So fügen Sie Ihrer Website ganz einfach ein WooCommerce-Produktvergleichselement hinzu
Veröffentlicht: 2022-05-05Heutzutage ist das Erstellen von Shop-Websites mit WordPress sehr beliebt und einfach. Dank WooCommerce, dem beliebtesten Plugin zum Erstellen von Shops, und vielen kundenfreundlichen WooCommerce-Themes kann heute fast jeder sehr schnell einen tollen Shop erstellen.
Dass diese Art der Shoperstellung sehr beliebt ist, spricht dafür, dass täglich neue Add-Ons erstellt werden, die zur Verbesserung Ihrer Seite beitragen können . Die Präsentation eines Produkts war noch nie so einfach, es gibt unzählige Möglichkeiten, die Aufmerksamkeit der Verbraucher zu gewinnen.
Ein solches Element ist sicherlich der Produktvergleich von WooCommerce . Sie dient der Präsentation ausgewählter Produkte durch Gegenüberstellung ihrer Eigenschaften . Diese Art der Präsentation ist sowohl für die Kunden als auch für Sie gut. Wenn sich Kunden für ein bestimmtes Produkt entscheiden möchten, möchten sie ihre Möglichkeiten übersichtlich vergleichen. Du kannst es ihnen leicht ermöglichen.
Das Addon, das unsere Aufmerksamkeit erregt hat und das wir für den Shop-Produktvergleich, aber auch für viele andere Dinge als nützlich empfanden, ist Qi Addons für Elementor . Dieses Tool hat eine kostenlose Version mit 60 Widgets und eine Premium-Version mit über 40 mehr. Alle Widgets sind äußerst nützlich und ermöglichen es Ihnen, Ihren Seiten mit nur wenigen Klicks schöne und praktische Elemente hinzuzufügen . Die Anpassungsoptionen sind ebenfalls unglaublich, sodass Sie alle Widgets ganz einfach so gestalten können, dass sie perfekt zum Design Ihrer Website passen.
Das Produktvergleichs-Widget dient dazu , Produkte mit ihren wesentlichen Merkmalen an einem Ort darzustellen und Kunden übersichtliche Informationen an einem Ort bereitzustellen.
- So funktioniert das Produktvergleichs-Widget
- So erstellen Sie einen Vergleich ausgewählter Produkte

Die Verwendung dieses Widgets ist sehr einfach. Die Daten in der Tabelle werden direkt aus dem Produkt selbst abgerufen, es gibt keine üblichen Komplikationen im Zusammenhang mit der manuellen Eingabe . Alles, was Sie tun müssen, ist die Produkte auszuwählen, die in der Tabelle enthalten sein werden, sowie die dazugehörigen Informationen .
Außerdem ist es wichtig, die Tabelle zu stylen, und das WooCommerce-Produktvergleichs-Widget bietet Ihnen viele Optionen dafür. Es gibt sicherlich ein Standard-Erscheinungsbild, das Sie erhalten, sobald Sie das Widget auf der Seite einfügen, und Sie werden sofort sehen, wie einige Dinge wie Schriftarten zum Aussehen Ihres Themas passen. Mit nur ein wenig Anpassung kann Ihr Tisch also großartig aussehen.
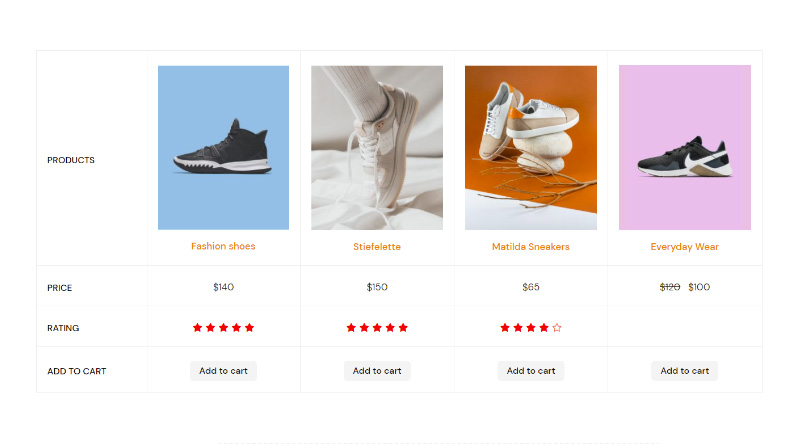
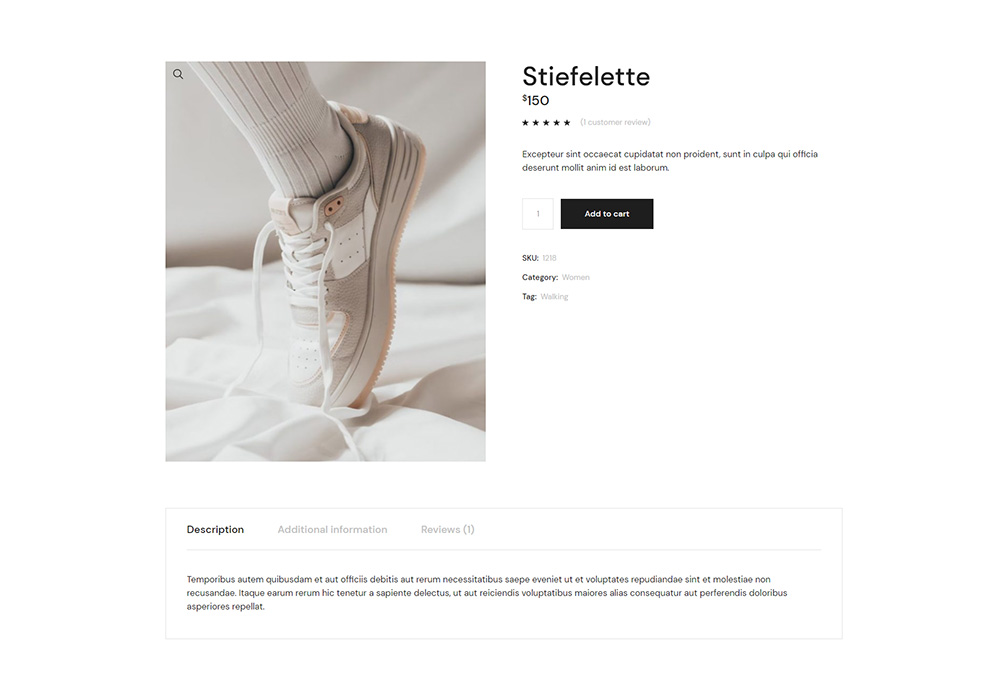
Nachdem Sie Ihre Produkte und die dazugehörigen Informationen hinzugefügt haben, können Sie mit der Erstellung einer Produktvergleichstabelle beginnen. Dies ist eine Vorschau eines Produkts, das mit dem WooCommerce-Plugin erstellt wurde.

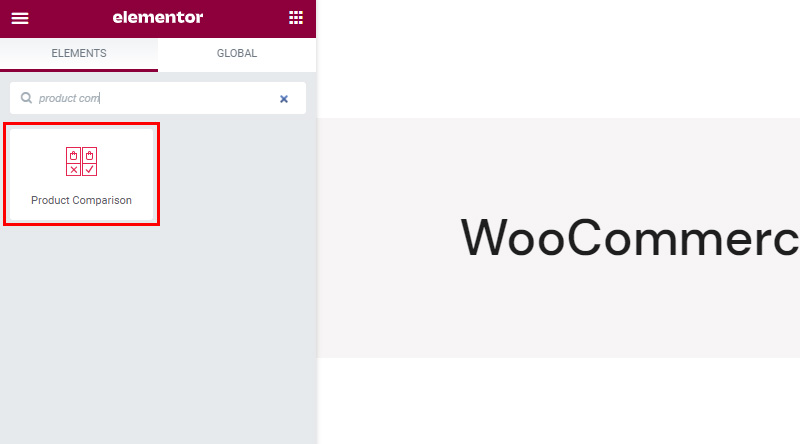
Sobald Sie die gewünschte Seite mit Elementor bearbeiten, finden Sie das Produktvergleichs-Widget unter den verfügbaren Widgets. Alle Qi-Widgets haben ein unverwechselbares Aussehen und rote Symbole.

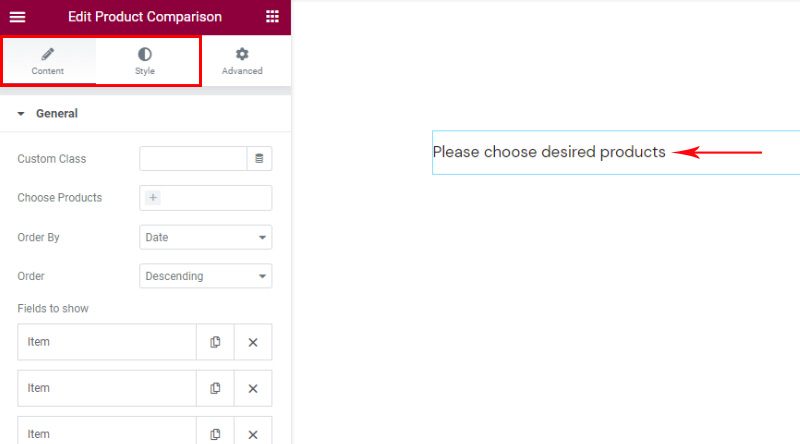
Wenn Sie das Widget zur Seite ziehen, werden Sie feststellen, dass es keine Tabelle gibt, sondern nur eine Benachrichtigung mit der Aufschrift „Bitte wählen Sie die gewünschten Produkte “. Natürlich müssen Sie zuerst Produkte hinzufügen. Alle Einstellungen zu diesem Element finden Sie in den Reitern Inhalt und Stil . Die Registerkarte Erweitert bietet auch verschiedene Einstellungen, aber sie gehören zu Elementor und Sie kennen sie bereits, weil jedes Element sie hat, sie sind nicht spezifisch für dieses.

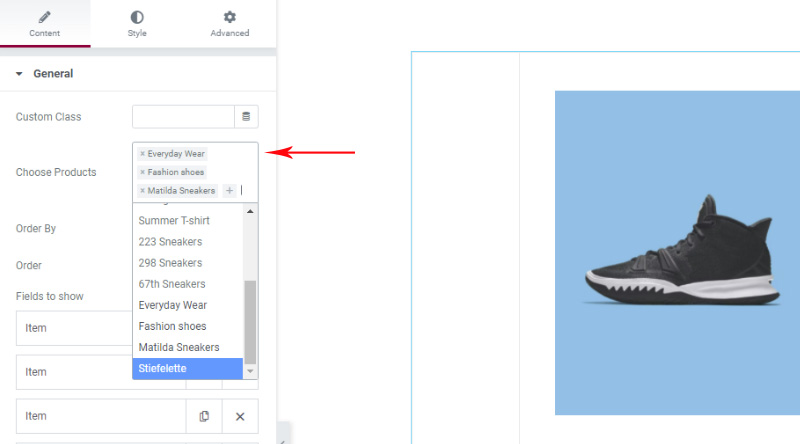
So lass uns anfangen. Auf der Registerkarte „Inhalt“ bestimmen Sie, welche Daten in Ihrer Produktvergleichstabelle enthalten sein werden . Zunächst werden wir einfach Produkte hinzufügen .

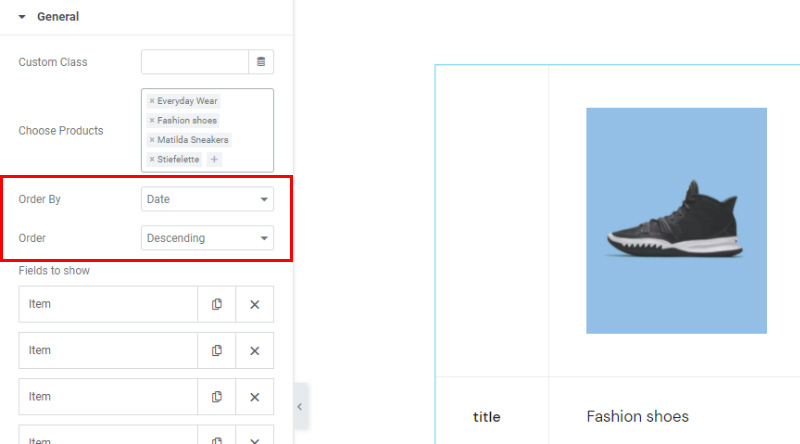
Außerdem können wir die Reihenfolge wählen, in der die ausgewählten Produkte in der Tabelle platziert werden, ob nach ID, Datum, zufällig …

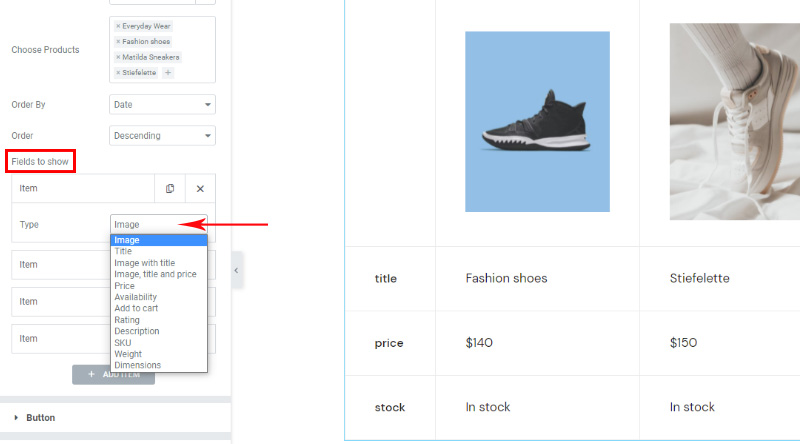
Anzuzeigende Filter sind eine Option, die festlegt, welche Daten in der Vergleichstabelle verwendet werden . Derzeit gibt es 4 Elemente: Bild, Titel, Preis und Bestand, dh. Verfügbarkeit.

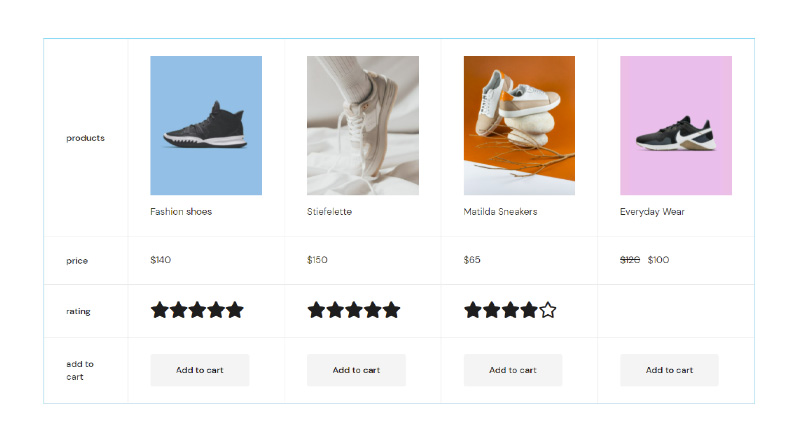
Sie können jedoch alles aus der Liste in der für Sie passenden Reihenfolge auswählen. Diese Auswahl haben wir für unseren Tisch getroffen:

Sie werden feststellen, dass einige Teile anklickbar sind, wie z. B. der Name des Produkts, der zur Produktseite führt , und natürlich „In den Einkaufswagen“, mit dem Sie das Produkt sofort in den Einkaufswagen legen können. Natürlich muss der Add-to-Cart nicht Teil Ihres Tisches sein, aber in den meisten Fällen ist er sehr nützlich.

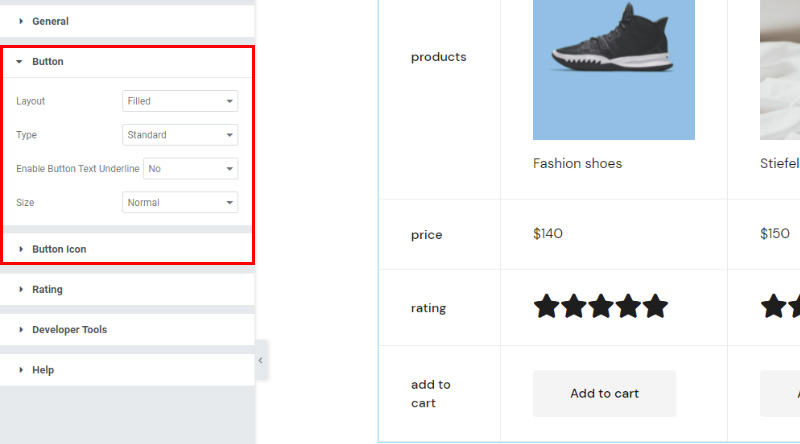
Schaltflächeneinstellungen beziehen sich auf die Schaltfläche „In den Warenkorb“ . Diese Einstellungen sind wichtig, wenn Sie sich entscheiden, sie der Tabelle hinzuzufügen. Es stehen mehrere Layouts und Schaltflächentypen zur Verfügung . Sie können der Schaltfläche auch ein Symbol hinzufügen und sie noch interessanter gestalten. Es hängt alles von Ihren Bedürfnissen ab, und wir raten Ihnen, alle Optionen zu prüfen. Wir werden nicht alle einzeln durchgehen, da sie intuitiv sind und Sie auch alle Änderungen, die Sie live vornehmen, auf der rechten Seite des Bildschirms sehen und alles sehr leicht selbst verstehen können.

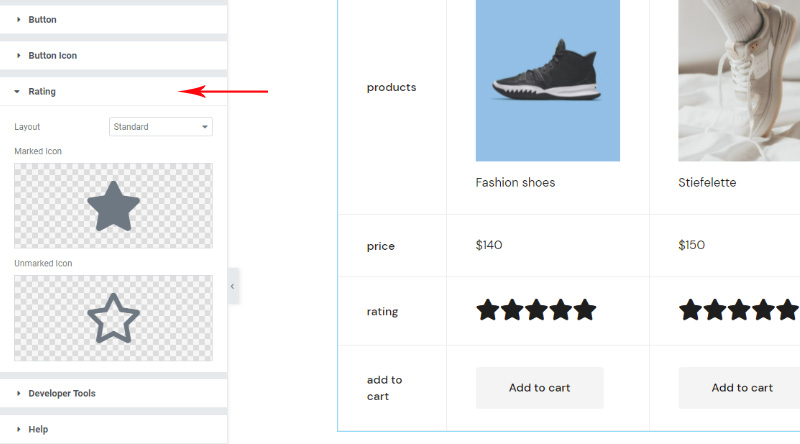
Bewertungsoptionen sind logischerweise mit Anzeigebewertungen verknüpft, wenn Sie sich dafür entschieden haben, ein integraler Bestandteil Ihrer Anzeige zu sein. Obwohl Sterne die gebräuchlichste Art sind, eine Bewertung anzuzeigen, bedeutet dies nicht, dass Sie kein anderes Symbol auswählen können. Die Icon-Bibliothek steht Ihnen zur Verfügung, Sie können das gewünschte SVG aber auch selbst hinzufügen .

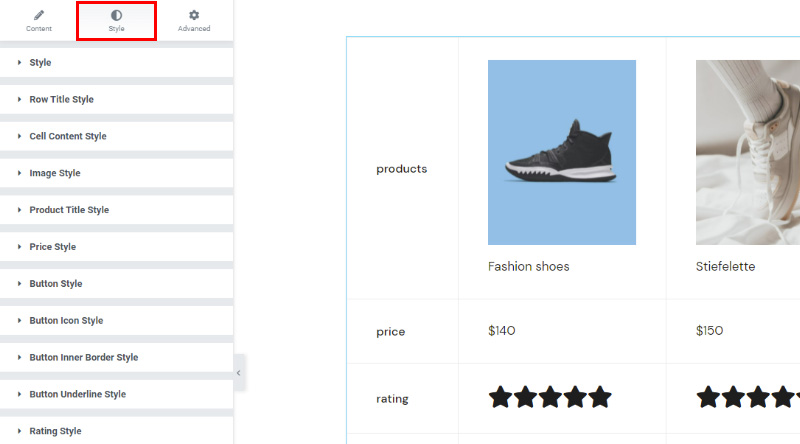
Wie gesagt, die Registerkarte Inhalt wird verwendet, um die anzuzeigenden Daten auszuwählen, und jetzt gehen wir weiter zur Registerkarte Stil, wo wir jedes ausgewählte Element formatieren können.
Die Einstellungen sind gruppiert und auf den ersten Blick ist klar, wo sich die Einstellungen befinden . Gehen Sie natürlich jede Gruppe durch, um zu sehen, was da ist. Optionen zur Auswahl von Farben, Rändern, Typografie und Größe werden Sie in Erstaunen versetzen, wenn Sie feststellen, wie viele Details Sie anpassen können.

Wir wollen nicht alle Optionen durchgehen, weil wir sicher sind, dass Sie es interessant finden werden, es zu erkunden und zu spielen, wir werden nur ein paar wichtige durchgehen.
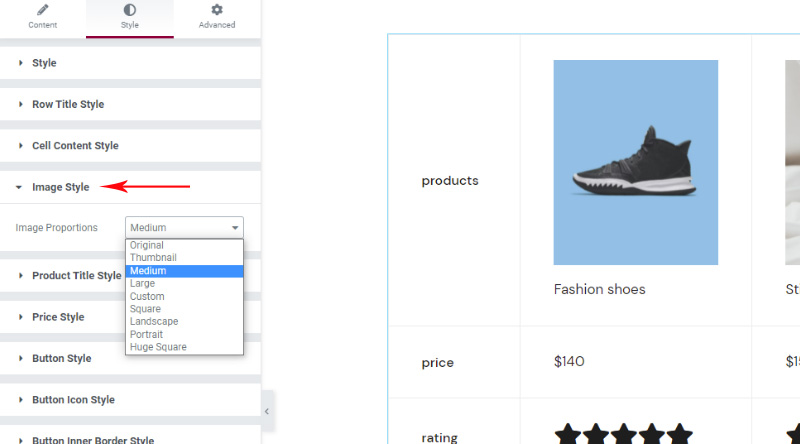
Der Bildstil ist eine interessante und wichtige Option . Aus Erfahrung wissen wir, dass oft nicht alle Produkte ein Bild mit den gleichen Abmessungen haben (das Bild, das das Produkt darstellt und das sich auch in unserer Tabelle befindet). Dann tritt das Problem auf, dass die Bilder in der Tabelle in unterschiedlichen Dimensionen angezeigt werden. Aus diesem Grund sind uns die Optionen Quadrat, Querformat, Hochformat und benutzerdefinierte Optionen wichtig, da sie es uns ermöglichen, die Bilder auf die gleiche Größe einzustellen . Andere Optionen sind ebenfalls interessant und wir verwenden sie am häufigsten, wenn es keine großen Abweichungen in den Größen der vorgestellten Bilder gibt.

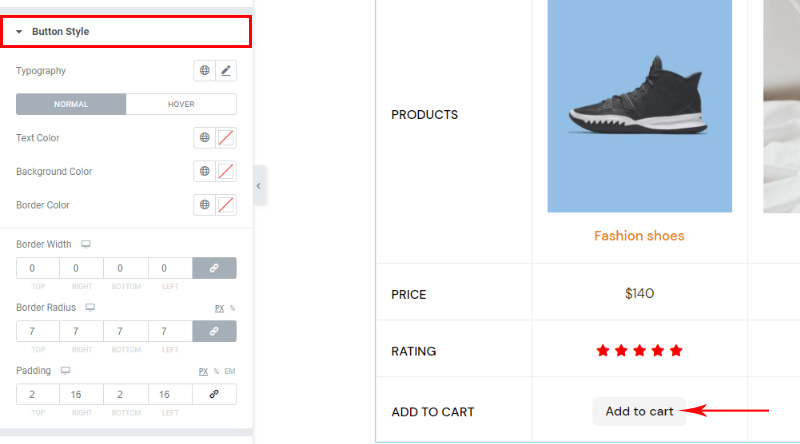
Schaltflächenstiloptionen sind auch etwas, das wir in den meisten Fällen benötigen, um die Schaltfläche an das Aussehen des Themas anzupassen. Obwohl es sein Standard-Erscheinungsbild hat und unverändert bleiben kann, möchten Sie es wahrscheinlich etwas mehr anpassen.
Sie können den Hintergrund ändern, die gesamte Untertitel-Typografie, Padding arrangieren … Und Sie können auch festlegen, wie der Hover-Button aussehen soll.

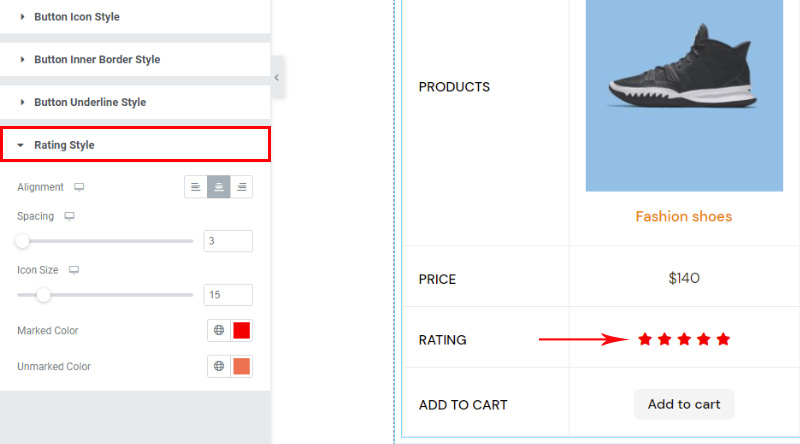
Bewertungsstil enthält unter anderem Optionen zum Ändern der Größe der verwendeten Symbole, die für Sie wichtig sein können, aber auch zum Abstand zwischen ihnen und zum Stilisieren von markierten und nicht markierten Teilen der Bewertung.

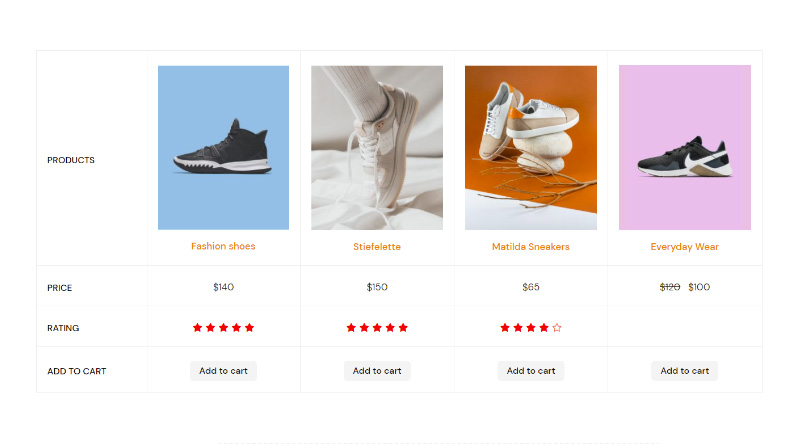
Und so sieht es aus, wenn wir der Fantasie freien Lauf lassen… Sie werden sehen, dass das letzte Produkt keine Bewertung hat, der Grund – niemand hat es bewertet und wie Sie sehen können, ist dieses Feld leer . Wenn Sie ein leeres Feld stören, können Sie das Bewertungsfeld einfach durch ein anderes Element ersetzen. Sobald eine Tabelle eingerichtet ist, können die darin enthaltenen Daten natürlich geändert werden …

Abschließend
Es gibt viele verschiedene Käufertypen, aber im Allgemeinen mag jeder eine übersichtliche Produktvergleichstabelle. Wie Sie sehen können, ist das Hinzufügen von Produktvergleichen mit Qi Addons so einfach wie möglich, sodass Sie nicht zögern müssen, selbst wenn Sie ein kompletter WordPress-Anfänger sind – Sie können mühelos schöne, angepasste Produktvergleichstabellen hinzufügen, ohne zu viel von Ihrem zu investieren Zeit hinein. Sobald Sie den Dreh raus haben, wie einfach die Qi-Addons funktionieren, werden Sie sicherlich daran interessiert sein, Ihrem Webshop weitere nützliche Elemente wie Öffnungszeiten , Elementor-Prozess-Widget hinzuzufügen, oder vielleicht möchten Sie erkunden, wie Sie bestimmte Inhalte durch Hervorheben hervorheben können Text . Es gibt sicherlich viele verschiedene Möglichkeiten, Ihre Website ansprechender und attraktiver zu gestalten, ganz zu schweigen davon, dass sie auch rentabel ist.
Wir hoffen, dass dieser Artikel hilfreich war. Wenn es Ihnen gefallen hat, können Sie sich auch einige dieser Artikel ansehen!
- So fügen Sie ganz einfach Bild-Hotspots in WordPress hinzu
- Die attraktivsten WordPress-Themes für Apps
- Trendige E-Commerce-WordPress-Themes für jedes Unternehmen
