So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
Veröffentlicht: 2022-01-11 Standardmäßig erlaubt Ihnen WooCommerce das Hinzufügen von Produktattributen. WooCommerce-Produktattribute sind eine großartige Möglichkeit, die Hauptmerkmale eines Produkts hervorzuheben. Wenn Sie nicht überzeugt sind, denken Sie aus der Sicht des Kunden. Wenn Sie ein potenzieller Kunde wären, müssten Sie die Eigenschaften eines bestimmten Produkts kennen, damit Sie fundierte Entscheidungen treffen können, insbesondere auf der finanziellen Seite. Dies würde das Einkaufserlebnis der Kunden in Ihrem WooCommerce-Shop erheblich verbessern.
Standardmäßig erlaubt Ihnen WooCommerce das Hinzufügen von Produktattributen. WooCommerce-Produktattribute sind eine großartige Möglichkeit, die Hauptmerkmale eines Produkts hervorzuheben. Wenn Sie nicht überzeugt sind, denken Sie aus der Sicht des Kunden. Wenn Sie ein potenzieller Kunde wären, müssten Sie die Eigenschaften eines bestimmten Produkts kennen, damit Sie fundierte Entscheidungen treffen können, insbesondere auf der finanziellen Seite. Dies würde das Einkaufserlebnis der Kunden in Ihrem WooCommerce-Shop erheblich verbessern.
WooCommerce-Produktattribute
In diesem Tutorial zeige ich Ihnen, wie Sie Produktattribute verwenden, um Unterscheidungen wie Farbe oder Größe bereitzustellen, sowie weitere technische Informationen zu Ihren Produkten und Einstellungsvariablen bereitzustellen. Außerdem erfahren Sie mehr über die Verwendung von Produktattributen in WooCommerce. Zusätzlich stelle ich Ihnen ein PHP-Snippet zur Verfügung, das Ihnen hilft, WooCommerce-Produktattribute in Ihrem Online-Shop anzuzeigen.
Die Standardversion von WooCommerce ermöglicht es Ihnen, globale Attribute festzulegen, die später auf alle neuen oder bestehenden Produkte wie Größen angewendet werden können. Darüber hinaus können Sie benutzerdefinierte Attribute hinzufügen. Es ist erwähnenswert, dass Sie, wenn Sie viele Produkte haben, die dasselbe benutzerdefinierte Attribut erfordern, in Betracht ziehen sollten, das sich wiederholende Attribut vorzudefinieren.
Es ist jedoch wichtig zu beachten, dass die Standardseiteneinrichtung keine herausragenden Funktionen zur Anzeige von WooCommerce-Produktattributen bietet. Bei anderen Themes liegt dieser Bereich so weit unten, dass die Kunden ihn nicht sehen. Lassen Sie uns nach all dem eingehend untersuchen, wie Sie WooCommerce-Produktattribute verwenden und anzeigen können.
a) Schritte zum Hinzufügen vordefinierter Attribute zu Ihrem Geschäft
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
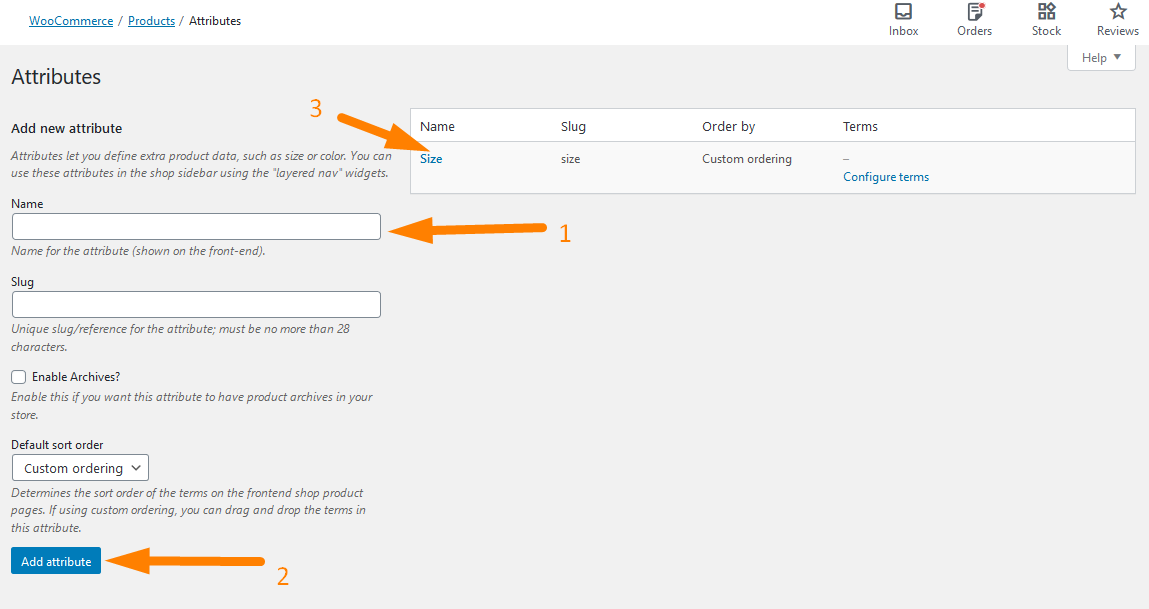
- Klicken Sie im Dashboard-Menü auf Produkte > Attribute .
- Unter dem Namensfeld müssen Sie den Namen des Attributs eingeben.

Um die Werte für die Attribute einzugeben, können Sie auf Begriffe konfigurieren klicken.
- Klicken Sie auf Attribut hinzufügen.
b) Schritte zum Hinzufügen benutzerdefinierter Attribute zu einzelnen Produkten
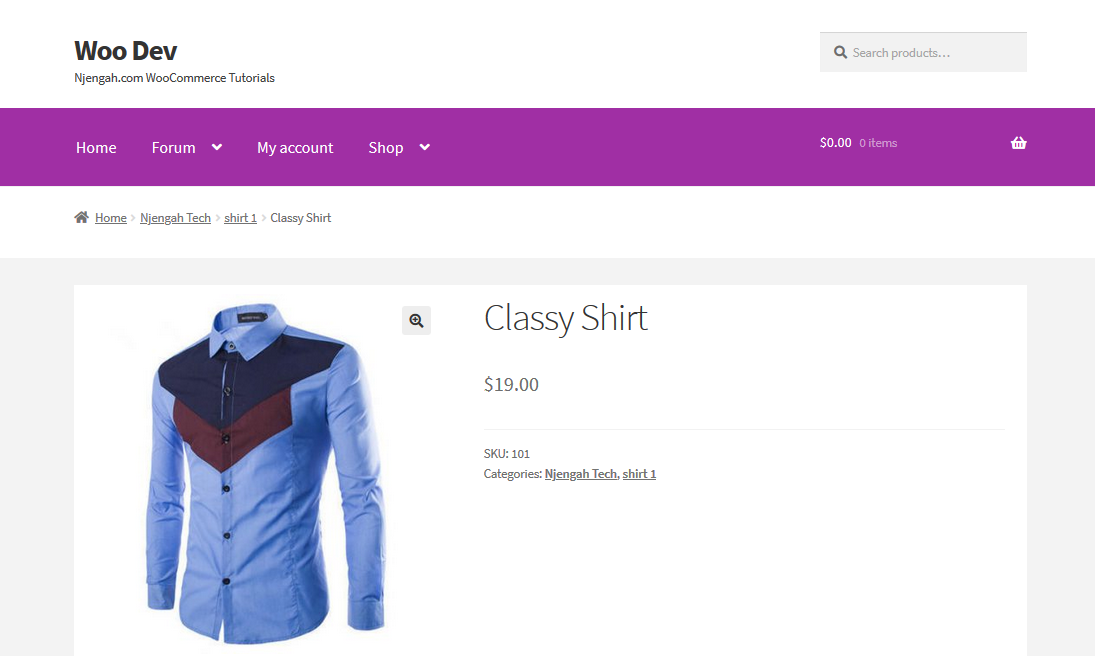
Wie bereits erwähnt, finden Sie es möglicherweise besser, einem eindeutigen Produkt ein benutzerdefiniertes Attribut zuzuweisen, anstatt die obigen Schritte auszuführen. Dies ist das Standard-Aussehen eines Produkts ohne benutzerdefinierte Attribute: 
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Produkte > Alle Produkte.
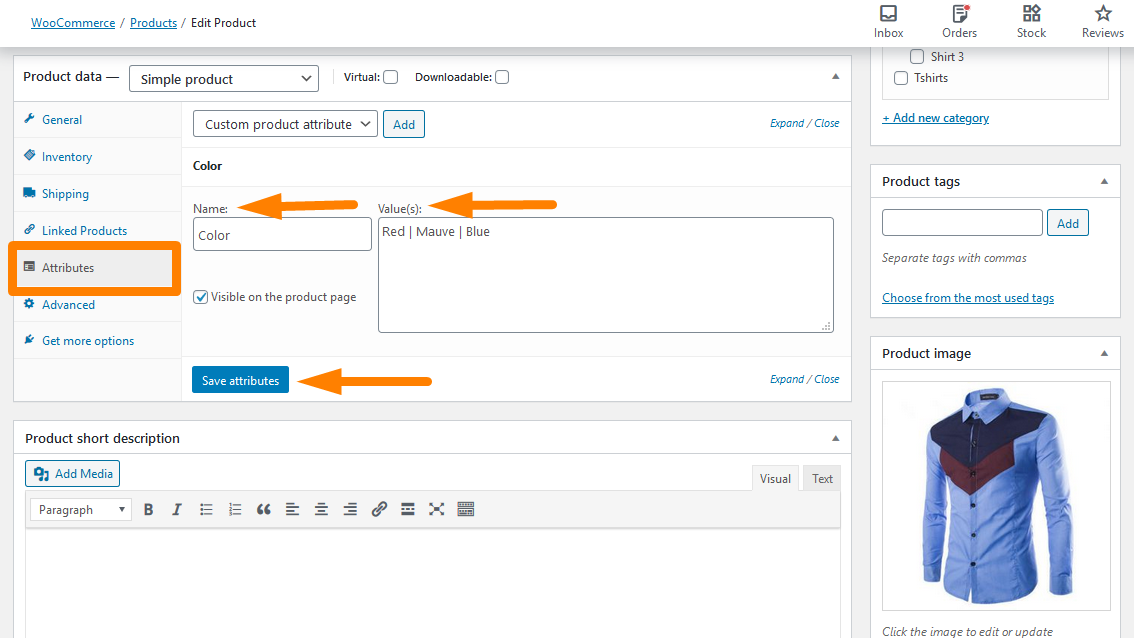
- Danach müssen Sie zum Abschnitt Produktdaten nach unten scrollen und auf Attribute und das Dropdown-Menü für „ Benutzerdefiniertes Produktattribut “ klicken. Klicken Sie auf Hinzufügen. Sie müssen Ihr Attribut benennen und Ihre Werte hinzufügen und sie wie unten gezeigt mit einem senkrechten Strich trennen:

- Klicken Sie auf Attribute speichern .
Nun, da wir mit diesen einfachen Schritten fertig sind, wie können Sie diese Attribute auf der Produktseite anzeigen?
c) Schritte zum Anzeigen benutzerdefinierter Produktattribute auf der Produktseite
Bevor wir zum Codierungsbit dieses Abschnitts übergehen, ist es wichtig zu beachten, dass dieser Code nur für reguläre Attribute und nicht für Variationen funktioniert.
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard- Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design- Editor “ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die die benutzerdefinierten Produktattribute anzeigt.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
/**
* @snippet Zeigt benutzerdefinierte Produktattribute auf der Produktseite an
*/
Funktion cw_woo_attribute(){
globales $Produkt;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
Rückkehr;
}
$display_result = '';
foreach ( $attributes als $attribute ) {
if ( $attribute->get_variation() ) {
Fortfahren;
}
$name = $attribut->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all' );
$cwtax = $terms[0]->Taxonomie;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Produkt' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= $tax_label . ': ';
$tax_terms = array();
foreach ( $terms als $term ) {
$single_term = esc_html( $term->name );
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} anders {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Um das Ergebnis anzuzeigen, aktualisieren Sie einfach die Produktseite und Sie sollten Folgendes sehen:
Wie der Kodex funktioniert
Dieser Code greift die Attribute für reguläre Produkte auf und zeigt sie auf der Produktseite an. Es wählt jedoch nicht die Attribute für variable Produkte aus.

Fazit
Das Hauptziel dieses Beitrags war es, Ihnen dabei zu helfen, die Verwendung von WooCommerce-Produktattributen zu erlernen. Ich habe hervorgehoben, wie Sie vordefinierte Attribute und auch benutzerdefinierte Attribute hinzufügen können. Um das Ganze abzurunden, habe ich ein PHP-Snippet geteilt, das Sie zu Ihrer Datei functions.php hinzufügen müssen. Darüber hinaus habe ich betont, dass die Anzeige von WooCommerce-Produktattributen auf Produktseiten eine großartige Möglichkeit ist, Kunden zum Kauf anzuregen. Ich bin mir sicher, dass Sie inzwischen wissen, wie man WooCommerce-Produktattribute verwendet.
Ähnliche Artikel
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So fügen Sie das Entfernen-Symbol zur WooCommerce-Checkout-Seite hinzu
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So fügen Sie ein Woocommerce-Produkt vom Frontend hinzu
- So finden Sie schnell Ihre Produkt-ID in WooCommerce
- So deaktivieren Sie die Option „An eine andere Adresse versenden“.
- So entfernen Sie den Zoom-Effekt auf dem WooCommerce-Produktbild
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So verbergen oder entfernen Sie das Mengenfeld von der WooCommerce-Produktseite
- So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So verkaufen Sie digitale Produkte mit WooCommerce
- So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So ändern Sie den Produktpreis programmgesteuert in WooCommerce
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So ersetzen Sie die Schaltfläche „In den Warenkorb“ durch einen Link WooCommerce
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So erhalten Sie den aktuellen Produktkategorienamen in WooCommerce
- So erhalten Sie eine Bestell-ID in Woocommerce
- So verbergen Sie WooCommerce-Produkte aus den Suchergebnissen
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So fügen Sie eine Beschreibung nach dem Preis in WooCommerce hinzu
