Warum Sie One Page Checkout in WooCommerce verwenden sollten
Veröffentlicht: 2022-06-30Wenn Sie zum ersten Mal einen Online-Shop mit WooCommerce starten, ist es leicht, sich in der allgemeinen To-do-Liste zu verfangen, die Sie befolgen müssen, um loszulegen. Sie benötigen hochwertiges WooCommerce-Hosting, damit Sie es konfigurieren können. Sie brauchen einen Einkaufswagen, also richten Sie ihn auch ein. Ein Kontaktformular ist ebenfalls erforderlich, also fügen Sie es ebenfalls hinzu. Und obwohl dies alles in Ordnung und notwendig ist, bleibt manchmal, wenn Sie fertig sind und Ihren Online-Shop starten, noch viel zu wünschen übrig.
Einer der wichtigsten Bereiche, die repariert werden müssen, ist der Checkout-Prozess. Insbesondere die Optimierung des Bezahlvorgangs für ein reibungsloseres Erlebnis für Kunden hat höchste Priorität, da sie sich direkt auf die Conversions auswirkt. Den Checkout zu vereinfachen – und sich sogar für ein Checkout-Erlebnis auf einer Seite zu entscheiden – ist der beste Weg.
In diesem Sinne werden wir uns heute hier darauf konzentrieren. Insbesondere werden wir besprechen, was One-Page-Checkout ist, seine Vor- und Nachteile, mehrere Plugin-Optionen zum Hinzufügen dieser Funktion in WooCommerce und sogar ein Tutorial zum Anpassen Ihrer One-Page-Checkout-Seite anbieten.
Lassen Sie uns darauf eingehen!
Was ist One Page Checkout in WooCommerce?
Lange Kassenbildschirme können Besucher, die sonst einen Kauf getätigt hätten, vertreiben. Wenn Sie sich durch mehrere Seiten klicken und viele unnötige Informationen ausfüllen müssen, zieht sich der Bestellvorgang hin und her. Und je länger der Checkout-Prozess ist, desto wahrscheinlicher ist es, dass Kunden irgendwann abbrechen. Dies wird als Warenkorbabbruch bezeichnet.
Laut dem Baymard Institute beträgt die durchschnittliche Abbruchrate des Einkaufswagens 69,2 %, gemessen an fast 50 verschiedenen Studien zu diesem Thema. Sie fanden auch heraus, dass 17 % der Käufer einen zu langen oder zu komplizierten Bezahlvorgang als Grund für ihren Abbruch nannten.
Insgesamt bedeutet ein nicht optimierter Checkout-Prozess eine reduzierte Konversionsrate und weniger Umsatz für Ihr Unternehmen.
Eine großartige Lösung für dieses Problem ist die Implementierung eines einseitigen Checkouts, der den Vorgang komprimiert, sodass er auf einen einzigen Bildschirm passt und weniger Zeit zum Abschluss benötigt.
Wenn Sie wirklich mehrere Seiten mit Informationen benötigen, ist es möglicherweise besser, sie auf ein paar Seiten zu verteilen. Und für diese Fälle wird ein Fortschrittsbalken sehr bevorzugt, da er den Kunden genau mitteilt, wie viel sie noch abschließen müssen, bevor die Kasse abgeschlossen ist.
Aber wenn Sie einige Formularfelder ausschneiden und auf einer einzigen Seite zusammenfassen können, kann dies sehr effektiv sein, um Ihre Konversionsrate zu steigern.
Sie können auch einen One-Page-Checkout für Wiederholungskäufer implementieren. Das heißt, alte Informationen werden automatisch per AutoFill in das Formular eingetragen, was Stammkunden viel Zeit spart. Oder Sie können eine „Jetzt kaufen“-Schaltfläche hinzufügen, um den Warenkorb ganz zu überspringen.
zu beginnenVor- und Nachteile von One Page Checkout
Bevor wir zu unserer Liste der Plugins kommen und erfahren, wie Sie einen One-Page-Checkout anpassen können, werfen wir zunächst einen Blick auf die Vor- und Nachteile der Verwendung eines One-Page-Checkouts für Ihren Online-Shop.
Vorteile
- Kann die E-Commerce-Conversion-Rate steigern und den Warenkorbabbruch reduzieren.
- Beschleunigt den Checkout-Prozess und schafft ein positiveres, weniger langwieriges Erlebnis für Kunden.
- Kann mit AutoFill für Stammkunden kombiniert werden, um den Checkout wirklich zu optimieren.
Nachteile
- Wenn Sie wirklich ein längeres Checkout-Formular benötigen, kann es auch die Conversions beeinträchtigen, wenn Sie alles auf eine Seite packen.
Die 9 besten One-Page-Checkout-Plugins für WooCommerce
Lassen Sie uns einige Ihrer Möglichkeiten untersuchen, wenn es um effektive und nützliche One-Page-Checkout-Lösungen geht. Hier sind neun unserer beliebtesten WooCommerce-Plugins und -Erweiterungen, die diesen Prozess vereinfachen.
1. WooCommerce One Page Checkout

.WooCommerce One Page Checkout ist die erste Wahl für die Erweiterung, um Ihr Checkout-Erlebnis in eine One-Page-Angelegenheit zu verwandeln.
Damit können Sie jede Seite in eine Checkout-Seite umwandeln und benutzerdefinierte Checkout-Seiten erstellen, die das Checkout-Formular auch direkt auf der Produktseite anzeigen. Auf diese Weise muss ein Kunde nie die Produktseite verlassen, um zur Kasse zu gehen. Alles – von der Produktauswahl bis zur Eingabe der Zahlungsinformationen – wird auf einer Seite behandelt.
Sie haben auch die Möglichkeit, Checkout-Formulare auf benutzerdefinierten Zielseiten anzuzeigen. WooCommerce One Page Checkout kostet 79 $ pro Jahr.
2. Einseitige Kasse und Layouts

Als nächstes kommt One Page Checkout and Layouts, ein WordPress-Plugin, das darauf abzielt, die Komplexität des Checkout-Prozesses zu reduzieren. Es komprimiert die Warenkorb- und Checkout-Ansichten auf einer einzigen Seite. Auf diese Weise kann ein potenzieller Kunde Produkte entfernen oder die Anzahl der Produkte in seinem Einkaufswagen auf derselben Seite ändern, auf der er seine Checkout-Informationen eingibt – ein Neuladen der Seite ist nicht erforderlich.
Dieses kostenlose Plugin verspricht schnellere Checkout-Zeiten, Ajax-Unterstützung für alle Bereiche und ein mobilfreundliches Design.
Eine Premium-Version dieses Plugins ist ebenfalls verfügbar, die zusätzliche Funktionen wie interaktive Drag-and-Drop-Layouts, die Option zum Ein- oder Ausblenden von Rechnungs- und Versandfeldern und drei Bestellzusammenfassungsstile bietet. Die kostenpflichtige Version kostet 21 $.
3. Bolt-Checkout für WooCommerce

Dann gibt es noch die Erweiterung Bolt Checkout für WooCommerce, die Ihren Kunden ein vollständig optimiertes Checkout-Erlebnis bietet. Es verspricht ein optimiertes Checkout-Erlebnis, das für alle Geräte, Geschwindigkeit und Betrugserkennung optimiert wurde.
Zu den wichtigsten Funktionen gehören eine Reduzierung der Formularfelder an der Kasse, ein responsives Design für Mobilgeräte und die Verwendung von Verhaltensdaten, die auf maschinellem Lernen basieren, um diejenigen besser zu erkennen, die versuchen, betrügerische Einkäufe zu tätigen.
Bolt Checkout für WooCommerce kann kostenlos heruntergeladen und verwendet werden.
4. Schneller Wagen

Eine weitere erstklassige Plug-in-Option ist Fast Cart, die unnötige Checkout-Schritte durch ein einseitiges Checkout-Formular ersetzt. Es funktioniert ähnlich wie WooCommerce One Page Checkout, da es ein Bestellformular direkt zu den Produktseiten hinzufügt. Indem Sie die „Reibung“ an der Kasse reduzieren, können Sie verlassene Warenkörbe reduzieren und die Konversionsrate steigern.
Es verspricht auch eine gute Integration in Ihr WordPress-Theme und kann vollständig an Ihre Marke und Ihre Bedürfnisse angepasst werden. Ändern Sie Farben und Layout, fügen Sie Upsells für andere Produkte hinzu oder verwenden Sie sie unverändert.
Fast Cart kostet 79 $ pro Website und Jahr oder 249 $ pro Website für die lebenslange Nutzung.
Barn2 Plugins erstellt auch das Produkttabellen-Plugin, das eine Bestellfunktion auf einer Seite, sofortige Suche und Sortierung sowie die Möglichkeit hinzufügt, Produkttabellen überall und auf beliebige Weise zu erstellen und hinzuzufügen, einschließlich über Shortcode, Block oder innerhalb von Beiträgen oder Seiten. Sie können auch aus einer Vielzahl von Informationen auswählen, die angezeigt werden sollen, wie z. B. benutzerdefinierte Felder, Attribute, SKU, Video usw.
5. PeachPay | Ein-Klick-Kasse

Oder vielleicht wäre PeachPay für Sie interessanter? Diese Erweiterung macht es einfach, viel einfachere Checkout-Prozesse für Ihre Kunden zu erstellen. Es verspricht, ein Ein-Klick-Checkout-Erlebnis zu bieten. Jetzt gilt dies nur für Stammkunden, aber es ist ein äußerst attraktives Feature für den Aufbau von Markentreue und ein nahtloses Erlebnis für Interessenten.
Zu den bemerkenswerten Funktionen gehört hier die Möglichkeit, Ihrer Website ohne Einrichtung einen Express-Checkout-Button hinzuzufügen. Und Sie können es platzieren, wo immer Sie möchten – Produktseiten, Mini-Warenkorb oder vollständige Warenkorbseiten.
Es erweitert auch die Ein-Klick-Kaufabwicklung für Stammkunden, enthält einen Testmodus und bietet eine Vielzahl von Anpassungsoptionen für Schaltflächen.
Diese WooCommerce-Erweiterung kann kostenlos heruntergeladen und verwendet werden.
6. Direkter Checkout für WooCommerce

Ein weiteres WooCommerce-Plugin, das einen Besuch wert ist, ist Direct Checkout für WooCommerce. Dieser macht es einfacher, den Umsatz zu steigern, indem er die Schritte reduziert, die Ihre Kunden zum Abschluss der Kaufabwicklung unternehmen müssen.

Es funktioniert, indem es die Warenkorbseite vollständig abschafft und stattdessen die Schaltfläche „In den Warenkorb“ in eine Schaltfläche verwandelt, die Kunden direkt zur Kasse führt. Auch die Checkout-Seite muss nicht neu geladen werden, sodass alles gestrafft wird. Sie können es auch verwenden, um Checkout-Felder nach Belieben zu entfernen.
Obwohl eine kostenlose Version des Plugins verfügbar ist, bietet es kein One-Page-Checkout als Funktion. Sie müssen die Premium-Version erwerben, um Zugriff auf diese Funktion sowie eine Schnellkauf-Schaltfläche und Support zu erhalten. Premium-Pläne beginnen bei einer einmaligen Zahlung von 30 US-Dollar für eine Einzelstandortlizenz.
7. Express-Shop

Eine weitere Plugin-Option ist das Express Shop WooCommerce-Plugin. Dieser funktioniert, indem er jedes Produkt in Ihrem Shop als Single-Page-Shop anzeigt. Das heißt, Käufer können direkt auf jeder Produktseite zur Kasse gehen. Dies fördert ein schnelleres Einkaufserlebnis, wodurch Warenkorbabbrüche reduziert und Conversions gesteigert werden können.
Die Pläne beginnen bei 24 US-Dollar pro Jahr für eine Einzelstandortlizenz, die ein Jahr vorrangigen Support und Upgrades umfasst.
8. Kassierer

Und dann gibt es noch das Cashier WooCommerce-Plugin, das Ihrem Online-Shop-Arsenal eine Vielzahl von Möglichkeiten hinzufügt, um den Checkout-Prozess zu beschleunigen. Es fügt für den Anfang eine direkte Kasse, eine Ein-Klick-Kasse und „Jetzt kaufen“-Schaltflächen hinzu.
Dieses Plugin bietet eine breite Palette von Funktionen zur Optimierung Ihres Checkout-Prozesses, wie Sie es für richtig halten und wie Sie glauben, dass es für Ihre Branche und Produktlinie am besten funktioniert. Einige bemerkenswerte Funktionen sind die Ein-Klick-Kasse für ein viel schnelleres Einkaufserlebnis in Verbindung mit den Schaltflächen „Jetzt kaufen“. Es wird auch mit einem Seitenwagen geliefert, mit dem Kunden jederzeit auf ihren Warenkorb zugreifen können, ohne dafür eine Produktseite verlassen zu müssen.
Weitere Funktionen sind Produktempfehlungen, Warenkorbbenachrichtigungen und Links zum Hinzufügen zum Warenkorb. Es ist auch mit WooCommerce-Abonnements kompatibel.
Das Cashier WooCommerce-Plugin kostet 49 $ pro Jahr.
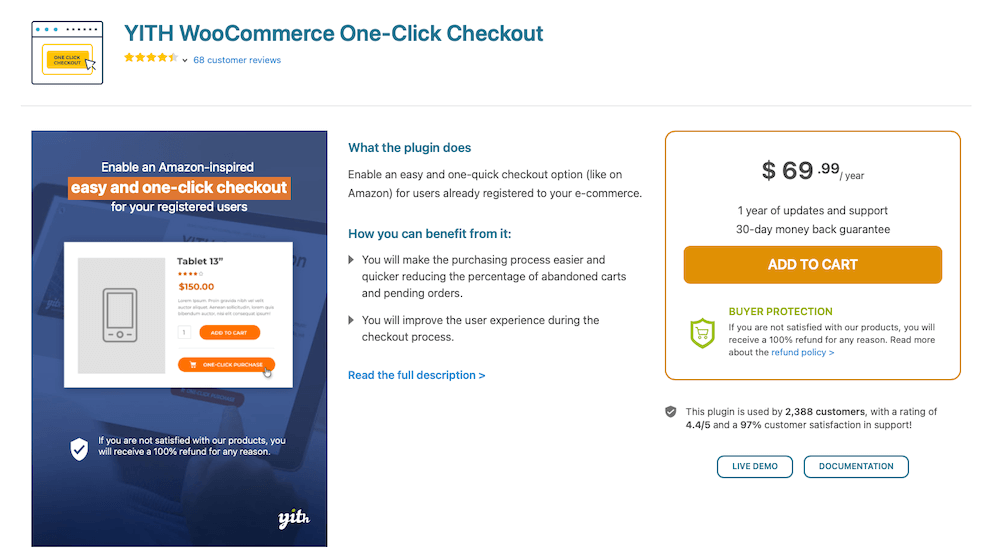
9. Yith WooCommerce One-Click-Checkout

Schließlich möchten Sie vielleicht das Yith WooCommerce One-Click Checkout-Plugin in Betracht ziehen. Es bietet eine Ein-Klick-Checkout-Option, die den Angeboten von Amazon nachempfunden ist. Es verspricht einen schnelleren Checkout-Prozess, der verlassene Warenkörbe reduziert.
Es fügt auch die Option hinzu, direkt von einer Produktseite aus einzukaufen. Außerdem können Sie jeden Aspekt dieses einseitigen Checkout-Erlebnisses mit benutzerdefinierten Farben und Schaltflächenbeschriftungen anpassen. Sie können auch die Ein-Klick-Kauffunktion für Gäste ein- oder ausschalten und aus zwei verschiedenen Layouts wählen. Die Optionen werden ebenfalls detaillierter und ermöglichen es Ihnen, die Ein-Klick-Kaufoptionen für bestimmte Produktseiten oder Produktkategorien auszublenden.
Dieses Plugin kostet 69,99 $ pro Jahr, was ein Jahr Updates und Support beinhaltet.
So passen Sie die WooCommerce One Page Checkout-Seite an
Nachdem Sie nun einige Plugin- und Erweiterungsoptionen zum Herumspielen haben, können wir kurz darauf eingehen, wie Sie das Checkout-Erlebnis auf einer Seite für Ihre Kunden anpassen können.
1. Installieren Sie das Plugin Ihrer Wahl
Ihre erste Aufgabe besteht darin, das Plugin Ihrer Wahl zu installieren, um WooCommerce eine einseitige Kaufabwicklung hinzuzufügen. Für unsere Zwecke hier installieren wir als Beispiel die Erweiterung Bolt Checkout für WooCommerce. Laden Sie dazu einfach das Plugin herunter und laden Sie es dann als .zip-Datei auf Ihre WordPress-Site unter Plugins > Neu hinzufügen hoch .

Nach der Aktivierung werden Sie zu Ihrer Plugins -Seite weitergeleitet und können zur Einstellungsseite des Plugins gehen, um mit der Anpassung zu beginnen.
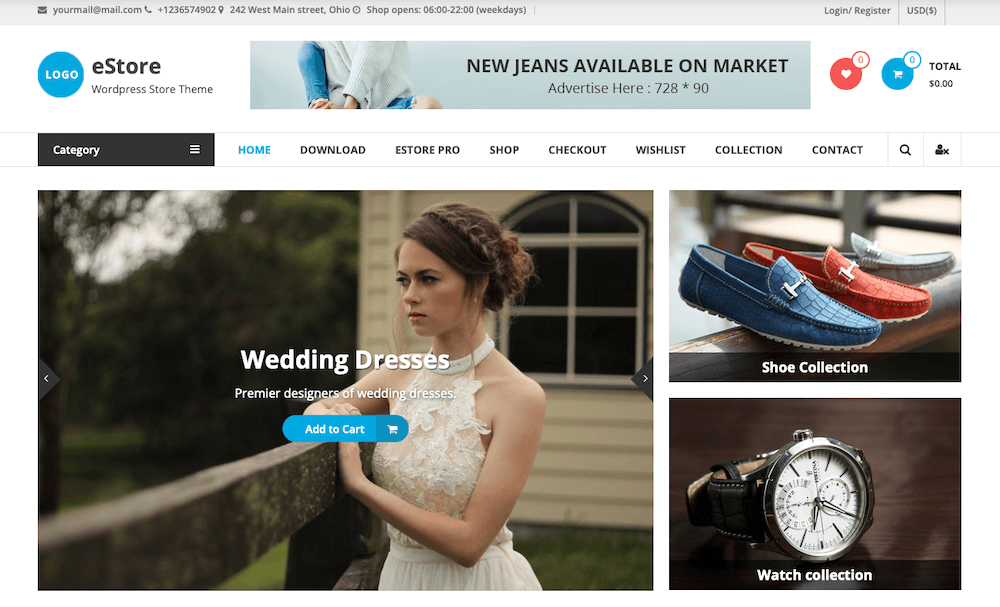
2. Verwenden Sie ein Design mit Checkout-Vorlagen
Obwohl die meisten WooCommerce-spezifischen Themes dies enthalten, ist es dennoch wichtig zu überprüfen, ob das von Ihnen verwendete Theme Checkout-Vorlagen enthält. Sowohl Orchid Store als auch eStore sind gute Beispiele für WooCommerce-Designs, die Checkout-Seitenvorlagen bereitstellen, die Sie anpassen können.

3. Verwenden Sie einen Page Builder
Egal, ob es sich um den Gutenberg-Blockeditor oder ein WooCommerce-kompatibles Seitenerstellungs-Plug-in wie Elementor oder Brizy handelt, die Verwendung eines Seitenerstellers kann Ihnen dabei helfen, das Erscheinungsbild Ihrer Einzelseiten-Kaufabwicklung zu erreichen, ohne in den Code eintauchen zu müssen.
4. Gästekasse hinzufügen
Viele der oben genannten Plugins haben Optionen zum Hinzufügen einer Gastkasse zu Ihrer Website, und WooCommerce selbst ermöglicht dies auch.
5. Verwenden Sie weniger Felder

Die Bolt-Erweiterung ermöglicht es Ihnen, den Checkout-Prozess zu rationalisieren und Checkout-Felder zu eliminieren, die nicht Ihren Anforderungen entsprechen, oder einfach nur Unordnung hinzuzufügen. Wenn Sie nur weniger Felder auf Ihren Checkout-Seiten verwenden möchten (aber kein vollständiges One-Page-Erlebnis erstellen), können Sie ein Plugin wie Checkout Field Editor verwenden, um die Anzahl der Felder zu reduzieren, die Kunden vor dem Bezahlen ausfüllen müssen.
6. Fügen Sie eine Schaltfläche „Jetzt kaufen“ hinzu

Zusätzlich zu den Funktionen, die Bolt bietet, können Sie auch eine Erweiterung wie den Quick Buy Now Button für WooCommerce für Ihren Shop verwenden.
7. Fügen Sie Upsells und Add-Ons hinzu
Sobald Sie Ihren One-Page-Checkout konfiguriert haben, können Sie noch mehr Conversion-Möglichkeiten schaffen, indem Sie eine Erweiterung wie Cart Upsell für WooCommerce verwenden.

Diese Erweiterung zeigt die relevantesten Produkte für das, was ein potenzieller Kunde gerade ansieht. Sie können diese Upsell-Auslöser auf den Produkttyp, die Kategorie, den aktuellen Gesamtbetrag im Einkaufswagen des potenziellen Kunden usw. stützen.

Eine weitere Option sind WooCommerce Checkout Add-ons, mit denen Sie relevante Produkte hervorheben, kostenlosen Versand anbieten oder Add-ons wie Geschenkverpackungen, Tipps oder Versicherungen für einzelne Produkte bewerben können.
8. A/B-Test Ihrer Checkout-Seiten
Sobald Ihr One-Page-Checkout eingerichtet ist und ausgeführt wird, können Sie mit der Durchführung von A/B-Tests beginnen. Dies sollten Sie für Ihren Online-Shop immer tun. Es hilft Ihnen herauszufinden, was bei Ihren Kunden funktioniert und welche Verbesserungen Sie vornehmen können.

Eine Erweiterung wie A/B-Testing für WooCommerce ist eine naheliegende Wahl für die Erstellung von Split-Tests. Probieren Sie mehrseitige Checkout-Formulare im Vergleich zu Einzelseiten, Preistests, Versandwerten und mehr aus.
Zusammenfassung
Hoffentlich haben Sie jetzt ein klares Verständnis dafür, warum Sie auf jeden Fall einen einseitigen Checkout-Prozess für Ihre WooCommerce-Website verwenden sollten. Es steht dafür, die Aufgabe des Einkaufswagens zu reduzieren, die Conversions zu steigern und für eine insgesamt angenehmere Benutzererfahrung für Ihre Kunden zu sorgen.
Wir haben Sie auch mit zahlreichen Plugin- und Erweiterungsoptionen ausgestattet, mit denen Sie mit minimalem Aufwand Ihr eigenes One-Page-Checkout-Erlebnis erstellen können. Außerdem haben wir einen kurzen Überblick darüber gegeben, welche Arten von Funktionen und Anpassungen Sie möglicherweise an Ihrem Checkout-Prozess vornehmen möchten.
Letztendlich sollten Sie, um das beste Checkout-Erlebnis zu erzielen, sicherstellen, dass Ihr WooCommerce-Hosting erstklassig ist, bevor Sie irgendetwas anderes tun. Viel Glück!
