WooCommerce: Kategorien auf Shop-Seite anzeigen!
Veröffentlicht: 2022-06-16Kunden sehen Ihre Artikel auf der Shop-Seite Ihres WooCommerce-Shops. Folglich sind die Darstellung und der Stil dieser Seite entscheidend für Ihre Conversions. Darüber hinaus können die Layoutoptionen Ihres Shops je nach Geschäftstyp variieren.
Die Organisation der Artikel Ihres WooCommerce-Shops nach Kategorie ist ein hervorragender Ansatz, um es Kunden zu erleichtern, das zu finden, wonach sie suchen. Dank der Fähigkeit von WooCommerce, Ihre Produkte zu kategorisieren, können Ihre Kunden die Waren, nach denen sie suchen, schnell scannen und entdecken.
Sie können nur Produkte, Kategorien oder sowohl Produkte als auch Kategorien im WooCommerce-Shop und auf den Archivseiten anzeigen. Das Erstellen von WooCommerce-Kategorien und deren Anzeige auf den Shop- oder Archivseiten sind die Themen dieses Artikels.
Wir werden uns in diesem Beitrag den Vorgang zum Anzeigen von Kategorien auf der Shop-Seite ansehen.
Kategorien auf der Shop-Seite anzeigen
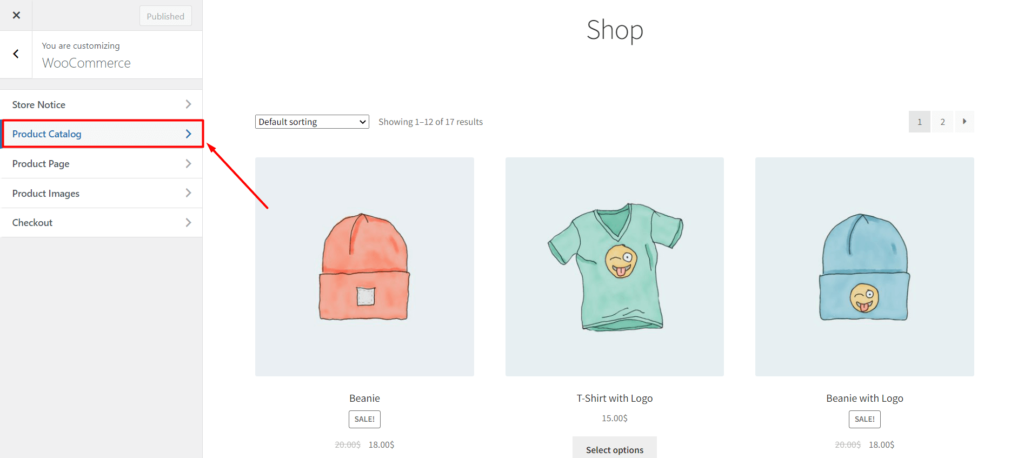
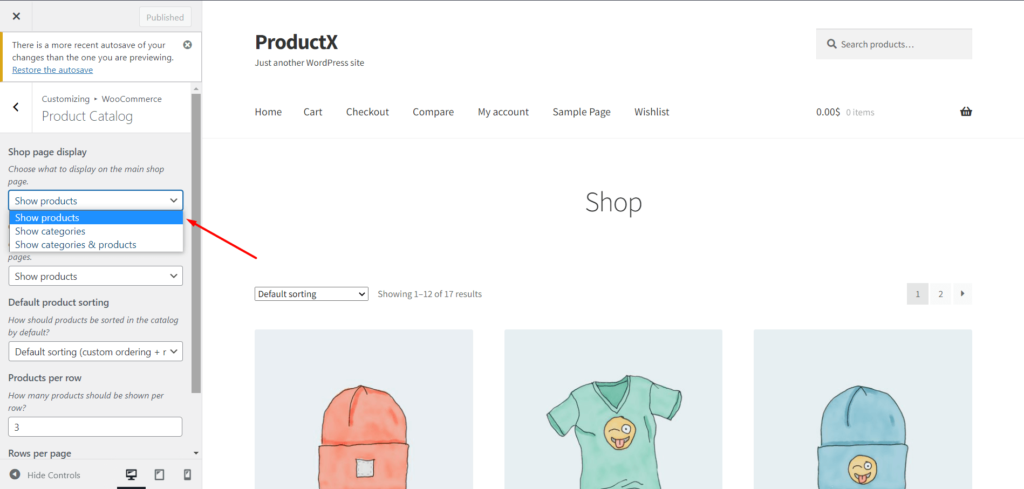
Gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen -> Anpassen -> WooCommerce und wählen Sie Produktkatalog aus, um die Optionen anzuzeigen. Die Option zur Anzeige der Shop-Seite finden Sie hier. Produkte anzeigen, Kategorien anzeigen oder Kategorien und Produkte anzeigen sind alle Auswahlmöglichkeiten in einem Dropdown-Menü.

Wählen Sie die erste Option, wenn Sie alle Kategorien auf der Shop-Seite anzeigen möchten. Alle Ihre Artikel werden nun angezeigt, wie Sie sehen können, wenn Sie sie betrachten.

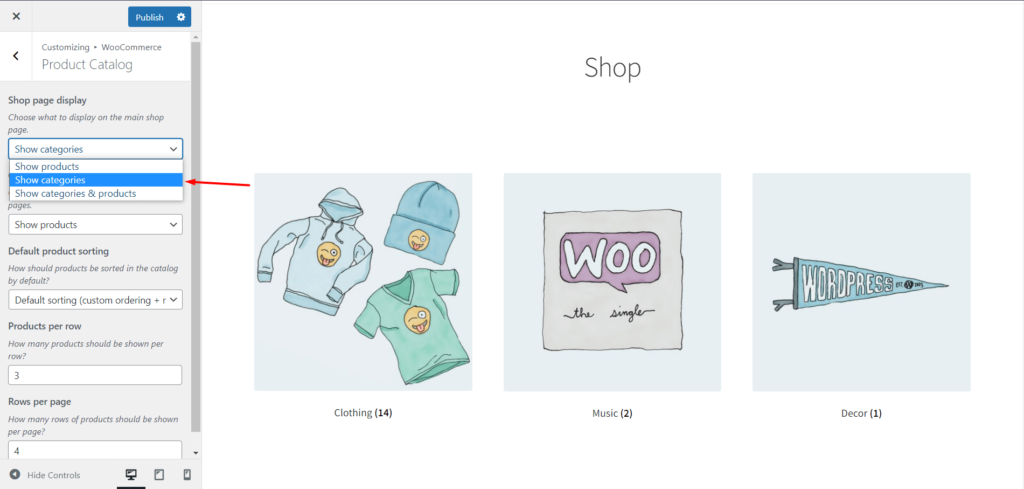
Wenn Sie viele Artikel und Kategorien haben, müssen Sie daran denken, wie einfach es für Kunden ist, das zu finden, wonach sie suchen. Mit der zweiten Option können Sie nur Kategorien anzeigen. Wenn ein Benutzer eine Kategorie auswählt, kann er alle Produkte in dieser Kategorie anzeigen.

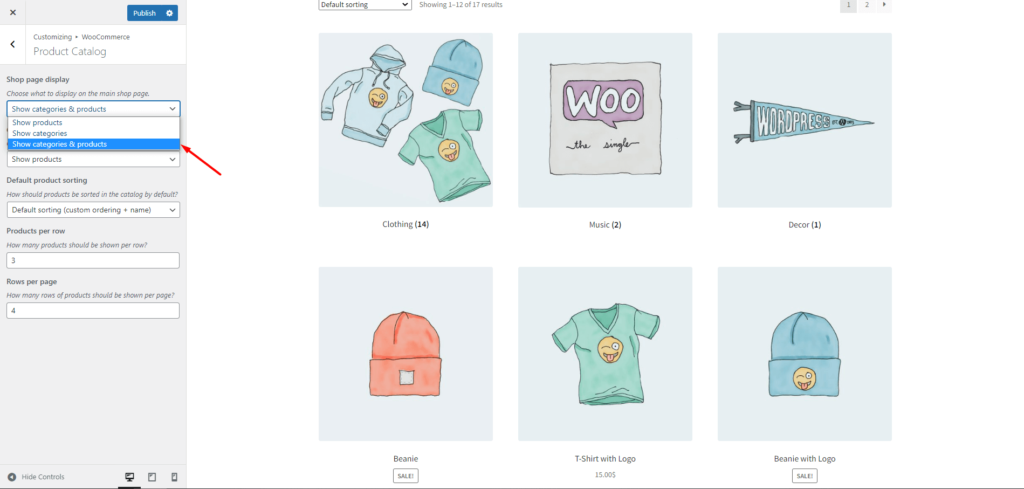
Sie können die dritte Option wählen, wenn Sie Ihren Verbrauchern das Beste aus beiden Welten bieten möchten. Hier wird eine Kombination aus Produkten und Unterkategorien angezeigt. Auf die Kategorieseite können diejenigen zugreifen, die ein Produkt nach Kategorie finden möchten. Und wenn Sie direkt auf die Produktseite gehen möchten, können Sie das auch tun.

Anzeige der Kategorieseite
Mit WooCommerce können Sie das Erscheinungsbild von Kategorieseiten anpassen. Kunden, die auf der Shop-Seite auf einen Kategorienamen klicken, werden auf die Einzelseite dieser Kategorie weitergeleitet. Wie verwalten Sie die Anzeige der Kategorieseite? Dies geschieht im folgenden Setup.
Produkte und Unterkategorien können separat angezeigt werden, oder beide können gleichzeitig angezeigt werden.
Die Kategorieseite zeigt alle Waren in einer Kategorie an, wenn Sie Produkte auswählen.
Sie können alle Unterkategorien einer Kategorie anzeigen, indem Sie eine oder mehrere ihrer Unterkategorien auswählen. Außerdem können Sie auf Unterkategorien zugreifen, indem Sie auf eine Unterkategorie klicken.
Die Kategorieseite kann als letzte Option Produkte und Unterkategorien zusammen anzeigen. Auch hier haben Sie eine Vielzahl von Alternativen, also wählen Sie eine, die für Ihr Unternehmen am besten geeignet ist.
Wenn Sie die Dinge geklärt haben und feststellen, dass bei einigen Produkten Bilder fehlen, gibt es eine einfache Lösung. Gehen Sie zum WordPress-Dashboard -> Produkte -> Kategorien. Beginnen Sie mit der Bearbeitung der Kategorie, zu der Sie ein Bild hinzufügen möchten. Scrollen Sie dann einfach nach unten, und Sie sehen eine Option zum Hochladen / Hinzufügen von Bildern, mit der Sie Bilder hinzufügen können.
ProductX Shop-Seite
Jetzt haben wir gesehen, wie Kategorien standardmäßig auf der Shop-Seite angezeigt werden. Wenn Sie jedoch eine benutzerdefinierte Shop-Seite erstellen, können Sie diese nicht anzeigen. Hier kommt ProductX ins Spiel. Mit ProductX können Sie Ihre Shop-Seite, die Standardkategorien und die benutzerdefinierten Kategorien einfach verwalten und anpassen. Beispielsweise können Sie in WooCommerce nicht ein bestimmtes Produkt und eine andere bestimmte Kategorie (oder Unterkategorie) anzeigen. Mit ProductX können Sie dies jedoch problemlos tun, sodass die Möglichkeiten unbegrenzt sind.
ProductX bietet mehrere Produktraster, Produktlisten, Produktkategorien, Produkt-Slider, Wrapper und vieles mehr, um Shop-Seiten und Shop-Seitenvorlagen zu erstellen und anzupassen.
Also, ohne weitere Umschweife, fangen wir an.
Kategorien
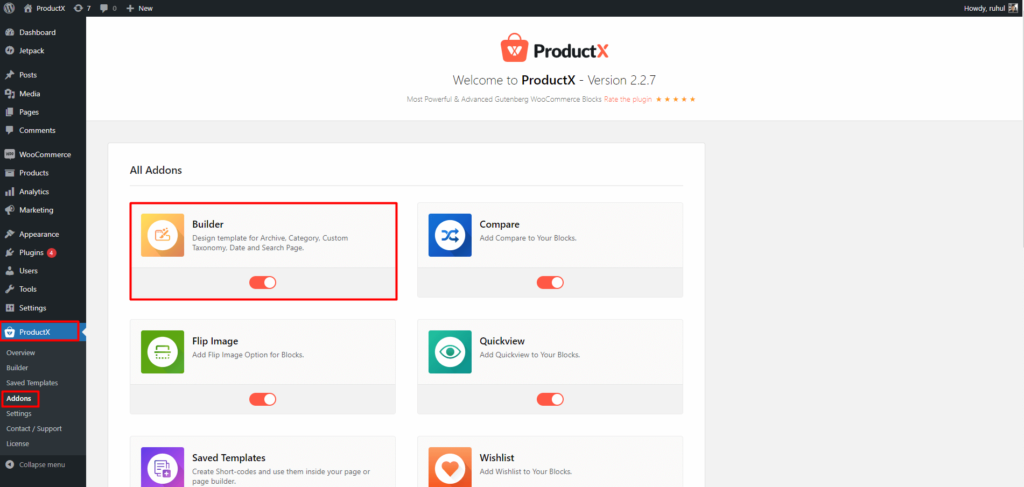
Zuerst müssen Sie zu WordPress Dashboard->ProductX->Addon gehen. Aktivieren Sie dann die Builder-Option.

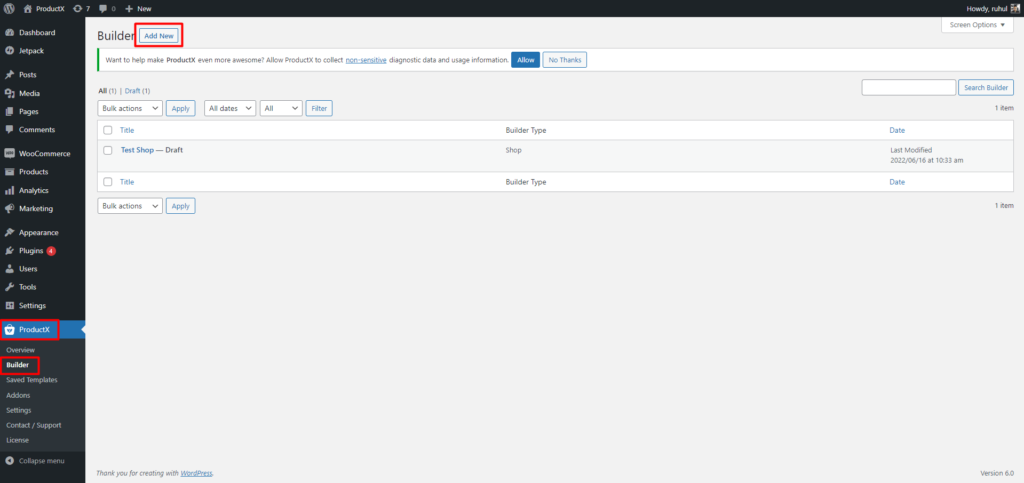
Wählen Sie dann einen Builder aus ProductX aus und klicken Sie auf Neu hinzufügen.

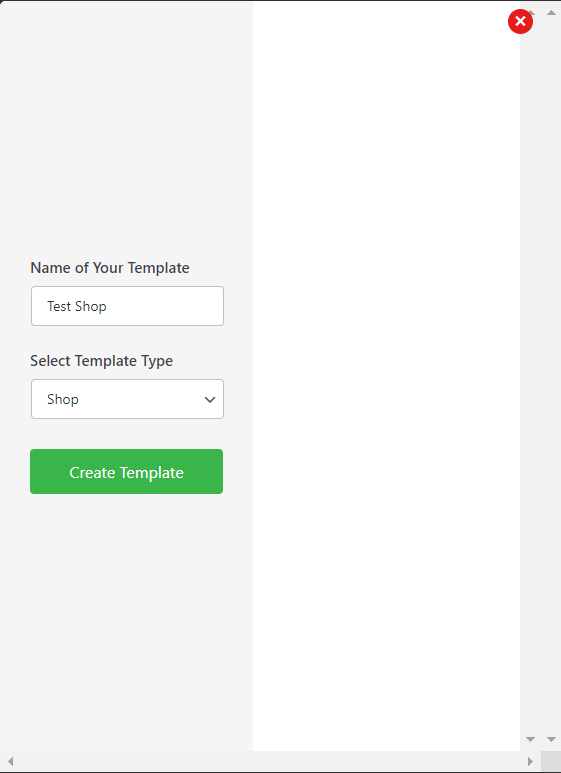
Benennen Sie Ihre Vorlage wie Sie möchten und wählen Sie Shop unter „Vorlagentyp auswählen“.

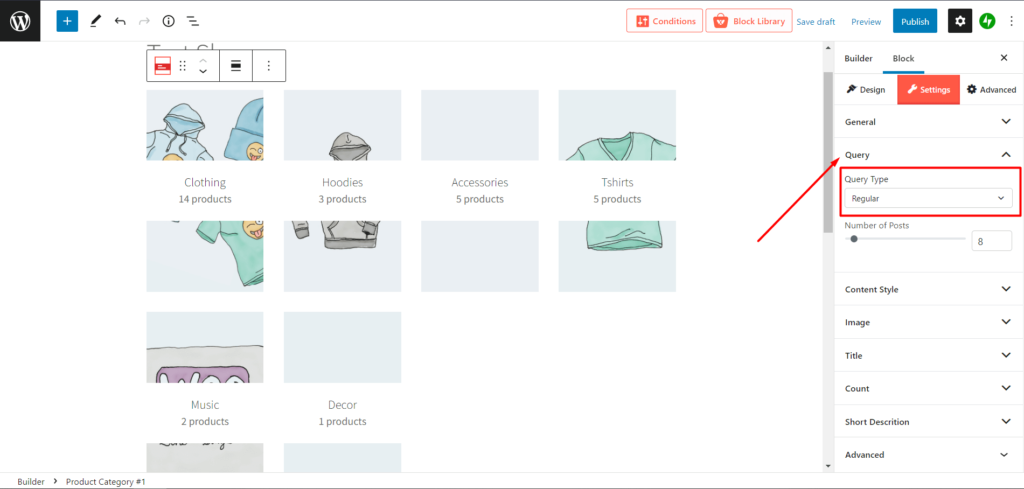
Wählen Sie zunächst eine Produktkategorie aus. ProductX bietet derzeit 2 Arten von Produktkategorierastern an.
Dann können Sie mit der Anpassung über die Einstellungen in der rechten Seitenleiste beginnen. Gehen Sie zu Abfrage, und Sie finden die folgenden Optionen:
- Regulär
- Kind von
- Elternteil
- Brauch
Auf der Shop-Seite werden alle Kategorien angezeigt, wenn Sie Regular auswählen.

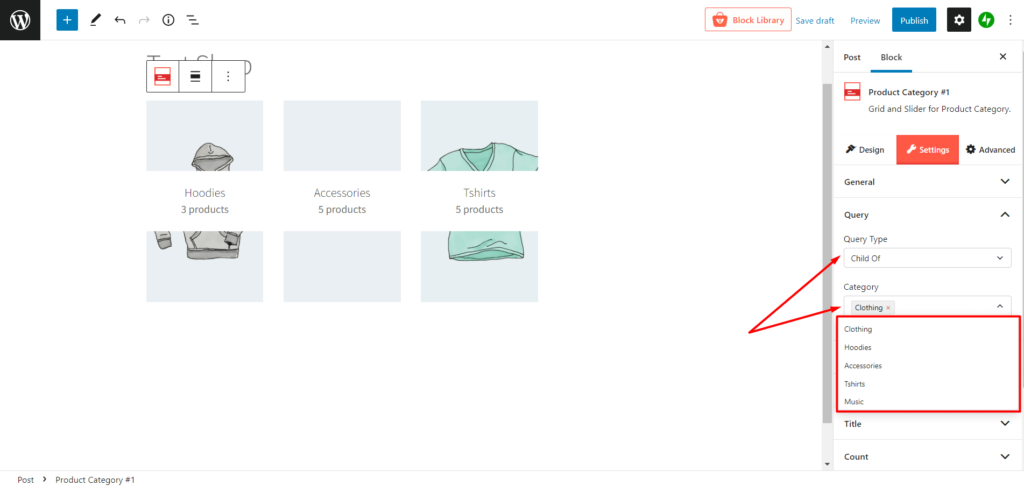
Wenn Sie „Kind von“ auswählen, sehen Sie das neue Auswahlmenü „Kategorie“ direkt unter „Abfragetyp“. Beispiel: Sie haben eine übergeordnete Kategorie mit dem Namen „Kleidung“. Darunter befinden sich einige Unterkategorien wie „Shirts“ und „Hoodies“. Wenn Sie diese Optionen auswählen, werden alle Unterkategorien in „Kleidung“ angezeigt.

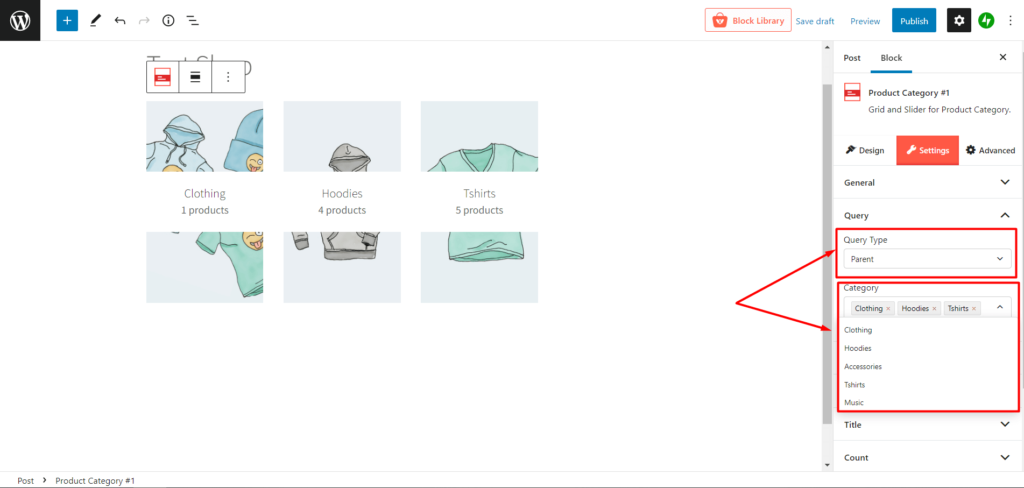
Wenn Sie Übergeordnet auswählen, können Sie alle Kategorien auf der Shop-Seite anzeigen. Und Sie können anpassen, welche übergeordneten Kategorien Sie anzeigen möchten, indem Sie sie im Kategoriemenü unter dem Abfragetyp auswählen.

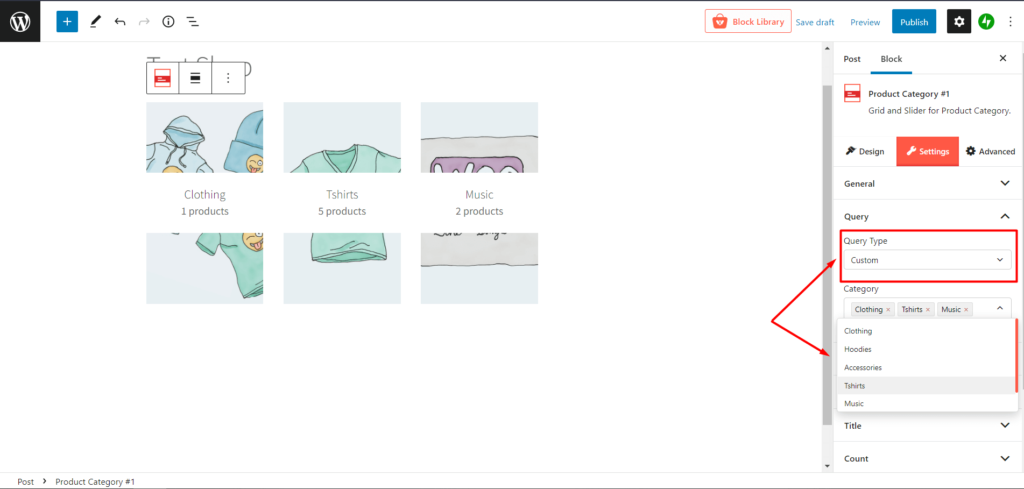
Dann gibt es noch die ultimative Freiheit, die Custom genannt wird. Wenn Sie Benutzerdefiniert auswählen, können Sie die Kategorien Ihrer Wahl gezielt auswählen, um sie auf Ihrer Shop-Seite anzuzeigen.

Produkte
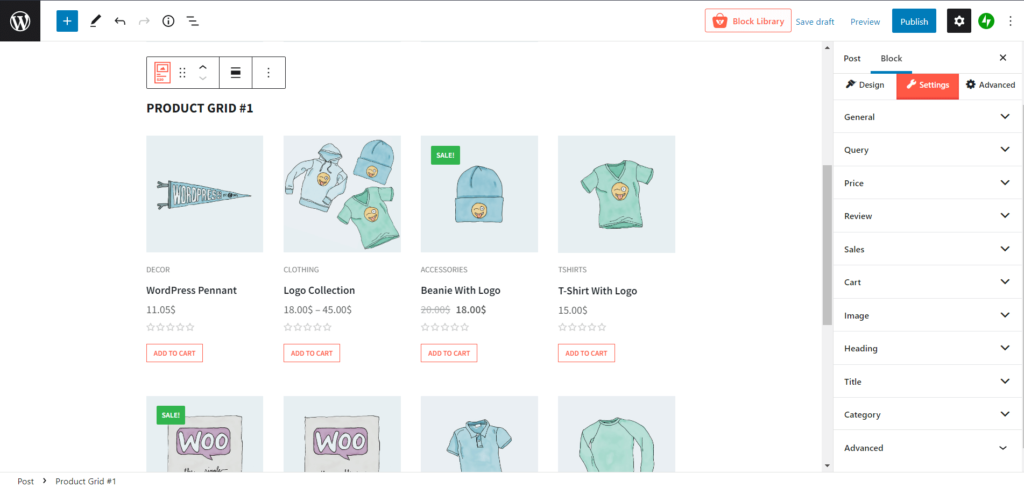
Auf Ihrer benutzerdefinierten Shop-Seite können Sie neben den Kategorien auch die Produkt-Shop-Seite anzeigen. Dazu müssen Sie ein Produktraster auswählen. ProductX bietet derzeit mehrere Produktraster an.

Und rate was! Sie können dies auch anpassen, indem Sie die Einstellungsoption in der rechten Seitenleiste auswählen. Hier sehen Sie mehrere Einstellungen:
- Allgemein
- Anfrage
- Preis
- Rezension
- Verkauf
- Wagen
- Bild
- Überschrift
- Titel
- Kategorie
- Fortschrittlich

Fazit
Wir können sehen, dass Sie Kategorien auf der Shop-Seite, Unterkategorien und beides anzeigen können, wenn Sie ProductX verwenden. Dadurch können Sie Ihren Shop besser organisieren und es Ihren Kunden erleichtern, das zu finden, wonach sie suchen.
Beim Anpassen Ihres WooCommerce-Shops bietet dieses Plugin eine Vielzahl von Optionen und Einstellungen.
Wir hoffen, dass Ihnen dieser Beitrag ein besseres Verständnis dafür vermittelt hat, wie Sie mit ProductX Kategorien auf der Shop-Seite anzeigen können.

Bestes WordPress-News-Plugin zum Erstellen einer kompletten Website

Wir stellen das WooCommerce Backorder Addon für ProductX vor

So zeigen Sie die benutzerdefinierte Taxonomie im Gutenberg-Editor perfekt an

PostX 2.4.9: Was ist neu!
