So fügen Sie die WooCommerce-Schnellansicht ohne Plugin hinzu
Veröffentlicht: 2022-12-31Möchten Sie es Ihren Kunden erleichtern, mehr über Ihre Produkte zu erfahren und sie schnell in ihren Einkaufswagen zu legen? Eine Produkt-Schnellansicht hilft Ihnen dabei.
Es zeigt den Besuchern wichtige Informationen wie den Produktpreis, eine kurze Beschreibung, Kundenbewertungen, Farb- und Größenvarianten, komplett mit einem Add-to-Cart-Button.
Auch wenn WooCommerce keine native Schnellansichtsoption bietet, können Sie sie mithilfe von Tools von Drittanbietern hinzufügen.
Technisch gesehen könnten Sie ein Plugin verwenden, um die Schnellansichtsfunktion zu Ihrem WooCommerce-Shop hinzuzufügen, aber die Installation zu vieler Plugins kann zu Website-Abstürzen, langsamen Seitenladevorgängen und Sicherheitsverletzungen führen.
In diesem Tutorial zeige ich Ihnen also, wie Sie Ihren WooCommerce-Produkten eine Modalbox für die Schnellansicht hinzufügen, ohne ein Plugin zu verwenden.
1. Installieren Sie das Botiga WooCommerce-Design
Der einfachste Weg, die Schnellansichtsfunktion zu Ihrem Shop hinzuzufügen, ist die Verwendung eines WooCommerce-Themes, das diese Funktion enthält, wie z. B. unser kostenloses Botiga-Theme.
Botiga ermöglicht es Ihnen nicht nur, Ihren Produkten ein Schnellansichtsfeld hinzuzufügen, sondern bietet auch unzählige Design- und E-Commerce-Funktionen – Sie können beispielsweise Ihre eigene Farbpalette erstellen, das Layout Ihres Einkaufswagens und Ihrer Produktgalerien anpassen und Produktfilter hinzufügen und Abzeichen und mehr.
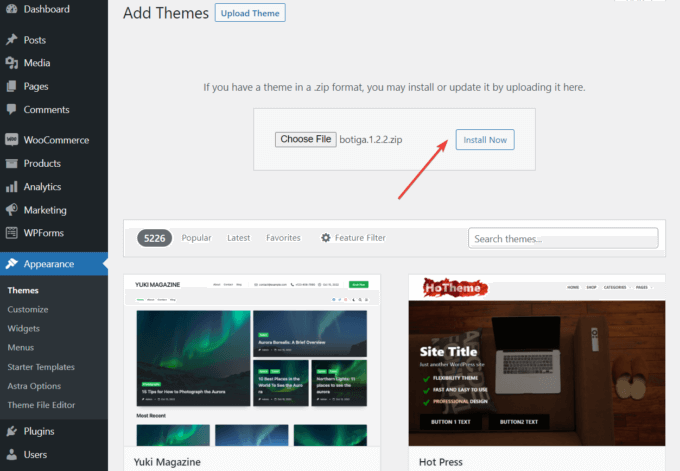
Laden Sie zunächst das Design herunter und installieren Sie es über das Menü Darstellung > Designs > Neu hinzufügen > Design hochladen :

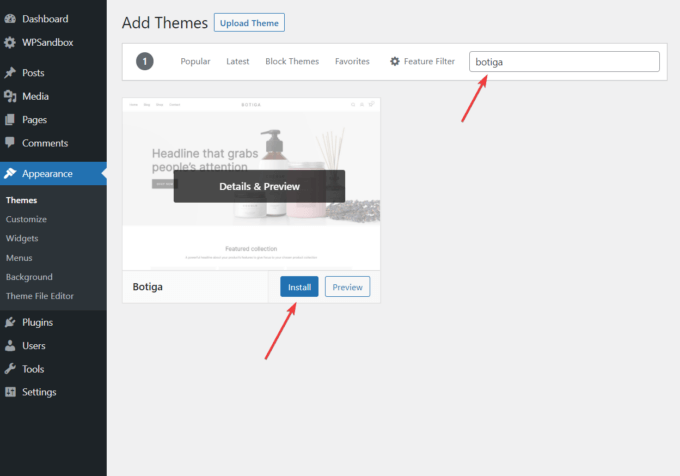
Alternativ können Sie auch zu Darstellung > Themen > Neu hinzufügen gehen und „botiga“ in die Suchleiste eingeben.
Wenn das Design angezeigt wird, klicken Sie auf die Schaltfläche Installieren :

Klicken Sie nach der Installation des Designs auf Ihrer Website auf die Schaltfläche Aktivieren .
2. Importieren Sie eine Starter-Site (optional)
Eine Starter-Site ist eine vorgefertigte Demo, die Sie mit nur wenigen Klicks in Ihre eigene Website importieren können.
Botiga hat derzeit eine kostenlose (Beauty) und vier Premium-Startseiten (Bekleidung, Möbel, Schmuck, Einzelprodukt). In diesem Tutorial verwende ich die kostenlose Beauty-Demo – Sie können sich hier alle Starterseiten ansehen.
Wenn Sie keine der vorgefertigten Demos verwenden möchten, können Sie Ihrem Botiga-Shop auch Ihre eigenen Inhalte von Grund auf neu hinzufügen.
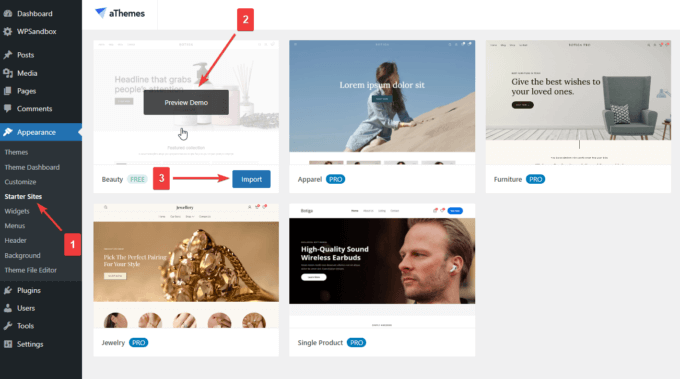
Um die Starter-Sites zu finden, klicken Sie in Ihrem WordPress-Dashboard auf das Menü Aussehen > Starter-Sites .
Bewegen Sie den Mauszeiger über die Demo, die Sie installieren möchten, und klicken Sie auf die Schaltfläche Demo anzeigen, um eine Vorschau anzuzeigen.
Wenn es Ihnen gefällt, klicken Sie auf Importieren , um die vorgefertigten Inhalts- und Designeinstellungen auf Ihrer Website zu installieren:

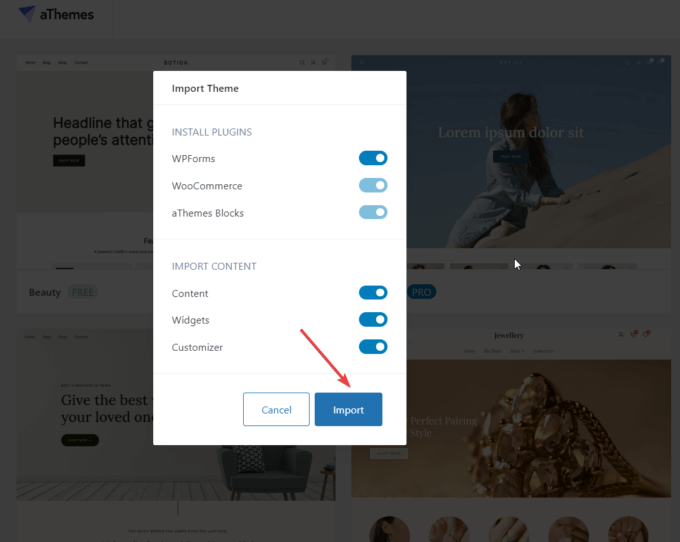
Das Import -Design-Modal zeigt Ihnen die Plugins und Inhalte, die auf Ihre Website importiert werden.
Sie haben die Möglichkeit, den Import von Plugins und Inhalten abzulehnen, aber ich empfehle, alles zu importieren:

3. Öffnen Sie den Customizer
Die Vorarbeiten sind abgeschlossen. Jetzt zeige ich Ihnen, wie Sie die WooCommerce-Schnellansichtsfunktion zu Ihrem Shop hinzufügen.
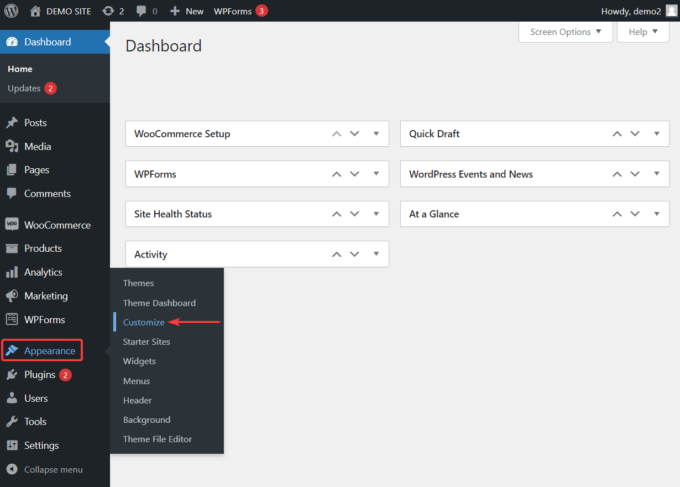
Gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen > Anpassen, um den Customizer zu öffnen, wo Sie auf die Schnellansichtsfunktion zugreifen können:

4. Aktivieren Sie die Schnellansicht-Schaltfläche für Ihre Produkte
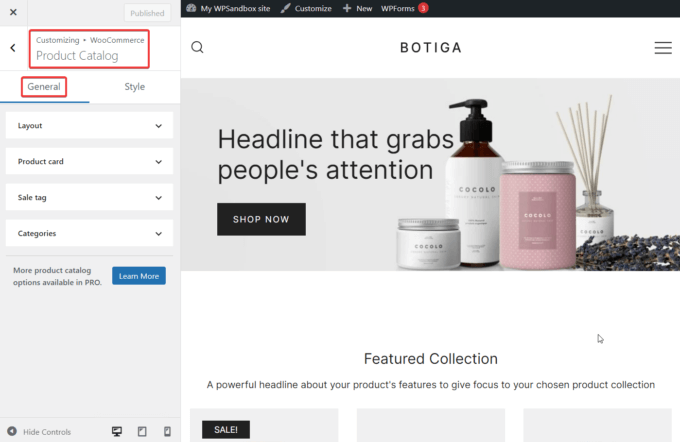
Der Customizer wird auf der linken Seite des Bildschirms geöffnet. Botiga hat hier unzählige Optionen, aus denen Sie wählen können.
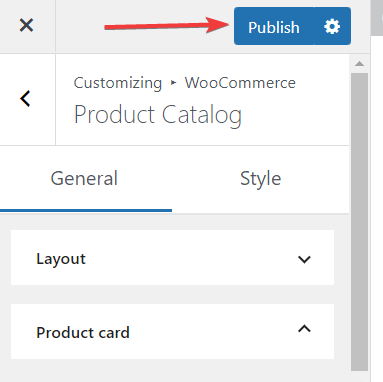
Um auf die Schnellansichtsfunktion zuzugreifen, gehen Sie zu WooCommerce > Produktkatalog > Allgemein :

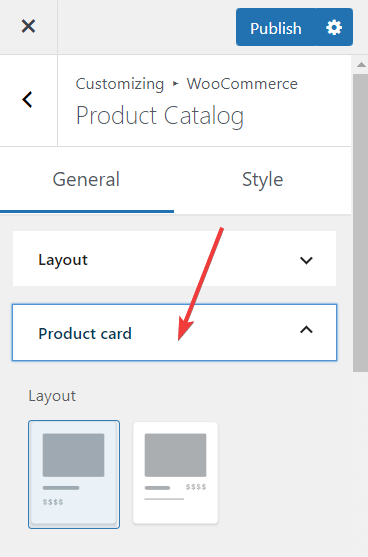
Auf der Registerkarte Allgemein sollten Sie eine Produktkartenoption sehen. Wählen Sie es aus, und das Element wird erweitert:

Scrollen Sie nun nach unten zur Option Schnellansicht .
Wie Sie im folgenden Screenshot sehen können, ist die Schnellansicht-Schaltfläche auf Ihrer Website bereits aktiviert:

Um zu überprüfen, wie der Button im Frontend Ihrer Website aussieht, öffnen Sie Ihre Shop-Seite. Wenn Sie die Beauty-Demo importiert haben, finden Sie im oberen Menü einen Link zum Shop.
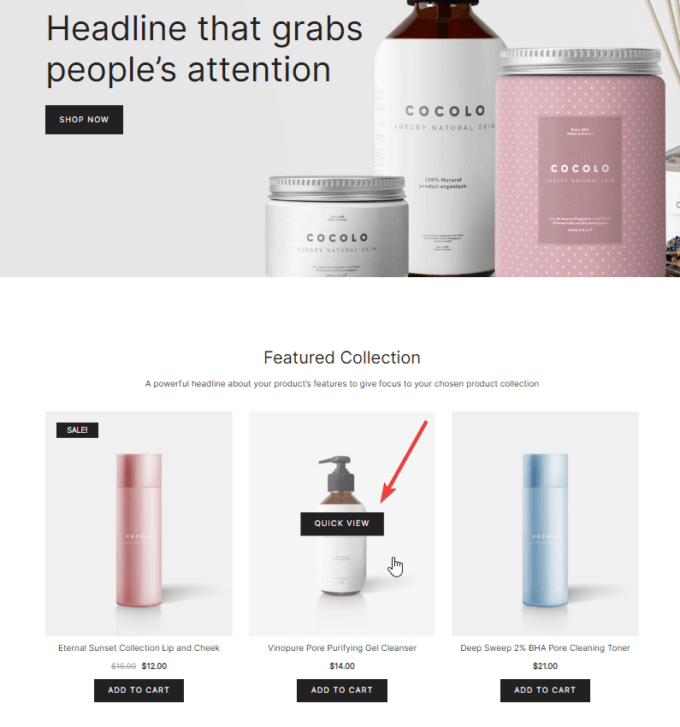
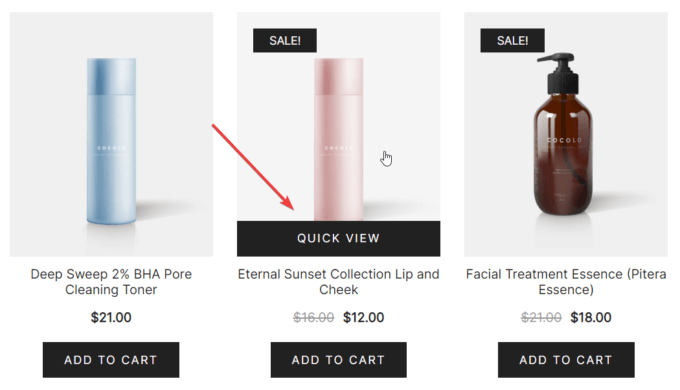
Bewegen Sie den Mauszeiger über eines der Produktbilder, und die Schaltfläche „Schnellansicht“ wird angezeigt:

Die Schaltfläche „Schnellansicht“ wird angezeigt, wenn eine Gruppe von Produkten auf derselben Seite angezeigt wird.

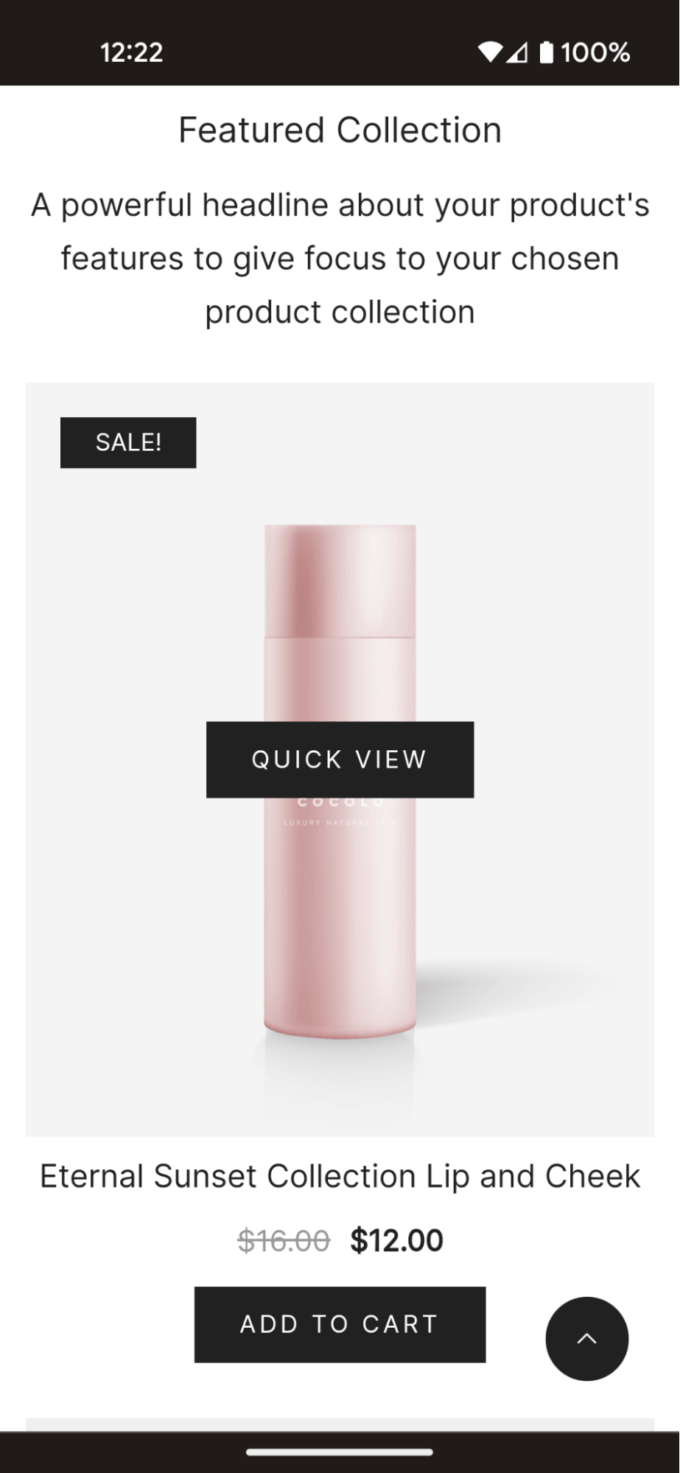
In der Beauty-Demo zeigt der Abschnitt „Empfohlene Kollektion “ beispielsweise auch die Schaltfläche „ Schnellansicht “ für jedes Produkt:

Da es sich bei Botiga um ein responsives Theme handelt, funktioniert die Schnellansicht-Schaltfläche auch auf Mobilgeräten – ein leichtes Tippen auf das Produktbild zeigt es an:

5. Wählen Sie ein Layout für Ihre Schnellansichtsschaltflächen
Sie müssen bemerkt haben, dass es drei Layoutoptionen für die Schnellansicht gibt:

Der erste entfernt die Schnellansicht-Schaltflächen vollständig von Ihrer Website.
Die zweite Option zeigt die Schaltfläche in der Mitte des Produktbildes (dies ist die Standardeinstellung):

Und die dritte Option zeigt die Schnellansicht-Schaltfläche am unteren Rand des Produktbildes an:

Wenn Sie zwischen den Layouts wechseln möchten, wählen Sie die gewünschte Option aus und klicken Sie auf die Schaltfläche „ Veröffentlichen “ oben im Customizer:

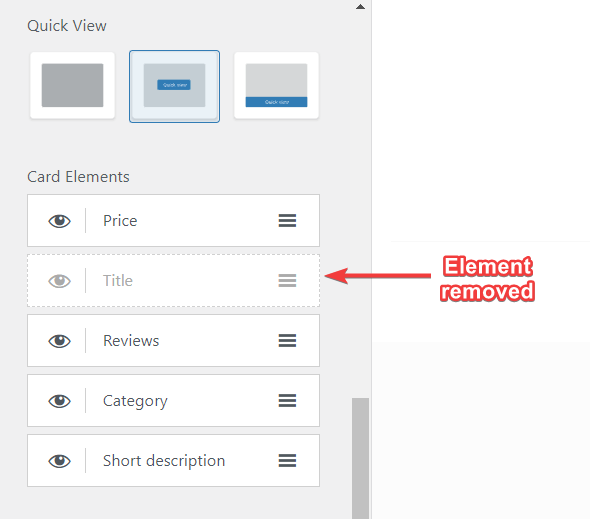
6. Elemente im Schnellansichtsfeld hinzufügen oder entfernen
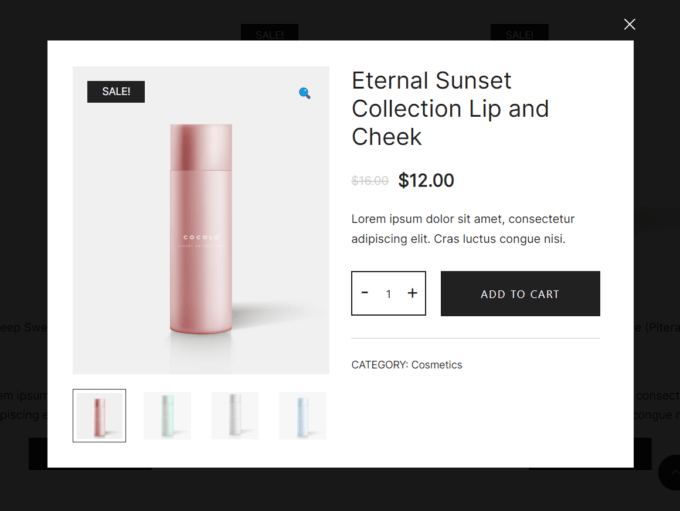
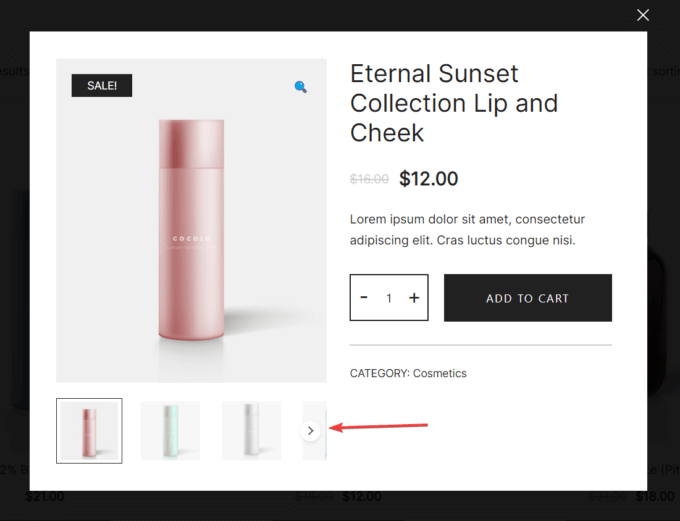
Das Schnellansicht-Modal enthält den Namen des Produkts, den Preis, eine kurze Beschreibung, einen Mengenzähler, einen stilvollen Warenkorb-Button, die Produktbilder und die Produktkategorie:

Wenn Sie einige dieser Elemente nicht in Ihrem Schnellansichtsfeld sehen, können Sie sie über die Option Kartenelemente hinzufügen, die zu finden ist direkt unter der Schnellansicht- Einstellung.
Klicken Sie auf das Augensymbol neben dem Element, das Sie hinzufügen möchten, und es wird im Schnellansichtsfeld angezeigt.
Das Entfernen von Elementen funktioniert auf die gleiche Weise. Klicken Sie auf das Augensymbol, um ein Element zu deaktivieren, und es verschwindet aus dem Schnellansichtsfeld:

7. Fügen Sie Ihrem Geschäft weitere Produkte hinzu
Sie können Ihrem Shop über das Admin-Menü Produkte > Neu hinzufügen weitere Produkte hinzufügen. Diese Option befindet sich nicht im Customizer – um darauf zuzugreifen, müssen Sie zu Ihrem WordPress-Dashboard zurückkehren.
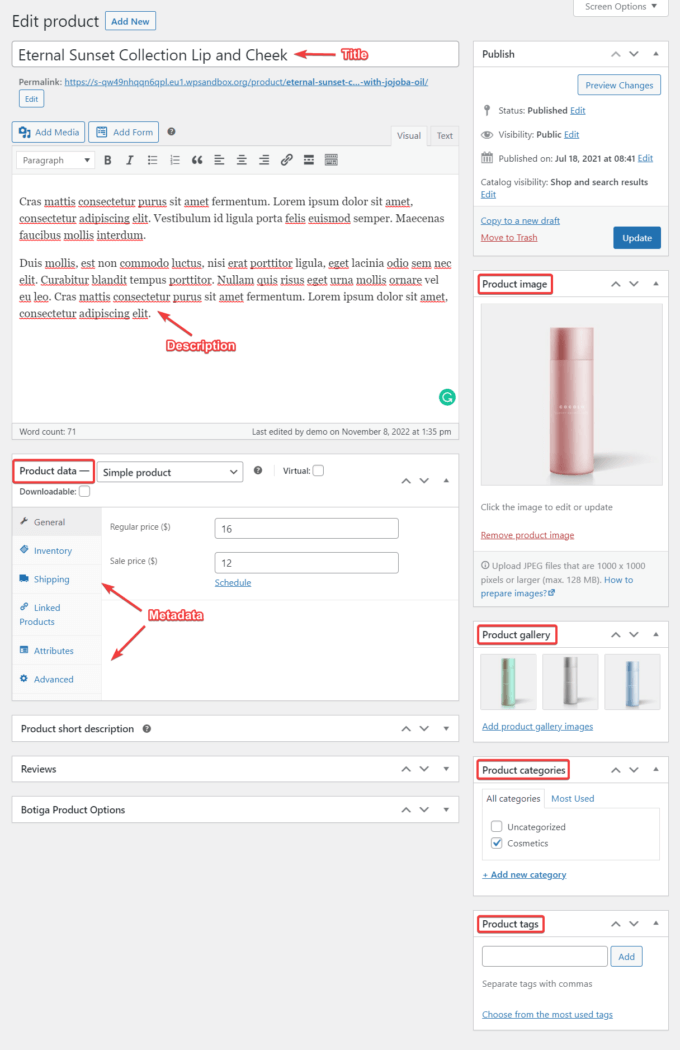
Schließen Sie den Customizer und klicken Sie in der linken Seitenleiste Ihres Admin-Bereichs auf Produkte > Neu hinzufügen. Der Produkteditor erscheint auf Ihrem Bildschirm.
Füllen Sie die Felder Titel, Beschreibung, Produktbild, Produktgalerie, Produktkategorien, Produkttags und Produktdaten/Metadaten aus:

Beachten Sie, dass beim Hinzufügen von mehr als drei Bildern zur Produktgalerie standardmäßig nur die ersten drei Bilder im Schnellansichtsfeld angezeigt werden.
Benutzer können jedoch auf die restlichen Bilder zugreifen, indem sie auf das Pfeilsymbol klicken:

Ich empfehle, eine Vorschau der Seite anzuzeigen, während Sie die Produktdetails mit der Schaltfläche „ Änderungsvorschau “ ausfüllen. Machen Sie sich keine Sorgen, Fehler zu machen – Sie können jederzeit zurückkommen und die Produktdetails ändern.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “ und das neue Produkt wird auf Ihrer Shop-Seite angezeigt.
Fazit
WooCommerce ist ein fantastisches Plugin zum Einrichten eines Online-Shops mit WordPress. Es gibt jedoch einige Funktionen, zB die Produktschnellansicht, die es nicht standardmäßig bietet.
Glücklicherweise kann ein hochwertiges WooCommerce-Theme wie Botiga diese Lücke füllen. Alles, was Sie tun müssen, ist das Design zu installieren und zu aktivieren, zum Customizer zu gehen und ein Schnellansichtslayout auszuwählen.
Neben der Schnellansichtsfunktion enthält Botiga viele nützliche E-Commerce-Funktionen.
Sie können beispielsweise Ihren Produktbildern einen Hover-Effekt hinzufügen, Ihre Produktgalerien mit Videos erweitern, Ihre eigene Farbpalette erstellen und vieles mehr.
Um zu sehen, was Botiga für Sie tun kann, laden Sie das Design kostenlos herunter oder sehen Sie sich die Demos an.
Ich hoffe, Sie fanden dieses Tutorial hilfreich. Wenn Sie Fragen oder Vorschläge zum Hinzufügen der Schnellansichtsfunktion zu Ihrem WooCommerce-Shop haben, hinterlassen Sie uns unten einen Kommentar.
