So erstellen Sie einen direkten WooCommerce-Checkout-Link
Veröffentlicht: 2020-09-18Möchten Sie Ihre Konversionsraten steigern und Ihre Verkaufsseiten verbessern? Die beste Möglichkeit, dies zu erreichen, ist die Erstellung eines WooCommerce Direct Checkout-Links . Auf diese Weise haben Sie einen direkteren Kaufprozess, der Ablenkungen und unnötige Schritte für die Käufer vermeidet.
Es für Ihre Benutzer einfacher zu machen, Ihre Produkte zu kaufen, kann den Unterschied zwischen dem Gewinnen und Verlieren eines Kunden ausmachen. Bei Online-Shops ist es oft der Fall, dass Ihre Käufer auf mehrere Seiten zugreifen müssen, um ein Produkt zu kaufen. In Anbetracht der Tatsache, dass die meisten Online-Shops Konversionsraten von 2 % bis 3 % haben, müssen Sie sicherstellen, dass Sie Ihre Kunden nicht im Trichter Website > Shop-Seite > Produktseite > Warenkorb > Kasse verlieren.
Warum nicht den Trichter verkürzen und stattdessen direkter gestalten? Sie können dies ganz einfach mit einem einfachen WooCommerce Direct Checkout-Link erreichen. Mit einem Direct Checkout Link können Sie benutzerdefinierte Links für Ihre Produkte erstellen, die Ihre Kunden direkt von der Produktseite zur Kasse führen. Auf diese Weise vermeiden Sie unnötige Schritte und verbessern das Erlebnis Ihrer Kunden.
Warum einen direkten Checkout-Link in WooCommerce erstellen?
Beim Erstellen eines direkten Checkout-Links dreht sich alles um die Bequemlichkeit für Ihre Kunden. Stellen Sie sich ein Szenario vor, in dem Ihre Kunden Ihre Produktseite durchgehen und dann das Produkt in den Warenkorb legen und dann durch den Warenkorb gehen müssen, um Ihren Artikel zu kaufen. Warum entscheiden Sie sich stattdessen nicht dafür, den Prozess viel einfacher zu gestalten, indem Sie Ihren Kunden einfach einen benutzerdefinierten Link zur Verfügung stellen, der sie direkt zur Checkout-Seite des Produkts führt.
Es gibt zahlreiche Möglichkeiten, wie Sie dies auf Ihrer Website implementieren können. Sie können diesen Link zur Hauptseite Ihres Shops hinzufügen, um einen bestimmten Artikel vorzustellen und seinen Umsatz zu steigern. Sie können diesen Link in anderen Inhalten wie Blogbeiträgen teilen, damit Ihre Kunden Artikel direkt kaufen können, nachdem sie darüber gelesen haben. Insbesondere digitale Produkte können davon stark profitieren, da Sie den Prozess zum Herunterladen Ihrer Produkte so viel einfacher machen können, indem Sie einfach einen einfachen Ein-Klick-Pfad zur Kasse Ihres Produkts hinzufügen.
So erstellen Sie direkte WooCommerce-Checkout-Links
Es gibt zwei Möglichkeiten, direkte Checkout-Links zu erstellen:
- Manuell
- Mit einem Plugin
Werfen wir einen Blick auf beide und ihre Vor- und Nachteile.
1. Erstellen Sie manuell einen direkten Checkout-Link
In diesem Abschnitt zeigen wir Ihnen, wie Sie direkte Checkout-Links in WooCommerce erstellen für:
- Einfache Produkte
- Variable Produkte
- Gruppierte Produkte
Lassen Sie uns einen Blick darauf werfen, wie man es für jeden von ihnen macht.
1.1) Erstellen Sie einen WooCommerce Direct Checkout-Link für einfache Produkte
Der einfachste Weg, einen direkten WooCommerce-Checkout-Link zu erstellen, besteht darin, ihn manuell mit Ihrer Produkt-ID zu erstellen. Sie können einen direkten Checkout-Link erstellen, indem Sie diesen Link als Basis verwenden:
https://www.ihrewebsite.com/checkout/?add-to-cart=ID
Ersetzen Sie einfach die URL durch Ihre Domain und fügen Sie Ihre Produkt-ID zum ID-Abschnitt der URL hinzu.
Finden Sie die Produkt-ID für einfache Produkte
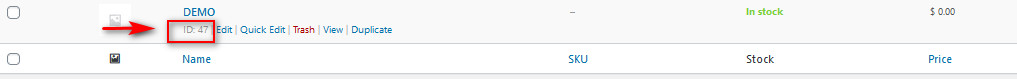
Sehen wir uns nun an, wie Sie die Produkt-ID für Ihre Einzelprodukte finden können . Öffnen Sie zunächst Ihr WordPress Admin Dashboard und gehen Sie in der Seitenleiste zu Produkte . Suchen Sie dann nach dem Produkt, für das Sie einen direkten Checkout-Link erstellen möchten.

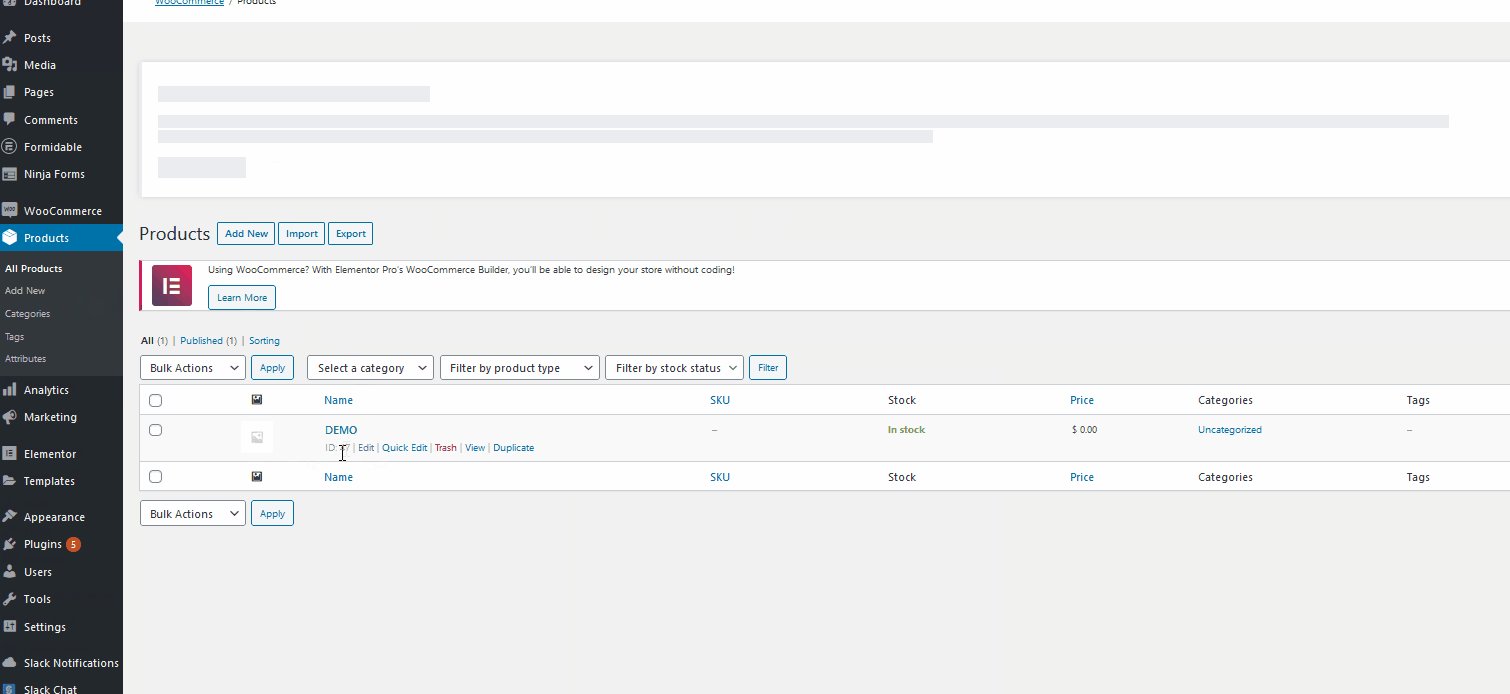
Sobald Sie den Mauszeiger darüber bewegen, können Sie die Produkt-ID unter dem Produktnamen sehen. Beachten Sie dies für Ihren direkten Checkout-Link.

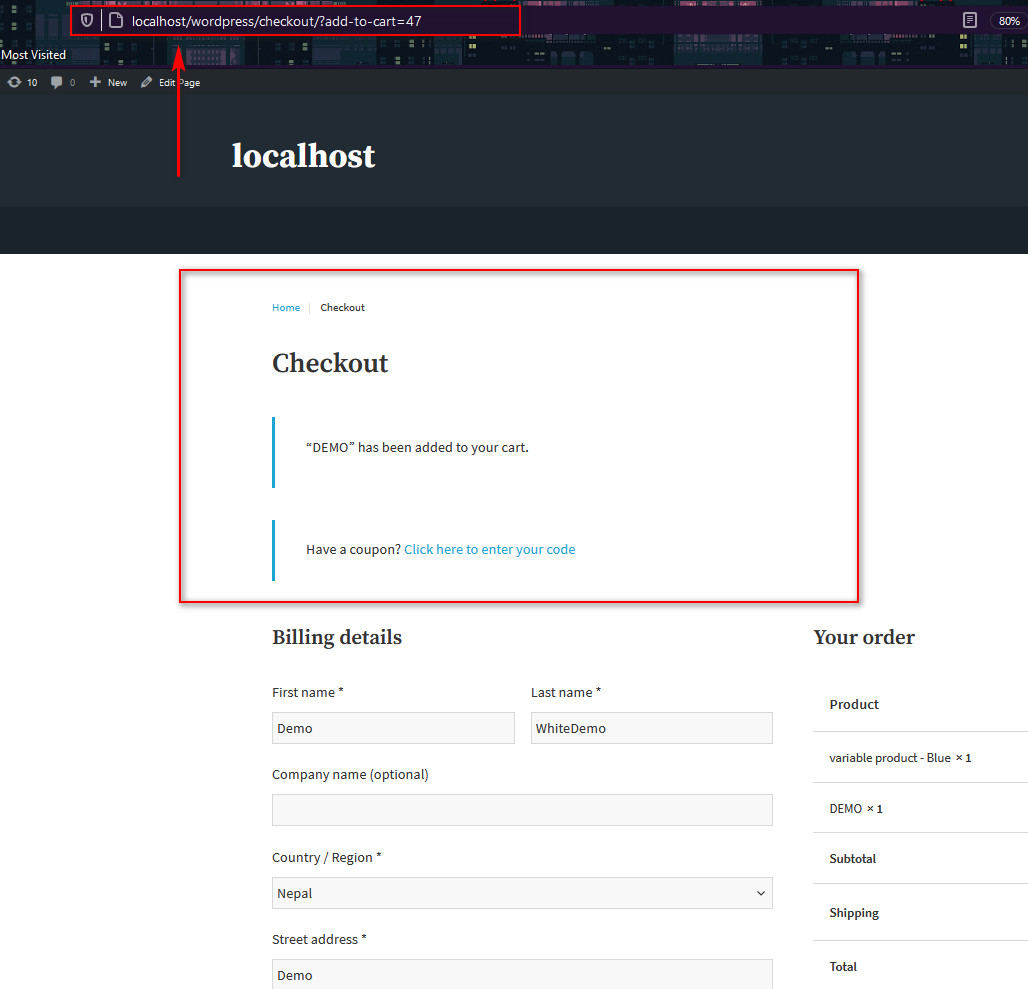
Für unser Demoprodukt ist die Produkt-ID 47. Nehmen Sie also jetzt einfach die URL von oben und ersetzen Sie die ID durch die Produkt-ID Ihres Produkts. In unserem Beispiel lautet unsere URL beispielsweise quadlayers-demo.com und die Produkt-ID ist 47. Der direkte Checkout-Link von WooCommerce für unsere Produkt-ID lautet also:
https://www.quadlayers-demo.com/checkout/?add-to-cart=47
Sobald Ihre Kunden auf diesen Link klicken, gelangen sie direkt zur Kasse dieses Produkts. Jetzt können Sie diesen Link verwenden, um es Ihren Kunden zu erleichtern, direkt zur Checkout-Seite zu gelangen, ohne zusätzliche Schritte zu unternehmen.

1.2) Erstellen Sie einen WooCommerce Direct Checkout-Link für variable Produkte
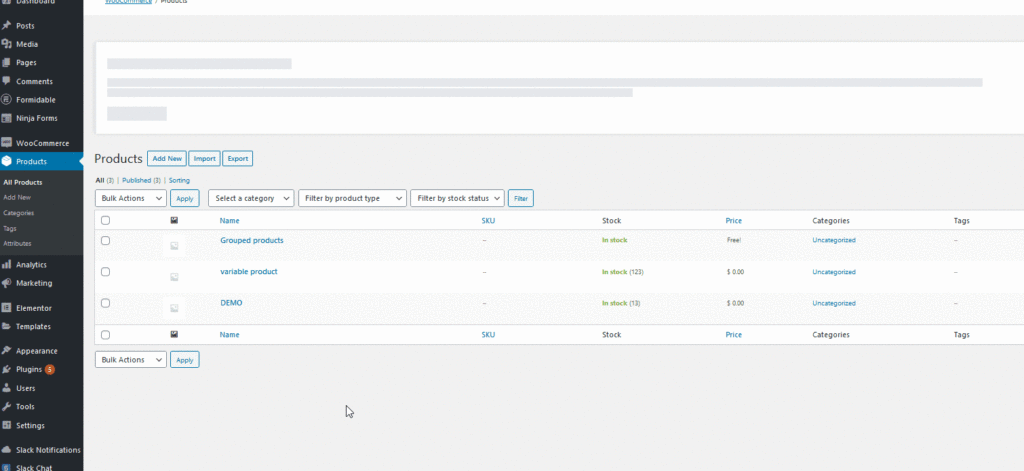
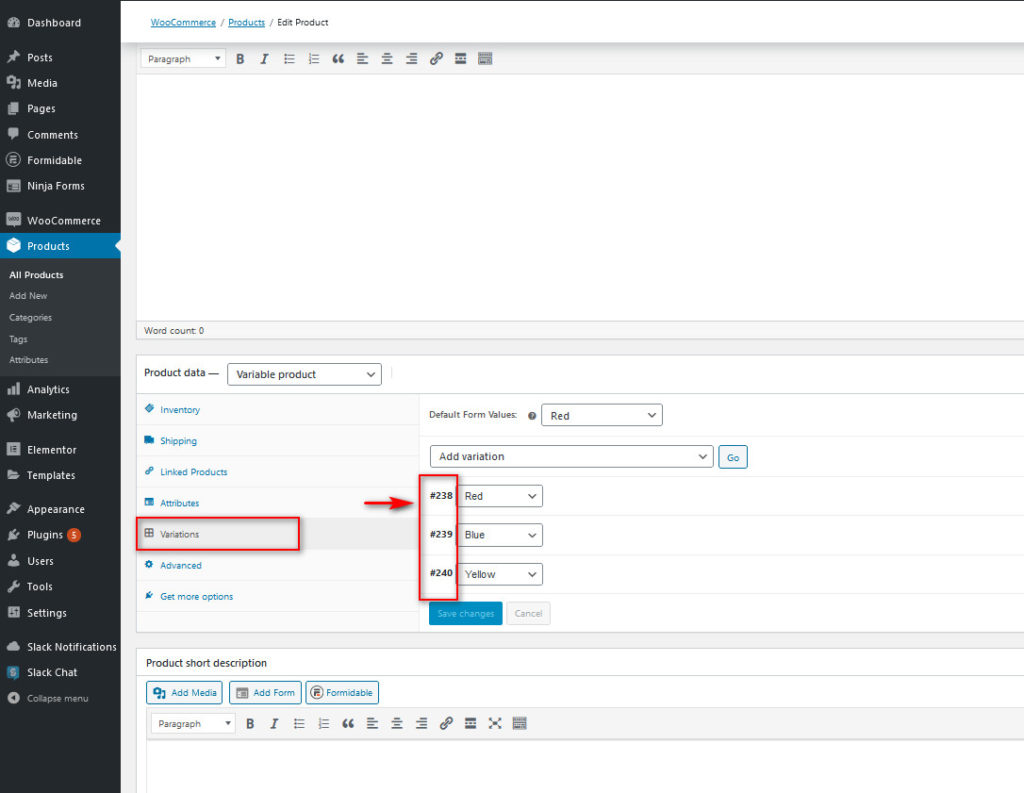
Sie können auch einen direkten Checkout-Link für variable Produkte erstellen. Dazu benötigen Sie zunächst die ID des Variationsprodukts. Gehen Sie also weiter und öffnen Sie die Anpassungsseite Ihres variablen Produkts. Klicken Sie einfach unter dem Namen des variablen Produkts in Ihrer Produktliste auf Bearbeiten . Scrollen Sie dann nach unten und klicken Sie unter Produktdaten auf Variationen .

Neben jeder Variation befindet sich eine ID, mit der Sie die ID Ihres variablen Produkts für bestimmte Variationen finden können.

Mit dieser ID können Sie eine URL für Ihren direkten Checkout-Link erstellen. Wenn die variable Produkt-ID beispielsweise 239 lautet, lautet der Link für dieses variable Produkt:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239
Wie Sie sehen können, ist die URL dieselbe, die wir für einfache Produkte verwendet haben. Der Hauptunterschied besteht darin, dass Sie anstelle der Produkt-ID die spezifische ID für die Variante verwenden müssen, für die Sie den direkten Link erstellen möchten.
1.3) Erstellen Sie einen WooCommerce Direct Checkout-Link für gruppierte Produkte
Ebenso können Sie auch einen direkten Checkout-Link für gruppierte Produkte erstellen. Der Vorgang dazu ist identisch mit dem Erstellen eines Checkout-Links für einzelne Produkte. Holen Sie sich einfach die ID Ihres gruppierten Produkts von der WooCommerce -Produktseite und fügen Sie die ID der direkten Checkout-URL hinzu.
![]()
Die ID unseres gruppierten Produkts ist beispielsweise 241, wie Sie auf dem Screenshot sehen können. Jetzt fügen wir diese ID zu unserem benutzerdefinierten direkten Checkout-Link hinzu:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241
Und jetzt haben Sie einen benutzerdefinierten Checkout-Link, der Sie zur Checkout-Seite für Ihr gesamtes gruppiertes Produkt führt. Die Beispiele für direkte Checkout-Links, die wir für einfache, variable und gruppierte Produkte gesehen haben, führen Ihre Käufer direkt zur Kasse. Sie werden jedoch nur einen einzigen Artikel dieses Produkts hinzufügen. Was ist, wenn Sie den Links Mengen hinzufügen möchten?
So ändern Sie die Menge für direkte Checkout-Links
Sie können auch eine bestimmte Menge auf dem Checkout-Link definieren, sodass eine bestimmte Anzahl von Artikeln in den Warenkorb gelegt wird und Ihre Kunden direkt zur Checkout-Seite gelangen. Sie können dies tun, indem Sie am Ende Ihres direkten Checkout-Links &quantity=# hinzufügen.
Einfache Produkte
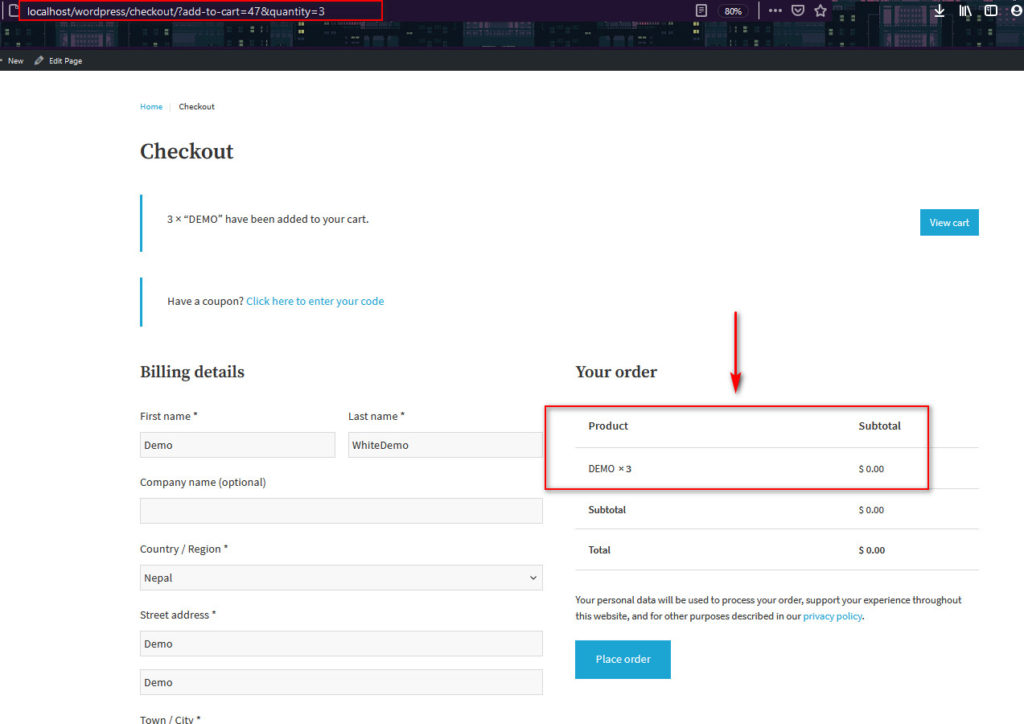
Wenn Sie möchten, dass Ihr Checkout-Link dem Warenkorb eine Menge von 3 hinzufügt und die Benutzer direkt zur Kasse führt, können Sie einfach den direkten Checkout-Link verwenden, den Sie mit Ihrer Produkt-ID erstellt haben, und am Ende von &quantity=3 hinzufügen die Verbindung. Wenn Ihre Produkt-ID beispielsweise 47 lautet, lautet der Link zum Hinzufügen einer Menge von 3 dieses Produkts:

https://www.quadlayers-demo.com/checkout/?add-to-cart=47&quantity=3

Variable Produkte
Bei variablen Produkten gehen Sie genauso vor. Nach dem Beispiel unseres variablen Produkts (Produkt-ID=239) fügen wir die Menge einfach wie folgt zum direkten Checkout-Link hinzu:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239&quantity=3
Gruppierte Produkte
Bei gruppierten Produkten ist der Vorgang etwas anders. Sie müssen die Menge für die verschiedenen verknüpften Produkte angeben. Sie können auch unterschiedliche Mengen für ein einzelnes Produkt definieren und keine für ein anderes definieren. Um also einen direkten Checkout-Link mit Mengen für gruppierte Produkte zu erstellen, fügen Sie die Produkt-ID des verknüpften Produkts als &quantity[id]=# hinzu.
Und Sie können dem Link auch mehrere Mengenattribute hinzufügen. Wenn wir beispielsweise ein gruppiertes Produkt mit 2 verschiedenen Einzelprodukten (IDs 47 und 48) verknüpft haben und x3 von Produkt 47 und x4 von Produkt 48 hinzufügen möchten, lautet unser benutzerdefinierter direkter Checkout-Link:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241&quantity[47]=3&quantity[48]=4
Denken Sie daran, nur die Produkt-ID Ihrer verknüpften Produkte zu verwenden, wenn Sie die Menge für Ihre gruppierten Produkte angeben.
Vor- und Nachteile der manuellen Erstellung direkter Checkout-Links
Das manuelle Erstellen direkter Checkout-Links ist einfach und effektiv. Sie müssen lediglich die Produkt-ID kennen und die gewünschten Mengen hinzufügen. Allerdings müssen Sie die Links für jedes Produkt einzeln erstellen . Dies ist kein großes Problem, wenn Sie nur wenige Produkte haben, kann aber zu großen Kopfschmerzen führen, wenn Sie einen großen Laden mit vielen Produkten haben. In diesem Fall ist die Verwendung eines Plugins eine hervorragende Lösung für Sie.
2) Erstellen Sie direkte WooCommerce-Checkout-Links mit einem Plugin

Eine hervorragende Alternative zum manuellen Erstellen eines benutzerdefinierten Links für jedes Ihrer Produkte ist die Verwendung von Direct Checkout für WooCommerce. Dieses Plugin ist eines der besten Checkout-Plugins und bietet Ihnen den gleichen Komfort, optimiert aber den Prozess.
Mit Direct Checkout können Sie den Checkout-Prozess verkürzen und vereinfachen, indem Sie Kunden von der Produktseite zum Checkout umleiten. Darüber hinaus können Sie allen Ihren Produkten direkte Checkout-Buttons hinzufügen. Sie können Direktkäufe aktivieren, indem Sie den Produktseiten eine Direktkauf-Schaltfläche hinzufügen und Felder von der Checkout-Seite entfernen, um den Kaufprozess viel schneller zu machen.
So fügen Sie direkte Checkout-Links mit WooCommerce Direct Checkout hinzu
Bevor Sie die direkten Checkout-Links aktivieren, müssen Sie das Direct Checkout- Plug-in installieren. Also los, öffnen Sie Ihr WordPress Admin Dashboard und gehen Sie zu Plugins > Add New . Verwenden Sie dann die Suchleiste oben rechts, um nach Direct Checkout for WooCommerce zu suchen. Klicken Sie auf der Direct Checkout for WooCommerce-Karte auf Installieren und drücken Sie nach der Installation des Plugins auf Aktivieren.

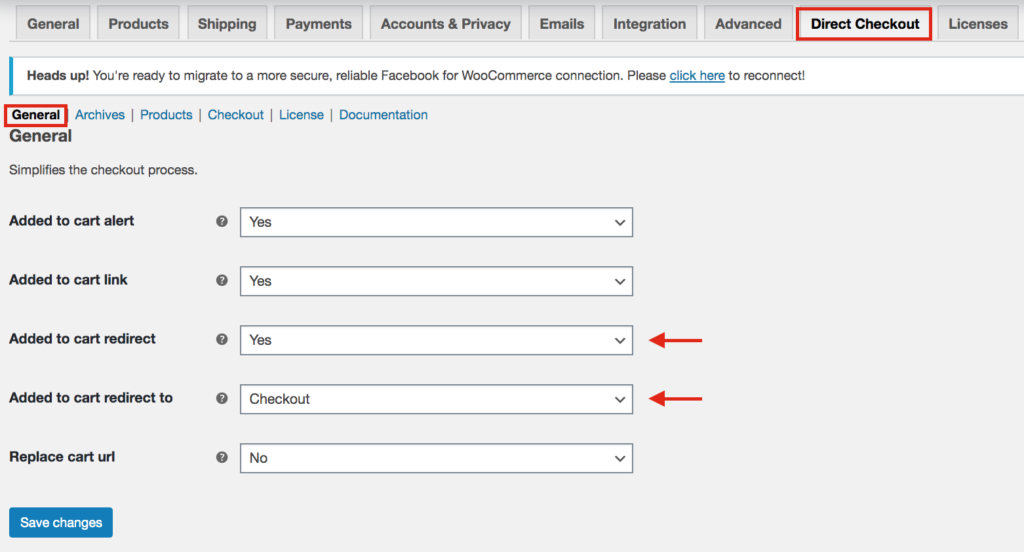
Öffnen Sie als Nächstes die Einstellungen für Direct Checkout for WooCommerce, indem Sie in der Seitenleiste Ihres Dashboards auf WooCommerce > Direct Checkout klicken.

Jetzt ist es an der Zeit, die direkten Checkout-Links für Ihre WooCommerce-Produkte zu aktivieren. Gehen Sie dazu auf die Registerkarte „ Allgemein “ und aktivieren Sie die Option „ Zum Warenkorb hinzugefügt “. Verwenden Sie dann die Weiterleitung zum Warenkorb hinzugefügt zur Dropdown-Option und wählen Sie Zur Kasse. Speichern Sie danach die Änderungen.

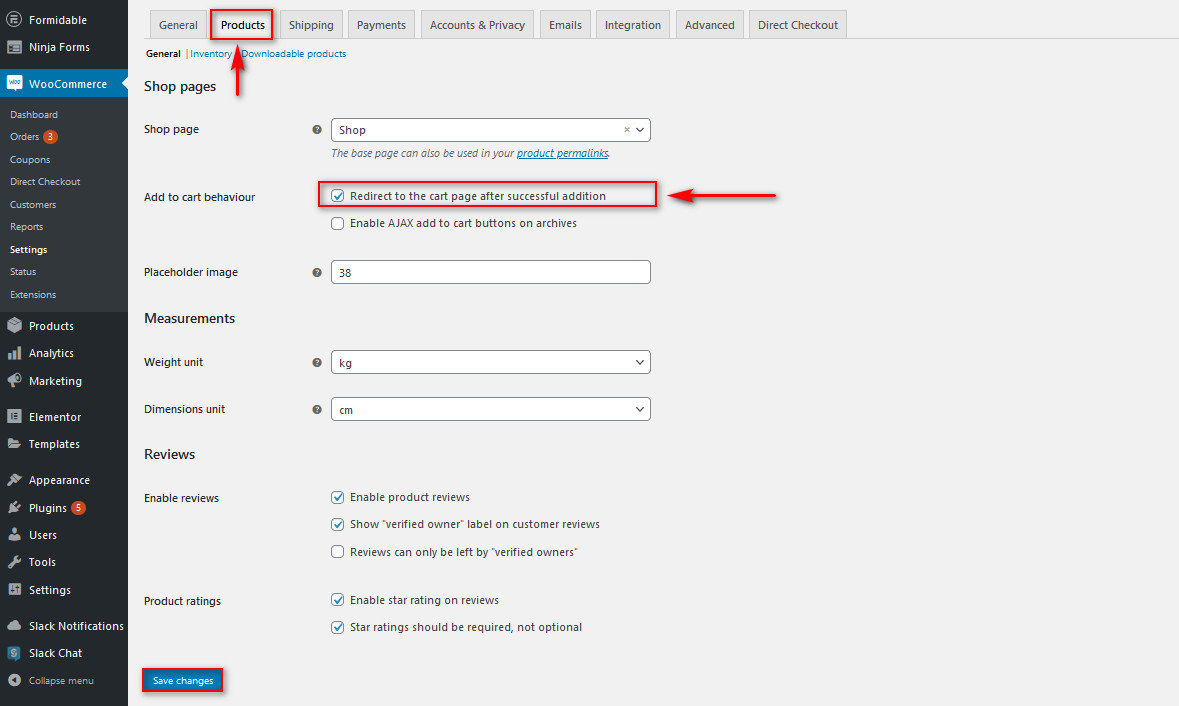
Wechseln Sie dann zur Registerkarte Produkte und aktivieren Sie die Option Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten. Klicken Sie auf Änderungen speichern und Sie sind fertig!

Damit sollte Ihr Direct Checkout-Plugin eingerichtet sein. Jetzt überspringen Ihre Kunden die Warenkorbseite und gehen von der Produktseite direkt zur Kasse. Auf diese Weise verkürzen Sie den Kaufprozess, verbessern das Einkaufserlebnis und steigern Ihren Umsatz. Natürlich können Sie weitere Elemente anpassen, z. B. Ihren direkten Checkout-Text, Weiterleitungslinks für den Warenkorb und vieles mehr. Um mehr über alle Optionen zu erfahren, die dieses Tool bietet, werfen Sie einen Blick auf die vollständige Dokumentation.
Preise (kostenlose und kostenpflichtige Versionen)
Wenn Sie Ihren Checkout-Prozess viel einfacher gestalten und Ihre Conversion-Raten verbessern möchten, empfehlen wir Ihnen dringend, sich dieses Plugin anzusehen. Dieses Plugin hat eine kostenlose Version mit grundlegenden Funktionen und 3 Pro-Pläne mit erweiterten Funktionen.

- Freie Version
- Persönlich (1 Standort): 19 USD (Einmalzahlung)
- Agentur (5 Standorte): 39 USD (Einmalzahlung)
- Entwickler (unbegrenzte Sites): 39 USD (einmalige Zahlung)
Die Premium-Version fügt einige coole Funktionen hinzu, wie zum Beispiel:
- Aktivierung mehrerer Websites
- Ausgewählte Schnellkauf-Schaltflächen
- One-Page-Kasse
- Ausgewählte AJAX-Warnung zum Warenkorb hinzufügen
Fazit
Alles in allem hilft Ihnen die Erstellung eines WooCommerce Direct Checkout-Links, den Kaufprozess zu verkürzen und die Konversionsraten zu erhöhen . Dazu gibt es zwei Möglichkeiten:
- Erstellen Sie die Verknüpfungen manuell
- Verwenden Sie ein Plugin
Das manuelle Erstellen der Links ist einfach und effektiv. Sie müssen jedoch für jedes Produkt benutzerdefinierte direkte Checkout-Links erstellen, was zeitaufwändig sein kann, wenn Sie viele Produkte haben. Wenn Sie ein Anfänger sind oder sich diesen Ärger einfach nicht antun möchten, empfehlen wir Ihnen dringend, sich stattdessen Direct Checkout für WooCommerce anzusehen , um einfachere Ergebnisse zu erzielen. Darüber hinaus bietet das Plugin viele andere großartige Funktionen und es gibt eine kostenlose Version.
Schließlich können Sie noch viel mehr tun, um Ihren Checkout-Prozess anzupassen und bequemer zu gestalten. Wenn Sie Ihren Checkout verbessern möchten, empfehlen wir unseren Leitfaden zum Anpassen der WooCommerce-Checkout-Seite und prüfen einige Tools, um einen Schnellkauf-Button auf Ihrer Website einzufügen.
Welche Methode hast du verwendet? Hatten Sie Schwierigkeiten beim Erstellen Ihrer Checkout-Links? Lassen Sie es uns im Kommentarbereich unten wissen!
