So verstecken Sie Tags im Storefront-Thema WooCommerce
Veröffentlicht: 2020-10-10 In jedem WooCommerce-Shop gibt es zwei große Taxonomieoptionen: Kategorien und Tags. Produkt-Tags sind wie Produktkategorien, aber es gibt keine Hierarchie in Tags. Das bedeutet, dass es keine „Subtags“ gibt. Wenn Sie beispielsweise Kleidung verkaufen und viele karierte Drucke haben, können Sie „kariert“ markieren.
In jedem WooCommerce-Shop gibt es zwei große Taxonomieoptionen: Kategorien und Tags. Produkt-Tags sind wie Produktkategorien, aber es gibt keine Hierarchie in Tags. Das bedeutet, dass es keine „Subtags“ gibt. Wenn Sie beispielsweise Kleidung verkaufen und viele karierte Drucke haben, können Sie „kariert“ markieren.
Die Taxonomie „product_tag“ ist jedoch etwas, das wir in unserem WooCommerce-Shop selten verwenden müssen. Wenn Sie es nicht verwenden, können Sie es einfach entfernen, um die Verwaltungsoberfläche sauber zu halten. Wenn Ihr WordPress-Admin überladen ist, verringert dies die Benutzerfreundlichkeit, und Dinge, die nicht funktionieren, können selbst technische Benutzer verwirren.
WooCommerce Storefront Theme Tags ausblenden
In diesem kurzen Tutorial werde ich einige Code-Snippets teilen, mit denen Sie Produkt-Tags ausblenden können. Bevor Sie jedoch irgendetwas in diesem Tutorial tun, gehen Sie bitte zu Produkte > Tags und stellen Sie sicher, dass keine Tags vorhanden sind.
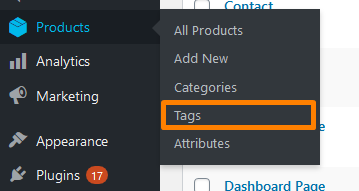
Schritte zum Ausblenden des Links „Alle Produkte > Tags“ aus dem Admin-Menü
Hier ist der Link, den ich entfernen werde:

Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet ist, suchen Sie nach der Datei mit den Designfunktionen, um die Funktion zum Ausblenden des Links „Alle Produkte > Tags“ aus dem Admin-Menü hinzuzufügen.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* Blenden Sie den Link „Alle Produkte > Tags“ aus dem Admin-Menü aus
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_admin_menu', 9999 );
Funktion njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product' );
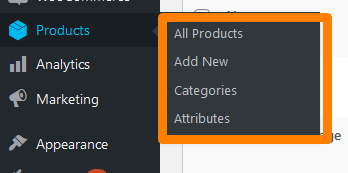
}- Das ist das Ergebnis:

Schritte zum Entfernen von Produkt-Tags Metabox
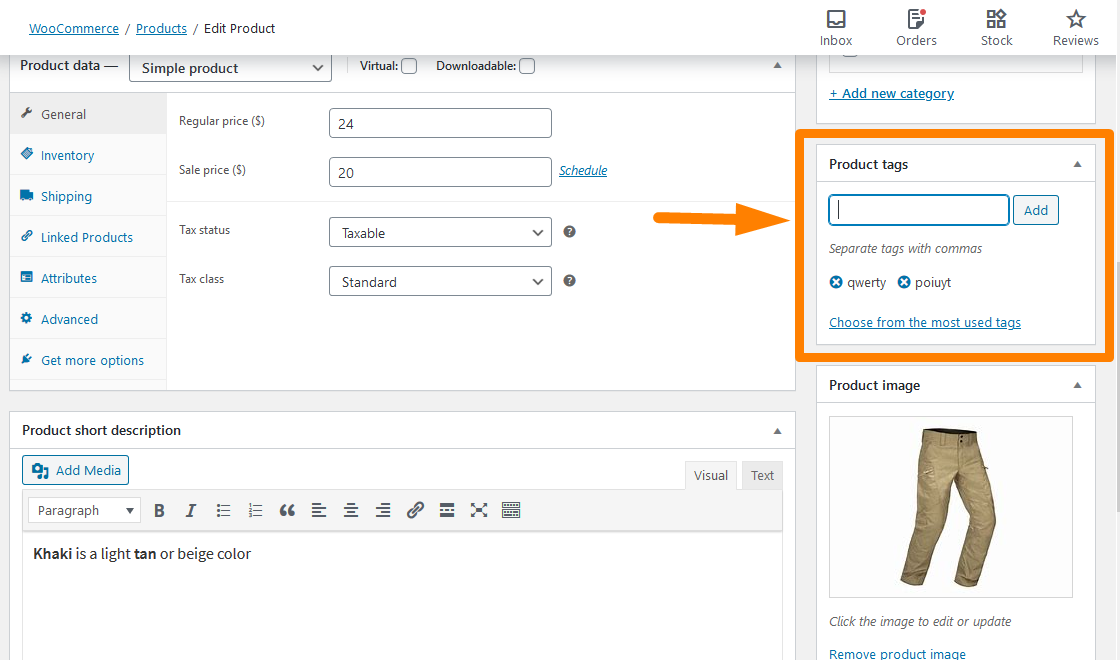
Wenn Sie zur Bearbeitungsseite eines Produkts gehen, finden Sie das Metafeld „Produkt-Tags“, ähnlich dem Metafeld „Tags“ von WordPress. Sie müssen es entfernen, da Sie damit aus verfügbaren Tags auswählen und neue erstellen können. 
Sie können CSS verwenden, um es in den Bildschirmoptionen auszublenden, aber das reicht nicht aus. Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um die Funktion zum Entfernen des Produkt-Tags-Metafelds hinzuzufügen.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* Produkt-Tags entfernen Metabox
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
Funktion njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
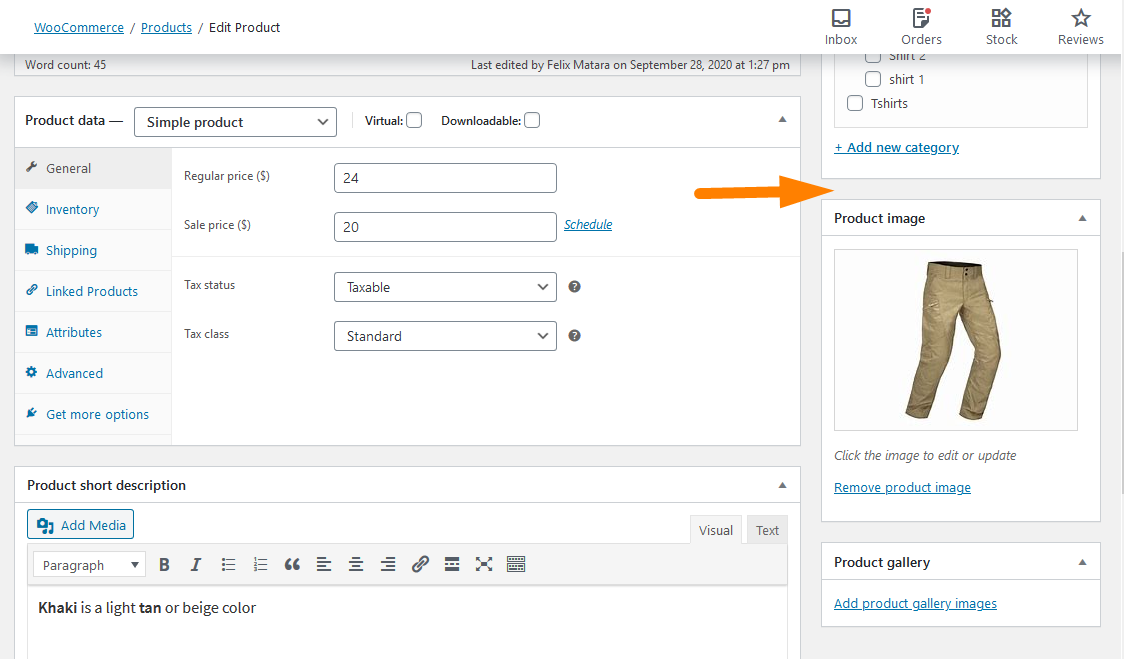
}- Das ist das Ergebnis:

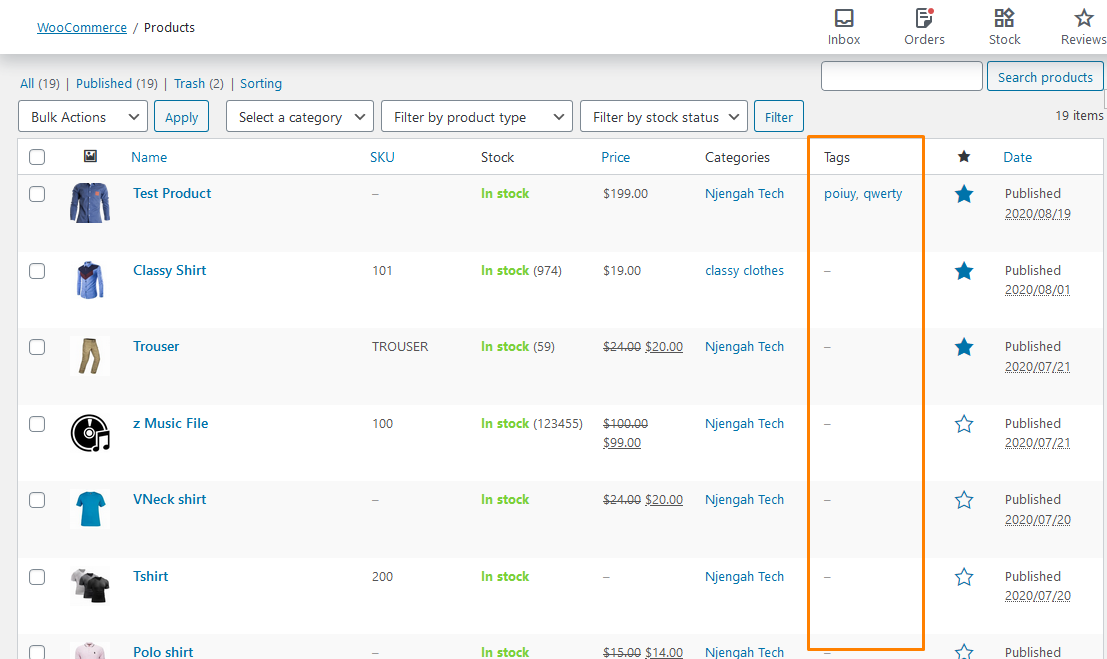
Schritte zum Entfernen der Tags-Spalte von der Seite „Alle Produkte“.
Dies ist die Spalte, die ich entfernen werde: 
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite Design-Editor geöffnet ist, suchen Sie nach der Datei mit den Designfunktionen, um die Funktion zum Entfernen der Tags-Spalte von der Seite „Alle Produkte“ hinzuzufügen.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* Produkt-Tags entfernen Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
Funktion njengah_hide_product_tags_column( $product_columns ) {
unset( $product_columns['product_tag'] );
gebe $product_columns zurück;
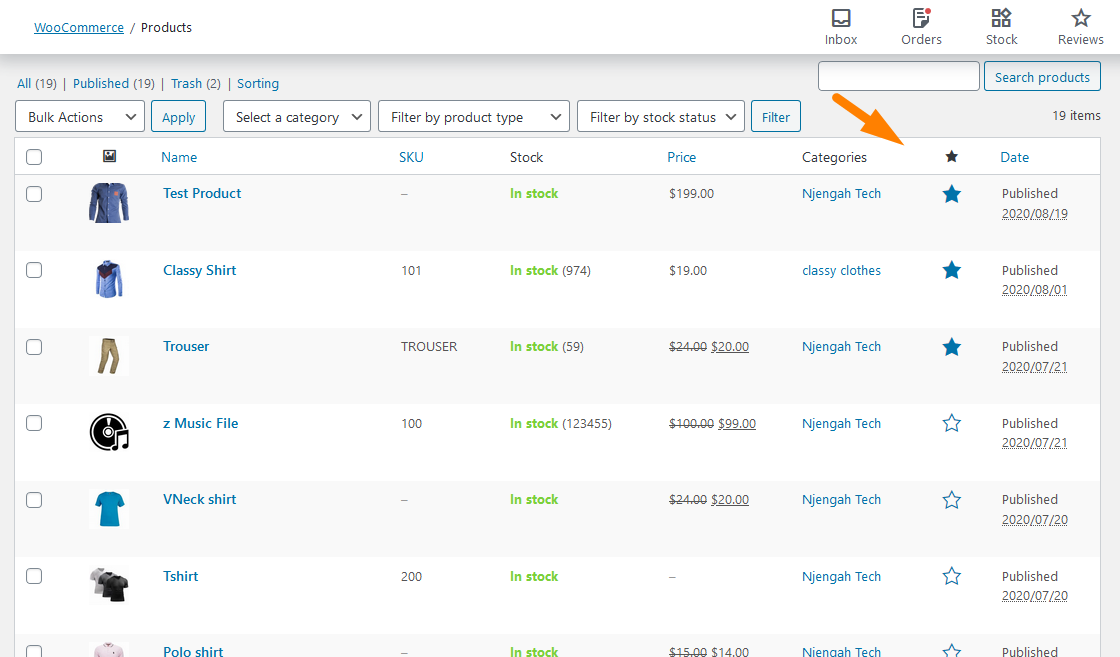
}- Das ist das Ergebnis:

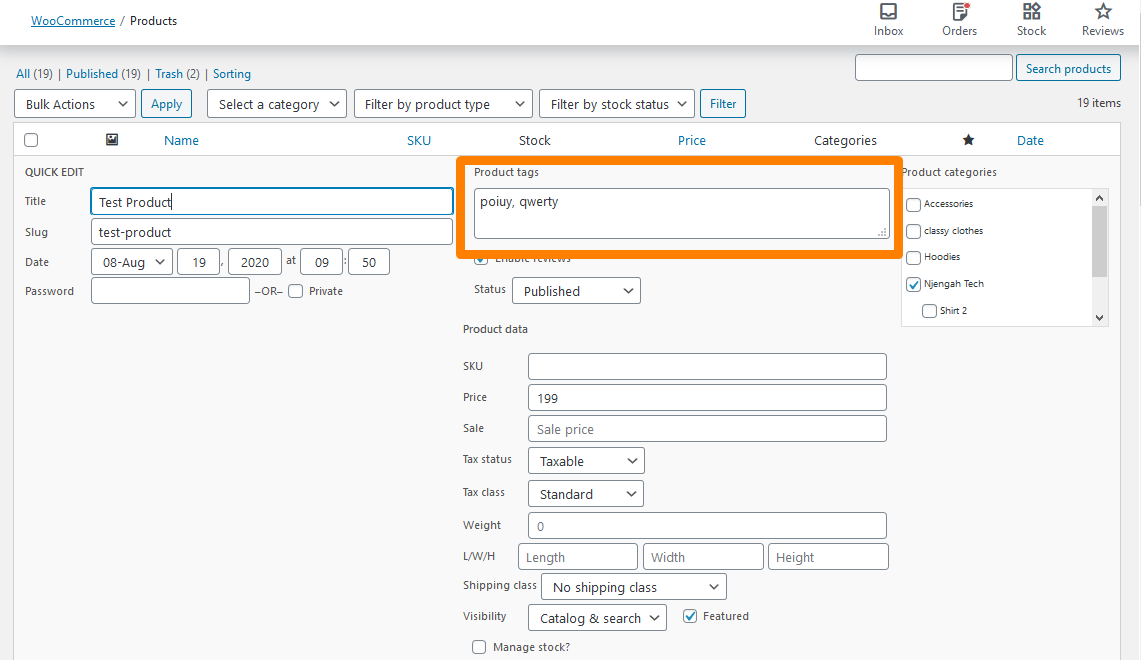
Schritte zum Entfernen des Textbereichs für Produkt-Tags aus der Schnellbearbeitung und der Massenbearbeitung
Hier ist, was wir ändern werden: 

Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um die Funktion zum Entfernen des Textbereichs von Produkt-Tags aus der Schnell- und Massenbearbeitung hinzuzufügen.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* Entfernen Sie den Textbereich für Produkt-Tags aus der Schnellbearbeitung und der Massenbearbeitung
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
Funktion njengah_hide_product_tags_quick_edit( $show, $taxonomy_name ) {
if ( 'product_tag' == $taxonomy_name )
$zeigen = falsch;
gib $show zurück;
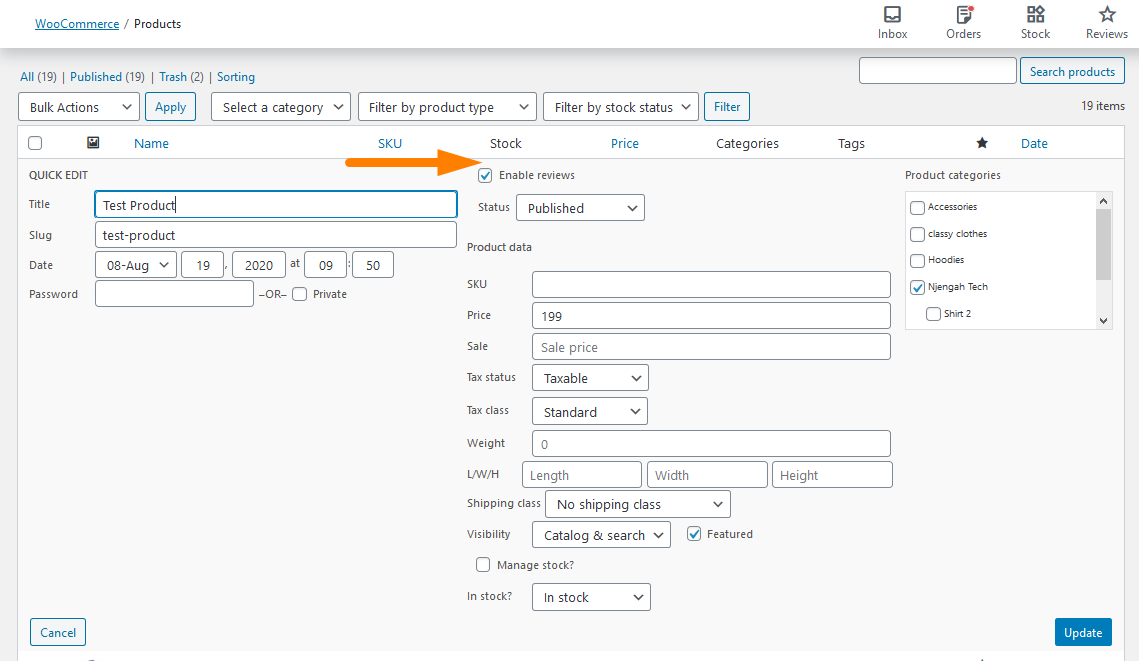
}- Das ist das Ergebnis:

Fazit
Dieses kurze Tutorial hat hervorgehoben, dass WooCommerce zwei große Taxonomieoptionen hat: Kategorien und Tags. Außerdem habe ich betont, dass es keine Hierarchie in Tags gibt.
Außerdem habe ich Ihnen mitgeteilt, wie Sie Produkt-Tags in WooCommerce sicher entfernen können. Ich habe damit begonnen, zuerst den Link „Alle Produkte > Tags“ aus dem Admin-Menü zu entfernen.
Danach habe ich die Produkt-Tag-Metabox entfernt. Es ist wichtig, es zu entfernen, da es Ihnen ermöglicht, aus verfügbaren Tags auszuwählen und neue zu erstellen.
Im nächsten Abschnitt habe ich ein PHP-Code-Snippet geteilt, um die Produkt-Tags-Spalte auf der Seite „Alle Produkte“ zu entfernen. Außerdem habe ich ein PHP-Code-Snippet geteilt, um den Textbereich der Produkt-Tags aus der Schnellbearbeitung und der Massenbearbeitung zu entfernen.
Ähnliche Artikel
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So genehmigen Sie Bestellungen in WooCommerce automatisch
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So ändern Sie die Anzahl der Produkte pro Zeile im Storefront
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
- So platzieren Sie den WooCommerce-Warenkorb und die Kasse auf einer Seite
- So entfernen Sie Breadcrumbs WooCommerce Storefront
- So entfernen Sie das Search Box Storefront-Design
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So ändern Sie die Schriftgröße WooCommerce Storefront Theme
- So entfernen Sie den Warenkorb aus dem Header des Storefront-Designs
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So ändern Sie das Storefront-Thema für die Schaltflächenfarbe
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So entfernen Sie den Seitentitel WooCommerce Storefront Theme
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So verbergen Sie das Kategorie-WooCommerce-Storefront-Thema
