So fügen Sie Facetten und Filter in WooCommerce hinzu – Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-08-24Große E-Commerce-Marktplätze hosten Millionen von digitalen und physischen Produkten. Allein Amazon hat mindestens 362 Millionen Produkte im Angebot. Haben Sie sich jemals gefragt, wie es Online-Käufern gelingt, bei so vielen Optionen genau das Produkt zu finden, das sie brauchen?
Eine der wichtigsten Funktionen, die dies ermöglichen, ist die facettierte Suche.
Als Besitzer einer WooCommerce-Website ist eine der effektivsten Möglichkeiten, das Kundenerlebnis Ihres Shops zu verbessern, das Hinzufügen von Facetten und Filtern.
WooCommerce-Filter helfen Kunden, die Suche einzugrenzen, indem sie Attribute auswählen, um ihre Optionen einzugrenzen.
Die Facettensuche hilft Ihren Kunden, schneller auf Ihrer Website zu navigieren und genau die Produkte zu finden, die sie benötigen.
Auf den meisten E-Commerce-Websites beginnt die Produktsuche mit der Eingabe eines Schlüsselworts in die Suchleiste. Wenn Sie ein großes Geschäft mit unzähligen Produkten haben, müssen Besucher möglicherweise durch mehrere Ergebnisseiten scrollen, um zu finden, wonach sie suchen.
Dies könnte sich negativ auf das Kundenerlebnis auswirken.
Sie können dies vermeiden, indem Sie Ihrem Shop erweiterte WooCommerce-Facetten und -Filter hinzufügen. Dadurch wird Ihr Sucherlebnis auf E-Commerce-Websites erheblich verbessert.

In diesem Artikel zeigen wir Ihnen den Unterschied zwischen WooCommerce-Filtern und Facetten. Anschließend zeigen wir Ihnen, wie Sie die Funktion zu Ihrer Website hinzufügen.
- Was sind Filter und Facetten in WooCommerce?
- Worauf Sie in einem Facettensuch-Plugin von WooCommerce achten sollten
- Benutzerfreundlichkeit
- Möglichkeit, mehrere Filter gleichzeitig anzuwenden
- Filtern nach beliebigen Produktdaten
- Leistung und Entwicklerfreundlichkeit
- Kompatibilität mit anderen Plugins
- Was ist das beste WordPress Facettenfilter-Plugin?
- Hauptmerkmale der WooCommerce-Produktfilter
- So fügen Sie einem WooCommerce-Shop eine facettierte Suche und Filter hinzu
- Schritt 1: Installieren und aktivieren Sie WooCommerce-Produktfilter
- Schritt 2: Konfigurieren Sie die Produktfiltereinstellungen
- Schritt 2: Erstellen Sie Ihre ersten Filter
- Schritt 4: Fügen Sie jeder Seite Filter hinzu
- Fügen Sie noch heute die facettierte WooCommerce-Suche zu Ihrem Shop hinzu
Was sind Filter und Facetten in WooCommerce?
Filter und Facetten sind zwei wichtige Funktionen, die Sie auf erfolgreichen E-Commerce-Websites finden. Sie können beide Elemente der Benutzererfahrung (UX) verwenden, um die Produktsuche und die Seitennavigation in Ihrem WooCommerce-Shop zu verbessern.
Aber sie funktionieren ein wenig anders.
Ein WooCommerce-Filter ist ein Produktattribut, mit dem Besucher Artikel eingrenzen können, die auf einer Shop-Seite oder in Suchergebnissen angezeigt werden.
Beispielsweise kann ein Kunde nach der Suche nach einem bestimmten Markennamen entscheiden, die Ergebnisse nach Farbe, Größe oder Produktkategorie zu filtern.
Die auf jeder Suchergebnisseite oder Shopseite angezeigten WooCommerce-Filter sind immer gleich und ändern sich nicht basierend auf der Produktauflistung auf der Seite.
Beispielsweise enthält eine Suchergebnisseite möglicherweise kein Produkt der Größe L, aber dieser Filter ist dennoch verfügbar. Wenn ein Benutzer also den Filter „Größe L“ auswählt, werden keine Ergebnisse zurückgegeben.
Facetten sind erweiterte Filter. Sie sind spezifischer und immer relevant für die jeweilige Seite und die Ergebnisse der Abfrage.
WooCommerce-Facetten ändern sich immer und werden basierend auf der Suchanfrage des Benutzers angezeigt und liefern immer ein relevantes Suchergebnis.
Dies hat offensichtliche Usability-Vorteile für Online-Shops.
Sie können diese Art der erweiterten Produktsuche mit einem WooCommerce-Plugin für facettierte Suche zu Ihrem Geschäft hinzufügen.
Diese Art von Plugin hilft Ihnen dabei, Facetten und Filter zu Ihren Kategorieseiten, Shopseiten und anderen Seiten wie Ihrer Wissensdatenbank hinzuzufügen. Sie können diese Facetten auch umfassend an Ihre individuellen Bedürfnisse anpassen.
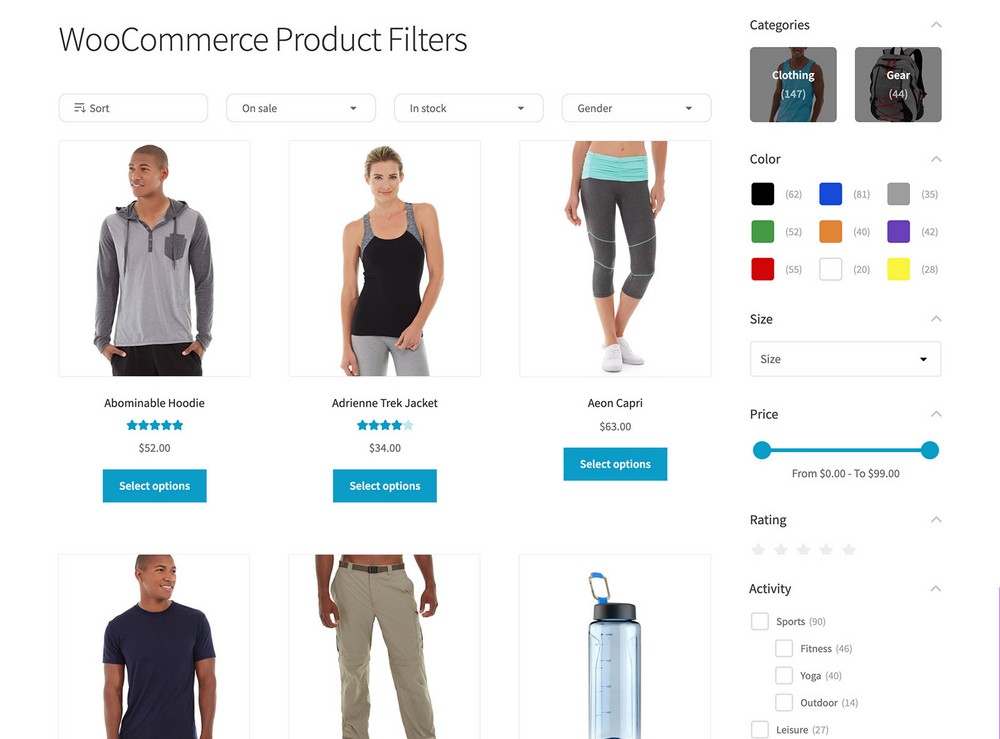
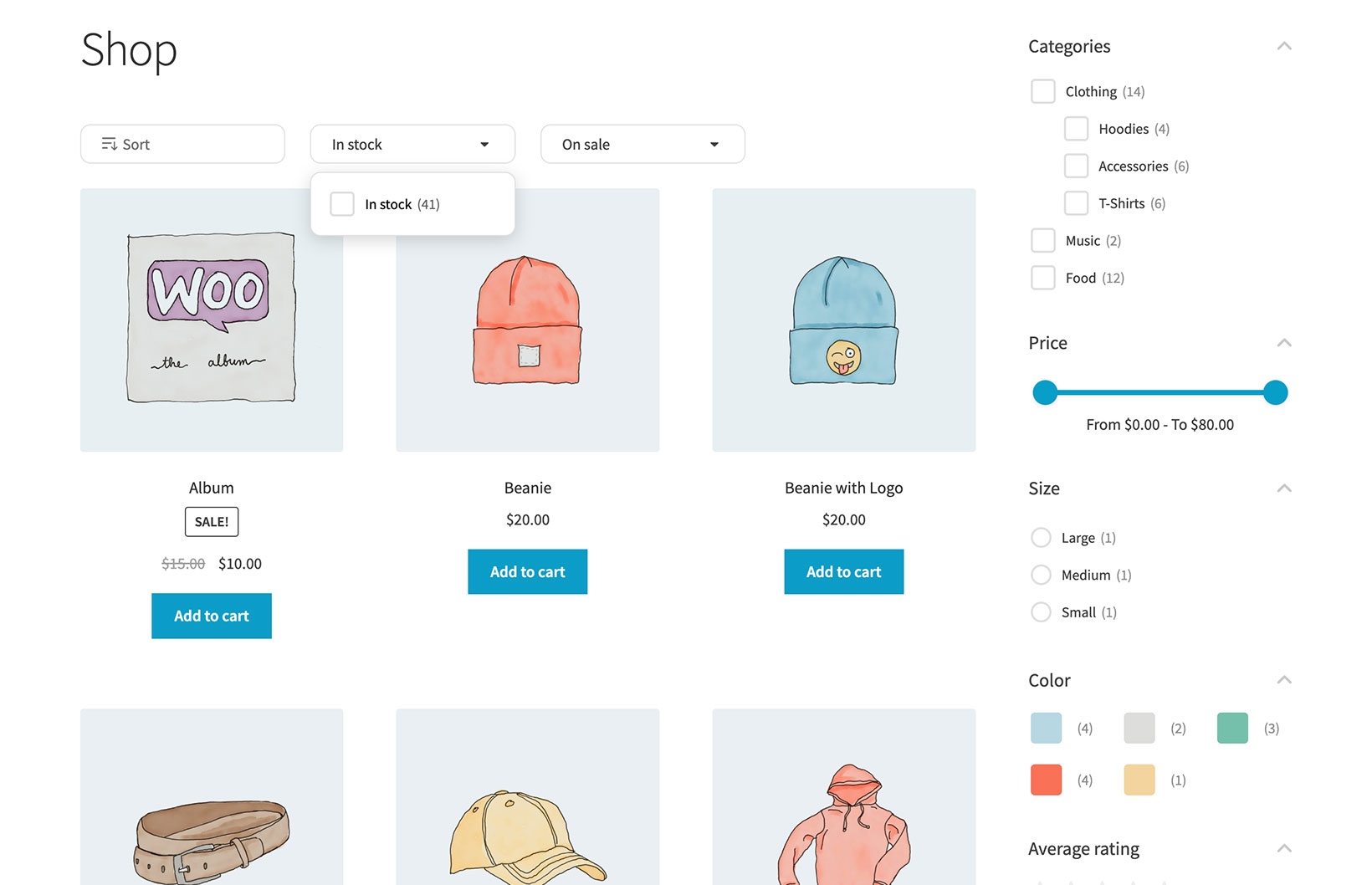
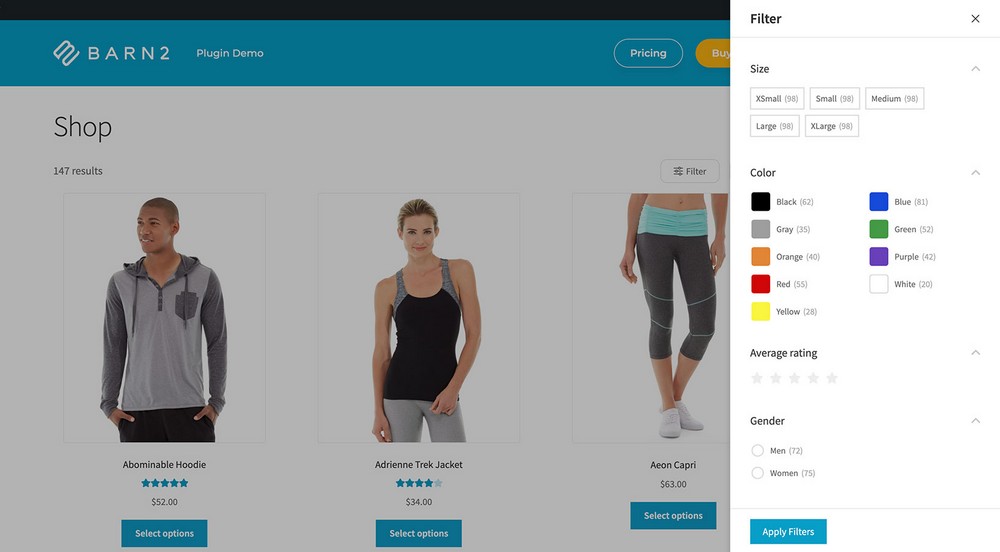
In der realen Welt sehen die Ergebnisse in etwa so aus:
Wie wir auf der Next-Website sehen können, ändern sich die verfügbaren Filter auf jeder Kategorieseite je nach dem auf der Seite aufgeführten Produkt.
Die Implementierung von Facetten auf diese Weise hilft Ihren Website-Besuchern, Ihre Produkte viel schneller zu durchsuchen.
Worauf Sie in einem Facettensuch-Plugin von WooCommerce achten sollten
Wenn Sie sich entscheiden, ein facettiertes Such-Plugin von WooCommerce auszuprobieren, müssen Sie aus einer ganzen Reihe von Optionen wählen. Wie in fast jeder anderen WordPress-Plugin-Kategorie gibt es viele Such-Plugins da draußen.
Aber was macht ein großartiges Facettensuch-Plugin für WooCommerce aus?
Benutzerfreundlichkeit
Die Benutzererfahrung Ihres Shops hat einen großen Einfluss auf seine Fähigkeit, Kunden zu konvertieren und die Erwartungen der Verbraucher zu erfüllen. Aus diesem Grund ist es wichtig sicherzustellen, dass Ihr facettiertes Such-Plugin es Ihren Besuchern leicht macht, das zu finden, was sie suchen.
Die erste Überlegung hier ist die Relevanz der auf jeder Seite verfügbaren Filter.
Das Plugin sollte in der Lage sein, Filter mit einer Logik zu gruppieren und anzuzeigen, die dem Suchverhalten des durchschnittlichen Kunden entspricht.
Filter können einfach nach Produktkategorien, Attributen und sogar benutzerdefinierten Taxonomien gruppiert werden.
Sie sollten auch dem UI/UX-Design große Aufmerksamkeit schenken.
Beispielsweise sollten die Filter und Facetten in der entsprechenden Ecke der Seite platziert werden (normalerweise oben oder in einem Seitenleisten-Widget).

Auch die Anzahl der Filteranzeigestile spielt eine Rolle. Beliebte Optionen sind Dropdowns, Kontrollkästchen, Optionsfelder und Bereichsschieberegler.
Je mehr Alternativen Sie haben, desto besser!
Ein gutes WooCommerce Facettensuch-Plugin sollte auch im Backend einfach zu bedienen sein. Selbst WordPress-Neulinge sollten in wenigen Minuten in der Lage sein, Filter einzurichten und andere wichtige Einstellungen zu konfigurieren.
Möglichkeit, mehrere Filter gleichzeitig anzuwenden
Dies ist eine wichtige Funktion, die das Sucherlebnis beeinflussen oder beeinträchtigen kann. Stellen Sie sicher, dass Sie mit dem von Ihnen ausgewählten Plugin mehrere Filterwerte anwenden können.
Dies gilt sowohl für Filter in derselben Filtergruppe als auch für Filter in unterschiedlichen Gruppen. Wenn Sie dies tun können, kann Ihr Kunde viel Zeit sparen.
Das bedeutet, dass sie nicht mehr mehrere Suchergebnisseiten sehen müssen, nur um das zu finden, was sie suchen.
Das Plugin sollte auch die Möglichkeit bieten, die ausgewählten Filter auf unterschiedliche Weise anzuwenden.
Wenn Sie beispielsweise eine sofortige AJAX-Suche anwenden, werden die relevanten Ergebnisse sofort angezeigt, nachdem ein Benutzer einen Filter ausgewählt hat.
Alternativ sollten Sie auch in der Lage sein, eine Schaltfläche „Filter anwenden“ hinzuzufügen, auf die der Benutzer klicken kann, nachdem er alle gewünschten Filter ausgewählt hat.
Filtern nach beliebigen Produktdaten
Wir haben bereits darüber gesprochen, wie wichtig es ist, Ihren Shop-Seiten relevante Filter und Facetten hinzuzufügen.
Dies ist nur möglich, wenn Sie mit dem Facettensuch-Plugin von WooCommerce Filter basierend auf praktisch jeder Art von Produktdaten erstellen können.
Möglicherweise möchten Sie nach jeder Art von Produktattribut wie Größe, Farbe, Marke usw. filtern.
Andere Arten von Produktdaten, die die Facettensuche sehr effektiv machen, sind das Filtern nach Preis, Bewertungen, Kategorien und Tags.
Mit dem richtigen Filter-Plugin kannst du sogar Filter für nicht standardmäßige Daten hinzufügen, indem du benutzerdefinierte Taxonomie-Plugins wie Easy Post Types and Fields verwendest.
Ihr ideales Plugin sollte das Erstellen von Filtern mit beliebigen Produktdaten unterstützen. Dadurch wird sichergestellt, dass Sie unabhängig von der Art Ihres Geschäfts nicht auf nur wenige Optionen beschränkt sind.
Leistung und Entwicklerfreundlichkeit
Die Leistung ist eine weitere Schlüsselkomponente der Suche Ihres Shops und des gesamten Kundenerlebnisses.
Jedes Mal, wenn ein Besucher einen Filter anwendet, beginnt das Plugin, Hunderte oder vielleicht Tausende von Produkten zu durchsuchen, um die richtige Übereinstimmung zu finden.
Wenn das Plugin nicht gut auf Leistung optimiert ist, kann es ewig dauern, bis die Ergebnisse angezeigt werden. Dies kann einige Kunden abschrecken oder sogar dazu führen, dass sie Ihr Geschäft vollständig verlassen.
Außerdem ist es wichtig, dass das Plugin genaue facettierte Suchergebnisse abruft, ohne unsere bestimmten Produkte zu verlassen.
Ein gutes WordPress Facettensuch-Plugin muss auch reaktionsschnell sein.
Sehen die Filter auf Mobilgeräten anständig aus? Wie einfach ist es, sie zu navigieren, und zeigen sie schnell Ergebnisse an? Dies sind wichtige Fragen, auf die Sie Antworten finden müssen.
Entwicklerfreundlichkeit ist ebenso wichtig.
Der Code eines guten WooCommerce-Plugins für facettierte Suche sollte so geschrieben sein, dass er einfach zu bearbeiten ist. Dies ist für Benutzer relevant, die sich mit PHP und CSS auskennen.
Das bedeutet, dass sie das Suchverhalten optimieren oder das Erscheinungsbild der Filter entsprechend anpassen können.
Kompatibilität mit anderen Plugins
Um die gewünschten Ergebnisse in Ihrem WooCommerce-Shop zu erzielen, ist es wichtig, nur Plugins zu verwenden, die mit anderen WordPress-Plugins kompatibel sind.
Dies hilft Ihnen, die Modularität der Plattform zu nutzen.
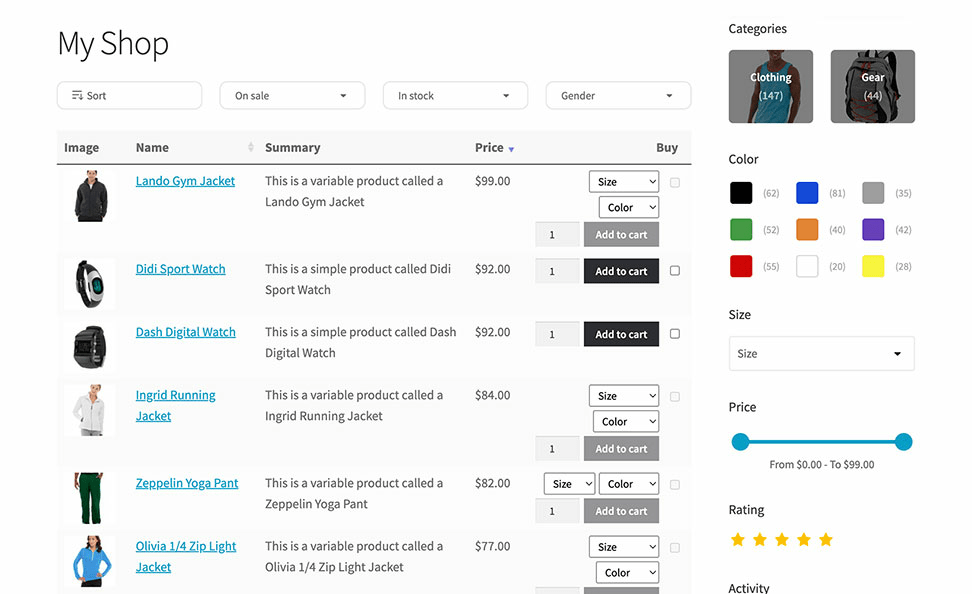
Zum Beispiel gibt es Zeiten, in denen es sinnvoll ist, ein Filtersystem zu Ihren WooCommerce-Produkttabellen hinzuzufügen. Beide Funktionen erfordern unterschiedliche WordPress-Plugins.
Möglicherweise möchten Sie auch, dass Ihre Website-Besucher Filter verwenden, wenn sie in Ihrem Online-Bestellsystem für Restaurants navigieren.

In jedem Fall benötigen Sie ein facettiertes WooCommerce-Such-Plugin, das nahtlos mit anderen WooCommerce-Plugins zusammenarbeitet. Dies hilft Ihnen und Ihren Kunden, die gewünschte Benutzererfahrung zu erzielen.

Was ist das beste WordPress Facettenfilter-Plugin?
Um diese Frage zu beantworten, haben wir eine Reihe facettierter Filter-Plugins basierend auf den oben genannten Faktoren verglichen.
Am Ende ist unsere erste Wahl für das beste WooCommerce-Plug-in für facettierte Suche WooCommerce-Produktfilter.
Für den Anfang zeichnet sich dieses facettierte Filter-Plugin durch die Bereitstellung eines effektiven und genauen Suchsystems aus. Sobald Sie es zu Ihrer Website hinzugefügt haben, können Ihre Kunden mehrere Produktdaten kombinieren, um Ihre Produktangebote schnell auf der gesamten Website zu filtern.
Das Plugin bietet eine hervorragende Leistung, indem es Ihre Produkte indexiert und sofort relevante Suchergebnisse liefert.
Sie erhalten auch viel Flexibilität, wenn es um die Anzeige Ihrer Filter geht. Diese Filterstile werden mit anderen UI/UX-Designfunktionen kombiniert, die es Benutzern sehr einfach machen, auf Ihrer Website zu navigieren und zu finden, wonach sie suchen.
Schauen wir uns die wichtigsten Funktionen des Plugins genauer an.
Hauptmerkmale der WooCommerce-Produktfilter
Hier sind einige der wichtigsten facettierten Filterfunktionen, die WooCommerce Product Filters zu Ihrem WordPress-Shop hinzufügt:
- Erstellen Sie facettierte Filter mit beliebigen Produktdaten. Verwenden Sie WooCommerce-Produktfilter, um Filter basierend auf Produkt-Tags, Kategorien, Bewertungen und Attributen wie Farbe und Größe zu erstellen. Sie können auch benutzerdefinierte Taxonomien als Filter hinzufügen. Wenn Website-Besucher ihre ausgewählten Facetten anwenden, zeigt das Plugin die aktiven Facetten und die entsprechende Produktanzahl auf der Ergebnisseite an.
- Fügen Sie Ihren Shop-Seiten auf verschiedene Weise Facetten hinzu. Nachdem Sie Facetten basierend auf Produktdaten erstellt haben, erhalten Sie auch mehrere Optionen, um sie Ihrem Shop hinzuzufügen. Sie können Facetten hinzufügen, indem Sie ein Seitenleisten-Widget von Grund auf neu entwerfen und es dann zu einer beliebigen Seite hinzufügen. Alternativ können Sie auch Facettengruppen erstellen, die Sammlungen zusammengehöriger Facetten sind. Gruppen helfen Ihnen dabei, die facettierte Suche schneller zu Ihren Shop-Seiten hinzuzufügen. Jede Facettengruppe hat einen Shortcode, den Sie von der Seite „Filtergruppen“ in Ihrem WordPress-Dashboard kopieren können.
- Wählen Sie aus verschiedenen Filterstilen. Gestalten Sie die WooCommerce Facettensuche so interaktiv und intuitiv wie möglich. Je nach Filtertyp stehen Ihnen eine Vielzahl von Anzeigestilen zur Auswahl. Sie können Ihre Filter als Dropdowns, Kontrollkästchen, Optionsfelder, Farbfelder und Bereichsregler anzeigen. Sie können die facettierte Suche auch entweder in einem Seitenleisten-Widget oder oben in der Produktliste einrichten.
- Reaktionsschnelle Leistung und sofortige AJAX-Suche. Das Plugin liefert sofortige Suchergebnisse, egal ob Sie AJAX oder die Schaltfläche „Filter anwenden“ verwenden. Dies ist unabhängig von der Anzahl der Produkte, die Ihr Geschäft hat. Es ist auch gut optimiert, sodass Ihre facettierte WooCommerce-Suche nahtlos auf jedem Gerät funktioniert, von dem aus Ihr Kunde Sie besucht.
- WooCommerce-Plug-in und Theme-Kompatibilität. Unabhängig davon, ob Ihr Geschäft über eine WooCommerce-Produkttabelle oder ein Restaurant-Bestellsystem verfügt, können Produktfilter problemlos ein Filtersystem hinzufügen. Das Plugin funktioniert nahtlos mit einigen Astra WooCommerce Starter Templates und wir hatten keinerlei Probleme.
Nachdem wir nun wissen, wie effektiv WooCommerce-Produktfilter funktionieren, zeigen wir Ihnen, wie Sie damit Facetten und Filter hinzufügen.
So fügen Sie einem WooCommerce-Shop eine facettierte Suche und Filter hinzu
Sind Sie bereit, Ihrem Shop erweiterte WooCommerce-Facetten und -Filter hinzuzufügen?
Befolgen Sie diese 4 einfachen Schritte:
Schritt 1: Installieren und aktivieren Sie WooCommerce-Produktfilter
Holen Sie sich zunächst hier eine Kopie der WooCommerce-Produktfilter.
Nachdem Sie das Plugin erhalten haben, erhalten Sie eine E-Mail mit Ihrem Lizenzschlüssel und einem Link zum Herunterladen des Plugins. Bewahren Sie diesen Schlüssel sicher auf, da Sie ihn später benötigen, um die Lizenz des Plugins zu aktivieren.
Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an und gehen Sie zu Plugins > Neu hinzufügen > Plugin hochladen .
Laden Sie die zuvor heruntergeladene ZIP-Datei hoch und klicken Sie auf Jetzt installieren . Klicken Sie dann auf Plugin aktivieren .
Schritt 2: Konfigurieren Sie die Produktfiltereinstellungen
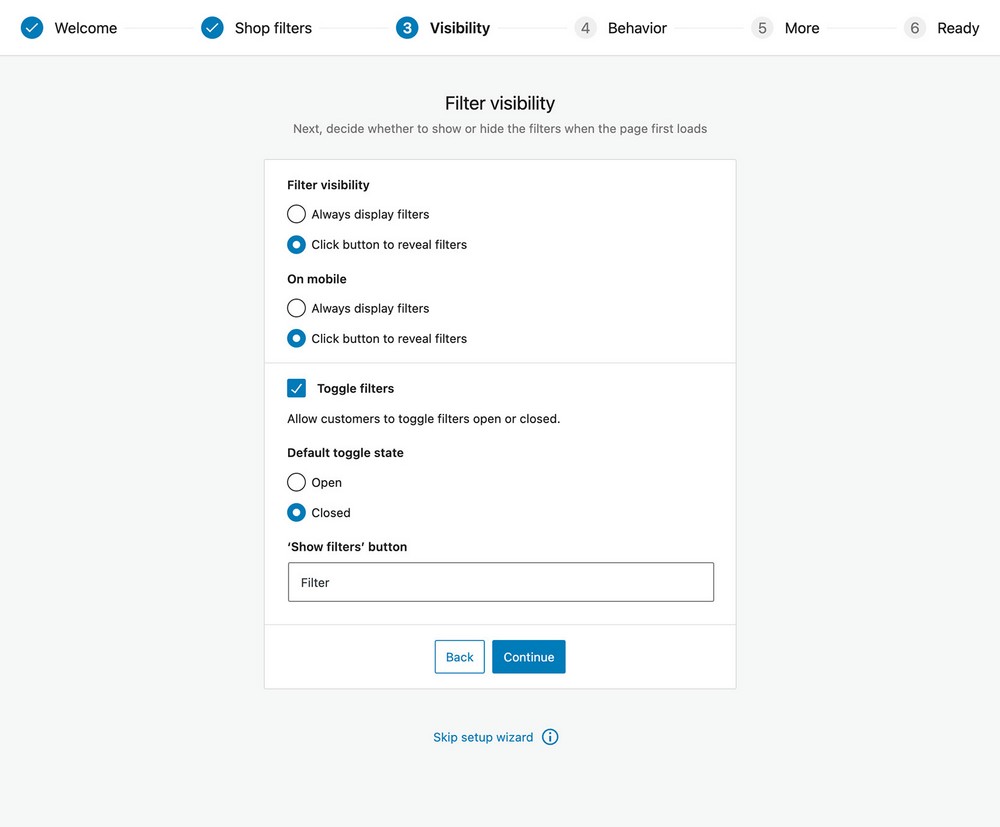
Sobald Sie das Plugin aktiviert haben, öffnet sich der Einrichtungsassistent. Es fordert Sie auf, seine Lizenz zu aktivieren und die Haupteinstellungen für Ihre WooCommerce-Produktfilter auszuwählen.

Hier sind einige der wichtigsten Einstellungen, die Sie beachten sollten:
- Filtermodus: In diesem Abschnitt können Sie entscheiden, was passiert, wenn Website-Besucher Filter auswählen. Sie können die Filter entweder unmittelbar nach ihrer Auswahl anwenden (AJAX) oder den Benutzer auffordern, auf die Schaltfläche „ Filter anwenden “ zu klicken.
- Produktanzahl: Wählen Sie aus, wie die Anzahl der für die Filterauswahl relevanten Produkte angezeigt werden soll. Die Produktanzahl kann neben jedem einzelnen Produktfilter angezeigt werden. Sie können sich auch für beide Methoden entscheiden.
- Filtersichtbarkeit: Entscheiden Sie, wo die von Ihnen erstellten Filter angezeigt werden sollen und welche Filter angezeigt werden sollen. Sie können eine Filtergruppe auswählen, die oben auf allen Ihren Shop-Seiten angezeigt wird. Es ist auch möglich, die Filter auf Mobilgeräten und/oder Desktops auszublenden, sodass Kunden auf eine Schaltfläche klicken können, um sie in einem Slideout-Bedienfeld anzuzeigen. Dies ist ideal, um Platz auf der Seite zu sparen.
Sobald Sie die Standardeinstellungen konfiguriert haben, ist es an der Zeit, Ihren ersten WooCommerce-Facettenfilter zu erstellen. Sie haben Ihrem Shop jetzt erfolgreich ein WooCommerce-Facettensuch-Plugin hinzugefügt!
Schritt 2: Erstellen Sie Ihre ersten Filter
Mit WooCommerce-Produktfiltern können Sie Filter und Facetten basierend auf verschiedenen Produktdaten erstellen. Sie können einfache Daten wie Kategorien, Tags, Preise, Bewertungen, den Wert „Auf Lager“ oder sogar benutzerdefinierte Taxonomien verwenden.
Gehen Sie dazu im WordPress-Admin auf Produkte > Filter .
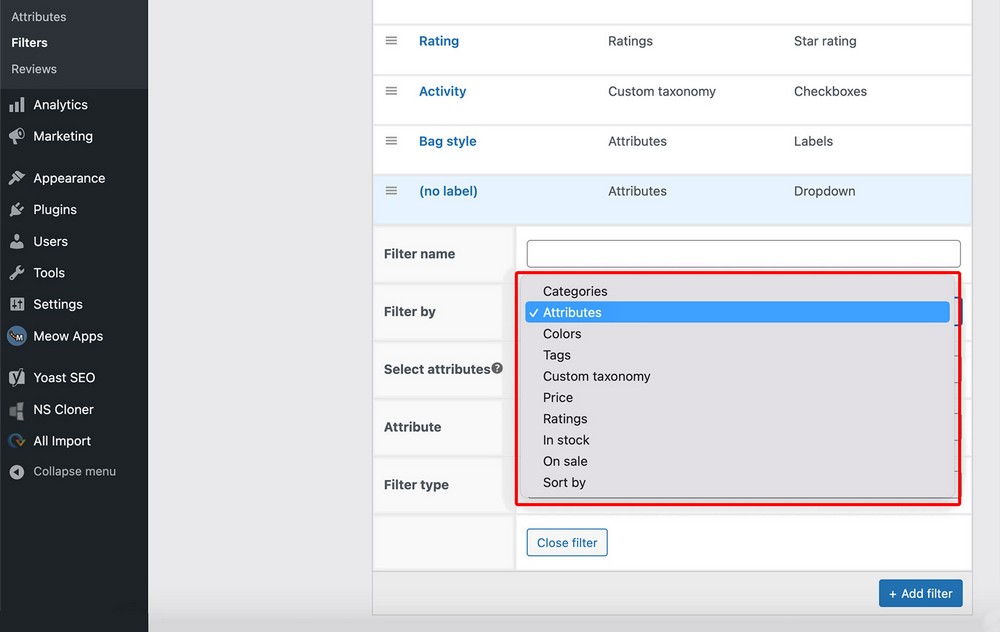
Klicken Sie auf der Registerkarte Filter auf , um die Standardfiltergruppe zu bearbeiten, oder erstellen Sie eine neue. Suchen Sie das Formular Neuen Filter hinzufügen und geben Sie die erforderlichen Informationen ein.
Geben Sie wichtige Details wie den Filternamen, den Filtertyp und die Filterattribute wie Farbe, Tags und Produktkategorie ein.
Der Filtertyp bezieht sich auf den Anzeigestil wie Dropdown, Kontrollkästchen oder Beschriftungen. Es gibt viele Styling-Optionen für die Anzeige Ihrer WooCommerce-Produktfilter, also wählen Sie für jeden Filter diejenige aus, die das beste Kundenerlebnis bietet.

Schritt 4: Fügen Sie jeder Seite Filter hinzu
Schließlich können Sie jeder Seite mit drei Methoden eine Filtergruppe hinzufügen.
Anzeige auf allen Shopseiten
Die erste Methode ist die einfachste. Tatsächlich haben wir es bereits behandelt! Im Einrichtungsassistenten gab es eine Option zum Auswählen einer Filtergruppe, die oben auf allen Seiten Ihres WooCommerce-Shops angezeigt wird.
Wenn Sie dies bereits getan haben, dann großartig. Gehen Sie andernfalls zu Produkte > Filter > Einstellungen und machen Sie es jetzt.
Filter-Widgets hinzufügen
Alternativ (oder zusätzlich) zur Anzeige einer Filtergruppe über Ihren Shop-Seiten können Sie Filter als Seitenleisten-Widgets hinzufügen.
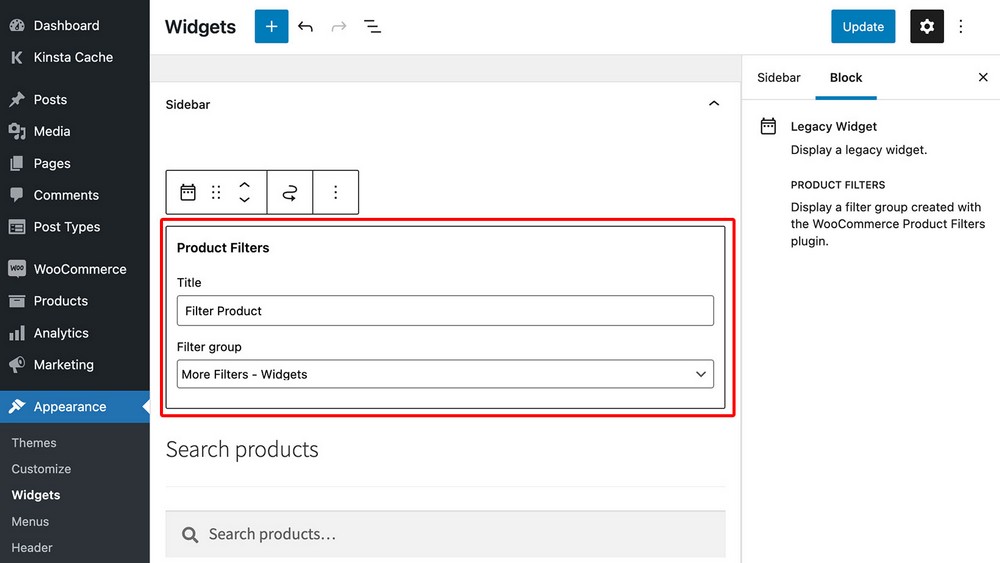
Navigieren Sie dazu zu Darstellung > Widgets .
Suchen Sie nach „ Produktfilter “ und fügen Sie ihn dem gewünschten Teil der Seite hinzu. Sie können auch zwischen einer vertikalen oder horizontalen Anordnung der Filter wählen.

Wenn Ihr Design über integrierte Seitenleistenbereiche verfügt, können Sie jeder Seitenleiste Filter-Widgets hinzufügen.
Benutzer des Astra-Designs können auch die Vorteile der Off-Canvas-Seitenleiste nutzen, bei der Benutzer auf eine Schaltfläche oder einen Link klicken, um eine verborgene Seitenleiste anzuzeigen. Dies ist eine ausgezeichnete Idee, wenn Sie viele Filter haben und erweiterte Filter bereitstellen möchten, ohne die Seite zu überladen.
Es ist auch hilfreich, wenn Sie zusätzlich zu den Filter-Widgets andere Arten von Widgets zur versteckten Seitenleiste hinzufügen möchten.
Verwenden Sie einen Shortcode, um überall Filter hinzuzufügen
Schließlich können Sie noch mehr Flexibilität erhalten, indem Sie einen Shortcode verwenden, um Filter überall auf Ihrer Website anzuzeigen.
Dies ist eine gute Option, wenn Sie ein Seitenerstellungs-Plugin verwenden, um Ihre Shop-Seiten zu gestalten. Fügen Sie den Shortcode einfach irgendwo auf der Seite, auf der Sie Produkte auflisten, zu einem „Shortcode“-Block hinzu.
Um den Shortcode zu finden, gehen Sie zu Produkte > Filter und kopieren Sie den Shortcode und fügen Sie ihn für die Filtergruppe ein, die Sie anzeigen möchten.
Fügen Sie noch heute die facettierte WooCommerce-Suche zu Ihrem Shop hinzu

Produktauffindbarkeit und Seitennavigation sind ein entscheidender Teil der Kundenerfahrung jedes WooCommerce-Shops. Mit der facettierten WooCommerce-Suche können Sie Ihren Ladenbesuchern helfen, genau die Produkte zu finden, die sie schneller benötigen.
Dies wirkt sich wiederum positiv auf Ihre Conversion Rate und Kundenzufriedenheit aus.
Sie können das Sucherlebnis Ihres Shops verbessern, indem Sie ihm ein facettiertes Filter-Plugin hinzufügen.
In diesem Artikel haben wir gezeigt, wie Sie Produktfilter verwenden, um Facetten und Filter zu Ihrem WooCommerce-Shop hinzuzufügen.
Wir hoffen, dass diese einfachen Schritte Ihnen geholfen haben, das Kundenerlebnis Ihres Shops zu verbessern!
Lassen Sie uns wissen, wenn Sie Fragen im Kommentarbereich unten haben.
