So beheben Sie eine leere WooCommerce-Shopseite
Veröffentlicht: 2020-09-24Zeigt Ihre Shop-Seite keine Produkte an oder erscheint sie leer? Keine Sorge, wir haben eine Lösung für Sie. In diesem Leitfaden erfahren Sie, wie Sie das Problem mit der leeren WooCommerce-Shopseite beheben können.
Auf der Shop-Seite präsentieren Sie Ihre Produkte, daher ist sie für jeden Online-Shop unerlässlich. Wenn Ihre Shop-Seite leer ist, sollten Sie dies daher so schnell wie möglich beheben. Andernfalls kann dies erhebliche negative Auswirkungen auf Ihr Unternehmen haben.
Warum ist Ihre WooCommerce-Shopseite leer?
Es gibt viele Gründe, warum die WooCommerce-Shopseite leer sein kann. Dies kann an einem Konfigurationsproblem, Problemen mit der Plugin-Kompatibilität, Permalinks oder anderen liegen. Einige dieser Probleme sind schwieriger zu lösen als andere. In diesem Leitfaden stellen wir Ihnen die Lösungen für die häufigsten Probleme zur Verfügung, damit Sie das Problem mit der leeren WooCommerce-Shop-Seite beheben können.
So beheben Sie das Problem mit der leeren WooCommerce-Shopseite
In diesem Abschnitt sehen wir uns verschiedene Möglichkeiten an, um die leere WooCommerce-Shop-Seite zu reparieren, je nachdem, was das Problem verursacht:
- Konfiguration der Shop-Seite
- Plugin-Kompatibilität
- Cache leeren
- Permalinks aktualisieren
- Katalogsichtbarkeit
Sehen wir uns die Lösungen für jedes dieser Probleme an, vorausgesetzt, Sie haben WooCommerce installiert und die Shop-Seite in Ihrem Shop erstellt.
1) Konfiguration der Shop-Seite
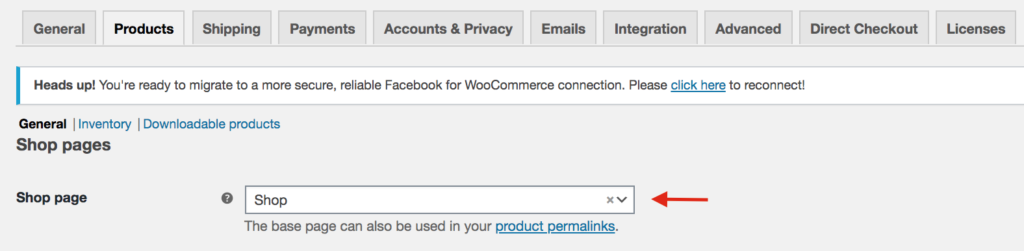
Als Erstes müssen Sie überprüfen, ob Sie die richtige Shop-Seite auf Ihrer Website verwenden. Um dies zu überprüfen, gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > Produkte . Dort können Sie sehen, welche Seite Sie für die Shop-Seite verwenden. Stellen Sie sicher, dass Sie Shop verwenden, andernfalls wählen Sie es aus der Dropdown-Liste aus.

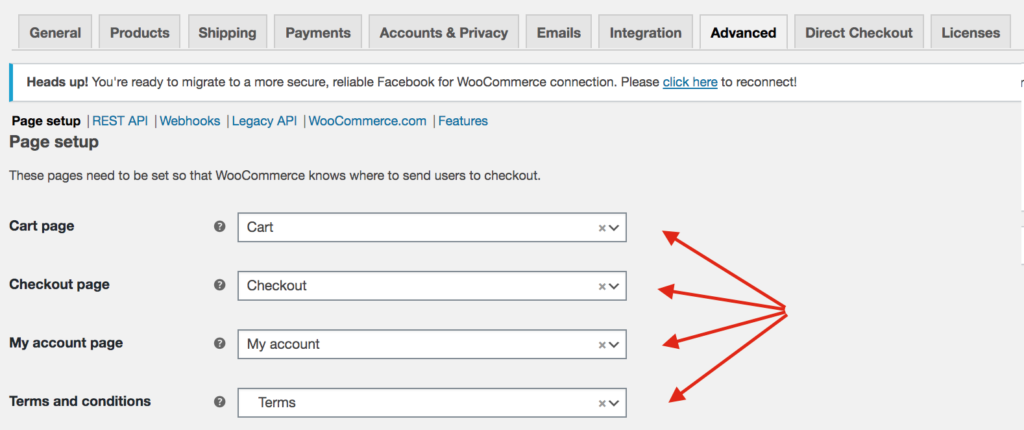
Von hier aus können Sie die Shop-Seite anpassen und andere Seiten verwenden, aber wir empfehlen Ihnen, die Shop-Seite zu verwenden. Ebenso können Sie verschiedene Seiten für die Seiten Warenkorb, Kasse, Mein Konto und Allgemeine Geschäftsbedingungen verwenden. Gehen Sie dazu zu WooCommerce > Einstellungen > Erweitert .

2) Plugin-Kompatibilität
Ein weiterer Grund, warum die Shop-Seite von WooCommerce möglicherweise keine Produkte anzeigt, hat mit der Plugin-Kompatibilität zu tun. Ihre Plugins können Konflikte verursachen, sodass die Shop-Seite leer erscheint, insbesondere nach einigen Updates.
Um dieses Problem zu beheben, deaktivieren Sie vorübergehend alle Ihre Plugins außer WooCommerce . Überprüfen Sie dann, ob auf der Shop-Seite Produkte angezeigt werden. Aktivieren Sie sie danach nacheinander und prüfen Sie, ob die Shop-Seite leer ist, bis Sie diejenige finden, die das Problem verursacht. Sobald Sie es gefunden haben, können Sie sich an den Plugin-Entwickler wenden, damit er es entweder aktualisieren kann, um den Konflikt zu beheben, oder Ihnen bei der Lösung des Problems hilft.
Bitte beachten Sie, dass Sie Ihre Plugins deaktivieren sollten, anstatt sie zu löschen. Auf diese Weise speichern Sie alle ihre Einstellungen und müssen die Konfiguration nicht ändern, wenn Sie sie erneut aktivieren. Wenn Sie sich nicht sicher sind, wie Sie die Plugins massenweise deaktivieren können, empfehlen wir Ihnen, einen Blick in diese Anleitung zu werfen.
3) Cache leeren
Es wird empfohlen, den Cache regelmäßig zu löschen. Caching-Lösungen erstellen eine zwischengespeicherte Kopie Ihrer Website und speichern sie auf Ihrem Server, um Besucher schneller zu bedienen und Ressourcen zu sparen. Wenn jemand Ihre Website besucht, kann die Website den Inhalt den Benutzern direkt anzeigen, ohne den Inhalt aus der MySQL-Datenbank abrufen zu müssen.
Manchmal kann das Leeren Ihrer Website und Ihres Server-Cache das Problem mit der leeren Shop-Seite in WooCommerce beheben . Schauen wir uns an, wie Sie den Cache leeren können:
3.1) Löschen Sie den Browser-Cache
Das erste, was Sie versuchen können, ist, Ihren Browser-Cache zu leeren. Browser speichern in der Regel statische Inhalte einer Website, um die Inhalte beim nächsten Besuch der Seite schneller anzeigen zu können. Manchmal erkennen Browser jedoch möglicherweise nicht, dass sich die Seite geändert hat, und können Probleme verursachen.
Um dies zu lösen, müssen Sie den Browser-Cache leeren. In dieser Demonstration zeigen wir Ihnen, wie es in Google Chrome geht.

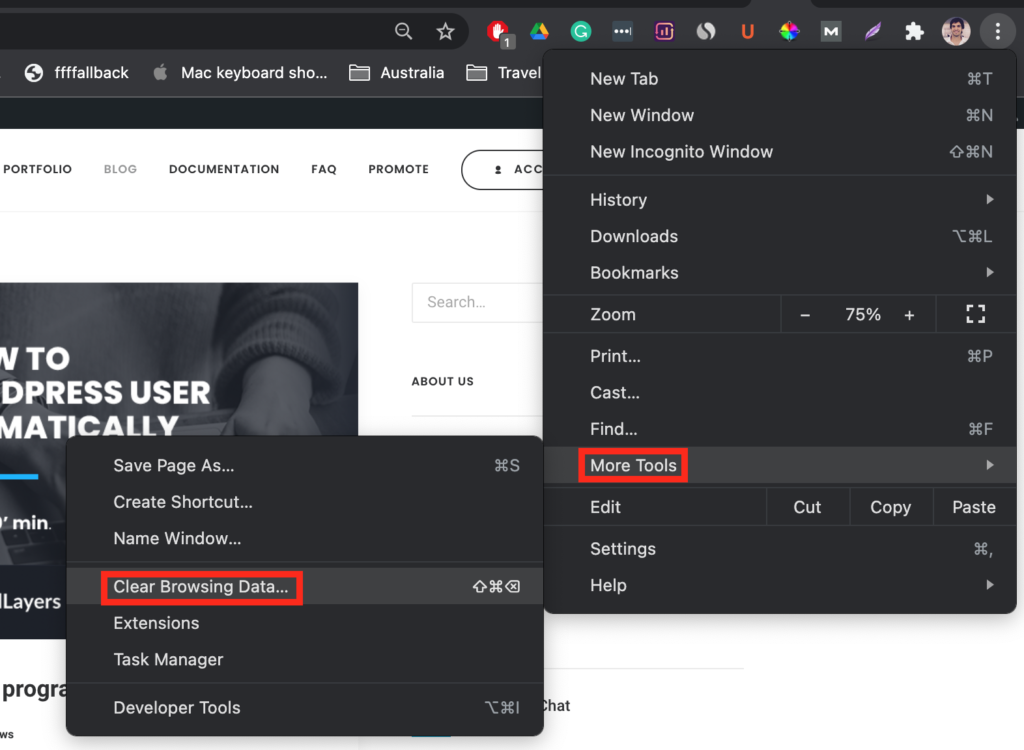
Gehen Sie zuerst zum Menüsymbol (die drei Punkte oben rechts in Ihrem Browser) und drücken Sie Weitere Tools > Browserdaten löschen .

Wählen Sie dann den Inhalt, den Sie entfernen möchten, und den Zeitraum aus. Stellen Sie sicher, dass Sie die Option Zwischengespeicherte Bilder und Dateien auswählen und drücken Sie dann Browserdaten löschen .
Gehen Sie jetzt zurück zur Shop-Seite und versuchen Sie die folgende Methode, wenn sie immer noch leer ist.
3.2) Leere den Cache mit einem Caching-Plugin
Sie können Ihren Server-Cache auch mit einem Caching-Plugin löschen. Der Prozess ist je nach verwendetem Tool unterschiedlich, aber in den meisten Fällen können Sie dies ganz einfach über die Einstellungen des Plugins tun.
Alternativ erlauben Ihnen einige Hosting-Unternehmen, Ihren Server-Cache über ihre Einstellungen zu löschen. Wenn Sie SiteGround verwenden, empfehlen wir Ihnen, einen Blick auf unseren Beitrag zum Löschen des Siteground-Cache zu werfen.
4) Permalinks aktualisieren
Manchmal ist die Shop-Seite leer, nachdem Sie WooCommerce installiert oder einige Produkte zu Ihrem Shop hinzugefügt haben. Möglicherweise können Sie das Produkt auf dem Produktbildschirm sehen, aber nicht auf der Shop-Seite. Das hat mit den Permalinks zu tun.
Permalinks, kurz für permanente Links, sind permanente URL-Strukturen, die Ihnen helfen, den gesamten Inhalt Ihrer Website zu organisieren. Sie sind die permanenten URLs zu Ihren Seiten, Beiträgen, Produkten, Kategorien usw. Wenn also die WooCommerce-Shopseite aufgrund der Permalinks leer ist, gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen > Permalinks und klicken Sie auf Änderungen speichern .
Auf diese Weise stellen Sie sicher, dass WordPress diese neuen Permalink-URLs für WooCommerce berücksichtigt.
5) Sichtbarkeit des Katalogs
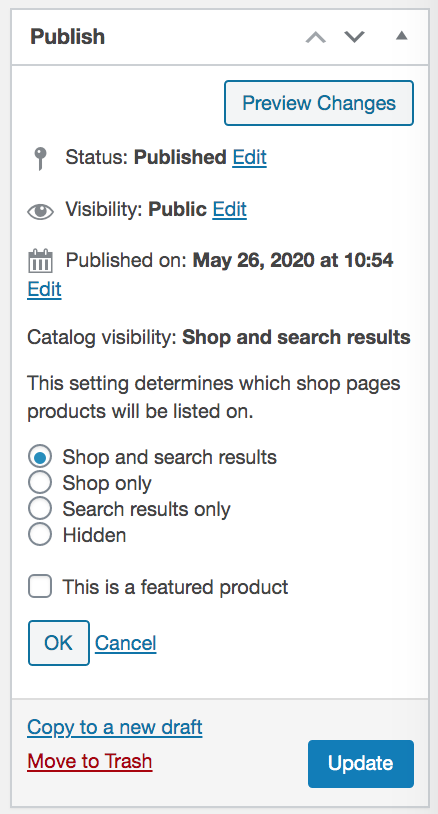
Eine weitere mögliche Ursache dafür, warum die WooCommerce-Shop-Seite möglicherweise leer ist, ist die Sichtbarkeit des Katalogs . Nachdem Sie Produkte in Ihren Shop importiert oder hinzugefügt haben, werden sie manchmal nicht auf der Shop-Seite angezeigt. Dies liegt daran, dass sie in den Katalogsichtbarkeitsoptionen als ausgeblendet festgelegt sind.
 Wenn Sie weitere Produkte haben, die nicht auf der Shop-Seite angezeigt werden, müssen Sie den Vorgang für jedes Produkt wiederholen, das Sie anzeigen möchten.
Wenn Sie weitere Produkte haben, die nicht auf der Shop-Seite angezeigt werden, müssen Sie den Vorgang für jedes Produkt wiederholen, das Sie anzeigen möchten.
Konnten Sie das Problem mit der leeren WooCommerce-Shopseite lösen?
Alles in allem ist Ihre Shop-Seite für Ihr Geschäft von entscheidender Bedeutung. Wenn Sie also keine Produkte anzeigen, sollten Sie dies so schnell wie möglich beheben. Auch wenn die Shop-Seite aus verschiedenen Gründen leer sein kann, haben wir in diesem Leitfaden gesehen, wie Sie die häufigsten Probleme identifizieren und beheben können. Wir haben gesehen, wie man das Problem beheben kann, wenn die WooCommerce-Shop-Seite aus folgenden Gründen leer ist:
- Konfiguration der Shop-Seite
- Probleme mit Plugin-Kompatibilität
- Browser- oder Server-Cache
- Dauerlinks
- Katalog-Sichtbarkeitsoptionen
Wenn keines davon das Problem verursacht und Sie es mit diesen Lösungen nicht lösen können, möchten Sie vielleicht um Hilfe bitten. Es könnte andere mögliche Ursachen geben, warum die Shop-Seite keine Produkte anzeigt, daher empfehlen wir Ihnen, sich nach eingehenderer Unterstützung umzusehen.
Wenn Sie andererseits Probleme mit Facebook und Instagram Shop haben, sehen Sie sich die folgenden Beiträge an:
- Facebook für WooCommerce funktioniert nicht? So beheben Sie das Problem
- Was tun, wenn Instagram Instalog nicht funktioniert?
Weitere Informationen dazu, wie Sie das Beste aus Ihrem Shop herausholen, finden Sie in unserem Leitfaden zum Anpassen der WooCommerce-Shop-Seite .
Könnten Sie das Problem mit der leeren WooCommerce-Shopseite beheben? Welche Methode hast du verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!
