WooCommerce-Produktfilter – Das beste WooCommerce-Filter-Plugin?
Veröffentlicht: 2020-12-15Das Betreiben einer WooCommerce-Site kann eine entmutigende Aufgabe sein. Wenn Sie Ihr Unternehmen gründen, lernen Sie, einen kleinen Katalog mit Nischenkäufern zu verwalten. Im Laufe der Zeit steigt jedoch die Nachfrage nach der Verwaltung der Website, einschließlich der Bereitstellung von Filtern für die Besucher, um ein optimales Einkaufserlebnis zu erzielen.
In diesem Übersichtsartikel werfen wir einen Blick auf das WooCommerce-Produktfilter-WordPress-Plugin und wie es Ihnen helfen kann, Ihre Website für bessere Verkäufe und ein besseres Benutzererlebnis zu verbessern.
Bevor wir fortfahren, wollen wir die Grundlagen richtig machen.
Was ist der Produktfilter? Und warum brauchst du es?
Jede durchschnittliche WooCommerce-Site hat tatsächlich Tonnen von Produkten aufgelistet. Wenn ein Kunde Ihre Website besucht, wird er verwirrt und findet möglicherweise nicht, wonach er sucht. Um den Suchprozess zu erleichtern und die Suche einzugrenzen, wird ein Produktfilter verwendet, um dem Kunden die notwendigen Mittel zur Verfügung zu stellen, um das zu finden, was er sucht.
Wenn der Besucher den Suchprozess zu langwierig findet, verlässt er Ihre Seite für eine Alternative.
Kurz gesagt, Produktfilter verbessern die Benutzererfahrung. Ohne den Produktfilter fehlt Ihrer Website die notwendige Möglichkeit, durch die Produkte zu navigieren. Ein Produktfilter-Plugin verbessert auch die Produktsichtbarkeit erheblich. Wenn Ihr WooCommerce-Shop einen guten Produktfilter verwendet, werden Sie mit Sicherheit eine Verbesserung der Benutzerzufriedenheit und des Wachstums feststellen.
Lesen Sie auch: 21 Must-Have WordPress WooCommerce Plugins
Überprüfung des WooCommerce-Produktfilters
Installation und Ersteinrichtung
Die Installation des WooCommerce-Produktfilters ist einfach. Um zu beginnen, müssen Sie das Plugin von der offiziellen Website herunterladen. Es ist ein kostenpflichtiges Plugin. Sie können jedoch auch die kostenlose Version herunterladen, um das Plugin auszuprobieren.
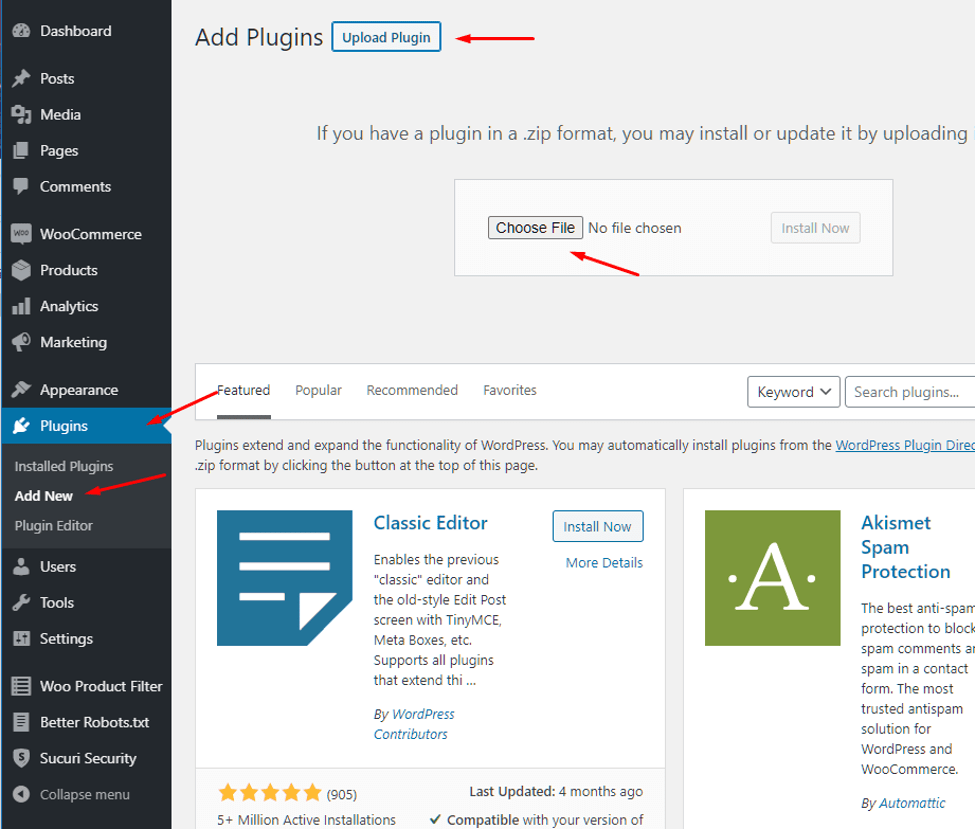
Um die Installation zu präsentieren, werden wir ihre kostenlose Version verwenden. Um es zu installieren, müssen Sie zum Dashboard Ihrer Website gehen und Plugins >> Neu hinzufügen auswählen. Klicken Sie dort auf „Plugin hochladen“.

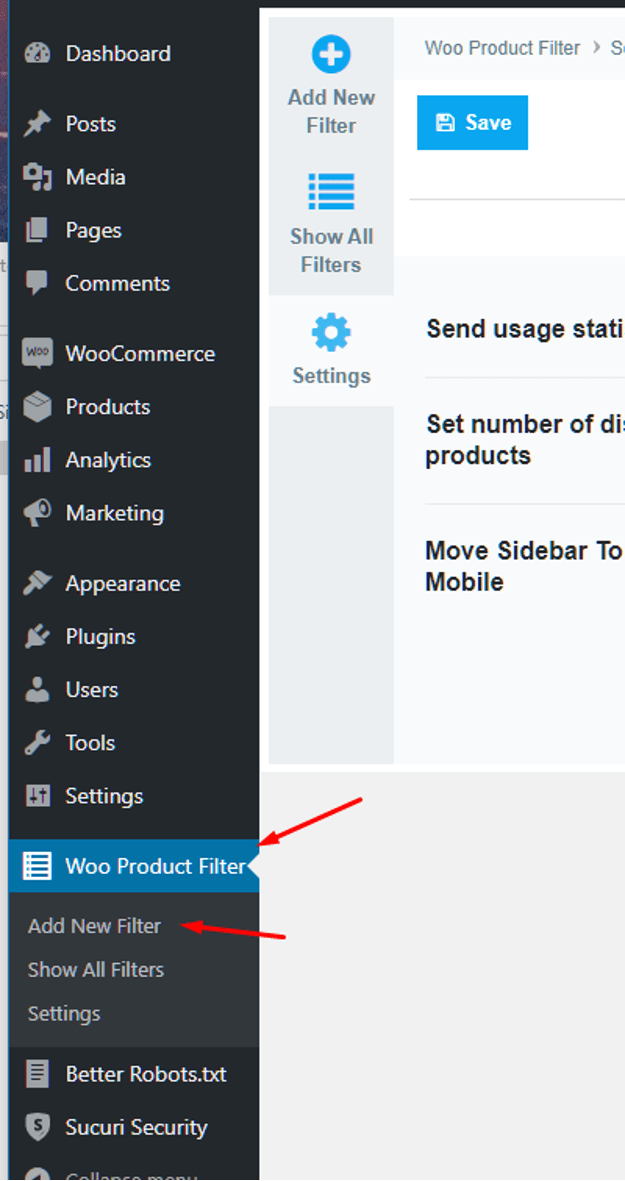
Nach der Installation sehen Sie eine neue Menüoption, die im Seitenmenü des Dashboards verfügbar ist. Das sollte der Woo-Produktfilter sein.
Sie können das Plugin jetzt verwenden!
Es gibt jedoch noch einige Dinge, die Sie tun müssen, bevor es vollständig nützlich ist.
Dieser Schritt umfasst das Erstellen eines neuen Filters. Dazu müssen wir also zu Woo Product Filter >> Add New Filter gehen.

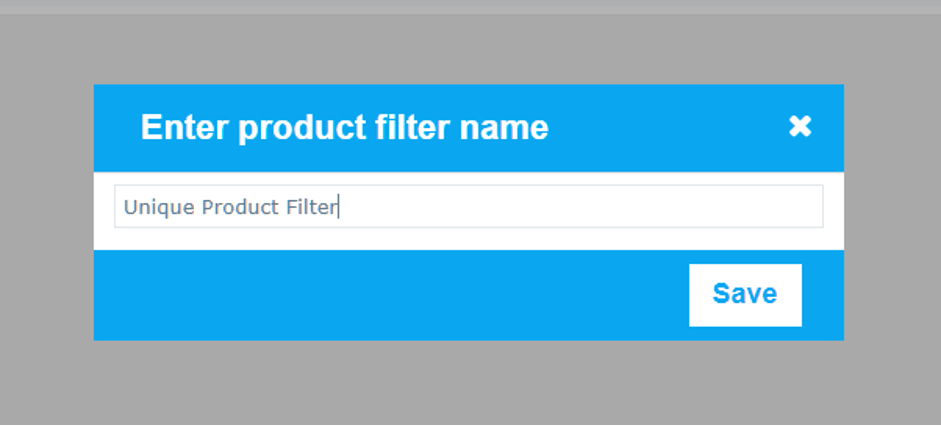
Dort werden Sie nach dem Namen des Produktfilters gefragt. Nennen wir es den „einzigartigen Produktfilter“.

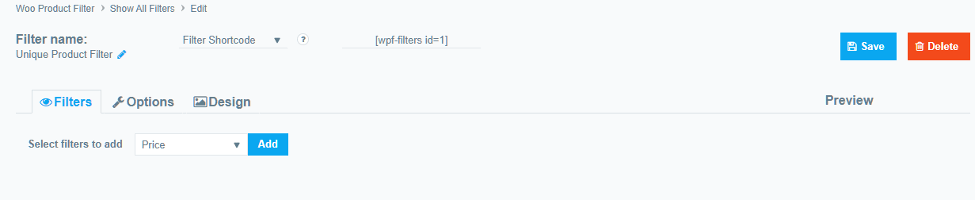
Nachdem Sie auf „Speichern“ geklickt haben, werden Sie auf die Filterseite weitergeleitet, die wir gerade erstellt haben.
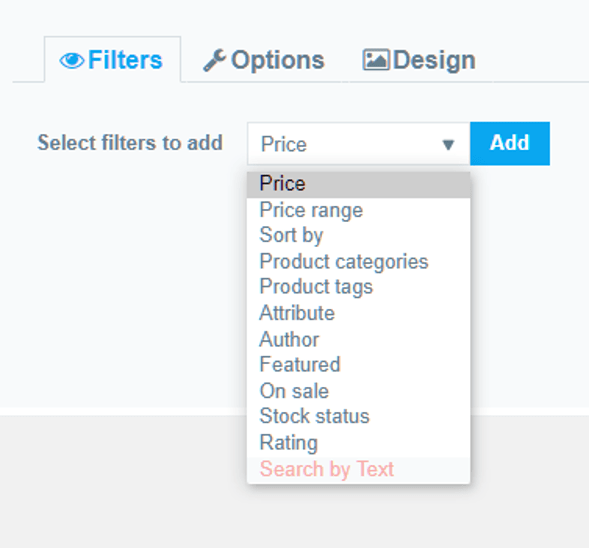
 Wie Sie sehen können, können Sie Filter basierend auf mehreren Optionen hinzufügen, einschließlich Preis, Preisspanne, Sortieren nach und so weiter!
Wie Sie sehen können, können Sie Filter basierend auf mehreren Optionen hinzufügen, einschließlich Preis, Preisspanne, Sortieren nach und so weiter!
Die vollständige Liste der kostenlosen Option ist unten aufgeführt.

Es sieht so aus, als ob Sie tonnenweise Optionen aus der Box bekommen – was eine gute Sache ist!
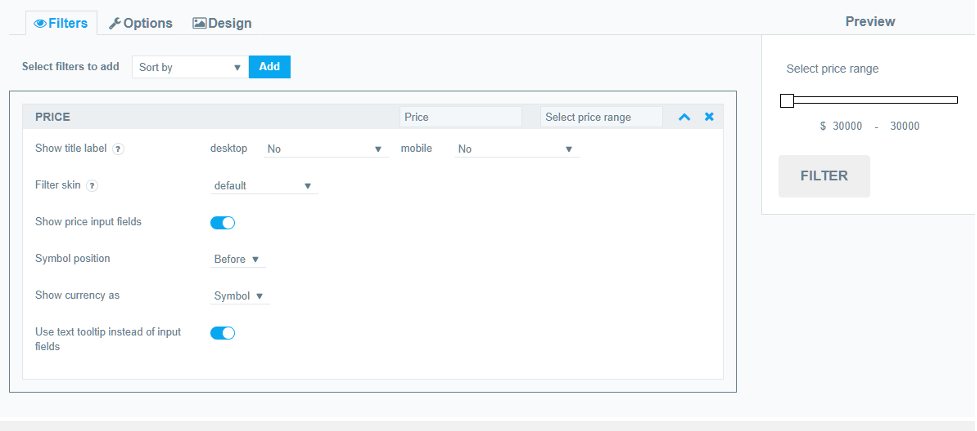
Also habe ich versucht, einen Filter mit dem Preis hinzuzufügen. Sobald dies erledigt ist, wurde die folgende Option sofort hinzugefügt, um die Beschreibung und den Filterbereich festzulegen. Wenn Sie es erweitern, werden Sie mit weiteren Optionen begrüßt, wie unten gezeigt.

Zu den Optionen, die Sie mit jedem dieser Filter erhalten, gehören:
- Titelbeschriftung anzeigen → Diese Option kann für den Desktop und das Handy ein- und ausgeschaltet werden.
- Filter Skin → Sie können die Skins für den Filter ändern.
- Preiseingabefelder anzeigen → Damit können Sie die Preiseingabefelder anzeigen.
- Symbolposition → Hiermit können Sie die Position des Symbols verändern.
- Währung anzeigen als → hier; Sie können die Währung in Symbol und Code anzeigen.
- Text-Tooltip statt Eingabefelder verwenden → Ein- und ausschalten.
Insgesamt fand ich die Optionen ziemlich umfangreich. Sie können beispielsweise die Titelbeschriftung anzeigen oder die Symbolposition ändern und den Benutzereingabebereich lassen.
Sie können so viele Filter wie möglich hinzufügen. Das bedeutet, dass die komplette Anpassung in Ihren Händen liegt.
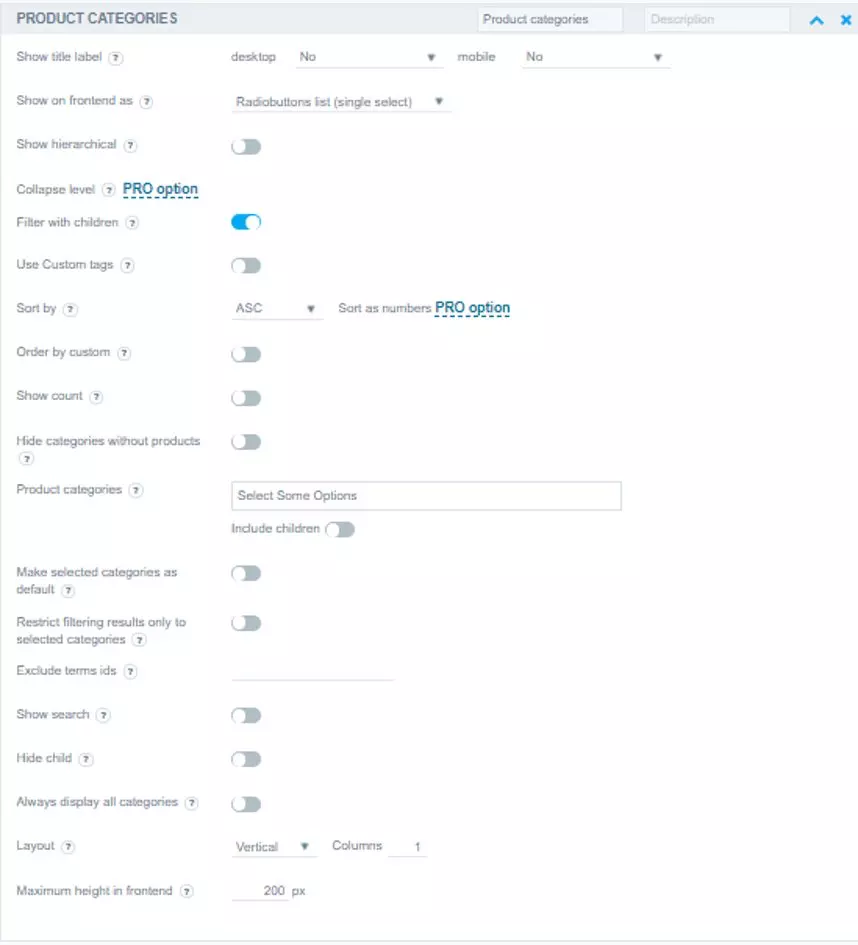
Wenn Sie also einen WooCommerce-Filter nach einer Kategorie erstellen möchten, müssen Sie die „Produktkategorien“ auswählen.

Wie Sie sehen können, gibt es viele Optionen, wenn es um Produktkategorien geht. Hier können Sie praktisch alles ändern, was Sie wollen. Einige Optionen sind jedoch gesperrt, da sie nur unter der PRO-Version verfügbar sind. Wenn Sie die PRO-Version gekauft haben, stehen Ihnen alle Optionen zur Verfügung. Wir werden die Preise später im Preisabschnitt besprechen.
Kurz gesagt, Sie müssen so viele Filter hinzufügen, wie Sie möchten, und sie dann auf Ihrer Website verwenden. Wenn Sie darüber nachdenken, wie es aussehen würde, dann sehen Sie sich hier die Demo-Seite an.
Fazit: Es ist einfach zu installieren und zu verwenden. Wenn Sie also Ihre Anforderungen kennen, können Sie in wenigen Stunden mit dem Plugin beginnen. Außerdem gibt es viele Möglichkeiten, wie Sie den Produktfilter nach Ihren Wünschen anpassen können.
Allgemeine Einstellungen
In diesem Abschnitt werden wir die allgemeinen Einstellungen des Plugins untersuchen. Diese Einstellungen zeigen, wie anpassbar das Plugin ist.
Werfen wir zunächst einen Blick auf die Option Haupteinstellungen.
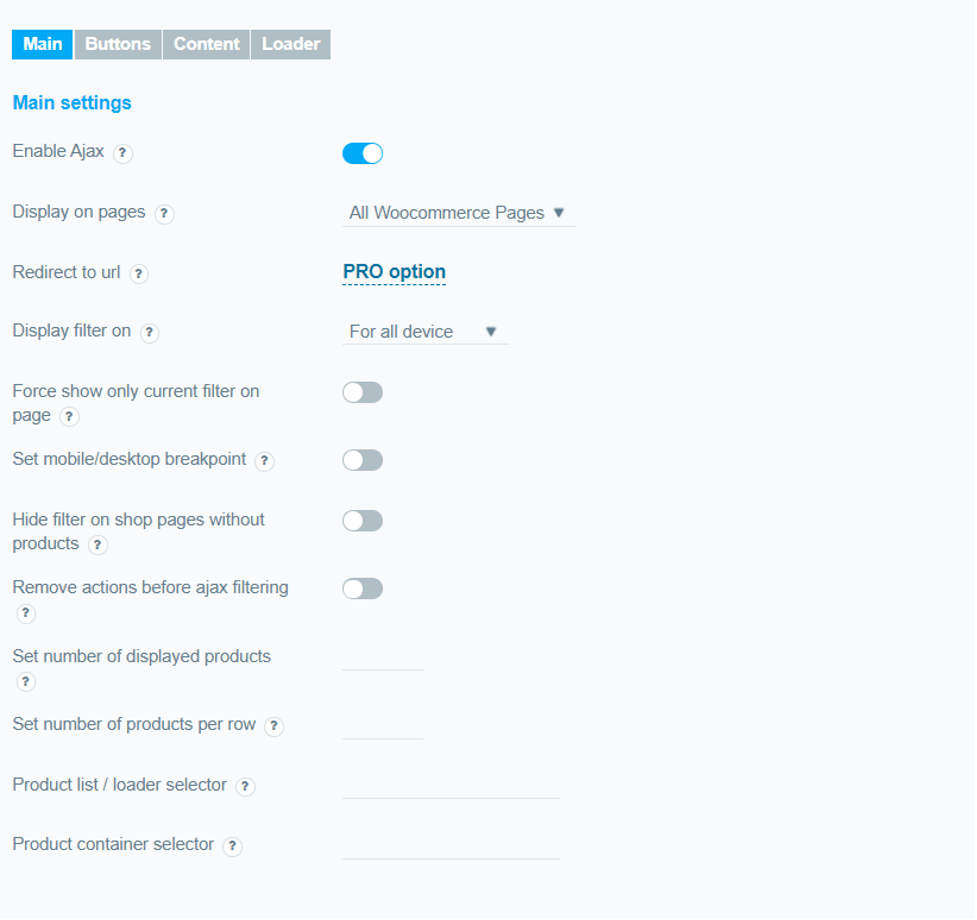
Haupteinstellungen

Hier finden Sie die nützliche Ajax-Option. Wenn Sie es aktivieren, ermöglichen Sie Ihrer Website, Änderungen zu laden, ohne dass Sie Ihre Website vollständig aktualisieren müssen. Standardmäßig ist die Option aktiviert und das ist eine gute Sache von Seiten des Plugin-Herstellers.
Abgesehen davon können Sie hier auswählen, wo der Produktfilter angezeigt werden soll. Sie können auswählen, ob alle WooCommerce-Seiten, Produktkategorien, Shops usw. angezeigt werden sollen! Die Anzeigefunktion gibt Ihnen außerdem die Möglichkeit, Filter auf allen Geräten, Mobilgeräten oder Geräten anzuzeigen.

Eine weitere raffinierte Option, die Sie erhalten, ist die Umleitung zu URL, bei der Sie eine der verfügbaren Seiten auswählen können, um sie zum Filter umzuleiten. Wenn Sie also ein WooCommerce-Shop sind, können Sie ihn kreativ nutzen, um 404-Seiten auf eine Produktfilterseite umzuleiten! Dies gibt Ihren Besuchern die Möglichkeit, weiter nach dem zu suchen, wonach sie suchen, und reduziert somit die Absprungrate auf Ihrer Website.
Psst..Sie benötigen eine PRO-Version, um die Option nutzen zu können.
Andere verfügbare Optionen umfassen die Möglichkeit, Mobile/Desktop festzulegen, Aktionen vor der Ajax-Filterung zu entfernen, die Anzahl der Produkte pro Zeile festzulegen und so weiter!
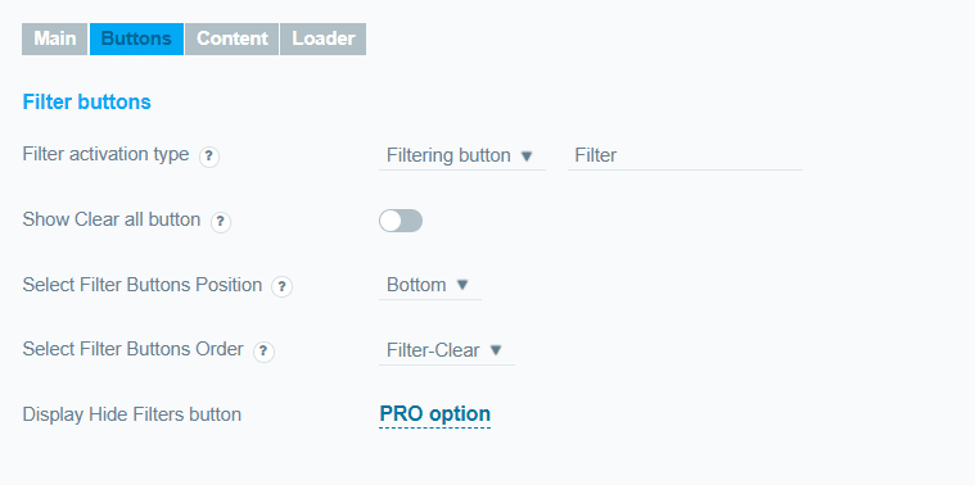
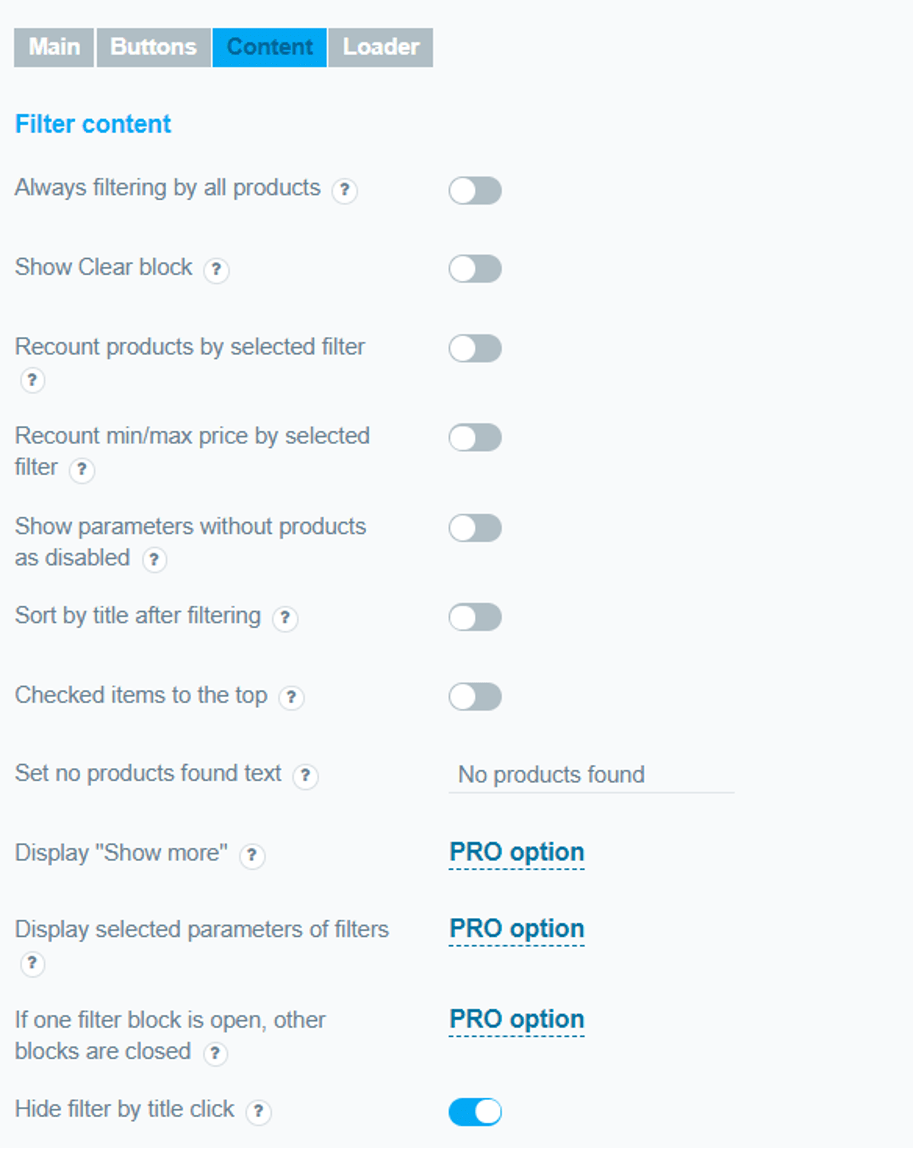
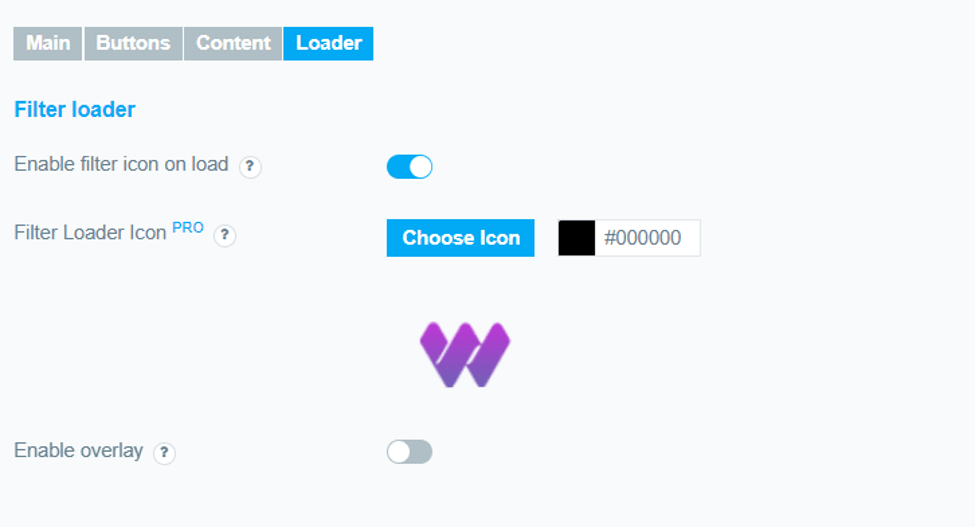
Schaltflächen, Inhalt und Loader-Einstellungen
Die anderen Einstellungen sind ebenfalls sehr aufwendig und bieten Ihnen eine gute Anzahl von Optionen. In den Schaltflächeneinstellungen haben Sie die Möglichkeit, die Funktionsweise der Schaltflächen in den Produktfiltereinstellungen zu ändern. Sie können es verwenden, um das Aussehen und die Haptik von Schaltflächen zu optimieren.

Auf der Registerkarte Inhalt können Sie die Funktionsweise des Filters weiter verfeinern. Beispielsweise können Sie die Produkterneuerung nach ausgewähltem Filter aktivieren oder Text festlegen, wenn die Suchkriterien mit keinem Ergebnis übereinstimmen. Falls zu viele Produkte angezeigt werden sollen, können Sie hier die Option Mehr anzeigen aktivieren, um die Produkte anzuordnen.

Auf der Lader-Registerkarte können Sie den Ladebildschirm anpassen, während dessen der Filter die Ergebnisse für den Käufer abruft. Diese Option ist nur für die PRO-Version des Plugins verfügbar.

Gestaltung des Produktfilters
Ich war auch neugierig auf die Flexibilität, die der WooCommerce-Produktfilter bietet, wenn es um die Gestaltung des Aussehens der Produktfilter geht.
Hier bin ich nicht enttäuscht, da es viele Optionen zum Spielen gibt. Für den Anfang haben Sie die Möglichkeit, allgemeine Stile, aber auch Blöcke, Titel und Schaltflächen zu ändern.
Es kommt auch mit CSS- und JS-Editor für diejenigen, die einen zusätzlichen Schritt gehen möchten, um das Aussehen des Produktfilters anzupassen. Es stehen jedoch genügend Optionen zur Verfügung, wenn Sie keinen benutzerdefinierten Code schreiben möchten, um den Produktfilter anzupassen.
Wenn das nicht genug ist, können Sie es auch mit Elementor Builder anpassen!
Elementor ist einer der führenden Drag-and-Drop-Builder. Sie bieten eine einfache Möglichkeit, Seiten zu erstellen und anzupassen. Hier erhalten Sie Zugriff auf den Support, was bedeutet, dass Sie nicht nur direkt eine komplett neue Produktfilterseite von Elementor aus erstellen, sondern auch Änderungen an einer bereits erstellten vornehmen können. Kurz gesagt, der WooCommerce-Produktfilter ist zu 100 % mit Elementor kompatibel. Wenn Sie also Elementor installiert haben, erhalten Sie direkt über die Registerkarte Elementor Zugriff auf die WooBeWoo-Produktfilter. Der beste Weg, um anzufangen, ist, ihr Tutorial zu lesen , wie man mit Elementor und seinem Plugin loslegt.
Merkmale
Um alles zusammenzufassen, was der WooCommerce-Produktfilter zu bieten hat, gehen wir unten die wichtigsten Funktionen durch.
- Filtern Sie nach Preis, Preisspanne, Kategorien, Tags und mehr → Als WooCommerce-Entwickler oder -Eigentümer haben Sie die Möglichkeit, mehrere Kriterien für den Filter auszuwählen. Sie können Ihren eigenen benutzerdefinierten Filter mit den erforderlichen Kriterien erstellen und ihn für Ihren Kunden arbeiten lassen. Es enthält sofort die „Must Have“-Kriterien, darunter Preis, Sortieren nach, Kategorien, Autor, Tags, im Angebot, auf Lager und so weiter! Darüber hinaus ist jedes dieser Kriterien anpassbar und jedes von ihnen hat seine eigenen Optionen. Für Besucher bedeutet dies, dass sie viele Optionen zur Auswahl haben.
- Automatisierte Integration mit WooCommerce: Das WooCommerce-Produktfilter-Plugin ist vollständig kompatibel mit WooCommerce. Das bedeutet, wenn Ihr Geschäft WooCommerce verwendet, können Sie es ohne Bedenken verwenden. Die WooCommerce-Integration bedeutet auch, dass Sie mit dem Plugin verschiedene Funktionen von WooCommerce nutzen können.
- Einfach einzurichten und anzupassen: Wir haben bereits gesehen, dass das Plugin einfach einzurichten und anzupassen ist. Es gibt unzählige Optionen, mit denen Sie die Produktfilterfunktion in Ihrem WooCommerce-Shop anpassen können.
- Ajax-Unterstützung: Eine der größten Funktionen, die das Plugin zu bieten hat, ist die Ajax-Unterstützung. Der Benutzer kann die Produktfilterfunktion verwenden, muss aber nicht warten, bis die Seite neu geladen wird, um die Ergebnisse zu erhalten. Die Ajax-Funktion bedeutet, dass nur der Produktbereich basierend auf den vom Besucher getroffenen Entscheidungen aktualisiert wird. Es ist voraktiviert. Wenn Sie jedoch Probleme damit haben oder andere Anforderungen haben, können Sie es einfach über die Einstellungsoption deaktivieren.
- Entwickelt, um auf verschiedenen Geräten zu funktionieren: Das Plugin unterstützt responsives Design und das bedeutet, dass es auf mobilen und Desktop-Bildschirmen gleichermaßen gut funktionieren kann. Sie können den Produktfilter so anpassen, dass er auf allen Geräten oder nur auf Mobilgeräten oder nur auf dem Desktop angezeigt wird.
- Vollständig kompatibel mit Elementor: Schließlich ist es vollständig mit Elementor kompatibel. Dies bedeutet, dass Sie es anpassen können, ohne eine einzige Codezeile schreiben zu müssen.
Preisgestaltung
Wenn es um die Preisgestaltung geht, bietet es drei Arten von Lizenzen an:
- Eine Seite – 49 $
- Fünf Seiten – 99 $
- Unbegrenzte Websites – 199 $
Wie Sie sehen können, können Sie mit dem WooCommerce-Produktfilter mit nur 49 US-Dollar beginnen – was ein anständiger Preis ist .
Wenn Sie sich dafür entscheiden, eine Produktfilterfunktion für Ihren WooCommerce-Shop zu erstellen, würden Sie leicht ein paar Tausend Dollar ausgeben, nur um die Grundfunktionalität richtig zu machen. Das bedeutet, dass Sie viel sparen, indem Sie ein Plugin wählen, das fast alles tut, was Sie von einem WooCommerce-Produktfilter-Plugin erwarten würden.
Was mir gefallen hat
- Beeindruckende Anpassungsmöglichkeiten
- Sie können den Produktfilter nach Ihren Wünschen gestalten
- Ajax-Unterstützung, die sicherstellt, dass die Seite bei Verwendung des Produktfilters nicht neu geladen wird
- Tolle Sortiermöglichkeiten
- Unterstützt das Filtern und Sortieren über Tags, Kategorien und Attribute
- Kommt mit der Option, benutzerdefiniertes CSS und JS zu verwenden, um das Design weiter zu verfeinern, um es an Branding und Thema anzupassen
- Die kostenlose Version ist für neue WooCommerce-Shops nützlich, aber begrenzt
- Gute Preisoption
- Hervorragende Lademechanik, die anpassbar ist
- Unbegrenzte Anzahl von Filtern
- Gute Online-Demo zum Ausprobieren, bevor Sie sich für die PRO-Version entscheiden
- Kommt mit Unterstützung für Elementor Builder
- Tolle Dokumentation und Ressourcen
Was ich nicht mochte
- Die Optionen können für einige Benutzer überwältigend sein
- Zu viele nützliche Optionen sind in der kostenpflichtigen Version gesperrt
Fazit
Am Ende ist es einfach, den WooCommerce-Produktfilter für das, was er zu bieten hat, zu empfehlen. Der günstige Preis bedeutet auch, dass Sie nicht Unmengen an Geld für die Funktionalität ausgeben müssen. Die Elementor-Unterstützung bedeutet auch, dass Sie keine einzige Codezeile schreiben müssen, um sie anzupassen.
Wenn Sie immer noch neugierig sind, was das Plugin zu bieten hat, sollten Sie das kostenlose Angebot ausprobieren, bei dem Sie Zugriff auf einige der Plugin-Funktionen erhalten. Sie sollten sich auch die Demoseite des Plugins ansehen, auf der Sie live erleben können, wie ein Besucher mit dem Plugin interagiert. Also, was denkst du über den WooCommerce-Produktfilter?
Kommentieren Sie unten und lassen Sie es uns wissen.
