So passen Sie die WooCommerce-Suchergebnisseite mit ProductX an
Veröffentlicht: 2022-12-22Möchten Sie die WooCommerce-Suchergebnisseite anpassen?
Mit der Suchfunktion in WordPress oder WooCommerce können Sie nicht viel anfangen. Sie können jedoch die Verkaufs- und Expansionsbemühungen steigern, indem Sie die Produkte an die Suchanfragen der Kunden anpassen.
In diesem Beitrag zeigen wir, wie Sie die Benutzererfahrung Ihrer WooCommerce-Produktsuchergebnisseite mit ProductX verbessern können.
Warum die Ergebnisseite der WooCommerce-Produktsuche anpassen?
WooCommerce hat standardmäßig eine eingebaute Produktsuchfunktion. Es unterliegt jedoch erheblichen Einschränkungen. Dies kann dazu führen, dass Ihre Kunden die gewünschten Waren nicht finden können, da sie keine richtig optimierte Suchergebnisseite haben.
Infolgedessen verlieren Sie möglicherweise potenzielle Verkäufe. Kunden kehren möglicherweise nicht zu Ihrem Online-Shop zurück, wenn sie nicht finden können, wonach sie suchen.
Glücklicherweise kann ProductX dieses Problem im Handumdrehen lösen. Mit dem neuen WooCommerce Builder von ProductX ist das Erstellen eines Shops jetzt ein sehr einfacher und einfacher Prozess.
So passen Sie die WooCommerce-Suchergebnisseite an
Hier zeigen wir Ihnen, wie Sie die WooCommerce-Suchergebnisseite mit dem Plugin ProductX anpassen.
Schritt 1: Installieren und aktivieren Sie ProductX

Installieren und aktivieren Sie zunächst ProductX. Hier ist eine Schritt-für-Schritt-Anleitung dazu:
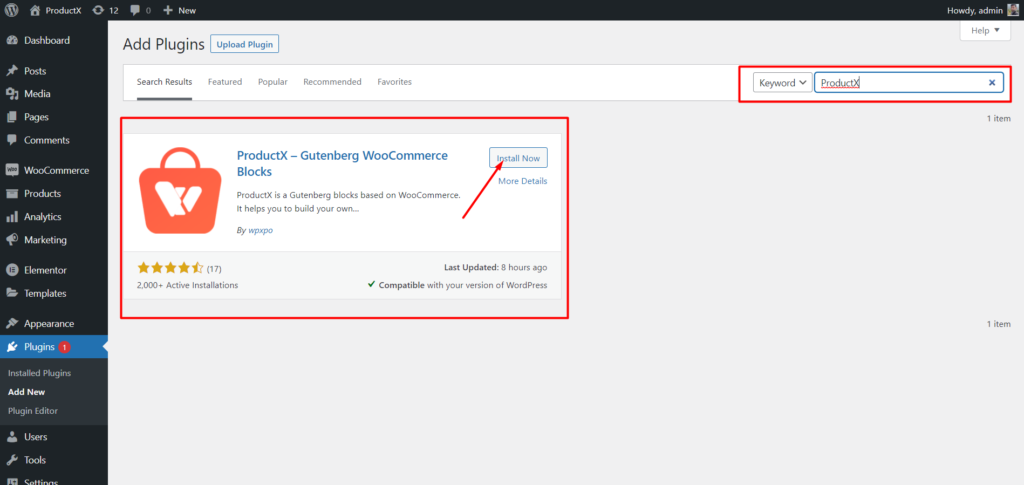
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Schalten Sie den Builder ein

Nach der Installation von ProductX müssen Sie den Builder aktivieren. Um es einzuschalten, müssen Sie:
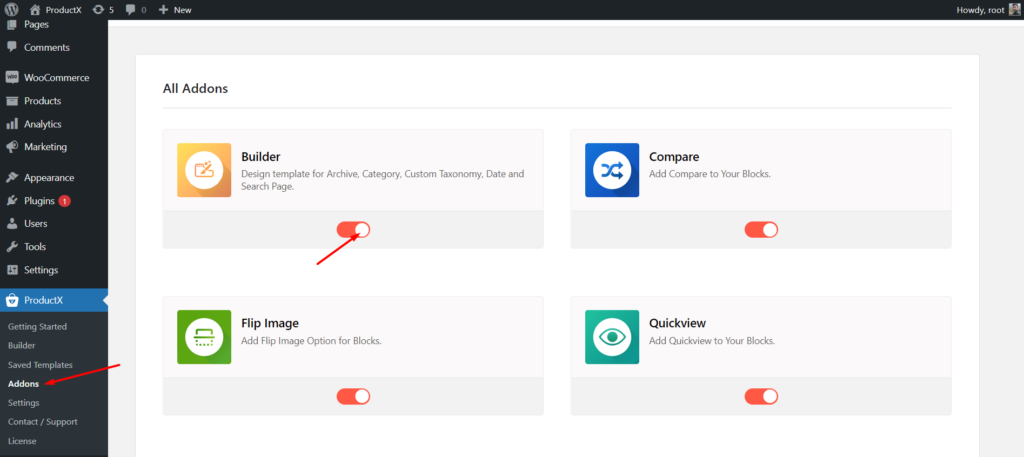
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Erstellen Sie eine Vorlage für die WooCommerce-Suchergebnisseite

Nachdem Sie den Builder aktiviert haben, müssen Sie eine Suchergebnisseite erstellen. Das zu tun:
- Gehen Sie zum WordPress-Dashboard.
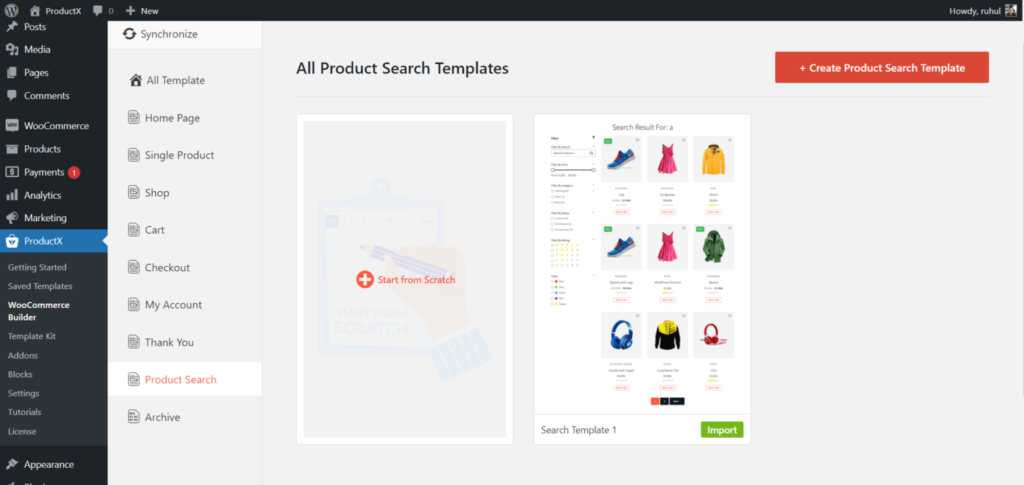
- Wählen Sie ProductX und gehen Sie dann zu WooCommerce Builder.
- Wählen Sie Produktsuche hinzufügen aus.
- Wählen Sie Von Grund auf neu beginnen (wenn Sie es von Grund auf neu erstellen möchten) oder Vorlage importieren (wenn Sie eine vorgefertigte Vorlage möchten).
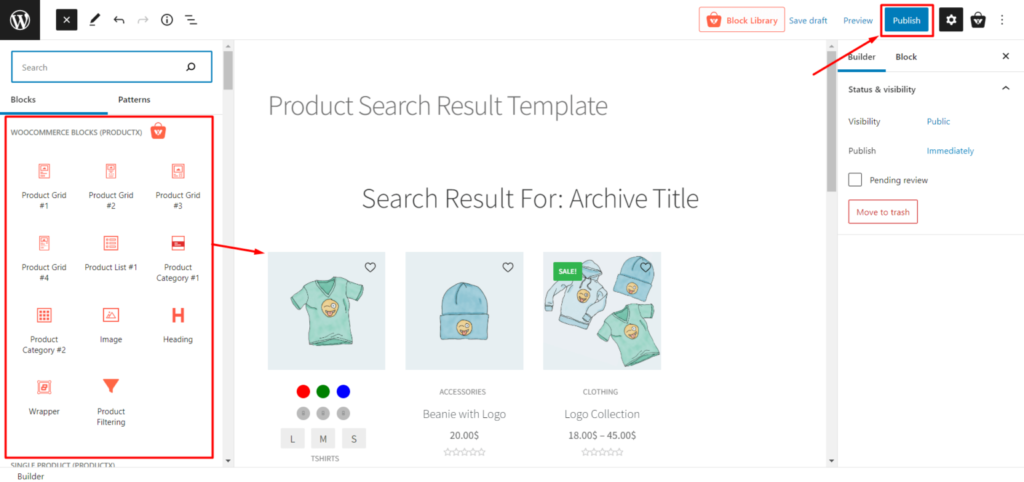
- Benennen Sie Ihre Vorlage, klicken Sie auf das Symbol (Umschaltblock-Einfügeprogramm) und fügen Sie dann die gewünschten Blöcke hinzu, um Ihre Produktsuchseite zu vervollständigen.
- Klicken Sie jetzt auf Veröffentlichen.
Und Sie sind mit der Erstellung einer WooCommerce-Suchergebnisseitenvorlage fertig.
Schritt 4: Ordnen Sie die WooCommerce-Suchergebnisseite an

Sie haben die Vorlage für die Suchergebnisseite erstellt. Jetzt müssen Sie es einrichten. Planen Sie zunächst Ihre WooCommerce-Suchergebnisseite, indem Sie mithilfe dieser Anleitung einige Blöcke hinzufügen.
Um den Prozess für alle einfach zu machen, haben wir einen speziellen Abschnitt für die erforderlichen Blöcke bereitgestellt. Welche sind:
- Titel des Archivs
- Produktraster
Mit diesen Blöcken können Sie Ihre Suchergebnisseite beliebig gestalten. Klicken Sie dann einfach auf „Veröffentlichen“, um die Seite zu veröffentlichen.
Schritt 4: Passen Sie die WooCommerce-Suchergebnisseite an
Sie haben die Suchergebnisseite bereits erstellt und gestaltet, daher werden wir jetzt mit den Änderungen fortfahren.
Wenn Sie eine Suchergebnisseite mit ProductX erstellen, bieten Ihnen die Blöcke standardmäßig verschiedene Anpassungsoptionen. Lassen Sie uns also herausfinden, welche Anpassung ProductX für seine Blöcke hat.
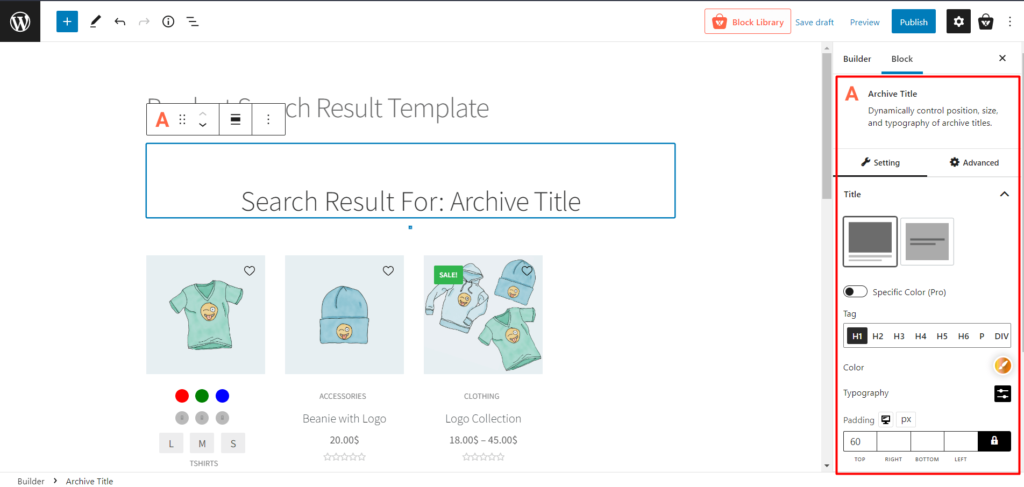
Titelblock archivieren

Es ist ein dynamischer Block, der mit Ihrer WooCommerce-Suchergebnisseite funktioniert. Mit ProductX können Sie:
- Passen Sie alle Arten von Typografien an.
- Fügen Sie ein benutzerdefiniertes Präfix für die Suchleiste hinzu.
- Bild hinzufügen.
- Auszug hinzufügen und seine Typografien ändern.
Aber lassen Sie uns Ihnen ein Geheimnis mit diesem Block verraten, verwenden Sie im Präfix „Suchergebnis für:“ als Präfixtext. Es wird Ihre Suchseite sicherlich ansprechend machen.
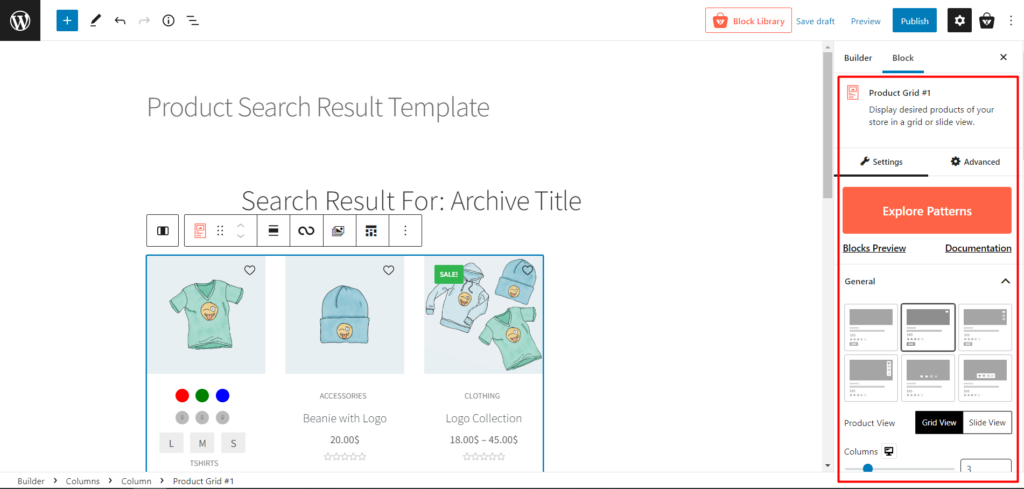
Produktrasterblock

Nun, das sind die Standardblöcke, die Sie mit ProductX erhalten. Mit diesen Blöcken können Sie:
- Produkte zeigen.
- Ändern Sie die Ansicht.
- Passen Sie die Größe der Produktraster an.
- Zeigen Sie die Tags „Hots“, „Sales“ und „Auf Lager“ für Produkte an.
- Zeigen Sie Preise, Rezensionen und zusätzliche Informationen zu Produkten an.
- Titel anzeigen und anpassen.
- Und so viel mehr.
Ein weiterer Tipp für diesen Block ermöglicht immer die Paginierung, da sie für Suchseiten ein Muss ist.
Fazit
Dieser Artikel sollte Ihnen dabei geholfen haben zu verstehen, wie Sie die WooCommerce-Suchergebnisseite anpassen können. Wenn Sie Fragen dazu haben, lassen Sie es uns bitte wissen, wir helfen Ihnen gerne weiter.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Wie erstelle ich einen Beitrag oder eine Seite programmgesteuert in WordPress?


Beste Möglichkeit, WordPress-Beiträge in einem Rasterlayout anzuzeigen

So fügen Sie eine WordPress-Paginierung zu einem beliebigen Thema hinzu

Gutenberg Post Blocks – #1 der besten Post Blocks Plugins
