So aktivieren Sie die WooCommerce-Schnellansicht auf der Shop-Seite
Veröffentlicht: 2022-09-07Haben Sie einen Onlineshop? Benötigen Sie eine bequemere Methode zur Präsentation der Produktinformationen ? Möchten Sie ein optimiertes Einkaufserlebnis für Ihre Kunden?
WooCommerce ist ein fantastisches Addon für WordPress, mit dem ein Shop eingerichtet werden kann. Es dauert überhaupt nicht lange, um einen voll funktionsfähigen virtuellen Shop zu starten. Allerdings bieten nicht alle nativen Funktionen eine vorgefertigte Antwort, um Ihre Artikel mit ihrem vollen Potenzial zu präsentieren.
Die WooCommerce-Schnellansichtsoption ist ein solches Beispiel.
Dieser Artikel beleuchtet die Schnellansichtsoption für WooCommerce, sodass Sie sie in Ihrem Geschäft verwenden können. Wir führen Sie auch durch die Einrichtung der Schnellansichtsoption.
Was ist die WooCommerce-Schnellansicht?
Wie der Name schon sagt, liefert eine Schnellansicht dem Verbraucher einen „Schnellblick“ auf die Ware. Die Informationen, Fotos und verfügbaren Optionen werden in einem Popup angezeigt.
In einem normalen Online-Geschäft würden Sie wahrscheinlich mehrere Produkte auf der Shop-Seite durchsuchen und dann auf ein bestimmtes Produkt klicken, um auf zusätzliche Informationen zuzugreifen. Wenn Sie mit der Produktbeschreibung und den Funktionen nicht zufrieden sind, kehren Sie zur Homepage des Shops zurück und suchen weiter.
Wie oft würden Sie diese „Hin und Her“-Übung machen? Wir stellen fundierte Vermutungen an, bis Sie das ideale Produkt gefunden haben oder die Geduld aufgebraucht ist.
Was wäre, wenn Sie wichtige Produktdetails direkt auf der Webseite des Geschäfts überprüfen könnten? Was wäre, wenn Sie für die Schnellansichtsfunktion nicht die Produktinformationsseite besuchen müssten? Wäre es nicht viel bequemer, alle Waren zu durchsuchen und eine auszuwählen?
Dies macht es Ihren Verbrauchern viel einfacher, den Artikel in ihren Warenkorb zu legen, ohne die Produktbeschreibungsseite zu besuchen. Folglich unterstützen wir Sie bei der Verbesserung der Benutzererfahrung. Dies führt letztendlich zu einem erhöhten Produktabsatz.
Warum sollten Sie die WooCommerce-Schnellansicht verwenden?
Als Onlineshop-Betreiber wissen Sie, wie wichtig es ist, das Einkaufserlebnis für Ihre Kunden zu vereinfachen. Ob es die Leichtigkeit ist, mit der ein Kunde findet, wonach er sucht, oder die Geschwindigkeit, mit der ein Kauf getätigt werden kann, die Verbesserung dieser Aspekte Ihres Online-Geschäfts kann die Wahrscheinlichkeit erhöhen, dass ein Kunde einen Kauf tätigt.
Die Schnellansichtsoption ist eine verschwendete Gelegenheit unter den ursprünglichen WooCommerce-Funktionen, da es wichtig ist, Ihre Artikel auf die bestmögliche Weise anzuzeigen, um eine Transaktion zu landen.
Anstatt durch die Produktdetailseite zu gehen, können sich Kunden mithilfe der Schnellansichtsfunktion einen kurzen Überblick über die Hauptmerkmale, Fotos und Anpassungsoptionen des Produkts verschaffen.
Bei der Arbeit mit WordPress können wir uns immer darauf verlassen, ein nützliches Plugin zu finden, um das vorliegende Problem zu beheben. Die gute Nachricht ist, dass dieses Problem mit Schnellansichts-Plugins behoben werden kann. Indem Sie das Einkaufserlebnis für Ihre Verbraucher optimieren, können Sie mit dem Schnellansicht-Plugin Conversions und Verkäufe steigern.
Wie aktiviere ich die WooCommerce-Schnellansicht auf der Shop-Seite?
Hier sind wir also und richten die WooCommerce-Schnellansicht ein. Verlieren wir keine Zeit und steigen direkt in den Prozess ein.
Installieren Sie ProduktX
In WordPress stehen Benutzern keine Kategorieraster zur Verfügung. Damit es auf unserer Website funktioniert, müssen wir ein von einem Drittanbieter entwickeltes Plugin einbinden. Als eines der herausragendsten Plugins, um ein solches Raster in einem WooCommerce-Shop zu ermöglichen, ist ProductX eine hervorragende Option. Lassen Sie uns als ersten Schritt dieses Plugin einrichten.

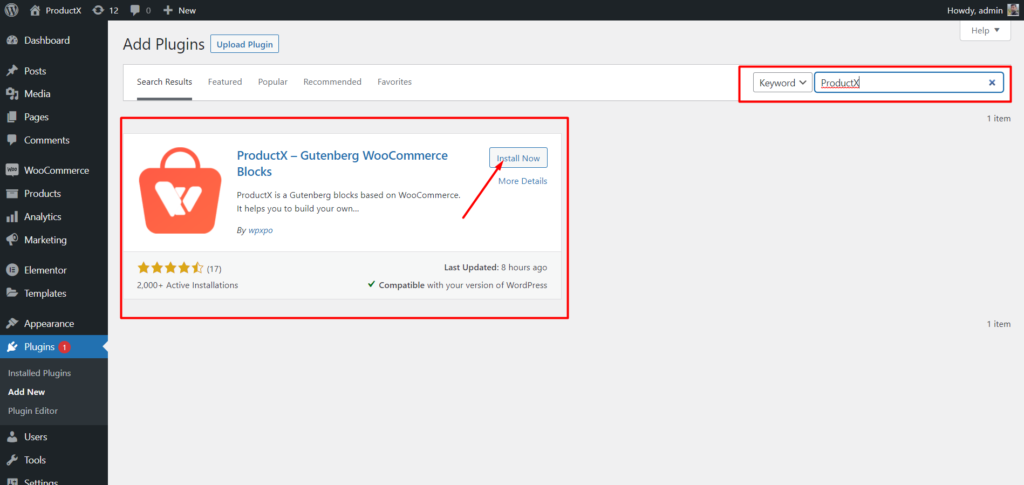
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Als nächstes installieren Sie das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Versuchen Sie, „ProductX“ in die Suchleiste einzugeben und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Aktivieren der WooCommerce-Schnellansicht
Nach der Installation von ProductX müssen Sie es aktivieren, um die WooCommerce-Schnellansichtsoption zu verwenden.
Alles was du tun musst, ist:

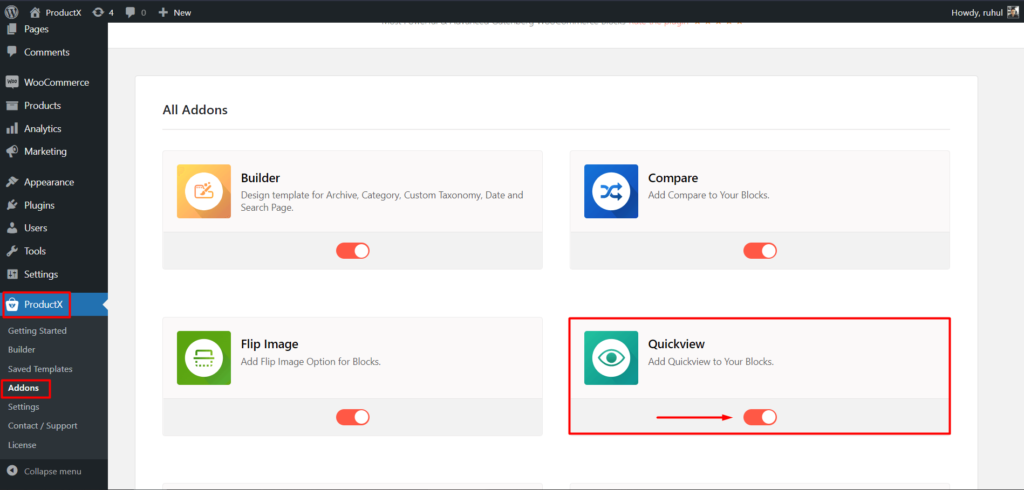
- Wählen Sie im WordPress-Dashboard ProductX und gehen Sie zu Addons.
- Aktivieren Sie dann auf der Addon-Seite die Schnellansicht, indem Sie die Schaltfläche umschalten.
Jetzt haben Sie den Schnellansicht-Button Ihrer Shop-Seite erfolgreich aktiviert.
Erstellen Sie eine neue Shop-Seitenvorlage
Jetzt müssen wir ein neues Template für die Shop-Seite erstellen, in dem Sie die Schnellansichtsoption anzeigen. Das zu tun:

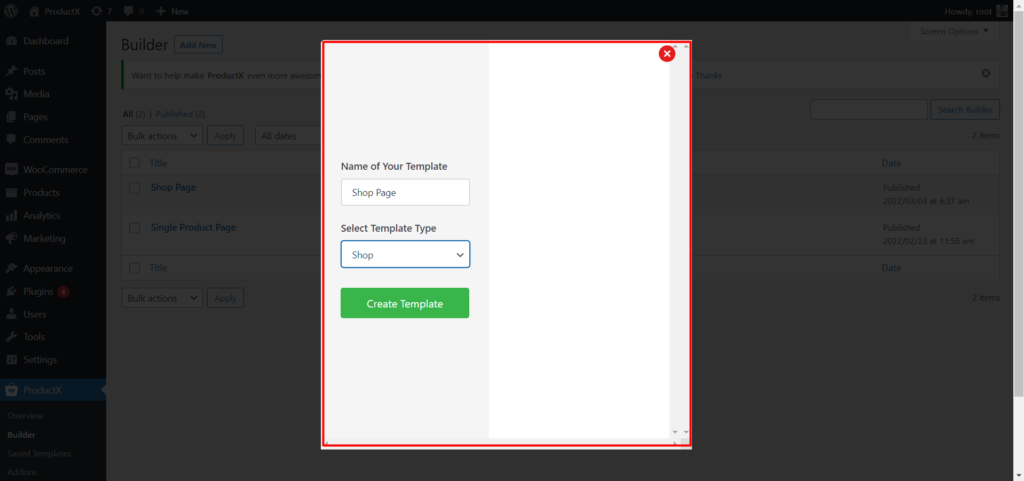
- Klicken Sie auf die Builder-Option von ProductX
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie den Namen der Vorlage an
- Wählen Sie Shop als Vorlagentyp aus
- Klicken Sie auf die Schaltfläche Speichern und beginnen Sie mit der Anpassung
Wenn Sie mehr über das Erstellen und Ändern der WooCommerce-Shopseite erfahren möchten, klicken Sie bitte hier.
Anzeige der WooCommerce-Schnellansicht auf der Shop-Seite?
Nach dem Aktivieren kommt nun der Anzeigeteil. Es ist auch so einfach wie es zu aktivieren.
Um es auf der Shopseite anzuzeigen, müssen Sie lediglich:

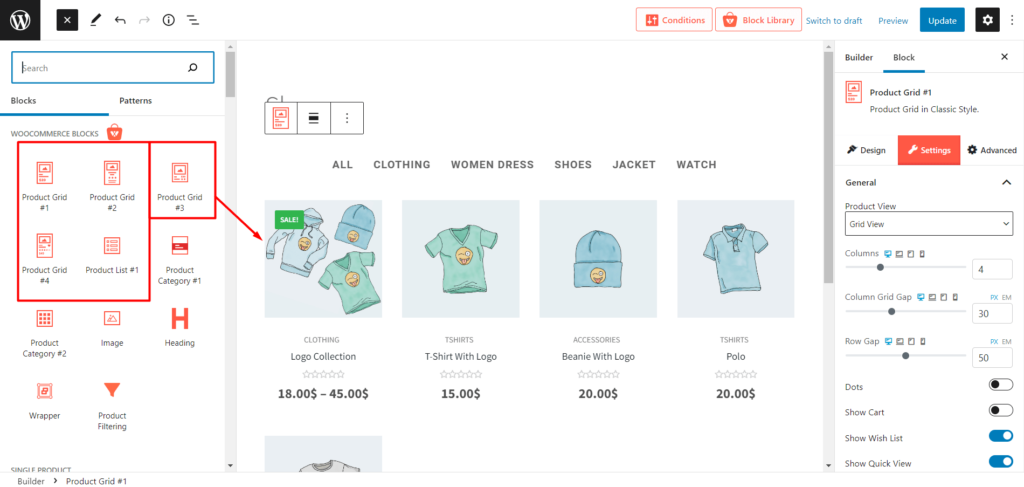
- Klicken Sie auf das Plus-Symbol, um ProductX-Blöcke zu verwenden. Wählen Sie dann ein Produktraster oder eine Produktliste aus.

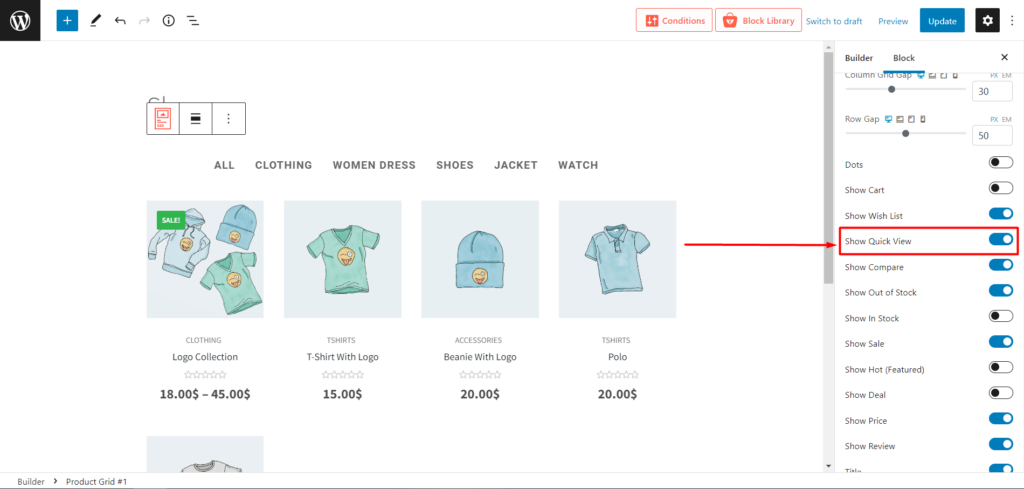
- Gehen Sie nach dem Hinzufügen des Blocks zu den Einstellungen und aktivieren Sie die Option „Schnellansicht anzeigen“.

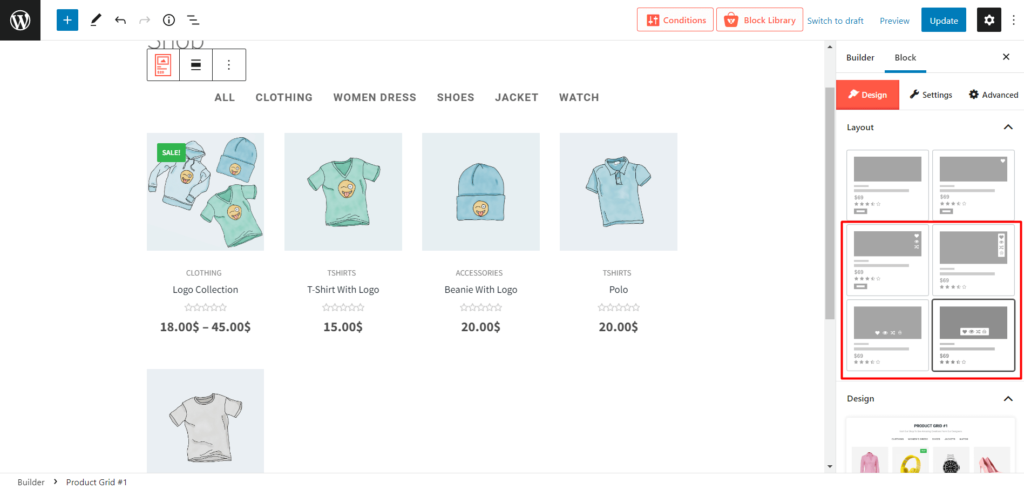
- Aber du bist noch nicht fertig. Klicken Sie auf die Registerkarte Design und wählen Sie ein beliebiges Layout mit dem Augenlogo aus.
Und jetzt können Sie ganz einfach die WooCommerce-Schnellansicht Ihrer Produkte auf der Shop-Seite anzeigen.

Anpassungsoptionen der WooCommerce-Schnellansicht
Nachdem Sie alle Schritte abgeschlossen und die gewünschte Schnellansichtsoption angezeigt haben, was als Nächstes? Sie haben es erraten, Anpassung.
Ja, ProductX bietet umfangreiche Anpassungsoptionen, um Ihre Produkte zu präsentieren, was Sie tun können, indem Sie zu den Einstellungen der für die Schnellansicht aktivierten Blöcke gehen.
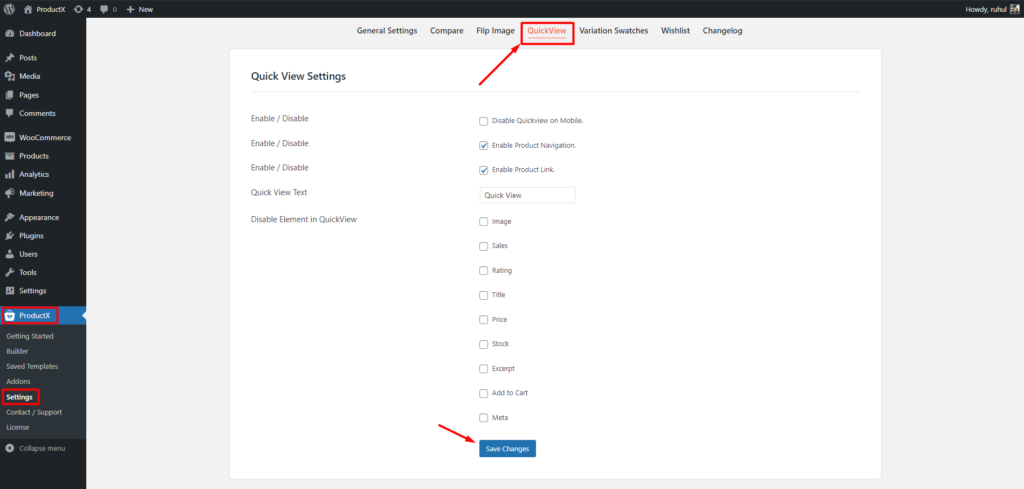
Wenn Sie jedoch vom WordPress-Dashboard aus zu ProductX gehen und Einstellungen auswählen, sehen Sie viele Optionen. Klicken Sie auf die Registerkarte QuickView, und Sie öffnen einige weitere Anpassungen.
Wie aktiviere ich die Produktnavigation für die WooCommerce-Schnellansicht?
Wissen Sie, dass Sie die Produktnavigation aktivieren können? Sie wissen vielleicht, dass WordPress und WooCommerce Ihnen standardmäßig eine Produktnavigation bieten. Aber wie wäre es, dasselbe im Schnellansichtsmodus zu tun? Ja, ProductX bietet Ihnen auch diese Option.

In den QuickView-Einstellungen von ProducX können Sie die folgenden Optionen aktivieren oder deaktivieren:
- Bild
- Verkauf
- Bewertung
- Titel
- Preis
- Aktie
- Auszug
- in den Warenkorb legen
- Meta
Sie können dasselbe auch für den Produktlink tun.
Sie können alles tun, vom Ändern der Schnellansichtstexte bis zum Deaktivieren einiger Elemente. Darüber hinaus können Sie diese Schnellansichtsoption auch nur für mobile Geräte deaktivieren, wenn Sie möchten.
Fazit
Hier sind wir ganz am Ende des vollständigen und einfachen Prozesses zum Anzeigen einer WooCommerce-Schnellansicht auf der Shop-Seite, mit der zusätzlichen Anpassungsoption, die Sie vielleicht übersehen. ProductX hält Ihnen in fast jeder Situation und in jeder Art und Weise den Rücken frei, in der Sie Ihre Produkte präsentieren möchten. Also, worauf wartest Du? Holen Sie sich jetzt ProductX und machen Sie Ihr Leben viel einfacher. Viel Glück!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!
![Einführung in den PostX WordPress Query Builder [Beiträge und Seiten von Beitragsblöcken sortieren] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
Einführung des PostX WordPress Query Builder [Sortieren von Beiträgen und Seiten von Beitragsblöcken]

Exklusiver WooCommerce Builder für ProductX

WooCommerce: Kategorien auf der Shop-Seite anzeigen!
![HTTP-Fehler beim Hochladen von Bildern in WordPress [6-Schnelllösungen] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
HTTP-Fehler beim Hochladen von Bildern in WordPress [6-Schnelllösungen]
