So zeigen Sie das WooCommerce-Produktkategorieraster an
Veröffentlicht: 2022-09-06Wenn Sie Artikel auf Ihrer Website präsentieren, ist es wichtig, die entsprechenden Produkte in einem sorgfältig erstellten Format zu präsentieren. Mit einem WooCommerce-Produktkategorieraster können Sie Ihre Produkte in einem Rasterformat anzeigen, das gut aussieht und nützliche Funktionen enthält, mit denen Benutzer leicht interagieren können.
Beim Betrieb Ihres Online-Geschäfts ist das als WooCommerce bekannte WordPress-Plugin die beliebteste und am weitesten verbreitete Option. Es bietet Kunden Zugriff auf verschiedene hilfreiche Produktkategorienraster, mit denen sie ihren Online-Shop effizient betreiben können .
In diesem Artikel wird erläutert, wie Sie das WooCommerce-Produktkategorieraster verwenden können, um Ihr Produkt kategorisch zu präsentieren.
Warum sollten Sie sich für ProductX entscheiden?
ProductX hat drei verschiedene Variationen seiner Produktrasterlayouts. Dadurch hat es ein breites Anwendungsspektrum. Es bietet Website-Entwicklern viele Alternativen, um die Darstellung des Endergebnisses auf ihrer Website zu verbessern. Mit ProductX können Sie WooCommerce-Produktkategorieraster anzeigen.
Die unglaubliche Vielfalt an Optionen, die ProductX zur Verfügung stellt, die erstaunlichen Gutenberg-Produktblöcke für WooCommerce, machen es zu einer der besten verfügbaren Optionen, wenn es darum geht, zu erstellen, wie Ihre Artikel auf Ihrer Website präsentiert werden sollen.
Mithilfe der Einstellungsoptionen können Sie jede Komponente des Blocks feinabstimmen. Sie können beispielsweise den Titel, die Schriftart, die Auffüllung, die Rahmenradiuseinstellungen, das Dropdown-Menü und andere wichtige Komponenten des Blocks anpassen. Um Ihr Geschäft für Kunden attraktiver zu machen, müssen Sie die Produkte nebeneinander sortieren.
Darüber hinaus können Sie mit dem Tool jeden Teil Ihrer Homepage mit einem Produktrasterformat füllen. Außerdem bietet ProductX das WooCommerce-Produktkategorieraster, das Ihnen hilft, bestimmte Produkte auf sehr ansprechende und kategorische Weise zu präsentieren.
So zeigen Sie das WooCommerce-Produktkategorieraster an
Hier diskutieren wir, wie das WooCommerce-Produktkategorieraster hinzugefügt und angezeigt wird. Verlieren wir also keine Zeit und steigen direkt in den Prozess ein.
Installieren Sie ProduktX
In WordPress stehen Benutzern keine Kategorieraster zur Verfügung. Damit es auf unserer Website funktioniert, müssen wir ein von einem Drittanbieter entwickeltes Plugin einbinden. Als eines der herausragendsten Plugins, um ein solches Raster in einem WooCommerce-Shop zu ermöglichen, ist ProductX eine hervorragende Option. Lassen Sie uns als ersten Schritt dieses Plugin einrichten.
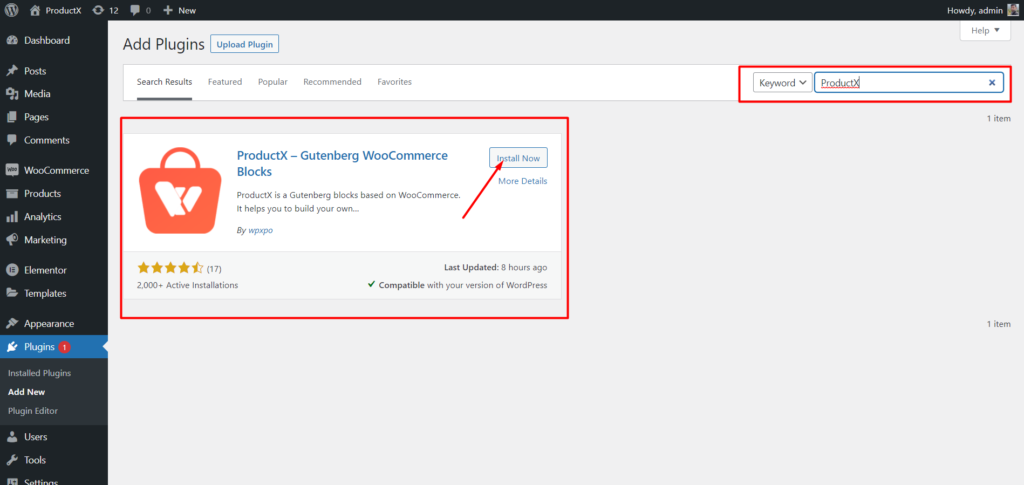
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Als nächstes installieren Sie das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Versuchen Sie, „ProductX“ in die Suchleiste einzugeben und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.

Kategorie Ausgewählte Bilder hinzufügen
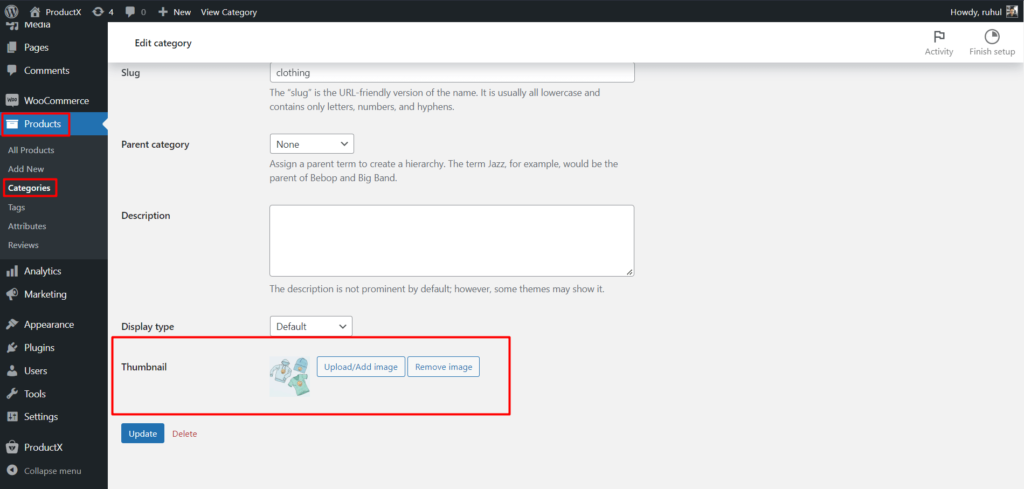
Die Kategorien können angepasst werden, um beliebige Fotos und Farben Ihrer Wahl aufzunehmen. Gehen wir also zum Menü Kategorien und ändern eine Kategorie. Wir werden feststellen, dass Sie zusätzlich zu den grundlegenden Änderungsoptionen für WordPress-Kategorien auch Zugriff auf Miniaturansichtsoptionen haben. Und von dort aus können Sie Bilder für eine bestimmte Kategorie hochladen.
Klicken Sie in Ihrem WordPress-Dashboard auf Produkte und wählen Sie dann Kategorien aus, um auf Ihre Kategorien zuzugreifen. Klicken Sie dann auf Bearbeiten der Kategorie, der Sie ein Bild hinzufügen möchten. Gehen Sie zur Miniaturansicht und klicken Sie auf „Bild hochladen/hinzufügen“.

So fügen Sie ein WooCommerce-Produktkategorieraster hinzu
Jetzt kommt der lustige Teil, das Hinzufügen des WooCommerce-Produktkategorierasters.
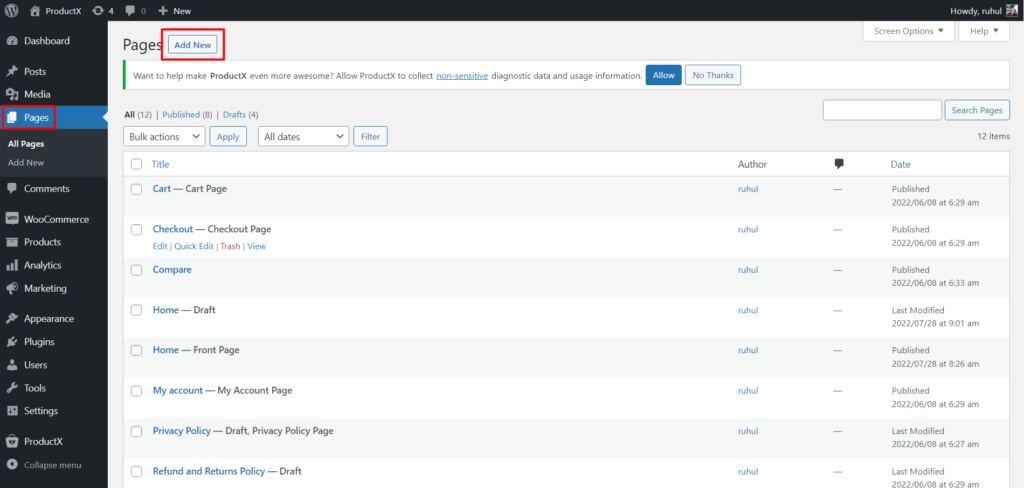
- Gehen Sie dazu zum WordPress-Dashboard.
- Gehen Sie zu der Seite, auf der Sie das WooCommerce-Produktkategorieraster hinzufügen möchten, oder Sie können sogar eine neue Seite erstellen, indem Sie auf „Neu hinzufügen“ klicken.

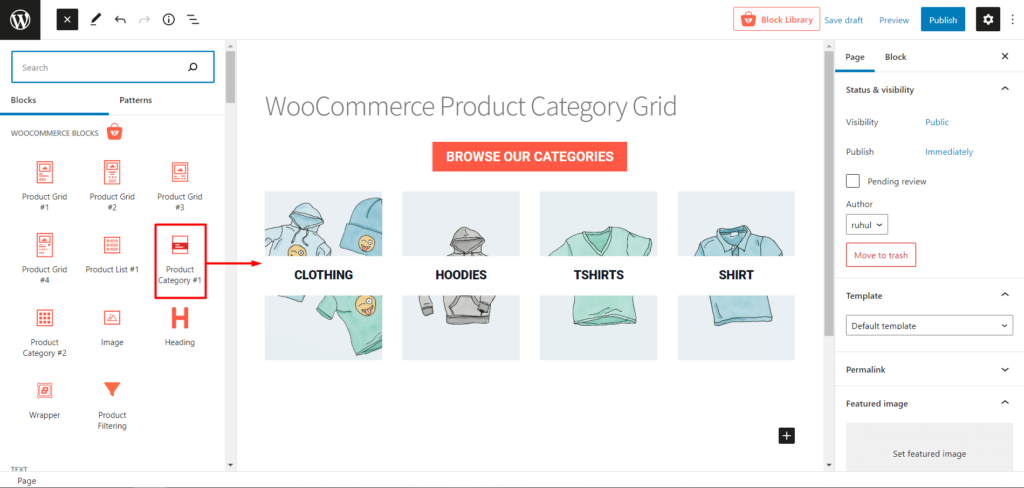
- Klicken Sie dann auf das „+“-Symbol, um Blöcke hinzuzufügen. Aber welche Blöcke werden Sie brauchen? Sie könnten fragen!
- Wählen Sie einen der Produktkategorieblöcke aus.

Und Sie sind im Grunde fertig. Es gibt jedoch noch etwas mehr … Warte darauf … Trommelwirbel … Ta-da … PERSONALISIERUNG!
So passen Sie das WooCommerce-Produktkategorieraster an
Ja, sobald Sie das Produktraster hinzugefügt haben, sind Sie mit dem Hinzufügen des WooCommerce-Produktkategorierasters fertig. Zudem eröffnen sich Ihnen eine Vielzahl von Individualisierungsmöglichkeiten, um Ihre Produkte nach Ihren Wünschen zu präsentieren.
Von der Anpassung der Grundlagen wie Spalten, Lücken, Beschreibungen usw. bietet ProductX auch ein extremes Maß an Anpassungsoptionen. So können Sie nicht nur eine bestimmte Kategorie auswählen, sondern auch Unterkategorien und mehrere Kategorien auswählen, wenn Sie möchten. Darüber hinaus können Sie den Titel, die Farbe, die Größe, die Polsterung und vieles mehr anpassen, um Ihr WooCommerce-Produktkategorieraster entsprechend anzupassen.
Sie können auch Produkt-Schieberegler verwenden, um Ihrem Geschäft mehr Ästhetik zu verleihen.
Fazit
Möglicherweise haben Sie die besten Produkte der Welt auf Ihrer WooCommerce-Website. Die meisten Ihrer Kunden werden jedoch nicht einmal wissen, dass sie dort sind, wenn sie nicht richtig präsentiert werden.

Ohne eine ansprechende Präsentation Ihrer Produkte werden Besucher Ihre Website wahrscheinlich schnell wieder verlassen, was Ihre Verkaufschancen verringert. Andererseits wird ProductX Ihre Website mithilfe des WooCommerce-Produktkategorierasters für Kunden attraktiver machen. Also, ohne weitere Diskussionen, lassen Sie uns diesen Artikel hier beenden; Die besten Wünsche für Ihre zukünftigen Bemühungen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So erstellen Sie Ihr Blog in 5 Minuten mit vorgefertigten Layouts

Die neueste Vorlage für Gesundheitsnachrichten für PostX

So erstellen Sie gruppierte WooCommerce-Produkte

Wie bearbeite ich die WordPress-Sidebar in Twenty Twenty-two Theme?
