Was ist neu in WordPress 6.0: Neue Blöcke, Stilwechsel, Vorlagenbearbeitung, Webfonts-API und vieles mehr
Veröffentlicht: 2022-05-05Wir sind nur noch eine Weile von der Veröffentlichung von WordPress 6.0 entfernt und wie üblich haben wir einen Blick hinter die Kulissen geworfen, um unseren Lesern eine Vorschau darauf zu geben, was sie mit der nächsten WordPress-Hauptversion erwarten können.
Sagen wir gleich, wenn WordPress 5.9 uns zum Herzen der Phase 2 von Gutenberg gebracht hat, zielt WordPress 6.0 darauf ab, die bereits verfügbaren Anpassungswerkzeuge zu konsolidieren.
Aber die neue Version wird nicht nur das sein. Wie Matias Ventura in der vorläufigen Roadmap für 6.0 betonte, war die Einführung des Website-Editors ein großer Meilenstein, aber auch nur ein erster Schritt auf dem Weg.
Mit WordPress 6.0 können wir tatsächlich erhebliche Verbesserungen in mehreren Bereichen des CMS erwarten, von der Benutzerfreundlichkeit bis zur Leistung, einschließlich der folgenden:
- Verbesserte Informationsarchitektur und verbessertes Durchsuchen von Vorlagen
- Verbesserte Vorlagenerstellung
- Eine neue Navigations-Benutzeroberfläche
- Ein neuer Browse-Modus für den Site-Editor
- Alternative globale Stile
- Ein erweiterter Navigationsblock
- Neue Designwerkzeuge
- Und vieles mehr…
Aber warte, das ist noch nicht alles. WordPress 6.0 bringt auch eine beeindruckende Anzahl von Änderungen, Funktionen und Fehlerbehebungen, darunter mehr als 400 Updates und 500 Fehlerbehebungen für den Editor. Mehr als 189 Tickets wurden behoben, darunter 91 neue Funktionen und Verbesserungen.
Ja, es gibt viel zu besprechen. Zögern wir also nicht länger und finden heraus, was es Neues in WordPress 6.0 gibt.
Webfonts-API
Eine neue Webfonts-API bietet jetzt eine standardisierte Möglichkeit, Webfonts in WordPress zu laden, um die Leistung und den Datenschutz der Benutzer zu gewährleisten.
Ab WordPress 6.0 kannst du einen neuen Webfont nur noch aus deiner theme.json registrieren .
Die Verwendung von theme.json ist recht einfach. Alles, was Sie tun müssen, ist, dem typography -Bereich eine neue Schriftfamilie hinzuzufügen. Der folgende Code ist ein Beispiel für die Webfont-Registrierung:
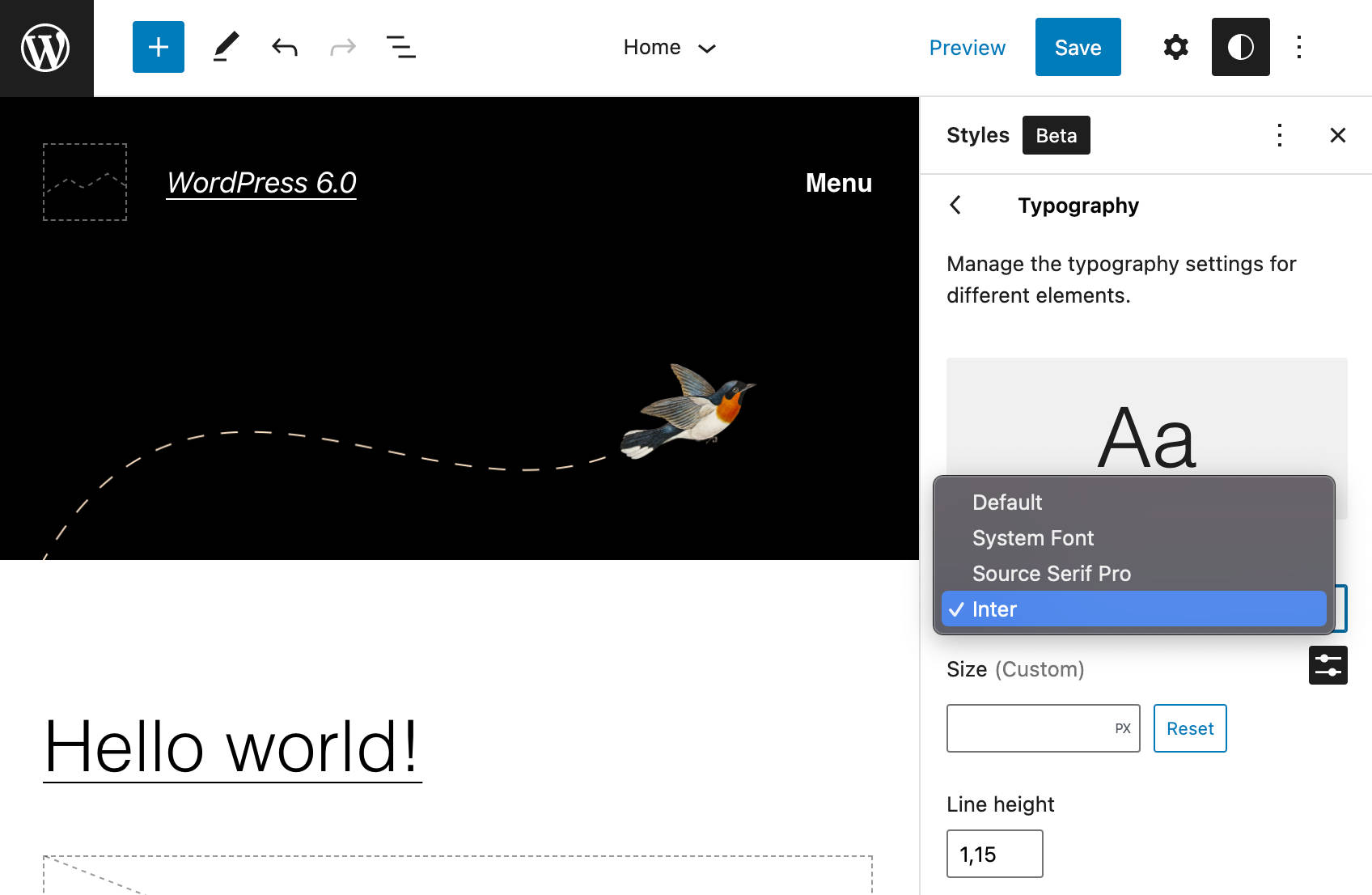
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Mit dem obigen Code haben wir die Inter -Schriftart zum Standardsatz von fontFamilies in Twenty Twenty-Two hinzugefügt. Wenn Sie es selbst ausprobieren möchten, laden Sie den Inter-Webfont von Google Fonts in den Ordner ./assets/fonts herunter und fügen Sie dann den obigen Code zum Abschnitt settings.typography von Twenty Twenty- Twos theme.json hinzu . Wenn Sie fertig sind, speichern Sie die Datei und kehren Sie zur Website-Bearbeitungsoberfläche zurück.
Das folgende Bild zeigt das Ergebnis im Editor.

Die Webfont-API registriert nur Schriftarten, die zum Rendern von Blöcken auf der aktuellen Seite erforderlich sind, und das ist besonders nützlich bei Webfonts, die in Stilvariationen definiert sind. Darüber hinaus optimiert die API die Anzahl der HTTP-Anforderungen, indem sie Schriftarten nach Schriftartfamilie registriert und in die Warteschlange einreiht.
Sie können mehr über die neue API in der Webfonts-API-Pull-Anforderung und in Status der Webfonts-API für die WordPress 6.0-Einbindung lesen.
Globale Stilumschaltung
Globale Stilvariationen sind eine der am meisten erwarteten Funktionen von WordPress 6.0. Themenautoren können jetzt mehrere Sätze globaler Stile mit ihren Themen bündeln, sodass Benutzer mit einem einzigen Klick zwischen Stilvariationen wechseln können.
Es ist so, als hätte man gebrauchsfertige untergeordnete Themen mit einem vordefinierten Satz von Stilen für jedes.
Um Ihrem Blockdesign eine Stilvariation hinzuzufügen, fügen Sie eine alternative JSON-Datei in einen Stilordner ein, der sich im Stammverzeichnis Ihres Designs befindet.
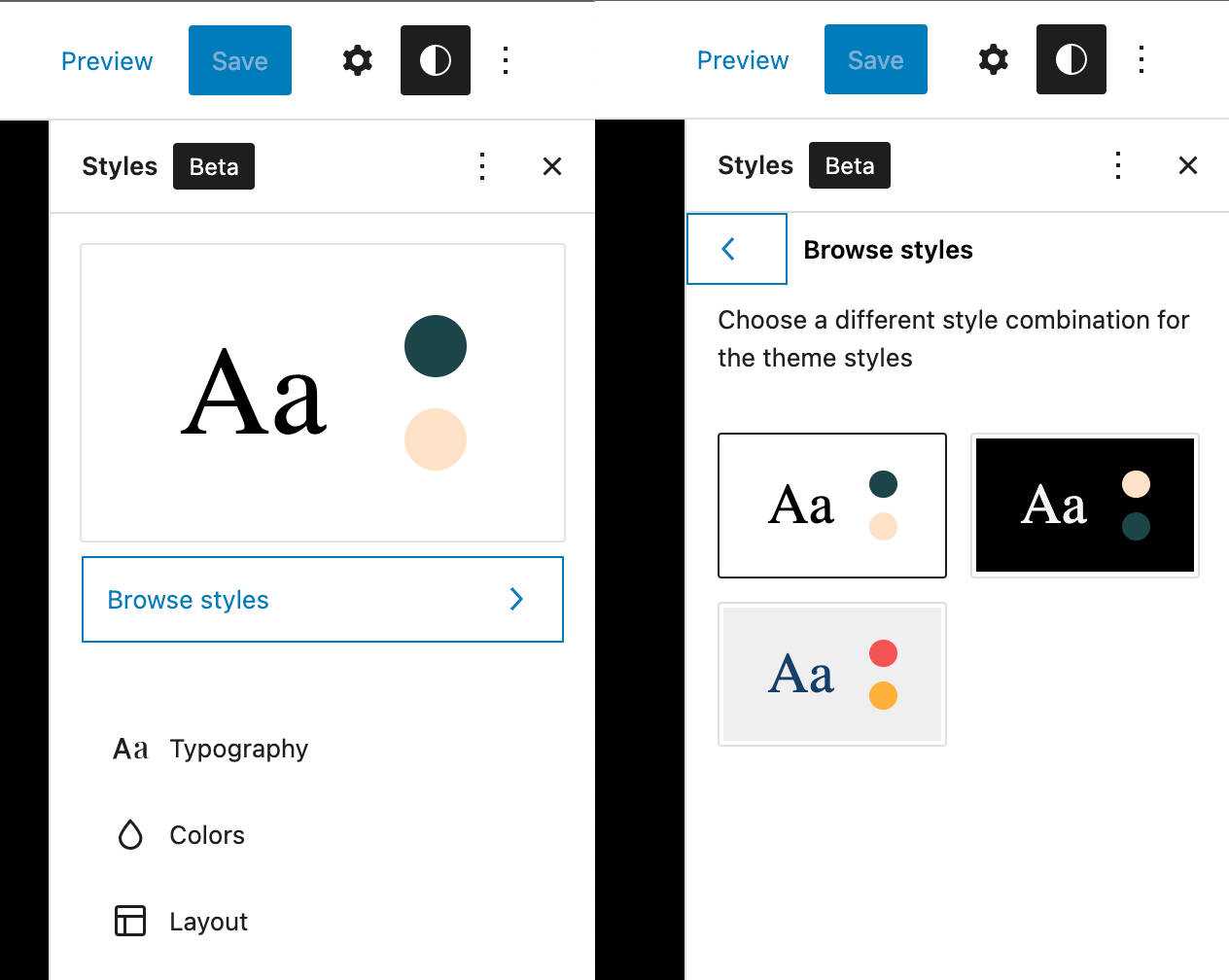
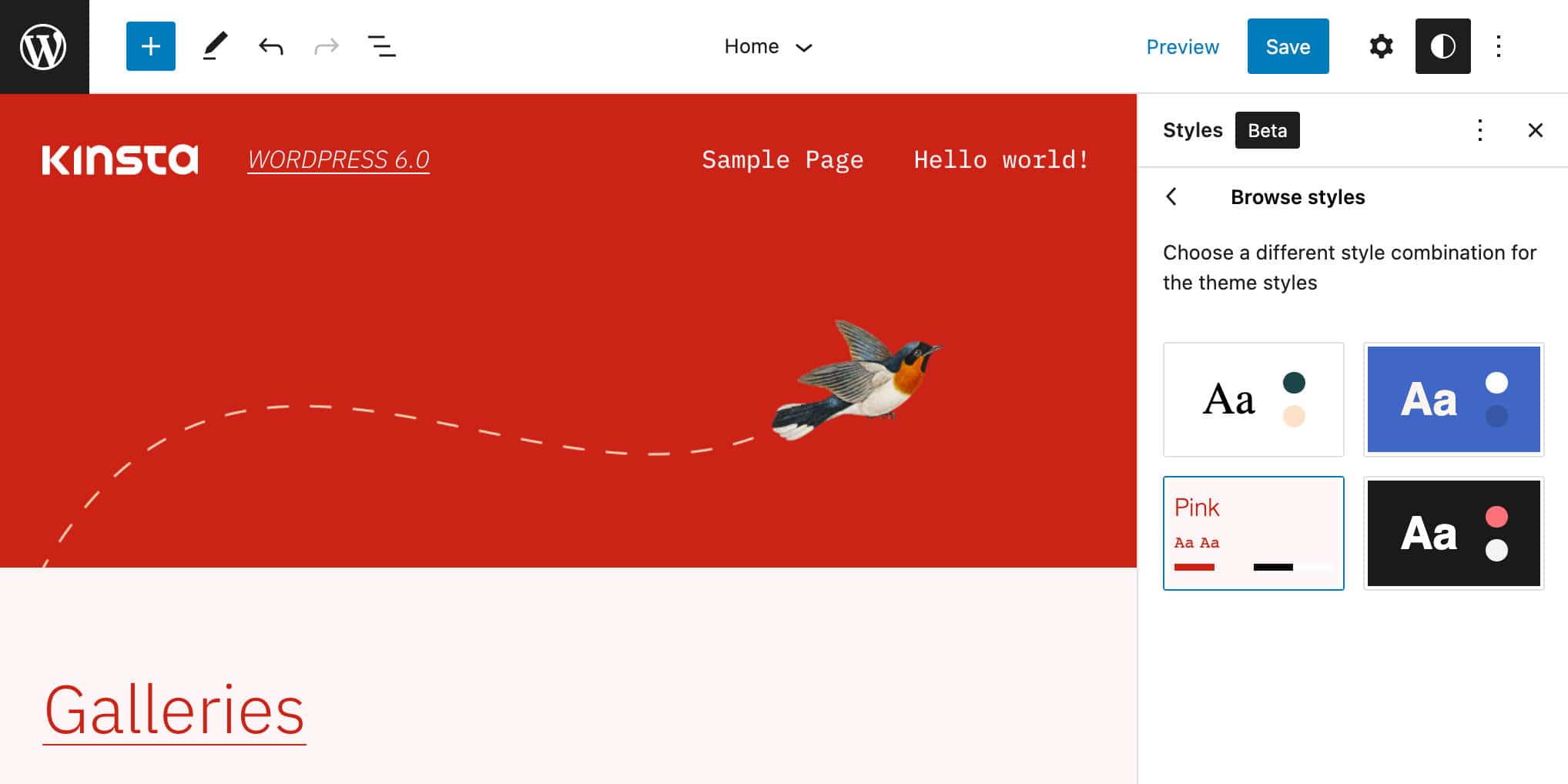
Themes, die Variationen für globale Stile unterstützen, zeigen ein neues Element „Stile durchsuchen“ in der Seitenleiste „ Globale Stile “. Dies führt zu einem Panel, in dem Theme-Benutzer eine Liste der verfügbaren Stile finden.

Wählen Sie einen globalen Stil aus der Liste aus und der Stil wird automatisch auf Ihre gesamte Website angewendet.

Die neue Funktion ermöglicht es Theme-Entwicklern, eine unbegrenzte Anzahl von Stilvariationen zu erstellen und passt perfekt zur neuen Webfonts-API.
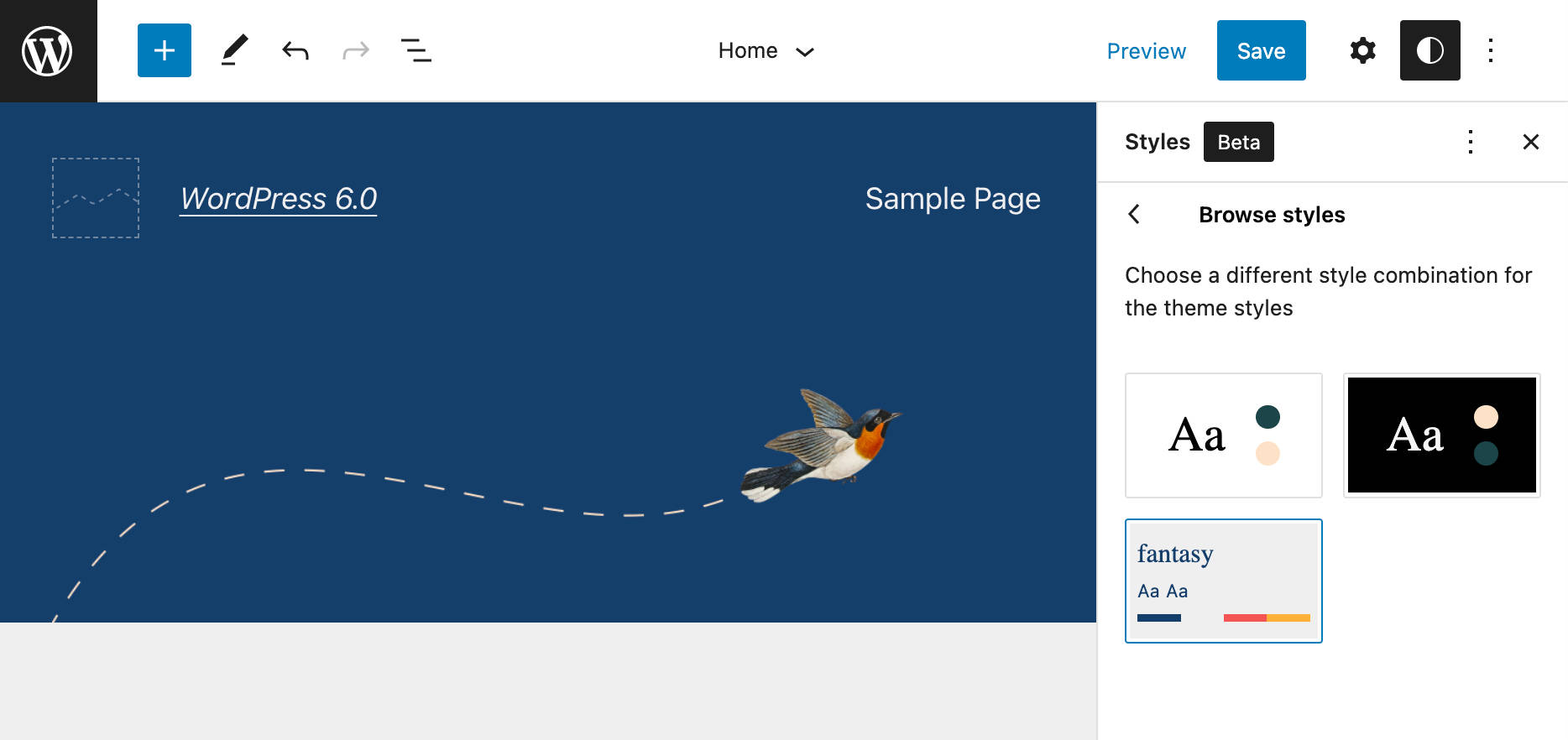
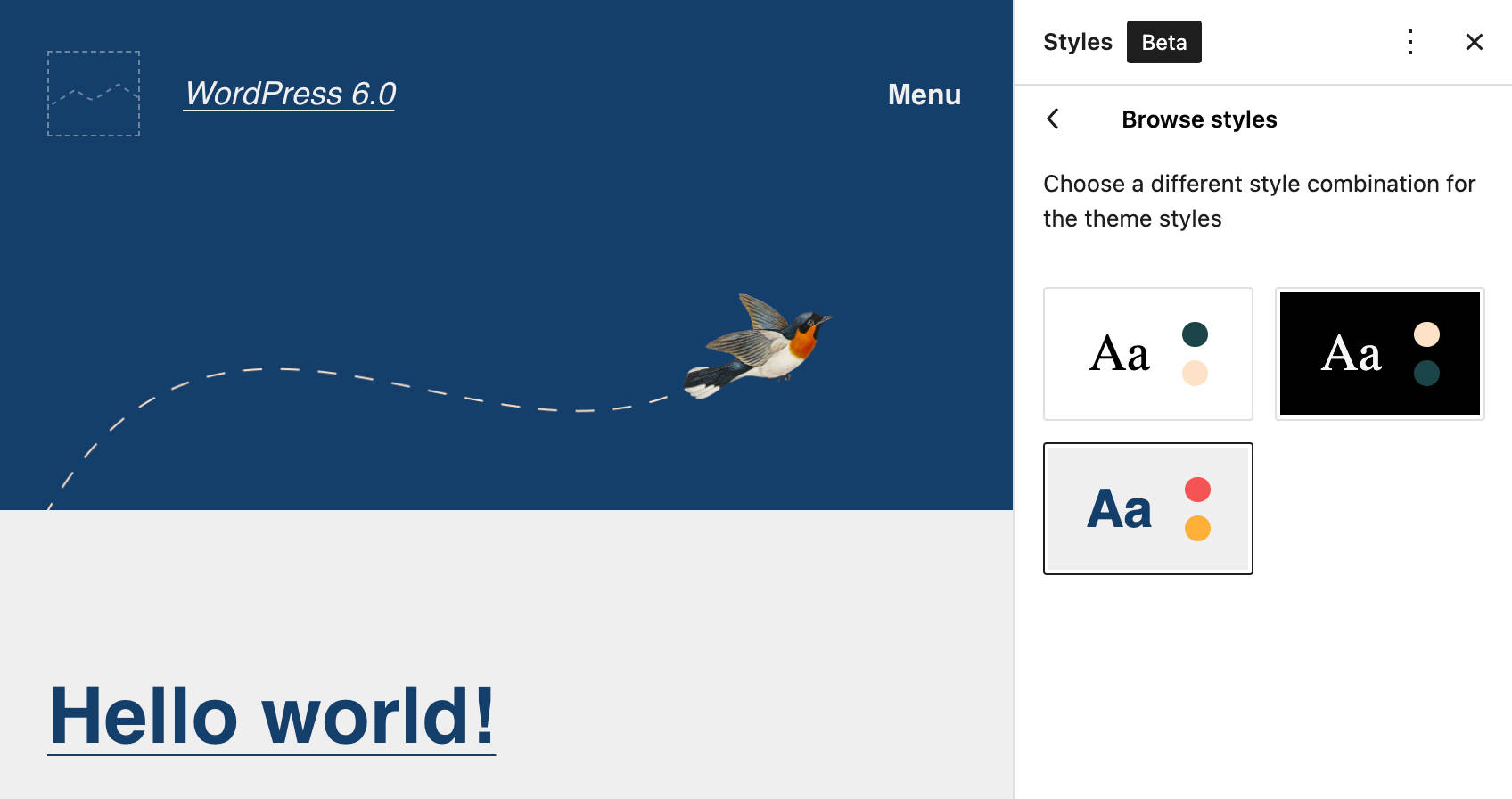
Die folgende Abbildung zeigt einen benutzerdefinierten Stil aus dem vorherigen Beispiel mit einer anderen Schriftart, die auf Überschriften angewendet wurde.

Wenn Sie es selbst ausprobieren möchten, fügen Sie einen Styles -Ordner zum Stammverzeichnis Ihres Blockdesigns hinzu, erstellen Sie eine neue JSON-Datei mit einem aussagekräftigen Namen, öffnen Sie sie in Ihrem bevorzugten Code-Editor und fügen Sie den folgenden Code hinzu:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Den vollständigen Code, der im obigen Beispiel verwendet wird, finden Sie auf GitHub und gist.
Entwickler finden ausführliche Übersichten über globale Stile und Theme.json in den Dokumentationsartikeln Globale Einstellungen & Stile und Theme.json.
Sie können auch die neueste Version von Twenty Twenty-Two überprüfen, die jetzt drei neue Stilvariationen enthält.

Überall Blockmuster
Eines ist sicher, Blockmuster spielen in der aktuellen Phase der WordPress-Entwicklung eine zentrale Rolle. Erstmals mit WordPress 5.5 eingeführt, wurden Blockmuster im Laufe der Zeit regelmäßig verbessert.
Darüber hinaus fanden ab WordPress 5.9 im Patterns-Verzeichnis enthaltene Patterns ihren Weg in unsere WordPress-Websites, wurden dynamisch aus dem Patterns-Verzeichnis abgerufen und in den Block-Inserter geladen.
Und jetzt kann jeder dank eines brandneuen Online-Tools Musterentwickler werden. Mit dem Pattern Creator können Sie Ihre besten Blockmuster erstellen, bearbeiten und an das Musterverzeichnis senden . Alles, was Sie brauchen, um loszulegen, ist ein WordPress.org-Konto.

Und WordPress 6.0 führt weitere Verbesserungen an Blockmustern ein.
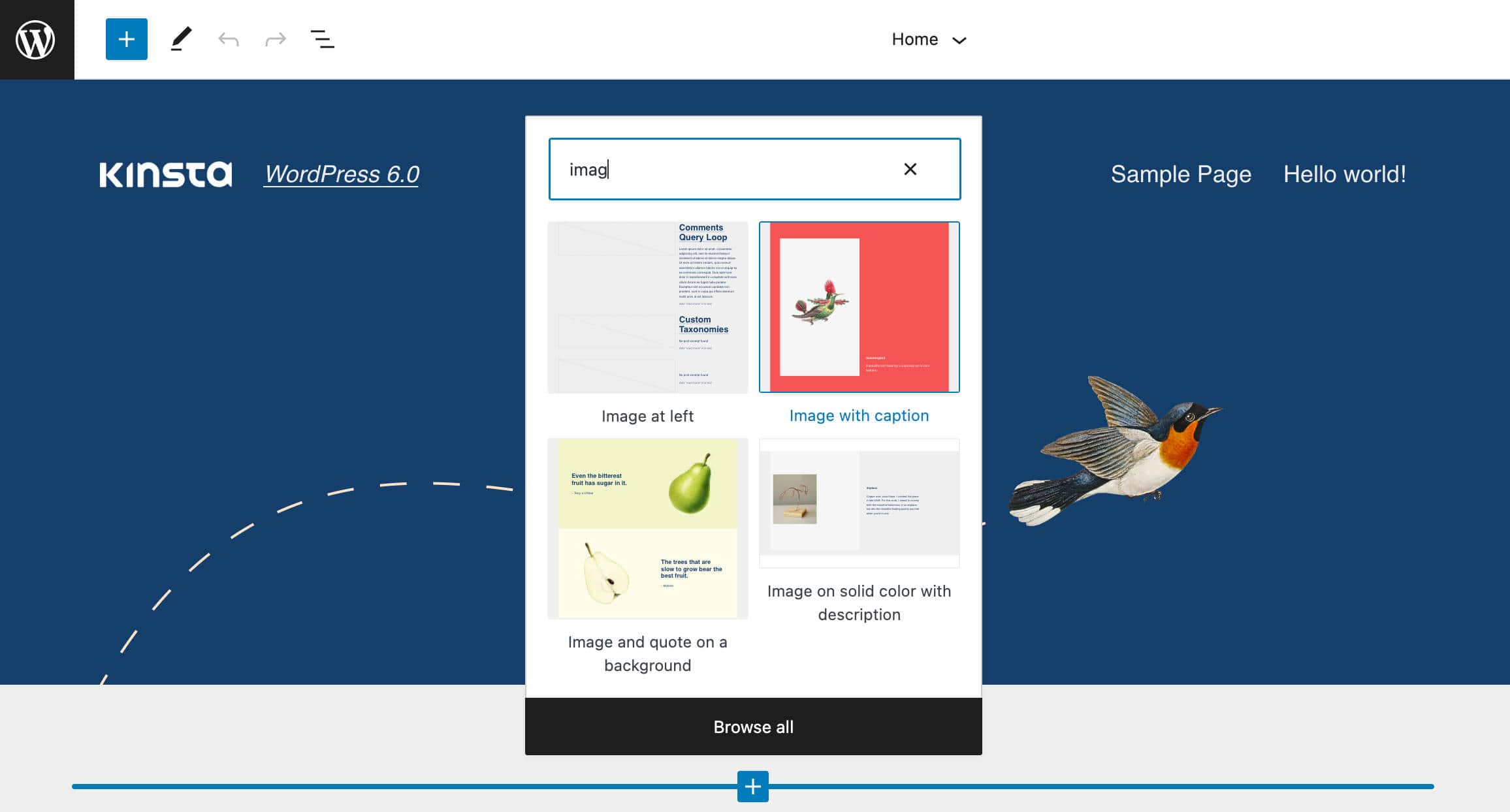
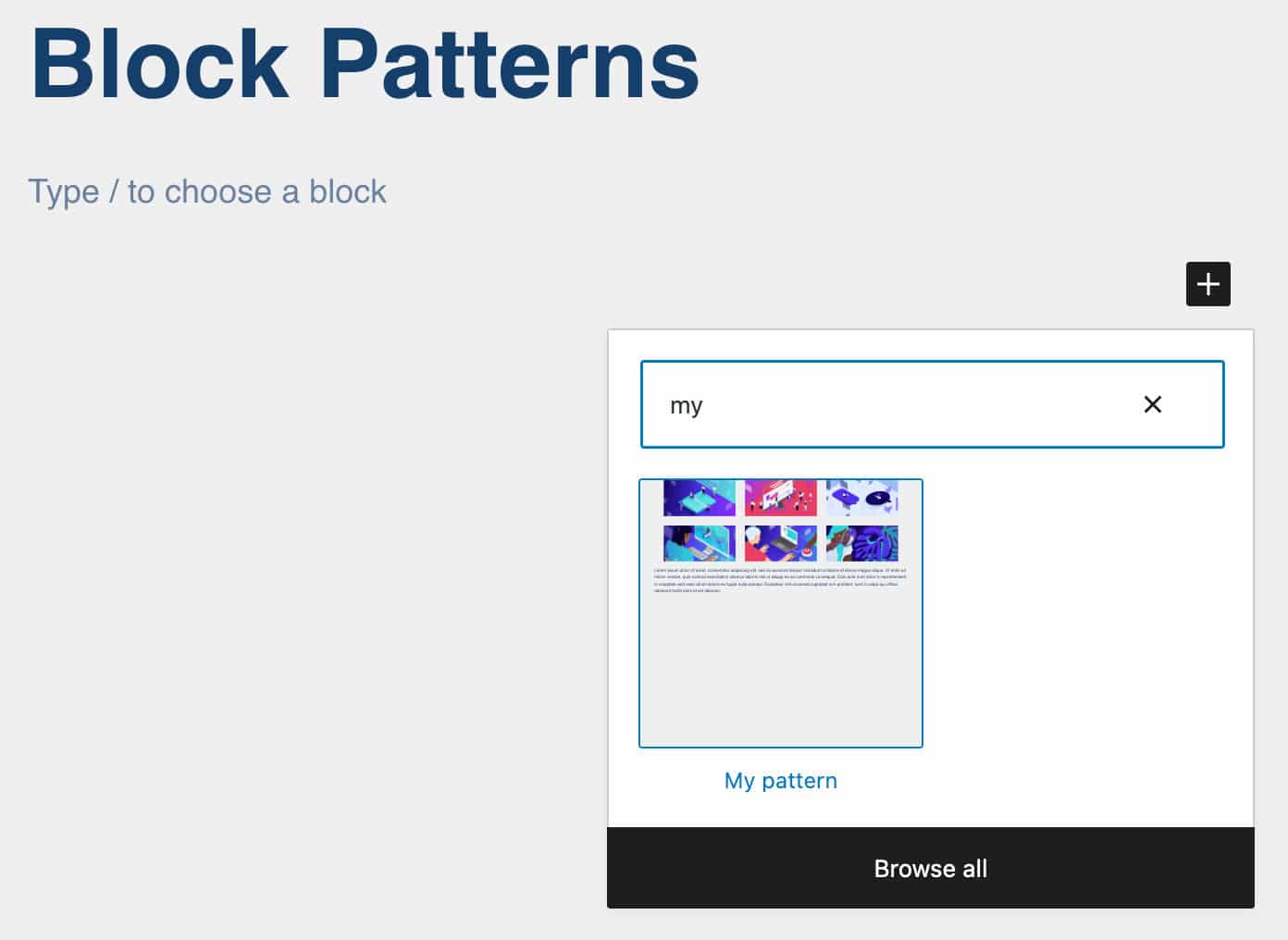
Erstens sind Blockmuster in der Vorlagenbearbeitung einfacher zu finden. Jetzt zeigt der Quick Inserter Blockmuster nur dann an, wenn Sie auf der obersten Ebene einer Vorlage darauf zugreifen, dh wenn der Block, den Sie Ihrer Vorlage hinzufügen werden, der direkte Nachkomme des Dokuments ist.
Dann sind folgende Bedingungen erfüllt:
- Sie bearbeiten eine Blockvorlage
- Der Quick Inserter befindet sich auf der Root-Ebene
- Sie fügen einen Block zwischen anderen Blöcken ein (d. h. weder den ersten noch den letzten Block auf der Seite).

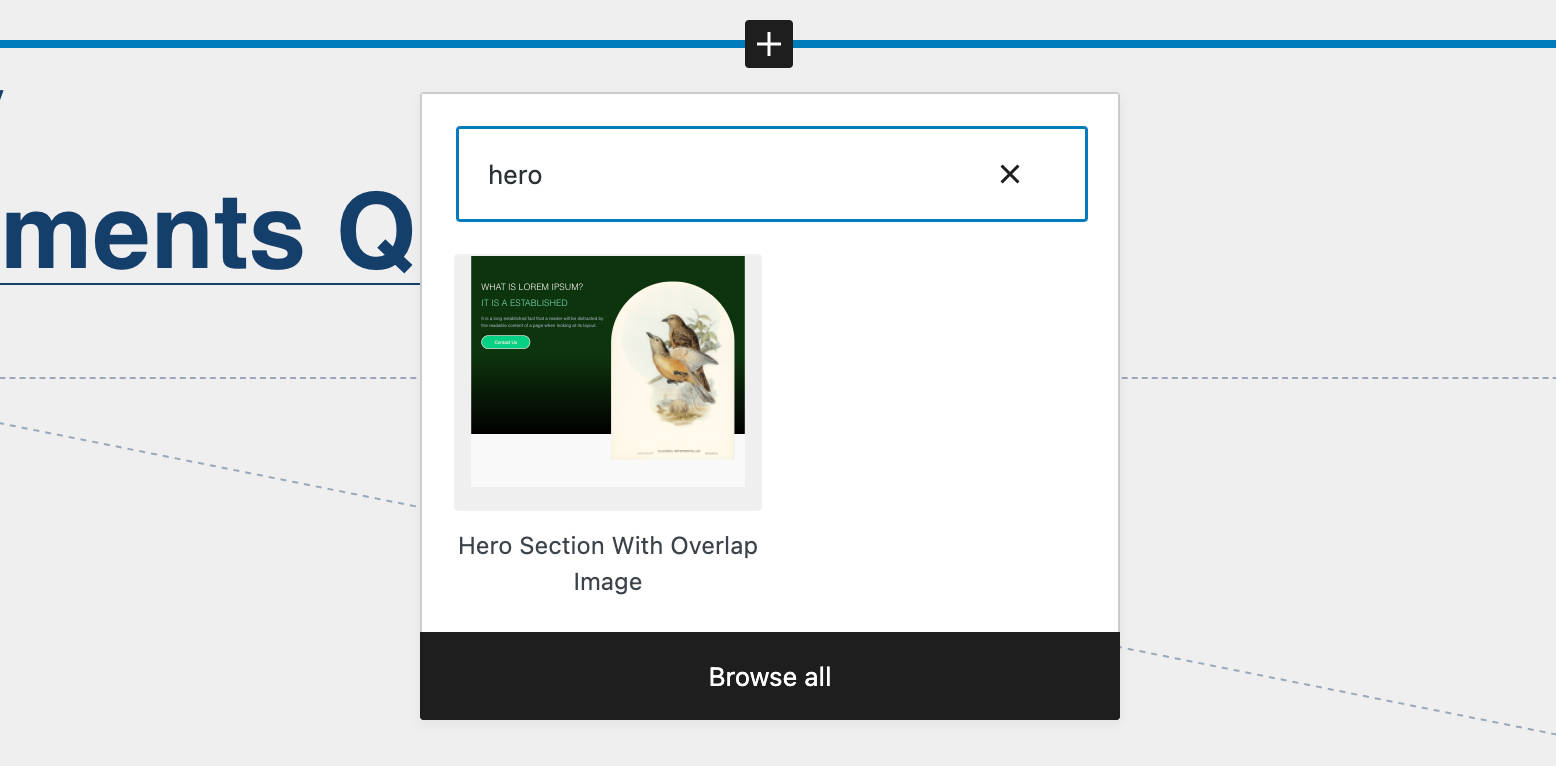
Eine weitere nützliche Funktion ermöglicht es Theme-Entwicklern jetzt, empfohlene Muster zur theme.json hinzuzufügen . Um es auszuprobieren, durchsuchen Sie das Patterns-Verzeichnis, suchen Sie die Patterns, die Sie den Benutzern Ihres Themes empfehlen möchten, holen Sie sich dann den Pattern-Slug aus der URL und fügen Sie ihn wie folgt zu Ihrer theme.json hinzu :
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Benutzer finden Ihre empfohlenen Muster im Blockeinfüger.

Eine leistungsstarke musterbezogene Funktion von WordPress 6.0 ist die implizite Musterregistrierung. Designs können Muster jetzt implizit registrieren, indem sie als PHP-Dateien in einem neuen /patterns -Verzeichnis im Stammverzeichnis des Designs deklariert werden.
Der Prozess ist ziemlich einfach:
- Erstellen Sie einen neuen Musterordner im Stammverzeichnis Ihres Designs.
- Erstellen Sie eine Blockgruppe im Blockeditor,
- Kopieren Sie Ihren HTML-Code und fügen Sie ihn in eine neue Textdatei ein.
- folgende Überschrift voranstellen,
- und speichern Sie die Datei als PHP in Ihrem Musterordner .
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Und das ist es. Sie haben jetzt ein neues Blockmuster, das im Blockeinfüger angezeigt wird.

Für einen umfassenderen Überblick über die Entwicklung von Blockmustern können Sie dem Tracking Issue auf GitHub folgen.
Funktionen zum Bearbeiten von Websites
Die Entwicklung der vollständigen Seitenbearbeitung ist mit WordPress 5.9 noch nicht beendet. WordPress 6.0 geht noch einen Schritt weiter, indem es die visuellen Funktionen zum Erstellen von Themen verbessert und neue Vorlagenoptionen für Blockthemen bereitstellt. Und weitere Funktionen sind auf dem Weg.
Visuelle Themenerstellung
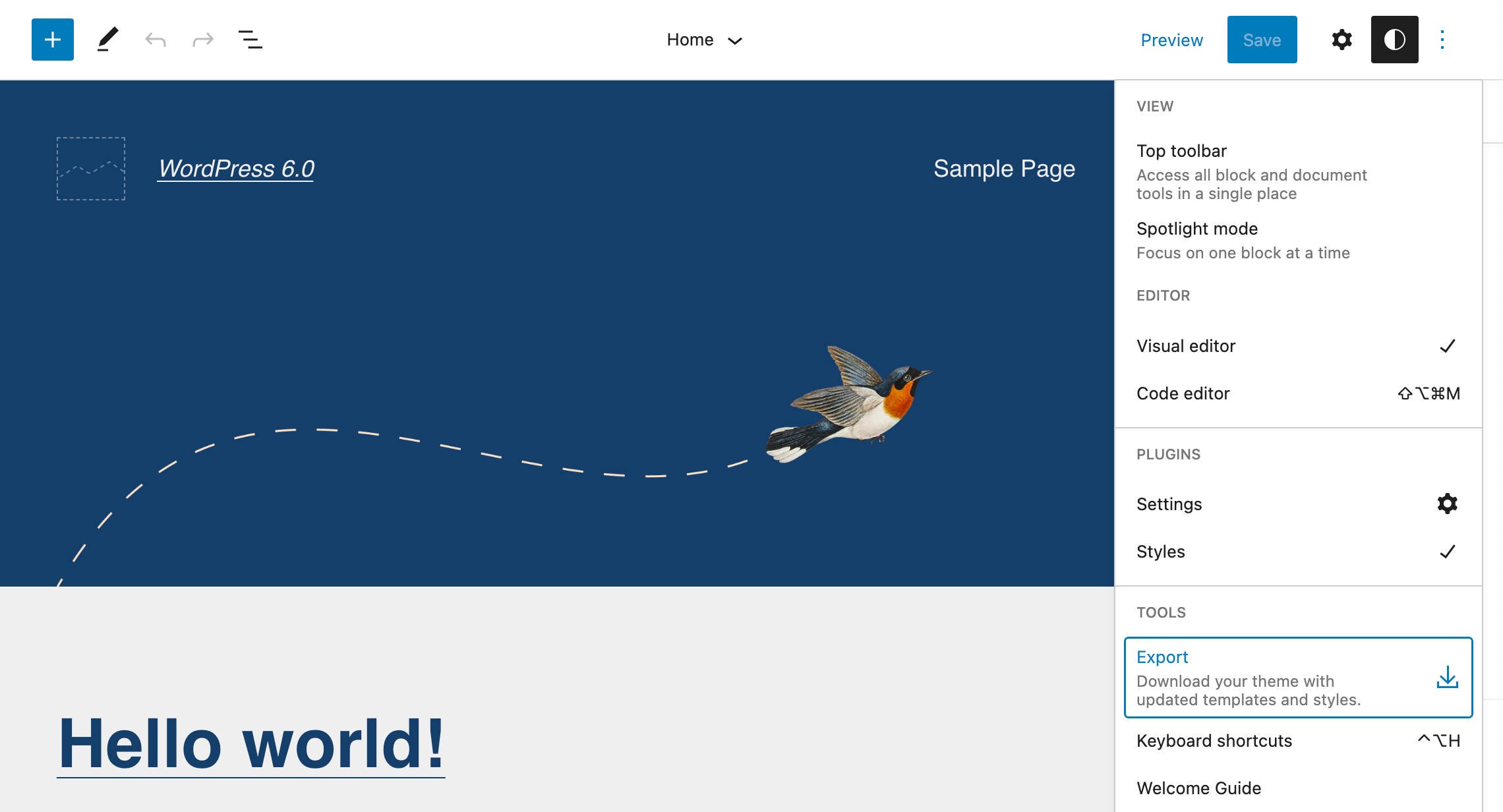
WordPress 6.0 führt ein verbessertes Blockdesign-Exporttool ein, mit dem Sie das aktuelle Design mit all Ihren Änderungen und Anpassungen herunterladen können.
Wenn Sie das Blockdesign-Exporttool bisher noch nicht verwendet haben, ist es ein leistungsstarkes Website-Bearbeitungstool, mit dem Sie Ihre Stile und Vorlagen als ganzes Design exportieren können.
Wenn Sie mit Ihren Änderungen zufrieden sind, öffnen Sie über die Benutzeroberfläche des Website-Editors die Seitenleiste „ Optionen “ und suchen Sie den Abschnitt „ Tools “. Hier können Sie über eine Export -Schaltfläche das aktuelle Design mit all Ihren Stil- und Vorlagenanpassungen in einer ZIP-Datei herunterladen.

Sie können Ihr Design dann exportieren und auf jeder WordPress-Website installieren.
Wir haben das verbesserte Theme-Export-Tool auf einer lokalen WordPress-Installation getestet und festgestellt, dass fast alles wie erwartet funktioniert…
Wie auch immer, das Export-Tool befindet sich noch in der Entwicklung, und heute können wir sein enormes Potenzial nur ahnen. Denken Sie an die Möglichkeit, Ihre Themes über die Bearbeitungsoberfläche Ihrer Website zu erstellen und auf beliebig viele Installationen zu verteilen. Und das ist, ob Sie ein Entwickler sind oder nicht …
Es gibt noch viele offene Probleme, die behoben werden müssen, weshalb wir davon ausgehen, dass wir bald einige Verbesserungen sehen werden. Wenn Sie neugierig sind und mehr über Visual Theme Building (so wie wir) erfahren möchten, können Sie dem Tracking Issue auf GitHub folgen.
Weitere Vorlagenoptionen in Blockdesigns
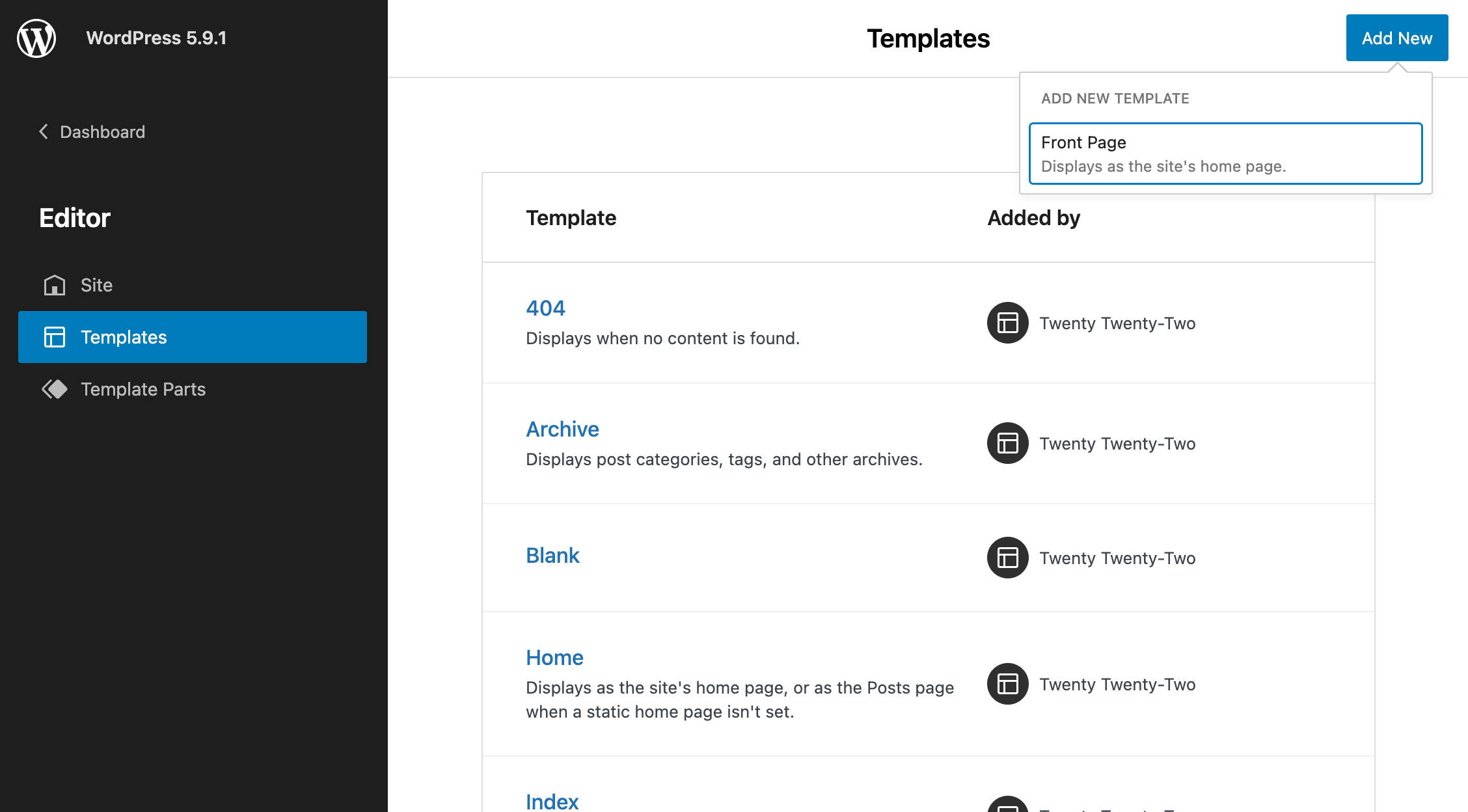
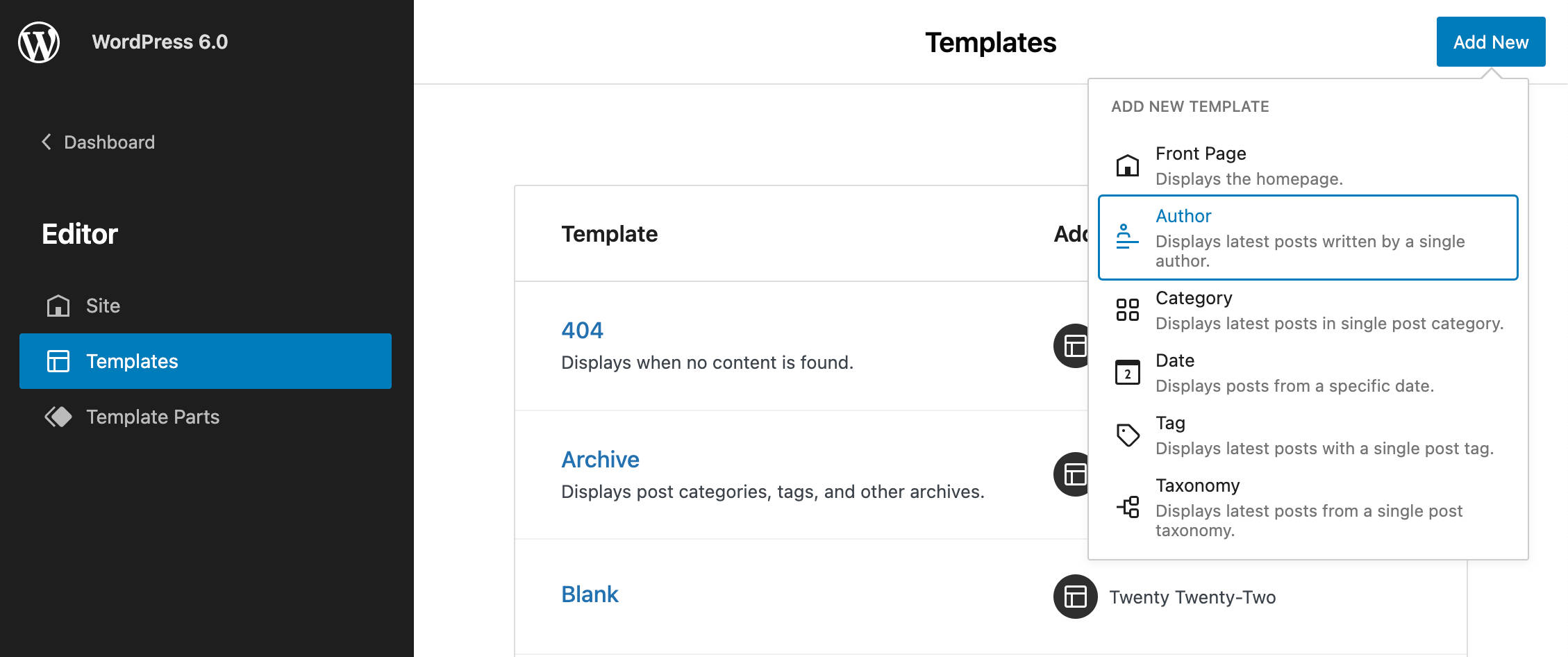
In früheren WordPress-Versionen stand uns eine begrenzte Anzahl von Vorlagentypen zur Verfügung.

Jetzt führt WordPress 6.0 mehrere neue Vorlagentypen ein, darunter Autor, Kategorie, Datum, Tag und Taxonomie.

Diese Ergänzung sollte Ihren Website-Bearbeitungs-Workflow rationalisieren. Um es auszuprobieren, wählen Sie einfach eine neue Vorlage aus der Dropdown-Liste aus, fügen Sie die erforderlichen Blöcke hinzu, speichern Sie Ihre Änderungen und prüfen Sie, wie sie auf dem Frontend aussieht. Ja, so einfach ist das. Betrachten Sie dies nun zusammen mit der oben erwähnten Design-Exportfunktion, und Sie werden besser verstehen, was wir in Kürze mit der Website-Bearbeitung erwarten können.
Verbesserungen der Benutzeroberfläche und Benutzerfreundlichkeit
WordPress 6.0 führt eine Reihe von Änderungen an der Benutzeroberfläche ein, von denen viele dazu bestimmt sind, Ordnung in der Seitenleiste zu schaffen. Insgesamt sollten diese Änderungen einen erheblichen Einfluss auf das gesamte Bearbeitungserlebnis haben. Hier werden nur einige davon erwähnt, aber Sie können die Gutenberg-Versionshinweise für eine umfassendere Liste der Änderungen lesen (siehe Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
Verbesserungen der Listenansicht
Die Listenansicht ist von einer beträchtlichen Anzahl von Änderungen betroffen, die die Benutzerfreundlichkeit der Komponente verbessern.
Listenansicht bei Auswahl erweitern
Wenn Sie im Editor auf einen Block klicken, wird der Block jetzt automatisch in der Listenansicht hervorgehoben. Wenn der Block in einem übergeordneten Block verschachtelt ist, wird der übergeordnete Block erweitert und zeigt das Element in der Blockstruktur an.

Listenansicht standardmäßig reduziert
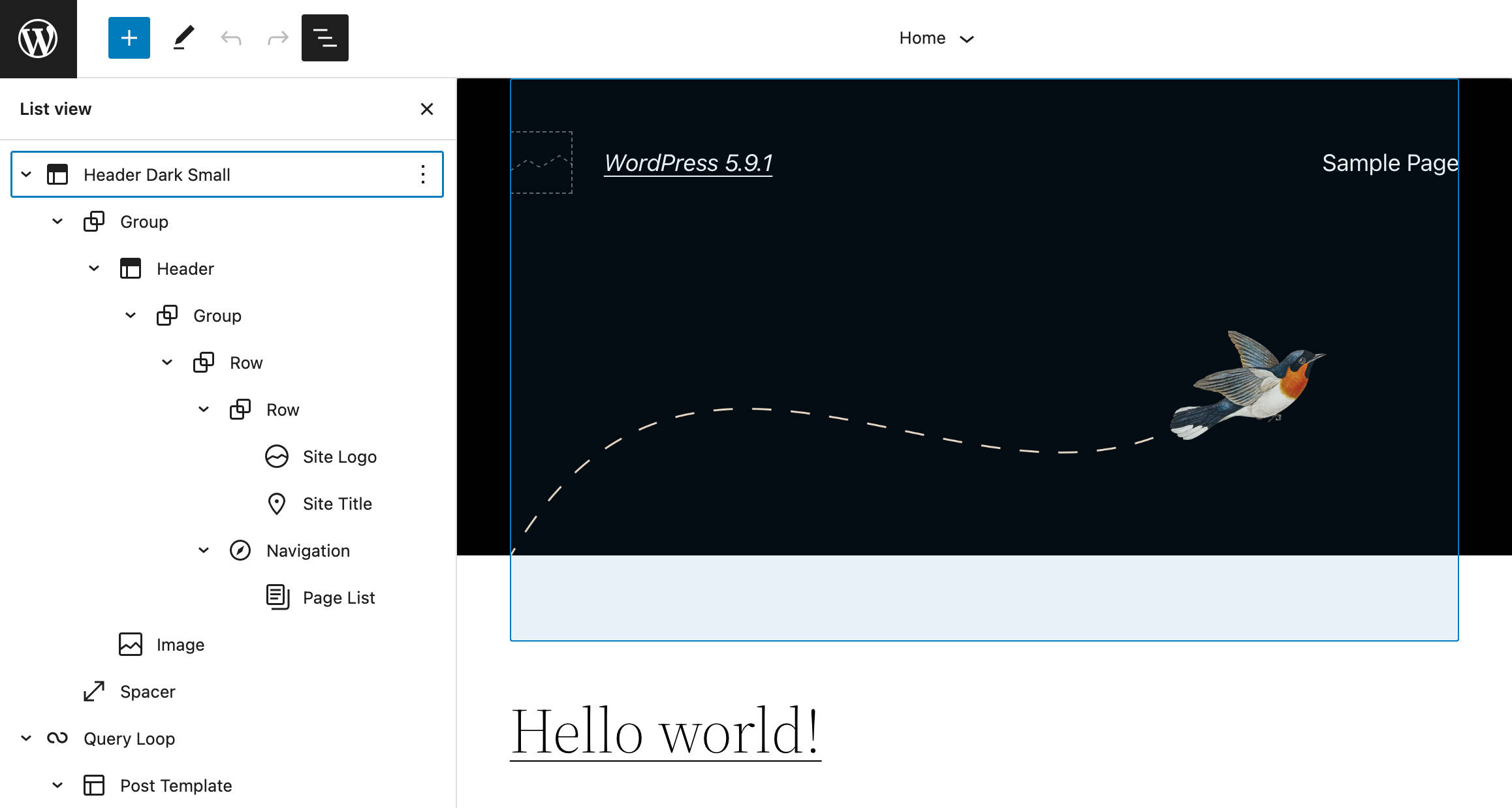
Vor WordPress 6.0 wird das Listenansicht-Bedienfeld standardmäßig erweitert, wenn du es öffnest.

Da ein Beitrag aber oft aus komplexen Strukturen verschachtelter Blöcke besteht, ist es durchaus sinnvoll, den Blockbaum beim Öffnen der Listenansicht einklappen zu lassen.
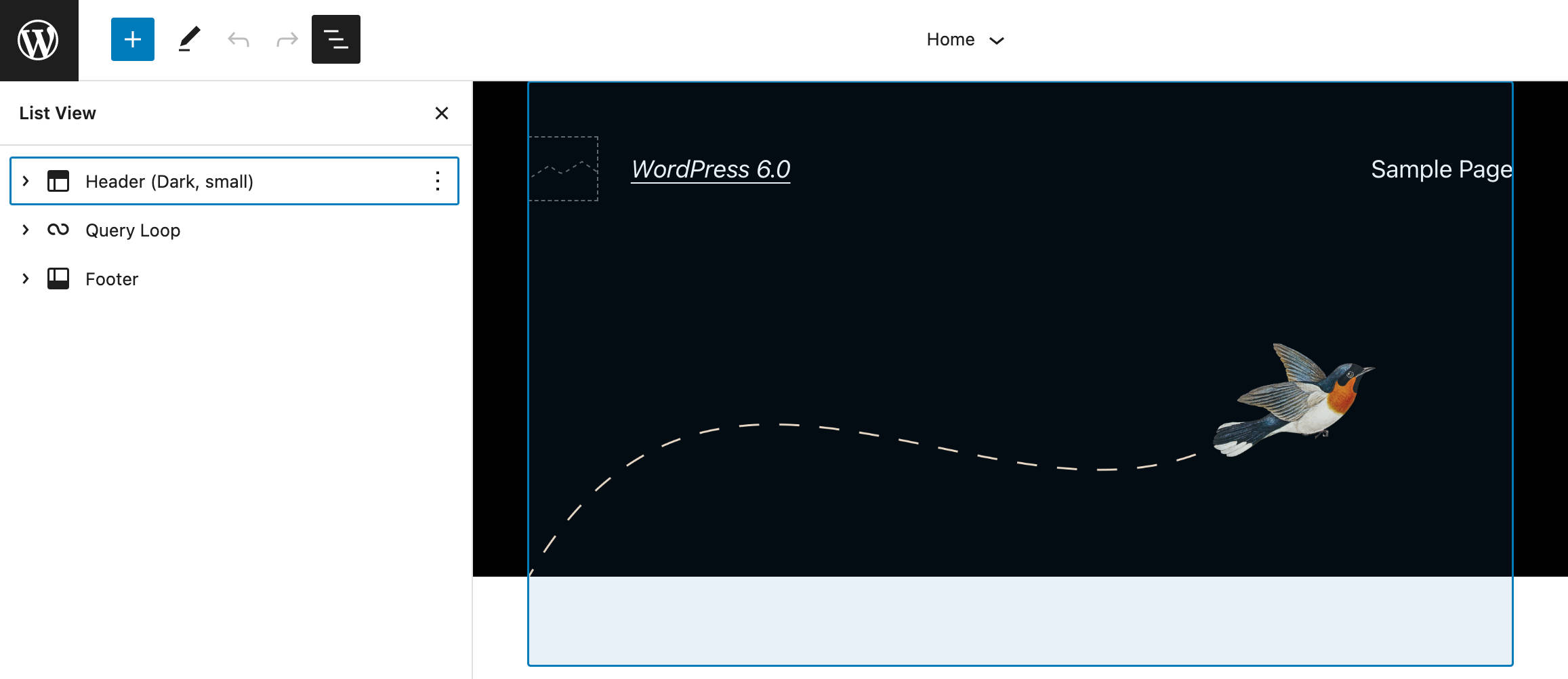
Mit 6.0 ist die Listenansicht standardmäßig in allen Editoren eingeklappt, wodurch der Blockbaum auf einen Blick viel verständlicher wird.

Konzentrieren Sie sich auf die Schaltfläche Listenansicht
Wenn Sie das Fenster „Listenansicht“ öffnen, kehrt der Fokus jetzt korrekt zur Schaltfläche „Listenansicht“ zurück. Dies ist besonders nützlich, wenn Sie die Listenansicht über Ihre Tastatur durchsuchen, und führt zu einem reibungsloseren und nahtloseren Bearbeitungserlebnis.
Mehrfache Blockauswahl und Drag & Drop
Eine weitere Änderung der Listenansicht ermöglicht es Ihnen, mehrere Blöcke auf derselben Ebene auszuwählen und sie per Drag & Drop an eine andere Position innerhalb der Liste zu ziehen.
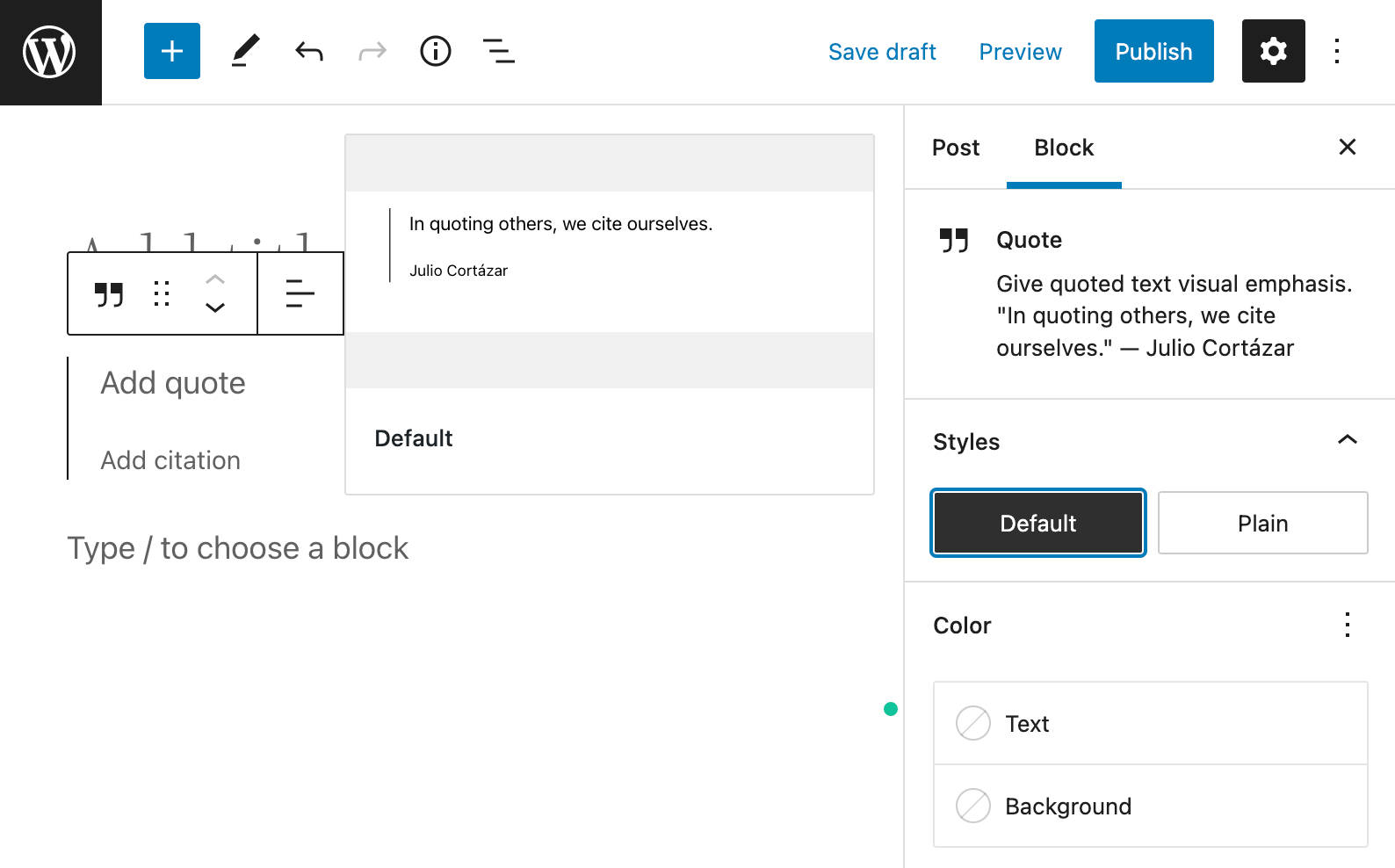
Vorschau von Blockstilen
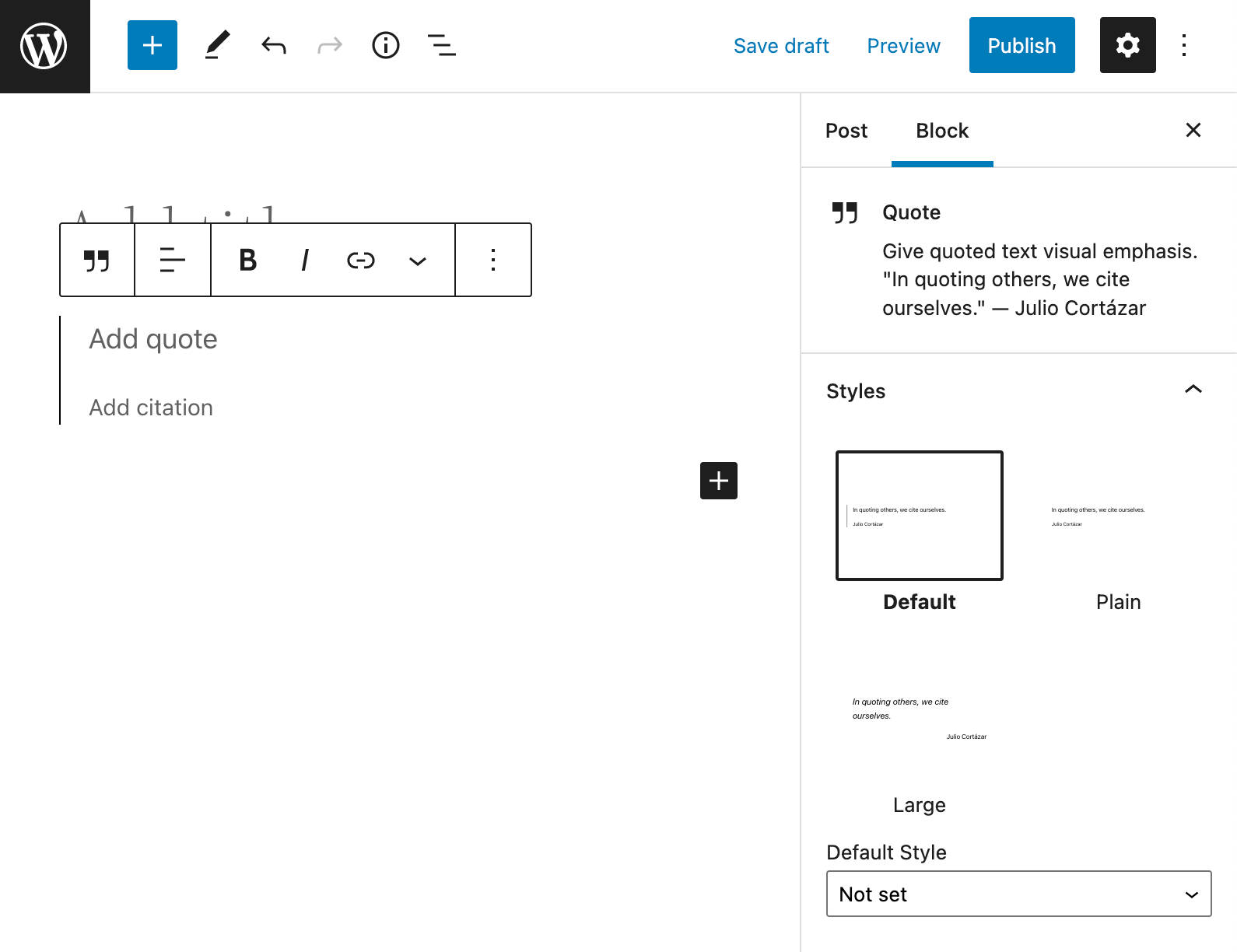
Vor WordPress 6.0 wurden Blockstil-Vorschauen in der Block-Seitenleiste platziert und nahmen einen beträchtlichen Teil des Stile-Bedienfelds ein.

Mit 6.0 werden nur die Namen der Stilvariationen im Bedienfeld „Stile“ angezeigt, während die Stilvorschau außerhalb der Seitenleiste angezeigt wird, wenn der Stilname mit der Maus bewegt wird oder den Fokus erhält.
Diese Änderung reduziert die Seitenleistenabmessungen und sollte Stilnamen deutlicher machen.

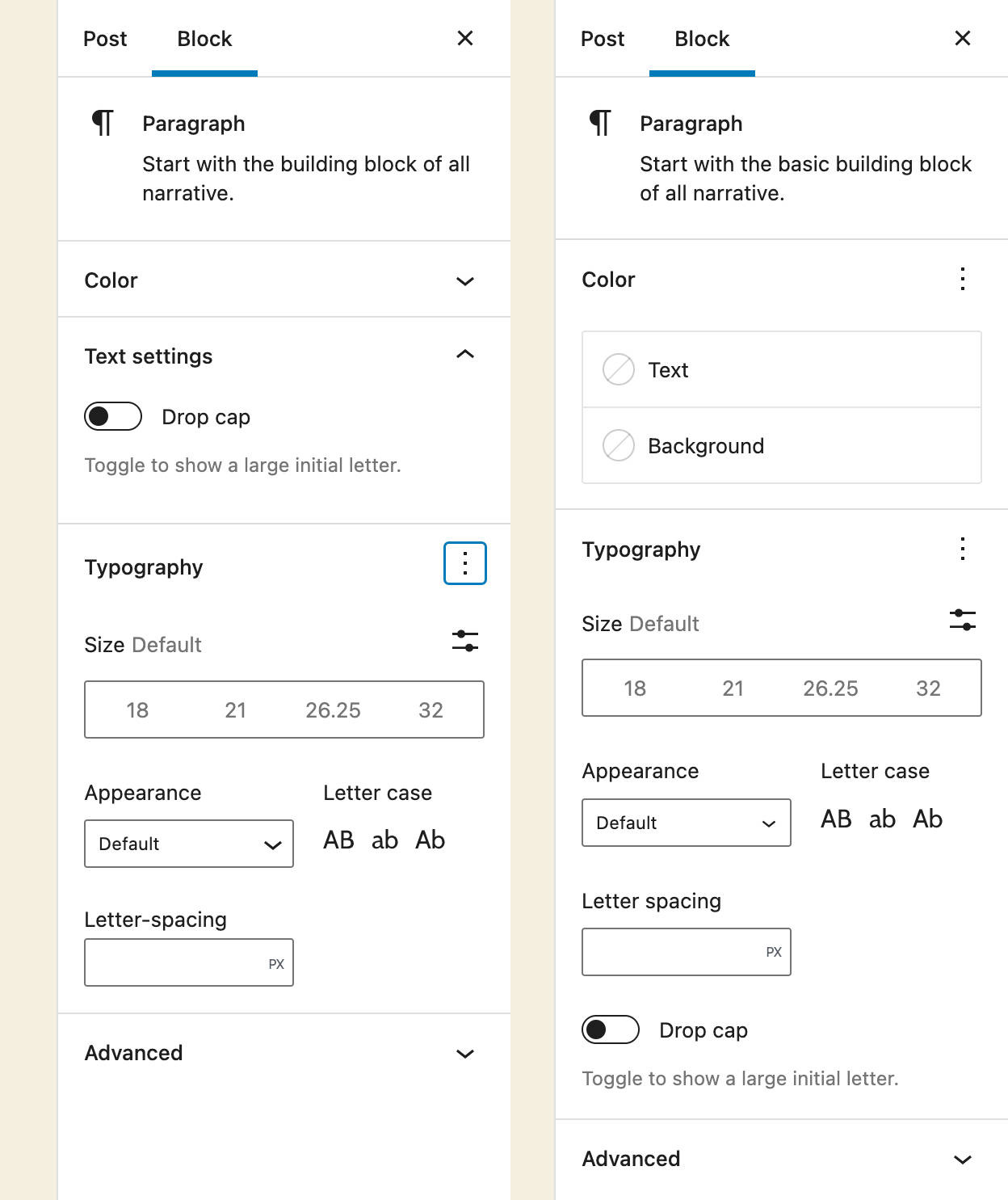
Abschnitt Typografie
Um Ordnung in der Block-Seitenleiste zu schaffen, wurde das Drop-Cap-Steuerelement für den Absatzblock von seinem Abschnitt in den Typografie-Abschnitt verschoben.

Mit dieser Änderung werden alle Steuerelemente für die Typografieeinstellungen jetzt unter demselben Abschnitt platziert, was zu einer konsistenteren Benutzererfahrung führt.

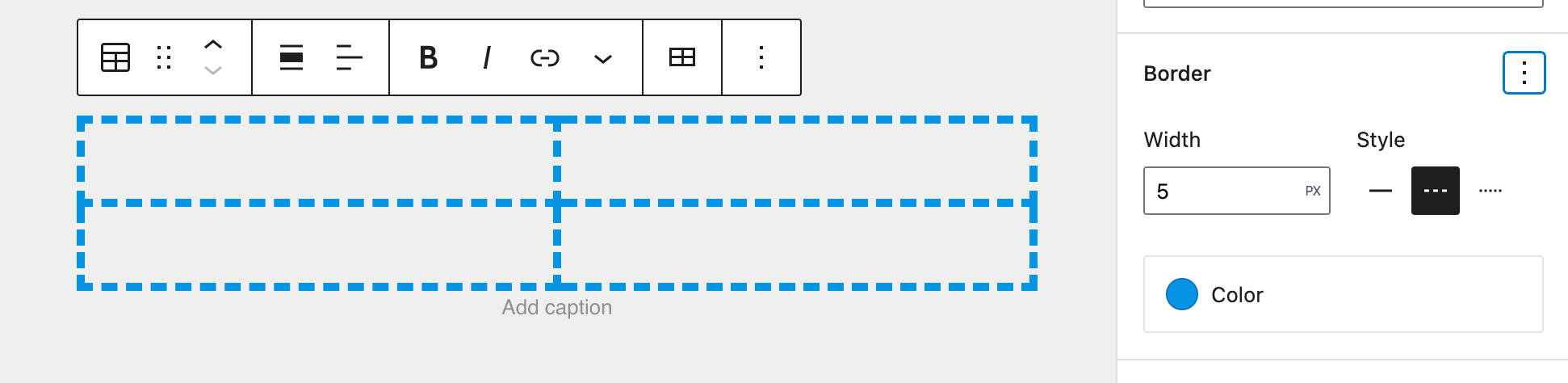
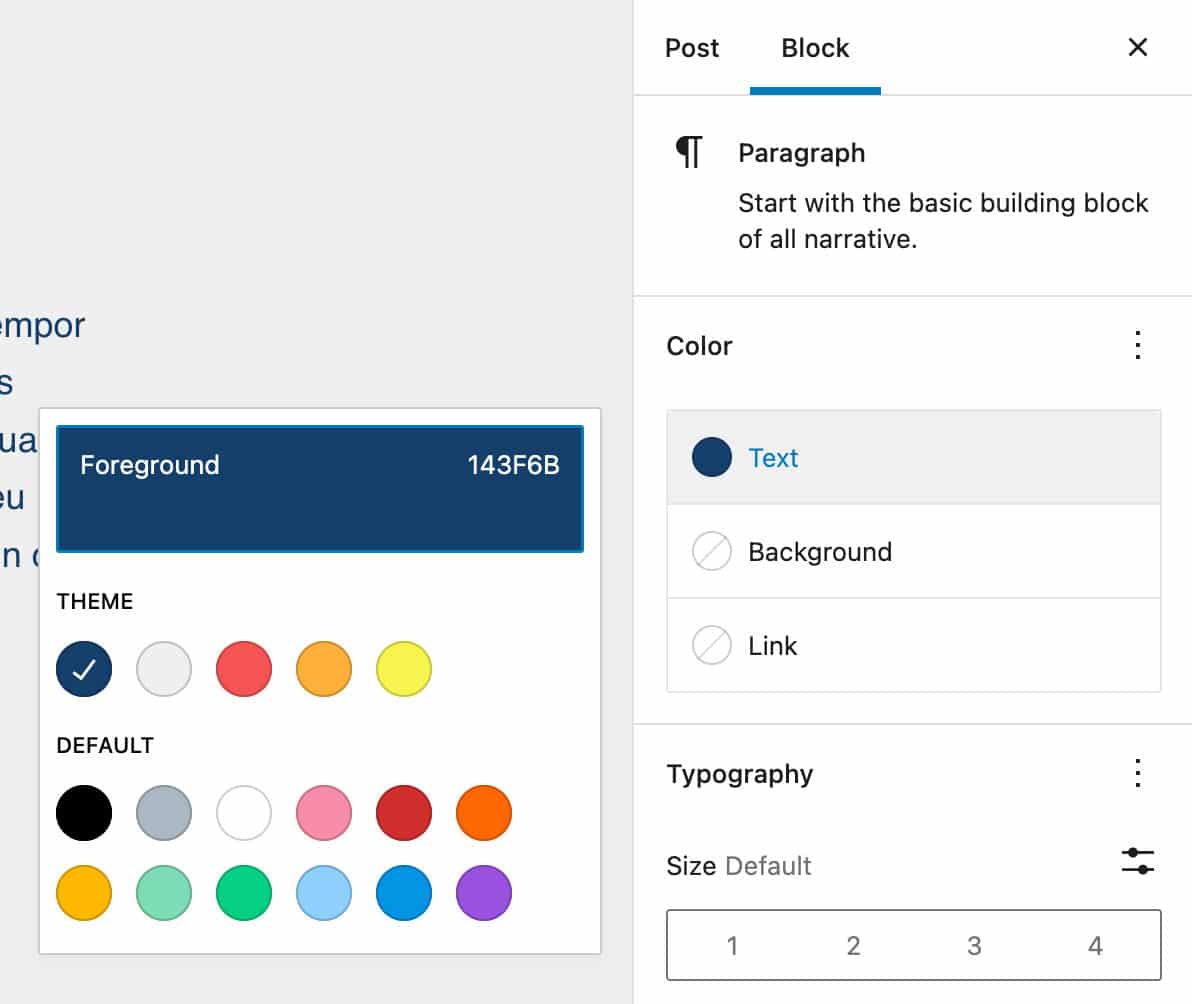
Rand- und Farbeinstellungen wurden in das Bedienfeld „Werkzeuge“ verschoben
Mit dem Ziel, Ordnung in einer chaotischen Einstellungsseitenleiste zu schaffen, wurden Rahmeneinstellungen und Farbeinstellungen in das ToolsPanel verschoben und können in verschiedenen Kontexten erweitert und reduziert werden.

Diese Änderung sollte das Bearbeitungserlebnis mit mehreren Blöcken rationalisieren und der Seitenleiste mehr Konsistenz verleihen.

Erinnerung an Post-Publish-Panel-Kategorien
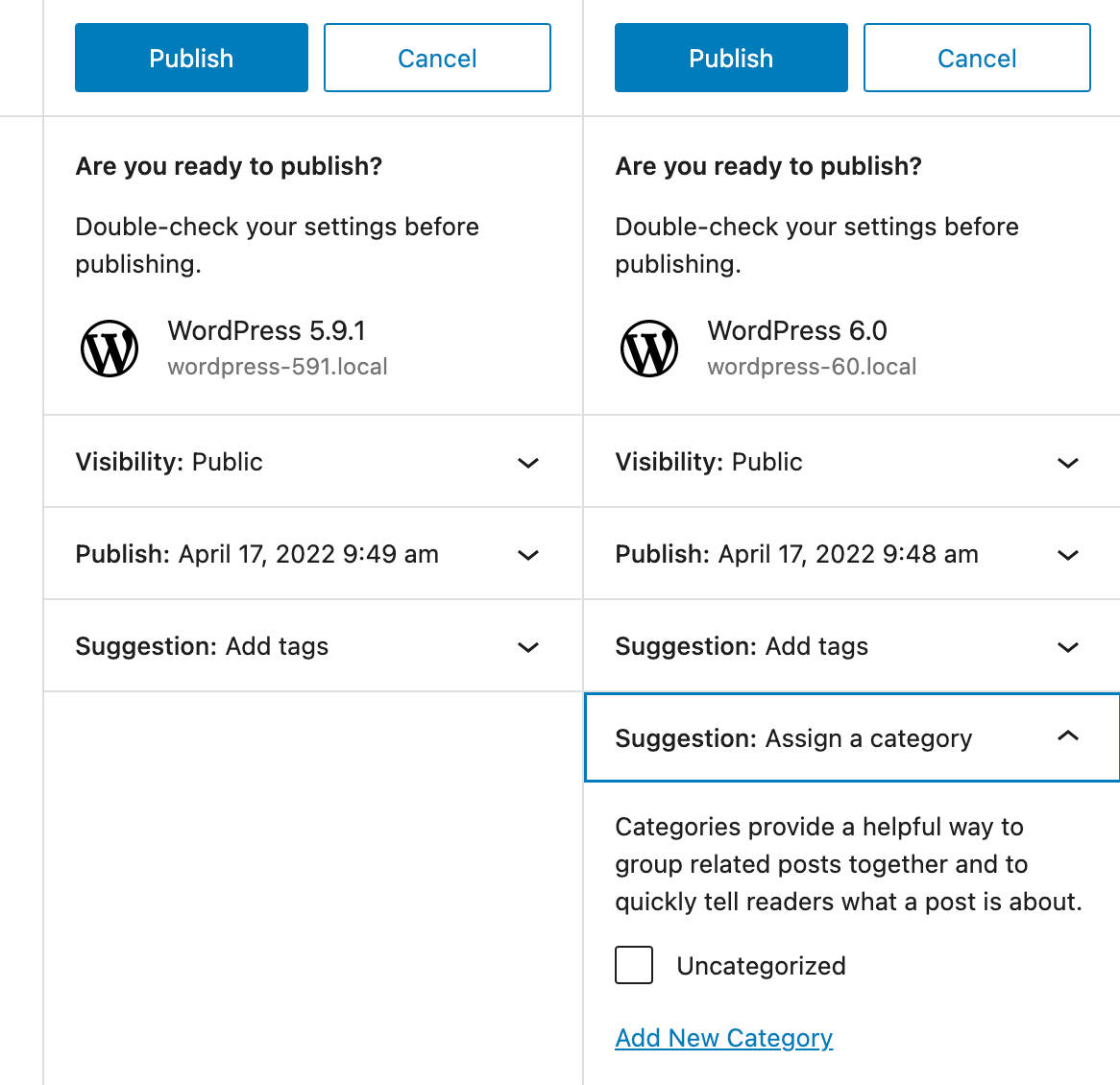
Wenn Sie es eilig haben oder regelmäßig viele Blogbeiträge veröffentlichen, können Sie Tags oder Kategorien leicht vergessen. Wenn Sie sich oft in einer solchen Situation sehen, werden Sie die Tag-Erinnerung, die im Post-Publish-Panel angezeigt wird, äußerst nützlich finden.
Um Site-Administratoren und Autoren dabei zu helfen, sicherzustellen, dass ihren Beiträgen die erforderlichen Kategorien zugewiesen sind, erscheint mit WordPress 6.0 ein neuer Vorschlag: Das Bedienfeld „Kategorie zuweisen“ wird im Bedienfeld „Beitrag veröffentlichen“ angezeigt, wenn dem Beitrag noch keine Kategorie hinzugefügt wurde.
Das Bild unten vergleicht das Post-Publish-Panel in WordPress 5.9 mit 6.0.

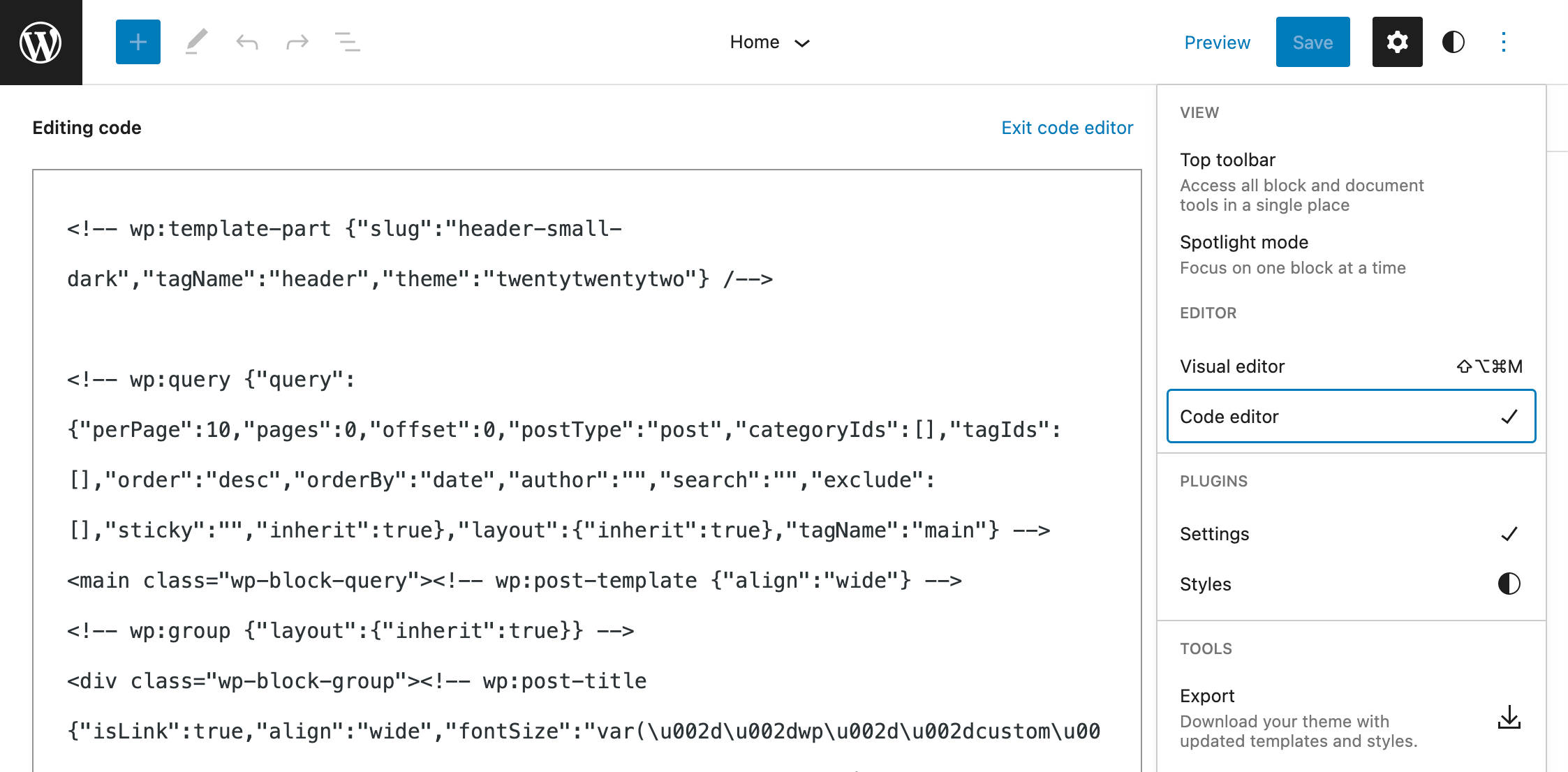
Code-Editor Dem Site-Editor hinzugefügt
Ab WordPress 6.0 ist der Code-Editor jetzt auch im Site-Editor verfügbar. Wie beim Post-Editor finden Sie den Code-Editor im Menü Optionen.

Zusätzliche Verbesserungen
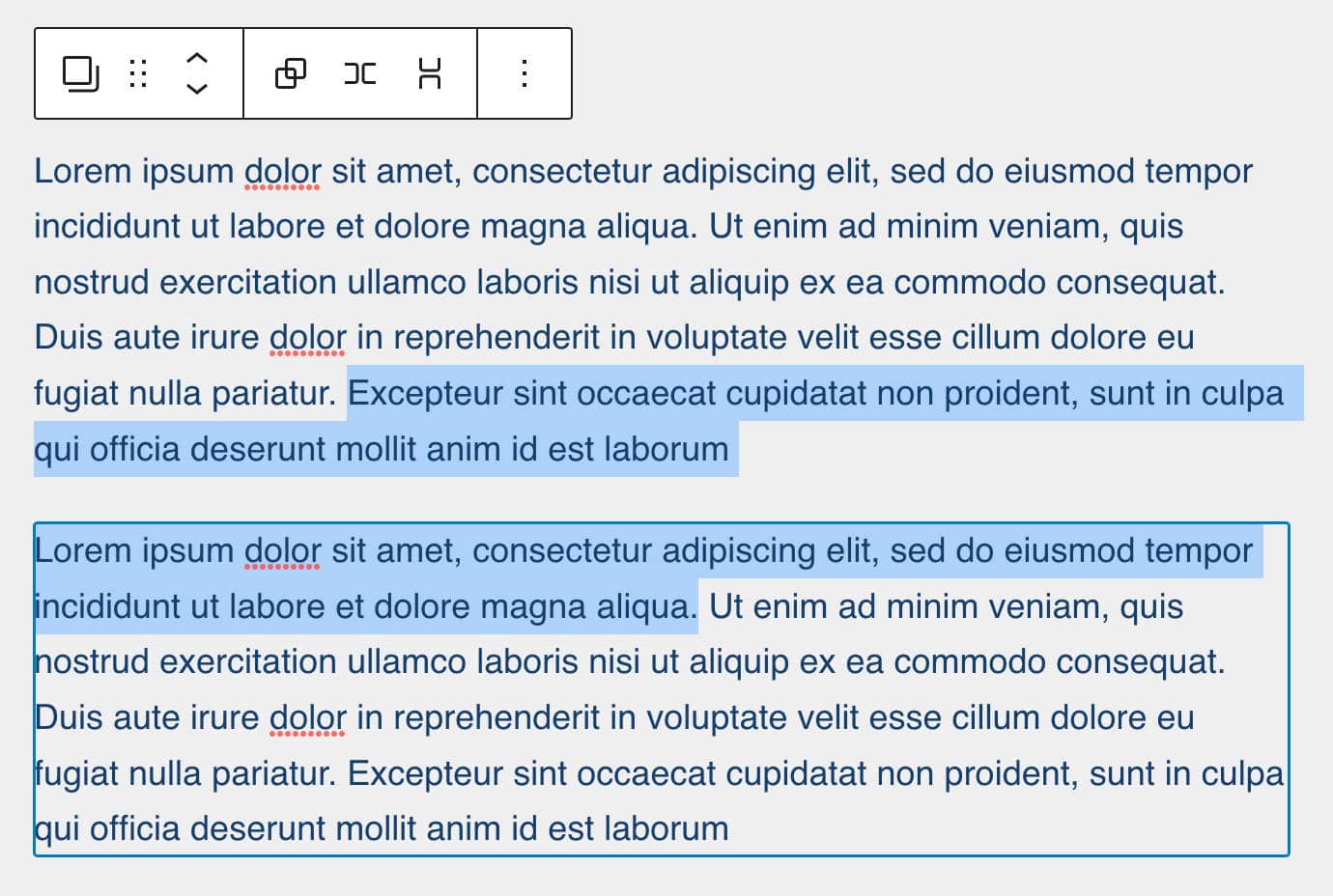
Mehrfachauswahl – Es ist jetzt möglich, Text über mehrere Blöcke hinweg auszuwählen.

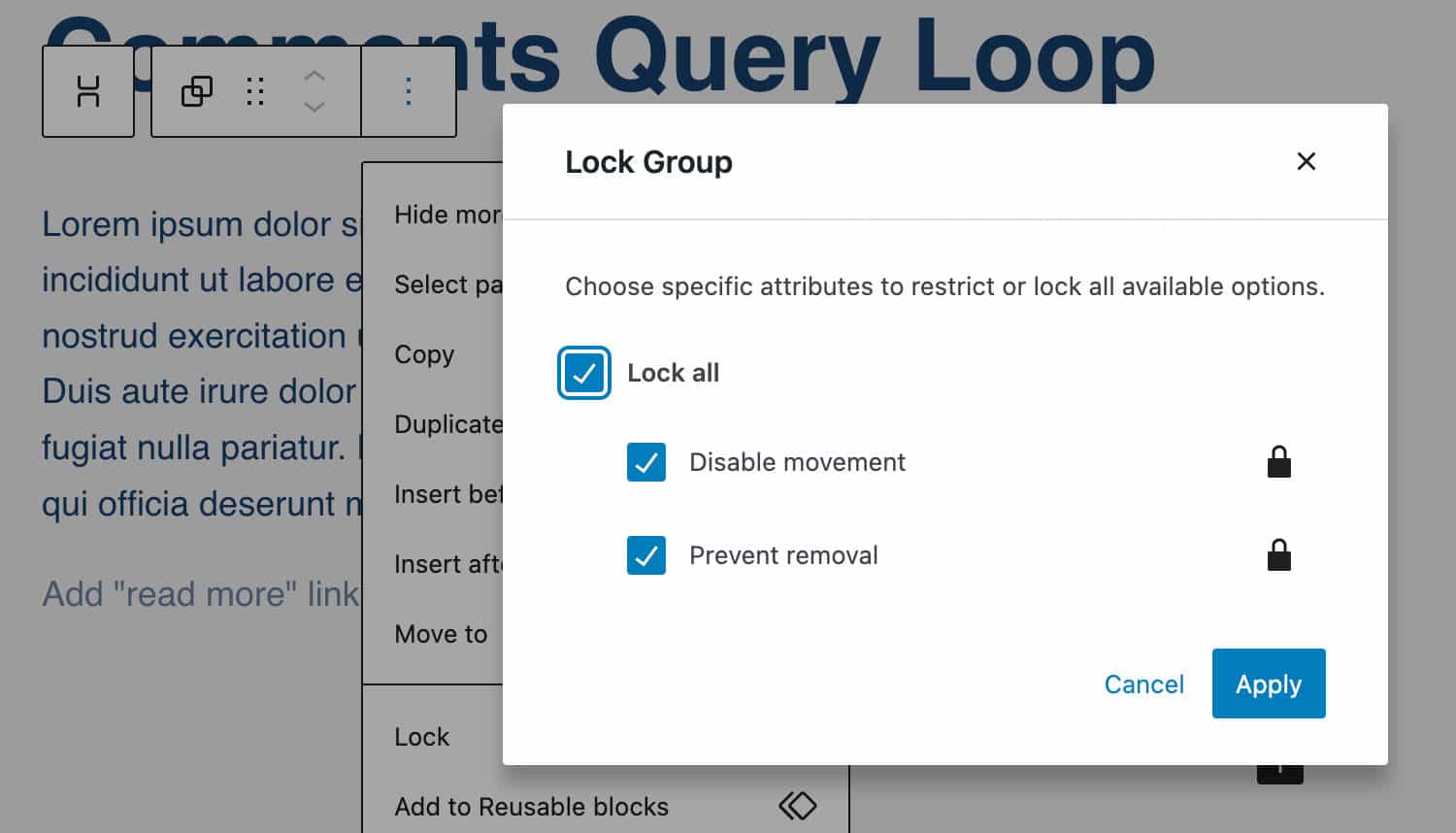
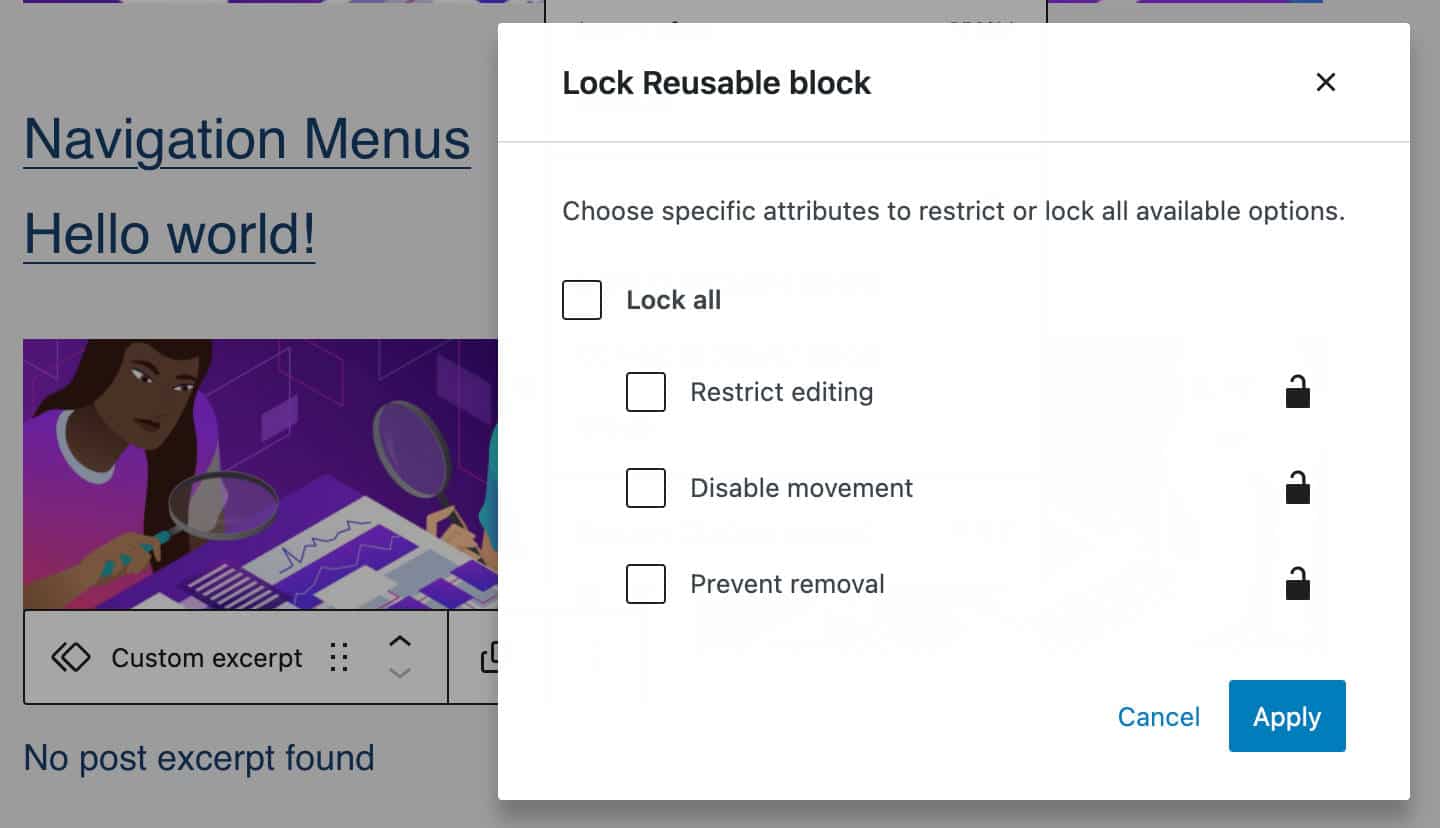
Block Locking UI – Ein neues Lock -Element in der Dropdown-Liste Weitere Einstellungen öffnet ein Popup, in dem Sie verhindern können, dass Benutzer Blöcke verschieben oder entfernen (oder beides).

Dies ist besonders nützlich bei der Vorlagenbearbeitung und wiederverwendbaren Blöcken, wo Sie auch die Blockbearbeitung einschränken können.

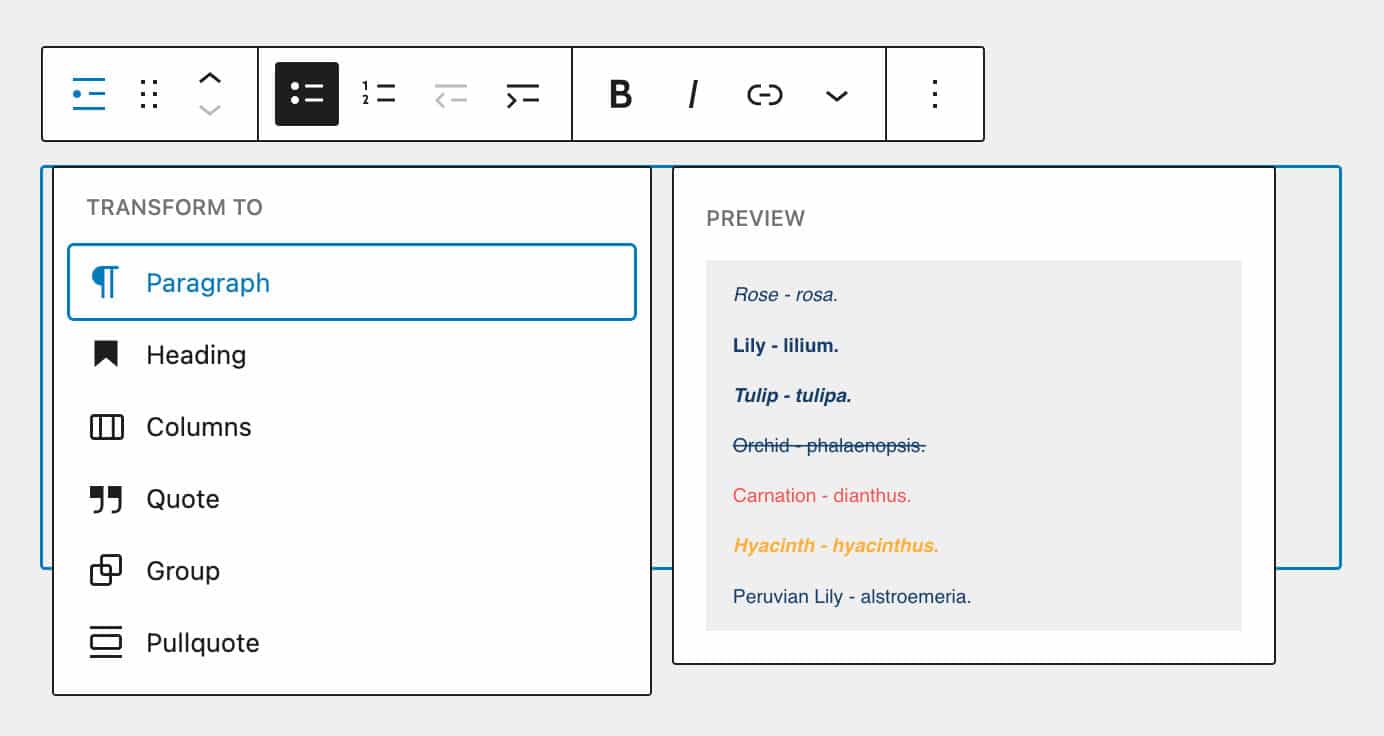
Stilerhaltung – Wenn Sie Blöcke umwandeln oder neue Schaltflächen erstellen, werden jetzt mehrere Stile beibehalten.
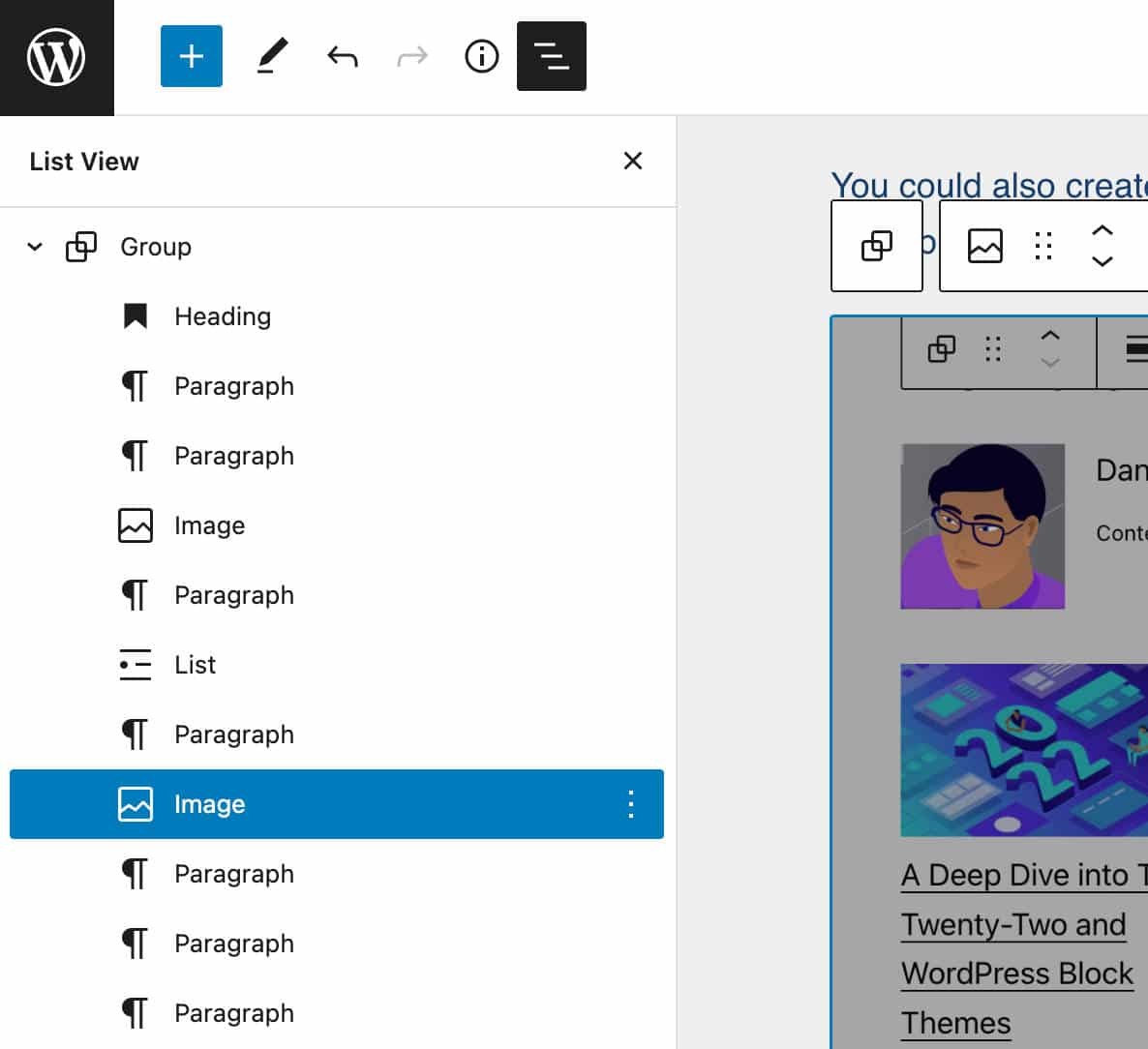
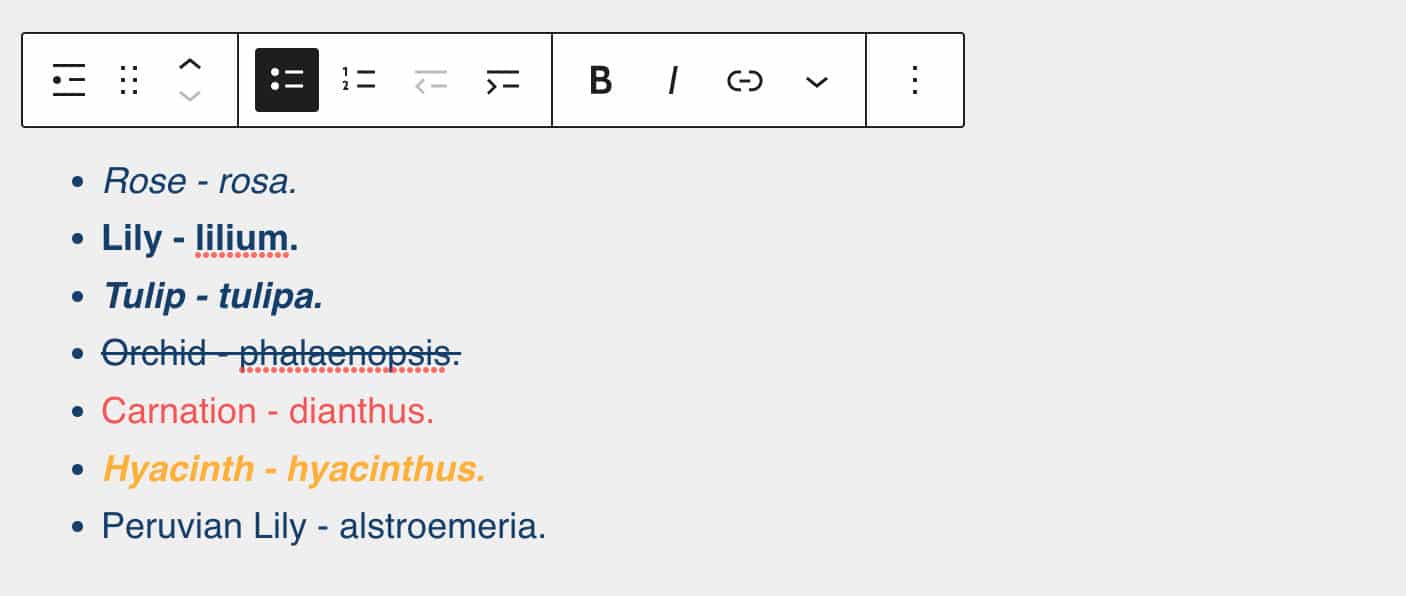
Das Bild unten zeigt einen Listenblock mit verschiedenen Stilen.

Wenn Sie den Listenblock in Absätze umwandeln, behalten die neuen Blöcke dieselben Stile wie die vorherigen Listenelemente bei.

Die gleiche Verbesserung gilt für neue Schaltflächen, die einem Schaltflächenblock hinzugefügt wurden und nun das Design der angrenzenden Schaltflächen erben.
Neue Kernblöcke
Die Anzahl der Kernblöcke nimmt ständig zu. Wenn Sie sich fragen, welche Kernblöcke derzeit verfügbar sind, gibt es jetzt eine Handbuchseite mit einer vollständigen Liste der Kernblöcke, die im Gutenberg-Plugin enthalten sind. Für jeden Block werden Name, Kategorie, Unterstützung und Attribute sowie ein nützlicher Link zum Quellcode bereitgestellt, den Blockentwickler lieben werden.
Und mit WordPress 6.0 kommen noch mehr Blöcke. Finden Sie hier die Blöcke, die Sie mit der kommenden Version erwarten können.
Kommentar-Abfrageschleife
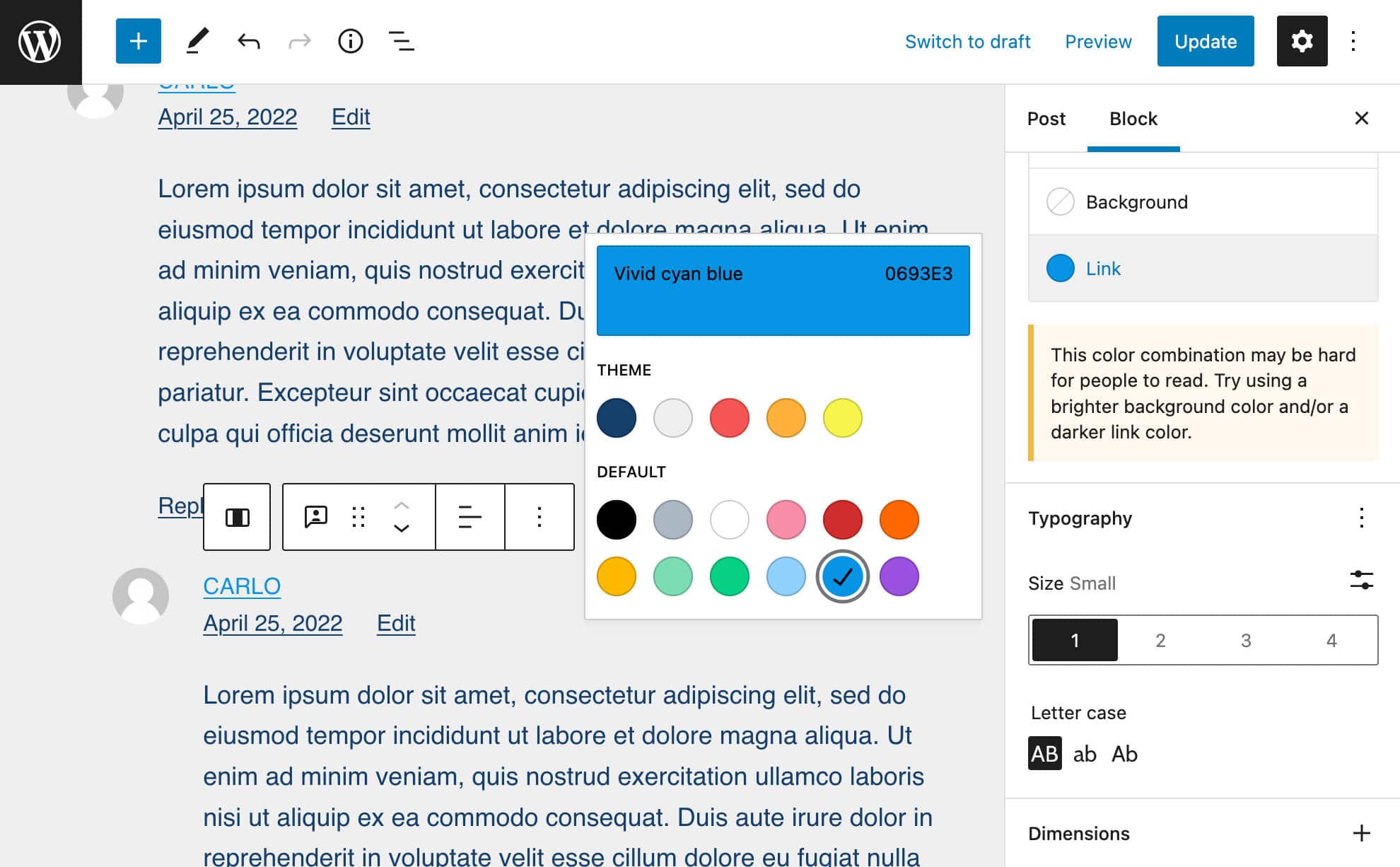
Ähnlich wie beim Block „ Abfrageschleife “ zeigt ein neuer Block „Kommentarabfrageschleife“ Postkommentare an. Es ist ein erweiterter Block, der mehrere innere Blöcke enthält, die Sie separat bearbeiten und konfigurieren können.
Wie das Bild unten zeigt, können Sie jeden der im Kommentar-Abfrage-Schleife-Block enthaltenen Blöcke auswählen, um sein Erscheinungsbild nach Ihren Wünschen anzupassen. Sie können auch weitere Blöcke hinzufügen oder vorhandene Blöcke verschieben oder entfernen (Quellcode).

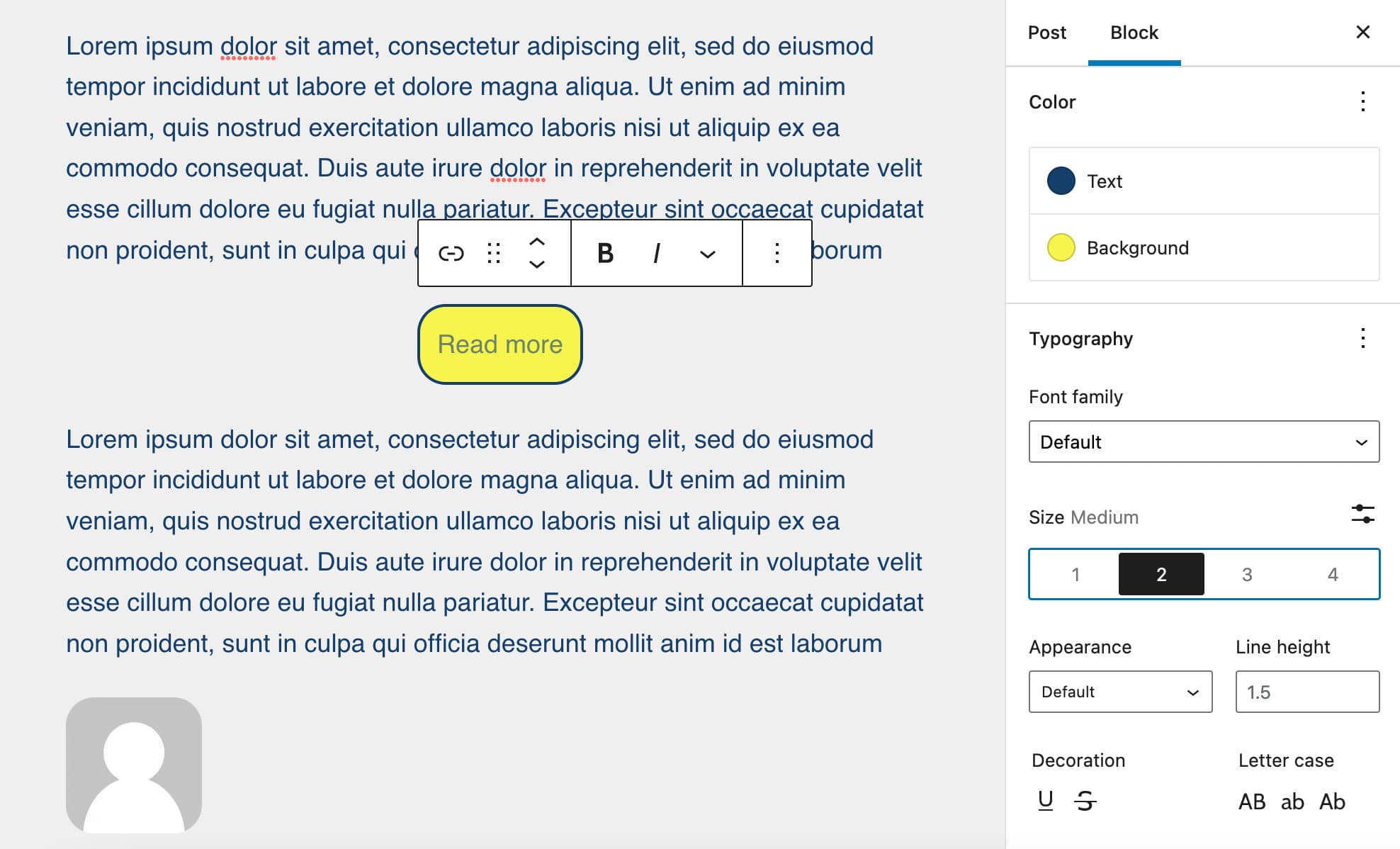
Weiterlesen
Ein neuer und anpassbarer „ Weiterlesen “-Block ermöglicht es Ihnen, verschiedene Aspekte der „Weiterlesen“-Schaltfläche anzupassen: Rahmen, Farben, Ecken, Typografie und mehr (Quellcode).
Dies ist eine großartige Ergänzung, da Sie damit den Link „Weiterlesen“ außerhalb des Kontexts des Auszugsblocks hinzufügen und anpassen können.

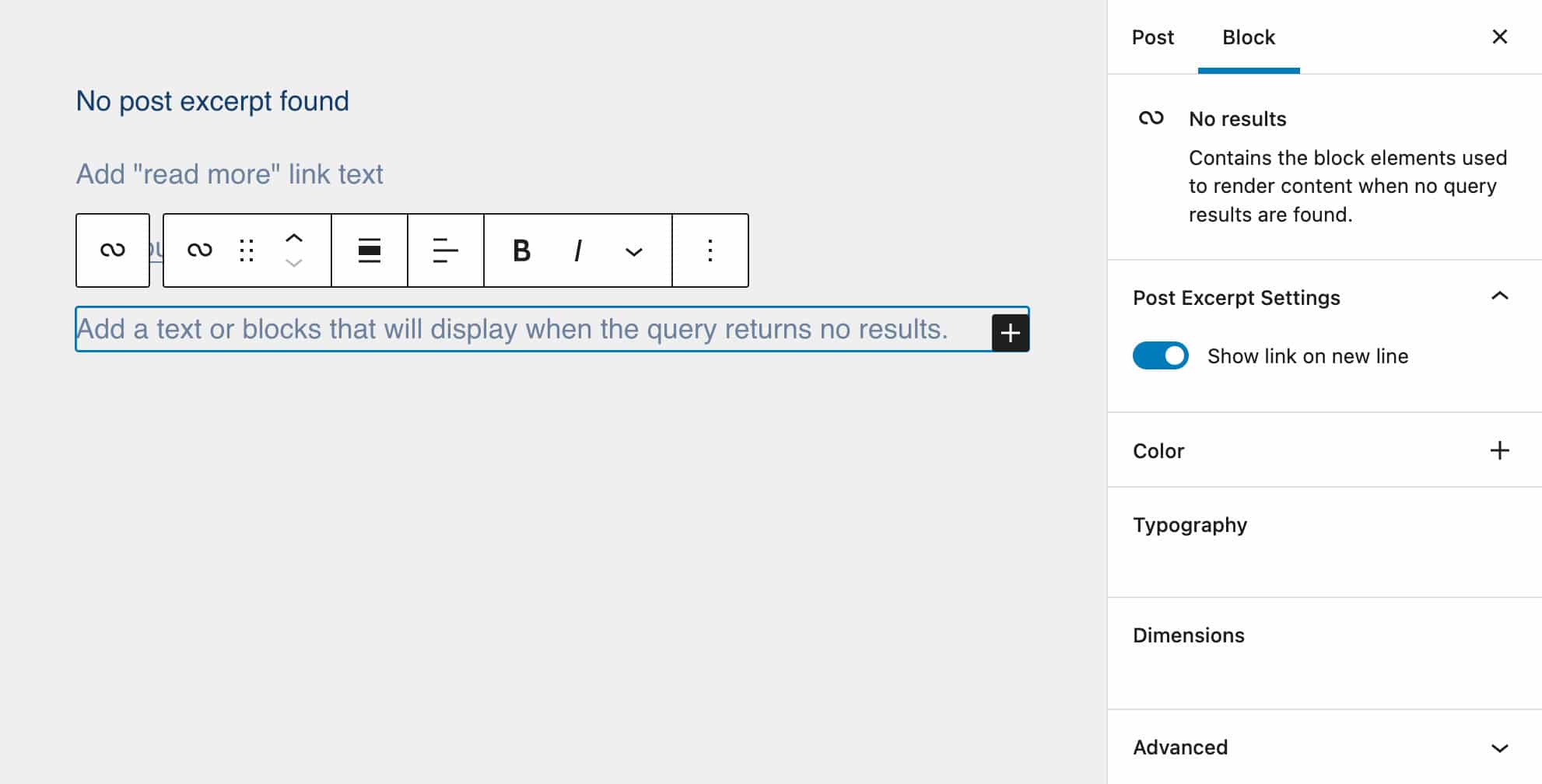
Keine Ergebnisse in Abfrageschleife
Der Block „ Keine Ergebnisse “ ist ein Blockcontainer, in dem Sie beliebigen Text oder Block hinzufügen können, der angezeigt wird, wenn die Abfrage keine Ergebnisse liefert. Um den Block Keine Ergebnisse zu einer Abfrageschleife hinzuzufügen, wählen Sie einfach die Abfrageschleife aus und klicken Sie auf das Plus-Symbol in der unteren rechten Ecke, um den Schnelleinfüger zu starten. Suchen Sie dann nach Keine Ergebnisse. Der Block ist außerhalb der Abfrageschleife (Quellcode) nicht verfügbar.

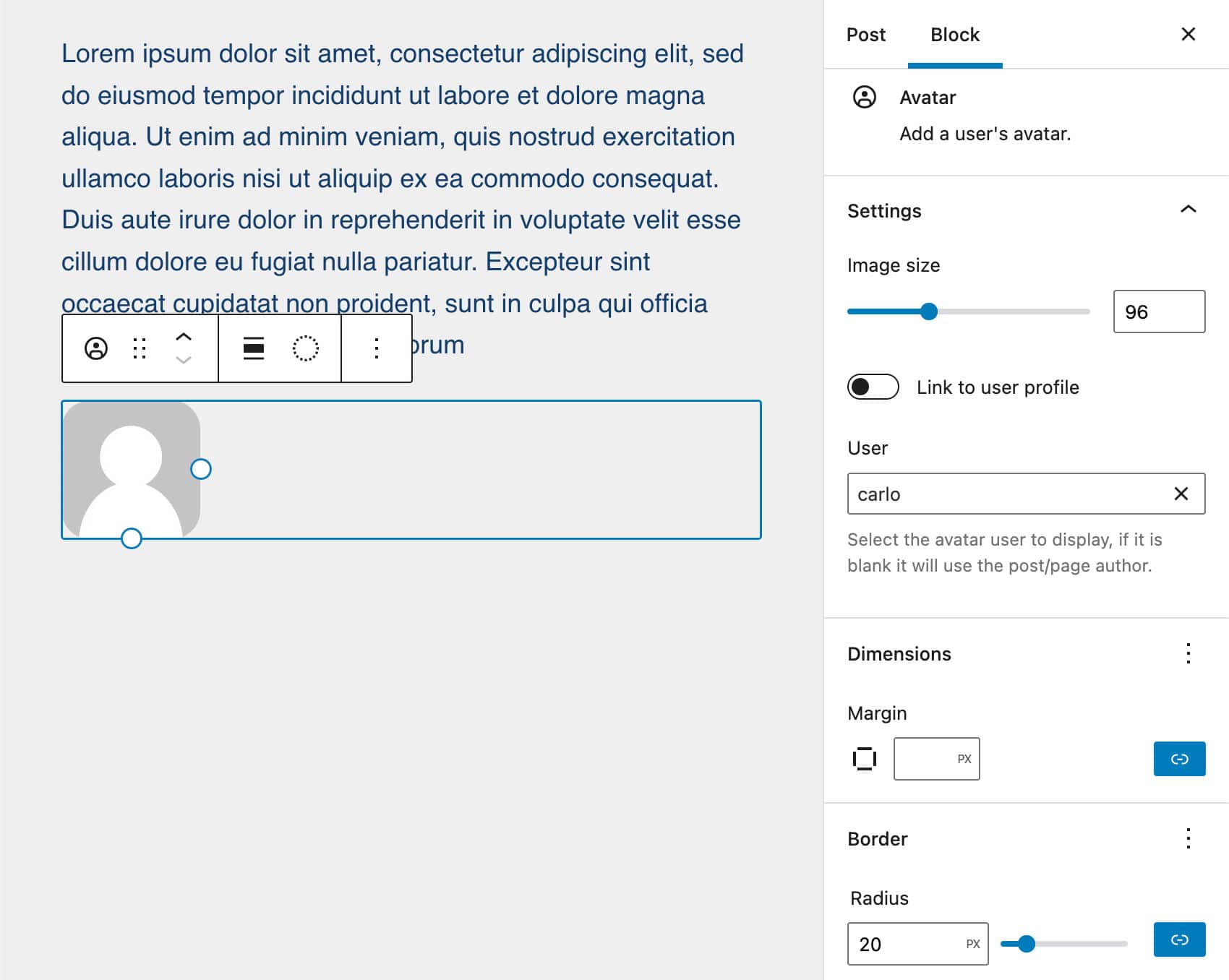
Avatar- und Post-Autor-Biographie
WordPress 6.0 führt auch neue Blocktypen ein, um den Autorenblock in seine Komponenten aufzuteilen und sie separat in Ihren Inhalten zu verwenden.
Der Block Post Author Biography enthält die Beschreibung des Autors (Quellcode).
Der Avatar-Block zeigt einfach den Avatar eines Benutzers, sodass Sie zwischen den Autoren der Website wählen können (Quellcode).

Dieser Block ist besonders nützlich, um den Avatar eines Autors außerhalb des Kontexts des Autoren-Info-Blocks oder der Kommentare anzuzeigen. Sie könnten es beispielsweise auf einer Seite verwenden, die allen Autoren gewidmet ist, oder auf einer Seite, auf der Bewertungen von Ihren Benutzern/Lesern angezeigt werden.
Verbesserungen an bestehenden Blöcken
WordPress 6.0 führt auch mehrere Änderungen und Verbesserungen an bestehenden Blöcken ein, die möglicherweise einen starken Einfluss auf Ihren Bearbeitungs-Workflow haben werden. Der Navigationsblock wird von mehreren Änderungen betroffen sein, aber Sie werden auch Verbesserungen in anderen Blöcken sehen, darunter Query Loop, Featured Image, Group und Social Icons.
Verbesserungen des Navigationsblocks
In den letzten Monaten wurde der Navigationsblock mehrfach verbessert und verfügt nun über eine deutlich benutzerfreundlichere Oberfläche.
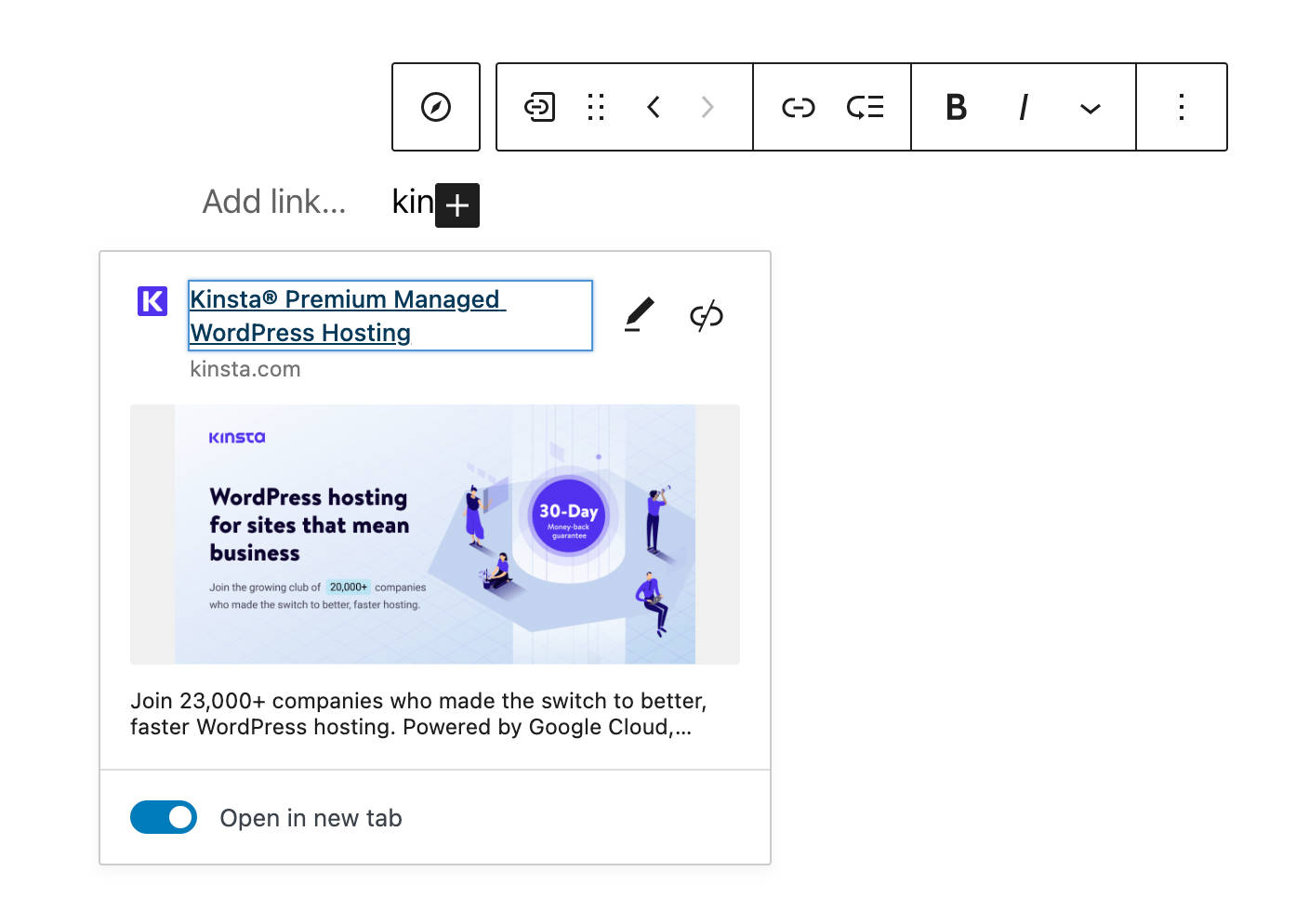
Erstens wurde dem Navigationslink-Block eine umfassende Vorschau hinzugefügt. Wenn Sie einen Link hinzufügen, der auf eine öffentlich zugängliche Ressource verweist, wird durch Klicken auf die Link-Schaltfläche in der Blocksymbolleiste ein Vorschaubild dieser Ressource angezeigt.

Einige zusätzliche Änderungen wirken sich auf das gesamte Bearbeitungserlebnis aus.
Wenn Sie jetzt ein neues Menü hinzufügen und nur ein Navigationsmenü vorhanden ist, wird standardmäßig das einzige verfügbare Menü angezeigt. Diese Änderung sollte Ihren Bearbeitungsablauf beschleunigen, wenn Sie nur ein einziges Navigationsmenü haben.
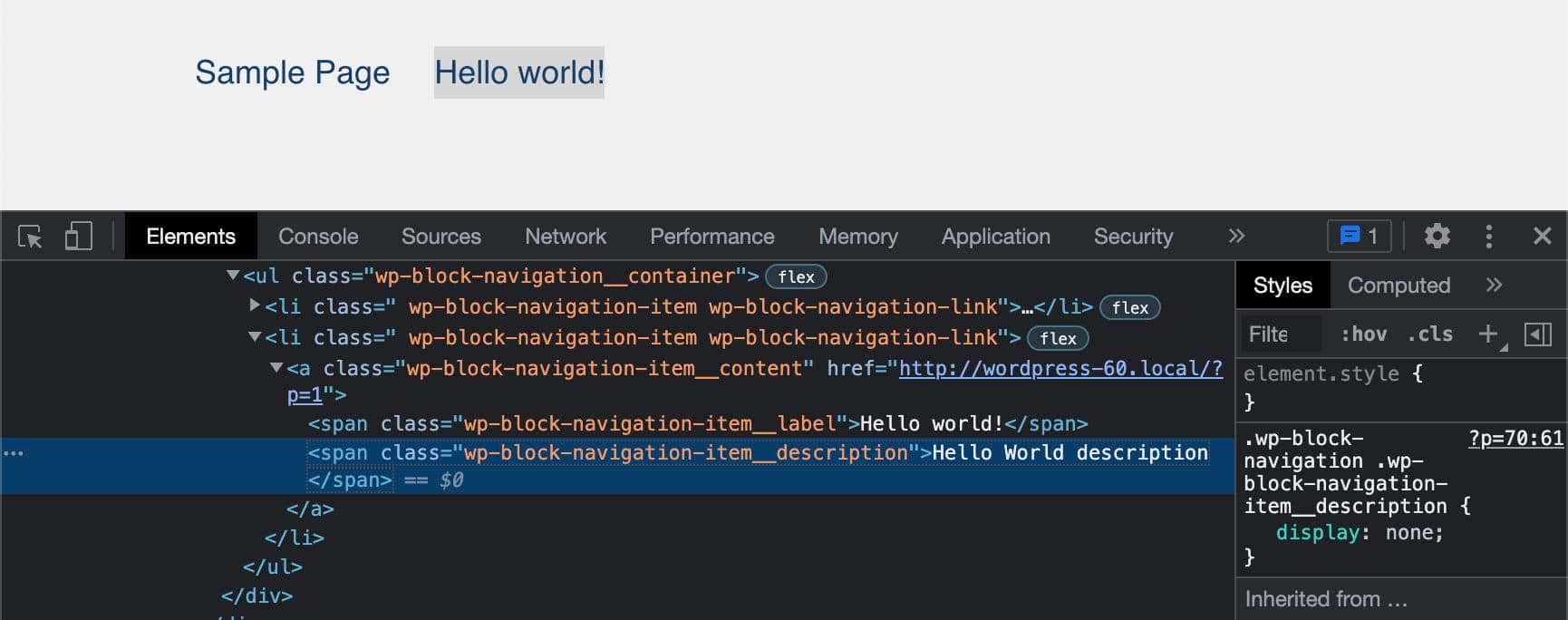
Navigationslinks hatten bereits ein Beschreibungsfeld, in das Benutzer einen Text eingeben können, der ihre Navigationslinks beschreibt. In früheren WordPress-Versionen konnten Themes diese Funktion jedoch nicht unterstützen.
Mit WordPress 6.0 erscheint jetzt ein <span class="wp-block-navigation-item__description"> nach dem Label des Links.

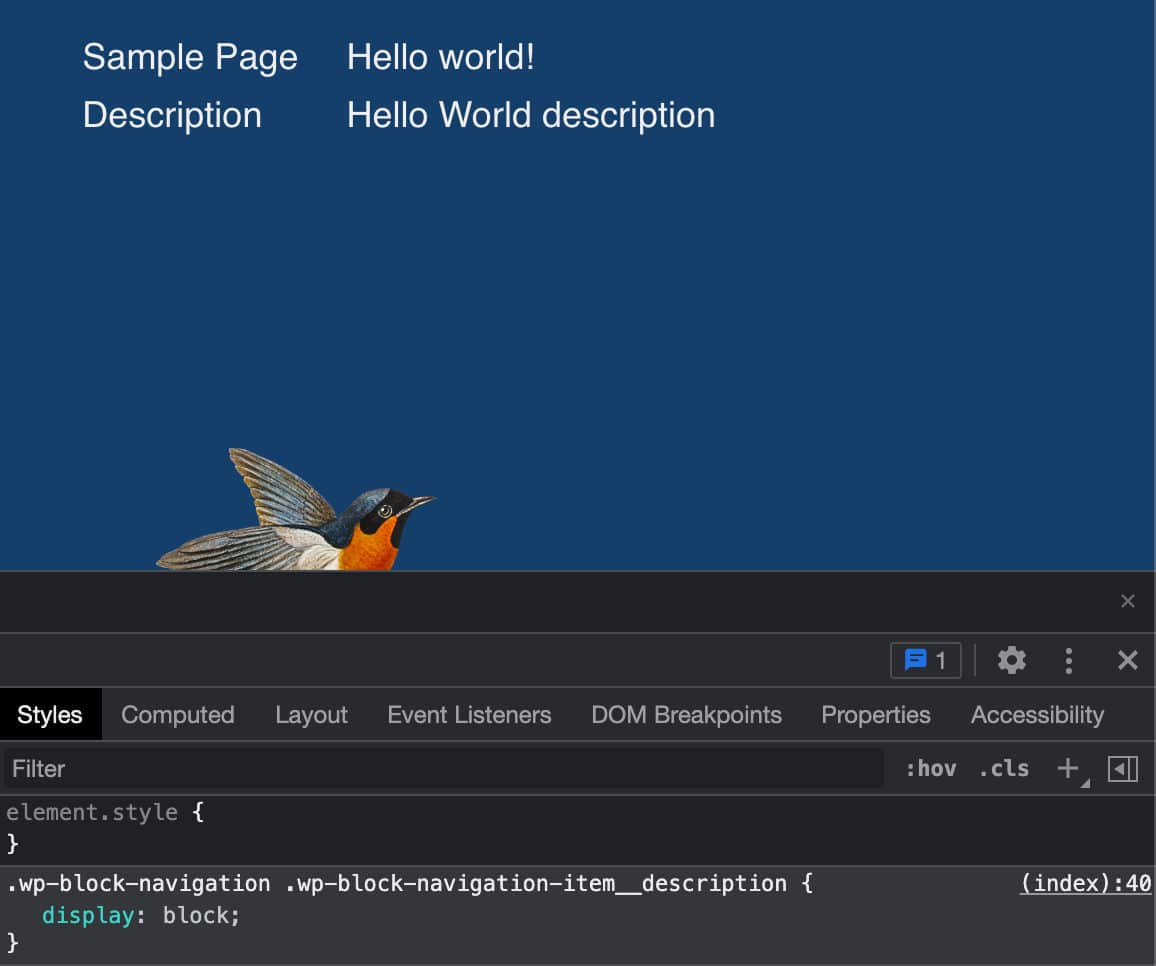
In Twenty Twenty-Two wird das .wp-block-navigation-item__description Element über CSS ausgeblendet, aber Themes können eine display: block -Eigenschaft hinzufügen, um die Linkbeschreibung anzuzeigen.

Abfrageschleifenfilter und ausgewählte Bilder
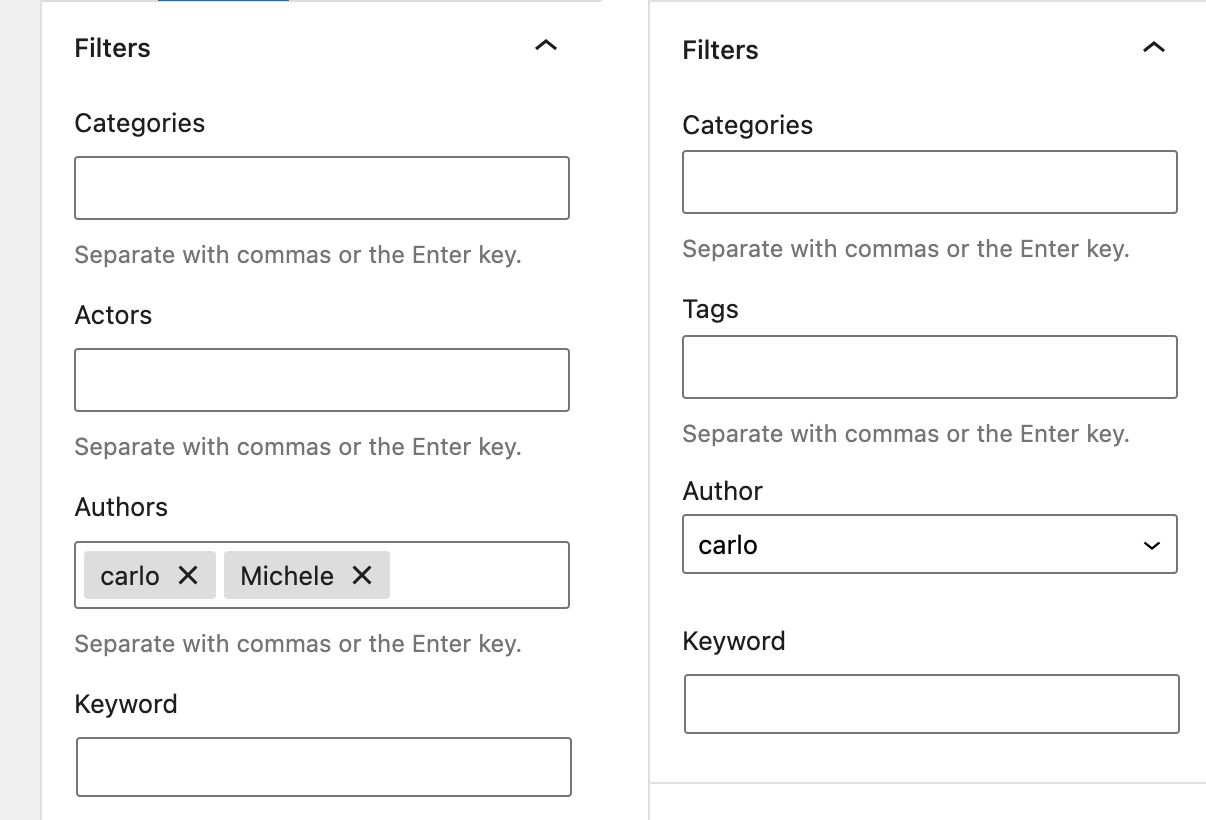
Der Abschnitt Einstellungen für Abfrageschleifenfilter zeigt jetzt Eingabefelder für benutzerdefinierte Taxonomien. Dadurch können Benutzer den aktuellen Beitragstyp nach einer oder mehreren benutzerdefinierten Taxonomien filtern, die für den ausgewählten Beitragstyp registriert sind.
Es ist jetzt auch möglich, Beiträge von mehreren Autoren zu filtern, während Sie in früheren Versionen nur einen einzelnen Autor aus einem Dropdown auswählen konnten.

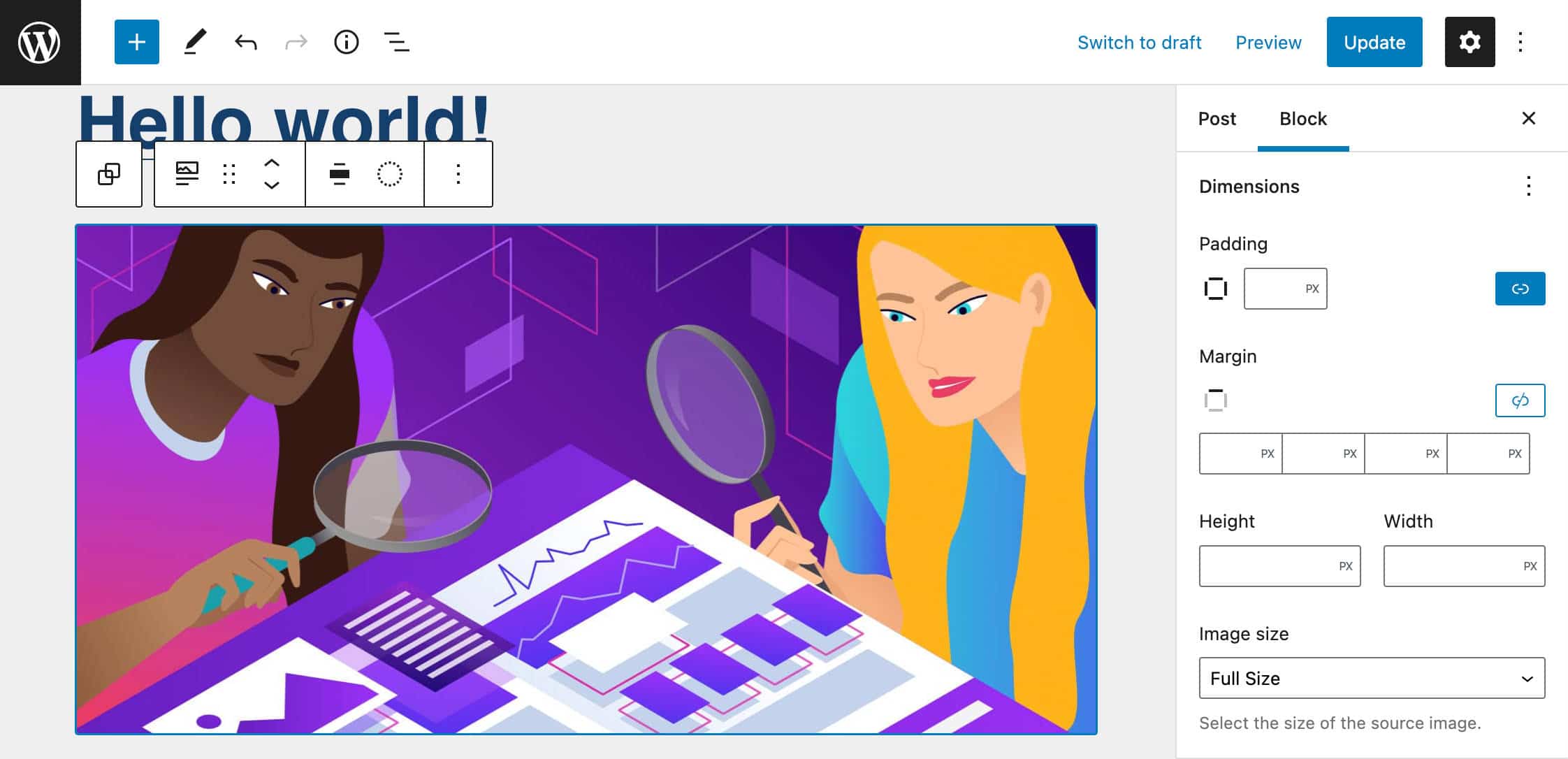
Darüber hinaus können Sie jetzt auch die Abmessungen des Featured Image innerhalb eines Query Loop-Blocks festlegen.

Typografie- und Grenzunterstützung in responsiven Gruppenblöcken
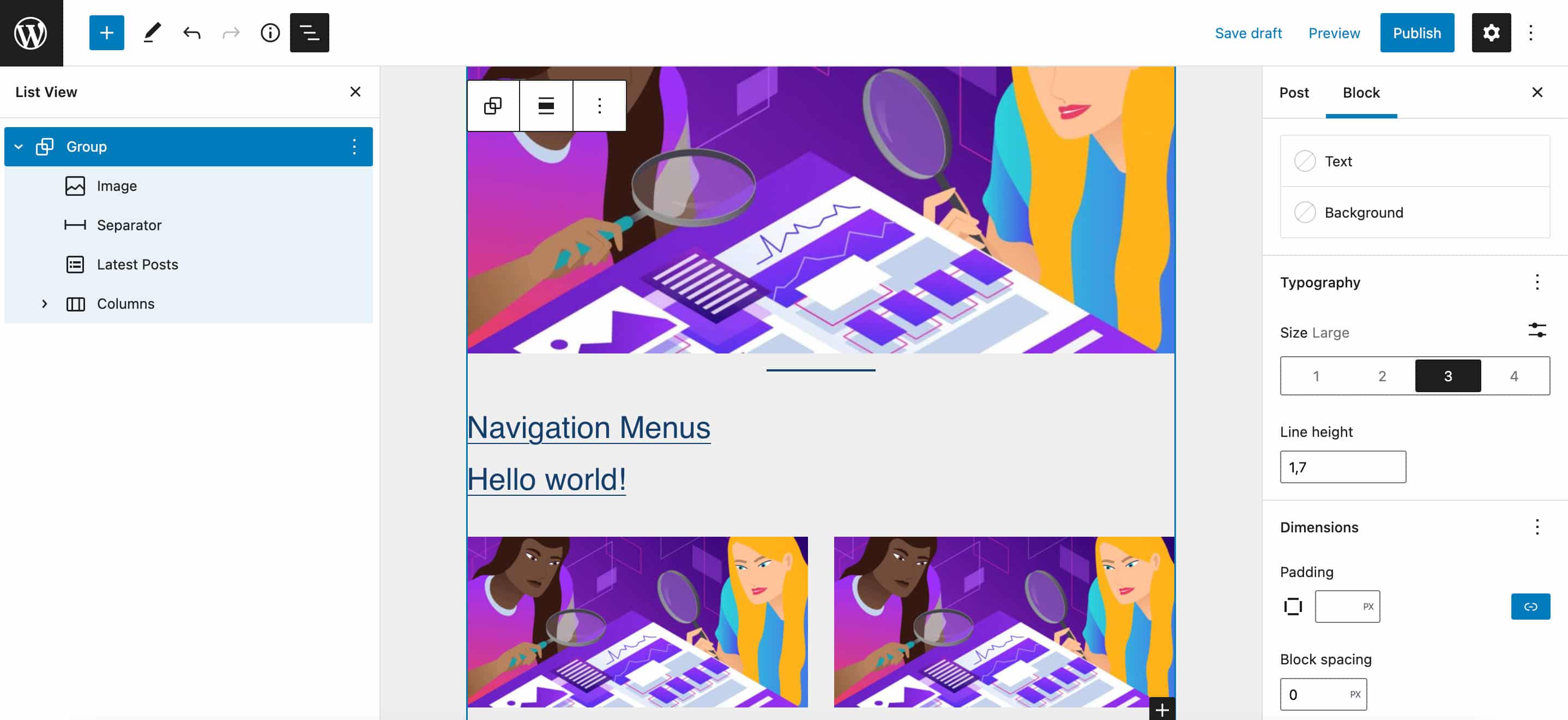
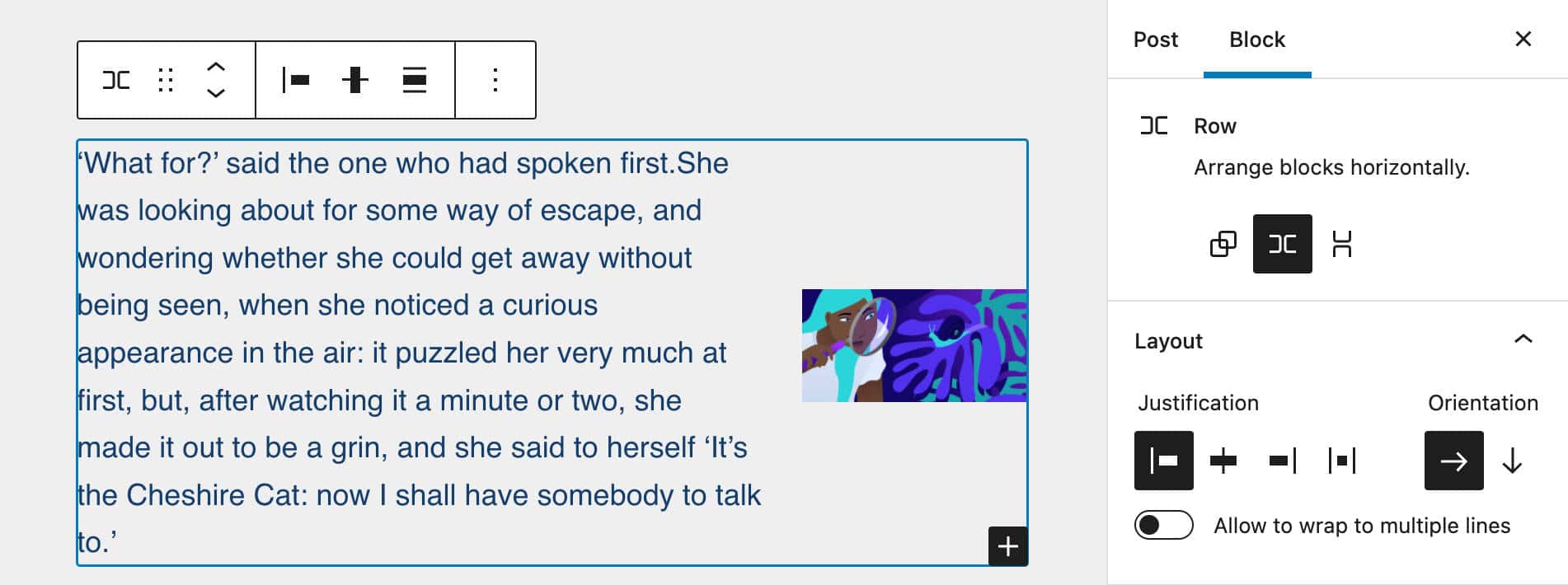
Gruppen- und Zeilenblöcke unterstützen jetzt Typografieeinstellungen. Diese Änderung ermöglicht es Benutzern, dieselben Typografieeinstellungen auf eine ganze Gruppe von Blöcken auf einmal anzuwenden, wodurch einige Klicks eingespart werden, wenn es darum geht, eine Gruppe mit mehreren verschachtelten Blöcken zu formatieren.

Der Gruppierungsblock wurde weiter verbessert und jetzt können Sie Blöcke ganz einfach mit einem einzigen Klick in Stapel oder Reihe gruppieren.
Wählen Sie einfach die Blöcke aus, die Sie gruppieren möchten, und wählen Sie eines der drei verfügbaren Steuerelemente in der Blocksymbolleiste aus: Group , Row , Stack .
Sobald Sie Blöcke gruppiert haben, zeigt ein neues Bedienfeld in der Seitenleiste mit den Einstellungen Gruppenvariationsbeschreibungen an, sodass Sie die Variation mit wenigen Klicks wechseln können.

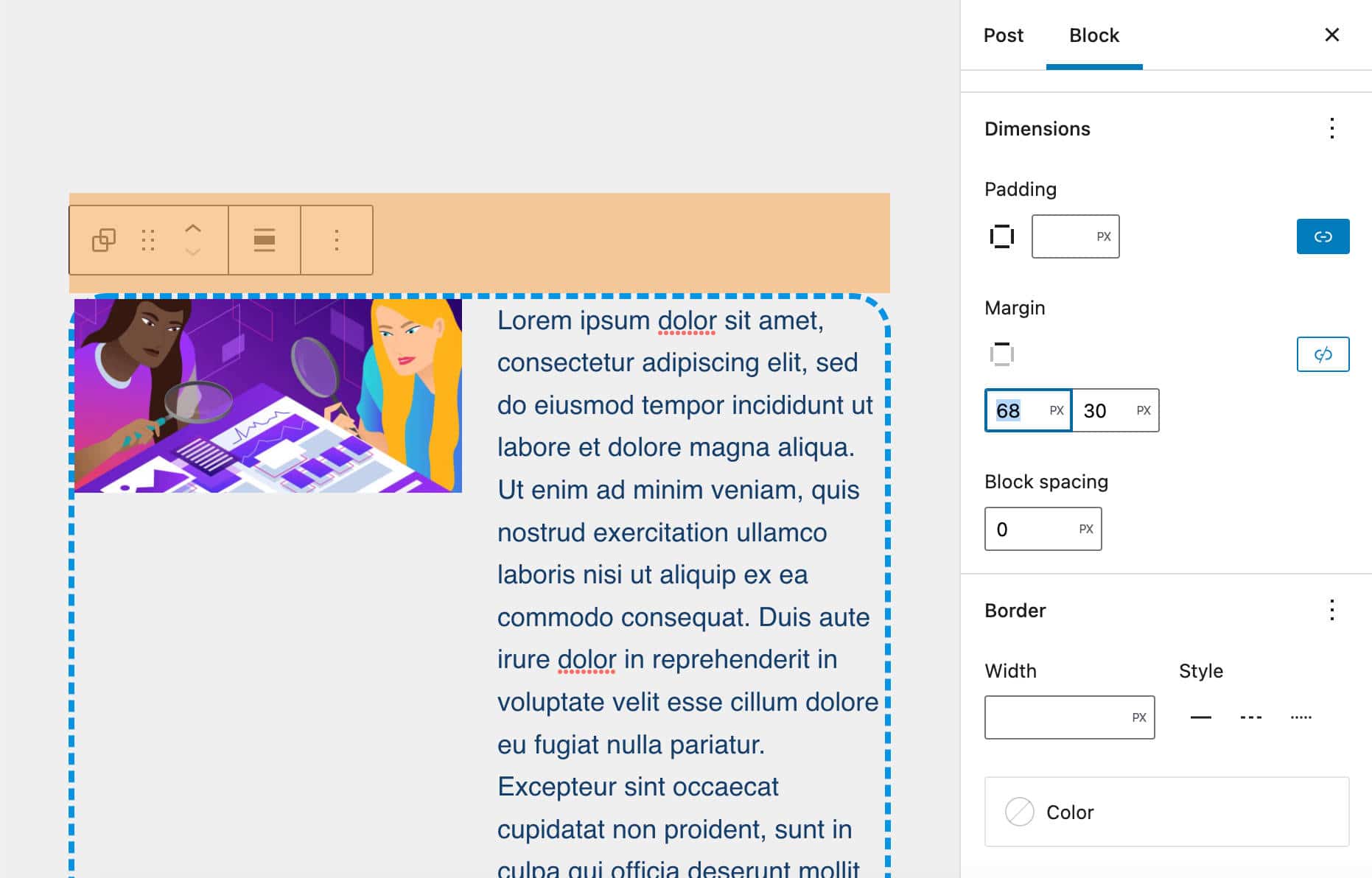
WordPress 6.0 führt auch eine Randunterstützung für Gruppenblöcke ein, sodass Benutzer die oberen und unteren Ränder separat steuern können.

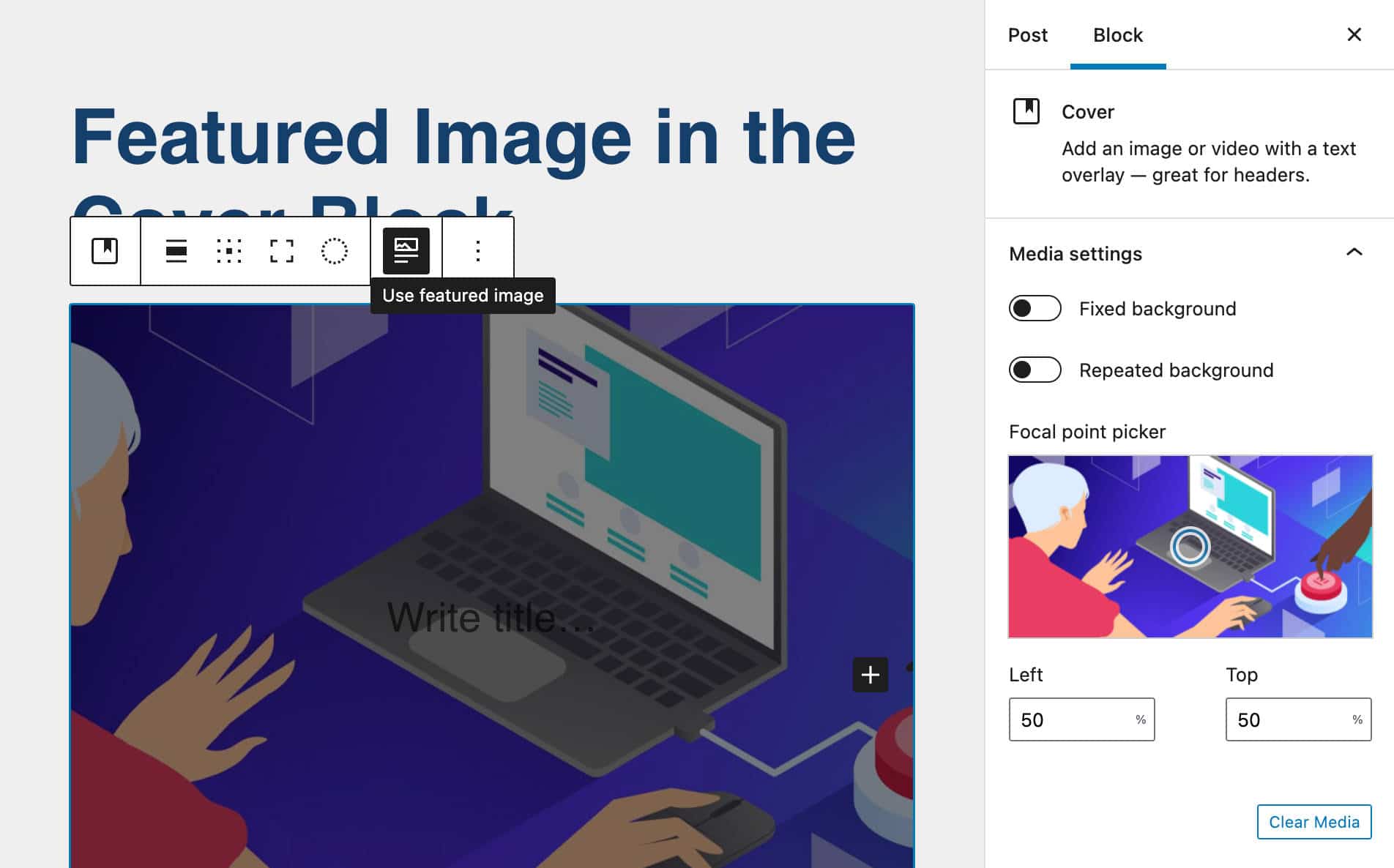
Ausgewähltes Bild im Cover-Block
Jetzt können Sie Featured Images in Cover-Blöcken verwenden, da mit WordPress 6.0 der Block-Symbolleiste ein Umschalter Featured Image verwenden hinzugefügt wurde. Dank dieser neuen Steuerung können Sie mit einem einzigen Klick vom aktuellen Bild zum vorgestellten Bild wechseln.

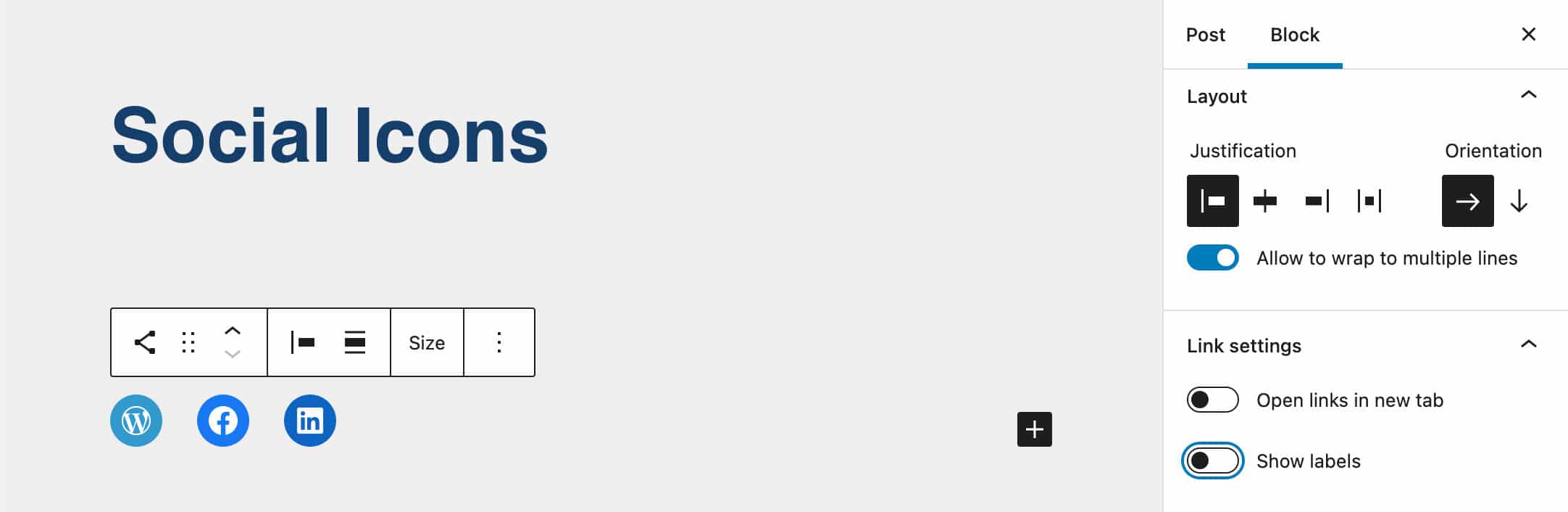
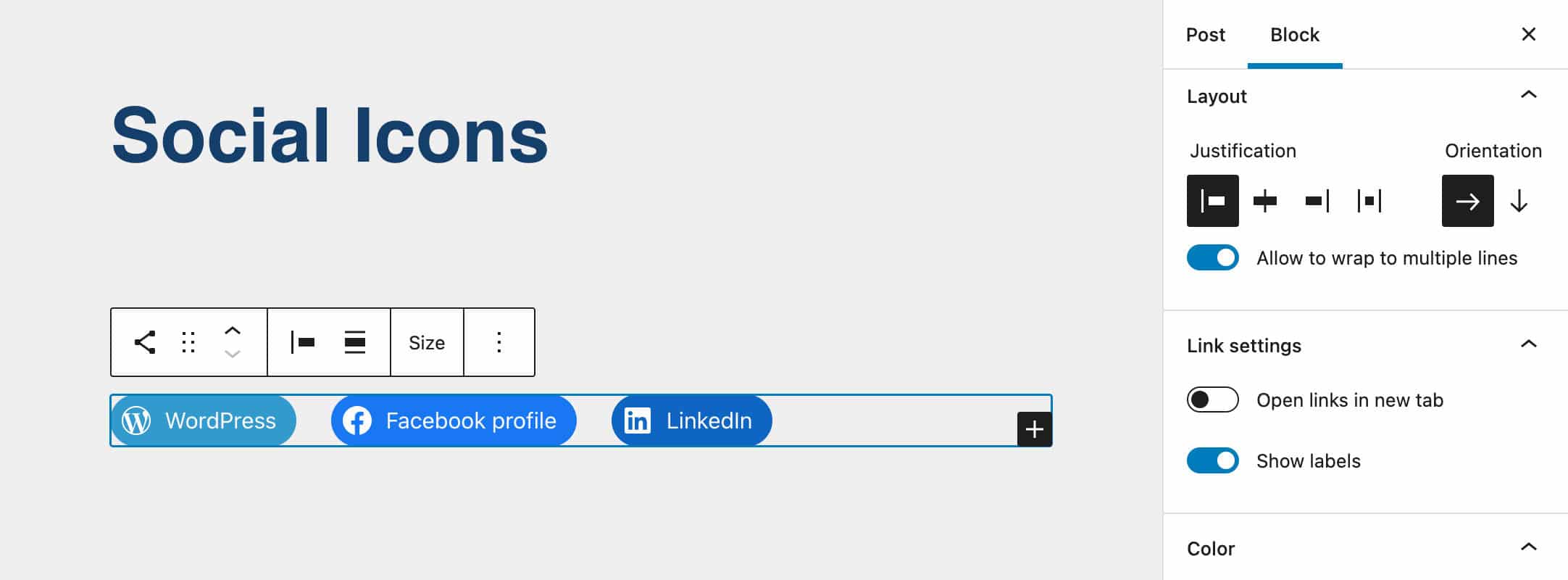
Labels in sozialen Symbolen ein-/ausblenden
Eine kleine, aber nützliche Erweiterung des Social Icons -Blocks ermöglicht es Benutzern jetzt, Symbol-Link-Beschriftungen ein-/auszuschalten.

Wenn Sie diese Option aktivieren, können Sie den Standarddienstnamen anzeigen oder benutzerdefinierte Bezeichnungen für Ihre Symbole separat festlegen.

Zusätzliche Blockverbesserungen
Die kommende WordPress-Version bringt auch eine Vielzahl von Verbesserungen für viele andere Blöcke mit sich.
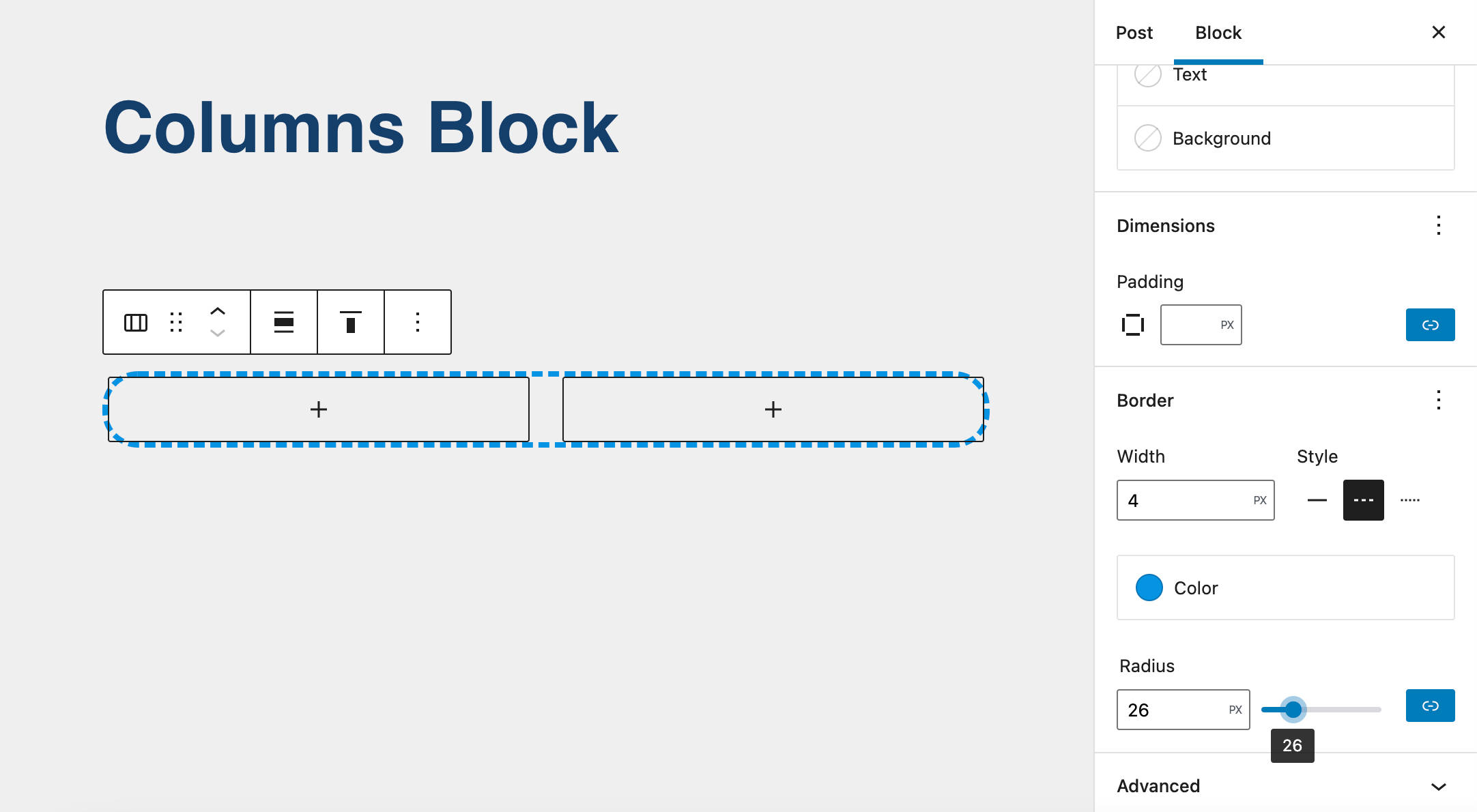
Beispielsweise können Sie jetzt die Grenzen von Spaltenblöcken steuern (Gutenberg 12.7).

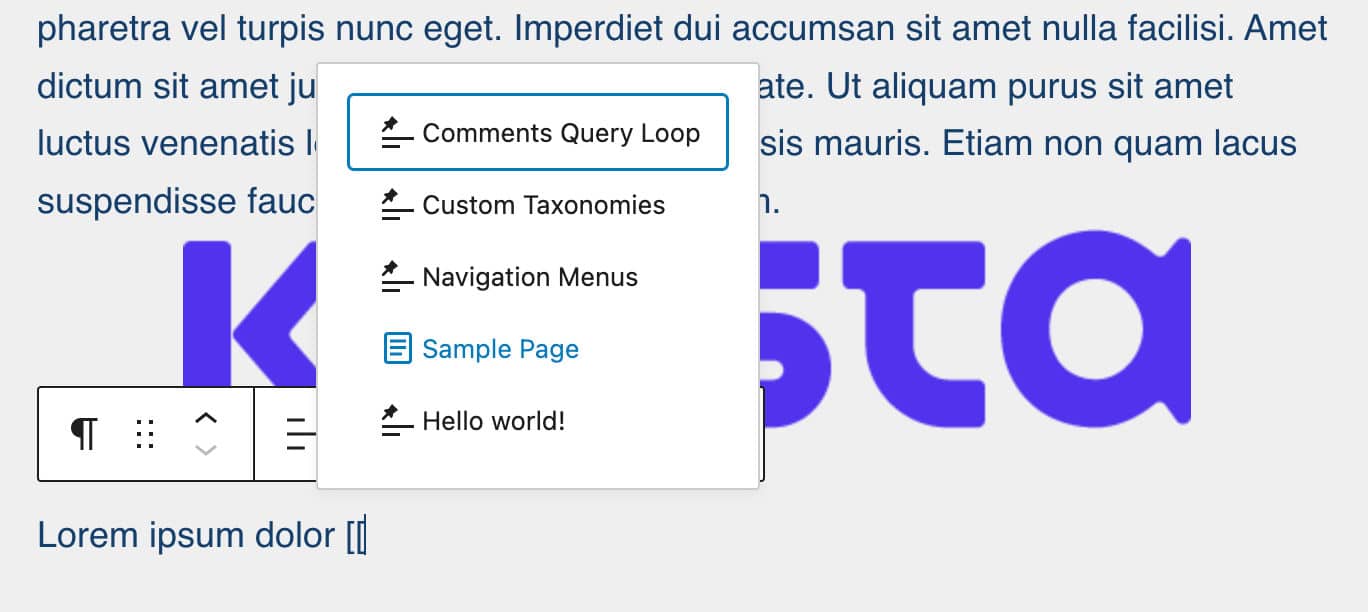
Eine weitere nützliche UX-Verbesserung ermöglicht es Ihnen, interne Links mit einem einfachen [[ Tastatur-Trigger einzufügen.

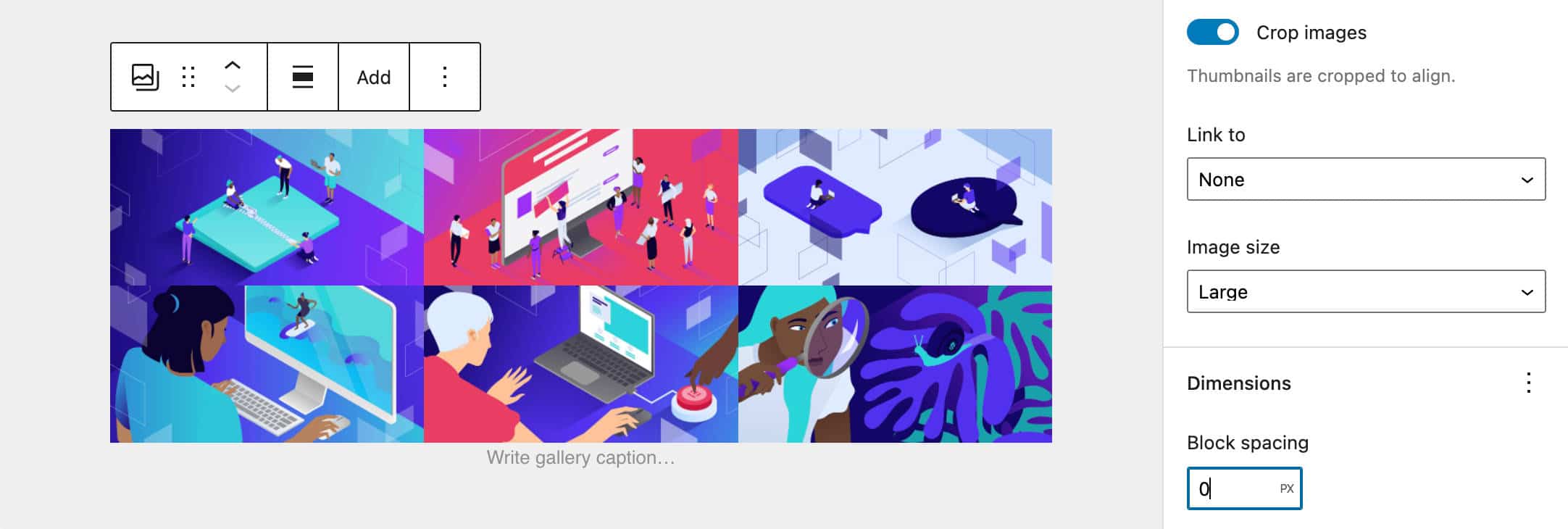
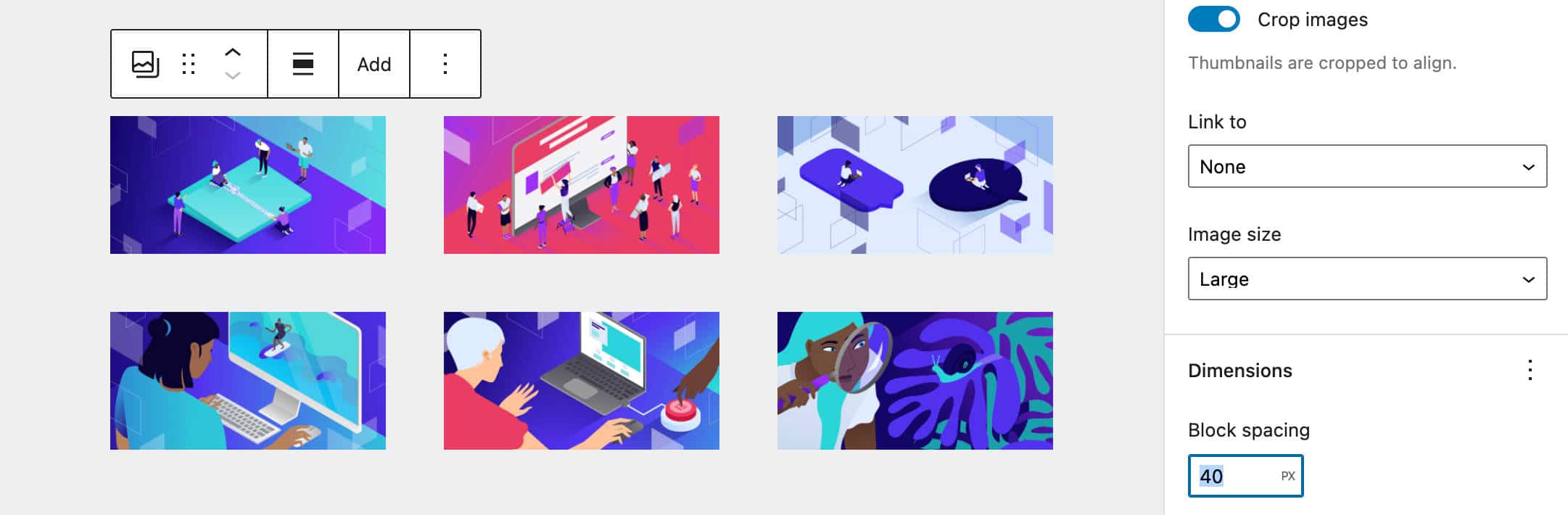
Dank der neuen Blockabstandssteuerung ist es jetzt einfacher, den Abstand um Bilder in einem Galerieblock zu steuern.


Dies sind jedoch nur einige der Verbesserungen, die Sie ab WordPress 6.0 sehen werden. Eine vollständige Liste finden Sie in den Versionshinweisen von Gutenberg.
Zusammenfassung
Wie oben erwähnt, können wir jetzt sagen, dass wir uns mitten in Phase zwei der Entwicklung von Gutenberg befinden, der Anpassungsphase .
Full Site Editing ist jetzt Teil des WordPress-Kerns und 6.0 und die folgenden Versionen werden weitere Verbesserungen zu dem bringen, was wir bereits haben und jetzt verwenden können. All dies wird enorme Auswirkungen auf das WordPress-Ökosystem und das Web als Ganzes haben, auch wenn man bedenkt, dass zum Zeitpunkt des Schreibens
WordPress wird von 64,2 % aller Websites verwendet, deren Content-Management-System wir kennen. Das sind 43,0 % aller Websites. (Quelle W3Techs)
Wir werden hier vorerst aufhören. Unsere Liste der Funktionen und Verbesserungen von WordPress 6.0 kann nicht in einem einzigen Beitrag erschöpft werden, aber hoffentlich haben wir zumindest die Ergänzungen hervorgehoben, die den größten Einfluss auf die Art und Weise haben werden, wie wir WordPress täglich verwenden.
Nun möchten wir diesen Artikel mit einigen Fragen an unsere Leser abschließen!
Bitte teilen Sie Ihre Gedanken mit der Community im Kommentarbereich unten.
