5 Bester WooCommerce-Checkout-Feldeditor für bessere Conversions
Veröffentlicht: 2017-11-10
Zuletzt aktualisiert - 26. Februar 2021
Bis ein Kunde die Checkout-Seite eines E-Commerce-Shops erreicht, steigen die Conversion-Chancen um ein Vielfaches. Dies liegt daran, dass gelegentliche Besucher die Checkout-Seite meistens nicht besuchen. Ein sehr hoher Prozentsatz der Benutzer, die tatsächlich die Checkout-Seite erreichen, wird den Kauf zwangsläufig abschließen. Und wenn Ihre Konversionsrate in dieser Phase des Verkaufstrichters wirklich niedrig ist, gibt es möglicherweise einige Dinge, die Sie tun können, um sie zu beheben. Ein informierter und zielgerichteter Ansatz zur Optimierung des Bezahlvorgangs wird Ihnen wahrscheinlich schnell gute Ergebnisse bringen. WooCommerce bietet großartige Optionen, die Ihnen bei einem kundenorientierten Checkout-Flow helfen. Wenn Sie das Gefühl haben, dass die Kerneinstellungen für den Checkout unzureichend sind, können Sie sich einige gute WooCommerce Checkout Field Editor-Plugins ansehen. Neben einer Reihe von effizienten Plugins soll dieser Artikel auch ein paar Tipps für einen besseren Checkout geben.
Richtlinien für einen optimalen Kassenablauf
Conversions in einem E-Commerce-Shop können durch das Fogg-Verhaltensmodell erklärt werden. Es besagt, dass drei Elemente – Motivation, Fähigkeit und Auslöser – gleichzeitig auftreten sollten, damit ein Verhalten auftritt. Wie Ihre Website Benutzern ermöglicht, diese drei Faktoren zu erleben, entscheidet über die Konversionsrate und das Schicksal Ihres Unternehmens. Grundsätzlich müssen Sie eine Aktion auslösen, wenn eine hohe Motivation und Fähigkeit vorhanden sind. Bei einem Online-Shop bestimmt die Leichtigkeit, mit der ein Benutzer den Checkout abschließen kann, die Fähigkeit. Die meisten erfolgreichen Shops schaffen es, das Nutzerverhalten auf einem optimalen, Conversion-fördernden Niveau zu gestalten. Lassen Sie uns einen Blick auf einige der Aspekte werfen, auf die Sie sich konzentrieren können, um den Checkout auf Ihrer Website zu optimieren.
Gestalten Sie Ihren Einkaufswagen so, dass er zum Kauf anregt
Wenn ein Benutzer etwas in den Warenkorb legt, bedeutet dies, dass die Person nicht nur stöbert, sondern tatsächlich an Ihrem Produkt interessiert ist. Von diesem Moment an müssen Sie sicherstellen, dass das Erlebnis auf Ihrer Website reibungslos und nahtlos ist. Es gibt viele Möglichkeiten, von hier aus fortzufahren. Einige Websites öffnen die Warenkorbseite in der oberen rechten Ecke und informieren den Benutzer, dass er / sie etwas zum Warenkorb hinzugefügt hat. Dann lassen sie den Benutzer weiter einkaufen. Dann gibt es andere Websites, die den Benutzer direkt zur Warenkorbseite führen. Wenn sie weiter einkaufen möchten, müssen sie dafür erneut klicken. Die Nützlichkeit dieser beiden Ansätze lässt sich durch eine sorgfältige Analyse Ihres Kundenverhaltens und Ihrer Produkte feststellen. In jedem Fall sollte es zu Ihren Gunsten funktionieren, den Kunden darauf hinzuweisen, dass er ein Produkt in den Warenkorb legt. WooCommerce bietet standardmäßig die zweite Option an.
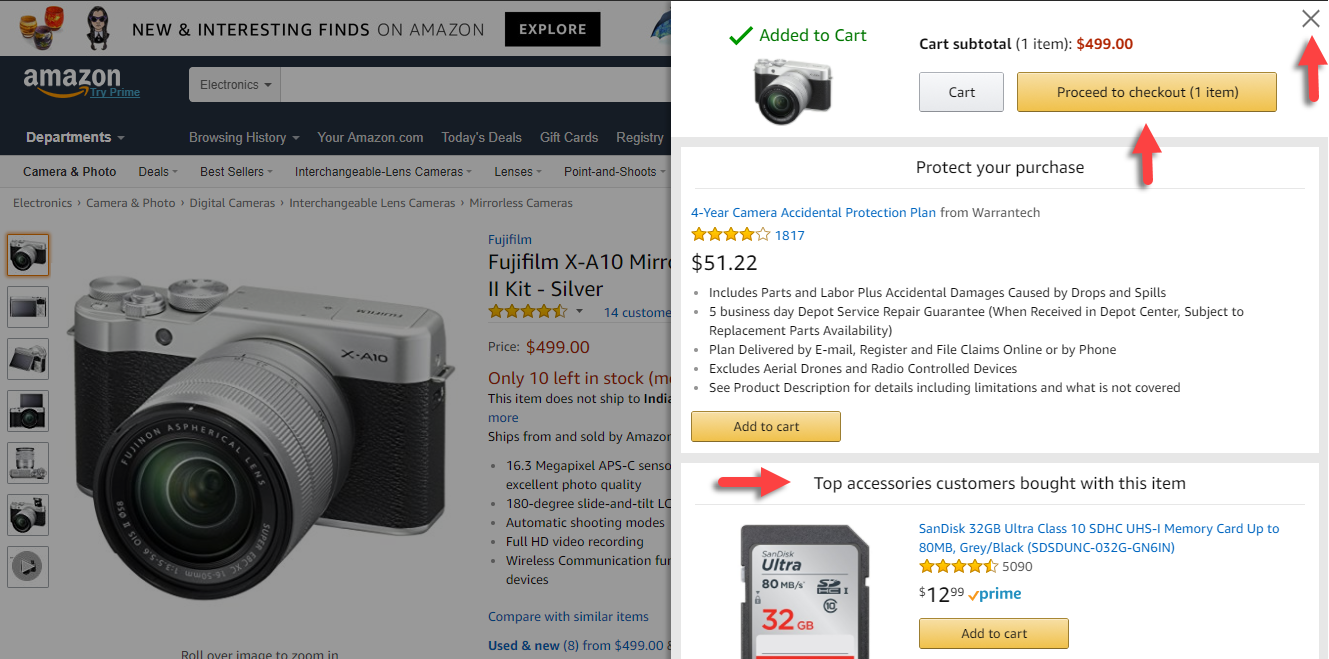
Nun gibt es Herausforderungen für beide Ansätze. Wenn Sie Kunden direkt zur Warenkorbseite führen und eine Kasse erzwingen, schließen Sie die Chancen aus, dass sie mehr kaufen. Hier können Sie innovative Wege ausprobieren. Beispielsweise öffnet Amazon ein Pop-up-Fenster mit dem Einkaufswagenartikel zusammen mit einigen anderen Produkten, die der Kunde kaufen könnte. Es zwingt den Kunden also nicht wirklich, sofort zur Kasse zu gehen, aber wenn er möchte, ist der Checkout-Button genau dort. Möglicherweise möchten Sie eine ähnliche Strategie entwickeln und dabei die Anzahl der Transaktionen und den Bestellwert in Ihrem Geschäft berücksichtigen.

Stellen Sie eine organisierte Anzeige der Produkte im Warenkorb sicher
Die Warenkorbseite selbst sollte ein klares, organisiertes Muster haben, um die Benutzer darüber zu informieren, was sie alles hinzugefügt haben und wie viele. Produkt-Thumbnails, Artikelmenge, Versandoptionen, Zahlungs-Gateways, Handlungsaufforderungen zum Abschließen der Zahlung usw. sollten vorhanden sein. Auf diese Weise ist dem Benutzer ziemlich klar, was er vorhat und wie er von dort aus fortfahren wird.
Die Warenkorbseite sollte einfache Aktualisierungen ermöglichen
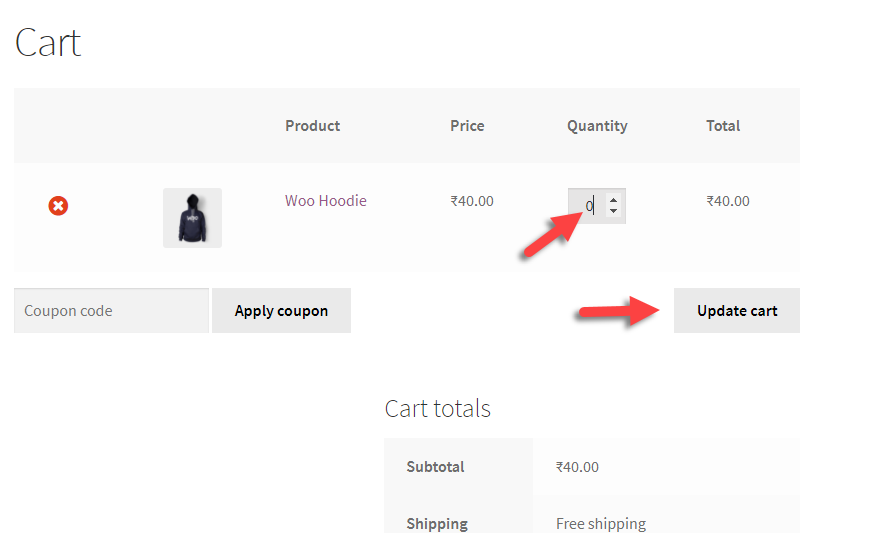
Sobald sich der Kunde auf der Warenkorbseite befindet, sollten Sie ihm einfache Optionen zum Überarbeiten der Artikel oder Menge bieten. Falsche Mengen im Warenkorb können zu großer Frustration bei den Benutzern Ihrer Website führen. Laut einer Studie könnte sogar eine automatische Aktualisierung der Mengenänderungen eine Notwendigkeit sein. Die meisten Websites haben eine Option zum Überarbeiten der Nummer und eine Schaltfläche zum Aktualisieren, auf die nach der Überarbeitung geklickt werden muss. Der Forscher argumentiert, dass der Benutzer, wenn er die Menge über das Zahlenfeld oder das Dropdown-Menü ändert, meistens vergisst, auf „Aktualisieren“ zu klicken. Und später, wenn die Anzahl nicht übereinstimmt, kann dies zu Problemen führen. Obwohl fast 90 % der Online-Shops dies nicht befolgen, besteht eine hohe Wahrscheinlichkeit, dass es für Sie funktioniert. Darüber hinaus möchten Sie möglicherweise eine Option zur Auswahl von „0“ als Menge angeben.
WooCommerce bietet keine automatische Aktualisierung der Artikelmenge auf der Warenkorbseite, aber es gibt eine Option für „0“-Artikel.

Lassen Sie Kunden reibungslos vom Warenkorb zur Kasse gehen
Ihre Kunden vom Warenkorb zur Kasse zu führen, ist ein weiterer Faktor dafür, wie erfolgreich Ihr Kassenablauf ist. Experten schlagen vor, mindestens zwei Schaltflächen zu haben, die zur Checkout-Seite führen – jeweils eine oben und eine unten in der Artikelliste des Einkaufswagens. Oder Sie können es an einer prominenten Stelle platzieren, wo die Benutzer es immer sehen können.
Gast-Checkout zulassen oder nicht
Sobald der Benutzer mit den Einkaufswagenartikeln fertig ist und zur Kasse geht, stellt sich die nächste große Frage. Ob sie gezwungen werden sollen, sich anzumelden oder nicht. Auch hier kommt es wieder auf die individuelle Strategie der jeweiligen Filiale an, darüber gehen Experten auseinander. Obwohl es sehr wahrscheinlich ist, dass registrierte Benutzer später auf Ihre Website zurückkehren, kann dies auch die Conversions beeinträchtigen. Laut einer Studie verlassen fast 25 % der Benutzer den Warenkorb, wenn eine Registrierung erzwungen wird. Es liegt an Ihnen, Ihre Strategien sorgfältig abzuwägen und zu entscheiden, was gut für Sie ist.
Entscheiden Sie sich für die Elemente auf der Checkout-Seite
Befindet sich der Kunde auf der Checkout-Seite, spielen auch die dort verfügbaren Informationen eine Rolle bei der Conversion. Möglicherweise müssen Sie mehrere Zahlungsoptionen auf Ihrer Checkout-Seite angeben, da Kunden möglicherweise unterschiedliche Interessen haben. Ebenso müssen Sie Aspekte klar darstellen, die sie davon überzeugen, mit dem Kauf fortzufahren. Dazu gehören Informationen zu Versand, Rücksendungen, sicheren Transaktionen usw. Tatsächlich weist eine Studie darauf hin, wie wichtig hier die voraussichtliche Lieferzeit ist. Sehen wir uns das genauer an.
Voraussichtliche Lieferzeit anzeigen
Fast 40 % der Online-Shops in den USA zeigen die Versandgeschwindigkeit auf der Checkout-Seite an. Es wird eine Reihe von Tagen sein, aber es kann viele Benutzer zu Verwirrung führen. Eine Lösung hierfür wäre, das voraussichtliche Lieferdatum anstelle der Versandgeschwindigkeit anzuzeigen. Benutzer können leichter entscheiden, wann sie ein Datum sehen, an dem das Produkt sie erreichen wird. Dieser Ansatz ist jedoch nicht ohne Herausforderungen, da Sie möglicherweise mehrere Parameter berücksichtigen müssen, um Liefertermine genau zu bestimmen.

Verwenden Sie Coupons sorgfältig
Gutscheine sind eine großartige Marketingstrategie, mit der Sie die Verkäufe und Konversionen in Ihrem Geschäft verbessern können. Aber es gibt einen Nachteil, wenn man den Checkout-Fluss betrachtet. Sicherlich sorgt es für mehr Motivation für Benutzer, die bereits einen Gutscheincode bei sich haben. Aber was ist mit denen, die keinen Gutscheincode haben? Die Chancen stehen gut, dass sie nach Coupons googeln und möglicherweise ihren Einkaufswagen verlassen. Glücklicherweise können Sie hier mehrere Strategien ausprobieren, um ein schlechtes Ergebnis zu vermeiden. Sie können das Gutscheinfeld weniger hervorheben und hoffen, dass viele es nicht bemerken. Oder noch besser, Sie können verfügbare Gutscheincodes auf der Checkout-Seite selbst anzeigen. Sie können sich ein Tool wie WooCommerce Smart Coupons ansehen, um mehr zu erfahren.
WooCommerce-Checkout-Feldeditor-Plugins
Wenn Sie Ihren Bezahlvorgang optimieren möchten, müssen Sie möglicherweise mehrere Aspekte berücksichtigen. Wie die Branche, in der Sie tätig sind, wie viele Bestellungen Sie an einem Tag erhalten, Ihre Kundendemografie usw. Gemäß Ihren Analyseeinblicken können Sie möglicherweise entscheiden, welche Felder auf Ihrer Checkout-Seite enthalten sein sollen. Und wenn Sie Ihre WooCommerce-Checkout-Felder anpassen möchten, gibt es mehrere Plugins, die Ihnen dabei helfen. Schauen wir uns ein paar an.
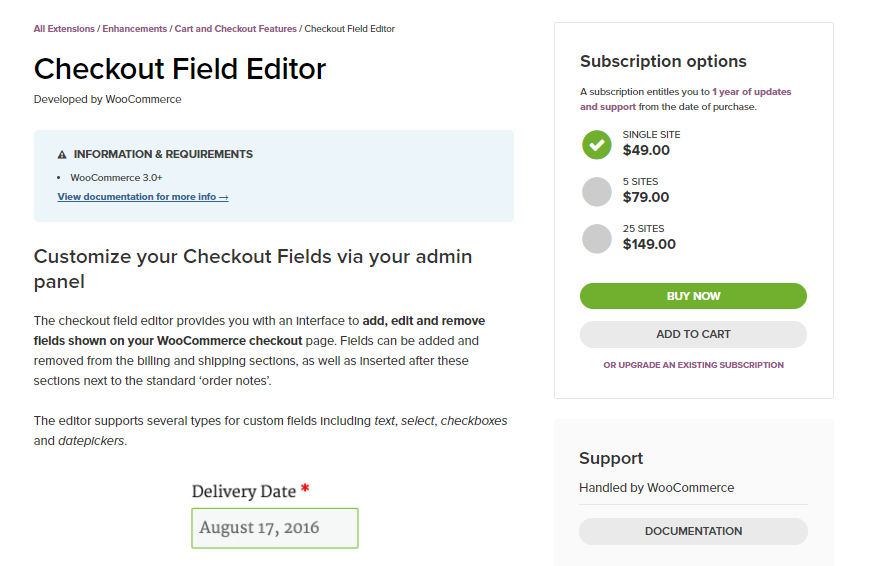
Checkout-Feld-Editor
Diese WooCommerce-Erweiterung bietet eine Option zum Hinzufügen oder Entfernen von Checkout-Feldern aus Ihrem Shop. Felder können an mehreren Stellen auf der Checkout-Seite hinzugefügt werden, einschließlich Rechnungs- und Lieferadresse. Sie können sogar Felder neben dem Standardabschnitt „Bestellnotizen“ einfügen. Die Erweiterung ermöglicht verschiedene Arten von benutzerdefinierten Feldern wie Textfelder, Kontrollkästchen und Datumsauswahl. Es gibt Ihnen sogar die Möglichkeit, die zentralen Checkout-Felder von WooCommerce zu verschieben.

Sie können das Einzelseitenabonnement für das Plugin für 49 $ erwerben.
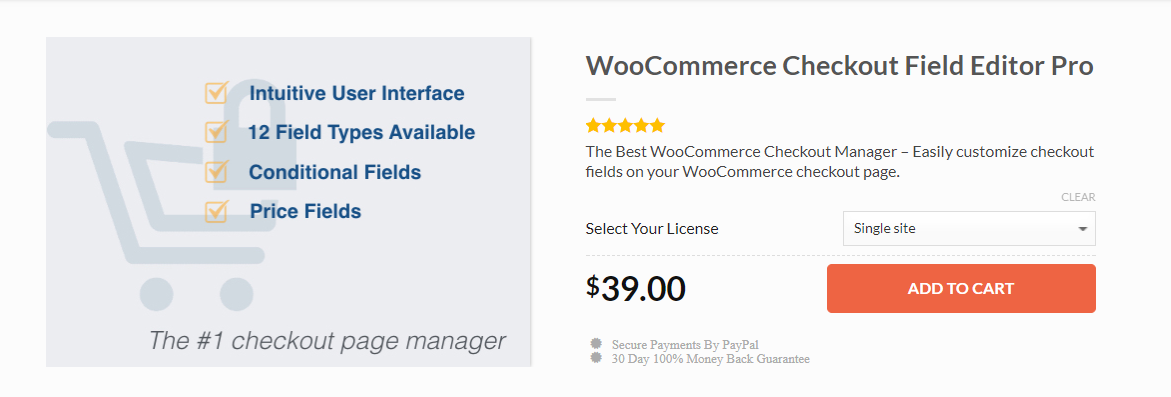
Kassenfeld-Editor Pro
Mit seiner intuitiven Benutzeroberfläche und der Vielfalt an Feldtypen ist Checkout Field Editor Pro einer der besten seiner Klasse. Grundsätzlich können Sie die Checkout-Felder beliebig anpassen. Ein auffälliges Merkmal dieses Plugins ist, dass Sie die benutzerdefinierten Felder fast überall auf der Checkout-Seite platzieren können. Dafür gibt es 10 vordefinierte Positionen, die Sie auswählen können. Ein weiterer interessanter Aspekt ist, dass Sie 12 Feldtypen für Ihre Checkout-Seite auswählen können. Dazu gehören Text, Auswählen, Radio, Kontrollkästchen usw. sowie Optionen wie Mehrfachauswahl und Zeitauswahl. Sie können auch entscheiden, ob Sie diese benutzerdefinierten Felder in die Bestelldetailseite oder in die Bestellabschluss-E-Mail aufnehmen möchten.

Das Plugin verfügt über weitere Funktionen wie bedingte Felder, die nach Warenkorbelementen und Werten in anderen Feldern angezeigt werden können. Darüber hinaus bietet das Plugin die Option, dem Warenkorb ein Preisfeld hinzuzufügen, basierend auf einer bestimmten Auswahl durch den Kunden. Darüber hinaus können Sie mit diesem Plugin auch die standardmäßigen WooCommerce-Felder ändern. Das Plugin kostet 39 US-Dollar für eine Einzelplatzlizenz.
Voraussichtliches Lieferdatum und -zeit für WooCommerce
Dies ist nicht gerade ein Checkout-Feldeditor-Plugin, aber sehen wir uns mehr davon an, da es bei einem wichtigen Aspekt des Checkout-Ablaufs hilft. Dieses Plugin lässt sich in Ihren WooCommerce-Shop integrieren und bietet eine Lieferschätzung für Produkt-, Warenkorb- und Checkout-Seiten. Mit Hilfe dieses Plugins können Sie bedingte Regeln anwenden, um eine Schätzung basierend auf mehreren Faktoren festzulegen. Sie können das geschätzte Datum basierend auf Versandzonen, Klassen und Methoden auswählen und Feiertage bei der Berechnung des Datumsbereichs ausschließen. Darüber hinaus gibt es Optionen zum Anpassen von Datumsformaten, Textanzeige und Auswählen einer Zeitzone.

Flexible Kassenfelder Pro
Auch dieses Plugin hilft beim Anpassen Ihrer Checkout-Seite durch Hinzufügen oder Entfernen von Feldern. Was dieses Gerät auszeichnet, ist, dass Sie alle Anpassungen mit Hilfe eines visuellen Assistenten vornehmen können. Es unterstützt alle üblichen Feldtypen wie Text, Kontrollkästchen, Radio, Auswahl, Datum usw. Darüber hinaus unterstützt es auch HTML-Felder, Farbwähler und die Option zum Hochladen von Dateien. Die Schnittstelle ist leistungsstark und einfach zu bedienen, und das Plugin ist bereit für die Übersetzung. Auch hier können Sie die benutzerdefinierten Felder an über 12 verschiedenen Positionen auf der Checkout-Seite platzieren. Darüber hinaus können Sie bedingte Logik verwenden, um bestimmte Felder anzuzeigen.

Sie können das Plugin für eine einzelne Website für 49 $ erwerben.
WC-Checkout-Feldeditor
Dieses Plugin hilft Ihnen bei der Verwaltung vorhandener Rechnungs- und Versandfelder. Darüber hinaus können Sie neue Rechnungs- und Versandfelder sowie zusätzliche Felder hinzufügen. Einige der herausragenden Funktionen dieses Plugins umfassen die Unterstützung mehrerer benutzerdefinierter Feldtypen, das Bearbeiten/Entfernen vorhandener Felder und das Ändern der Anzeigereihenfolge. Es bietet auch Optionen zum Ändern der Anzeigereihenfolge von benutzerdefinierten Feldern und zum Hochladen von Dateien. Darüber hinaus können Sie die Sichtbarkeit der Felder basierend auf Produkt, Kategorie oder Warenkorbwert einstellen.

Sie können das Plugin für 19 $ erwerben.
Fazit
Auf der Checkout-Seite liegt eine großartige Gelegenheit für Sie, Benutzer in Kunden umzuwandeln. Dies liegt daran, dass die Mehrheit der Benutzer, die die Checkout-Seite erreichen, ernsthafte Käufer sind. Ein wenig Sorgfalt und Sorge hier und da kann Ihnen helfen, die Benutzer dazu zu bringen, die Bestellung abzuschließen. Mehrere Faktoren wie Zahlungs- und Versandoptionen, voraussichtliches Lieferdatum, Produktanpassung usw. spielen eine Rolle bei der Sicherung einer Bestellung. Dieser Artikel hat sich darauf konzentriert, einige Tipps zur Checkout-Optimierung zu geben. Sie müssen auch einen Blick auf einige der besten WooCommerce-Checkout-Feldeditor-Plugins geworfen haben. Teilen Sie uns mit, wenn Sie uns einen relevanten Einblick geben möchten.
Weiterlesen
- Die besten WooCommerce-URL-Umleitungs-Plugins.
- Beste Plugins zum Anpassen der WooCommerce-Dankeseite.
