WooCommerce Shortcode 101: Alles, was Sie wissen müssen
Veröffentlicht: 2022-06-03WooCommerce bietet eine Vielzahl integrierter Shortcodes oder kleiner Codeteile, die Inhalte produzieren und Aktionen auf Ihrer Website ausführen. Viele dieser gebrauchsfertigen Shortcodes haben eine außergewöhnliche Leistung, um Elemente wie Schaltflächen zum Hinzufügen zum Warenkorb und Produktdetails zu jedem Beitrag oder jeder Seite hinzuzufügen.
In diesem WooCommerce Shortcode- Leitfaden behandeln wir alle Shortcodes, die für Ihren Online-Shop verfügbar sind, zusammen mit Richtlinien, wie man sie hinzufügt.
Inhaltsverzeichnis:
- Was ist ein WordPress/WooCommerce-Shortcode?
- So verwenden Sie WooCommerce-Shortcodes
- Welche Shortcodes kommen mit WooCommerce?
- WooCommerce-Erweiterungen können zusätzliche Shortcodes bereitstellen
- Alternativen zu WooCommerce-Shortcodes
Was ist ein WordPress/WooCommerce-Shortcode?
Shortcodes sehen so aus:
[this_is_a_shortcode]Außer, Sie würden den Text in diesen Klammern ändern, um anzugeben, was der Shortcode tun soll.
Sie können jedoch nicht einfach eingeben, was Sie wollen; Es gibt bestimmte Shortcodes, die in WordPress und im WooCommerce-Plugin funktionieren.
Ein Standard-Shortcode, der mit WooCommerce geliefert wird, lautet beispielsweise:
[products]Dieser Shortcode ruft eine Galerie von Produkten aus Ihrem Shop ab und zeigt sie auf der Seite oder in einem Beitrag an, auf dem Sie den Shortcode platziert haben.
WooCommerce Shortcodes entweder:
- Generieren Sie wichtige Aktionen/Inhalte in Ihrem E-Commerce-Shop, z. B. das Weiterleiten eines Kunden zur Checkout -Seite
Oder…
- Ermöglichen Sie Ladenbesitzern, E-Commerce-Inhalte überall auf ihrer Website zu platzieren, z. B. das Einfügen einer Produktgalerie mit „Jetzt kaufen“ -Schaltflächen in einen Blogbeitrag
Wenn Sie Ihren Shop einrichten und Produkte in Ihre Inhalte einfügen möchten, ist es wichtig, WooCommerce-Shortcodes zu verstehen.
WooCommerce entfernt sich von Shortcodes (aber sie sind immer noch wichtig)
Obwohl das Verständnis von WooCommerce-Shortcodes immer noch wichtig ist, um das Beste aus Ihrem Geschäft herauszuholen, ist es erwähnenswert, dass das WooCommerce-Team versucht, sich von Shortcodes zugunsten von Blöcken zu entfernen.
Seit der Einführung des Blockeditors (AKA Gutenberg) in WordPress 5.0 hat WooCommerce langsam aber sicher dedizierte Blöcke für viele der Funktionen erstellt, auf die Sie zuvor nur über Shortcodes zugreifen konnten.
Viele dieser Blöcke sind jetzt im zentralen WooCommerce-Plugin verfügbar. Wenn Sie noch mehr Optionen wünschen, bietet Ihnen das offizielle WooCommerce Blocks-Plugin Zugriff auf alle Blöcke, mit denen WooCommerce experimentiert.
 WooCommerce-Blöcke
WooCommerce-BlöckeAktuelle Version: 7.9.0
Letzte Aktualisierung: 21. Juni 2022
woo-gutenberg-products-block.7.9.0.zip
Wenn Sie mehr erfahren möchten, sehen Sie sich unser WooCommerce-Block-Tutorial an.
Das WooCommerce-Blocksystem ist jedoch immer noch nicht so umfassend wie die bestehenden Shortcodes, daher ist es immer noch wichtig, WooCommerce-Shortcodes zu verstehen.
Wenn Ihre Website immer noch den Classic TinyMCE-Editor verwendet, müssen Sie sich auf Shortcodes verlassen, da WooCommerce-Blöcke nicht mit dem Classic-Editor funktionieren.
So verwenden Sie WooCommerce-Shortcodes
WooCommerce fügt beim Einrichten Ihres Shops automatisch einige Shortcodes hinzu, normalerweise für Schlüsselseiten wie den Warenkorb und die Kasse.
Um Ihrer Website weitere Shortcodes hinzuzufügen, können Sie diese manuell kopieren und einfügen oder direkt eingeben.
Sie können überall auf Ihrer Website einen WooCommerce-Shortcode hinzufügen, egal ob Sie den Blockeditor (Gutenberg) oder den klassischen TinyMCE-Editor verwenden. Sie können Shortcodes auch in andere Bereiche einfügen, z. B. in Ihre Widgets.
Lassen Sie uns zuerst darüber sprechen, wie man WooCommerce-Shortcodes im Allgemeinen hinzufügt, und dann werden wir einige der nützlichsten Shortcodes aufschlüsseln.
So fügen Sie einen WooCommerce-Shortcode im Blockeditor hinzu
Öffnen Sie zunächst einen neuen oder aktuellen Beitrag oder eine Seite in WordPress.
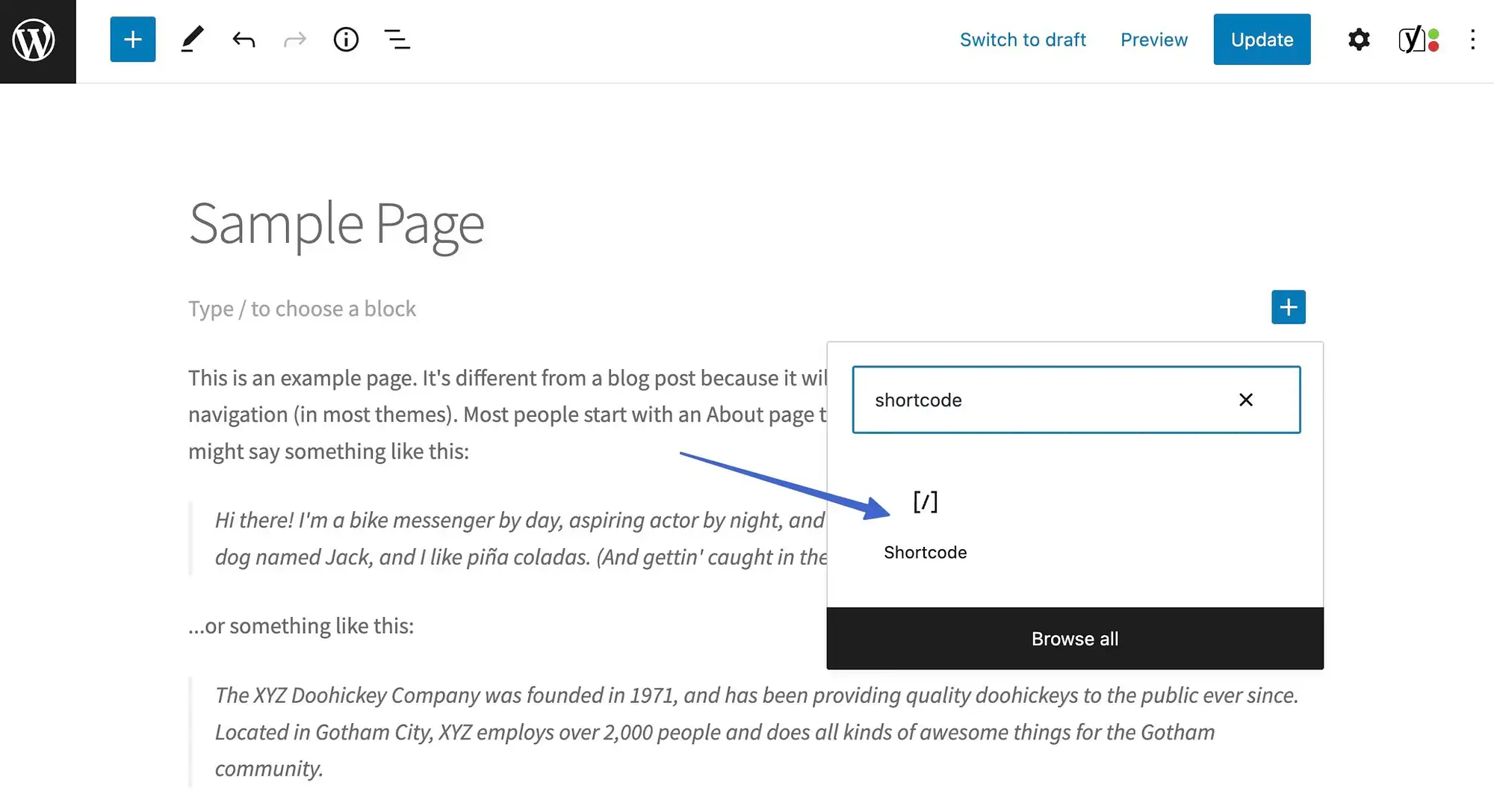
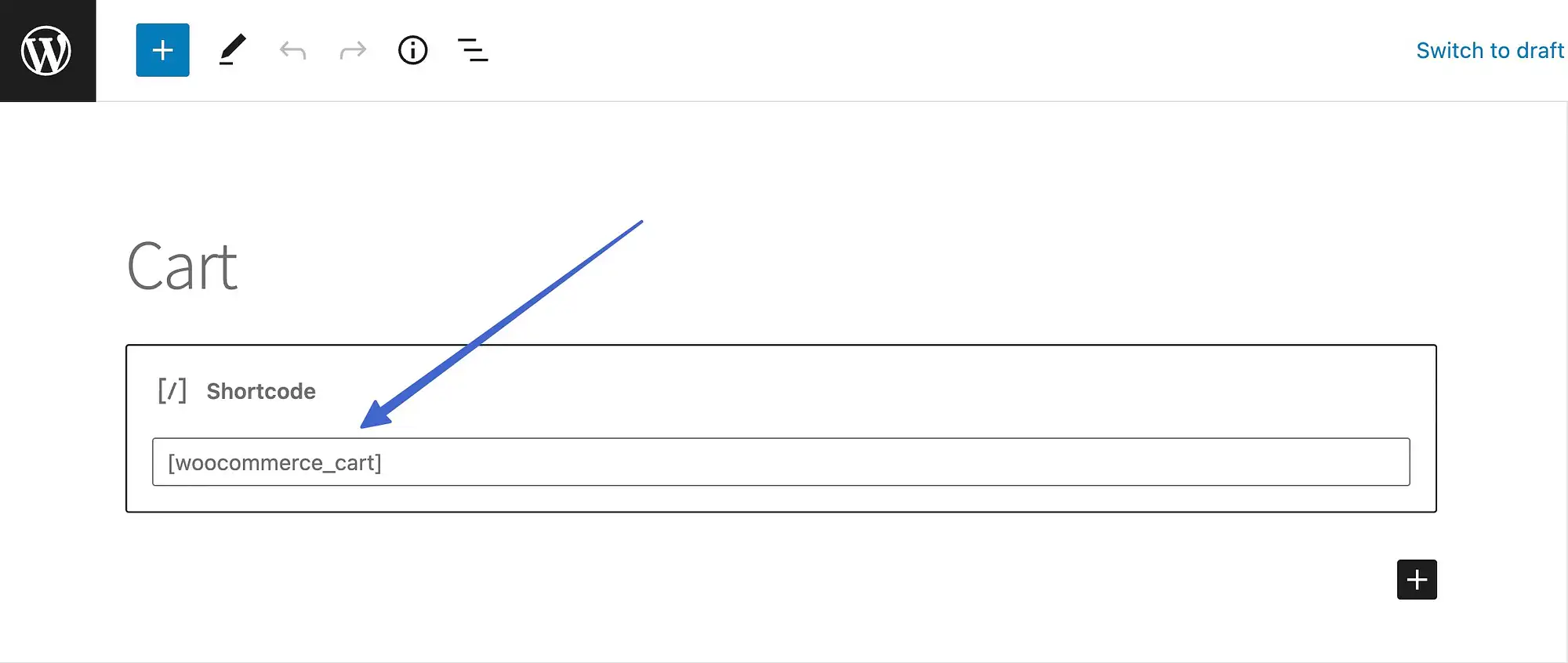
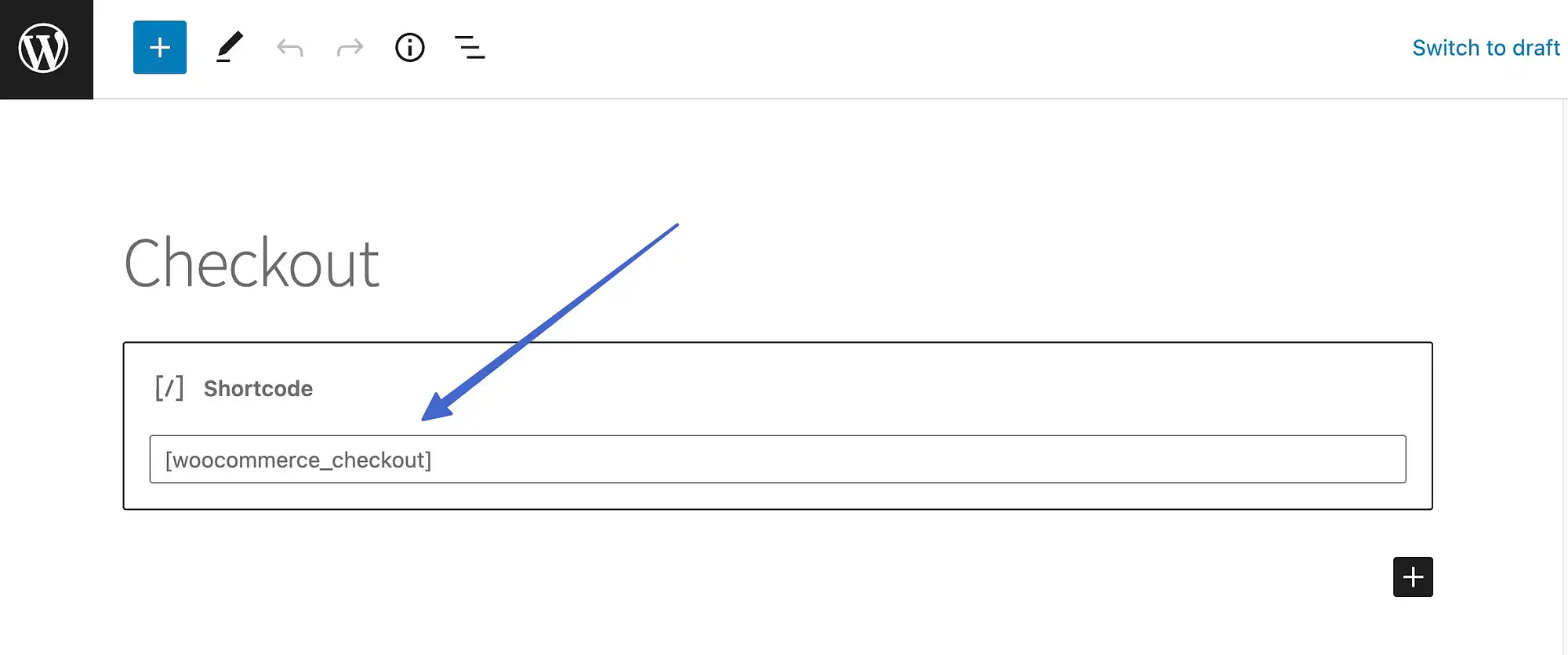
Klicken Sie auf eines der „ + “-Symbole, um nach Inhaltsblöcken zu suchen. Suchen und wählen Sie den Shortcode-Block aus, damit er in den Editor eingefügt wird.

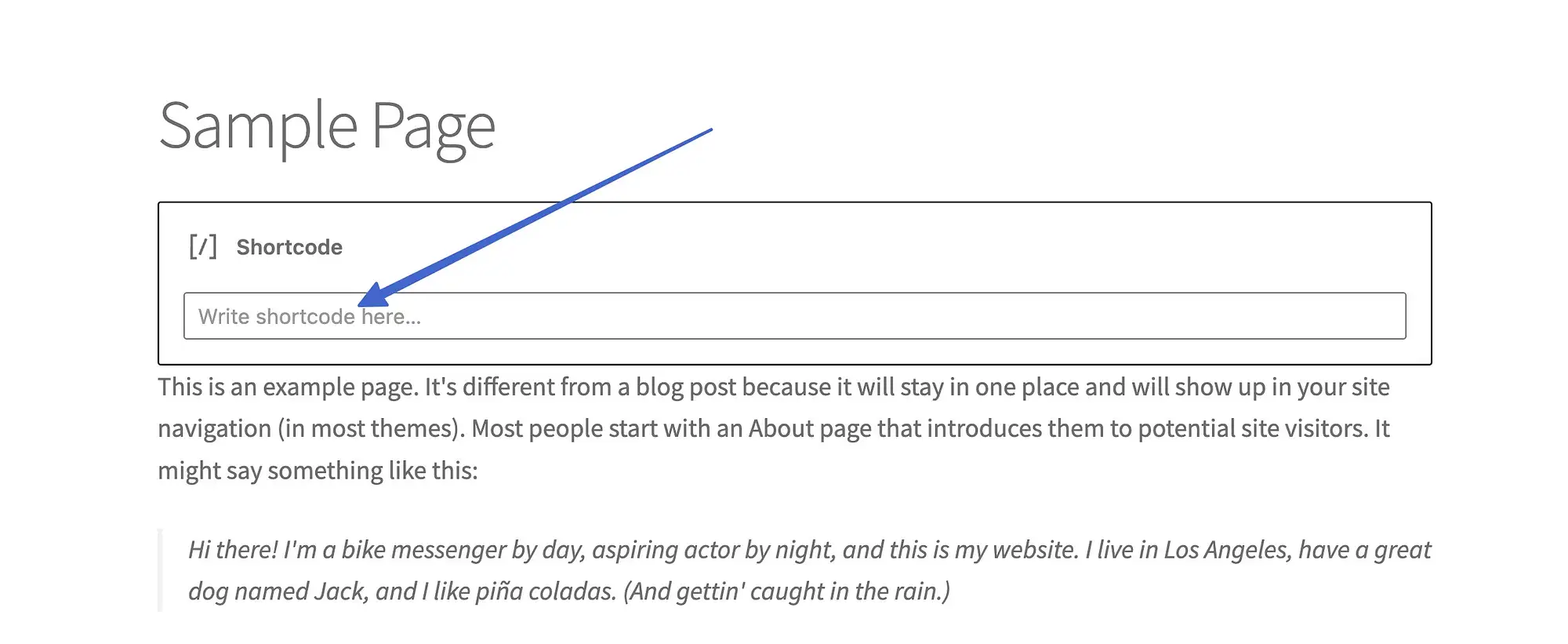
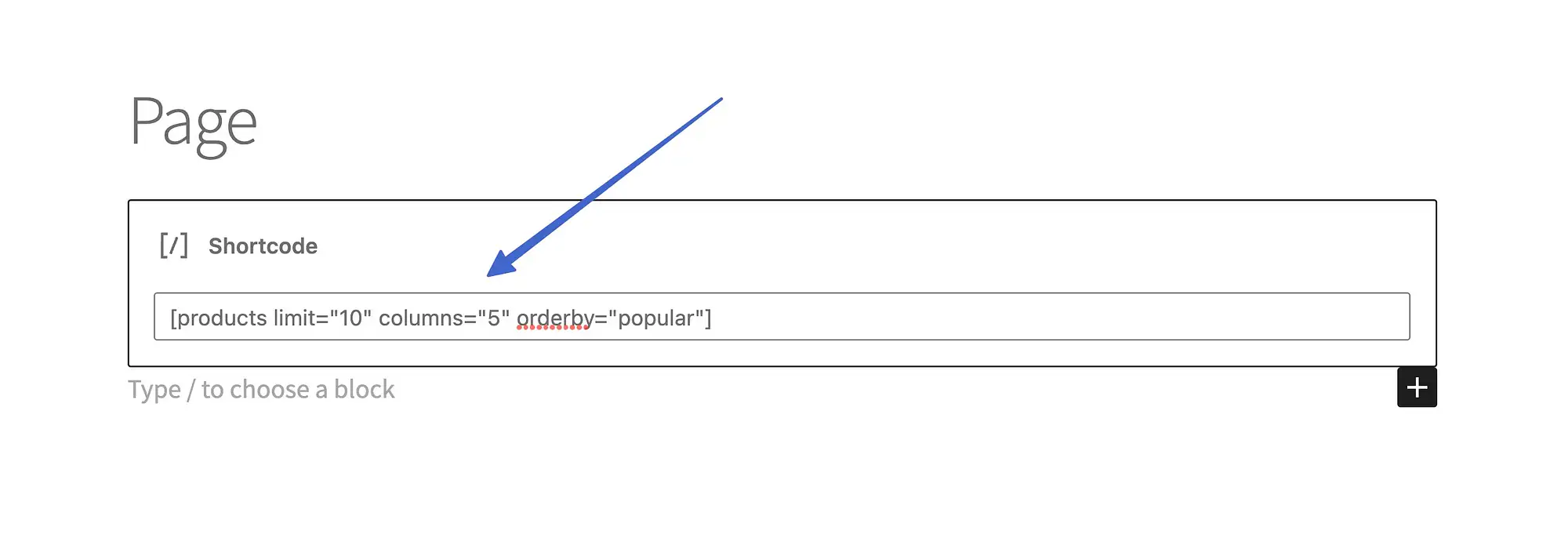
Sie müssen jetzt einen Shortcode erhalten, um ihn in das dafür vorgesehene Feld einzufügen oder einzugeben.

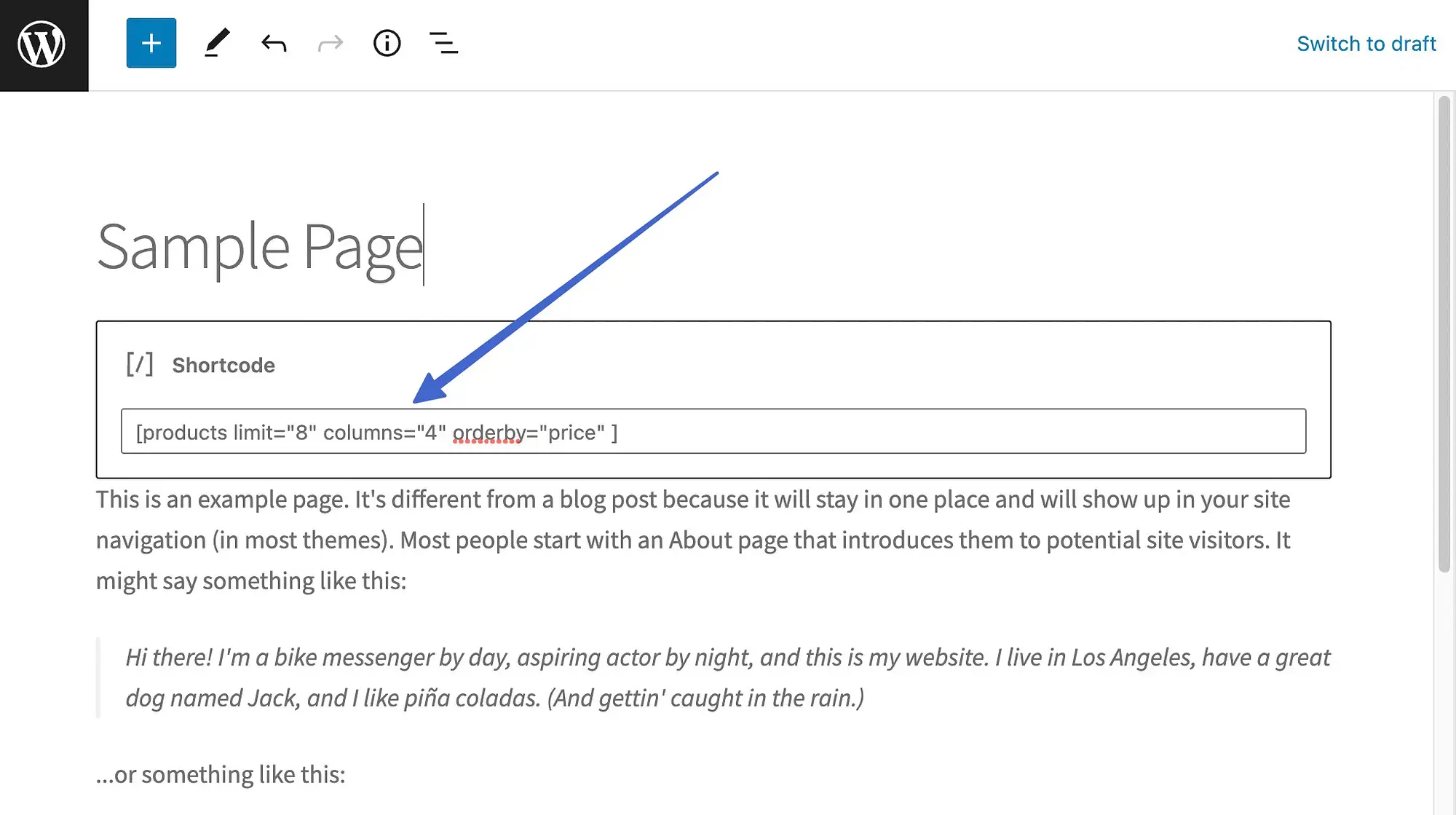
Geben Sie den gewünschten Shortcode (den wir alle in diesem Artikel behandeln) in das Feld ein.

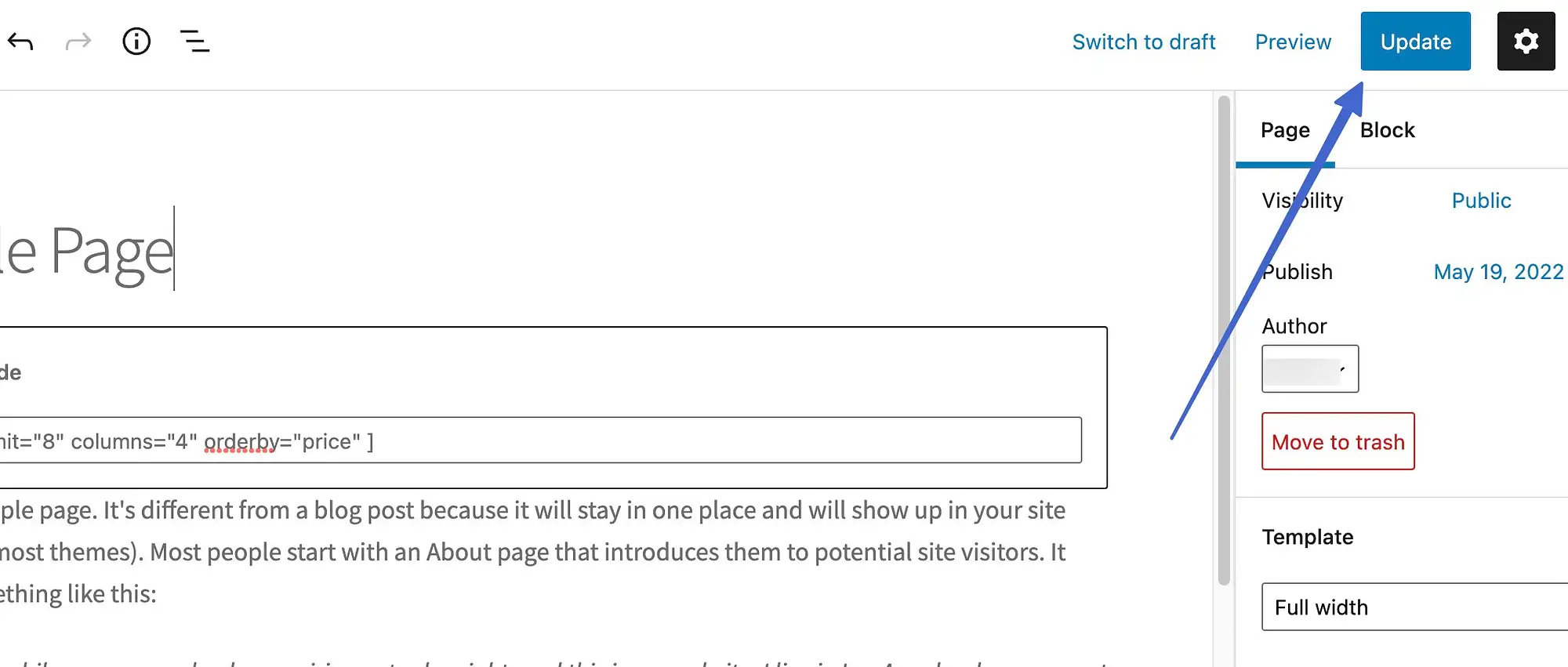
Stellen Sie sicher, dass Sie den Beitrag oder die Seite speichern oder aktualisieren , um die Ergebnisse anzuzeigen.

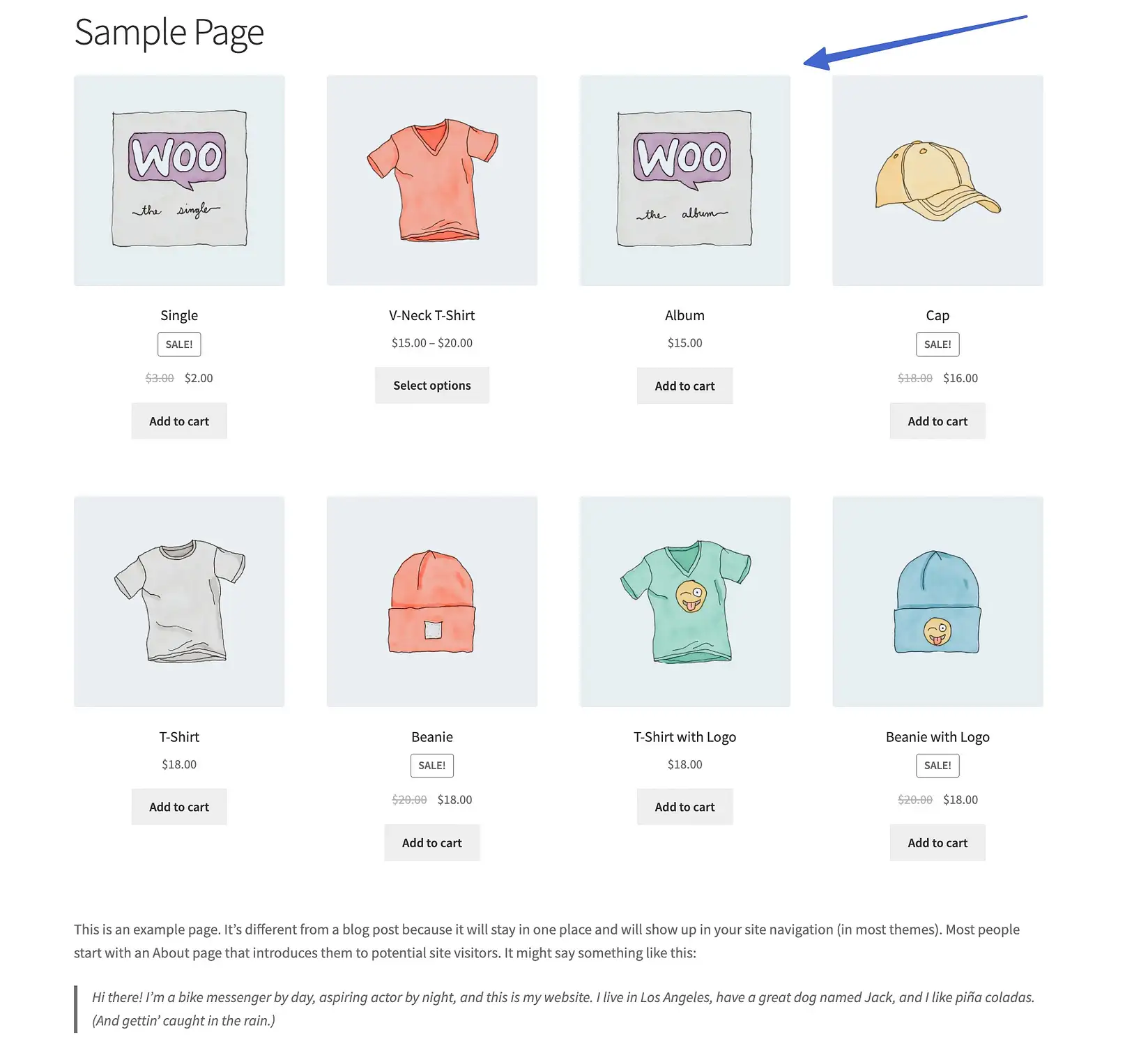
Gehen Sie zum Frontend dieser Seite oder posten Sie, um zu sehen, was der Shortcode erzeugt. In diesem Fall haben wir einen Produkt-Shortcode hinzugefügt, der so konfiguriert ist, dass acht Produkte angezeigt und nach Preis organisiert werden.

So fügen Sie einen WooCommerce-Shortcode im klassischen Editor hinzu
Der klassische WordPress-Editor behandelt Shortcodes etwas anders.
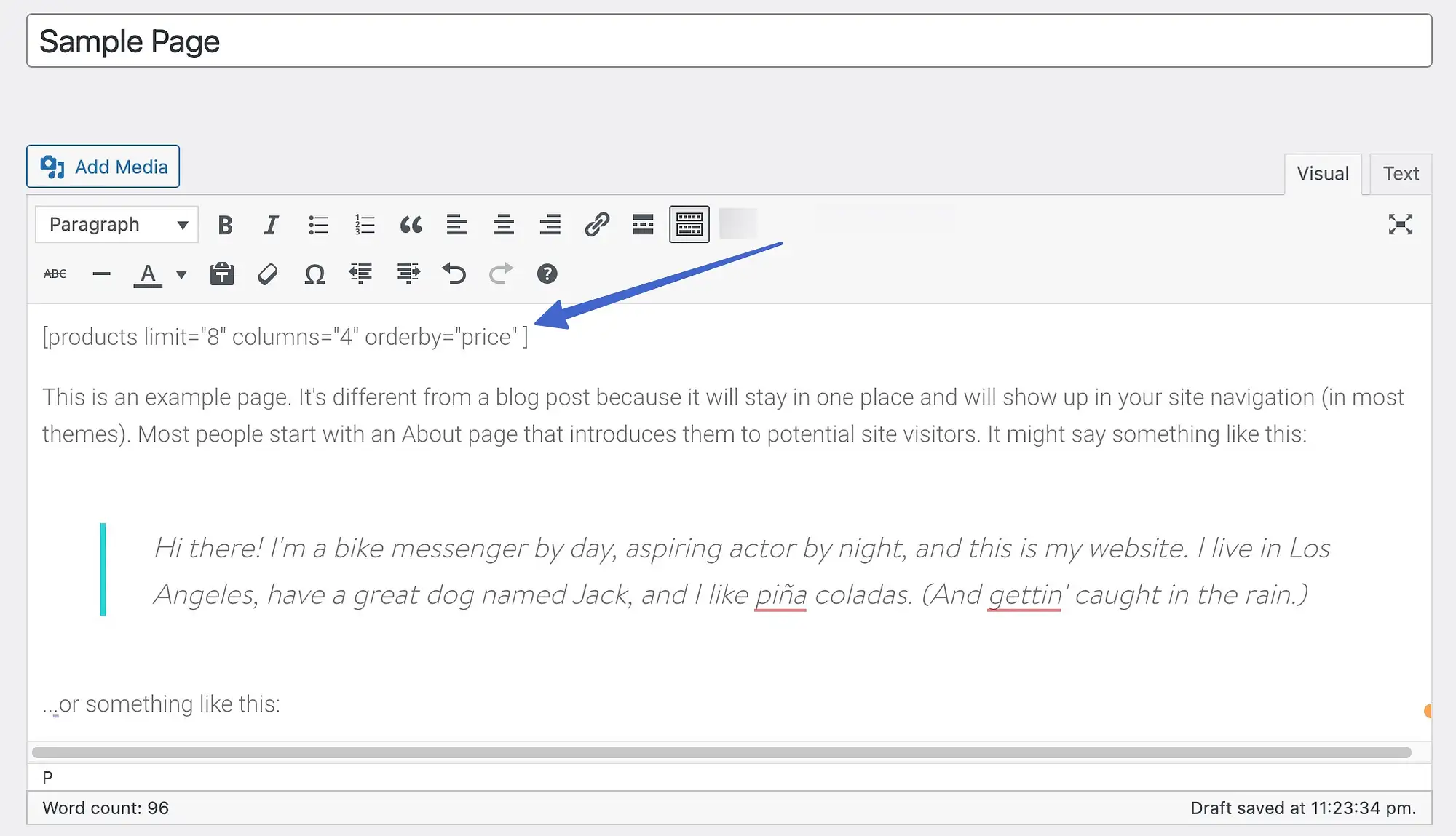
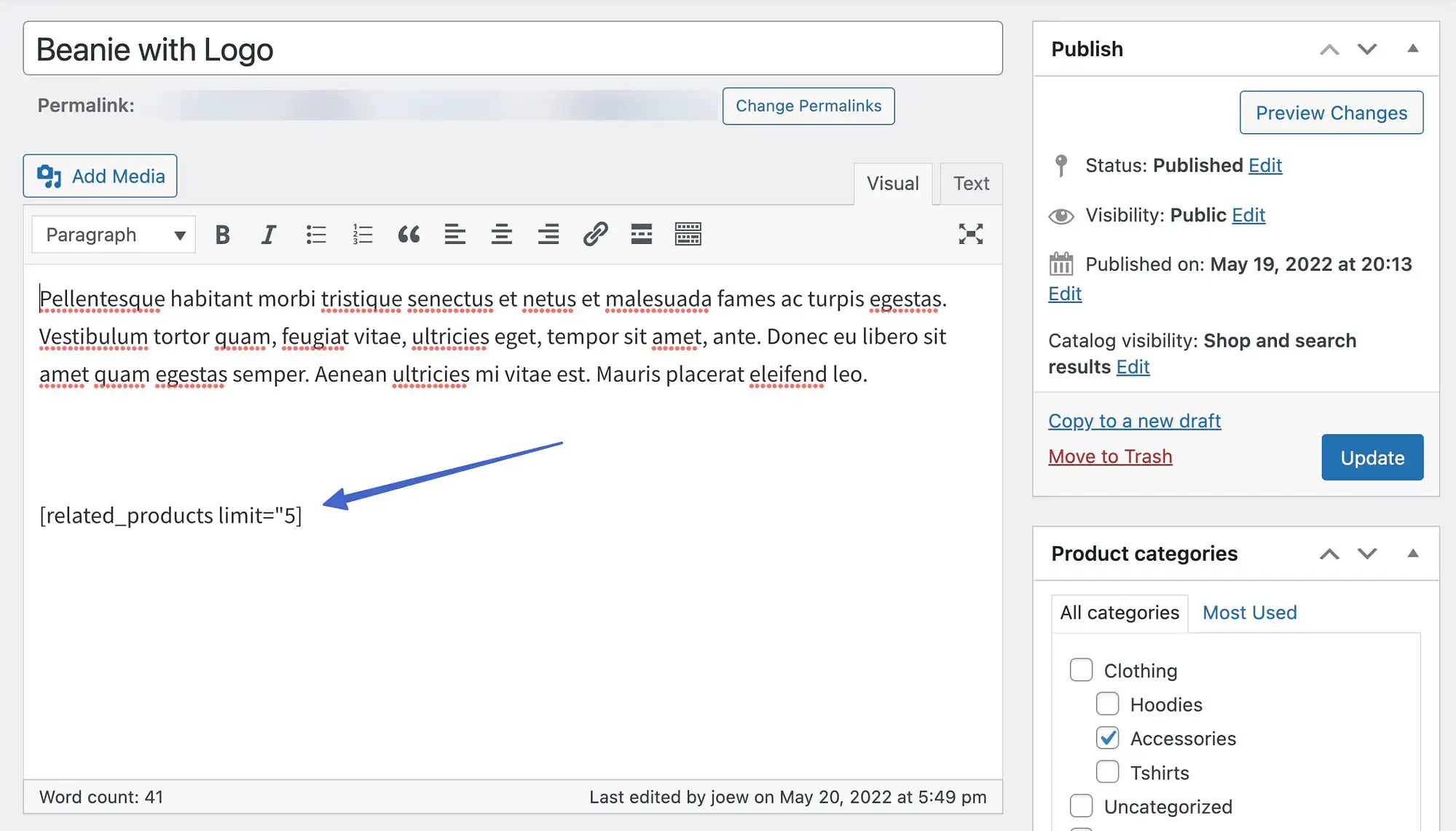
Um einen WooCommerce-Shortcode einzufügen, öffnen Sie einen Seiten- oder Post-Editor und stellen Sie sicher, dass er auf Visuell eingestellt ist.
Fügen Sie den Shortcode an einer beliebigen Stelle im Editor ein.

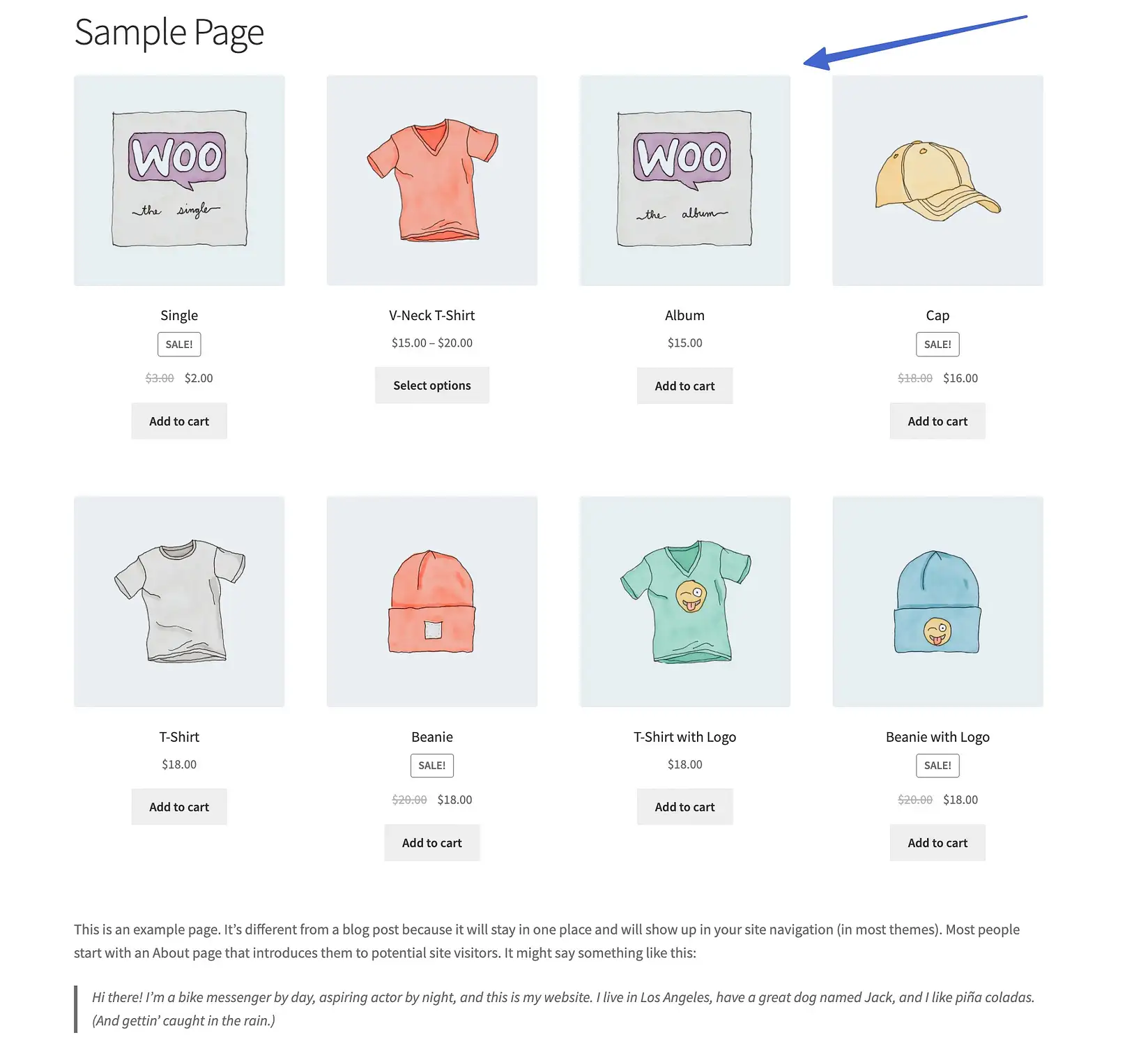
Auf dem Frontend sehen Sie den Shortcode in Aktion, je nachdem, wo Sie ihn in Ihren Inhalten platziert haben.

Verwenden von Argumenten mit Ihren Shortcodes
Manchmal auch als „Args“ oder „Attribute“ oder „Parameter“ bezeichnet, ermöglichen Shortcode- Argumente Entwicklern und Websitebesitzern, spezifischere Inhalte aus den verwendeten Shortcodes zu rendern.
Als Beispiel könnten Sie dieses „id“-Argument nehmen:
Und fügen Sie das dem folgenden Shortcode hinzu:
[add_to_cart]Zu machen:
[add_to_cart]Als Ergebnis zeigt die Seite mit diesem Shortcode eine Schaltfläche „In den Einkaufswagen“ für das Produkt mit der ID #25:

Wenn jemand auf diese Schaltfläche klickt, wird dieses spezifische Produkt zu seinem Einkaufswagen hinzugefügt:

Nicht alle WooCommerce-Shortcodes erlauben Argumente, aber einige erfordern sie. Hier sind einige Beispiele für Argumente, die Sie mit Ihren WooCommerce-Shortcodes ausprobieren können:
- limit=““: zum Beispiel limit=“5″ zeigt nur fünf Produkte an
- id=““: um ein bestimmtes Produkt basierend auf seiner ID anzuzeigen, z. B. id=“10″
- orderby="": zum Organisieren einer Liste von Produkten nach Datum, ID, Bewertung, Titel, Popularität, Menüreihenfolge oder Rand (zufällig).
- attribute="": zum Greifen von Gegenständen basierend auf ihren Attribut-Slugs
- Columns="": um eine bestimmte Anzahl von Spalten in einer Produktgalerie festzulegen
Sie würden diese in Klammern, aber am Ende des Shortcode-Textes hinzufügen, mit einem Gleichheitszeichen und Anführungszeichen, um den Wert zu halten, wie folgt:
[products columns="3" orderby="popular"]Welche Shortcodes kommen mit WooCommerce?
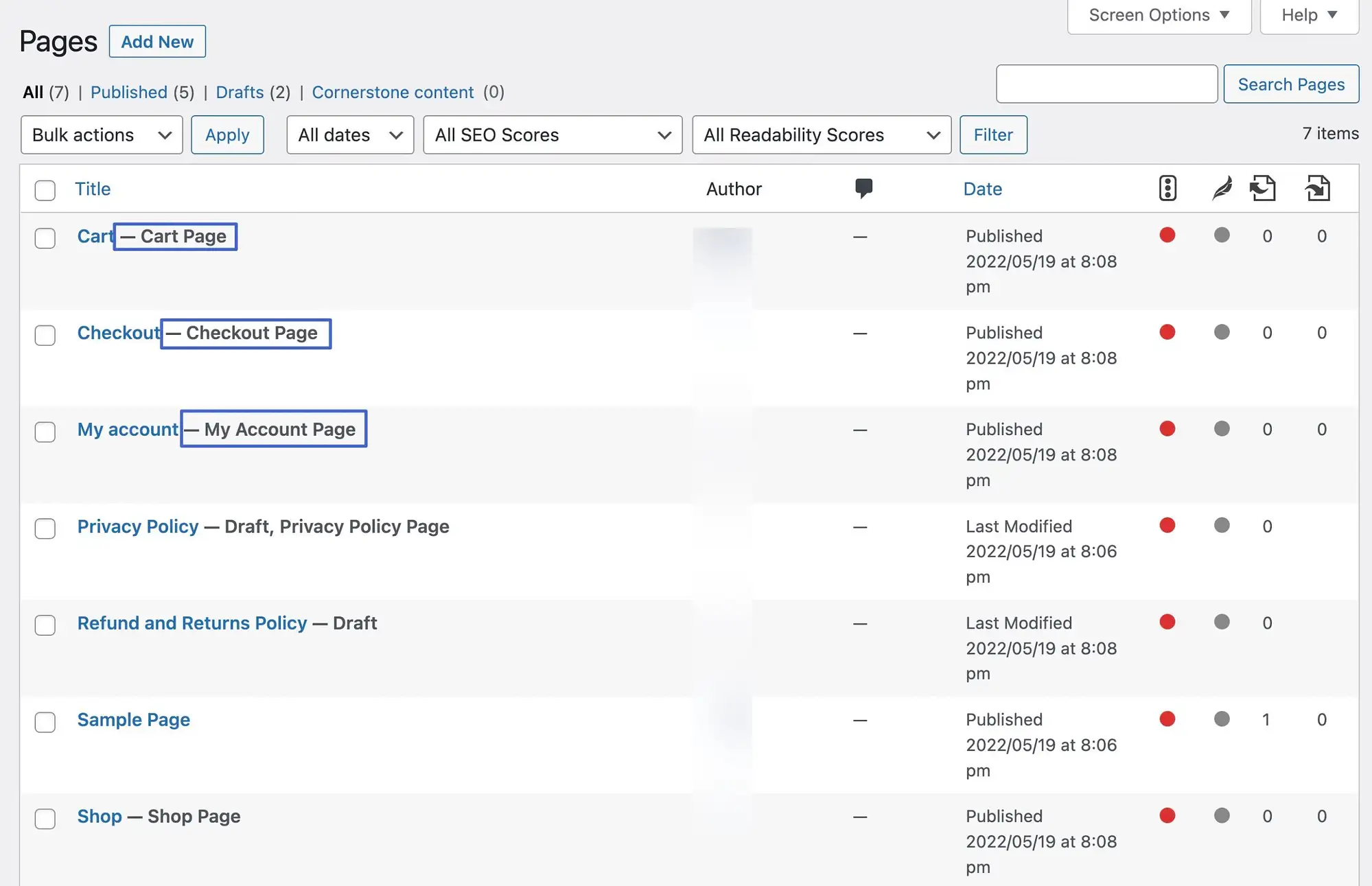
Damit WooCommerce ordnungsgemäß funktioniert, sind vier Shortcodes erforderlich, von denen drei nach der Installation von WooCommerce automatisch hinzugefügt werden.
Sie sind:
- Der Shortcode der Warenkorbseite
- Der Shortcode der Checkout-Seite
- Der Shortcode der Seite Mein Konto
- Der Shortcode der Bestellverfolgungsseite
WooCommerce fügt drei dieser Shortcodes zu automatisch generierten Seiten im Abschnitt „ Alle Seiten “ von WordPress hinzu.

Hier ist ein Blick auf jeden WooCommerce-Shortcode, was jeder tut und ob er bereits auf einer Seite installiert ist.
Der Shortcode der WooCommerce-Einkaufswagenseite

Der Shortcode der Warenkorbseite sieht folgendermaßen aus:
[woocommerce_cart]Zweck
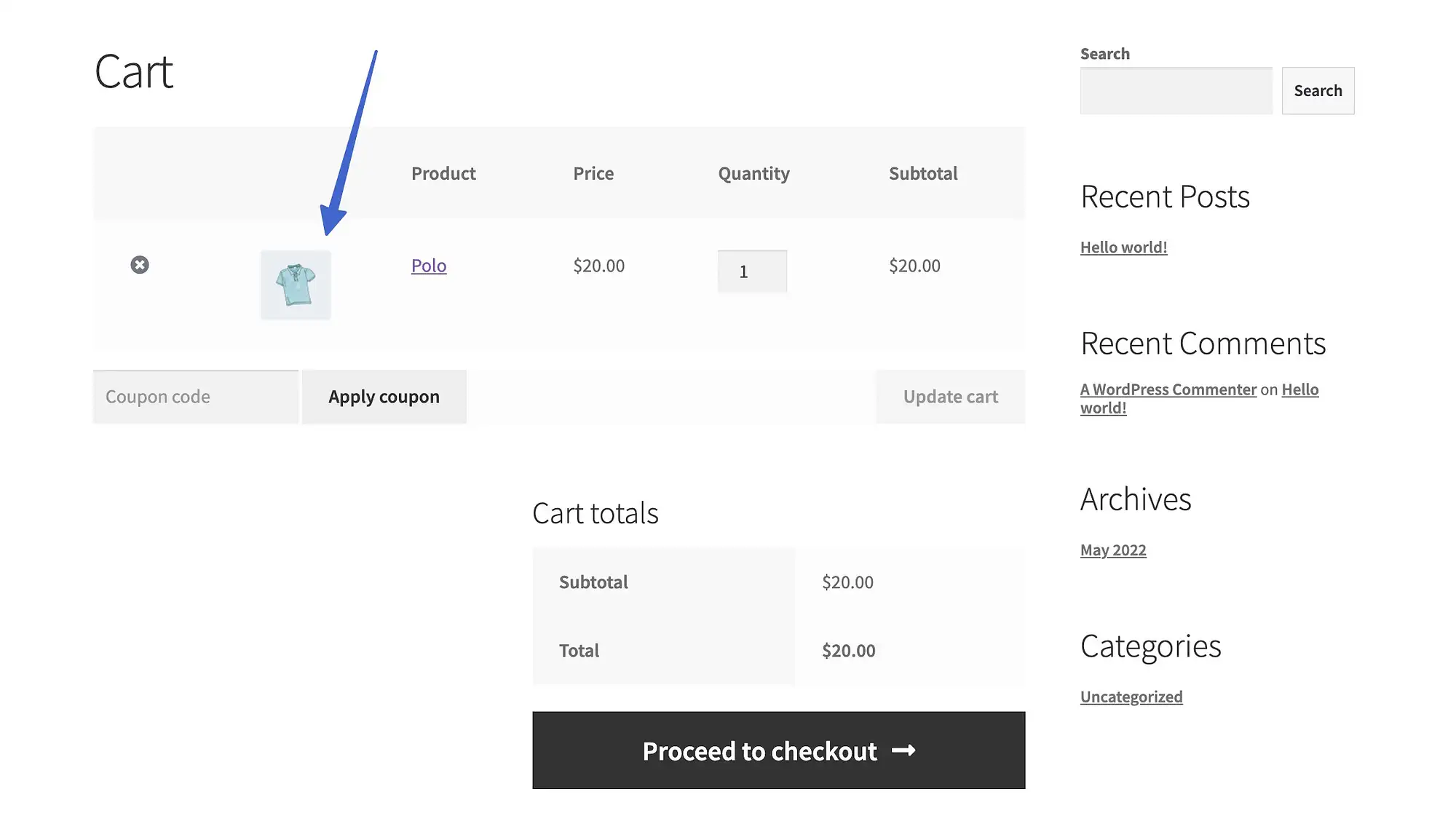
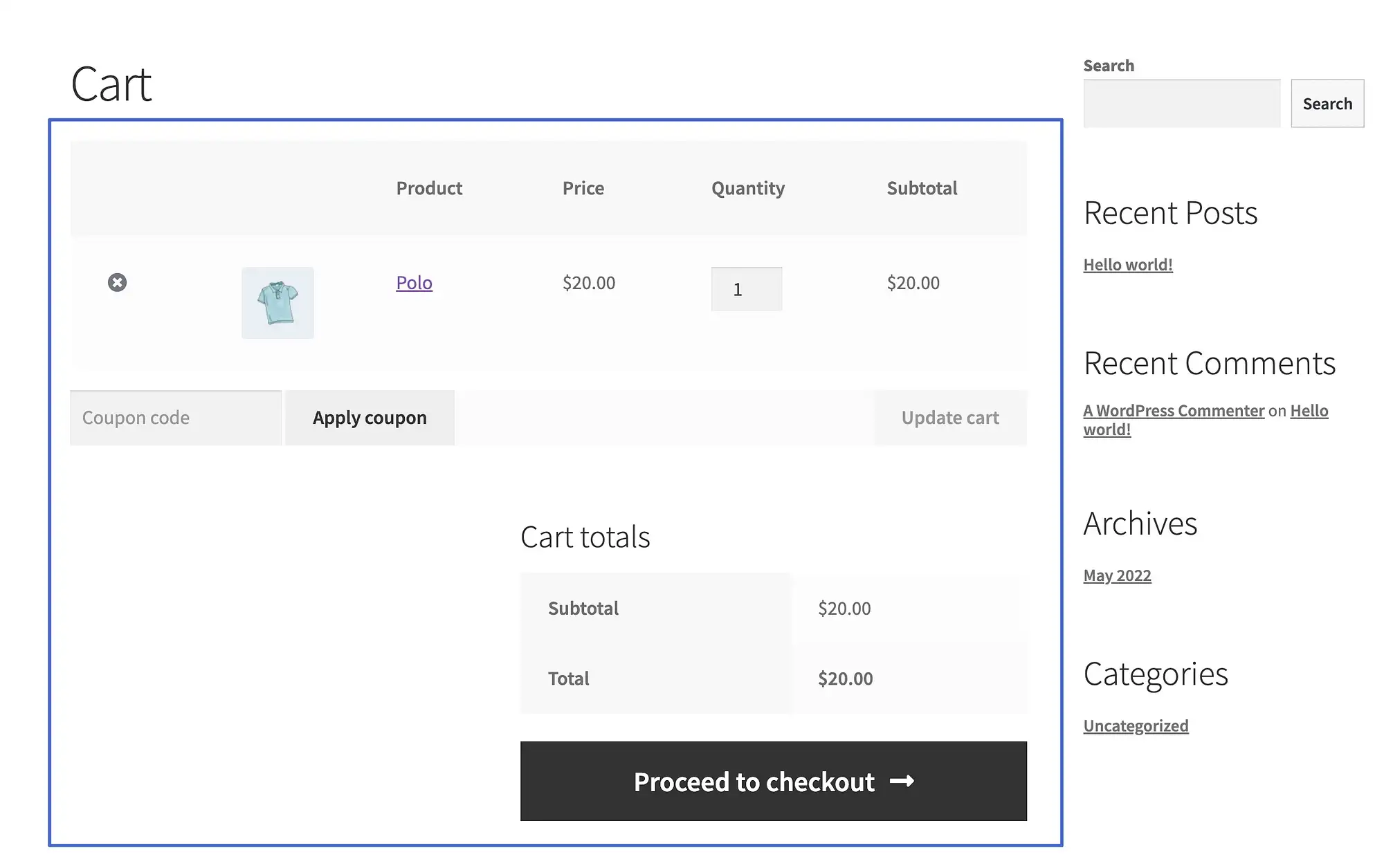
Der Shortcode der Warenkorbseite zeigt den WooCommerce-Warenkorb auf Ihrer Warenkorbseite mit Details für die Kunden an, z. B. Produkte, die dem Warenkorb hinzugefügt wurden, Menge, Preis und Gesamtsumme.
Es ist einer der Shortcodes, der einer Seite nach der Installation von WooCommerce automatisch hinzugefügt wird.
Beispiel
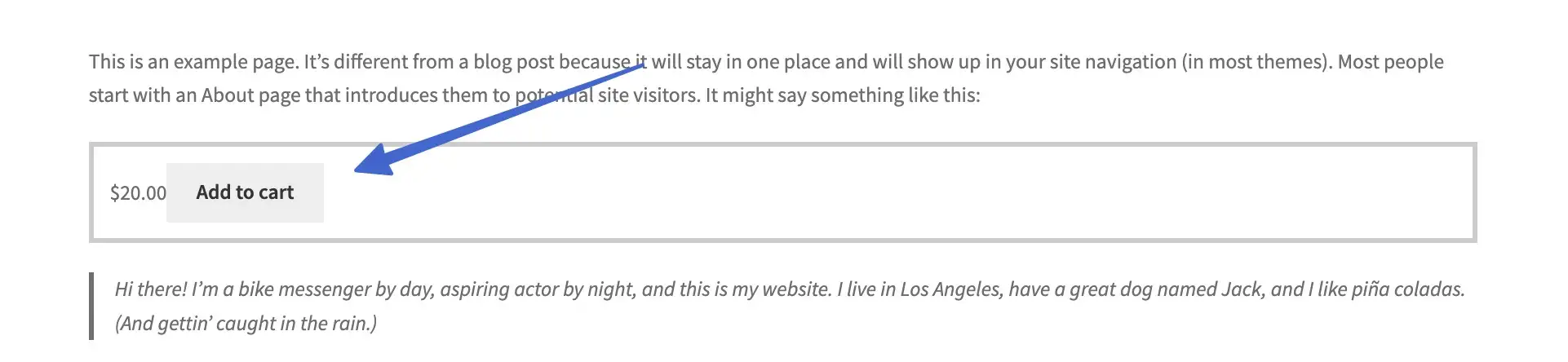
Ohne den Shortcode der Warenkorbseite würde keines der folgenden Elemente für Kunden angezeigt werden.

Hat es Argumente?
Nein.
Der WooCommerce Checkout-Shortcode

Der Shortcode der Checkout-Seite sieht folgendermaßen aus:
[woocommerce_checkout]Zweck
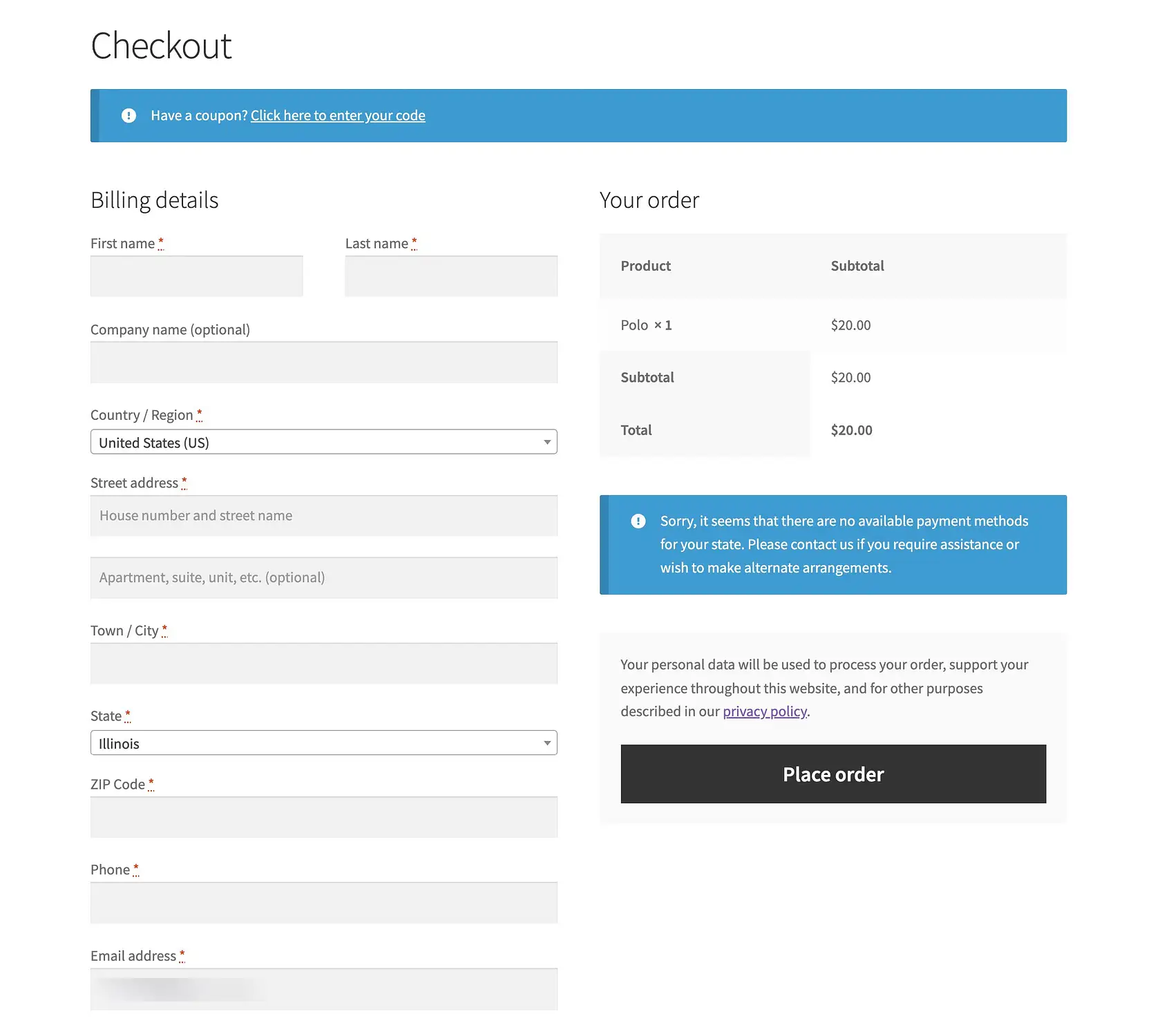
Der Checkout-Shortcode rendert die E-Commerce-Checkout-Seite auf Ihrer Website und zeigt Felder an, in die Kunden Kontakt- und Zahlungsinformationen eingeben können, während sie ihre Bestellung noch einmal überprüfen.
Dieser Shortcode erhält nach der Installation von WooCommerce eine eigene automatische Seite.
Beispiel
Der Checkout-Shortcode produziert alles von Namensfeldern über Bestellinformationen und Zahlungsfelder bis hin zur Schaltfläche „Bestellung aufgeben“.

Hat es Argumente?
Nein.
Der Shortcode der Seite Mein Konto

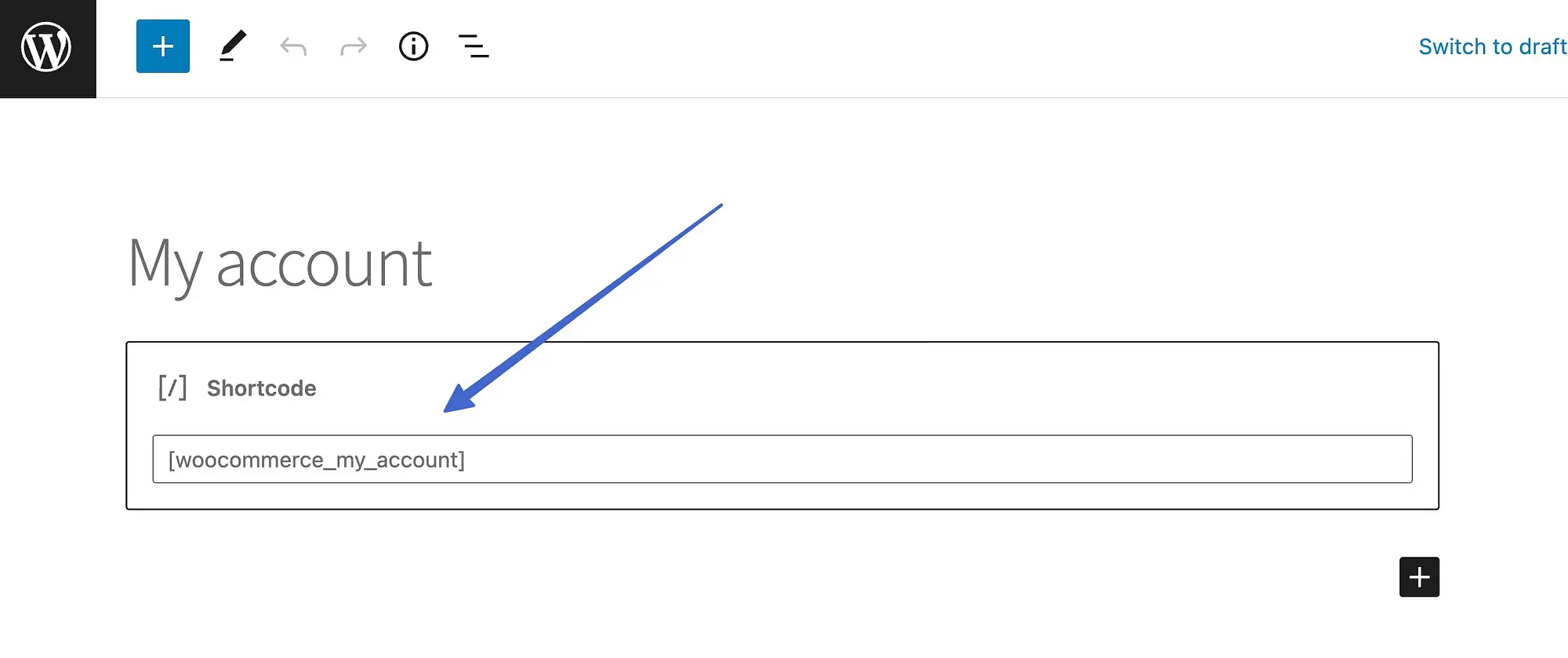
Der Shortcode der Seite „Mein Konto“ sieht folgendermaßen aus:
[woocommerce_my_account]Zweck
Dieser WooCommerce-Shortcode bietet Kunden eine Seite auf Ihrer Website, auf der sie ihre Kontoinformationen verwalten können, mit Abschnitten für:
- Kontaktdaten ändern
- Passwörter anpassen
- Zahlungsmethoden bearbeiten
- Vergangene Bestellungen einsehen
- An-/Abmeldung vom Konto
Denken Sie daran, dass der Shortcode „Mein Konto“ keine eigene automatisch generierte Seite hat, also müssen Sie Ihre eigene erstellen.
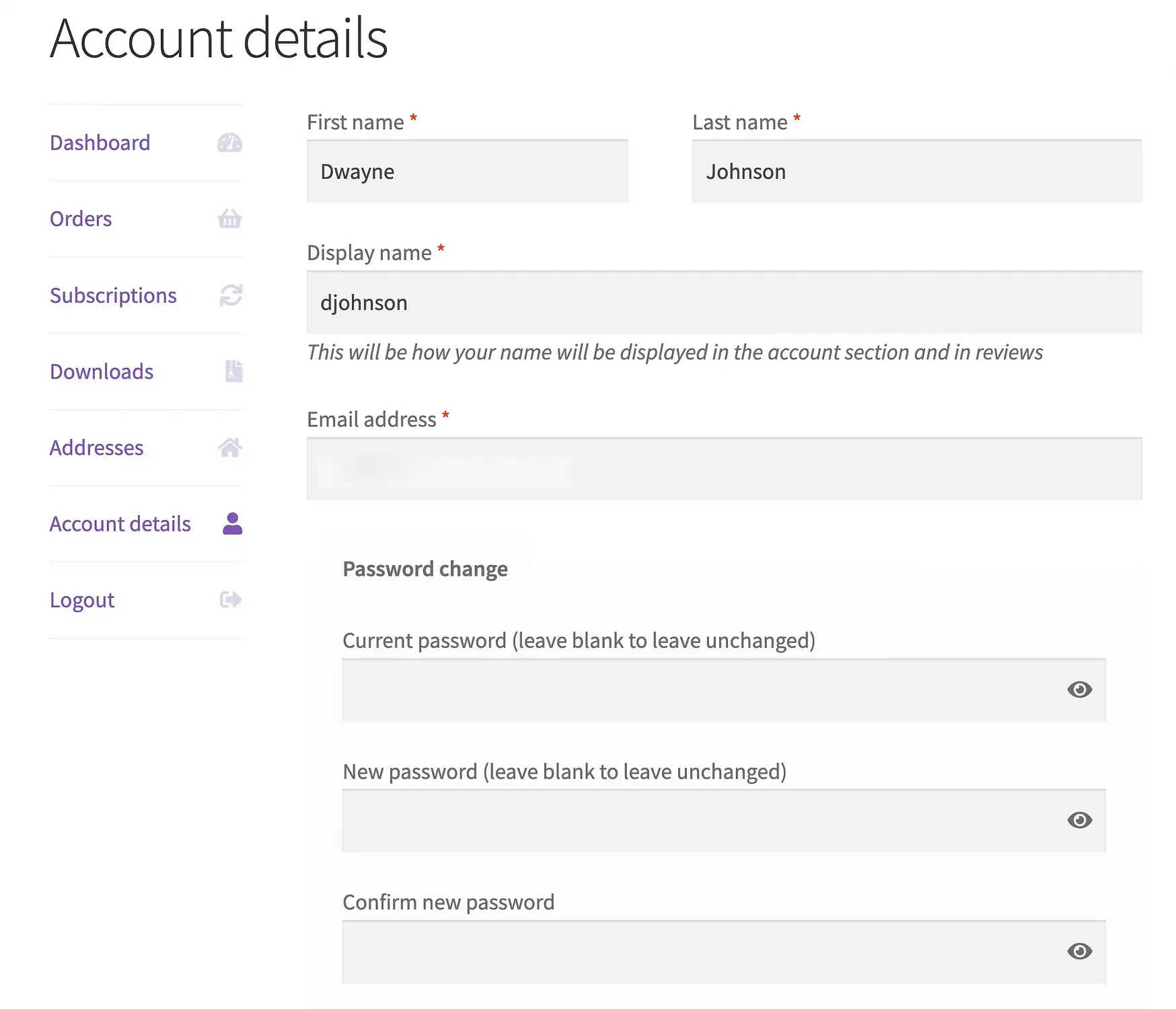
Beispiel

Abhängig von Ihrer Konfiguration haben Sie möglicherweise weitere Registerkarten auf der Seite „ Mein Konto “ für Dinge wie Abonnements und Downloads .
Hat es Argumente?
Ja.
- aktueller_Benutzer
Der WooCommerce-Auftragsverfolgungs-Shortcode
Der Shortcode für die Auftragsverfolgung sieht folgendermaßen aus:
[woocommerce_order_tracking]Zweck
Dieser Shortcode erstellt eine Seite für Händler und Kunden, um Sendungen mit Spediteurcodes zu verfolgen.
Sie müssen eine neue Seite erstellen, damit dies in Ihrem Online-Shop erscheint.
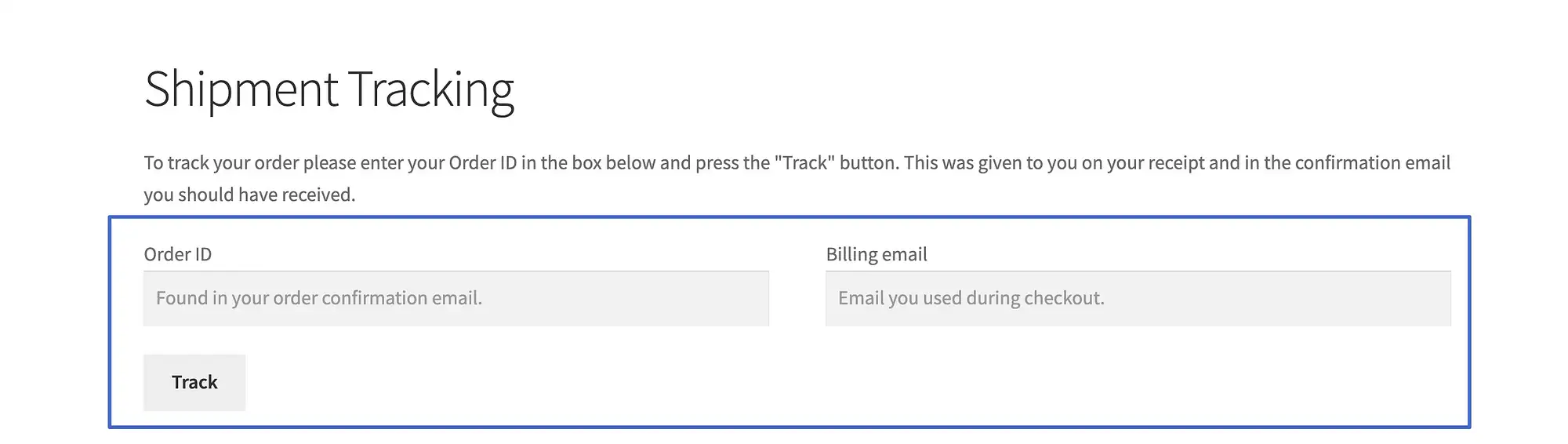
Beispiel

Damit der Shortcode für die Auftragsverfolgung funktioniert, müssen Sie Tracking-IDs mit Ihren Transaktions-E-Mails versenden.

Hat es Argumente?
Nein.
Der Shortcode für WooCommerce-Produkte
Der Produkt-Shortcode sieht folgendermaßen aus:
[products]Zweck
Vielleicht der leistungsstärkste aller WooCommerce-Shortcodes, Produkt-Shortcodes, mit denen Sie jeden gewünschten Artikel aus dem Inventar anzeigen können, während Sie Ihre Auswahl auch genauer treffen, basierend auf:
- Artikelnummer
- Kategorie
- Attribute
- Produkt ID
Es ist auch nützlich, um Produktgalerien anzuzeigen, in denen Sie mehrere Artikel haben, deren Bilder, Titel und Kaufschaltflächen alle in Spalten organisiert sind.
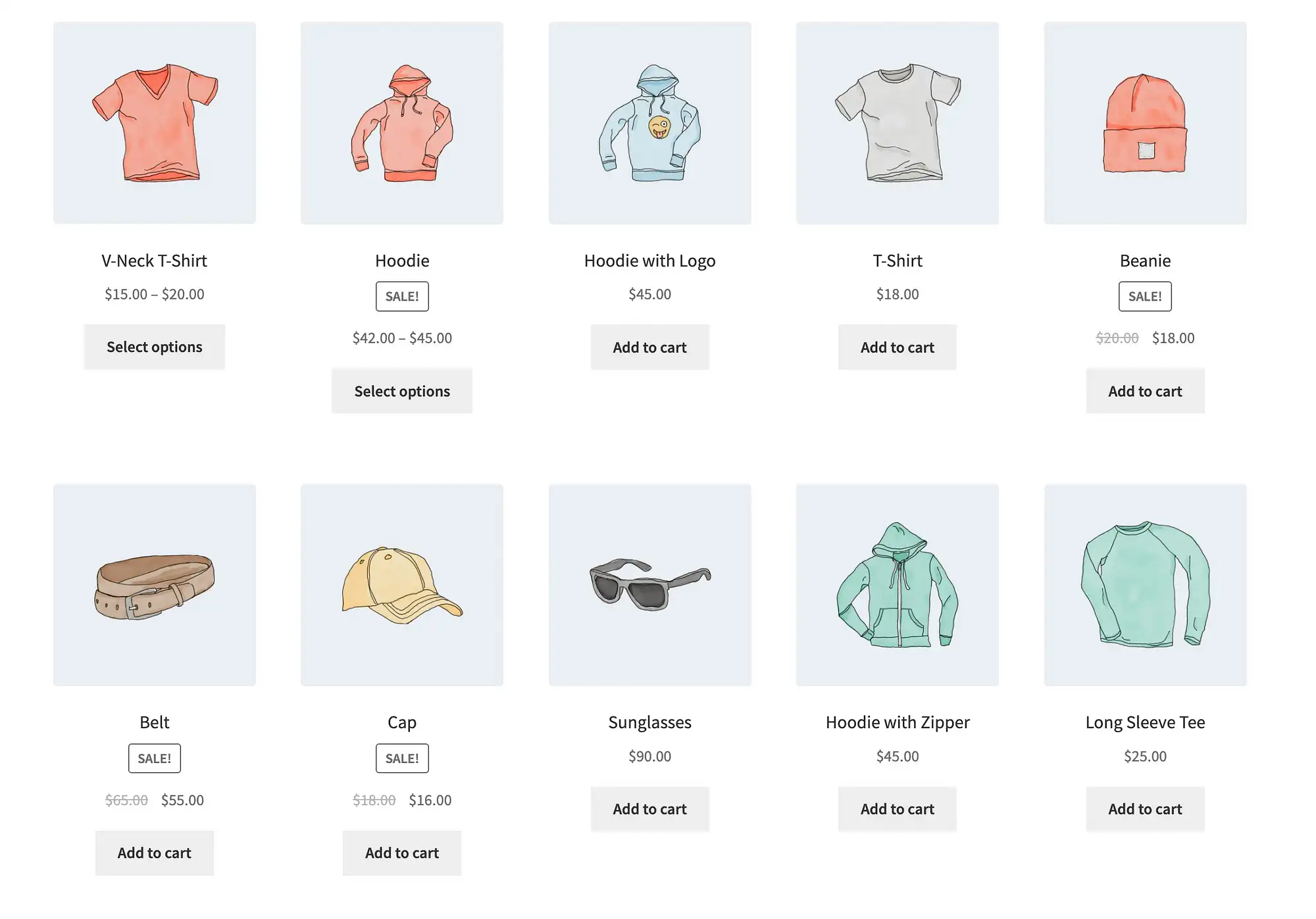
Beispiel

Dieser Produkt-Shortcode präsentiert eine Sammlung von Artikeln mit Argumenten, um ein Limit von zehn Artikeln in fünf Spalten anzuzeigen und nach den beliebtesten zu ordnen.

Hat es Argumente?
Ja, mehr als jeder andere Shortcode in WooCommerce.
Einige beliebte Argumente für den Produkt-Shortcode sind:
- Grenze
- Säulen
- Sortieren nach
- skus
- Schild
- meistverkauft
- bestellen
- Klasse
- Attribut
- ids
- Kategorie
Der Produktseiten-Shortcode für WooCommerce
Der Produktseiten-Shortcode sieht folgendermaßen aus:
[product_page]Aber es ist auf zusätzliche ID- oder SKU-Informationen angewiesen, sodass der obige Shortcode nicht funktioniert, bis Sie etwas wie Folgendes einfügen:
[product_page]Oder:
[product_page sku="F12345"]Zweck
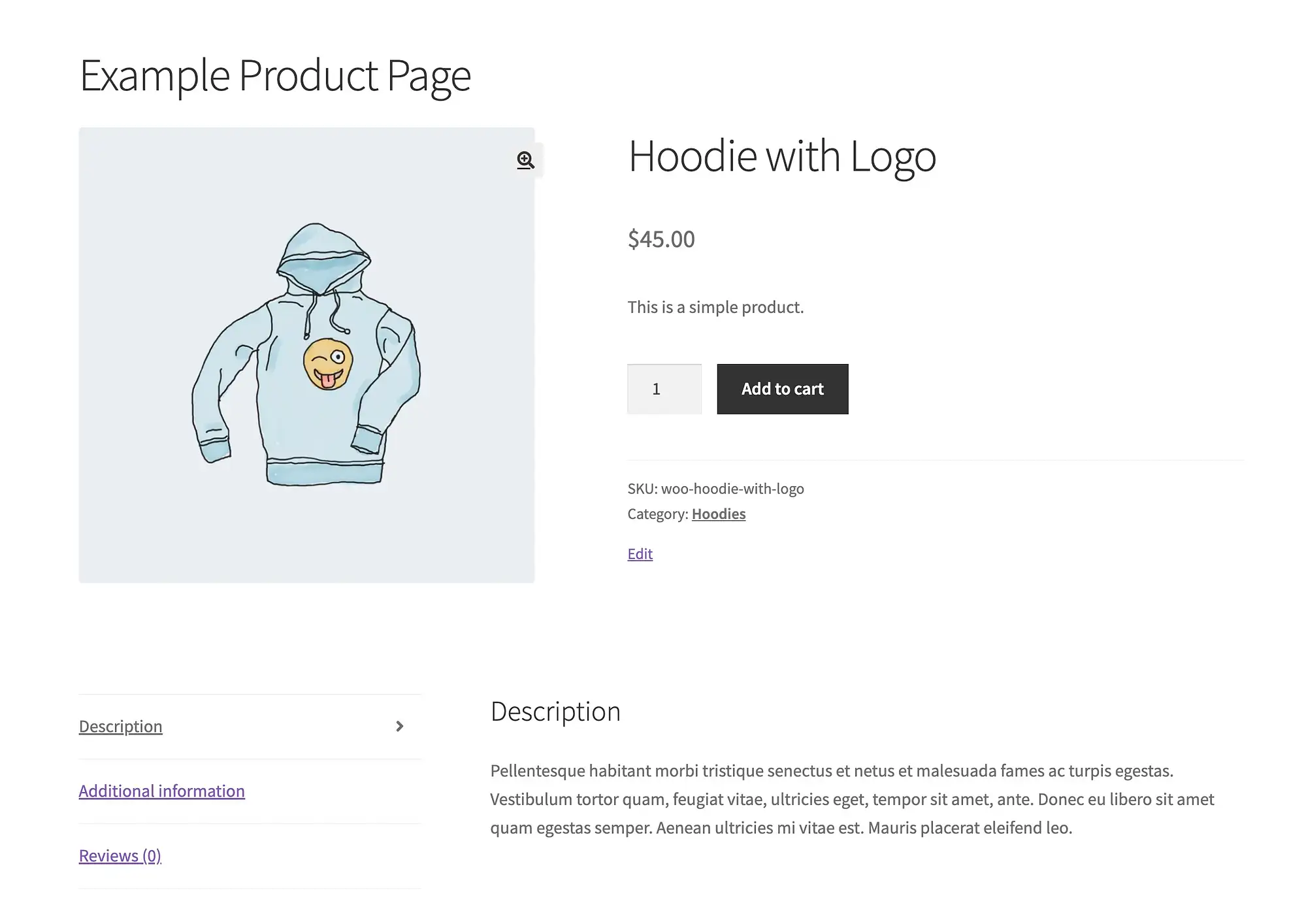
Der Produktseiten-Shortcode unterscheidet sich vom Produkt-Shortcode darin, dass er eine vollständige, individuelle Produktseite anstelle einer Vorschau oder einer Sammlung von Artikeln anzeigt.
Beispiel

Wie Sie sehen können, zeigt dieser Shortcode die Gesamtheit einer beliebigen Produktseite, die Sie auswählen, nicht nur das Bild, den Titel und die Schaltfläche „In den Warenkorb “ (die Sie vom Shortcode „Produkte“ erhalten).
Hat es Argumente?
Ja, die erforderlichen ID- oder SKU-Argumente.
Der Shortcode für verwandte Produkte für WooCommerce
Der Shortcode für verwandte Produkte sieht folgendermaßen aus:
[related_products]Zweck
Es soll eine Galerie verwandter Produkte irgendwo auf einer bestehenden Produktseite oder auf jeder Seite mit irgendeiner Art von Produktinformationen platzieren.
Ohne ein zu referenzierendes Produkt kann der Shortcode keine verwandten Artikel finden.
Beispiel
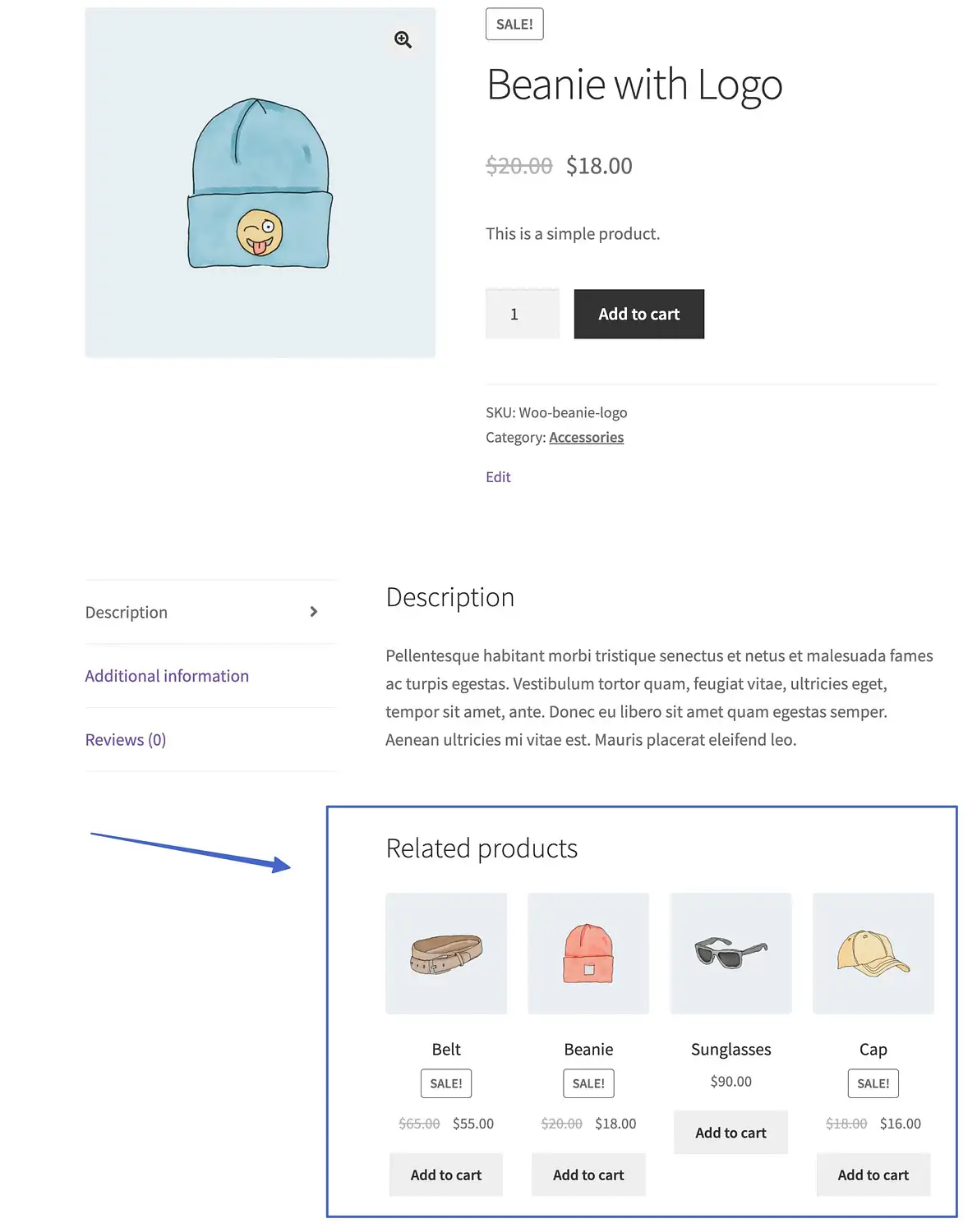
Wir haben einen Shortcode für verwandte Produkte in die Beschreibung einer Produktseite eingefügt und ein Limit-Argument von fünf eingefügt.

Dadurch wird eine Galerie verwandter Produkte direkt unter der Beschreibung platziert.

Hat es Argumente?
Ja:
- Grenze
- Säulen
- Sortieren nach
Produktkategorie-Shortcodes für WooCommerce
Der Shortcode für die Produktkategorie sieht folgendermaßen aus (um Artikel in einer bestimmten Kategorie anzuzeigen):
[product_category]Eine andere Version des Shortcodes zeigt eine Liste Ihrer Produktkategorien an:
[product_categories]Zweck
Diese Shortcodes rufen Produkte basierend auf den angegebenen Kategorien oder einfach einer Liste Ihrer Kategorien ab.
Denken Sie daran, dass Sie tatsächlich Kategorien konfiguriert haben müssen, damit dies funktioniert.
Beispiele
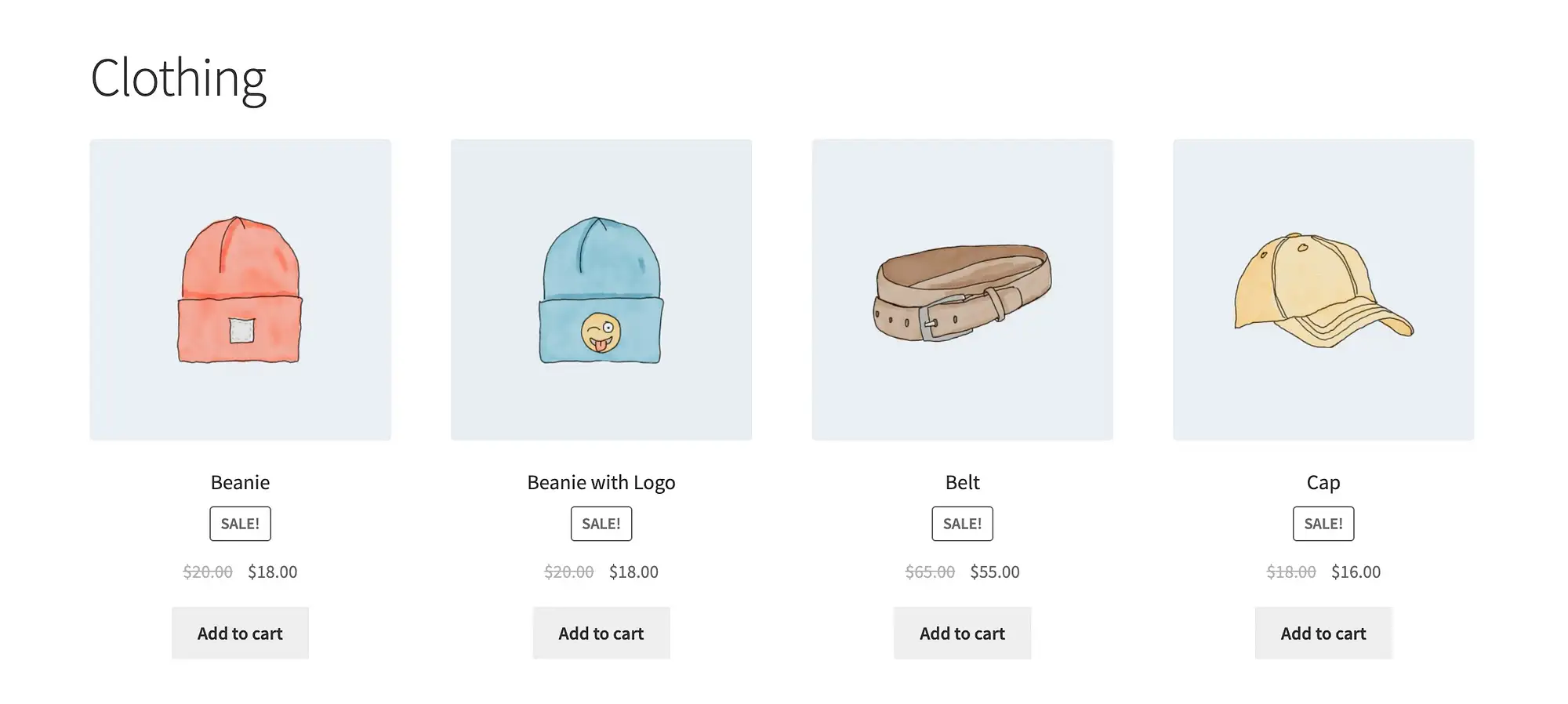
In diesem Beispiel wird der Shortcode „Produktkategorie“ mit dem einfachen Argument „category=“clothing““ verwendet.

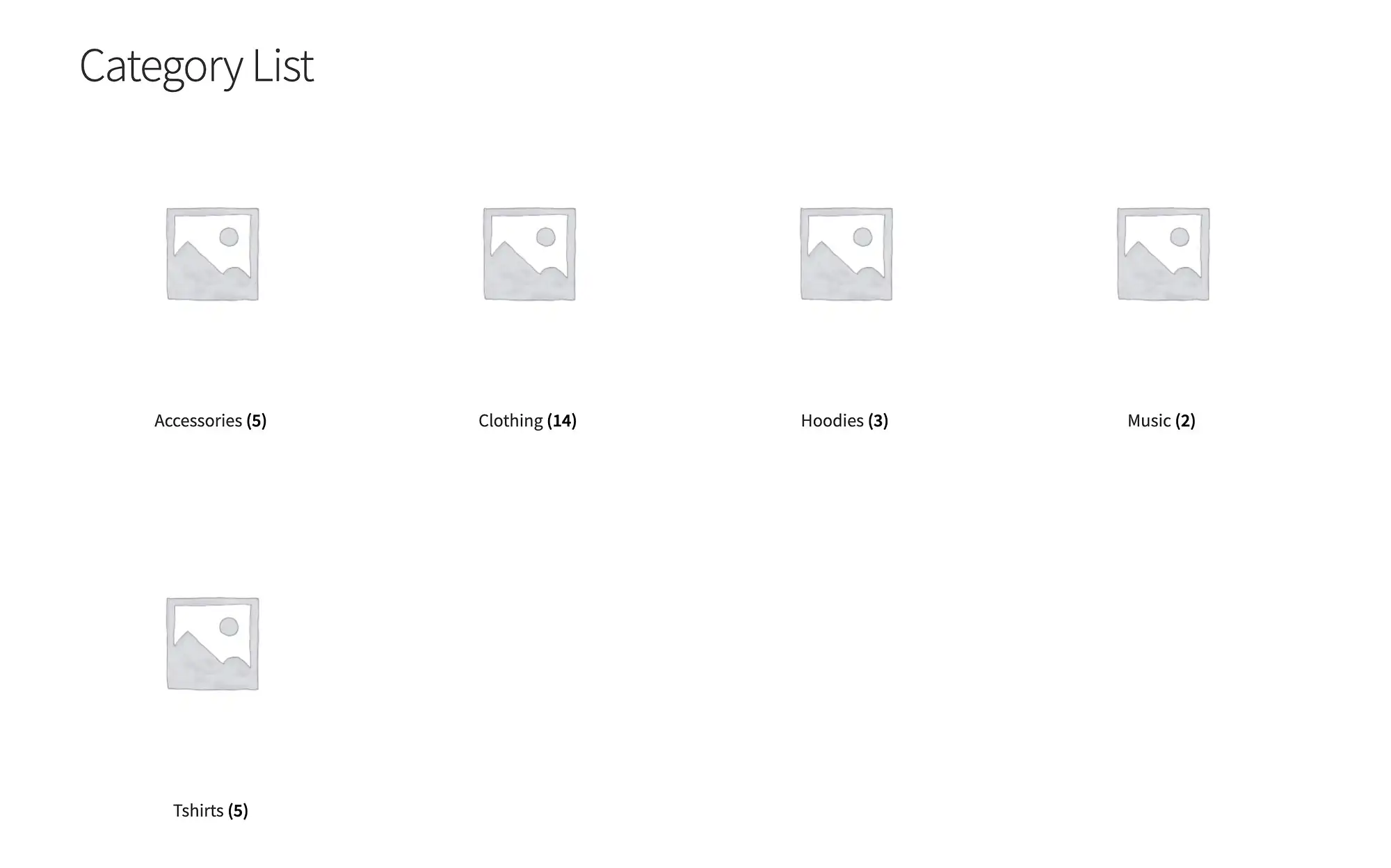
Der Shortcode „Produktkategorien“ liefert ein anderes Ergebnis mit einer Liste Ihrer Kategorien, Bilder und Produktanzahl.

Hat es Argumente?
Ja, ziemlich viele:
- bestellen
- Sortieren nach
- verstecken_leer
- Kategorie
- ids
- Grenze
- Säulen
- Elternteil
Shortcodes in den Warenkorb legen
WooCommerce hat zwei „In den Warenkorb“-Shortcodes, von denen einer so aussieht:
[add_to_cart]Das andere ist:
[add_to_cart_url]Beide erfordern entweder ein sku- oder ein id-Argument, um zu funktionieren.
Zweck
Der allgemeine Shortcode „In den Warenkorb“ zieht den Preis eines Produkts und zeigt ihn neben einer Schaltfläche „In den Warenkorb “ an.
Der Shortcode „In den Warenkorb“ zeigt die URL der Produktseite des von Ihnen ausgewählten Artikels an und platziert ihn auf einer Schaltfläche „ In den Warenkorb “.
Möglicherweise benötigen Sie diese beiden Shortcodes, wenn Sie Probleme haben, irgendwo eine Schaltfläche „In den Warenkorb “ anzuzeigen oder eine andere Schaltfläche zu ersetzen, z. B. eine Schaltfläche „ Jetzt kaufen “. Sie würden diese höchstwahrscheinlich mit Produktbildern kombinieren, da die Shortcodes nur die Schaltfläche zeigen.
Beispiel
[add_to_cart]Dieser Shortcode mit einem Produkt-ID-Argument erzeugt Folgendes.

Wie Sie sehen können, werden der Preis und eine Schaltfläche angezeigt.
Der Shortcode „Add To Cart URL“ hingegen erzeugt einfach die URL des besagten Produkts.
Hat es Argumente?
Ja:
- Ich würde
- Art.-Nr
- Stil
- show_price
- Klasse
- Anzahl
Der URL-Shortcode „In den Warenkorb“ hat weniger:
- Ich würde
- Art.-Nr
Shop-Nachrichten-Shortcode für WooCommerce
Der Shortcode für Shop-Nachrichten sieht folgendermaßen aus:
[shop_messages]Zweck
Es ist ein praktischer Shortcode zum Anzeigen integrierter WooCommerce-Nachrichten auf Nicht-WooCommerce-Seiten.
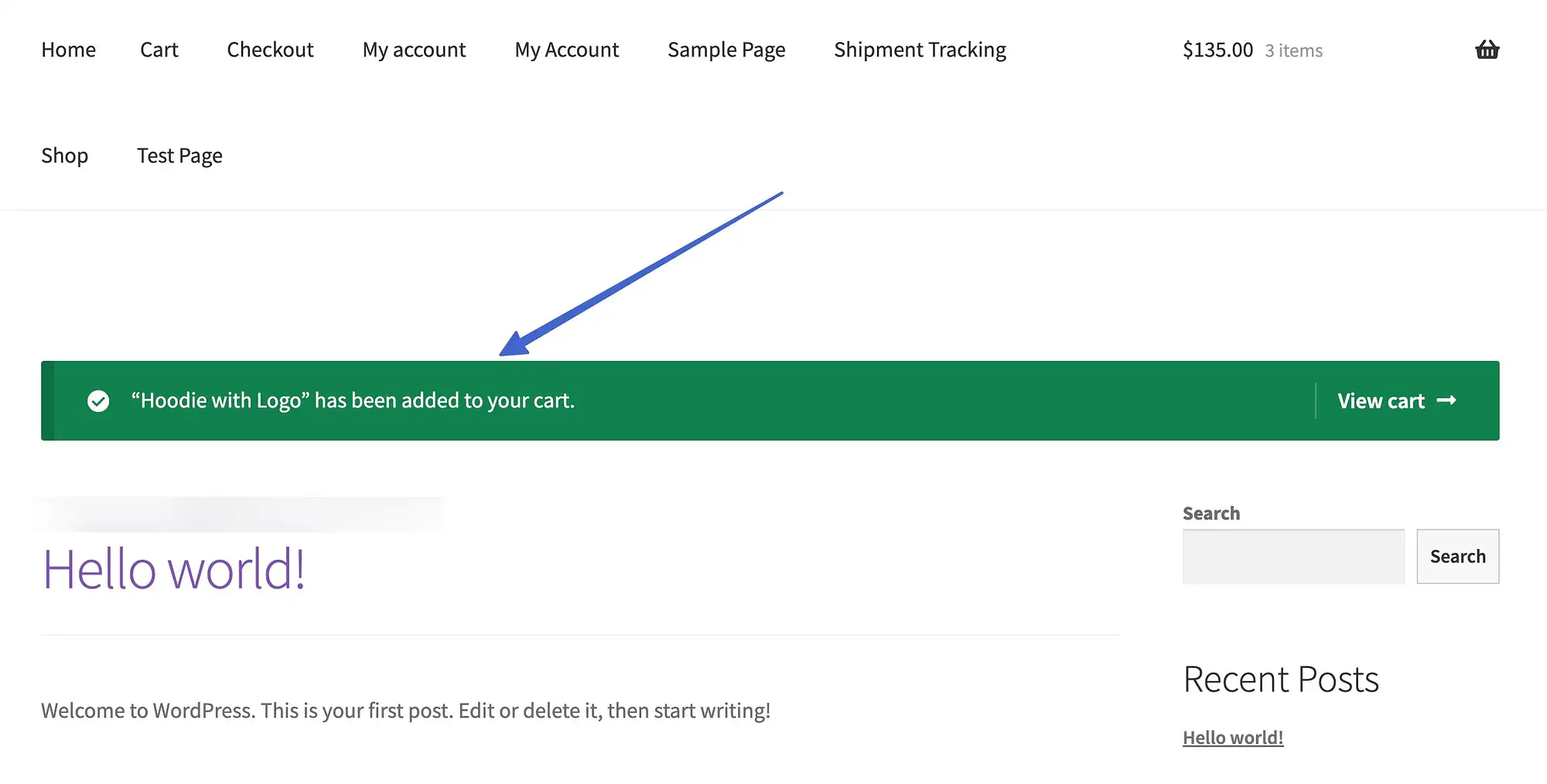
Es ist normalerweise nur nützlich, wenn es mit einem anderen Shortcode gekoppelt ist, z. B. wenn Sie eine Schaltfläche „In den Einkaufswagen“ auf einer Nicht-WooCommerce-Seite platzieren würden, aber dennoch eine Nachricht mit der Aufschrift „Dieses Produkt wurde Ihrem Einkaufswagen hinzugefügt“ wünschen.
Beispiel
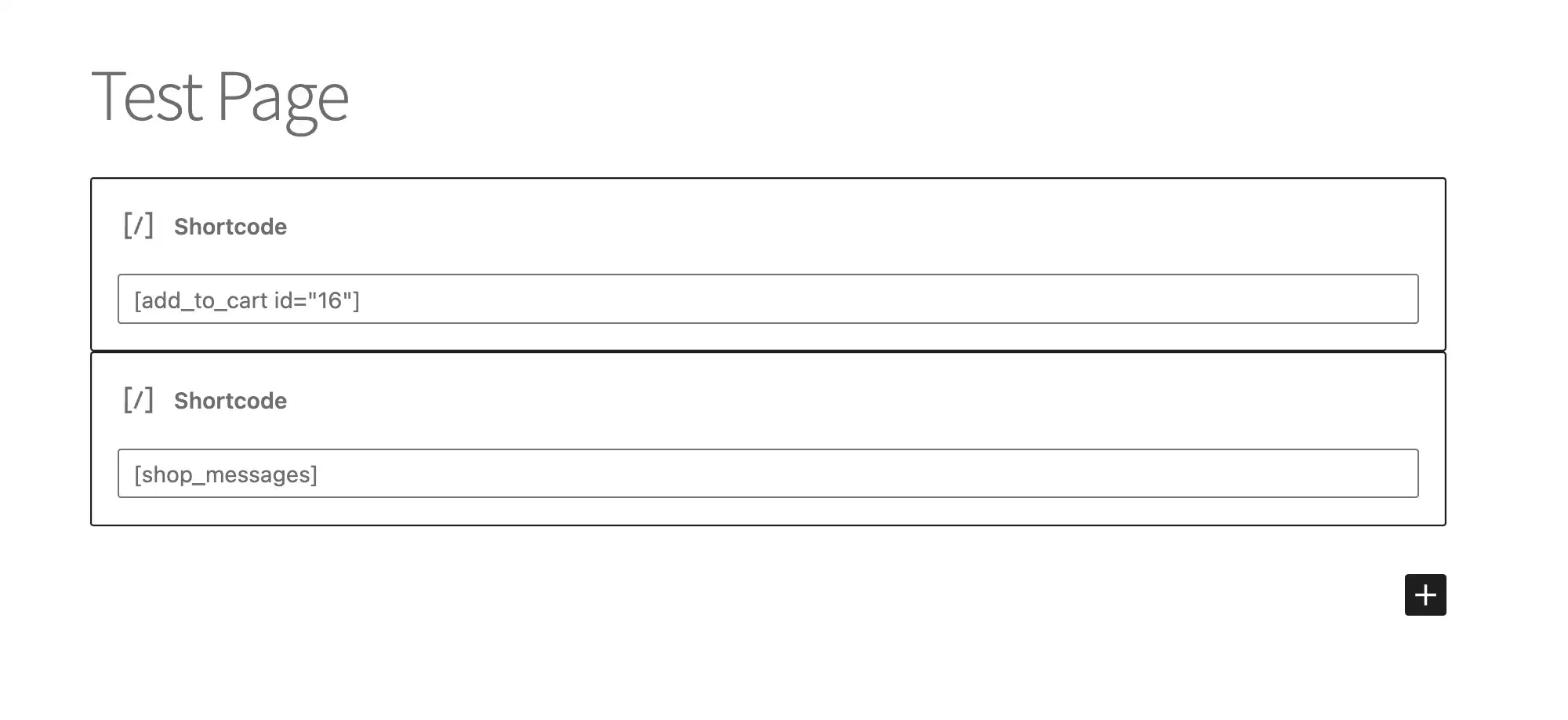
Der Shortcode für Shop-Nachrichten erfordert in der Regel einen Partner-Shortcode als Auslöser. Der Shortcode „In den Warenkorb“ ist ein gutes Beispiel.

Dann muss eine Aktion durch den Benutzer durchgeführt werden, um die Nachricht auszulösen.

Dies ist eine Nicht-WooCommerce-Seite, daher zeigt der Shortcode jetzt eine integrierte WooCommerce-Nachricht über das Produkt an, das dem Warenkorb hinzugefügt wird.

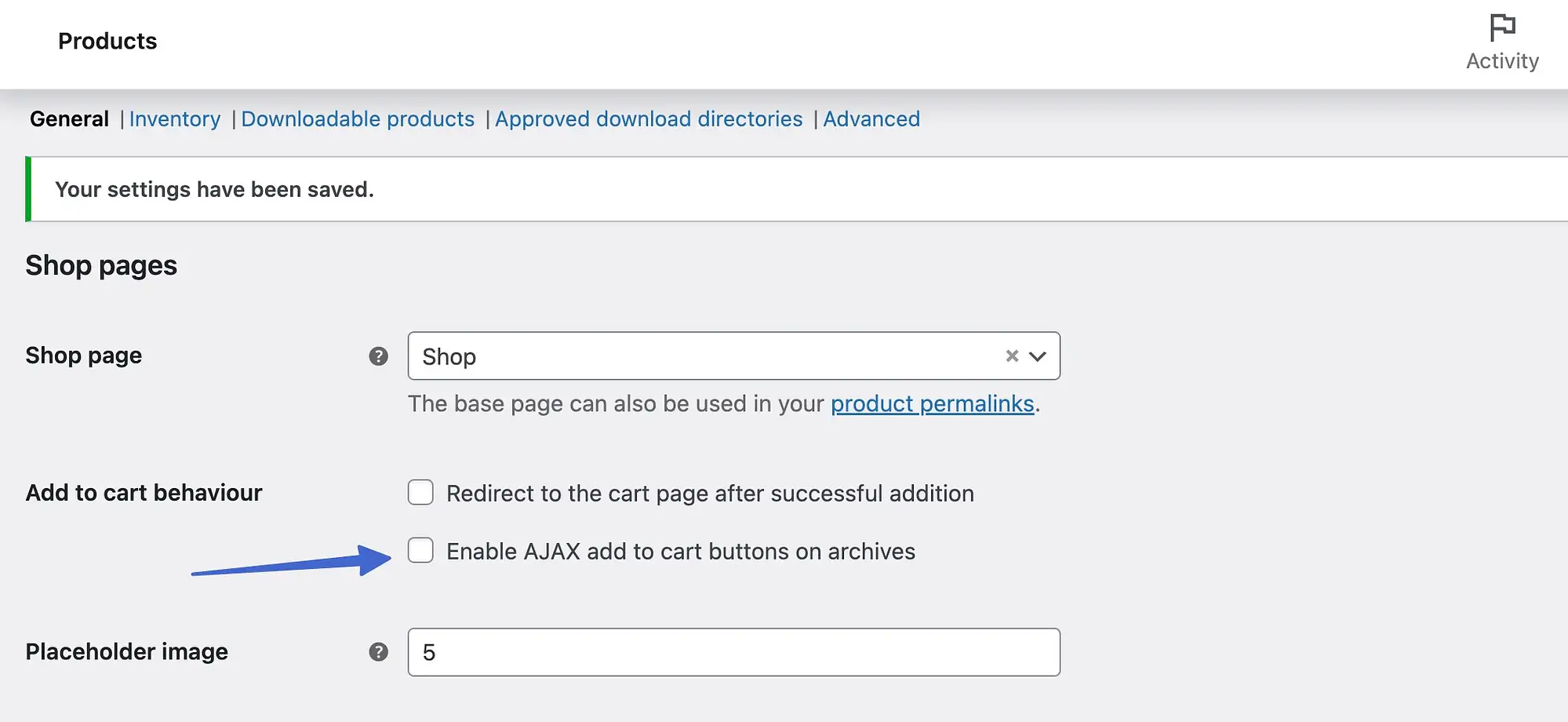
Hinweis: Wenn Sie Probleme haben, die Shop-Nachrichten zu sehen, gehen Sie zu WooCommerce > Einstellungen > Produkte > Allgemein und deaktivieren Sie das Kontrollkästchen „AJAX-Schaltflächen zum Hinzufügen zum Einkaufswagen in Archiven aktivieren“.

Hat es Argumente?
Nein.
Vorgefertigte Seiten, die keinen WooCommerce-Shortcode verwenden
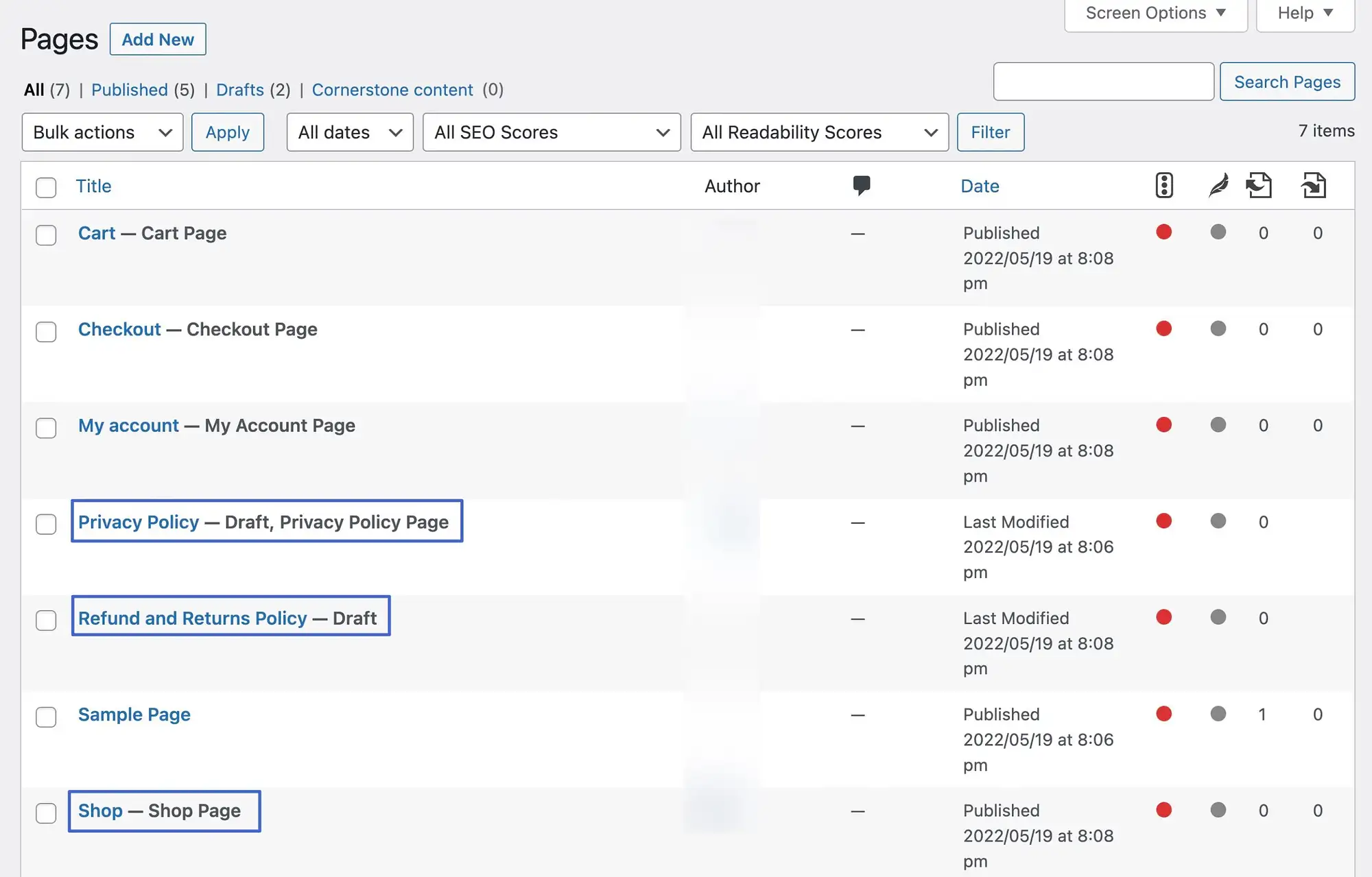
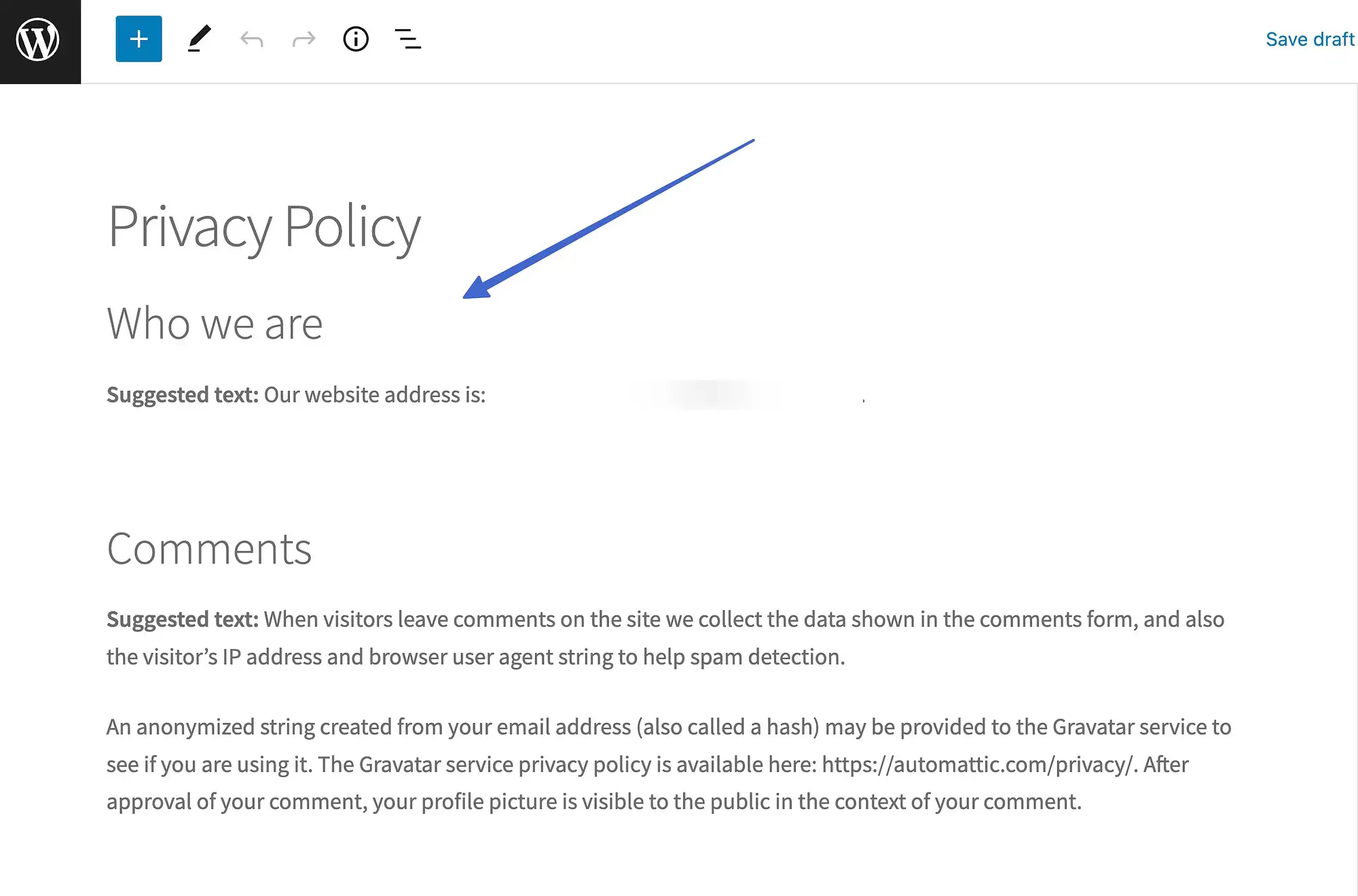
Im Abschnitt Alle Seiten von WordPress werden Sie einige andere automatisch generierte Seiten von WooCommerce bemerken, die spezielle Tags zum Betreiben eines Online-Shops enthalten.

Diese beinhalten:
- Seite Datenschutzrichtlinie
- Seite Rückerstattungs- und Rückgaberichtlinien
- Shop-Seite
Obwohl sie standardmäßig nach der Installation von WooCommerce erstellt werden, funktionieren diese Seiten nicht auf die gleiche Weise wie die Seiten mit Shortcodes wie die Seiten „Kasse“ und „Mein Konto“.
Stattdessen verwenden sie andere Methoden zur Anzeige von Inhalten, wie Beitragsvorlagen und einfachen vorinstallierten Text. Sie sind für Sie da, um Ihren gesamten Designprozess zu beschleunigen, aber Sie sollten nicht erwarten, dass auf diesen Seiten Shortcodes angezeigt werden.

WooCommerce-Erweiterungen können zusätzliche Shortcodes bereitstellen
WooCommerce verfügt bereits über eine leistungsstarke Sammlung von Shortcodes, die Sie einfügen und verwalten können, aber Plugins von Drittanbietern bieten in der Regel noch mehr Shortcodes, um Ihre Entwicklungserfahrung mit WooCommerce zu verbessern.
Beispielsweise verfügt die WooCommerce-Produktsuche-Erweiterung über Shortcodes für eine flexiblere Produktsuche, einschließlich:
- woocommerce_product_search: um ein Produktsuchfeld irgendwo auf Ihrer Website anzuzeigen
- woocommerce_product_filter_price: um einen Produktsuchfilter für den Preis anzuzeigen
- woocommerce_product_filter_sale: zum Filtern nach Verkaufsartikeln
- woocommerce_product_filter_category: zum Filtern nach Produktkategorie in einem Suchfeld
Alternativen zu WooCommerce-Shortcodes
Wenn Sie WooCommerce-Shortcodes verwirrend finden, haben Sie zwei Hauptalternativen, um den Inhalt Ihres Shops zu kontrollieren.
WooCommerce-Blöcke
Erstens können Sie die bereits erwähnten offiziellen WooCommerce-Blöcke verwenden. Diese Blöcke zielen darauf ab, die gleiche Funktionalität nachzuahmen, die Sie mit Shortcodes erhalten, bieten Ihnen jedoch eine benutzerfreundlichere Methode zum Arbeiten mit Inhalten, da Sie alles vom visuellen Editor aus tun können.
Auch hier sind viele dieser Blöcke jetzt in das WooCommerce-Kern-Plugin integriert, aber Sie können auch auf zusätzliche experimentelle Blöcke zugreifen, indem Sie das WooCommerce Blocks-Plugin installieren.
Seitenersteller-Plugins
Alternativ können Sie beliebte Seitenersteller wie Elementor und Beaver Builder verwenden.
Elementor Pro ist wahrscheinlich einer der stärksten Seitenersteller, wenn es um die Arbeit mit WooCommerce geht. Zusätzlich zu mehreren Blöcken zum Anzeigen von Produkten auf unterschiedliche Weise erhalten Sie jetzt auch spezielle Warenkorb- und Checkout-Widgets, die die WooCommerce-Shortcodes für diese Seiten ersetzen können.
Neben der Vereinfachung können Sie das Design dieser Seiten mit Elementor auch vollständig anpassen, was Sie nicht nur mit dem Shortcode tun können.
️ Weitere Informationen finden Sie in unserem Elementor-Test.
Beginnen Sie mit WooCommerce-Shortcodes
WooCommerce-Shortcodes sind unerlässlich, um E-Commerce-Elemente zu ansonsten nicht kommerziellen Seiten und Posts hinzuzufügen, und sie können Ihnen während des gesamten Entwicklungsprozesses weitaus mehr Flexibilität bieten.
Probieren Sie sie noch heute aus und genießen Sie mehr Kontrolle über die Inhalte Ihres Shops.
Für einige andere Tutorials, wie Sie mehr aus WooCommerce herausholen können, können Sie diese Anleitungen lesen, wie Sie…
- Fügen Sie Produkte in WooCommerce hinzu
- Erstellen Sie WooCommerce-Produktpakete
- Optimieren Sie Ihre WooCommerce-Produktseiten
Haben Sie Fragen zu einem WooCommerce-Shortcode? Bitte teilen Sie uns dies in den Kommentaren mit!
