So richten Sie eine WooCommerce-Staging-Site ein
Veröffentlicht: 2022-05-11Eine WooCommerce-Website hat im Vergleich zu anderen Arten von Websites andere und einzigartige Anforderungen. Für den Anfang ist die Zeit, die der Shop online ist, einer der wichtigsten Aspekte, die es zu berücksichtigen gilt. Es muss fast eine Besessenheit für einen versierten Ladenbesitzer sein.
WooCommerce-Staging ist eine Taktik, die Ihnen hilft, Ihren E-Commerce-Shop am Leben zu erhalten und ihn gleichzeitig zu verbessern und zu aktualisieren.
Im Allgemeinen ist eine Staging-Site eine Kopie Ihrer Live-Site, die der Öffentlichkeit nicht zugänglich ist. Dies ist eine zu starke Vereinfachung, aber wenn Sie es so betrachten, werden Sie allmählich sehen, was es für Sie tun kann. Mit einer eingerichteten Staging-Site können Sie Updates durchführen, Designentscheidungen testen und an Ihrer Site arbeiten, ohne den Live-Shop zu beeinträchtigen.
In diesem Artikel zeigen wir Ihnen alles, was Sie über WooCommerce Staging wissen müssen. Am Ende werden Sie wissen, ob es das Richtige für Sie ist und wie Sie etwas umsetzen können.
Was ist Inszenierung?
Staging ist eine Möglichkeit, Ihre Live-Site zu hosten, ohne sie der Öffentlichkeit zu zeigen. Dies erscheint kontraintuitiv, bis Sie verstehen, dass Sie Änderungen an einer Staging-Site vornehmen, bevor Sie sie auf Ihre Live-Instanz übertragen. Betrachten Sie es als eine Kopie Ihrer Website, die Sie als Testumgebung verwenden, bevor Sie die guten Änderungen veröffentlichen.
Dieses Konzept ist für den gesamten Prozess wichtig. In den meisten Fällen möchten Sie keine Änderungen an Ihrer Live-Site vornehmen. Dies liegt daran, dass jede dieser Optimierungen ein Problem verursachen könnte, an dem Ihre Website entweder nicht richtig funktioniert oder ganz aufhört zu funktionieren, was Ihre Benutzer und Verkäufe unterbricht.
Der allgemeine Prozess besteht darin, die Dateien Ihrer Website zusammen mit Ihrer Datenbank zu klonen. Dies wird je nach Arbeitsablauf auf einen anderen Server, Ihre lokale Entwicklungsumgebung oder beides übertragen (dazu später mehr). Sobald Sie Ihre Arbeit beendet haben, können Sie durch diese Phasen zurückgehen, um fortzufahren – also von einem lokalen Setup zu Ihrem Staging-Server oder von Staging zu Live.
Währenddessen bleibt Ihre Live-Site in ihrem alten Betriebszustand, ohne unter den Auswirkungen Ihrer Änderungen zu leiden. Sobald Sie diese Änderungen von Ihrer Staging-Umgebung auf Ihren Live-Server übertragen haben, wird Ihre Site natürlich aktualisiert.
Im Großen und Ganzen ist Staging eine Ausfallsicherung gegen Probleme mit Ihrer Website, während Sie Änderungen vornehmen. Sobald Sie festgestellt haben, dass diese Änderungen einsatzbereit sind, können Sie sie an Ihre Live-Site senden.
ist die WooCommerce-Staging viel einfacher gewordenBenötigen Sie WooCommerce-Staging?
Wir geben zu, dass dies wie ein komplizierter Arbeitsablauf erscheinen kann, insbesondere angesichts der Tatsache, dass die meisten Websitebesitzer neu im Konzept der Local-to-Live-Entwicklung sind. WooCommerce Staging ist jedoch aus einem wichtigen Grund wirtschaftlich sinnvoll: Betriebszeit.

Die öffentliche Nutzung von E-Commerce nimmt zu und wird in Zukunft nahezu allgegenwärtig sein. Darüber hinaus erstrecken sich die beliebtesten E-Commerce-Märkte über die ganze Welt. Das bedeutet, dass Sie darauf vorbereitet sein müssen, mit einem nahezu konstanten Verkehrsaufkommen fertig zu werden.
Mit anderen Worten, Sie möchten die Betriebszeit Ihrer Website aufrechterhalten.
WooCommerce-Staging ermöglicht es Ihnen, Ihre Website live zu halten, während Sie Änderungen sicher testen. Es bietet unzählige Vorteile:
- Sie haben viel Zeit, um an den Aspekten Ihrer Website zu arbeiten, die Sie benötigen, ohne sich Gedanken über Ausfallzeiten machen zu müssen.
- Eine Staging-Site wirkt sich niemals auf Ihren Live-Server aus, sodass Sie vor Fehlern geschützt sind.
- Sie können Redesigns und Aktualisierungen der Benutzeroberfläche (UI) testen, ohne den Endbenutzer zu beeinträchtigen.
- Wenn Sie ein Entwicklungsteam haben, gibt es hier eine natürliche Arbeitsteilung. Sie können in Ruhe am Design und der Funktionalität Ihrer Website arbeiten, während Sie sich darauf konzentrieren, Ihre Produktivität mit einem bewährten Design zu maximieren.
Es gibt noch viel mehr positive Aspekte der WooCommerce-Staging, und sie werden alle einzigartig für Ihr eigenes Setup sein. In jedem Fall, wenn Sie Ihre Website und Entwicklung auf lokale, Staging- und Live-Websites aufteilen, halten Sie Ihre Betriebszeit hoch und Ihre Gewinne steigen.
Wann man WooCommerce Staging verwendet
Wir haben bereits einige der Anwendungsfälle für WooCommerce-Staging angesprochen, aber es lohnt sich, Ihnen einige spezifische Situationen näher zu erläutern.
An der Oberfläche scheinen einfache Aktualisierungen und Optimierungen Ihrer Website nicht die beste Verwendung für WooCommerce-Staging zu sein. Schließlich erfordert die Einrichtung etwas Überlegung, und es ist oft einfacher, diese Änderungen an Ihrer Live-Site vorzunehmen. Wir würden jedoch argumentieren, dass grundlegende Änderungen der beste Grund für die Verwendung von Staging sind.
Dies liegt daran, dass ein WordPress-Core-, Theme- und Plugin-Update eine Website genauso beeinträchtigen kann wie der White Screen of Death (WSoD) oder andere Fehler. Diese Arten von Updates nehmen immer noch Änderungen an Ihren Dateien vor, und wenn es eine Inkompatibilität gibt, haben Sie eine Website, die offline ist.

Im Falle von Core-Updates, die schief gehen, kann der Schaden irreversibel sein. Das ist natürlich katastrophaler als ein behebbarer Fehler, aber selbst mit letzterem haben Sie einiges zu tun. Zum Beispiel:
- Sie müssen sich über das Secure File Transfer Protocol (SFTP) beim Server Ihrer Website anmelden.
- Als nächstes sollten Sie das störende Theme oder Plugin finden, was oft bedeutet, alles zu deaktivieren und einzelne Überprüfungen durchzuführen.
- Von dort aus möchten Sie die Funktionalität sortieren, die Ihnen das Design oder Plugin bietet. Im ersten Fall wird Ihre Website aller Wahrscheinlichkeit nach kaputt aussehen, während im zweiten Fall einige wesentliche Funktionen verschwinden könnten.
Obwohl es eines der am einfachsten zu behebenden Probleme ist, bereitet eine Theme- oder Plugin-Inkompatibilität immer noch Kopfschmerzen. Am wichtigsten ist, dass es zu Ausfallzeiten kommt, die sich auf Ihr Einkommen und Ihre Verkehrszahlen auswirken.
Sie können dies auch auf Plugin- und Theme-Installationen erweitern. Natürlich sind Installationen und Updates unterschiedliche Aktionen, aber beide betreffen das Ändern und Hinzufügen von Dateien. Daher ist es nicht schwer zu verstehen, wie Sie durch die Installation eines neuen Plugins oder Designs auf einer WooCommerce-Staging-Site die neue Ergänzung auf Fehler und Inkompatibilitäten testen können, bevor Sie live gehen.
Wenn es um Themeninstallationen geht, werden Sie dies tatsächlich nur tun, wenn Sie Ihre Website neu gestalten möchten. Dies ist ein zentraler Anwendungsfall für das Staging, und wir würden argumentieren, dass Redesigns eine der wenigen Situationen sind, in denen Sie die Verwendung dieser Technik in Betracht ziehen könnten.
Wie Sie sehen können, ist WooCommerce Staging mehr als eine Design-Sandbox-Umgebung.
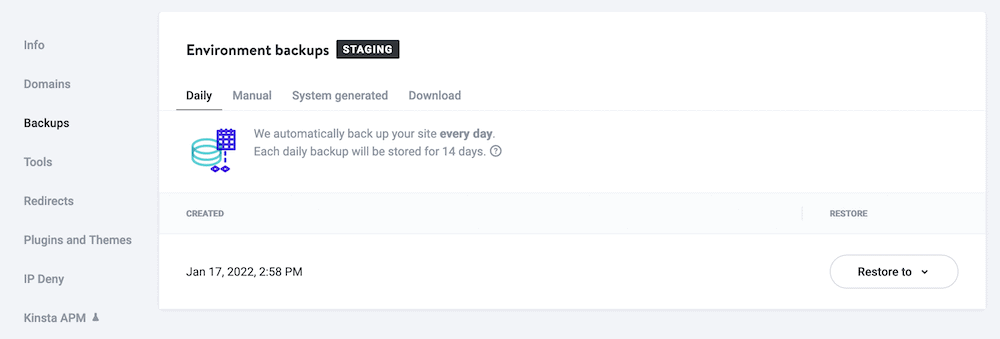
Verwenden von Staging als Backup
Einige Benutzer werden auch behaupten, dass, wenn Sie eine vollständige Live-Site in eine Staging-Umgebung kopieren, dies auch eine vollständige Sicherung Ihrer Site darstellt. Die Wahrheit hier ist komplizierter.
Auf der einen Seite, ja, Ihre gesamte Site ist in einer anderen Umgebung verfügbar, falls das Schlimmste passiert. Dieses „Backup“ ist jedoch nur eine Momentaufnahme Ihrer Seite zu einem viel älteren Zeitpunkt.

Es würde unglaubliches Glück erfordern, Ihre Live-Site zu inszenieren, kurz bevor sie von einem Fehler getroffen wird. Wenn Sie Staging verwenden, verwenden Sie außerdem nicht immer die aktuellste Datenbank, da nicht immer ein Update für die Anwendung erforderlich ist. Tatsächlich verzichten die meisten Staging-Prozesse darauf, die Datenbank vom Staging in den Live-Modus zu versetzen, da die Daten immer veraltet sein werden.
Dies gilt insbesondere für WooCommerce-Websites, auf denen Sie möglicherweise mehrere Verkäufe pro Minute erleben. Stellen Sie sich eine Situation vor, in der Sie eine Website ins Staging ziehen und nach einiger Zeit live schalten, nur um mehrere hundert Bestellungen zu löschen.
Optionen für WooCommerce Staging
Viele versierte Web-Unternehmen, Hosts und Entwickler erkennen, dass Staging im Allgemeinen für die meisten Website-Eigentümer wichtig ist. Daher gibt es viele Möglichkeiten, Ihre Website zu inszenieren, und sie werden Ihnen alle bekannt sein, wenn Sie WordPress verwenden:
- Ihr Gastgeber hat möglicherweise Möglichkeiten, Staging einzurichten, obwohl dies nicht alle tun werden. Dies ist eine gute Option, da Sie nicht zu einem weiteren Dashboard und einer anderen Benutzeroberfläche navigieren müssen.
- Es gibt WordPress-Plugins wie WP Stagecoach und WP Staging. Viele Ratschläge schlagen Plugins wie Duplicator vor, aber dies kann nicht die gleiche Funktionalität wie eine Staging-Lösung replizieren.
- Es besteht auch die Möglichkeit, eine manuelle Staging-Site einzurichten. Dies wird ein technisches Unterfangen sein, und Sie werden viel Fachwissen benötigen, um dies durchzuziehen. Es ist vielleicht nicht die beste Option für die meisten, aber es wird die stärkste sein.
Es ist immer eine gute Idee, zuerst zu prüfen, was Sie mit Ihren aktuellen Tools und Ihrer Software bereits erreichen können. Daher ist Ihr Gastgeber der erste Ort, an dem Sie suchen sollten.
Warum sollten Sie Hosts mit integriertem Staging in Betracht ziehen?
Trotz der Vorteile eines manuellen Ansatzes – er ist leistungsstark, an Ihre Bedürfnisse anpassbar und unter Ihrer Kontrolle, ist er wahrscheinlich nicht die beste Lösung. Wir glauben, dass Ihr Host die richtige Mischung aus Funktionen, Funktionalität, Benutzerfreundlichkeit und mehr bietet, um Ihnen bei der Einrichtung von WooCommerce-Staging zu helfen.
Es gibt viele Vorteile bei der Verwendung Ihres Hosts:
- Sie müssen sich keine Gedanken darüber machen, Ihre Staging-Lösung mit Ihrem Server zu verbinden, da sie bereits Teil des Ökosystems ist.
- Ihr Host weiß, wie man Server einrichtet, also sind sie die Experten dafür, was einen guten Staging-Server ausmacht.
- Darüber hinaus können Sie Ihren Live-Server mithilfe der Infrastruktur Ihres Hosts besser replizieren. In vielen Fällen haben diese Server die gleichen Spezifikationen, Software und Optimierung.
- Es wird kein zusätzliches Dashboard oder eine Schnittstelle zu Inhalten geben, was aus Sicht der Benutzerfreundlichkeit wichtig ist. Viele Hosts bieten eine Ein-Klick-Staging-Option mit der Möglichkeit, auszuwählen, was Sie auch zwischen Servern ziehen und verschieben.
Weil wir so sehr an die Kraft der Inszenierung glauben, hat Kinsta seine eigene Lösung, um dies mit dem geringsten Aufwand einzurichten. Im nächsten Abschnitt sehen wir uns an, was es bietet.
Warum Kinsta der perfekte Host für WooCommerce Staging ist
Zu den vielen Funktionen, die Kinsta anbietet, gehört robustes, integriertes One-Click-Staging für jede WordPress-Installation – dazu gehören auch WooCommerce-Sites.
Sie erhalten hier eine voll funktionsfähige Lösung. Dazu gehört die Möglichkeit, Ihre Staging-Umgebung einzurichten, zu aktualisieren, zu löschen und zu verwalten. Es gibt nur eine minimale Anzahl von Klicks zwischen Ihnen und einer Staging-Site, und es dauert nur Sekunden, um Daten und Dateien zwischen Ihren Live- und Staging-Umgebungen zu verschieben und zu ziehen.
Darüber hinaus kannst du einen vollständigen Workflow erstellen, wenn du DevKinsta in deinen Prozess einbeziehst.

DevKinsta ist ein kostenloses Tool, mit dem Sie lokale Websites, die Sie entwickeln, in eine Staging-Umgebung verschieben können. Das bedeutet, dass Sie arbeiten können, ohne Ressourcen Ihres Servers zu verschwenden, und diese Änderungen dann auf Ihrem Staging-Server testen können.
Wir haben in unserer Wissensdatenbank zahlreiche Informationen darüber, wie Kinstas Staging funktioniert. Wir werden Ihnen jedoch einige der Grundlagen im Rest des Artikels zeigen.
So richten Sie WooCommerce Staging ein (mit Kinsta und DevKinsta)
In den nächsten Abschnitten zeigen wir dir, wie du das WooCommerce-Staging mit der Funktionalität von Kinsta und DevKinsta als lokale Umgebung einrichtest.
Bevor Sie jedoch die Bedienfelder starten, ist es eine gute Idee, zu planen, wie Ihr Prozess ablaufen soll.
1. Planen Sie Ihren Arbeitsablauf
Dies ist ein Thema, das wir an anderer Stelle in diesem Artikel ansprechen, aber beim WooCommerce-Staging geht es nicht nur darum, auf einem anderen Server zu hosten, um Änderungen zu testen. Betrachten Sie es als ganzheitlichen Ansatz für die Entwicklung Ihrer Website. Aus diesem Grund sollten Sie sich für diesen Workflow entscheiden, bevor Sie etwas anderes tun.
Unserer Meinung nach sollten Sie einen dreigleisigen Ansatz für Ihren Entwicklungsworkflow wählen:
- Lokal: Sie arbeiten an Ihrer Website in einer Sandbox-Umgebung auf Ihrem eigenen Computer, was viel Zeit und keinen Druck bietet. Sie werden jedoch nicht oft eine vollständige Parität zwischen Ihrem lokalen Setup und dem Live-Server erhalten.
- Staging: Dies bietet eine Online-Umgebung zum Testen der Änderungen, die Sie an Ihrem lokalen Setup vornehmen, auf einem Server, der Ihre Live-Site besser darstellt.
- Live: Dies ist (natürlich) Ihre öffentlich zugängliche Website, was bedeutet, dass es am wichtigsten ist, sie zu erhalten, während Sie Designänderungen und -aktualisierungen vornehmen.
Mit diesem Workflow können Sie in Ihrem eigenen Tempo arbeiten, ohne Hosting-Ressourcen zu beeinträchtigen, und dann die Site skalieren, wenn Sie sich einem Design auf Produktionsebene nähern. Darüber hinaus sollten Sie jedoch auch einige der folgenden Aspekte berücksichtigen:
- Datenbanksynchronisierung: Dies ist eine der wichtigsten Überlegungen, die Sie bei Ihrer WooCommerce-Staging treffen sollten. Sie werden häufig eine Live-Datenbank in Ihre lokale und Staging-Umgebung verschieben, aber diese Datenbank nicht vollständig zurückschieben. Das ist der Unterschied zwischen einer guten Staging-Lösung und einem Migrationstool.
- Dateien synchronisieren: Ähnlich wie bei Ihrer Datenbank sollten Sie überlegen, wie Sie die Dateien, an denen Sie arbeiten, mit Ihrer Live-Site synchronisieren. Es kann sein, dass Sie nicht alles pushen, sondern nur die geänderten Dateien. An einer vollständigen Synchronisierung ist jedoch nichts auszusetzen, wenn dies sinnvoll ist.
Für einige Entwickler ist Git ein wichtiger Vermittler für den Staging-Prozess. Tatsächlich eignet sich Git hervorragend zum Hosten Ihrer Themen- und Site-Dateien mit einem „Push-to-Deploy“-Ansatz. Auf diese Weise können Sie auf einem lokalen Server arbeiten, Dateien an Git übertragen und ein Makro oder Skript einrichten, um diese Dateien auf dem Staging- oder Live-Server bereitzustellen.
Wenn Sie die Möglichkeit haben, niemals einen Ihrer Server zu berühren, haben Sie weniger Spielraum für „Schaden“, während Sie durch jeden Schritt des Workflows gehen. Dies ist unserer Meinung nach ein weiterer Vorteil der Inszenierung.
2. Richten Sie die Staging-Umgebung ein
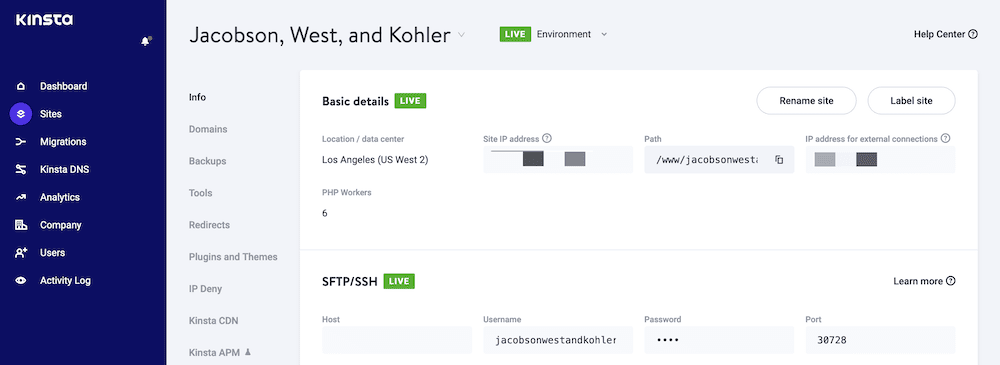
Wir können diesen Abschnitt kurz halten, weil das Aktivieren von Staging innerhalb von Kinsta so einfach ist! Es gibt drei allgemeine Schritte, die Sie hier befolgen sollten. Melden Sie sich zuerst bei Ihrem MyKinsta-Dashboard an und gehen Sie zu der Website, die Sie inszenieren möchten:

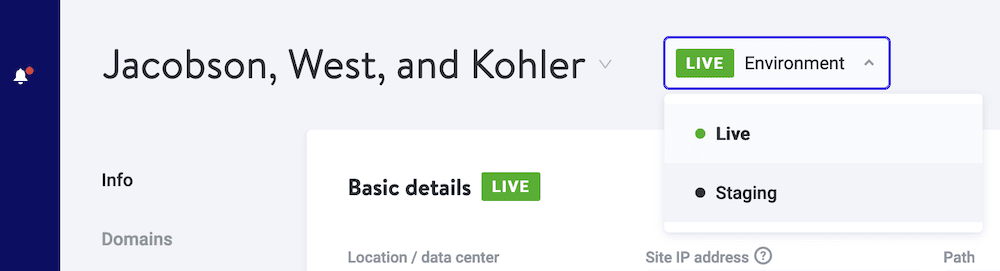
Als nächstes ändern Sie die Umgebung von Live zu Staging . Sie tun dies über das Dropdown-Menü oben rechts auf dem Bildschirm

Sobald Sie auf die Schaltfläche klicken, um das Staging zu implementieren, wird Kinsta seine Magie entfalten und die Dinge einrichten. Sie müssen wahrscheinlich etwa 15 Minuten oder so warten, bis alles einsatzbereit ist. Sie werden jedoch auch Ihre Secure Sockets Layers (SSL)-Einstellungen portieren, was Ihnen einen zusätzlichen Schritt erspart.
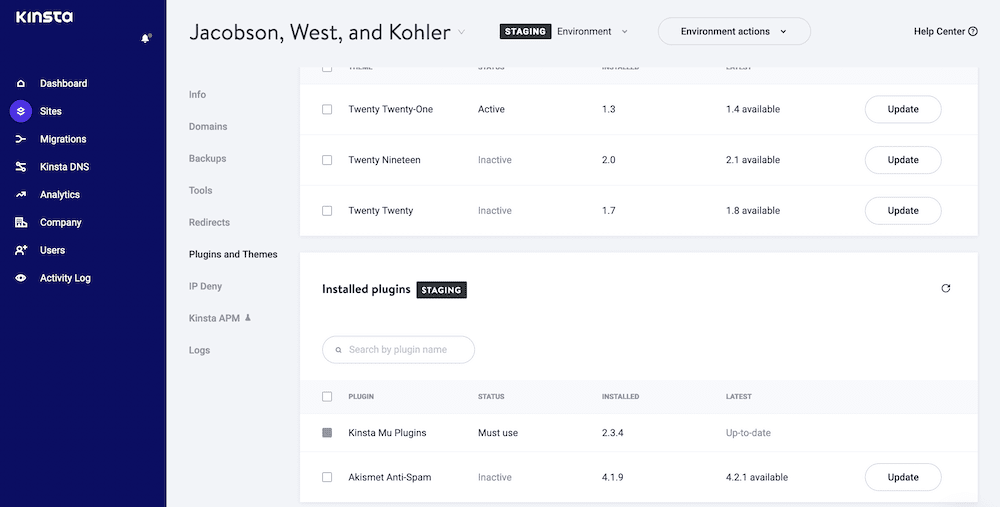
3. Nehmen Sie Änderungen an der WooCommerce-Staging vor
Die Staging-Funktionalität von Kinsta ist fantastisch und funktioniert mit fast jeder Entwicklungsumgebung. Wenn Sie sich jedoch für die Verwendung der DevKinsta-App entscheiden, können Sie auf einige zusätzliche (und coole) Funktionen zugreifen, um Ihr WooCommerce-Staging-Erlebnis zu vereinfachen.
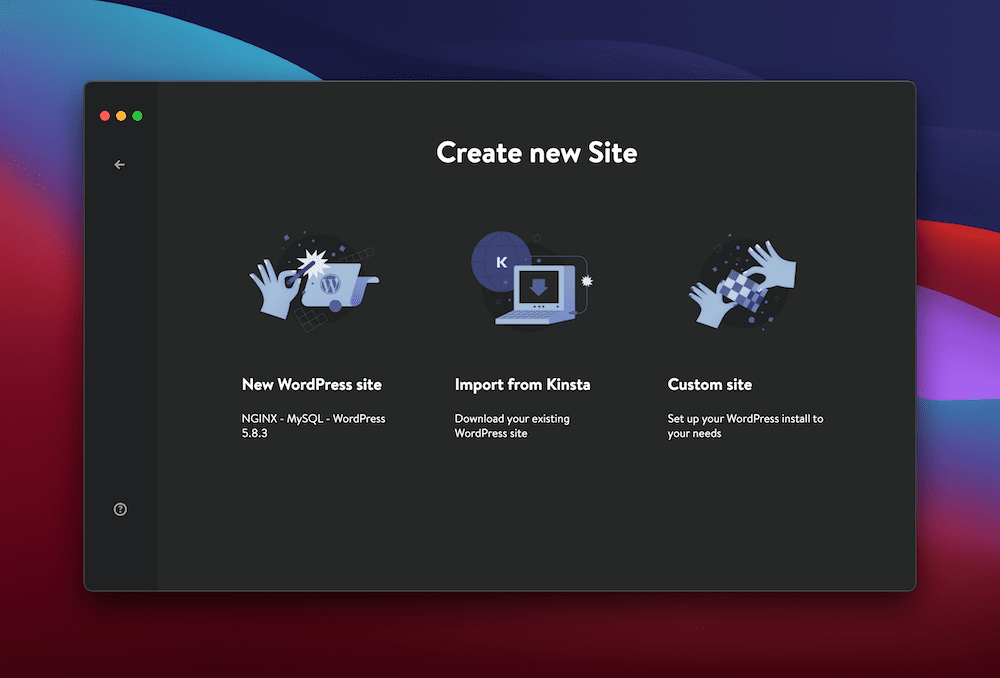
Du solltest mit dem Importprozess zu DevKinsta beginnen. Dies ist ein Kinderspiel, sobald du auf die Schaltfläche „ Site hinzufügen“ klickst – du wählst „Import from Kinsta“ aus den verfügbaren Optionen:

Ab diesem Punkt wissen Sie, was zu tun ist: Entwickeln Sie Ihre Website!
Natürlich ist jede Aufgabe, die Sie während der Arbeit bei DevKinsta übernehmen, für uns in Ordnung, aber wenn Sie bereit sind, möchten Sie diese Änderungen zurück in Ihre Staging-Umgebung bringen.
4. Push-Änderungen von Staging to Live
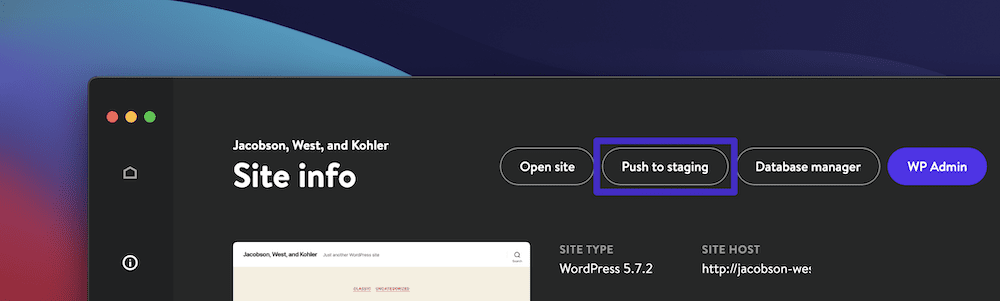
Ähnlich wie das Importieren Ihrer Website in DevKinsta ist das Zurückschieben dieser Änderungen auf Ihren Server ein Kinderspiel. Wenn du in DevKinsta in das Site-Info -Panel klickst, siehst du die Push-to-Staging -Schaltfläche:

Es scheint zu einfach zu sein, aber das ist alles, was Sie tun müssen, um Ihre Website wieder auf Ihren Server zu bringen. Sie sollten jedoch noch ein paar weitere Aufgaben abhaken, bevor Sie diese Staging-Änderungen live übertragen.
Führen Sie zunächst einen gründlichen Test Ihrer Website durch, nachdem sie sich auf dem Server befindet. Dadurch werden alle Inkompatibilitäten erfasst, die Ihre lokale Umgebung nicht hervorgehoben hat.
Wenn Sie damit fertig sind, ist es an der Zeit, Ihre Änderungen live zu schalten.
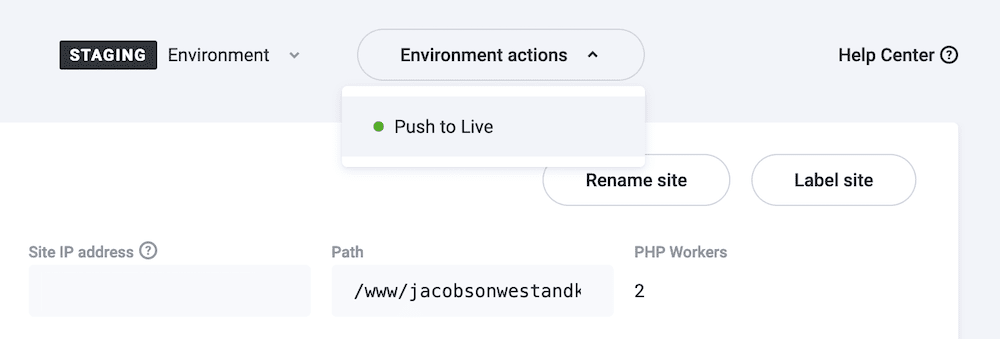
Du machst dies über das MyKinsta-Dashboard. Wenn Ihre Staging-Umgebung auf dem Bildschirm angezeigt wird, schauen Sie auf die rechte Seite. Sie sehen ein Dropdown-Menü für Umgebungsaktionen . Wenn Sie in diesem Menü Push to Live auswählen, passiert das Offensichtliche:

Es gibt noch viel mehr, was du mit der hervorragenden Staging-Funktion von Kinsta tun kannst, und wir decken alles, was du wissen musst – einschließlich unserer Selective-Push-Funktion – in unserer Wissensdatenbank ab.
Zusammenfassung
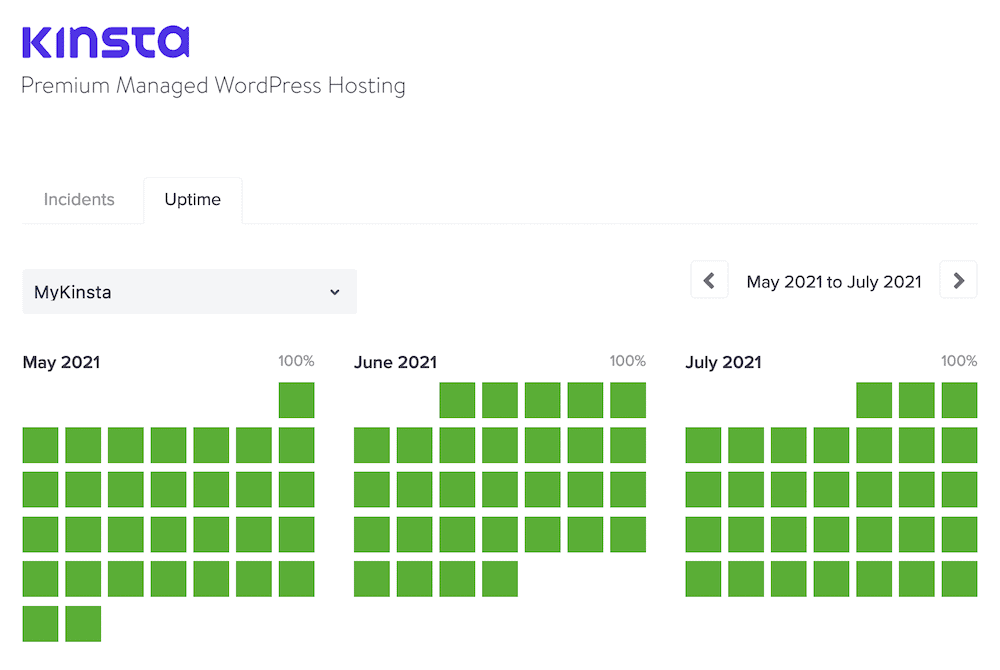
Die Verfügbarkeit der Website ist wichtig – für WooCommerce-Websites wohl wichtiger als jede andere Funktion, die Sie in Betracht ziehen werden. Daher sollten Sie Wege finden, diese Betriebszeit so weit wie möglich zu erhöhen, um die Zeit zu maximieren, die Sie für den Verkauf an Kunden haben. WooCommerce Staging ist eine der besten Möglichkeiten, um diese zusätzliche Betriebszeit zu finden und gleichzeitig Ihren Shop zu skalieren, zu erweitern, neu zu gestalten und zu optimieren.
Im Laufe dieses Beitrags haben wir das WooCommerce-Staging besprochen und warum Sie es implementieren möchten. Obwohl es viele Möglichkeiten gibt, dies einzurichten, ist die Verwendung Ihres Hosts wohl die beste Option. Kinsta bietet Ein-Klick-Staging, das auch in die lokale DevKinsta-Umgebung eingebunden ist. Das bedeutet, dass du das Ökosystem deiner gesamten Website in Kinsta-basierten Apps behalten und von hohen Betriebszeiten zum Booten profitieren kannst.
Glauben Sie, dass WooCommerce-Staging Ihrem Unternehmen zugute kommen kann, und wenn ja, wie wird es Ihnen Ihrer Meinung nach helfen? Lassen Sie es uns im Kommentarbereich unten wissen!

