So verwenden Sie WooCommerce Hooks - Eine vollständige Anleitung
Veröffentlicht: 2022-05-03In diesem Artikel besprechen wir, wie Sie WooCommerce Hooks verwenden können, um Ihren WooCommerce-Shop Ihren Anforderungen entsprechend zu erweitern.
Hast du dich jemals gefragt, wie WordPress so groß wurde? Mehr als 40 % der weltweiten Websites verwenden jetzt WordPress als CMS. All dies wurde durch Hooks und Filter ermöglicht, mit denen Menschen Tausende von Plugins erstellt haben.
Von Zeit zu Zeit hören Sie vielleicht Leute, die sagen, dass PHP bald sterben wird, der Anteil von WordPress jedoch weiter wächst und WordPress vollständig auf PHP basiert. Nun, nur die Zeit wird es zeigen.
Wenn Sie noch nie ein WordPress-Plugin entwickelt haben, müssen Sie sich diese Anleitung ansehen, da Sie wissen müssen, wie man ein WordPress-Plugin erstellt, bevor Sie diese Anleitung verwenden können.
Inhaltsverzeichnis
Was sind Haken?
Es ist möglich, Code in WordPress zu bearbeiten oder hinzuzufügen, ohne die Kerndateien mit Hooks zu bearbeiten.
WordPress und WooCommerce machen umfangreichen Gebrauch von Hooks, das sind Funktionen, die WordPress- und WooCommerce-Entwickler anpassen können. Es gibt zwei Arten von Haken
- Aktionen : Diese Arten von Hooks ermöglichen es Ihnen, benutzerdefinierten Code auszuführen, wann immer sie ausgelöst werden.
- Filter : Filter-Hooks ermöglichen es Ihnen, einen Wert (z. B. einen Produktpreis) zu manipulieren und zurückzugeben, während er bestimmte Funktionen durchläuft.
WooCommerce ist ein WordPress-Plugin, das ebenfalls mit Aktionen und Hooks erstellt wurde. Jedes Plugin kann jedoch auch seine eigenen Hooks und Filter erstellen, die andere Plugin-Entwickler verwenden können, um die Funktionalität des Plugins weiter zu erweitern.
WooCommerce-Hooks
In diesem Tutorial erklären wir nun verschiedene WooCommerce-Hooks und geben Ihnen auch visuelle Beispiele sowie Codebeispiele. Anfänglich sieht unser Plugin-Code so aus
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }Während wir mit dem Tutorial fortfahren, werden wir dieser Datei weiteren Code hinzufügen.
Produkt WooCommerce Hooks
Wir beginnen zunächst mit Hooks, die Sie auf Produktseiten verwenden können, später geben wir Ihnen ein Codebeispiel, wie Sie woocommerce_before_single_product verwenden können, um etwas über Ihrem Produkt anzuzeigen.
Haken, die oben und unten auf der Produktseite angezeigt werden
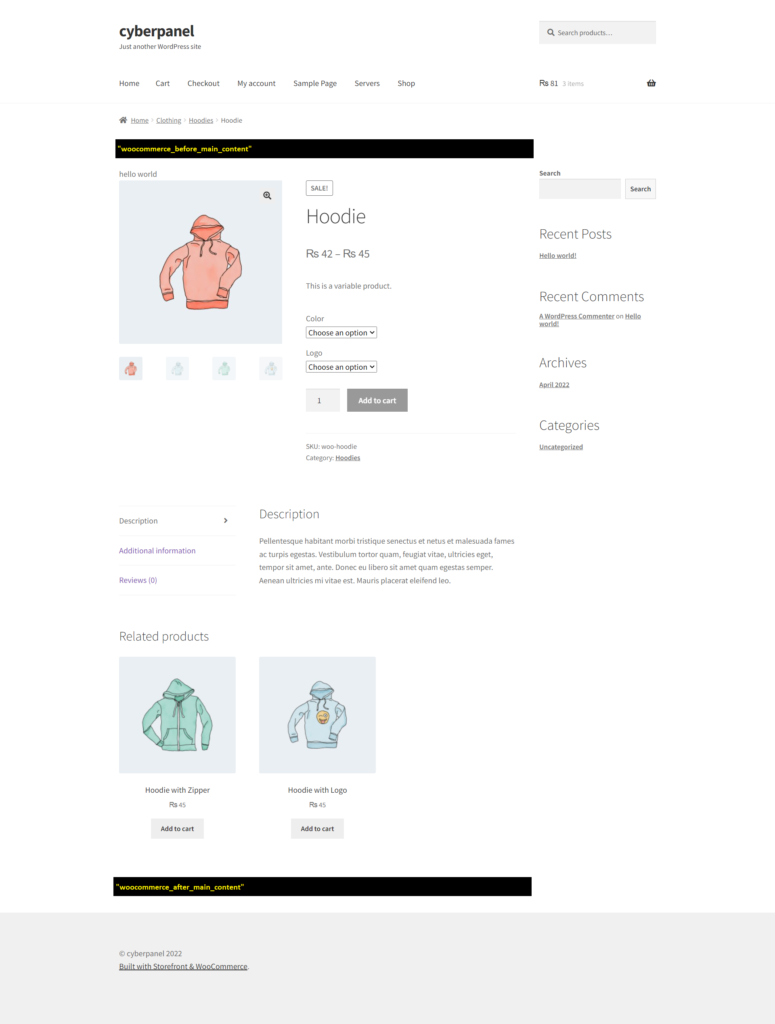
- woocommerce_before_main_content
- woocommerce_after_main_content

Haken, die über und unter einer Produktbeschreibung angezeigt werden
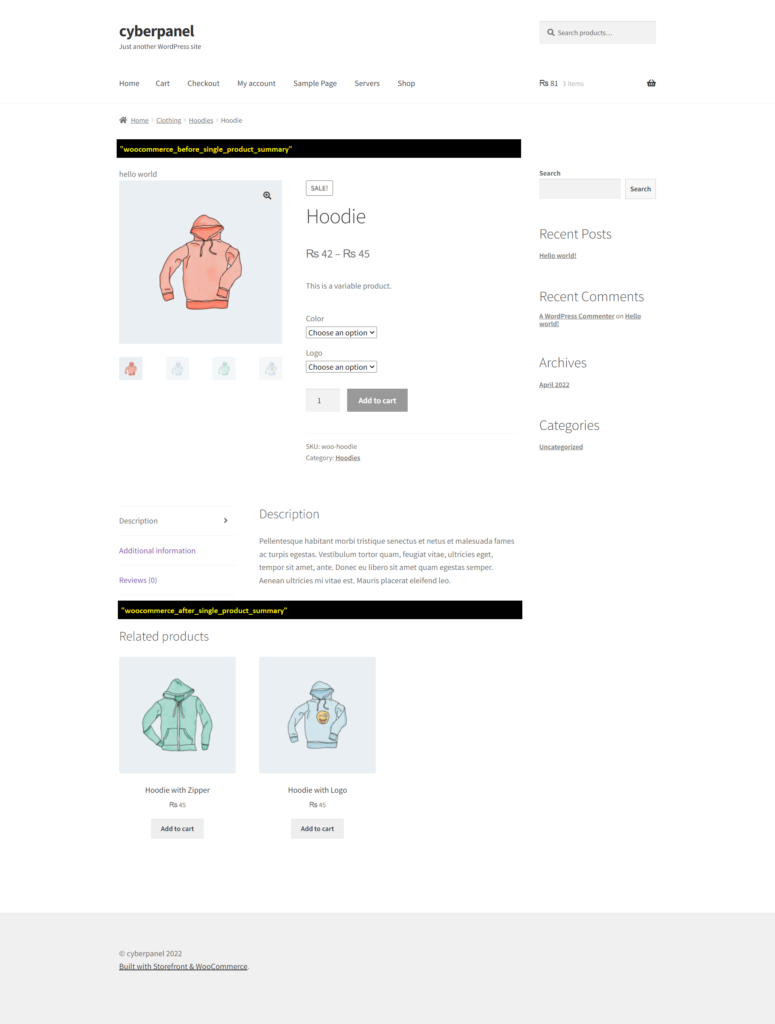
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

Haken, die oben und unten auf der Produktseite angezeigt werden
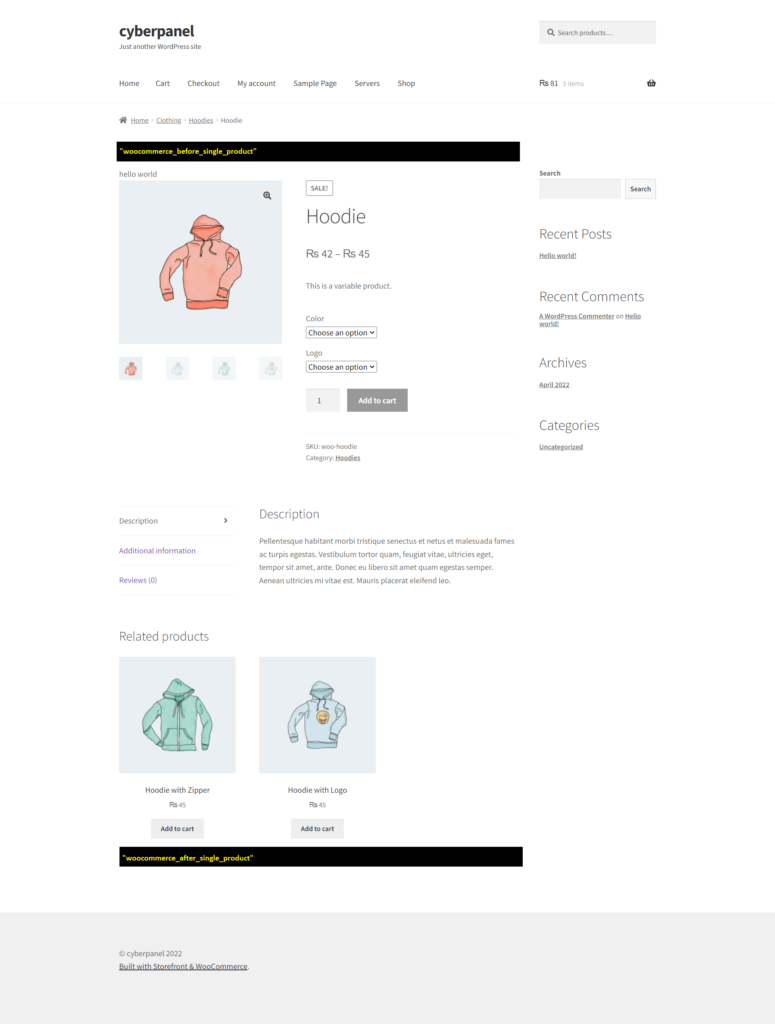
- woocommerce_before_single_product
- woocommerce_after_single_product

Haken, die in der Produktkurzbeschreibung angezeigt werden
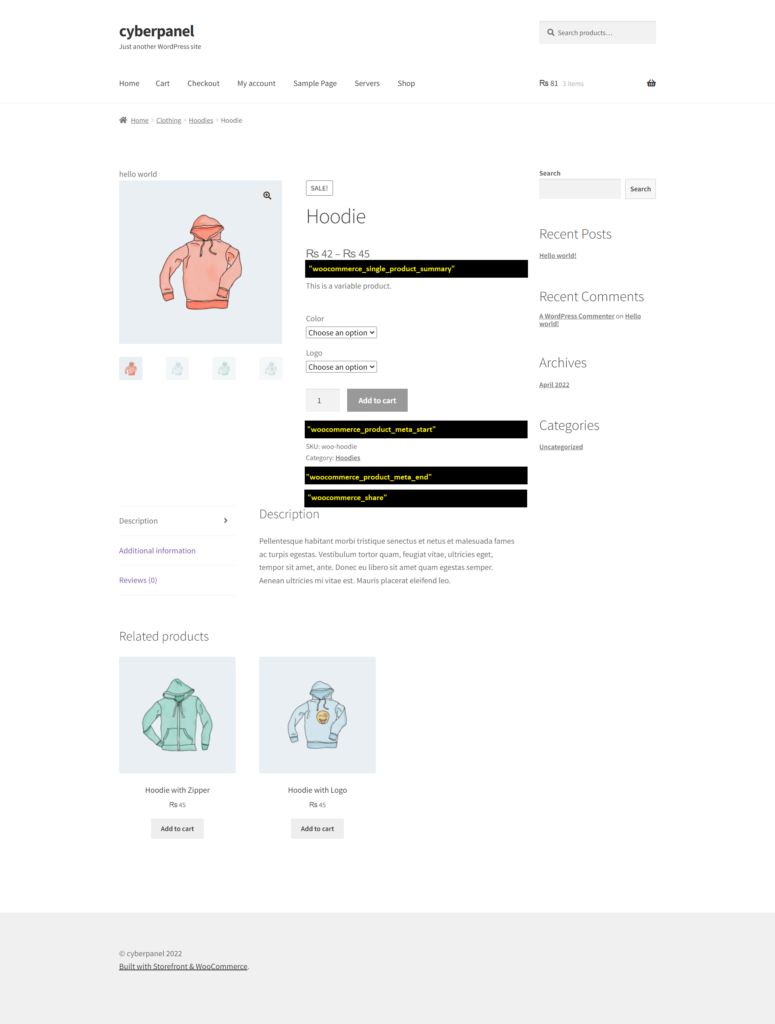
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

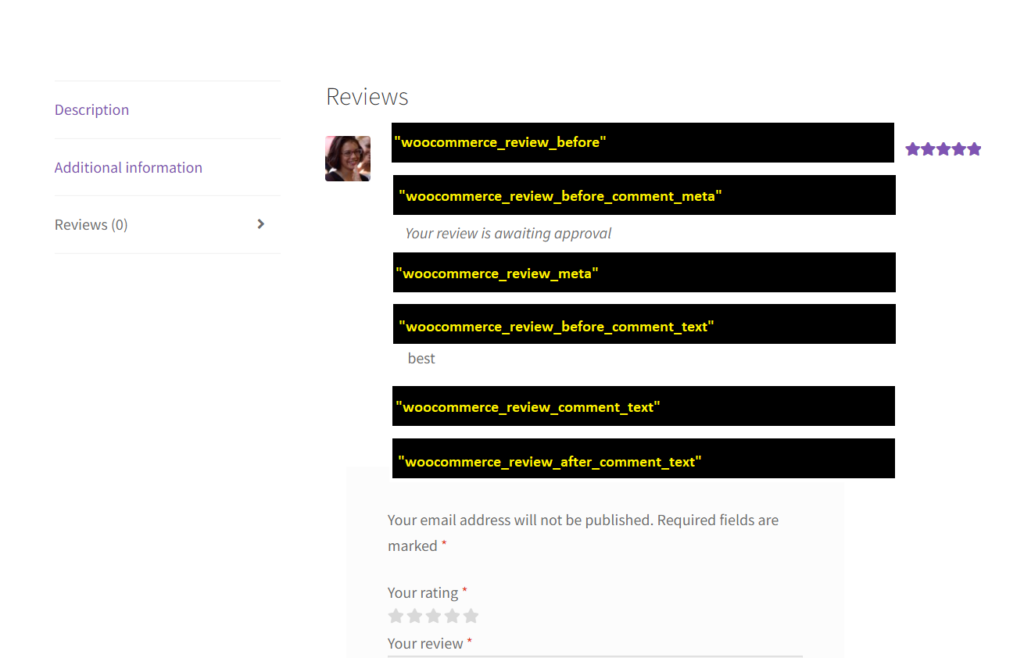
In den Kommentaren angezeigte Haken
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

woocommerce_before_single_product
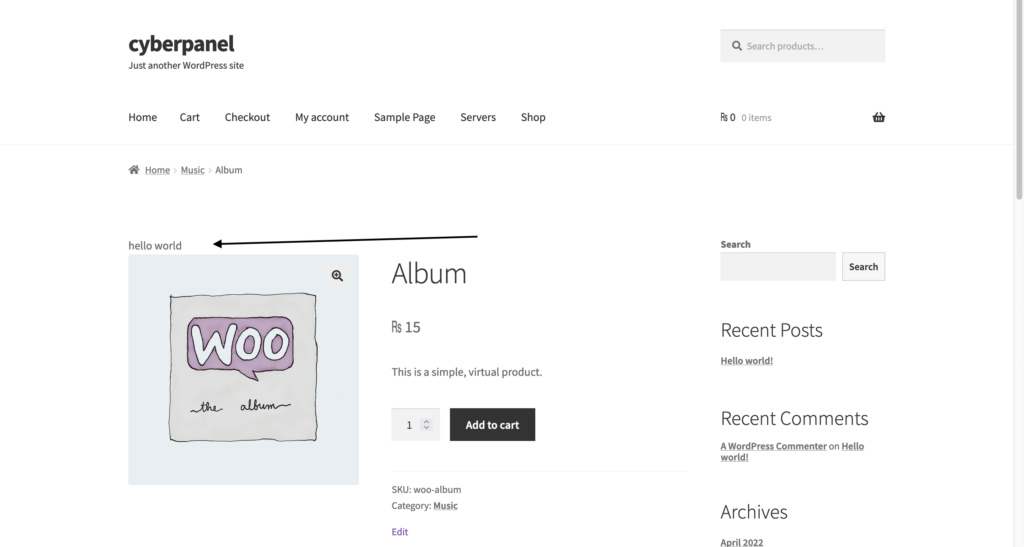
Angenommen, Sie möchten oben auf Ihrer Einzelproduktseite etwas anzeigen. Sie können die WooCommerce-Hooks namens woocommerce_before_single_product verwenden . Unser Code dafür sah folgendermaßen aus:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Jetzt können Sie im Bild unten sehen, dass „ Hello World “ über dem Produktbild gedruckt ist

Ebenso können Sie andere Haken in der folgenden Tabelle verwenden, um Informationen auf der Produktseite hinzuzufügen. Aktuelles Aussehen unserer Plugin-Datei:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Warenkorb WooCommerce-Haken
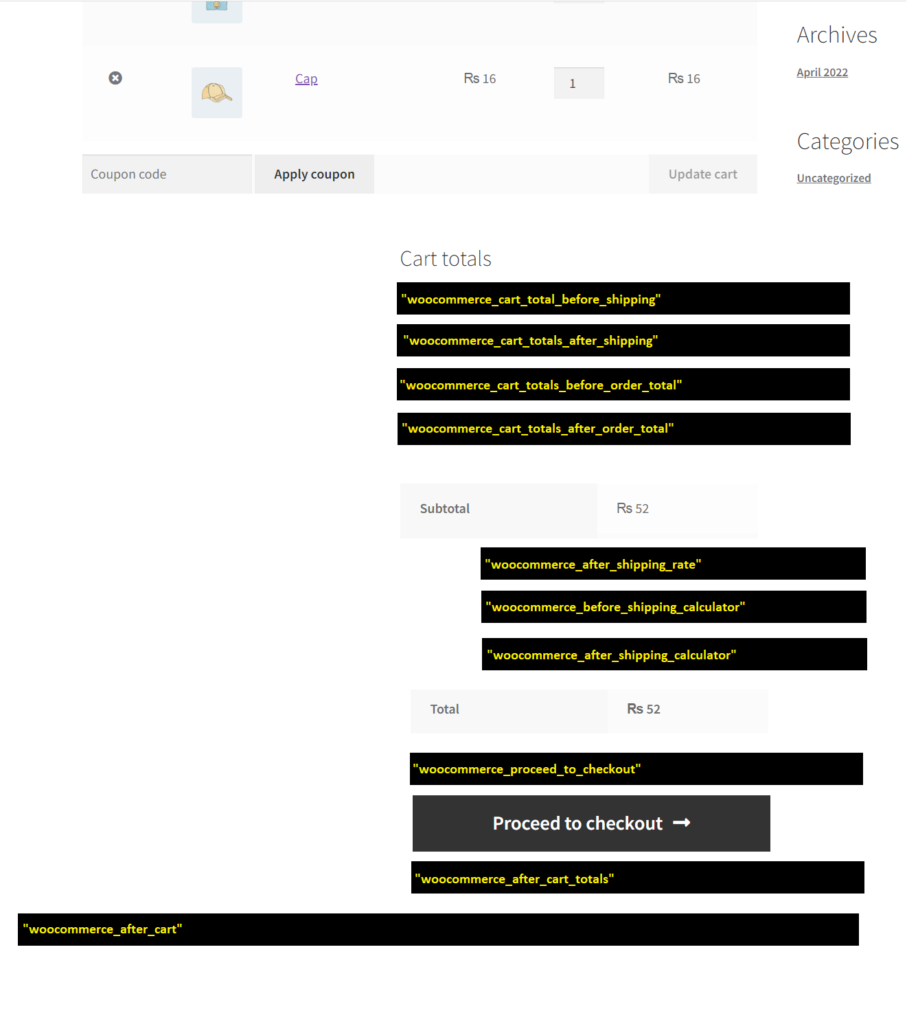
Lassen Sie uns nun alle Haken sehen, die auf der Warenkorbseite verwendet werden, der Einfachheit halber in drei Kategorien unterteilt.

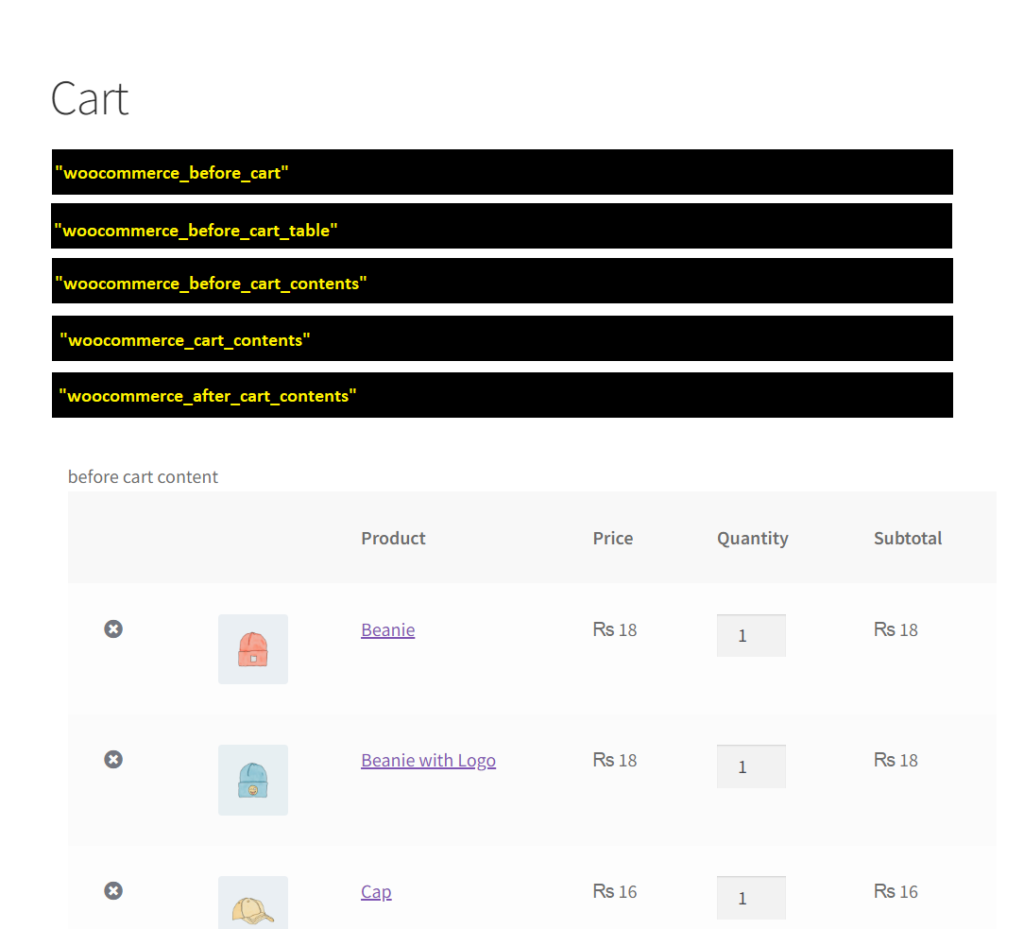
Haken werden vor der Produktliste im Warenkorb angezeigt
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

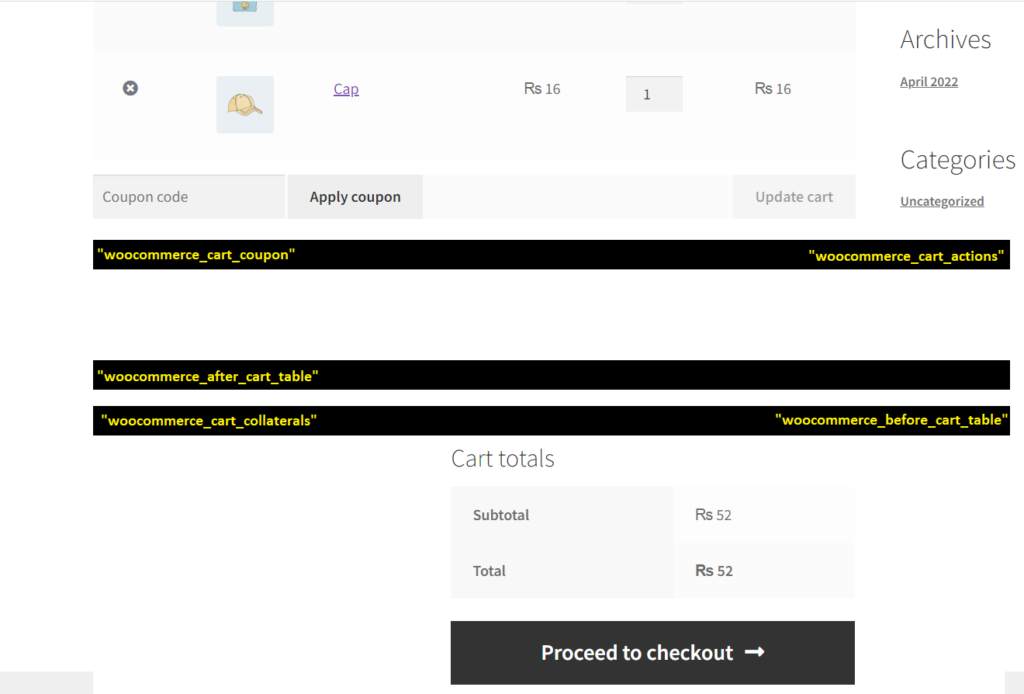
Haken werden nach der Produktliste im Warenkorb angezeigt
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

Haken, die am Ende einer Bestellung angezeigt werden
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

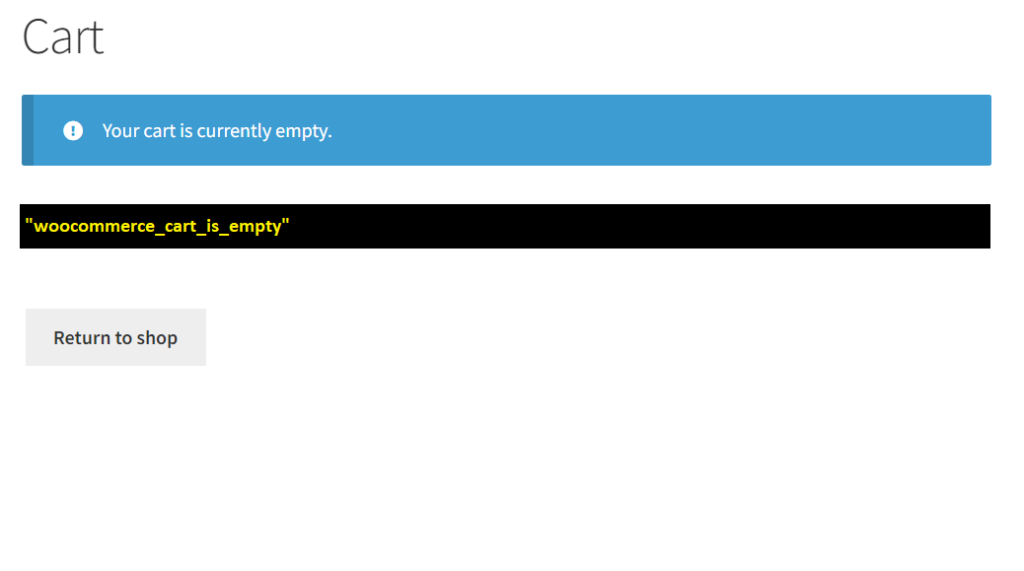
Und wenn sich keine Produkte im Warenkorb befinden, wird der folgende Haken verwendet
woocommerce_cart_is_empty

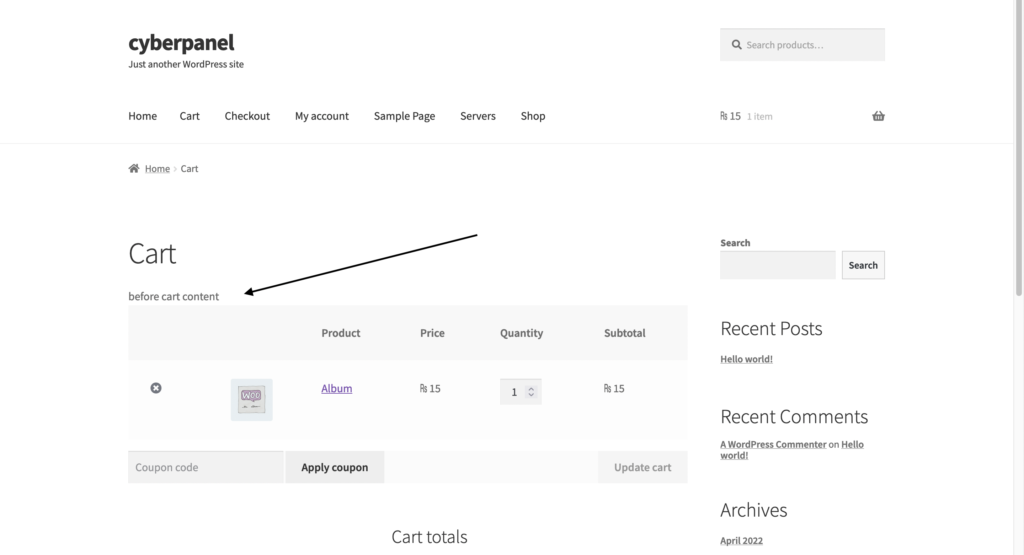
woocommerce_before_cart
Mal sehen, wie wir den Hook woocommerce_before_cart verwenden können, um etwas vor der Warenkorbtabelle anzuzeigen

Und das Code-Snippet dafür ist
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }Und der endgültige Code wird so aussehen
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }Ebenso können Sie andere Hooks in Ihrem Code verwenden und fast alles mit Ihrem Code machen.
Kasse - WooCommerce-Hooks
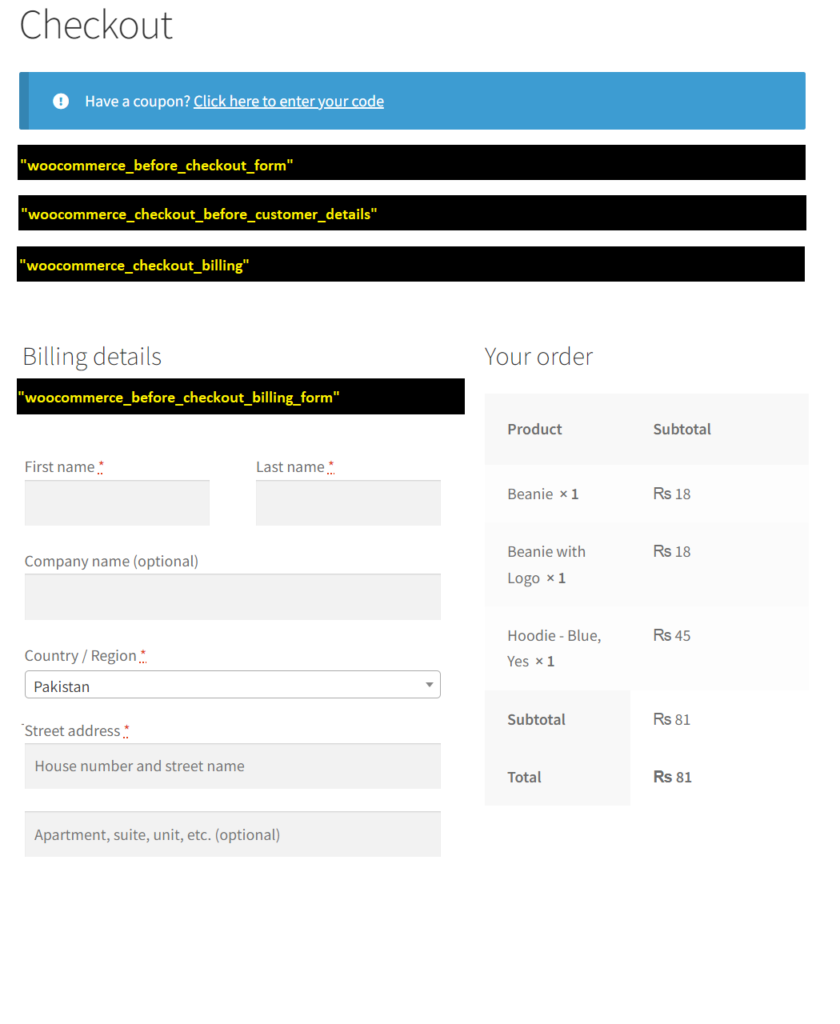
Die Checkout-Seite ist eine sehr wichtige und funktionale Seite in einem WooCommerce-Shop. Mehrere Kategorien von Hooks, die auf Checkout-Seiten verwendet werden, sind unten aufgeführt.
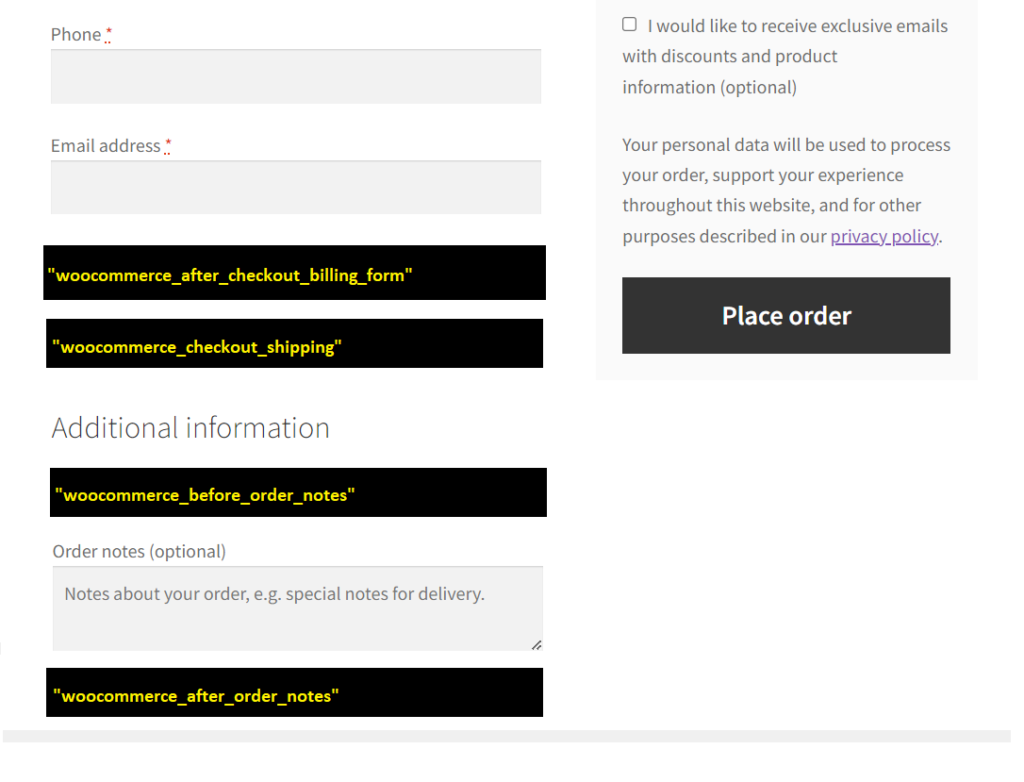
Haken, die vor dem Formular der Benutzerkontaktinformationen verwendet werden
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

Hooks, die zum Festlegen des Markups von Rechnungsdetails verwendet werden
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

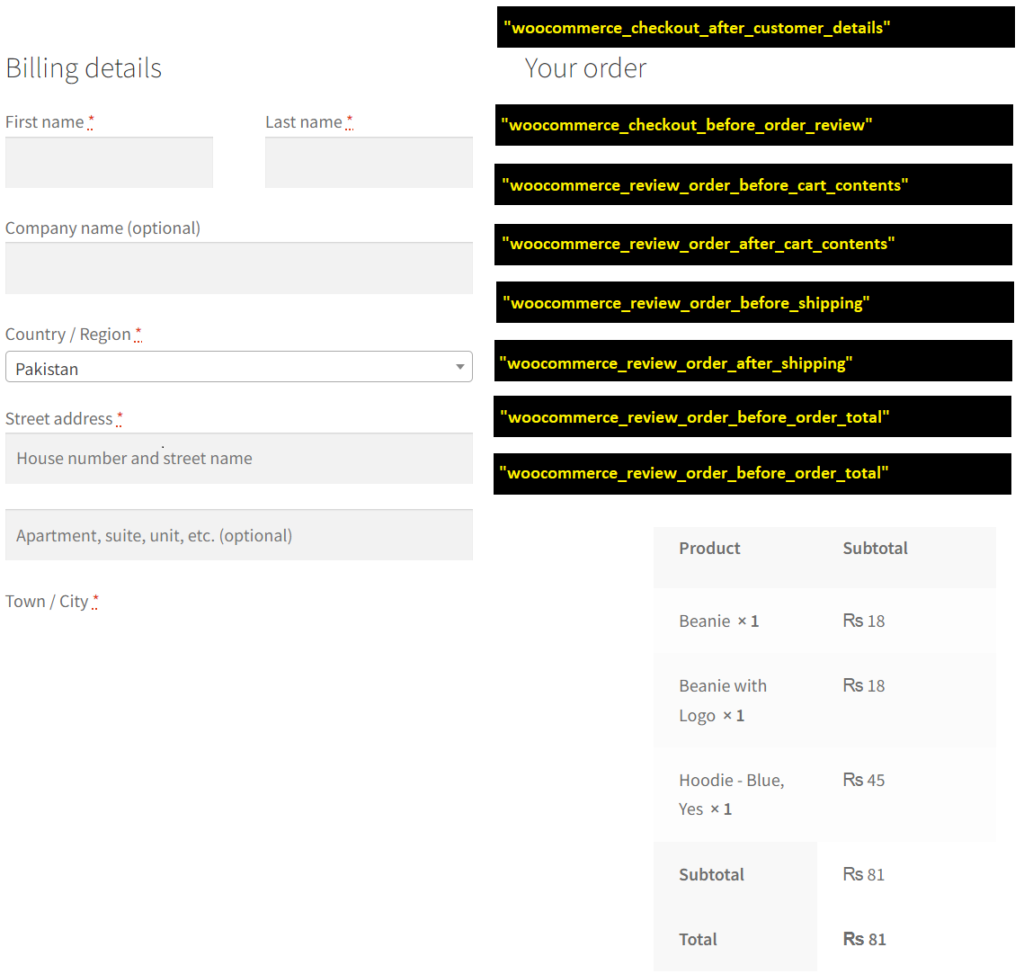
Verwendete Haken vor der Produktzusammenfassung in der Reihenfolge
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

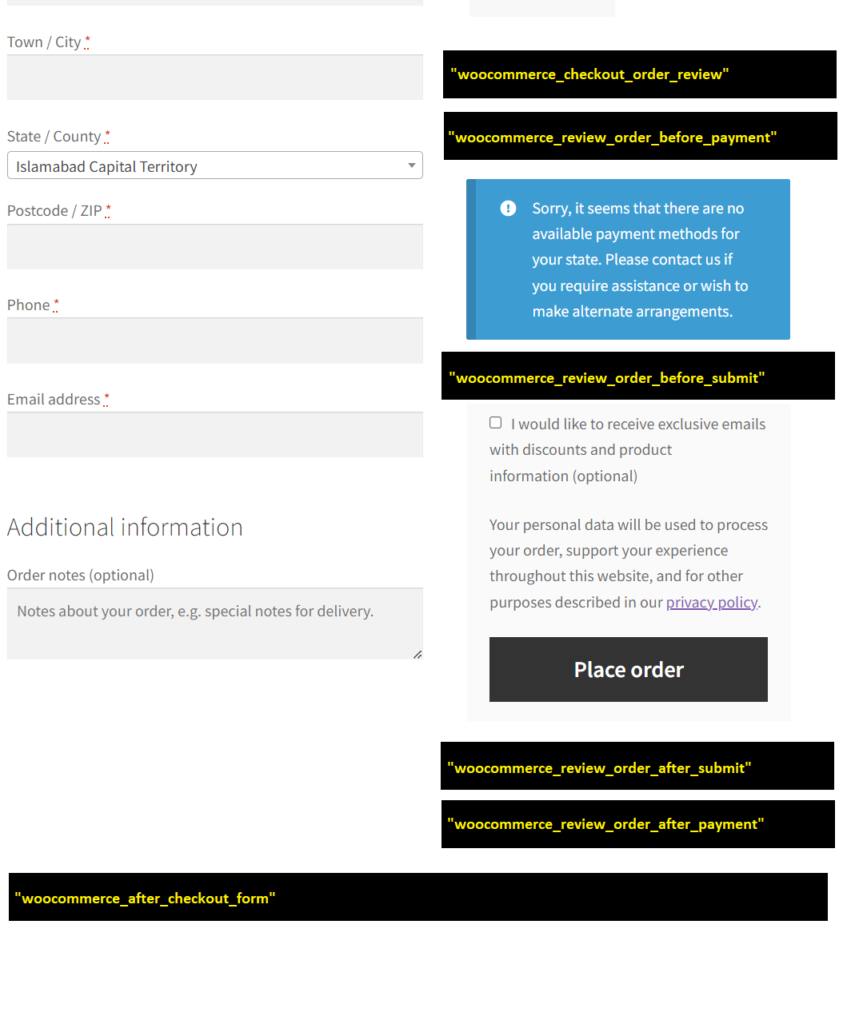
Haken werden unter dem Bestellformular angezeigt
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

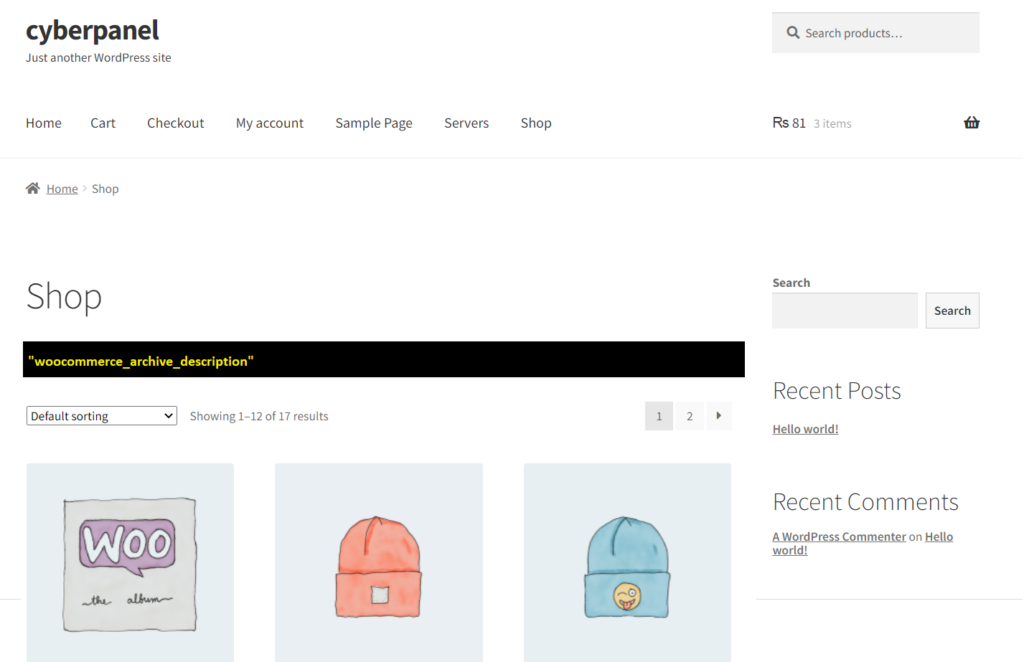
WooCommerce-Kategorie-Hooks
Anzeigen des Kategorietitels
woocommerce_archive_description

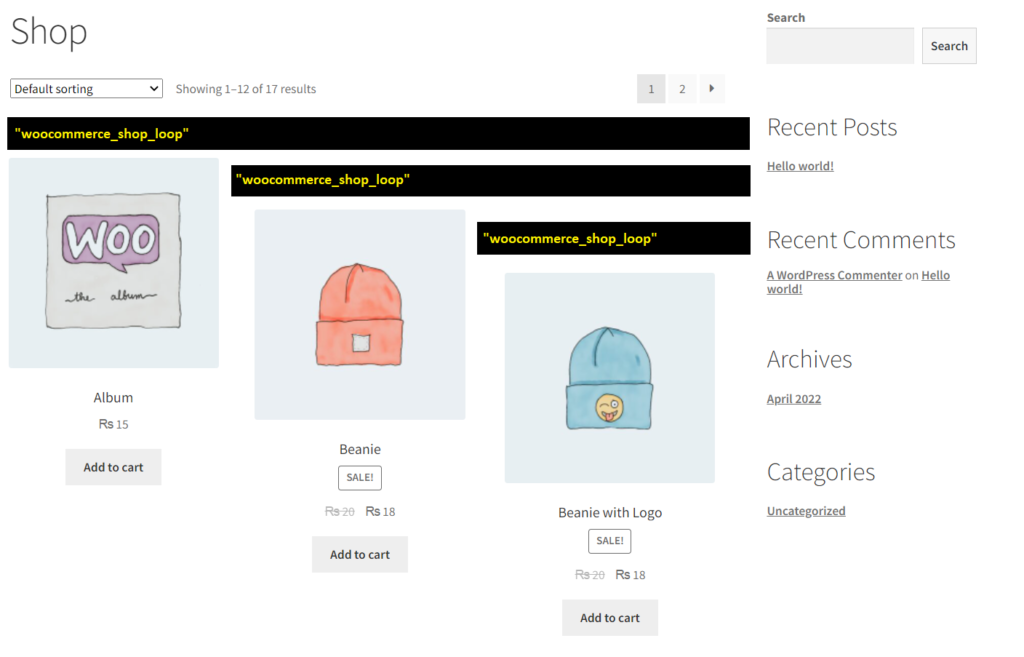
woocommerce_shop_loop
Sie wird vor der Produktkarte in der Liste angezeigt.

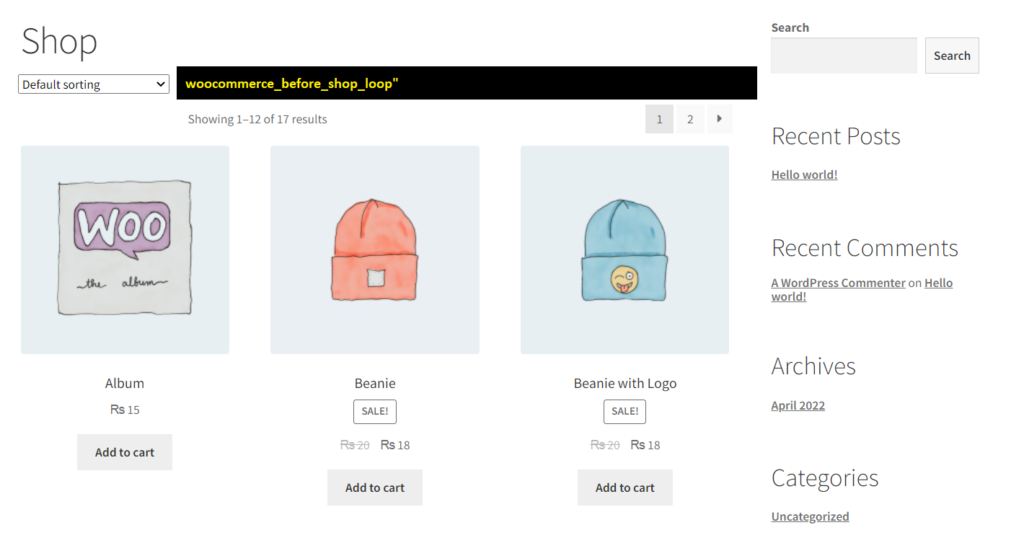
woocommerce_before_shop_loop
Es wird oberhalb der Produktliste in der Kategorie angezeigt.

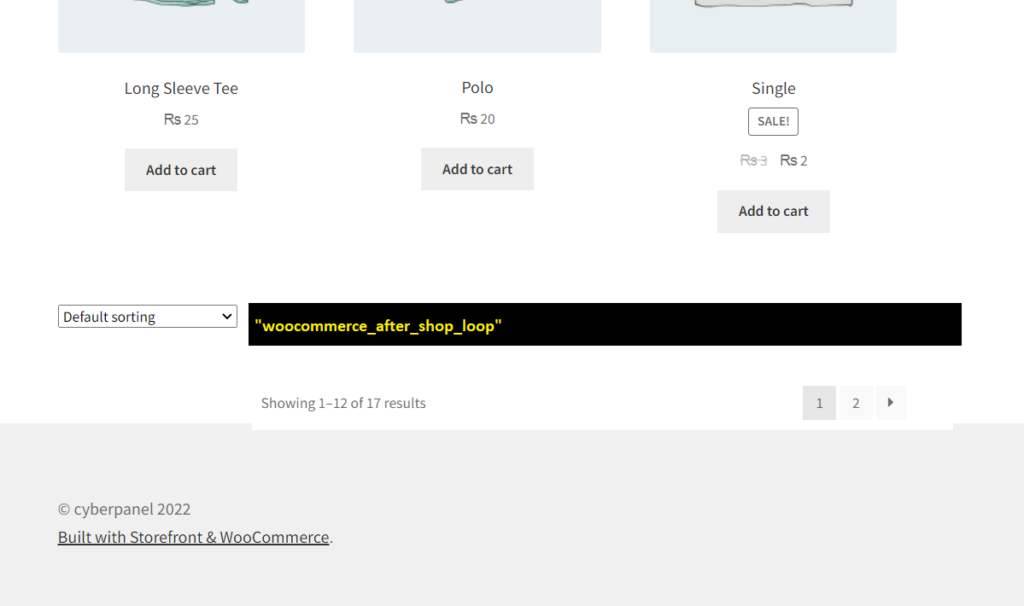
woocommerce_after_shop_loop
Es wird unterhalb der Produktliste in der Kategorie angezeigt.

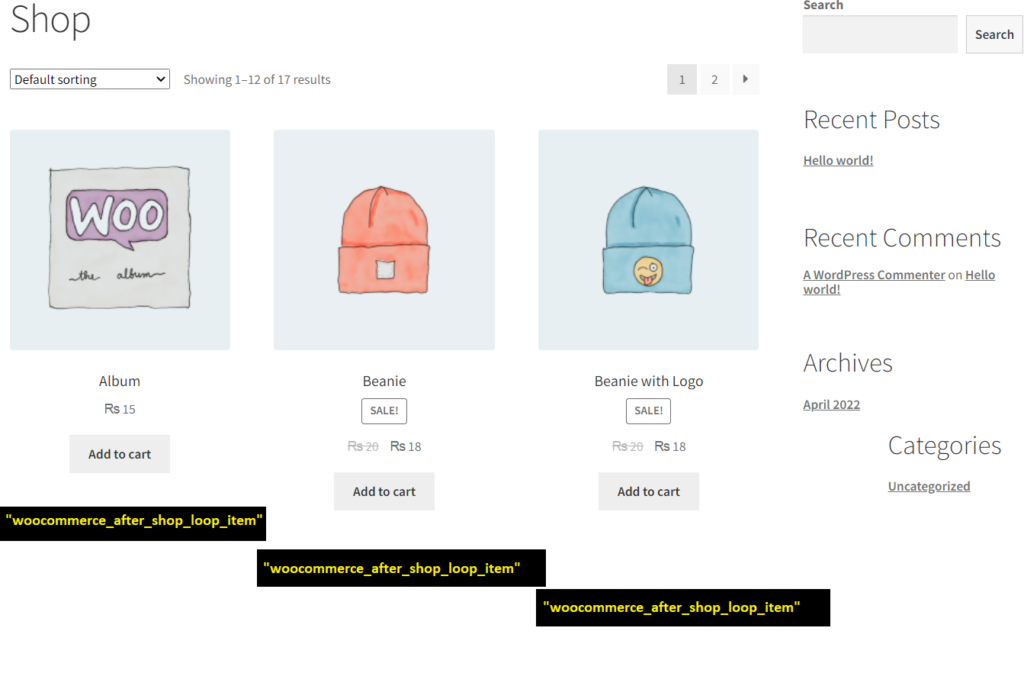
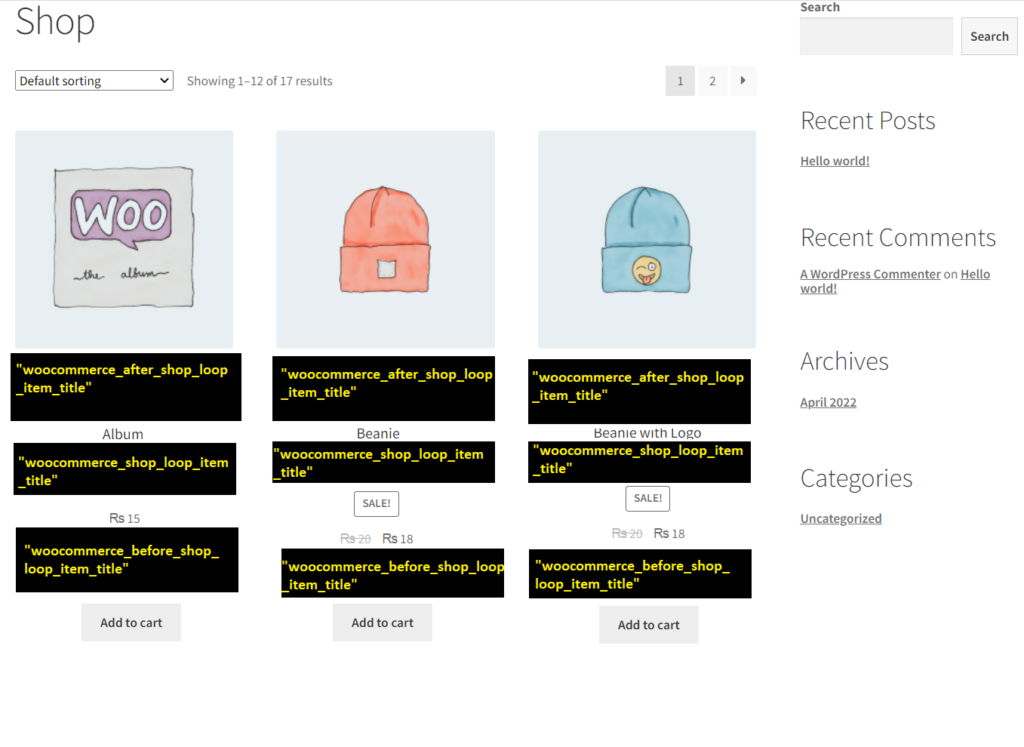
woocommerce_after_shop_loop_item
Es wird am Ende jeder Produktkartenbeschreibung angezeigt.

Haken, die die Produktkarte zusätzlich in der Liste markieren.
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

Fazit
Wir haben unser Bestes gegeben, um Ihnen eine visuelle Darstellung fast aller Import-Hooks zu geben, die Sie zur Erweiterung Ihres WooCommerce-Shops verwenden können.
Abgesehen davon haben wir zwei praktische Codebeispiele gegeben, um zu zeigen, wie einfach es ist, diese Hooks in Ihrem Plugin-Code zu verwenden. Sie können diese WooCommerce-Hooks ganz einfach verwenden, um sogar Checkout-Felder hinzuzufügen oder Eingabefelder hinzuzufügen, um während des Bestellvorgangs weitere Informationen vom Benutzer zu sammeln.
Es stehen Ihnen unbegrenzte Möglichkeiten zur Verfügung. Wenn Sie noch Fragen haben, können Sie diese gerne im Kommentarfeld unten stellen.
