Einführung des WooCommerce Teilzahlungs-Add-ons für ProductX
Veröffentlicht: 2022-04-20WooCommerce-Teilzahlungen beziehen sich auf die Annahme eines Teils der Gesamtzahlungen, der auch als erste Zahlung oder Einzahlung bezeichnet wird, um eine Bestellung des Kunden zu bestätigen. Auf diese Weise können Sie die Konversionsrate Ihres Online-Shops erhöhen, da die Kunden nicht verpflichtet sind, die vollständige Zahlung auf einmal zu leisten.
Das neueste Update von ProductX ist in der Lage, Teilzahlungen oder Einzahlungen von den Kunden der WooCommerce-Geschäfte entgegenzunehmen. Wie?
Nun, als ich die aktualisierte Datei des ProductX-Plugins bekam, fragte ich mich auch, wie akzeptiere ich eine Teilzahlung in WooCommerce?
Sie können eine Teilzahlung in WooCommerce akzeptieren, indem Sie die folgenden Schritte ausführen.
Schritt-1: Installieren Sie ProductX.
Schritt-2: Aktivieren Sie das Teilzahlungs-Addon.
Schritt-3: Aktivieren Sie die Teilzahlung für das gewünschte Produkt.
Schritt-4: Einzahlungsbetrag hinzufügen.
Schritt-5: Aktualisieren Sie die Produktseite. Das ist alles.
So akzeptieren Sie WooCommerce-Teilzahlungen
Da ich bereits die Schritte erwähnt habe, die erforderlich sind, um Teilzahlungen für WooCommerce-Produkte zu akzeptieren, ist es an der Zeit, alle Schritte zu erklären. Damit können Sie das WooCommerce-Teilzahlungssystem für Ihre E-Commerce-Site konfigurieren.
Schritt-1: Installieren Sie ProductX
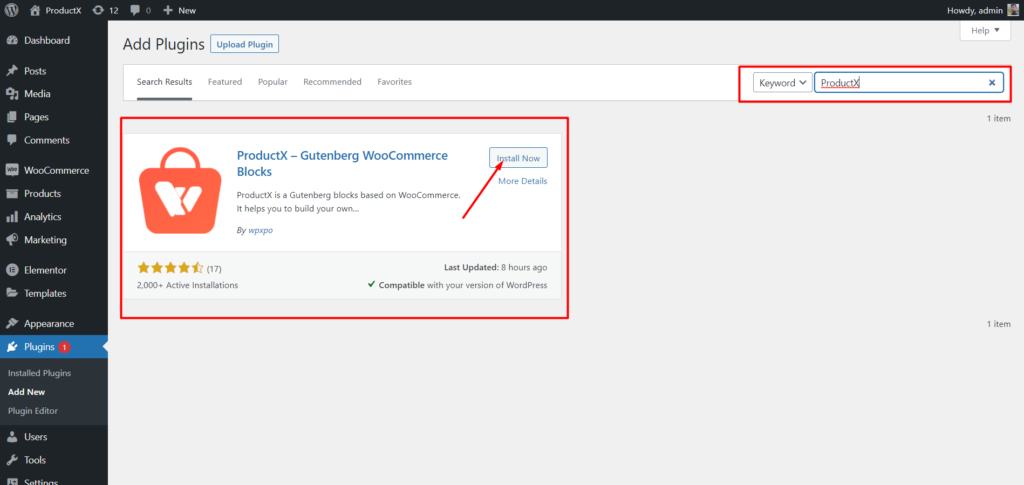
Da wir das Teilzahlungs-Addon des ProductX-Plugins verwenden werden, müssen wir es über das WordPress-Dashboard installieren. Dafür:

- Navigieren Sie in Ihrem WordPress-Dashboard zu Plugins und klicken Sie auf Neu hinzufügen.
- Geben Sie ProductX in die Suchleiste ein.
- Klicken Sie auf die Schaltfläche Installieren.
- Klicken Sie nach der Installation auf die Schaltfläche Aktivieren.
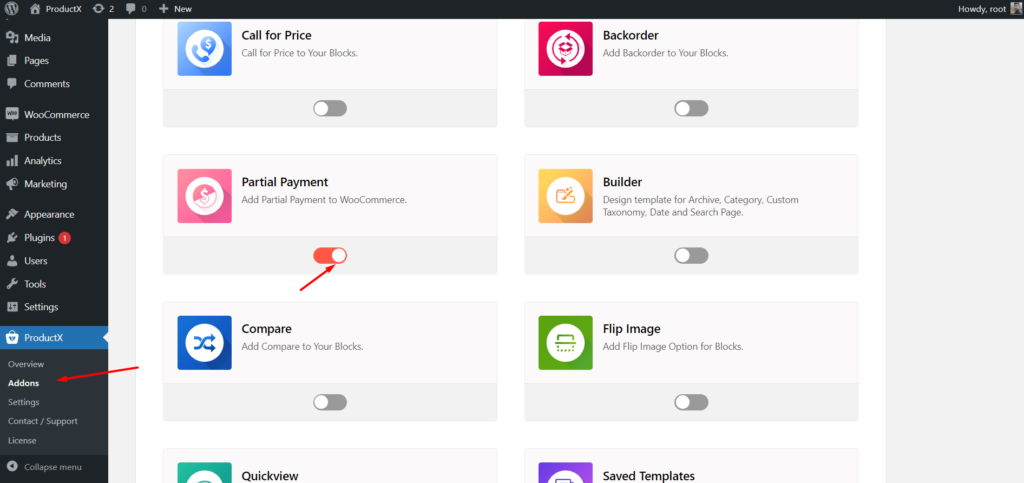
Schritt-2: Aktivieren Sie das Teilzahlungs-Addon
Jetzt ist es an der Zeit, mit dem Addon zu arbeiten. Aber zuerst müssen wir es einschalten. Dafür:
- Gehen Sie zu Alle Addons von ProductX.
- Aktivieren Sie das Teilzahlungs-Addon.

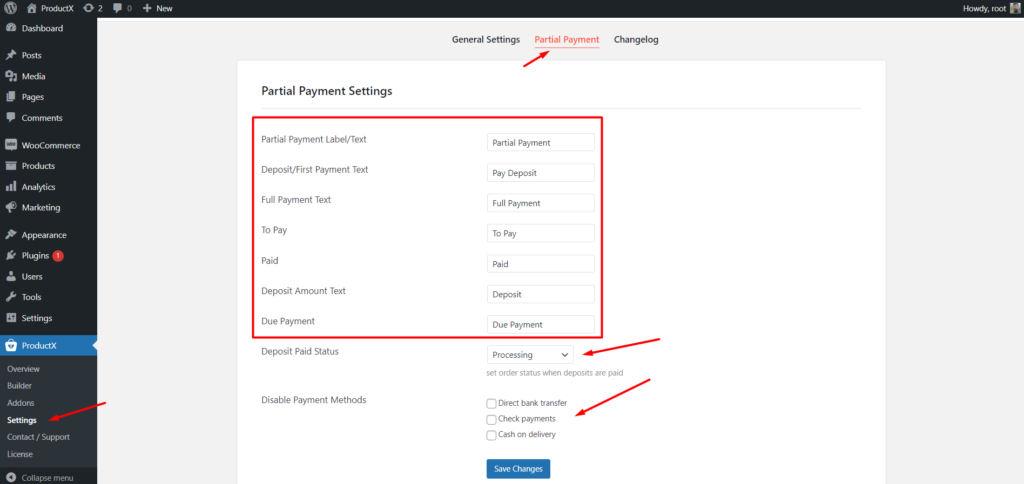
Nach dem Einschalten des Add-Ons wird ein spezieller Einstellungsbereich für die Teilzahlung hinzugefügt. Sie können dies erkunden, indem Sie im Abschnitt „Alle Einstellungen“ von ProductX navigieren. Hier können Sie benutzerdefinierten Text für das folgende Feld hinzufügen:
- Etikett/Text der Teilzahlung
- Teilzahlung
- Einzahlungs-/Erstzahlungstext
- Anzahlung leisten
- Vollständiger Zahlungstext
- Vollständige Zahlung
- Bezahlen
- Bezahlen
- Bezahlt
- Bezahlt
- Einzahlungsbetragstext
- Anzahlung
- Fällige Zahlung
- Fällige Zahlung
- Einzahlungsstatus

Zu den Einstellungsoptionen gehört auch der Zahlungsstatus, bei dem Sie aus den verfügbaren Optionen auswählen müssen, darunter „Bearbeiten“, „Abgeschlossen“, „Zurückgestellt“ usw.
Schließlich können Sie alle verfügbaren Zahlungsmethoden deaktivieren, die Sie nicht für die Teilzahlung behalten möchten.
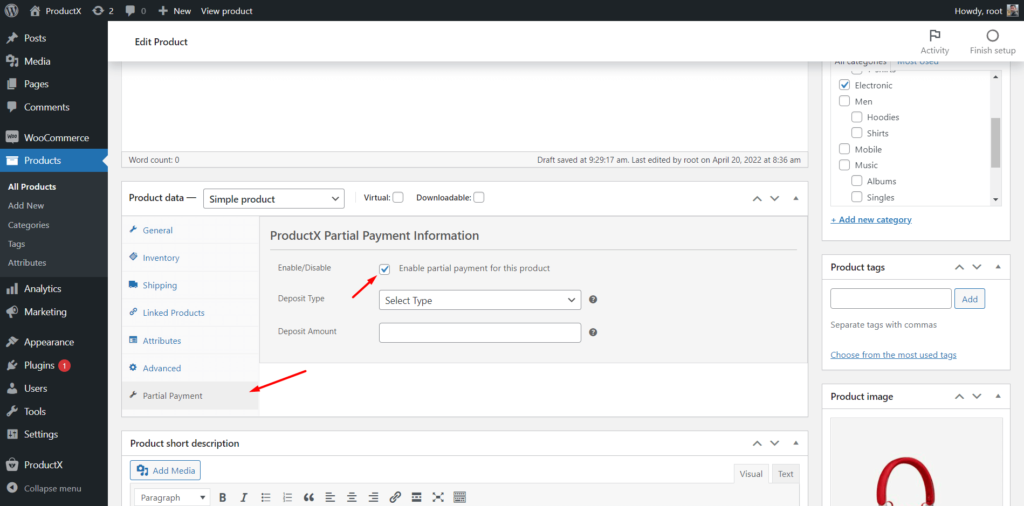
Schritt-3: Aktivieren Sie die Teilzahlung für das gewünschte Produkt.
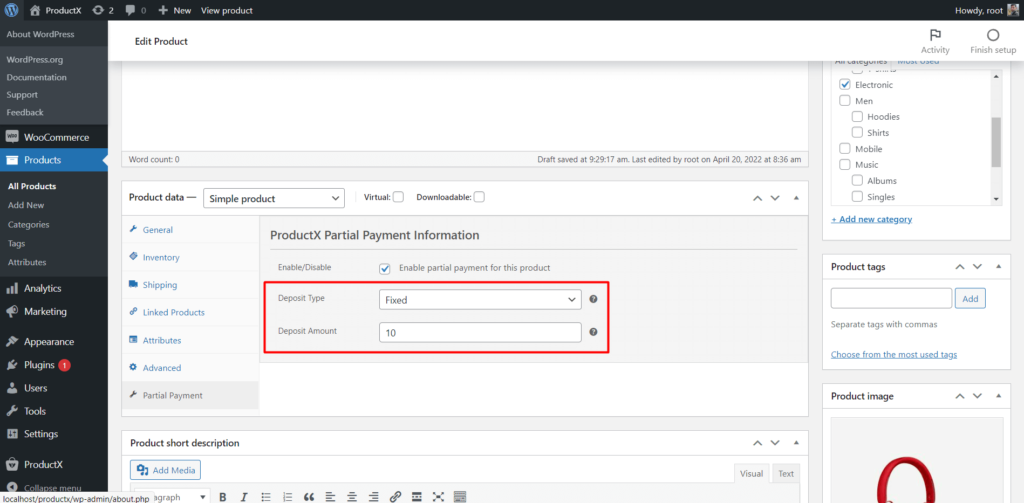
Nach dem Einschalten des Addons müssen wir auf die Produktseite gehen, für die wir eine Teilzahlung zulassen möchten. Klicken Sie nun auf den Reiter ProductX und navigieren Sie zum Teilzahlungsbereich. Klicken Sie dort auf das Kontrollkästchen, um eine Teilzahlung für dieses Produkt zuzulassen.

Schritt-4: Einzahlungsbetrag hinzufügen.
Es gibt Möglichkeiten, die Einzahlungsbeträge hinzuzufügen. Sie können entweder einen festen Betrag oder einen Prozentsatz des Gesamtpreises des Produkts hinzufügen. Zum Beispiel habe ich einen festen Betrag hinzugefügt, den der Kunde als Teilzahlung bezahlen muss.

Schritt-5: Aktualisieren Sie die Produktseite. Das ist alles.
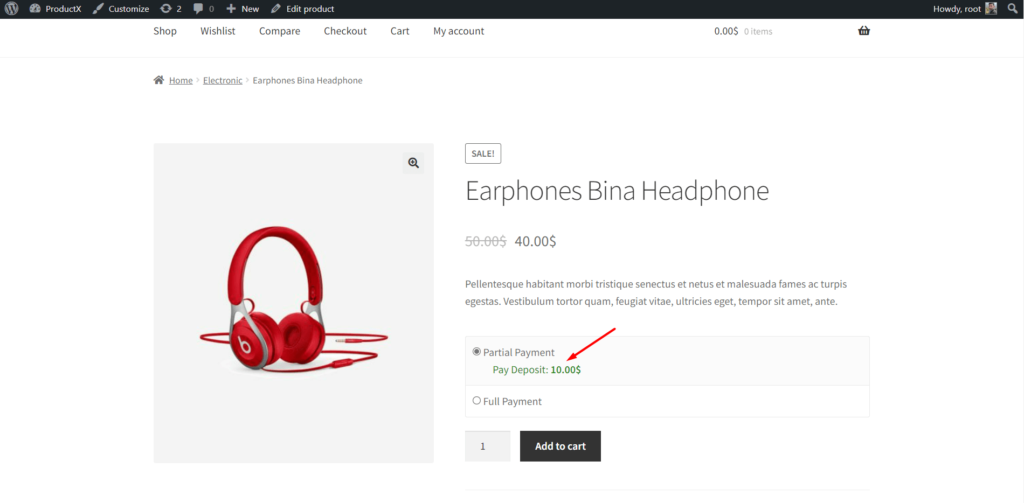
Nachdem wir das Produkt so konfiguriert haben, dass es Teilzahlungen zulässt, haben wir die Produktseite aktualisiert. Überprüfen Sie dann, ob alles funktioniert oder nicht.

Hier können wir sehen, dass die Kunden zwischen Teil- und Vollzahlung wählen können.
Dann können sie das Produkt in den Warenkorb legen. Wählt ein Kunde Teilzahlung, zahlt er nur die erste Rate/Anzahlung, die ihm vom Seitenbetreiber zugewiesen wurde.

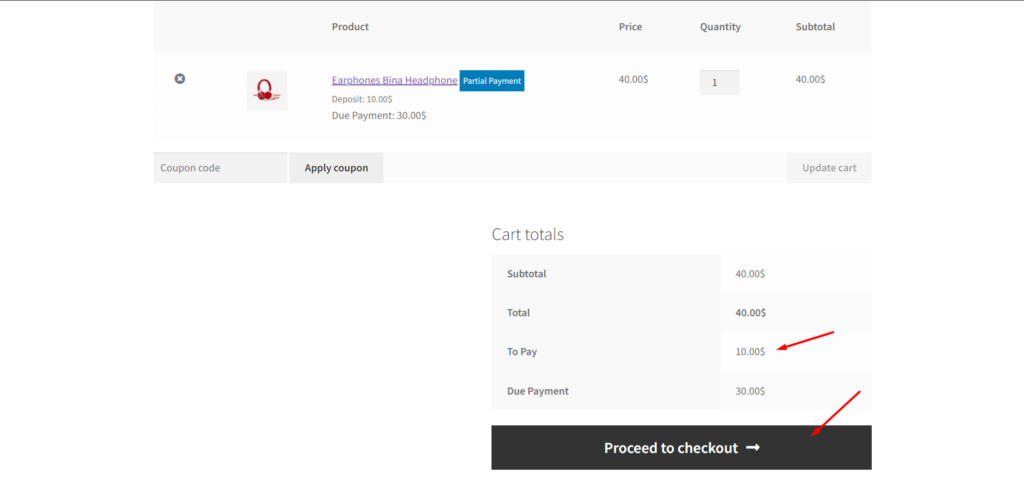
Nach der Teilzahlung sehen sie den Bestellbeleg mit dem zu zahlenden Gesamtbetrag, dem bezahlten Betrag und dem fälligen Betrag. Es wird auch eine Zahlungsschaltfläche geben, mit der sie fällige Zahlungen leisten können. Die Kunden können die fällige Zahlung jedoch auch später über ihr Bestell-Dashboard vornehmen.

WooCommerce-Teilzahlungen für variable Produkte zulassen
Wie sieht es mit den variablen Produkten aus?
Keine Sorge, ProductX bietet die gleiche Lösung auch für variable Produkte. Allerdings müssen wir für alle Variationen eines variablen Produkts eine Teilzahlung zulassen. Hier ist wie:
- Klicken Sie auf die Registerkarte Variationen.
- Öffnen Sie eine der verfügbaren Variationen.
- Klicken Sie auf das Kontrollkästchen, um eine Teilzahlung zuzulassen.
- Fügen Sie einen festen Betrag der ersten Zahlung oder einen Prozentsatz des Gesamtbetrags hinzu.
Befolgen Sie die gleichen Schritte für alle Variationen und aktualisieren Sie das variable Produkt.
Fazit
Das ist alles über das WooCommerce Partial Payment Addon für ProductX. Jetzt können Sie damit beginnen, Teilzahlungen für WooCommerce-Produkte zuzulassen. Wenn Sie immer noch auf Schwierigkeiten stoßen, können Sie unten einen Kommentar abgeben.

Wie ändere ich den Text der Schaltfläche „In den Warenkorb“ in WooCommerce?

So passen Sie die WooCommerce Shop-Seitenvorlage an

Bestes WordPress-News-Plugin zum Erstellen einer kompletten Website
![Bestes WordPress Gutenberg-Tutorial 2021 [Anfängerleitfaden] 12 WordPress Gutenberg Tutorial](/uploads/article/35742/8wgfNKj5cO8Ez16x.jpg)
Bestes WordPress Gutenberg Tutorial 2021 [Leitfaden für Anfänger]
