So zeigen und passen Sie WooCommerce On Sale-Produkte an
Veröffentlicht: 2022-11-01Die Methode, die Sie verwenden, um Ihre WooCommerce-Produkte anzuzeigen, hat das Potenzial, Conversions und Verkäufe zu steigern. Beispielsweise kann die Verwendung der Produktfunktion WooCommerce On Sale von Vorteil sein, wenn Sie Dinge bewerben und zu reduzierten Preisen vermarkten möchten. Dieses Element zeigt ein Raster mit reduzierten Artikeln mit benutzerdefinierten Metadaten.
In diesem Artikel wird gezeigt, wie Sie die WooCommerce On Sale-Option zu Produkten hinzufügen.
Vorteile der Verwendung von WooCommerce On Sale-Produkten
Die meisten Geschäftsinhaber müssen die optimalen Präsentationen in Betracht ziehen, um ihre Produkte zu rabattieren. Machen Sie nicht den gleichen Fehler! Es gibt mehrere Gründe, warum Sie die notwendigen Maßnahmen ergreifen sollten, um Ihre WooCommerce-Verkaufsartikel zu präsentieren und hervorzuheben:
- Sale-Artikel lenken die Aufmerksamkeit des Kunden auf die beste Methode, um Geld zu sparen, und erhöhen die Wahrscheinlichkeit, dass er bei Ihnen kauft.
- Sie können Ihren durchschnittlichen Bestellwert auch erhöhen, indem Sie gerade reduzierte Waren oder Rabatte hervorheben.
- Und angenommen, Sie möchten altes Inventar ausräumen. In diesem Fall hilft Ihnen der Einzelverkauf von On-Sale-Waren auch dabei, alte Lagerbestände schneller auszuräumen und Lagerfläche freizugeben.
Nun, da wir die Vorteile der Verwendung von WooCommerce-Angebotsprodukten kennen, wollen wir besprechen, wie man sie zeigt.
So zeigen Sie WooCommerce On Sale-Produkte an
Wenn Sie On-Sale-Produkte mit umfangreichen Anpassungsoptionen zeigen möchten, kann Ihnen ProductX, ein Plugin zum Erstellen von WooCommerce-Shops, helfen. Mit Hilfe des neuesten WooCommerce Builder von ProductX wurde die Sache einfacher.
Lassen Sie uns also lernen, wie man WooCommerce On Sale-Produkte mit ProductX anzeigt.
Schritt 1: Installieren Sie ProductX
Installieren und aktivieren Sie zunächst ProductX. Hier ist eine Schritt-für-Schritt-Anleitung dazu:

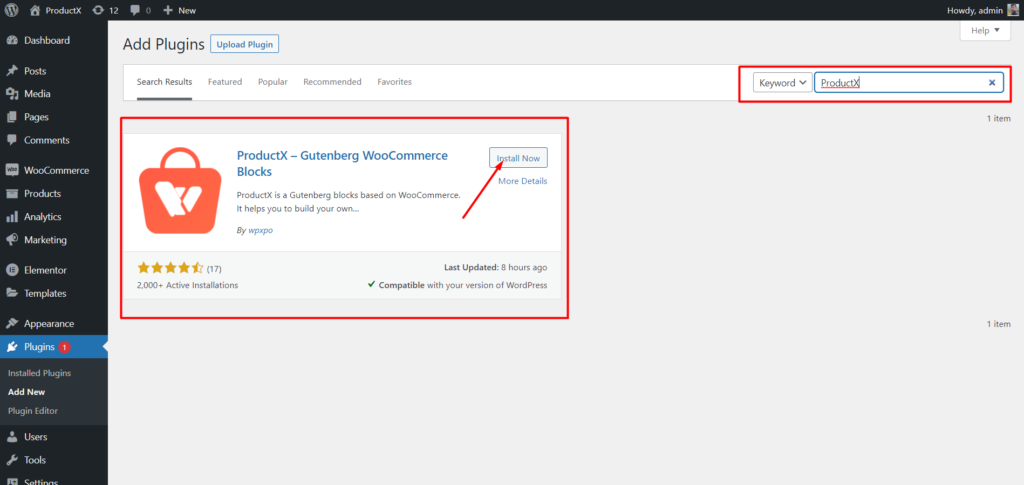
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Schalten Sie den Builder ein
Nach der Installation von ProductX müssen Sie den Builder aktivieren. Um es einzuschalten, müssen Sie:

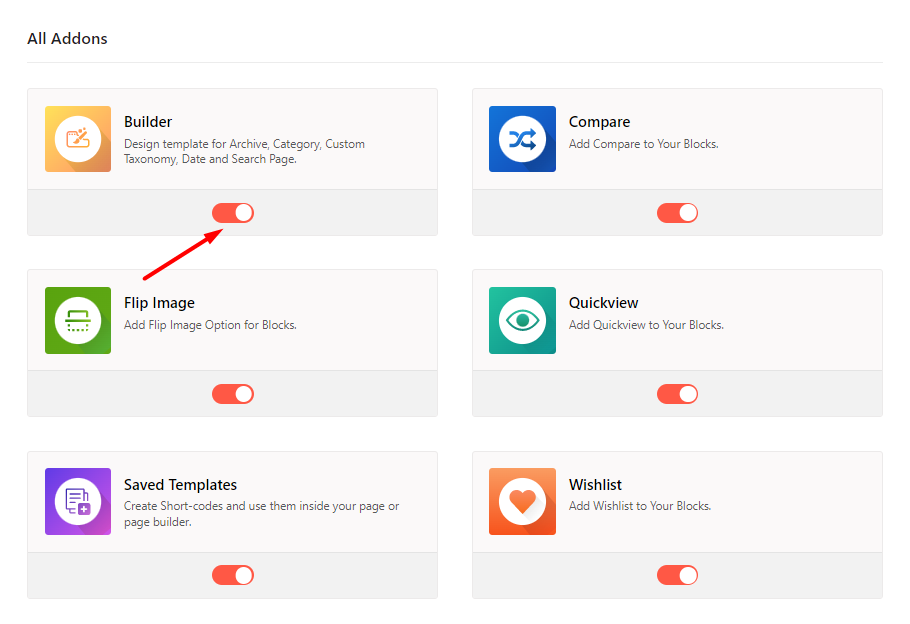
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Homepage-Vorlage erstellen
Nach dem Einschalten des Builders müssen Sie die Startseite erstellen. Das zu tun:

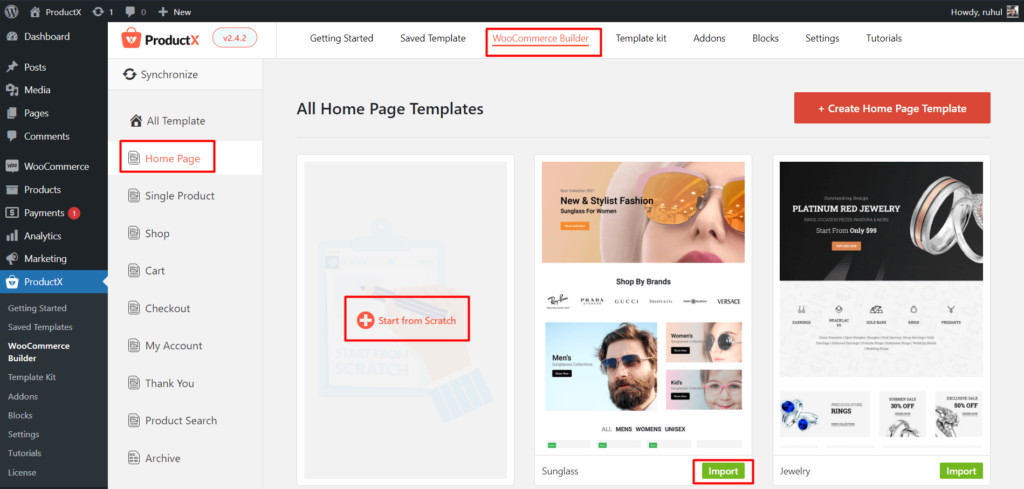
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Gehen Sie zum WooCommerce-Builder.
- Wählen Sie "Startseite hinzufügen".
- Wählen Sie „Von Grund auf neu starten“ oder „Vorgefertigte Vorlage importieren“.
- Und nachdem Sie Ihre Homepage eingerichtet haben, klicken Sie auf Veröffentlichen.
Und Sie sind mit der Erstellung einer WooCommerce-Homepage-Vorlage fertig.
Schritt 4: Wählen Sie Produkte im Sonderangebot aus
Sie können Sonderangebote aus den standardmäßigen WooCommerce-Einstellungen erstellen. Sie erhalten jedoch keinerlei Anpassungsoptionen. Wie auch immer, um das zu tun:

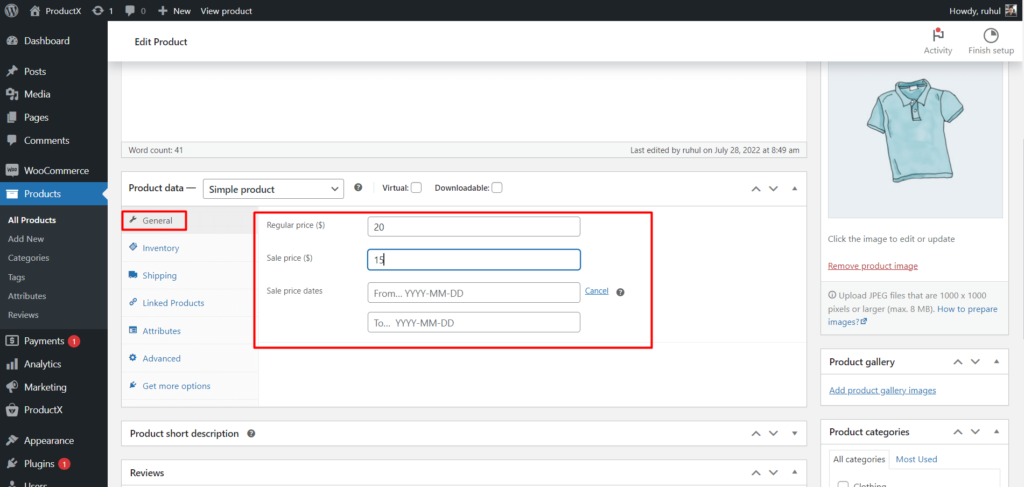
- Gehen Sie in Ihrem WordPress-Dashboard zu Produkte und bearbeiten Sie das Produkt, das Sie verkaufen möchten.
- Gehen Sie zum Abschnitt Allgemein der Produktdaten. Sie können ein Verkaufspreisfeld sehen. Geben Sie den ermäßigten Preisbetrag ein.
- Klicken Sie auf Planen . Geben Sie dann das Startdatum und das Enddatum ein .
Und du bist fertig.
Schritt 5: Angebotene Produkte anzeigen
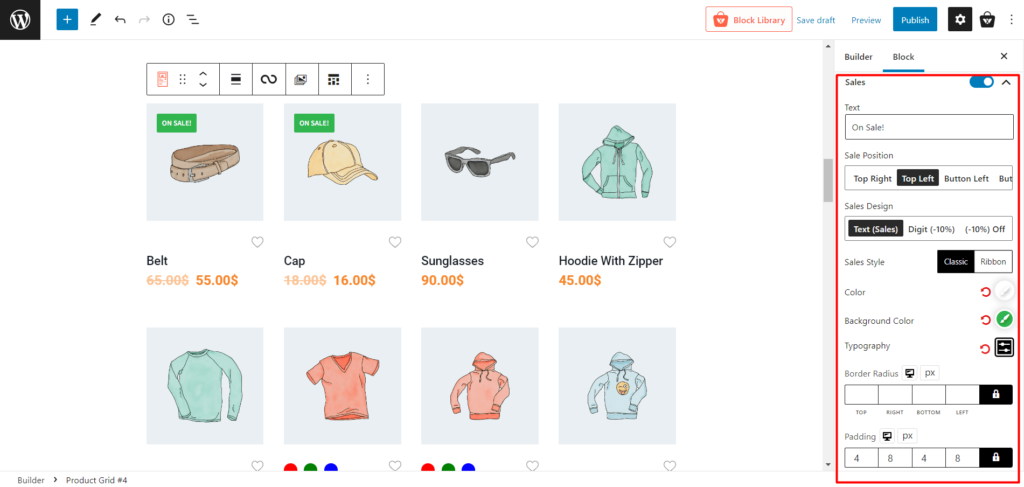
Nachdem Sie Ihrer Homepage Produktblöcke hinzugefügt haben, sehen Sie im rechten Bereich verschiedene Einstellungen.
Aktivieren Sie in den Einstellungen die Verkaufsoption über die Umschaltleiste. Und Sie können die „on-sale“-Option auf Produkten anzeigen.
Lassen Sie uns jetzt über die Anpassung sprechen. ProductX gibt Ihnen die vollständige Kontrolle über die Option „Im Angebot“.

Sie haben die folgende Anpassungsoption :
- Text (Ändern Sie die Verkaufstexte nach Belieben)
- Verkaufsposition (zeigen Sie das Angebots-Tag oben links/rechts oder unten links/rechts)
- Verkaufsdesign (Texte anzeigen, nur % oder beides)
- Verkaufsstil (wählen Sie zwischen klassischem oder Bandstil)
- Farbe (Textfarbe ändern)
- Hintergrundfarbe (Hintergrundfarbe ändern)
- Typografie (Bearbeiten Sie alle Arten von Typografie in Bezug auf den Verkauf)
- Randradius (anpassen des oberen, unteren, linken und rechten Randradius)
- Polsterung (passen Sie die obere, untere, linke und rechte Polsterung an)
Sie können mit ProductX auch verschiedene Arten von vorgestellten Produkten anzeigen.
Fazit
Wenn Sie Produkte in Ihrem WooCommerce-Shop haben, die Sie verkaufen möchten, müssen Sie sicherstellen, dass diese für Kunden sichtbar sind.
Dieser Artikel zeigt, dass die Produktoption WooCommerce On Sale der ideale Ansatz ist, um Käufer auf reduzierte Produkte aufmerksam zu machen. Mit ProductX können Sie die Produktoption WooCommerce im Angebot anpassen und auswählen, welche Informationen angezeigt werden sollen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Wie erstelle ich eine WooCommerce-Produktlistenansicht?


Die 10 besten WooCommerce-Produktvergleichs-Plugins 2022

Machen Sie WooCommerce-Produkte für Vorbestellungen verfügbar

Das beste Block-Plugin für WooCommerce-Produkte
