So zeigen Sie ausgewählte Produkte in WooCommerce an (3 einfache Möglichkeiten)
Veröffentlicht: 2022-03-14Suchen Sie nach einer einfachen Möglichkeit, WooCommerce-Produkte auf Ihrer Website anzuzeigen?
Mit der Kategorie „Empfohlene Produkte“ können Sie Ihre wichtigsten Produkte dort anzeigen, wo Käufer sie leichter sehen können. Auf diese Weise können Sie Benutzern sofort das geben, was sie wollen, die Benutzererfahrung verbessern und Verkäufe schneller abschließen.
Dieser Artikel zeigt Ihnen 3 Möglichkeiten, um vorgestellte Produkte zu Ihrem WooCommerce-Shop hinzuzufügen.
Was sind WooCommerce-Empfohlene Produkte?
Ausgewählte Produkte sind eine Kategorie-ID in WooCommerce, mit der Sie bestimmte Artikel in Ihrem Geschäft präsentieren können. Nachdem Sie ein WooCommerce-Produkt als „Empfohlen“ festgelegt haben, können Sie es getrennt von anderen Produkten auf Ihrer Website anzeigen.
Sie können Käufern beispielsweise erlauben, die Sichtbarkeit Ihres Produktkatalogs nach „Empfohlen“ zu filtern, um von Ihnen empfohlene Produkte anzuzeigen. Dadurch ist es für Käufer einfacher, Ihre besten Produkte zu finden, ohne durch jedes Produkt auf Ihrer Website scrollen zu müssen.
Wie legen Sie ein empfohlenes Produkt in WooCommerce fest?
Bevor Sie vorgestellte Produkte auf Ihrer Website anzeigen, müssen Sie zunächst bestimmte Produkte mit der Produktsichtbarkeitseinstellung „Empfohlen“ festlegen. Sie können dies tun, indem Sie ein vorhandenes Produkt bearbeiten oder ein neues Produkt in WooCommerce hinzufügen.
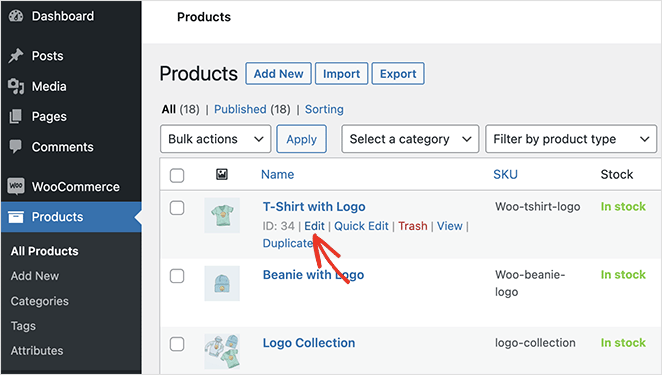
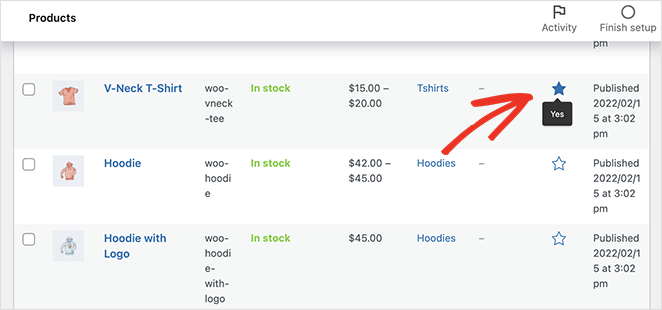
Um die Einstellung „Empfohlenes Produkt“ zu einem vorhandenen Produkt hinzuzufügen, gehen Sie in Ihrem WordPress-Adminbereich zu Produkte » Alle Produkte . Fahren Sie dann mit der Maus über ein Produkt und klicken Sie auf die Option Bearbeiten .

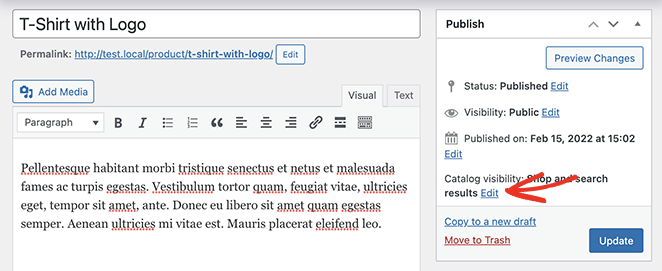
Suchen Sie als Nächstes das Bedienfeld „Veröffentlichen“ auf der rechten Seite des WordPress-Editors. Klicken Sie dort neben der Überschrift „Sichtbarkeit des Katalogs“ auf Bearbeiten .

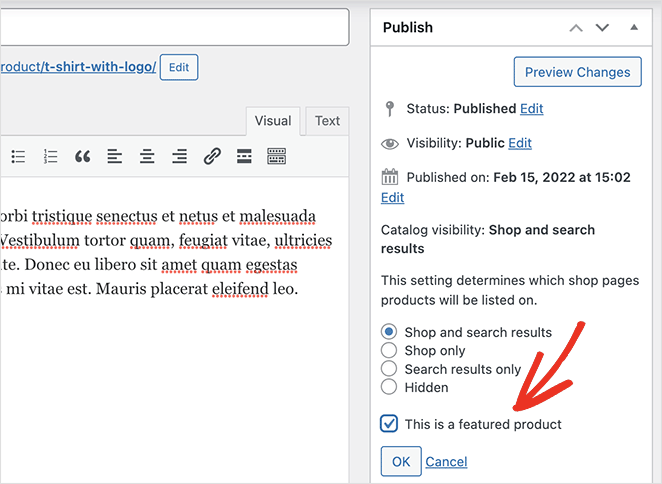
Sie können jetzt auf das Kontrollkästchen „Dies ist ein vorgestelltes Produkt“ klicken und OK auswählen. Klicken Sie nun auf Aktualisieren , um Ihre Änderungen zu speichern.

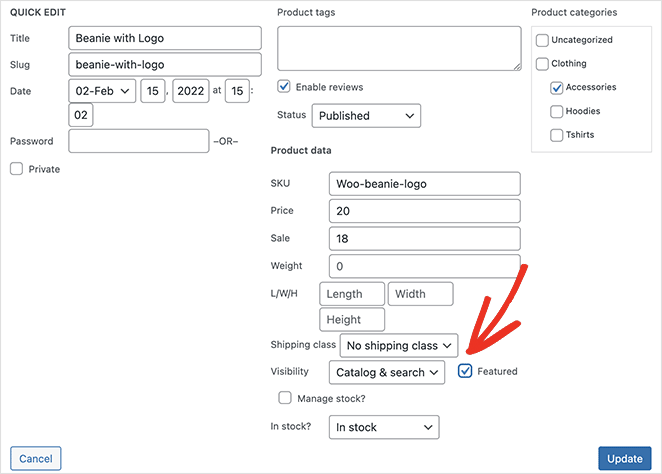
Wiederholen Sie diesen Vorgang für jedes Produkt, das Sie als vorgestellt festlegen möchten. Um die Dinge schneller zu machen, können Sie auf die Option „ Schnellbearbeitung “ klicken und das Kontrollkästchen „Empfohlenes Produkt“ in diesem Bereich finden.

Alternativ können Sie auf das Sternsymbol neben jedem Produkt klicken, um es zu präsentieren.

Nachdem Sie ausgewählt haben, welche Produkte auf Ihrer WooCommerce-Website angezeigt werden sollen, können Sie sie auf Ihren Produktseiten anzeigen.
Wie das geht, zeigen wir Ihnen als Nächstes.
Wie zeige ich empfohlene Produkte in WooCommerce an?
Es gibt mehrere Möglichkeiten, vorgestellte Produkte auf Ihrer WooCommerce-Website anzuzeigen. Zuerst stellen wir Ihnen eine supereinfache Methode vor, mit der Sie Ihren Produkt-Feed ohne Code an den Stil und das Branding Ihrer Website anpassen können.
Die zweite und dritte Methode bieten weniger Anpassungsoptionen, ermöglichen es Ihnen jedoch, vorgestellte Produkte mithilfe der integrierten Widgets und Shortcodes von WooCommerce anzuzeigen.
- Methode 1: Zeigen Sie empfohlene WooCommerce-Produkte mit SeedProd an
- Methode 2: Verwenden Sie das WooCommerce Featured Products Widget
- Methode 3: Verwendung des WooCommerce Featured Products Shortcode
Methode 1: Zeigen Sie empfohlene WooCommerce-Produkte mit SeedProd an
Die erste Methode verwendet SeedProd, um mehrere vorgestellte Produkte pro Seite in WooCommerce anzuzeigen.

SeedProd ist einer der besten WordPress-Website-Builder mit über 1 Million Benutzern. Mit seinem leistungsstarken Drag-and-Drop-Builder können Sie jede Art von Website erstellen, ohne dass eine Programmierung erforderlich ist.
Sie können ein benutzerdefiniertes WordPress-Theme mit dem einfachen WordPress-Theme-Builder erstellen, einen ganzen Online-Shop mit seiner WooCommerce-Integration erstellen und den leistungsstarken Seitenersteller verwenden, um hochkonvertierende Zielseiten zu erstellen.

SeedProd bietet auch verschiedene Blöcke und Abschnitte, mit denen Sie jeden Teil Ihrer Website anpassen können.
Besitzer von WooCommerce-Websites können beispielsweise WooCommerce-Vorlagen-Tags verwenden, um dynamische Produktdaten überall anzuzeigen. Darüber hinaus können Sie mit den flexiblen Produktrastern schöne Produktlayouts erstellen, um Käufer anzusprechen und zu konvertieren.
Vor diesem Hintergrund erfahren Sie hier, wie Sie WooCommerce-Produkte mit der vorgestellten Einstellung mit SeedProd anzeigen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, SeedProd auf Ihrer WooCommerce-Website zu installieren.
Sie können dieser Anleitung zur Installation eines WordPress-Plugins folgen, wenn Sie Hilfe benötigen.
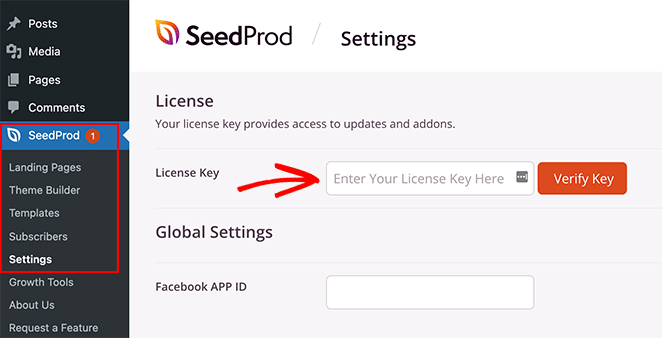
Gehen Sie nach der Installation der .zip-Datei des SeedProd-Plugins zu SeedProd » Einstellungen und geben Sie Ihren SeedProd-Lizenzschlüssel ein.

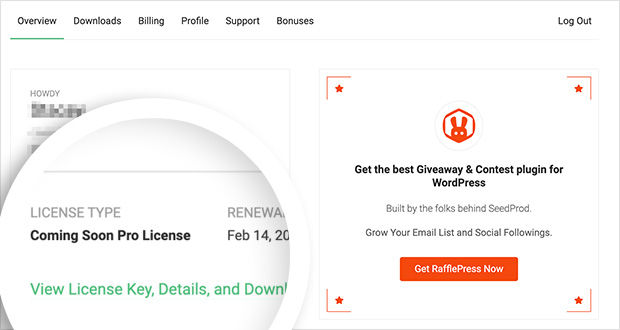
Sie finden den Lizenzschlüssel im Abschnitt „Downloads“ Ihres Konto-Dashboards auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre Kontoinformationen zu speichern.
Schritt 2. Erstellen Sie ein WooCommerce-Design
Der nächste Schritt besteht darin, eine WooCommerce-Produktseite zu erstellen. Es gibt zwei Möglichkeiten, wie Sie dies mit SeedProd tun können:
Vorgefertigtes WooCommerce-Design
Sie können ein komplettes WooCommerce-Theme erstellen, indem Sie eine fertige WooCommerce-Theme-Vorlage importieren. Die Themenvorlage erstellt automatisch alle Seiten, die Sie für Ihren WooCommerce-Shop benötigen.
Einzelne Thementeile
Alternativ können Sie die verschiedenen Teile Ihres WooCommerce-Shops mit der Schaltfläche Theme Templates individuell erstellen.
Wir verwenden die vorgefertigte Themenmethode für diesen Leitfaden, da sie alles automatisch für Sie erledigt.
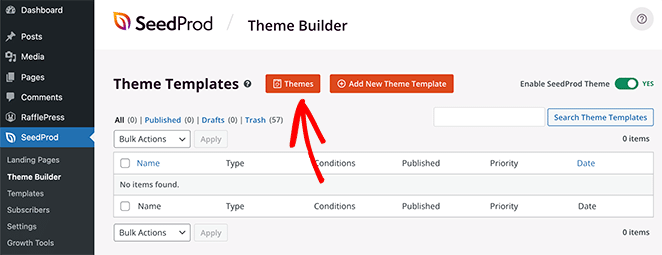
Um ein neues WooCommerce-Theme zu erstellen, gehen Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Themes .

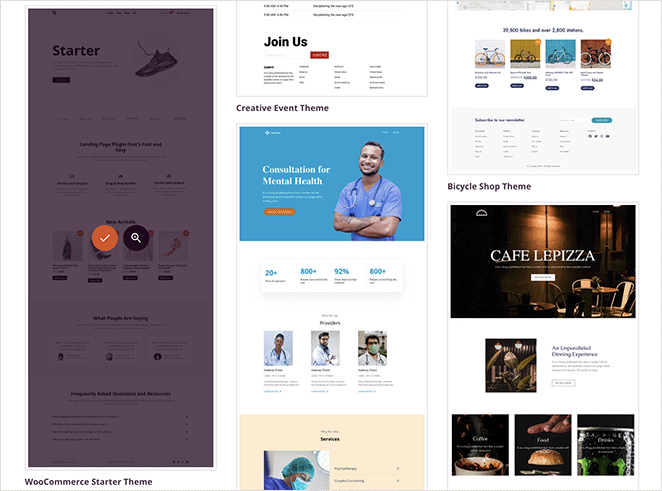
Durch Klicken auf diese Schaltfläche wird die WordPress- und WooCommerce-Themenbibliothek von SeedProd geöffnet. Jedes Theme reagiert zu 100 % auf Mobilgeräte, und Sie können das Design und Layout mit dem Seitenersteller von SeedProd bearbeiten.

Bewegen Sie die Maus über ein beliebiges Design und klicken Sie auf das Häkchen-Symbol, um es in den Design-Builder zu importieren. Wir verwenden das „WooCommerce Starter Theme“ für diese Anleitung.
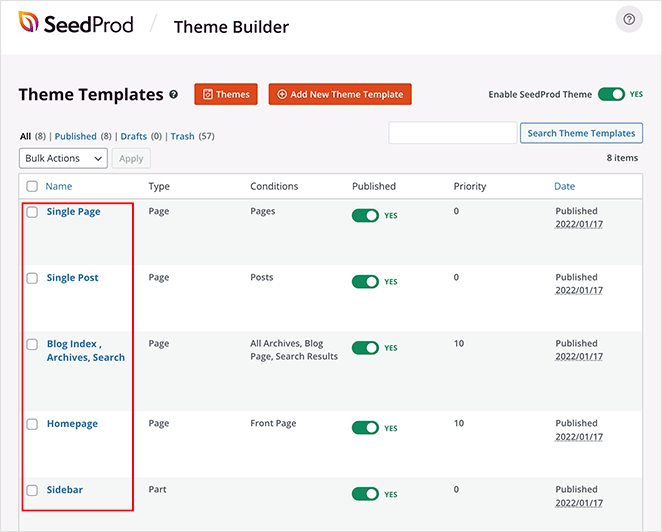
Nachdem Sie Ihr Design importiert haben, sehen Sie all die verschiedenen Vorlagen, aus denen Ihr Website-Design besteht. Sie können jede Vorlage auch individuell anpassen, um sie mit dem Seitenersteller von SeedProd an die Bedürfnisse Ihrer Website anzupassen.

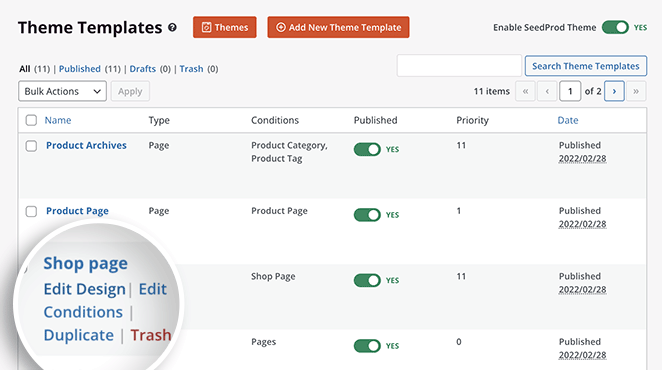
Wir zeigen Ihnen, wie das geht, indem Sie die Shop-Seite anpassen.
Schritt 3. Fügen Sie das WooCommerce Featured Product Grid hinzu
Wir bearbeiten die Shop-Seitenvorlage für diesen Schritt und verwenden den Produktrasterblock von SeedProd, um eine Reihe von Produkten mit der vorgestellten Einstellung anzuzeigen.
Suchen Sie die Seitenvorlage „Shop“ im Theme Builder-Dashboard und klicken Sie auf Design bearbeiten , um den Drag-and-Drop-Seitenersteller zu öffnen.


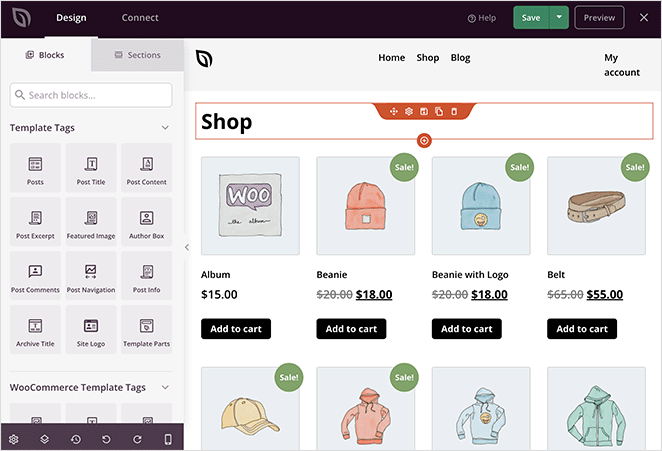
Der Seitenersteller von SeedProd ist super einfach zu bedienen. Auf der linken Seite befinden sich Blöcke und Abschnitte und auf der rechten Seite eine Live-Vorschau.

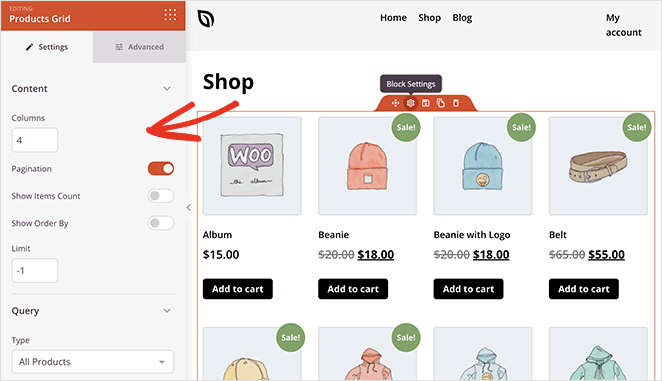
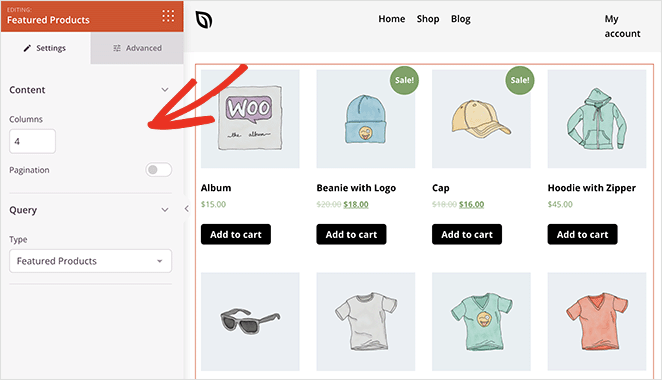
Sie können das vorhandene Design bearbeiten, indem Sie auf ein beliebiges Element klicken und die Einstellungen anpassen. Wenn Sie beispielsweise auf ein beliebiges Produkt klicken, wird das Einstellungsfenster für das Produktraster angezeigt, in dem Sie Folgendes tun können:
- Ändern Sie die Spaltennummer
- Zeigen Sie Produkte nach Typ und Produktkategorie an
- Paginierung anzeigen
- Ändern Sie die Produktreihenfolge

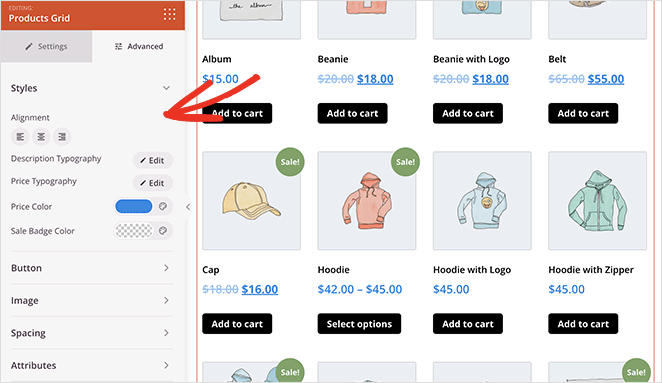
Sie können die Schriftarten, Schriftgrößen, Farben, Abstände und mehr auf der Registerkarte „Erweitert“ anpassen.

Das Hinzufügen von Inhalten zu Ihrer Seite ist genauso einfach. Ziehen Sie einfach einen Block aus dem linken Bereich und legen Sie ihn auf der Vorschau ab.
Das werden wir tun, um Ihrer Shop-Seite empfohlene Produkte hinzuzufügen.
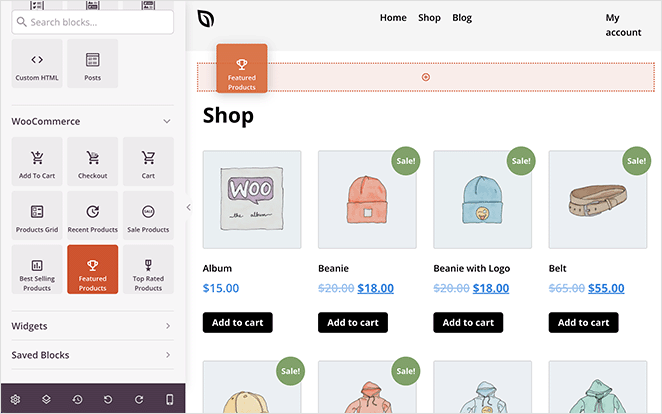
Scrollen Sie zunächst nach unten zum Bereich WooCommerce-Blöcke in der linken Seitenleiste. Suchen Sie dann den Block Ausgewählte Produkte und ziehen Sie ihn auf Ihre Seite.

Klicken Sie dort darauf, um die Blockeinstellungen zu öffnen. Wie Sie sehen können, filtert der Block Ihre WooCommerce-Produkte automatisch nach dem Status „Empfohlenes Produkt“.

Alles, was übrig bleibt, ist, das Produktraster an Ihre Bedürfnisse anzupassen.
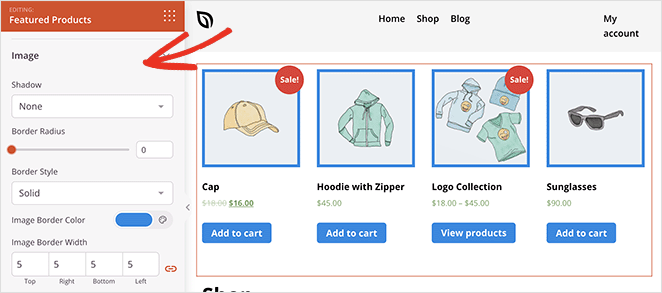
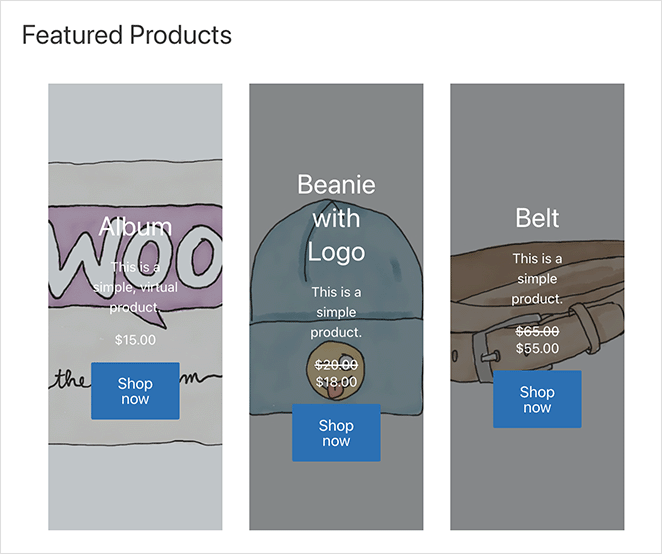
Beispielsweise möchten Sie möglicherweise, dass vorgestellte Produkte stärker hervorstechen. In diesem Fall können Sie die Abzeichenfarbe ändern, den Bildrand ändern und sogar eine zusätzliche Überschrift hinzufügen, um Benutzern das Auffinden der Produkte zu erleichtern.

Wenn Sie mit dem Aussehen Ihrer Seite zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern . Jetzt können Sie dem gleichen Prozess folgen, um den Rest Ihres neuen WooCommerce-Designs anzupassen, einschließlich Ihres:
- Produktarchiv
- Produktseite
- Kopfzeile Fußzeile
- Blog-Seite
- Seitenleiste
- Startseite
Schritt 4. Veröffentlichen Sie Ihr WooCommerce-Design
Nachdem Sie Ihrer Website vorgestellte Produkte hinzugefügt und Ihr Design angepasst haben, können Sie es auf Ihrer Website live schalten.
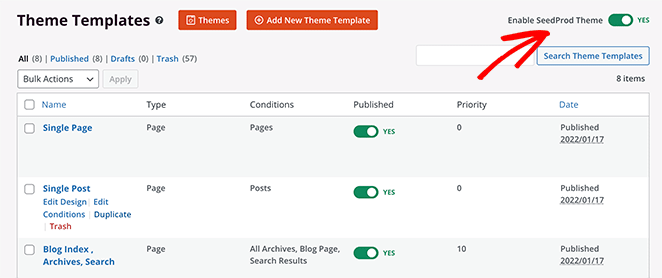
Gehen Sie dazu zu SeedProd » Theme Builder und drehen Sie den Schalter Enable SeedProd Theme auf die Position „On“.

Das ist es!
Sie können jetzt eine Vorschau Ihres WooCommerce-Designs anzeigen und das Layout Ihrer benutzerdefinierten vorgestellten Produkte sehen.

Methode 2: Verwenden Sie das WooCommerce Featured Products Widget
Eine weitere Möglichkeit, vorgestellte Produkte in Ihrem Online-Shop anzuzeigen, ist die Verwendung des integrierten Featured Products-Widgets von WooCommerce. Sie können es verwenden, um vorgestellte Produkte zu Seiten, Beiträgen und in der Seitenleiste Ihrer Website hinzuzufügen.
Diese Methode enthält nicht so viele Anpassungsoptionen wie die vorherige Methode. Aber wenn Sie Ihre wichtigsten Waren auf einfache Weise präsentieren möchten, ist dies eine gute Lösung.
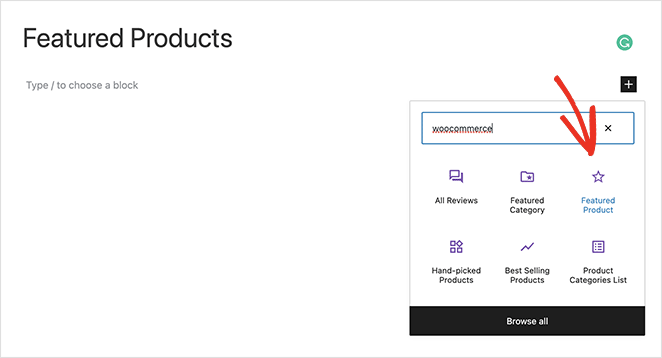
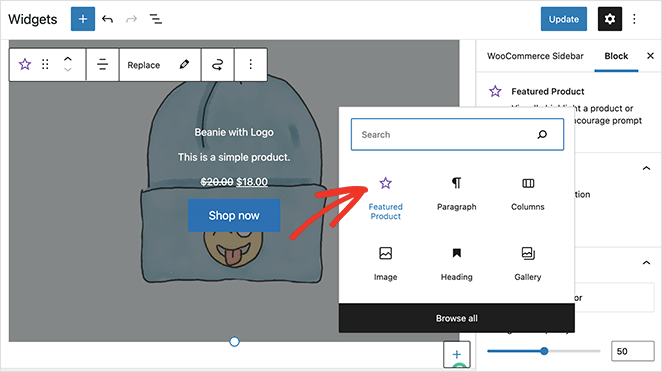
Um diese Methode zu verwenden, erstellen oder bearbeiten Sie eine Seite und klicken Sie auf das Pluszeichen (+) im WordPress-Blockeditor, um einen neuen Block hinzuzufügen. Geben Sie dann „WooCommerce“ in das Suchfeld ein und klicken Sie auf den Block „ Empfohlene Produkte “.

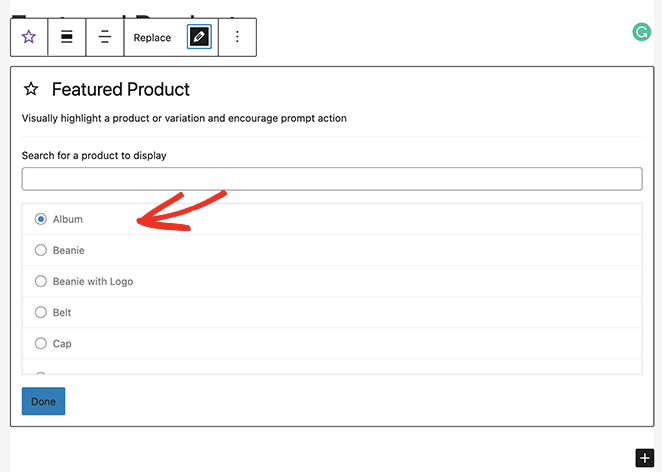
Wählen Sie dort ein anzuzeigendes Produkt aus und klicken Sie auf Fertig .

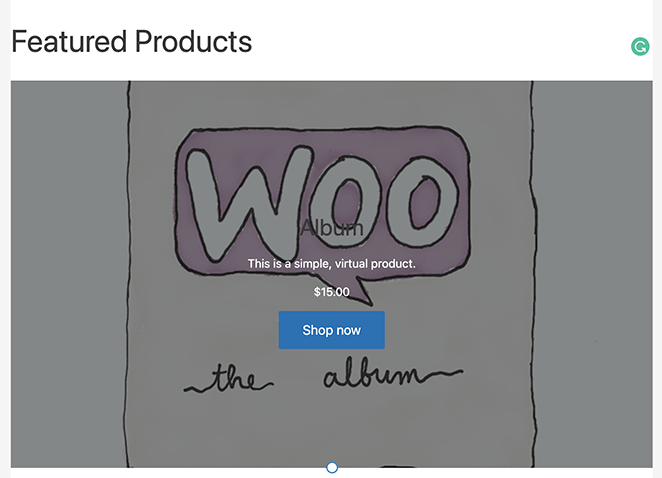
Ihr ausgewähltes Produkt wird nun direkt auf Ihrer Seite eingebettet. In den Blockeinstellungen können Sie Folgendes anpassen:
- Beschreibung
- Preis
- Überlagerung
- Overlay-Opazität

Sie können auch jedes Produkt in einen Spaltenblock ziehen, um das Layout attraktiver zu gestalten.
Klicken Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, wenn Sie mit dem Aussehen zufrieden sind. Dann können Sie Ihre Produkte live auf Ihrer Website ansehen.

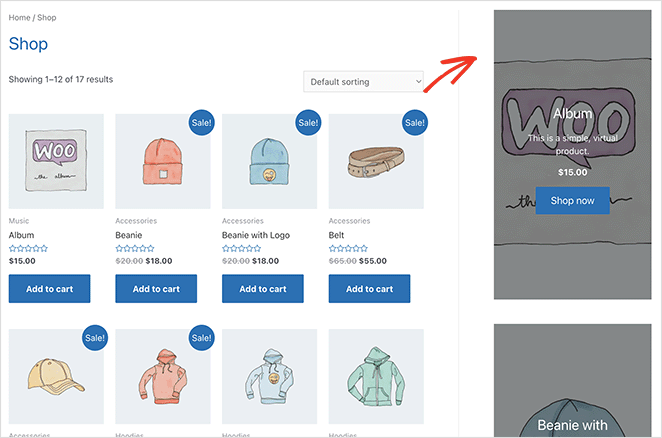
Sie können dasselbe Widget verwenden, um vorgestellte Produkte in Ihrer WooCommerce-Seitenleiste anzuzeigen. Gehen Sie dazu zu Darstellung » Widgets, klicken Sie auf das Plus-Symbol in einer beliebigen Seitenleiste und fügen Sie das Widget Ausgewählte Produkte hinzu.

Denken Sie daran, Ihre Änderungen zu speichern; Anschließend können Sie jede Seite mit dieser Seitenleiste besuchen, um Ihr Seitenleisten-Widget anzuzeigen.

Methode 3: Verwendung des WooCommerce Featured Products Shortcode
Die letzte Methode, die wir behandeln werden, ist die Verwendung eines Shortcodes, um WooCommerce-Produkte zu Ihrem Online-Shop hinzuzufügen. Sie können diese Methode verwenden, wenn Sie den klassischen WordPress-Editor verwenden oder ausgewählte Produkte in Ihrem WordPress-Theme anzeigen möchten.
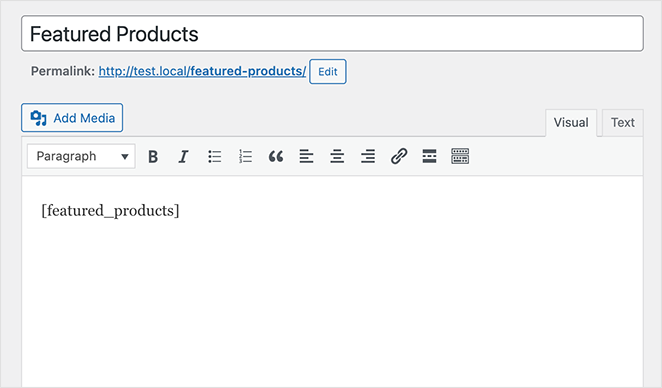
Um die Shortcode-Methode zu verwenden, bearbeiten oder erstellen Sie eine neue Seite und fügen Sie dann den folgenden WooCommerce-Shortcode in den Editor ein.
[featured_products] 
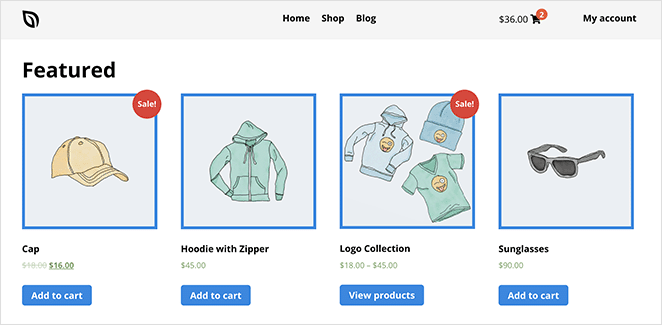
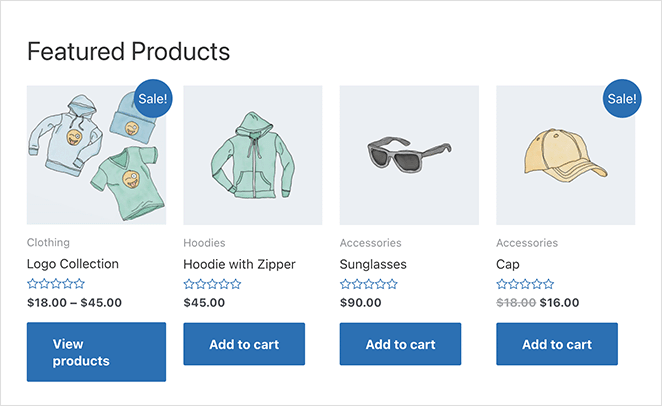
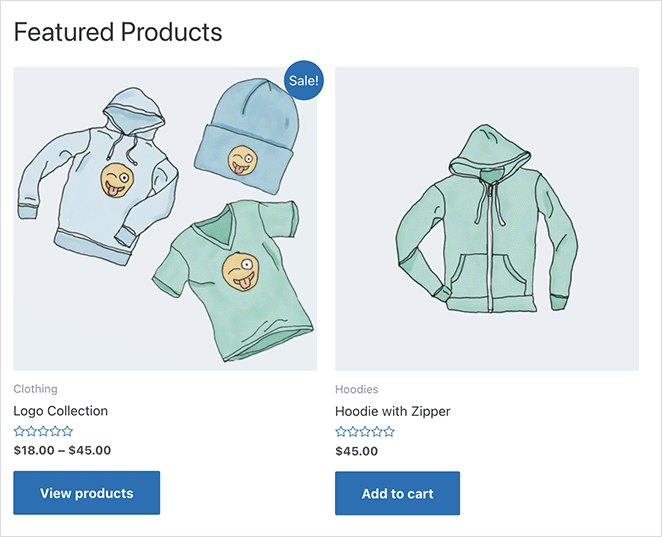
Wenn Sie sich die Seite in der Vorschau ansehen, sehen Sie jedes Produkt mit der Einstellung „Empfohlen“ in einem Raster auf Ihrer Seite.

Sie können den Shortcode anpassen, um Produkte anders anzuzeigen, indem Sie weitere Produkte und Spalten hinzufügen. Ihr Shortcode könnte beispielsweise so aussehen:
[featured_products per_page="2" columns="2"] 
Spielen Sie mit dem Shortcode herum, bis Sie ein Layout finden, das zu Ihrem Geschäft passt. Die Anpassungsoptionen sind begrenzt, aber es ist eine einfache Möglichkeit, Ihre vorgestellten Produkte Ihren Kunden vorzustellen.
Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie WooCommerce-Produkte auf Ihrer Website anzeigen können.
Vielleicht gefällt dir auch diese Anleitung, wie du neue Produkte in WooCommerce anzeigen kannst.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
