So erstellen Sie ein WooCommerce-Bestellformular (in 5 Schritten)
Veröffentlicht: 2022-06-17Wenn Sie einen E-Commerce-Shop betreiben, ist das Angebot einer reibungslosen Käuferreise entscheidend für den Erfolg. WooCommerce erstellt jedoch standardmäßig für jedes Produkt eine separate Seite, was Ihre Besucher verlangsamen kann. Lesen Sie weiter, um zu erfahren, wie Sie ein WooCommerce-Bestellformular erstellen, damit Sie bequem eine Liste von Produkten an einem Ort anzeigen können:

In diesem Beitrag erklären wir, was ein Bestellformular ist und wie es die Benutzererfahrung für Verbraucher optimieren kann. Dann führen wir Sie durch die Erstellung und Anpassung eines Bestellformulars in WooCommerce mit Beaver Builder. Lass uns gleich eintauchen!
Inhaltsverzeichnis
- Eine Einführung in WooCommerce-Bestellformulare
- So erstellen Sie ein WooCommerce-Bestellformular (in 5 Schritten)
- Schritt 1: Installieren Sie WooCommerce Product Table Lite
- Schritt 2: Erstellen Sie eine Tabelle für Ihre Produkte
- Schritt 3: Ändern Sie Produkte in Ihrer Abfragetabelle
- Schritt 4: Bearbeiten Sie die Spalten und Zeilen Ihrer Produkttabelle
- Schritt 5: Passen Sie die Details und das Erscheinungsbild des Bestellformulars an
- Fazit
Eine Einführung in WooCommerce-Bestellformulare
WooCommerce ist eine der gängigsten Lösungen zum Erstellen von Online-Geschäften mit WordPress. Dieses WordPress-Plugin ist bekannt für seine Einfachheit und Benutzerfreundlichkeit.
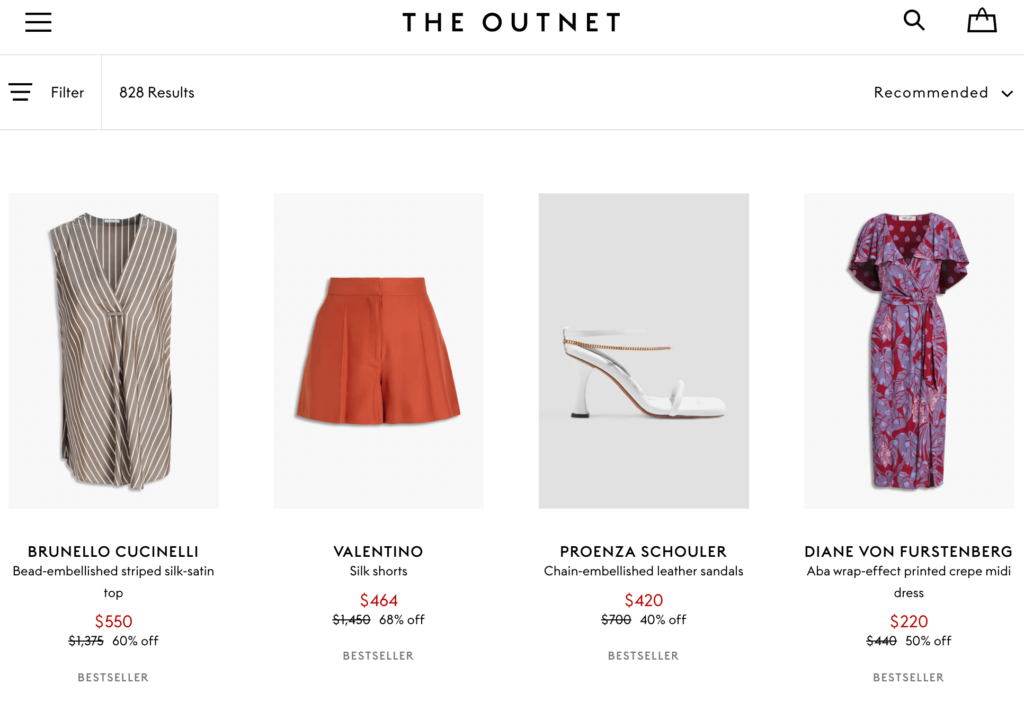
Die Standardeinstellungen in beliebten Themen für WooCommerce-Shops zeigen normalerweise Artikel mit großen Bildern und Preisen an:

Manchmal enthalten sie eine Schaltfläche „ In den Warenkorb “. Darüber hinaus werden Produktbilder normalerweise in einem Raster von drei oder vier Artikeln pro Reihe dargestellt. Dies kann viel Platz auf der Seite einnehmen.
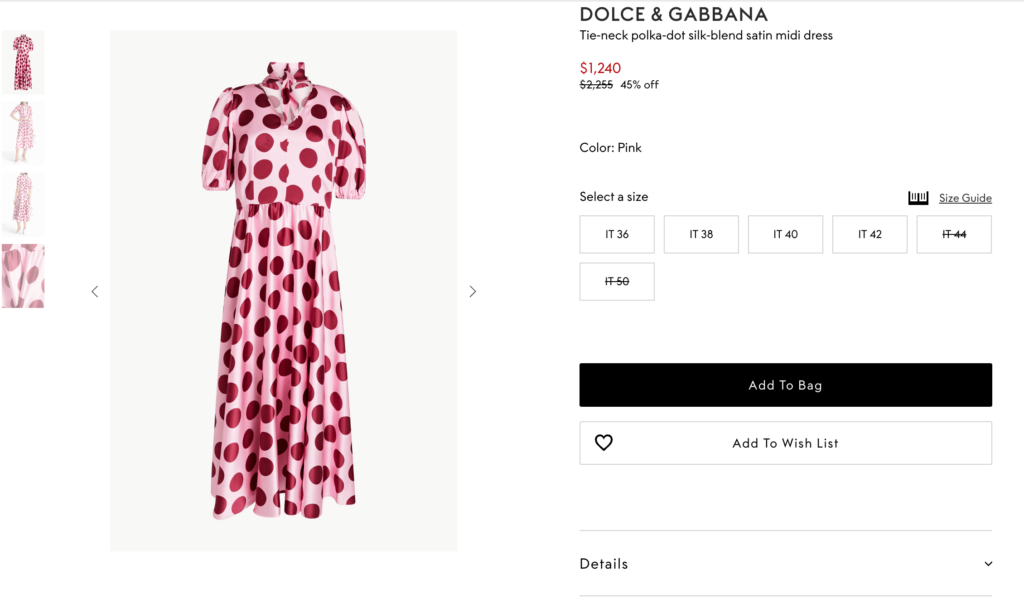
In der Regel können Benutzer Produktseiten durchsuchen oder in die Suchleiste eingeben, wonach sie suchen. Dieses Layout bietet Kunden ein Standard-E-Commerce-Erlebnis:

In den meisten Fällen funktioniert dieses grundlegende Webdesign gut, da Käufer damit Produkte durchsuchen und gleichzeitig ihre Details anzeigen können. Dieses Layout ist jedoch nicht für jeden E-Commerce-Shop ideal. Einfach ausgedrückt, so viele WooCommerce-Shopseiten könnten für die Anforderungen Ihres Shops zu kompliziert sein.
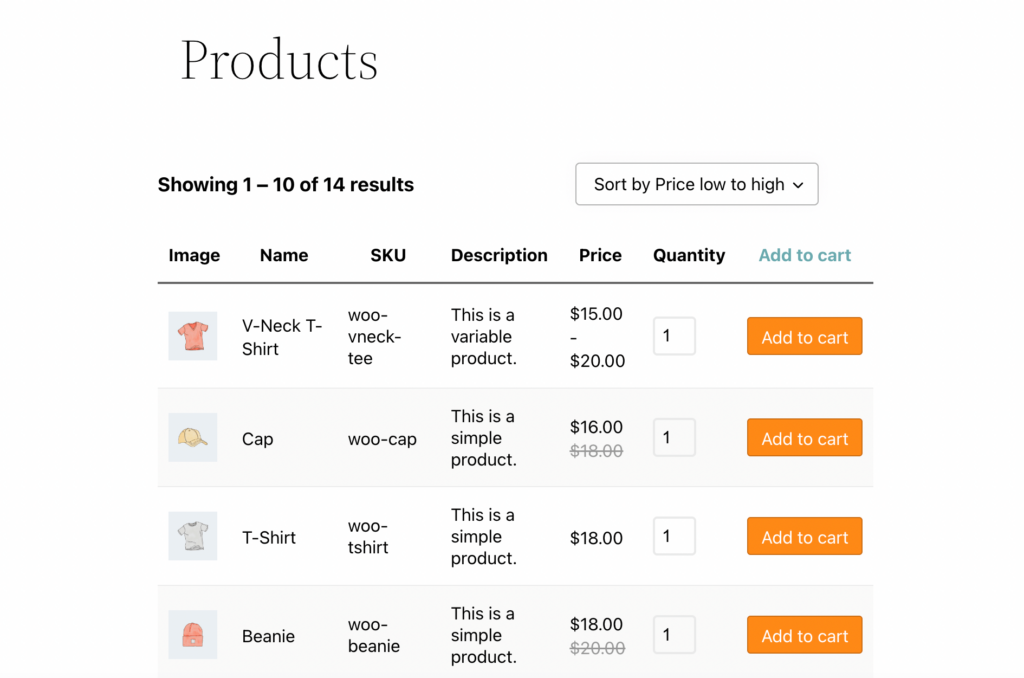
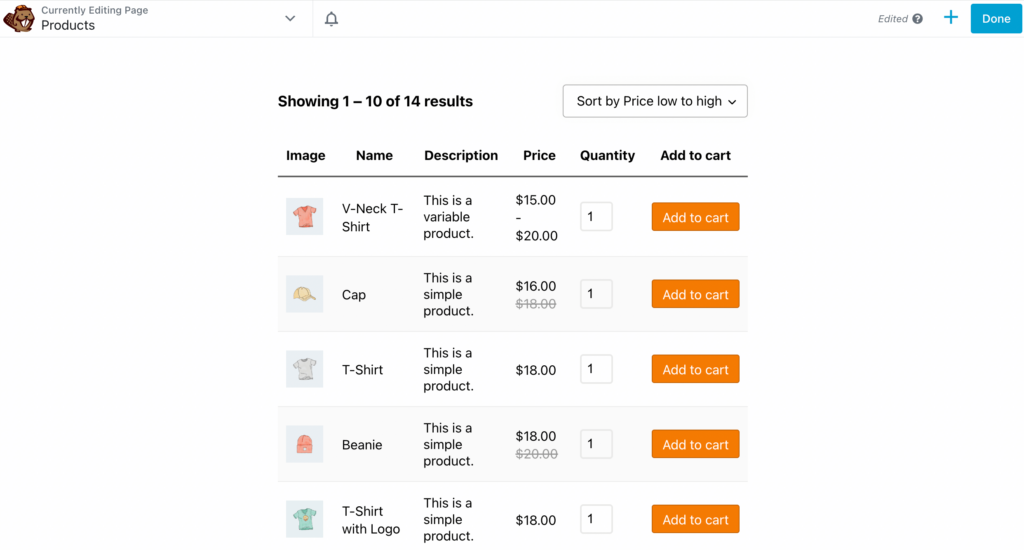
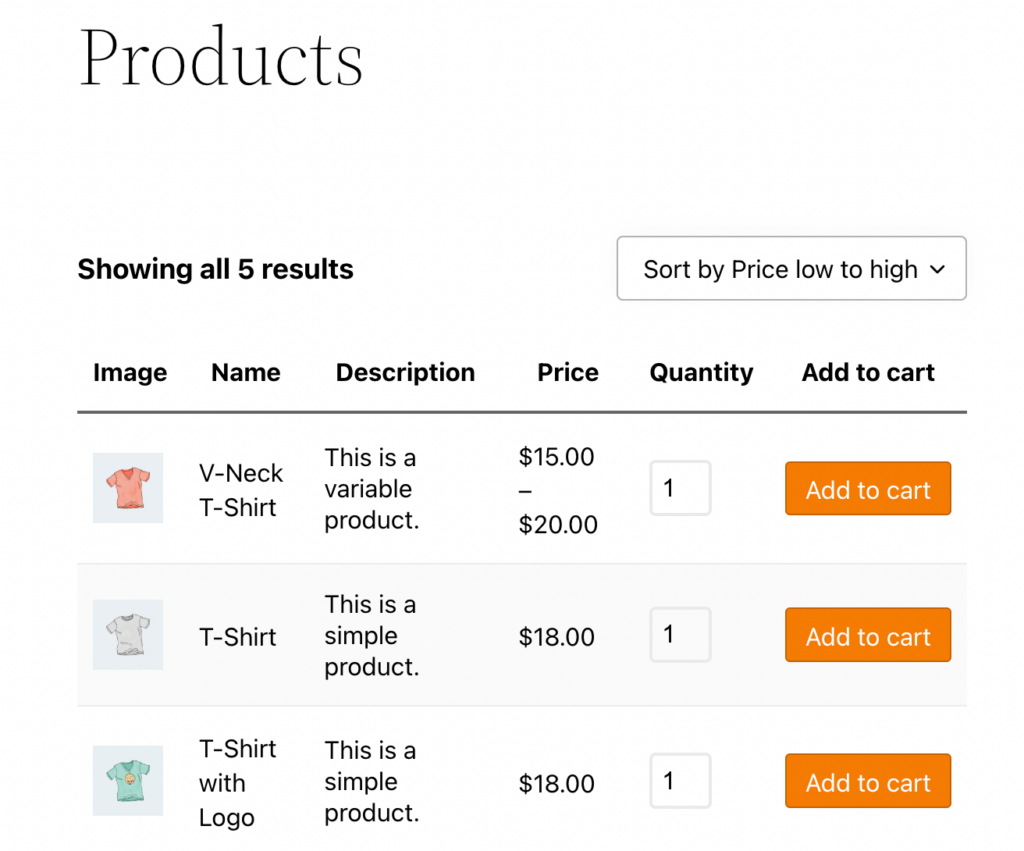
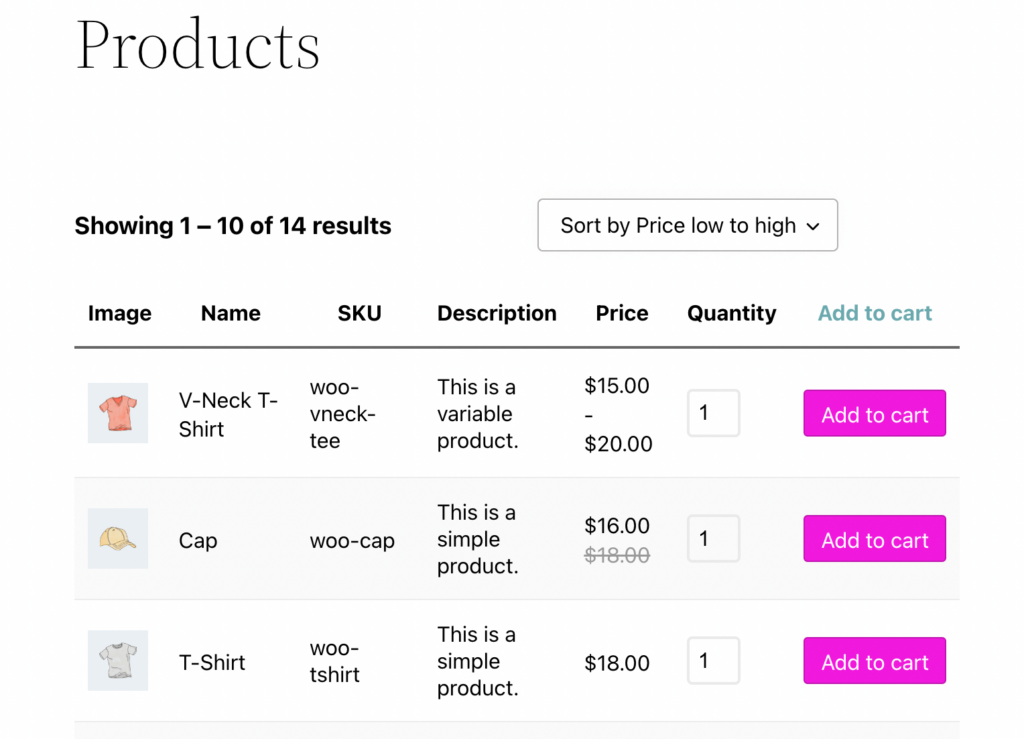
Dann können sich Bestellformulare als nützlich erweisen. Dieses vereinfachte Format komprimiert alle Ihre Produkte auf einer Seite. Artikel werden in einer Tabelle dargestellt, wobei jedes Produkt eine eigene Zeile hat:

Bestellformulare bieten viele Vorteile. Beispielsweise ermöglichen sie Ihren Kunden, die Anzahl der Produkte, die sie in ihren Warenkorb legen möchten, einfacher auszuwählen, was den Bestellvorgang beschleunigen kann.
Sie könnten besonders für Groß- und Großhandelskäufer attraktiv sein, da es einfach ist, eine große Menge an Produkten auf einmal hinzuzufügen. Infolgedessen kann dies die Benutzererfahrung (UX) verbessern und den Umsatz Ihres Unternehmens steigern.
Bestellformulare sind möglicherweise nicht jedermanns Sache. Beispielsweise benötigen bestimmte Geschäfte mit einem begrenzten Produktkatalog diese Art der Präsentation nicht unbedingt. Während ein optimiertes Einkaufserlebnis bestimmten kleinen Unternehmen zugute kommen kann, könnten Sie riskieren, Käufer zu entmutigen, wenn Sie nicht genügend Produkte zum Präsentieren haben.
So erstellen Sie ein WooCommerce-Bestellformular (in 5 Schritten)
Nachdem Sie nun den Unterschied zwischen der Standard-WooCommerce-Storefront und einem Bestellformular kennen, werfen wir einen Blick darauf, wie Sie eines für Ihre WordPress-E-Commerce-Site verwenden können. Denken Sie daran, dass Sie für dieses Tutorial einen aktiven WooCommerce-Shop und den Seitenersteller Beaver Builder benötigen.
Schritt 1: Installieren Sie WooCommerce Product Table Lite
Für diese exemplarische Vorgehensweise verwenden wir WooCommerce Product Table Lite. Dies ist ein leistungsstarkes, hoch bewertetes Plugin zum Erstellen einfacher, aber professioneller Produkttabellen:

Um das Tool zu erhalten, navigieren Sie zu Ihrem WordPress-Dashboard. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie mit dem Suchwerkzeug in der oberen rechten Ecke Ihres Bildschirms nach dem Plugin.
Installieren und aktivieren Sie das Plugin einfach wie gewohnt. Nachdem Sie es installiert haben, sollten Sie eine neue Registerkarte für das Tool in Ihrem linken Bereich sehen.
Schritt 2: Erstellen Sie eine Tabelle für Ihre Produkte
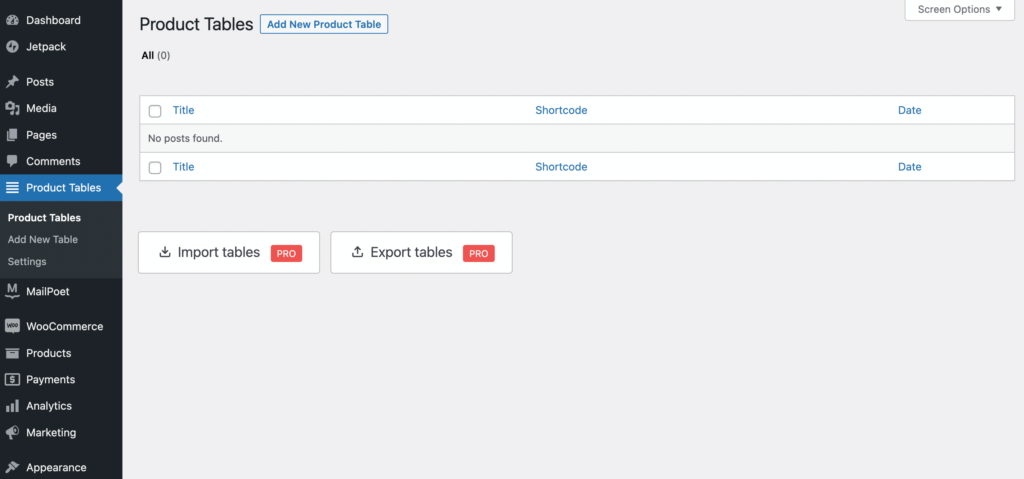
Jetzt können Sie eine Tabelle für Ihre Produkte erstellen. Navigieren Sie zunächst zu Produkttabellen > Neue Produkttabelle hinzufügen :

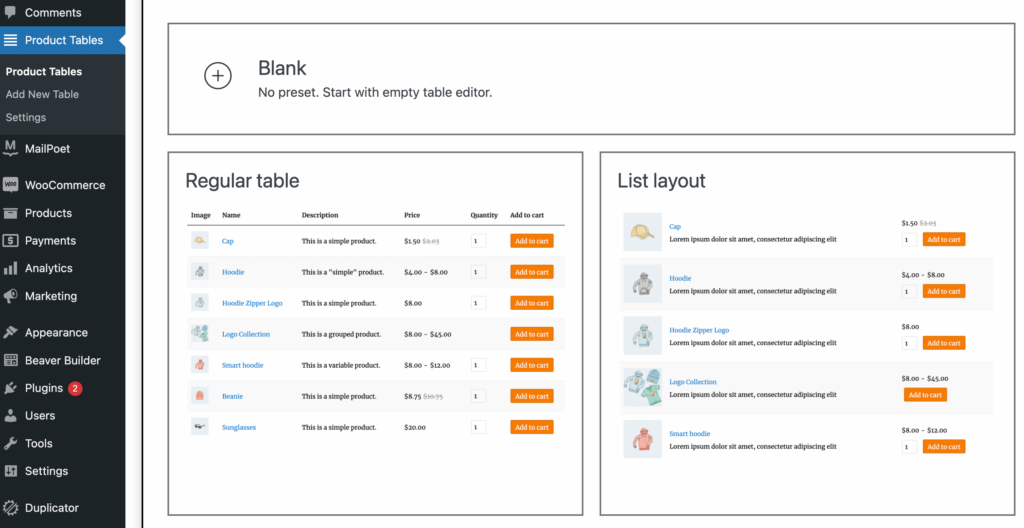
Auf dem folgenden Bildschirm sollten Sie zwei verfügbare Voreinstellungen sehen, nämlich Normaltabelle und Listenlayout . Sie können auswählen, womit Sie beginnen möchten, oder einen leeren Tabelleneditor mit der Option „ Leer “ auswählen:

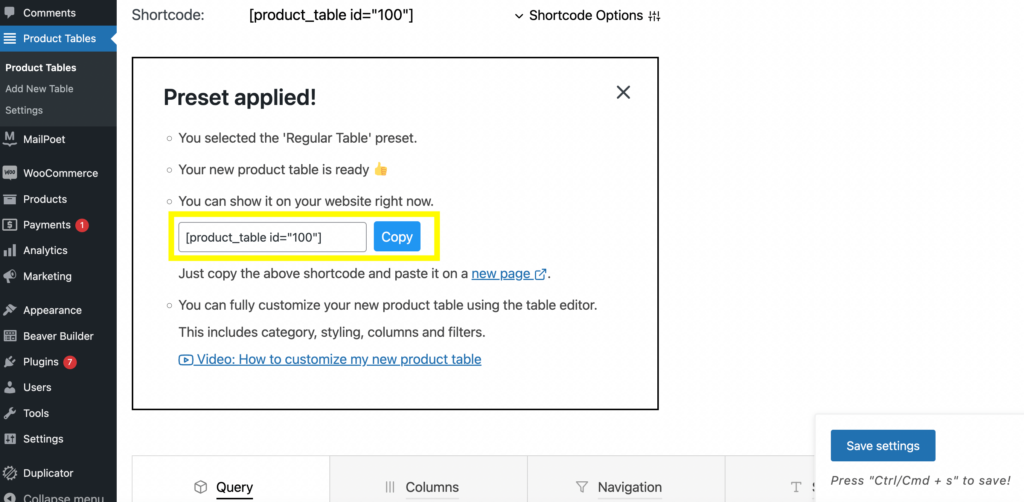
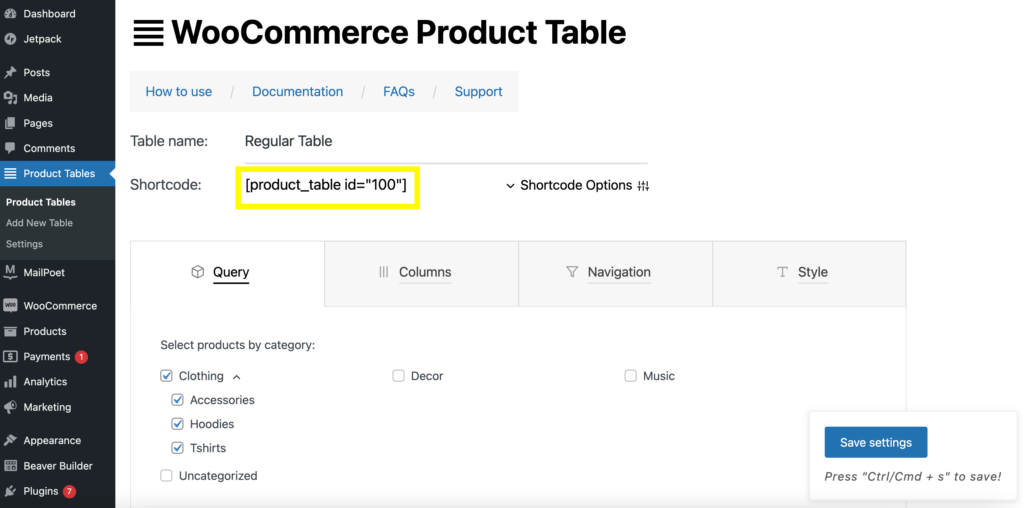
Für unser Beispiel wählen wir einen regulären Tisch aus. Dadurch gelangen Sie zur Seite Produkttabelle. Den Shortcode [product_table id=“100″] verwenden Sie später:

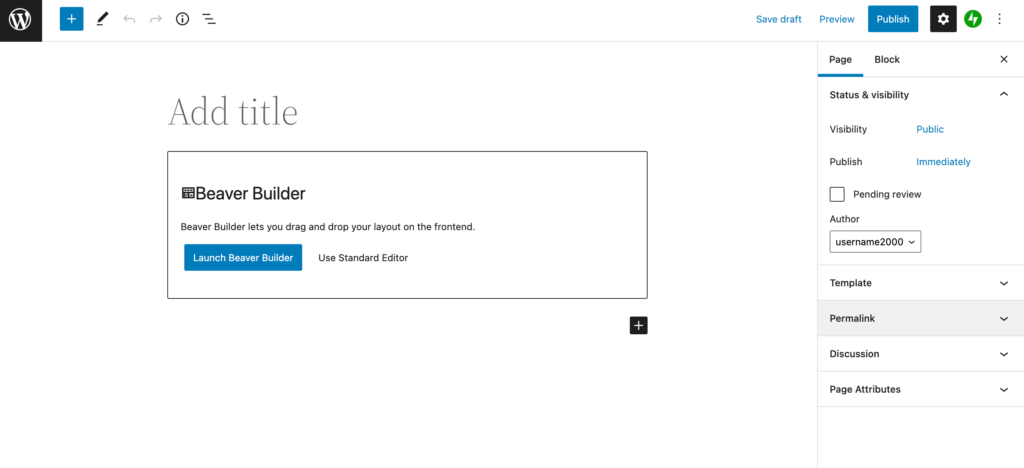
Als nächstes können Sie direkt unter dem Shortcode-Feld auf eine neue Seite klicken. Dadurch gelangen Sie automatisch zum Blockeditor, aber wählen Sie hier Beaver Builder starten aus:

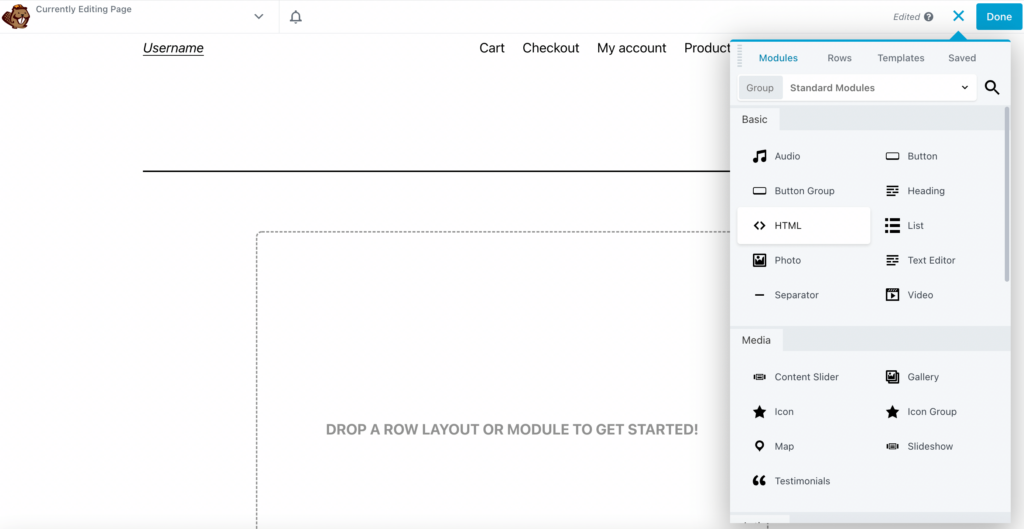
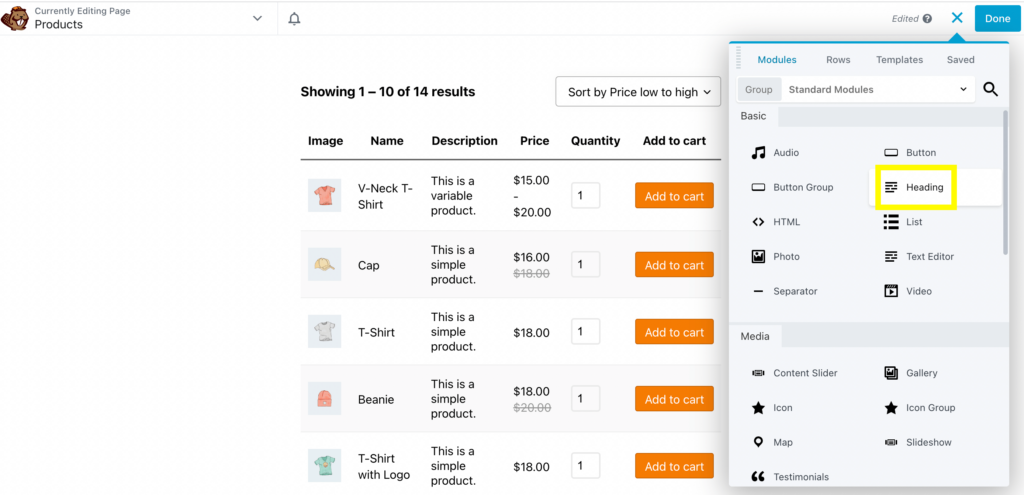
Klicken Sie nun auf das blaue Pluszeichen oben rechts, um das Dropdown-Menü anzuzeigen. Wählen Sie unter Module das HTML -Modul aus:

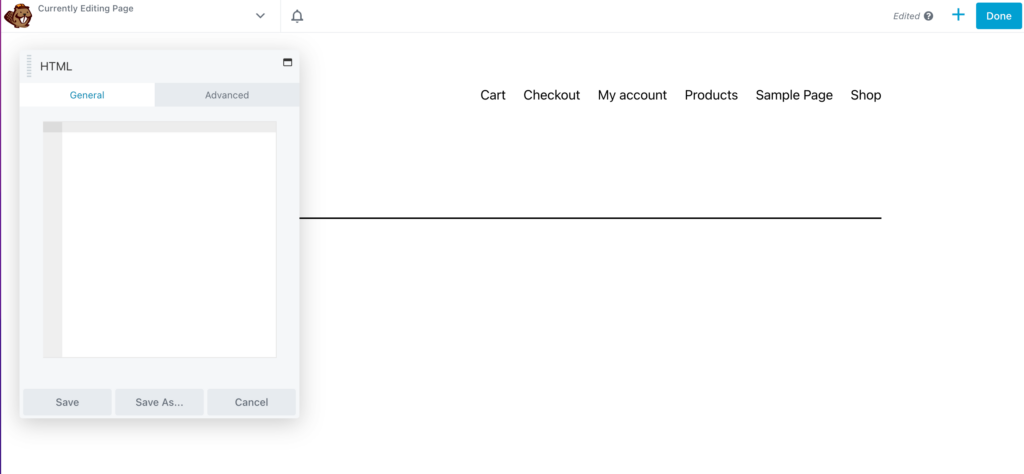
Ziehen Sie es auf die Seite und Sie sehen ein leeres Feld:

Jetzt ist es an der Zeit, den Shortcode hinzuzufügen. Gehen Sie zurück zu Ihrem Dashboard und kopieren Sie die Shortcode-Produkttabellen-ID:

Fügen Sie es in Ihr HTML-Modul ein und klicken Sie auf Speichern . Dadurch wird Ihre Produkttabelle angezeigt:

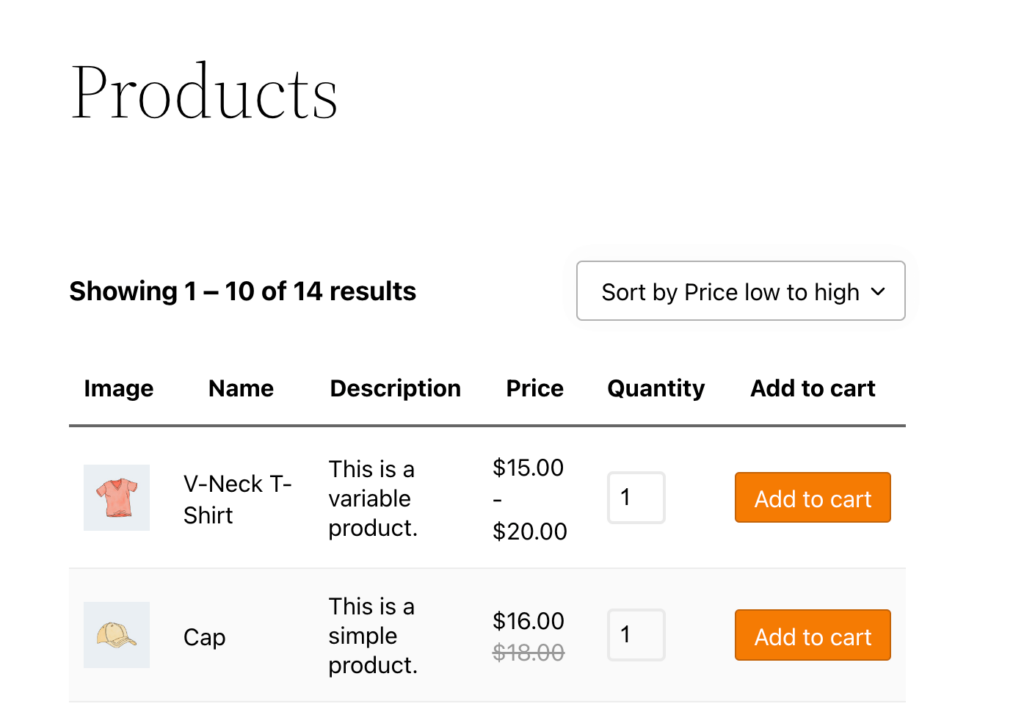
Sie können dieser Seite auch eine Überschrift hinzufügen, indem Sie auf das Modul Überschriften klicken und es auf die Seite über Ihrem Bestellformular ziehen:

Geben Sie dann den Namen Ihrer Tabelle ein:

Sie können den Namen Ihrer Tabelle je nach Ihren Produkten ändern.
Schritt 3: Ändern Sie Produkte in Ihrer Abfragetabelle
Wenn Sie ein Bestellformular-Layout verwenden möchten, müssen Sie wahrscheinlich viele Produkte organisieren. Aus diesem Grund ändern wir im nächsten Schritt Ihre Abfragetabelle. Auf diese Weise können Sie auswählen, welche Produkte in Ihrem Formular angezeigt werden.
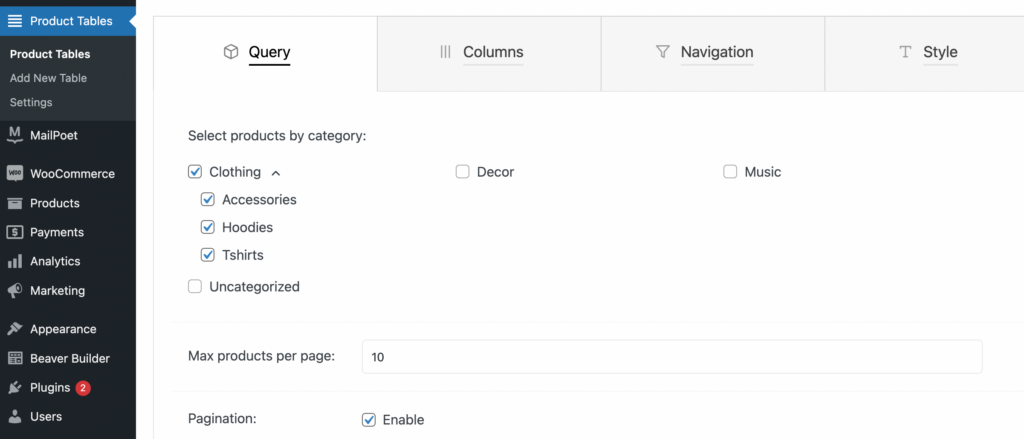
Dazu müssen Sie zurück zum Produkttabellen- Dashboard gehen und auf die Registerkarte „ Abfrage “ klicken. Wählen Sie dann eine Produktkategorie aus.
Für unser Übungsbestellformular verwenden wir die Kategorie Kleidung . Sie können weiter ändern, welche Produkte Sie nach Unterkategorie anzeigen möchten:

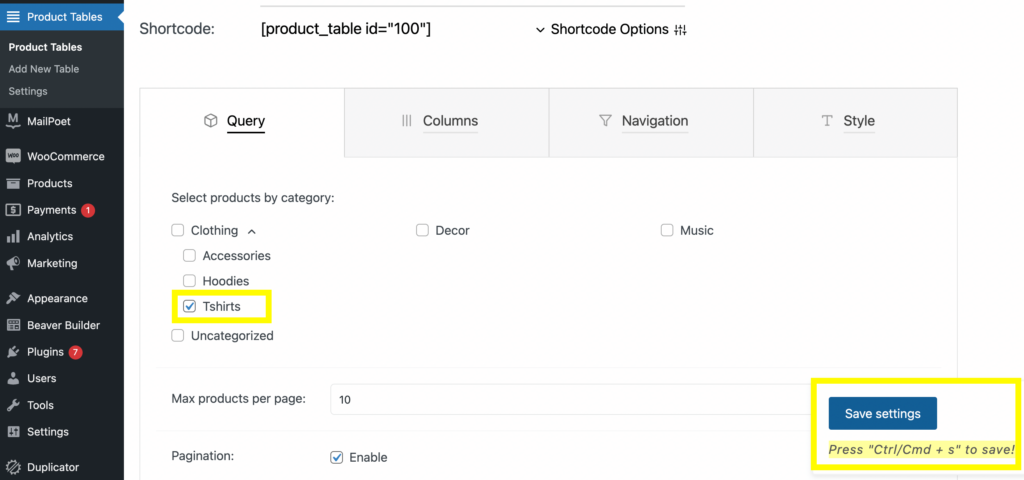
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Einstellungen speichern und aktualisieren Sie Ihre vorherige Vorschauseite. Versuchen wir es mal mit der Kategorie T- Shirts :

Wählen Sie T-Shirts aus , klicken Sie dann auf Einstellungen speichern und aktualisieren Sie Ihre Vorschauseite. Sie sollten nur die von Ihnen ausgewählten Produkte sehen:


Denken Sie daran, dass Sie nicht jedes Mal eine neue Produkttabelle erstellen müssen, wenn Sie eine bestimmte Kategorie anzeigen möchten. Das Plugin stellt Ihnen verschiedene Shortcode-Optionen zur Verfügung.
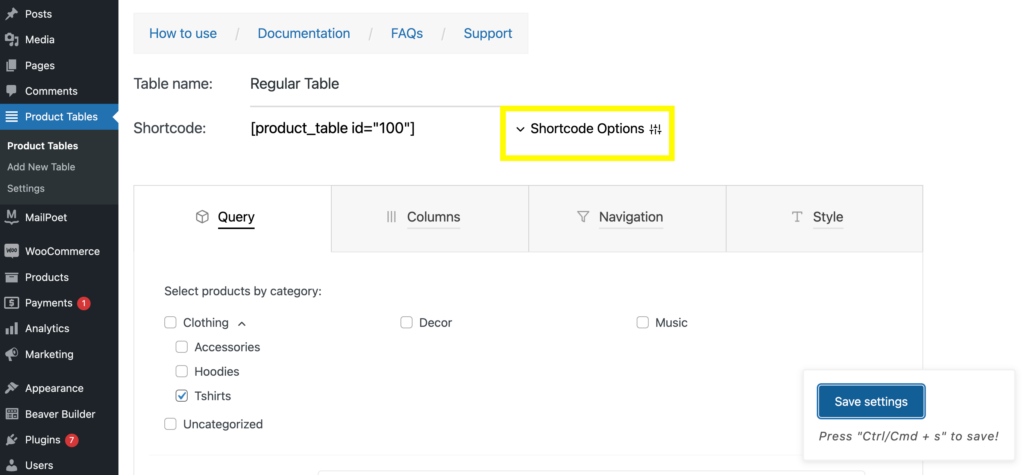
Wenn Sie einen anderen verwenden möchten, navigieren Sie einfach zur Registerkarte Shortcode-Optionen und ändern Sie die Option:

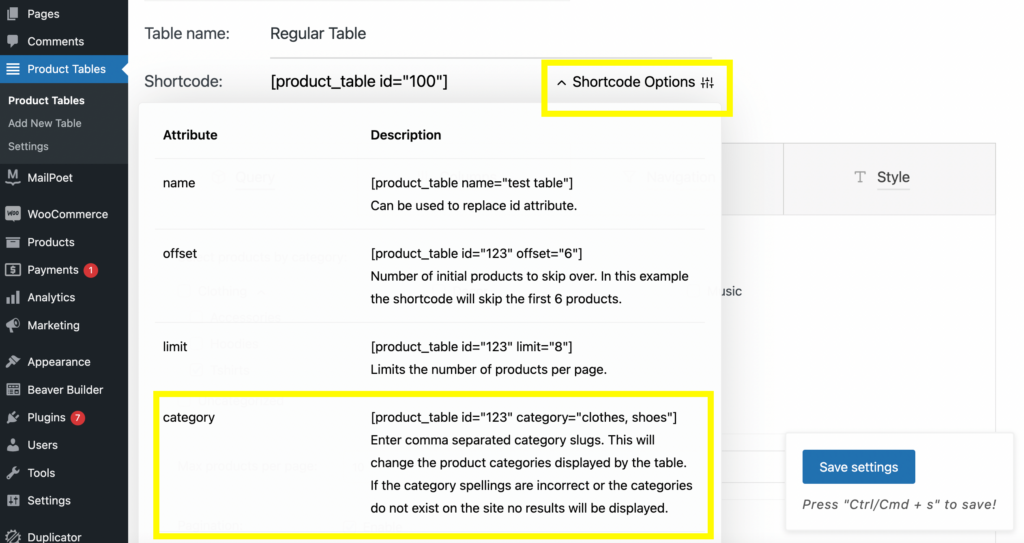
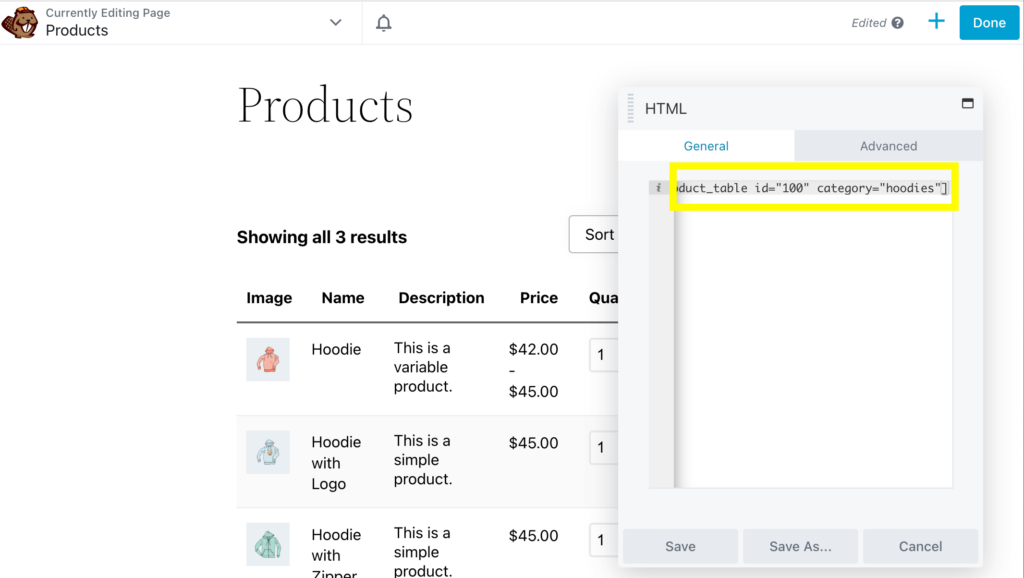
Wenn Sie beispielsweise eine Kategorie in Ihrer Produkttabelle anzeigen möchten, kopieren Sie den Kategorie -Shortcode:

Fügen Sie es in das HTML-Modul ein und geben Sie dann den/die Kategorienamen in den Shortcode ein. Hier haben wir als Beispiel „Hoodies“ verwendet:

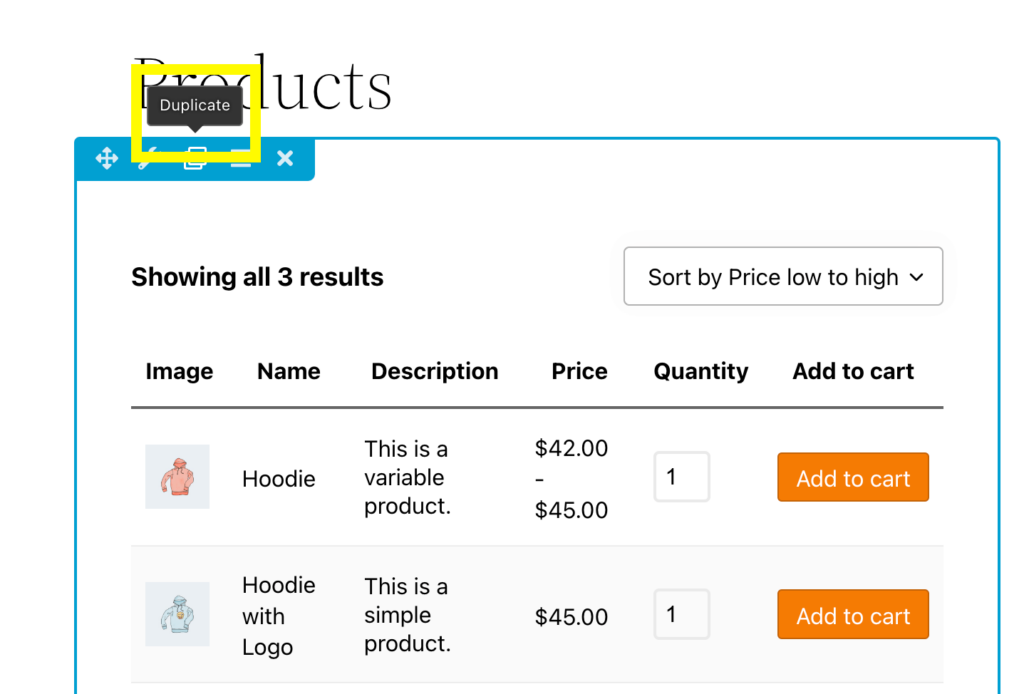
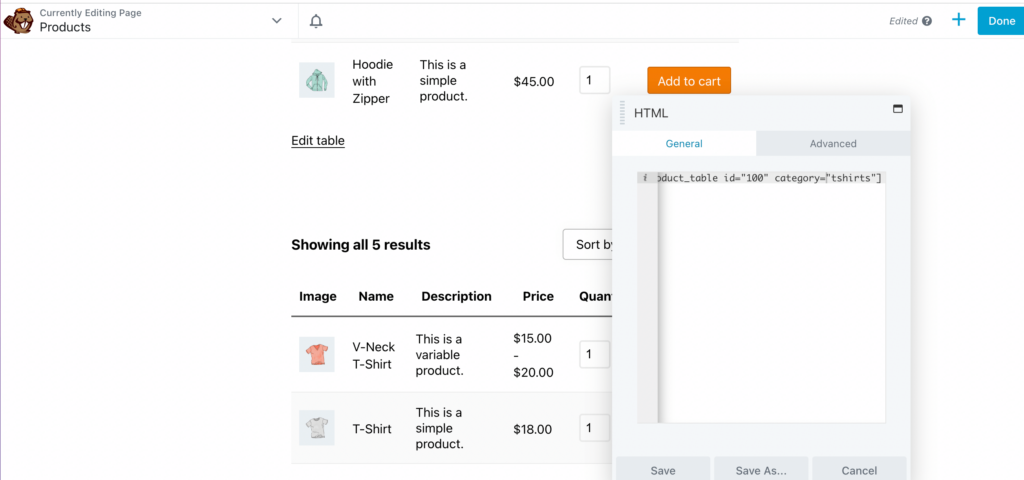
Sie können auch mehrere Tabellen auf derselben Seite hinzufügen, indem Sie den Shortcode-Block duplizieren und verschiedene Kategorien eingeben:

Hier haben wir ein zweites Bestellformular für „T-Shirts“ hinzugefügt :

Sie können beliebig viele Tabellen hinzufügen und jeder eine Überschrift hinzufügen.
Schritt 4: Bearbeiten Sie die Spalten und Zeilen Ihrer Produkttabelle
Neben der Auswahl bestimmter Produkte können Sie auch die Spalten und Zeilen in Ihrer Tabelle anpassen. Dies ist etwas, das Sie im Backend ausprobieren und dann im Frontend in der Vorschau anzeigen können. Probieren wir dies aus, indem wir eine Spalte für Bestandseinheiten (SKU) hinzufügen.
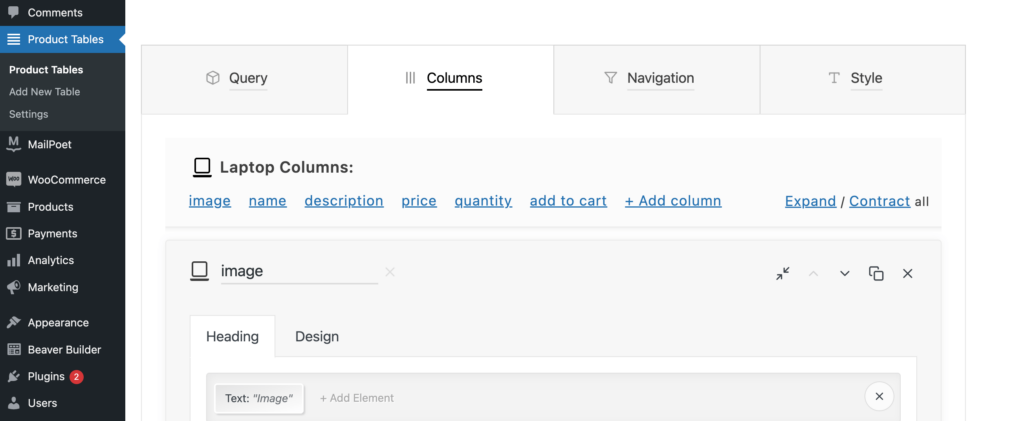
Löschen Sie zunächst den Kategorie-Shortcode im HTML-Modul. Öffnen Sie dann die Registerkarte Spalten unter Produkttabellen in Ihrem Dashboard:

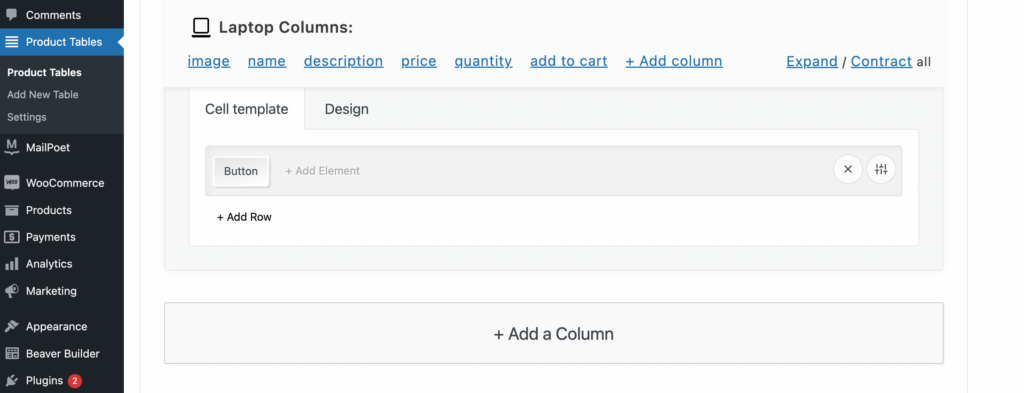
Scrollen Sie als Nächstes nach unten zu + Spalte hinzufügen und klicken Sie darauf:

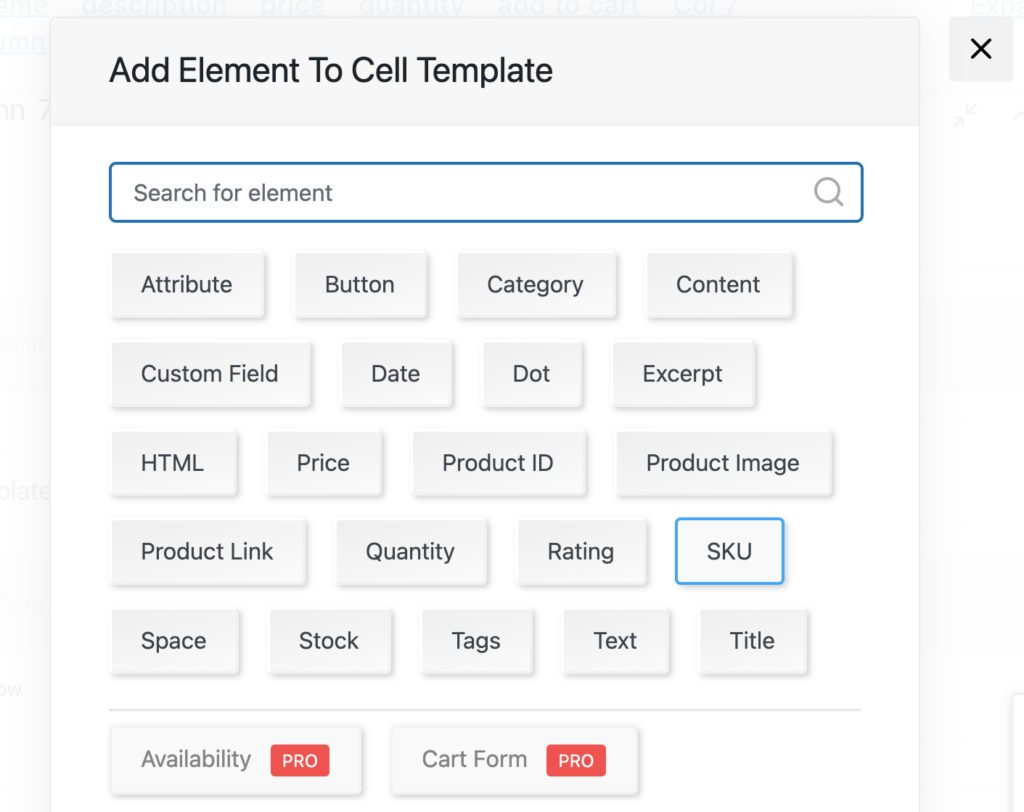
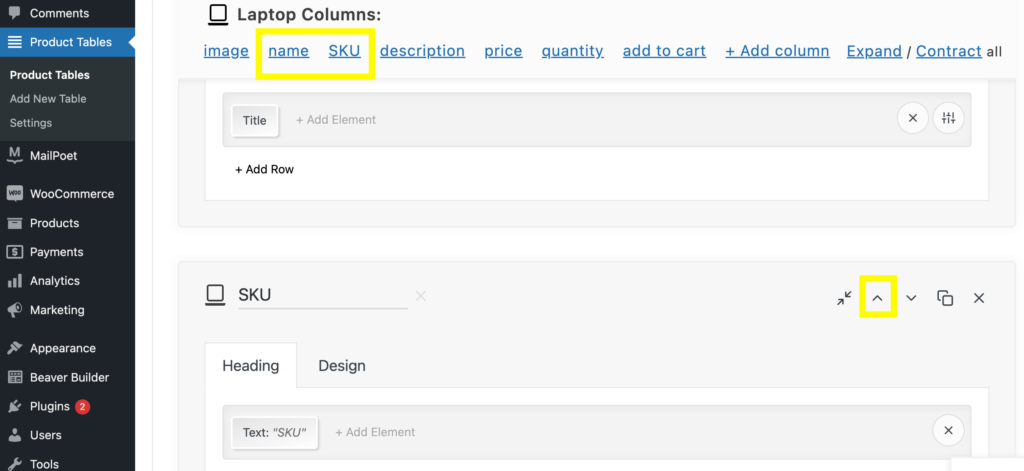
Wählen Sie dann Element hinzufügen auf der Registerkarte Zellenvorlage aus. Dies öffnet ein Fenster mit einem Menü von Elementen zur Auswahl. Klicken Sie hier auf SKU :

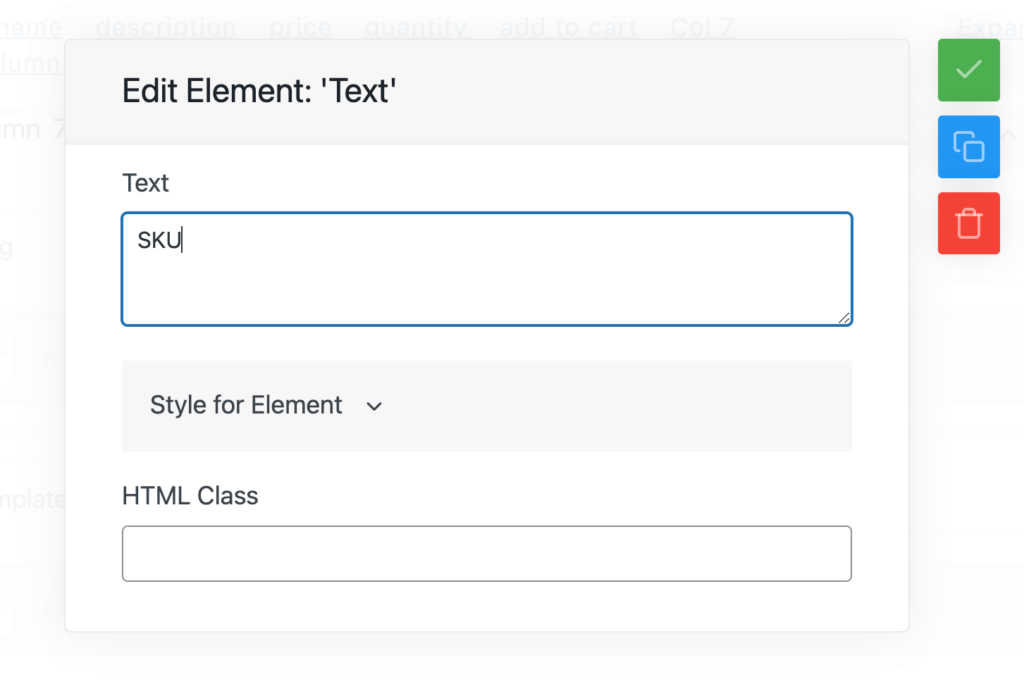
Klicken Sie als Nächstes auf der Registerkarte „Überschrift “ auf „ Element hinzufügen“. Wählen Sie Text und geben Sie SKU ein:

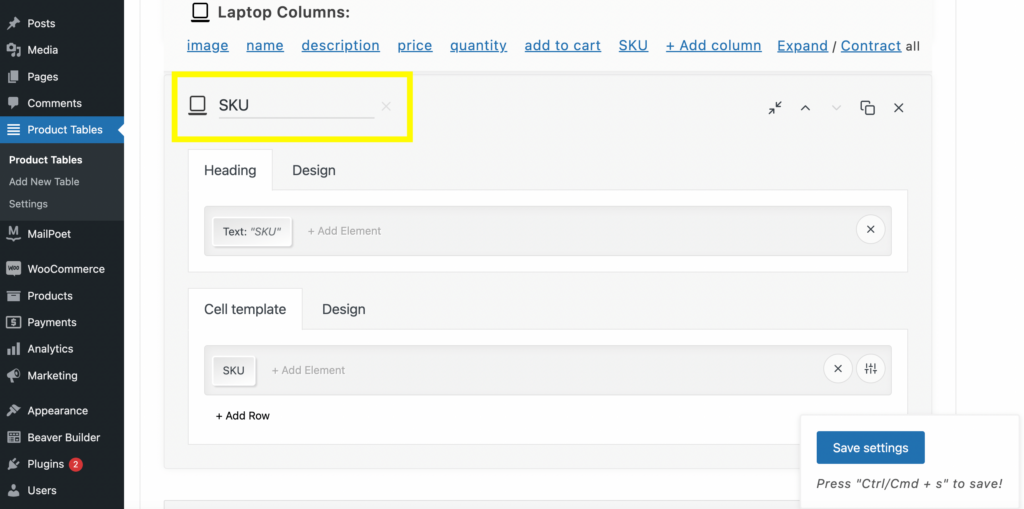
Klicken Sie anschließend aus der Registerkarte heraus und benennen Sie die Spalte SKU um:

Um dies neben die Namensspalte im oberen Bereich zu verschieben, klicken Sie einfach auf den Aufwärtspfeil:

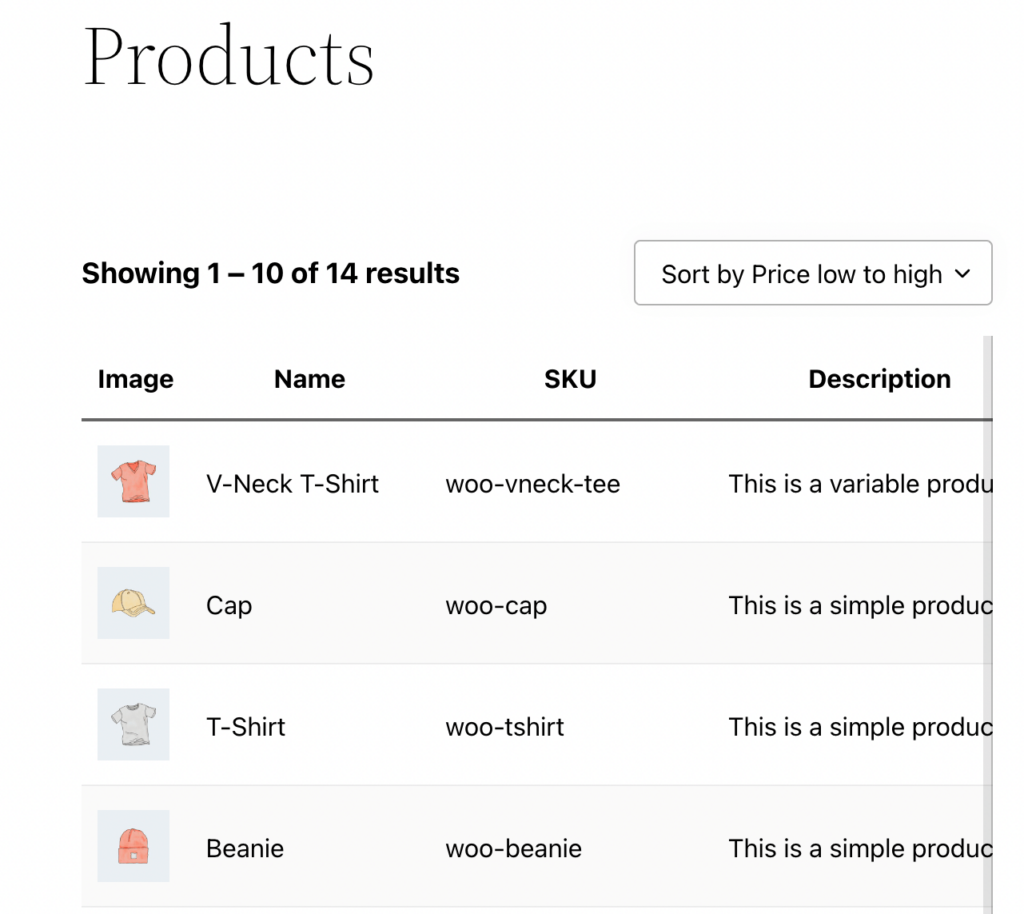
Jetzt können Sie auf Einstellungen speichern klicken und Ihre Vorschauseite aktualisieren. Die neue SKU-Spalte sollte sich nun neben der Name- Spalte befinden:

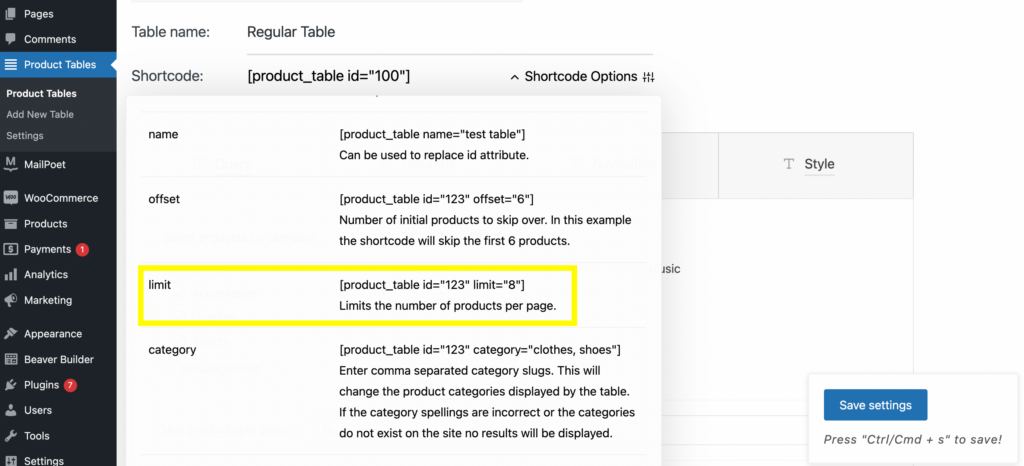
Sie können auch die Anzahl der pro Seite angezeigten Produkte per Shortcode ändern. Gehen Sie dazu zurück zur Registerkarte Shortcode-Optionen . Sie finden den Limit -Shortcode:

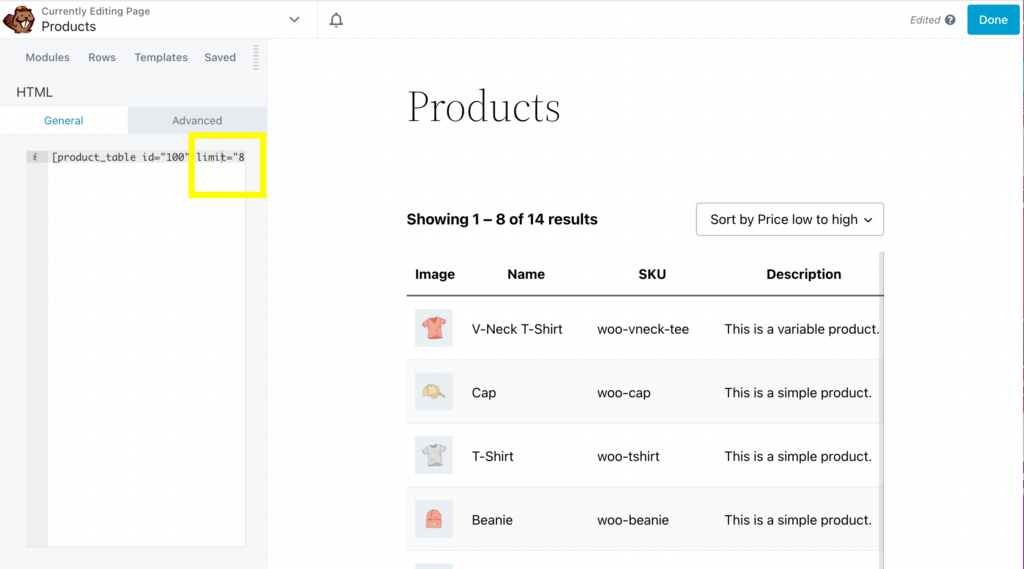
Kopieren Sie diesen Shortcode und fügen Sie ihn in das HTML-Modul ein. Geben Sie die Anzahl der Produkte ein, die pro Seite angezeigt werden sollen. Wir haben für dieses Beispiel „8“ gewählt:

Sie können viele andere Aspekte Ihrer Tabelle über die Registerkarte Shortcode-Optionen bearbeiten, z. B. Offsets, IDs und SKUs.
Schritt 5: Passen Sie die Details und das Erscheinungsbild des Bestellformulars an
Über das hinaus, was wir bereits behandelt haben, können Sie viele Details Ihres Bestellformulars bearbeiten, z. B. die Schaltfläche „In den Warenkorb“, Bildgrößen und mehr.
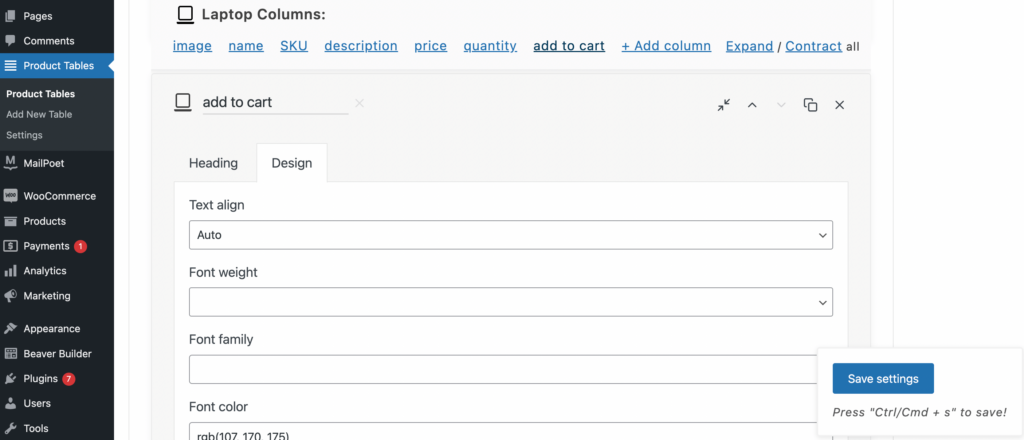
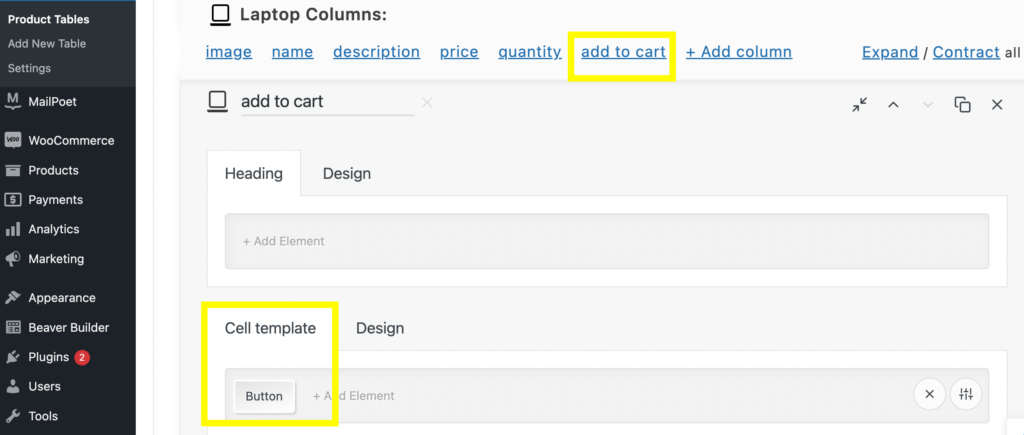
Wenn Sie Ihr Bestellformular weiter personalisieren möchten, kehren Sie zur Registerkarte „Produkttabelle“ zurück. Um die Schaltfläche „In den Warenkorb“ zu bearbeiten, gehen Sie zu Spalten > In den Warenkorb :

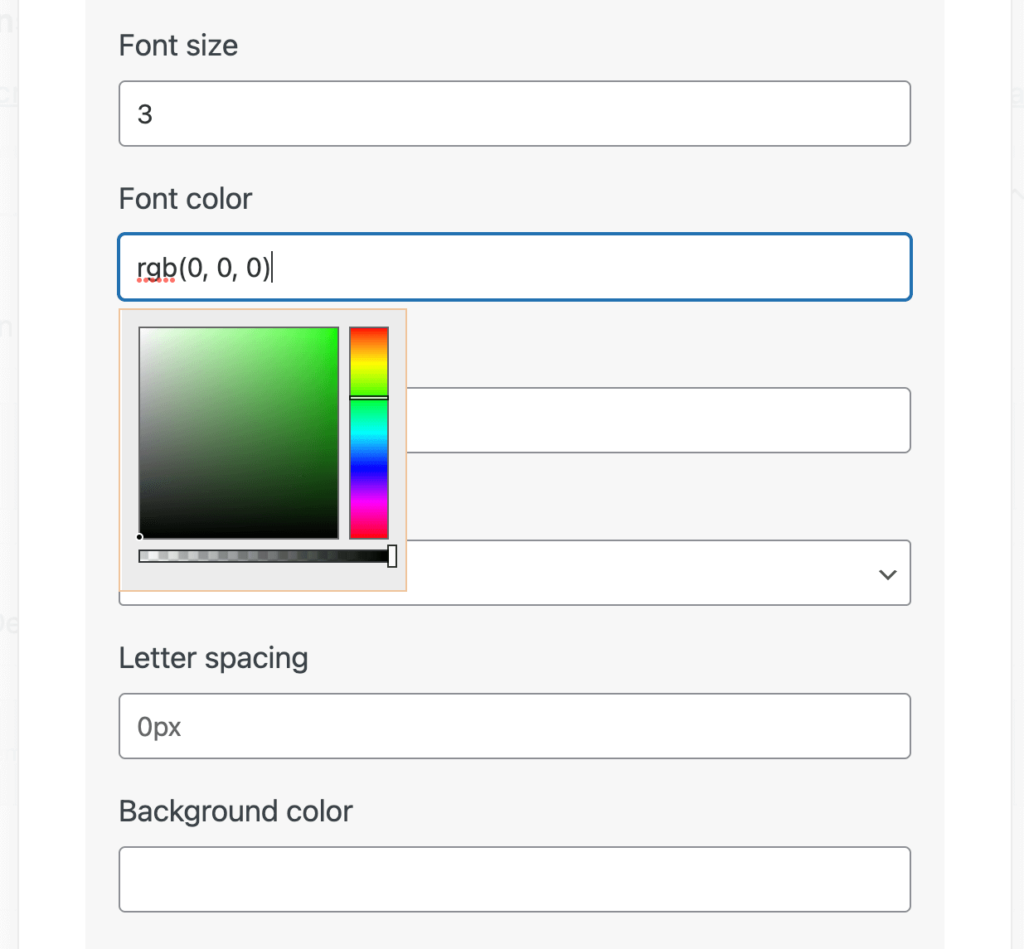
Klicken Sie dann auf Design. Von hier aus können Sie die Farbe, die Schriftstärke und -familie sowie die Hintergrundfarbe bearbeiten:

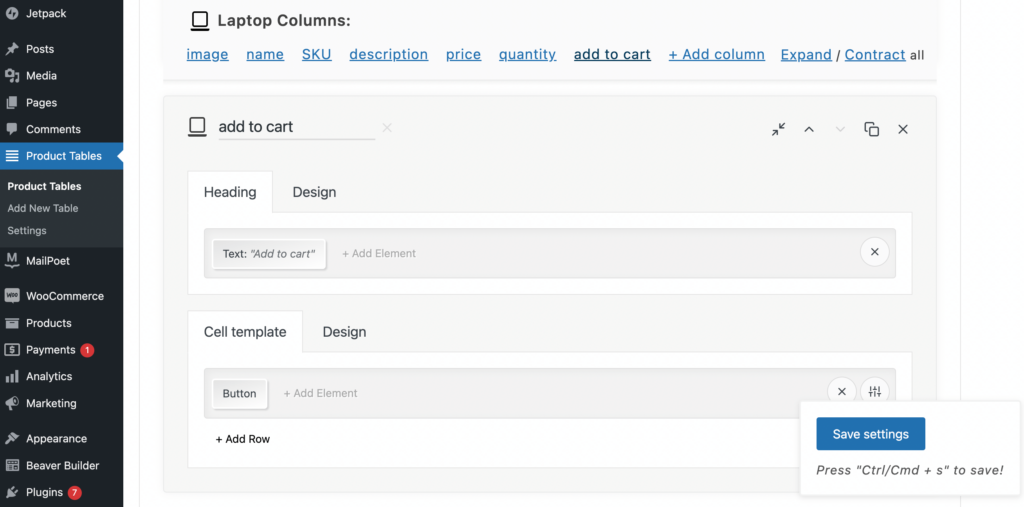
Sie können die Schaltfläche zum Hinzufügen zum Einkaufswagen auch ändern, indem Sie sie im oberen Menü auswählen und unter Zellenvorlage auf Schaltfläche klicken :

Von hier aus können Sie Aktionen für Farbe, Etikett, „In den Warenkorb“ sowie die Auswahlen „Nicht vorrätig “ und „ Warenkorbabzeichen “ erstellen. Sie können auch Schriftart, Farbe, Gewicht, Buchstabenabstand und Rahmenbreite anpassen:

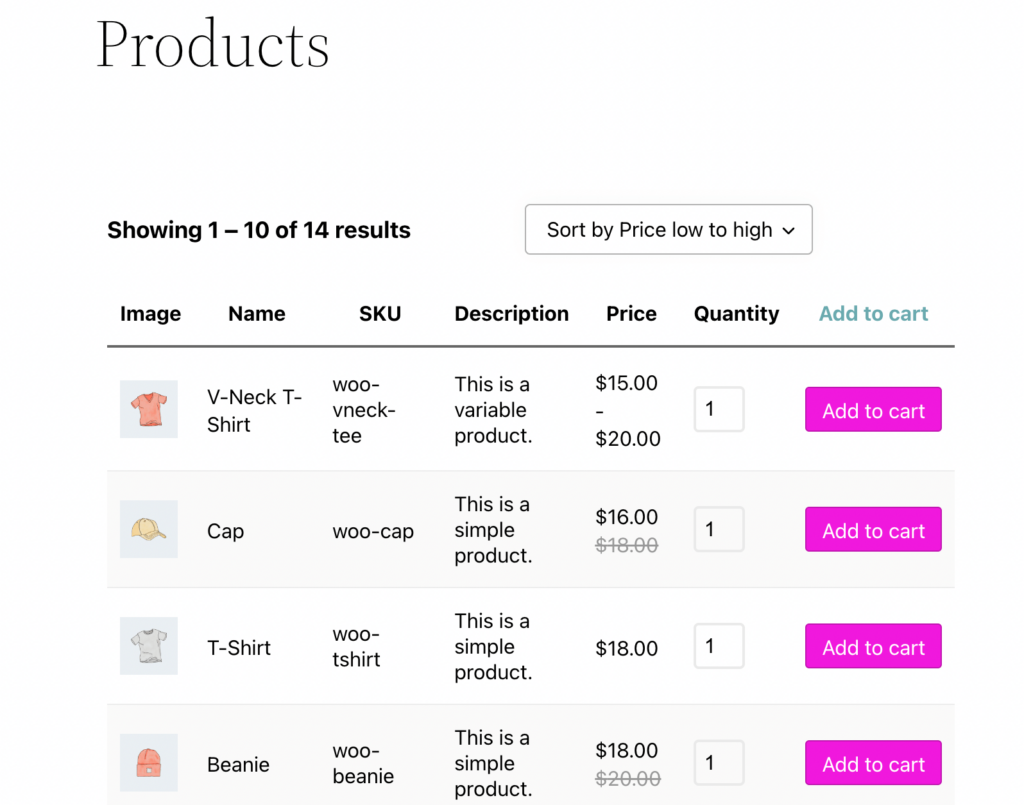
Sobald Sie Ihre Änderungen vorgenommen haben, klicken Sie einfach auf Einstellungen speichern und aktualisieren Sie Ihre Frontend-Vorschau:

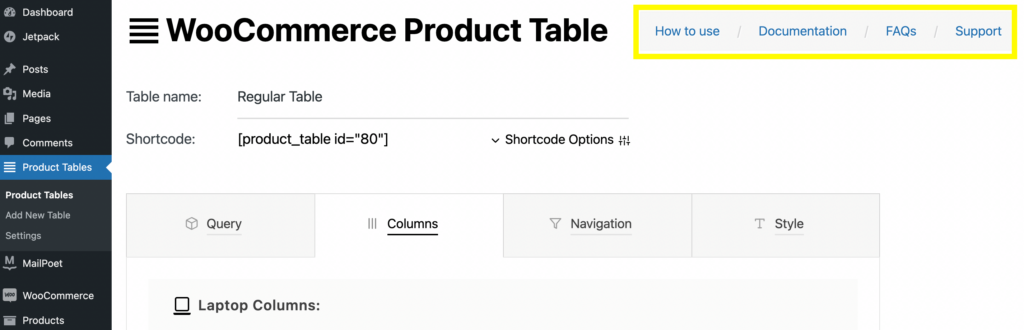
Es gibt viele andere Möglichkeiten, wie Sie Ihr Bestellformular bearbeiten und anpassen können. Wenn Sie weitere Anleitungen wünschen, wie Sie das WooCommerce Product Table Lite-Plugin voll ausnutzen können, können Sie sich die Seiten Verwendung , Dokumentation , FAQs und Support oben in der Tabelle ansehen:

Hier hast du es! Jetzt sollten Sie ein voll funktionsfähiges Bestellformular für Ihre WooCommerce-Site haben.
Fazit
Bestellformulare können dabei helfen, das Einkaufserlebnis in Ihrem WooCommerce-Shop zu optimieren. Dieses Anzeigeformat kann besonders vorteilhaft sein, wenn Ihre Kunden in großen Mengen einkaufen müssen. Letztendlich kann die Präsentation Ihrer Produkte an einem Ort zu erhöhten Conversions für Ihre E-Commerce-Website führen.
Um es noch einmal zusammenzufassen: So erstellen Sie ein WooCommerce-Bestellformular mit dem Beaver Builder-Seitenersteller:
- Installieren und aktivieren Sie das WooCommerce Product Table Lite-Plugin.
- Erstellen Sie eine Tabelle, um Ihre Produkte anzuzeigen.
- Passen Sie die Produkte in Ihrer Abfragetabelle mithilfe von Shortcodes an.
- Bearbeiten Sie Ihre Tabelle, indem Sie Spalten und Zeilen ändern.
- Passen Sie die Details Ihres Bestellformulars an, z. B. Schaltflächen, Bildgrößen und Schriftfarben.
Haben Sie Fragen zum Erstellen eines Bestellformulars für Ihren WooCommerce-Shop? Lassen Sie es uns im Kommentarbereich unten wissen!
