So fügen Sie WooCommerce Currency Switcher in 4 einfachen Schritten zu Online-Shops hinzu
Veröffentlicht: 2022-11-30WooCommerce bietet Ladenbesitzern die Flexibilität, die Standardwährung in die gewünschte zu ändern. Wenn Sie bereits einen WooCommerce-Shop betreiben, wissen Sie, dass es bereits eine Option zum Ändern der Standardwährung gibt, die Sie beim Einrichten des WooCoommerce-Plugins ausgewählt haben. Aber was ist, wenn Sie den Käufern helfen möchten, indem Sie ihnen die Möglichkeit geben, die Standardwährung in ihre lokale Währung zu ändern?
Sie können die Währungsumschalter-Funktion zu Ihrem WooCommerce-Shop hinzufügen, indem Sie 4 einfachen Schritten folgen.
- Schritt – 1. Schalten Sie das Currency Switcher Addon ein
- Schritt – 2. Konfigurieren Sie Währungen und Wechselkurse
- Schritt – 3. Fügen Sie den Währungsumschalter auf der Shop-Seite hinzu
- Schritt – 4. Währungsumschalter zu den Produktseiten hinzufügen
Was ist WooCommerce Currency Switcher?
Der WooCommerce-Währungsumschalter ist eine Funktion, mit der der Käufer zwischen mehreren Währungen wechseln kann. Damit sie die Produktpreise Ihres WooCommerce-Shops in ihrer Landeswährung überprüfen können. Standardmäßig können Sie mit WooCommerce die Standardwährungen ändern. Aber wenn Sie diese Möglichkeit für Ihre potenziellen Käufer sicherstellen möchten, müssen Sie sich für ein Plugin/eine Erweiterung eines Drittanbieters entscheiden.
Vorteile des WooCommerce-Währungsumschalters
Bevor wir auf die ausführliche Erklärung eingehen, welches Plugin und wie Sie die Währungsumschaltfunktion hinzufügen können, lassen Sie uns über die Vorteile sprechen.
Diese Funktion hilft Ihnen, ein globales Publikum zu erreichen. Globale Zielgruppen können die Produktpreise ändern und das gewünschte Produkt in ihrer lokalen Währung kaufen. Sie müssen sich also keine Gedanken über die Währungen machen, während Sie für Ihr Geschäft in mehreren Ländern werben.
Einführung des Currency Switcher Add-ons von ProductX
Wir haben den Währungsumschalter bereits erklärt und Sie können es wahrscheinlich kaum erwarten, diese erstaunlichen Funktionen hinzuzufügen und Ihr E-Commerce-Geschäft weltweit zu erweitern. Zunächst stellt sich die Frage, für welches Plugin Sie sich entscheiden sollten.
Keine Sorge, wir haben die perfekte Lösung für Sie. ProductX verfügt nicht nur über Währungsumschalterfunktionen, sondern bietet auch alle Importfunktionen, um konversionsorientierte E-Commerce-Shops zu erstellen, indem bestehende Funktionalitäten von WooCommerce erweitert werden. Lesen Sie weiter im Blog, um zu erfahren, wie Sie Währungswechselfunktionen für den potenziellen Kunden Ihres WooCommerce-Shops hinzufügen können.
So fügen Sie WooCommercee Currency Switcher in 3 einfachen Schritten hinzu
Nachdem Sie bereits mit der Währungsumschalterfunktion von ProductX vertraut gemacht wurden, ist es an der Zeit, Sie durch den Prozess der Verwendung zu führen. Aber stellen Sie zunächst sicher, dass Sie das ProductX-Plugin bereits auf Ihrer WooCommerce-Website installiert haben. Beginnen Sie dann mit den folgenden Schritten.
Schritt – 1. Schalten Sie das Currency Switcher Addon ein
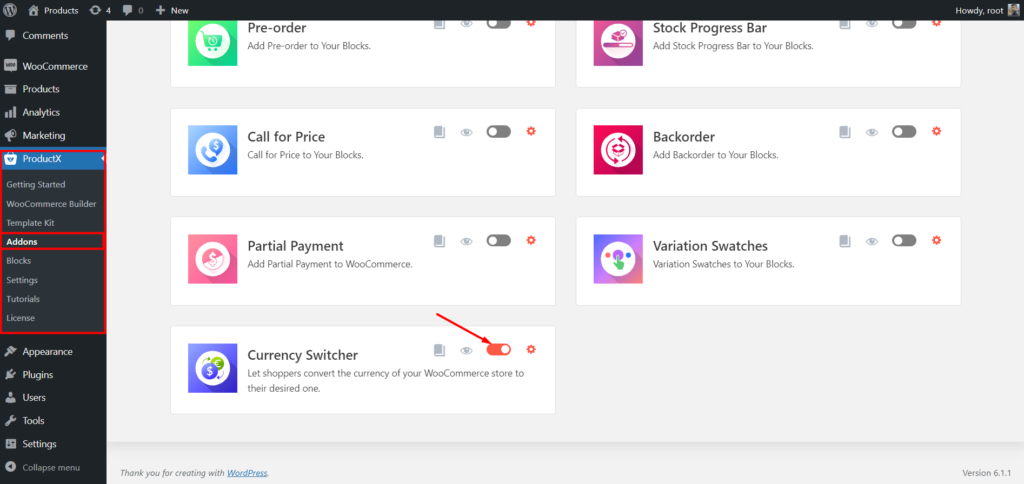
Wie ich bereits sagte, ist ProductX eine All-in-One-Lösung, die alle Importfunktionen bietet, um die bestehenden Funktionalitäten von WooCoomerce zu erweitern. Und der Währungsumschalter funktioniert als Addon von ProductX. Sie müssen also das Addon aktivieren. Dafür:

- Gehen Sie zum ProductX-Plug-in-Bereich
- Klicken Sie auf den Addons-Bereich
- Schalten Sie das Currency Switcher Add-on ein
Schritt – 2. Konfigurieren Sie Währungen und Wechselkurse
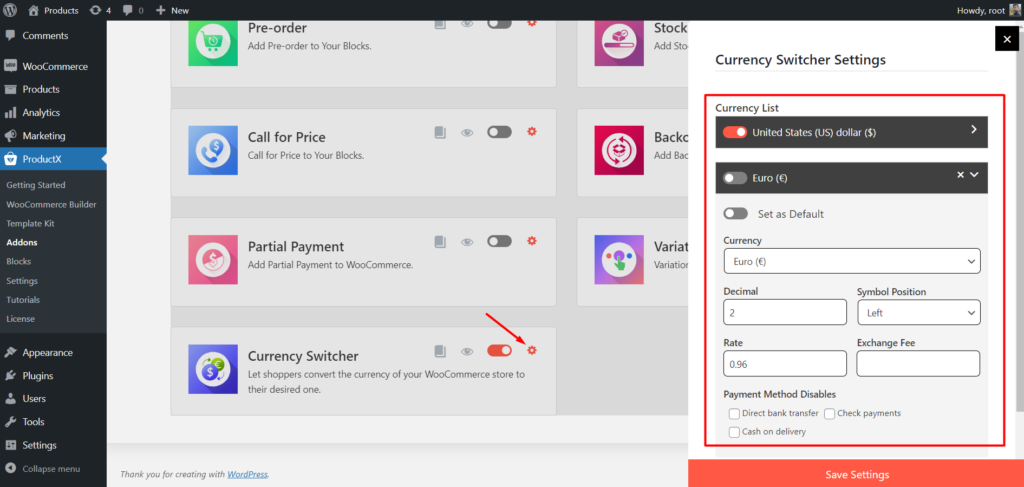
Sobald Sie das Addon eingeschaltet haben, klicken Sie auf den Einstellungsbereich. Jetzt sehen Sie verfügbare Optionen zum Hinzufügen von Währungen und Wechselkursen.
Zunächst wird die Standardwährung Ihres WooCommerce-Shops zur Liste der Währungen hinzugefügt. Und Sie können so viele Währungen hinzufügen, wie Sie möchten.

Um eine neue Währung hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“ und wählen Sie die gewünschte Währung aus, indem Sie auf das Dropdown-Menü klicken.
Nachdem Sie eine Währung hinzugefügt haben, müssen Sie diese auch konfigurieren, indem Sie die folgenden Felder ausfüllen.
Dezimal: Anzahl der Dezimalstellen
Symbolposition: Wählen Sie die Position des Währungssymbols aus.
Kurs : Fügen Sie den Umrechnungskurs zwischen der Standardwährung und der neu hinzugefügten Währung hinzu.
Umtauschgebühr: Fügen Sie Ihre Währungskonversation kostenlos hinzu, falls Sie welche haben,
Nachdem Sie die Anforderungen ausgefüllt haben, können Sie jede gewünschte Zahlungsmethode ausblenden. Das ist alles, jetzt können Sie die Einstellungen speichern.
Schritt- 3. Fügen Sie den Währungsumschalter auf der Shop-Seite hinzu
Nachdem Sie alle erforderlichen Konfigurationen vorgenommen haben, ist es an der Zeit, die Währungsumschaltoptionen für die Käufer verfügbar zu machen. Dafür haben wir es auf den Shop- und Archiv- und Einzelproduktseiten verfügbar gemacht. Lassen Sie uns zunächst die Shop-Seite hinzufügen. Wie?
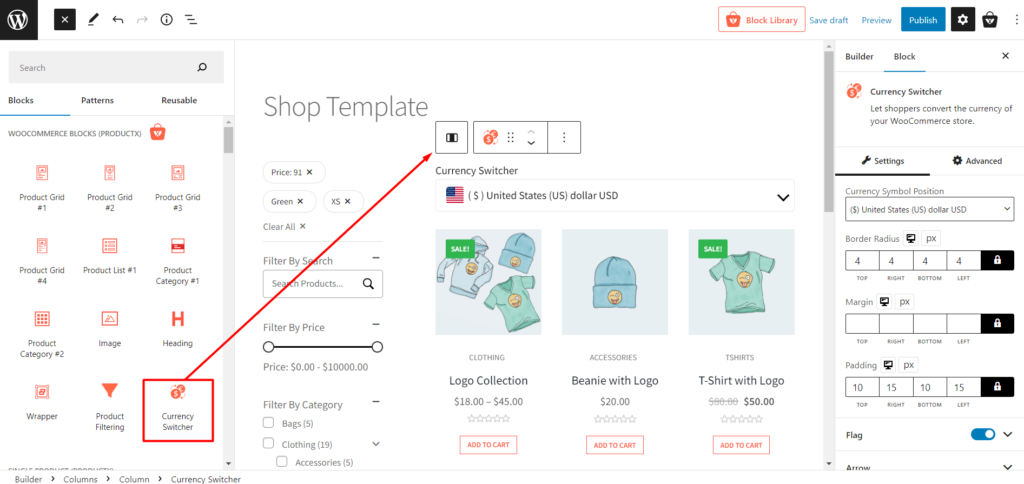
Keine Sorge, ProductX hat auch einen leistungsstarken WooCommerce Builder, der hilft, eine benutzerdefinierte Shop-Seite zusammen mit dem Währungsumschalter zu erstellen. Um eine benutzerdefinierte Shop-Seite zu erstellen, folgen Sie einfach den folgenden Schritten.
- Gehen Sie zum Abschnitt WooCommerce Builder von ProductX.
- Klicken Sie aus allen verfügbaren Optionen auf die Shop-Seite.
- Importieren Sie die vorgefertigte Vorlage oder beginnen Sie mit der Erstellung von Grund auf,
- Fügen Sie den Currency Switcher Block zu Ihren gewünschten Positionen hinzu.
- Passen Sie den Block nach Ihren Wünschen an und veröffentlichen Sie die Shop-Seite.

Gehen Sie nun zum Frontend der Shop-Seite und sehen Sie, wie es aussieht. Sobald Sie auf die Shop-Seite gehen, können Sie die Währung ändern. Sie können die Währung ändern, indem Sie die gewünschte Währung aus der Dropdown-Liste auswählen. Wenn Sie einkaufen und die Standardwährung in eine neue ändern, wird die ausgewählte Währung auf allen Seiten verfügbar sein. Sie können die Währung jedoch nur auf der Shop-Seite ändern. Was möchten sie also der Währung von den Produktseiten hinzufügen?
Sie können mehr über das Erstellen und Anpassen der WooCommerce-Shop-Seite erfahren, indem Sie hier klicken.
Keine Sorge, der WooCommerce Builder von ProductX hilft Ihnen, alle Seiten Ihres WooCoomerce-Shops dynamisch neu zu gestalten. Und Sie können Währung hinzufügen, indem Sie zu einer beliebigen Seite wechseln, während Sie die Seiten neu erstellen. Lassen Sie uns den Vorgang zum Erstellen benutzerdefinierter Produktseiten zusammen mit dem Währungsumschalter betrachten.

Schritt – 4. Währungsumschalter zu den Produktseiten hinzufügen
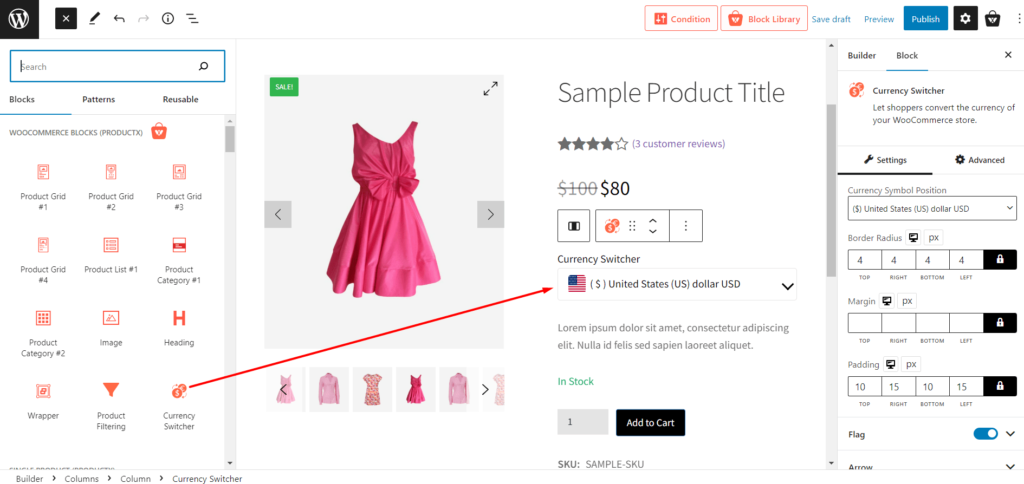
Wenn Sie die Währungsänderungsoptionen auf Produktseiten aktivieren möchten, müssen Sie eine benutzerdefinierte Vorlage für die einzelnen Produktseiten erstellen. Und während Sie die Vorlage erstellen, müssen Sie nur den Währungsumschalter-Block hinzufügen. Sehen wir uns also den Prozess an.
- Gehen Sie zum Abschnitt WooCommerce Builder von ProductX.
- Klicken Sie auf das einzelne Produkt aus allen verfügbaren Optionen.
- Importieren Sie die vorgefertigte Vorlage oder beginnen Sie mit der Erstellung von Grund auf,
- Fügen Sie den Currency Switcher Block zu Ihren gewünschten Positionen hinzu.
- Passen Sie den Block nach Ihren Wünschen an und veröffentlichen Sie die Produktseitenvorlage.

Jetzt wird auch die Währungswechseloption auf den Produktseiten hinzugefügt. Sie können zum Frontend gehen und sehen, wie es aussieht.
Sie können mehr über das Erstellen und Anpassen der einzelnen WooCommerce-Produktseite erfahren, indem Sie hier klicken.
Fazit
Das ist alles über den WooCommerce-Währungsumschalter. Ich hoffe, Sie haben die Währungsänderungsoption erfolgreich zu Ihrem WooCommerce-Shop hinzugefügt. Wenn Sie immer noch Probleme mit dem ProductX-Plug-in haben, können Sie dies unten kommentieren. Oder wenden Sie sich an unser Support-Team.

So zeigen Sie Produktkategorien in WooCommerce an

Das beste Block-Plugin für WooCommerce-Produkte

Erstaunliche Tipps und Tricks zur Steigerung der WooCommerce-Verkäufe

Vergleich der besten WooCommerce Product Grid Plugins
