So fügen Sie Storefront WooCommerce eine Seitenleiste hinzu
Veröffentlicht: 2020-09-25 WooCommerce unterstützt viele E-Commerce-Websites. Das Beste daran ist, dass es sehr flexibel ist und durch Hooks und Filter angepasst werden kann. Es wird mit einem Standarddesign geliefert – dem Storefront WooCommerce-Design. Darüber hinaus können Sie Plugins für erweiterte Funktionen verwenden. Vielleicht möchten Sie Ihren WooCommerce-Seiten benutzerdefinierte Seitenleisten hinzufügen, aber die Implementierung ist ein Problem. Nichtsdestotrotz versucht dieses kurze Tutorial, Ihnen zu helfen, zu lernen, wie man eine Seitenleiste zum Storefront-Theme hinzufügt. Ich habe zuvor auch ausführlich darüber geschrieben, wie man die Seitenleiste im Storefront-Design entfernt oder wie man eine Seitenleiste in WordPress hinzufügt.
WooCommerce unterstützt viele E-Commerce-Websites. Das Beste daran ist, dass es sehr flexibel ist und durch Hooks und Filter angepasst werden kann. Es wird mit einem Standarddesign geliefert – dem Storefront WooCommerce-Design. Darüber hinaus können Sie Plugins für erweiterte Funktionen verwenden. Vielleicht möchten Sie Ihren WooCommerce-Seiten benutzerdefinierte Seitenleisten hinzufügen, aber die Implementierung ist ein Problem. Nichtsdestotrotz versucht dieses kurze Tutorial, Ihnen zu helfen, zu lernen, wie man eine Seitenleiste zum Storefront-Theme hinzufügt. Ich habe zuvor auch ausführlich darüber geschrieben, wie man die Seitenleiste im Storefront-Design entfernt oder wie man eine Seitenleiste in WordPress hinzufügt.
WooCommerce Storefront Seitenleiste hinzufügen
WooCommerce ermöglicht es Ihnen, verschiedene Seiten wie eine Startseite, eine Blog-Seite, eine Artikelansicht, eine Shop-Seite, eine einzelne Produktansicht und so weiter einzubinden. Das Anzeigen derselben Widgets auf all diesen Seiten kann sich auf die Benutzererfahrung sowie auf die Konversionsrate Ihres Online-Shops auswirken . Dies ist eine schlechte Sache, da Sie keine Einnahmen generieren können.
Ein perfektes Beispiel ist, wenn ein Besucher auf der Blog-Seite gelandet ist, möchten Sie vielleicht, dass er den Blog abonniert, weitere verwandte Artikel anzeigt oder nach nützlichen Inhalten auf der Website sucht. Durch das Hinzufügen eines Opt-in-Formulars sind Verwandte Posts und Such-Widgets gute Kandidaten für die Seitenleiste in einer Blog-Ansicht.
Wenn ein Besucher auf der Shop-Seite gelandet ist, möchten Sie ihn möglicherweise in einen Kunden umwandeln und einen Kauf tätigen. Damit dies geschieht, möchten Sie, dass er die Produkte anzeigt, die Suche verfeinert, die Produkte in den Warenkorb legt und zur Kasse geht. In diesem Beispiel schlägt die Idee fehl, ein Opt-in-Formular, verwandte Beiträge und Such-Widgets in die Seitenleiste aufzunehmen.
Dafür gibt es jedoch eine Lösung. Es beinhaltet das Hinzufügen benutzerdefinierter Seitenleisten zu verschiedenen Seiten und Ansichten auf Ihrer Handelswebsite und die Verwendung der folgenden Widgets, die von WooCommerce angeboten werden:
- Produkte . Es zeigt eine Liste der Produkte Ihres Shops an.
- Produkt Suche. Dies ist ein spezielles Suchformular für das Geschäft.
- Produktkategorien. Es zeigt eine Liste oder Dropdown-Liste mit Produktkategorien an.
- Produkte nach Bewertung. Es zeigt eine Liste der am besten bewerteten Produkte Ihres Shops an.
- Produkt-Tag-Cloud. Es zeigt eine Wolke Ihrer am häufigsten verwendeten Produkt-Tags an.
- Es zeigt den Kunden-Warenkorb an.
- Produkte nach Attributen filtern. Es zeigt eine Liste mit Attributen zum Filtern von Produkten in Ihrem Geschäft an.
- Produkte nach Preis filtern. Es zeigt einen Schieberegler an, um Produkte in Ihrem Geschäft nach Preis zu filtern.
- Produkte nach Bewertung filtern . Es zeigt eine Liste mit Sternebewertungen an, um Produkte in Ihrem Geschäft zu filtern.
- Aktive Produktfilter. Es zeigt eine Liste der aktiven Produktfilter an.
- Aktuelle Produktbewertung. Es zeigt eine Liste der letzten Bewertungen aus Ihrem Geschäft an.
- Kürzlich angesehene Produkte. Es zeigt eine Liste der zuletzt angesehenen Produkte eines Kunden an.
Um die Benutzererfahrung zu verbessern und die Konversionsrate Ihres WooCommerce-Shops zu optimieren, können Sie damit experimentieren, benutzerdefinierte Seitenleisten für alle oder jede der Ansichten in Ihrem Online-Shop hinzuzufügen. WooCommerce unterstützt diese Ansichten und sie beinhalten:
- Shop-Seite . Es zeigt alle Produkte.
- Produktkategorien . Es zeigt alle Produkte in einer bestimmten Produktkategorie an.
- Produkt-Tags . Es zeigt alle Produkte an, die sich auf das spezifische Produkt-Tag beziehen.
- Produkte . Es repräsentiert die singuläre Sicht auf ein Produkt.
- Warenkorb-Seite . Es zeigt die dem Warenkorb hinzugefügten Produkte an.
- Checkout-Seite . Es ermöglicht den Käufern, die Zahlung für den Kauf der Produkte zu leisten.
- Kontoseiten . Es zeigt Kundeninformationen in Bezug auf ihr Konto, Bestellungen usw. an.
Schritte zum Hinzufügen einer benutzerdefinierten Seitenleiste zur WooCommerce-Shop-Seite.
Für diese kurze Anleitung werde ich das WooSidebars- Plugin verwenden. 

Mit diesem Plugin können Sie jeden Widget-Bereich auf Ihrer WordPress-Website überschreiben und verschiedene Widgets für verschiedene Bildschirme anzeigen. Wenn Sie nicht zu technisch versiert sind, können Sie dieses Plugin verwenden, da Sie keine Codezeile berühren.
Hier sind die einfachen Schritte, die Sie befolgen sollten:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
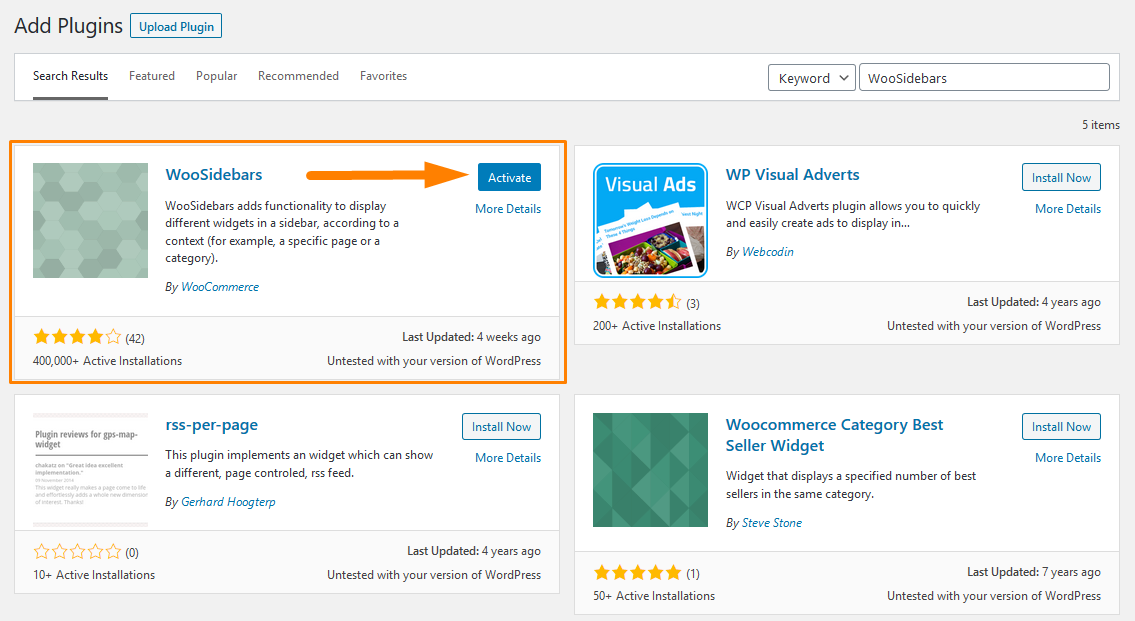
- Dann werden wir das Plugin installieren, das wir zuvor angegeben haben. Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Add New . Danach müssen Sie eine Stichwortsuche nach dem Plugin „ WooSidebars “ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren:

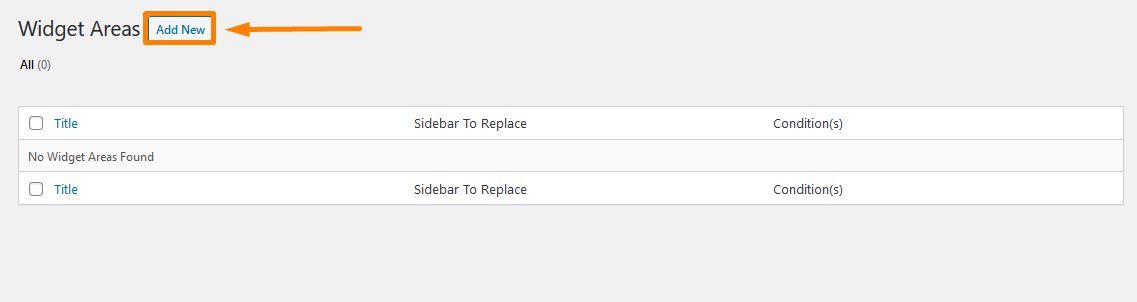
- Nachdem das Plugin aktiviert wurde, können Sie den Menüpunkt „Widget-Bereiche“ im Menü „Darstellung“ anzeigen. Gehen Sie zu Darstellung > Widget-Bereiche .

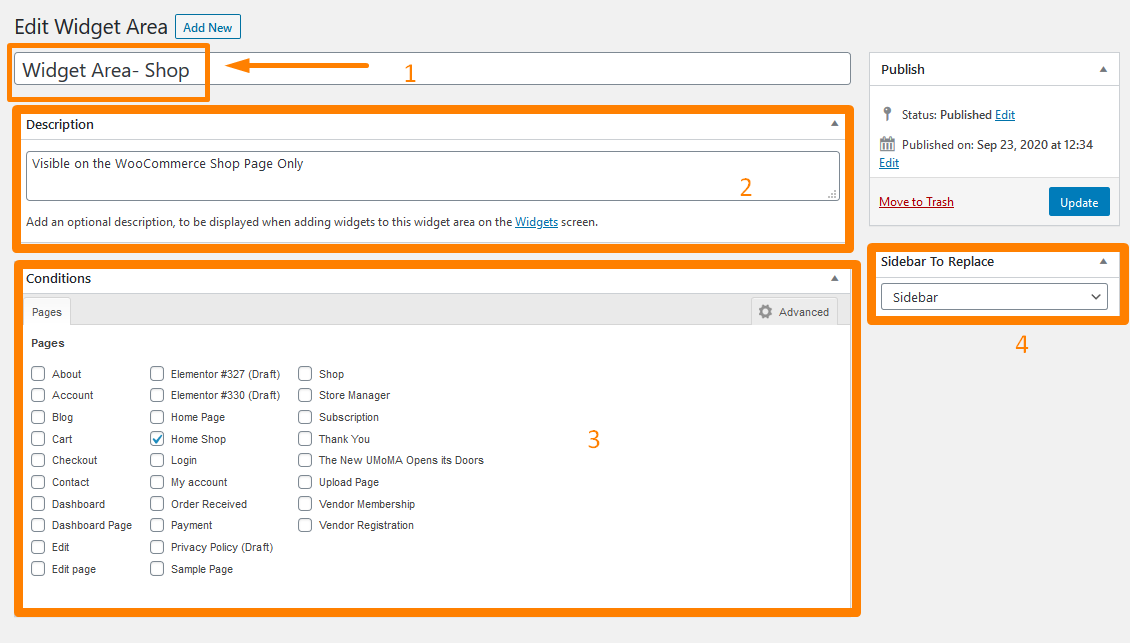
- Um einen neuen Widget-Bereich hinzuzufügen, klicken Sie auf „ Neu hinzufügen“. Nachdem der Bildschirm „ Neuen Widget-Bereich hinzufügen “ angezeigt wird, können Sie einen neuen Widget-Bereich (Seitenleiste) definieren, die Bedingung festlegen, dass der neu definierte Widget-Bereich auf bestimmten Seiten/Vorlagen/Ansichten angezeigt wird, und die Seitenleiste oder den gewünschten Widget-Bereich auswählen würde es gerne durch ersetzen.
Für dieses Tutorial werde ich einen Widget-Bereich erstellen und ihn nur auf der WooCommerce-Shop-Seite anzeigen. 
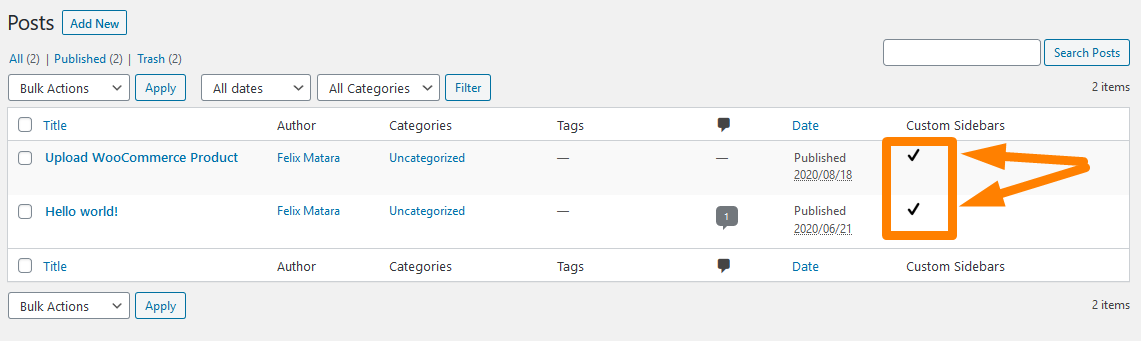
- Darüber hinaus möchten Sie vielleicht einen Widget-Bereich für einen bestimmten Blogbeitrag erstellen. Gehen Sie einfach zu Beiträge > Alle Beiträge und klicken Sie auf das Häkchen neben dem gewünschten Blog-Beitrag, wie unten gezeigt:

Fazit
In diesem Tutorial habe ich Ihnen gezeigt, wie Sie mit dem WooSidebars-Plugin eine benutzerdefinierte Seitenleiste zur WooCommerce-Seite hinzufügen können. Dieses Plugin wird mit Bedingungen für Seiten geliefert, die standardmäßig angezeigt werden. Wenn Sie im Feld „Bedingungen“ auf die Registerkarte „Erweitert“ klicken, werden eine Reihe zusätzlicher Registerkarten für zusätzliche Bedingungen wie bestimmte Seitenvorlagen, Beitragstypen, Taxonomiearchive, Taxonomiebegriffe, WordPress-Vorlagenhierarchie und WooCommerce-Ansichten geöffnet.
Um Unterstützung für andere Beitragstypen hinzuzufügen, fügen Sie bitte Folgendes zur Datei „functions.php“ Ihres Themas hinzu:
add_post_type_support( 'post_type', 'woosidebars' );
Denken Sie daran, „post_type“ durch den gewünschten Beitragstyp zu ersetzen.
Darüber hinaus erkennt dieses Plugin, welche Seitenleisten im aktuellen Design aktiv sind, und benachrichtigt Sie darüber, welche Ihrer benutzerdefinierten Seitenleisten nicht für das aktuelle Design gelten.
Ähnliche Artikel
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So verstecken Sie Produkte ohne Preis in WooCommerce
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So verbergen Sie WooCommerce-Produkte aus den Suchergebnissen
- So fügen Sie ein Produkt nach der Storefront-Einrichtung hinzu [Leitfaden für Anfänger]
- Anpassung der Homepage des WooCommerce Storefront Themes [Ultimate Guide]
- So verstecken Sie ein Produkt in WooCommerce oder verstecken Produkte nach Kategorie oder Rolle
- So verbergen Sie nicht vorrätige Variationen in WooCommerce
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
- So erstellen Sie Schritt für Schritt einen benutzerdefinierten Widget-Bereich in WordPress
- So ändern Sie die URL der Shop-Seite in WooCommerce schnell
- So finden Sie schnell Ihre Produkt-ID in WooCommerce
- So zählen Sie Artikel, die dem Warenkorb hinzugefügt wurden WooCommerce-Warenkorb-Zählcode
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
