So richten Sie ein WooCommerce-Variablenprodukt ein – Eine vollständige Anleitung [2024]
Veröffentlicht: 2024-06-04Richten Sie Ihren Online-Shop mit WooCommerce ein? Schöne Wahl.
Im Jahr 2020 nutzen über 26 % der Top-1-Million-E-Commerce-Websites WooCommerce. Und insgesamt gibt es über 5 Millionen Websites, die WooCommerce nutzen.
Dies eignet sich besonders gut, wenn Sie Produkte auflisten müssen, die in verschiedenen Variationen wie Größe oder Farbe erhältlich sind. Allerdings kann es zunächst etwas schwierig sein, diese variablen Produkte richtig hinzubekommen.
Heute gebe ich Ihnen eine vollständige Anleitung, wie Sie variable WooCommerce-Produkte hinzufügen können.
Nachdem Sie diesen Leitfaden gelesen haben, können Sie:
- Fügen Sie Produkte präzise und ohne Zeitverlust zu Ihrem Shop hinzu
- Erstellen Sie effizient Produktvarianten für Ihre variablen Produkte
- Optimieren Sie die Produktdaten Ihres Shops, um den Umsatz zu steigern
- Erhalten Sie umsetzbare Tipps zur Verbesserung Ihrer variablen Produktseite, um Ihre Conversion-Rate zu erhöhen
Lassen Sie uns Ihre Produkte richtig einrichten und dafür sorgen, dass Ihr Geschäft noch härter für Sie arbeitet.
Grundlegendes zum variablen WooCommerce-Produkt
Möglicherweise verfügen Sie über einige Produkte, die in mehreren Variationen erhältlich sind. Angenommen, Sie verkaufen ein T-Shirt in drei verschiedenen Farben. In diesem Fall ist das T-Shirt ein variables Produkt und jede farbige Version des T-Shirts ist eine Variante.
Wenn Sie in WooCommerce Produkte hinzufügen, können Sie den Produkttyp „Variables Produkt“ auswählen und dann ganz einfach Varianten hinzufügen.
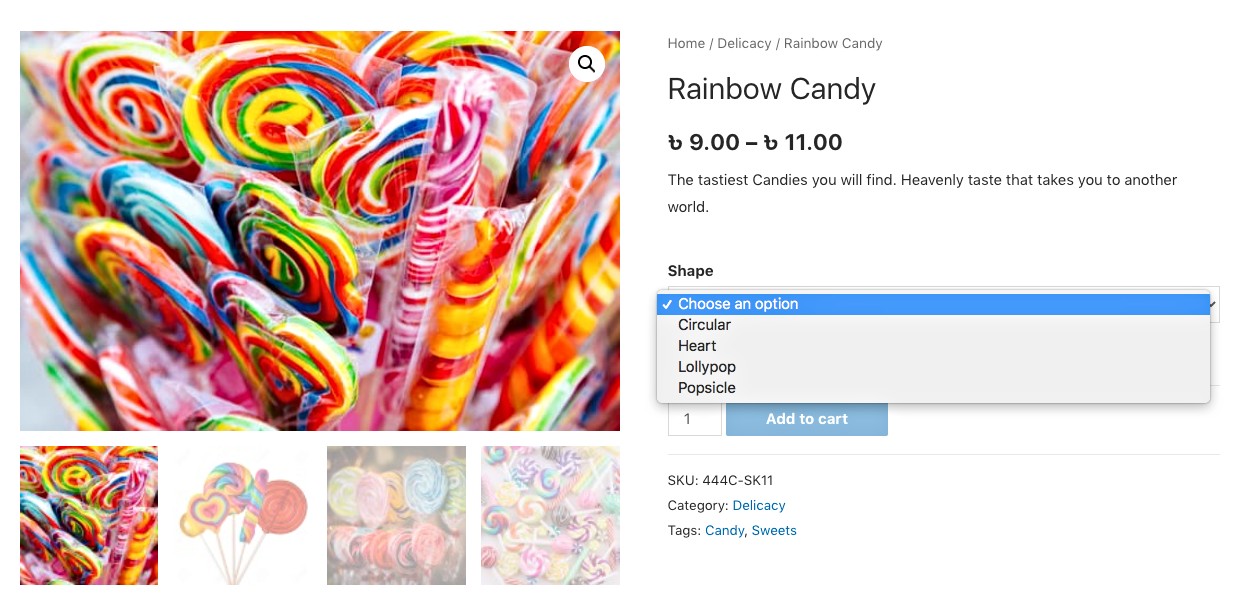
Sobald Sie ein variables Produkt zu Ihrem WooCommerce hinzufügen, sieht die Produktseite folgendermaßen aus:

Wie Sie sehen, können Sie auf das Dropdown-Menü klicken, um eine Variante des Produkts auszuwählen.
Als Nächstes haben Sie die Möglichkeit, die Produktseite auf viele Arten anzupassen, z. B. durch die Verwendung geeigneter Plugins, die Anwendung eines WooCommerce-Themes oder durch die eigene Anpassung des Seitendesigns.
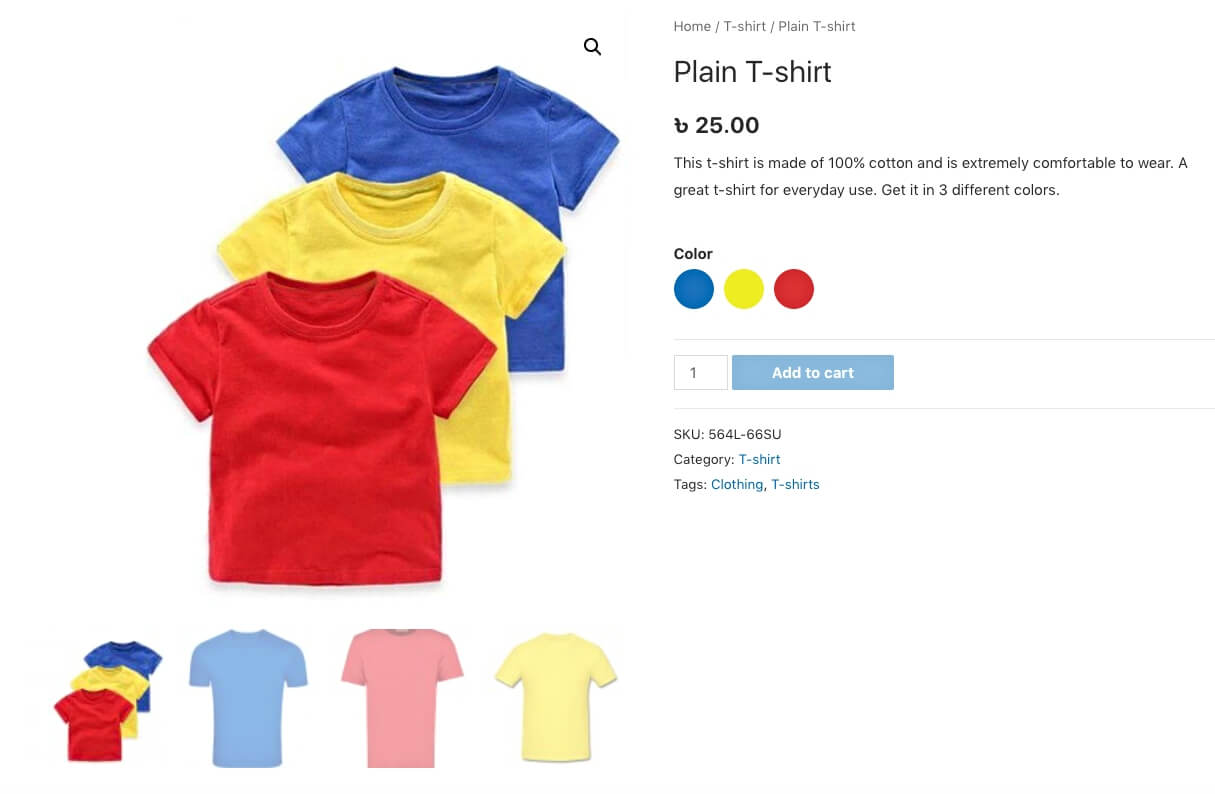
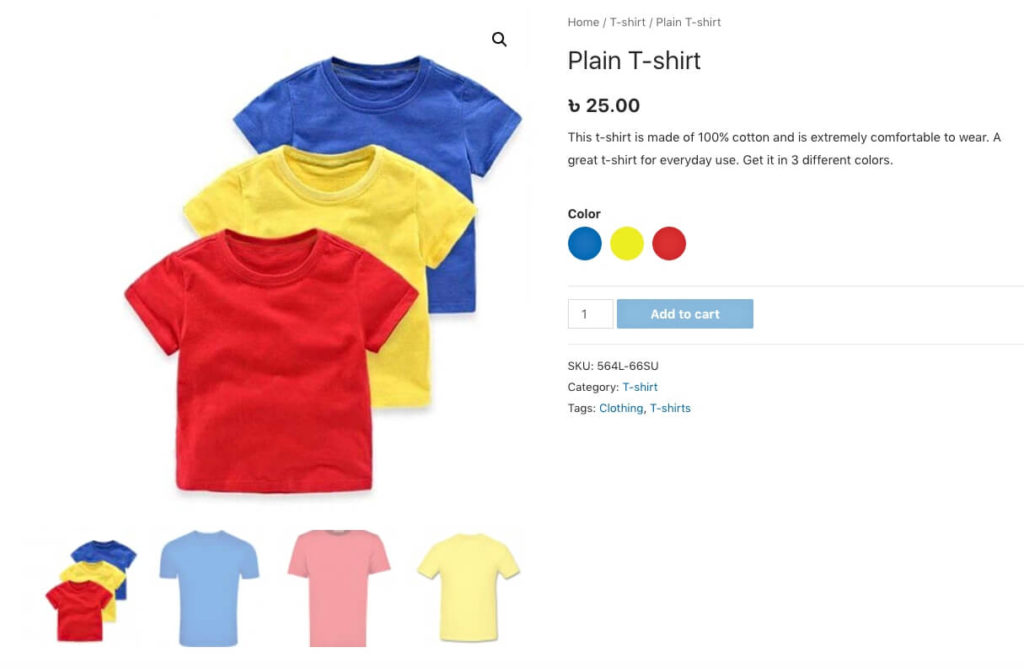
Sie können beispielsweise ein Plugin, Variation Swatches for WooCommerce, verwenden, um die Varianten in Form von Farbfeldern anzuzeigen.
Wie Sie sehen, können Sie auf das Dropdown-Menü klicken, um eine Variante des Produkts auszuwählen.

Lassen Sie mich Ihnen nun eine Schritt-für-Schritt-Anleitung zum Hinzufügen und Optimieren variabler Produkte zu Ihrem WooCommerce-Shop geben.
Also lasst uns anfangen.
Schritt-für-Schritt-Anleitung zum Hinzufügen und Optimieren eines variablen WooCommerce-Produkts
Wenn Sie die folgenden Schritte ausführen, können Sie ganz einfach variable Produkte zu Ihrem WooCommerce-Shop hinzufügen. Und später erhalten Sie umsetzbare Tipps, mit denen Sie ganz schnell eine höhere Conversion-Rate erzielen können.
Schritt 1 – Erstellen Sie variable Produktattribute
Der erste Schritt zum ordnungsgemäßen Hinzufügen eines variablen WooCommerce-Produkts besteht darin , ein Variationsproduktattribut zu erstellen und dessen Varianten zuzuweisen.
Ein Variationsproduktattribut ist im Grunde der Faktor, um den ein Produkt variieren kann. Wenn ein Produkt beispielsweise drei Farbvarianten hat, ist „Farbe“ ein Variationsproduktattribut und jede Farbe ist eine Variante.
Lassen Sie uns also lernen, wie man eines erstellt.
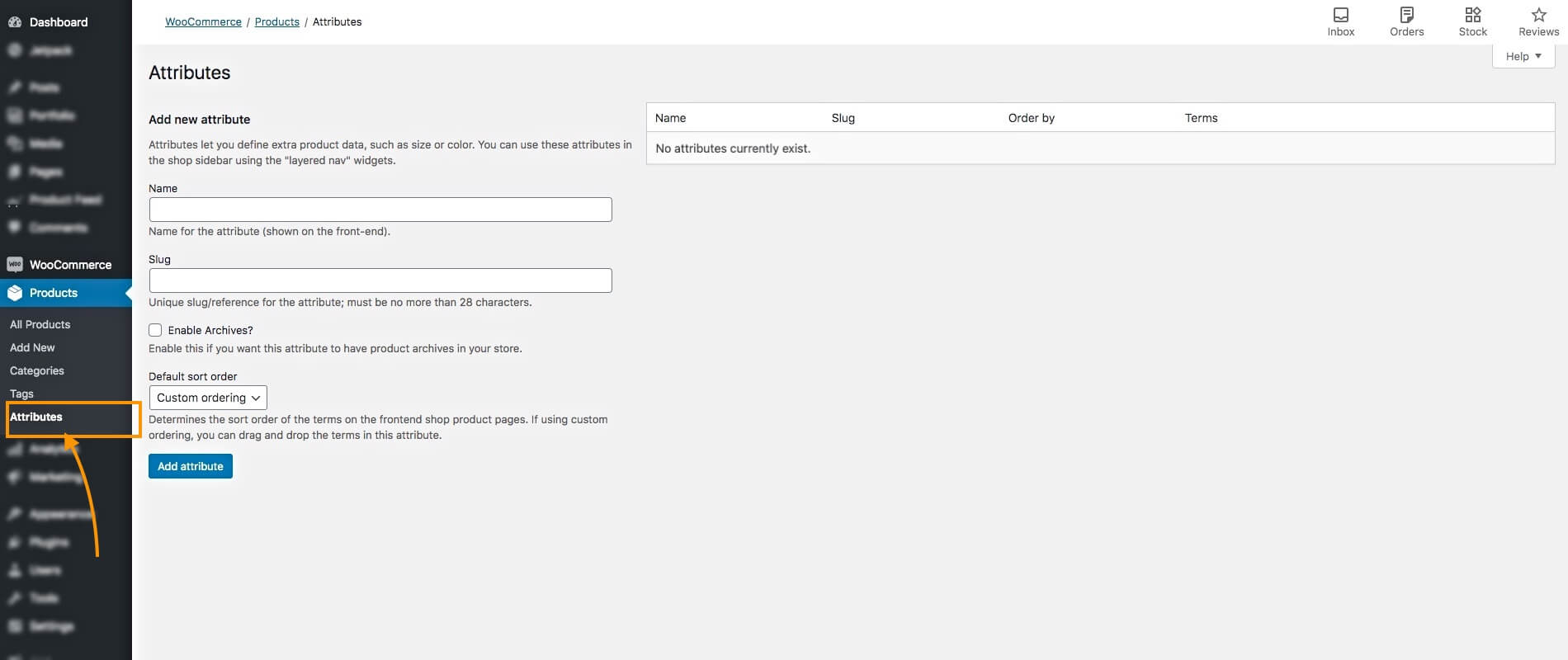
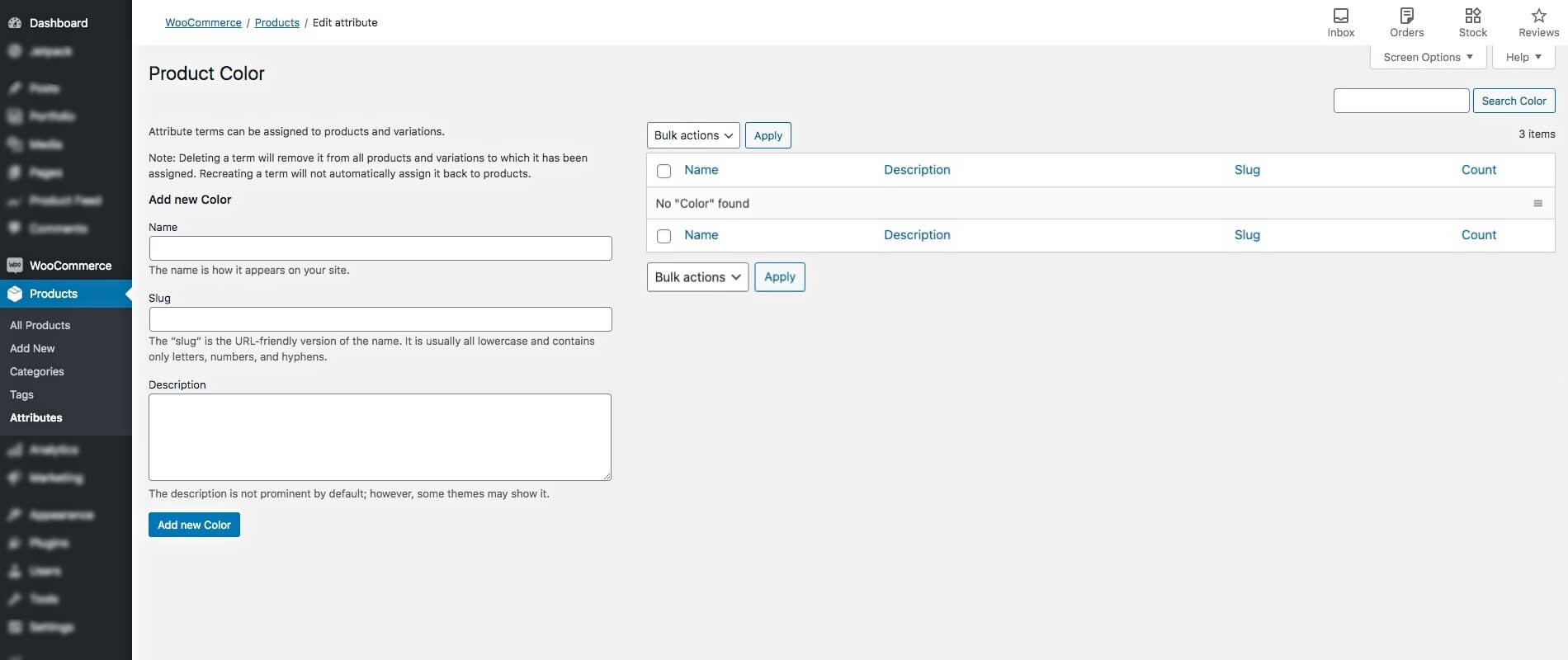
1. Gehen Sie in Ihrem Dashboard zu Produkte > Attribute .

Hier sehen Sie die Option zum Erstellen von Variationsattributen.
2. Geben Sie einen Namen und einen Slug für das Attribut in die entsprechenden Felder ein. Sie können es beispielsweise „Farbe“ nennen und den Slug „Farbe“ zuweisen.
Klicken Sie dann unten auf die Schaltfläche „ Attribut hinzufügen “.
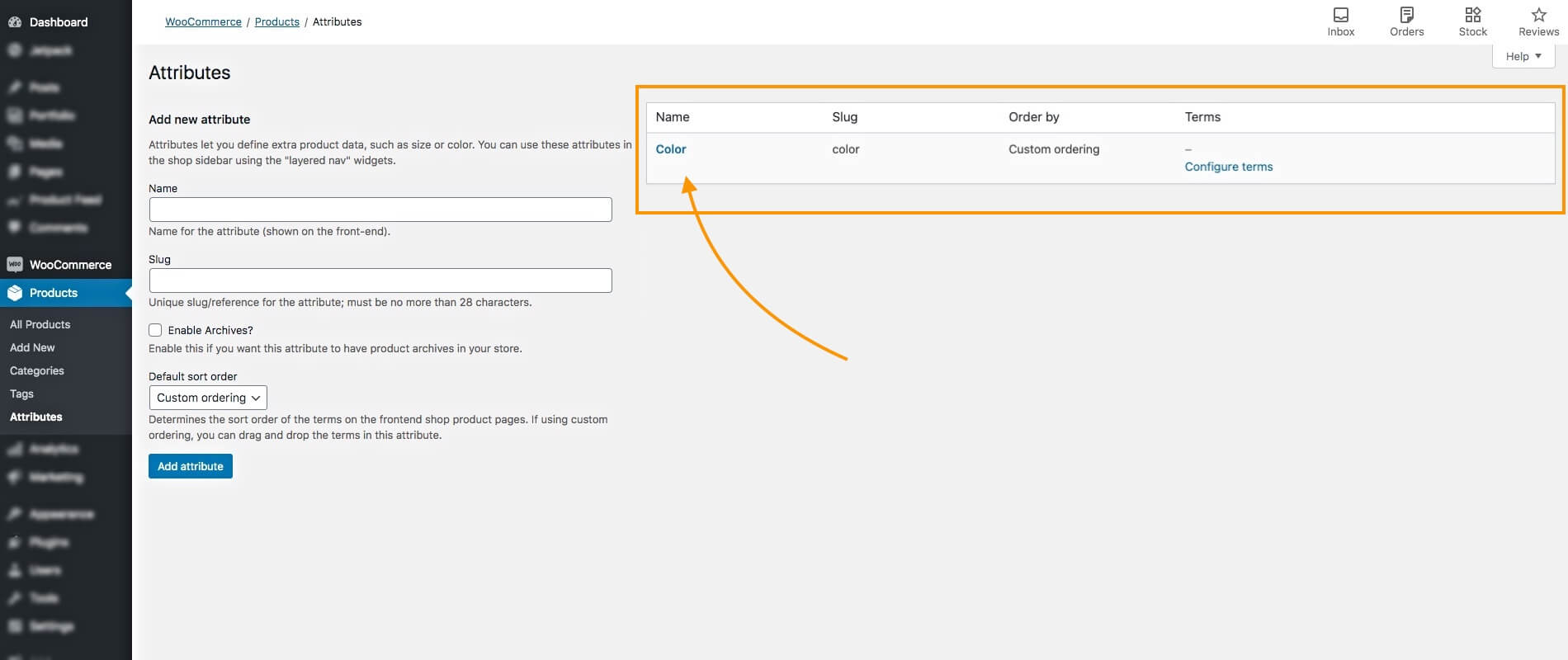
Sie werden sehen, dass das Attribut auf der rechten Seite hinzugefügt wird.

Hier habe ich variable Produktattribute namens „Farbe“ hinzugefügt.
3. Auf der rechten Seite des Attributs sehen Sie unter den Bedingungen eine Option namens „ Bedingungen konfigurieren“ . Klick es an.

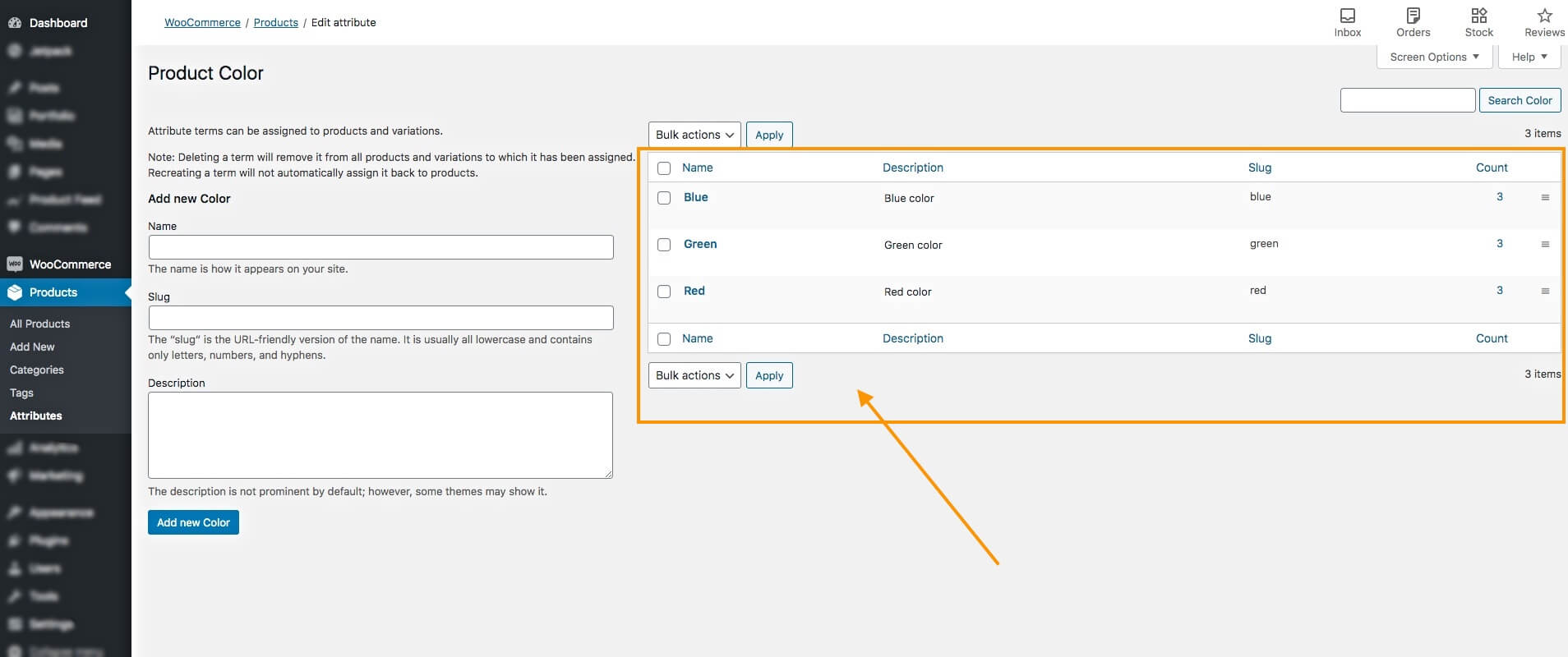
Sie gelangen auf die Seite, auf der Sie Varianten hinzufügen können.
4. Geben Sie einen Variantennamen und einen Slug in die entsprechenden Felder ein und fügen Sie bei Bedarf eine Beschreibung hinzu.
Sie können es beispielsweise „Blau“ nennen und den Slug „Blau“ zuweisen.
5. Klicken Sie dann unten auf die Schaltfläche „Neue Farbe hinzufügen“ . Sie werden sehen, dass die Variante auf der rechten Seite hinzugefügt wird.
Weitere Varianten können Sie hier hinzufügen. Ich habe zwei weitere hinzugefügt, Grün und Rot.
Sie gelangen auf die Seite, auf der Sie Varianten hinzufügen können.

Bisher verfügen Sie über ein Variationsproduktattribut und die entsprechenden Varianten. Sie können den gesamten Schritt wiederholen, um weitere Variationen von Produktattributen und deren Varianten hinzuzufügen.
Diese werden verwendet, um Variationen einzurichten, wenn Sie variable Produkte zu Ihrem WooCommerce-Shop hinzufügen.
Schritt 2 – Ein neues Produkt hinzufügen
Der nächste Schritt besteht darin, ein Produkt hinzuzufügen und es als variables Produkt einzurichten.
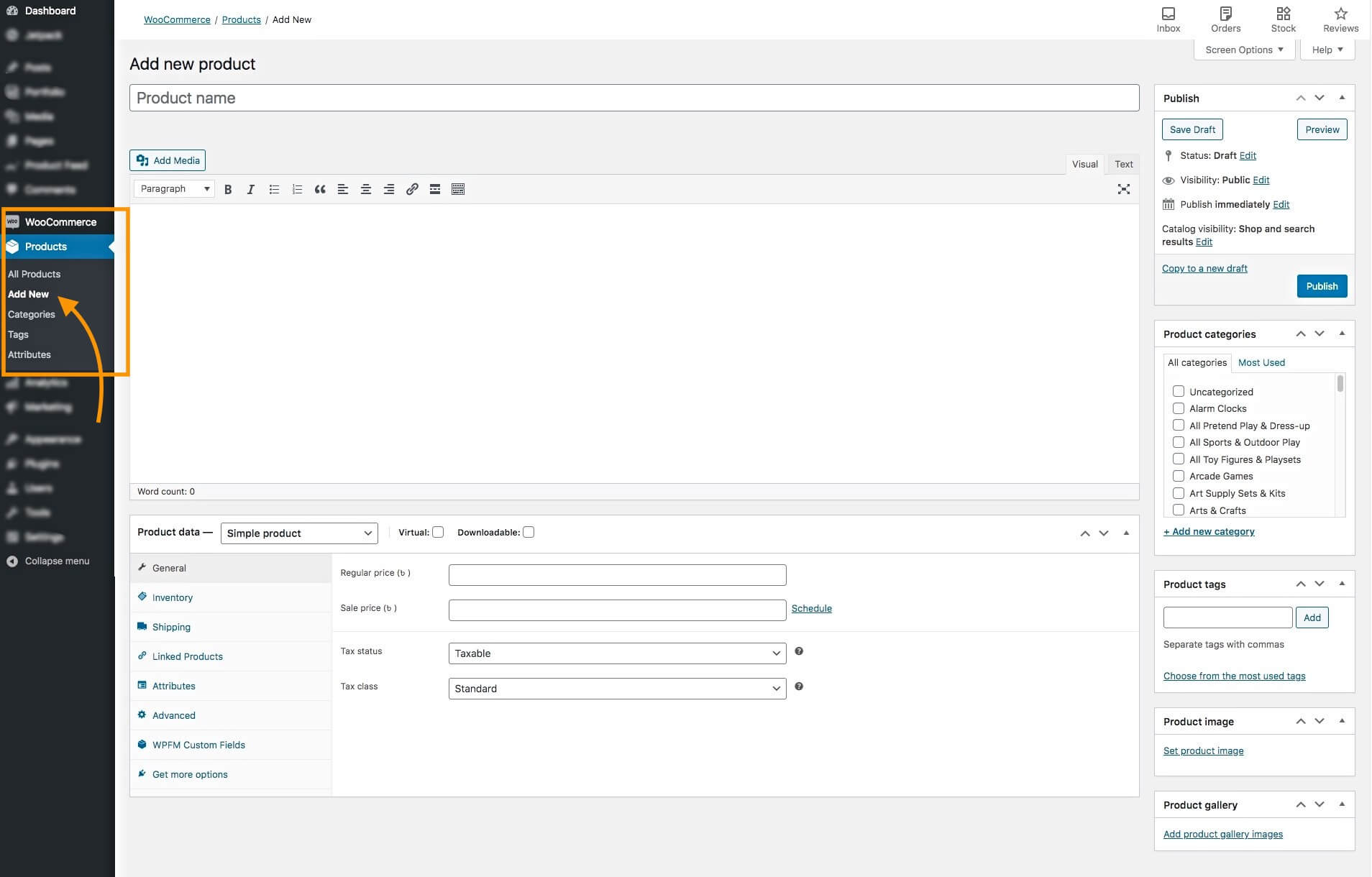
1. Gehen Sie in Ihrem Dashboard zu Produkte > Neu hinzufügen.

Sie gelangen auf eine leere Produktbearbeitungsseite, auf der Sie die erforderlichen Daten für das Produkt eingeben können.
Hier müssen Sie einige Produktdaten hinzufügen; Stellen Sie sicher, dass die Daten optimiert sind.
Während Sie weiterlesen, werde ich Ihnen relative Beispiele geben, damit Sie besser verstehen, wie Sie die Daten optimieren können.
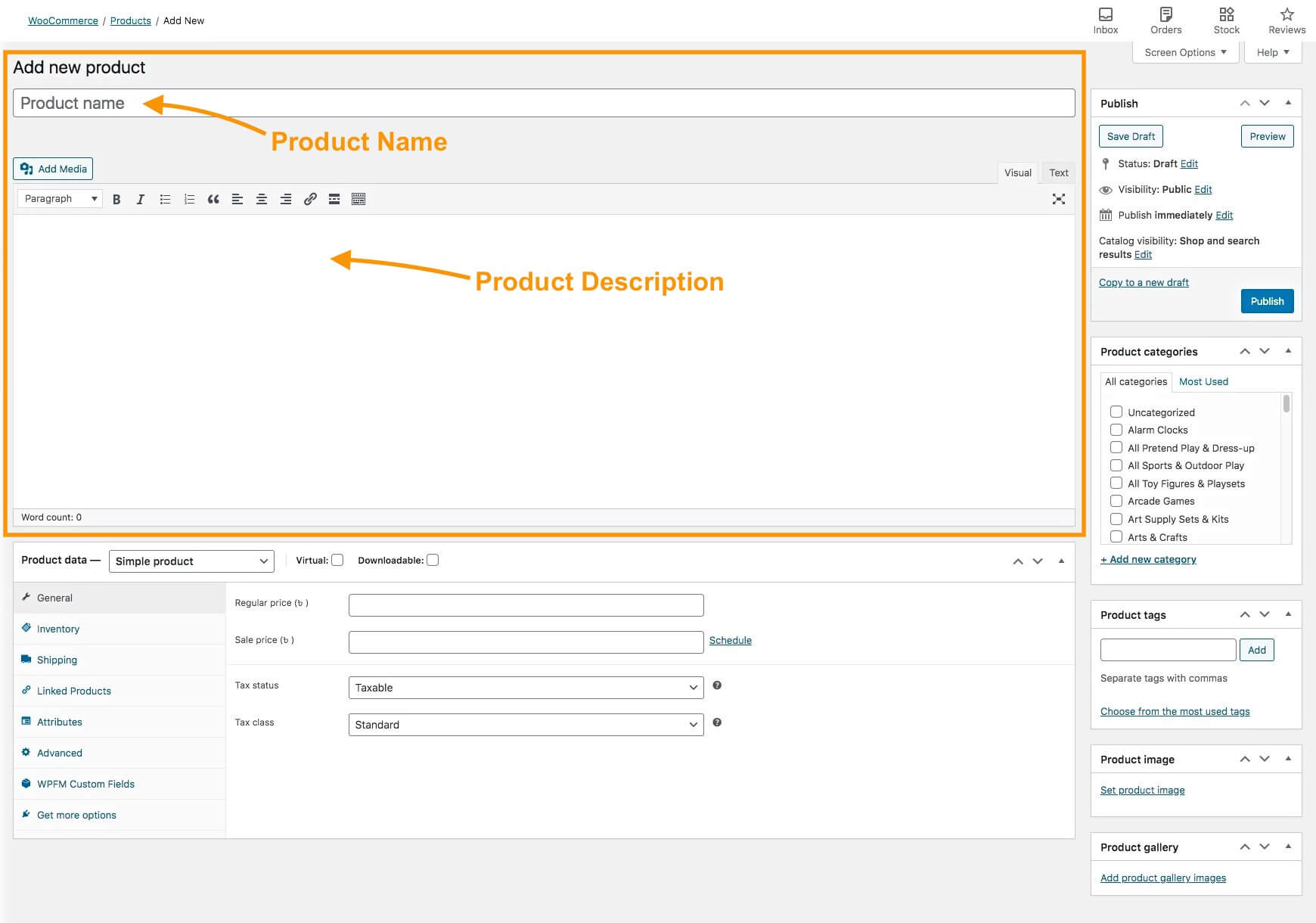
2. Fügen Sie einen Produktnamen und eine Beschreibung hinzu.

Vermeiden Sie zu viele Marketingmaßnahmen für den Produktnamen, berücksichtigen Sie jedoch die einzigartigen Merkmale, die das Produkt hervorstechen lassen. Und in manchen Fällen können Sie den abweichenden Begriff auch in den Namen einfügen.
Zum Beispiel,
Sie können Folgendes verwenden: Superhelden-T-Shirt – Rot/Blau/Grün
Aber verwenden Sie nicht: Rotes T-Shirt – Kaufen Sie 3 und erhalten Sie 1 gratis
Versuchen Sie in der Beschreibung alle Produktmerkmale zu erläutern, damit die Leute erfahren, was sie beim Kauf des Produkts erwarten können.
Wenn Sie Größenvarianten haben, fügen Sie der Beschreibung am besten auch eine Größentabelle hinzu.
Stellen Sie sicher, dass Sie hier alle Vorteile und Besonderheiten des Produkts hervorheben.
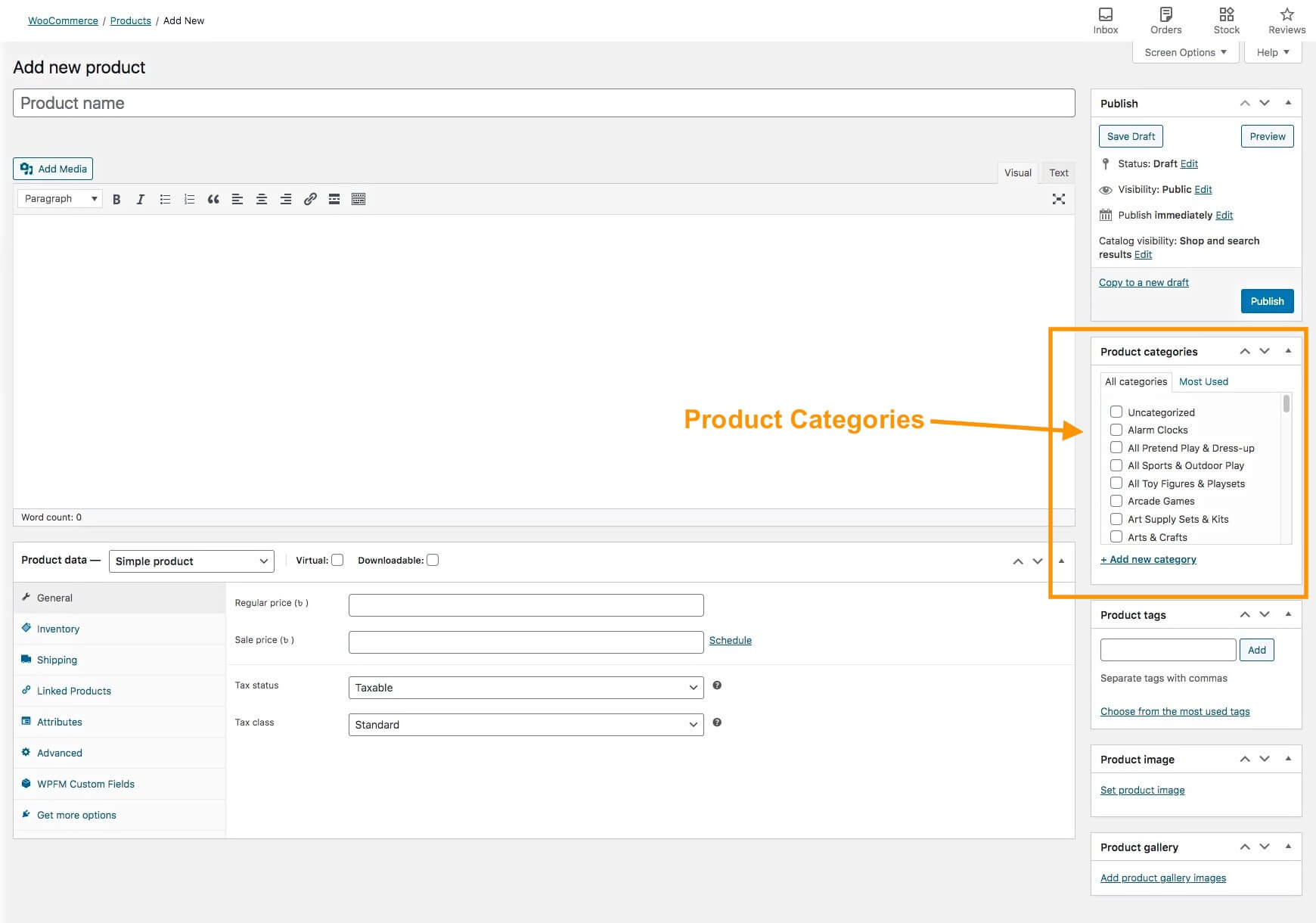
3. Auf der rechten Seite erhalten Sie die Möglichkeit, Produktkategorien zuzuweisen.

Hier können Sie eine passende Kategorie auswählen, die bereits existiert, oder eine neue Kategorie für dieses Produkt erstellen.
Es ist wichtig, das Produkt in eine relevante Kategorie einzuordnen, da Menschen in Ihrem Shop häufig nach Produkten anhand von Kategorien suchen.
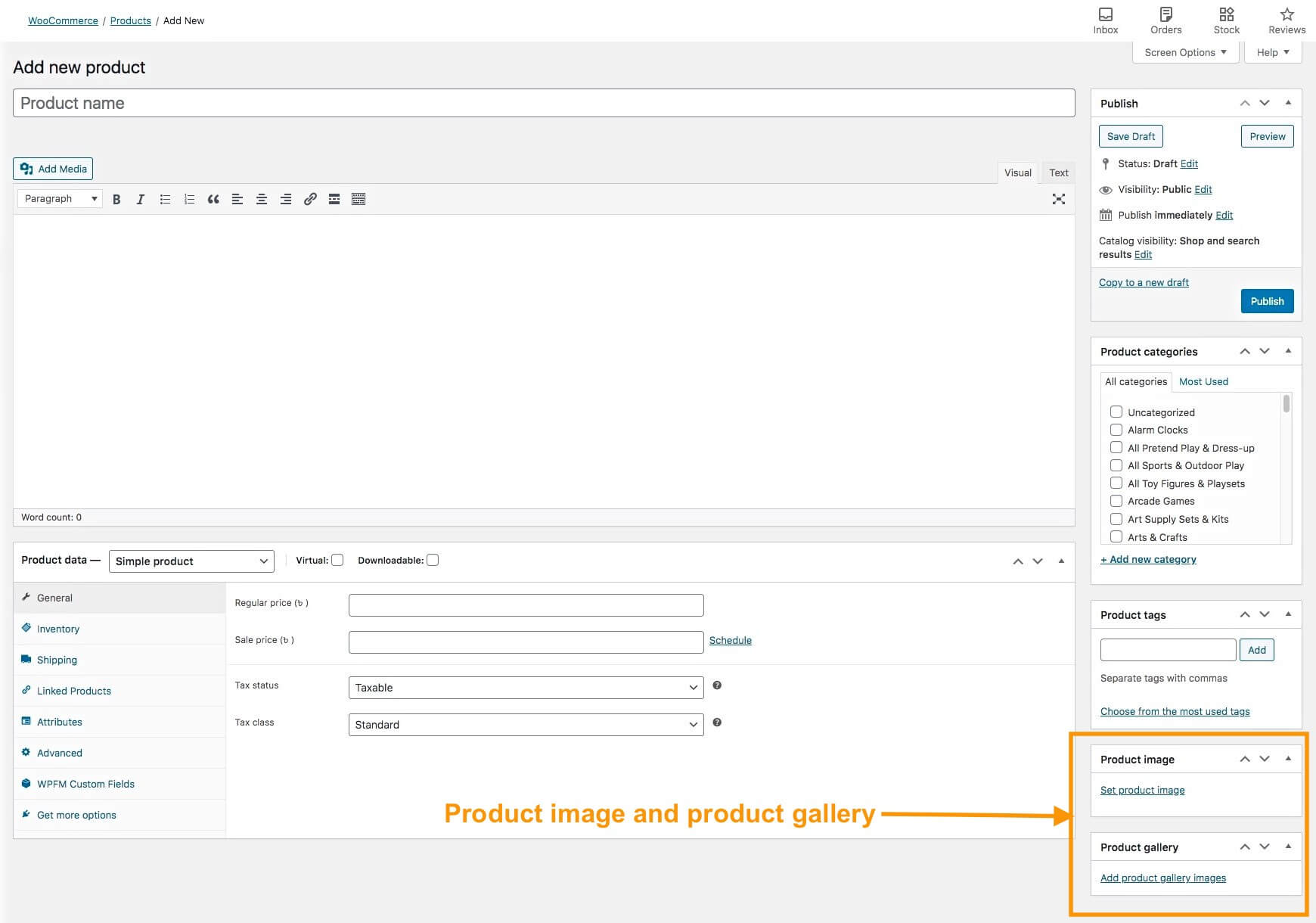
4. Fügen Sie Bilder zu Ihrem Produkt hinzu.

Auf der rechten Seite haben Sie die Möglichkeit, ein Produktbild hinzuzufügen. Klicken Sie auf Produktbild festlegen , um ein Bild hochzuladen.
Dies ist das Hauptbild des Produkts. Dieses Bild fällt einer Person normalerweise zuerst auf, wenn sie die Produktseite betrachtet.
Für das Hauptbild verwenden Sie am besten ein Bild, das alle Variationen in einem einzigen Bild enthält, damit die Leute wissen, dass sie Optionen haben.
**Sie können Bilder basierend auf Varianten hinzufügen, die ich Ihnen später zeigen werde.
Stellen Sie sicher, dass das Bild klar ist und zu dem Produkt passt, das Sie verkaufen. Vermeiden Sie die Verwendung gefälschter oder verbesserter Bilder, die viel besser aussehen als das tatsächliche Produkt.
Erinnern. Sie sind hier, um langfristig Geschäfte zu machen. Wenn Sie Menschen täuschen, kann dies dazu führen, dass sie nicht mehr bei Ihnen kaufen. Je origineller Sie sind, desto mehr Menschen werden Ihre Stammkunden sein.
Unterhalb des Abschnitts „Produktbild“ können Sie der Galerie weitere Bilder hinzufügen.
Versuchen Sie, mehrere Bilder aus verschiedenen Blickwinkeln des Produkts hinzuzufügen, um es richtig darzustellen.
Dies sind die Grunddaten des Produkts, die Sie hinzufügen müssen. Es stehen jedoch weitere Optionen wie Kurzbeschreibung und Tags zur Verfügung. Tipps, wie Sie diese optimieren können, gebe ich Ihnen später in diesem Artikel.
Schritt 3 – Konfigurieren Sie das Produkt als variables Produkt
Nachdem Sie die grundlegenden Details eingegeben haben, müssen Sie dieses Produkt in ein variables Produkt konfigurieren.
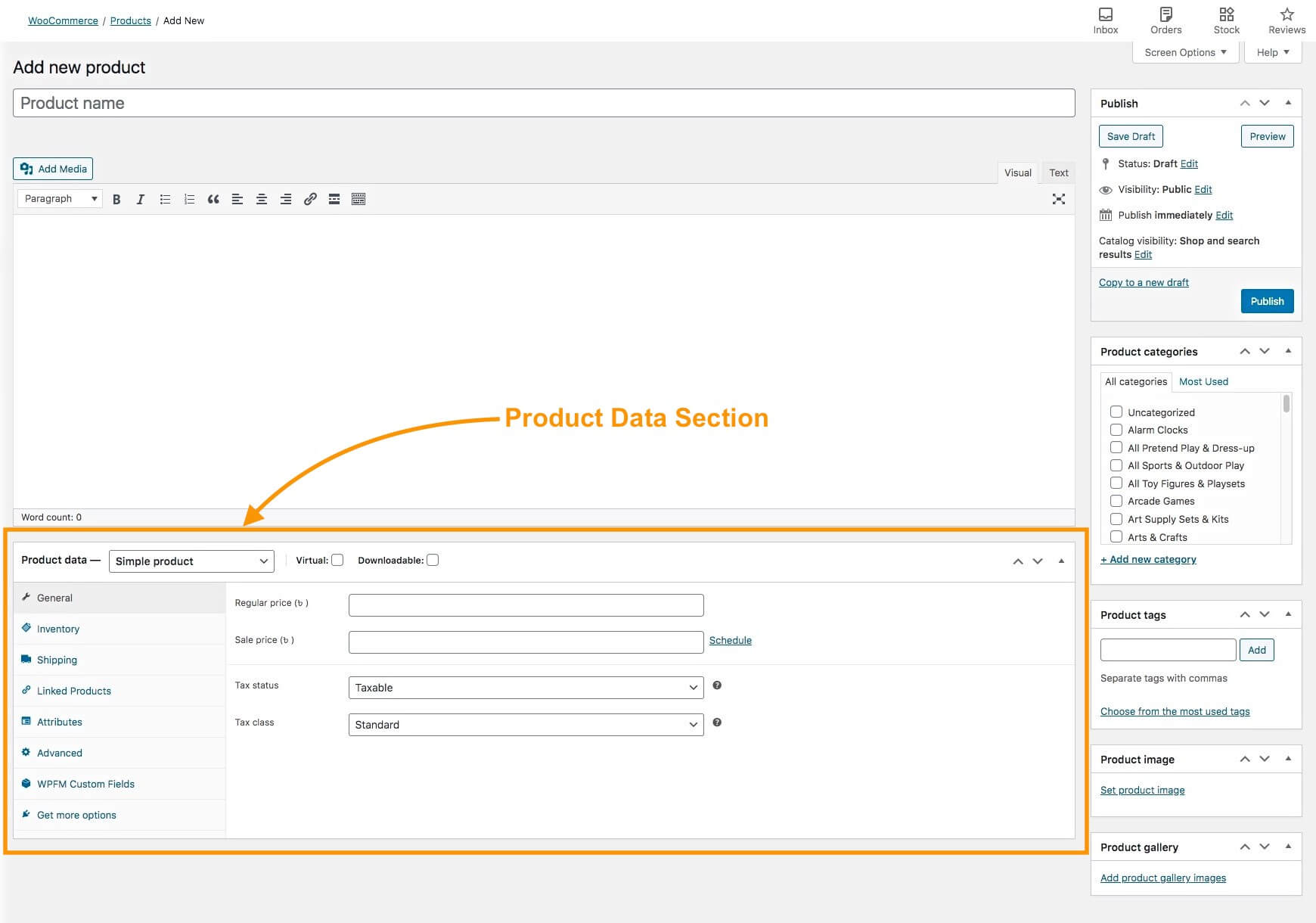
1. Unten sehen Sie den Abschnitt „Produktdaten“.

Sie werden sehen, dass es im Feld „Produktdaten“ als einfaches Produkt eingestellt ist.
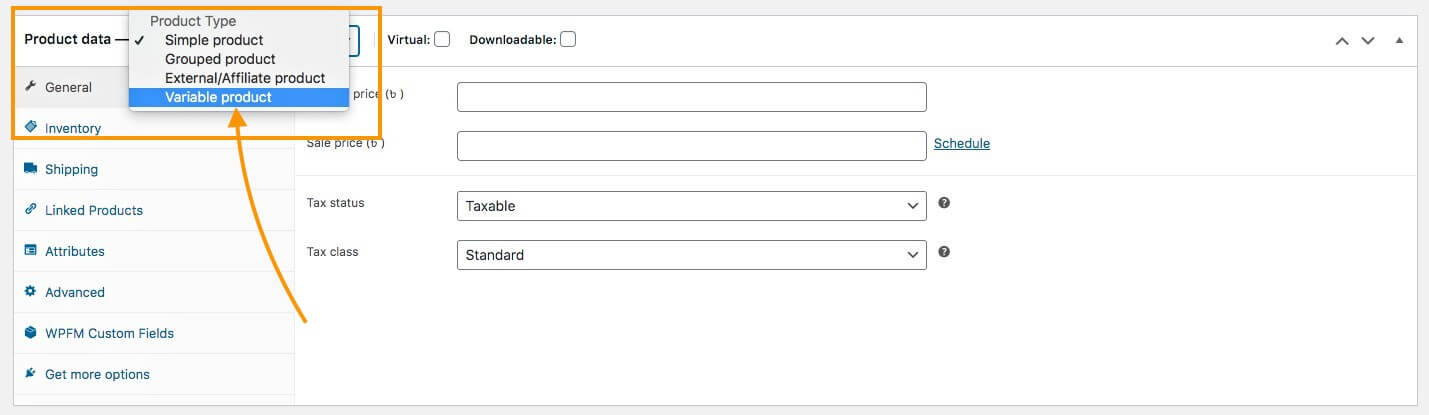
2. Klicken Sie auf „Einfaches Produkt“ und ändern Sie es in „Variables Produkt“.

Sie werden sehen, dass sich die Menüs unten ändern.

Hier erhalten Sie standardmäßig 7 Hauptmenüs auf der linken Seite (und es können je nach anderen von Ihnen verwendeten Plugins weitere sein).
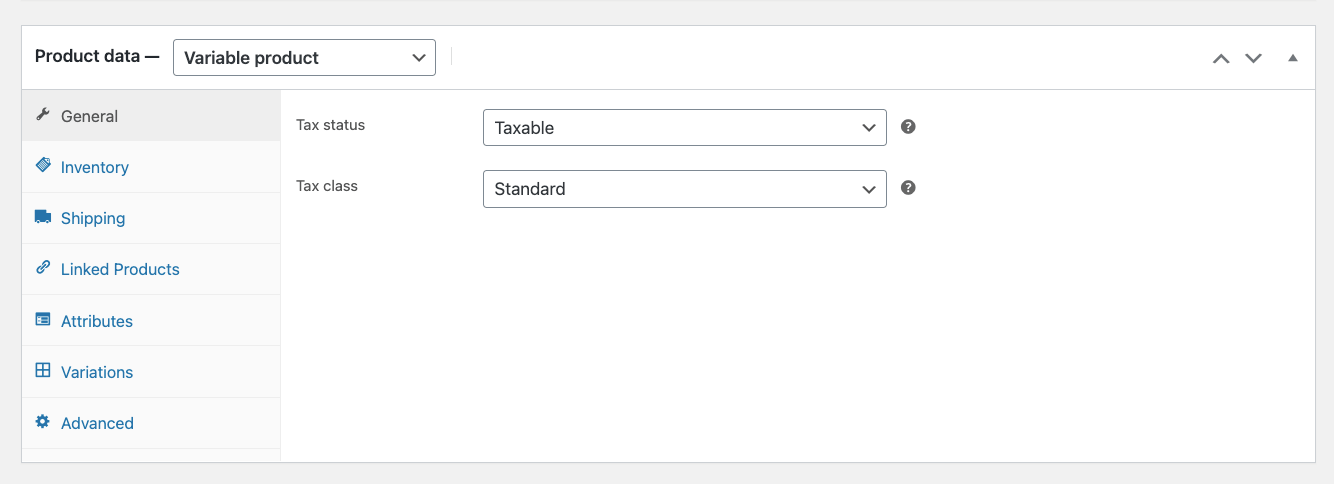
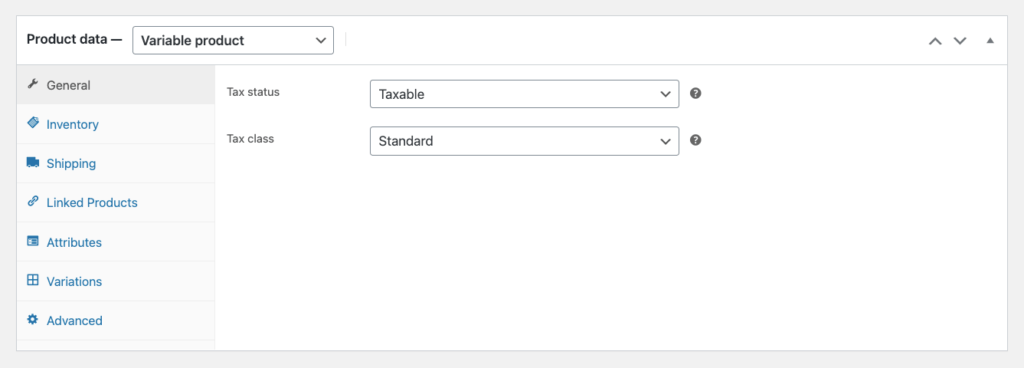
3. Konfigurieren Sie zunächst das Menü „Allgemein“ .

Hier erhalten Sie zwei Möglichkeiten:
- Steuerstatus – Hier können Sie auswählen, ob das Produkt steuerpflichtig ist oder ob die Steuer nur auf die Versandkosten anfällt, oder die Option „Keine“ auswählen, wenn das Produkt nicht steuerpflichtig ist.
- Steuerklasse – Wenn Sie ein Produkt als „steuerpflichtig“ markieren, müssen Sie eine Steuerklasse aus den beim Einrichten von WooCommerce erstellten auswählen.
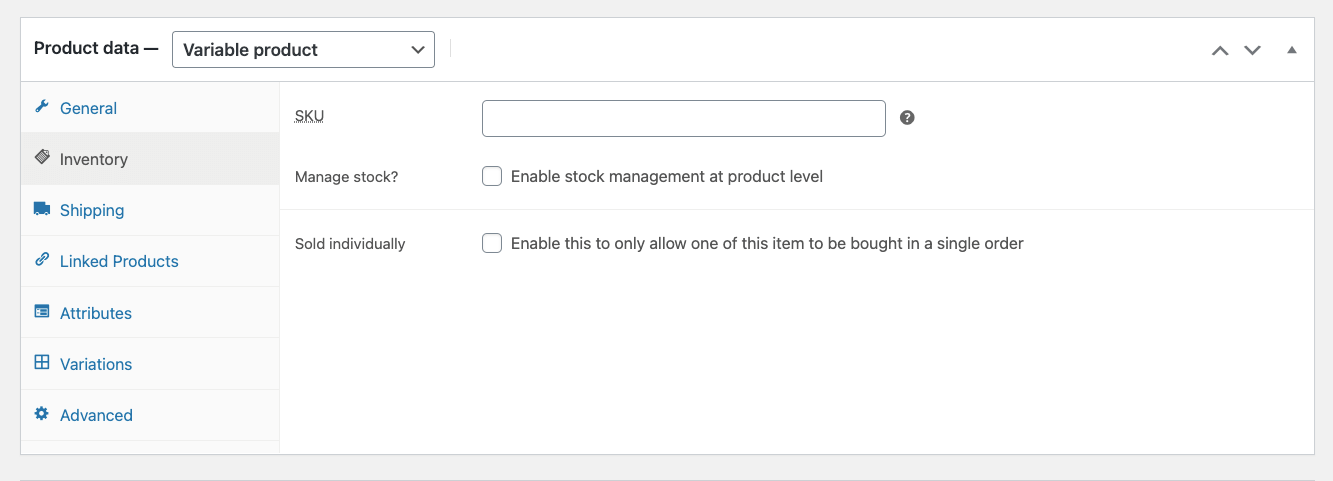
4. Konfigurieren Sie als Nächstes das Menü „Inventar“ .

Hier erhalten Sie drei Möglichkeiten:
- SKU – Dies ist die übergeordnete SKU des Produkts. Selbst wenn Sie dies zuweisen, müssen Sie den Produktvarianten dennoch eindeutige SKUs zuweisen (was ich Ihnen gleich zeigen werde).
- Lagerbestand verwalten – Wenn Sie dies aktivieren, ist dies möglich
- Geben Sie die verfügbare Menge Ihres Produkts an,
- Wählen Sie, ob Sie Rückstände zulassen oder nicht, und
- Legen Sie einen Schwellenwert fest, um benachrichtigt zu werden, wenn der Lagerbestand niedrig ist.
**Bei variablen Produkten ist es am besten, den Lagerbestand innerhalb jeder Variante zu verwalten und nicht hier.
- Einzeln verkauft – Sie können dies aktivieren, wenn Sie für dieses Produkt nur 1 Artikel pro Bestellung annehmen.
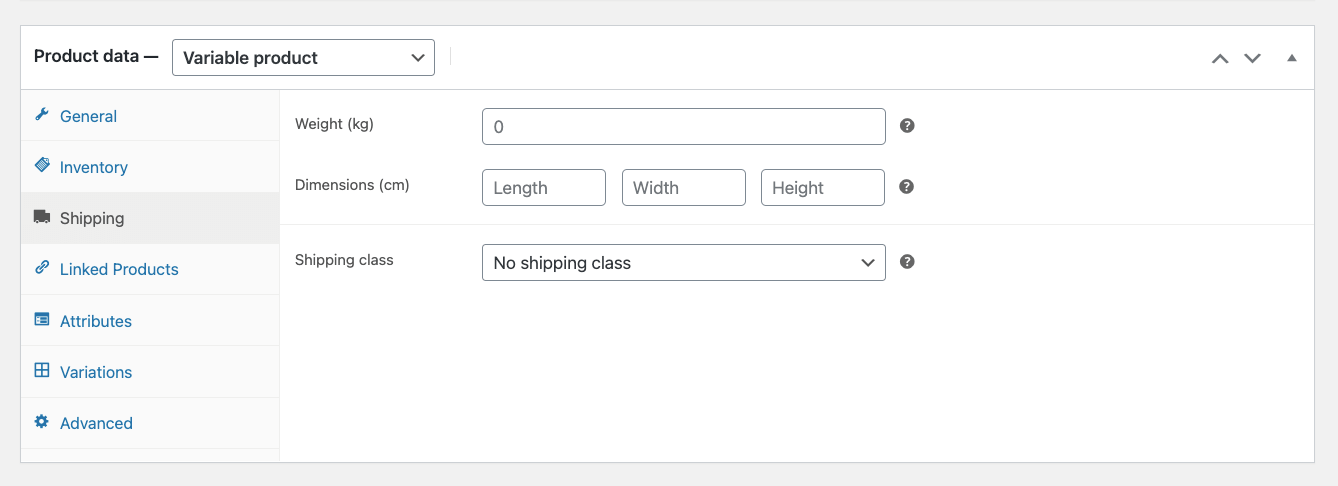
5. Gehen Sie nun zum Menü „Versand“ .

Hier können Sie das Gewicht und die Abmessungen des Produkts zuweisen, die sich auf die Versandkosten auswirken können.
Und wenn Sie beim Einrichten von WooCommerce eine Versandklasse erstellt haben, können Sie diese hier ggf. zuweisen.
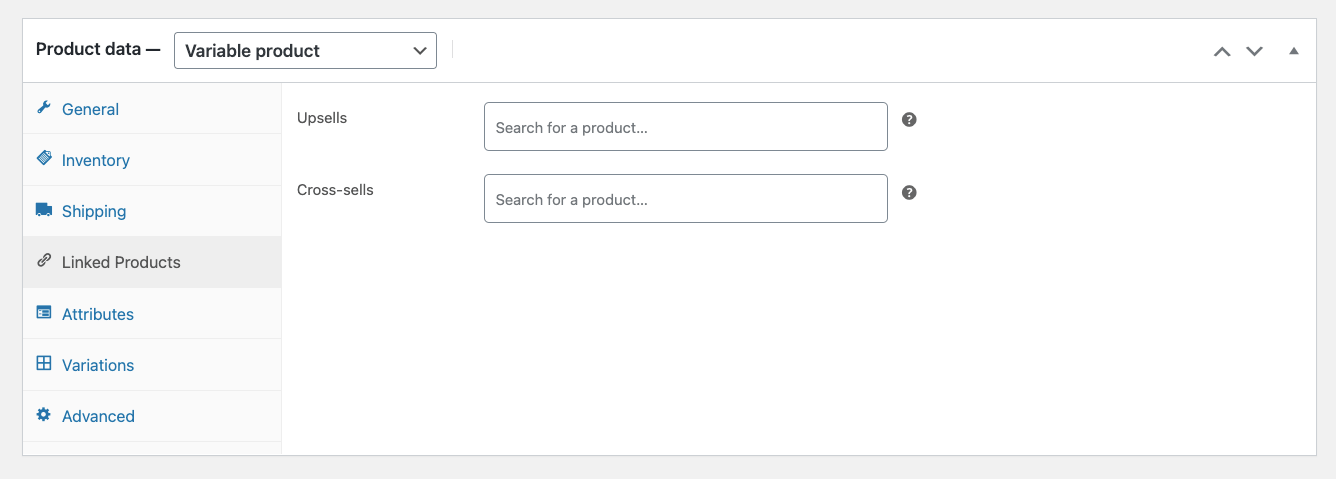
6. Dann kommt das Menü „Verknüpfte Produkte“ .

Hier können Sie diesem Produkt Produkte für Upsell oder Cross-Selling zuordnen.
- Hier finden Sie eine Anleitung, wie Sie sie effektiv nutzen können.
Am besten weisen Sie ähnliche Produkte, die besser und teurer sind, als Upsell zu. Sie werden als Produktvorschläge auf der Produktseite angezeigt.
Wenn es sich beispielsweise um eine Lederjacke handelt, können Sie weitere Lederjacken vorschlagen, die qualitativ besser und teurer sind.
Sie können auch Produkte, die mit diesem Produkt in Zusammenhang stehen, als Cross-Selling zuweisen. Sie werden dem Käufer im Warenkorb vorgeschlagen.
Wenn es sich beispielsweise um ein Hemd handelt, können Sie die passende Jeans dazu vorschlagen.
Ich werde das Menü „Attribute“ und das Menü „Variationen“ im nächsten Schritt erläutern, da diese die Hauptoptionen zum Einrichten eines WooCommerce-Variablenprodukts enthalten. Werfen wir zunächst einen Blick auf das Menü „Erweitert“.
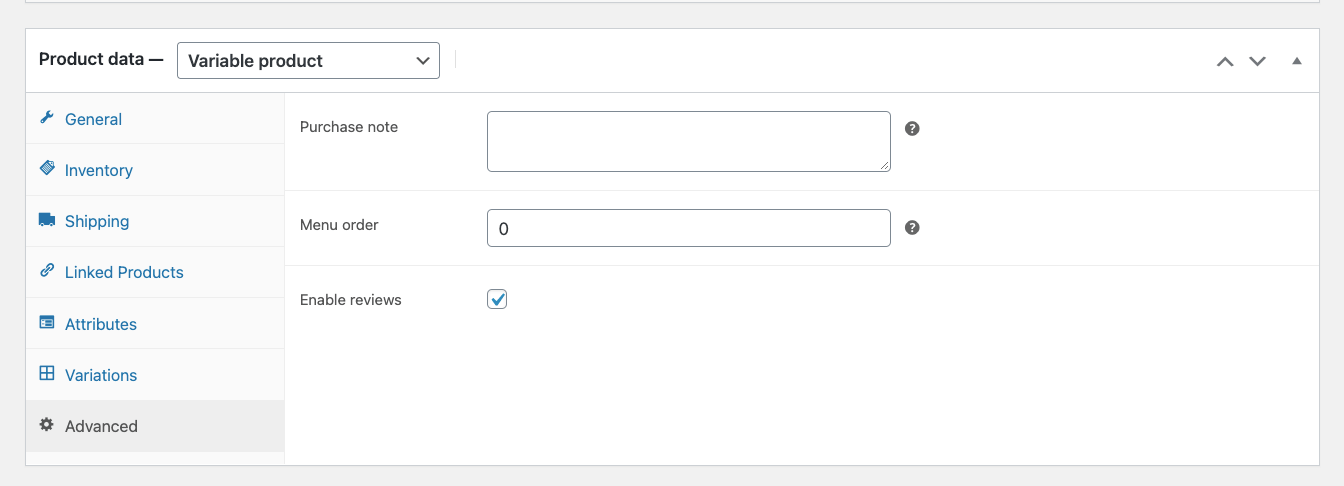
7. Gehen Sie zum Menü „Erweitert“ .

Hier können Sie dem Käufer während des Kaufs eine Notiz hinterlassen und eine Bewertung durch Käufer ermöglichen.
Schritt 4 – Variationsattribute zum Produkt hinzufügen
In den letzten beiden Schritten haben Sie alle Grunddaten eingerichtet. Jetzt lernen Sie, Varianten für Ihr Produkt zu erstellen.
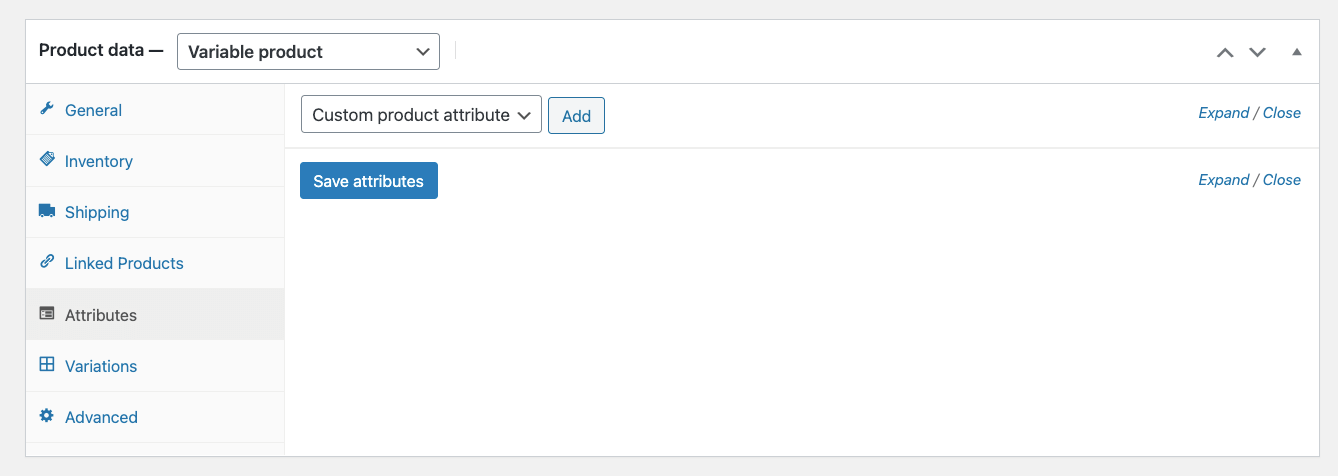
1. Gehen Sie zu den Attribute -Menüs

2. Sie können sehen, dass es eine Option mit der Aufschrift „ Benutzerdefiniertes Produktattribut“ gibt. Klick es an.

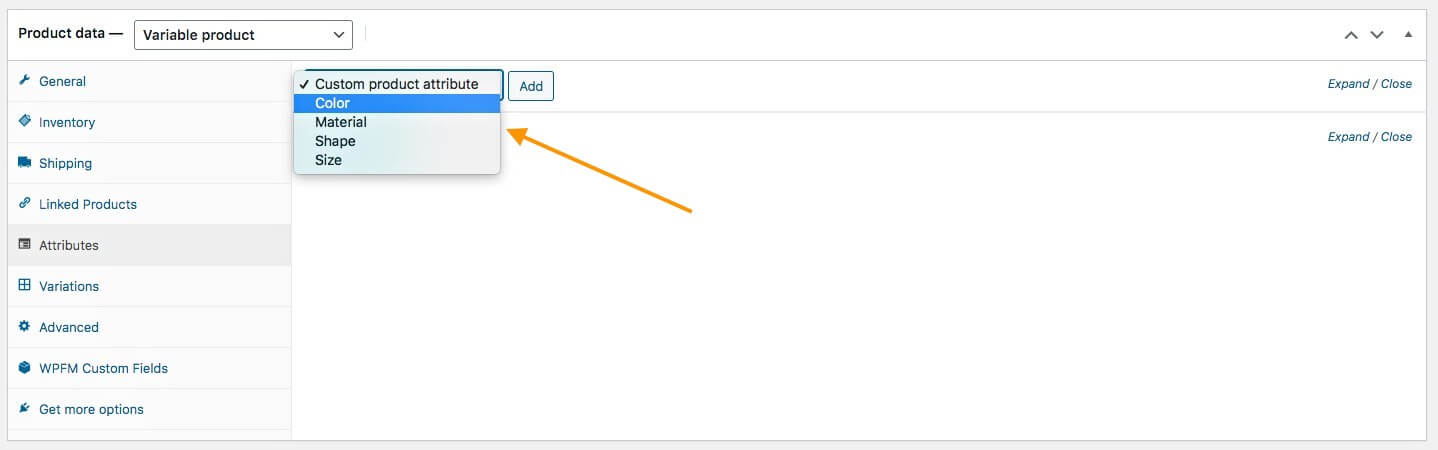
Sie können aus den Variationsproduktattributen auswählen, die Sie in Schritt 1 dieser Anleitung erstellt haben.
Ich habe neben „Farbe“ drei weitere Optionen erstellt, sodass Sie im Bild oben vier Optionen sehen können.
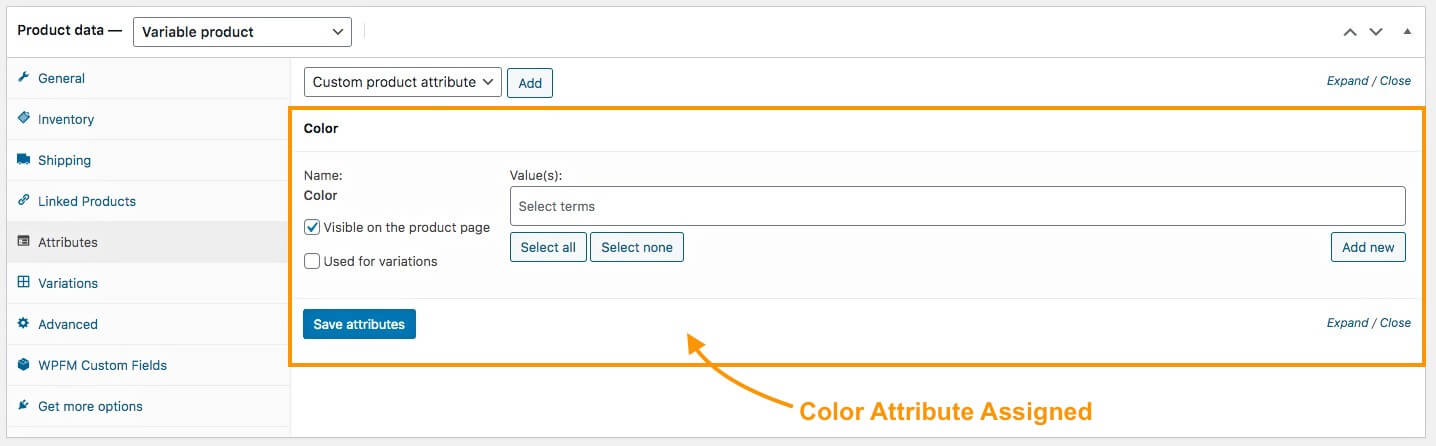
3. Wählen Sie die Variante aus, die Sie zum Erstellen einer Produktvariante für dieses Produkt verwenden möchten, und klicken Sie auf „Hinzufügen“.
Angenommen, Sie möchten Farbvarianten für dieses Produkt erstellen. Wählen Sie dann Farbe.

Wie Sie sehen, wurde das Attribut „Farbe“ zugewiesen.
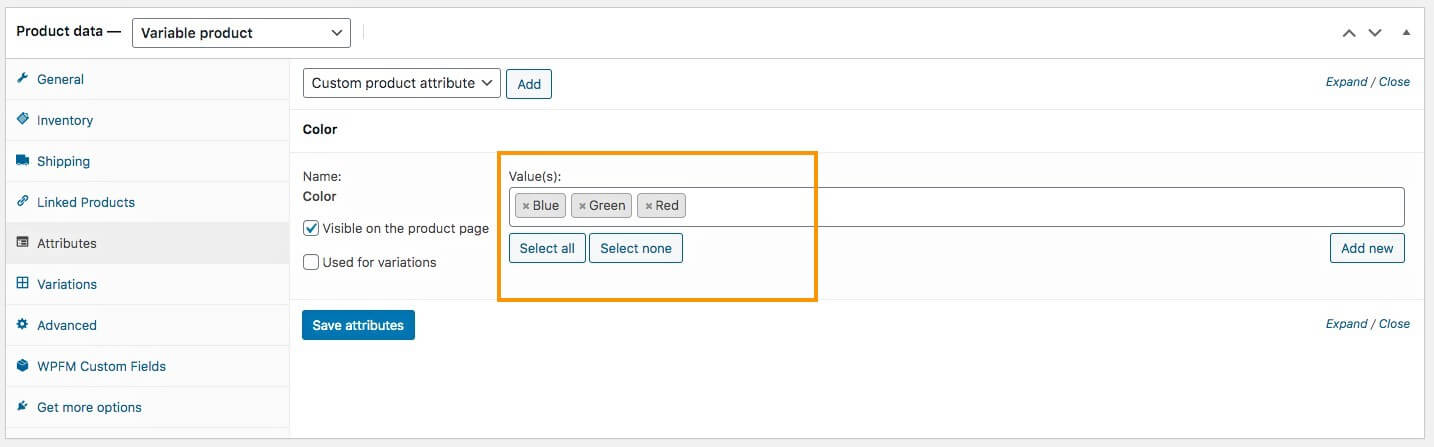
4. Wenn Sie unter „Werte“ auf das Feld klicken, erhalten Sie die Möglichkeit, aus den Varianten auszuwählen, die Sie für dieses Attribut erstellt haben.
Wenn Sie der Meinung sind, dass alle Varianten auf dieses Produkt zutreffen, können Sie auf „Alle auswählen“ klicken und alle Farbvarianten werden hinzugefügt.

Wie Sie sehen, habe ich beschlossen, alle Varianten (Blau, Grün und Rot) hinzuzufügen, die ich in Schritt 1 erstellt habe.
**Auf der rechten Seite sehen Sie die Schaltfläche „Neu hinzufügen“ . Wenn Sie eine Farbe hinzufügen müssen, die nur für dieses Produkt gilt, Sie sie aber nicht für andere Produkte verwenden müssen, können Sie darauf klicken, um sie hier hinzuzufügen.
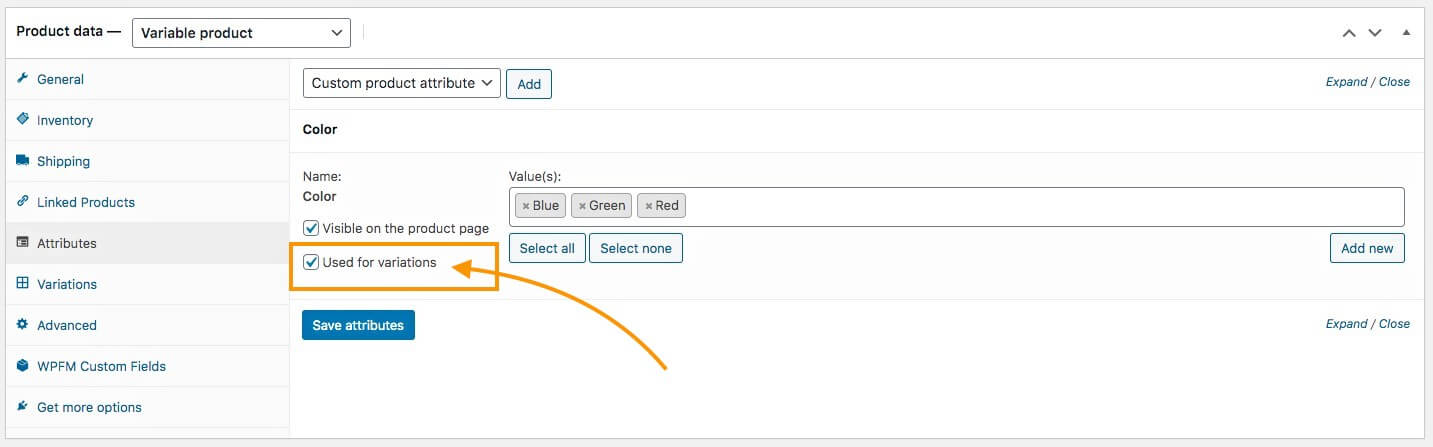
5. Aktivieren Sie als Nächstes die Option „ Für Variationen verwendet “.

Dadurch können Sie Varianten dieses Produkts erstellen und dabei die von Ihnen zugewiesenen Variantenbedingungen verwenden. Sobald dies erledigt ist, klicken Sie unten auf Attribute speichern.
Sie haben diesem Produkt erfolgreich ein Variationsproduktattribut zugewiesen.
Sie können den Vorgang in Schritt 4 bis hierhin wiederholen, um weitere Variationsproduktattribute hinzuzufügen.
Bonus-bedingte Schritte –
Die Variationsproduktattribute, deren Erstellung Sie in Schritt 1 gelernt haben, werden global verwendet. Sie können jedem Produkt, das Sie erstellen, diese Attribute zuweisen.
Es kann jedoch vorkommen, dass Sie ein Produkt mit Varianten haben, die keinem anderen Produkt in Ihrem Geschäft ähneln.
Angenommen, Sie haben sich entschieden, eine einzigartige Jacke mit Varianten zu verkaufen, die auf dem Verschluss basieren – eine mit Reißverschluss und die andere mit Knopfverschluss. In diesem Fall ist es weniger wahrscheinlich, dass es weitere Produkte mit ähnlichen Varianten geben wird.
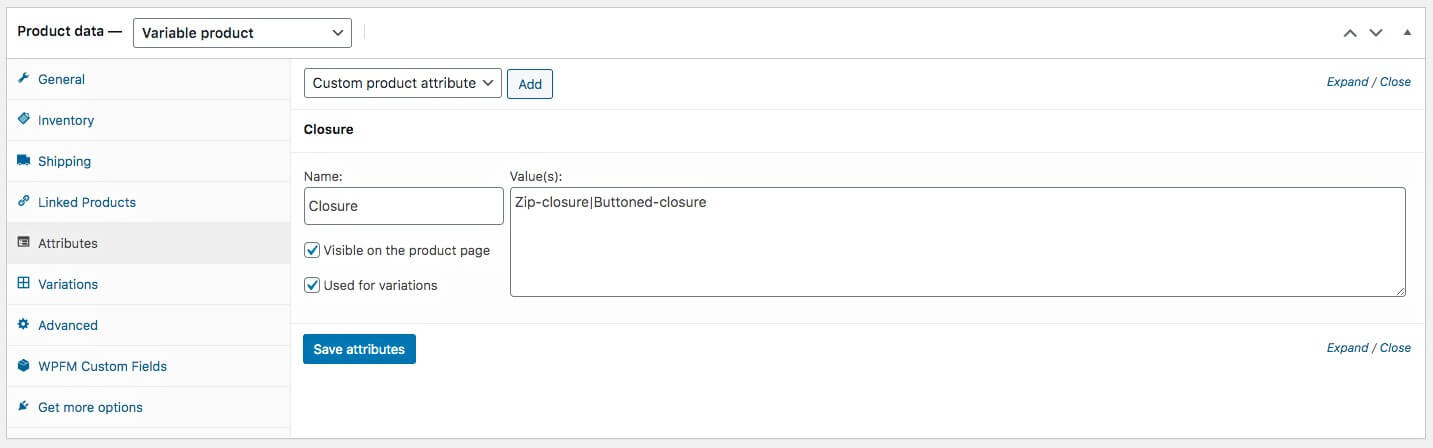
Anstatt ein globales Variationsproduktattribut zu erstellen, können Sie hier direkt benutzerdefinierte Variationsattribute nur für dieses Produkt erstellen.
Hier ist wie.
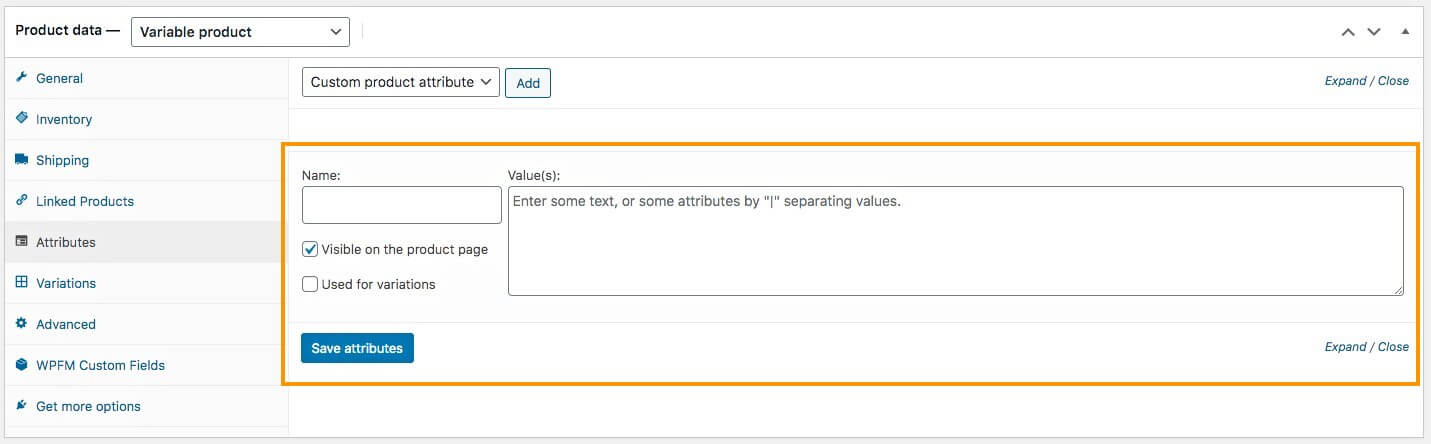
ich. Wählen Sie im Menü „Attribute“ anstelle eines Variationsproduktattributs die Option „Benutzerdefiniertes Produktattribut“ und klicken Sie auf „Hinzufügen“.

Es wird unten ein leeres Attribut hinzugefügt.
ii. Benennen Sie hier das Attribut und weisen Sie Werte in der Form „Variante1|Variante2“ zu.

iii. Und aktivieren Sie die Option „Für Variationen verwendet“ .
iv. Klicken Sie dann auf Attribute speichern .
Als Nächstes ist es an der Zeit, Produktvarianten basierend auf den von Ihnen hinzugefügten Attributvarianten zu generieren.
Schritt 5 – Produktvarianten generieren
Nachdem Ihre Attribute nun zu Ihrem Produkt hinzugefügt wurden, ist es an der Zeit, Produktvarianten zu generieren.
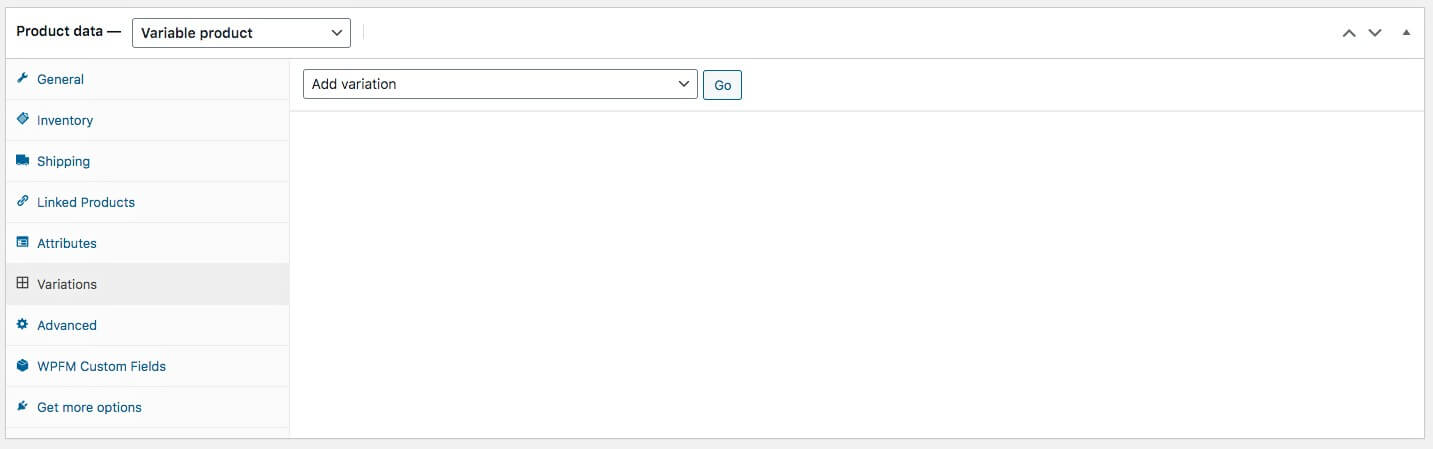
1. Gehen Sie zum Menü Variationen .

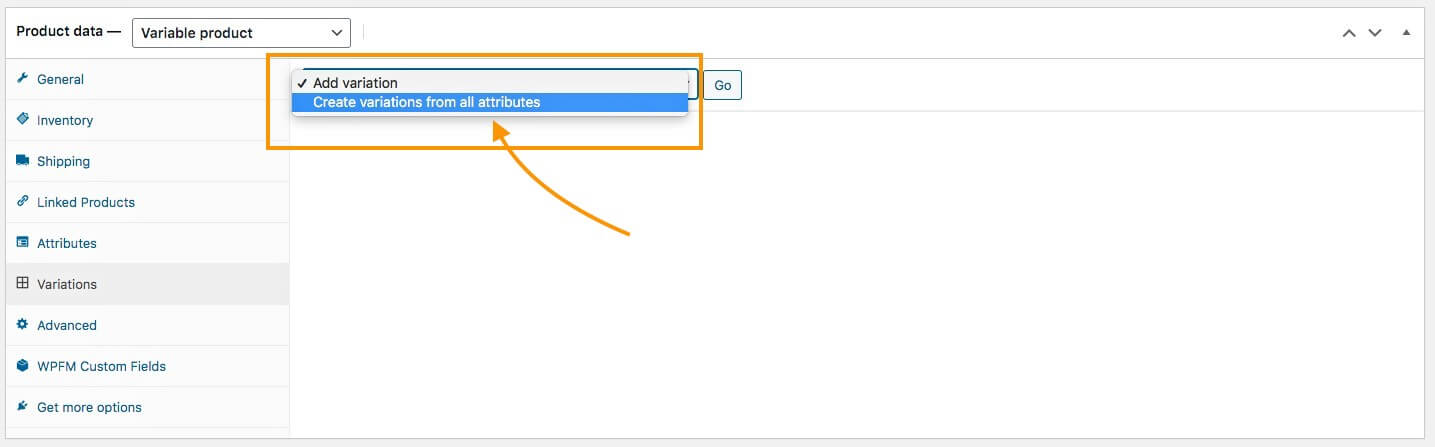
2. Klicken Sie hier auf Variation hinzufügen und wählen Sie „ Variationen aus allen Attributen erstellen “.

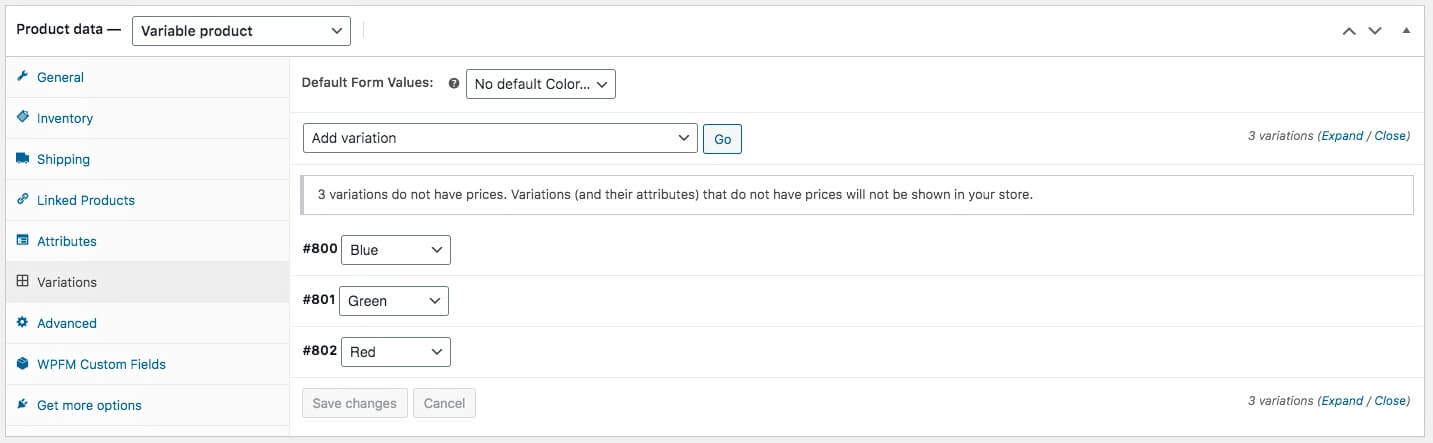
3. Klicken Sie dann auf „Los“ und WooCommerce wird Sie um Ihre Bestätigung bitten. Sobald Sie bestätigen, werden Varianten dieses Produkts hinzugefügt.

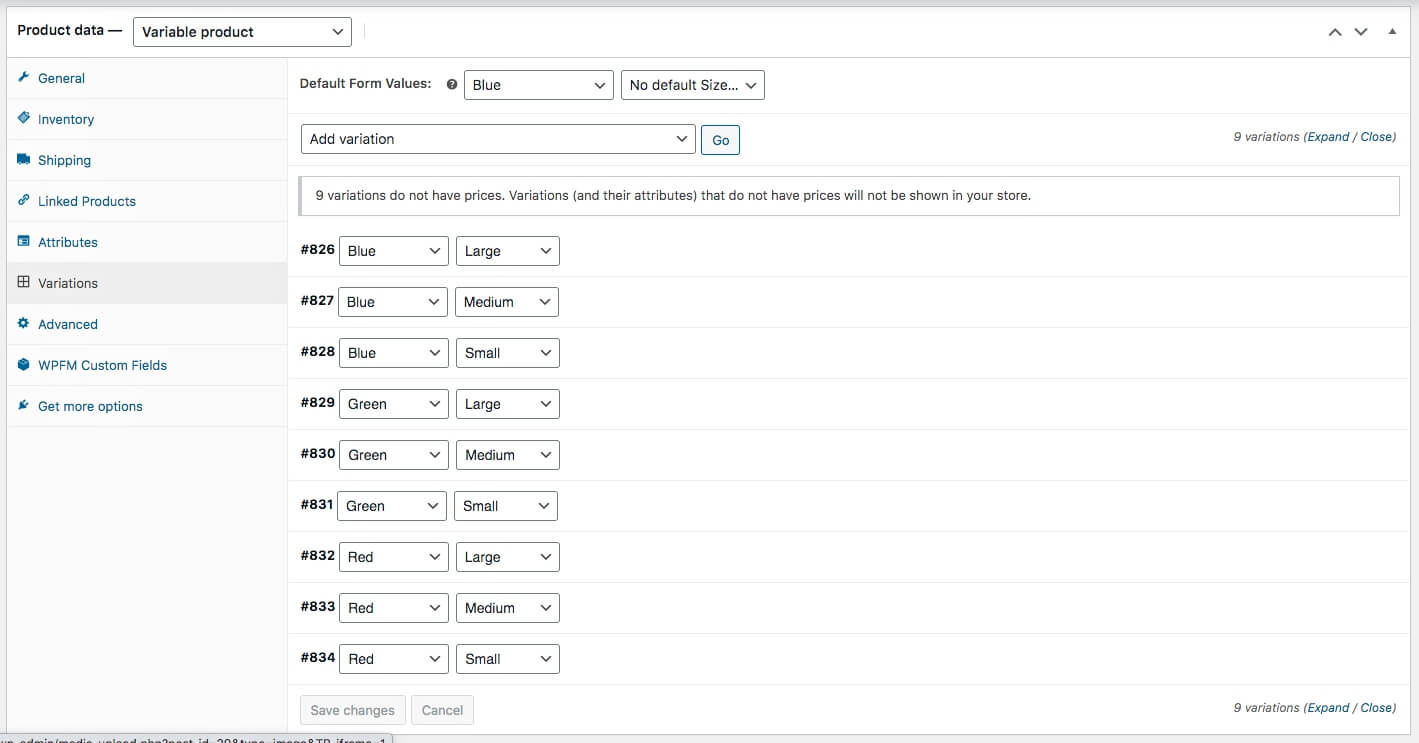
**Wenn Sie in Schritt 4 mehrere Attribute für Varianten markiert haben, generiert WooCommerce hier jede mögliche Kombination zwischen den Varianten.
Wenn Sie beispielsweise ein Größenattribut mit drei Variantenbegriffen und ein Farbattribut mit drei Variantenbegriffen verwenden, werden insgesamt neun Produktvarianten generiert.

Anschließend können Sie diejenigen entfernen, die Sie nicht benötigen.
Schritt 6 – Konfigurieren Sie jede Variante richtig
Jetzt müssen Sie jede der generierten Varianten konfigurieren und die richtigen Daten eingeben.
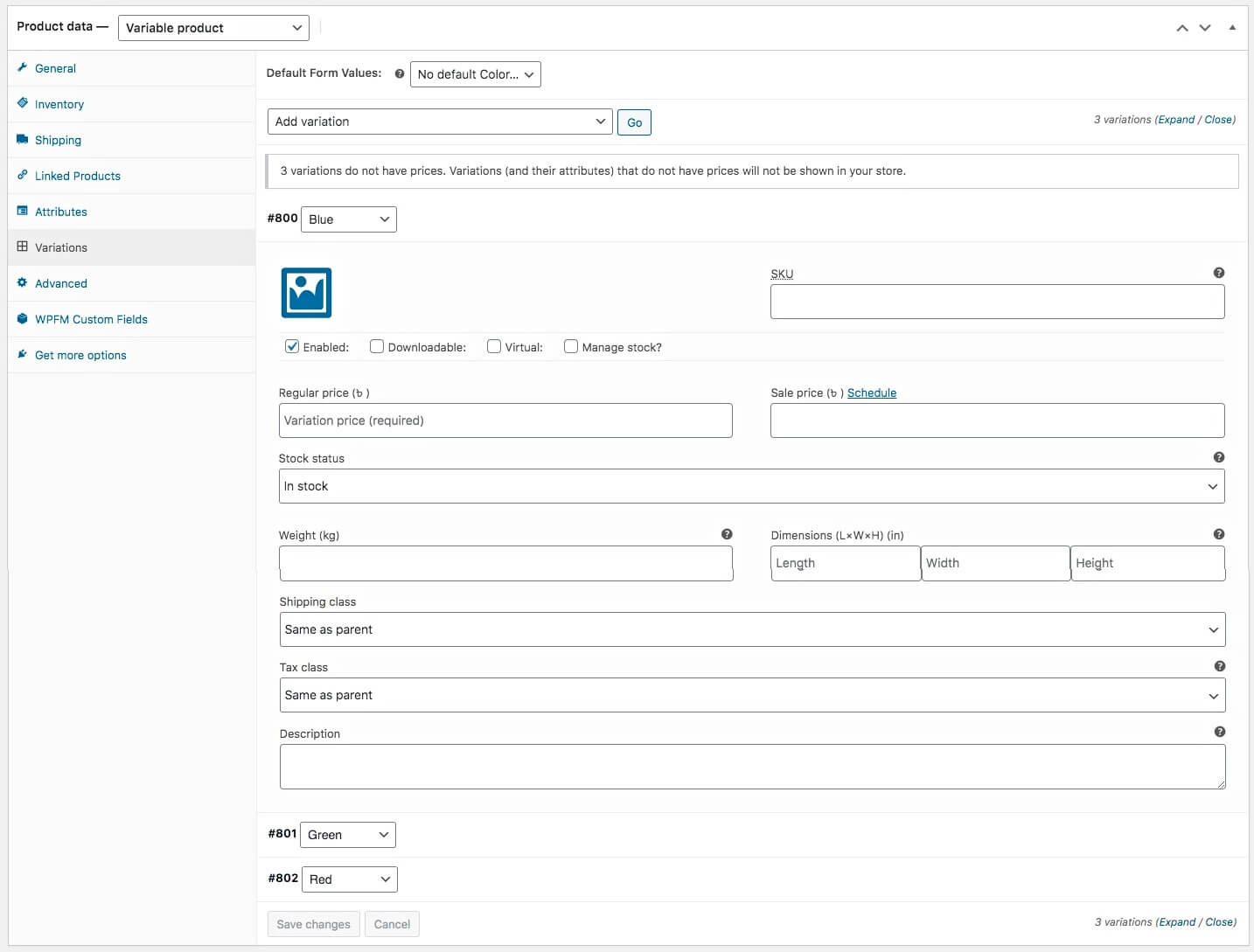
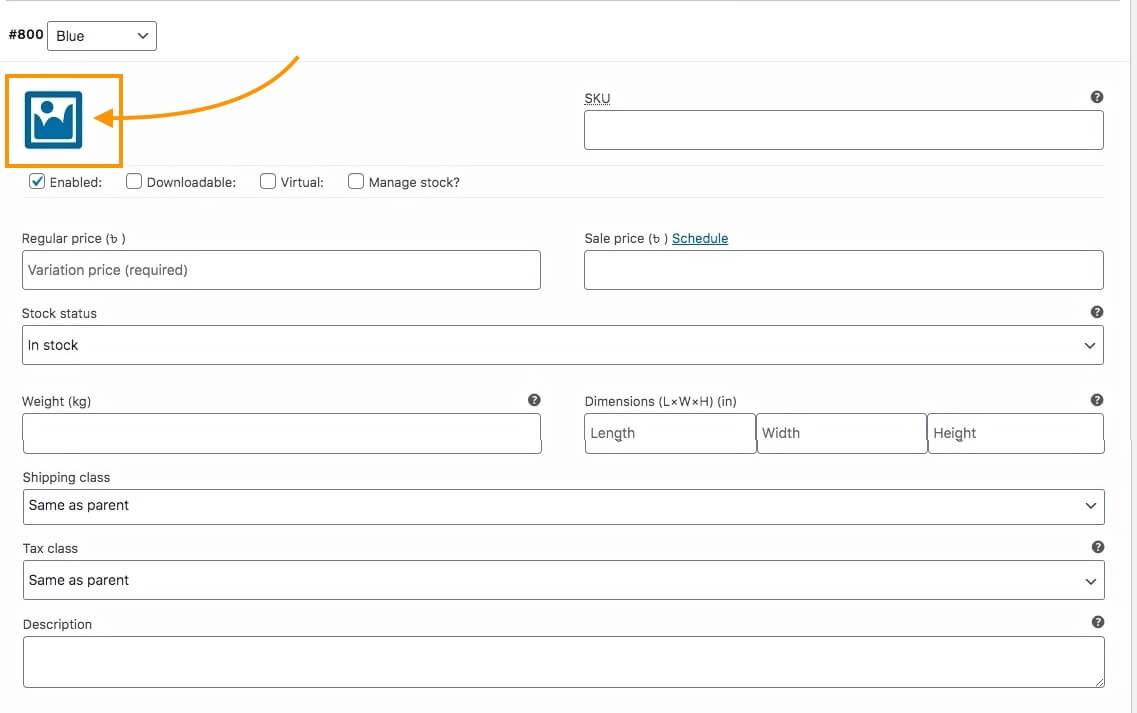
1. Klicken Sie auf eine Variante und sie wird erweitert.

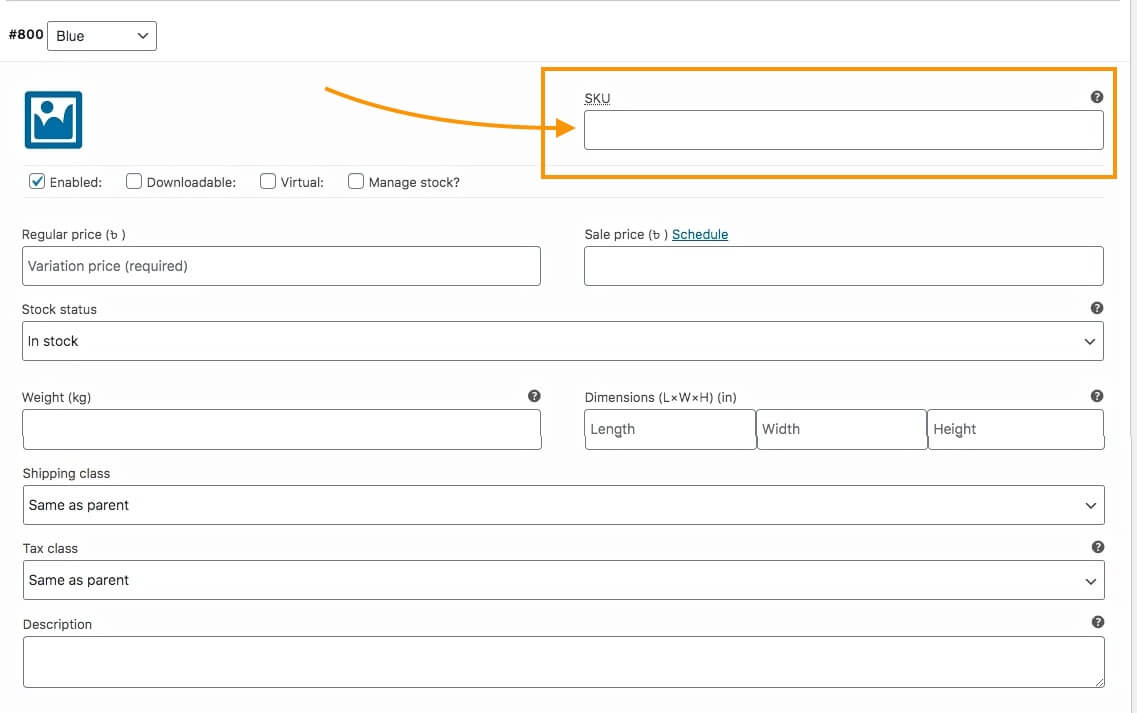
2. Weisen Sie zunächst einen eindeutigen Wert als SKU zu.

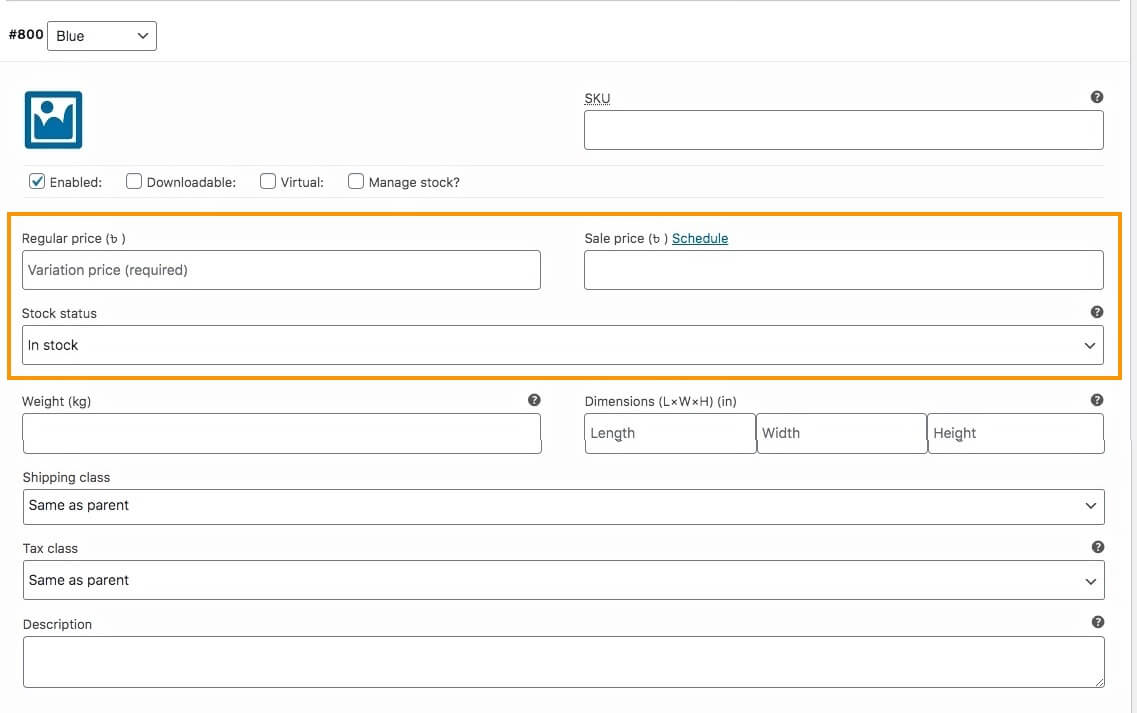
3. Geben Sie als Nächstes den Preis und den Lagerstatus für dieses Produkt ein.

Wenn Sie eine Werbeaktion durchführen, können Sie einen Verkaufspreis angeben.
Sie können den Lagerstatus als „Auf Lager“, „Nicht vorrätig“ oder „Im Rückstand“ zuweisen.
4. Laden Sie ein passendes Bild hoch, das dieser Variante gewidmet ist.

Dies bedeutet, dass dieses Bild angezeigt wird, wenn jemand diese Variante auf der Produktseite auswählt.
Stellen Sie sicher, dass Sie hier ein gutes Bild einfügen.
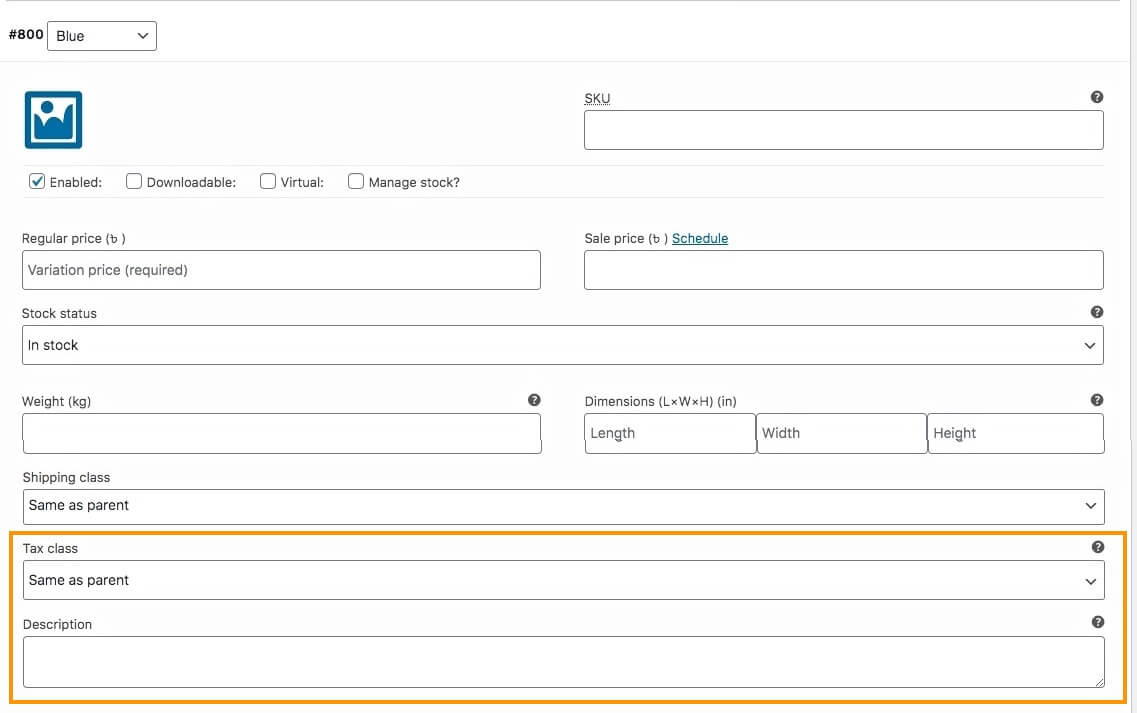
6. Fügen Sie eine Beschreibung hinzu und weisen Sie ggf. eine Steuerklasse zu.

Auch wenn Sie zuvor eine Beschreibung hinzugefügt haben, ist es dennoch eine gute Idee, jeder Variante eine kurze Beschreibung hinzuzufügen.

Wenn eine Person diese Variante wählt, erhält sie eine Beschreibung, die dieser Variante gewidmet ist. So haben Sie die Möglichkeit, die Einzigartigkeit dieser besonderen Produktvariante hervorzuheben.
Und wenn Sie möchten, können Sie eine Steuerklasse nur für diese Variante aktivieren; Sie können den Wert von „Gleich wie übergeordnetes Element“ in eine der Klassen ändern, die Sie beim Einrichten von WooCommerce erstellt haben.
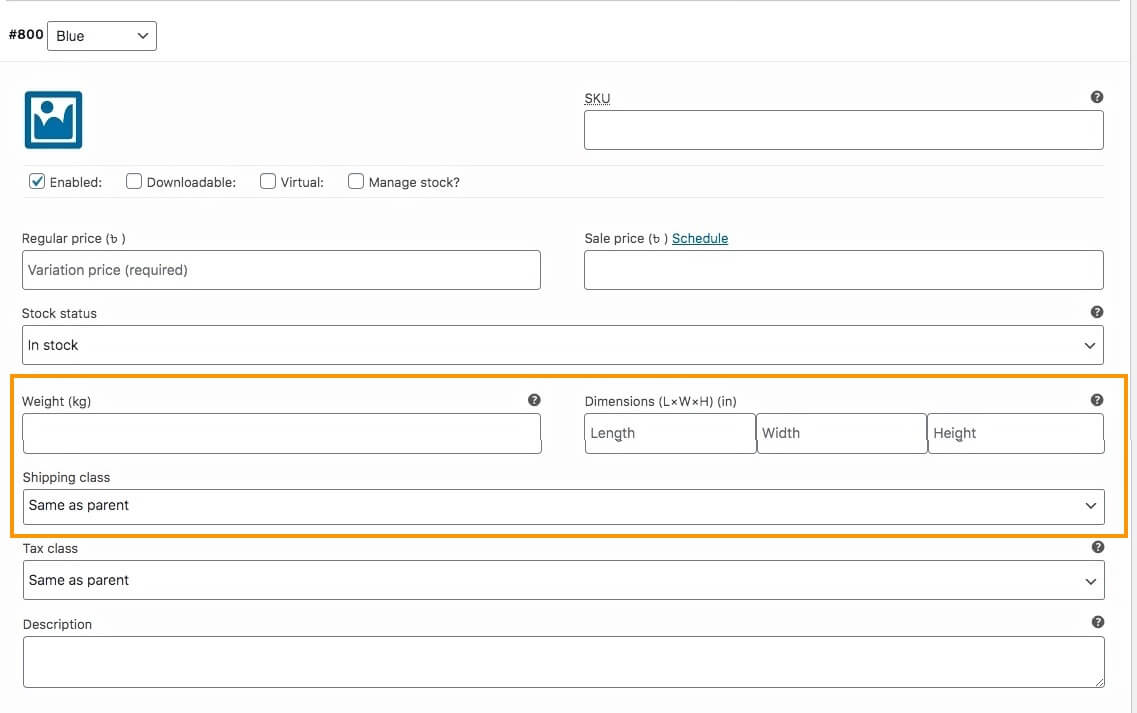
7. Sie können dieser Variante auch Gewicht, Abmessungen und eine Versandklasse zuweisen.

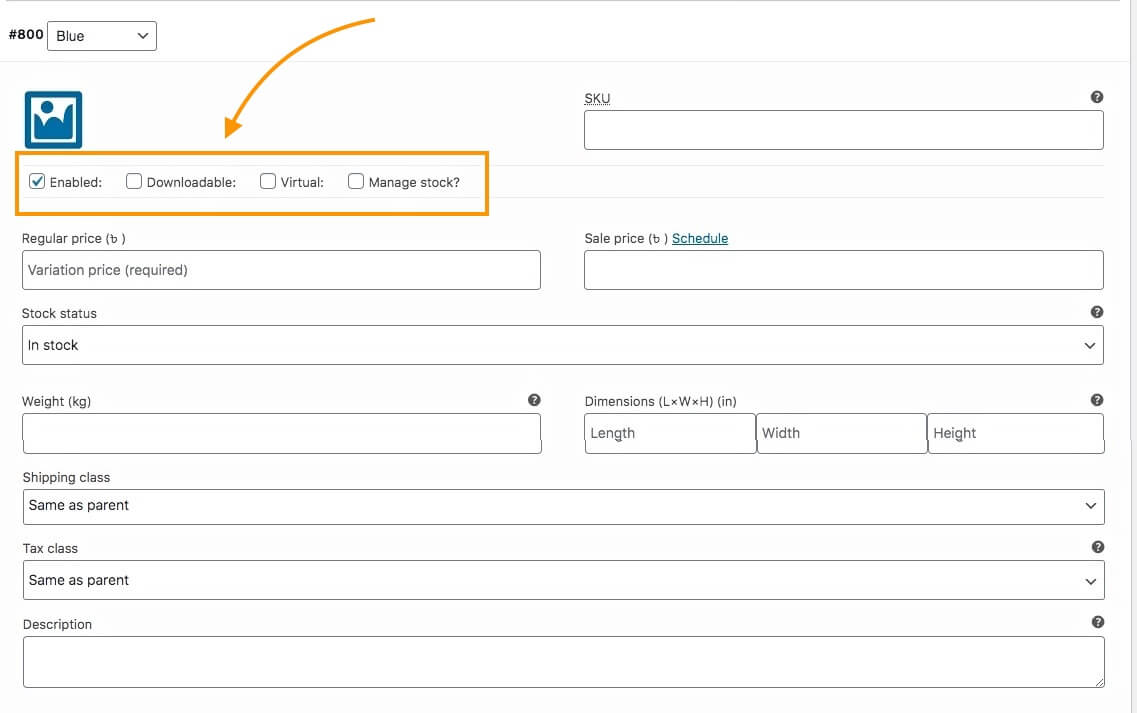
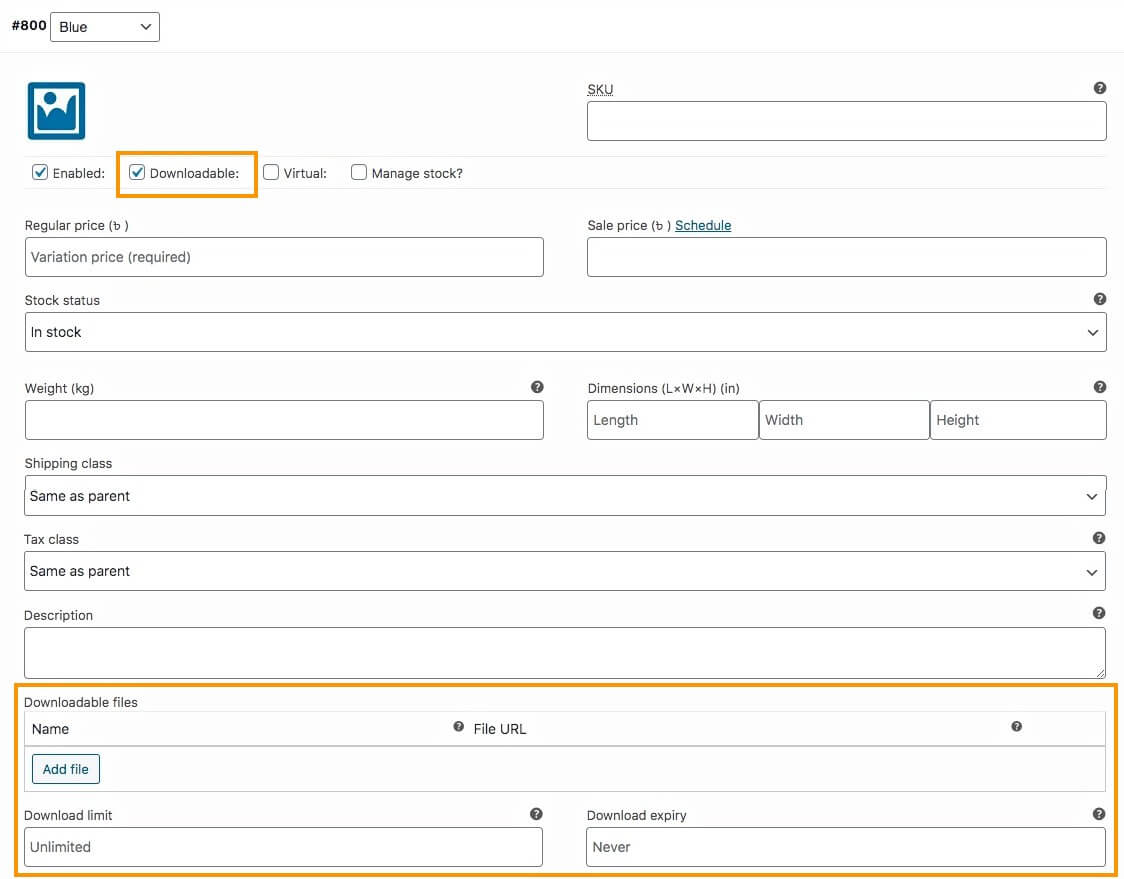
8. Direkt unter dem Bild sehen Sie einige Optionen. Wählen Sie diejenigen aus, die Ihren Anforderungen entsprechen.

Sie erhalten folgende Optionen:
- Aktiviert – Wenn Sie diese Option deaktivieren, wird diese Variante nicht als Auswahl auf der Produktseite angezeigt.
- Herunterladbar – Wenn für Ihr Produkt eine herunterladbare Datei erforderlich ist, aktivieren Sie diese Option.
**Wenn Sie ein Produkt als herunterladbar markieren, erhalten Sie zusätzliche Optionen: Hängen Sie die Datei an, fügen Sie einen Link zur Datei hinzu, weisen Sie ein Download-Limit zu oder legen Sie ein Ablaufdatum als Download-Zeit fest.

- Virtuell – Wenn Sie Ihr Produkt als virtuell markieren, bedeutet dies, dass dieses Produkt nicht versendet werden kann, da es sich um ein Online-Produkt handelt.
**Wenn Sie ein Produkt als virtuell markieren, werden die Felder für Gewicht, Abmessungen und Versandklasse nicht mehr angezeigt.
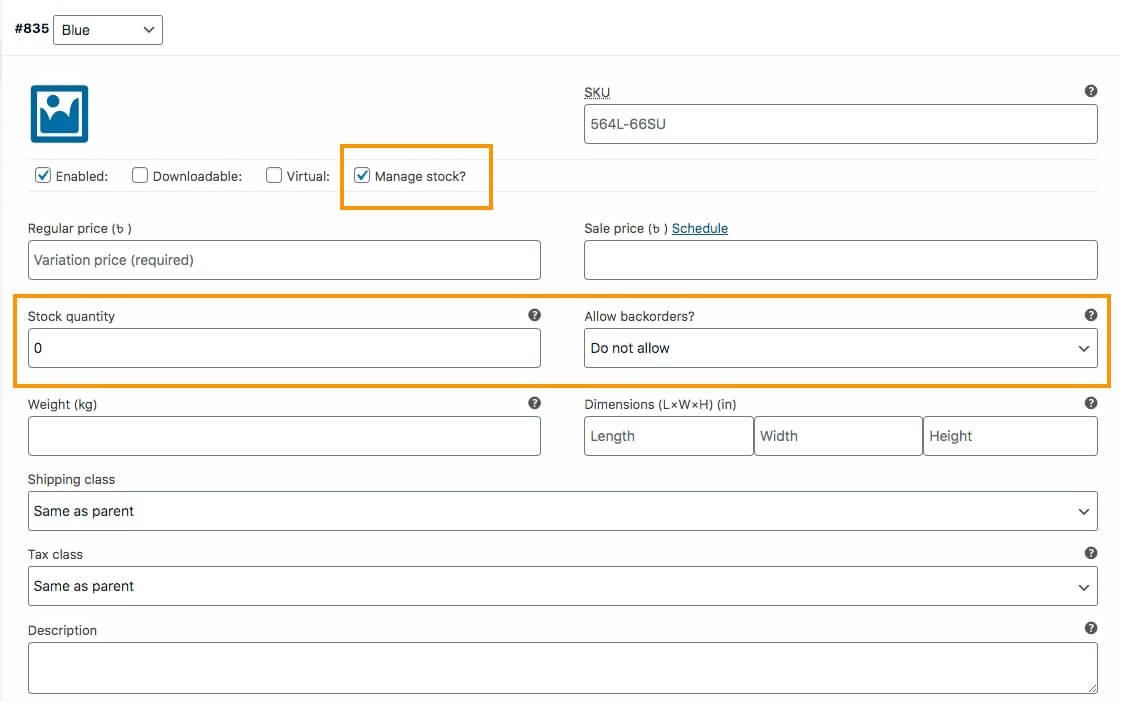
- Lagerbestand verwalten – Wenn Sie den Lagerbestand für jede Variante verwalten möchten, können Sie diese Option aktivieren.

**Wenn Sie „Lagerbestand verwalten“ aktivieren, ist das Feld „Lagerstatus“ nicht mehr sichtbar. Stattdessen haben Sie die Möglichkeit, die verfügbare Menge einzugeben und anzugeben, ob Sie eine Rückstandsbestellung zulassen oder nicht.
Es ist am besten, den Lagerbestand basierend auf jeder Variante zu verwalten, da es vorkommen kann, dass eine bestimmte Variante früher ausverkauft ist. Die Verwaltung auf Produktebene und nicht auf Variantenebene kann dazu führen, dass Sie viele Anfragen zu der nicht verfügbaren Variante beantworten.
9. Klicken Sie nun unten auf Änderungen speichern. Wiederholen Sie dann alle Aufgaben in Schritt 6 für jede Variante, die Sie für dieses Produkt generiert haben.
10. Scrollen Sie nach oben und klicken Sie oben rechts auf „Veröffentlichen“ . Das Produkt wird dann veröffentlicht.
Das ist es. Sie haben erfolgreich ein WooCommerce-Variablenprodukt erstellt.
So optimieren Sie Produktdaten, um den Umsatz zu steigern
Nun gebe ich Ihnen einige Tipps zur Optimierung der Produktdaten, die Ihnen dabei helfen, Ihre Conversion-Rate zu steigern.
Die meisten Leute geben Ihnen Ratschläge wie „Verwenden Sie optimierte Bilder, die Ihr Produkt hervorheben“ oder „Optimieren Sie SEO in Ihrer Produktbeschreibung“ und so weiter. Nun ist es wahr, dass all das wichtig ist.
Aber hier werde ich Ihnen einige einzigartige Ideen vorstellen, die Ihnen möglicherweise den Vorteil verschaffen, Ihren Umsatz noch weiter zu steigern.
ich. Wählen Sie einen funktionsspezifischen Produktnamen mit „intelligenten Adjektiven“
Bei der Wahl des Produktnamens müssen Sie bedenken, dass dieser nach dem Bild das erste ist, was den Leuten auffällt.
Der Name sollte so gewählt werden, dass die Leute sofort erkennen können, um was es sich handelt und was seine Besonderheit ist. Außerdem müssen Sie Adjektive verwenden, um das Produkt intelligent zu beschreiben.
Angenommen, Sie verkaufen ein T-Shirt mit dem Thema „Superhelden“.
Das beste Feature ist also Super Heroes. Sie können einen Namen als „Superhelden-T-Shirt“ festlegen.
Als nächstes müssen Sie den Zweck dieses Produkts verstehen.
Das T-Shirt ist ein Stilelement, daher würden Sie wahrscheinlich das Adjektiv „Stilvoll“ verwenden wollen. Allerdings muss man bedenken, dass das Wort „stilvoll“ auf die meisten Männer wahrscheinlich weniger Einfluss haben wird. Möglicherweise möchten Sie ein geschlechtsfreundliches Adjektiv verwenden.
In diesem Fall können Sie die Tatsache berücksichtigen, dass „Superhelden“ bei den Menschen Aufregung oder Erstaunen auslösen.
Das Adjektiv „Aufregend“ oder „Erstaunlich“ könnte also gut passen. Und wenn es sich um ein neues Design handelt, ist es auch hilfreich, darauf hinzuweisen.
Sie können es also „Das fantastische neue Superhelden-T-Shirt“ nennen.
Wenn es sich um ein seltenes T-Shirt handelt, können Sie sich für „The Rare Collection – Super“ entscheiden
„Helden-T-Shirt“.
Wenn das Superhelden-Thema beliebt ist, sollten Sie sich für das „Trending Super Heroes T-Shirt“ entscheiden.
Die drei oben vorgeschlagenen Namen sind nur Beispiele. Es ist jedoch nicht zwingend erforderlich, Adjektive für alle Produktnamen derselben Kategorie zu verwenden.
Wenn es sich beispielsweise um ein einfarbiges T-Shirt mit nicht exklusivem Design handelt, ist es möglicherweise besser, es „Bequemes einfarbiges T-Shirt“ zu nennen. (Das Wort „bequem“ ist fast immer relativ, wenn es um Bekleidungsprodukte geht.)
Wenn das Produkt Varianten hat, können Sie die Variantenbegriffe im Produktnamen erwähnen, wenn jemand eine bestimmte Variante auswählt.
Nehmen wir zum Beispiel an, Sie haben drei Farbvarianten für das Super Heroes-T-Shirt: Blau, Grün und Rot. Wenn dann eine Person die blaue Farbe für dieses T-Shirt wählt, könnten Sie den Namen „The Trending Super Heroes T-shirt – Blue“ anzeigen.
**In WooCommerce ist dies nicht standardmäßig möglich. Sie müssen also benutzerdefinierten Code verwenden, um dies zu erreichen.
Sie können sich auch dafür entscheiden, alle Variationsbegriffe im Produktnamen zu erwähnen.
Sie könnten es beispielsweise „Das angesagte Superhelden-T-Shirt in Blau, Grün oder Rot“ nennen.
Obwohl dies möglicherweise nicht so attraktiv ist wie einzelne Variantennamen, ist es dennoch effektiv, die Leute über die verfügbaren Auswahlmöglichkeiten zu informieren.
Vermeiden Sie außerdem die Verwendung von Marketingschemata im Produktnamen.
Vermeiden Sie beispielsweise die Verwendung von Produktnamen wie „Superhelden-T-Shirt – Kaufen Sie 3, erhalten Sie 1 gratis“.
Versuchen Sie in solchen Fällen, solche Angebote im Produktbild oder in der Beschreibung zu erwähnen oder verwenden Sie eine Kurzbeschreibung. Verwenden Sie es jedoch nicht im Titel, da dies die Leute darüber verwirren würde, um welches Produkt es sich handelt.
ii. Machen Sie die Produktbeschreibung lohnenswert
Wenn eine Person eine Produktbeschreibung liest, bedeutet dies, dass sie sich für das Produkt interessiert, sich aber vergewissern möchte, ob es über die von ihr benötigten Funktionen verfügt. Und es ist Ihre Aufgabe, diese Gelegenheit zu nutzen und dem Interessenten klar zu machen, dass dies das Produkt ist, nach dem er gesucht hat.
Die meisten Menschen legen keinen so großen Wert auf die Produktbeschreibung. Sie erwähnen lediglich die Produktmerkmale und das war’s. Aber glauben Sie mir, eine Produktbeschreibung kann ein großer Anstoß für die Kaufentscheidung sein.
Hier ist ein Format, das ich Ihnen empfehlen sollte. Erstellen Sie eine Beschreibung in der folgenden Reihenfolge:
- Welchen Nutzen wird die Person mit diesem Produkt haben?
-Schreiben Sie einen kurzen Absatz, in dem Sie die wichtigsten Vorteile oder Ergebnisse erläutern, die Menschen erzielen, wenn sie dieses Produkt kaufen.
Angenommen, Sie verkaufen ein Paar Kopfhörer mit guter Klangqualität. Der Absatz könnte also etwa so aussehen:
„Holen Sie sich die exklusiven XYZ-Ohrhörer und tauchen Sie beim Musikhören in eine andere Welt ein. Dieser Kopfhörer wurde speziell entwickelt, um die Musikqualität zu verbessern, sodass Sie jeden Takt der Musik spüren und gleichzeitig das beruhigende Gefühl spüren können, das durch Ihre Ohren fließt. Genießen Sie jede Menge Musik unterwegs!!“
- Die Hauptmerkmale des Produkts in leistungsspezifischer Form
- Erwähnen Sie in diesem Abschnitt die Funktionen mithilfe von Aufzählungspunkten und geben Sie nach Möglichkeit auch die Vorteile an.
Im Fall der XYZ-Ohrhörer könnte es beispielsweise so aussehen:
- Langes Kabel für bessere Tragbarkeit – Kabelgröße: 2,5 m
- Mit einem geeigneten In-Ear-Stil einfach in die Ohren zu passen.
- Verbesserte Basissteuerung für maximales Musikerlebnis
- 2:1-Surround-System für ein realistisches Musikerlebnis
- Kompatibel mit fast allen Geräten – 3,5-mm-Klinkenstecker
Wie Sie sehen, habe ich die Funktionen erwähnt und jeweils einen Vorteil angegeben, alles in Stichpunkten.
- Warum jemand dieses Produkt gegenüber anderen ähnlichen Produkten kaufen sollte
Hier können Sie einen Absatz verwenden, um den einzigartigen Grund zu erwähnen, warum Menschen dieses Produkt kaufen sollten. Und Sie können hier erwähnen, ob es Varianten gibt.
Auch wenn das Produkt über etwas Besonderes verfügt, können Sie es hier erwähnen. (Wenn es sich jedoch um einen Werbeartikel handelt, sollten Sie dies lieber im 1. Absatz erwähnen.)
Zum Beispiel:
„Was XYZ-Ohrhörer besser macht als andere, ist die Tatsache, dass sie mit der Ultra-Basissteuerungstechnologie ausgestattet sind, die sicherstellt, dass keine Lärmspitzen auftreten, die Ihr Ohr verletzen könnten. Vielmehr können Sie jederzeit flüssige Musik genießen.
Die XYZ-Ohrhörer werden mit einer Tasche geliefert, in der Sie sie jederzeit transportieren können.
Außerdem können Sie aus den drei stilvollen Farben Blau, Grün oder Rot wählen, um der Begleiter Ihrer Ohren zu sein.“
- Ein Aufruf zum Handeln
- Erwähnen Sie abschließend, was die Leute in der Bestellung erhalten, und verwenden Sie einen Call-to-Action.
Zum Beispiel:
„Wenn Sie bestellen, erhalten Sie:
- 1 x XYZ-Kopfhörer
- 1 x Kopfhörertasche
Kaufen Sie jetzt XYZ-Ohrhörer und hören Sie großartige Musik.“
Dieses Format ist zwar nur mein Vorschlag, aber es funktioniert.
Oft kann es eine gute Idee sein, den dritten Absatz mit dem ersten zu vertauschen. Bei manchen Produkten, die zu einfach sind, ist es am besten, den dritten Absatz nicht zu verwenden; Kombinieren Sie das lieber mit dem ersten Absatz.
iii. Verwenden Sie eine kurze Beschreibung
Ich habe bereits erwähnt, dass die Hauptbeschreibung entweder unterhalb der grundlegenden Produktdetails oder mit einer Registerkarte zum Anklicken und Anzeigen angezeigt wird.
Daher können Sie lieber die Kurzbeschreibungsfunktion in WooCommerce nutzen, die direkt unter dem Titel auf der Produktseite erscheint.
Wenn Sie ein Produkt bearbeiten, gehen Sie zu den Bildschirmoptionen und aktivieren Sie die Option „Produktkurzbeschreibung“. Diese wird direkt unter dem Abschnitt „Produktdaten“ angezeigt.
Erläutern Sie hier in drei Zeilen die Hauptmerkmale des Produkts, nach denen die Leute suchen.
Dies wird den Menschen helfen, aus erster Hand zu erkennen, dass es das richtige Produkt für sie ist.
iv. Aktualisieren Sie den Slug entsprechend dem Hauptproduktnamen
Wenn Sie Adjektive und Variantenbegriffe im Produktnamen verwenden, werden diese bei der Veröffentlichung auch zum Slug oder Produktlink hinzugefügt.
Es ist jedoch besser, einen einfachen URL-Slug anstelle eines langen zu verwenden.
Wenn Sie beispielsweise das Superhelden-T-Shirt „The Trending Super Heroes T-shirt“ nennen, werden Sie feststellen, dass die Schnecke etwa so aussieht:
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
Sie können sehen, dass es sich bei der Produktbeschreibung um das „Trend-Superhelden-T-Shirt“ handelt.
Der Einfachheit halber ändern Sie es in ein „ Superhelden-T-Shirt“.
Sie können beim Erstellen eines Produkts einen Slug zuweisen. Gehen Sie einfach zu den Bildschirmoptionen und aktivieren Sie die Slug-Option. Direkt unter dem Abschnitt „Produktdaten“ wird ein Abschnitt „Slug“ angezeigt. Dort können Sie den gewünschten Slug eingeben.
Alternativ können Sie nach der Veröffentlichung des Produkts zu Dashboard > Produkte > Alle Produkte gehen. Suchen Sie dort nach dem Produkt und bearbeiten Sie es schnell. Hier haben Sie die Möglichkeit, Ihren gewünschten Slug einzugeben.
v. Versuchen Sie, den Lagerbestand basierend auf jeder Variante zu verwalten
In WooCommerce haben Sie die Möglichkeit, den Lagerbestand, also die Menge Ihrer Produkte, und den Rückstandsservice zu verwalten.
Wenn Sie ein variables Produkt bearbeiten, können Sie dies entweder auf der Registerkarte „Bestand“ im Abschnitt „Produktdaten“ oder innerhalb jeder Variante tun.
Verwenden Sie am besten die Option „Lagerbestand verwalten“ innerhalb jeder Variante und nicht die Option im Lagerbestand. Dadurch können Sie steuern, wie viele von jeder Variante verfügbar sind. Sollte eine Variante ausverkauft sein, können Sie dies in Ihrem Shop erwähnen.
Wenn Sie hier die Mengen über die Registerkarte „Lagerbestand“ steuern, wissen Käufer nicht, ob eine bestimmte Variante verfügbar ist.
Schauen wir uns ein Beispiel an.
Angenommen, Sie verkaufen ein Paar Laufschuhe, die je nach Größe 36, 37, 38 und 39 variieren.
Sie haben für jede Variante insgesamt 4, also insgesamt 16 Schuhe.
Nehmen wir an, die Größe 37 ist ausverkauft.
Folgendes passiert, wenn Sie den Lagerbestand auf der Registerkarte „Inventar“ verwalten:
Wenn jemand auf der Produktseite die Größe 37 wählt, wird immer noch angezeigt, dass diese verfügbar ist.
Da Sie die Registerkarte „Inventar“ verwenden, wird die Gesamtzahl der Produkte gezählt. Nachdem also 4 Schuhe in Größe 37 verkauft wurden, zählt der Lagerbestand, dass noch 12 Schuhe übrig sind. Daher wird es als „Auf Lager“ markiert, unabhängig davon, für welche Variante sich ein Interessent entscheidet.
So hilft die Verwendung der Lagerverwaltung innerhalb einer Variante:
Da die Größe 37 ausverkauft ist, wird bei der Auswahl auf der Produktseite angezeigt, dass sie nicht vorrätig ist. Wenn Sie eine andere Variante auswählen, wird die verfügbare Einzelmenge jeder Variante angezeigt.
Denken Sie neben den oben genannten 5 Tipps daran, dass es immer noch sehr wichtig ist, die SEO-Optimierung auf die Produktbeschreibung anzuwenden. Und am besten verwenden Sie optimierte Bilder, die die besten Eigenschaften des Produkts hervorheben.
Ich wiederhole noch einen wichtigen Tipp. Bitte verwenden Sie keine gefälschten Bilder, um Ihre Produkte zu verkaufen. Viele Menschen verwenden zunächst Bilder eines Produkts und liefern dann Nachbildungen, die nicht identisch aussehen. Sie erfüllen nicht die in der Beschreibung angegebenen Funktionsanforderungen. Wenn Sie beispielsweise sagen, dass es sich um ein Original-Trikot handelt, dann sollte es auch original sein. Sie können nicht einfach eine Replik senden. Zweitens: Bearbeiten Sie Ihre Produktbilder nicht so sehr, dass sie viel besser aussehen, als sie tatsächlich sind, oder anders aussehen als das tatsächliche Produkt. Verwandeln Sie zum Beispiel kein lila Kleid in ein rosa Kleid. Die Aussage, dass „die Farbe geringfügig vom tatsächlichen Leben abweichen kann“, rechtfertigt einen so großen Unterschied nicht.
So passen Sie die Produktseite an, um die Interaktionen zu steigern
Natürlich ist die Optimierung von Produktdaten sehr wichtig. Genauso wichtig ist aber auch die Optimierung der Produktseite.
Und mit variablen Produkten können Sie sich einen zusätzlichen Vorsprung verschaffen und es stehen Ihnen mehr Möglichkeiten zur Individualisierung zur Verfügung.
Hier ein paar Tipps zur Individualisierung der Produktseite, die bei vielen derzeit sehr gut funktioniert.
ich. Passen Sie Ihre Produktseite so an, dass sie einfach und übersichtlich ist
Suchen Sie nach einer WooCommerce-Produktseitenvorlage, die nicht zu überladen ist und es einem Interessenten erleichtert, eine Entscheidung für das Produkt zu treffen.
Viele Menschen verwenden Vorlagen, bei denen auf den ersten Blick zu viele Details dargestellt werden, was Käufer verwirren kann.
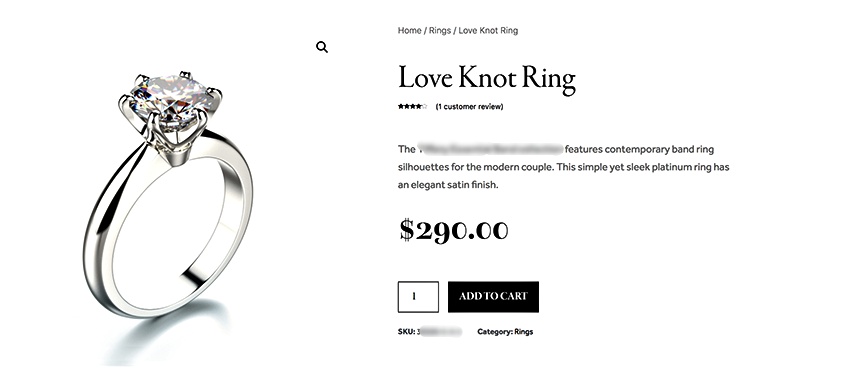
Hier ist ein Beispiel einer sauberen Produktseite –

In diesem Fall können Sie benutzerdefinierte Produktseitenvorlagen wie die benutzerdefinierten Vorlagen von TemplateMonster entweder direkt herunterladen oder eine mit einem Seitenersteller wie Elementor erstellen.
ii. Verwenden Sie Variationsmuster, um Produktvarianten anzubieten
Dies ist einer der neuen Trends in der WooCommerce-Branche.
Sie können Produktvarianten in Form von Button-Swatches anzeigen. Sie können beispielsweise Farbfelder verwenden, um Farbvarianten darzustellen, oder Bildfelder, um Benutzern die Auswahl von Varianten zu ermöglichen.
Dies ist eine großartige Möglichkeit, die Aufmerksamkeit der Käufer zu erregen und die Neugier zu wecken, sich für eine Variante zu entscheiden.
Hier ist ein Beispiel für die Verwendung von Farbfeldern zur Anzeige von Produktvarianten.

Sie können das Plugin Variation Swatches für WooCommerce verwenden, um dies ganz einfach zu erreichen, indem Sie einer einfachen Anleitung folgen.
iii. Verwenden Sie eine Bildzoomfunktion, um Produkte hervorzuheben
Sie können Personen den Mauszeiger über das Produktbild bewegen lassen, um eine vergrößerte Ansicht zu erhalten. Dadurch können die Leute das Produkt richtig testen.
Dies ist praktisch, wenn Sie Produkte mit komplizierten Details verkaufen, beispielsweise Antiquitäten.
Dies kann auch nützlich sein, wenn Sie Produktvarianten haben, die auf dem Designmuster basieren.
Sie können dazu das Plug-in Product Image Zoom für WooCommerce verwenden.
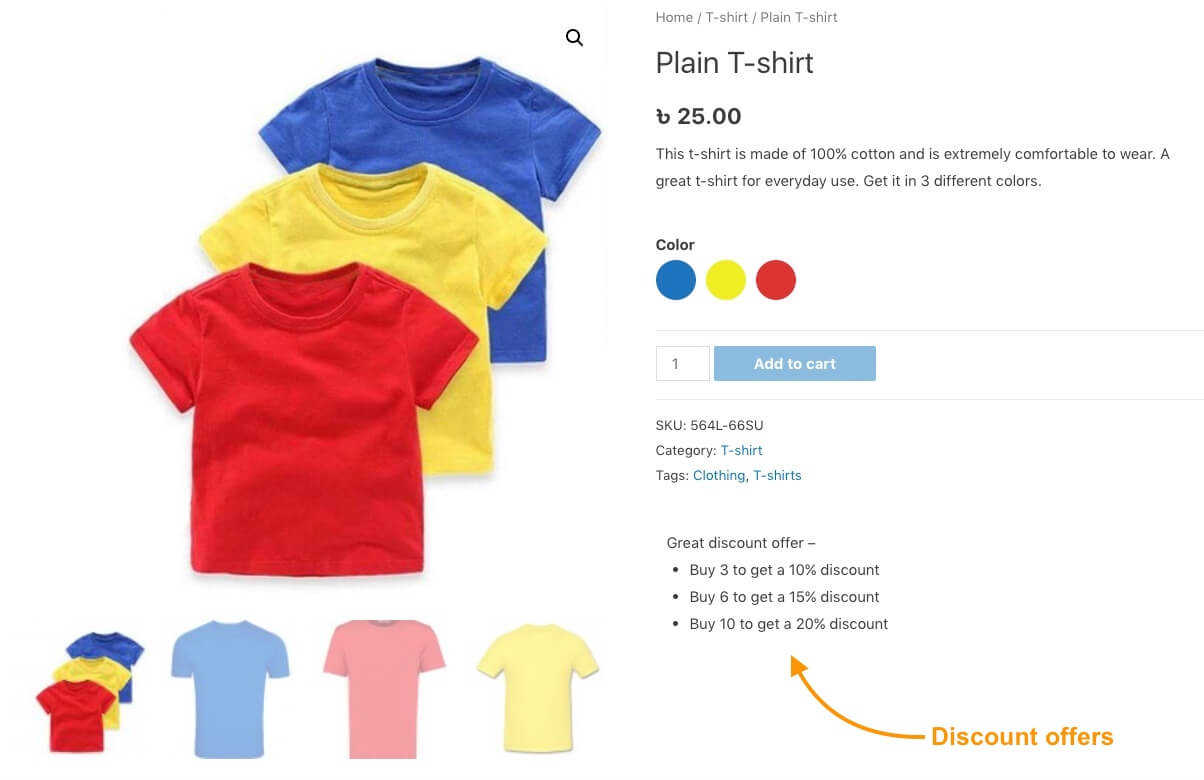
iv. Nutzen Sie zielgerichtete Rabatte auf der Produktseite
Sie können zielgerichtete Rabattangebote für Personen festlegen und diese auf der Produktseite erwähnen, um die Personen zum Kauf weiterer Produkte zu bewegen.
Sie können beispielsweise einen Rabatt von 10 % für den Kauf von drei gleichen Produkten anbieten.
Oder Sie bieten einen Rabatt an, wenn jemand ein Produkt im Wert von mehr als 100 US-Dollar kauft.
Sie können sogar einen individuellen Rabatt anbieten, z. B. wenn jemand alle drei Varianten eines Produkts kauft, erhält er/sie einen Rabatt von 10 %.
Hier ein Beispiel, wie Sie Ihre Rabattangebote präsentieren können:

Sie können dies über Plugins wie ELEX WooCommerce Dynamic Pricing and Discounts erledigen.
v. Fügen Sie einer Produktseite eine Schnellkaufoption hinzu
Eine Möglichkeit, die Umstellung sicherzustellen, besteht darin, einen Käufer zu kaufen, sobald er an einem Produkt interessiert ist.
Sie können es also schaffen, dass Sie es schaffen, damit eine Person den Kauf sofort abschließen kann. Sie können dies mit dem Plugin -Kauf jetzt für WooCommerce erreichen.
Es ist ein einfaches Plugin, bei dem ein Käufer auf die Schaltfläche "Jetzt kaufen" klicken kann, und die Kasse wird als Popup angezeigt, damit der Käufer die Zahlung sofort leisten und mit dem Kauf erledigt werden kann, ohne die Seite verlassen zu müssen.
Es gibt so viele weitere Anpassungen, die Sie zur Verbesserung der Produktseiten durchführen können. Hier ist eine Liste von Plugins, die Sie anpassen können, um WooCommerce -Variable -Produktseiten anzupassen.
Abschluss
Das Ausführen eines WooCommerce -Ladens kann hektisch sein, wenn Sie Ihren Laden nicht ordnungsgemäß organisieren. Daher ist es am besten, die richtigen Schritte und Aktionen beim Hinzufügen von Produkten, insbesondere bei variablen Produkten, zu lernen.
Wenn Sie die Schritte in diesem Leitfaden ausführen, können Sie hoffentlich einen erfolgreichen WooCommerce -Laden ohne Jury betreiben. Wenn es um den Verkauf von variablen Produkten geht, werden die Tipps für Sie nützlich sein.
Obwohl es so viel mehr über Woocommerce zu lernen gibt, lernen Sie am besten einen Schritt nach dem anderen. Es ist definitiv ein wichtiger Schritt, den Sie in diesem Leitfaden behandeln zu lernen, zu lernen, variable Produkte auf optimierte Weise hinzuzufügen.
Außerdem finden Sie hier eine Liste von Leitfäden, mit denen Sie WooCommerce im Detail lernen können. Nehmen Sie sich Zeit und lernen Sie, einen ordnungsgemäßen WooCommerce -Geschäft einzurichten, damit Sie in naher Zukunft eine hohe Konversionsrate und einen erhöhten ROI erreichen können.
**FAQs**
Wie verwalte ich den Lagerbestand für jede Produktvariante?
Um den Lagerbestand für jede Variante zu verwalten, gehen Sie zum Menü „Variationen“ im Abschnitt „Produktdaten“. Klicken Sie auf eine Variante, um sie zu erweitern, und Sie sehen die Möglichkeit, die Lagermenge einzugeben. Dadurch können Sie festlegen, wie viele Einheiten jeder Variante Ihnen zur Verfügung stehen. Es gewährleistet eine genaue Bestandsverwaltung für jede Variante separat.
Kann ich für jede Produktvariante eindeutige Beschreibungen hinzufügen?
Ja, Sie können für jede Variante eindeutige Beschreibungen hinzufügen. Wenn Sie eine Variante im Menü „Variationen“ erweitern, finden Sie ein Feld zum Hinzufügen einer spezifischen Beschreibung für diese Variante. Dies trägt dazu bei, die einzigartigen Merkmale und Vorteile jeder Variante hervorzuheben. Es bietet Ihren Kunden detailliertere Informationen.
Wie lege ich für jede Variante unterschiedliche Preise fest?
Um für jede Variante unterschiedliche Preise festzulegen, gehen Sie zum Menü „Variationen“. Erweitern Sie eine Variante und Sie sehen Felder zur Eingabe des regulären Preises und des Verkaufspreises (falls zutreffend). Auf diese Weise können Sie den Preis für jede Variante entsprechend ihren Merkmalen oder der Marktnachfrage festlegen.
Wie kann ich Bilder für jede Produktvariante hinzufügen?
Sie können für jede Variante spezifische Bilder hinzufügen, indem Sie eine Variante im Menü „Variationen“ erweitern und ein Bild in das dafür vorgesehene Feld hochladen. Dadurch wird sichergestellt, dass bei der Auswahl einer Variante durch einen Kunden das entsprechende Bild angezeigt wird. Es bietet eine visuelle Darstellung der gewählten Option.
Was soll ich tun, wenn ich nur für ein Produkt ein eindeutiges Attribut hinzufügen möchte?
Wenn Sie einem einzelnen Produkt ein eindeutiges Attribut hinzufügen müssen, können Sie direkt im Menü „Attribute“ des Produkts ein benutzerdefiniertes Attribut erstellen. Wählen Sie „Benutzerdefiniertes Produktattribut“ und klicken Sie auf „Hinzufügen“. Benennen Sie dann das Attribut und geben Sie die durch einen vertikalen Strich (|) getrennten Werte ein. Aktivieren Sie die Option „Für Variationen verwendet“ und speichern Sie sie. Dadurch können Sie produktspezifische Attribute erstellen, ohne dass sich dies auf andere Produkte in Ihrem Shop auswirkt.
