WooCommerce Warenkorb nach dem Hinzufügen zum Warenkorb erhalten
Veröffentlicht: 2022-05-28 Möchten Sie den Einkaufswagen erhalten, nachdem Sie auf die Schaltfläche „In den Einkaufswagen“ geklickt haben? Im heutigen Beitrag zeigen wir Ihnen, wie Sie Benutzer direkt zum Warenkorb weiterleiten können, nachdem Sie ihrem Warenkorb ein neues Produkt hinzugefügt haben.
Möchten Sie den Einkaufswagen erhalten, nachdem Sie auf die Schaltfläche „In den Einkaufswagen“ geklickt haben? Im heutigen Beitrag zeigen wir Ihnen, wie Sie Benutzer direkt zum Warenkorb weiterleiten können, nachdem Sie ihrem Warenkorb ein neues Produkt hinzugefügt haben.
Lesen Sie weiter, da wir auch benutzerdefinierte Code-Snippets für die Umleitung eines Benutzers auf eine benutzerdefinierte Seite und den Checkout freigeben werden.
Darüber hinaus veranschaulichen wir, wie Sie Benutzer nach dem Hinzufügen zum Warenkorb für bestimmte Produkte, Kategorien und Versandklassen bedingt weiterleiten können.
Bevor Sie fortfahren, ist es wichtig, ein untergeordnetes Thema zu erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen bei einem Update nicht verloren gehen.
Leiten Sie Benutzer nach dem Hinzufügen zum Warenkorb zum Warenkorb um
Es ist kein komplizierter Vorgang, Benutzer nach dem Hinzufügen zum Warenkorb auf die Warenkorbseite umzuleiten. Dies liegt daran, dass WooCommerce über eine integrierte Option verfügt, mit der Sie Benutzer direkt zum Warenkorb umleiten können, wenn sie ihrem Warenkorb ein neues Produkt hinzugefügt haben.
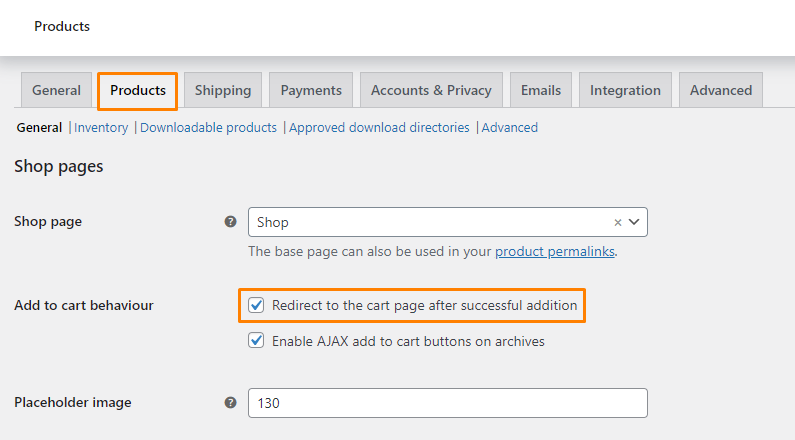
Du findest die Option im Bereich WooCommerce > Einstellungen > Produkte > Anzeige .
Der nächste Schritt besteht darin, die Option „ Nach erfolgreicher Hinzufügung zur Warenkorbseite umleiten “ zu aktivieren. Diese Aktion leitet alle Benutzer zum Warenkorb um, nachdem sie ein Produkt zum Warenkorb hinzugefügt haben.
 Denken Sie daran, die Änderungen zu speichern.
Denken Sie daran, die Änderungen zu speichern.
Benutzer auf eine benutzerdefinierte Seite umleiten
Wenn Sie Benutzer auf eine benutzerdefinierte Zielseite umleiten möchten, verwenden wir ein benutzerdefiniertes Snippet, um die Benutzer auf eine bestimmte Seiten-ID umzuleiten. Sie können auch eine vollständig benutzerdefinierte URL festlegen.
Alles, was Sie tun müssen, ist sich als Administrator bei Ihrem WordPress-Dashboard anzumelden.
Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, in der wir die Funktion hinzufügen, um Benutzer auf eine benutzerdefinierte Zielseite umzuleiten
Fügen Sie der Datei functions.php den folgenden Code hinzu:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Denken Sie daran, die richtige URL hinzuzufügen, damit der Code funktioniert.
Nach dem Hinzufügen zum Warenkorb zur Kasse umleiten
Alternativ können Sie Ihre Benutzer auf die Checkout-Seite umleiten. Wenn dies der Fall ist, fügen Sie den folgenden Code zur Datei function.php Ihres Child-Themes hinzu:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Benutzer nach dem Hinzufügen zum Warenkorb bedingt umleiten
Wenn Sie Benutzer nur auf eine andere Seite umleiten möchten, wenn sie ein bestimmtes Produkt oder ein Produkt aus einer bestimmten Kategorie/Versandklasse in den Warenkorb legen, teilen wir einige der benutzerdefinierten Code-Snippets, die Sie verwenden können, um dies zu erreichen.
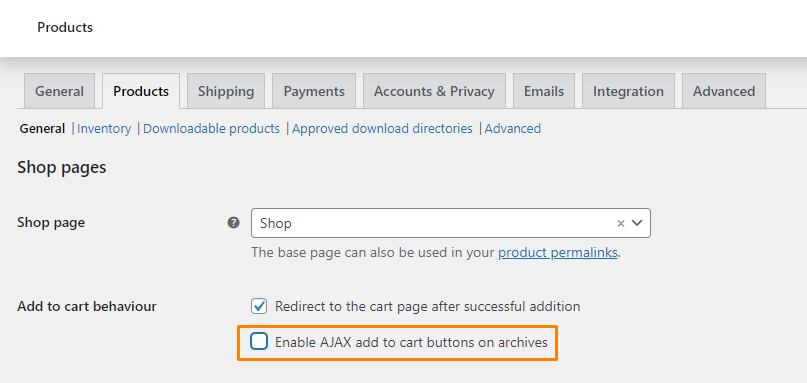
Es ist jedoch wichtig, die AJAX-Schaltflächen zum Hinzufügen zum Warenkorb zu deaktivieren, wenn Sie möchten, dass die bedingten Weiterleitungen ordnungsgemäß funktionieren. Navigieren Sie dazu zu WooCommerce > Einstellungen > Produkte > Anzeigebereich .
Der nächste Schritt besteht darin, die Option „ Schaltflächen zum Hinzufügen von AJAX zum Einkaufswagen in Archiven aktivieren“ zu deaktivieren.
 Denken Sie daran, die Änderungen zu speichern.
Denken Sie daran, die Änderungen zu speichern.

1. Weiterleitung für bestimmte Produkte
Wenn Sie für eine bestimmte Produkt-ID umleiten möchten, fügen Sie den folgenden Code in die Datei functions.php ein:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Denken Sie daran, die richtige Produkt-ID hinzuzufügen, damit das Code-Snippet funktioniert.
2. Umleitung für bestimmte Kategorien
Wenn Sie für bestimmte Kategorien umleiten möchten, fügen Sie den folgenden Code in die Datei functions.php ein:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Denken Sie daran, die richtigen Kategorien in das Code-Snippet einzugeben.
3. Umleitung für bestimmte Versandklassen
Wenn Sie für bestimmte Versandklassen umleiten möchten, fügen Sie den folgenden Code in der Datei functions.php hinzu:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Denken Sie daran, die richtige Versandklasse im Code-Snippet hinzuzufügen.
Fazit
Inzwischen sind wir sicher, dass Sie Benutzer auf verschiedene Seiten in Ihrem WooCommerce-Shop umleiten können. Es ist wichtig, die Codeschnipsel in die Datei functions.php Ihres Child-Themes einzufügen. Dadurch wird sichergestellt, dass Ihre Änderungen bei einem Update nicht verloren gehen.
Wenn Sie weitere Anpassungen benötigen, können Sie sich gerne an uns wenden, um ein individuelles Angebot zu erhalten. Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, mehr über das Umleiten von Benutzern nach dem Hinzufügen zum Einkaufswagen zu erfahren.
Ähnliche Artikel
- So leiten Sie Benutzer um, wenn sie nicht in WordPress angemeldet sind » Seitenumleitung
- So richten Sie WooCommerce ein Sie müssen an der Kasse angemeldet sein
- So leiten Sie nach dem Login in WooCommerce zum Warenkorb weiter
- So fügen Sie WooCommerce-Login mit Telefonnummer hinzu
- So zeigen Sie Steuern an der Kasse in WooCommerce an
- WooCommerce Unterschiedlicher Versand für verschiedene Länder
- So ändern Sie den SKU-Text WooCommerce
- So gestalten Sie die WooCommerce-Checkout-Seite
- So beheben Sie, dass die Kasse nicht verfügbar ist, während Ihr Einkaufswagen leer ist WooCommerce
- So erhalten Sie die letzte Bestellung nach Benutzer-ID WooCommerce
- WooCommerce Visual Hook Guide Checkout
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- So installieren Sie WooCommerce Storefront Schritt für Schritt [Vollständige Anleitung]
- So erhalten Sie WooCommerce-Seiten-URLs » Warenkorb, Shop, Kasse und Konto
- So fügen Sie Text nach dem Preis in WooCommerce hinzu » Preis-Suffix hinzufügen
- So verstecken Sie Downloads von meinem Konto WooCommerce
- WooCommerce Archive Hooks [Vollständige Anleitung]
- So richten Sie WooCommerce pro Produktversand ein
- Blende das Mengenfeld auf der WooCommerce-Produktseite aus oder entferne es
