Wie man WooCommerce-Produkte in Pricerunner DK auflistet – Produkt-Feed-Leitfaden [2023]
Veröffentlicht: 2023-04-07Es gibt viele Möglichkeiten, den WooCommerce-Umsatz zu steigern. Eine der besten Möglichkeiten besteht heute darin, Ihre WooCommerce-Produkte auf großen Preisvergleichsseiten mit einer hohen Anzahl aktiver Benutzer zu bewerben.
Wenn Sie einen WooCommerce-Shop in Europa betreiben und Ihre Produkte nach Dänemark, Schweden, Großbritannien oder in andere nahe gelegene EU-Länder versenden, müssen Sie Ihre Produkte auf Pricerunner DK bewerben.
Pricerunner ist derzeit eine der größten Preisvergleichsseiten in Europa mit über 2 Millionen Besuchen pro Monat. Und Verkäufer vertrauen darauf, dass sie ihre Online-Verkäufe um einen erheblichen Betrag steigern können.
Jetzt ist es einfacher als je zuvor, Ihre Produkte in die Preisliste von Pricerunner aufzunehmen. Alles, was Sie tun müssen, ist sich als Händler anzumelden und Ihre Produkte mit den richtigen Produktdaten hochzuladen.
In diesem Leitfaden erfahren Sie, wie Sie mit der Werbung auf Pricerunner beginnen können, und erhalten Schritt-für-Schritt-Anleitungen zum Erstellen Ihres WooCommerce-Produkt-Feeds, um Produkte ganz schnell auf Pricerunner hochzuladen.
Also lasst uns anfangen.
1. So starten Sie die Promotion auf Pricerunner DK
Das erste, was Sie tun müssen, ist, sich für die Listung Ihrer Shop-Produkte bei Pricerunner DK anzumelden.
Zu Ihrer Information, Sie können Ihre Produkte kostenlos bei Pricerunner auflisten und auf CPC-Basis bezahlen.
- Mindest-CPC-Raten
Es unterscheidet sich jedoch erheblich von anderen Marktplätzen. Sie können Ihren CPC-Betrag erhöhen, dh ein höheres Ausgabenbudget festlegen, um Ihre Sichtbarkeit für bestimmte Produkte oder Produkte in bestimmten Kategorien zu erhöhen, ähnlich wie dynamische Anzeigen in sozialen Medien funktionieren.
Das bedeutet, dass Sie möglicherweise etwas mehr ausgeben, um Ihre Bestseller zu bewerben, damit Sie ohne großen Aufwand eine höhere Anzahl von Verkäufen erzielen können.
Obwohl dies den Markt etwas wettbewerbsfähiger macht, spielt dies am Ende des Tages keine allzu große Rolle, wenn Sie Qualitätsprodukte verkaufen.
Nachdem Sie Ihren Shop registriert haben, um Produkte auf Pricerunner aufzulisten, besteht der zweite Schritt darin, Ihre Produktdaten im richtigen Format hochzuladen.
Lassen Sie uns also einen Blick auf die erforderlichen Produktattribute werfen, die Sie einreichen müssen, um Ihre Produkte bei Pricerunner aufzulisten.
2. Obligatorische Attribute und Produkt-Feed-Spezifikation für PriceRunner DK
Im Folgenden sind die Produktattribute aufgeführt, die Sie in den Produkt-Feed aufnehmen können, wenn Sie versuchen, Ihre WooCommerce-Produkte in der Preisliste von PriceRunner aufzulisten.
Einige von ihnen müssen auf dem Markt akzeptiert werden. Andere sind optionale Attribute, die Sie angeben können, um eine bessere Chance zu haben, in den Suchergebnissen der Benutzer zu erscheinen.
**Die rosa markierten sind erforderliche Attribute und die grau markierten sind optionale Attribute.
Produkt-ID/ SKU (ProductId)
Beispielformat:
<Produkt-ID>12340-004_1300_34_34</Produkt-ID>
Sie können die WooCommerce-Produkt-ID oder die SKU für dieses Attribut verwenden.
Produktname (ProductName)
Beispielformat:
<Produktname>
<![CDATA[ PriceRunner Tapered Jeans (Navy – W34 / L34) ]]>
</Produktname>
Verwenden Sie den Produkttitel in Ihrem WooCommerce-Shop. Bei variablen Produkten wird empfohlen, den Variationsbegriff für jede Variante in die Kachel aufzunehmen.
Produktpreis (Preis)
Beispielformat:
<Price>549,00 GBP</Price>
Verwenden Sie den aktuellen Preis des Produkts auf Ihrer Website, dh, wenn Sie ein Sonderangebot haben, übermitteln Sie den Sonderangebotspreis, andernfalls übermitteln Sie den regulären Preis.
Versandkosten (Versandkosten)
Beispielformat:
<ShippingCost>49,00 GBP</ShippingCost>
Die Versandkosten des Produkts. Die Versandkosten müssen alle Versand-/Bestellkosten für den Verbraucher zusammenfassen, wie z. B. Umweltzuschlag, Frachtzuschlag, Bearbeitungszuschlag, Verpackungsgebühr usw.
Bestandsstatus (StockStatus)
Beispielformat:
<StockStatus>auf Lager</StockStatus>
Wenn Sie Lagerbestände in Ihrem WooCommerce-Shop verwalten, können Sie die Anzahl der auf Lager verfügbaren Produkte verwenden, um dieses Attribut zu übermitteln.
Lieferzeit (LeadTime)
Beispielformat:
<LeadTime>1-3 Tage</LeadTime>
Dies ist die zugesagte Lieferzeit ab dem Zeitpunkt der Bestellung in Tagen. Es ist wichtig, dass die Lieferzeit im Feed mit den Informationen auf Ihrer Website übereinstimmt.
Marke/ Hersteller (Marke)
Beispielformat:
<Brand>PR-Jeans</Brand>
Wenn das Produkt von einer aufgegebenen Marke hergestellt wird, müssen Sie den Markennamen sowohl im Produktnamen als auch unter diesem Attribut angeben.
Hersteller SKU/MPN (Msku)
Beispielformat:
<Msku>PRjeans1231</Msku>
Eindeutige Artikelnummer des Herstellers. Wird von uns verwendet, um viele Produkttypen automatisch abzugleichen.
EAN/GTIN (EAN)
Beispielformat:
<Ean>4051015130000</Ean>
EAN-Code. Eindeutige Barcodenummer. Wird von uns verwendet, um viele Produkttypen automatisch abzugleichen und die Produkte im Barcode-Scanner in unserer App durchsuchbar zu machen.
Produkt-URL (URL)
Beispielformat:
<Url>https://www.beispiel.com/Produkt.html</Url>
Senden Sie den Produktlink. Bei variablen Produkten sollte die URL für jede Variante eindeutig sein.
Bild-URL (ImageURL)
Beispielformat:
<ImageUrl>https://www.example.com/images/Product.jpg</ImageUrl>
URL zum Produktbild. Das CMYK-Format wird nicht unterstützt.
Produktkategorie (Kategorie)
Beispielformat:
<Kategorie>
<![CDATA[ Kleidung > Herren > Hosen > Jeans ]]>
</Kategorie>
Verwenden Sie >, um mehrere Ebenen in einer Kategorie zu trennen. Fügen Sie außerdem ein Leerzeichen vor und nach dem Symbol > ein.
Produktbeschreibung (Beschreibung)
Beispielformat:
<Beschreibung>
<![CDATA[ Flex-Twill aus Baumwollmischung – Glatter, konisch zulaufender Schnitt – YKK-Reißverschluss – Taschen im Jeans-Stil – Authentische maßgeschneiderte Details ]]>
</Beschreibung>
Detaillierte Informationen zum Produkt. Die Suchmaschine und die Filter von PriceRunner arbeiten mit den Informationen in diesem Feld. Versuchen Sie, die Schlüsselwörter einzugeben, für die Sie gefunden werden möchten.
Inhalte für Erwachsene (AdultContent) – optional
Beispielformat:
<AdultContent>Nein</AdultContent>
Geben Sie an, dass ein Produkt sexuell anzügliche Inhalte enthält (ja/nein)
Altersgruppe (Altersgruppe) - Optional
Beispielformat:
<AgeGroup>Erwachsener</AgeGroup>
Die demografische Gruppe, für die Ihr Produkt bestimmt ist
Gebündelt (gebündelt) - Optional
Beispielformat:
<Bundled>Nein</Bundled>
Zeigt an, dass ein Produkt eine vom Händler definierte benutzerdefinierte Gruppe verschiedener Produkte mit einem Hauptprodukt ist (ja/nein)
Farbe (Farbe) - Optional
Beispielformat:
<Color>Blau</Color>
Dies ist die Farbe des Produkts
Energieeffizienzklasse (EnergyEfficiencyClass) - Optional
Beispielformat:
<Energieeffizienzklasse>A</Energieeffizienzklasse>
Dies ist das Energielabel Ihres Produkts.
Geschlecht (Geschlecht) - Optional
Beispielformat:

<Geschlecht>Männlich</Geschlecht>
Das Geschlecht, für das Ihr Produkt bestimmt ist
Zustand (Zustand) - Optional
Beispielformat:
<Bedingung>Neu</Bedingung>
Der Zustand Ihres Produkts zum Zeitpunkt des Verkaufs, z. B. „neu“, „gebraucht“, „überholt“, „Demo“. PriceRunner listet und vergleicht nur neue Produkte atm, aber wir prüfen die Möglichkeit, dies in Zukunft zu erweitern. Bis dahin ist es wichtig, dass diese Produkttypen in Ihrem Produkt-Feed korrekt getaggt sind.
Gruppen-ID (Gruppen-ID) - Optional
Beispielformat:
<Gruppen-ID>123</Gruppen-ID>
ID für eine Gruppe von Produkten, die in verschiedenen Versionen (Varianten) vorliegen
Material (Stoff) - Optional
Beispielformat:
<Material>Dem</Material>
Der Stoff oder das Material Ihres Produkts
Mehrfachpackung (Mehrfachpackung) - Optional
Beispielformat:
<Multipack>Nein</Multipack>
Die Anzahl identischer Produkte, die in einem vom Händler definierten Multipack verkauft werden (ja/nein)
Muster (Muster) - Optional
Beispielformat:
<Muster>Einfach</Muster>
Das Muster oder der Grafikdruck Ihres Produkts
Größe (Größe) - Optional
Beispielformat:
<Size>32W 34L</Size>
Die Größe Ihres Produkts
Größensystem (SizeSystem) - Optional
Beispielformat:
<SizeSystem>DE</SizeSystem>
Das Land des von Ihrem Produkt verwendeten Größensystems
Beispiel-Feeddaten mit erforderlichem Attribut
<?xml version="1.0" encoding="UTF-8"?> <products> <product> <ProductId>1001</ProductId> <ProductName>Hoodie with Logo </Product_name> <price>45.00 GBP</price> <ShippingCost>15.00 GBP</ShippingCost> <StockStatus>in stock</StockStatus> <LeadTime>1-3 days</LeadTime> <Brand>Lacoste</Brand> <MSku>woo-hoodie-with-logo</MSku> <Ean>012345678900</Ean> <Product_URL>https://yourwebsite.com/product/hoodie-with-logo/</Product_URL> <Image_URL>https://yourwebsite.com/wp-content/uploads/2022/08/hoodie-with-logo-2.jpg</Image_URL> <Description>Grab this incredible hoodie to change your style in to comfort.</Description> </product> </products>So generieren Sie den PriceRunner-Produkt-Feed in WooCommerce
In WooCommerce finden Sie ein einfach zu bedienendes Plugin, Product Feed Manager for WooCommerce (PFM), mit dem Sie mit nur wenigen Klicks einen XML-Feed generieren können.
Dies liegt daran, dass das Plugin über eine vorgefertigte Vorlage für PriceRunner mit dem richtigen XML-Format und den richtigen Produktattributen verfügt.
- Machen Sie also zuerst weiter und aktivieren Sie PFM.
Befolgen Sie dann die nachstehenden Schritt-für-Schritt-Anleitungen, um erfolgreich einen Produkt-Feed für Pricerunner DK zu generieren.
Schritt 1 – Importieren Sie die PriceRunner-Vorlage für die Feed-Generierung
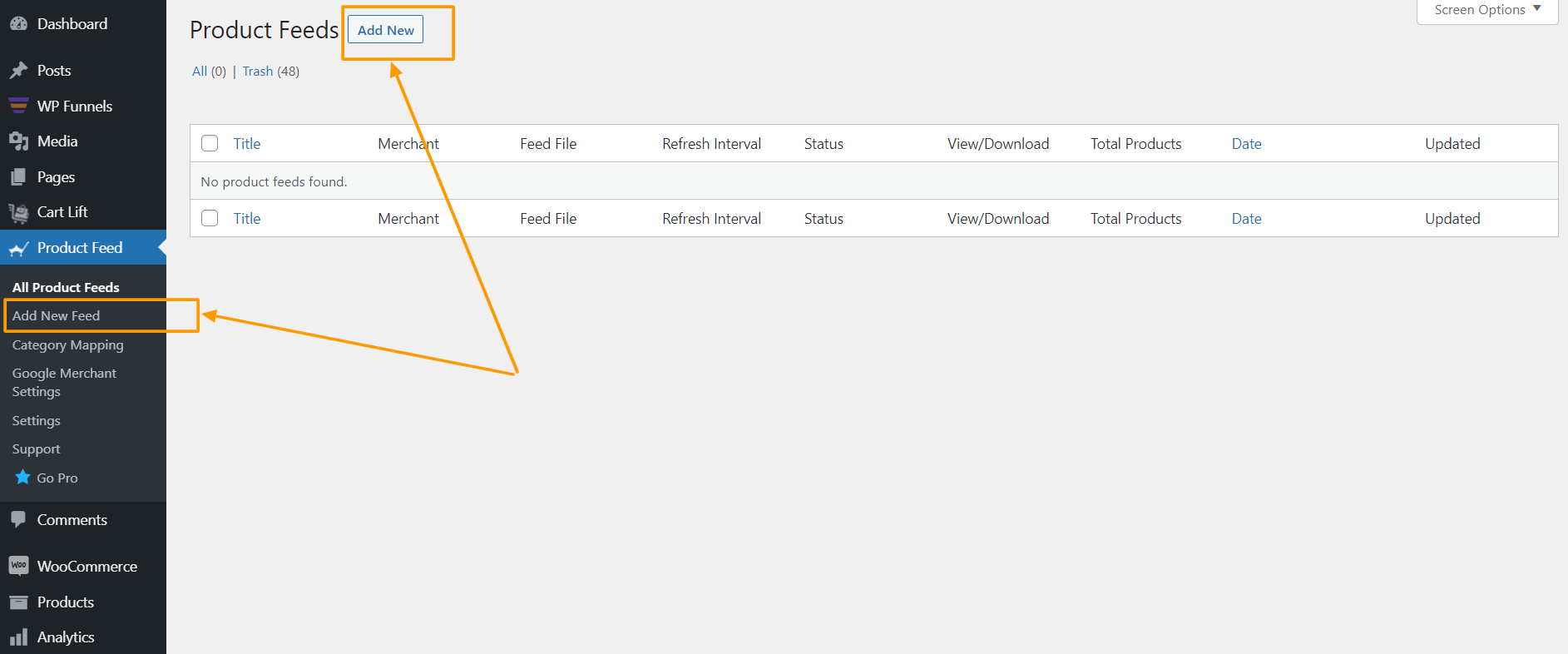
1. Klicken Sie auf Ihrem Dashboard auf Produkt-Feed und dann auf die Option Neuen Feed hinzufügen .

Sie gelangen auf die Seite zur Feed-Erstellung.

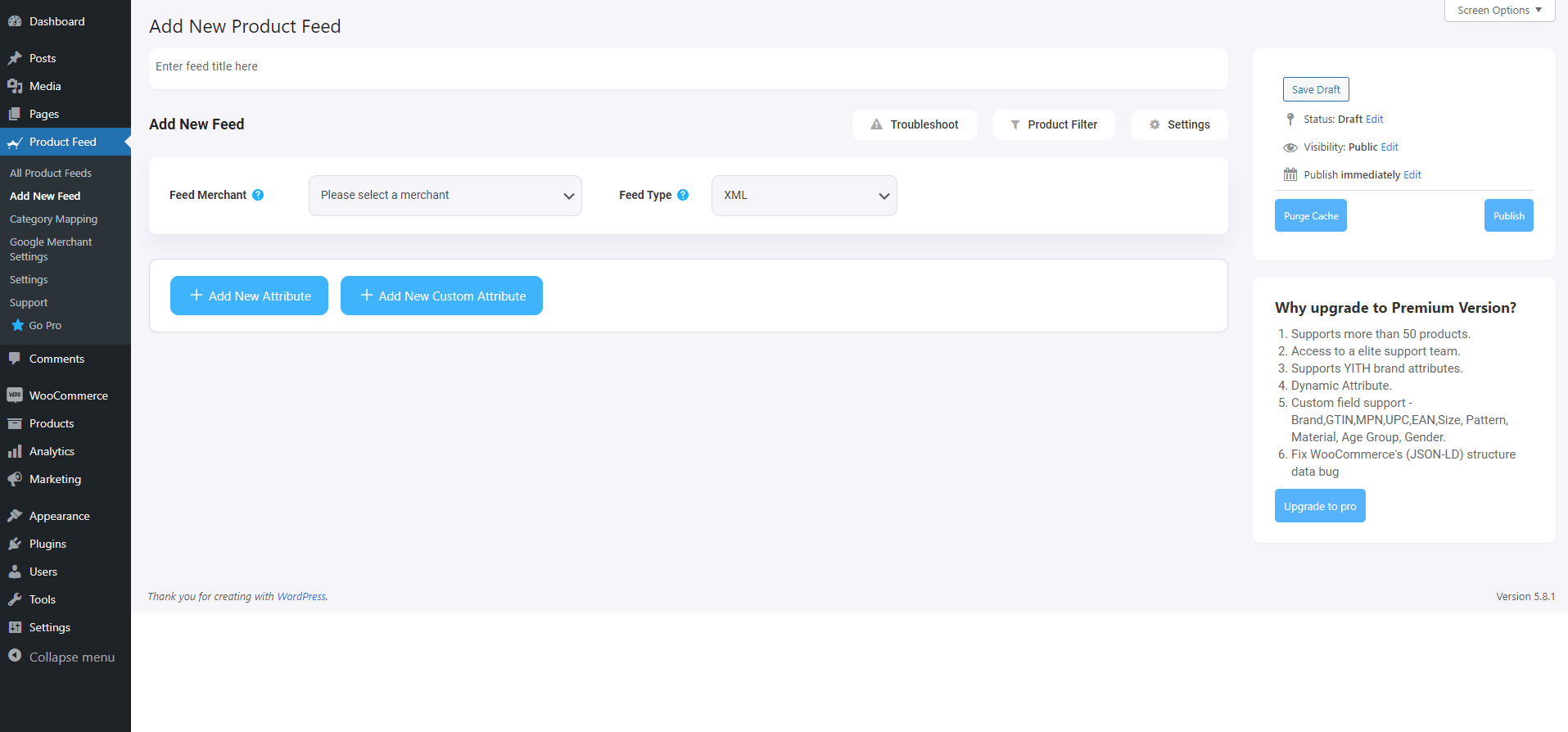
Hier oben erhalten Sie eine Option, um Ihrem Feed einen Namen zu geben, Sie können ihn auch überspringen.
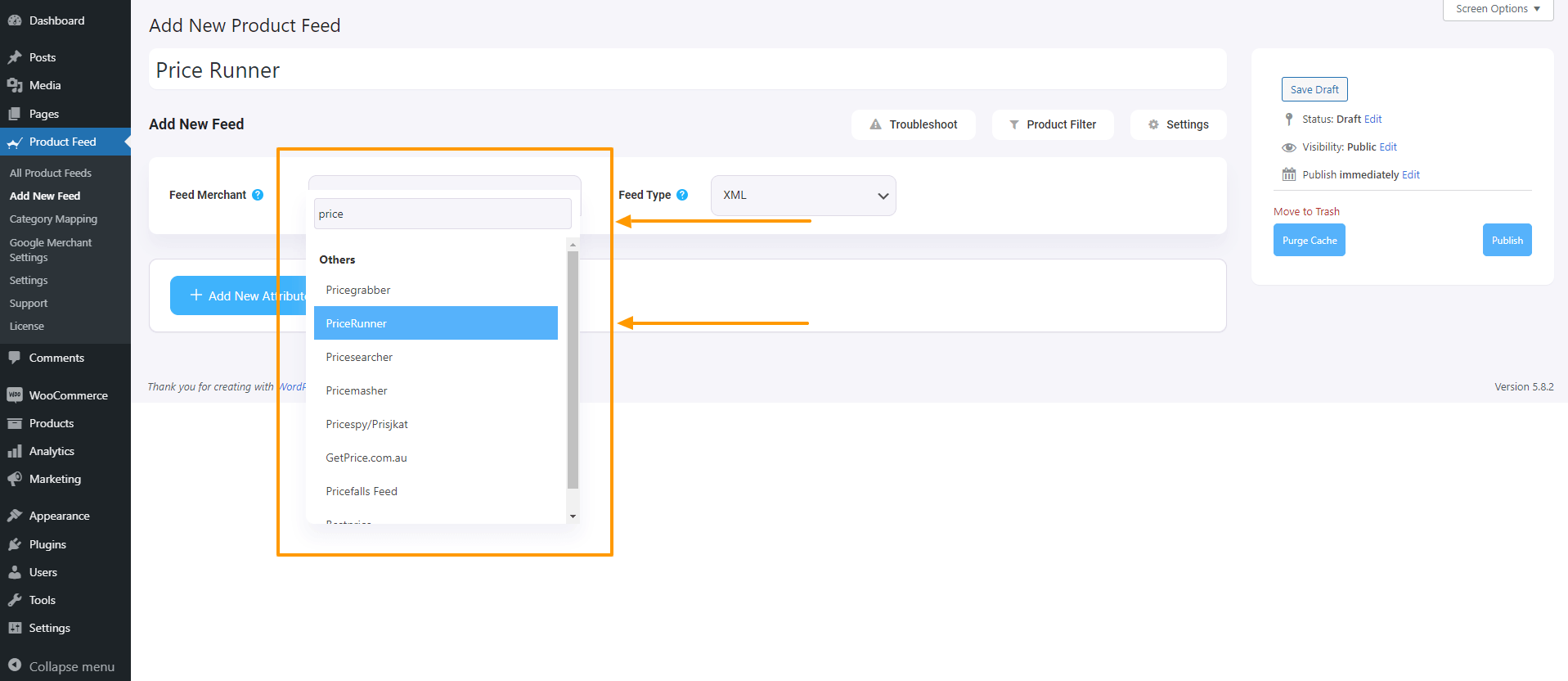
2. Klicken Sie auf das Feed-Händler-Dropdown und Sie erhalten eine Liste aller unterstützten Händler.
Sie können diese Händler-Dropdown-Liste nach unten scrollen oder PriceRunner in das Suchfeld eingeben, und Sie erhalten die Option PriceRunner in der Liste.

Wählen Sie PriceRunner aus, und alle erforderlichen Attribute von PriceRunner werden unten geladen.

Schritt 2 – Feed-Konfiguration
Jetzt sehen Sie drei Schaltflächen unter dem Textfeld „Feed-Titel“, „Fehlerbehebung“, „Produktfilter“ und „Einstellungen“.
1. Wenn Sie Probleme beim Generieren des Feeds haben, klicken Sie auf diese Schaltfläche „Fehlerbehebung“ . Sie gelangen auf die Seite „Fehlerbehebung“, die für Sie hilfreich sein könnte.
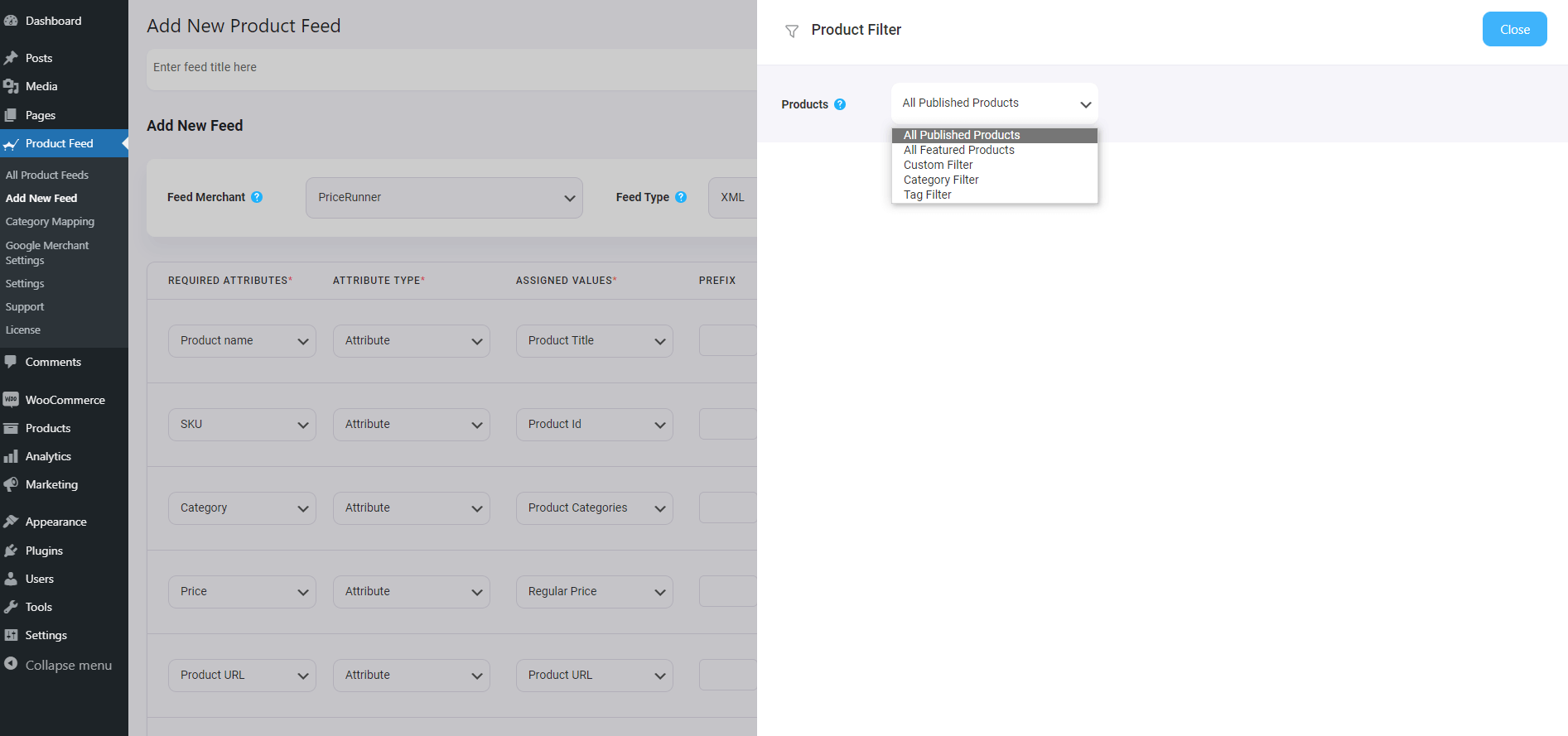
2. Wenn Sie einen Filter oder eine Bedingung verwenden möchten, können Sie auf die Option Produktfilter klicken, und eine Schublade wird von der rechten Seite des Fensters eingeschoben, und dort erhalten Sie die folgenden Filter:

- Alle Sonderposten
- Benutzerdefinierte Filter
- Kategoriefilter
- Tag-Filter
- Produktfilter (Pro)
Sie können eine beliebige Filteroption auswählen und sie nach Bedarf verwenden und auf die Schaltfläche Schließen klicken, wenn Sie fertig sind.
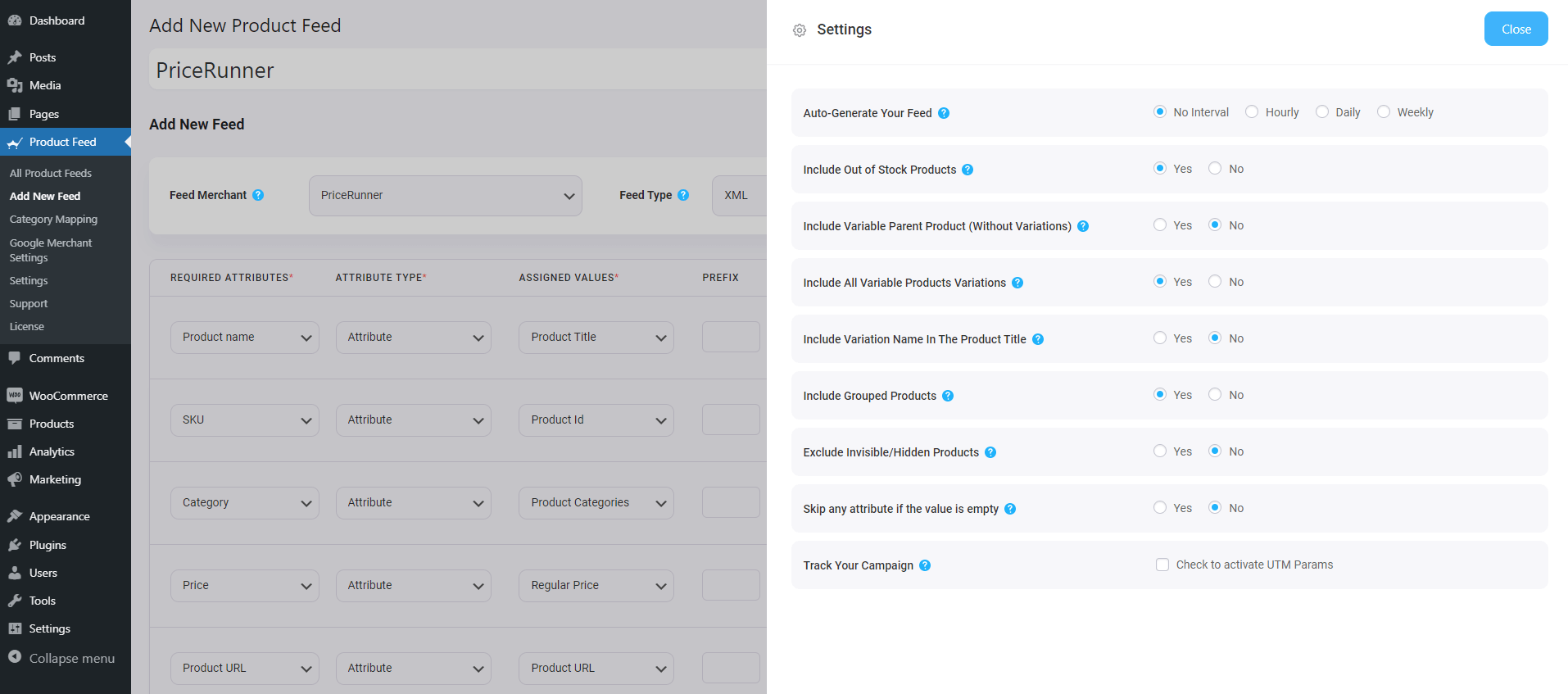
3. Um Ihren Feed zu planen oder auszuwählen, welche Art von Produkten in Ihren Feed aufgenommen werden soll, klicken Sie auf die Schaltfläche Einstellungen , und Sie erhalten eine Liste mit Optionen zum Ausschließen oder Einschließen von Produkten.

Ändern Sie die Optionen nach Bedarf und klicken Sie auf die Schaltfläche Schließen , wenn Sie fertig sind.
Schritt 3 – Verwenden Sie die XML-Feed-Vorlage von PriceRunner
1. Wenn Sie sich die Dropdown-Schaltfläche „Feed-Händler“ ansehen, erhalten Sie dort einen weiteren Dropdown-Feed-Typ. Sie können hier klicken, um den Typ dieses Feeds festzulegen. Sie können verschiedene Arten von Feeds festlegen, je nachdem, welche Arten von Feeds dieser Händler unterstützt oder welche Arten von Feeds dieser Produkt-Feed-Manager unterstützt.
Behalten Sie für PriceRunner den Feed-Typ als XML bei.
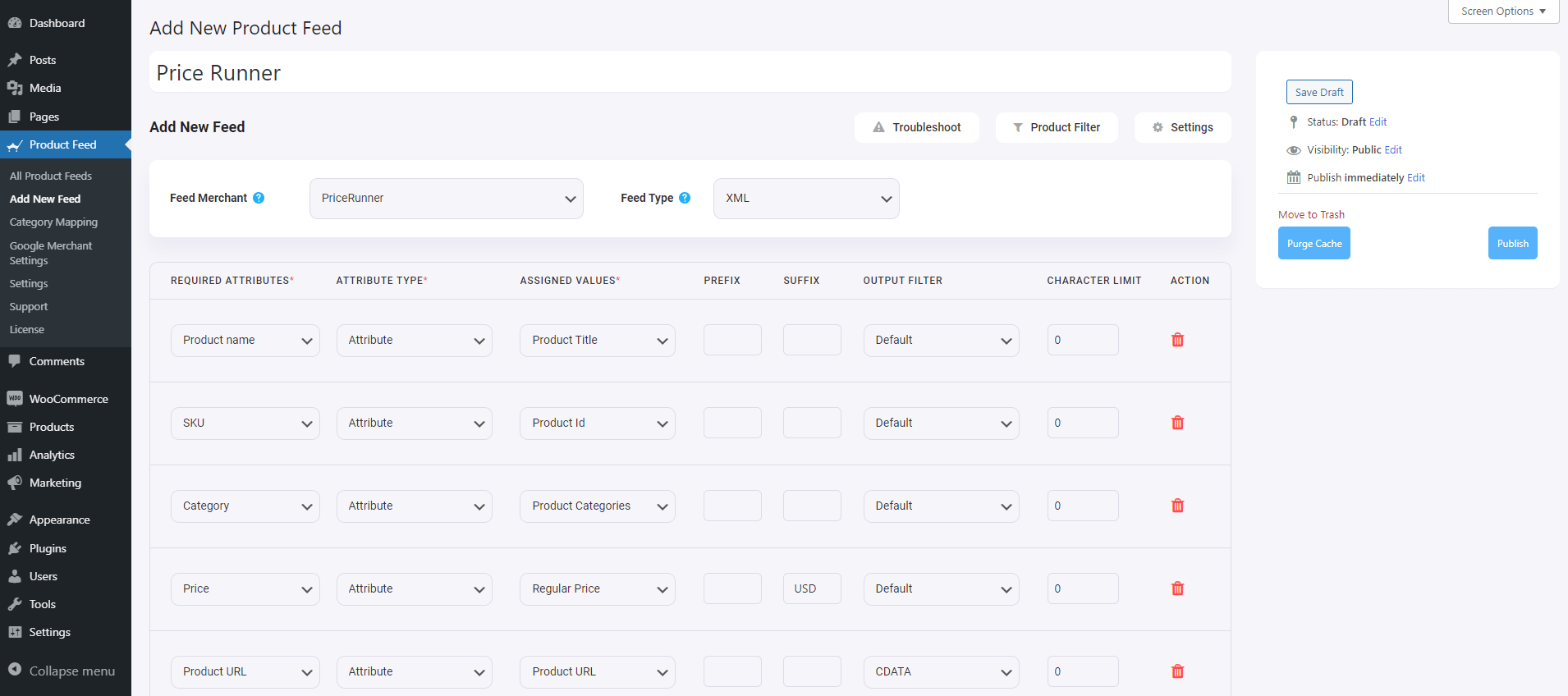
2. Im Abschnitt „Attribute“ sehen Sie nun, dass sich alle Attribute in der Spalte „Erforderliche Attribute“ befinden und ihre Werte gemäß den Attributen in der Spalte „Zugewiesene Werte“ festgelegt werden.
Sie können beliebige Werte in beliebige Attribute ändern, klicken Sie einfach auf das Wert-Dropdown und wählen Sie Ihren bevorzugten Wert aus.
Alle erforderlichen Attribute werden unten angezeigt. Jetzt sind die meisten Attribute bereits konfiguriert, aber beachten Sie, dass einige dieser Attribute nicht zugewiesen sind.
Schritt 4 – Weisen Sie nicht zugewiesenen Attributen die richtigen Werte zu
1. Sie müssen Werte für Folgendes zuweisen:
- Versandkosten
- Vorlaufzeit
- Marke
- Ean
**Für diese 4 Attribute hat WooCommerce keine Standardfelder im Produktdatenbereich, um diese Werte den Produkten zuzuweisen. Die beste Option hier ist also, benutzerdefinierte Felder hinzuzufügen und diese Werte dort zu speichern. Sie können diese Werte dann im Feed verwenden.
Sehen Sie sich diese Videos – Video1 & Video2 – an, um zu sehen, wie Sie mit PFM benutzerdefinierte Felder erhalten.
Schritt 5 – Veröffentlichen Sie den Feed und verwenden Sie den Feed, um sie auf dem Marktplatz aufzulisten
1. Sobald alle Attribute festgelegt sind, scrollen Sie nach oben und klicken Sie auf Veröffentlichen und der Feed wird generiert.
2. Sie können den Feed anzeigen oder herunterladen.
Das ist es. Sie haben Ihren gewünschten Produkt-Feed erstellt. Als nächstes müssen Sie Ihre Produkte auf PriceRunner hochladen.
Abschluss
Wie Sie oben gesehen haben, können Sie mit dem Produkt-Feed-Manager für WooCommerce ganz einfach einen PriceRunner-Produkt-Feed generieren.
Wenn Sie möchten, können Sie das Plugin hier ausprobieren:
– https://wordpress.org/plugins/best-woocommerce-feed/
– Produkt-Feed-Manager für WooCommerce Pro
Testen Sie zunächst die kostenlose Version des Plugins, und sobald Sie sicher sind, dass das Plugin das tut, was erforderlich ist, können Sie über ein Upgrade auf Pro nachdenken.
Es ist höchste Zeit, dass Sie die Vorteile des PriceRunner DK-Marktplatzes nutzen und mehr Umsatz in Ihrem dänischen WooCommerce-Shop erzielen.
