So passen Sie die Checkout-Seite der Storefront an
Veröffentlicht: 2020-10-29 Der Checkout-Prozess in jedem Online-Shop ist der wichtigste in der Buyer Journey. Dies liegt daran, dass Sie die letzte Chance haben, Käufer von einem Kauf zu überzeugen. Darüber hinaus ist es erwähnenswert, dass viele Warenkörbe abgebrochen werden, wenn Benutzer im letzten Schritt ihre Meinung ändern.
Der Checkout-Prozess in jedem Online-Shop ist der wichtigste in der Buyer Journey. Dies liegt daran, dass Sie die letzte Chance haben, Käufer von einem Kauf zu überzeugen. Darüber hinaus ist es erwähnenswert, dass viele Warenkörbe abgebrochen werden, wenn Benutzer im letzten Schritt ihre Meinung ändern.
Storefront Passen Sie die Checkout-Seite an
Faktoren wie Versandkosten und Zahlungsoptionen sind die Hauptursache für den Abbruch des Einkaufswagens. Aber auch die Checkout-Seite spielt eine große Rolle. Wenn das Checkout-Formular zu kompliziert ist oder das Ausfüllen lange dauert, kaufen Kunden es möglicherweise woanders. Außerdem empfehle ich, Checkout-Felder zu entfernen, die nach vertraulichen Informationen fragen.
Der beste Weg, das Checkout-Formular zu optimieren, besteht darin, die erforderlichen Felder zu haben. Sie sollten auf Ihren geschäftlichen Anforderungen und der Zielgruppe basieren.
In diesem Beitrag erfahren Sie, wie Sie die Checkout-Seite an Ihre Zielgruppe und Ihre Geschäftsanforderungen anpassen können.
Anpassen der Checkout-Felder
Auf der Checkout-Seite werden Kunden nach Folgendem gefragt:
- Rechnungsdetails
- Vorname
- Nachname
- Name der Firma
- Land
- Adresse
- Ort/Stadt
- Bezirk
- Postleitzahl/PLZ
- Telefon
- E-Mail-Addresse
- Notizen bestellen

Der beste Weg, um die Checkout-Felder anzupassen, ist die Verwendung von Code-Snippets. Um alle Klassen und Selektoren anzuzeigen, verwenden Sie den Inspektor Ihres Browsers auf Ihrer Website, um genau das Element zu finden, das Sie anpassen möchten.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="Kundendetails" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="Zahlung"> <ul class="wc_payment_methods Zahlungsmethoden Methoden"> <div class="form-row place-order">
Schritte zum Ändern der Hintergrundfarbe und des Layouts der Texteingabefelder und zum Versehen mit abgerundeten Ecken
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Navigieren Sie in der angezeigten linken Seitenleiste nach unten zu Zusätzliches CSS .
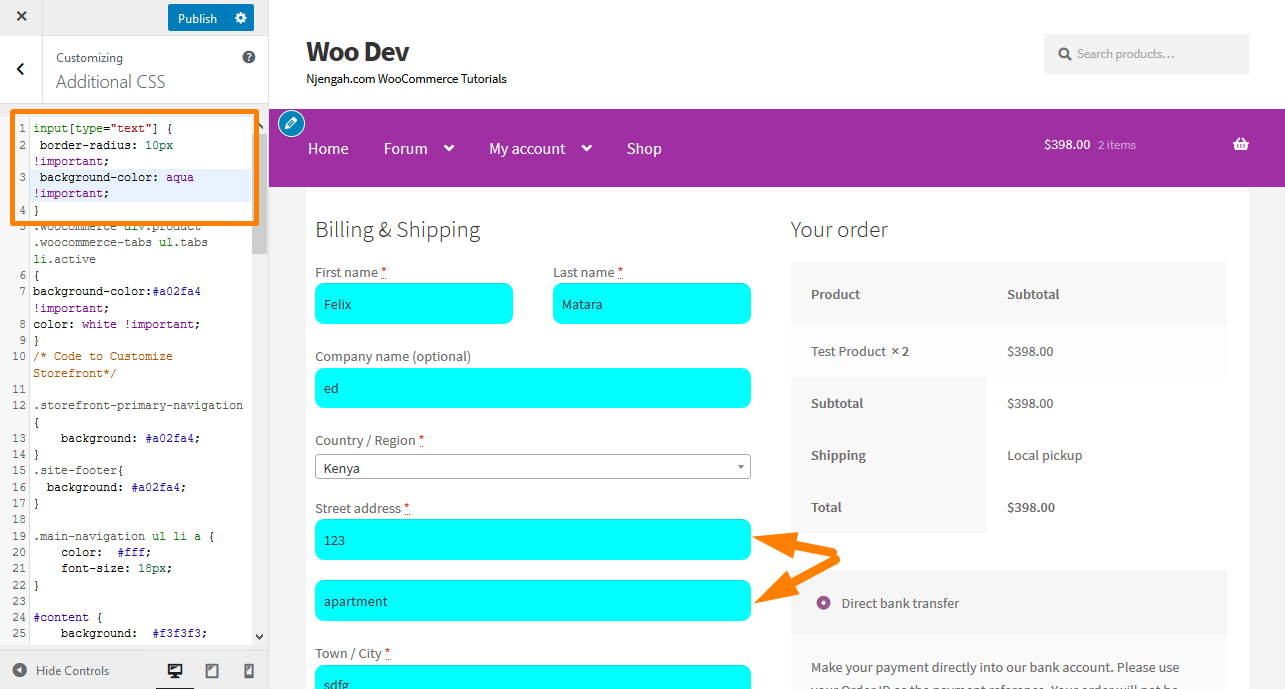
- Fügen Sie das CSS hinzu
Eingabe[Typ="Text"] {
Randradius: 10px !wichtig;
Hintergrundfarbe: aqua !wichtig;
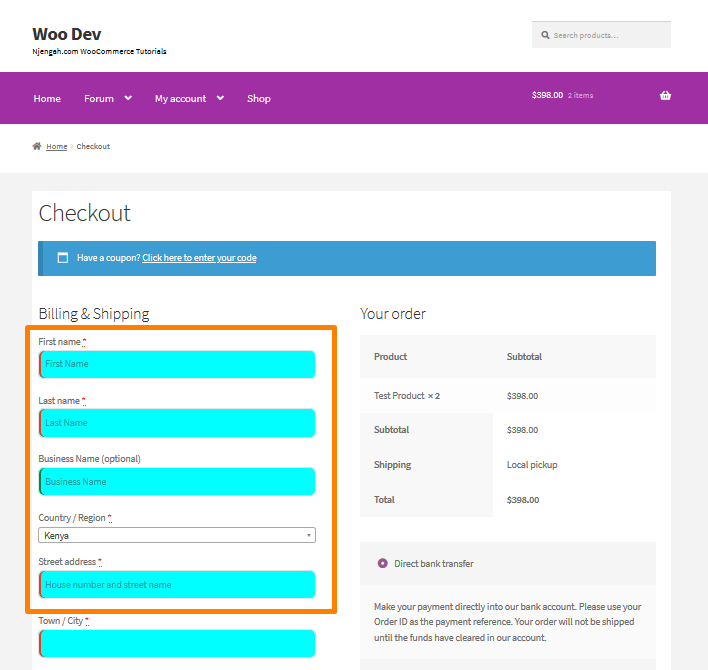
}- Das ist das Ergebnis:

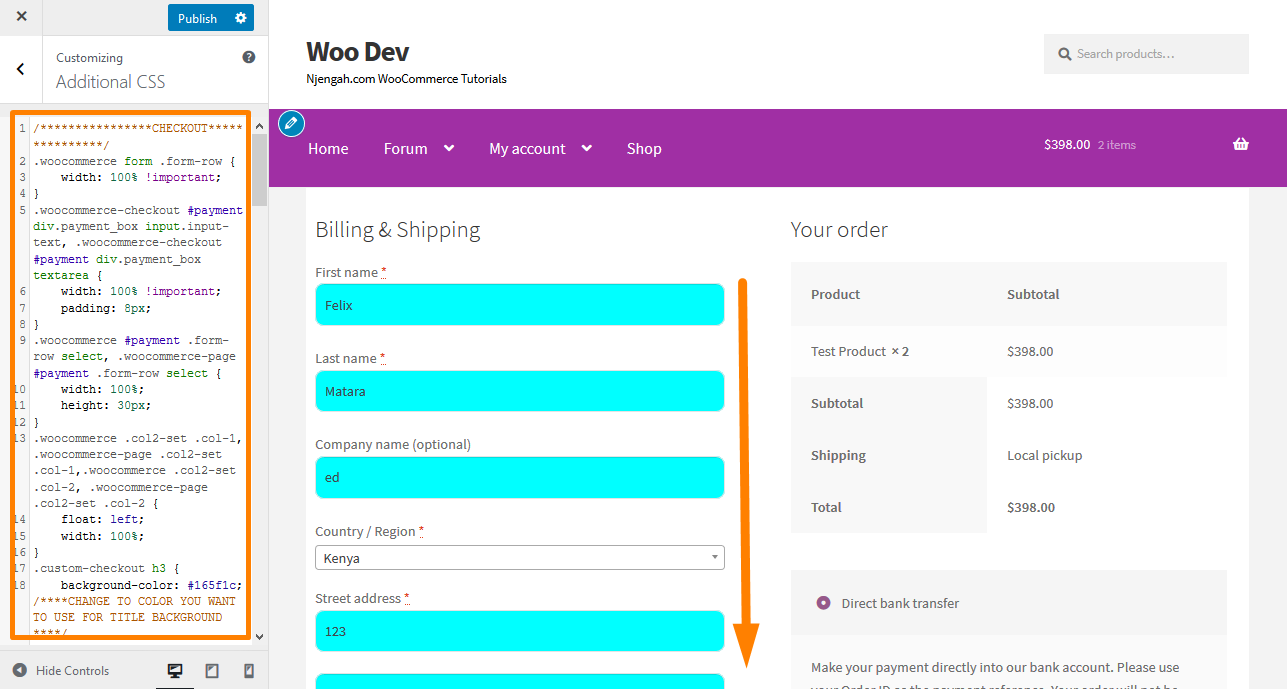
- Um das Layout der Felder zu ändern, fügen Sie den folgenden CSS-Code hinzu:
/****************KASSE***************/
.woocommerce-Formular .form-row {
Breite: 100% !Wichtig;
}
.woocommerce-checkout #payment div.payment_box input.input-text, .woocommerce-checkout #payment div.payment_box textarea {
Breite: 100% !Wichtig;
Polsterung: 8px;
}
.woocommerce #Zahlung .Formularzeile auswählen, .woocommerce-Seite #Zahlung .Formularzeile auswählen {
Breite: 100 %;
Höhe: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-Seite .col2-set .col-1, .woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
Schwimmer: links;
Breite: 100 %;
}
.custom-checkout h3 {
Hintergrundfarbe: #165f1c; /****ÄNDERN SIE DIE FARBE, DIE SIE FÜR TITELHINTERGRUND VERWENDEN MÖCHTEN ****/
Breite: 45 %;
Textausrichtung: Mitte;
Polsterung: 10px;
Randradius: 5px;
Rand oben: 50px;
Farbe: #FFF;
schweben rechts;
}
.woocommerce-Formular .form-row input.input-text, .woocommerce-Formular .form-row textarea {
Polsterung: .6180469716em;
Hintergrundfarbe: #f2f2f2;
Farbe: #43454b;
Umriss: 0;
Grenze: 0;
-Webkit-Erscheinungsbild: keine;
Randradius: 2px;
Box-Größe: Border-Box;
Schriftstärke: 400;
Rand: fest 2px #e4e4e4;
}
#wc_checkout_add_ons {
Breite: 45 %;
schweben rechts;
Textausrichtung: Mitte;
}
@media screen und (Mindestbreite: 980px) {
.woocommerce-Versandfelder h3, .woocommerce-Abrechnungsfelder h3 {Breite: 100 %;}
.woocommerce .col2-set, .woocommerce-Seite .col2-set {
Breite: 45 %;
Schwimmer: links;
}
.woocommerce-checkout-review-order{
Breite: 45 %;
schweben rechts;
}
}
@media screen und (max-width: 979px) {
.custom-checkout h3 {
Breite: 100 %;
}
}- Das ist das Ergebnis:

Schritte zum Entfernen eines Checkout-Felds
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um das Checkout-Feld zu entfernen.
- Fügen Sie der PHP -Datei den folgenden Code hinzu. Durch das Einfügen des gesamten Codes werden jedoch alle Felder von der Checkout-Seite entfernt, achten Sie also darauf, nur die Felder einzuschließen, die Sie entfernen möchten .
/**
Entfernen Sie alle möglichen Felder
**/
Funktion wc_remove_checkout_fields( $Felder ) {
// Abrechnungsfelder
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Versandfelder
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Auftragsfelder
unset( $fields['order']['order_comments'] );
$felder zurückgeben;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Es ist erwähnenswert, dass das Länderfeld erforderlich ist. Wenn Sie dieses Feld entfernen, können Kundenbestellungen nicht abgeschlossen werden. Dies liegt daran, dass Sie eine Fehlermeldung erhalten, die besagt: „Bitte geben Sie eine Adresse ein, um fortzufahren.“

Schritte, um ein erforderliches Feld nicht erforderlich zu machen
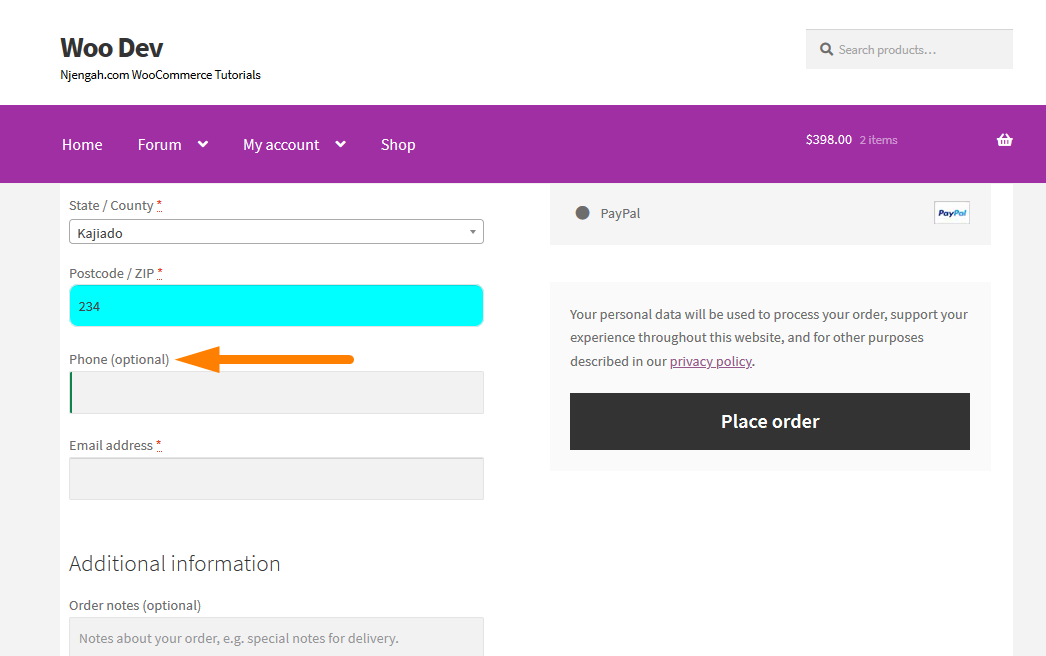
In diesem Beispiel bearbeite ich das Feld Abrechnungstelefon. Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite Design-Editor geöffnet wird, suchen Sie nach der Design-Funktionsdatei, um ein erforderliches Feld nicht erforderlich zu machen.
- Fügen Sie der Funktion den folgenden Code hinzu. php -Datei
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
Funktion wc_unrequire_wc_phone_field( $fields ) {
$fields['billing_phone']['required'] = false;
$felder zurückgeben;
}- Das ist das Ergebnis:

Schritte zum Ändern von Eingabefeldbeschriftungen und Platzhaltern
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um Eingabefeldbeschriftungen und Platzhalter zu ändern.
- Fügen Sie der PHP -Datei den folgenden Code hinzu
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
Funktion custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'Firmenname';
$fields['billing']['billing_company']['label'] = 'Unternehmensname';
$fields['billing']['billing_first_name']['placeholder'] = 'Vorname';
$fields['shipping']['shipping_first_name']['placeholder'] = 'Vorname';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Nachname';
$fields['shipping']['shipping_company']['placeholder'] = 'Firmenname';
$fields['billing']['billing_last_name']['placeholder'] = 'Nachname';
$fields['billing']['billing_email']['placeholder'] = 'E-Mail-Adresse';
$fields['billing']['billing_phone']['placeholder'] = 'Telefon';
$felder zurückgeben;
}- Das wird das Ergebnis sein:

Fazit
Zusammenfassend habe ich Ihnen mitgeteilt, wie Sie die Checkout-Felder auf der Checkout-Seite anpassen können. Die Optimierung dieser Seite ist wichtig, da dies die letzte Chance ist, die Käufer von einem Kauf zu überzeugen.
Darüber hinaus müssen Sie die Informationen sammeln, die Sie basierend auf den geschäftlichen Anforderungen und der Zielgruppe benötigen. Dies wird Ihnen helfen, Warenkorbabbrüche zu reduzieren und den Umsatz in Ihrem Geschäft erheblich zu steigern.
Wenn Sie jedoch die von mir freigegebenen Code-Snippets nicht ändern können, beauftragen Sie bitte einen Entwickler, damit Ihre Website nicht beschädigt wird.
Ähnliche Artikel
- So fügen Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzu
- So verbergen Sie WooCommerce-Produkte aus den Suchergebnissen
- So verkaufen Sie digitale Produkte mit WooCommerce
- So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
- So fügen Sie einen benutzerdefinierten Bestellstatus in WooCommerce hinzu
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So verbergen Sie das Kategorie-WooCommerce-Storefront-Thema
- So deaktivieren Sie die Zahlungsmethode für eine bestimmte Kategorie
- So verstecken Sie die mobile Fußzeile vor Storefront WooCommerce
- So ändern Sie das Storefront-Thema für die Schaltflächenfarbe
- So ändern Sie die Anzahl der Produkte pro Zeile im Storefront
- So deaktivieren Sie die Registerkarten für das nächste Produkt in der WooCommerce Storefront
- So entfernen Sie verwandte Produkte WooCommerce Storefront Theme
- WooCommerce-Logout-PHP-Snippet zum Erstellen der Logout-Schaltfläche
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- So fügen Sie WooCommerce-Zahlungssymbole in der Fußzeile hinzu [HTML]
- So entfernen Sie den Warenkorb aus dem Header des Storefront-Designs
- So ändern Sie die Storefront-Designreihenfolge von Produkten
- So ändern Sie die Schriftgröße WooCommerce Storefront Theme
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
