Meistern Sie den One-Page-Checkout von WooCommerce mit hoher Konvertierungsrate mit leistungsstarken Vorlagen
Veröffentlicht: 2021-12-31Sind Sie daran interessiert, WooCommerce One-Page-Checkout zu erstellen? Suchen Sie nicht weiter.
One-Page-Checkouts sind faszinierend!
Wenn Sie als Einzelhändler, der WooCommerce verwendet, den Abbruch des Einkaufswagens reduzieren, Ihre Conversions steigern und mehr mit Ihrem Geschäft verdienen möchten, hilft Ihnen der One-Page-Checkout!
Es gibt zwar keine Einheitslösung für den E-Commerce, aber es stimmt, dass eine einseitige Checkout-Seite für die meisten Unternehmen sehr effektiv ist.
Es ist effektiv, weil Benutzer Dinge schnell und einfach kaufen möchten.
Je einfacher Sie den Bestellvorgang gestalten, desto wahrscheinlicher ist es, dass ihn jemand verwendet.
In diesem Artikel besprechen wir:
- Was ist der One-Page-Checkout von WooCommerce?
- Wie unterscheidet es sich von den regulären Checkout-Seiten?
- Warum Sie einen One-Page-Checkout für Ihren Shop implementieren sollten
- So erstellen Sie ganz einfach Ihre eigene One-Page-Kaufabwicklung für WooCommerce
Lassen Sie uns ohne weitere Umschweife loslegen!
- Was ist One-Page Checkout und warum funktioniert es?
- Warum schlägt die reguläre Woocommerce-Kaufabwicklung fehl?
- Wechseln Sie zu einem One-Page-Checkout, um den Umsatz zu verbessern
- 1. Beschleunigen Sie Einkäufe
- 2. Erfassen Sie den Moment
- 3. Bessere Anzeige von Zusatzprodukten und Angeboten
- 4. Beseitigen Sie Ablenkungen
- 5. Sammeln Sie E-Mail-Adressen, damit Sie verlassene Warenkörbe wiederherstellen können
- 6. Für Mobilgeräte optimierter Checkout
- So erstellen Sie mit Elementor und Cartflows einen One-Page-Checkout für Woocommerce
- 1. Auswahl einer einseitigen Checkout-Vorlage
- 2. Anpassen mit Checkout-Vorlagen von Elementor und Cartflows
- 3. Benutzerdefinierte Checkout-Felder hinzufügen/entfernen/bearbeiten
- 4. Hinzufügen von Bumps für einzelne oder mehrere Bestellungen
- Top 3 der besten One-Page Checkout-Plugins für Woocommerce
- 1. CartFlows – Bester One Page Checkout Builder für WordPress
- 2. Ultimative Add-ons für Elementor (VAE)
- 3. One Page Checkout von WooCommerce
- Unsere Top-One-Page-Checkout-Vorlagen für höhere Conversions
- WooCommerce One Page Checkout-Vorlage Nr. 1
- Einseitige Checkout-Vorlage Nr. 2
- Checkout-Vorlage Nr. 3
- Fazit
Was ist One-Page Checkout und warum funktioniert es?
One-Page-Checkout ist eine einzelne Seite, auf der das Produktbild, der Gesamtwert des Warenkorbs, das Checkout-Formular und die Zahlungslinks verfügbar sind.
Es wurde entwickelt, um Ihren Kunden beim Kauf von Produkten zu helfen, ohne ihren Entscheidungsprozess zu beeinträchtigen. Es ist auch nützlich, um den Moment festzuhalten und zu ermöglichen, dass der Checkout abgeschlossen wird, bevor der Kunde seine Meinung ändert.“
Da Ablenkungen eliminiert und durch Vertrauenssymbole und Testimonials ersetzt werden, sehen Kunden mehr von dem, was an dem Produkt gut ist.
Diese unbewusste Verarbeitung von Kleinigkeiten hilft Kunden schnell und ungehindert zur Kaufentscheidung zu kommen.
Dies ist einer der Hauptgründe, warum One-Page-Checkout dazu beitragen kann, jedes Unternehmen da draußen zu verbessern!
Warum schlägt die reguläre Woocommerce-Kaufabwicklung fehl?
Die von WooCommerce angebotene Standard-Checkout-Seite ist zu lang!
Betrachten Sie dies für eine Minute.
Wenn Sie ein digitales Produkt verkaufen, werden Sie auf der Checkout-Seite von WooCommerce immer noch nach der Rechnungs- und Lieferadresse gefragt.
Da es schwierig zu entfernen ist, können Sie es so lassen.
Für Kunden ist dies jedoch eine unnötige Ergänzung des Formulars und sie verlassen möglicherweise Ihre Checkout-Seite, ohne den Kauf abzuschließen.
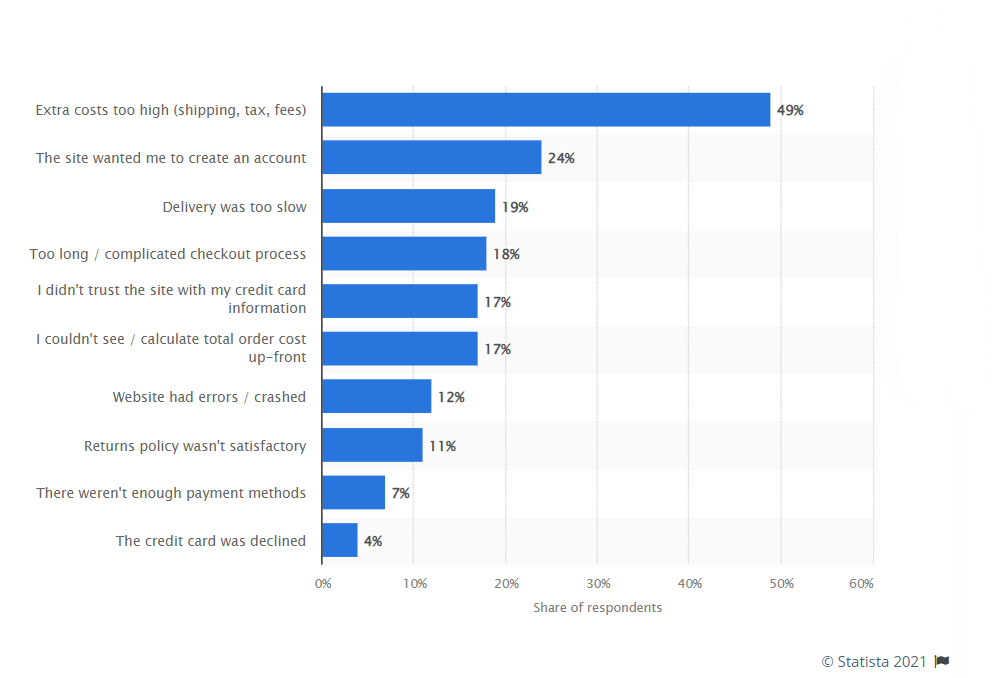
Laut Statista sind 18 % der Warenkorbabbrüche auf lange Checkout-Prozesse zurückzuführen. Das ist ein großer Prozentsatz der Leute, die den Einkaufswagen für etwas verlassen, das so einfach repariert werden kann!.

Da die Standard-Checkout-Seite Felder enthält, die möglicherweise nicht erforderlich sind, verfehlt sie die Erwartung eines kurzen und schnellen Checkouts.
Außerdem bietet der Standard-WooCommerce-Checkout nicht viel Flexibilität in Bezug auf das Hinzufügen von sozialen Validierungs- und Vertrauenssymbolen.
Dies ist eine verschenkte Gelegenheit und etwas, das dazu führen kann, dass Benutzer abgeschreckt werden und weggehen.
Wechseln Sie zu einem One-Page-Checkout, um den Umsatz zu verbessern
Beim One-Page-Checkout auf WooCommerce geht es darum, den Bestellvorgang zu beschleunigen und die Customer Journey zu beschleunigen.
WooCommerce One Page Checkout kann dazu beitragen, die Abbruchrate von Warenkörben zu reduzieren.
Es gibt noch viele weitere Gründe, auf One-Page-Checkouts umzusteigen. Und wir werden tiefer in einige der Hauptgründe dafür eintauchen.
Aber hier ist eine kurze Liste der Gründe, warum ein einseitiger WooCommerce-Checkout besser funktioniert als die reguläre Checkout-Seite:
- Beschleunigen Sie Einkäufe
- Halte den Moment fest
- Bessere Anzeige von Zusatzprodukten und Angeboten
- Eliminiere Ablenkungen
- Sammeln Sie die E-Mail, damit Sie aufgegebene Warenkörbe wiederherstellen können
- Für Mobilgeräte optimierter Checkout
Lassen Sie uns ein wenig mehr über jeden dieser Punkte erfahren, damit Sie genau wissen, warum es sinnvoll ist, Ihre Zeit in den Wechsel zu einem One-Page-Checkout zu investieren.
1. Beschleunigen Sie Einkäufe
Mit allen Informationen, die auf der Checkout-Seite verfügbar sind, können Ihre Kunden alles sehen, was sie brauchen, ohne zu scrollen oder ihre Browser-Tabs zu ändern.
Fügen Sie einige Testimonials zur sozialen Validierung und Vertrauenssymbole hinzu, um das wahrgenommene Kaufrisiko zu verringern, und Sie reduzieren die Entscheidungsmüdigkeit für Ihre Kunden
Sie wissen, dass sich Ihr Produkt lohnt, und können den Kauf jetzt risikolos abschließen.
2. Erfassen Sie den Moment
Kunden, die bereit sind, Ihr Produkt zu kaufen, sind impulsiv. Und wenn Sie den Moment festhalten und sie ihr Produkt sofort kaufen lassen, gewinnen Sie den Verkauf.
Längere Checkouts lenken Kunden ab, wo One-Page-Checkouts helfen.
Je schneller ein Kunde den Checkout abschließen kann, desto weniger Barrieren stören den Impuls. Je mehr Sie den Moment festhalten, desto höher ist Ihre Anzahl an Verkäufen.
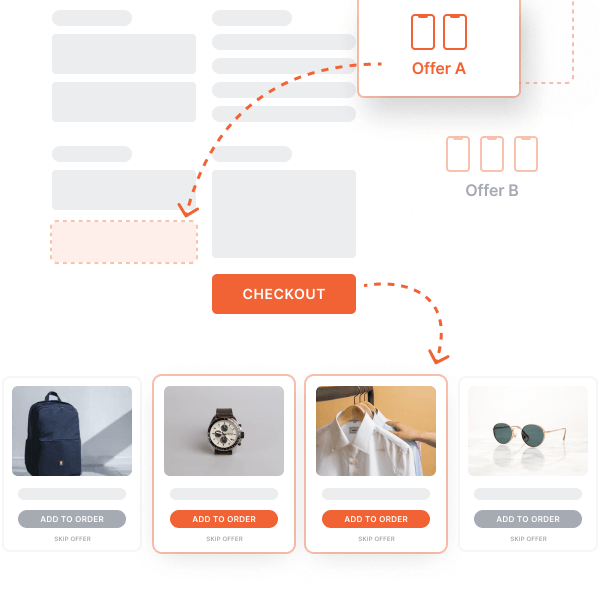
3. Bessere Anzeige von Zusatzprodukten und Angeboten

Auftragserhöhungen und Ein-Klick-Upsells sind viel einfacher, wenn Sie den Kaufimpuls eines Kunden nutzen können.
Denken Sie an Angebote wie „Fügen Sie ein weiteres Produkt für nur 10 $ hinzu“ .
Diese Angebote nutzen den Impuls und ermutigen Kunden, weitere Produkte in ihren Warenkorb zu legen.
Während Sie möglicherweise mit funktionierenden Angeboten herumspielen müssen, können Sie Ihren durchschnittlichen Bestellwert (AOV) leicht erhöhen, wenn Sie im richtigen Moment auf die Begeisterung stoßen.
Eine weitere Ergänzung zu Ihrer Checkout-Seite kann die Option sein, Zahlungen auf einige Monate aufzuteilen. Dies funktioniert besonders gut bei teuren Produkten, wenn Sie die Kosten auf ein vertretbares Maß senken können.
CartFlows hilft Ihnen, Rabatte und Angebote einfach auf Ihrer Checkout-Seite zu erstellen. Und durch die tiefe Integration mit mehreren Zahlungsprozessoren wie Stripe und PayPal können Sie benutzerdefinierte Optionen hinzufügen, um auch größere Zahlungen aufzuschlüsseln.
4. Beseitigen Sie Ablenkungen
Checkouts auf einer Seite helfen Ihnen, zu überdenken, was notwendig ist, und fügen nur diese Formularfelder hinzu, damit sie viel weniger ablenken als eine lange Checkout-Seite.
Da Kunden keine anderen Produkte, andere Links oder irgendetwas anderes sehen, das sie von der Checkout-Seite wegführt, können Sie Ablenkungen beseitigen. Das sollte den Checkout-Abschluss erhöhen.
Sie können dann die Checkout-Seite optimieren, um Ihren Umsatz durch die Verwendung von Bestellerhöhungen, Upsells und Rabatten weiter zu steigern.
5. Sammeln Sie E-Mail-Adressen, damit Sie verlassene Warenkörbe wiederherstellen können

One-Page-Checkout ist nicht nur ein schnelleres Checkout-Erlebnis, sondern kann auch als Seite zur Lead-Generierung dienen.
Bei einem One-Page-Checkout können Sie Benutzer bitten, ihren Namen und ihre E-Mail-Adresse in die ersten beiden Felder einzugeben.
Selbst wenn sie bei der Eingabe ihrer Zahlungsdetails abgelenkt werden, können Sie sie mithilfe der von Ihnen gesammelten Details zurückholen.
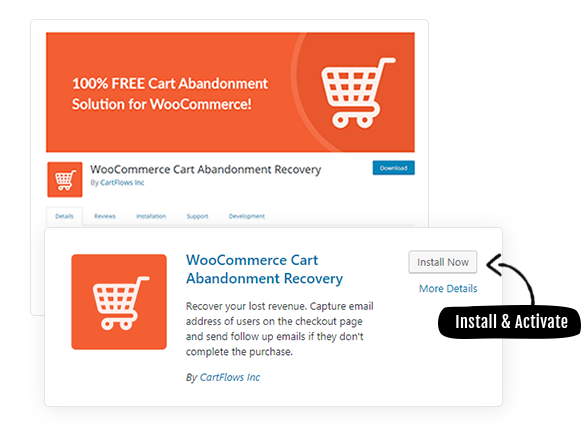
Mit dem kostenlosen CartFlows WooCommerce-Plugin für Warenkorbabbrüche können Sie Ihren Wiederherstellungsprozess für Warenkorbabbrüche ganz einfach automatisieren.
6. Für Mobilgeräte optimierter Checkout
Mehr als die Hälfte des Traffics zu Online-Shops kommt von Mobilgeräten. One-Page-Checkouts, die kurz und einfach sind, können leicht für mobile Geräte optimiert werden.
Um eine Checkout-Seite für Mobilgeräte zu optimieren, beginnen Sie mit:
- Große Textfelder
- Größere Schriftarten
- Einfache Navigationsmenüs
- Zugängliche Produkt- und Rechnungsinformationen
- Zeigen Sie die Testimonials und den Social Proof auf derselben Seite
Diese Elemente helfen Kunden, schnellere Entscheidungen zu treffen, ohne durch das Vergrößern und Verkleinern auf einem kleineren Bildschirm frustriert zu werden.
So erstellen Sie mit Elementor und Cartflows einen One-Page-Checkout für Woocommerce
Genug der Theorie. Beginnen wir mit dem Aufbau unserer einseitigen WooCommerce-Kaufabwicklung mit zwei unserer Lieblings-Plugins – Elementor und CartFlows.
Der Grund für die Wahl von Elementor ist die Benutzerfreundlichkeit und Beliebtheit bei Seitenerstellern.
Wenn Sie einen anderen Seitenersteller verwenden, können Sie einfach den Schritten folgen und Elementor durch die Funktionalität Ihres Seitenerstellers ersetzen.
1. Auswahl einer einseitigen Checkout-Vorlage
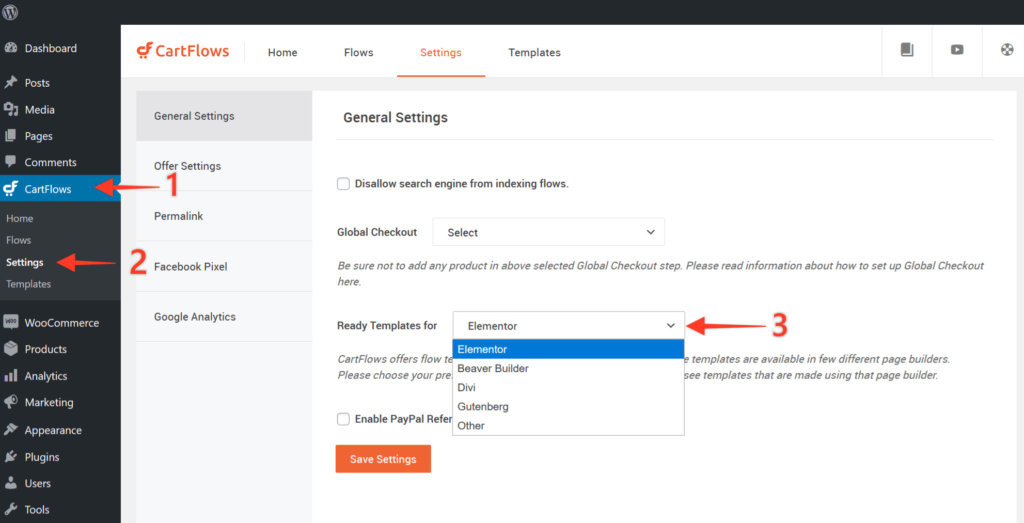
Schritt 1: Wählen Sie Ihren bevorzugten Page Builder aus CartFlows > Einstellungen aus.

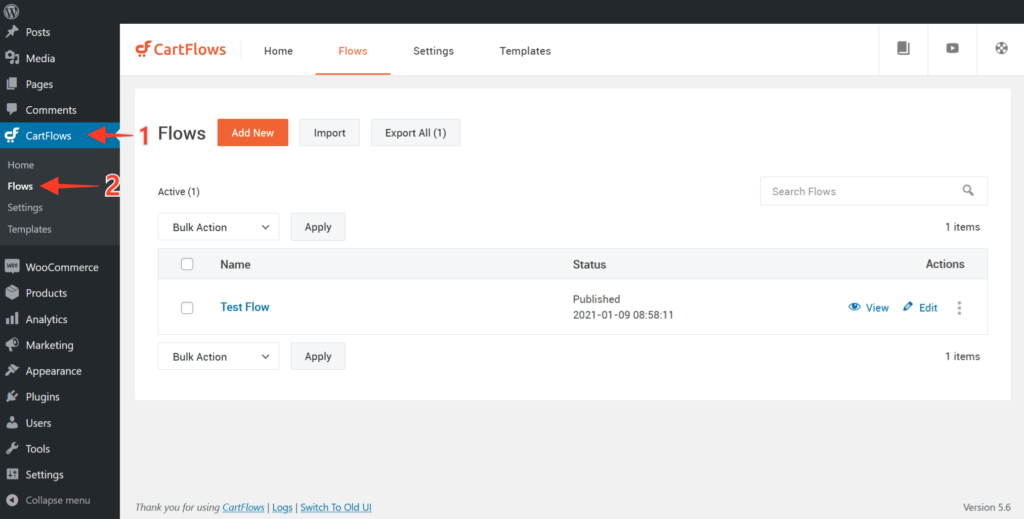
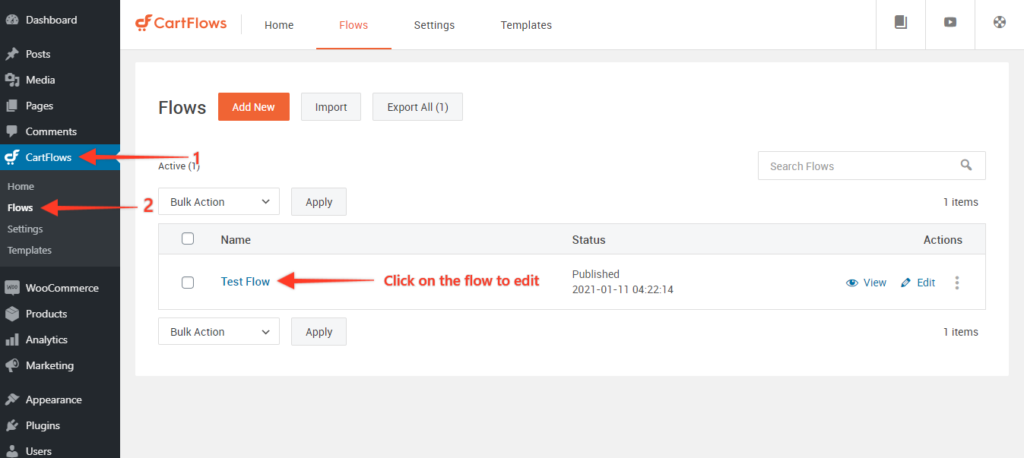
Schritt 2: Navigieren Sie nun zu CartFlows > Flows .

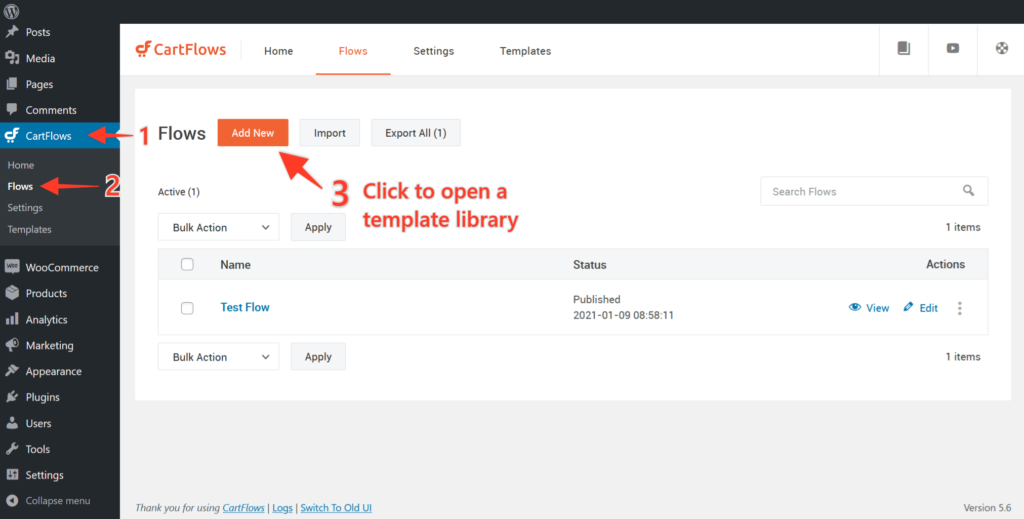
Schritt 3: Klicken Sie oben auf dem Bildschirm auf Neu hinzufügen, um die Vorlagen für den Seitenersteller anzuzeigen, den Sie in Schritt 1 ausgewählt haben.

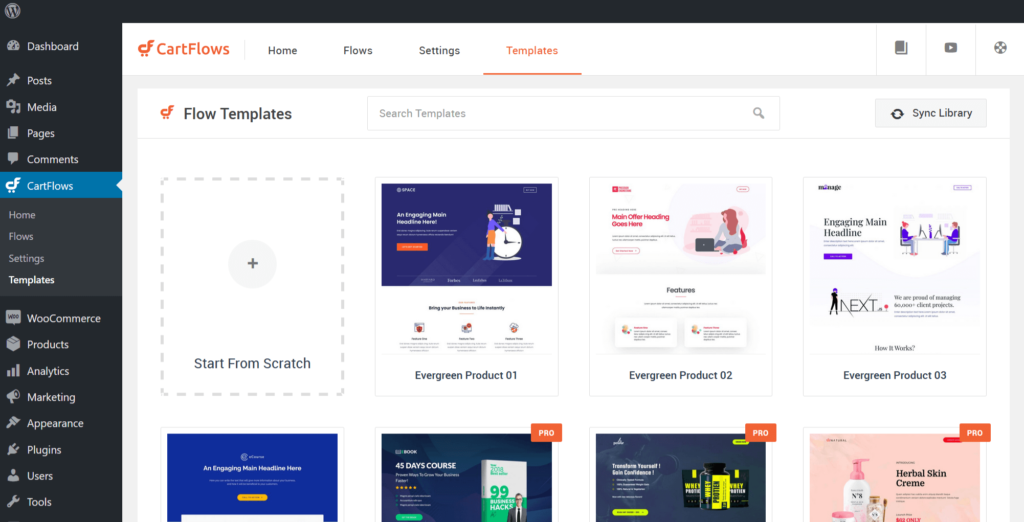
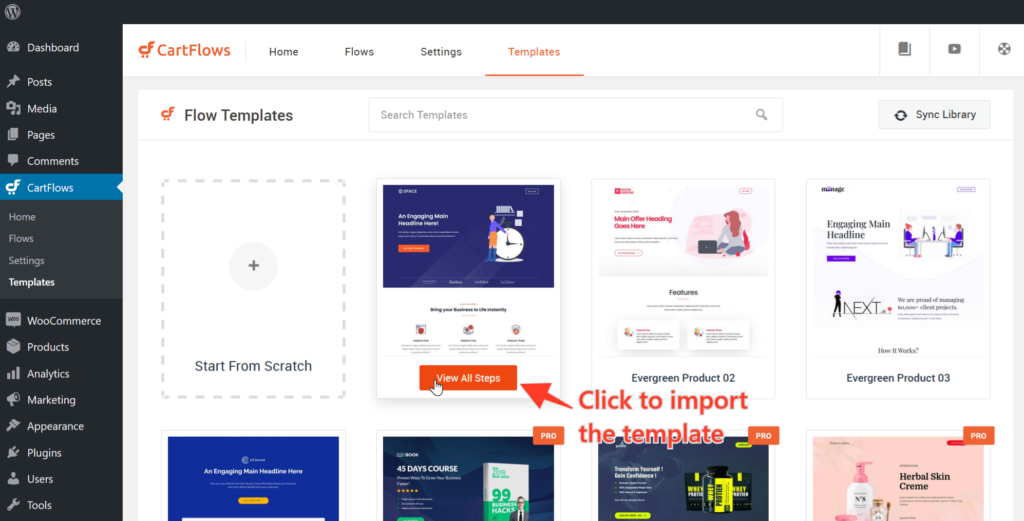
Schritt 4: Durchsuchen Sie die Vorlagenbibliothek, die jetzt auf dem Bildschirm angezeigt wird. Sie können die Liste anhand von Schlüsselwörtern filtern oder durchsuchen. Alternativ können Sie einen Checkout von Grund auf neu starten.

Schritt 5: Bewegen Sie nun den Mauszeiger über die Vorlage, die Sie importieren möchten, und klicken Sie auf Alle Schritte anzeigen

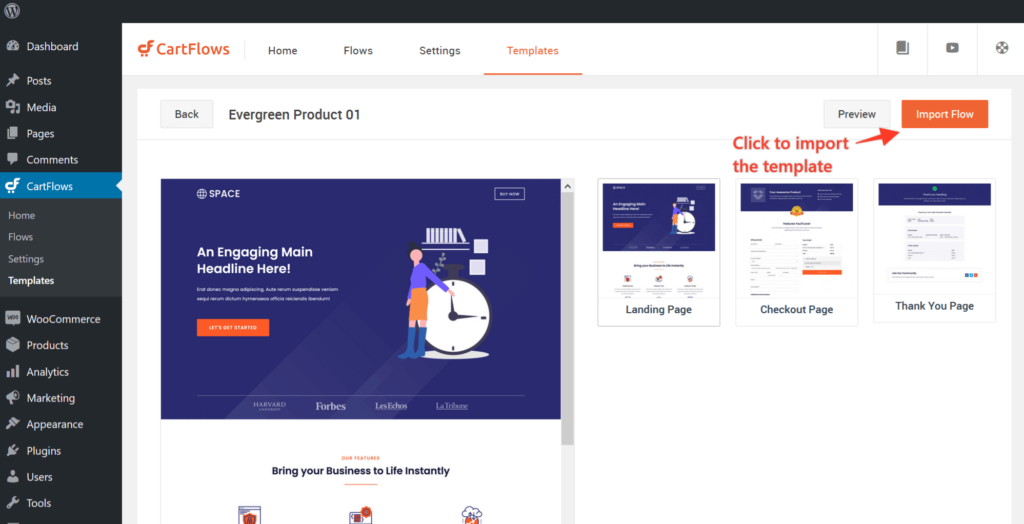
Schritt 6: Klicken Sie als Nächstes auf Flow importieren und der Flow beginnt mit dem Import in CartFlows

Sobald dies erledigt ist, wird die Zielseite nun importiert und kann angepasst werden!
2. Anpassen mit Checkout-Vorlagen von Elementor und Cartflows
Sobald der Flow importiert ist, können Sie mit Elementor Änderungen an diesen Schritten vornehmen.

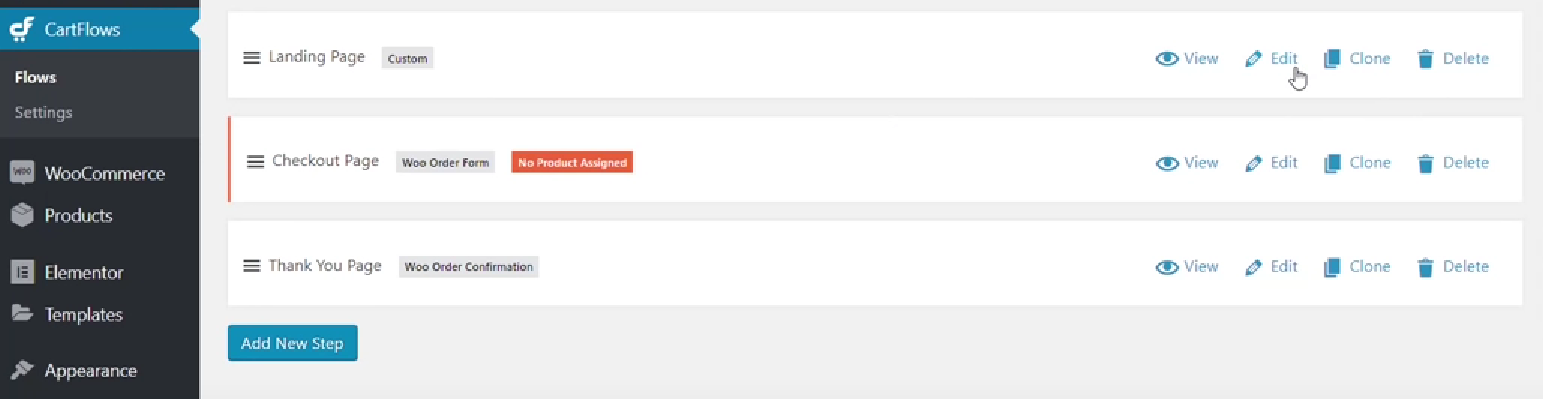
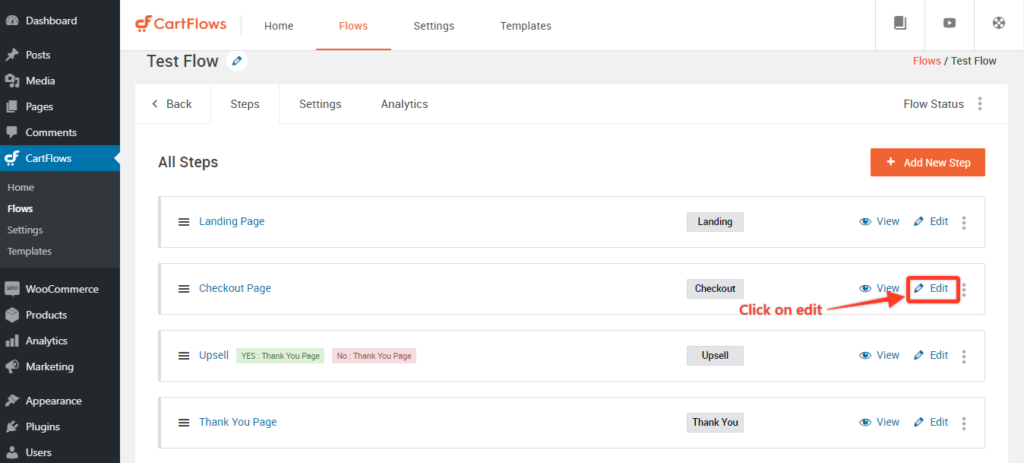
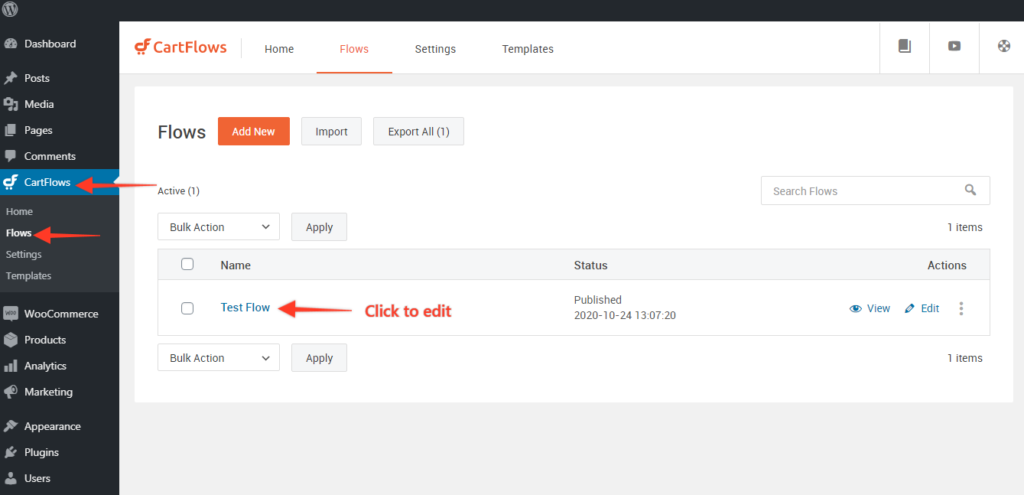
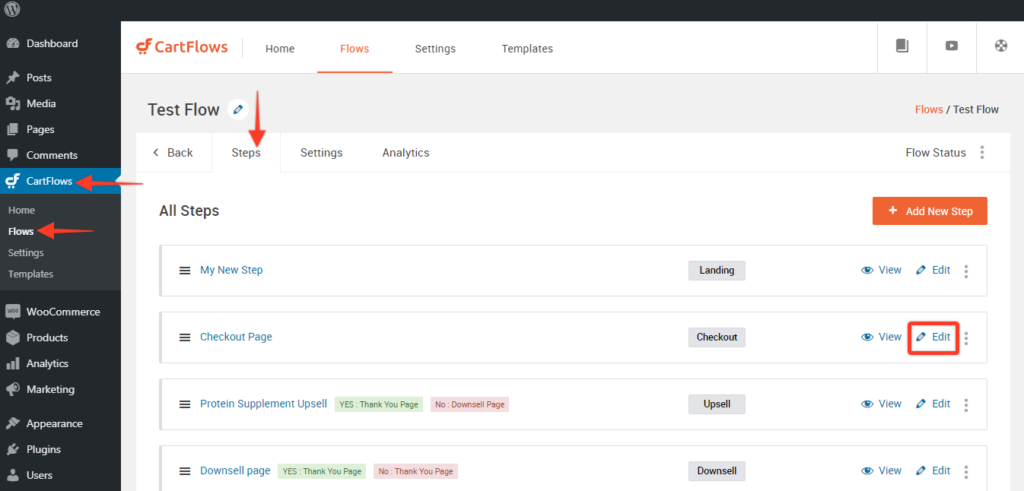
Schritt 1: Gehen Sie zu Ihren Flows und klicken Sie für jeden Schritt, den Sie bearbeiten möchten, auf Bearbeiten. 
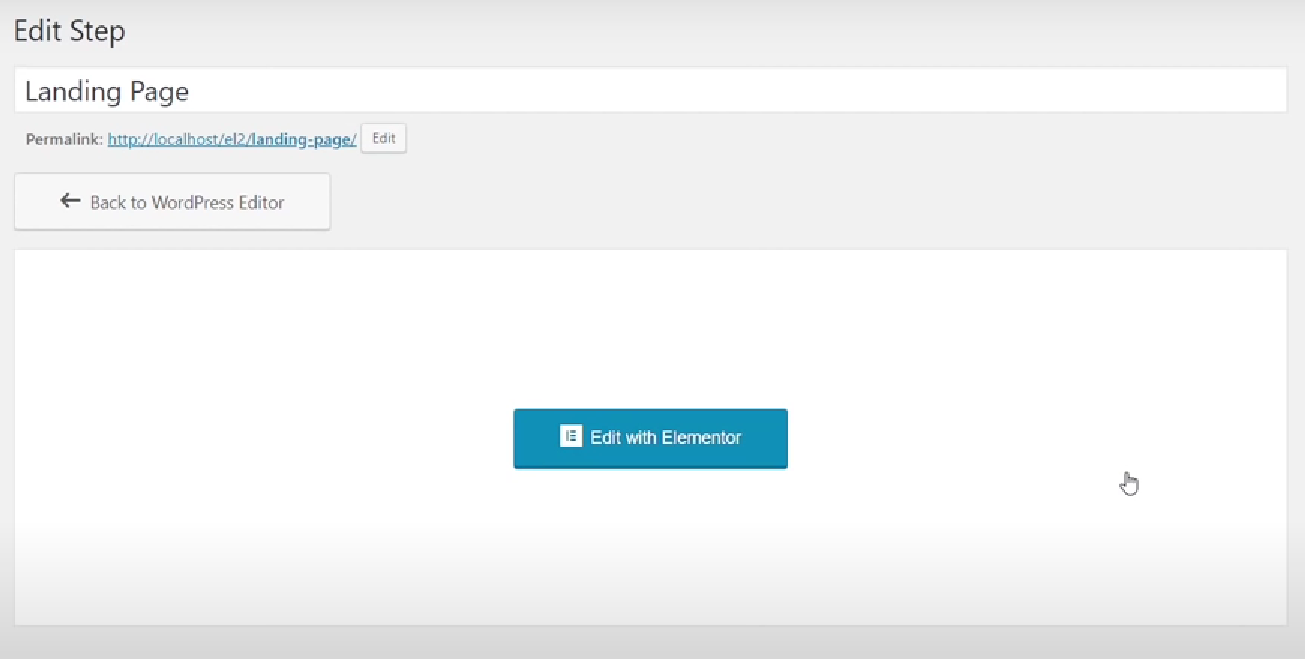
Schritt 2: Die Bearbeitungsseite öffnet sich wie ein normaler Beitrag oder eine Seite, die Sie erstellen. Klicken Sie einfach auf Mit Elementor bearbeiten.

Schritt 3: Sobald Sie fertig sind, können Sie diesen Schritt des Ablaufs bearbeiten und die auf der Seite angezeigten Inhalte und Bilder ersetzen.

Schritt 4: Beginnen Sie mit der Bearbeitung Ihres Schemaschritts wie bei einer normalen Seite und speichern Sie die Änderungen, wenn Sie mit dem Ergebnis zufrieden sind.
Machen Sie dasselbe für die restlichen Seiten und Sie können loslegen!
3. Benutzerdefinierte Checkout-Felder hinzufügen/entfernen/bearbeiten
Mit CartFlows Pro können Sie steuern, was jedes Feld Ihrer Checkout-Seite tut.
Sie können benutzerdefinierte Felder erstellen, um bei Bedarf weitere Informationen zu erfassen. Sie können sogar alle Felder entfernen, die Sie für Ihre Produkte für unnötig halten.
So erstellen Sie neue Felder:
Beginnen wir damit, neue Felder auf Ihrer Checkout-Seite zu erstellen:
Schritt 1. Gehen Sie in Ihrem WordPress-Dashboard zu CartFlows > Flows . Wählen Sie einen Flow aus und klicken Sie auf Bearbeiten .

Schritt 2. Bearbeiten Sie jetzt die Checkout-Seite.

Schritt 3. Scrollen Sie nach unten zum Abschnitt Kassenlayout .
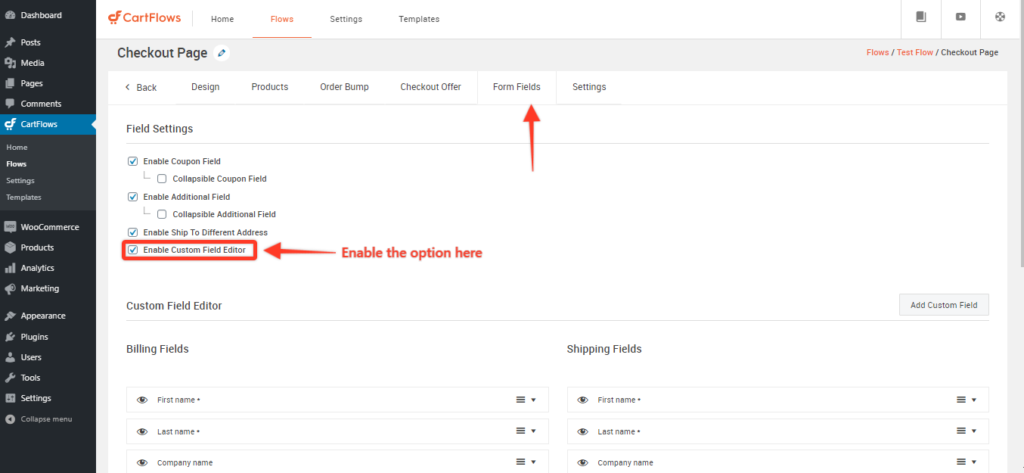
Wählen Sie die Registerkarte Checkout-Felder und markieren Sie die Checkout-Funktion Benutzerdefiniertes Feld-Editor aktivieren.

Sie finden die Checkout-Felder für Rechnung und Versand, die auf Ihrem Checkout-Formular angezeigt werden. Erweitern Sie ein Feld, indem Sie auf den Pfeil rechts klicken, um die verschiedenen Optionen anzuzeigen, mit denen Sie WooCommerce-Checkout- Felder anpassen können.
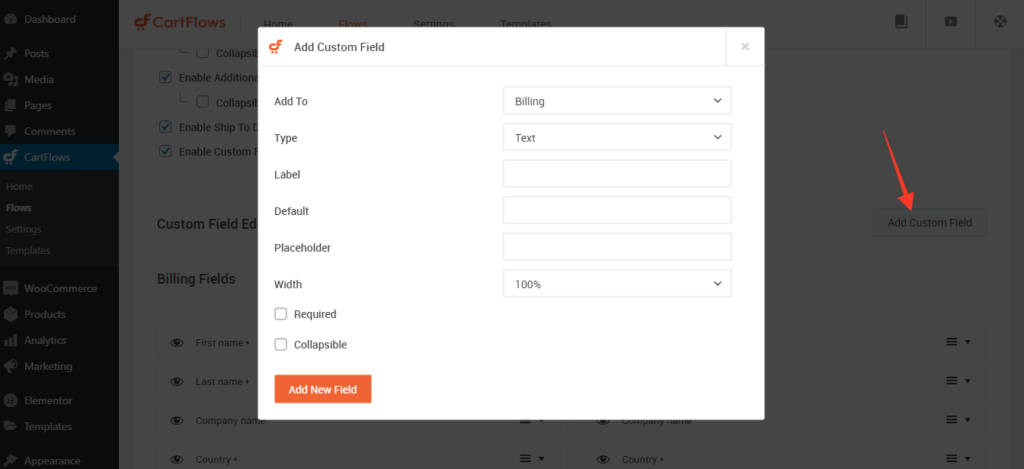
Wählen Sie Neues benutzerdefiniertes Feld hinzufügen . In diesem Feld können Sie ein zusätzliches Feld im Abschnitt „Rechnung“ oder „Versand“ des Checkout-Formulars eingeben.
Schritt 4: Sie können einen Text-, Textbereich-, Auswahl-, Kontrollkästchen- oder Versteckt-Feldtyp erstellen. Wenn Sie fertig sind, klicken Sie auf Neues Feld hinzufügen und aktualisieren Sie den Schritt.
Dadurch wird die Checkout-Seite aktualisiert, um das zusätzliche Feld widerzuspiegeln.

So entfernen Sie Felder in CartFlows
Mit CartFlows können Sie ganz einfach Checkout-Felder hinzufügen oder ausblenden. Dies ist eine wichtige Funktion, wenn Sie einen einseitigen Checkout erstellen möchten, der schnellere Einkäufe ermöglicht.
Wie entferne ich Checkout-Felder und erstelle einen einseitigen WooCommerce-Checkout?
Beginnen wir mit dem Entfernen eines Felds, um einen Checkout auf einer Seite zu erstellen.

Schritt 1: Navigieren Sie zu CartFlows > Flows > edit your_flow > Edit Checkout page.
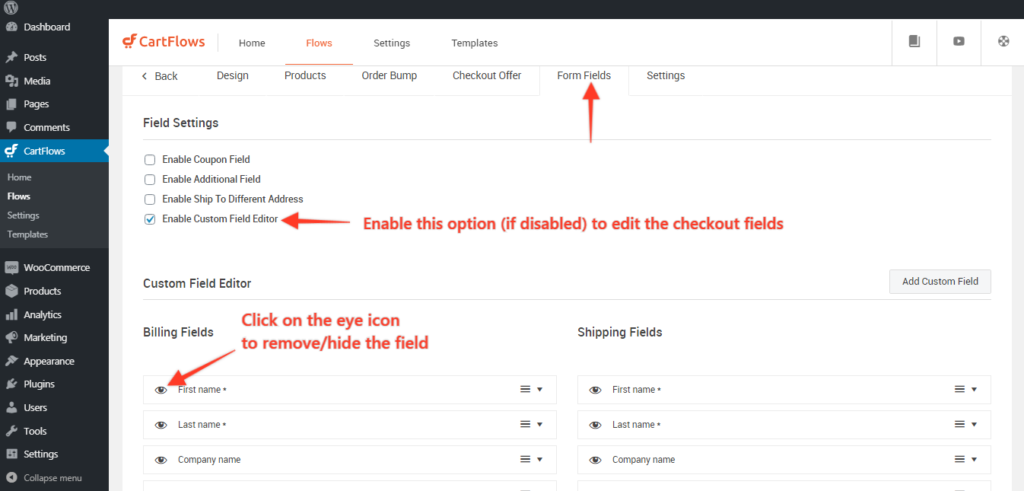
Schritt 2: Navigieren Sie zur Registerkarte Formularfelder und aktivieren Sie dann die Option – Editor für benutzerdefinierte Felder aktivieren, wenn sie deaktiviert ist.
Schritt 3: Klicken Sie auf das Augensymbol , um die Felder auf der Checkout-Seite auszublenden/zu entfernen.
Schritt 4: Klicken Sie auf die Schaltfläche Speichern/Aktualisieren und Sie sind fertig.
Das ist es!
Die Aktualisierungen sollten nun auf Ihrer Checkout-Seite angezeigt werden, sobald die Änderungen gespeichert wurden.
4. Hinzufügen von Bumps für einzelne oder mehrere Bestellungen
Order Bumps greifen den Impuls eines Kunden auf, wenn er kurz davor steht, einen Kauf zu tätigen. Wenn ihnen die richtigen Produkte zur richtigen Zeit angeboten werden, können Sie den durchschnittlichen Bestellwert leicht erhöhen.
CartFlows Pro macht es einfach, einzelne und mehrere Bestellpunkte zu Ihrer Checkout-Seite hinzuzufügen.
Schritt 1: Navigieren Sie zu CartFlows > Flows
Schritt 2: Öffnen Sie Ihren Flow, in dem Sie den Order Bump hinzufügen/bearbeiten/aktualisieren möchten.

Schritt 3: Klicken Sie auf die Schaltfläche „Bearbeiten“ Ihrer Checkout-Seite.

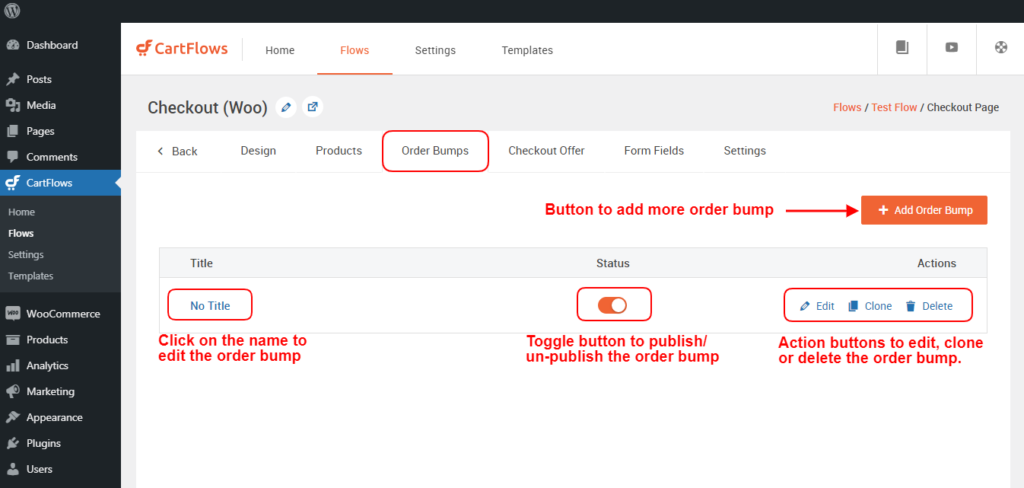
Schritt 4: Navigieren Sie zur Registerkarte Order Bump und klicken Sie auf die Schaltfläche Order Bump hinzufügen, um mehrere Order Bumps hinzuzufügen, oder klicken Sie auf Bearbeiten oder auf den Namen des Order Bumps, um den Order Bump zu bearbeiten

Nachdem Sie auf die Schaltfläche Neuen Order Bump hinzufügen geklickt haben, wird ein Popup angezeigt, in dem Sie dem Order Bump einen Namen Ihrer Wahl geben können, um seine Buchstabenverwendung zu identifizieren.
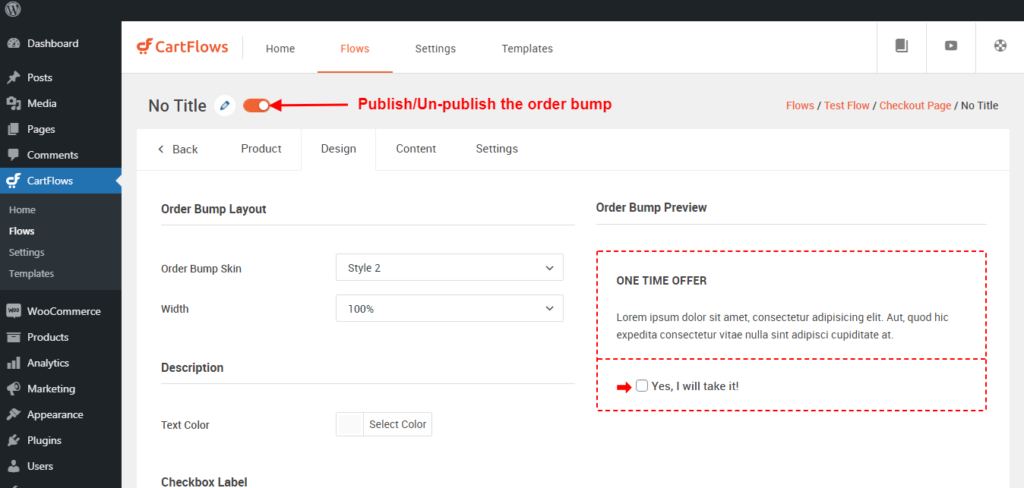
Schritt 5: Nach dem Öffnen des Bestellbereichs erhalten Sie 4 Registerkarten und diese sind Produkt, Design, Inhalt und Einstellungen.
Nachdem Sie die Order-Bump-Einstellungen eingegeben haben, können Sie den Namen auf die gleiche Weise wie bei den Schritten ändern.

Die in der Bestellanhebung bereitgestellten Registerkarten sind wie folgt
- Registerkarte „ Produkt“: Wählen Sie das Produkt aus und verwalten Sie die Rabatte für dieses Produkt
- Registerkarte „ Design“: Auf dieser Registerkarte können Sie das Design verwalten: Aussehen und Verhalten der Bestellanhebung.
- Registerkarte „ Inhalt“: Von dieser Registerkarte aus können Sie den Anzeigeinhalt des Bestellstoßes verwalten.
- Einstellungsregisterkarte: Auf dieser Registerkarte können Sie die Einstellungen für diesen bestimmten Order-Bump verwalten.
Eine neue Verbesserung besteht auch darin, dass Sie eine Vorschau des Order-Bump-Designs anzeigen können, während Sie den Inhalt entwerfen und aktualisieren.
Schritt 6: Wenn Sie mit den Änderungen fertig sind, müssen Sie jede Registerkarte speichern. Klicken Sie einfach unten auf jeder Registerkarte auf Änderungen speichern .
Top 3 der besten One-Page Checkout-Plugins für Woocommerce
Hier sind einige der besten Checkout-Seitenersteller für WordPress und WooCommerce.
1. CartFlows – Bester One Page Checkout Builder für WordPress

CartFlows ist ein hochflexibler Sales Funnel Builder für WordPress und WooCommerce. Es ist als vollständige E-Commerce-Lösung konzipiert.
Es lässt sich in viele Ihrer bevorzugten Plugins integrieren, um Arbeitsabläufe einfacher und nahtloser zu gestalten.
Es macht es einfach, schöne Zielseiten zu erstellen, da es mit vielen beliebten Seitenerstellern wie Elementor, Beaver und Divi funktioniert.
Wenn Sie ein Unternehmer sind, der bereits damit begonnen hat, Einnahmen aus Ihrem E-Commerce-Shop zu generieren, ist CartFlows die logische Wahl.
Mit den integrierten Umsatzgenerierungs- und Optimierungsfunktionen können Sie mit CartFlows die anfängliche Rentabilität viel schneller erreichen.
Es funktioniert perfekt für Benutzer, die daran interessiert sind, Produkte durch die Veröffentlichung von Inhalten zu verkaufen.
Dies ist also nützlich für E-Commerce-Geschäftsinhaber, Kursersteller, Direktversender, Online-Coaches, Autoren und andere Ersteller von Inhalten.
2. Ultimative Add-ons für Elementor (VAE)

Elementor ist die führende Website-Builder-Plattform für WordPress. Es ist ideal für Webprofis, einschließlich Entwickler, Designer und Vermarkter.
Durch die Kombination von Elementor mit Ultimate Addons For Elementor können Sie mühelos schöne Checkout-Seiten entwerfen.
Wenn Sie also nur Checkout-Seiten erstellen müssen, kann dieses Plugin die Funktionalität von Elementor verbessern, damit Sie diese Seiten einfach erstellen können.
3. One Page Checkout von WooCommerce
WooCommerce hat erkannt, dass der Standard-Checkout lang ist, und hat daher ein Plugin gestartet, um das Problem zu beheben. One Page Checkout von WooCommerce hilft Ihnen, die ausgewählten Produkte und das Checkout-Formular auf derselben Seite anzuzeigen. Kunden können ihre Bestellung bearbeiten und weiter bezahlen, ohne die Checkout-Seite zu verlassen.
Mit diesem Plugin können Sie verschiedene Checkout-Formulare erstellen und die Shortcodes zu jeder von Ihnen erstellten Zielseite hinzufügen.
Unsere Top-One-Page-Checkout-Vorlagen für höhere Conversions
CartFlows hat eine ständig wachsende einseitige Liste von Vorlagen für verschiedene Zwecke. Sie können unsere Checkout-Vorlagen hier erkunden oder durch die Vorlagen für Zielseiten, Opt-ins, Upsells und Downsells stöbern.
Im Folgenden finden Sie eine Liste unserer bevorzugten einseitigen Checkout-Vorlagen, die Sie sofort verwenden können:
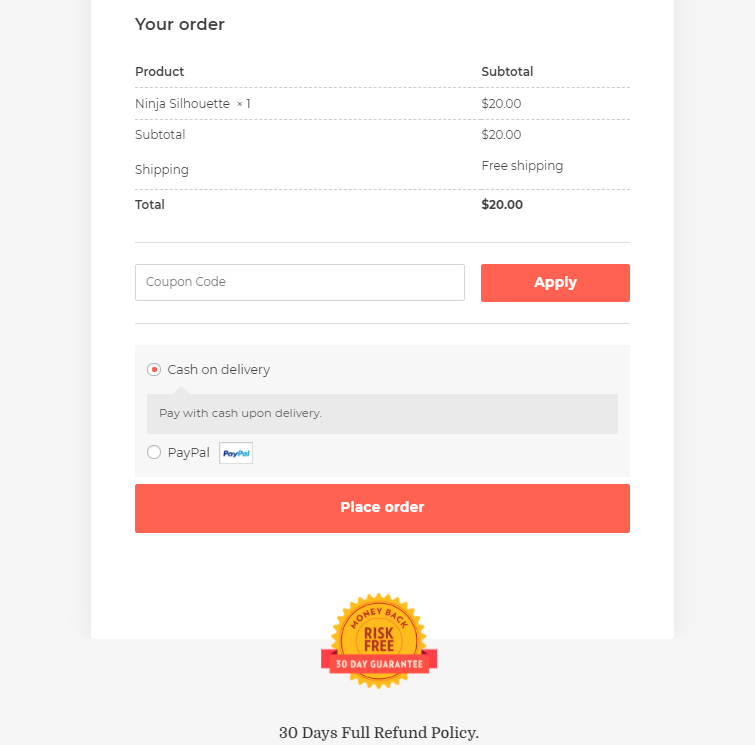
WooCommerce One Page Checkout-Vorlage Nr. 1
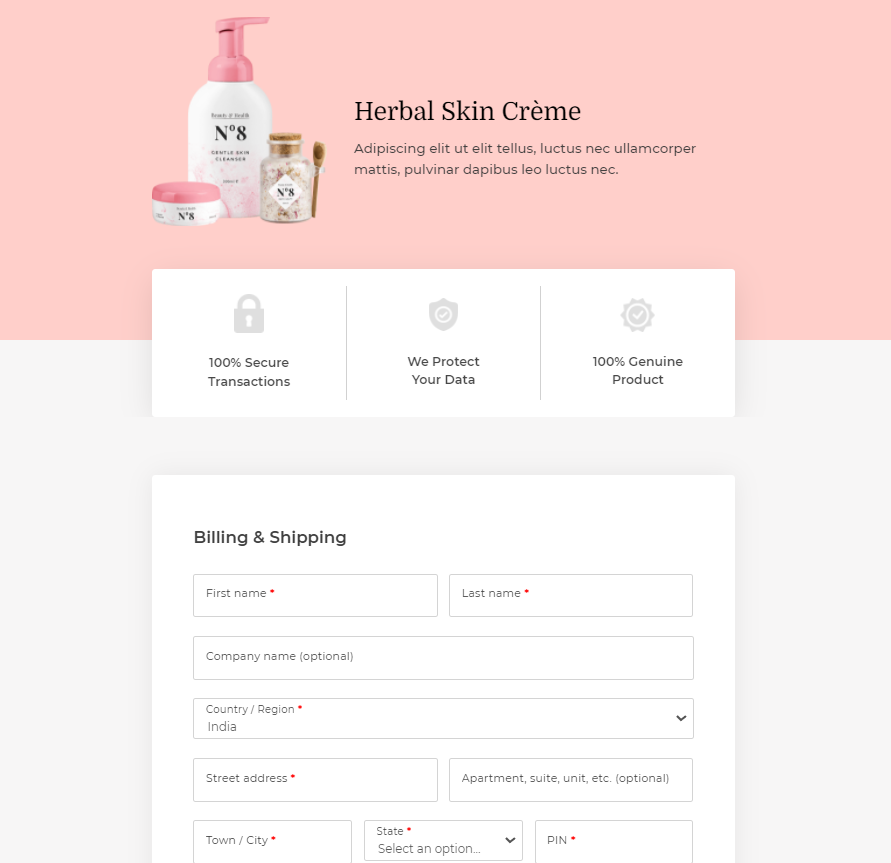
Diese Seite gefällt mir besonders wegen des minimalistischen Ansatzes. Diese Seite zeigt nur das endgültige Checkout-Formular, Vertrauenssymbole und den Gesamtzahlungsbetrag am Ende an.

Der strategisch platzierte „Risikofrei“ -Stempel trägt zum Vertrauen bei, sodass Ihre Kunden mit größerer Wahrscheinlichkeit mit der Zahlung fortfahren. Sie können diesen Checkout verwenden, wenn Sie ein eher minimalistisch gestaltetes Geschäft haben.
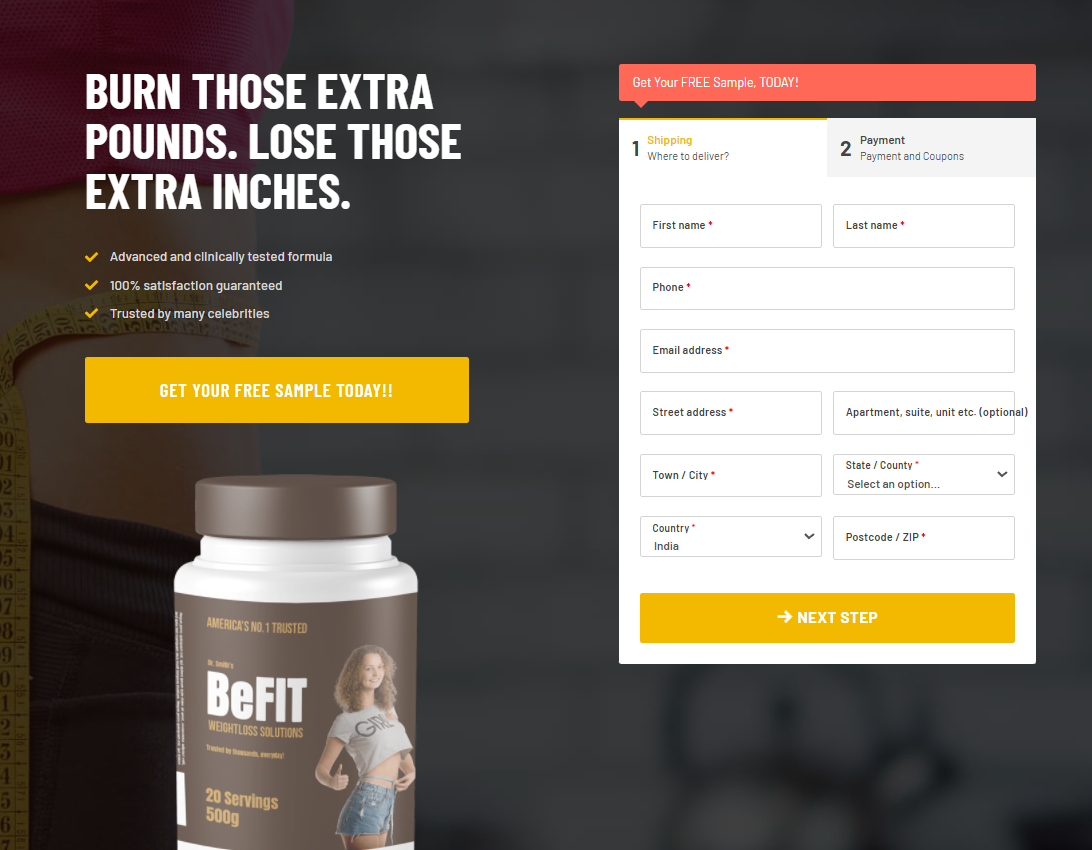
Einseitige Checkout-Vorlage Nr. 2

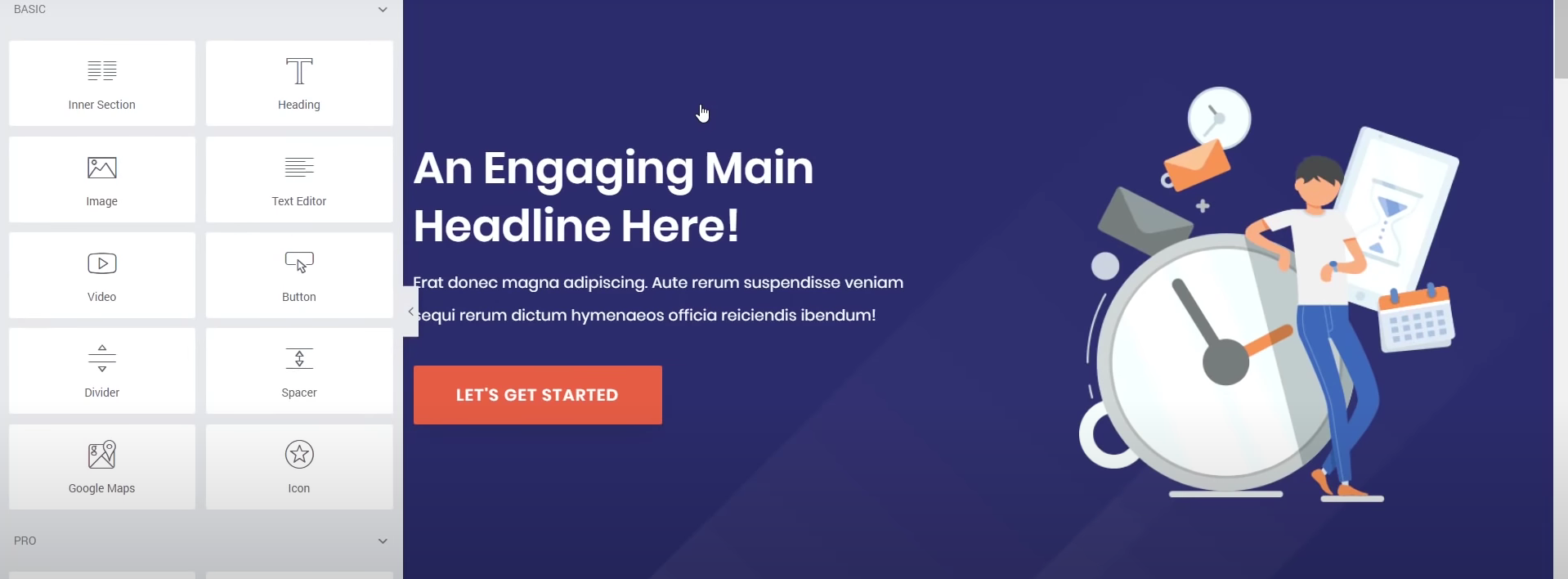
Diese Seite würde wirklich gut für den Checkout einzelner Produkte funktionieren. Es zeigt das Produkt, die Vorteile und ein Bild des Produkts auf der linken Seite. Das minimale, zweistufige Checkout-Formular wird direkt neben diesen Informationen angezeigt.
Wenn ein Benutzer nach unten scrollt, gibt es Video-Erfolgsgeschichten und schriftliche Erfahrungsberichte von bestehenden Kunden, die das Vertrauen in das Produkt weiter stärken.
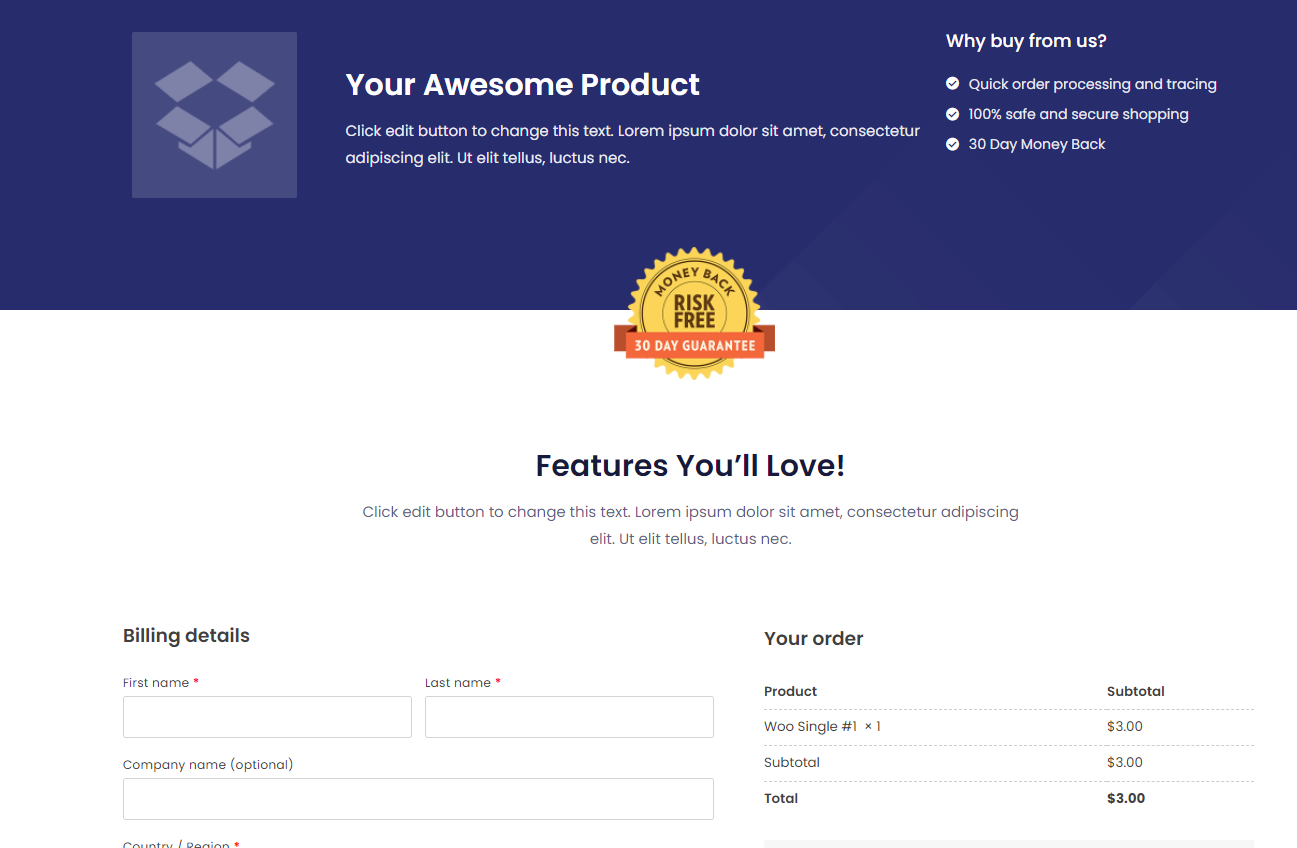
Checkout-Vorlage Nr. 3

Diese Vorlage ist eher ein Klassiker. Es funktioniert mit den meisten Geschäften, unabhängig vom Design, indem einfach die blaue Kopfzeile oben geändert wird.
Wenn Ihnen also keine bessere Vorlage für Ihre Bedürfnisse einfällt, fahren Sie mit dieser fort und Sie können loslegen!
Fazit
Das Erstellen eines One-Page-Checkouts in WooCommerce ist einer der wichtigsten Schritte, die Sie auf dem Weg zur Optimierung der Conversion-Rate unternehmen können.
Mühelose Checkouts wie diese helfen Ihnen, den gesamten Prozess und die Entscheidungsfindung für Ihre Kunden zu beschleunigen.
Während das Erstellen eleganter und schneller Checkout-Seiten in WooCommerce viel schwieriger ist, macht es CartFlows wirklich einfach, von vorne anzufangen und mühelos einen erweiterten Checkout-Flow aufzubauen.
Also mach weiter und probiere es aus. Mit diesen wenigen einfachen Schritten, über die wir hier gesprochen haben, können Sie möglicherweise Ihre Conversions steigern!