Wie lege ich das Ablaufdatum des Gutscheins in WooCommerce fest?
Veröffentlicht: 2023-02-24Möchten Sie ein Ablaufdatum für Gutscheine in Ihrem WooCommerce-Shop festlegen?
Wenn ja, sind Sie an der richtigen Stelle. In diesem Artikel zeigen wir Ihnen, wie Sie ein Ablaufdatum und eine Ablaufzeit für WooCommerce-Gutscheine festlegen.
Haben Sie Zweifel, ob Sie in Ihrem Geschäft ein Ablaufdatum für Coupons festlegen müssen? Beginnen wir mit der Beantwortung der offensichtlichen Frage.
Warum müssen Sie ein Ablaufdatum für WooCommerce-Gutscheine festlegen?
WooCommerce-Gutscheine sind großartig! Daran gibt es keinen Zweifel. Die meisten Ladenbesitzer verlassen sich bei ihren Marketingstrategien auf das Gutscheinsystem in WooCommerce. Wie jede andere Marketingaktivität können auch WooCommerce-Gutscheine negative Auswirkungen auf Ihr Geschäft haben, wenn sie nicht richtig verwaltet werden.
Angenommen, Sie haben in Ihrem WooCommerce-Shop einen speziellen Rabattcoupon für den Valentinstag erstellt und vergessen, ihn nach dem Verkauf manuell aus Ihren Shop-Coupons zu entfernen. Ihre Kunden werden den Coupon also weiterhin verwenden und Ihre Gewinne auffressen.
Im Folgenden sind einige Hauptgründe aufgeführt, warum Sie ein Ablaufdatum für Coupons in Ihrem WooCommerce-Shop festlegen sollten:
Erzeugt ein Gefühl der Dringlichkeit
Gutscheine mit Ablaufdatum vermitteln Ihren Kunden ein Gefühl der Dringlichkeit. Kunden werden Angst haben, etwas zu verpassen, wenn sie nicht schnell handeln. Wenn Gutscheine auf Ihrer Shop-Website nicht ablaufen, spüren Ihre Kunden möglicherweise nicht die Exklusivität, einen Rabatt zu erhalten. Sie denken vielleicht sogar über andere Alternativen nach und kaufen wahrscheinlich nicht in Ihrem Geschäft.
Konversionsrate erhöhen
Ergänzend zum ersten Punkt führt das Gefühl der Dringlichkeit zu einer schnelleren Konvertierung. Ihre Kunden haben weniger Zeit, darüber nachzudenken, ob sie zur Kasse gehen sollen. Dadurch wird der Conversion-Prozess beschleunigt und die Conversion-Rate auf Ihrer Shop-Website erhöht.
Erstellen Sie Sonderrabatte für Feiertage
Durch das Festlegen eines Ablaufdatums in Coupons können Sie spezielle exklusive Coupons für Feiertage auf Ihrer Shop-Website erstellen. Urlaubsspezifische Coupons haben eine höhere Umwandlungsrate als normale Coupons. Kunden erwarten Rabatte an Feiertagen. Sie können Coupons für Winterschlussverkauf, Sommerschlussverkauf, Sonderrabatte für das neue Jahr usw. erstellen.
Gutscheinverwaltung automatisieren
Sie können die Gutscheinverwaltung automatisieren, indem Sie geeignete Einschränkungen für Ihre WooCommerce-Gutscheine einrichten. Das Coupon-Ablaufdatum kann Ihnen dabei helfen, die Couponverwaltung einfach zu automatisieren. Angenommen, Sie führen von Dezember bis Januar einen Winterschlussverkauf durch.
Sie können den Gutschein so automatisieren, dass er am 31. Januar abläuft. Daher können Ihre Kunden den Winterschlussverkauf-Rabattgutschein ab dem 1. Februar nicht mehr nutzen.
Schafft Glaubwürdigkeit
Stellen Sie sich vor, Sie haben einen Rabattgutschein für einen Winterschlussverkauf erstellt und er ist im Sommer noch aktiv. Dies weckt bei Ihren Kunden Zweifel an der Glaubwürdigkeit Ihres Shops. Ja, Kunden lieben Rabatte, aber das bedeutet nicht, dass sie im Sommer gerne einen „WINTER10“-Gutscheincode verwenden werden.
Das waren also einige der Gründe, warum es wichtig ist, ein Ablaufdatum für WooCommerce-Gutscheine festzulegen.
Wie lege ich ein Ablaufdatum für WooCommerce-Gutscheine fest?
Lassen Sie uns nun sehen, wie Sie ein Ablaufdatum für WooCommerce-Gutscheine festlegen.
Schritt 1: Navigieren Sie zu WooCommerce-Coupons
Melden Sie sich bei Ihrem WordPress-Administratorkonto an.
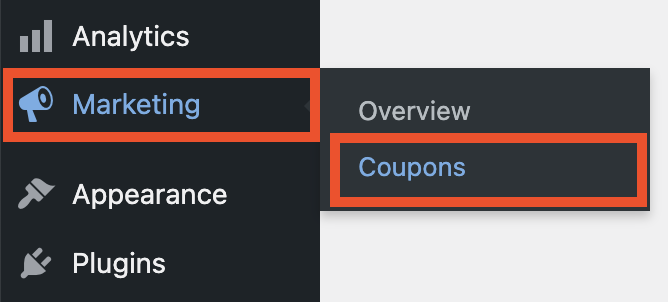
Navigieren Sie dann im Admin-Bereich zu Marketing und wählen Sie Coupons aus.

Schritt 2: Erstellen Sie einen neuen WooCommerce-Gutschein
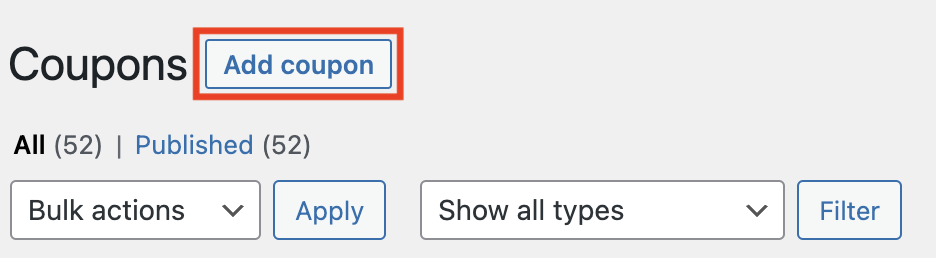
Klicken Sie auf die Schaltfläche Coupon hinzufügen , um einen neuen Coupon in Ihrem WooCommerce-Shop zu erstellen.

Schritt 3: Geben Sie einen Gutscheincode ein
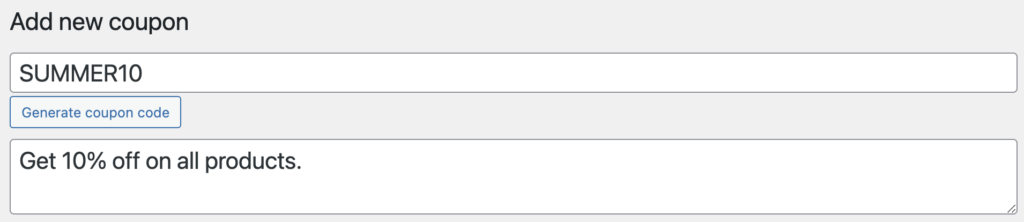
Geben Sie einen Gutscheincode ein und fügen Sie eine kurze Beschreibung hinzu.

Zum Beispiel,
Gutscheincode: SOMMER 10
Beschreibung: Erhalten Sie 10 % Rabatt auf alle Produkte.
Schritt 4: Legen Sie das Ablaufdatum des Gutscheins fest
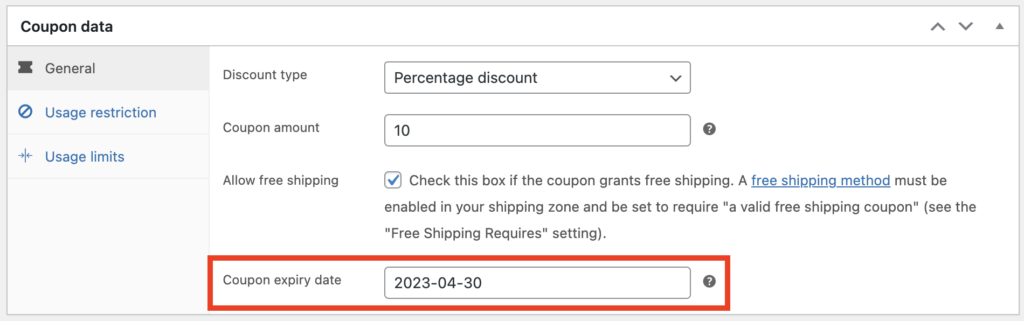
Scrollen Sie nun nach unten zum Metafeld Gutscheindaten .
Rabatttyp: Wählen Sie einen Rabatttyp aus. Wählen wir als Rabatttyp Prozentrabatt .
Gutscheinbetrag: Wählen Sie hier einen Rabattbetrag aus. Wir wählen 10 aus. Dadurch erhalten Sie 10 % Rabatt auf die Produkte in unserem Shop.
Kostenloser Versand zulassen: Aktivieren oder deaktivieren Sie dieses Kontrollkästchen, um Ihren Kunden kostenlosen Versand anzubieten.
Ablaufdatum des Gutscheins: Legen Sie hier ein Ablaufdatum für Ihren WooCommerce-Gutschein fest. Der Coupon verfällt am festgelegten Datum.

Konfigurieren Sie alle anderen erforderlichen Einstellungen für WooCommerce-Gutscheine und klicken Sie auf Veröffentlichen , um den Gutschein zu speichern.
Jetzt haben Sie das Ablaufdatum für WooCommerce-Gutscheine erfolgreich festgelegt.

Wie lege ich ein Start- und Enddatum für WooCommerce-Gutscheine fest? Verwenden des kostenlosen Plugins
Manchmal möchten Sie vielleicht ein Start- und Enddatum für WooCommerce-Gutscheine erstellen. Dies kann bei der Planung von Festivalverkäufen in Ihrem WooCommerce-Shop hilfreich sein. Sie können Coupons so planen, dass sie ab einem Datum live gehen und nach dem festgelegten Datum automatisch ablaufen.
Die standardmäßigen WooCommerce-Couponfelder haben keine Option zum Erstellen eines Startdatums, daher benötigen wir ein Coupon-Plugin eines Drittanbieters. Für dieses Tutorial verwenden wir das Smart Coupons-Plugin von WebToffee.
Befolgen Sie die folgenden Schritte:
Schritt 1: Installieren Sie Smart Coupons für WooCommerce
Gehen Sie in Ihrer WordPress-Verwaltungskonsole zu Plugins > Neu hinzufügen .
Suchen Sie nach „Smart Coupons For WooCommerce“ von WebToffee.

Sobald Sie das Plugin gefunden haben, klicken Sie auf Jetzt installieren , um das Plugin zu installieren.
Aktivieren Sie dann das Plugin.
Schritt 2: Fügen Sie einen neuen Gutschein hinzu
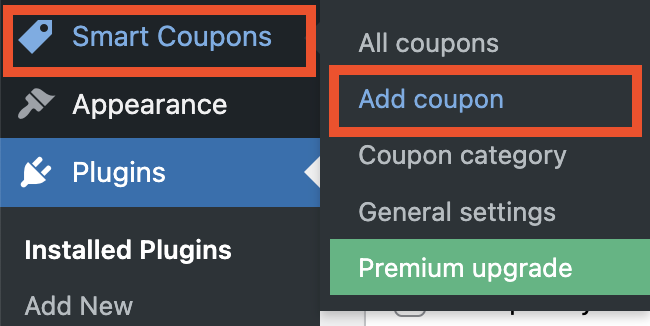
Navigieren Sie in Ihrer WordPress-Verwaltungskonsole zu Smart Coupons > Coupon hinzufügen .

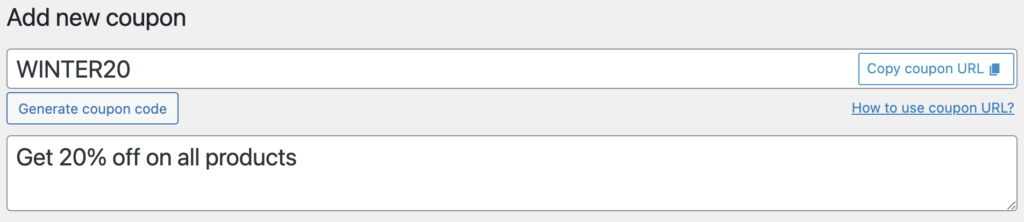
Geben Sie dann einen Gutscheincode ein und fügen Sie eine kurze Beschreibung hinzu.

Schritt 3: Legen Sie die Gültigkeitsdauer des Gutscheins fest
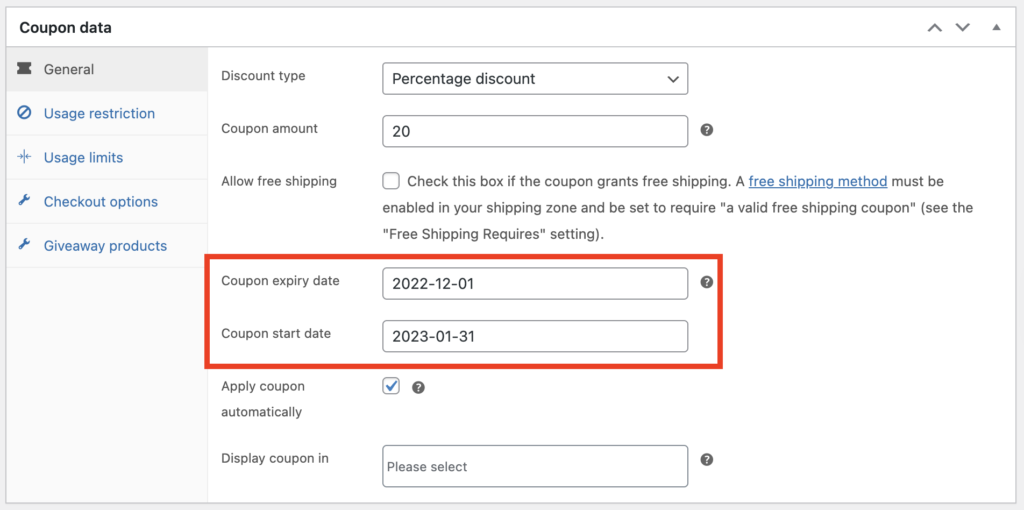
Scrollen Sie nun nach unten zum Metafeld Gutscheindaten und wählen Sie die Registerkarte Allgemein .
- Wählen Sie die Rabattart und den Betrag aus.
- Wählen Sie dann aus der Option Couponablaufdatum ein Ablaufdatum für den Coupon aus.
- Wählen Sie ein Startdatum für den Gutschein aus der Option Startdatum des Gutscheins .
- Aktivieren Sie das Kontrollkästchen Gutschein automatisch anwenden , um den Gutschein automatisch an der Kasse anzuwenden.

Dieses WooCommerce-Coupon-Plugin hat einige erweiterte Funktionen und Nutzungsbeschränkungen. Konfigurieren Sie alle anderen Optionen und klicken Sie auf Veröffentlichen , um den Gutschein zu speichern.
Smarte Gutscheine für WooCommerce – Ein Überblick

Smart Coupons for WooCommerce ist ein Freemium-Coupon-Plugin von WebToffee. Mit dem Plugin können Sie verschiedene Arten von Coupon-Rabatten auf Ihrer Shop-Website erstellen. Dieses WooCommerce-Coupon-Plugin löst alle Ihre Coupon-Anforderungen. Es bietet eine Fülle von Funktionen, mit denen Sie den Umsatz auf Ihrer Shop-Website steigern können.
Mit diesem Plugin können Sie WooCommerce BOGO Coupons erstellen. Das Plugin unterstützt verschiedene Varianten von BOGO, wie z. B. Zwei kaufen, eins bekommen, Drei kaufen und eins mit 30 % Rabatt erhalten, und so weiter. Mit diesem Plugin können Sie Coupons automatisch anwenden konfigurieren. Dadurch wird der Gutscheincode automatisch angewendet, sobald die Gutscheinbedingungen an der Kasse erfüllt sind.
Abgesehen davon können Sie auch Werbegeschenke, Anmeldegutscheine, Gutscheine für das Verlassen des Einkaufswagens, exklusive Gutscheine mit Countdown-Timer und so weiter anbieten. Die Funktionen dieses Coupon-Plugins gehen weiter und weiter. Es hat auch ein Add-on für URL-Coupons. Mit diesem Add-on können Sie eindeutige URLs und QR-Codes für Coupons erstellen.
Dieses WordPress-Coupon-Plugin hat auch eine kostenlose Version in der WordPress-Plugin-Bibliothek mit einigen grundlegenden Coupon-Funktionen. Wir haben für dieses Tutorial die kostenlose Version dieses Coupon-Plugins verwendet.
Abschluss
Das Einrichten eines Ablaufdatums für WooCommerce-Gutscheine kann Ihnen helfen, Ihre Shop-Gutscheine einfach zu verwalten. Sie müssen sich keine Gedanken darüber machen, die Coupons nach dem Verkauf manuell zu löschen. Der Couponablauf hilft dabei, ein Gefühl der Dringlichkeit für Ihre Kunden zu schaffen.
Wenn Sie nach dem besten Gutschein-Plugin für Ihren WooCommerce-Shop suchen, sehen Sie sich unsere Liste „Beste WordPress-Gutscheincode-Plugins“ an.
Finden Sie diesen Artikel hilfreich? Lass es uns in den Kommentaren wissen.
- War dies hilfreich ?
- Ja Nein
