So zeigen Sie verwandte Produkte in WooCommerce Schritt für Schritt an
Veröffentlicht: 2022-11-10Möchten Sie verwandte Produkte in Ihrem WooCommerce-Shop anzeigen?
WooCommerce-bezogene Produkte sind subtile Produktempfehlungen, die Käufer dazu anregen, mehr Ihrer Produkte oder Dienstleistungen zu kaufen. Dies kann Ihnen beim Cross-Selling oder Upselling anderer Waren helfen und den Umsatz steigern, ohne zu „aufdringlich“ zu wirken.
In diesem Artikel zeigen wir Ihnen, wie Sie verwandte Produkte in WooCommerce anzeigen können, um den Umsatz Ihres Online-Shops zu steigern.
Warum WooCommerce-bezogene Produkte anzeigen?
Das Anzeigen verwandter Produkte in WooCommerce erleichtert das Cross-Selling oder Upselling anderer Produkte in Ihrem E-Commerce-Shop, um die Konversionsraten zu erhöhen.
Ein Up-Sell ist, wenn Sie Benutzer davon überzeugen, eine teurere Version eines Produkts zu kaufen, das sie ursprünglich wollten. Ein Cross-Selling ist jedoch, wenn Sie Käufer davon überzeugen, Produkte zu kaufen, die mit dem Produkt verwandt sind, für das sie gekommen sind, und zusätzlich zu dem, für das sie gekommen sind.
Das Anzeigen verwandter Produkte während des Bezahlvorgangs, auf einzelnen Produktseiten oder Widgets auf Ihrer WordPress-Website bietet eine einfache Möglichkeit zum Up-Selling und Cross-Selling von Produkten. Darüber hinaus ist diese Strategie oft weniger nervig als aufdringliche Werbung und regelmäßige Newsletter.
Viele Käufer finden sogar verwandte Produktabschnitte hilfreich. Es gibt ihnen eine einfache Möglichkeit, Produkte zu entdecken, von denen sie noch nie zuvor gehört haben, oder Waren, die sie brauchen, aber nicht wussten, dass Sie sie anbieten.
Das Hinzufügen dieser Artikel zu ihren Einkaufswagen erspart den Kunden die Zeit und den Aufwand für eine spätere Rückgabe.
Schauen wir uns jedoch an, wie verwandte Produkte in WooCommerce angezeigt werden.
- Methode 1. Verwandte Produkte für WooCommerce einrichten
- Methode 2. So zeigen Sie WooCommerce-bezogene Produkte mit SeedProd an
Methode 1. Verwandte Produkte für WooCommerce einrichten
Wenn Sie Ihr WooCommerce-Design nicht ändern oder Ihrer Website weitere WooCommerce-Plug-ins hinzufügen möchten, können Ladenbesitzer verwandte Produkte mit den standardmäßigen WooCommerce-Einstellungen anzeigen.
Diese Methode bietet nicht viele Anpassungsoptionen, bietet aber eine einfache Möglichkeit für Upselling und Cross-Selling von Produkten, um den durchschnittlichen Bestellwert von Ladenverkäufen zu erhöhen.
Schritt 1. Fügen Sie verknüpfte Produkte in WooCommerce hinzu
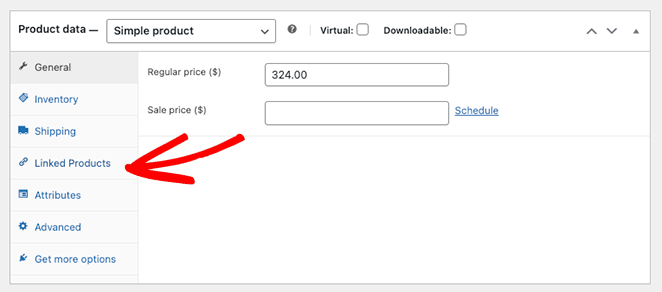
Gehen Sie zunächst in Ihrem WordPress-Adminbereich zu Produkte » Alle Produkte und bearbeiten Sie ein beliebiges WooCommerce-Produkt. Scrollen Sie in den Produktoptionen nach unten zum Abschnitt Produktdaten und suchen Sie die Registerkarte Verknüpfte Produkte .

Schritt 2. Fügen Sie Ihre verwandten Produkte hinzu
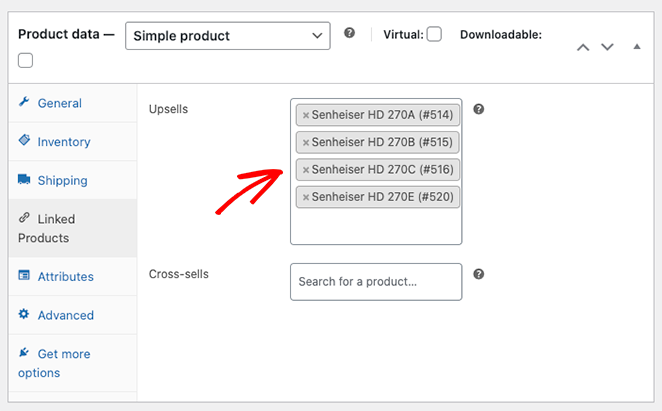
Der Abschnitt Verknüpfte Produkte hat 2 verschiedene Optionen: Upsells und Cross-Sells.
Denken Sie daran, Upsells sind Artikel, die dem Originalprodukt ähnlich sind, aber einen höheren Preis haben. Cross-Selling sind ähnliche Produkte, die Käufer zusätzlich zum Hauptprodukt kaufen möchten.
Beginnen Sie mit der Eingabe von Produktnamen in das Feld, das Sie verwenden möchten, und klicken Sie auf die richtigen Artikel, wenn sie angezeigt werden.

Schritt 3. Vorschau Ihrer verwandten Produkte anzeigen
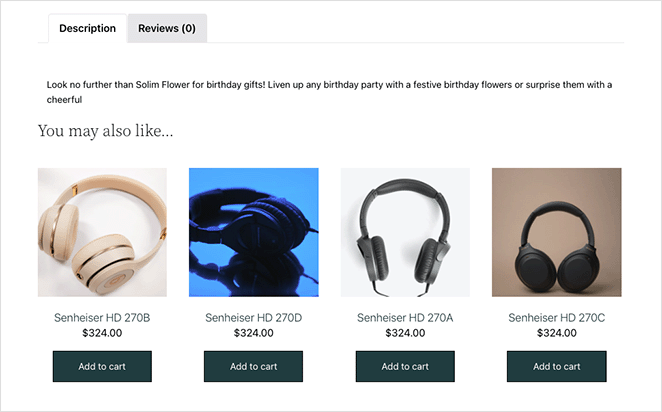
Scrollen Sie nach dem Hinzufügen von Cross-Sells oder Upsells zu Ihren WooCommerce-Produkten auf der Seite nach oben und klicken Sie auf die Schaltfläche Vorschau der Änderungen .
Die zugehörigen Produkte werden unter Ihrer aktuellen Produktbeschreibung angezeigt.

Methode 2. So zeigen Sie WooCommerce-bezogene Produkte mit SeedProd an
Sehen wir uns nun an, wie Sie mit SeedProd benutzerdefinierte Produktempfehlungen anzeigen können.

SeedProd ist der beste Drag-and-Drop-Website- und Seitenersteller für WordPress. Damit können Sie jeden Teil Ihrer WordPress-Site visuell und ohne Code erstellen und anpassen.
Sie können SeedProd auch verwenden, um Ihren WooCommerce-Shop anzupassen. Mit vollständigen WooCommerce-Websitevorlagen und leistungsstarken WordPress-Blöcken können Sie Ihren Online-Shop an Ihre spezifischen Designanforderungen anpassen, ohne einen Entwickler einzustellen.
Sie können beispielsweise benutzerdefinierte Produktkategorieseiten erstellen, Produktfunktionsbeschreibungen konfigurieren und sogar einen Menüwagen zur Navigation Ihres Shops hinzufügen.
Diese Methode ersetzt Ihr aktuelles WooCommerce-Design durch ein benutzerdefiniertes Design.
Es erfordert keinen Code, Shortcodes, untergeordnete Themen, Add-Ons oder empfohlene Produkt-Plugins. Sie müssen nicht einmal Ihre Datei functions.php bearbeiten. Stattdessen können Sie alles ohne großen Aufwand visuell anpassen.
Befolgen Sie also die nachstehenden Schritte, um mit dem Theme Builder von SeedProd ganz einfach neue empfohlene Produkte zu WooCommerce hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Um mit dieser Methode zu beginnen, benötigen Sie die Elite-Version von SeedProd.
Es bietet vollständige WooCommerce-Unterstützung und alle Blöcke und Abschnitte, die Sie zum Anpassen, Cross-Selling und Upselling von Produkten in Ihrem Geschäft benötigen.
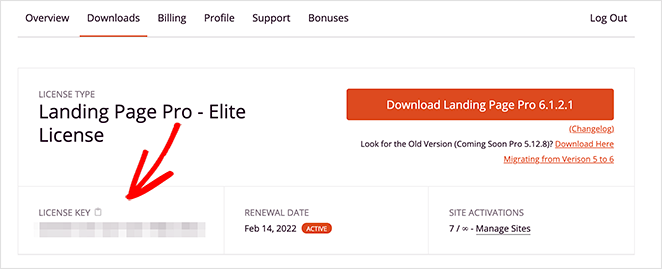
Nachdem Sie Ihren Plan ausgewählt und Ihr Konto erstellt haben, gehen Sie zur Registerkarte Downloads Ihres SeedProd-Kontos und laden Sie das Plugin herunter.

Kopieren Sie dort Ihren Produktlizenzschlüssel, da Sie diesen in Kürze benötigen.
Gehen Sie jetzt zu Ihrer WordPress-Website und laden Sie die SeedProd-.zip-Datei in Ihren Shop hoch. Wenn Sie dabei Hilfe benötigen, können Sie diesen Anweisungen zur Installation und Aktivierung eines WordPress-Plugins folgen.
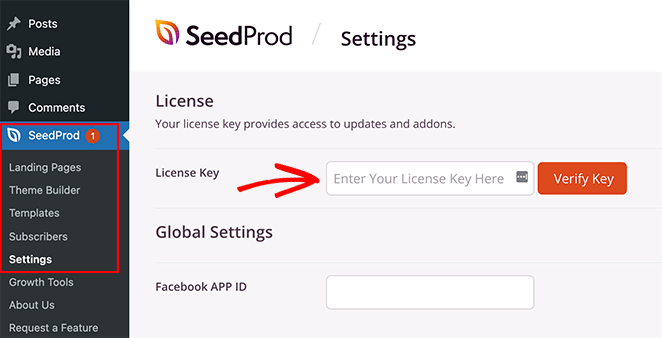
Sobald das Plugin aktiv ist, navigieren Sie zu SeedProd » Einstellungen und fügen Sie den Lizenzschlüssel, den Sie vor wenigen Augenblicken kopiert haben, in das verfügbare Feld ein.

Klicken Sie auf die Schaltfläche Verify Key , und Sie können mit der Anpassung Ihrer WooCommerce-Site beginnen.
Schritt 2. Wählen Sie ein WooCommerce Template Kit
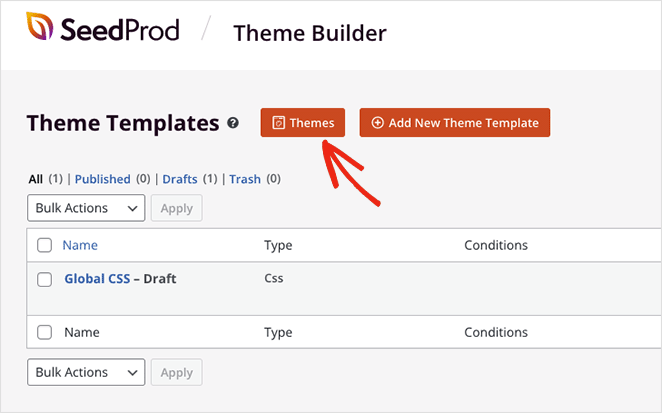
Gehen Sie als Nächstes zu SeedProd » Theme Builder von Ihrem WordPress-Dashboard. Hier können Sie jeden Teil Ihres WooCommerce-Designs anpassen, aber zuerst müssen Sie eine Vorlage auswählen.

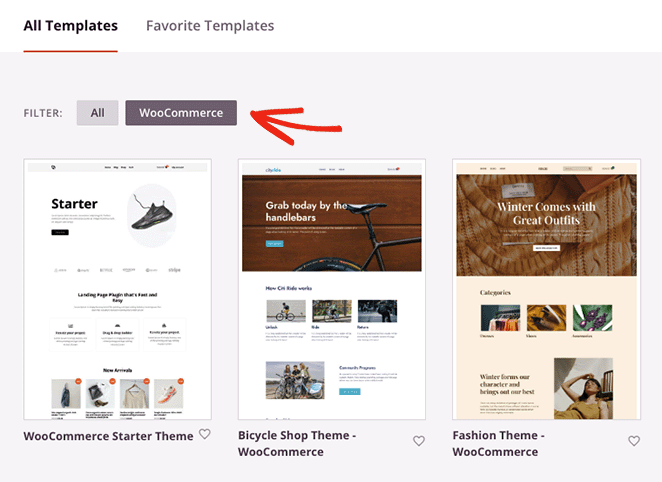
Um eine Vorlage auszuwählen, klicken Sie auf die Schaltfläche Themen .
Sie können auch den WooCommerce -Filter auswählen, um nur WooCommerce-Vorlagenkits anzuzeigen.

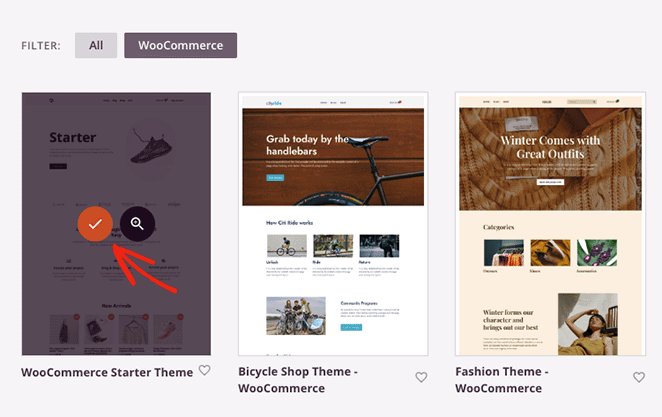
Sobald Sie ein Kit gefunden haben, das Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.


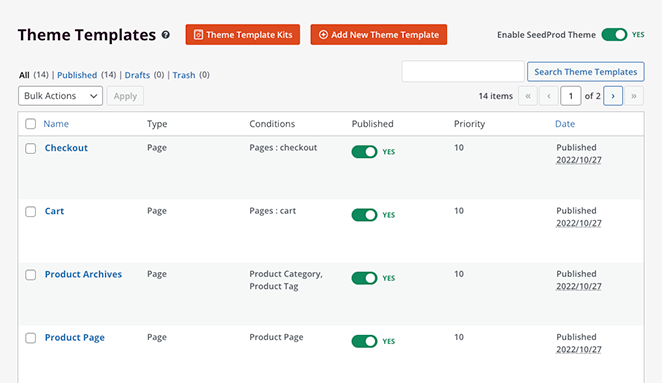
SeedProd importiert das gesamte Kit auf Ihre WordPress-Site, einschließlich Produktseiten, Einkaufswagen, Kassen, Produktarchive und Shop-Seiten. Sie können alle diese Vorlagenteile im Theme Builder-Dashboard sehen.

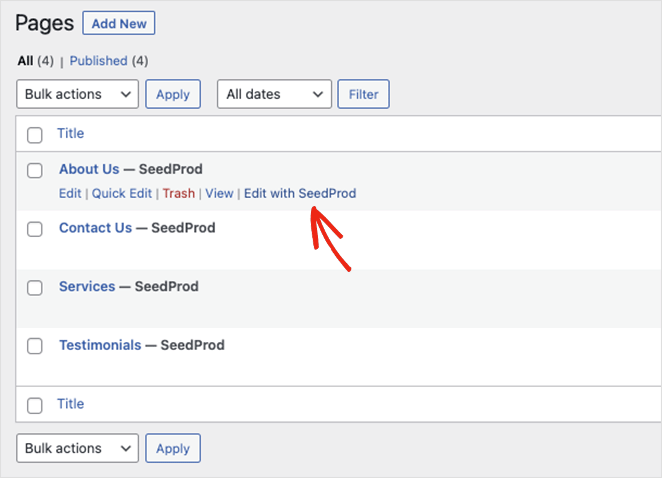
Sie werden auch feststellen, dass SeedProd automatisch Inhaltsseiten wie alle Info-, Kontakt- und Serviceseiten aus der Vorlagendemo erstellt. Sie finden diese Seiten im standardmäßigen WordPress-Seitenmenü, wo Sie darauf klicken können, um sie mit dem Drag-and-Drop-Builder von SeedProd zu bearbeiten.

Nachdem Sie Ihre Vorlage installiert haben, können Sie damit beginnen, verwandte Produkte zu Ihrem Shop hinzuzufügen. Beginnen wir damit, verwandte Produkte auf der Warenkorbseite anzuzeigen.
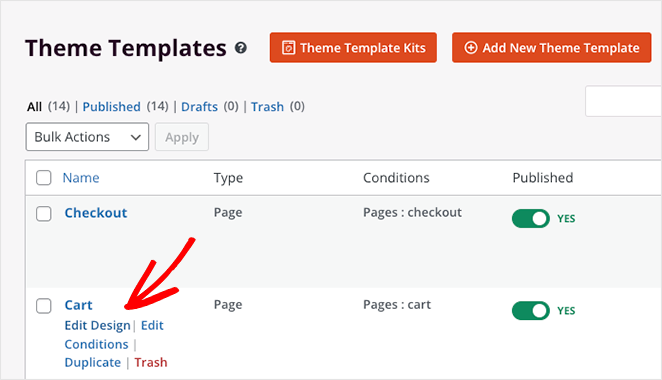
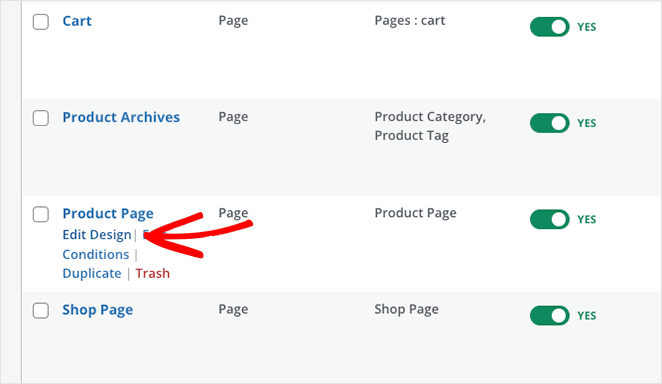
Um Ihre Warenkorbseite zu bearbeiten, stellen Sie sicher, dass Sie sich im Theme Builder-Dashboard befinden, suchen Sie die Warenkorbvorlage, bewegen Sie den Mauszeiger darüber und klicken Sie auf den Link Design bearbeiten .

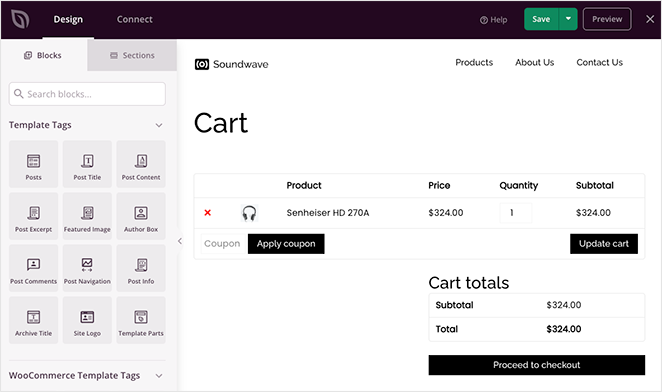
Ihre Einkaufswagenseite wird nun im visuellen Editor von SeedProd geöffnet.
Schritt 3. Verwandte Produkte auf der WooCommerce-Warenkorbseite anzeigen
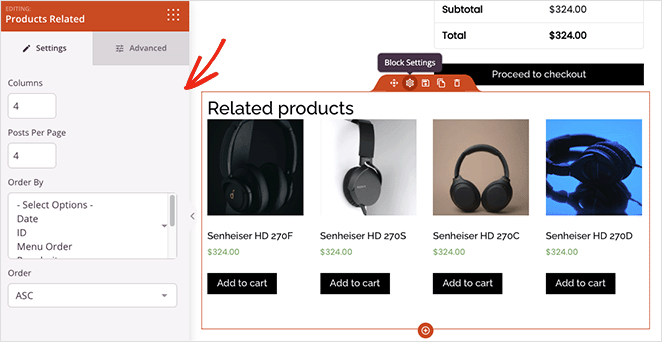
Wenn sich Ihre Warenkorbseite öffnet, sehen Sie, dass sie ein 2-Spalten-Layout mit WordPress-Blöcken und -Abschnitten auf der linken Seite und einer Live-Vorschau auf der rechten Seite hat.

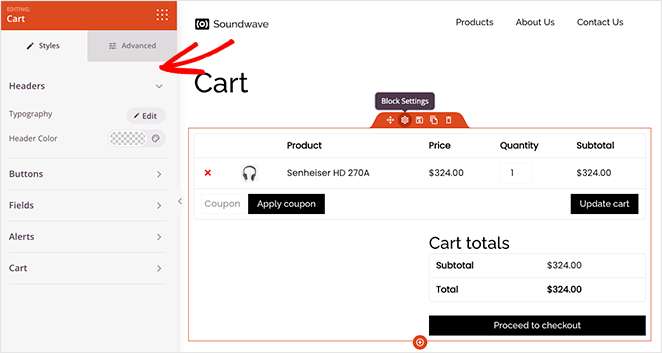
Durch Klicken auf eine beliebige Stelle in der Vorschau können Sie die Einstellungen und Gestaltungsoptionen dieses Blocks mit wenigen Klicks anpassen. Mit den Warenkorb-Blockeinstellungen können Sie beispielsweise Typografie, Schaltflächenstile, Feldfarben und mehr ändern.

Das Hinzufügen verwandter Produkte zu Ihrer Warenkorbseite ist mit SeedProd ganz einfach.
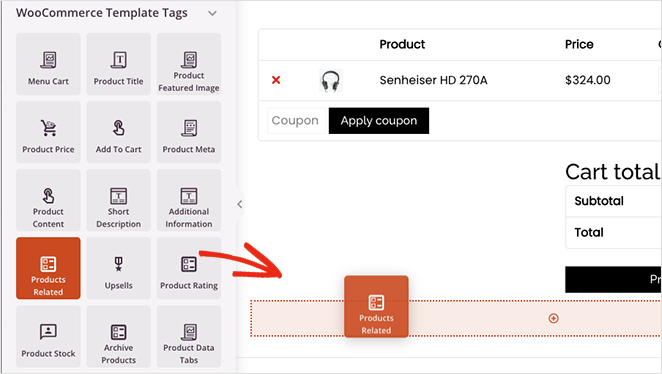
Scrollen Sie zur Überschrift WooCommerce-Vorlagen-Tags in der linken Seitenleiste und suchen Sie den Block Produkte . Klicken Sie nun auf den Block und ziehen Sie ihn in Ihre Seitenvorschau.

In den Blockeinstellungen können Sie die Spalten anpassen und die Anzahl der verwandten Produkte ändern. Sie können auch bestimmte Produkte bestellen, indem Sie eine Option im Dropdown-Menü auswählen:
- Datum
- Produkt ID
- Menübestellung
- Popularität
- Zufällig
- Bewertung
- Titel

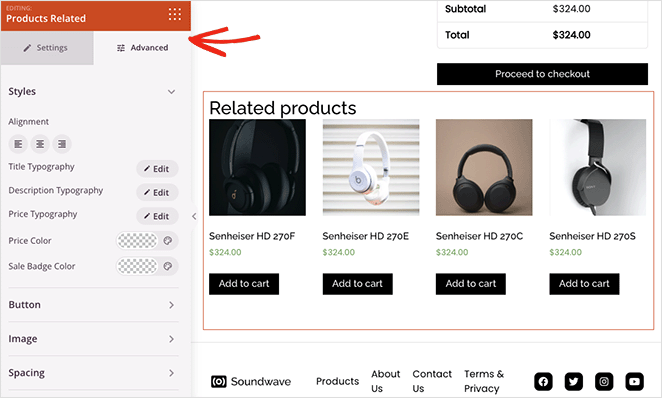
Auf der Registerkarte Erweiterte Einstellungen können Sie das Design Ihres Blocks für verwandte Produkte anpassen. Sie können beispielsweise Typografie, Farben, Schaltflächen, Bildschatten und mehr ändern.

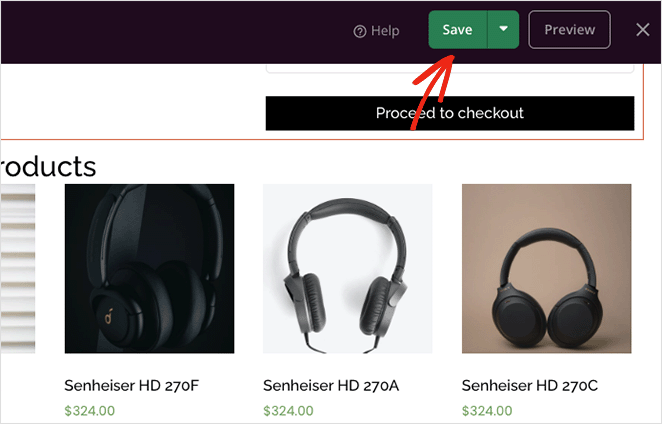
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Schauen wir uns nun an, wie man Produkte in WooCommerce mit SeedProd verkaufen kann.
Schritt 4. Zeigen Sie WooCommerce Up-Sells auf Produktseiten an
Wenn Sie WooCommerce-Produkte weiterverkaufen möchten, können Sie den Upsell -Block von SeedProd verwenden. Aber zuerst müssen Sie Produkte in Ihren WooCommerce-Produkteinstellungen verknüpfen, indem Sie die Schritte in Methode 1 befolgen.
Der Upsell-Block von SeedProd funktioniert nur mit Vorlagen für einzelne Produktseiten, daher müssen Sie zum Theme Builder-Dashboard zurückkehren und Ihre Produktseitenvorlage bearbeiten.

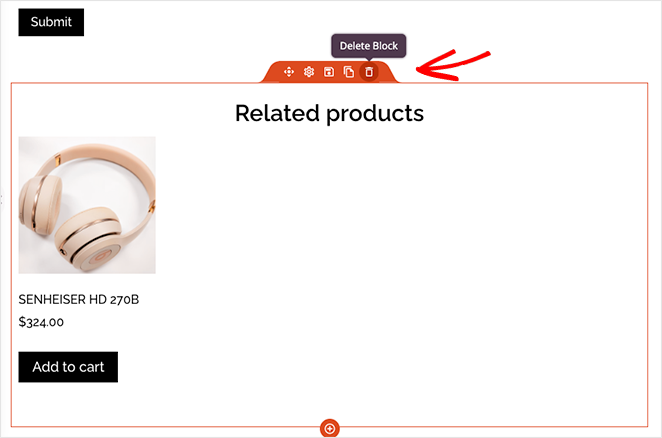
Die von uns verwendete Vorlage enthält bereits Produktempfehlungen. Lassen Sie uns also verwandte Produkte entfernen, indem Sie auf das Papierkorbsymbol klicken.

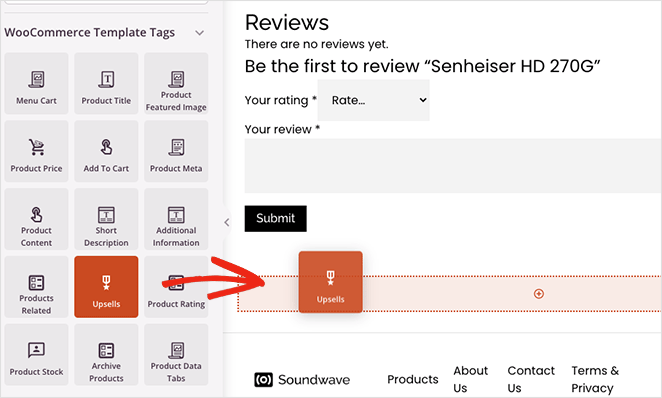
Suchen Sie als Nächstes den Upsell- Block im Abschnitt WooCommerce-Vorlagen-Tags und ziehen Sie ihn auf Ihre Seite.

Sie sehen keine Live-Vorschau dieses Blocks, aber Sie können ihn wie den Block für verwandte Produkte anpassen.
Passen Sie Ihre WooCommerce-Site weiter an, bis Sie zufrieden sind, dass sie so aussieht, wie Sie es möchten. Und vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen regelmäßig zu speichern.
Schritt 5. Veröffentlichen Sie Ihr WooCommerce-Design
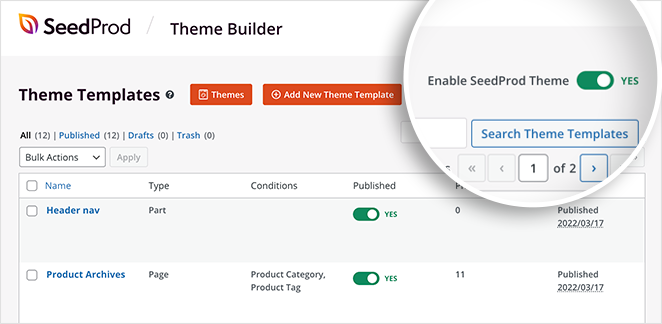
Wenn Sie bereit sind, Ihre Änderungen live auf Ihrer Website vorzunehmen, gehen Sie zur Seite „ Theme Builder “ und suchen Sie den Schalter „Enable SeedProd Theme“ . Drehen Sie ihn auf die Position „Ja“, und Ihre Änderungen werden veröffentlicht.

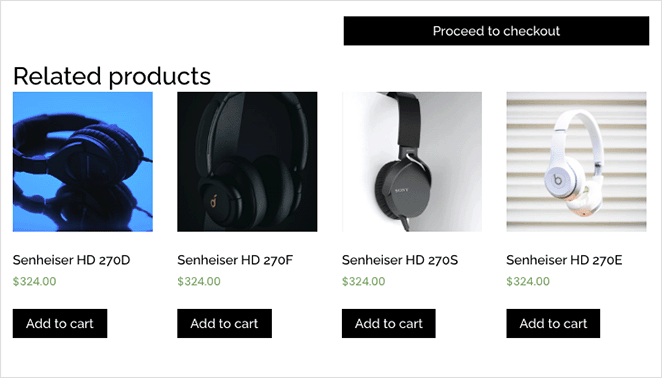
Jetzt können Sie eine Vorschau Ihrer einzelnen Produktseiten und Warenkorbseiten anzeigen, um ähnliche Produktempfehlungen anzuzeigen.
Hier ist ein Beispiel für die Warenkorbseite:

Und hier sind die Upsell-Beispiele auf der Produktseite:

Hier hast du es!
Sie wissen jetzt, wie Sie mit WooCommerce verwandte Produkte anzeigen können. Die WooCommerce-Funktionen von SeedProd sind die einfachste Möglichkeit, Ihren Online-Shop anzupassen.
Sind Sie bereit, Ihre Produktverkäufe in die Höhe zu treiben?
Diese anderen WooCommerce-Tutorials und -Tipps könnten Ihnen auch gefallen:
- So fügen Sie in WooCommerce einen benutzerdefinierten Add-to-Cart-Button hinzu
- So erstellen Sie eine WooCommerce-Dankeschön-Seite (einfach)
- So zeigen Sie Produktkategorien und Tags in WooCommerce an
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.