Einführung des Stock Progress Bar Add-On für ProductX
Veröffentlicht: 2022-03-30Die WooCommerce Stock Progress Bar, auch bekannt als Stock Counter Bar, ist ein visueller Hinweis auf den verfügbaren Bestand eines bestimmten Produkts. Es ist ein einzigartiger, aber effektiver Ansatz, um potenzielle Käufer zum Kauf des Produkts zu ermutigen, bevor der Vorrat ausverkauft ist.
Aber die Frage ist, wie wir den Bestandsfortschrittsbalken zu den Produkten unseres WooCommmerce-Shops hinzufügen können.
Um die genaue Frage zu beantworten, stellen wir das Stock Progress Bar Addon für ProductX vor. Ab sofort können ProductX-Benutzer ihren Umsatz steigern, indem sie den Fortschrittsbalken implementieren, um den Lagerbestand der Produkte darzustellen.
So fügen Sie eine Fortschrittsleiste für WooCommerce-Aktien hinzu
Jetzt fragen Sie sich vielleicht, wie Sie den Aktienfortschrittsbalken verwenden. Sie können es ganz einfach zu den Produkten Ihres WooCommerce-Shops hinzufügen, indem Sie die folgenden Schritte ausführen. Sie können sich jedoch auch das kurze Tutorial-Video ansehen, wenn Sie nicht gerne lesen.
Installieren Sie ProduktX
Stellen Sie zunächst sicher, dass Sie die Prod-Version des ProductX-Plugins installieren müssen. Es ist eine All-in-One-Lösung zum Erstellen eines WooCommerce-Shops mit Produktrastern und vielen Add-Ons wie WooCommerce Builder, Vorbestellung, Wunschliste, Vergleich usw.
Schalten Sie das Addon ein
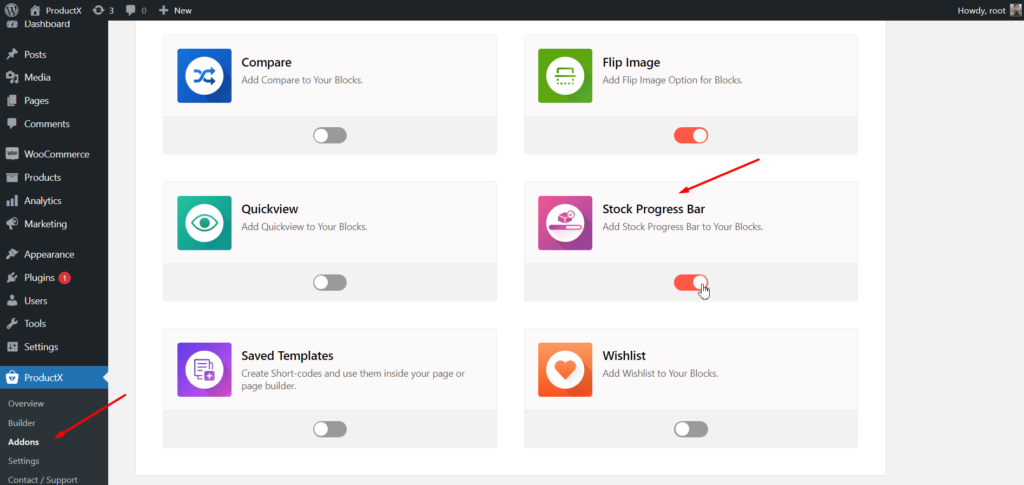
Nach der Installation und Aktivierung von ProductX haben Sie das Stock Progress Bar Addon aktiviert, um mit der Verwendung zu beginnen. Navigieren Sie dazu in ProductX zum Abschnitt Addons. Aktivieren Sie das Add-On für die Bestandsfortschrittsleiste.

Um mehr über das Stock-Fortschrittsbalken-Addon zu erfahren, können Sie sich die Dokumentationsseite ansehen.
Einstellung erkunden
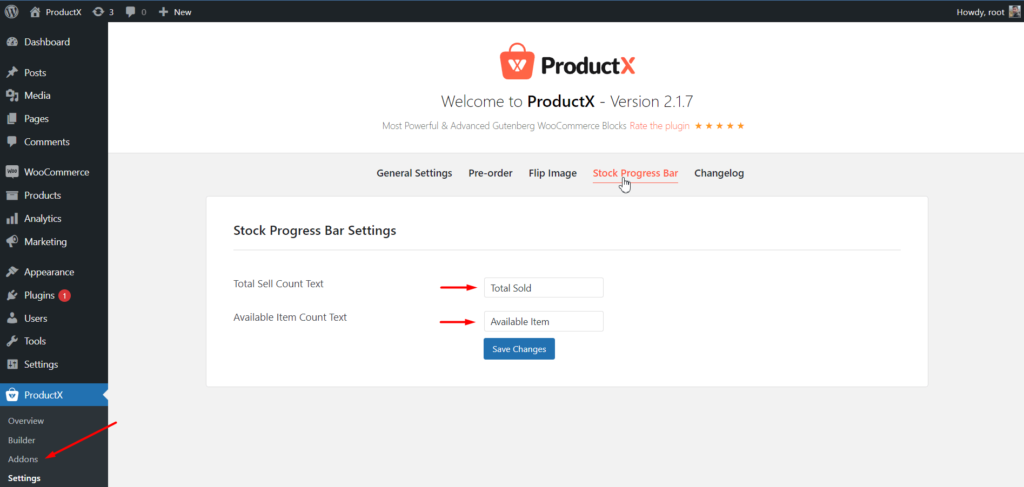
Nach dem Einschalten wird eine neue Einstellungsoption für das jeweilige Addon hinzugefügt. Hier können Sie Text für die Gesamtverkaufszahl und die Anzahl der verfügbaren Artikel hinzufügen.

Für einfaches Produkt aktivieren
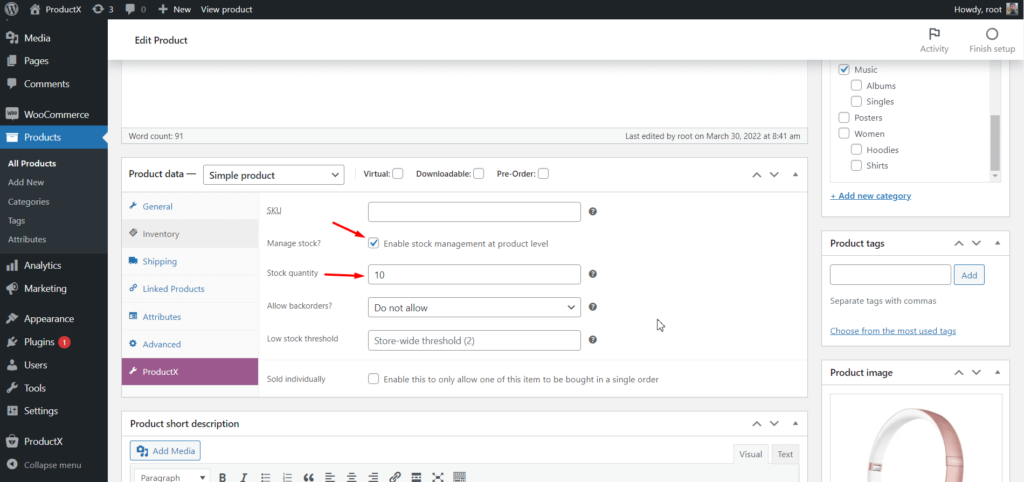
Jetzt können Sie eine Produkt-für-Seite einrichten, um einen Bestandsfortschrittsbalken anzuzeigen. Zuerst möchte ich es auf einer einfachen Produktseite aktivieren. Dafür:
- Klicken Sie auf die Registerkarte Produkte.
- Beginnen Sie mit der Bearbeitung eines Produkts.
- Bestandsverwaltung aktivieren.
- Maximale Bestellmenge hinzufügen.
- Aktualisieren Sie die Produktseite.

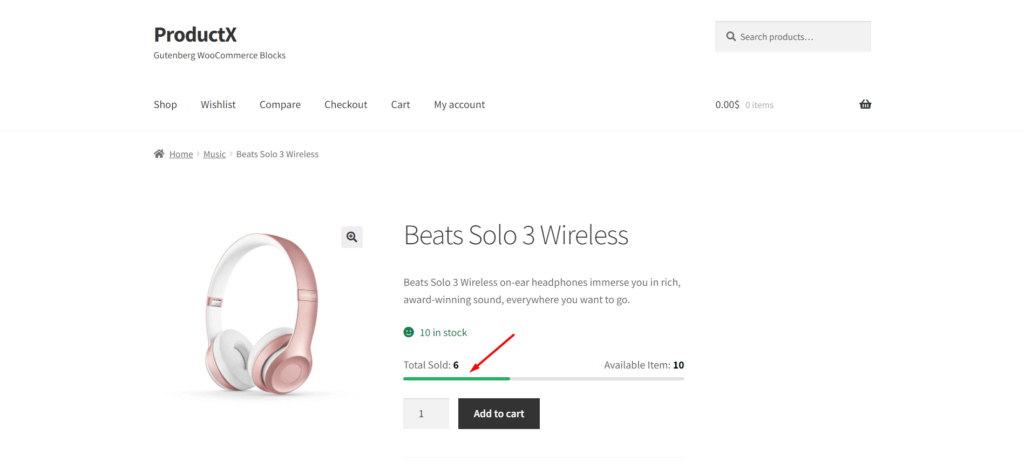
Das ist alles, was Sie tun müssen. Von nun an sehen alle Besucher Ihres WooCommerce-Shops den Besucher beim Besuch des Produkts in der Bestandsfortschrittsleiste.


Auf variablem Produkt aktivieren
Es ist nicht an der Zeit, den Bestandsfortschrittsbalken zu einem variablen Produkt hinzuzufügen. Es ist ein bisschen kompliziert, aber wenn man weiß, wie die variablen Produkte funktionieren, ist es nicht so schwer.
Variable Produkte beziehen sich auf Produkte, die mehrere Variationen wie Farbe, Größe usw. haben. Zum Beispiel haben wir einen Kopfhörer mit zwei Variationen eingerichtet, kabelgebunden und kabellos, für den wir die Bestandsfortschrittsleiste aktivieren werden.
Die Produkte des WooCommerce-Shops würden verschiedene Arten von Variationen haben. Der Prozess ist jedoch für alle Arten von variablen Produkten gleich. Also, um den Lagerbestand bei einem variablen Produkt voranzubringen.
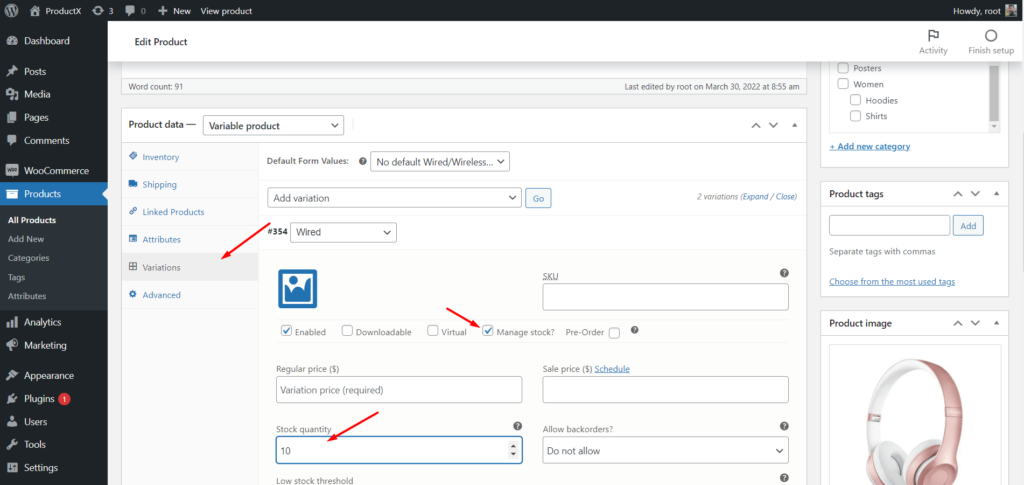
- Gehen Sie zu einem Produkt mit Variationen.
- Klicken Sie auf die Registerkarte Variationen.
- Beginnen Sie mit der Bearbeitung einer Variante.
- Aktienverwaltungsoption aktivieren.
- Maximale Bestellmenge hinzufügen.

Befolgen Sie die gleichen Schritte für alle verfügbaren Varianten. Aktualisieren Sie zuletzt die variable Produktseite und sehen Sie, wie sie am Frontend aussieht.
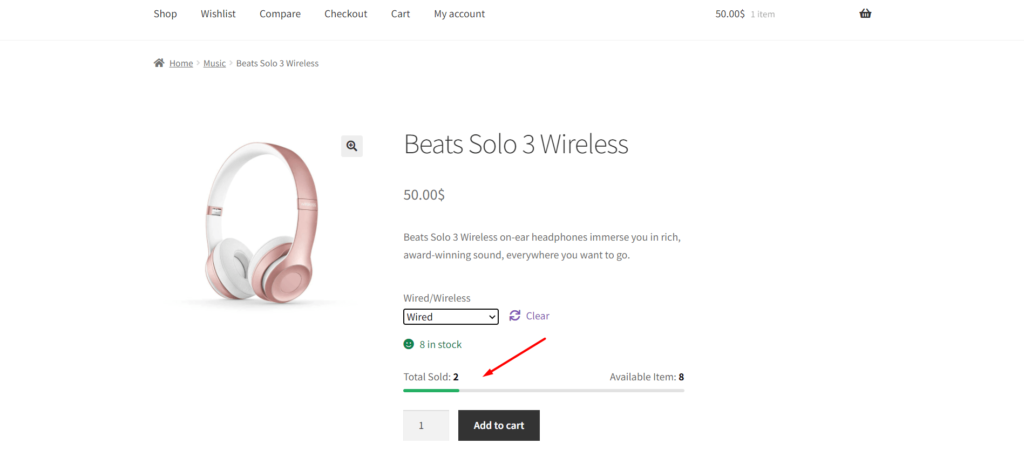
Ab sofort sehen die Besucher den Bestandsfortschrittsbalken, nachdem sie eine Variante des Produkts ausgewählt haben, für das wir gerade konfiguriert haben.

Bei benutzerdefinierter Vorlage aktivieren
Nun, da Sie erfahren haben, wie Sie die Lagerzählerleiste für variable Produkte einfach aktivieren können, aber was ist, wenn Sie sie in einer benutzerdefinierten Vorlage aktivieren möchten?
Keine Sorge, ProductX hat Sie zurückgeholt und das WooCommerce Builder Addon ist Ihr Retter.
Es hilft, benutzerdefinierte Vorlagen für Shop-, Archiv- und einzelne Produktseiten von Grund auf neu zu erstellen.
Wenn Sie also eine benutzerdefinierte Vorlage für einzelne Produktseiten erstellen, indem Sie das WooCommerce-Builder-Addon für ProductX verwenden, entspricht der Bestandsfortschrittsbalken Ihrer Konfiguration, unabhängig davon, ob es sich um ein einfaches oder ein variables Produkt handelt.
Vorteile des Aktienfortschrittsbalkens
Wenn Sie darüber nachdenken, warum Sie den Bestandsfortschrittsbalken verwenden sollten oder welche Vorteile er für den WooCommerce-Shop hat, lesen Sie weiter einen Blogbeitrag.
Der Bestandsfortschrittsbalken oder der Zählerbalken, was auch immer Sie sagen, dient nicht nur dazu, Produkte besser darzustellen. Dies kann sich spürbar auf den Umsatz Ihres Online-Shops auswirken. Hier ist wie:
Konversionsrate: Alle Besitzer von Online-Shops und digitalen Märkten bringen viel organischen oder bezahlten Traffic auf E-Commerce-Websites. Aber der schwierige Teil besteht darin, diese Besucher in Kunden umzuwandeln.
Dafür sollten die Landing Pages, oder ich würde sagen, Produktseiten gut organisiert und optimiert sein, um die Besucher in Kunden umzuwandeln. Der Bestandsfortschritt kann eine der Möglichkeiten sein, dies zu tun. Denn es animiert die Besucher zum Kauf, indem es die Restbestände hervorhebt.
Durchschnittlicher Bestellwert: Der durchschnittliche Bestellwert bezieht sich auf den durchschnittlichen Ausgabebetrag der Kunden von E-Commerce-Sites. Alle Ladenbesitzer möchten es erhöhen, da es sich massiv auf den Umsatz auswirkt. Die Frage ist also, wie man den durchschnittlichen Bestellwert steigern kann.
Die WooCommerce-Ladenbesitzer haben eine gängige Praxis, den durchschnittlichen Bestellwert zu erhöhen. Eine der wichtigsten gängigen Praktiken ist die Präsentation von drei Arten von WooCommerce-bezogenen Produkten. Der Kunde möchte also weitere Produkte erkunden, nachdem er seine gewünschten Produkte in den Warenkorb gelegt hat.
Aber mit dieser Methode würden sie keinen sofortigen Kauf für zusätzliche Produkte tätigen. Dafür müssen Sie den Kauf jetzt als später begründen. Mit dem Bestandsfortschrittsbalken kann das möglich sein, da er die verbleibende Menge anzeigt. Daher würden sie das Produkt wahrscheinlich kaufen, bevor sie es auf Lager haben.
Fazit
Das ist alles über den WooCommerce Stock Progress Bar. Beginnen Sie mit der Implementierung auf den Produktseiten Ihres Online-Shops. Wenn Sie immer noch Probleme damit haben, können Sie unten einen Kommentar abgeben.
