So ändern Sie das Font Storefront WooCommerce-Design
Veröffentlicht: 2020-09-25 Das Storefront-Design ist eines der beliebtesten Designs, das in den meisten WooCommerce-Shops verwendet wird. Genau wie WooCommerce ist das Storefront-Design flexibel und Sie können es an die Bedürfnisse Ihrer Marke anpassen. Storefront verwendet standardmäßig die Schriftart Helvetica Neue. Diese Schriftart ist sehr einfach und Einfachheit ist immer gut. Die Einfachheit passt jedoch möglicherweise nicht immer zu dem Design, das Sie anstreben, und Sie möchten möglicherweise eine andere Schriftart verwenden.
Das Storefront-Design ist eines der beliebtesten Designs, das in den meisten WooCommerce-Shops verwendet wird. Genau wie WooCommerce ist das Storefront-Design flexibel und Sie können es an die Bedürfnisse Ihrer Marke anpassen. Storefront verwendet standardmäßig die Schriftart Helvetica Neue. Diese Schriftart ist sehr einfach und Einfachheit ist immer gut. Die Einfachheit passt jedoch möglicherweise nicht immer zu dem Design, das Sie anstreben, und Sie möchten möglicherweise eine andere Schriftart verwenden.
WooCommerce Storefront Schriftart ändern Kurzanleitung
Wie gehen Sie vor, wenn Sie die Schriftart des Themas ändern? In diesem Tutorial werde ich Ihnen beibringen, wie Sie die Schriftart Ihres Storefront-Designs mithilfe von Google-Schriftarten ändern können.
Arten von Schriftarten.
Es gibt vier grundlegende Arten von Schriftarten, die sowohl ausdrucksstark als auch stilvoll sind. Einige von ihnen funktionieren einfach in vielen Situationen, aber Sie möchten sich vielleicht mit einer bestimmten Schriftart ausdrücken. Das bedeutet, dass Sie nach einer Schriftart suchen müssen, die Ihren Anforderungen entspricht. Die Hauptsache ist, die richtige Balance zu finden.
Hier sind die Arten von Schriftarten, die Sie verwenden können:
- Serif
Diese Schriftart zeichnet sich durch kleine Linien aus, die am Ende eines Strichs angebracht sind und Serifen genannt werden. Die Serifenschriften gelten als traditionelle Schriftarten und sind in gedruckter Form leichter lesbar, weshalb sie für die Verwendung in gedruckter Form bevorzugt werden.
- Serifenlos
Die Sans-Serif-Schriften sind modern und minimalistisch. Es hat keine Serifen und wird für das Web-Publishing empfohlen.
- Skripte
Diese Schriftarten ahmen die kursive Handschrift nach. Sie werden auch kursive Schriftarten genannt und haben verbindende Buchstaben. Es wird oft als feminin und elegant dargestellt.
- Dekorativ
Viele Schriftarten fallen in den dekorativen Typ. Dazu gehören die Halloween-Schriftarten, Weihnachtsschriften und die ikonische Star Wars-Schriftart. Sie sollten nur zur Dekoration verwendet werden und niemals für das Hauptexemplar. Dies liegt daran, dass sie neu sind und für bestimmte Zwecke verwendet werden sollten.
Serif oder Sans Serif?
Wenn Sie Schriftarten auswählen, sollten Sie nur diejenigen auswählen, bei denen die Leser nicht die Schriftart, sondern die Botschaft bemerken. Schriftarten wie dekorative und Skripte können beim Lesen von Inhalten ablenken, was bedeutet, dass Serifen- und Sans-Serif-Schriftarten normalerweise im Text oder Text verwendet werden. Was ist jedoch der Unterschied zwischen Schriftarten mit Serifen und Sans-Serifen?
Der Hauptzweck der Serifenschriften besteht darin, den horizontalen „Fluss“ der Wörter zu lenken. Die kleinen Verzierungen tragen dazu bei, den Kontrast der Abstände zu erhöhen und helfen den Augen und dem Gehirn, jeden Wortblock als einen zu unterscheiden, was das Lesen erleichtert.
Dies gilt jedoch nicht für Texte, die für das Web erstellt wurden, da unsere Monitore nur begrenzte Pixel pro Zoll (DPI) haben. Das bedeutet, dass die dicken und dünnen Linien der Serifenschriften in kleinen Texten möglicherweise nicht so gut erkennbar sind. Aus diesem Grund benötigen Sie eine vereinfachte Schriftart, die minimalistisch, modern und simpel wie Sans-Serif ist.
Serifenschriften werden hauptsächlich in Büchern, Zeitungen, Zeitschriften und anderen Printmedien verwendet, weil sie sich gut lesen lassen. Darüber hinaus bevorzugt das Online-Publishing die Verwendung von serifenlosen Schriftarten aufgrund von DPI-Beschränkungen.
Vor diesem Hintergrund, welche Schriftart sollten Sie für Ihren WooCommerce-Shop verwenden? Ihre beste Wahl wäre eine serifenlose Schriftart, und das trifft in den meisten Fällen zu. Wenn Sie jedoch der Meinung sind, dass eine Serifenschrift Ihren Zweck erfüllt, sollten Sie sie verwenden.
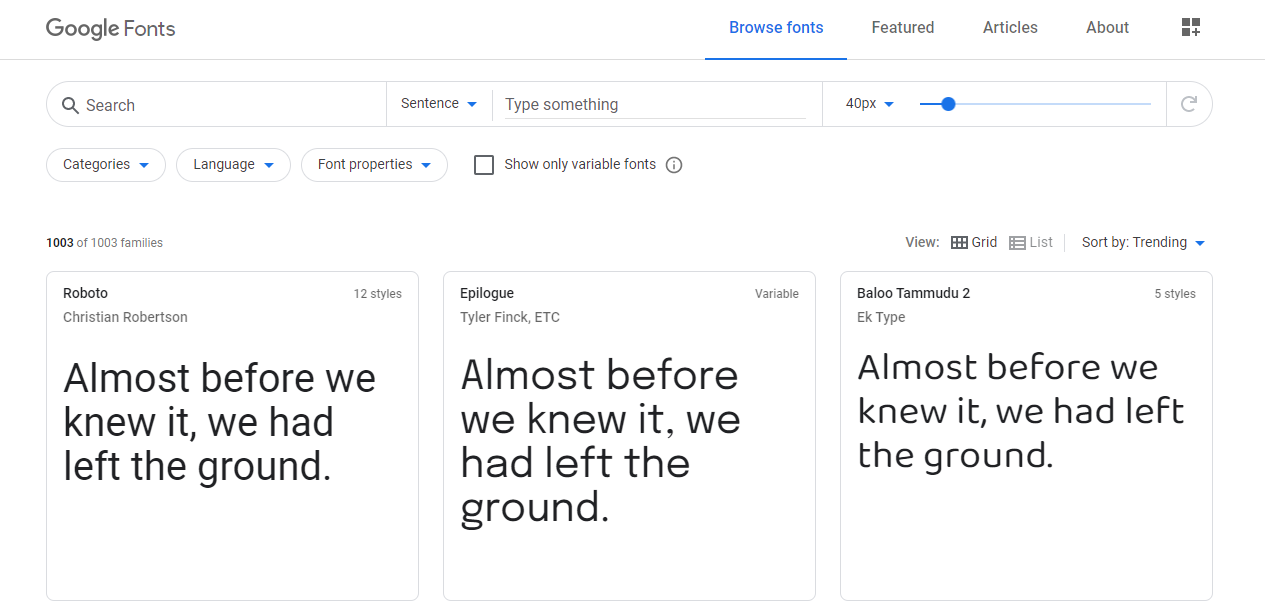
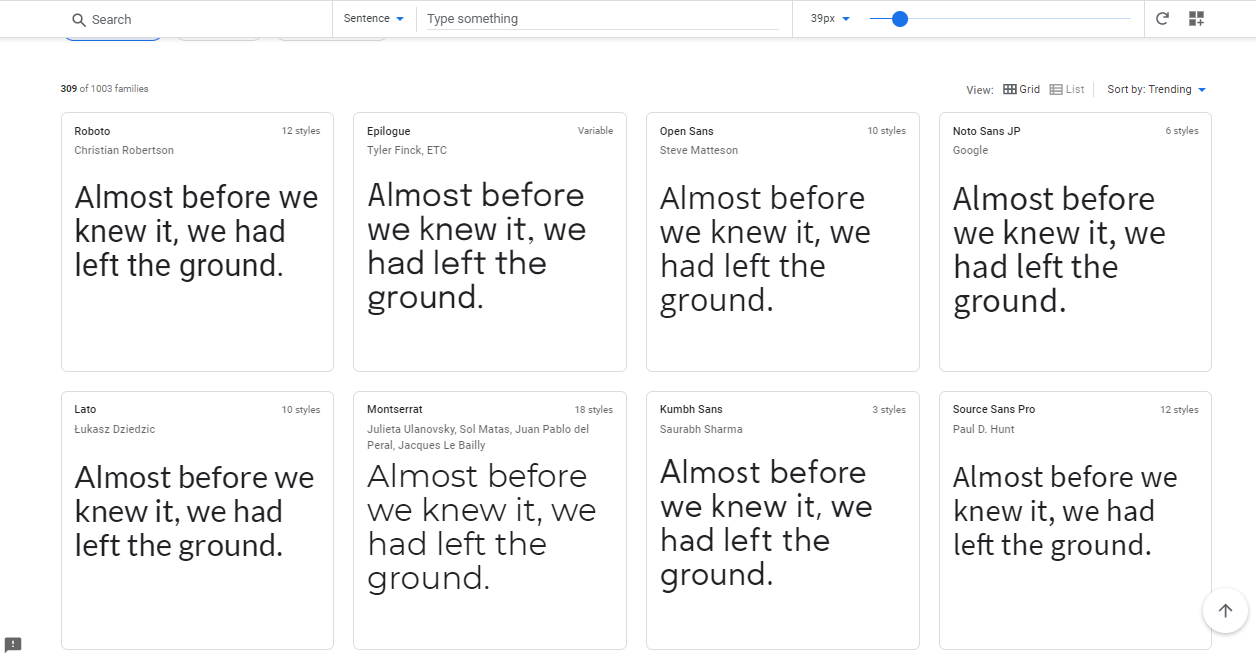
Google-Schriftarten
Dies ist ein kostenloser Dienst, der von Google angeboten wird und es Websites erleichtert, benutzerdefinierte Schriftarten zu verwenden. Sie können eine bestimmte Schriftart aus dem Google Fonts-Verzeichnis auswählen, Sie müssen lediglich ein Stück Code kopieren und Google hostet die Schriftart für Ihre Website. Google Fonts ist eine der besten Lösungen auf dem Markt. 
Vorteile von Google Fonts
- Einfach zu installieren und einzurichten.
- Die Schriftarten sind als Open Source freigegeben und können für jedes kommerzielle oder nichtkommerzielle Projekt kostenlos verwendet werden.
- Es verfügt über einige Analysen, um die beliebtesten Schriftarten nach Verwendung im Internet anzuzeigen.
Nachteile von Google Fonts
- Die Schriftart wird außerhalb Ihrer Website gehostet, was bedeutet, dass die Ladezeit der Seite etwas verlängert werden kann.
- Diese Schriftarten sind Open Source und können einige Qualitätsprobleme aufweisen, mit Ausnahme der beliebten. Probleme wie fehlende Glyphen, schlechte Skalierbarkeit und Schriftarten, die unter iOS nicht angezeigt werden, können je nach Schriftart auftreten, wenn sie schlecht ausgeführt werden.
Das Gute an Google Fonts ist, dass Sie eine Vorschau der Schriftarten als Wort, Satz, Absatz oder als Poster anzeigen können, um die Entscheidung für die zu verwendende Schriftart zu erleichtern. 

Schritte zum Hinzufügen von Google-Schriftarten im Storefront-Design
Es ist sehr einfach, Google Fonts durch Kopieren und Einfügen auf Ihrer Website hinzuzufügen. Hier sind die Schritte, die Sie befolgen sollten:
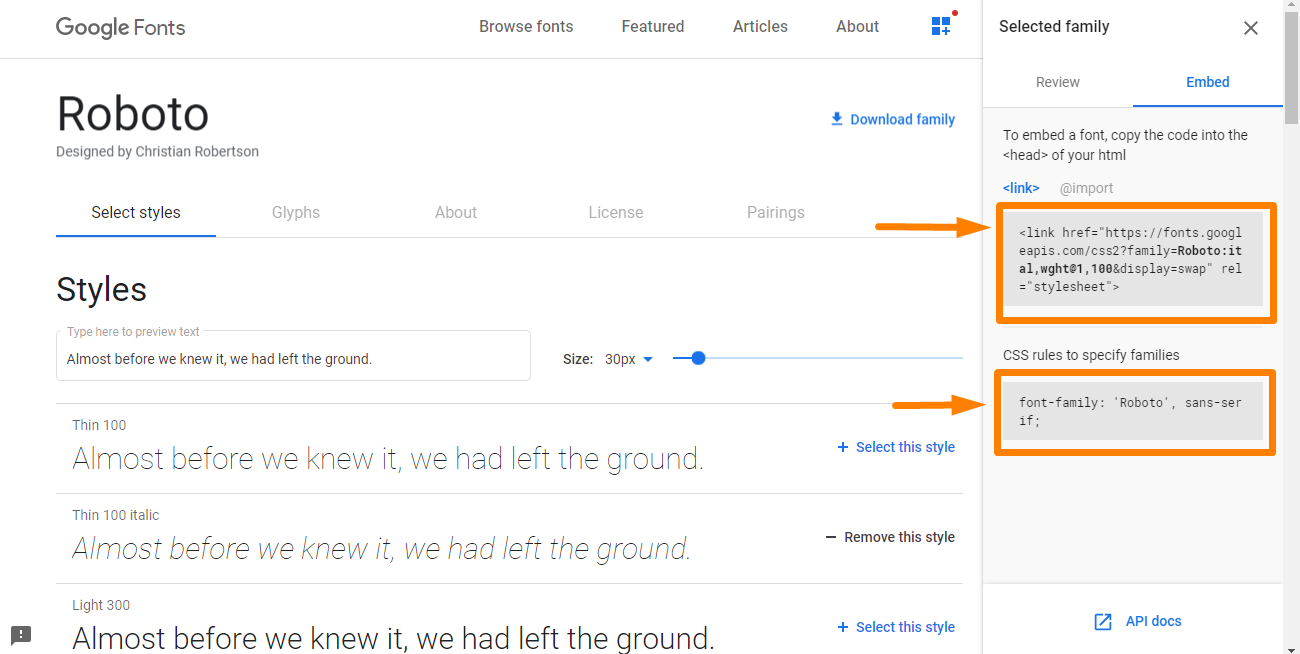
- Sie müssen die Schriftart auswählen, die Sie einbetten möchten, und den Standardcode auswählen und kopieren.

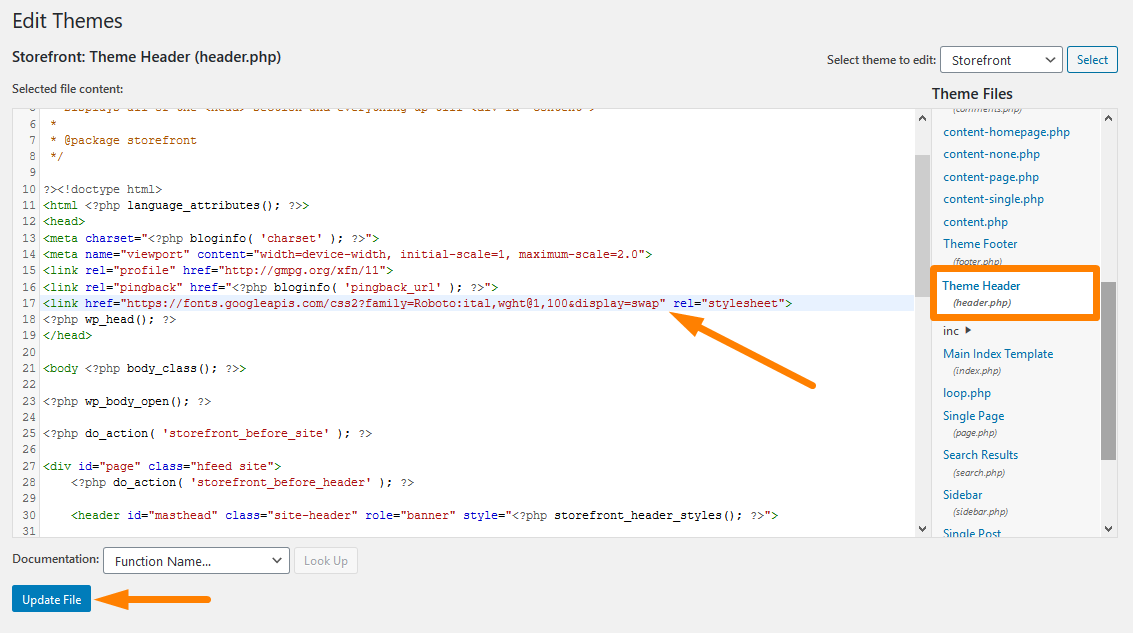
- Danach fügst du eine Hook-Funktion zu der functions.php deines Child-Themes hinzu. Die Verwendung eines untergeordneten Designs ist wichtig, da die von Ihnen vorgenommenen Änderungen verloren gehen, wenn Sie Storefront aktualisieren.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
Funktion jk_storefront_header_content() { ?>
// Ersetzen Sie diese Zeile hier durch den kopierten Google-Schriftartcode
<?php
} *Beachten Sie den Teil, in dem Sie den Code in Schritt 1 einfügen müssen. 
Danach ist Ihre WooCommerce-Site nun in der Lage, die von Ihnen ausgewählten Schriftarten zu verwenden.
So wenden Sie die Schriftarten auf den Inhalt an
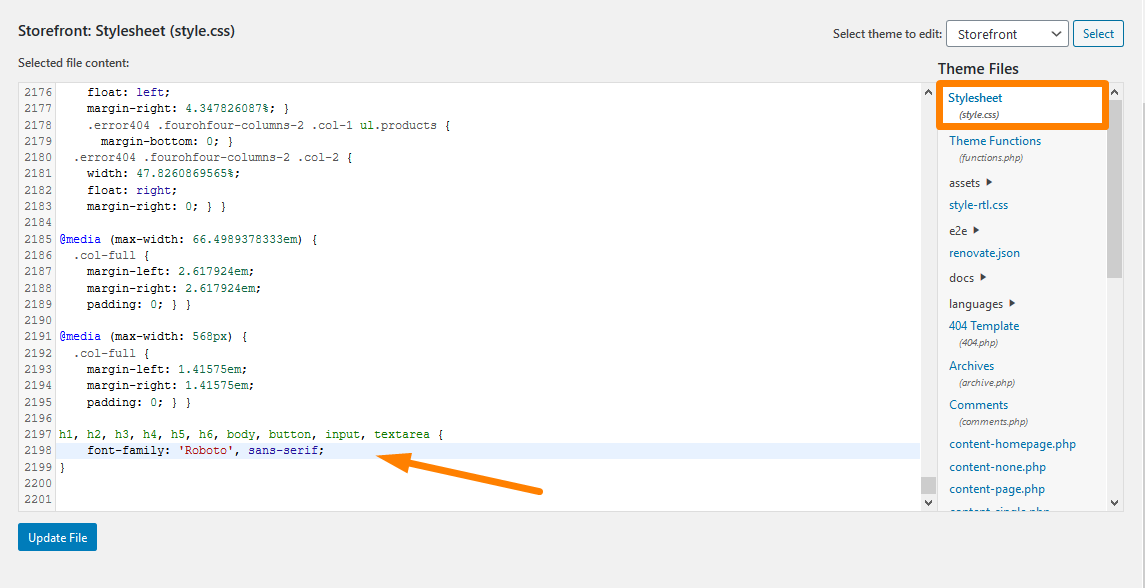
Der letzte Schritt besteht darin, die Schriftart zu Ihrem CSS hinzuzufügen, damit die Schriftarten auf Ihrer Website live sind. Sie müssen den folgenden Code hinzufügen, um die Standardschriftart in Storefront durch „Open Sans“ zu ersetzen. Alles, was Sie tun müssen, ist, den Schriftartnamen durch die Schriftart zu ersetzen, die Sie im vorherigen Abschnitt hinzugefügt haben, und dann den Code in die styles.css Ihres untergeordneten Designs einzufügen.
h1, h2, h3, h4, h5, h6, Körper, Schaltfläche, Eingabe, Textbereich {
Schriftfamilie: 'Open Sans', serifenlos;
}Wenn Sie jedoch einen anderen Satz von Schriftarten für Ihre Kopfzeilen verwenden möchten, verwenden Sie stattdessen den folgenden Code. Denken Sie daran, den Namen der Schriftart durch die Schriftarten zu ersetzen, die Sie hinzugefügt haben.
Körper, Schaltfläche, Eingabe, Textbereich {
Schriftfamilie: 'Open Sans', serifenlos;
}
h1, h2, h3, h4, h5, h6 {
Schriftfamilie: 'Slabo 27px', serif;
}Hier ist eine Abbildung:

Beachten Sie jedoch, dass die obigen Codes möglicherweise nicht funktionieren, wenn Sie ein untergeordnetes Thema verwenden, das einen spezifischeren Selektor verwendet.
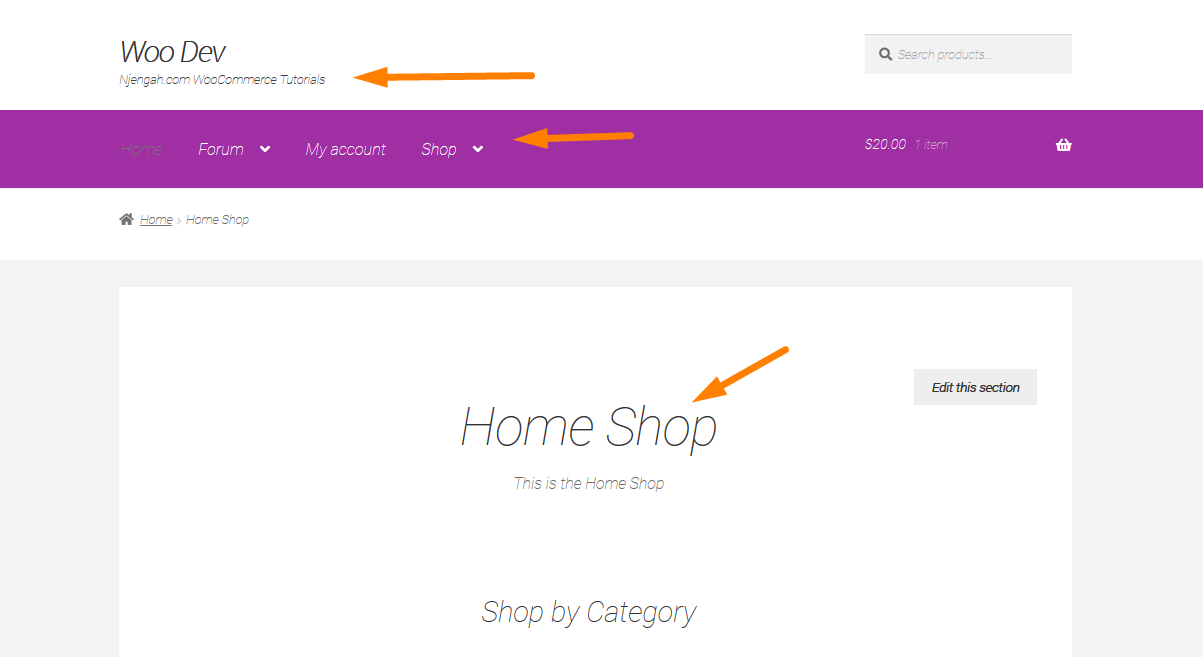
Hier ist das Ergebnis: 
Fazit
So ändern Sie die Schriftart des Storefront-Designs. In diesem Tutorial habe ich die vier Arten von Schriftarten hervorgehoben, die Sie für Ihr Geschäft verwenden können. Sie sind Serif, Sans-Serif, Skripte und Dekorativ. Darüber hinaus sind Serifenschriften gut lesbar, weshalb sie hauptsächlich in Büchern, Zeitungen, Zeitschriften und anderen Printmedien verwendet werden. Darüber hinaus haben wir festgestellt, dass die Online-Veröffentlichung aufgrund von DPI-Beschränkungen die Verwendung von serifenlosen Schriftarten bevorzugt.
Ich habe Ihnen auch gezeigt, wie Sie Schriftarten von Google Fonts auswählen können, die als Open Source veröffentlicht sind und für jedes kommerzielle oder nicht kommerzielle Projekt kostenlos verwendet werden können. Sie haben jedoch die Wahl, welche Art von Schriftart Sie für Ihre Website verwenden möchten. Sie sollten eine gut lesbare Schriftart wählen. Befolgen Sie nach der Auswahl die einfachen Schritte, um dem Storefront-Design Google-Schriftarten hinzuzufügen.
Ähnliche Artikel
- So entfernen Sie den mit Storefront & Woocommerce erstellten Footer-Link mit 4 einfachen Optionen
- Über 80 Tricks zum Anpassen des Storefront-WooCommerce-Themas: Der ultimative Leitfaden zur Anpassung des Storefront-Themes
- So entfernen Sie Storefront-Fußzeilentext und -links mit einem Plugin
- Was ist das WooCommerce Storefront-Thema? [Antwortete]
- So erstellen Sie ein WooCommerce Storefront Child Theme [Vollständige Anleitung]
- Anpassung der Homepage des WooCommerce Storefront Themes [Ultimate Guide]
- So passen Sie die Höhe der Kopfzeile in der WooCommerce-Schaufensterfront an
