So ändern Sie die Menüfarbe WooCommerce Storefront
Veröffentlicht: 2020-10-02 Das Einrichten Ihres WooCommerce-Shops nimmt viel Zeit in Anspruch und das Finden des richtigen Themas ist ebenfalls eine große Herausforderung. Die Macher von WooCommerce haben jedoch das Storefront-Theme erstellt, das kostenlos verfügbar ist und sehr flexibel angepasst werden kann. Es dauert viele Stunden, um ein perfektes Layout-Design zu erstellen, das die Benutzer lieben werden. Möglicherweise möchten Sie die Menüfarbe oder die Farbe eines anderen Elements ändern, das Sie stört.
Das Einrichten Ihres WooCommerce-Shops nimmt viel Zeit in Anspruch und das Finden des richtigen Themas ist ebenfalls eine große Herausforderung. Die Macher von WooCommerce haben jedoch das Storefront-Theme erstellt, das kostenlos verfügbar ist und sehr flexibel angepasst werden kann. Es dauert viele Stunden, um ein perfektes Layout-Design zu erstellen, das die Benutzer lieben werden. Möglicherweise möchten Sie die Menüfarbe oder die Farbe eines anderen Elements ändern, das Sie stört.
WooCommerce Storefront Menüfarbe ändern
Dennoch ist es sehr einfach, diese Anpassungen über die Option „Anpassen“ unter „Darstellung“ im Dashboard vorzunehmen. In diesem Abschnitt können Sie Ihr Design einfach auf viele Arten ändern, die vom Autor des Designs zugelassen sind. Der Themenautor kann jedoch nicht an alles denken, und das Ändern der Menüfarbe kann in diese Kategorie fallen.
Das benutzerdefinierte CSS wird je nach Thema separat gespeichert, und der Trick besteht darin, herauszufinden, welches CSS verwendet werden soll. In diesem kurzen Tutorial werde ich Ihnen erklären, wie Sie das tun können. Darüber hinaus können Sie die Farbe jedes Elements in Ihrem Storefront-Design ändern.
Schritte zum Ändern der Menüfarbe des Storefront-Designs
Hier sind die einfachen Schritte, die Sie befolgen müssen:
1. Identifizieren Sie das Element, das Sie ändern müssen
Es ist sehr einfach zu sagen „ändere die Farbe des Menüs“. Die Umsetzung ist jedoch eine andere Sache. Jedes Thema hat eine andere Art, auf seine Elemente zu verweisen, daher wird empfohlen, das richtige zu verwenden, damit das CSS-Styling funktioniert. Das heißt, bevor wir etwas ändern können, müssen wir in den Griff bekommen, was wir ändern wollen.
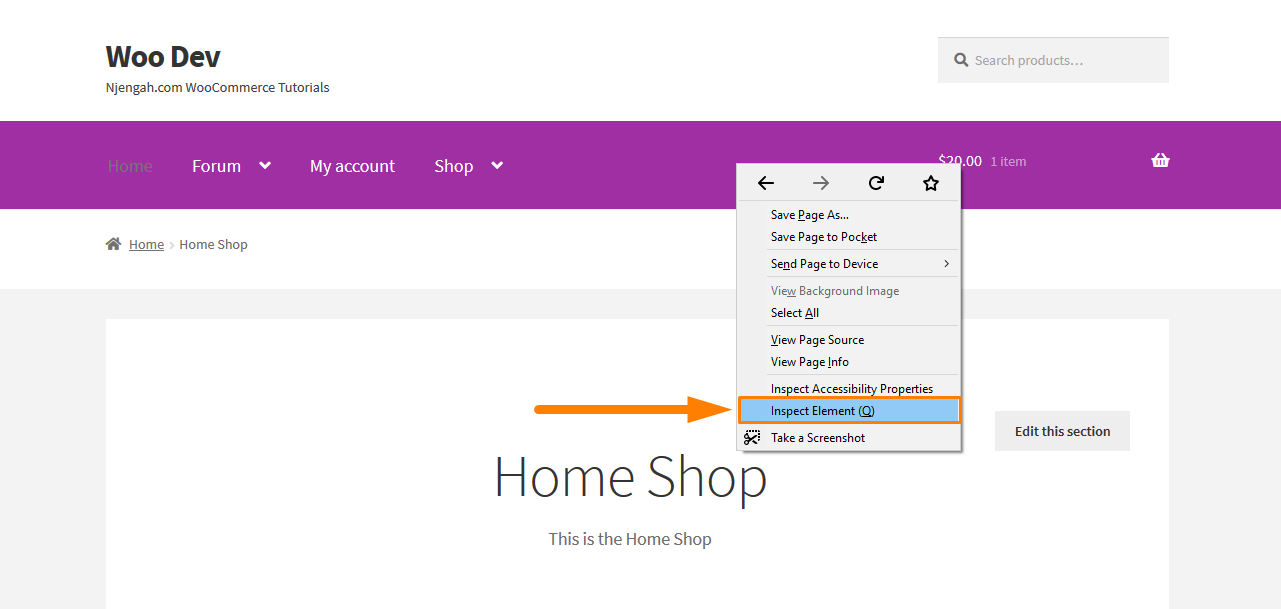
Klicken Sie einfach in einem Browser wie Chrome oder Firefox mit der rechten Maustaste auf den Bereich, den Sie ändern möchten, und klicken Sie wie folgt auf „Inspect Element“: 
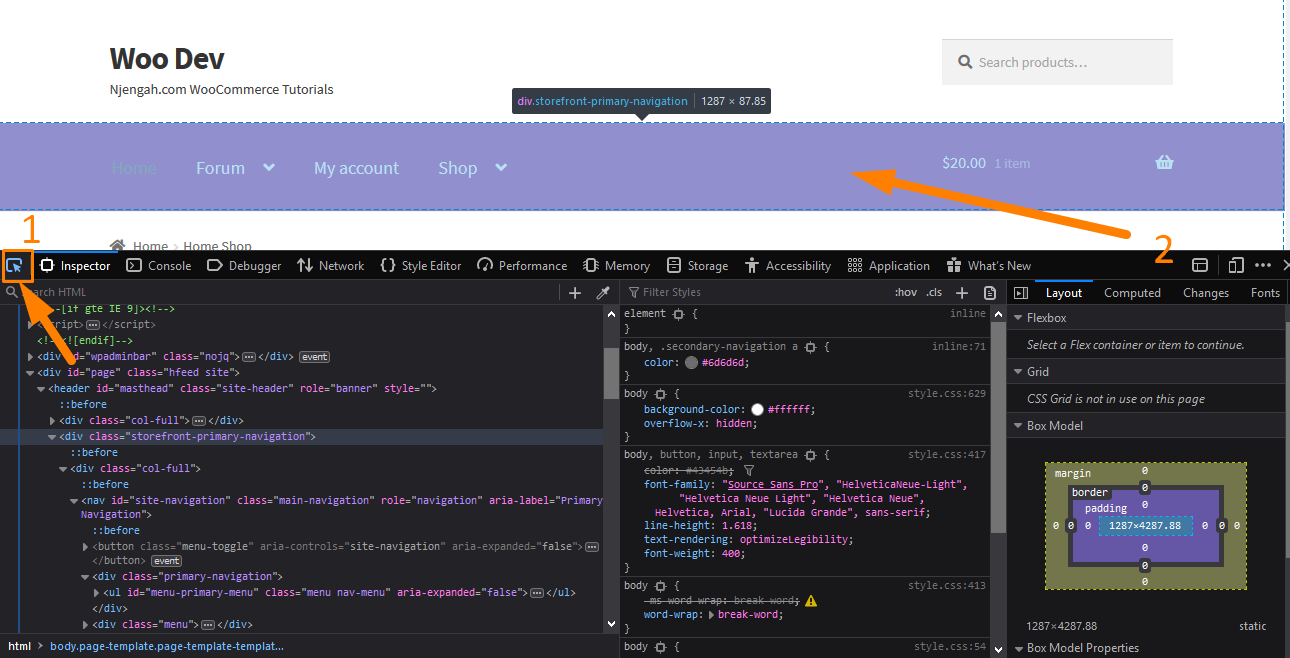
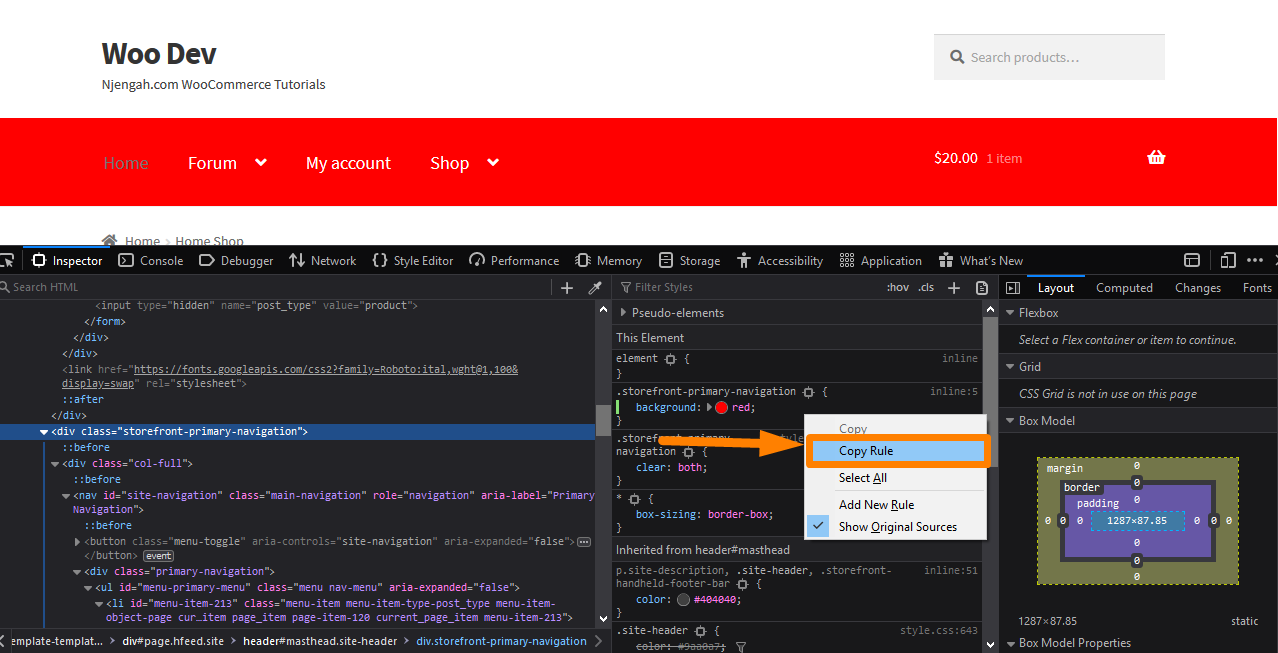
Nachdem Sie darauf geklickt haben, wird die Konsole mit den verschiedenen Elementen der Seite auf der linken Seite und den Einstellungen für diese Elemente auf der rechten Seite angezeigt. Jetzt müssen Sie das Element finden, das für die Änderung der Farbe verantwortlich ist. 
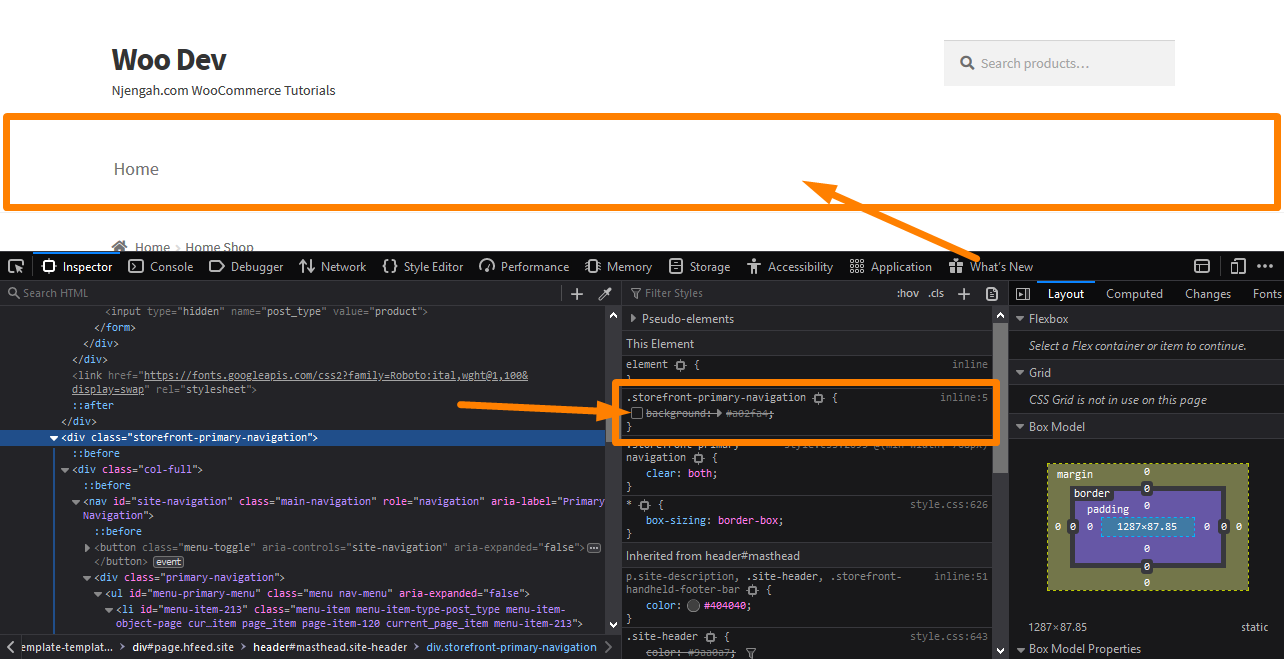
Um das Element auszuwählen, klicken Sie auf die Elementauswahl, wie im Screenshot gezeigt. Zeigen Sie dann mit dem Cursor auf das Menüelement, um das Styling zu überprüfen. Suchen Sie nach Wörtern wie „Hintergrund“ oder „Hintergrundfarbe“. Wenn Sie es finden, deaktivieren und aktivieren Sie das Häkchen neben ihnen, um zu sehen, ob sie zu einer Änderung der Menüfarbe führen. Wenn sich die Farbe nicht ändert, dann ist das nicht die gesuchte. 
2. Wählen Sie Ihre gewünschte Farbe
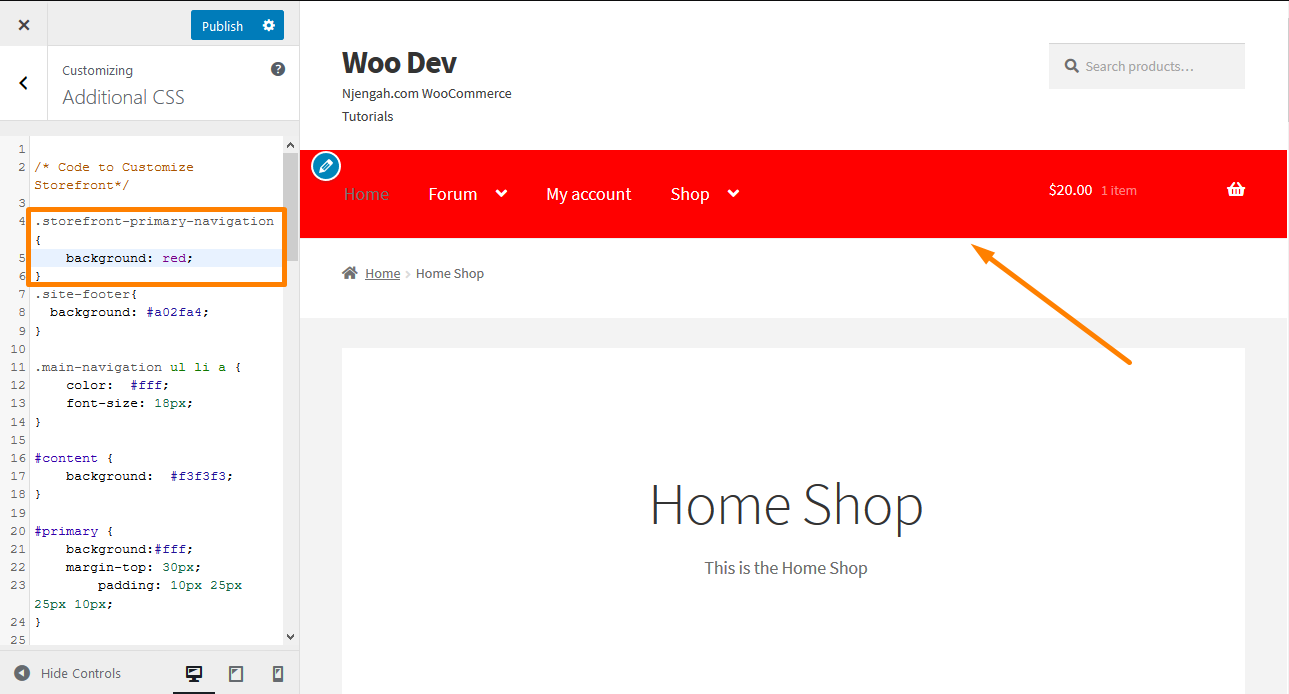
Nachdem Sie die harte Arbeit erledigt haben, besteht der nächste Schritt darin, die Farbe zu ändern. Deaktivieren Sie dazu die vorhandene Farboption und klicken Sie neben die schließende Klammer „}“. Auf diese Weise können Sie Ihre CSS-Regel eingeben. Sie müssen so etwas wie „Hintergrundfarbe“ eingeben, die Tabulatortaste drücken und die gewünschte Farbe eingeben. 
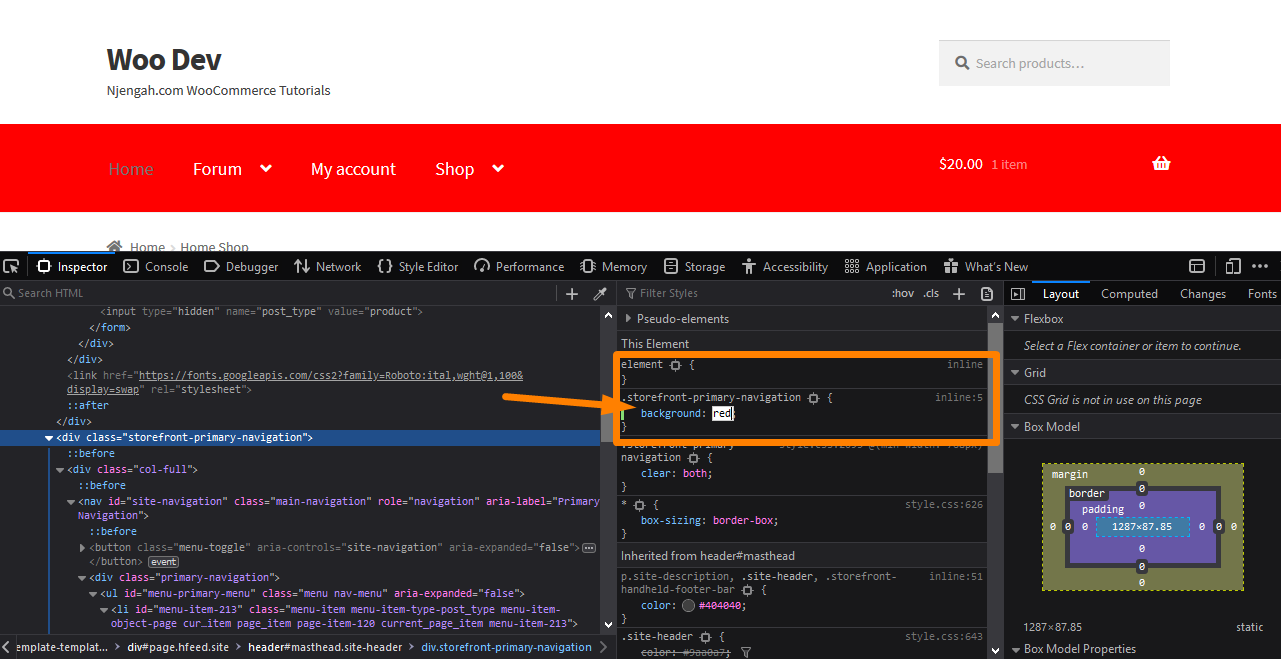
In meinem Beispiel habe ich die Farbe auf Rot geändert und Sie können sehen, dass das Menü über der Konsole ebenfalls rot geworden ist. Es ist jedoch wichtig zu beachten, dass dies keine tatsächlichen Änderungen an Ihrer Website vornimmt. Es handelt sich lediglich um eine vorübergehende Änderung, die in Ihrem Browser sichtbar ist. Es erlaubt Ihnen, nach Herzenslust zu experimentieren. Darüber hinaus können Sie sich sogar dafür entscheiden, ein Bild als Hintergrund zu platzieren. Jetzt, da Sie mit Ihren Änderungen zufrieden sind, ist es an der Zeit, sie dauerhaft zu machen.

3. Extrahieren der neuen Regel
Sie müssen die Regel extrahieren, indem Sie (in Firefox) wie folgt mit der rechten Maustaste darauf klicken und „Regel kopieren“ auswählen: 
Wenn Sie jedoch Chrome verwenden, können Sie einfach die gesamte Regel mit der Maus auswählen und den Text kopieren. Fügen Sie es in einen Editor ein und löschen Sie alle vorhandenen Regeln mit Ausnahme der neuen, die Sie gerade hinzugefügt haben, falls vorhanden.
4. Hinzufügen der Regel
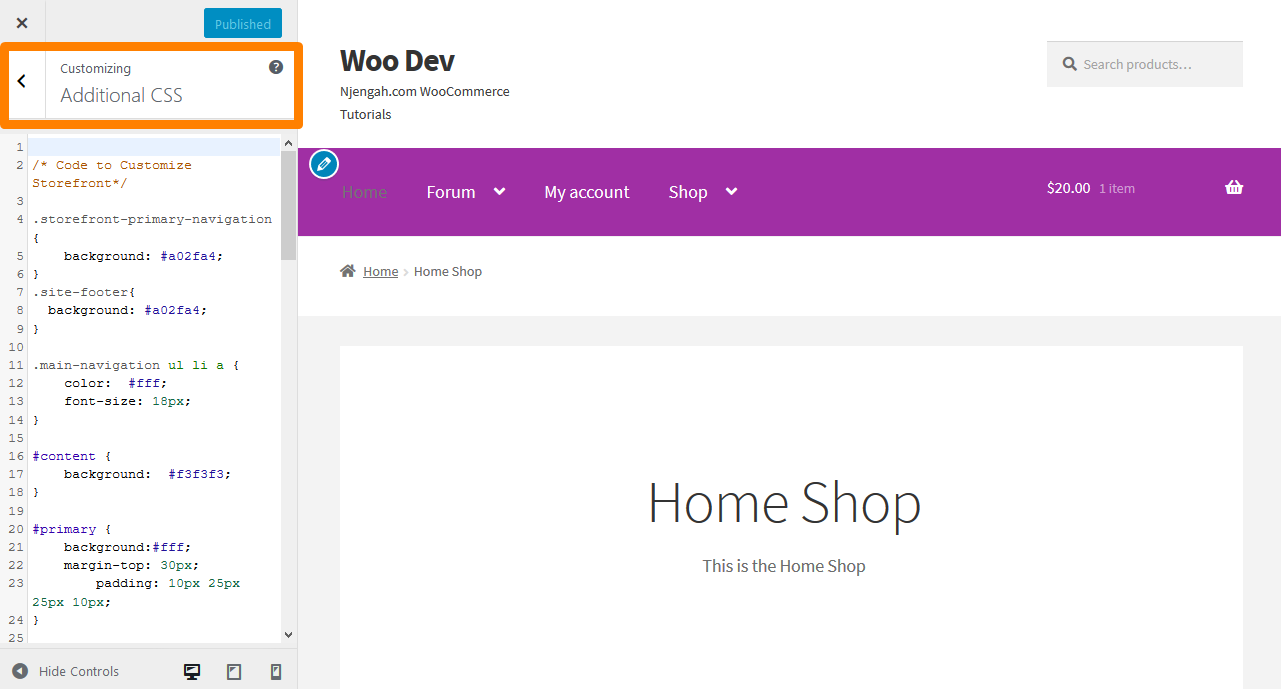
Der verbleibende Teil ist das Kopieren/Einfügen in den Abschnitt „ Zusätzliches CSS “ Ihrer Storefront-Design-Anpassungsoberfläche. Um dies zu tun:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Navigieren Sie in der angezeigten linken Seitenleiste nach unten zu Zusätzliches CSS.

- Fügen Sie die CSS-Regel wie unten gezeigt hinzu:

- Klicken Sie auf „Veröffentlichen“, wenn Sie mit den Änderungen zufrieden sind.
Fazit
In diesem Tutorial habe ich Ihnen eine sehr einfache Möglichkeit gezeigt, die Menüfarbe Ihres Storefront-Designs in nur vier einfachen Schritten zu ändern. Darüber hinaus können Sie das obige Verfahren verwenden, um das Erscheinungsbild jedes Elements auf Ihrer Website zu ändern, nicht nur von Menüs. Der schwierige Teil besteht nur darin, das richtige Element und die richtige Regel zum Ändern zu finden.
Nachdem Sie das Element identifiziert haben, müssen Sie die bevorzugte Farbe auswählen. Der Konsolenbereich ermöglicht Ihnen die Eingabe Ihrer CSS-Regeln, was jedoch keine tatsächlichen Änderungen an Ihrer Website vornimmt. Sie können mit Ihren Regeln experimentieren und sie in Aktion sehen, bevor Sie sie auf Ihrer Website implementieren.
Wenn Sie mit den Änderungen zufrieden sind, müssen Sie die neue Regel extrahieren und in den Abschnitt „Zusätzliches CSS“ Ihrer Storefront-Benutzeroberfläche für die Anpassung einfügen. Wenn Sie von den Änderungen beeindruckt sind, können Sie auf „Veröffentlichen“ klicken. Inzwischen bin ich sicher, dass Sie die Farbe jedes Elements auf Ihrer Website ändern können!
Ähnliche Artikel
- So ändern Sie den Text der Checkout-Schaltfläche in WooCommerce [Bestellung aufgeben]
- Gestalten spezifischer HTML-Tabellen, -Zeilen, -Spalten und -Zellen
- So fügen Sie eine aktive Navigationsklasse basierend auf der URL hinzu
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
- So zählen Sie Artikel, die dem Warenkorb hinzugefügt wurden WooCommerce-Warenkorb-Zählcode
- So verbergen Sie die Zwischensumme des Einkaufswagens in WooCommerce oder entfernen die Zwischensummenzeile
- So erstellen Sie eine separate WordPress-Posts-Seite oder Blog-Seite
- WordPress-Menüelemente separat gestalten CSS-Klassen für WordPress-Menüs
- So wählen Sie alle außer dem letzten untergeordneten Element in CSS aus » CSS Not Last Child Example
- Über 80 Tricks zum Anpassen des Storefront-WooCommerce-Themas: Der ultimative Leitfaden zur Anpassung des Storefront-Themes
- So ändern Sie die Größe des Einkaufswagensymbols im WooCommerce Storefront-Design
- So ändern Sie die Größe des Mobile Menu Button Storefront Theme
- Wie leite ich eine WordPress-Seite ohne Plugins um?
- So fügen Sie ein neues Menü im Menü der Seite „Mein Konto“ in Woocommerce hinzu
- So entfernen Sie den E-Mail-Fußzeilentext „Erstellt mit WooCommerce“
- So erstellen Sie eine scrollbare Quick-Fix-Lösung für das Menü von Divi Mobile
- So ändern Sie den Checkout-Text in WooCommerce
- So passen Sie die Höhe der Kopfzeile in der WooCommerce-Schaufensterfront an
