So erstellen Sie WooCommerce-Shopseiten mit Elementor
Veröffentlicht: 2020-09-22Das erste Produkt überhaupt wurde 1995 bei Amazon online bestellt – das Buch „Fluid Concepts And Creative Analogies“.
Rund 25 Jahre später hat die E-Commerce-Branche einen Umsatz von rund 3,5 Billionen US-Dollar erzielt und wird voraussichtlich bis 2021 weltweit 4,9 Billionen US-Dollar erreichen.
Wenn Sie also Ihre E-Commerce-Website noch nicht gestartet haben, ist jetzt der beste Zeitpunkt, um damit zu beginnen. Mit den richtigen Tools und der richtigen Einrichtung können Sie Ihren ersten Online-Shop ganz einfach von Grund auf neu aufbauen und ihn mit relevanten Inhalten auf dem neuesten Stand halten. Es sind keine technischen Vorkenntnisse erforderlich!
Heute führen wir Sie Schritt für Schritt durch den gesamten Prozess der Gestaltung Ihrer E-Commerce-Website mit WooCommerce und Elementor. Und wir versprechen, dass die gesamte Konfiguration nicht länger als 30 Minuten dauern wird!
Aber vorher beantworten wir die Frage -
Warum sollten Sie Ihren E-Commerce-Shop mit Elementor gestalten?
Design ist der Eckpfeiler einer erfolgreichen E-Commerce-Website. Dank WordPress hat es die Webentwicklungserfahrung der Menschen verbessert, einschließlich einer breiten Palette von Anpassungsmöglichkeiten und der Gewährleistung der Site-Sicherheit. Eine weitere exklusive Ergänzung zu WordPress sind Website-Seitenersteller wie Elementor.
Elementor hilft Ihnen, beeindruckende Webseiten zu erstellen, unabhängig von technischen Kenntnissen. Mit diesem visuellen Editor kann jeder in wenigen Minuten dynamische Websites erstellen. Sie können Ihre Website nicht nur per Drag-and-Drop gestalten, sondern mit Elementor können Sie die Änderungen live überblicken, ohne den Browser-Tab wechseln zu müssen. Außerdem können Sie Abschnitte und Blöcke einfach kopieren und einfügen, während Sie Ihre WordPress-Site in Elementor entwerfen.
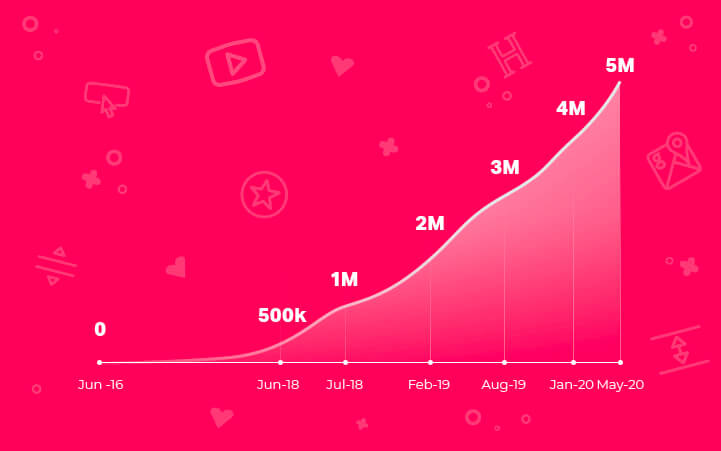
Aus diesem Grund verwenden mehr als 5 Millionen Menschen Elementor Page Builder aktiv auf ihrer WordPress-Site.

Abgesehen von allem hat Elementor eine reiche Sammlung hilfreicher Add-Ons. Damit Sie endlose Möglichkeiten haben, Ihre Website so zu konfigurieren, dass sie genau zu Ihrer Marke passt.
Wenn Sie vorhaben, Ihren E-Commerce-Shop mit Elementor aufzubauen, dann gibt es eine weitere gute Nachricht für Sie! Dieser WordPress-Seitenersteller wird vollständig von WooCommerce unterstützt – dem besten E-Commerce-Plugin für WordPress.
Profi-Tipp: Davon abgesehen können Sie Ihre WordPress-Seite mit WooCommerce mit nur wenigen Klicks in einen voll funktionsfähigen Online-Shop verwandeln. Mit Elementor können Sie Ihr Shop-Design für Ihre Besucher ansprechender gestalten, ohne Code anwenden zu müssen.
So erstellen Sie eine E-Commerce-Website in WordPress

Wie versprochen zeigen wir Ihnen den einfachsten und dennoch erschwinglichen Prozess zum Erstellen einer E-Commerce-Website mit WooCommerce Elementor Pro. So geht’s –
Dies sind die Voraussetzungen, um Ihren Online-Shop zu erstellen:
- Eine WordPress-Site
- WooCommerce (kostenlos)
- Elementar (kostenlos)
- Elementor (Pro)
- HappyAddons – Ein Elementor Addons (kostenlos)
Zunächst müssen Sie Ihre eigene Domain und Ihr eigenes Hosting kaufen. Konfigurieren Sie dann Ihre WordPress-Site und installieren Sie alle erforderlichen Plugins wie WooCommerce, Elementor, HappyAddons usw.
Wenn Sie in der Zwischenzeit eine Kurzanleitung für den Einstieg in Elementor & WooCommerce wünschen, gehen Sie diese Anleitung für Anfänger durch.
Das folgende Video zeigt, wie grundlegende WooCommerce-Einstellungen und -Seiten konfiguriert werden. Schau doch mal schnell vorbei!
Wichtiger Hinweis: Die WooCommerce-Installation führt Sie zu einer kurzen Tour durch alle erforderlichen Einstellungsoptionen wie Zahlung, Versand, Zusammenarbeit mit anderen Plugins usw.
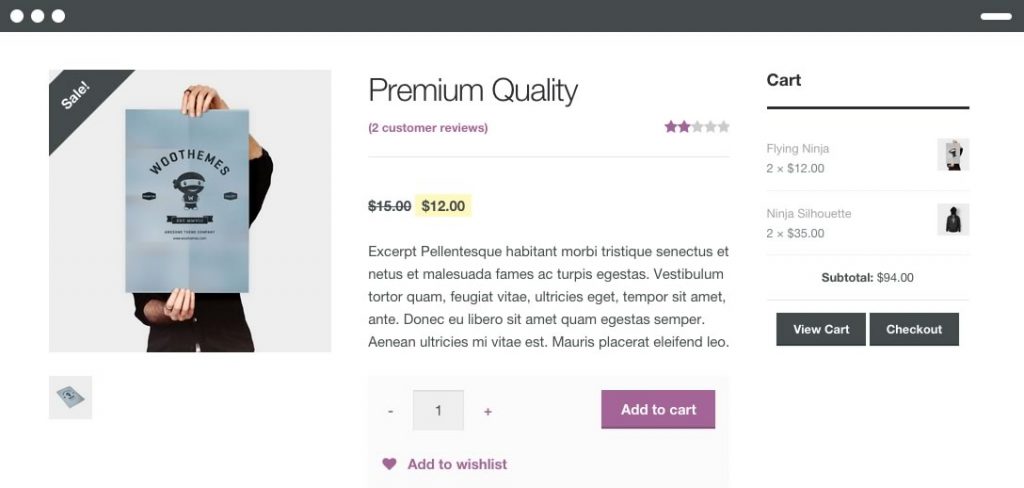
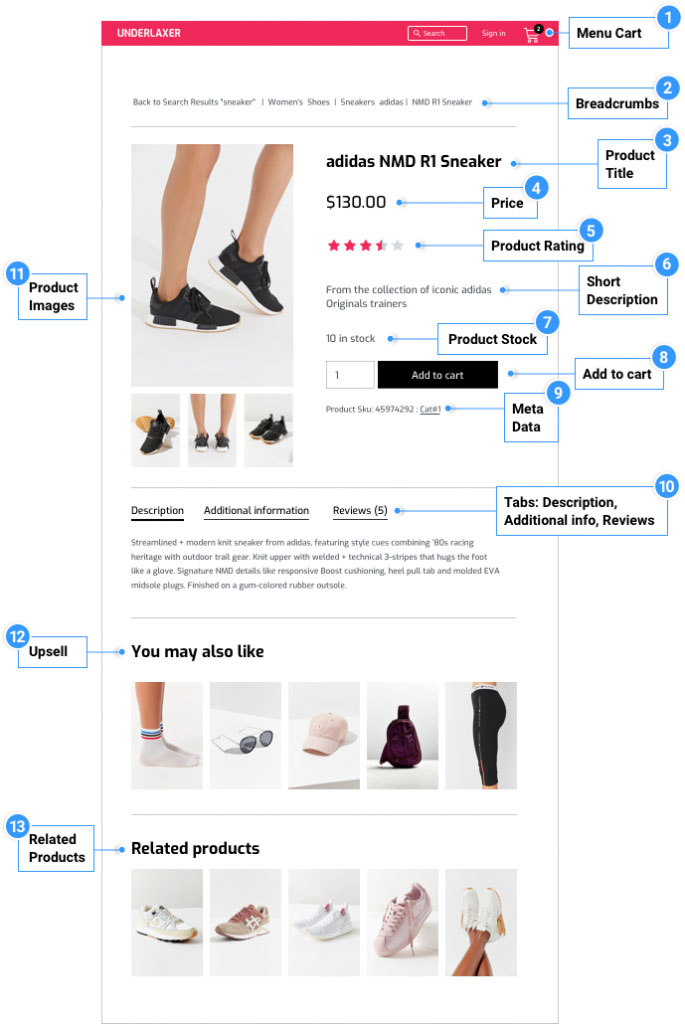
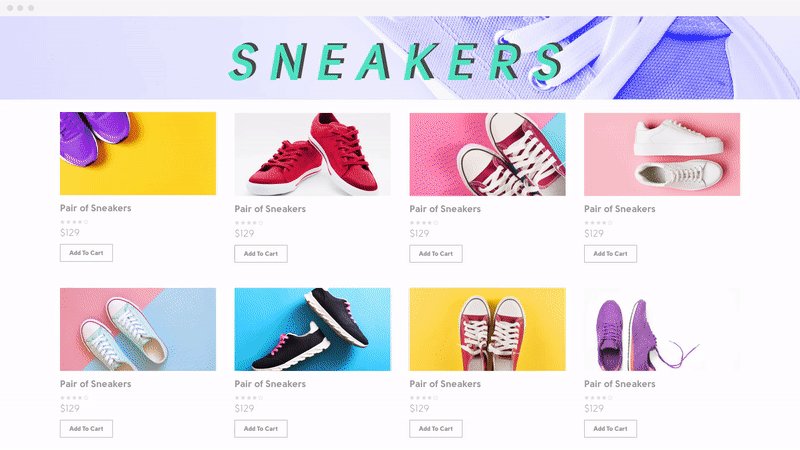
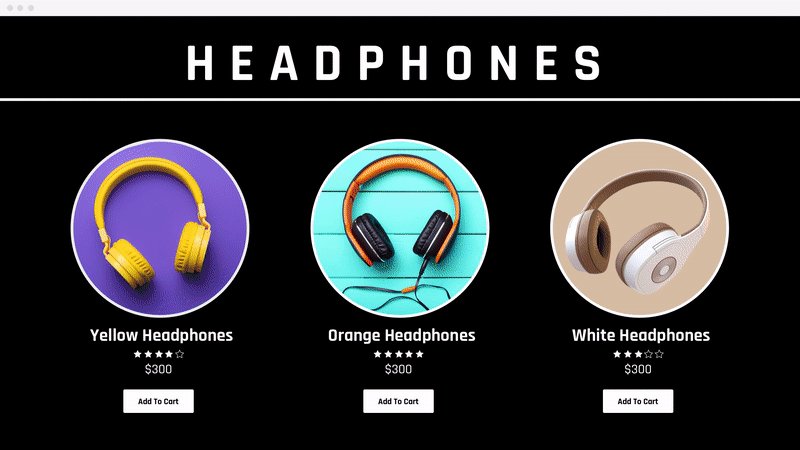
Sobald Sie mit der Grundkonfiguration fertig sind, ist Ihre WooCommerce-Site startklar. Jetzt können Sie Produkte zu Ihrem Online-Shop hinzufügen. Das grundlegende Layout einer WooCommerce-Shop-Seite sieht wie folgt aus:

WooCommerce verfügt zwar über alle gewünschten Funktionen, die Sie von einem E-Commerce-Shop erwarten, aber dennoch sind die Gestaltungsmöglichkeiten hier begrenzt. Manchmal auch kompliziert! Es kommt Elementor, mit dem Sie Ihr Shop-Design auf Ihre Weise ändern können.
Vielleicht möchten Sie auch lesen: So verwenden Sie Elementor: Ein einfacher Einstieg.

Gestalten Sie Ihre Produktseiten mit Elementor
Dieser WordPress-Seitenersteller verfügt über eine Reihe wunderschöner vorgefertigter Vorlagen, die für die WooCommerce-Website geeignet sind. Außerdem unterstützt Elementor mehr als 10 WooCommerce-Widgets, mit denen Sie ganz einfach die Gesamtkontrolle über Ihren Online-Shop erlangen können. Sie werden sich also nie durch die Anzahl der WooCommerce-Elemente eingeschränkt fühlen, und darüber hinaus können Sie sich ein Bild machen.
Bevor Sie mit dem Designprozess beginnen, vergewissern Sie sich, dass Sie die neueste Version von Elementor, Elementor Pro, erfolgreich installiert und WooCommerce 3.4 oder höher auf Ihrer Website aktiviert haben. Abgesehen davon, dass Sie nicht auf die Produktvorlagen von Elementor zugreifen können.
Erster Schritt: Erstellen Sie eine einzelne Produktvorlage
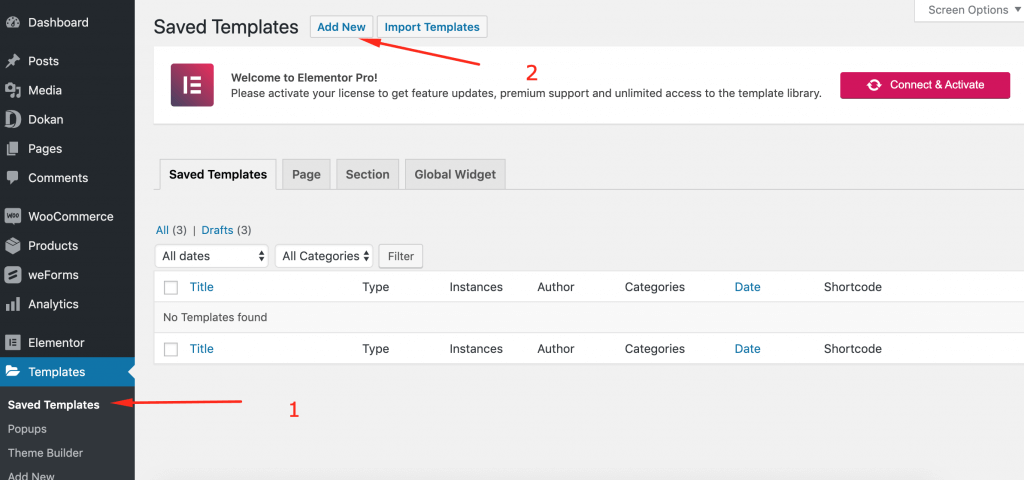
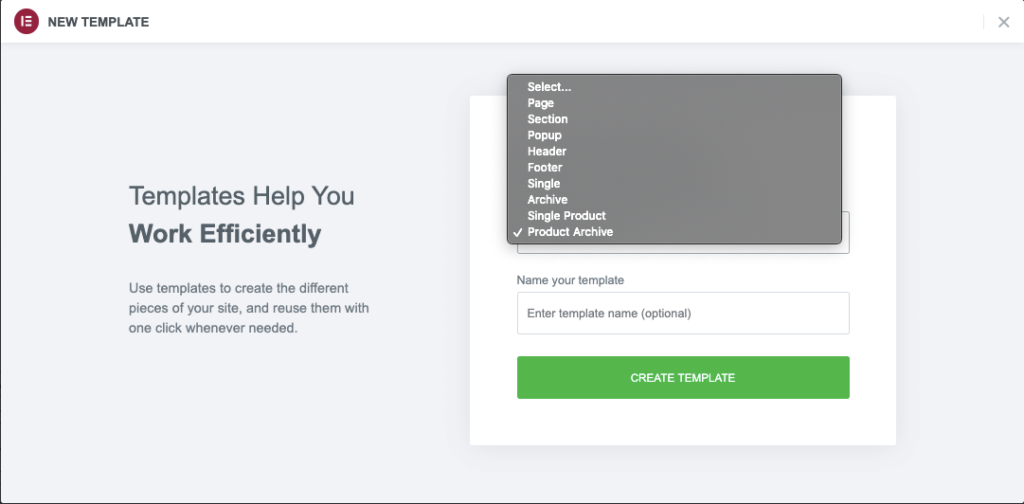
Navigieren Sie zunächst zu – WordPress Admin Dashboard → Vorlagen → Neu hinzufügen

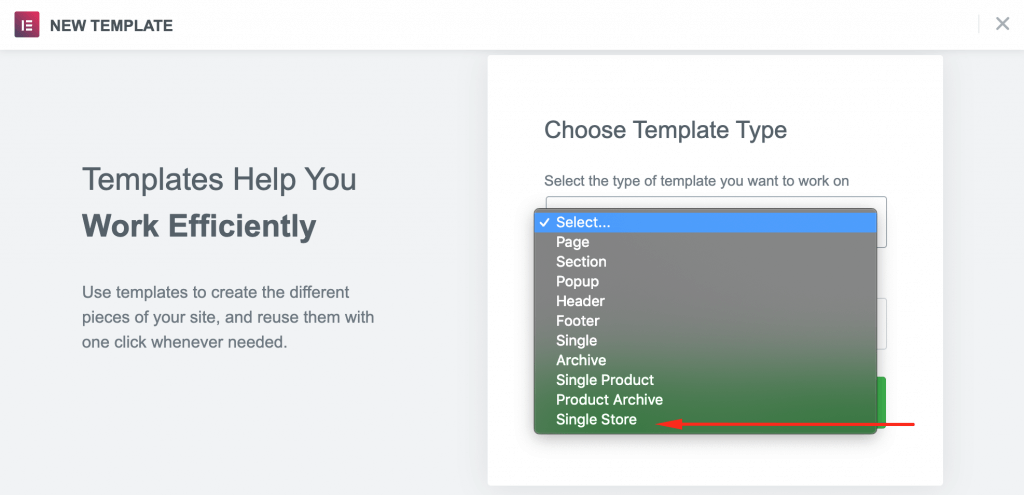
Sie sehen das modale Formular zur Erstellung von Elementor-Vorlagen. Wählen Sie hier den Vorlagentyp aus, den Sie erstellen möchten. Für die Gestaltung von Shops müssen Sie den Single-Store-Typ auswählen.

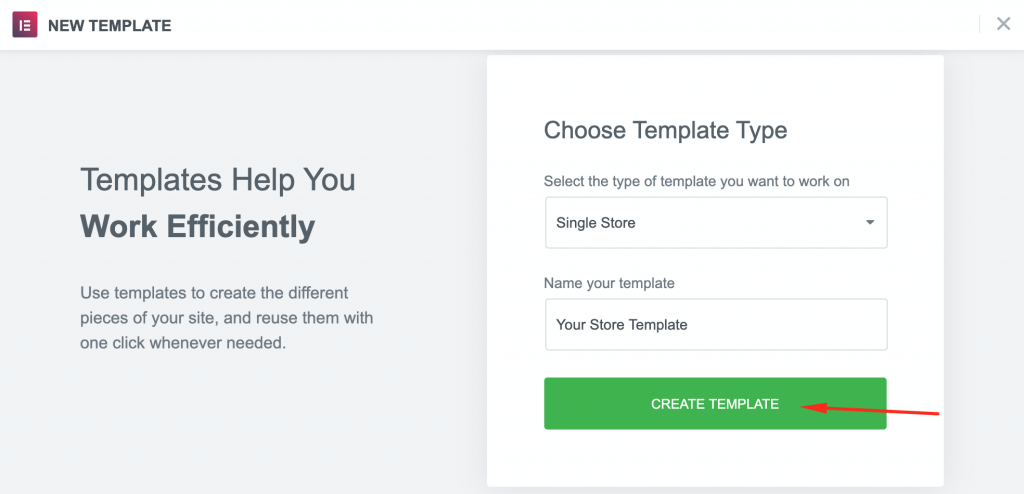
Geben Sie einen Namen für Ihre Vorlage ein. Klicken Sie auf die Schaltfläche Vorlage erstellen.

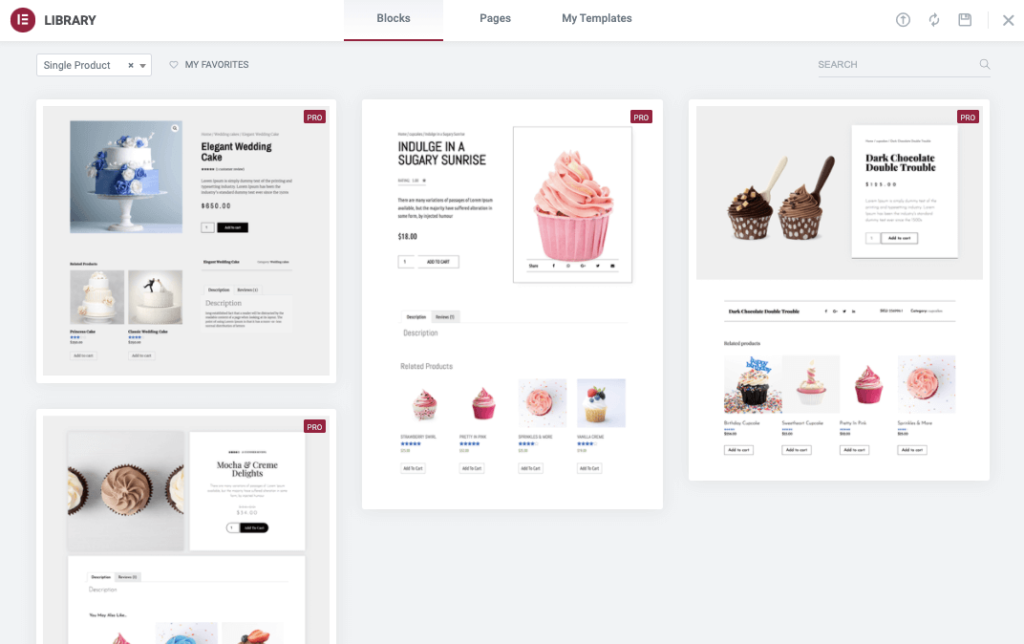
Als nächstes gelangen Sie in die Elementor-Vorlagenbibliothek. Lassen Sie uns die Vorlage für Ihre WooCommerce-Shop-Seite auswählen-
Schritt Zwei: Fügen Sie eine Elementor-Vorlage ein
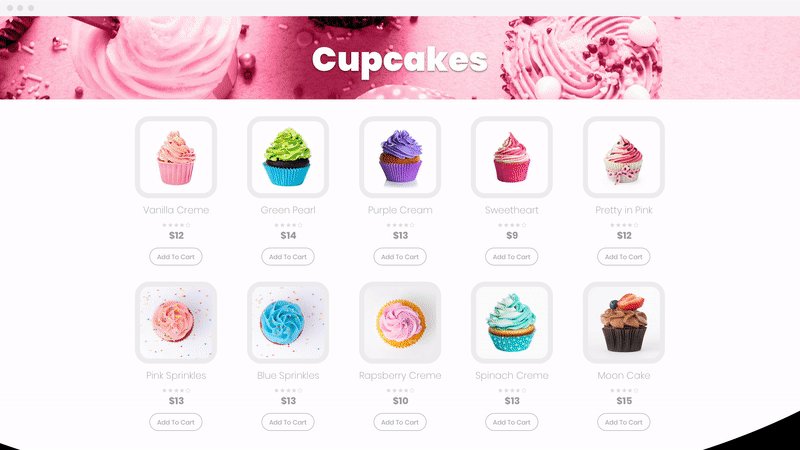
In diesem Schritt müssen Sie ein Layout auswählen, mit dem Sie Ihren Online-Shop mit Elementor anpassen möchten. Alternativ können Sie ganz von vorne anfangen und Ihre Seite gestalten, indem Sie verschiedene festgelegte Widgets und Funktionen einfügen.

Schritt drei: Verschönern Sie Ihren Shop mit Produkt-Widgets
Sie können Ihre Shop-Seite auf zwei Arten anpassen: Füllen Sie die Vorlage mit Ihren eigenen Inhalten aus oder ändern Sie das Layout weiter, bevor Sie Inhalte hinzufügen. Wenn Sie sich für die zweite Option entscheiden, denken Sie daran, dass es super einfach ist, Ihr Design Insider Elementor anzupassen.
Glücklicherweise bietet Elementor eine Handvoll Widgets, die ausschließlich zum Erstellen von WooCommerce-Seiten erstellt wurden. Mit diesen WooCommerce-Widgets können Sie jeden einzelnen Teil Ihres Online-Shops anpassen.

Verfügbare Widgets, die Ihre Produktseite benötigt:
- Produkttitel und -beschreibung
- Schaltfläche zum Warenkorb hinzufügen
- Produktpreis
- Produktbild
- Upsells
- Produktbewertung
- Registerkarten für Produktdaten
- Meta- und zusätzliche Informationen
- Produktinhalt
- Semmelbrösel
- Produktbezogen
- Produktbestand

Jetzt können Sie Ihren Traum-Onlineshop mit diesen WooCommerce-Widgets visuell gestalten, ohne Code zu kennen.
Schritt 4: Konfigurieren Sie die Schaltfläche „Zum Warenkorb hinzufügen“.
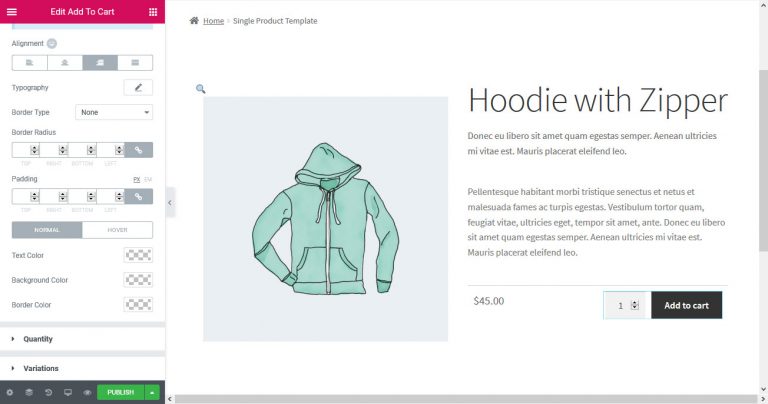
Der CTA-Button ist eines der wichtigsten Elemente auf einer Produktseite. Sie müssen es ansprechend gestalten und den Knopf in der Mitte platzieren, damit es jeder leicht bemerken kann. Elementor bietet zwei Optionen für Add-to-Cart-Schaltflächen: normal und benutzerdefiniert.
Mit dem Elementor-Editor können Sie den Schaltflächenstil an Ihre Markenidentität anpassen. Sie erhalten mehrere Gestaltungsoptionen, z. B. das Ändern der Farben, der Typografie, der Rahmen, der Form, der Hover-Effekte usw.

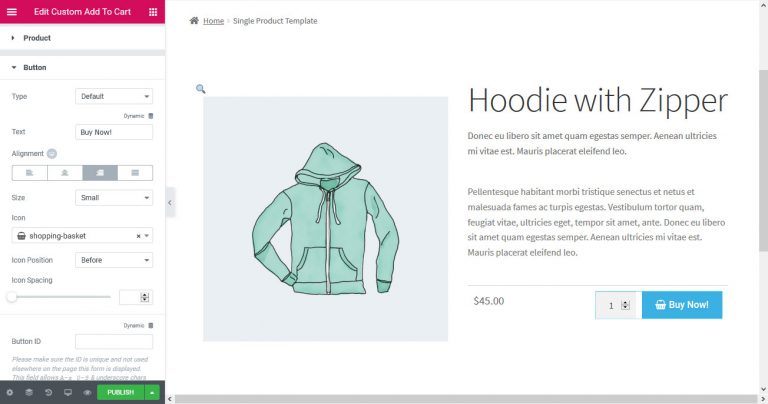
Wenn Sie jedoch die volle Kontrolle über Ihre Schaltfläche "Zum Warenkorb hinzufügen" haben möchten, sollten Sie sich für die benutzerdefinierte Option "Zum Warenkorb hinzufügen" entscheiden.

Sie haben die Flexibilität, diese Schaltfläche an beliebiger Stelle auf Ihrer Produktseite zu platzieren. Sie können auch die Art der Schaltfläche (Standard, Info, Erfolg, Warnung, Gefahr), Beschriftung, Farbe, Ausrichtung, Größe, Symbol, Position und Abstand auswählen. Außerdem können Sie eine Schaltflächen-ID zum Verfolgen von Ereignissen in Ihren Analytics zuweisen.
Als Nächstes sehen wir uns an, wie Sie Ihre Produktarchivseite mit WooCommerce Elementor Pro gestalten.
Schritt Fünf: Passen Sie Ihre Produktarchivseite mit WooCommerce Elementor Pro an
Oben haben wir Ihnen gezeigt, wie Sie Ihre einzelne Produktseite in Elementor anpassen können. Jetzt werden wir die Schritte zum Entwerfen von Produktarchiven mit Elementor Pro demonstrieren.
Gehen Sie wie bei der einzelnen Produktseite zu WordPress Admin Dashboard → Vorlagen → Neu hinzufügen.
Wählen Sie diesmal Product Achieve aus dem Dropdown-Menü und geben Sie Ihrer Vorlage einen Namen.

Klicken Sie als Nächstes auf die Schaltfläche VORLAGE ERSTELLEN und warten Sie, bis der Editor geladen ist.
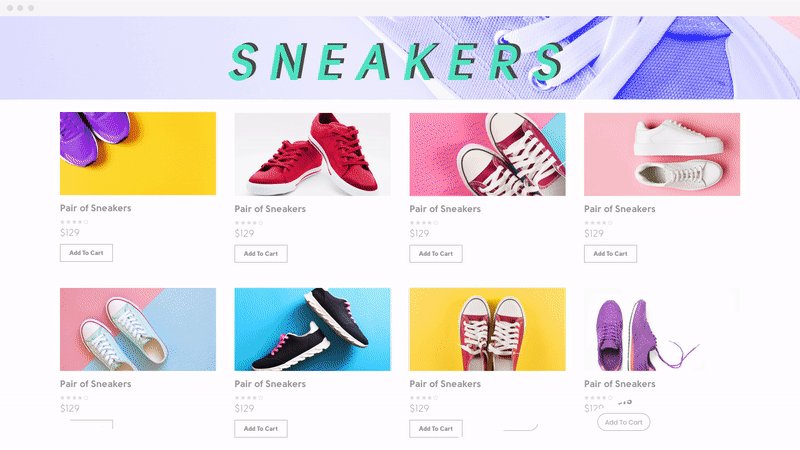
Auch hier können Sie einen vorgefertigten Block auswählen oder mit der Arbeit an einer leeren Seite beginnen. Neben allen regulären Elementor-Widgets erhalten Sie hier einige spezielle WooCommerce-Archiv-Widgets. Wie zum Beispiel-
- Titel des Archivs
- Produkte archivieren
- Produkte
- Archivbeschreibung
- WooCommerce Breadcrumbs
- Benutzerdefiniert in den Warenkorb legen
- WooCommerce-Seiten
- Produktkategorien
- Menü Warenkorb
Mit diesen Widgets und anderen Gestaltungstools können Sie Ihren Online-Shop ganz einfach nach Ihren Wünschen gestalten.

Schritt 6: Aktualisieren Sie Ihre Design-Tools mit HappyAddons
Obwohl Elementor selbst eines der funktionsreichsten Plugins ist, um Ihre Traumwebsite zu entwerfen, ohne über Programmierkenntnisse zu verfügen. Wenn Sie immer noch HappyAddons verwenden, können Sie noch mehr Designpotenzial erkunden und das Kern-Plugin noch weiter ausbauen.
Da Happy Addons Ihre Hände leistungsfähiger macht und eine Reihe nützlicher Widgets und Funktionen einführt. B. Floating-Effekte, animierter Text, domänenübergreifendes Kopieren und Einfügen, Happy Blocks und so weiter. Diese exklusiven Designelemente helfen Ihnen, Ihr Produkt attraktiver erscheinen zu lassen. Damit Sie maximale Kunden für Ihren E-Commerce-Shop gewinnen können.
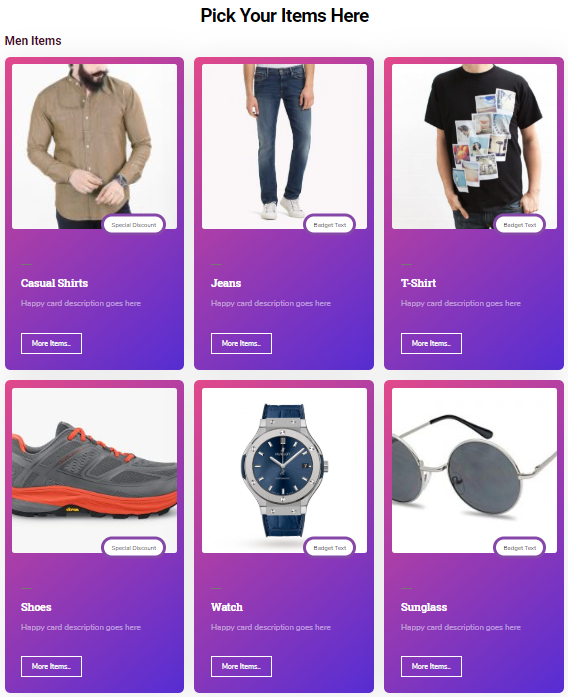
Hier verwenden wir „Card Widget“ von HappyAddons, um der Produktseite ein einzigartiges Aussehen zu verleihen.

Vielleicht möchten Sie auch lesen: So erstellen Sie Shop-Seiten mit Elementor & HappyAddons.
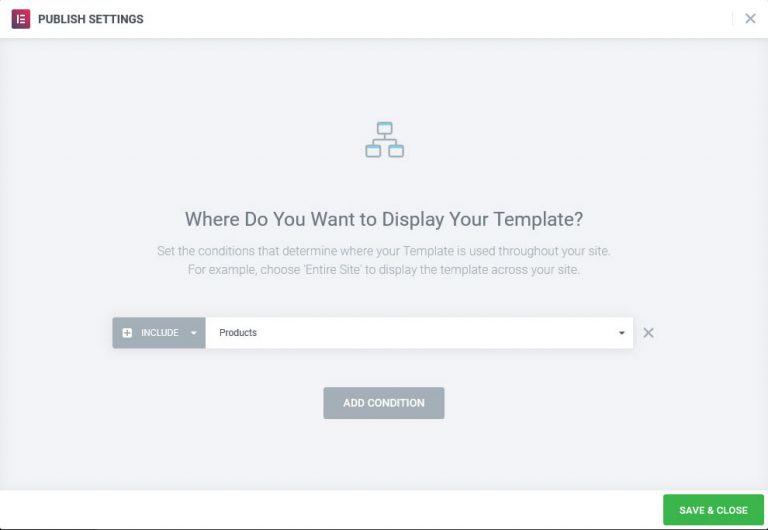
Schritt Sieben: Legen Sie die Bedingungen fest und veröffentlichen Sie Ihre Shop-Seite
Wenn Sie mit allen Anpassungen fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Legen Sie aber vorher die Bedingungen fest, unter denen Ihre Produktseite erscheinen soll.

Sie können dies für alle Produkte, für eine bestimmte Kategorie und/oder untergeordnete Kategorie, ein Tag oder nur für Produkte eines bestimmten Autors konfigurieren. Komplexere Bedingungen sind ebenfalls anwendbar.
Alles abschließen und speichern. Veröffentlichen Sie schließlich das neue Design live. So können Sie Ihre erste E-Commerce-Site mit WooCommerce Elementor Pro konfigurieren
Passen Sie Ihren eigenen Online-Shop in wenigen Minuten an und steigern Sie Ihren Umsatz drastisch
E-Commerce hat den Einzelhandel schrittweise neu organisiert. Jetzt gibt es kein Zurück mehr! Darüber hinaus hat sich die Covid-19-Pandemie als Segen für E-Commerce-Unternehmer erwiesen. Und Experten sagen voraus, dass die Auswirkungen des Coronavirus die E-Commerce-Branche nicht nur kurzfristig, sondern nachhaltig ankurbeln werden.
In dieser Situation könnte das Starten einer E-Commerce-Website eine lebensverändernde Entscheidung für Sie sein. Und was könnte erstaunlicher sein, wenn Sie Ihre Website selbst erstellen können, anstatt einen Fachmann einzustellen? Mit WooCommerce erstellen Sie im Handumdrehen Ihren Traum-Onlineshop. Darüber hinaus ist Elementor ein praktisches Tool, um Ihr Shop-Design faszinierender zu gestalten.
Machen Sie diese Kombination für Sie nützlich, um Käufer anzuziehen und den Umsatz in Ihrem E-Commerce-Shop zu steigern.
Verwenden Sie den Kommentarbereich unten, wenn Sie weitere Fragen haben oder beim Aufbau Ihres eigenen Online-Shops auf Probleme stoßen.

