Ein definitiver Leitfaden für die Einreichung von WooCommerce-Frontend-Produkten für 2022
Veröffentlicht: 2022-04-13Möchten Sie die WooCommerce-Frontend-Produktübermittlungsfunktion auf Ihrem Marktplatz aktivieren? Das Plugin WP User Frontend ermöglicht es Drittanbietern oder Anbietern, digitale Produkte vom Frontend hinzuzufügen.
Wenn Sie jedoch Dokan zum Aufbau Ihres Marktplatzes verwenden, erhalten Sie standardmäßig Frontend-Funktionen für Anbieter. Dennoch können Sie die Design- und Anpassungsoptionen mit WP User Frontend erweitern oder personalisieren.
Heute führen wir Sie durch den Prozess zum Erstellen interaktiver Formulare mit WP User Frontend, damit registrierte Mitglieder problemlos Produkte aus dem Frontend hochladen können. Auf diese Weise müssen Sie Ihren Backend-Zugriff nicht teilen.
Gründe, warum Sie die Einreichung von WooCommerce-Frontend-Produkten für Ihren Marktplatz zulassen sollten

Als Administrator möchten Sie möglicherweise bestimmte Teile oder Funktionen Ihres E-Commerce-Shops in das Frontend bringen. Leider können Sie mit WooCommerce keine Produkte, Bestellungen, Coupons usw. über das Frontend hinzufügen und verwalten.
Aber Sie können es ganz einfach mit dem WP User Frontend-Plugin tun. Es ermöglicht Ihnen, eine Frontend-Oberfläche zu erstellen, damit Benutzer Produkte auf Ihrer WooCommerce-basierten Website veröffentlichen und verwalten können.
Es gibt mehrere Gründe, warum Sie Ihren Anbietern erlauben sollten, Produkte vom Frontend hochzuladen. Wie zum Beispiel-
Reibungslose Benutzererfahrung
Das WordPress-Backend kann für technisch nicht versierte Anbieter etwas kompliziert sein. Möglicherweise haben Sie einige Funktionen hinzugefügt, mit denen nur technisch versierte Personen umgehen können. Stattdessen wäre es besser, ein Frontend-Einreichungsformular zum Hochladen von Produkten einzufügen.
Benutzerrolle verwalten
Mit der Shop-Manager-Rolle erhalten Produktanbieter Zugriff auf alle Einstellungen innerhalb von WooCommerce. Als Marktplatzbesitzer möchten Sie jedoch möglicherweise einige Funktionen für einige Benutzer einschränken. Daher benötigen Sie eine Frontend-Lösung für Ihren Online-Shop.
Lesen Sie mehr: So fügen Sie Ihrer WordPress-Site benutzerdefinierte Benutzerrollen hinzu.
Formularanpassungsoptionen
Im Backend erhalten Benutzer die Standardproduktfelder, um Produkte in ihre Shops hochzuladen. Leider können Sie diese Back-End- Produktfelder nicht ändern. Aber mit einem Frontend-Plugin können Sie ganz einfach ein interaktives Produktformular erstellen und die erforderlichen Felder entsprechend Ihren Geschäftsanforderungen anzeigen.
Da die Konkurrenz von Tag zu Tag wächst, müssen Sie es sehr einfach halten, um eine erfolgreiche E-Commerce-Website zu betreiben. Für den Marktplatz ist die Situation jedoch etwas schwieriger. Da Sie sich sowohl um Ihr Kundenerlebnis als auch um mühelose Verkäufertransaktionen kümmern müssen. Daher sollten Sie WP User Frontend verwenden, um den Prozess zu vereinfachen, die zusätzlichen Kosten zu minimieren und die Frontend-Veröffentlichung zu nutzen.
Lesen Sie mehr: Warum und wie man Frontend Submission für WooCommerce hinzufügt.
So laden Sie Produkte mit dem WP-Benutzer-Frontend in das WooCommerce-Frontend hoch

WP User Frontend ist ein leistungsstarkes Front-End-Posting-Plugin da draußen. Es verfügt über dynamische Formularerstellungsfunktionen mit benutzerdefinierten Beitragstypen. Mit der benutzerdefinierten Taxonomie und der Metaschlüsselfunktion können Sie ganz einfach eine Frontend-Schnittstelle einrichten, um Produkte Ihrer WooCommerce-basierten Website zu veröffentlichen und zu verwalten.
Im folgenden Tutorial erfahren Sie, wie Sie WooCommerce-Produkte vom Frontend mit WP User Frontend Pro hochladen.
Voraussetzungen:
- WordPress (vorausgesetzt, Sie haben es bereits installiert)
- WP User Frontend Pro (installiert und aktiviert)
- WooCommerce-Plugin (installiert und aktiviert)
- Post Meta Inspector (optional für zusätzliche Felder)
Nach der Aktivierung von WPUF und WooCommerce erfasst WPUF automatisch die Taxonomie, Metas und Beitragstypen von WooCommerce. Wenn Sie mit dem Standarddesign des Backend-WooCommerce-Formulars nicht zufrieden sind, ist es an der Zeit, die Monotonie zu durchbrechen, indem Sie Frontend-Formulare zum Hochladen von Produkten erstellen.
Sie können viele nützliche Funktionen erstellen, indem Sie WPUF-Formulare verwenden und die Formulare einfach über Shortcodes zu den Seiten hinzufügen.

Sie benötigen 3 Seiten, bevor Sie Ihren Anbietern/Benutzern erlauben, Produkte hochzuladen, indem Sie das WPUF WooCommerce-Formular verwenden.
- Eine Upload-Seite : Die Hauptseite, auf der der Benutzer das Produkt erstellt.
- Eine Dashboard-Seite : Anbieter können alle Produkte sehen, die sie über das Formular eingereicht haben.
- Eine Bearbeitungsseite : Benutzer verwenden diese Seite, um das hochgeladene Produkt zu bearbeiten oder zu aktualisieren, wenn der Administrator dem Benutzer dies erlaubt.
Heute lernen Sie, wie Sie all diese Seiten mit WP User Frontend erstellen.
Wir werden das Tutorial in zwei Teile unterteilen:
- Teil 1: Erstellen einer WooCommerce-Produkt-Upload-Seite
- Teil 2: Erstellen anderer erforderlicher Seiten zum Verwalten von WooCommerce-Produkten
Teil 1: WooCommerce-Produkt-Upload-Seite erstellen
Zunächst müssen wir ein WooCommerce-Produktformular erstellen. Bisher mussten Benutzer das Formular manuell erstellen. Das neue WP-Benutzer-Frontend verfügt jedoch über viele erweiterte Funktionen und Funktionen, um die Benutzererfahrung zu erweitern. Befolgen Sie einfach die folgenden Schritte, um WooCommerce-Produktformulare zu erstellen und die Felder anzupassen.
Schritt 1: Gestalten Sie das Formular zum Hochladen von WooCommerce-Produkten im Frontend
- Navigieren Sie zu – WP Dashboard → User Frontend → Post Forms → Add Forms
- Klicken Sie auf die WooCommerce-Produktvorlage. Es wird automatisch ein WC-Produktformular mit allen erforderlichen Feldern erstellt. Später können Sie jedes Feld nach Ihren Anforderungen löschen oder bearbeiten.
- Gehen Sie als Nächstes zur Registerkarte Einstellungen und aktivieren Sie das Kontrollkästchen Abonnement deaktivieren. [Überspringen Sie diese Option, wenn Sie möchten, dass dieses Formular für Ihre Abonnementpakete sichtbar ist]
- Klicken Sie auf die Formular-ID und kopieren Sie den Formular-Shortcode.
- Fügen Sie nun den Shortcode auf einer neuen Seite/einem neuen Beitrag ein.
- Sobald Sie fertig sind, erhalten Sie Ihr eigenes Formular zum Hochladen von WC-Produkten im Frontend.
Sehen Sie sich dieses Video an, um den Vorgang genauer zu erfahren.

Wichtiger Hinweis: Sie können derzeit keine variablen Produkte vom Frontend mit WP User Frontend Pro erstellen.
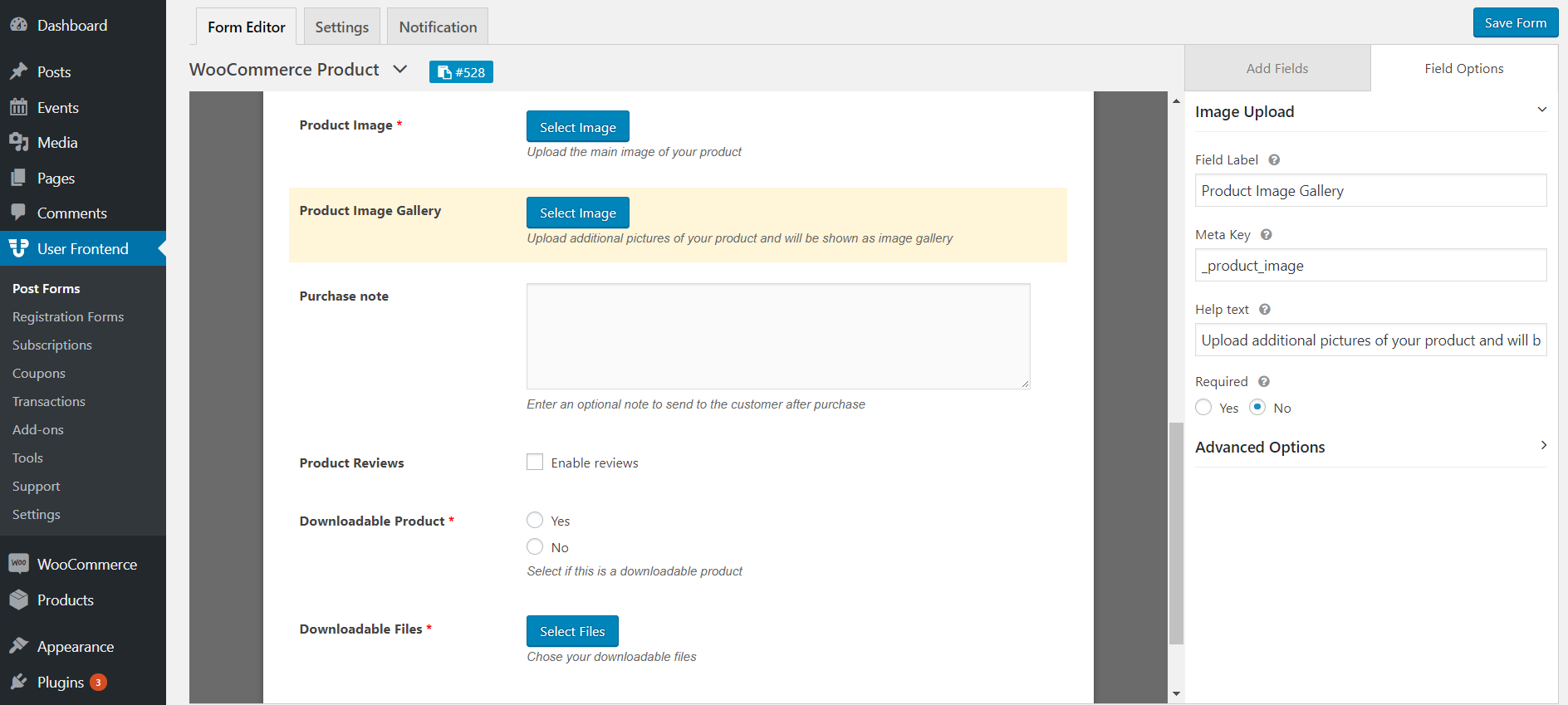
Schritt 2: Hinzufügen benutzerdefinierter Feldtypen zu Ihrem WooCommerce-Formular
Lassen Sie uns Ihnen zeigen, wie Sie benutzerdefinierte Formularfelder einfügen, damit Ihre Benutzer Bildergalerien, herunterladbare Produkte usw. hochladen können.
1. Bildergalerie
Zuvor mussten Benutzer benutzerdefinierten Code einfügen, um eine Bildergalerie für die Seite zum Hochladen von WooCommerce-Produkten zu erhalten. Aber in der neuesten Version von WP User Frontend finden Sie das Feld für die Bildergalerie standardmäßig im Produkt-Upload-Formular. Sie müssen also nichts extra tun.

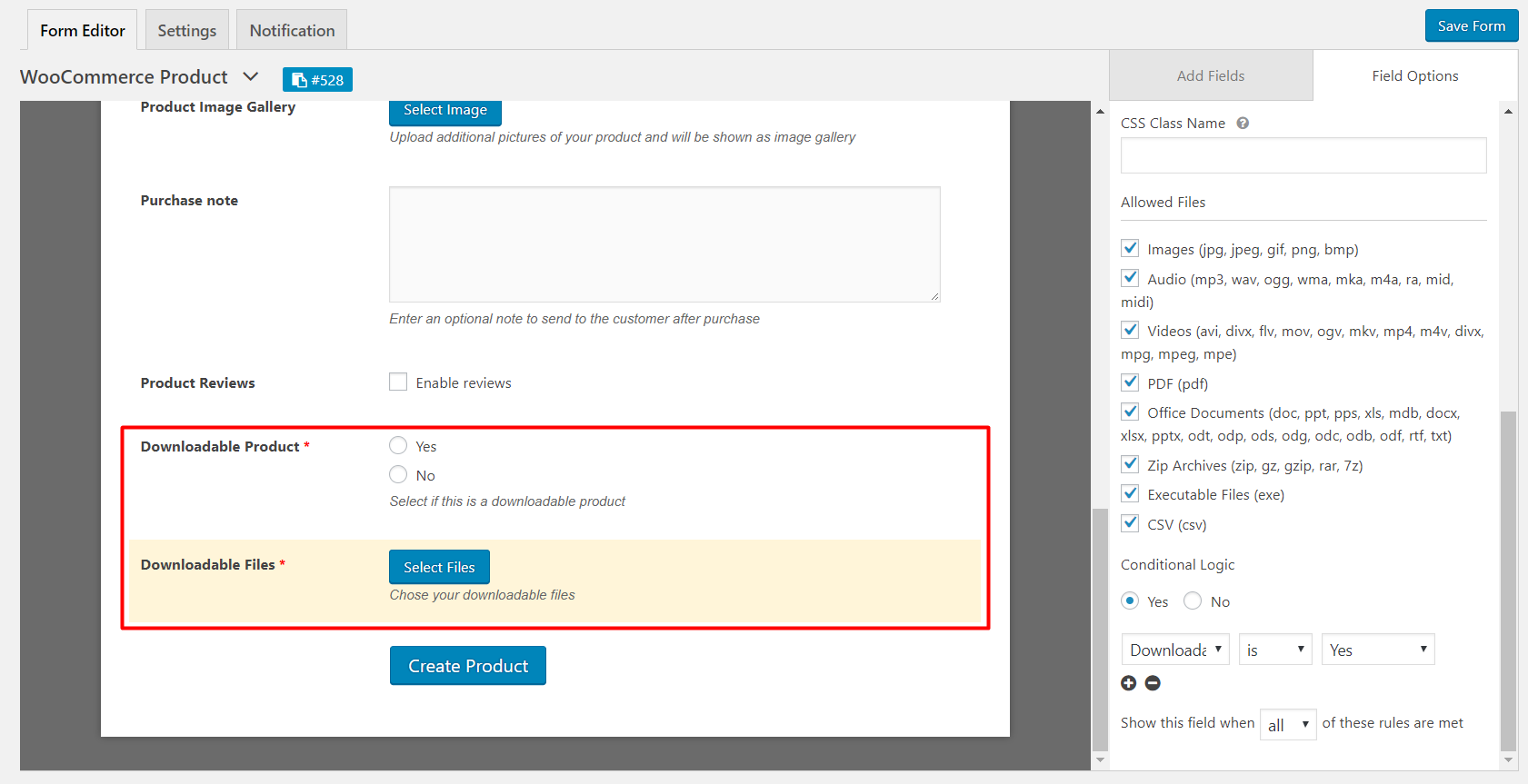
2. Herunterladbare Produkte
Die neue WooCommerce-Produktformularvorlage enthält auch Felder für herunterladbare Produkte. Sie können Ihren Benutzern also auch erlauben, herunterladbare Produkte mit dem Produkterstellungsformular hochzuladen. Auf der rechten Seite der Anpassungspalette können Sie die Dateitypen für herunterladbare Produkte auswählen.

3. Benutzerdefinierte Taxonomien
Sie erhalten auch die Optionen zum Hinzufügen benutzerdefinierter Taxonomien für WooCommerce, z. B. product_type , product_cat , product_tag , product_shipping_class . Fügen Sie Produkttyp (einfach, Variation, herunterladbar usw.), Kategorie, Tag und Versandklasse hinzu, wenn der Benutzer diese Felder beim Hochladen festlegen soll.
Schritt 3: Speichern Sie die Änderungen und überprüfen Sie das endgültige Aussehen
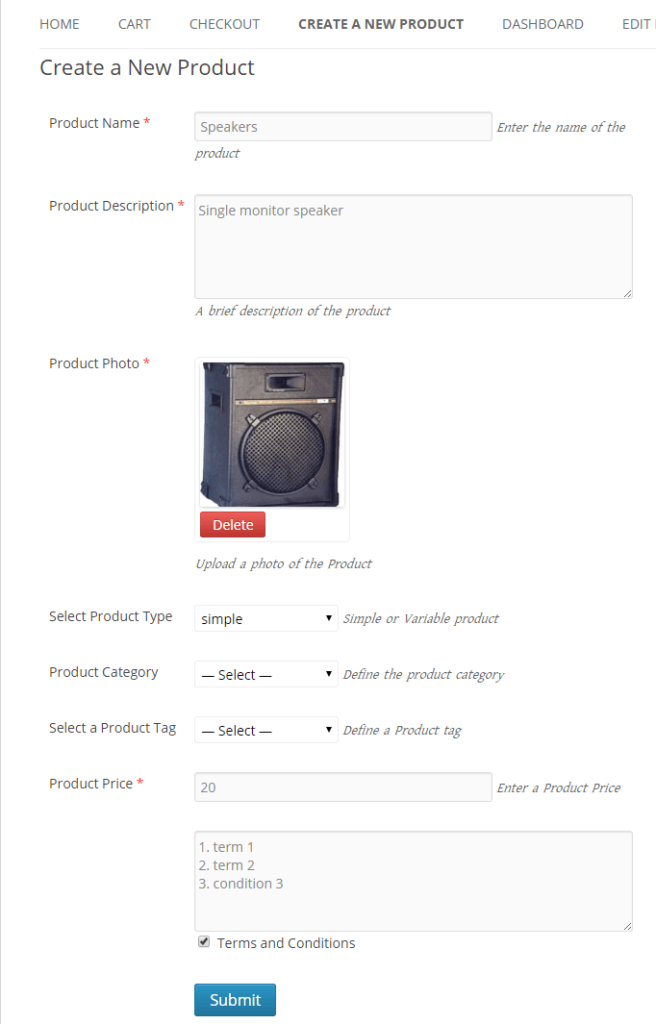
Wenn Sie mit dem Hinzufügen von Feldern zum Formular fertig sind, klicken Sie auf Speichern und kopieren Sie den Shortcode für das Formular. Gestalten Sie Ihre Seite dort, wo Sie das Upload-Formular für Ihre Benutzer anzeigen möchten, und fügen Sie den Code ein. Überprüfen Sie nun die Haupt-Upload-Seite, von der aus der Benutzer das Produkt erstellen wird.

Teil 2: Erstellen der anderen erforderlichen Seiten zum Verwalten von WooCommerce-Produkten
In diesem Teil erstellen wir zwei weitere erforderliche Seiten, die ein Anbieter benötigt, um die Produkte seines Shops zu verwalten.
Schritt 1: Erstellen der Bearbeitungs- und Dashboard-Seiten
Navigieren Sie zunächst zu Dashboard → Seiten → Neue Seite hinzufügen
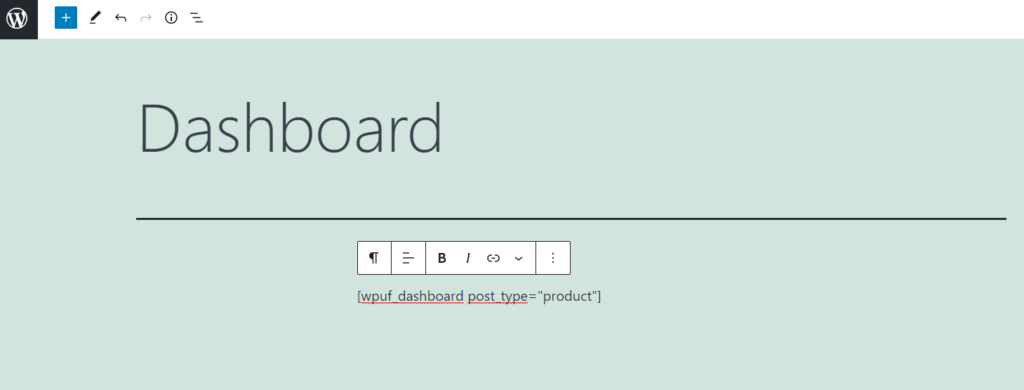
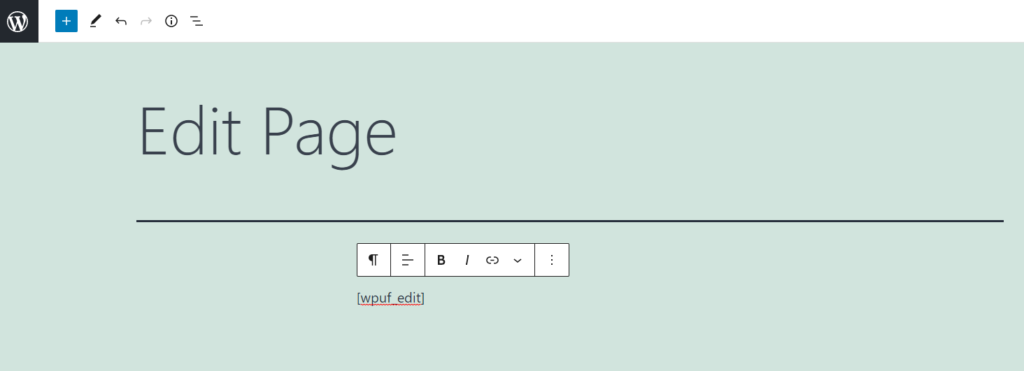
Als nächstes heißen zwei neue Seiten Dashboard und Bearbeiten . Fügen Sie nun einfach die Shortcodes darin ein.
Verwenden Sie für die Dashboard-Seite [wpuf_dashboard post_type="product"]

Verwenden Sie für die Bearbeitungsseite [wpuf_edit]

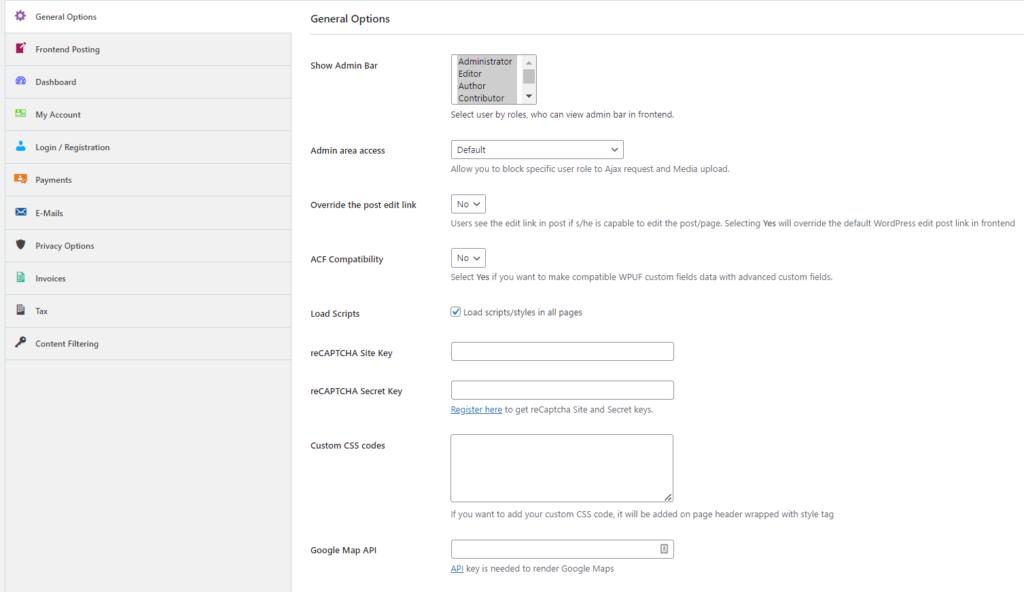
Gehen Sie nach dem Erstellen der Seiten zu WPUF → Einstellungen → Allgemeine Optionen . Hier erhalten Sie mehrere Optionen, um die Rolle festzulegen und jede Funktion für Ihre Benutzer einzuschränken. Wählen Sie die Optionen basierend auf Ihren Anforderungen und Ihrer Geschäftspolitik mit Bedacht aus.

Schritt 2: Überprüfen Sie das endgültige Aussehen
Sie haben das WPUF WooCommerce-Upload-Formular und andere erforderliche Seiten erfolgreich erstellt. Es ist Zeit zu testen, ob es gemäß der Planung funktioniert. Laden Sie die Seite und laden Sie ein Demoprodukt mit Produktname, Beschreibung und Bild oder anderen Pflichtfeldern hoch.
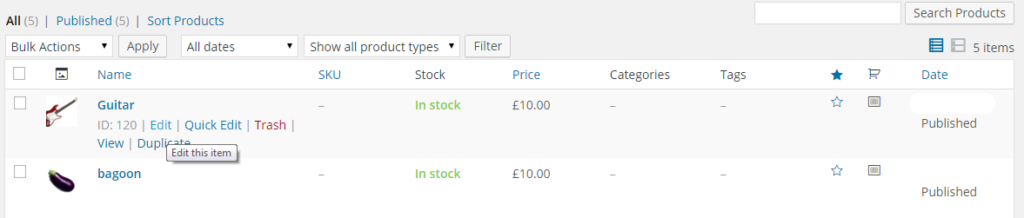
Gehe nach dem Absenden zu wp-admin → products . Überprüfen Sie nun, ob das von Ihnen erstellte Produkt und alle Informationen korrekt hochgeladen wurden.

Hoffentlich funktioniert alles super. Klicken Sie nun auf die Schaltfläche Bearbeiten und gehen Sie von der Dashboard -Seite zur Seite Bearbeiten.
Auf diese Weise können Sie Ihren Multivendor-Marktplatz ganz einfach für Frontend-Einreichungen aktivieren. Zur Erweiterung der Möglichkeiten besteht auch die Möglichkeit, bedingte Logik anzuwenden. Es hilft Ihnen, Menüpunkte zu aktivieren oder zu deaktivieren, wobei die Berechtigung eines Benutzers berücksichtigt wird, ob er Produkte hochladen darf oder nicht. Dies erfordert jedoch eine Codierung mit Ihrem Thema.
Überprüfen Sie die vollständige Dokumentation hier!
Aktivieren Sie die WooCommerce-Frontend-Produktübermittlung und aktualisieren Sie Ihr Lieferantenverwaltungssystem
Frontend Submissions bietet Ihnen ein voll funktionsfähiges System, das das Kundenerlebnis auf Ihrem digitalen Marktplatz verbessert.
Diese Funktion ist für einen Multi-Vendor-Marktplatz von entscheidender Bedeutung. Da eine große Anzahl von Anbietern ihre Produkte auf Ihrem Marktplatz hosten, benötigen sie einen reibungslosen Produktübermittlungsprozess, um ihre Produkte hochzuladen und zu zeigen. Als Administrator ist es Ihre Aufgabe, das gesamte System mühelos zu gestalten. Darüber hinaus kann die gemeinsame Nutzung des Backend-Zugriffs die vertraulichen Informationen Ihres Shops gefährden.
Mit dem Duo aus Dokan + WP User Frontend können Sie ganz einfach eine Umgebung einrichten, in der ein Unternehmer sein digitales Geschäft auch mit erweiterten Funktionalitäten einfach einrichten kann.
