So fügen Sie die WooCommerce-Produktsuche hinzu: Ein Leitfaden zur Verbesserung des Einkaufserlebnisses
Veröffentlicht: 2023-05-17Möchten Sie die Produktsuche in Ihrem WooCommerce-Shop verbessern? Wenn Sie Ihren Kunden die Suche nach dem Gesuchten erleichtern und Ihren Umsatz steigern möchten, sind Sie bei uns genau richtig!
Wir alle wissen, wie frustrierend es sein kann, wenn man nicht findet, wonach man sucht, oder? Indem Sie die Standardsuchfunktion in WooCommerce durch eine intelligentere Lösung ersetzen, können Sie Ihren Kunden das Entdecken von Produkten erleichtern und ein tolles Einkaufserlebnis ermöglichen. In diesem Artikel zeigen wir Ihnen, wie Sie ein innovativeres und schnelleres Sucherlebnis für Ihren Online-Shop schaffen.
Wir führen Sie Schritt für Schritt durch den Prozess. Machen Sie sich also bereit, Ihre WooCommerce-Produktsuche zu beschleunigen! Am Ende dieses Leitfadens verfügen Sie über alles, was Sie benötigen, um Ihre WooCommerce-Produktsuche auf die nächste Stufe zu heben. Wie fügt man also die WooCommerce-Produktsuche hinzu? Lass es uns herausfinden!
Wie füge ich die WooCommerce-Produktsuche auf einer Seite hinzu?
Die standardmäßige WooCommerce-Produktsuche weist Einschränkungen auf, die sich auf die Effektivität der Produkterkennung auswirken können. Es liefert möglicherweise ungenaue Ergebnisse, arbeitet langsam, wenn der Katalog wächst, es fehlen Filteroptionen, es gibt Probleme mit Synonymen oder Rechtschreibfehlern und es stehen nur begrenzte Sortieroptionen zur Verfügung. Die Überwindung dieser Einschränkungen ist entscheidend für die Verbesserung des Sucherlebnisses, die Steigerung des Umsatzes und die Steigerung der Kundenzufriedenheit.
ProductX überwindet diese Einschränkungen und ermöglicht es Ihnen, die WooCommerce-Produktsuche perfekt für Ihren Shop zu gestalten. Mit der Leistungsfähigkeit der WooCommerce AJAX-Suche und einem vollständigen Satz an Anpassungsoptionen ist ProductX genau das, was Sie wirklich brauchen. Installieren Sie also ProductX, um der Konkurrenz einen Schritt voraus zu sein.
Und wie wir bereits gesagt haben, lassen Sie uns unverzüglich mit der Einführung der Produktsuche in WooCommerce beginnen. Es gibt zwei Möglichkeiten, die WooCommerce-Produktsuche zu nutzen. Sie können es auf jeder Seite verwenden oder die Suchoption im Store-Header hinzufügen. Wir werden beide Wege abdecken, also bleiben Sie bis zum Ende dabei.
Schritt 1: Produktsuchblock auf der Seite hinzufügen
Sobald Sie ProductX erfolgreich installiert haben, stehen Ihnen jetzt Produktsuchblöcke sowie die erweiterte Anpassung zur Verfügung. Lassen Sie sich also ohne weitere Umschweife zeigen, wie Sie die WooCommerce-Produktsuche zu Ihrem Shop hinzufügen.

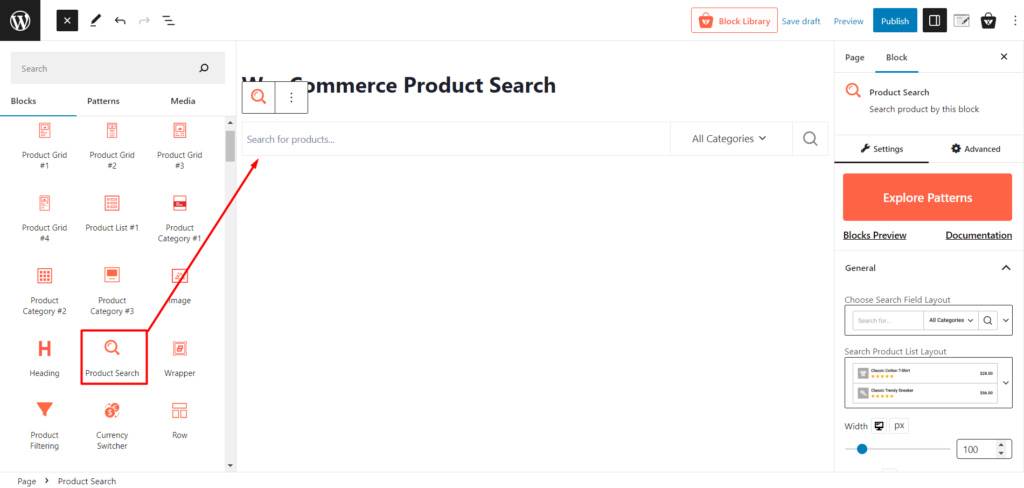
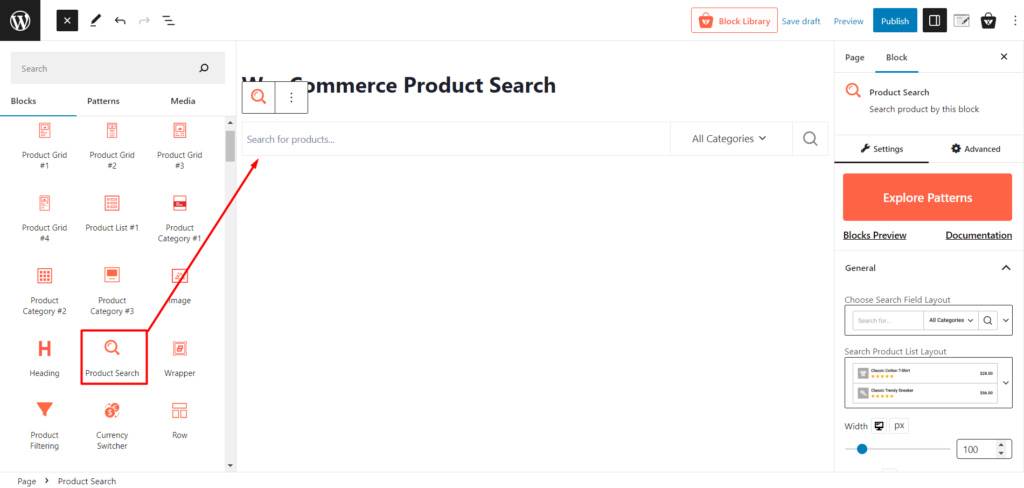
Zuerst müssen Sie eine Seite aufrufen. Sie können zur WordPress-Seitenoption gehen und auf „Neu hinzufügen“ klicken, um eine neue Seite zu erstellen. Suchen Sie dann nach „Produktsuche“, um diesen Block auszuwählen. Dadurch wird der Suchblock zur Seite hinzugefügt.
Schritt 2: Anpassen des WooCommerce-Produktsuchblocks
Nachdem Sie einen Produktsuchblock hinzugefügt haben, können Sie ihn an Ihre Bedürfnisse anpassen. Dieser Block bietet viele Anpassungsoptionen, um die perfekte Produktsuche für Ihr Geschäft zu ermöglichen.
Lassen Sie uns umgehend sehen, welche Anpassungsoptionen Sie erhalten.
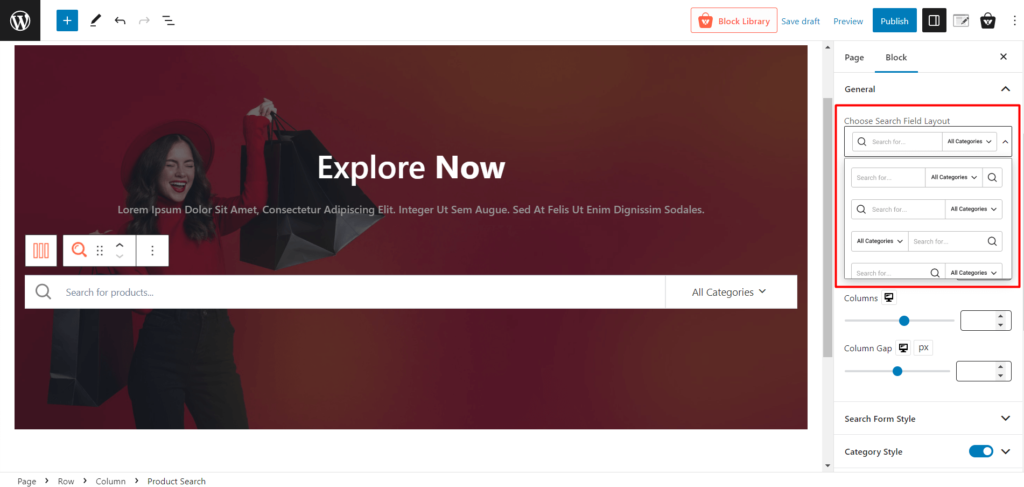
Suchfeldlayouts
Klicken Sie auf die Layout-Option, um verschiedene Layouts für Ihre Suchfelder auszuwählen. Sie können mit verschiedenen Layouts experimentieren, um dasjenige zu finden, das am besten zu Ihrem Website-Design und Ihrer Benutzererfahrung passt.

Es stehen 5 Suchfeldlayouts zur Auswahl, und Sie können einfach klicken, um das Layout Ihrer Wahl auszuwählen.
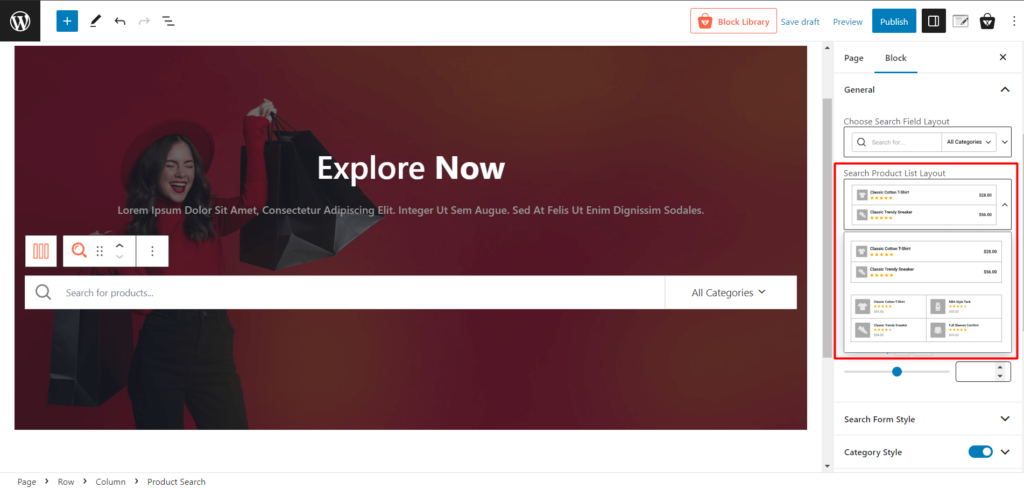
Produktlistenlayouts durchsuchen
Sie können das Layout der Suchproduktliste verwenden, um eine optisch ansprechende und organisierte Anzeige Ihrer Suchergebnisse zu erstellen. Sie erhalten drei verschiedene Layouts für die Suche nach Produktlisten und können außerdem die Breite, die Anzahl der Spalten und den Spaltenabstand anpassen, um die Anordnung der Produktminiaturansichten, Titel, Preise und Bewertungen zu optimieren.

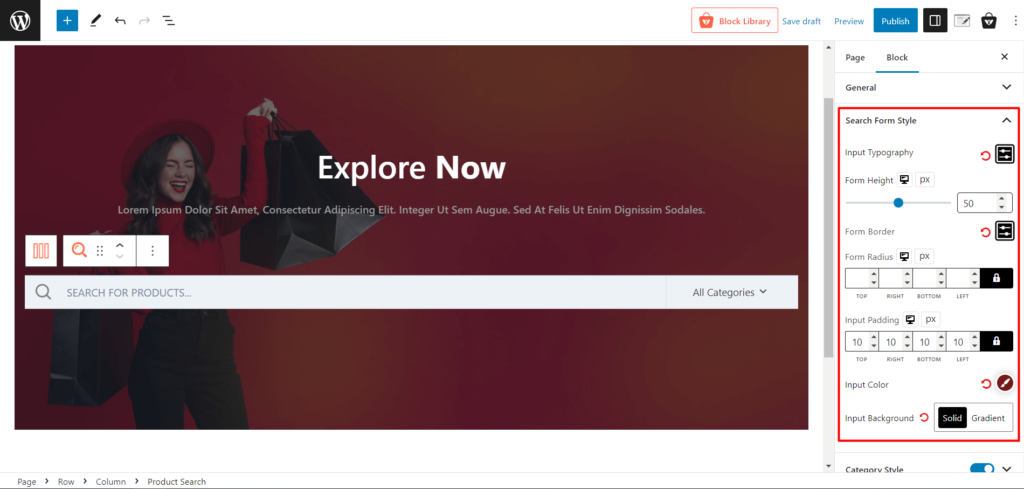
Suchformularstil
Verwenden Sie die Stileinstellungen des Suchformulars, um die Farben (Eingabefarbe und Hintergrund), Typografie, Rahmen und andere visuelle Elemente wie den Formularradius und den Eingabeabstand des Suchformulars zu ändern.

Das Einstellungsfeld ist sehr intuitiv und Sie können die Einstellungen Ihrer Wahl auswählen, um die angrenzenden Einstellungen anzupassen.
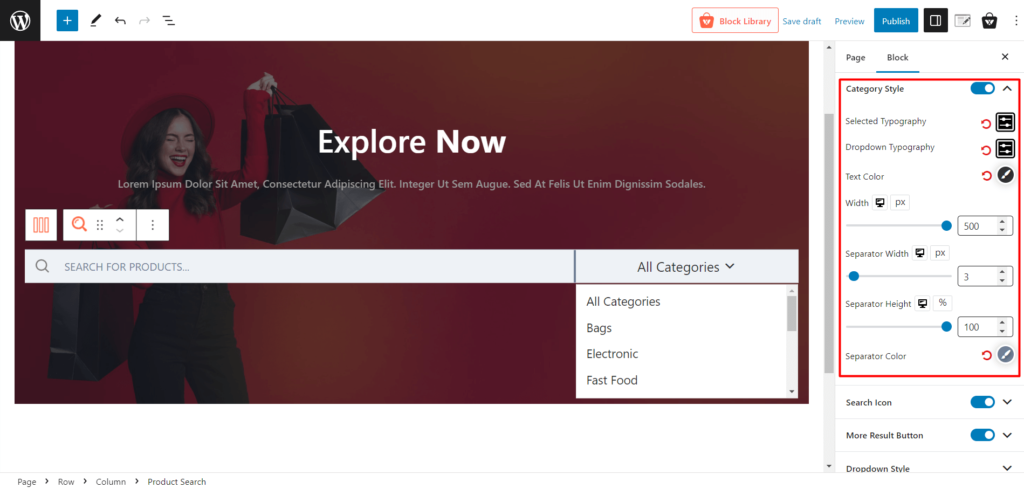
Kategoriestil
Mit dieser Einstellung können Sie den Stil der in den Suchergebnissen angezeigten Produktkategorien anpassen. Passen Sie Textfarben, Schriftart, Abstände und Layout an, um Ihre Kategorien hervorzuheben und sie optisch ansprechend zu gestalten.

Sie können die Typografieoption für ausgewählten Text und Dropdown-Text anpassen. Außerdem können Sie die Breite, Trennbreite, Höhe und Trennfarben anpassen.
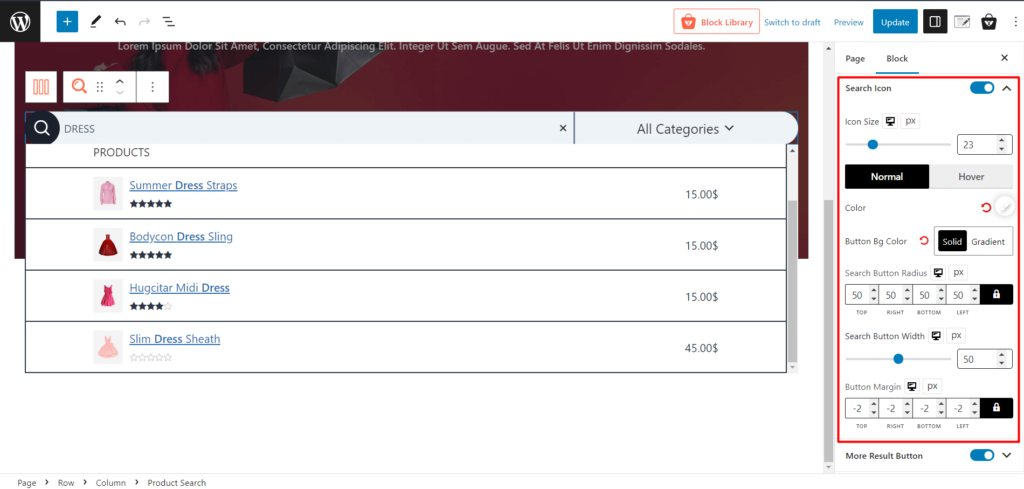
Suchsymbol
Das Suchsymbol ist das intuitivste Symbol, mit dem Menschen ein Suchfeld bestimmen. In den Einstellungen des Suchsymbols können Sie dessen Größe, Farben und Hintergrundfarben für den Normal- und Hover-Modus anpassen. Passen Sie Radius, Breite und Schaltflächenränder an, um das Suchsymbol perfekt zu platzieren.

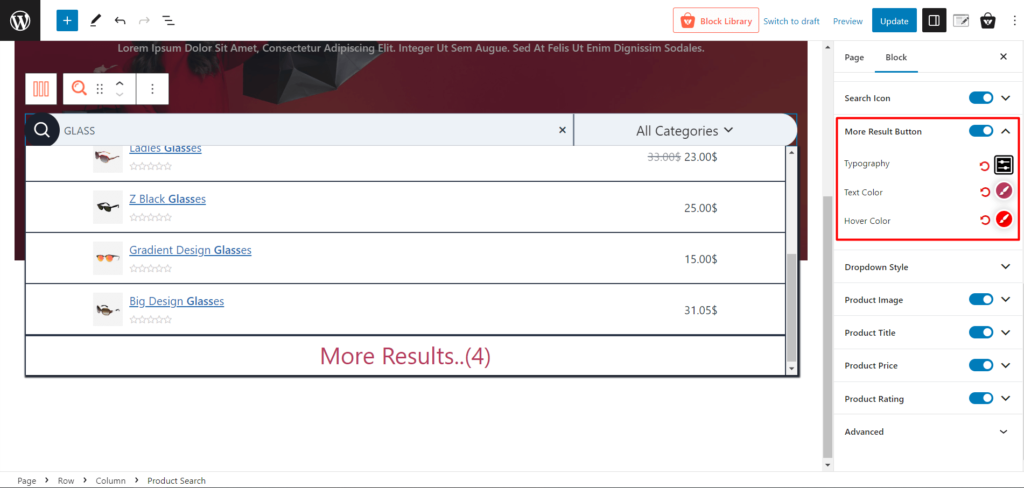
Schaltfläche „Weitere Ergebnisse“.
Mit der Schaltfläche „Weitere Ergebnisse“ können Benutzer zusätzliche Suchergebnisse laden, ohne die Seite zu verlassen, und so bequem weitere Produkte erkunden. Um Ihre Produktsuche perfekt zu gestalten, können Sie in den Einstellungen Typografie, Text und Hover-Farbe ändern.

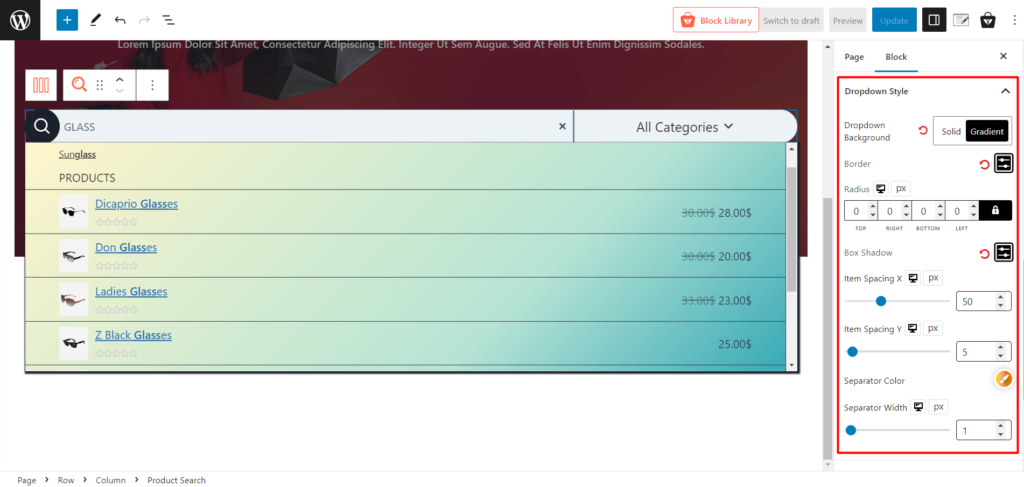
Dropdown-Stil
In diesen Einstellungen können Sie den Stil der Dropdown-Menüs in Ihrem Suchblock anpassen. Passen Sie Farben, Rahmen und Radius an. Außerdem erhalten Sie die Einstellung für den Boxschatten, den Elementabstand (X und Y) und eine Option zum Auswählen der Trennfarbe und zum Anpassen der Trennbreite.

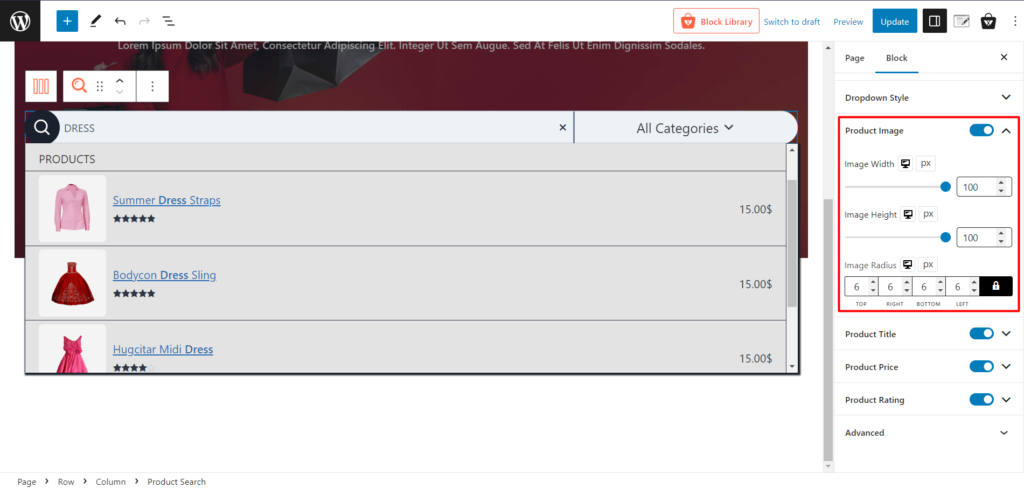
Produktbild
Steuern Sie mit dieser Einstellung die Anzeige von Produktbildern in den Suchergebnissen. Passen Sie Bildbreite, -höhe und -radius einfach mit intuitiven Einstellungen an.

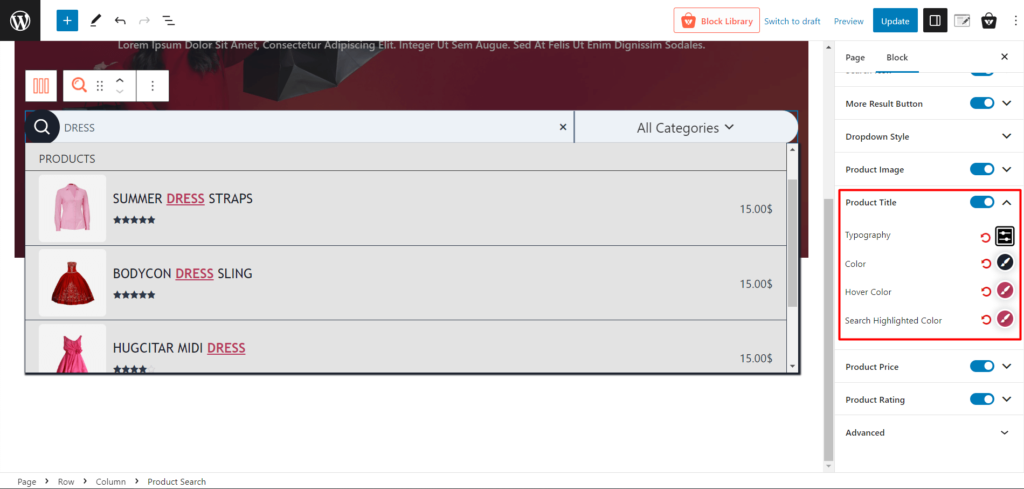
Produktname
Passen Sie das Erscheinungsbild von Produkttiteln in den Suchergebnissen an. Ändern Sie alle typografiebezogenen Einstellungen, bewegen Sie die Maus über die Farbe und durchsuchen Sie die hervorgehobene Farbe, damit es großartig aussieht.

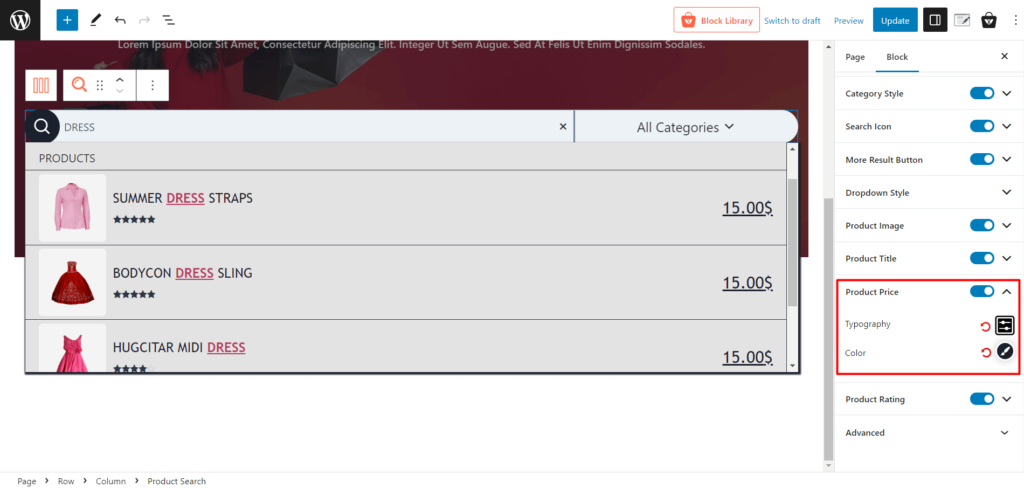
Produktpreis
Passen Sie hier die Farb- und erforderlichen Typografieeinstellungen an, um Ihren Produktpreis im Produktsuchfeld besser anzuzeigen.

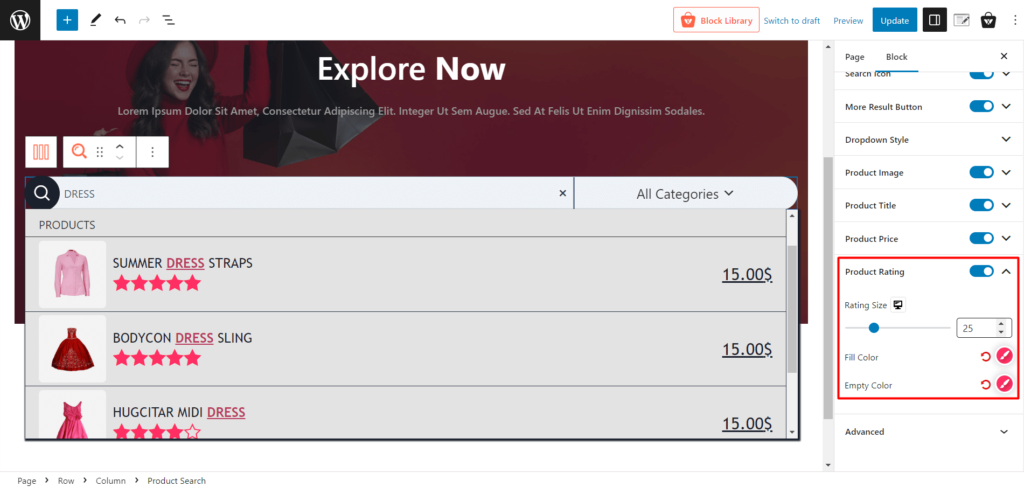
Produktbewertung
Steuern Sie die Farbe der Produktbewertungen in den Suchergebnissen. Aktivieren oder deaktivieren Sie Bewertungen mit einem Klick oder ändern Sie ganz einfach die Farben Ihrer Bewertung.

So fügen Sie die WooCommerce-Produktsuche in der Kopfzeile hinzu
Sie können auch die WooCommerce-Produktsuche in der Kopfzeile hinzufügen. Wir zeigen Ihnen eine Schritt-für-Schritt-Anleitung, damit Sie es problemlos verwenden können.
Schritt 1: Erstellen Sie eine gespeicherte Vorlage
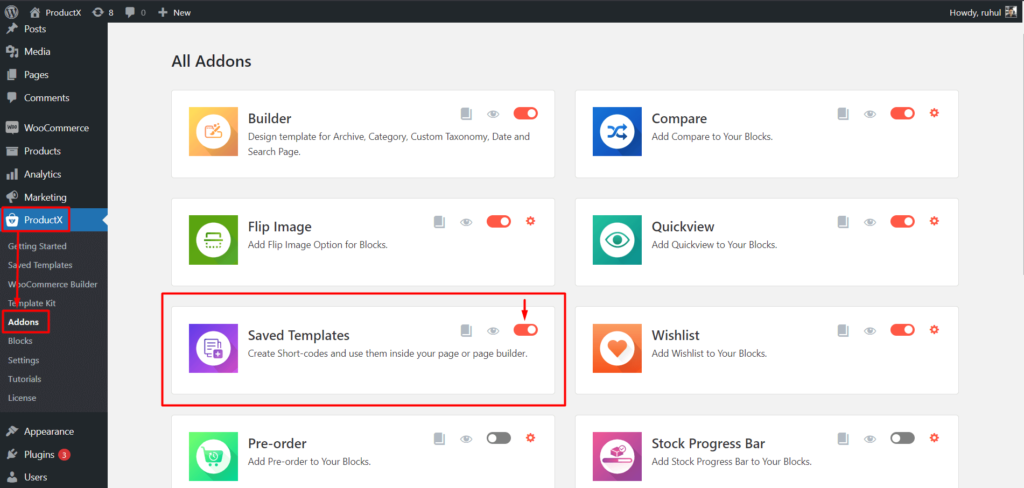
Zuerst müssen Sie das Add-on „Gespeicherte Vorlagen“ aktivieren.

Gehen Sie nun zu ProduktX→Gespeicherte Vorlage. Und klicken Sie auf „Neue Vorlage hinzufügen“.

Fügen Sie den „Produktsuchblock“ hinzu und passen Sie ihn nach Bedarf an. Klicken Sie dann auf „Veröffentlichen“.

Schritt 2: Kopieren Sie den Shortcode
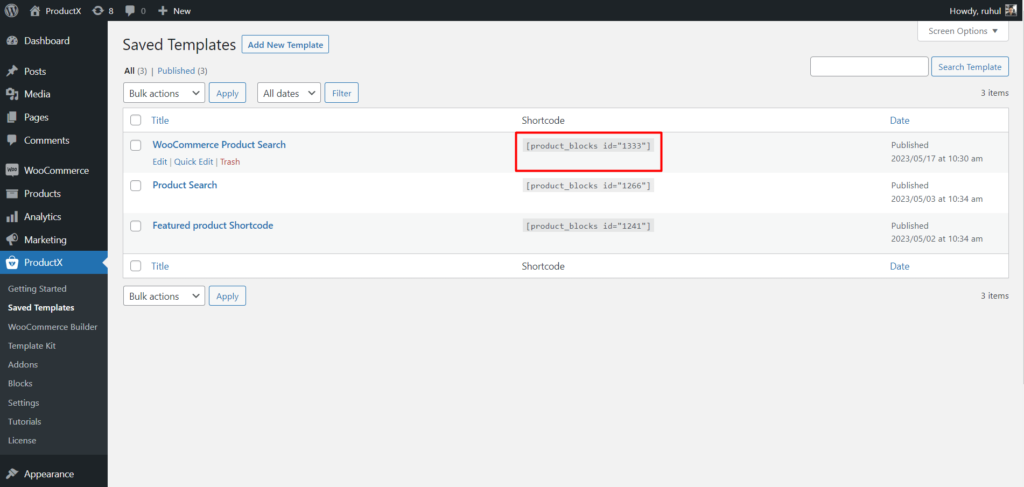
Kehren Sie zur Seite „Gespeicherte Vorlage“ zurück (ProductX → Gespeicherte Vorlage). Und Sie werden einen Shortcode sehen.

Klicken Sie auf den Shortcode, um ihn zu kopieren.
Schritt 3: Gehen Sie zum Theme Customizer
„Hinweis: Sie können die meisten Designs über den Customizer anpassen. Und das Hinzufügen der WooCommerce-Produktsuche kann über den Header-Bereich eines Themes erfolgen. Unterschiedliche Themen können unterschiedliche Menünamen haben. Heute verwenden wir zum Beispiel das Kadence-Theme.“
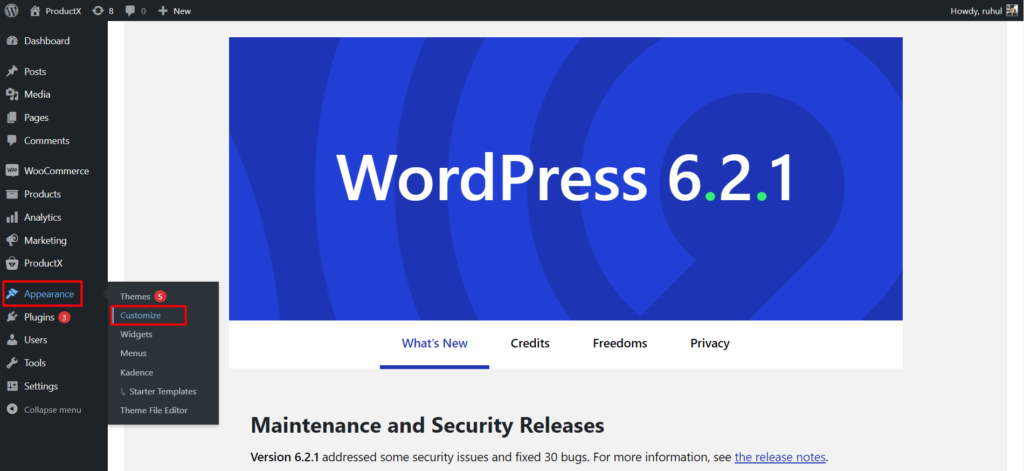
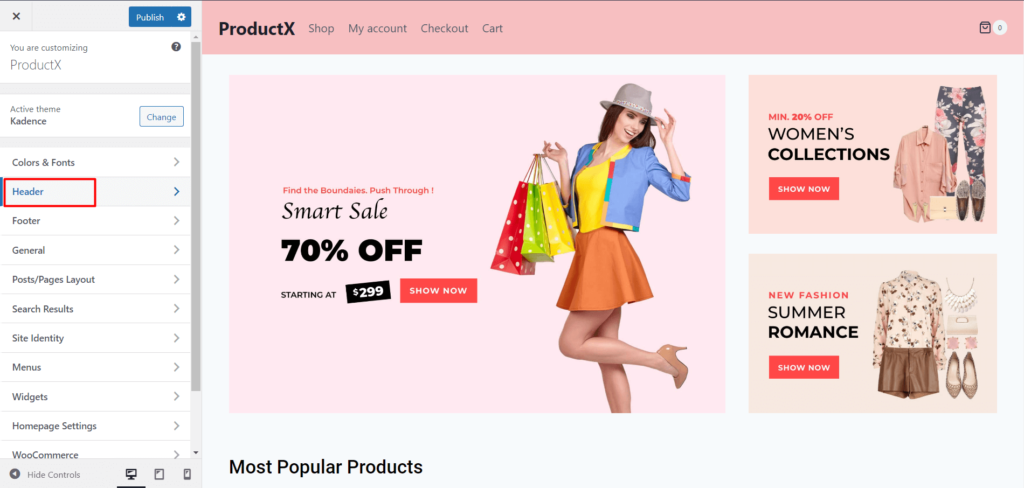
Gehen Sie nun zu Aussehen → Anpassen.

Wählen Sie die „Kopfzeile“, um die Einstellungen einzugeben.

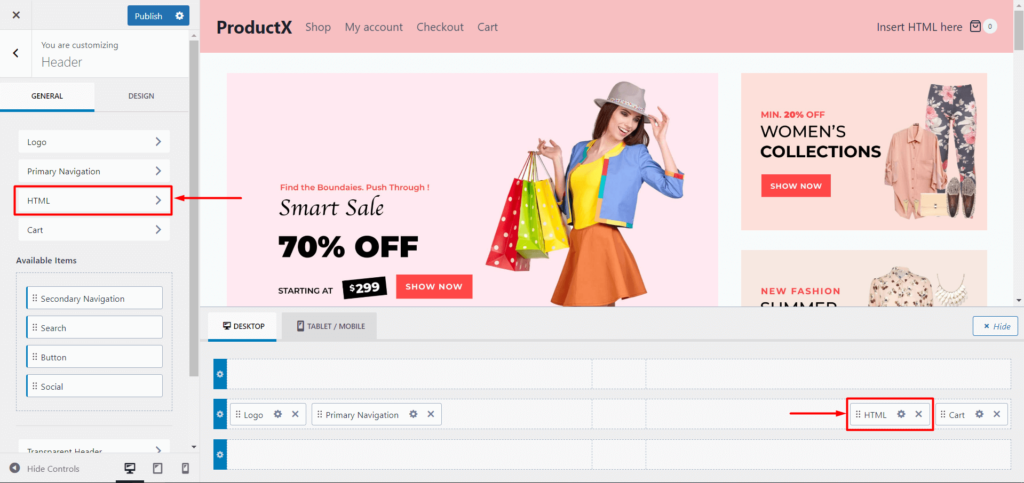
Fügen Sie HTML in Ihrem bevorzugten Abschnitt hinzu.
Schritt 4: Fügen Sie den Shortcode ein
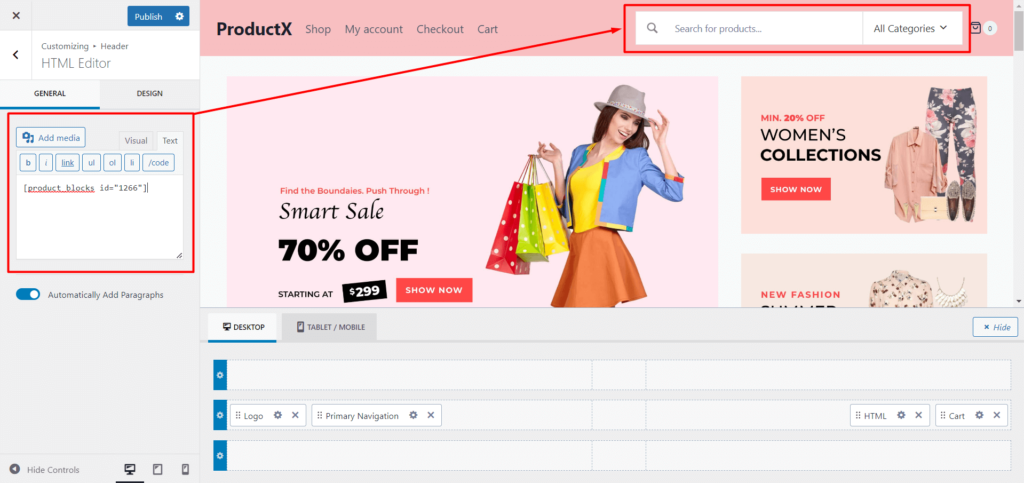
Klicken Sie nun auf HTML und gehen Sie zur Registerkarte Text. Hier sehen Sie ein Textfeld.

Fügen Sie den Shortcode in das Textfeld ein und klicken Sie auf „Veröffentlichen“.

Dadurch wird die WooCommerce-Produktsuchoption zum Header-Bereich hinzugefügt.
Hinweis: Verschiedene Themes haben unterschiedliche Breiten der Kopfzeilenabschnitte. Wenn Ihre Produktsuche nicht passt, passen Sie die „Breite“ in den allgemeinen Einstellungen des Blocks „Produktsuche“ an.
Abschluss
Zusammenfassend lässt sich sagen, dass Sie durch die Anpassung des WooCommerce-Produktsuchblocks mit ProductX die vollständige Kontrolle über Ihr Sucherlebnis haben.
Mithilfe umfassender Individualisierungseinstellungen können Sie Ihren Kunden ein maßgeschneidertes und optisch ansprechendes Sucherlebnis bieten.
Die Verbesserung Ihrer Produktsuchfunktion verbessert das Benutzererlebnis und erhöht die Wahrscheinlichkeit, dass Kunden die gewünschten Produkte finden, was letztendlich zu höheren Verkäufen und Kundenzufriedenheit führt.
Mit ProductX können Sie Ihren WooCommerce-Shop optimieren und Käufern ein ideales und effizientes Sucherlebnis bieten.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!
![So erstellen Sie einen Food-Blog [in 9 einfachen Schritten] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
So erstellen Sie einen Food-Blog [in 9 einfachen Schritten]

2 Arten der WooCommerce-Paginierung mit Einstellungen

So ordnen Sie Beiträge in WordPress neu an (3 effektive Möglichkeiten)

So zeigen Sie WordPress-Videos mit PostX als hervorgehobenes Bild an
