WordPress 5.9 – Was ist neu im neuesten WordPress-Update?
Veröffentlicht: 2022-01-27WordPress 5.9 wurde am 25. Januar veröffentlicht. Was ist neu in dieser Version?
In der Tat eine Menge!
Laut den WordPress-Entwicklern ist dies eine der größten Veröffentlichungen seit der Einführung von Gutenberg. Sie werden diesen Beitrag auf jeden Fall lesen und erfahren wollen, was in diesem großen Update neu ist.
In diesem Beitrag behandeln wir einige der größten Änderungen und neuen Funktionen in diesem WordPress-Update.
Lernen wir WordPress 5.9 kennen!
- WordPress 5.9 ist da!
- Neues Zwanzig-Zweiundzwanzig-Thema
- Vollständiger Site-Editor
- UX/UI-Verbesserungen und mehr Optionen
- Stile
- Navigationsblock
- Musterbibliothek
- Themenblöcke
- Sprachauswahl während der Anmeldung
- Allgemeine Leistungsaktualisierungen
- Kompatibilität mit Astra und FSE (WordPress 5.9).
- Erkunden von WordPress 5.9
WordPress 5.9 ist da!
Nach etwa 3 RC-Updates ist WordPress 5.9 da!
Sie sollten eine Update-Benachrichtigung in Ihrem Dashboard erhalten haben. Probieren Sie es aus und erkunden Sie die Funktionen, die wir im vorangegangenen Artikel erwähnt haben.
Neues Zwanzig-Zweiundzwanzig-Thema
Jedes Jahr erhält WordPress ein neues Standarddesign, und 2022 ist keine Ausnahme.
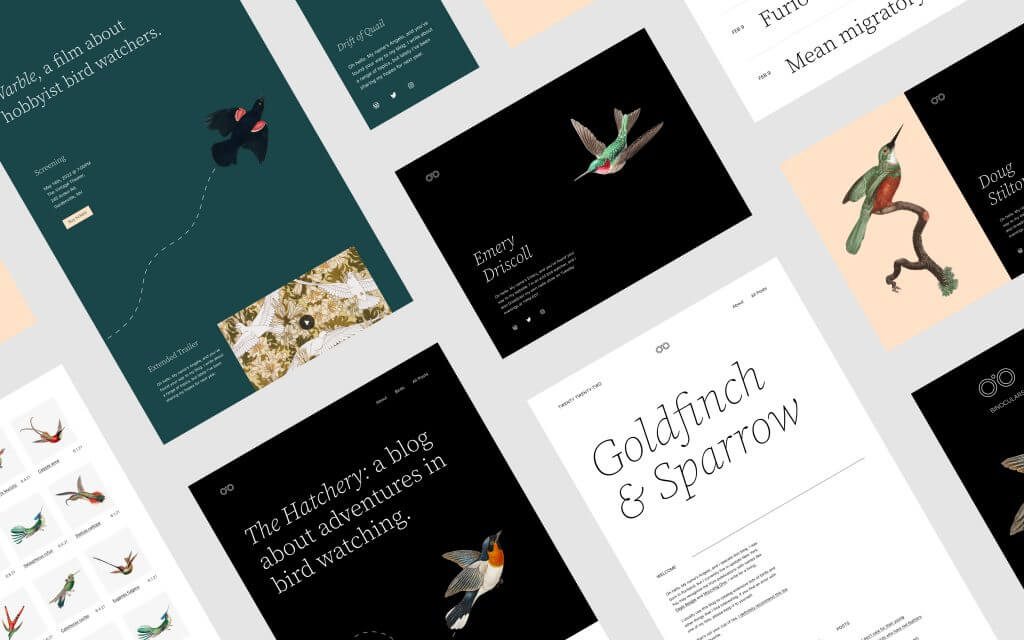
Das diesjährige Thema heißt Twenty Twenty-Two und steckt voller interessanter Neuerungen.
Der Designer des Themas wurde anscheinend von Vögeln vor seinem Küchenfenster inspiriert. Das Thema ist minimalistisch und leicht, macht aber trotzdem Spaß.

Das Design bietet viele verschiedene Anpassungsoptionen für Schriftarten, Farben und andere Designelemente.
Am wichtigsten ist vielleicht, dass Twenty Twenty-Two mit der neuen Full-Site-Editing-Funktion kompatibel ist, die in WordPress 5.8 eingeführt wurde.
Vollständiger Site-Editor
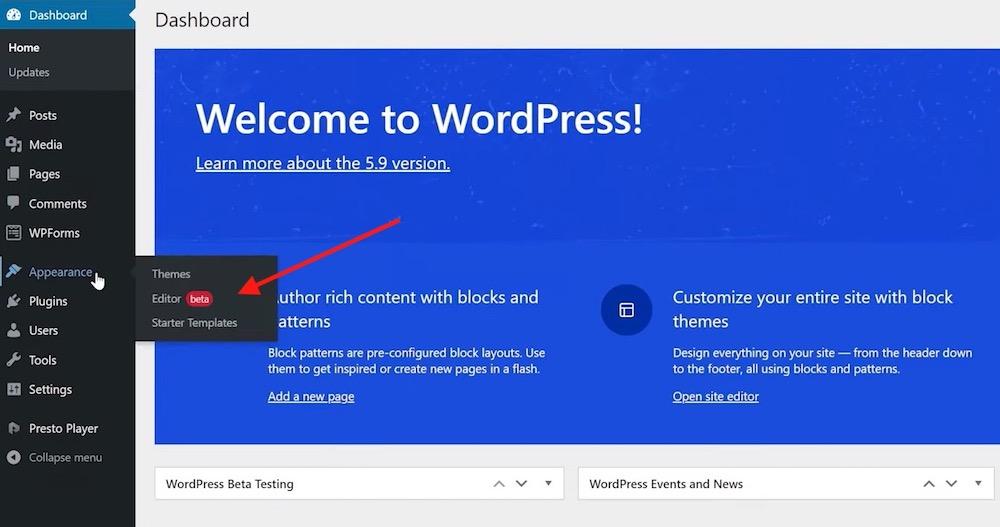
Der Full Site Editor ist eine der größten Änderungen in WordPress 5.9. Dies ist eine völlig neue Möglichkeit, Ihre gesamte Website direkt im Editor zu bearbeiten.
WordPress 5.9 fügt dem Full Site Editor, der in WordPress 5.8 eingeführt wurde, weitere Funktionen hinzu.
Dies ersetzt den Customizer, Menüs und Widgets in Ihrem Aussehen- Menü, wo die meisten Benutzer Änderungen an ihrer Website vornehmen.
Wie Sie sich vorstellen können, ist dies eine ziemlich große Veränderung!

Es ist jedoch wichtig zu beachten, dass der Full Site Editor nur funktioniert, wenn Sie ein blockbasiertes Design wie Twenty Twenty-Two verwenden . Ab Anfang 2022 gibt es nur eine Handvoll Themes, die diese Funktion unterstützen.
Für alle anderen Themen (wie Astra) müssen Sie weiterhin den Customizer verwenden und der Editor-Eintrag erscheint nicht in Ihrem Menü.
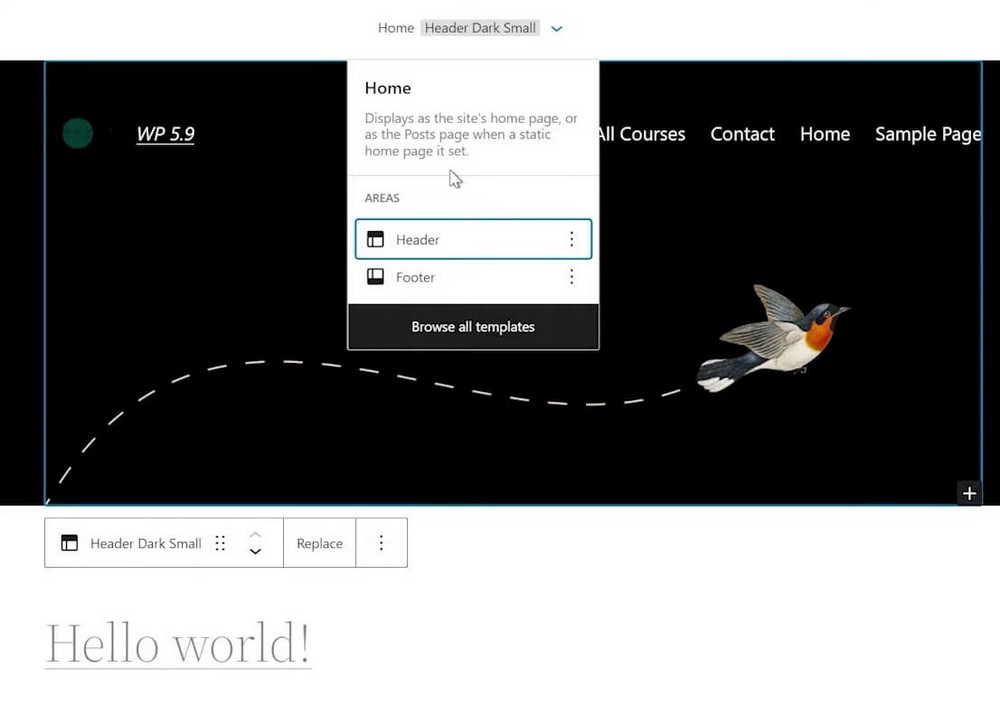
Lassen Sie uns kurz einen Blick auf den Full Site Editor selbst werfen und sehen, wie er funktioniert.
Die wichtigsten neuen Funktionen im Full Site Editor sind die Möglichkeit, seitenweite Blöcke wie Kopf- und Fußzeile, Seitentitel, Navigationsmenüs und andere Elemente zu bearbeiten.
Oben können Sie auswählen, welches Element Sie bearbeiten möchten.

Wie der Name schon sagt, wirken sich diese Änderungen auf Ihre gesamte Website aus .
Das ist ziemlich aufregend, da es die Bearbeitung von Inhalten viel schneller und zentralisierter macht. Sie können auch sofort sehen, wie es aussieht , anstatt die Seite neu laden zu müssen.
Sie können den Bildschirm auch ziehen, um eine Vorschau anzuzeigen, wie er auf verschiedenen Geräten aussehen wird.
Anstatt auf die Widgets-Seite gehen, die Einstellungen ändern oder benutzerdefinierten Code zur Datei footer.php hinzufügen zu müssen, können Sie all dies jetzt direkt im Editor tun.
Dadurch sparen Sie jede Menge Zeit!

UX/UI-Verbesserungen und mehr Optionen
Neben dem Full Site Editor gibt es einige andere UX/UI-Anpassungen in WordPress 5.9.
Lassen Sie uns die wichtigsten behandeln.
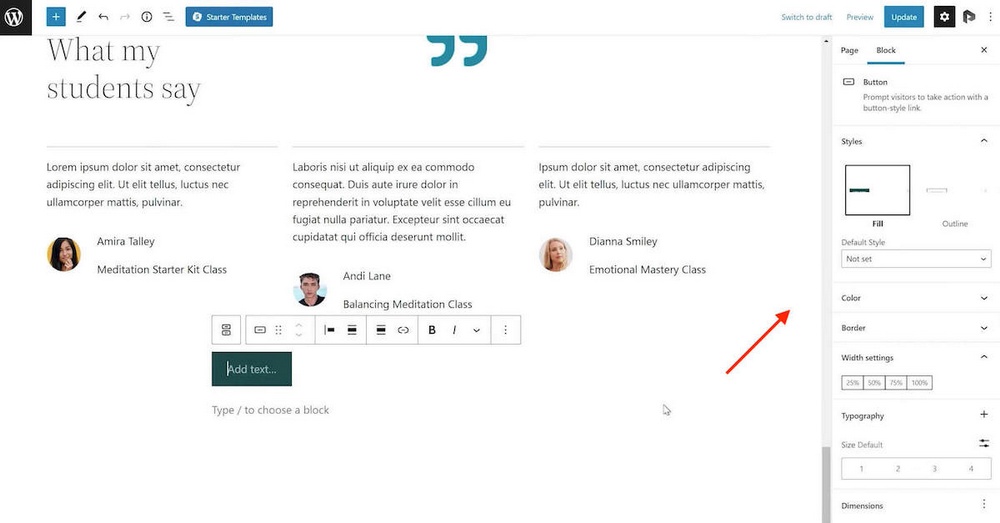
Weitere Optionen in der Seitenleiste
Wenn Sie einen Block hinzufügen und dann auf die Schaltfläche „Optionen“ klicken, werden Sie jetzt einige weitere Optionen in der Seitenleiste bemerken.
Die verfügbaren Optionen hängen vom jeweiligen Block ab, aber im Allgemeinen ermöglichen sie Ihnen, weitere Anpassungen hinzuzufügen und den Stil jedes Blocks zu optimieren.
Dazu gehören Farben, Breiten, Ränder und Polsterung, Rahmen und viele andere Elemente. Es gibt auch eine Menge neuer Typografieoptionen, mit denen Sie Schriftfamilien und andere Elemente im Editor auswählen können.
Jeder Block hat neue Funktionen, also erkunde jeden einzelnen!

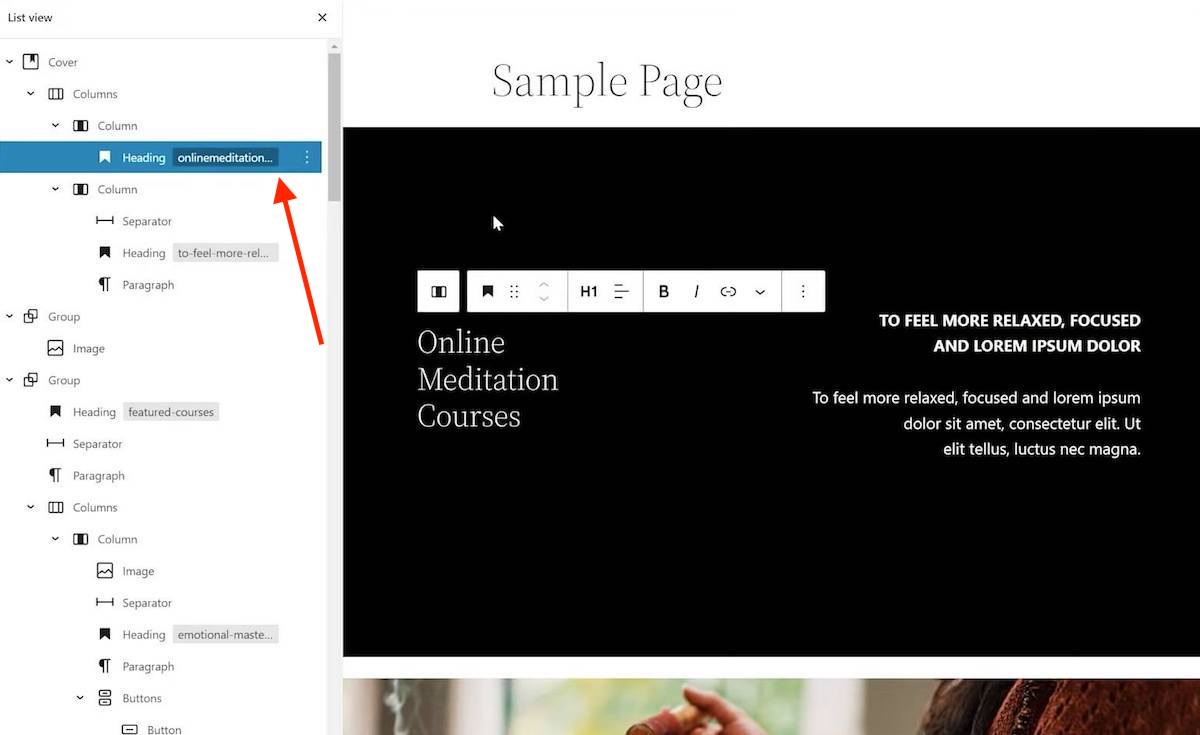
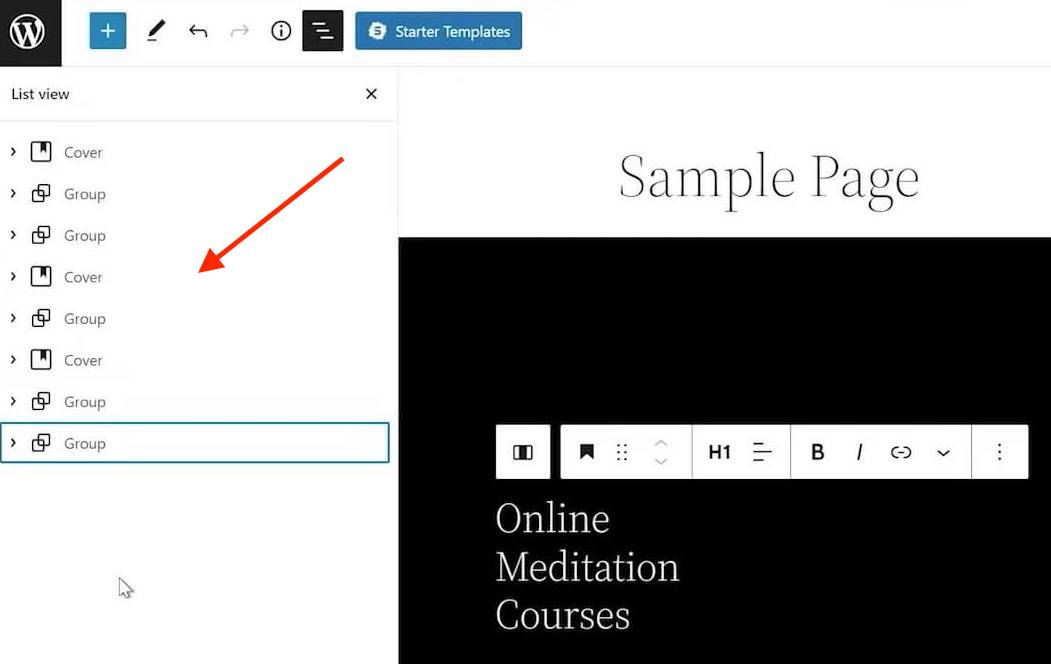
Zusammenklappen der Listenansicht und HTML-#Tags
Auch die Listenansicht hat einige Updates erhalten. Wenn Sie einem bestimmten Block HTML-Elemente hinzugefügt haben, werden diese nun daneben in der Listenansicht angezeigt.

Sie können die verschiedenen Abschnitte auch einfach einklappen, was die Navigation auf der Seite erheblich erleichtert. Dies erleichtert auch das Ziehen und Ablegen verschiedener Abschnitte.

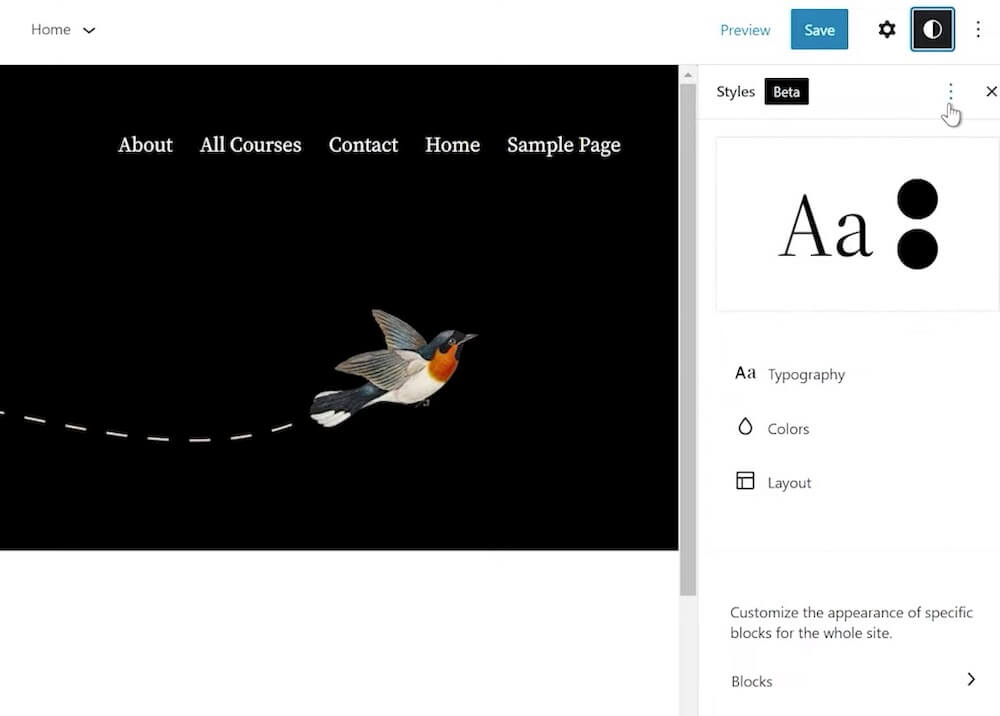
Stile
Ein weiteres nützliches neues Bedienfeld ist das Bedienfeld „Stile“. Sie können darauf zugreifen, indem Sie auf den Kreis (Halbmond) in der oberen rechten Ecke des Editors klicken.
Im Wesentlichen ermöglicht Ihnen dies, das Design, die Farben, das Layout, die Typografie und andere Elemente für Ihre gesamte Website festzulegen.

- Für Typografie können Sie die Einstellungen für den Text und für Links auf Ihrer Website ändern. Sie können die Schriftfamilie, Größe, Zeilenhöhe und das Erscheinungsbild ändern.
- Unter Farben können Sie eine Palette oder Elemente ändern. Paletten sind Kombinationen von Farben, die zusammenarbeiten. In dieser Einstellung gibt es drei Abschnitte: Themenfarbpaletten, Standardfarbpaletten und benutzerdefinierte Farbpaletten. Es gibt auch Steigungen. Sie können auswählen, welche Sie verwenden möchten.
- Unter Layout können Sie die Polsterung und die Abmessungen ändern.
Schließlich gibt es noch eine vierte Option, die als Abschnitt „ Blöcke “ bezeichnet wird. Auf diese Weise können Sie die Stile für einen bestimmten Block überall auf Ihrer Website festlegen.

Sie können beispielsweise den Zitatblock auswählen und die Farben und die Typografie dafür anpassen. Überall dort, wo der Zitatblock erscheint, werden Ihre Stile angewendet. Dies ist eine viel benutzerfreundlichere Methode zum Anwenden von Stilen als die Verwendung von CSS-Code!
Navigationsblock
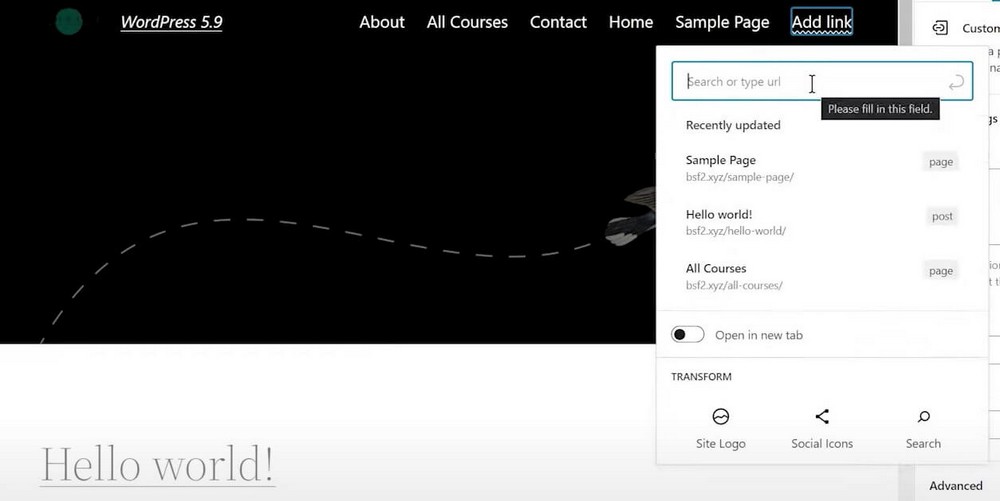
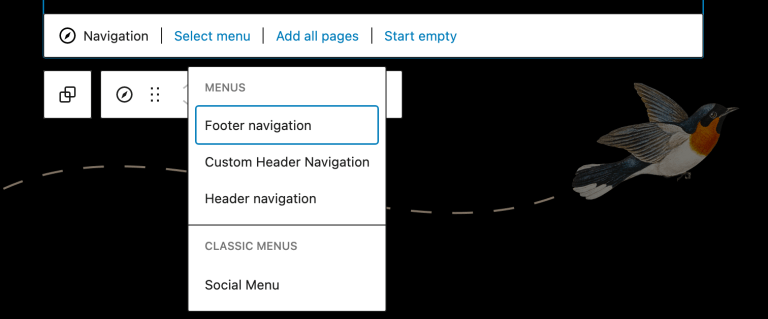
Neben einigen anderen Ergänzungen der Blockfunktionalität gibt es einen neuen nützlichen Block namens Navigationsblock.
Wie der Name schon sagt, können Sie damit überall auf einer Seite oder einem Beitrag ein Navigationsmenü hinzufügen.

Um einen Navigationsblock hinzuzufügen, wählen Sie einfach den Block aus, fügen Sie ihn zu Ihrer Seite hinzu und klicken Sie dann auf Menü auswählen . Sie sehen dann alle Menüs, die Sie erstellt haben. Wählen Sie diejenige aus, die Sie verwenden möchten, dann sind Sie fertig!
Musterbibliothek
WordPress-Blockmuster sind eine einfache Möglichkeit, schnell ein bestimmtes Design oder Muster von Blöcken auf Ihrer WordPress-Site zu erstellen.
Es gibt Muster für fast alles, einschließlich Bilder und Kalender, 404-Seiten, Bildergalerien neben Kontaktformularen und mehr.

Das Pattern-Verzeichnis ist seit geraumer Zeit auf WordPress.org verfügbar und Sie konnten es zuvor in der Seitenleiste im Editor durchsuchen. Dies funktionierte, aber es war etwas schwierig, genau zu erkennen, wie das Muster auf Ihrer Website funktionieren würde.
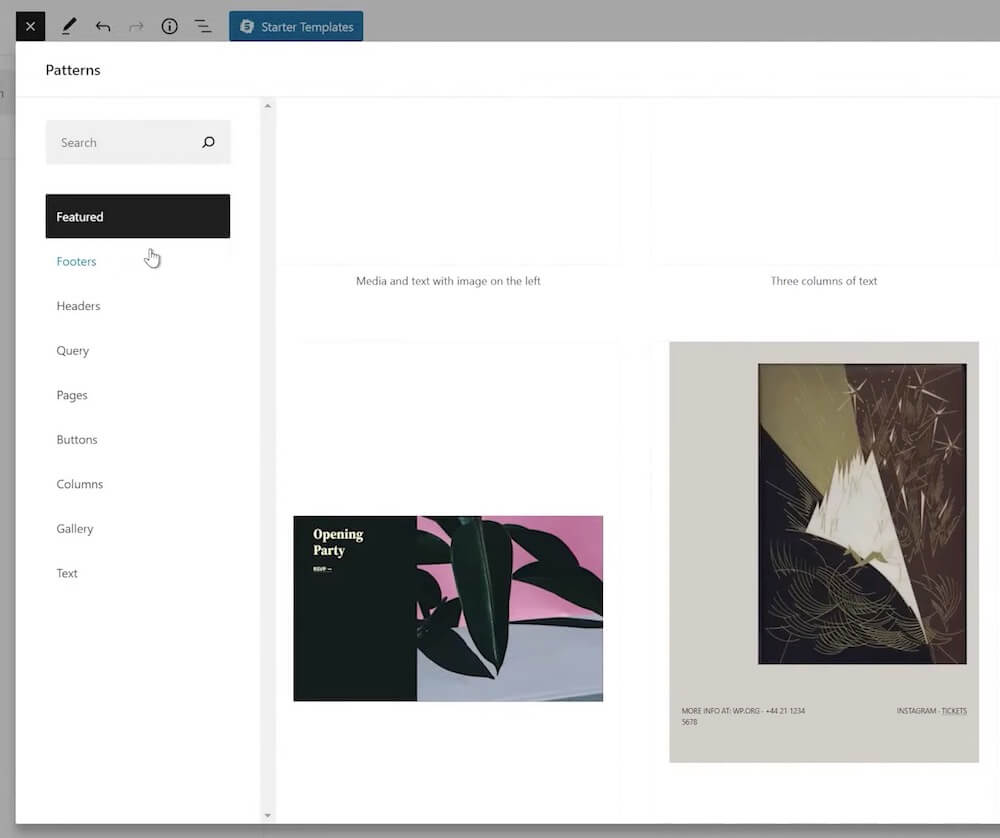
WordPress 5.9 verbessert diese Erfahrung, indem es die Option hinzufügt, Muster stattdessen in einem modalen Fenster anzuzeigen.
Diese verbesserte Benutzeroberfläche erleichtert das Navigieren und Durchsuchen der Muster erheblich. Es ist auch elegant gestaltet, was das Gesamterlebnis beim Erstellen einer Seite oder eines Beitrags verbessert.

Themenblöcke
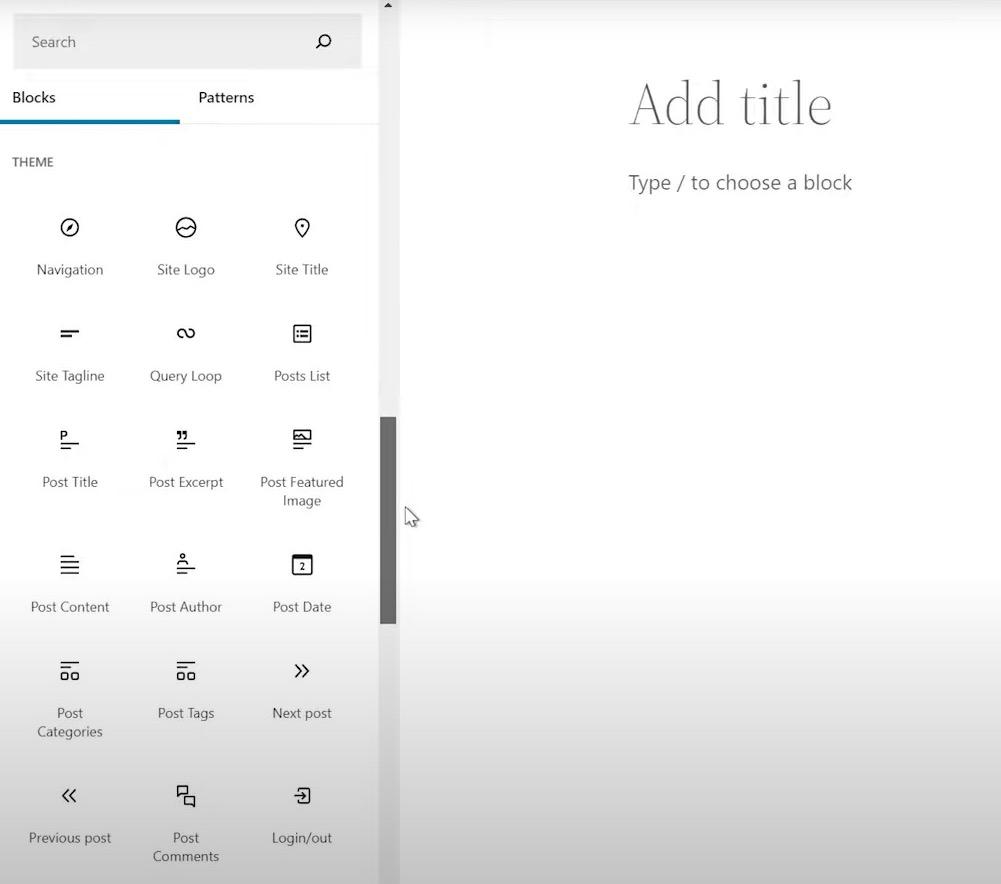
Themenblöcke sind spezielle Blöcke, mit denen Sie Daten dynamisch auf einer Seite oder einem Beitrag importieren können.
Einige Beispiele sind der Query Loop -Block und der Post Content -Block. Du findest sie, indem du einen neuen Block hinzufügst und zum Ende der Seitenleiste scrollst.
In der vorherigen Version von WordPress gab es ungefähr 10 verschiedene Themenblöcke.

Im neuen 5.9-Update wurden unzählige neue Themenblöcke hinzugefügt. Es gibt jetzt ungefähr 20 verschiedene Blöcke, die Sie verwenden können. Einige der älteren Blöcke wie Query Loop wurden ebenfalls verbessert.
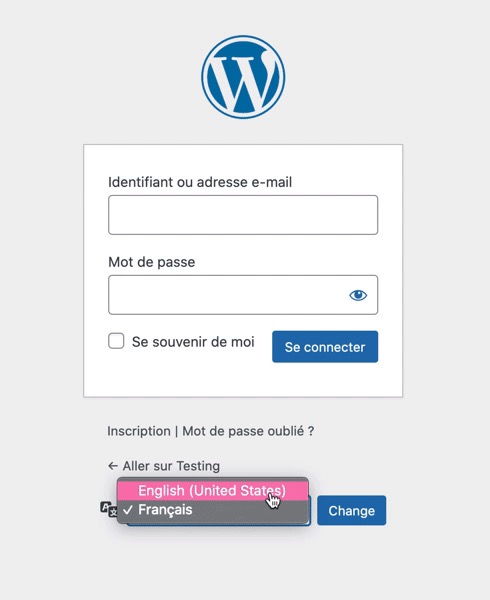
Sprachauswahl während der Anmeldung
Eine kleine neue Funktion in WordPress 5.9 wird für alle mehrsprachigen WordPress-Sites nützlich sein.
Wenn auf Ihrer Website mehr als eine Sprache installiert ist, können Benutzer ihren bevorzugten Dialekt auf der Benutzer-Anmeldeseite auswählen.

Dies ist nützlich für internationale Websites!
Beachten Sie, dass nur Sprachen angezeigt werden, die auf Ihrer Website installiert wurden (und keine anderen).
Allgemeine Leistungsaktualisierungen
Schließlich wurden mit WordPress 5.9 einige Leistungsaktualisierungen eingeführt, die allen gefallen werden!
Dazu gehören verbessertes Lazy Loading für Bilder, schneller wiederverwendbare Blöcke, eine bessere Skalierungslistenansicht, schnellere Frontend-Verbesserungen und unzählige andere kleinere Anpassungen.
Die meisten davon laufen im Hintergrund, aber Sie werden wahrscheinlich feststellen, dass Ihre Website schneller läuft!

Eine vollständige Liste der technischen Verbesserungen (plus Diagramme, die genau zeigen, wie viel schneller die neue Version ist) finden Sie im vollständigen Beitrag auf Make.WordPress.org.
Kompatibilität mit Astra und FSE (WordPress 5.9).
Astra ist dank unseres kürzlichen Updates auf Version 3.7.7 vollständig kompatibel mit WordPress 5.9. Da alles so neu ist, können Sie leider WordPress 5.9 mit dem Astra-Theme nicht vollständig nutzen.
WordPress 5.9 brachte uns Full Site Editing-Funktionen wie Header- und Footer-Builder, Erstellen von 404-Seiten, Layouts und so weiter. Derzeit kann Astra diese Funktionen nicht voll ausschöpfen, da wir unter der Haube noch einiges zu tun haben, um die neuen Funktionen zu unterstützen.
Das bedeutet nicht, dass Sie mit dem Astra-Design keine Kopf- und Fußzeilen, Blogs oder Seitenlayouts erstellen und bearbeiten können. Mit klassischen Themes wie Astra können Sie den WordPress-Customizer und die themenspezifischen Funktionen weiterhin voll nutzen, um Ihre Website nach Ihren Wünschen zu gestalten.
In der Zwischenzeit prüfen wir, wie das Astra-Design mit dem FSE funktionieren kann, während wir voranschreiten.
Wir sind im Gespräch mit dem WordPress-Team und arbeiten mit ihnen zusammen, um abzuschätzen, wie sich klassische Themen wie Twenty Twenty-one und andere weiterentwickeln und was das für Astra bedeutet.
Wir werden auf jeden Fall einige Neuigkeiten mitteilen, sobald wir alles für FSE bereit haben.
Erkunden von WordPress 5.9
Bist du aufgeregt, WordPress 5.9 auszuprobieren? Wir haben es genossen, es auszuprobieren!
Welche Funktionen gefallen Ihnen am besten? Welche Fragen haben Sie zu diesem Update? Haben Sie das neue Twenty Twenty-Two-Theme oder WordPress 5.9 selbst ausprobiert? Lass es uns in den Kommentaren unten wissen!
