So fügen Sie Ihrer Website einen WooCommerce-Seitenwagen hinzu (2x Gewinn)
Veröffentlicht: 2023-10-13Suchen Sie nach einer Anleitung zum Hinzufügen eines WooCommerce-Seitenwagens zu Ihrem Online-Shop?
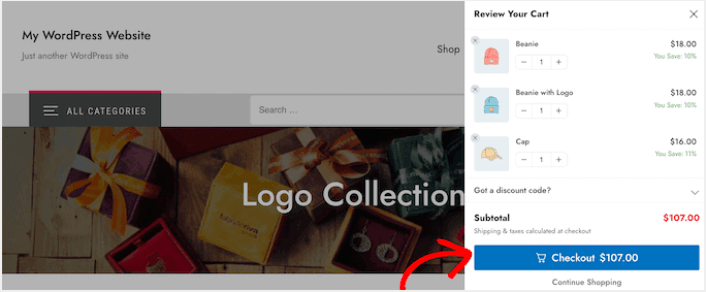
Ein Side-Cart ermöglicht Ihren Kunden einen schnellen Zugriff auf ihren Warenkorb von jeder Seite aus, während sie Ihre Waren durchstöbern. Damit können sie bequem die Artikel in ihrem Warenkorb anzeigen, Ergänzungen oder Entfernungen vornehmen und Gutscheine einlösen, ohne dass sie zu einer separaten Warenkorbseite navigieren müssen.
In diesem Artikel führen wir Sie durch die einfachen Schritte zum Hinzufügen eines WooCommerce-Seitenwagens zu Ihrer Website.
Das Beste daran ist, dass Sie keine Erfahrung in Webentwicklung, Conversion-Optimierung oder automatisierten Verkaufstrichtern benötigen. Sie können einfach den Schritten in diesem Artikel folgen und in wenigen Minuten einen Beistellwagen mit hoher Conversion-Rate erstellen.
Lass uns eintauchen.
Was ist ein WooCommerce Side Cart?
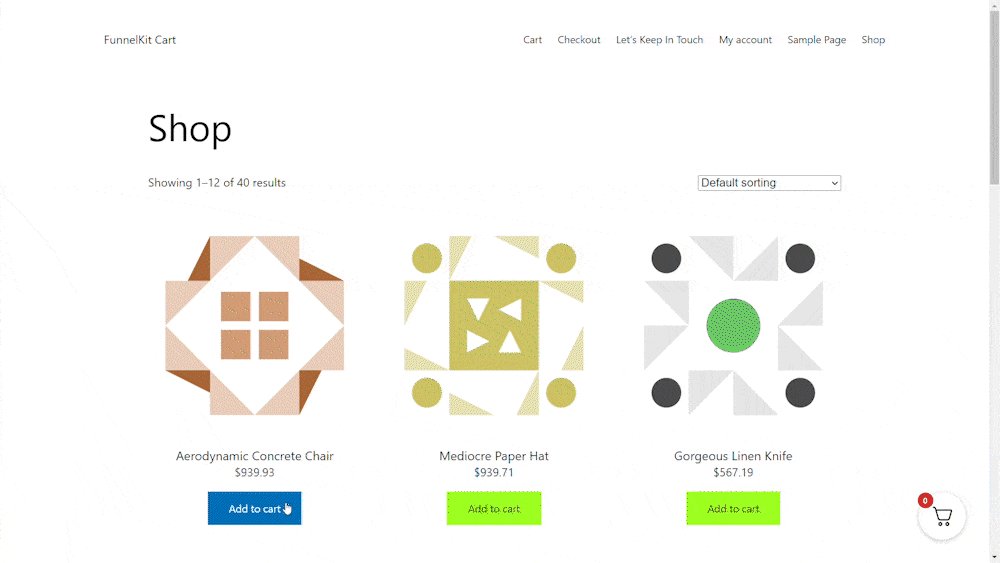
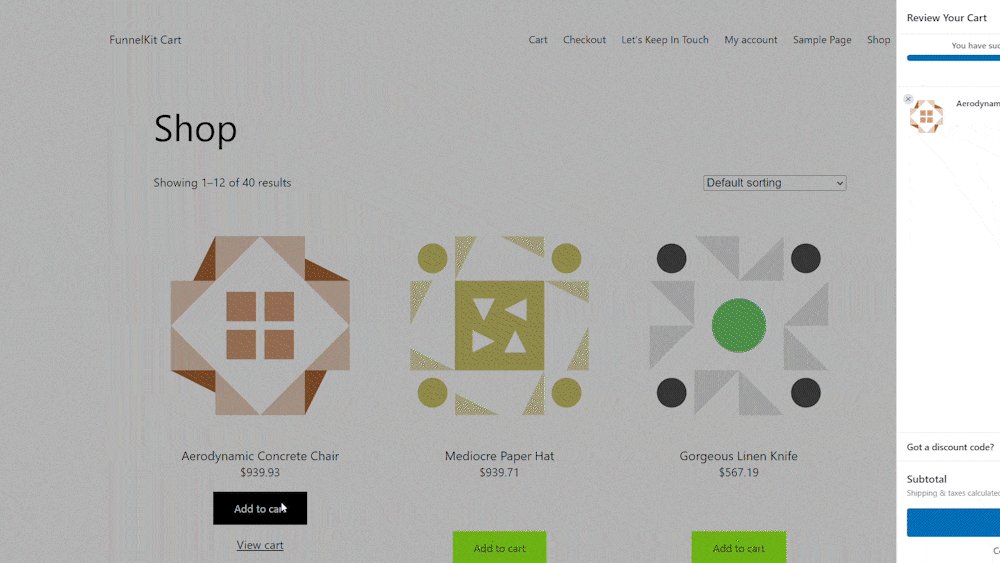
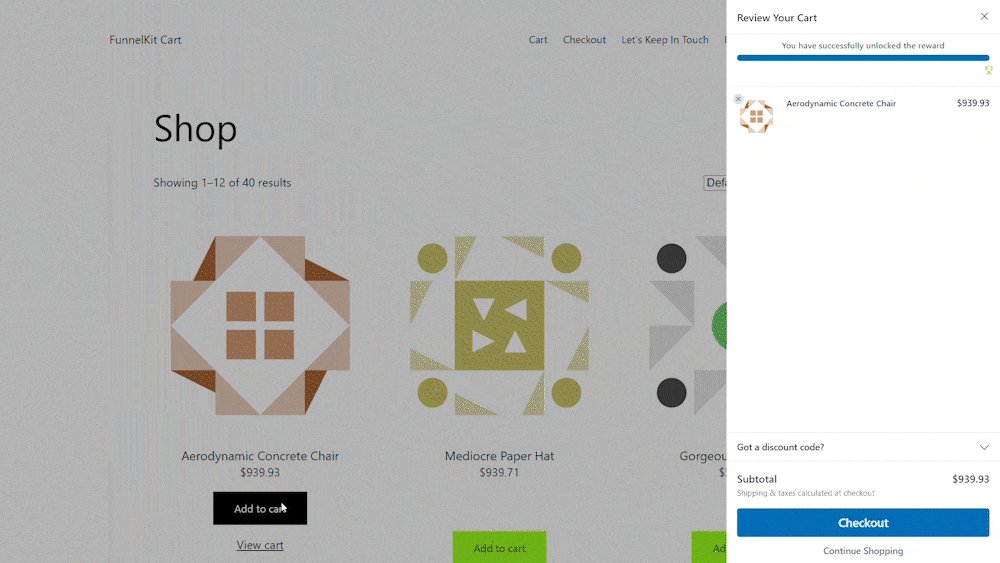
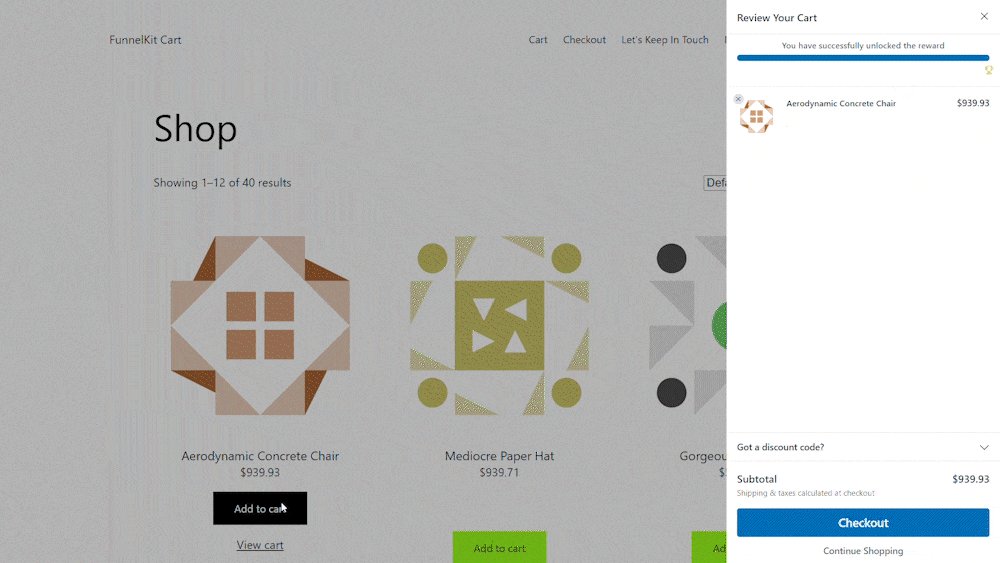
Ein verschiebbarer Seitenwagen ist ein dynamisches Bedienfeld, das praktischerweise angezeigt wird, wenn ein Kunde einen Artikel in seinen Warenkorb legt. Darüber hinaus haben Kunden die Flexibilität, jederzeit auf dieses Warenkorb-Panel zuzugreifen, indem sie einfach auf das Warenkorb-Symbol klicken, sodass sie nicht zu einer separaten WooCommerce-Warenkorbseite navigieren müssen.
Abhängig von der Konfiguration des Einkaufswagens haben Käufer möglicherweise auch die Möglichkeit, den Inhalt ihres Einkaufswagens direkt über das Schiebefenster nahtlos zu verwalten, einschließlich dem Hinzufügen oder Entfernen von Artikeln und dem Einlösen von Rabattgutscheinen. Es ist auch möglich, Call-to-Action-Buttons einzubinden, beispielsweise einen Link zu Ihrer WooCommerce-Checkout-Seite.
PushEngage ist das weltweit führende Push-Benachrichtigungs-Plugin. Erhalte es kostenlos!
Durch das Hinzufügen eines WooCommerce-Beistellwagens wird das Kundenerlebnis erheblich verbessert, da der Einkaufsprozess rationalisiert wird und Käufer ihre erwarteten Kosten zum Zeitpunkt des Bezahlvorgangs genau im Auge behalten können. Ganz zu schweigen davon, dass es eine großartige Möglichkeit ist, die Abbruchraten von Einkaufswagen zu reduzieren.
Lassen Sie uns nun untersuchen, wie Sie einen verschiebbaren Seitenwagen in Ihr WooCommerce-Setup integrieren.
- So erstellen Sie einen WooCommerce Side Cart (schnell und einfach)
- Schritt #1: FunnelKit installieren und aktivieren
- Schritt #2: Wählen Sie aus, wo Ihr WooCommerce-Seitenwagen angezeigt werden soll
- Schritt #3: Aktivieren Sie Coupons in Ihrem Side Cart
- Schritt #4: Passen Sie den Call-to-Action für Ihren WooCommerce-Seitenwagen an
- Was zu tun ist, nachdem Sie einen WooCommerce-Seitenwagen hinzugefügt haben
So erstellen Sie einen WooCommerce Side Cart (schnell und einfach)
Nachdem Sie nun verstanden haben, was ein WooCommcere-Beistellwagen ist, ist es an der Zeit, einen für Ihre Website zu erstellen. Dieses Tutorial ist für eine WooCommerce-Site. Falls Sie dies noch nicht getan haben, müssen Sie also zunächst eine WooCommerce-Site erstellen.
Sobald Sie WooCommerce installiert haben, möchten Sie auch das FunnelKit-Plugin erhalten. FunnelKit ist ein WordPress-Plugin, das Ihnen hilft, mithilfe bewährter Vorlagen einen benutzerdefinierten Verkaufstrichter für WooCommerce-Websites zu erstellen.

FunnelKit erstellt automatisch leistungsstarke Verkaufsseiten, indem es vorgefertigte Vorlagen importiert. Die Vorlagen sind jedoch nur der Ausgangspunkt. Mit einem visuellen Builder können Sie die Seiten nach Ihren Wünschen anpassen.
Fahren Sie fort und installieren Sie FunnelKit auf Ihrer WooCommerce-Site. Wenn Sie nicht wissen, wie das geht, lesen Sie diesen Artikel zur Installation eines WordPress-Plugins. In diesem Tutorial helfen wir Ihnen beim Erstellen eines vierstufigen Verkaufstrichters.
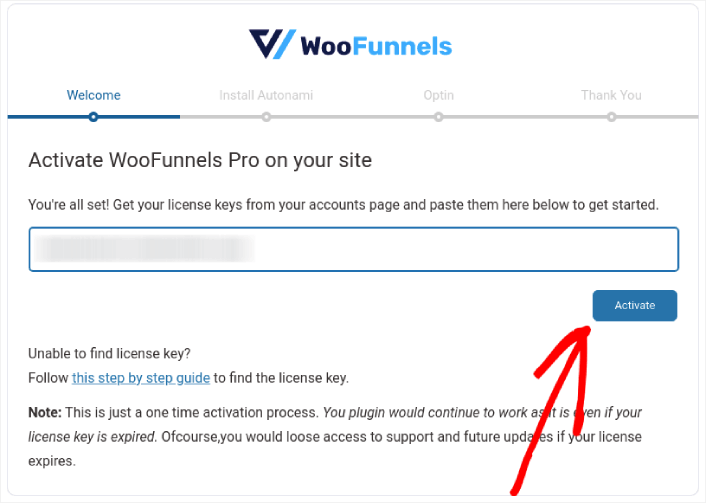
Schritt #1: FunnelKit installieren und aktivieren
Als Erstes müssen Sie Ihr FunnelKit-Plugin aktivieren:

Sobald dies erledigt ist, können Sie Ihren ersten WooCommerce-Beistellwagen erstellen und mehr Verkäufe erzielen.
Schritt #2: Wählen Sie aus, wo Ihr WooCommerce-Seitenwagen angezeigt werden soll
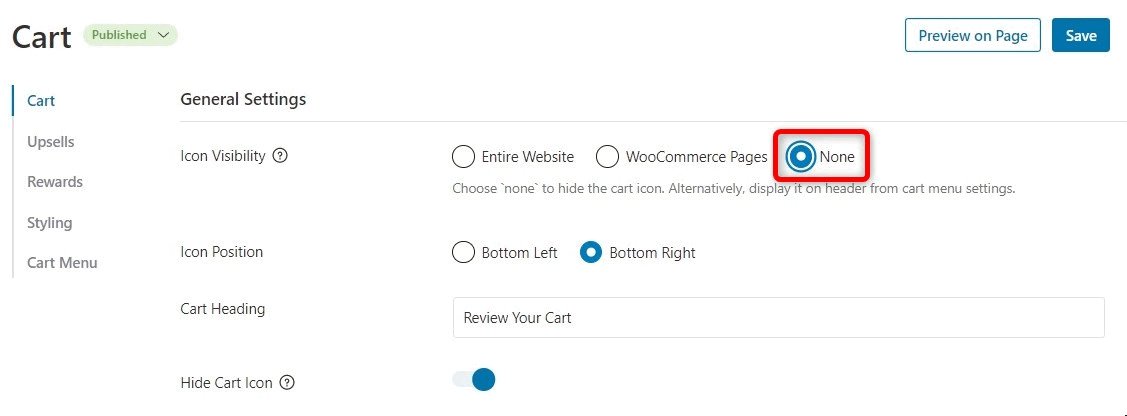
Gehen Sie in Ihrem WordPress-Dashboard zu FunnelKit » Warenkorb . Rechts auf dem Bildschirm wird eine Vorschau des Schiebewagens angezeigt.

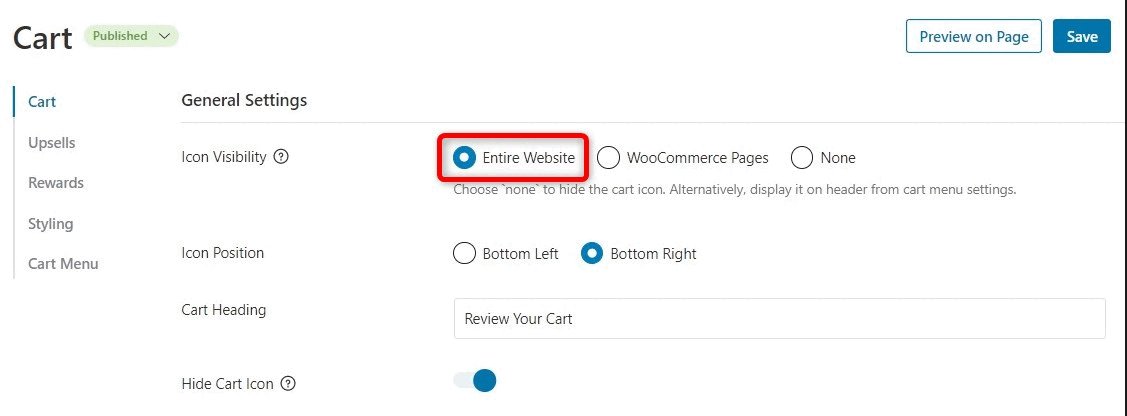
Sie können die Warenkorb-Schaltfläche auf Ihrer gesamten Website anzeigen, sie auf nur WooCommerce-Seiten beschränken oder die Schaltfläche mithilfe eines Shortcodes zu bestimmten Seiten und Beiträgen hinzufügen.
In erster Linie haben Sie die Möglichkeit zu wählen, ob Sie das Warenkorb-Symbol auf Ihrer gesamten Website oder ausschließlich auf WooCommerce-bezogenen Seiten anzeigen möchten.

Wenn Sie sich für die gesamte Website entscheiden, haben Käufer die Möglichkeit, den verschiebbaren Warenkorb von jeder Seite Ihrer Website aus zu öffnen. Dies eignet sich besonders gut für Online-Marktplätze und Shops mit einem breiten Produkt- und Kategorienspektrum.

Es ist jedoch wichtig zu bedenken, dass Ihre Website möglicherweise eine erhebliche Menge an Nicht-E-Commerce-Inhalten enthält. Sie könnten beispielsweise einen beliebten WordPress-Blog betreiben und gleichzeitig WooCommerce nutzen, um Ihren treuen Fans Merchandise anzubieten.
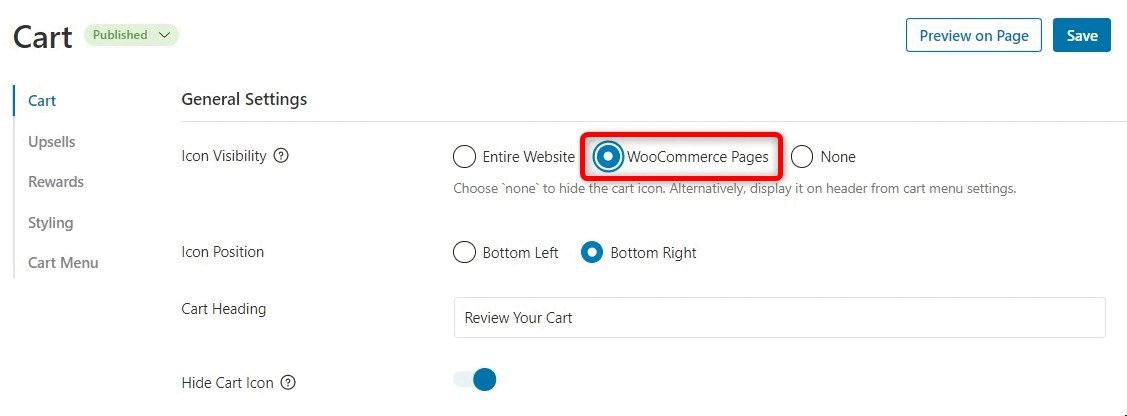
Die Anzeige eines Warenkorb-Buttons in jedem einzelnen Blog-Beitrag könnte für Ihre Leser möglicherweise aufdringlich oder störend sein. In solchen Szenarien können Sie das Optionsfeld „WooCommerce-Seiten“ auswählen.
Eine andere Alternative besteht darin, sich für None zu entscheiden. Mit dieser Option wird das Warenkorbsymbol ausgeblendet. Verwenden Sie es, um die Flexibilität zu behalten, das Symbol mithilfe eines Shortcodes manuell in bestimmte Seiten, Beiträge oder Widget-bereite Bereiche einzubinden.
Selbstverständlich können Sie das Warenkorb-Symbol auch in Ihr Navigationsmenü einfügen.
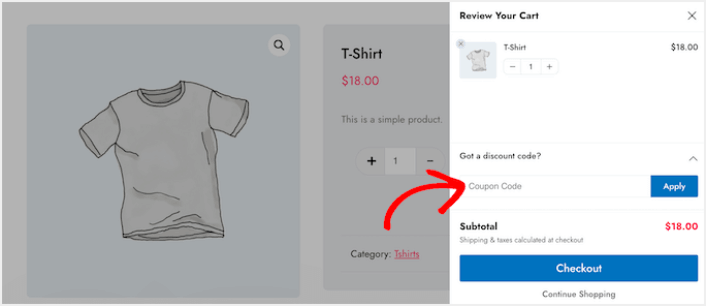
Schritt #3: Aktivieren Sie Coupons in Ihrem Side Cart
Gutscheine sind ein äußerst wirksames Mittel zur Umsatzsteigerung und Kundenbindung.

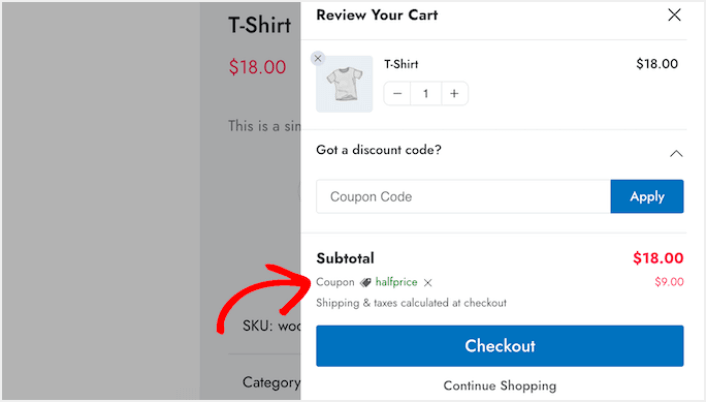
Wenn ein Kunde auf die Schaltfläche „Anwenden“ klickt, wird im verschiebbaren Warenkorb sofort der Betrag angezeigt, den er durch den Coupon gespart hat.
Wenn Sie Ihren Kunden den Rabatt zeigen, reduzieren Sie nicht nur die Warenkorbabbruchrate, sondern motivieren sie auch, weitere Artikel in ihren Warenkorb zu legen.

Um das Coupon-Feld einzuschließen, klicken Sie einfach auf den Schalter „Coupon-Box aktivieren“ und schon sind Sie fertig!
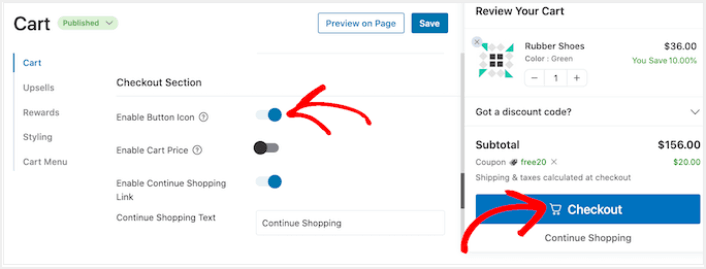
Schritt #4: Passen Sie den Call-to-Action für Ihren WooCommerce-Seitenwagen an
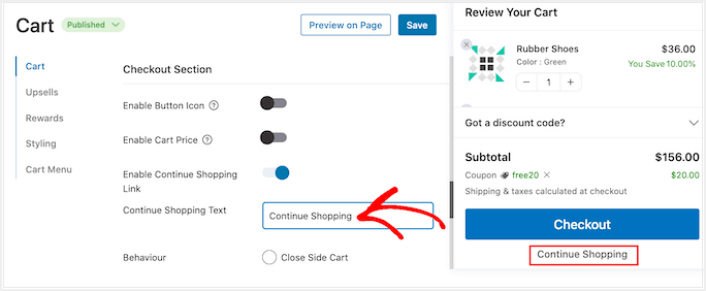
Der verschiebbare Seitenwagen verfügt über einen Standard-Checkout-Button, aber Sie haben die Freiheit, diesen Aktionsbutton individuell anzupassen, um Ihre Conversions zu steigern. Zunächst können Sie ein Checkout-Symbol einfügen, indem Sie den Schalter „Schaltflächensymbol aktivieren“ verwenden.

Sie können den Checkout-Button optimieren, indem Sie den Warenkorbpreis über den Schalter „Warenkorbpreis aktivieren“ einbeziehen.

Mit dieser Funktion können Käufer sehen, wie viel ihr Warenkorb kosten wird, insbesondere wenn Sie die Zwischensumme aus dem Abschnitt mit der Warenkorbzusammenfassung entfernt haben.
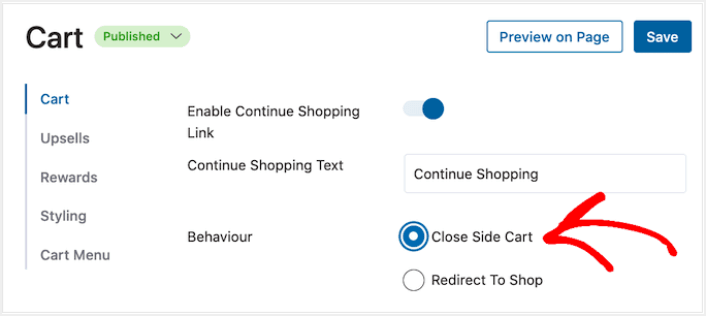
Standardmäßig enthält FunnelKit unten im verschiebbaren Seitenwagen einen Link „Einkauf fortsetzen“ . Sie können diesen Text in Ihre eigene Nachricht ändern, indem Sie ihn in das Textfeld „Einkauf fortsetzen“ eingeben.

Entscheiden Sie anschließend, ob dieser Link nur den seitlichen Warenkorb schließen oder den Käufer zu Ihrer WooCommerce-Shop-Seite führen soll.

Die meisten Käufer möchten normalerweise den verschiebbaren Einkaufswagen schließen, daher empfehlen wir die Auswahl der Option „Seitenwagen schließen“ .
Was zu tun ist, nachdem Sie einen WooCommerce-Seitenwagen hinzugefügt haben
Nachdem Sie nun wissen, wie Sie einen WooCommerce-Seitenwagen erstellen, ist es an der Zeit, den Verkehr auf Ihre Zielseite zu lenken. Ihre Landingpage ist der Beginn Ihres gesamten Funnels. Das sollte also das Ziel Ihrer Marketingkampagnen sein.
Wir empfehlen die Verwendung von Push-Benachrichtigungen, um wiederholten Traffic auf Ihre Zielseiten zu senden. Push-Benachrichtigungen sind supergünstige und äußerst leistungsstarke Marketingtools, die Ihnen beim Wachstum Ihres Unternehmens helfen können.
Wenn Sie nicht hundertprozentig überzeugt sind, sollten Sie sich diese Ressourcen zur effektiven Nutzung von Push-Benachrichtigungen ansehen:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen effektiv? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für abgebrochene Warenkörbe ein (einfache Anleitung)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Also, falls Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
