So erstellen Sie ein variables Produkt in WooCommerce
Veröffentlicht: 2022-06-07Wenn Sie zum ersten Mal einen WooCommerce-Shop eröffnen, konzentrieren Sie sich wahrscheinlich auf die Grundlagen wie das Hinzufügen neuer Produkte, das Einrichten Ihres Warenkorbs und das Optimieren des Bezahlvorgangs. Das Einrichten eines variablen WooCommerce-Produkts kann Ihnen jedoch ein Rätsel sein.
Oder zumindest ist es nicht etwas, das oberste Priorität hat. Aber wenn man auf ein Produkt mit zahlreichen Variationen stößt, wird es plötzlich ganz eilig.
Glücklicherweise ist das Hinzufügen von Produktvariationen in WooCommerce einfach und erfordert nicht viel technisches Know-how. Aber wenn Sie neu auf der E-Commerce-Plattform sind, ist es normal, dass Sie beim Navigieren durch Ihre Optionen etwas desorientiert sind.
Dabei wollen wir heute helfen. Wir werden behandeln, was variable Produkte sind, die Unterschiede zwischen Variablen und Attributen, wie man ein variables WooCommerce-Produkt erstellt und wie man seine Produktvariationen mithilfe von Plugins besser optimiert.
Lass uns anfangen.
Was ist ein variables WooCommerce-Produkt?
Ein variables WooCommerce-Produkt kann einfach als ein Produkt definiert werden, das in mehreren verschiedenen Typen, Stilen oder Variationen verfügbar ist. Beispiele für Variationen sind Dinge wie:
- Farbe
- Größe
- Stil
- Materialien
Dies ist nicht ganz dasselbe wie ein Produktfilter in WooCommerce. Auch wenn Sie Produkte filtern, müssen Sie immer noch Variablen auswählen.
Wenn ein Kunde eine Produktseite mit Variablen besucht, muss er eine Auswahl treffen, bevor er den Artikel in seinen Einkaufswagen legt. Viele Arten von Geschäften und Unternehmen verwenden variable Produkte. Hier sind ein paar beliebte Beispiele:
- Ein Bekleidungsgeschäft, das Artikel in verschiedenen Größen und Farboptionen anbietet.
- Eine Pizzeria, in der Kunden Beläge aus einem Dropdown- oder Kontrollkästchen-Menü auswählen können, bevor sie den Artikel in den Einkaufswagen legen.
- Ein Künstler, der kundenspezifische Drucke auf verschiedenen Materialien wie Leinwand oder Holz in mehreren Größenoptionen verkauft.
- Ein Verkäufer von Haushaltswaren benötigt Kunden, um die Materialien und/oder Stoffe für Möbelartikel auszuwählen.
Und die Liste geht weiter. Nahezu jede Art von Geschäft erfordert irgendwann Produktvariationen.
Die gute Nachricht ist, dass WooCommerce integrierte variable Produkte erstellen kann. Und es ist nicht so schwierig zu konfigurieren. Aber bevor wir mit der Schritt-für-Schritt-Anleitung dazu beginnen, müssen wir zunächst eine grundlegende Unterscheidung zwischen Variationen und Attributen treffen.
Attribute vs. Variationen
Der wichtigste Unterschied zwischen Variationen und Attributen innerhalb von WooCommerce besteht darin, dass der Kunde mit Variationen interagieren kann, während Attribute dies nicht können.
Zunächst einmal definieren Attribute Variationen. Das sind die unterschiedlichen Stile wie Farbe, Muster etc. Innerhalb von WooCommerce kannst du auch nach diesen Attributen sortieren. Aber sie sind nur informativ und haben keine Funktionalität.
Attribute werden auch verwendet, um die Merkmale eines bestimmten Produkts zu definieren. Eine Produktseite für eine Geldbörse kann die Abmessungen, den verwendeten Stoff und das Material des Griffs als Attribute auflisten. Dies sind angegebene Fakten über das Produkt – seine Attribute – und der Kunde kann keine Auswahl basierend auf diesen Attributen treffen.
Auf der anderen Seite setzen Variationen die Attribute durch variable Produkte ein und ermöglichen es Benutzern, Artikel mit einem bestimmten Attribut zu kaufen. Variationen decken auch verschiedene Kombinationen dieser Attribute ab, wodurch separate Produktoptionen entstehen können.
Angenommen, Sie haben Farb- und Logoattribute für ein Produkt. In diesem Fall können diese zu verschiedenen Varianten kombiniert werden, dh Hut mit blauem Delphin-Logo, Hut mit grünem Salamander-Logo und so weiter.
Der Punkt hier ist, dass ein Kunde Variationen vor dem Checkout als Teil des Konvertierungsprozesses auswählen kann, während Attribute dies nicht können.
Es wäre jedoch hilfreich, wenn Sie Attribute festgelegt hätten, bevor Sie Variationen einrichten. Aber bevor Sie aus purer Verwirrung in die Berge rennen, keine Sorge: Der Prozess ist ziemlich einfach.
So erstellen Sie ein WooCommerce-Variablenprodukt
Jetzt sind wir zum Tutorial-Teil des Artikels gekommen. Bevor wir beginnen, gehen wir davon aus, dass Sie WooCommerce bereits installiert und Ihrem Shop bereits einige Produkte hinzugefügt haben.
1. Erstellen Sie Produktattribute
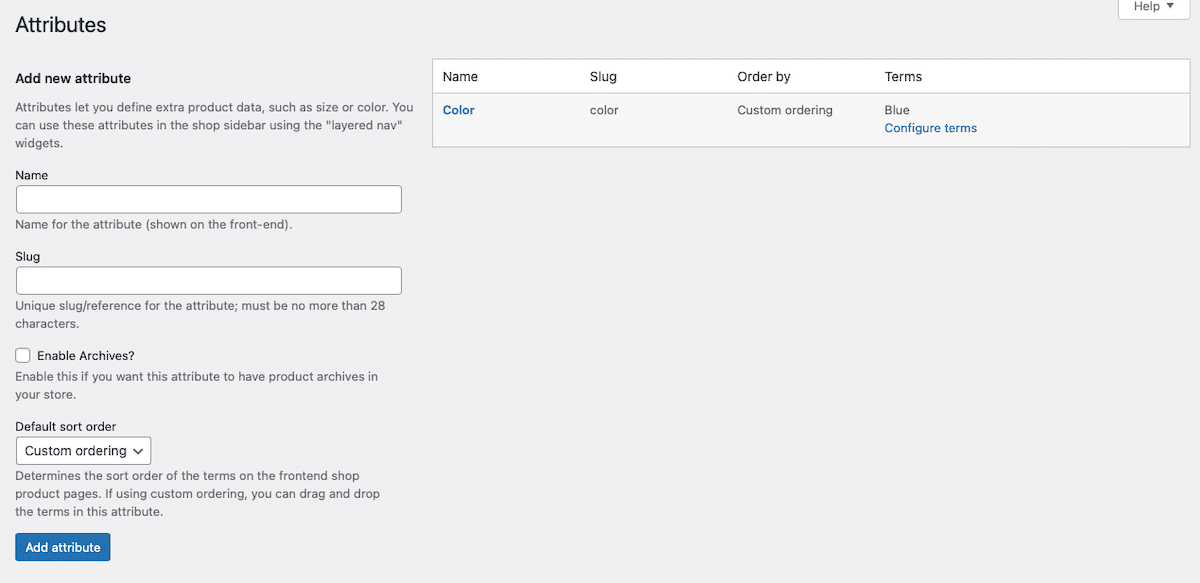
Ihre erste Aufgabe hier besteht darin, einige Produktattribute zu erstellen. Sie können im WordPress-Dashboard zu Produkte > Attribute gehen.

In diesem Abschnitt können Sie ein neues Attribut für Ihren Onlineshop erstellen. Bei der Erstinstallation wird WooCommerce das Standardattribut „Farbe“ hinzugefügt.
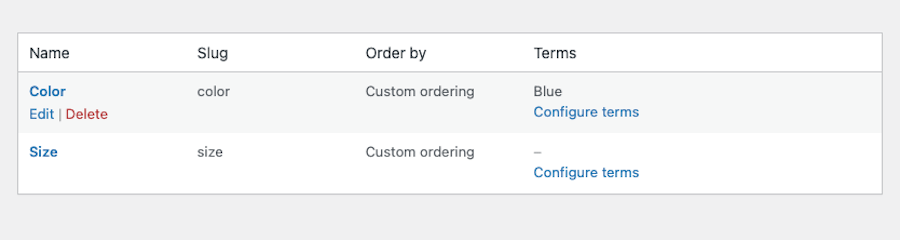
Wir haben hier ein zusätzliches Attribut „Größe“ hinzugefügt. Geben Sie einfach den Namen des Attributs (Größe) und einen zugehörigen Slug (Größe) ein und klicken Sie dann auf die blaue Schaltfläche Attribut hinzufügen, wenn Sie fertig sind.

Von dort aus können Sie neben dem soeben erstellten Attribut auf den Link „ Bedingungen konfigurieren “ klicken.

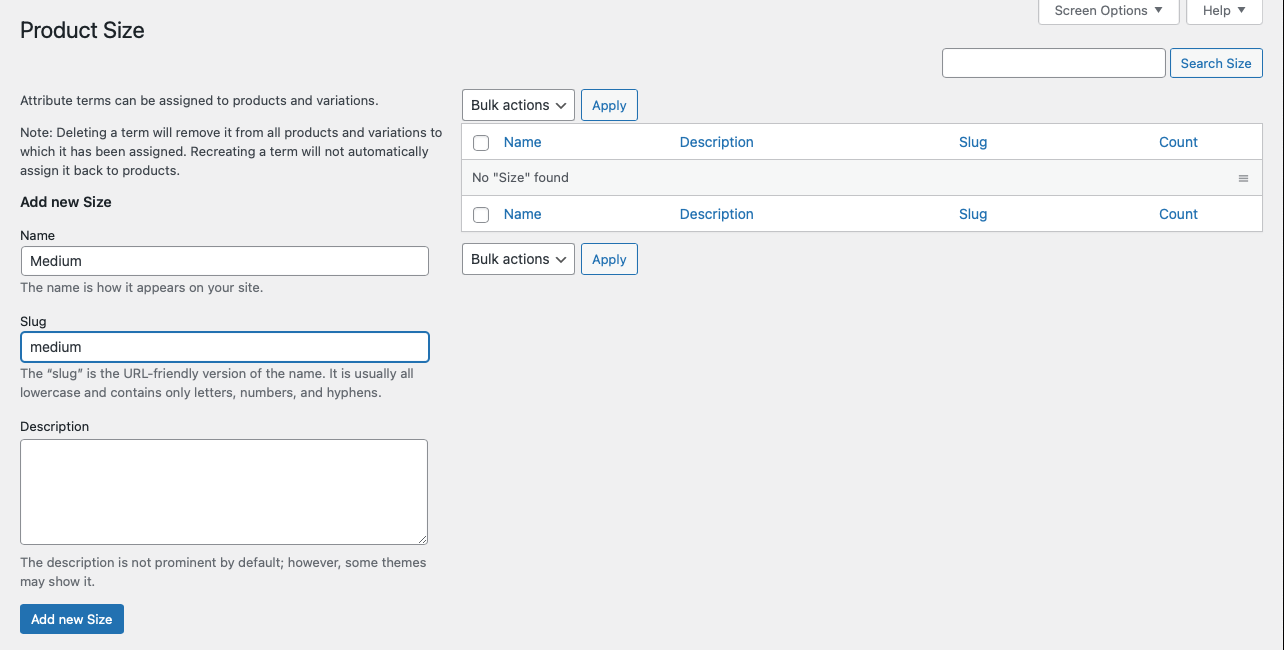
In diesem Abschnitt können Sie beliebig viele Begriffe hinzufügen, die Sie Ihrem neuen Attribut zuordnen möchten. Für „Größe“ haben wir hier den Begriff „Mittel“ hinzugefügt. Dies geschieht nach dem gleichen Verfahren wie beim Hinzufügen von Attributen. Geben Sie einfach den Namen (für unser Beispiel haben wir „Medium“ verwendet), einen Slug (Medium) und eine Beschreibung ein, wenn Sie möchten. Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die blaue Schaltfläche Neue Größe hinzufügen.

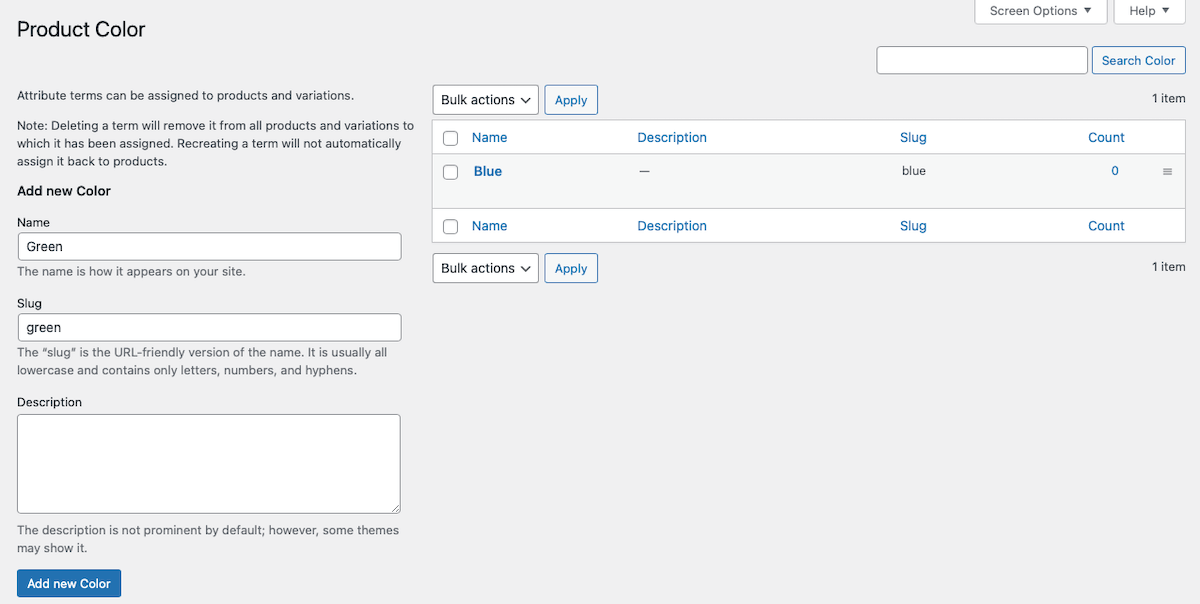
Wir haben auch zusätzliche Begriffe für das Attribut „Farbe“ hinzugefügt. Sie können oben „Grün“ sehen.
Auf diese Weise können Sie in WooCommerce so viele Attribute und zugehörige Begriffe hinzufügen, wie Sie möchten. Welche Attribute und Begriffe sowie wie viele davon Sie hinzufügen, hängt von der Art des Geschäfts ab, das Sie betreiben, und von der Art der Produkte, die Sie verkaufen.
2. Erstellen Sie ein variables WooCommerce-Produkt
Als nächstes müssen Sie eine Produktseite erstellen, auf der Ihre Attribute angewendet werden können. Dazu müssen Sie zu Produkte > Neu hinzufügen gehen.
Geben Sie Ihrem Produkt einen Namen und eine Beschreibung, fügen Sie beliebige Bilder hinzu und bearbeiten Sie es ansonsten nach Belieben. Scrollen Sie dann nach unten zum Abschnitt Produktdaten .
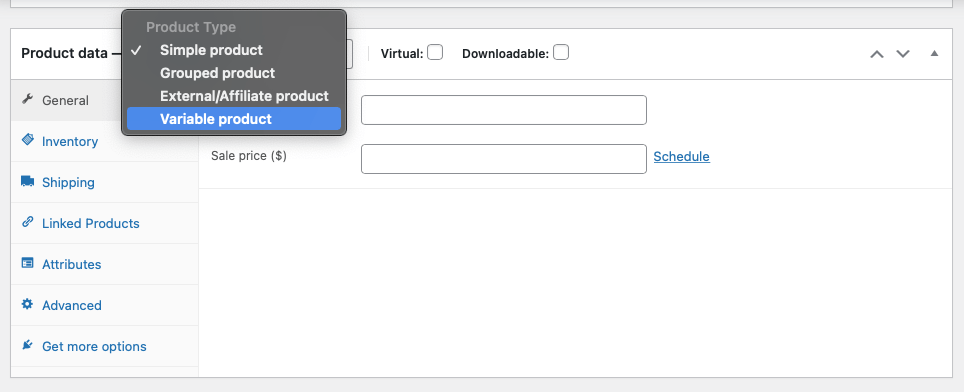
Klicken Sie oben auf das Dropdown-Menü und wählen Sie Variables Produkt aus.

Als nächstes können Sie alle relevanten Details auf der Registerkarte Allgemein eingeben, z. B. die Preise.
3. Attribute zuweisen
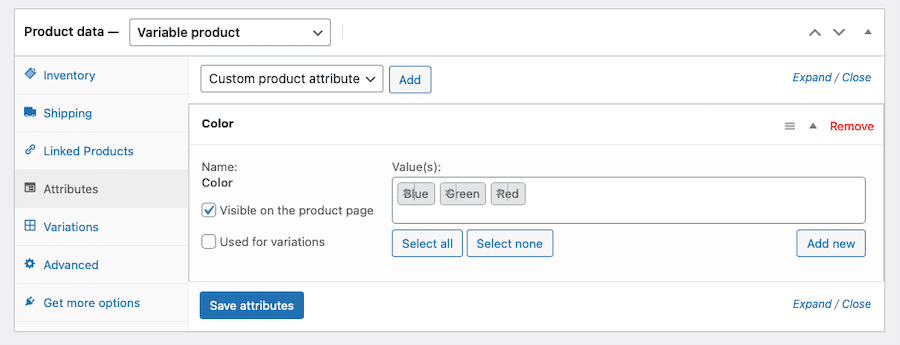
Wenn Ihr Produkt als variables Produkt festgelegt ist, können Sie ihm jetzt die Attribute hinzufügen, die Sie zuvor erstellt haben. Klicken Sie auf die Registerkarte Attribute und wählen Sie eines der erstellten Attribute aus. Klicken Sie dann auf die Schaltfläche Hinzufügen .
Ein Abschnitt namens Wert(e) wird angezeigt, unter dem Sie alle Begriffe sehen, die Sie zuvor diesem Attribut zugewiesen haben. Wählen Sie die Bedingungen aus, die für dieses bestimmte Produkt gelten (oder klicken Sie auf Alle auswählen , wenn dies zutrifft und einfacher ist).
Stellen Sie sicher, dass das Kontrollkästchen neben „Auf der Produktseite sichtbar“ aktiviert ist, wenn Sie möchten, dass diese Attribute für Ihre Kunden zur Auswahl stehen.
Und wenn Sie Variationen aus diesen Attributen erstellen möchten, aktivieren Sie auch das Kontrollkästchen neben „Für Variationen verwendet“.

Schließen Sie diesen Abschnitt ab, indem Sie auf Attribute speichern klicken.
4. Variationen hinzufügen
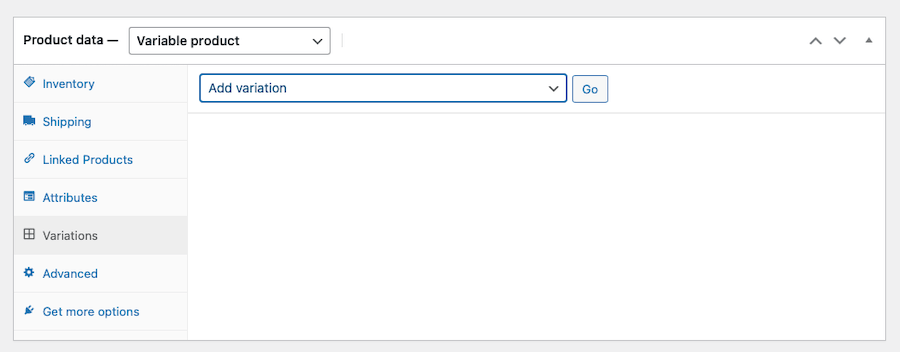
Ihre letzte Aufgabe hier ist es, die Variationen selbst zu Ihrer Produktseite hinzuzufügen. Klicken Sie auf die Registerkarte Variationen .

In diesem Abschnitt sollte ein Dropdown-Menü mit der Aufschrift Variante hinzufügen angezeigt werden. Klicken Sie auf die Schaltfläche daneben mit der Aufschrift Go .
Daraufhin erscheint ein neues Dropdown-Menü, in dem Sie die Attribute auswählen können, die für dieses bestimmte Produkt gelten. Wählen Sie so viele aus, wie auf das Produkt zutreffen.

Unter jeder Variation können Sie auch Einstellungen anpassen, wie z. B. das Festlegen von Preisen für jede Variation, eines Verkaufspreises, einer SKU-Nummer, des Lagerbestands, des Gewichts und der Abmessungen. Es wird jedoch nur der Preis benötigt.
Wenn Sie alle Änderungen an Ihrer Variante vorgenommen haben, klicken Sie auf die blaue Schaltfläche Änderungen speichern .
Sie können den Vorgang dann für alle anderen Variationen wiederholen, die Sie erstellen möchten.
Optimierung von WooCommerce-Produktvariationen
Jetzt, da Sie wissen, was variable Produkte sind und wie man sie in WooCommerce erstellt, können Sie etwas tiefer in die Frage eintauchen, wie Sie sie wirklich zum Leuchten bringen können. Hier sind mehrere WooCommerce-Plugins und -Erweiterungsoptionen, die das Beste aus Ihren Produktseiten herausholen und die Conversions steigern können.
1. Farbfelder

Das erste Plugin, das wir hier besprechen werden, ist Variation Swatches for WooCommerce. Es bietet eine optimierte und ästhetisch ansprechende Möglichkeit, Produktattribute und Variationen anzuzeigen. Dieses Plugin bietet auch größere Optionen für die Auswahl dieser Optionen durch Kunden in Form von Farbblockmustern, Etiketten und Radiobildern. Es ist eine rundum stilvolle Möglichkeit, Produktvariationen anzuzeigen, und eliminiert das Dropdown-Menü vollständig.
Diese Optionen funktionieren sowohl in der Produktschnellansicht als auch auf Produktseiten. Sie können sogar die Form der Muster auswählen – abgerundet oder kreisförmig. Weitere Funktionen sind QuickInfos beim Hover und benutzerdefinierte CSS-Funktionen.
Variation Swatches für WooCommerce ist kostenlos.
2. Zusätzliche Variationsbilder

Als nächstes haben wir die Additional Variation Images Gallery für WooCommerce, die es ermöglicht, mehr als ein Bild für Produktvariationen anzuzeigen. Standardmäßig können Sie mit WooCommerce ein Bild pro Produktvariante anzeigen, aber dieses Plugin erweitert dies und ermöglicht es Ihnen, eine Galerie für jede Variante anzuzeigen.
Wenn Sie Ihren Kunden mehr Ansichten Ihres Produkts bieten, können Sie schließlich den Umsatz steigern. Wenn also ein Kunde zwischen verschiedenen Produktvariationen auf einer Produktseite wechselt, wird ihm ein anderer Satz von Bildern angezeigt. Mehr Informationen = besseres Verständnis dessen, was Sie verkaufen. Und das kann mehr Vertrauen in Ihre Marke bedeuten.
Das Plug-in „Additional Variation Images Gallery for WooCommerce“ ist kostenlos.
3. Produktattributfilter

Produktfilter von WooBeWoo ist eine weitere großartige Plugin-Option, die einen Blick wert ist. Dadurch können Besucher Ihres Online-Shops Ihre Produkte nach einer größeren Vielfalt von Faktoren sortieren, darunter Kategorie, Tags, Taxonomie, Preis und Attribute.
Die hier enthaltenen Hauptfunktionen sind das Filtern nach beliebigen Kriterien wie Verkaufsstatus, Bewertung oder ob der Artikel auf Lager ist oder nicht. Außerdem können Sie Filter auf dem Frontend Ihrer Website mithilfe mehrerer Optionen anzeigen, darunter ein Dropdown-Menü, eine Liste mit Kontrollkästchen, eine Liste mit Optionsfeldern und Symbole. Es unterstützt auch die AJAX-Live-Suche und funktioniert mit Elementor.
Produktfilter von WooBeWoo ist kostenlos.
4. Passen Sie den Produkt-Feed an

Ein weiteres Plugin, das Sie sich ansehen sollten, ist Product Feed PRO, mit dem Sie Produkt-Feeds für Marketingzwecke erstellen können. Damit können Sie eine unbegrenzte Anzahl von Produkten und Feeds mit über 100 verschiedenen Vorlagen für verschiedene Online-Marketing-Plattformen erstellen. Es umfasst Unterstützung für Google Shopping, Facebook Remarketing, Pricerunner, Bing Ads, Skroutz usw.
Weitere Funktionen sind Feldzuordnung, Kategoriezuordnung, Filterung und Unterstützung für Produktvariablen. Sie können dieses Plug-in auch verwenden, um Ihrer Website ein Facebook-Pixel, ein Google Dynamic Remarketing-Pixel und die Facebook Conversion API hinzuzufügen.
Produkt-Feed PRO ist kostenlos.
5. Weitere Produktoptionen hinzufügen

Wenn Sie noch mehr Optionen für jedes Produkt anzeigen müssen, sind zusätzliche Produktoptionen für WooCommerce eine gute Wahl. Sie können damit ganz einfach benutzerdefinierte Produktfelder zu Ihren Produktseiten hinzufügen. Anstatt selbst benutzerdefinierte Layouts zu erstellen oder im Standard-Produktseiten-Editor zu arbeiten, fügt dieses Plugin der Produktseite erweiterte Felder hinzu, sodass Sie Seiten erstellen können, die wirklich auf die Bedürfnisse Ihrer Kunden eingehen.
Dieses Plugin enthält 17 verschiedene benutzerdefinierte Felder, darunter Text, Passwort, versteckt, E-Mail, Nummer, URL, Telefon, Textbereich, Auswahl, Optionsfelder, Kontrollkästchen, Schieberegler für Kontrollkästchengruppen, Datumsauswahl, Farbauswahl, Überschrift und Absatz .
Das Plugin Zusätzliche Produktoptionen für WooCommerce ist kostenlos. Es ist auch eine Premium-Option verfügbar, die 7 weitere Produktoptionen hinzufügt, darunter Zeitauswahl, HTML, Farbpalette, Datei-Upload, Mehrfachauswahl, Daten- und Zeitbereichsauswahl und Bildgruppe. Die Premium-Version kostet 39 US-Dollar für eine Einzelplatzlizenz.
6. Dynamische Preisgestaltung für Variationen hinzufügen

Das Advanced Dynamic Pricing-Plugin hat auch einen Platz für viele Verkäufer. Es funktioniert, indem Sie Ihrem WooCommerce-Shop dynamische Preis- oder Rabattfunktionen hinzufügen, mit der Möglichkeit, diese Regeln jederzeit ein- und auszuschalten.
Damit können Sie Dollarbeträge, Prozentsätze und feste Produkte für einzelne Produkte oder Produktgruppen festlegen. Weitere Funktionen sind Massenpreise und rollenbasierte Preise. Sie können also einen Rabatt für Produkte in einer ganzen Kategorie festlegen und Sonderangebote einrichten, bei denen ein Kunde beim Kauf einer bestimmten Anzahl von Artikeln einen prozentualen Rabatt erhält, oder BOGO-Angebote einrichten.
Die Optionen sind ziemlich flexibel und ermöglichen es Ihnen, mit Ihren Preisen und Verkäufen kreativ zu werden. Advanced Dynamic Pricing für WooCommerce ist kostenlos, aber es gibt eine Premium-Version mit zusätzlichen Regeln und Funktionen. Die Premium-Preise beginnen bei 50 $ pro Jahr.
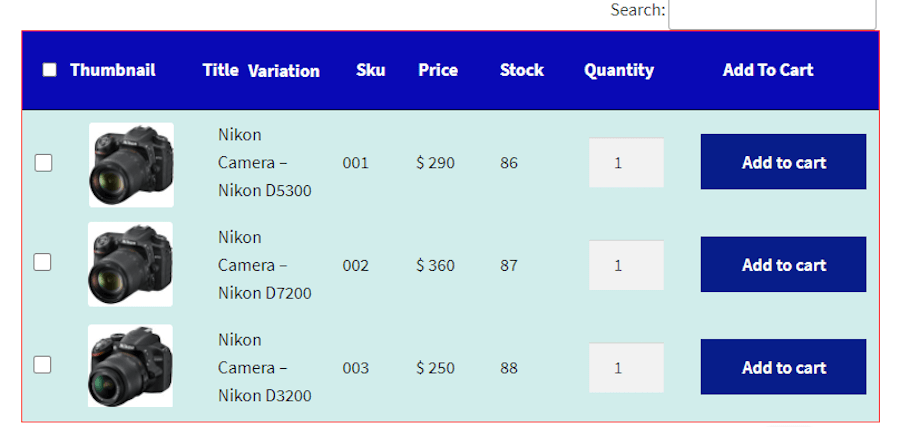
7. Variationen in einer Tabelle anzeigen

Die Product Variations Table for WooCommerce-Erweiterung ist ein weiteres solides Tool, das Sie zur Hand haben sollten, insbesondere wenn Sie Produkte mit einer Vorliebe für komplexe und gleichzeitige Variationen verkaufen. Kunden können dieses Plugin nutzen, indem sie Variationen auf jeder Produktseite filtern und sortieren.
Es funktioniert, indem Sie Produktvariationen in Form einer Tabelle anzeigen können, mit der Kunden über Sortier- und Ajax-Filterfunktionen interagieren können. Kunden können innerhalb dieses Tabellenformats sogar nach Variationen nach Produkten suchen. Und es enthält neben jedem Artikel in der Tabelle Schaltflächen zum Warenkorb hinzufügen, wodurch die Conversion-Chancen verbessert werden. Kunden können Variationsinformationen sogar in heruntergeladene Dateien im PDF-, Excel- oder CSV-Format exportieren.
Alle von Ihnen erstellten Tabellen können an das Branding Ihres Geschäfts angepasst werden und enthalten einen Shortcode für eine einfache Anwendung. Die Produktvariationstabelle für die WooCommerce-Erweiterung kostet 49 $ pro Jahr.
8. Farb- und Etikettenvariationen von YITH WooCommerce

Zu guter Letzt gibt es YITH WooCommerce Farb- und Etikettenvariationen, die eine einfache Möglichkeit bieten, Produktoptionen auf Ihren Produktseiten anzuzeigen. Und das auf attraktive Weise, die darauf ausgelegt ist, effektiver zu konvertieren.
Die Idee dabei ist, Ihren Kunden alle Ihre Produktoptionen zur Verfügung zu stellen, damit sie genau wissen, welche Optionen sie haben und was ihnen zur Verfügung steht. Jede Produktvariation kann mithilfe von Symbolen oder benutzerdefinierten Bildern Ihrer Wahl angezeigt werden.
YITH WooCommerce Color and Label Variations ist ein Premium-Angebot und kostet 89,99 $ pro Jahr.
Zusammenfassung
Und da haben Sie es. Das Erstellen variabler Produkte in WooCommerce ist jetzt nicht mehr so entmutigend, oder? Sobald Sie ein klares Verständnis davon haben, was Variablen sind und wie sie funktionieren, können Sie sie relativ einfach erstellen.
Heute haben wir darüber gesprochen, was variable Produkte sind und wie sie funktionieren. Wir haben über die Unterschiede zwischen Variationen und Attributen gesprochen und darüber, wie Sie ein variables Produkt und die zugehörigen Attribute erstellen können.
Wir haben mehrere Plugins zusammengestellt, die variable Produktfeatures in Form und Funktion erweitern. Hier ist für jeden etwas dabei. Hoffentlich können Sie jetzt variable Produkte erstellen und für Ihren Online-Shop verwenden.
Und wenn Sie weitere Tipps zur Steigerung der WooCommerce-Verkäufe benötigen, haben wir eine vollständige Anleitung dafür.
