So fügen Sie ein WooCommerce-Einkaufswagensymbol in Menüs hinzu
Veröffentlicht: 2022-04-04Möchten Sie ein WooCommerce-Warenkorbsymbol in den Menüleisten hinzufügen?
Wenn Sie einen Online-Shop betreiben, ist es entscheidend, die beste Benutzererfahrung zu schaffen. Wenn Sie die Bedürfnisse der Käufer nicht erfüllen, verlassen sie Ihre Website für eine bessere, benutzerfreundlichere Alternative.
Um das Einkaufen in Ihrem Geschäft zu vereinfachen, können Sie Warenkorbsummen zu Ihrem WooCommerce-Navigationsmenü hinzufügen. Auf diese Weise können Käufer den Inhalt ihres Einkaufswagens sehen und jederzeit zur Kasse gehen.
Dieser Artikel zeigt Ihnen Schritt für Schritt, wie Sie ein WooCommerce-Warenkorbsymbol in Menüs hinzufügen.
Was ist ein Menü-Warenkorb-Symbol?
Ein Menüwagen-Symbol ist ein kleines Symbol, das sich in Ihrem primären Menü in WooCommerce befindet. Oft wird die Anzahl der Artikel im Warenkorb eines Käufers angezeigt und aktualisiert, wenn sie weitere Artikel in den Warenkorb legen.
Sie haben wahrscheinlich ähnliche Einkaufswagensymbole beim Einkaufen bei Amazon gesehen:

Das Symbol bleibt im Navigationsmenü, auch wenn Sie auf verschiedene Produktseiten klicken.
Warum das WooCommerce-Einkaufswagensymbol im Menü hinzufügen?
Der Hauptvorteil des Hinzufügens von Einkaufswagen-Zählsymbolen zu Ihrem Navigationsmenü besteht darin, dass Käufer sehen können, wie viele Produkte sie in den Einkaufswagen legen. Darüber hinaus gibt es ihnen eine Vorstellung davon, wie viel die Dinge kosten werden, bevor sie zur Checkout-Seite gehen.
Darüber hinaus bieten Einkaufswagen-Menüsymbole Benutzern eine schnelle und einfache Möglichkeit, die Einkaufswagenseite zu erreichen. Infolgedessen ist der Checkout-Prozess reibungsloser, wodurch es wahrscheinlicher wird, dass Besucher ihren Einkaufswagen nicht verlassen.
So fügen Sie das WooCommerce-Warenkorbsymbol zum Menü hinzu
WooCommerce enthält standardmäßig kein Einkaufswagensymbol für Menüs. Stattdessen müssen Sie entweder ein WooCommerce-Plugin installieren oder diese Funktionalität von Grund auf neu codieren.
Wenn das Schreiben von Code beängstigend klingt, machen Sie sich keine Sorgen. Hier sind 2 supereinfache, codefreie Möglichkeiten, ein WooCommerce-Warenkorbsymbol zu Ihrem Menü hinzuzufügen.
- Was ist ein Menü-Warenkorb-Symbol?
- Warum das WooCommerce-Einkaufswagensymbol im Menü hinzufügen?
- So fügen Sie das WooCommerce-Warenkorbsymbol zum Menü hinzu
- Methode 1: Verwenden des SeedProd-Menüwagenblocks
- Methode 2: Verwenden des WooCommerce-Menükorb-Plugins
Methode 1: Verwenden des SeedProd-Menüwagenblocks
Die erste Methode beinhaltet die Verwendung eines leistungsstarken WordPress-Plugins zur Anpassung Ihres WooCommerce-Shops.

SeedProd ist mit über 1 Million Benutzern der beste Website-Builder für WordPress. Damit können Sie benutzerdefinierte WordPress-Designs, WooCommerce-Websites und hochkonvertierende Zielseiten ohne Code erstellen.
Mit über 200+ vorgefertigten Vorlagen ist der Einstieg einfach. Sie können jedes Layout mit dem visuellen Drag-and-Drop-Builder und responsiven Blöcken und Abschnitten anpassen.
Besonders hervorzuheben sind die dedizierten WooCommerce-Blöcke. Mit ihnen können Sie jeden Teil Ihrer WooCommerce-Site mit nur wenigen Klicks anpassen.
Befolgen Sie die nachstehenden Schritte, um mit SeedProd ein WooCommerce-Einkaufswagensymbol zu Menüs hinzuzufügen.
Schritt 1. Installieren Sie den SeedProd Website Builder
Laden Sie zunächst eine Kopie des SeedProd-Website-Builder-Plugins herunter.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können. Wir verwenden jedoch SeedProd Pro für die WooCommerce-Funktionen, die wir benötigen.
Nach dem Herunterladen von SeedProd müssen Sie das Plugin auf Ihrer WordPress-Website installieren und aktivieren. Sie können dieser Anleitung folgen, um ein WordPress-Plugin zu installieren, wenn Sie Hilfe benötigen.
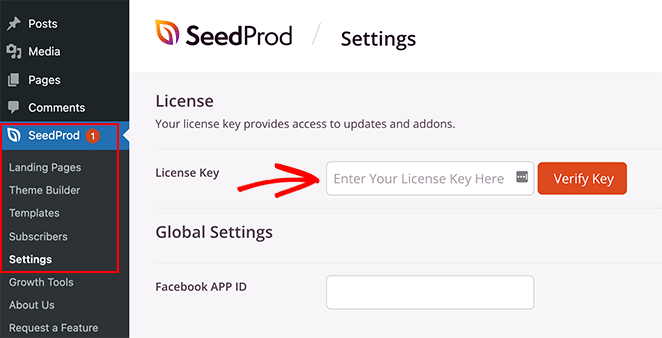
Gehen Sie als Nächstes zu SeedProd » Einstellungen aus Ihrem WordPress-Administrationsmenü. Dort können Sie Ihren SeedProd-Lizenzschlüssel eingeben und Ihre Pro-Plugin-Funktionen freischalten.

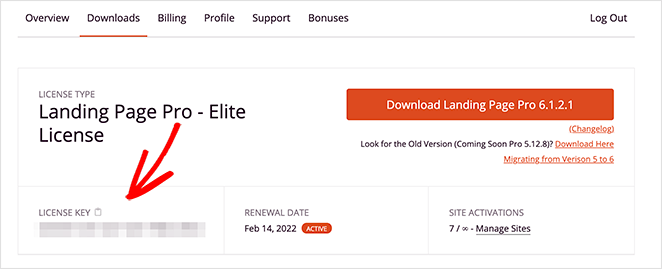
Sie finden Ihren Lizenzschlüssel, indem Sie auf die SeedProd-Website gehen und sich bei Ihrem Konto anmelden. Kopieren Sie von dort aus Ihren Lizenzschlüssel aus dem Abschnitt „Downloads“.

Fügen Sie nun Ihren Schlüssel in das Textfeld ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Schritt 2. Erstellen Sie ein neues WooCommerce-Design
Der nächste Schritt ist, zur Seite SeedProd » Theme Builder zu gehen. Hier können Sie ein neues benutzerdefiniertes Design für Ihre WooCommerce-Website erstellen.
Wir empfehlen diese Option, da sie Ihr vorhandenes WordPress-Design durch ein schnelles und leichtes Design ersetzt, das Sie einfach per Drag & Drop anpassen können. Es bedeutet auch, dass Sie kein separates untergeordnetes Thema erstellen oder zusätzliche WordPress-Plugins installieren müssen.
Es gibt zwei Möglichkeiten, ein Theme mit dem Theme Builder von SeedProd zu erstellen:
- Vorgefertigtes Design: Importieren Sie ein fertiges WooCommerce-Design, das automatisch alle Seiten erstellt, die Sie für Ihren Online-Shop benötigen.
- Individuelle Thementeile: Bauen Sie die verschiedenen Teile Ihres WooCommerce-Shops individuell auf.
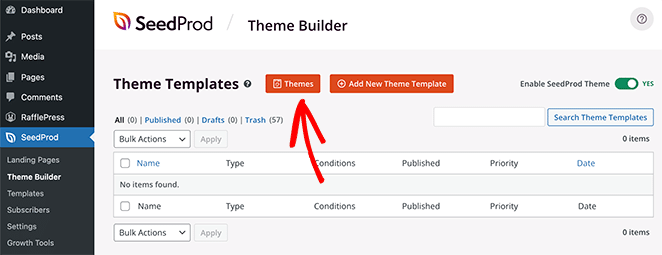
Wir verwenden die vorgefertigte Themenmethode für diesen Leitfaden, da sie alles automatisch für Sie erledigt. Klicken Sie auf die Schaltfläche Designs , um eine Liste vorgefertigter WordPress- und WooCommerce-Designs anzuzeigen.

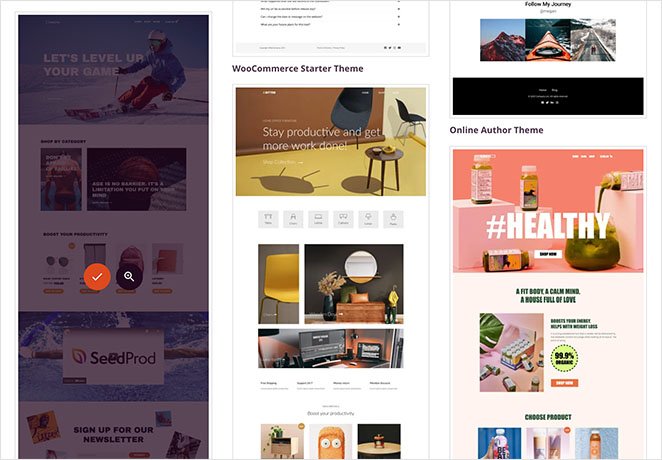
Jedes Thema ist 100 % mobilfreundlich und mit dem Drag-and-Drop-Seitenersteller von SeedProd einfach zu bearbeiten.
Bewegen Sie die Maus über ein beliebiges Design und klicken Sie auf das Häkchen-Symbol, um es in den Design-Builder zu importieren.

Für dieses Tutorial verwenden wir das Thema Sportswear Store.
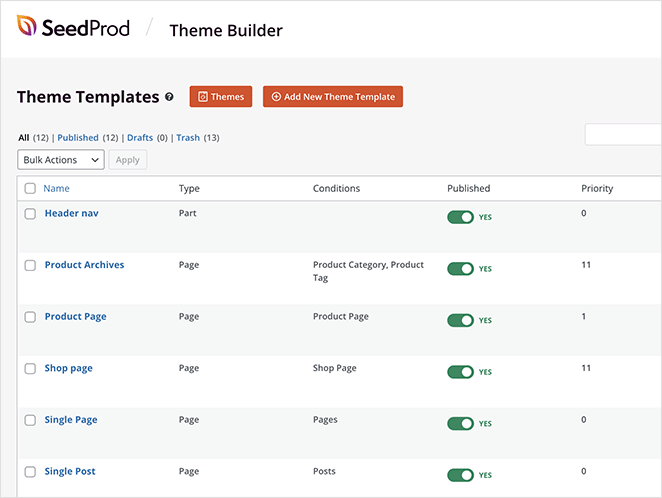
Nach dem Import Ihres Designs sehen Sie alle Vorlagen, die das Design Ihrer WooCommerce-Website ausmachen. Sie können jede Vorlage individuell anpassen, um sie mit dem Seitenersteller von SeedProd an die Bedürfnisse Ihrer Website anzupassen.

Als Nächstes zeigen wir Ihnen, wie Sie die Vorlage „Kopfzeilennavigation“ anpassen.

Schritt 3. Passen Sie Ihr WooCommerce-Navigationsmenü an
Viele der vorgefertigten Designs von SeedProd werden automatisch mit einem WooCommerce-Warenkorbsymbol in der Navigationsleiste geliefert. Lassen Sie uns die Header-Navigationsvorlage öffnen, um zu sehen, wie sie funktioniert.
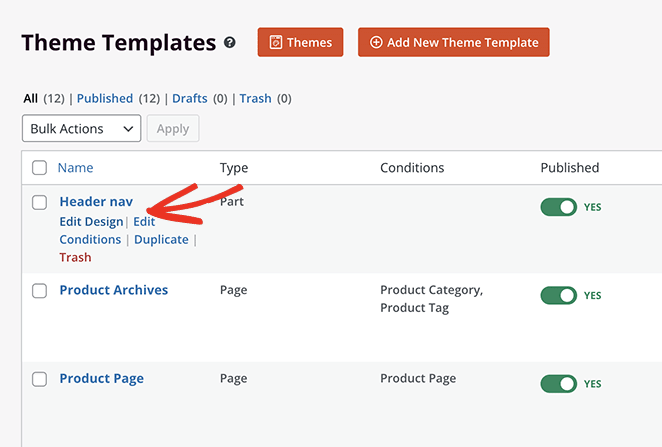
Suchen Sie die Vorlage „Kopfzeilennavigation“ in Ihrer Vorlagenliste und klicken Sie auf den Link Design bearbeiten , um sie im visuellen Seitenersteller zu öffnen.

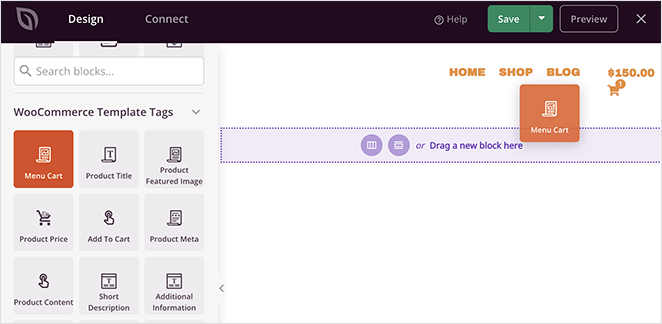
Sie sehen Ihr Header-Layout auf der rechten Seite, wenn Sie die Seite öffnen. Auf der linken Seite befinden sich Blöcke und Abschnitte, die Sie Ihrem Design hinzufügen können.
Um Ihrer Seite einen Block hinzuzufügen, ziehen Sie ihn von links und legen Sie ihn auf Ihrem Design ab.

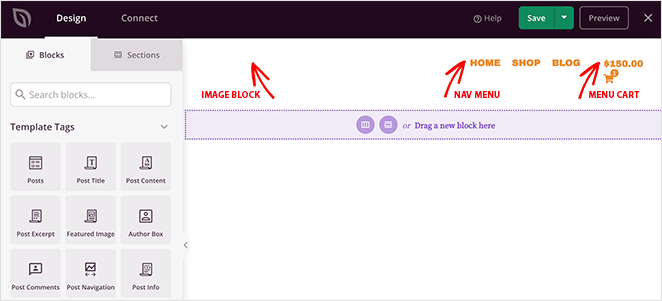
Wie Sie sehen können, gibt es bereits 3 Blöcke in der Kopfzeile:
- Bild für das Website-Logo
- WordPress-Navigationsmenü
- Block des Menüwagens

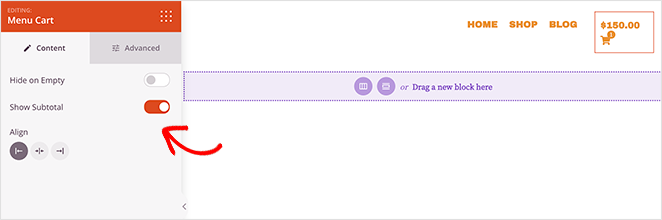
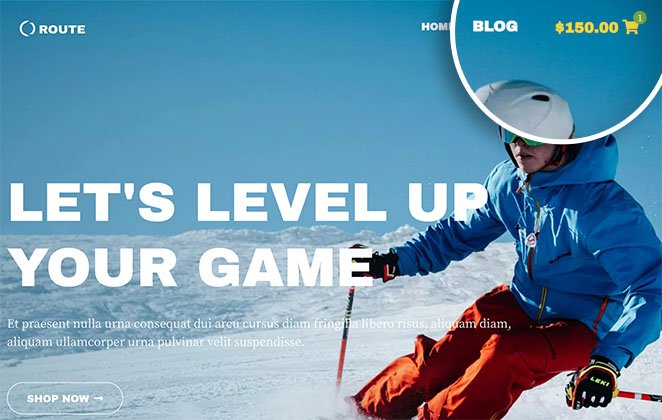
Der Menü-Warenkorb-Block zeigt ein Warenkorb-Symbol, die Anzahl der Artikel im Warenkorb und die Zwischensumme an. Sie können das Aussehen und die Funktionalität im Einstellungsbereich des Menüwagens auf der linken Seite ändern.
Sie können beispielsweise den Warenkorb ausblenden, wenn er leer ist, die Zwischensumme ein- oder ausblenden und die Ausrichtung des Warenkorbs ändern.

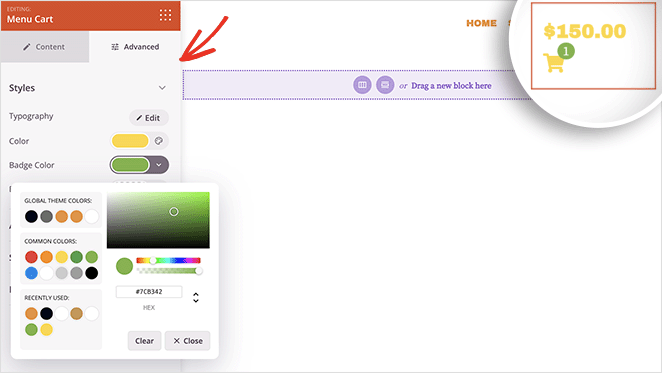
Weitere Einstellungen finden Sie, indem Sie auf die Registerkarte Erweitert klicken. Sie können beispielsweise die Farbe des Einkaufswagens und des Einkaufswagen-Abzeichens ändern, den Abstand anpassen und sogar das Abzeichen auf mobilen oder Desktop-Geräten ausblenden.

Wenn Sie mit dem Aussehen Ihres Menüwagensymbols zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern .
Schritt 4. Passen Sie Ihr WooCommerce-Design an
Jetzt können Sie die anderen Vorlagen anpassen, aus denen Ihr WooCommerce-Design besteht. Der Prozess ähnelt dem vorherigen Schritt, aber wenn Sie Hilfe benötigen, finden Sie hier einige Schritt-für-Schritt-Anleitungen:
- So passen Sie Ihre WooCommerce-Shop-Seite an
- So passen Sie WooCommerce-Produktkategorieseiten an
- So zeigen Sie ausgewählte Produkte in WooCommerce an
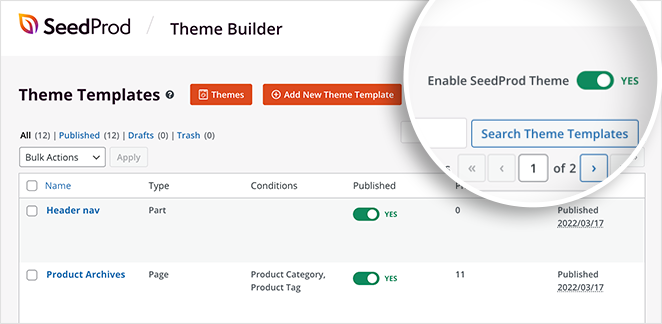
Schritt 5. Aktivieren Sie das SeedProd WooCommerce-Design
Nachdem Sie Ihr WooCommerce-Design mit SeedProd angepasst haben, können Sie es auf Ihrer Website live schalten.
Gehen Sie dazu zu SeedProd » Theme Builder . Drehen Sie dann in der oberen rechten Ecke den Schalter „Enable SeedProd Theme“ auf die Position Yes .

Jetzt können Sie Ihr Menüwagensymbol in der Vorschau anzeigen, um zu sehen, wie es aussieht.

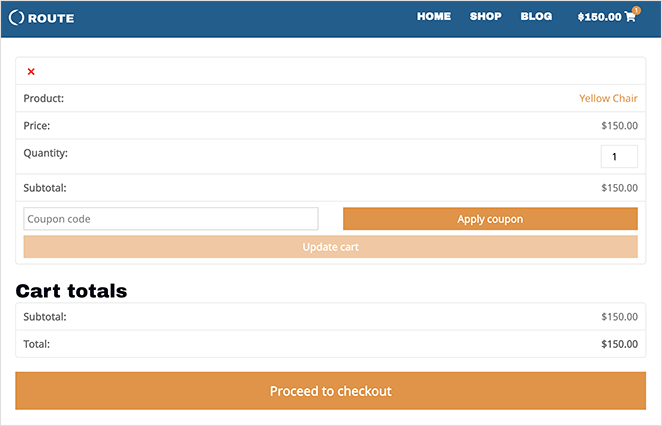
Wenn Käufer auf das Menü-Warenkorb-Symbol klicken, gelangen sie zur Warenkorb-Seite. Sie können Ihren WooCommerce-Warenkorb auch mit SeedProd anpassen.

Hier ist ein Beispiel für den Menüwagen von Amazon, den wir ebenfalls mit SeedProd erstellt haben:

Methode 2: Verwenden des WooCommerce-Menükorb-Plugins
Next ist eine Lösung, die Sie verwenden können, wenn Sie Ihr vorhandenes WordPress-Theme nicht ändern möchten. Stattdessen können Sie ein kostenloses WooCommerce-Plugin verwenden, um ein Symbol zu Ihren wp-Navigationsmenüelementen hinzuzufügen.

Das Plugin, das wir verwenden werden, heißt WooCommerce Menu Cart. Es funktioniert mit WooCommerce, Easy Digital Downloads und vielen anderen WordPress-E-Commerce-Plattformen und die Einrichtung dauert nur wenige Minuten.
Schritt 1. Installieren Sie das WooCommerce Menu Cart Plugin
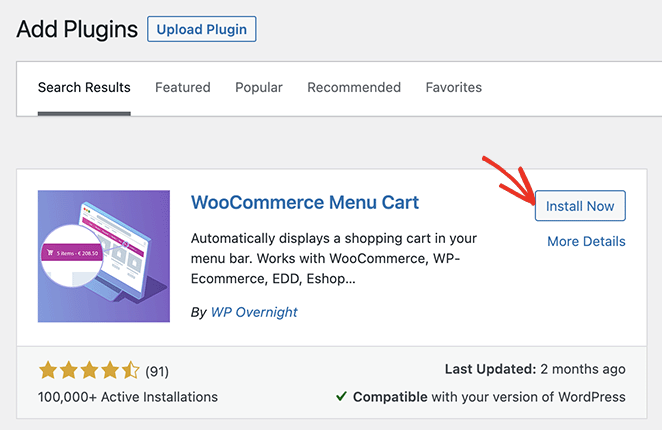
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins » Neu hinzufügen und geben Sie „WooCommerce Menu Cart“ in das Suchfeld ein.
Klicken Sie anschließend auf die Schaltfläche Installieren und klicken Sie auf Aktivieren , um das Plugin live zu schalten.

Schritt 2. Konfigurieren Sie das WooCommerce-Einkaufswagensymbol
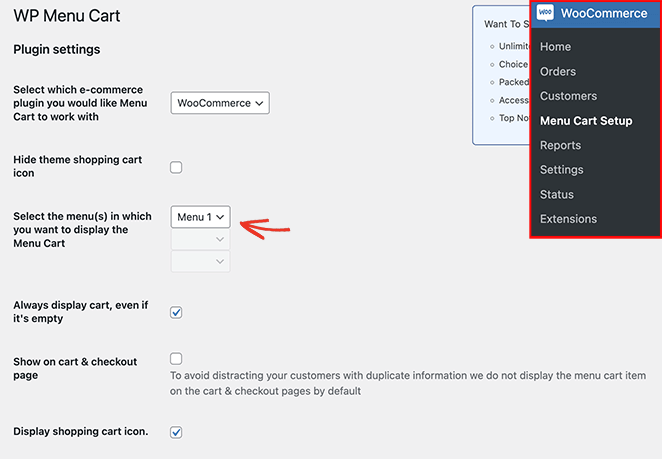
Gehen Sie nach der Installation des Plugins in Ihrem WordPress-Admin-Panel zu WooCommerce » Menu Cart Setup . Auf dieser Seite können Sie Ihre E-Commerce-Plattform auswählen, ein Menü auswählen, um Ihr Woo-Warenkorb-Symbol anzuzeigen, ein Warenkorb-Symbol auswählen und vieles mehr.

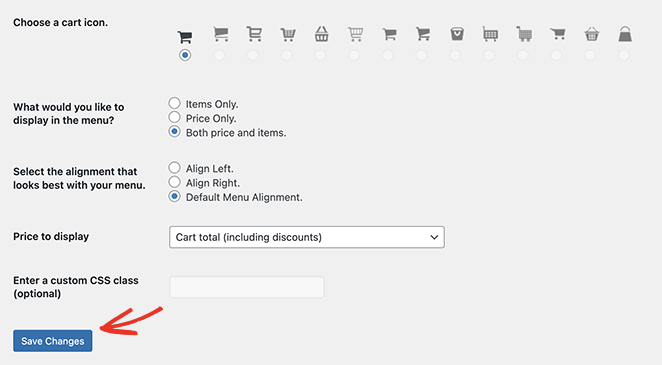
Konfigurieren Sie die Einstellungen Ihres Warenkorbsymbols und klicken Sie dann auf die Schaltfläche Änderungen speichern .

Sie können jetzt Ihre Website besuchen und das Symbolmenü Ihres WooCommerce-Warenkorbs sehen.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ein WooCommerce-Warenkorbsymbol zu Ihrem Menü hinzufügen.
Vielleicht gefällt Ihnen auch diese Anleitung zum Erstellen einer WooCommerce Coming Soon-Seite, bevor Ihr Shop startet.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
