So ändern Sie die Schriftgröße WooCommerce Storefront Theme
Veröffentlicht: 2020-10-02 Möchten Sie die Schriftgröße in Ihrem WooCommerce-Shop ändern und verwenden Sie das Storefront-Theme? In diesem kurzen Artikel erfahren Sie, wie Sie die Schriftgröße in Ihrem Online-Shop ändern können. Möglicherweise möchten Sie die Schriftgröße Ihres gesamten Seiteninhalts erhöhen oder eine Zeile oder einen Absatz vergrößern. Letztendlich lernen Sie nicht nur, wie Sie die Schriftgröße in Ihren WordPress-Beiträgen ändern, sondern auch, wie Sie dies auf Ihrer gesamten Website tun.
Möchten Sie die Schriftgröße in Ihrem WooCommerce-Shop ändern und verwenden Sie das Storefront-Theme? In diesem kurzen Artikel erfahren Sie, wie Sie die Schriftgröße in Ihrem Online-Shop ändern können. Möglicherweise möchten Sie die Schriftgröße Ihres gesamten Seiteninhalts erhöhen oder eine Zeile oder einen Absatz vergrößern. Letztendlich lernen Sie nicht nur, wie Sie die Schriftgröße in Ihren WordPress-Beiträgen ändern, sondern auch, wie Sie dies auf Ihrer gesamten Website tun.
WooCommerce Storefront Schriftgröße ändern
Das Storefront-Theme wurde mit einer übersichtlichen Produktdarstellung entwickelt. Die Schriftgrößen in Designs werden jedoch gemäß den Vorlieben der Betrachter auf die Standardwerte eingestellt. So wie Sie die Produktbildgröße in WooCommerce einfach ändern können, können Sie auch die Schriftgröße ändern, wenn Besucher in Ihrem Geschäft an einer größeren Schriftart interessiert sind.
Hier sind die enthaltenen Schriftgrößen:
- Ändern der Absatzschriftgröße im Storefront-Design.
- Erhöhen Sie die Schriftgröße der Seitenleistenüberschrift.
- Die Schriftgröße des Menüs in Storefront.
a) Schritte zum Erhöhen der Absatzschriftgröße im Storefront-Design
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Auf der linken Seite erscheint eine Seitenleiste. Scrollen Sie nach unten und klicken Sie auf Zusätzliches CSS.
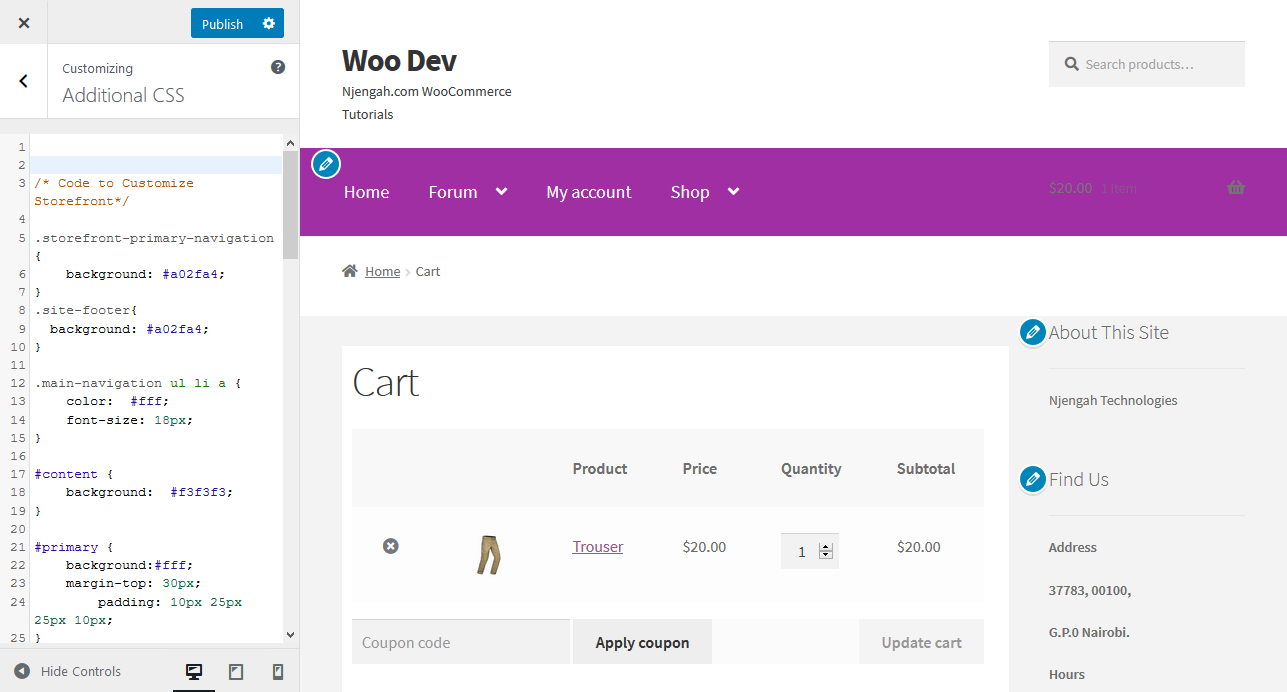
- Fügen Sie den folgenden Code hinzu, um die Schriftgröße des Absatzes im Storefront-Design zu vergrößern.
P {
Schriftgröße: 18px;
}Möglicherweise möchten Sie jedoch einen Absatz oder sogar Ihren gesamten Beitrag in einer größeren Schriftart haben. Dies kann einfach mit dem standardmäßigen WordPress-Blockeditor erfolgen.
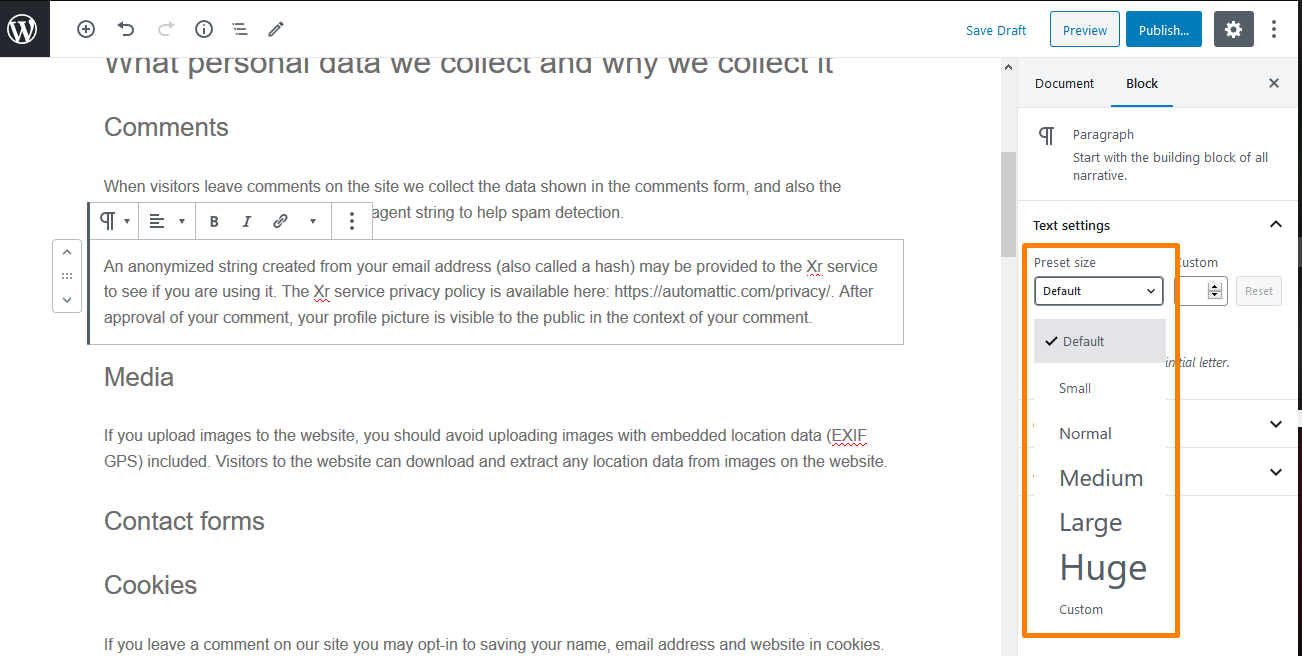
Alles, was Sie tun müssen, ist einfach auf einen beliebigen Absatzblock zu klicken. Danach wählen Sie rechts unter „Texteinstellungen“ die Schriftgröße aus. 
Wenn Sie auf die voreingestellte Größe klicken, können Sie aus dem Dropdown-Menü auswählen, das Klein, Normal, Mittel, Groß und Riesig umfasst. Wenn Ihnen die Änderungen nicht gefallen, können Sie einfach auf die Schaltfläche „Zurücksetzen“ klicken, um Ihren Absatz auf den Standardtext zurückzusetzen.
Darüber hinaus gibt es eine „Benutzerdefiniert“-Option, bei der Sie einfach die gewünschte Pixelgröße eingeben können. Zusätzlich können Sie auch ein großes Initial setzen, das am Anfang Ihres Absatzes erscheint. Diese Optionen sind jedoch im älteren klassischen Editor für WordPress nicht verfügbar.
b) Schritte zum Ändern der Seitenleisten-Überschriftsgröße im Storefront-Design
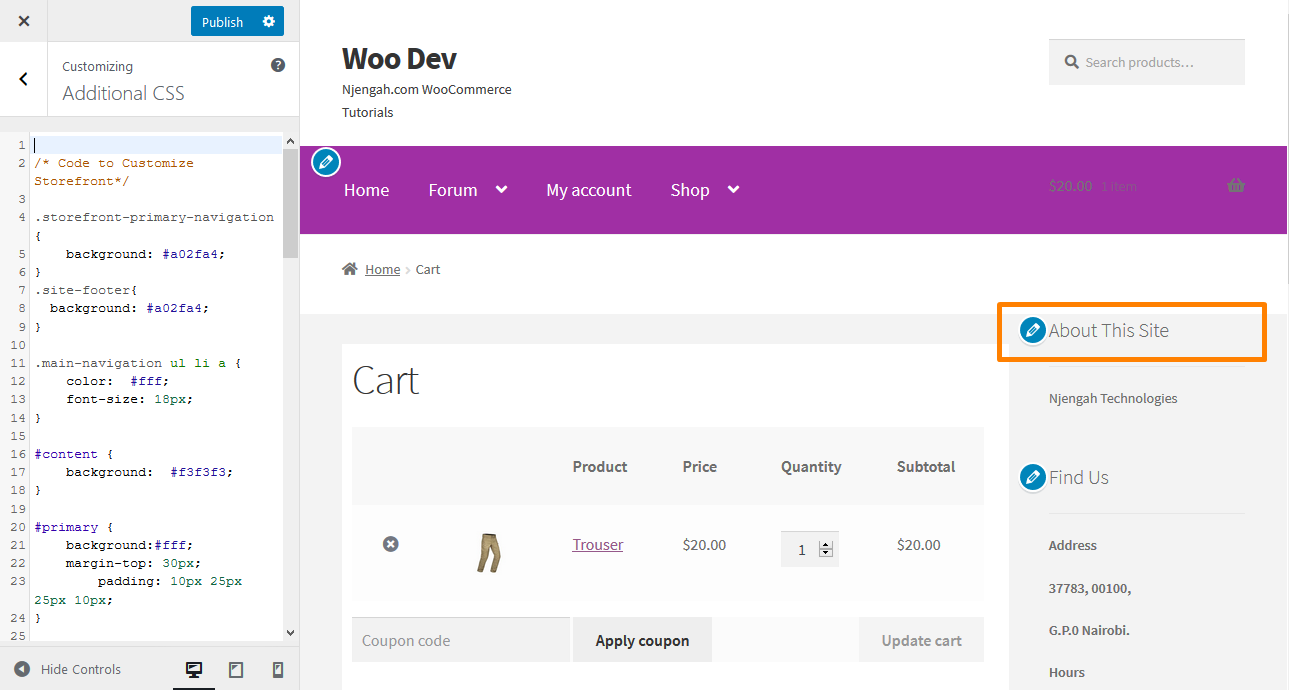
In den letzten Updates des Storefront-Designs hat der Widget-Titel eine normale Schriftart. Dies bedeutet, dass Benutzer sie vergrößern müssen, um eine sichtbare Überschrift der Storefront-Seitenleiste zu haben.
Sie haben den richtigen Stil in den CSS-Code geschrieben, aber es hat nicht funktioniert, weil der Widget-Titel das Flag !important enthalten muss, um den Standardstil zu überschreiben.
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Auf der linken Seite erscheint eine Seitenleiste. Scrollen Sie nach unten und klicken Sie auf Zusätzliches CSS.

- Fügen Sie den folgenden Code hinzu, um die Schriftgröße der Überschrift der Seitenleiste zu erhöhen:
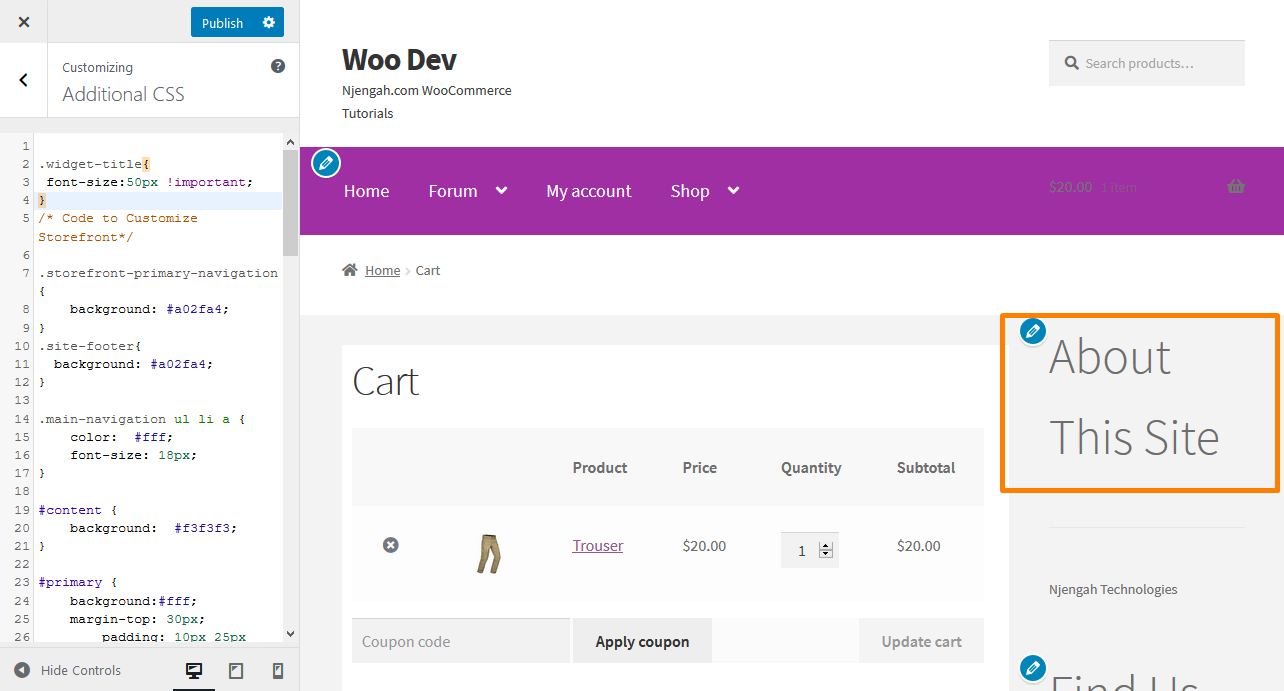
.widget-title{
Schriftgröße:50px !wichtig;
}- Das wird das Ergebnis sein:

Was aber, wenn es sich um eine Überschrift für einen bestimmten Beitrag handelt? Sie können Überschriften in Ihren Inhalten verwenden, um die Aufmerksamkeit der Benutzer zu erregen. Dies liegt daran, dass es nur wenige Sekunden dauert, um zu entscheiden, ob sie bleiben oder Ihre Website verlassen möchten.

Mit Überschriften können Sie Ihre Posts und Seiten mit verschiedenen Unterüberschriften in Abschnitte unterteilen. Sie eignen sich hervorragend für SEO, daher müssen Sie den richtigen Überschriften mehr Gewicht geben als normalem Absatztext.
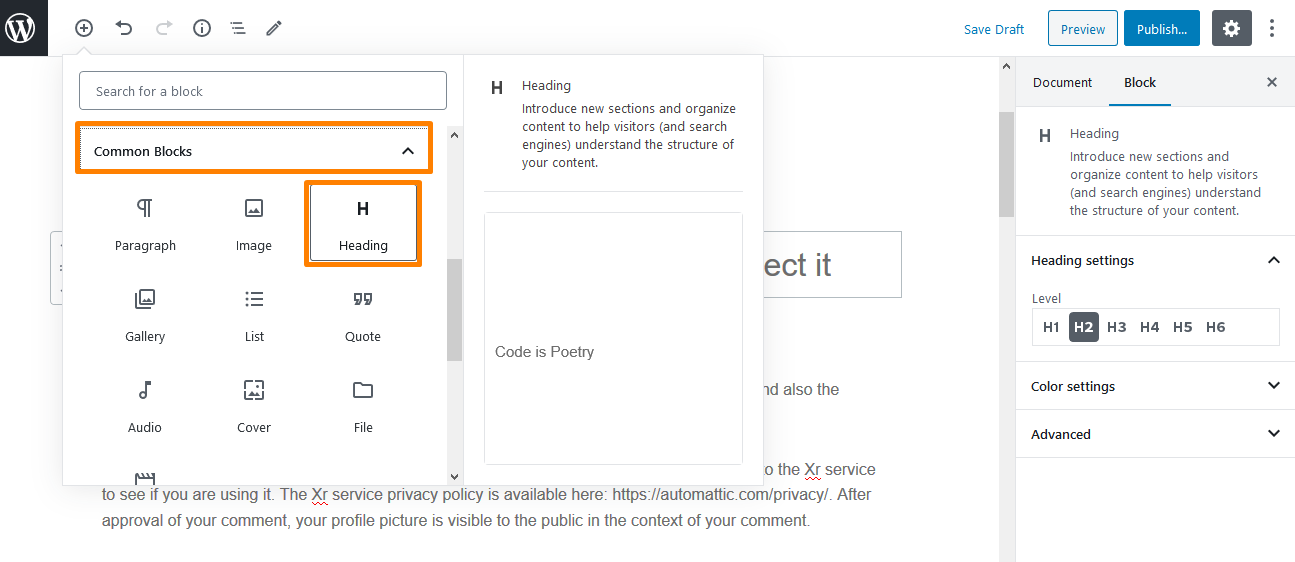
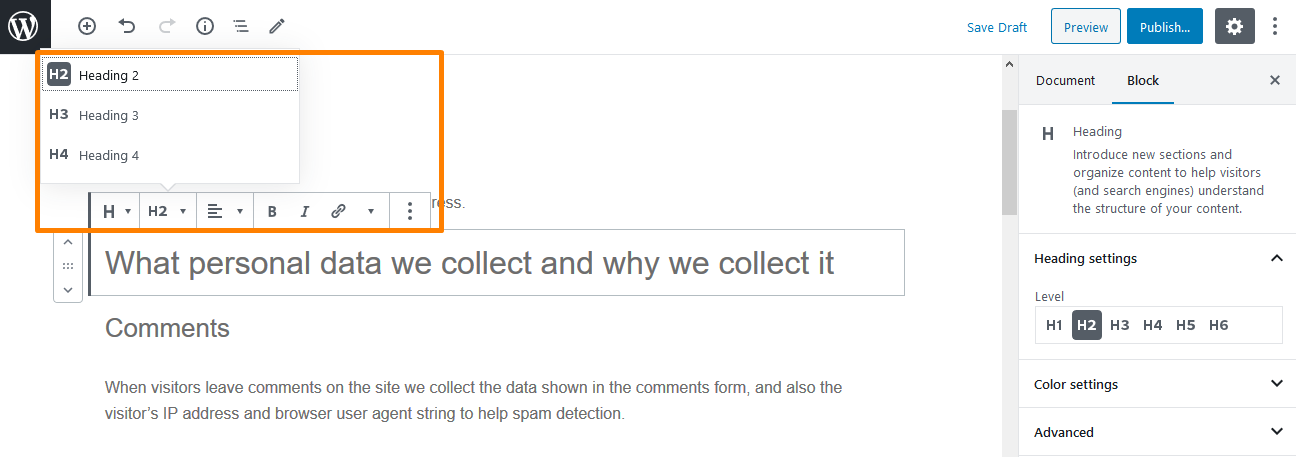
Sie können den Standard-Blockeditor verwenden, indem Sie einfach den Block „Überschrift“ hinzufügen. Du findest ihn im Abschnitt „Gemeinsame Blöcke“ im WordPress-Blockeditor. 
Die Standardeinstellung ist Überschrift 2, aber Sie können sie je nach Ihrer bevorzugten Größe ändern. 
c) Schritte zum Erhöhen der Größe des Menülinks im Storefront-Design
Die Menüs sind entsprechend den Vorlieben vieler Benutzer etwas kleiner. Sie müssen jedoch die Schriftgröße der Menülinks im Storefront-Theme aktualisieren. Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Auf der linken Seite erscheint eine Seitenleiste. Scrollen Sie nach unten und klicken Sie auf Zusätzliches CSS.

- Fügen Sie den folgenden Code hinzu, um die Schriftgröße der Überschrift der Seitenleiste zu erhöhen:
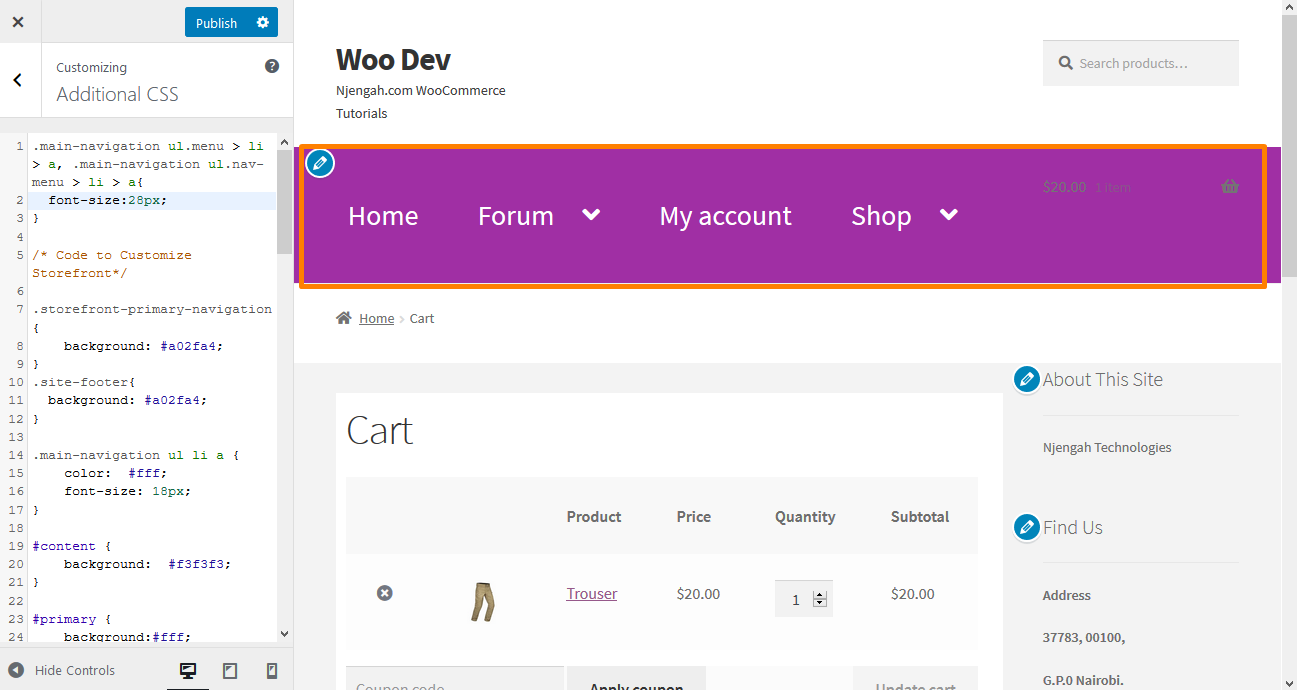
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
Schriftgröße: 28px;
}- Das wird das Ergebnis sein:

Fazit
In diesem Artikel habe ich Ihnen verschiedene Möglichkeiten gezeigt, mit denen Sie die Schriftgröße in Ihrem Online-Shop einfach ändern können. Ich habe das Storefront-Design verwendet, da es das am häufigsten verwendete Design auf den meisten WooCommerce-Sites ist.
Zuerst habe ich Ihnen gezeigt, wie Sie die Schriftgröße eines Absatzes in einem Beitrag ändern können. Hier habe ich CSS-Styling verwendet und Ihnen gezeigt, wie Sie den standardmäßigen WordPress-Blockeditor verwenden können, um die Schriftgröße zu ändern.
Außerdem habe ich einen CSS-Code geteilt, den Sie hinzufügen können, um die Überschrift der Seitenleiste zu ändern. Für Überschriften in Beiträgen können Sie den standardmäßigen WordPress-Blockeditor verwenden, um die Schriftart der Überschriften mithilfe des Blocks „Überschrift“ zu ändern, der im Abschnitt „Gemeinsame Blöcke“ im WordPress-Blockeditor zu finden ist. Überschriften ermöglichen es Ihnen, Ihre Posts und Seiten in Abschnitte zu unterteilen, und es ist eine großartige Möglichkeit, die Aufmerksamkeit der Benutzer auf sich zu ziehen. Sie sind auch gut für SEO.
Schließlich habe ich einige einfache Schritte hervorgehoben, die Sie befolgen können, um die Schriftgröße der Menülinks im Storefront-Design mithilfe eines benutzerdefinierten CSS-Codes zu ändern. Wenn Sie sich jedoch nicht mit dem standardmäßigen WordPress-Blockeditor oder dem CSS-Stil auskennen, können Sie das TinyMCE Advanced Plugin verwenden, das Ihnen die Arbeit erleichtert.
Ähnliche Artikel
- So fügen Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzu
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So fügen Sie eine benutzerdefinierte Versandmethode in WooCommerce hinzu
- So genehmigen Sie Bestellungen in WooCommerce automatisch
- So deaktivieren Sie die Zahlungsmethode für eine bestimmte Kategorie
- So verbergen Sie nicht vorrätige Variationen in WooCommerce
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So deaktivieren Sie die Option „An eine andere Adresse versenden“.
- So platzieren Sie den WooCommerce-Warenkorb und die Kasse auf einer Seite
- So deaktivieren Sie Bewertungen WooCommerce Storefront Theme
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So fügen Sie einen benutzerdefinierten Bestellstatus in WooCommerce hinzu
- So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
