Split-Testen Sie WooCommerce mit Google Optimize
Veröffentlicht: 2022-06-30Sie wissen, dass es wichtig ist, den Verkehr zu Ihrem WooCommerce-Shop zu lenken, da ein Teil dieses Verkehrs zu Kunden wird. Aber woher wissen Sie, ob Ihre Website effizient darin ist, Besucher in Kunden umzuwandeln?
Die Anzahl der Besucher, die zu Kunden werden, wird als Konversionsrate bezeichnet. Konversionsraten sind für jeden wachsenden WooCommerce-Shop wichtig, um sie zu verfolgen und an der Optimierung zu arbeiten. Eine äußerst effektive Methode zur Optimierung der Konversionsraten von Geschäften besteht darin, mithilfe von Google Optimize Experimente einzurichten, um zu sehen, wodurch sich Ihre Konversionsrate verbessert.
Dieser Artikel hilft Ihnen beim Einrichten von Google Optimize-Split-Tests mit Ihrem WooCommerce-Shop. Nach Abschluss dieses Tutorials werden Sie verstehen, wie Sie Designteile und Formulierungen testen können, um Ihre Konversionsrate zu erhöhen. Machen Sie also mit, Sie müssen kein Entwickler oder Programmierer sein! Ich verspreche, dass ich die Dinge einfach halten werde.
Ich habe diesen Artikel in drei Abschnitte unterteilt:
- So richten Sie Ihr Google Optimize-Konto ein
- Integrieren Sie Google Optimize in Ihren WooCommerce-Shop
- Konfigurieren Sie Ihren ersten Split-Test in Google Optimize
Ich empfehle jedem WooCommerce-Shop-Besitzer mit einer angemessenen Menge an Traffic (mindestens 5.000 einzelne Besucher pro Monat) dringend, Split-Tests einzurichten. Sie sind ein fantastisches Werkzeug, um herauszufinden, welche Teile Ihrer Website-Struktur oder Ihres Wortlauts Ihre Konversionsraten begrenzen. Sie können Google Optimize verwenden, um diese Tests kostenlos einzurichten, was für den Anfang perfekt ist. Beispiele für gängige Split-Tests sind das Testen, welche Farbe die Schaltfläche „In den Warenkorb“ haben sollte, um Klicks zu fördern, die Vertrauenssiegel auf der Checkout-Seite ausblenden oder anzeigen, die Formulierung der Schaltfläche „Zur Kasse“ und andere wichtige Elemente auf Ihrer Shop-Website.
In diesem Beispiel führen wir ein Experiment mit der Schaltfläche „Zur Kasse“ durch und vergleichen zwei verschiedene Farben miteinander. Lass uns anfangen!
Richten Sie Ihr Google Optimize-Konto ein
Das Erstellen Ihres Google Optimize-Kontos ist unkompliziert, insbesondere wenn Sie bereits ein Google verwenden. Gehen Sie zu https://marketingplatform.google.com/about/optimize/ und klicken Sie oben rechts auf die Schaltfläche „Sign in to Optimize“. Wenn Sie noch kein Google-Konto haben, müssen Sie eines erstellen.

Nachdem Sie Ihr Konto erstellt haben, werden Sie von einem Assistenten begrüßt, der Sie durch den Einrichtungsprozess führt. Gehen wir es gemeinsam durch.

Der erste Schritt im Assistenten besteht darin, dass Google Sie auffordert, die verschiedenen E-Mail-Newsletter zu abonnieren. Es liegt an Ihnen, ob Sie mehr E-Mails in Ihrem Posteingang haben möchten – ich sicherlich nicht. Also kreuze ich bei all diesen Kästchen „Nein“ an.

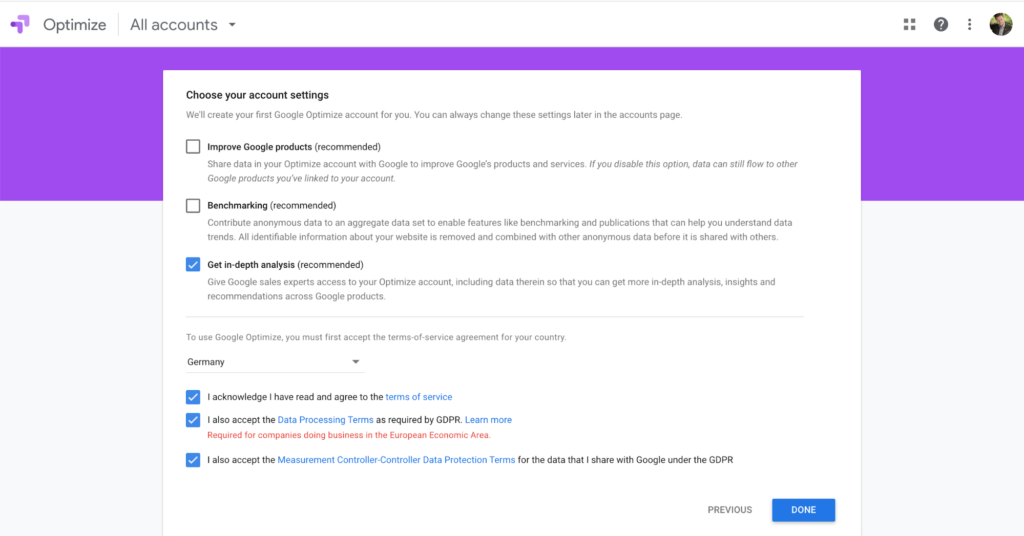
Schritt 2 besteht darin, Ihr erstes Google Optimize-Konto zu konfigurieren. Ihnen werden alle möglichen Fragen zum Datenschutz und zur DSGVO gestellt, die stark vom physischen Standort Ihres Unternehmens abhängen. In den USA gelten weniger strenge Regeln als in der Europäischen Union. Hier ist ein großartiger Artikel darüber, was E-Commerce-Händler über die DSGVO wissen müssen.

Da ich in Deutschland lebe, muss ich Kisten zur DSGVO akzeptieren. Ich möchte auch nicht, dass meine Daten mit anderen Google-Diensten geteilt werden, die ich nicht manuell mit meinem Konto verknüpft habe. Sie möchten Ihr Google Analytics-Konto mit Google Optimize verknüpfen – um das Beste aus Ihren Daten herauszuholen. Aber abgesehen von solchen Anwendungsfällen möchte ich meine Daten privat halten.
Das ist es! Ihr Konto ist jetzt eingerichtet und Sie können Ihr erstes Split-Test-Experiment erstellen.
Integrieren Sie Google Optimize in Ihre WordPress-Installation
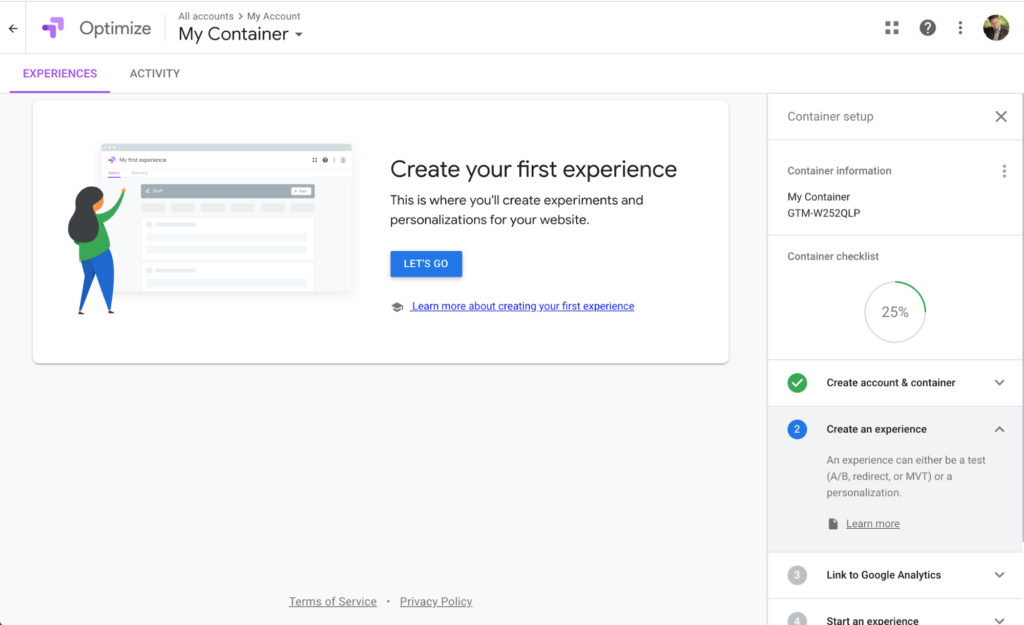
Nachdem Sie Ihre Kontoeinrichtung wie oben beschrieben abgeschlossen haben, fordert Google Sie auf, Ihre „erste Erfahrung“ zu erstellen. Erfahrungen sind die Art und Weise, wie Google Experimente gruppiert, die auf einer einzelnen Website ausgeführt werden. Wenn Sie also mehrere Websites oder Shops haben und diese in Google Optimize integrieren möchten, müssen Sie für jede eine Erfahrung erstellen.

Wie Sie im Abschnitt rechts sehen können, sind wir zu 25 % damit fertig, dieses Erlebnis zu schaffen. In diesem Teil des Tutorials passen wir den Namen unseres Containers an, richten die Grundlage für Ihren Split-Test ein und verknüpfen ihn mit Google Analytics.
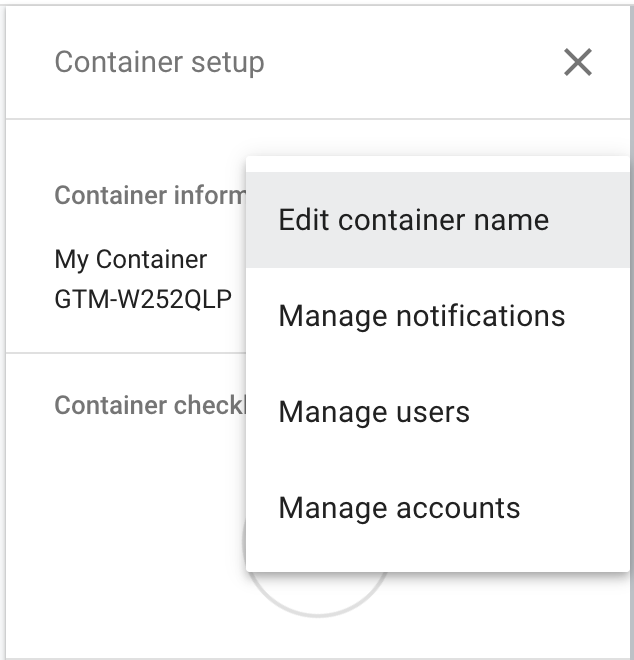
Um Container zu organisieren, verwende ich gerne die URL der Ziel-Website als Namen. Sie können den Containernamen einfach ändern, indem Sie auf die drei vertikalen Punkte rechts neben „Containerinformationen“ in der rechten Seitenleiste klicken.

Klicken Sie auf „Containernamen bearbeiten“ und geben Sie einen beliebigen Namen ein, der Ihnen hilft, die Website zu erkennen, in die dieser Container integriert ist. Für dieses Tutorial verwende ich „Woo Google Optimize Demo“.
Konfigurieren Sie Ihr erstes Split-Test-Erlebnis in Google Optimize
Nachdem Sie Ihren Container nun passend benannt haben, gehen wir durch die Einrichtung Ihres ersten Split-Tests für Ihren WooCommerce-Shop. Klicken Sie zunächst auf den blauen „Let's Go“-Button, der einen neuen Bereich auf der rechten Seite Ihres Bildschirms öffnet.

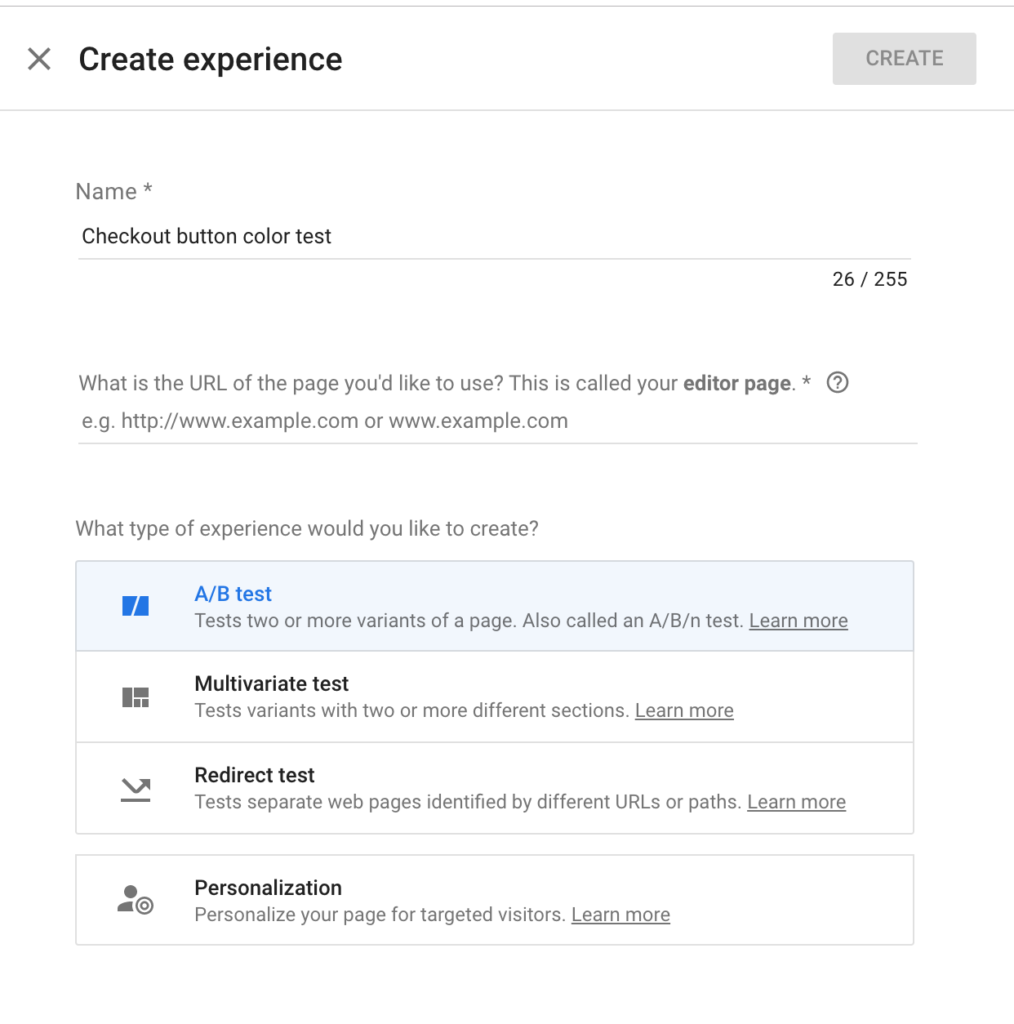
In diesem Bereich können Sie einen Namen für Ihr Erlebnis angeben. Für dieses Beispiel habe ich meinen „Checkout-Button-Farbtest“ genannt. Sie müssen die URL der Seite angeben, auf der Sie den Test ausführen möchten, das wäre die URL der Checkout-Seite.
Sie können weiter angeben, welche Art von Erlebnis Sie ausführen möchten. Google Optimize bietet vier verschiedene Arten:
- A/B-Test. Auf diese Weise können Sie eine Variante der Originalseite erstellen und diese miteinander vergleichen, indem Sie einen Teil Ihres Traffics an das Original und den anderen Teil an die Variante senden.
- Multivariater Test. Auf diese Weise können Sie mehrere Variationen der Originalseite erstellen. Ich würde das nur verwenden, wenn Sie viel Verkehr haben, sonst dauert es lange, bis Sie vertrauenswürdige Ergebnisse liefern.
- Weiterleitungstest . Sie können einen Teil Ihres Traffics auf eine andere Seite als die ursprüngliche umleiten. Das ist großartig, wenn Sie zwei völlig unterschiedliche Seitenlayouts vergleichen oder einen Teil Ihres Traffics auf eine Ihrer Subdomains lenken möchten.
- Personalisierung. Sie können diese Art von Erfahrung verwenden, um den Inhalt Ihrer Website abhängig von bestimmten Regeln zu personalisieren. Beispielsweise können Sie auf Länder abzielen und spezifische Informationen für diese Länder bereitstellen (z. B. DSGVO-Kontrollkästchen nur für in der EU ansässige Kunden an der Kasse).
Für dieses Tutorial richten wir einen einfachen A/B-Test ein, um zwei verschiedene Farben der Checkout-Schaltfläche miteinander zu vergleichen.

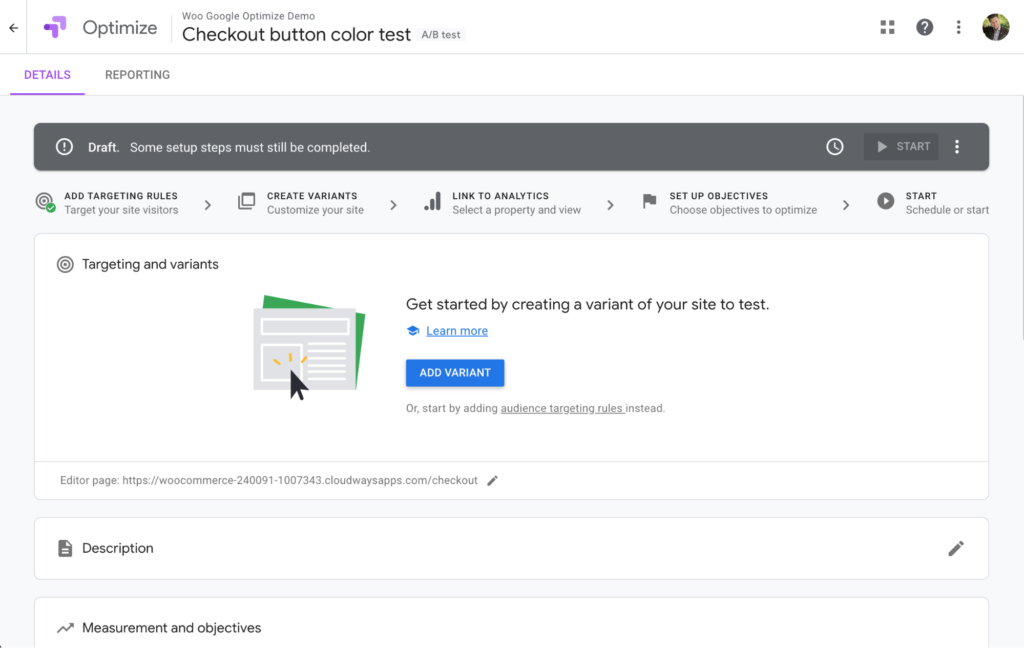
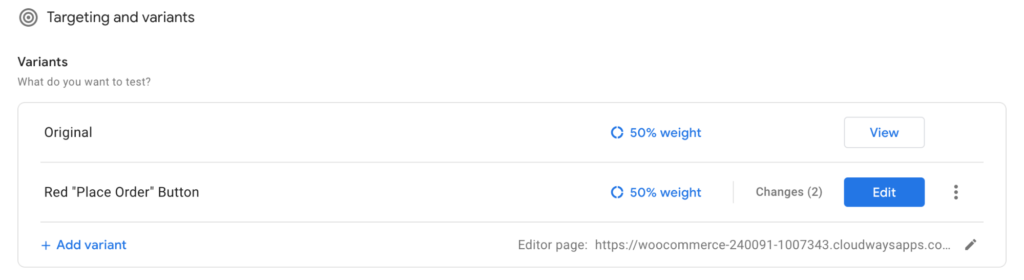
Klicken Sie im nächsten Bildschirm auf „Variante hinzufügen“ und geben Sie der Variante einen Namen, der Ihnen hilft zu erkennen, was Sie testen. In meinem Fall ändere ich die Schaltfläche „Bestellung aufgeben“ auf der Checkout-Seite auf eine rote Hintergrundfarbe – daher ist „Rote Schaltfläche „Bestellung aufgeben““ für dieses Tutorial sinnvoll.


Klicken Sie auf „Fertig“, um zum Übersichtsbildschirm zurückzukehren. Bevor wir mit der Konfiguration des Tests fortfahren können, müssen wir sicherstellen, dass wir tatsächlich ein Produkt im Warenkorb haben, damit die Checkout-Seite zugänglich ist und wir die Änderung vornehmen können.

Google Optimize versucht, die Checkout-Seite zu öffnen, sobald Sie auf „Bearbeiten“ klicken, um die Variante zu konfigurieren. Sie müssen also sicherstellen, dass Sie einen Tab mit Ihrem WooCommerce-Shop geöffnet haben und sich auf der Checkout-Seite befinden.
Stellen Sie außerdem sicher, dass Sie die Google Optimize-Erweiterung für Chrome installiert haben. Hier ist der Link zum Chrome Web Store (die Erweiterung ist kostenlos).

Ok, machen wir weiter und konfigurieren den A/B-Test, indem wir auf „Bearbeiten“ klicken. Sie werden sehen, dass Google Optimize neu lädt und nun Ihre Checkout-Seite öffnet. Aus diesem Grund müssen wir ein Produkt im Warenkorb haben, damit wir diese Seite tatsächlich sehen können und nicht zu einer leeren Warenkorbseite weitergeleitet werden.
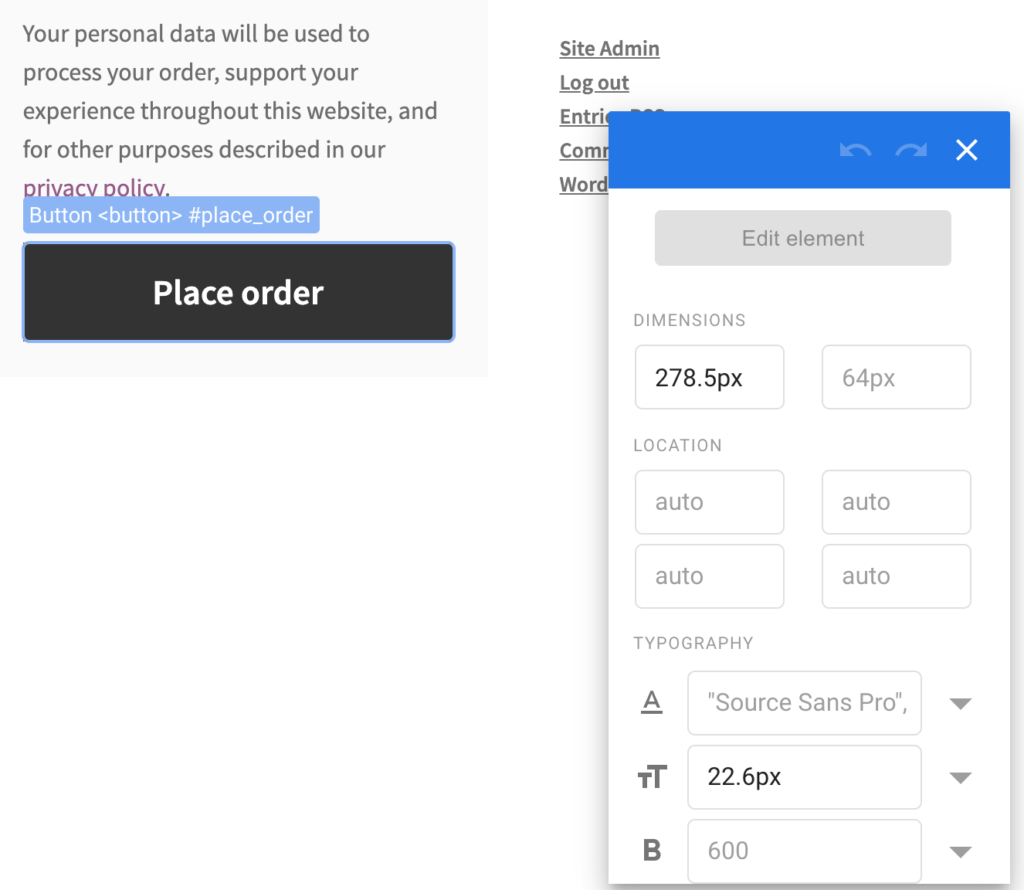
Sobald Sie Ihre Maus über den Bildschirm bewegen, sehen Sie, dass jede HTML-Komponente Ihrer Checkout-Seite hervorgehoben wird. Navigieren Sie zur Schaltfläche „Bestellung aufgeben“ und klicken Sie darauf. Dadurch wird das Attributfenster geöffnet, das Sie im obigen Screenshot sehen können.
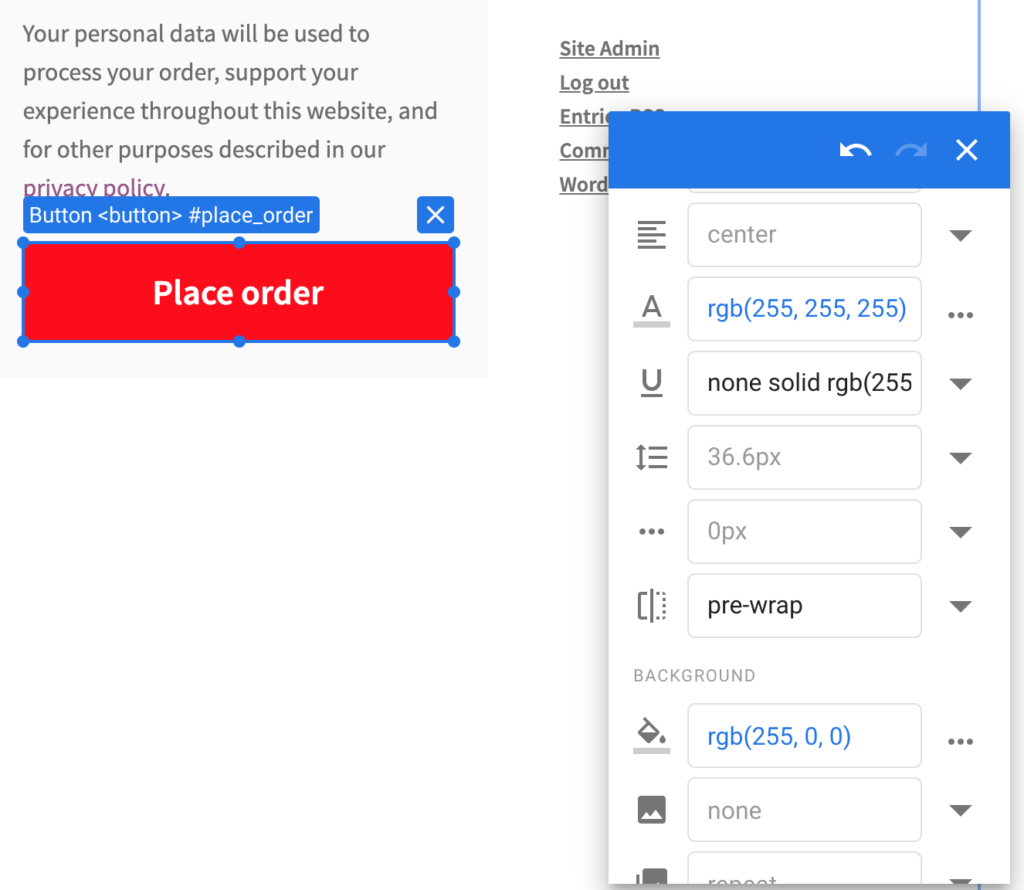
Das Ändern der Hintergrundfarbe und der Textfarbe ist super einfach. Scrollen Sie in diesem Attributfenster nach unten, bis Sie die Felder für die Textfarbe und die Hintergrundfarbe sehen, und aktualisieren Sie die Werte auf die Farben, die Sie testen möchten. In diesem Beispiel hat die Schaltfläche „Bestellung aufgeben“ einen schwarzen Hintergrund mit grauem Text. Ich habe das im A/B-Test in weißen Text auf rotem Hintergrund geändert.

Damit habe ich die A/B-Testvariante vollständig konfiguriert und kann oben rechts im Varianteneditor auf „Speichern“ klicken.
Nebenbemerkung: Testen Sie nicht mehr als ein Element pro Variante. Wenn Sie mehr als eine Änderung pro Variante testen, wissen Sie nicht, welche visuelle Änderung tatsächlich zu einer Änderung des Besucherverhaltens auf Ihrer Website geführt hat.

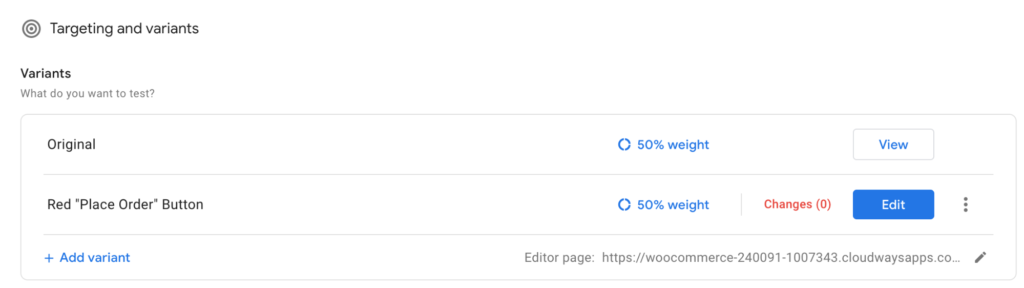
Wenn Sie zu Ihrem Übersichtsbildschirm zurückkehren, sehen Sie nun, dass die Google Optimize-Variante besagt, dass wir zwei Änderungen testen – aber lassen Sie sich davon nicht verwirren. Es wird nie empfohlen, mehr als ein Element gleichzeitig zu testen, und genau das tun wir hier. Eine Änderung betraf die Schriftfarbe und die andere die Hintergrundfarbe der Schaltfläche. Es ist immer noch nur ein Element, das wir testen.
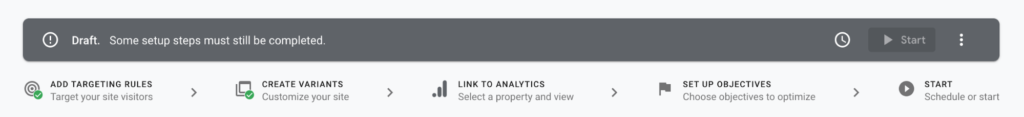
Der nächste Schritt besteht darin, Ihr Google Optimize-Konto mit Ihrem Analytics-Konto zu verbinden. Daher müssen Sie in der Fortschrittsleiste auf die Schaltfläche „Link to Analytics“ klicken oder zum Abschnitt „Messung und Ziele“ nach unten scrollen.

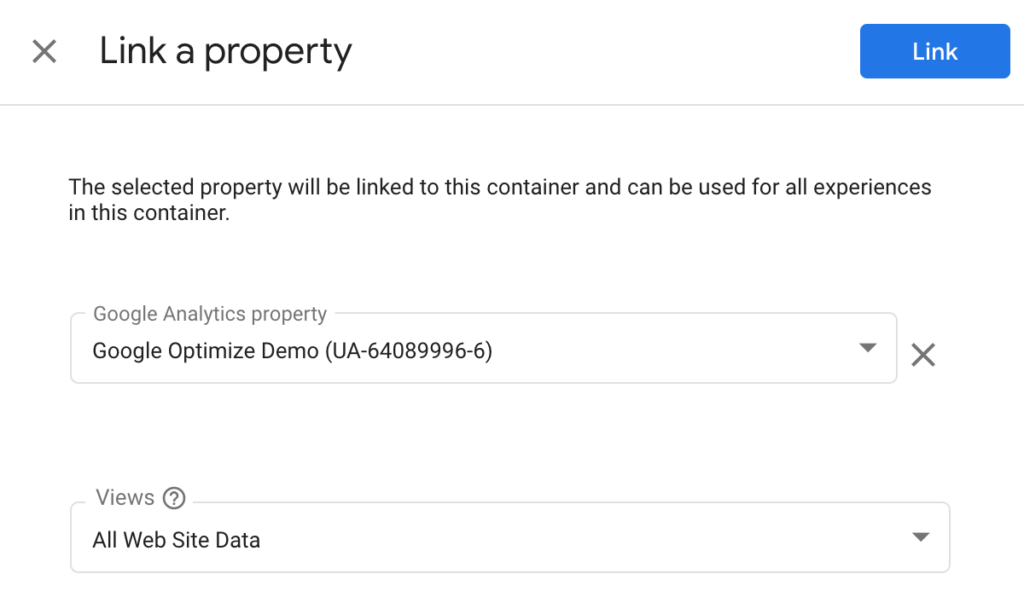
Dort können Sie auf die Schaltfläche „Link to Analytics“ klicken und die richtige Eigenschaft und Ansicht auswählen. Nebenbemerkung: Bitte stellen Sie sicher, dass Google Analytics in Ihrem WooCommerce-Shop richtig eingerichtet ist, bevor Sie fortfahren.

Anschließend wird Ihnen ein Code-Snippet angezeigt, das Sie auf Ihrer Website einfügen müssen. Wie Sie dies genau implementieren, hängt von Ihrer Google Analytics-Konfiguration ab (universelles Tracking vs. globales Website-Tag). In diesem Beispiel verwende ich die allgemeine Website-Tag-Integration, sodass meiner Website lediglich eine Codezeile hinzugefügt werden muss. Google Optimize leistet hier hervorragende Erklärungsarbeit, also lesen Sie die Anweisungen sorgfältig durch.
Als letzten Schritt müssen wir ein Tracking-Ereignis für die Schaltfläche „Bestellung aufgeben“ einrichten. Wir müssen Google Analytics anweisen, die Klicks auf die Schaltfläche zu verfolgen, damit Google Optimize die verfolgten Daten als benutzerdefiniertes Ziel für den Split-Test verwenden kann. Ohne dieses Klick-Tracking wird Google Optimize nicht in der Lage sein, die beste Variante aus unserem Test zu ermitteln – da es nicht über die richtigen Daten dafür verfügt.
Es gibt mehrere Möglichkeiten, Klick-Tracking zu Ihrer WooCommerce-Site hinzuzufügen; Am liebsten verwende ich den Google Tag Manager. Ich werde hier nicht weiter auf die Einrichtung des gesamten Tracking-Prozesses eingehen, da dies ein Beitrag für sich wäre. Ich empfehle jedoch dringend, diesen Artikel über Medium durchzulesen, wenn Sie das Klick-Tracking noch nicht eingerichtet haben.
Sobald Sie Google Tag Manager mit den richtigen Tags eingerichtet und auf Ihrer WooCommerce-Website bereitgestellt haben (z. B. mit diesem kostenlosen Plugin), können Sie ein benutzerdefiniertes Ziel in Google Optimize einrichten.

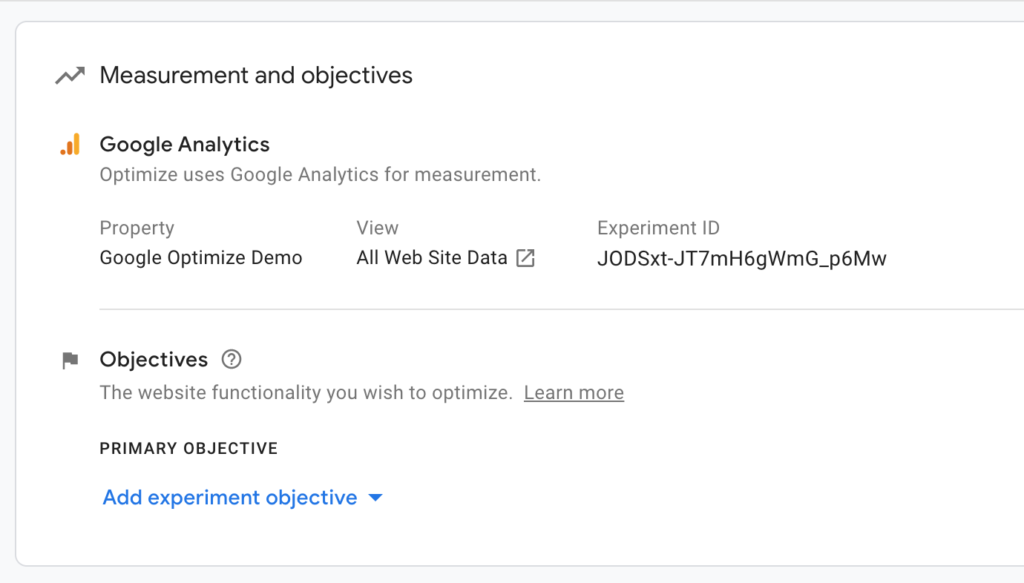
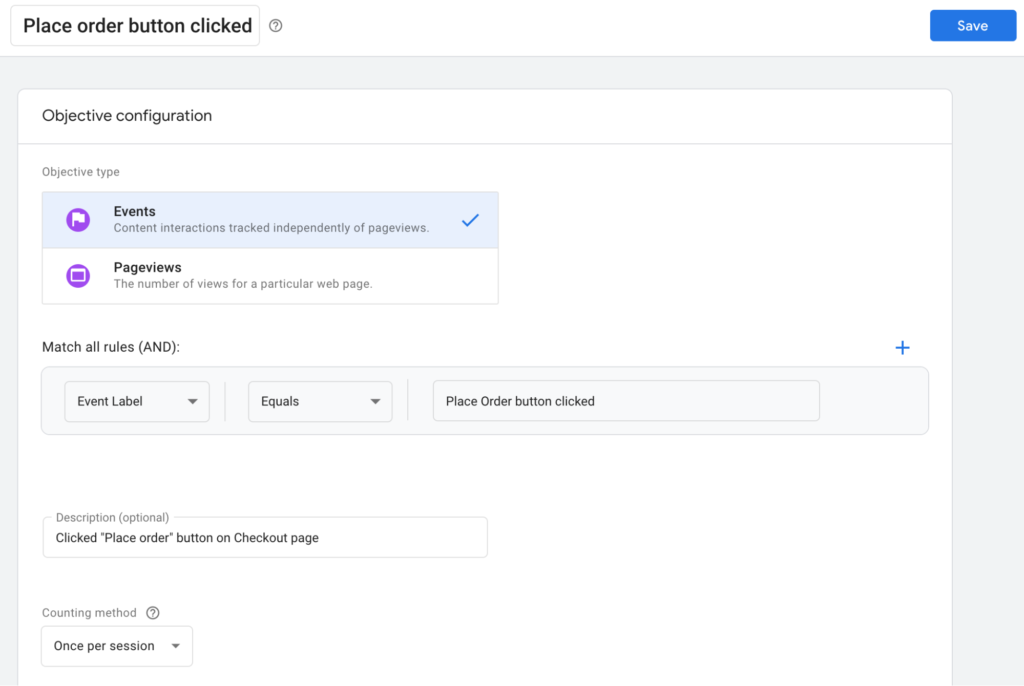
Klicken Sie auf „Experimentziel hinzufügen“ und wählen Sie „Benutzerdefiniert erstellen“. Dadurch erhalten Sie einen Bildschirm, auf dem Sie Ihre eigenen Tracking-Regeln definieren können.

Bitte beachten Sie, dass der Wert „Event Label“ mit dem Label übereinstimmen muss, das Sie im Google Tag Manager konfiguriert haben. Damit Google Optimize dieses benutzerdefinierte Ereignis – den Klick auf die Schaltfläche „Bestellung aufgeben“ – verfolgen kann, müssen die Ereignislabels in Google Optimize und Google Tag Manager übereinstimmen. Sie können auch „Ereignisaktion“, „Ereigniskategorie“ oder „Ereigniswert“ als Regelparameter verwenden, aber für dieses Tutorial reicht die Bezeichnung aus.
Nachdem Sie Ihr benutzerdefiniertes Ziel gespeichert haben, können Sie das Diagnosetool ausführen, um zu überprüfen, ob Ihr Google Optimize-Experiment korrekt eingerichtet ist. Denken Sie daran, dass Optimize Google Analytics benötigt, um auf Ihrer Seite geladen zu werden. Wenn Sie also Ihren Benutzer vom Tracking ausgeschlossen haben (z. B. das Tracking für alle Administratoren in WP blockieren), ist es wahrscheinlich, dass diese Validierung fehlschlägt. In diesem Fall empfehle ich Ihnen, Ihren Benutzer vorübergehend in das Google Analytics-Tracking aufzunehmen. Alternativ können Sie Ihren WooCommerce-Shop in einem Inkognito-Fenster öffnen und überprüfen, ob alle Codes für Google Tag Manager, Google Analytics und Google Optimize in den Code Ihres Shops geladen werden.
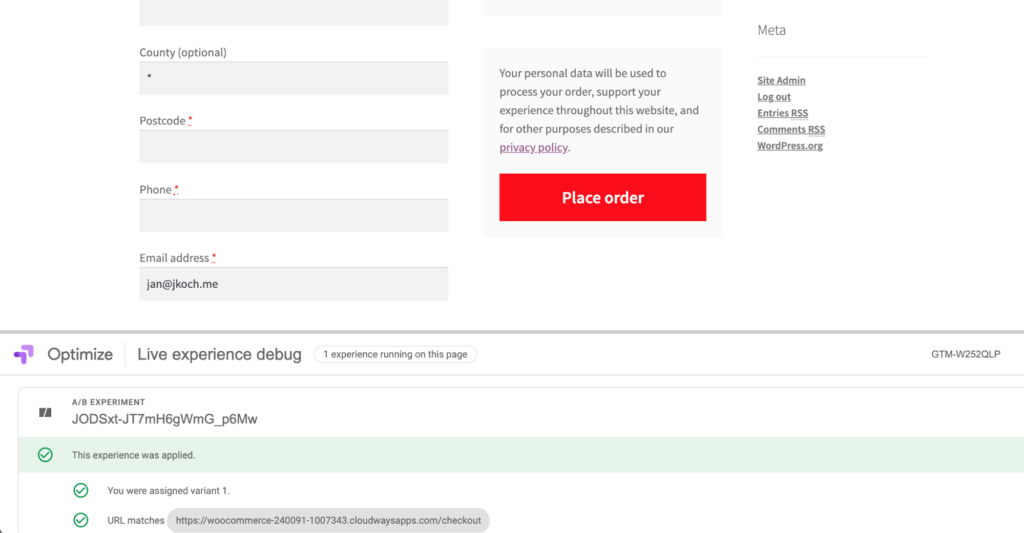
An diesem Punkt sollte Ihre Erfahrung ordnungsgemäß funktionieren. Sie können den Live-Debug-Modus von Google Optimize verwenden und Ihre Website durchsuchen, um die Erfahrung zu validieren. Sie werden sehen, dass Chrome Ihnen einen Bereich unterhalb der Website anzeigt, der Ihnen Einblicke in die Funktionsweise von Google Optimize auf Ihrer WooCommerce-Website gibt.

In diesem Screenshot sehen Sie, dass die Erfahrung angewendet wurde, und einige zusätzliche Informationen, wie die Variante, die ich sehe, und die URL, die dazu geführt hat, dass die Variante ausgelöst wurde.
Schließlich sind Sie bereit, die Testdaten zu sammeln und Ihre WooCommerce-Site für mehr Conversions und Einnahmen zu optimieren. Dieser Prozess kann verwirrend sein. Wenn Sie also an irgendeinem Punkt nicht weiterkommen, wenden Sie sich an Twitter und ich kann Ihnen helfen: @iamjankoch. Viel Spaß beim Testen!
