WordPress 6.2 Funktionsupdate: Was ist neu und wie wird es gemacht
Veröffentlicht: 2023-04-29- 1. Verbesserter Site-Editor – nicht mehr in der „Beta“-Version
- 2. Das neue Stilbuch
- 3. Blockstile kopieren/einfügen
- 4. Verbesserter Navigationsmenüblock
- 5. Fügen Sie „Benutzerdefiniertes CSS“ für Design oder Blöcke hinzu
- 6. Openverse Free Media Library-Integration
- 7. Blockänderungen global anwenden
- 8. Dokumentdetails und Listenansicht
- 9. Sticky Positionierungsunterstützung
- 10. Schatten
- 11. Ablenkungsfreier Modus
- 12. Leistungsverbesserungen
- Abschluss
Dieser Artikel taucht in die neuesten Funktionen von WordPress 6.2 ein und führt Sie durch die massiven Verbesserungen und aufregenden neuen Tools, die in dieser Version eingeführt wurden.
Der Website-Editor hat sein Beta-Label abgelegt und erweist sich als leistungsfähigeres und benutzerfreundlicheres Tool, das den Abschluss von Phase 2 in der WordPress-Entwicklungs-Roadmap widerspiegelt.
In diesem Update finden Sie auch eine effizientere Möglichkeit, Vorlagen und Vorlagenteile in der Vorschau anzuzeigen und zu bearbeiten, wodurch die Anpassung selbst für Anfänger zum Kinderspiel wird.
In Anbetracht der Bedeutung der Website-Leistung bringt diese Version mehrere beeindruckende Benchmarks sowohl für Web Vitals- als auch für Server-Timing-Metriken. Mit einem dedizierten Leistungsvorsprung können wir in zukünftigen WordPress-Versionen weitere Leistungssteigerungen erwarten.
Insgesamt bietet das WordPress 6.2-Funktionsupdate eine Vielzahl von Verbesserungen und neuen Tools, was es zu einem bedeutenden Schritt nach vorne für Benutzer und Entwickler gleichermaßen macht.
Steigen Sie also ein und erkunden Sie das volle Potenzial dieser leistungsstarken Plattform!
1. Verbesserter Site-Editor – nicht mehr in der „Beta“-Version
Das WordPress 6.2-Update bringt einige aufregende Änderungen mit sich, insbesondere im Bereich des Website-Editors. Der Website-Editor , der sich nicht mehr in der Beta-Version befindet , wurde grundlegend überarbeitet, wodurch er benutzerfreundlicher und effizienter wird.

Dieses Update markiert den Abschluss von Phase 2 der WordPress-Entwicklungs-Roadmap, die ursprünglich mit der Veröffentlichung des neuen Block-Editors in WordPress 5.0 (Ende 2018) begann. Als Teil dieses Updates führt WordPress 6.2 neue Funktionen und Tools ein, was es zu einem Muss für Benutzer macht.
Eine der auffälligsten Funktionen des Updates ist die Möglichkeit, Vorlagen und Vorlagenteile vor der Bearbeitung in der Vorschau anzuzeigen. Dies war in früheren Versionen nicht möglich, da der Site-Editor die Home-Vorlage als Standarddesign geladen hat.
Um dieses Problem zu beheben, erlaubt WordPress 6.2 den Benutzern jetzt, zuerst das Vorlagenvorschaufenster zu laden, was es einfacher macht, verschiedene Vorlagen zu durchsuchen und zu verstehen, bevor sie mit der Bearbeitung beginnen. Dieser benutzerfreundliche Ansatz erleichtert Anfängern den Einstieg in die Vorlagenbearbeitung erheblich.
Neben Verbesserungen in der Site-Editor-Oberfläche führt WordPress 6.2 auch einen neuen Browse-Modus ein, der das Navigieren durch Vorlagen und Vorlagenteile zum Kinderspiel macht. Benutzer können jetzt eine neue Vorlage oder einen Vorlagenteil direkt aus der Seitenleiste des Editors hinzufügen, wodurch der gesamte Prozess optimiert wird.
Der Workflow ist reibungsloser und nahtloser geworden, sodass Benutzer mit nur einem Klick mit der Bearbeitung der aktuellen Vorlage oder des Vorlagenteils beginnen können.
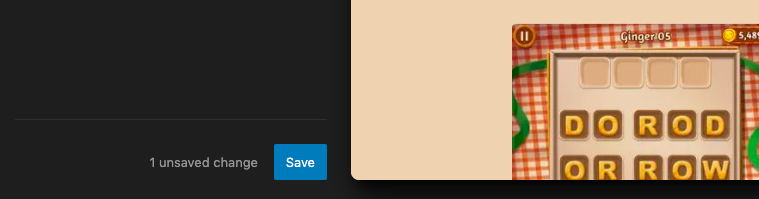
Darüber hinaus zeigt der Vorlagenbrowser-Bildschirm jetzt nicht gespeicherte Änderungen an und bietet ein verbessertes Speichererlebnis, indem genau angezeigt wird, welche Änderungen gespeichert werden.

Diese Updates machen WordPress 6.2 zu einem unverzichtbaren Upgrade für alle, die ansprechende und optisch ansprechende Websites erstellen möchten.
2. Das neue Stilbuch
Eine der neuen Funktionen im WordPress 6.2-Update, die meine Aufmerksamkeit erregt hat, ist das Stylebook. Diese innovative Ergänzung der Plattform verbessert die Website-Bearbeitungserfahrung, indem sie Benutzern einen vollständigen Überblick über die Blockdesigns ihres Themas bietet. Lassen Sie uns in die Details eintauchen und sehen, wie es funktioniert.
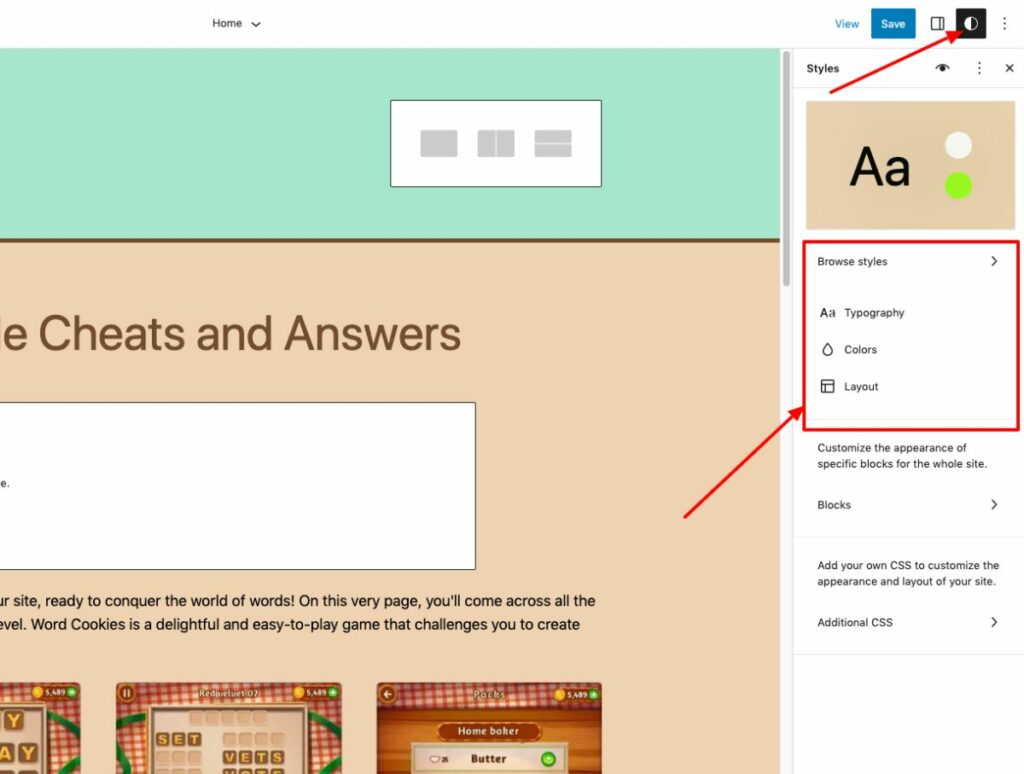
Das Stylebook ist ein zentraler Ort, an dem Benutzer das Erscheinungsbild jedes Blocks in der Bibliothek ihrer Website anzeigen und ändern können.

Um darauf zuzugreifen, klicken Sie einfach auf das Styles-Symbol oben auf Ihrer Seite neben der Schaltfläche „Veröffentlichen/Aktualisieren“ und dem Symbol „Einstellungen“ und wählen Sie unten das Stylebook-Symbol aus.
Diese Funktion optimiert den Prozess der Anpassung Ihres Designs, indem Sie das Aussehen einzelner Blöcke wie Überschriften oder Absätze einfach ändern können, ohne durch mehrere Einstellungen navigieren zu müssen.
Als ich es zum Beispiel auf einer Testseite ausprobierte, stellte ich fest, dass es mit all diesen Optionen an einem Ort mühelos war , ein konsistentes Design auf meiner Website beizubehalten .
Das Stylebook ist ein hervorragendes Tool sowohl für Anfänger als auch für erfahrene WordPress-Benutzer, die ihre Website poliert und professionell aussehen lassen möchten.
Mit seiner benutzerfreundlichen Oberfläche und der nahtlosen Integration mit benutzerdefiniertem CSS ist es ein unschätzbares Werkzeug für neue und erfahrene WordPress-Benutzer. Ich kann mit Zuversicht sagen, dass das Stylebook Ihnen dabei helfen wird, eine optisch ansprechende und konsistente Website zu erstellen, die Ihre Benutzer beeindrucken und Ihr Suchmaschinenranking verbessern wird.
3. Blockstile kopieren/einfügen
Eine der herausragenden Funktionen, die mit dem WordPress 6.2-Update eingeführt wurden, ist die Möglichkeit, Blockstile zu kopieren und einzufügen . Diese Ergänzung macht es einfacher denn je, ein konsistentes Erscheinungsbild auf Ihrer gesamten Website beizubehalten, ohne dass benutzerdefiniertes CSS oder wiederholtes manuelles Styling erforderlich sind.
Wenn Sie zuvor Stiländerungen an einem bestimmten Block vorgenommen haben und dieselben Änderungen auf einen anderen Block anwenden wollten, mussten Sie jeden Block einzeln manuell bearbeiten. Mit der Einführung der Optionen „Copy Styles“ und „Paste Styles“ in WordPress 6.2 ist dieser Prozess jedoch effizienter und benutzerfreundlicher geworden.
Nachdem Sie Änderungen an einem Block vorgenommen haben, klicken Sie einfach auf die Blockoptionen und wählen Sie „Stile kopieren“.
Navigieren Sie dann zu dem Block, auf den Sie den kopierten Stil anwenden möchten, und klicken Sie erneut auf die Blockoptionen. Wählen Sie dieses Mal „Stile einfügen“ und erteilen Sie Ihrem Browser die Erlaubnis , auf den Inhalt der Zwischenablage zuzugreifen.
Innerhalb von Sekunden wird der Stil des ersten Blocks auf den zweiten Block angewendet, wodurch ein einheitliches Erscheinungsbild auf Ihrer gesamten Website gewährleistet wird.
Was diese Funktion von ihren Mitbewerbern unterscheidet, ist die Benutzerfreundlichkeit und die Möglichkeit, ein zusammenhängendes Design auf Ihrer gesamten Website beizubehalten, ohne dass zusätzliche Plugins oder benutzerdefinierter Code erforderlich sind. Dies spart nicht nur Zeit, sondern hilft auch, potenzielle Formatierungsprobleme zu vermeiden, die bei der Verwendung von benutzerdefiniertem CSS auftreten können.
Aus der Sicht eines Benutzers ist die Funktion zum Kopieren und Einfügen von Blockstilen in WordPress 6.2 ein Game-Changer. Es vereinfacht den Designprozess und ermöglicht es den Benutzern, sich auf die Erstellung ansprechender Inhalte zu konzentrieren, ohne sich Gedanken über die Feinheiten der Gestaltung einzelner Blöcke machen zu müssen.
Darüber hinaus wird sichergestellt, dass das allgemeine Erscheinungsbild Ihrer Website konsistent bleibt, was letztendlich die Benutzererfahrung verbessert und Besucher dazu bringt, für mehr zurückzukommen.
4. Verbesserter Navigationsmenüblock
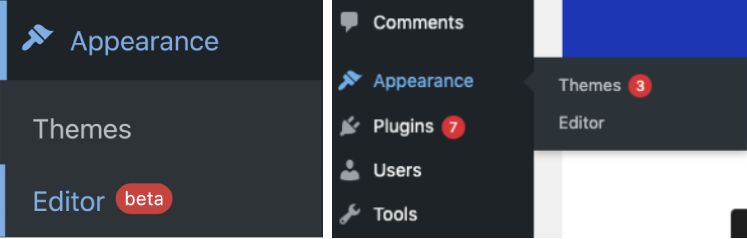
Eine der bemerkenswertesten Funktionen, die im WordPress 6.2-Update eingeführt wurden, ist der verbesserte Navigationsblock für Menüs. Diese Erweiterung macht das Erstellen und Verwalten von Menüpunkten effizienter und benutzerfreundlicher.
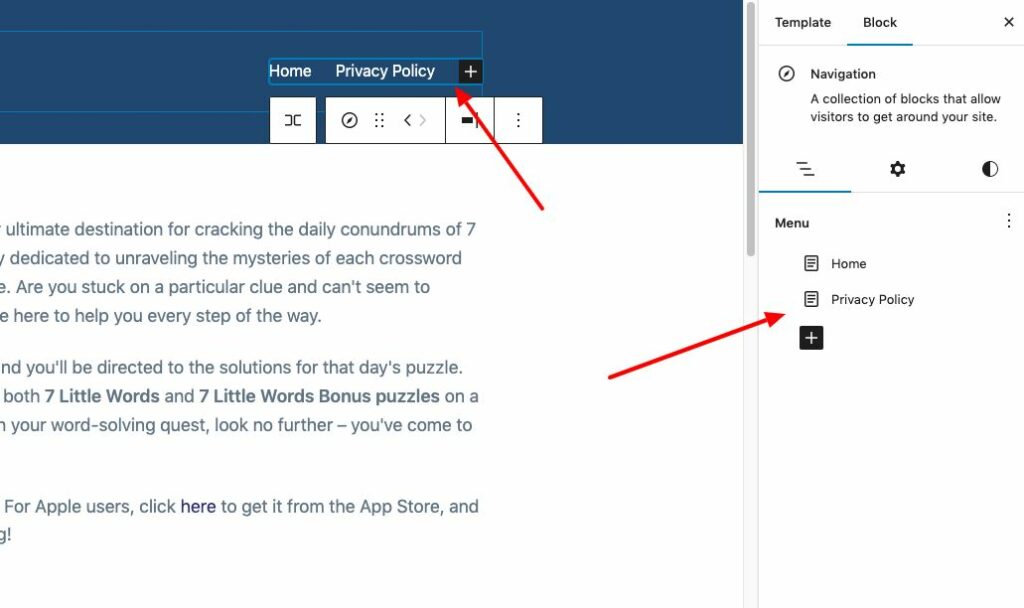
In früheren Versionen mussten Benutzer Navigationsmenüs im vollständigen Site-Editor hinzufügen, was zeitaufwändig und umständlich sein konnte. Mit dem Subpanel unter dem Navigationsblock ist das Hinzufügen, Bearbeiten und Entfernen von Menüelementen jetzt ein Kinderspiel.

Um diese Funktion zu nutzen, gehen Sie einfach zu Darstellung → Editor und wählen Sie die Kopfzeilenvorlage zur Bearbeitung aus. Wählen Sie als Nächstes den Navigationsblock aus, und Sie werden eine optimierte Benutzeroberfläche zum Verwalten Ihrer Menüs bemerken.
Mit nur wenigen Klicks können Sie ganz einfach Seitenlinks oder benutzerdefinierte Links hinzufügen , ihre Eigenschaften festlegen, Elemente bearbeiten oder neu anordnen und sogar neue leere Menüs erstellen oder vorherige neu laden.
Diese überarbeitete Benutzeroberfläche macht die Verwaltung von Menüpunkten intuitiver, insbesondere für Anfänger.
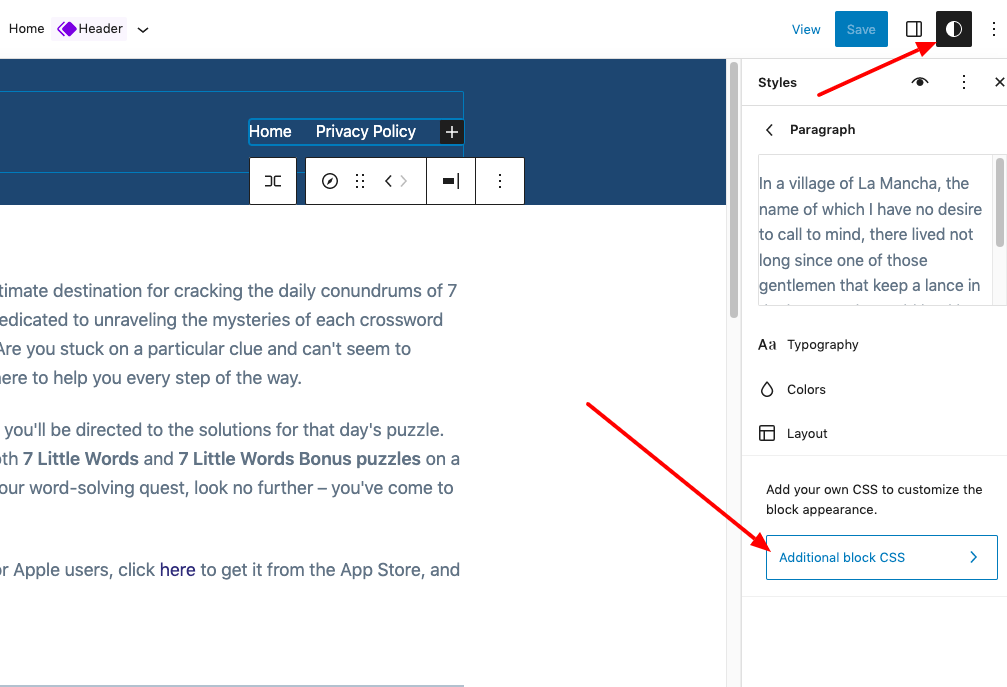
5. Fügen Sie „Benutzerdefiniertes CSS“ für Design oder Blöcke hinzu
Mit dieser Funktion können Benutzer ihre Websites weiter anpassen, ohne in den Code des Themas eintauchen zu müssen. Es macht es sowohl Anfängern als auch erfahrenen WordPress-Benutzern viel einfacher, visuelle Änderungen mit nur wenigen Klicks vorzunehmen.
Zuvor hatten Benutzer in früheren WordPress-Versionen nur begrenzte Möglichkeiten, das Erscheinungsbild ihrer Themen anzupassen. Mit WordPress 6.2 können Benutzer jetzt benutzerdefiniertes CSS zu ihrem gesamten Design oder bestimmten Blöcken über das Stile-Bedienfeld hinzufügen.

Diese Funktion ist besonders nützlich für diejenigen, die kleinere Anpassungen an ihrem Design vornehmen möchten, ohne den Code des Designs bearbeiten zu müssen.

Das Anpassen Ihres Designs mit benutzerdefiniertem CSS ist jetzt viel zugänglicher und benutzerfreundlicher. Um auf diese Funktion zuzugreifen, gehen Sie einfach zum Bedienfeld Stile und wählen Sie den Block aus, den Sie anpassen möchten. Von dort aus können Sie Ihr benutzerdefiniertes CSS hinzufügen und die Änderungen in Echtzeit sehen.
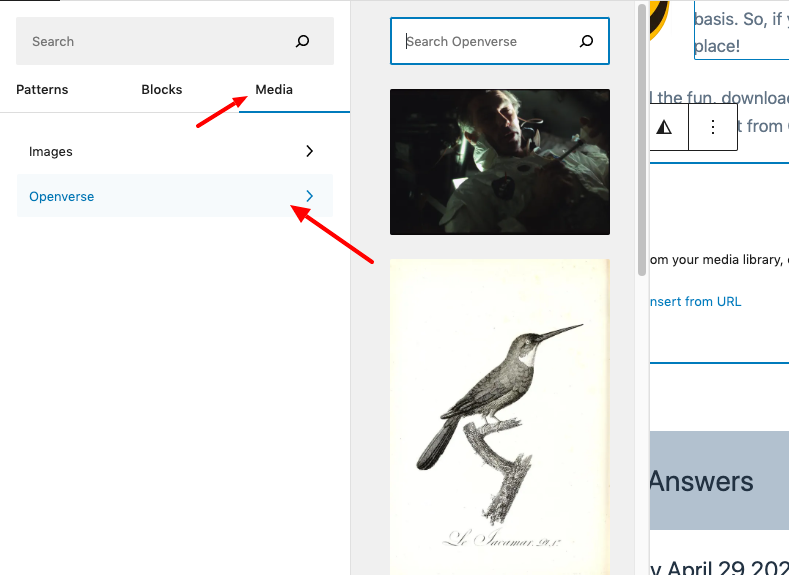
6. Openverse Free Media Library-Integration
Diese Ergänzung bringt eine Welt lizenzfreier Bilder und Medienressourcen direkt in Ihren WordPress-Editor, wodurch es einfacher denn je wird, hochwertige visuelle Elemente für Ihre Website zu finden und zu verwenden.
Mit der Openverse-Integration müssen Sie nicht mehr im Internet nach kostenlosen Bildern suchen oder sich um Lizenzprobleme kümmern. Stattdessen können Sie direkt aus Ihrer WordPress-Medienbibliothek auf Tausende von offen lizenzierten und gemeinfreien Werken zugreifen.

Diese Funktion finden Sie unter der neuen Registerkarte „Medien“ im Inserter . Hier können Sie Ihre eigene WordPress-Medienbibliothek durchsuchen und auswählen oder die riesige Sammlung lizenzfreier Bilder erkunden, die auf Openverse verfügbar sind.
Die Integration von Openverse in WordPress 6.2 spart Zeit und Mühe für Ersteller von Inhalten, da es den Prozess der Suche und Verwendung hochwertiger Bilder für Ihre Website optimiert.
Wenn Sie ein Bild aus Openverse auswählen, wird es automatisch in den Editor eingefügt und in Ihre WordPress-Medienbibliothek heruntergeladen. WordPress speichert auch die Bildunterschrift, die einen Link zurück zur ursprünglichen Quelle enthalten kann. Sie können diese Beschriftung jedoch entfernen, wenn das Bild gemeinfrei ist.
Diese neue Funktion verbessert nicht nur die visuelle Attraktivität Ihrer Website, sondern unterstützt auch die kreative Gemeinschaft, indem sie die Verwendung von offen lizenzierten und gemeinfreien Werken fördert.
Openverse ist ein Schwesterprojekt von WordPress.org und widmet sich der Förderung einer Kultur des Teilens und der Zusammenarbeit zwischen Künstlern, Designern und Erstellern von Inhalten.
7. Blockänderungen global anwenden
Jetzt können Sie Blockänderungen global anwenden. Diese innovative Funktion rationalisiert nicht nur den Bearbeitungsprozess, sondern ermöglicht es den Benutzern auch, ein einheitliches Erscheinungsbild auf ihrer gesamten Website beizubehalten.
Wenn es darum geht, Blockänderungen global anzuwenden, ist der Prozess einfach und intuitiv. Sie können auf das Stilbuch zugreifen, indem Sie oben auf Ihrer Seite auf das Stilsymbol klicken, das eine umfassende Übersicht darüber anzeigt, wie jeder Block in der Bibliothek Ihrer Website aussieht.
Indem Sie einzelne Blöcke innerhalb des Stilbuchs bearbeiten, können Sie das Erscheinungsbild Ihres gesamten Themas ändern und einen einzigartigen eigenen Stil erstellen. Diese Änderungen gelten global für Ihr Design und sorgen für ein konsistentes Design auf Ihrer gesamten Website.
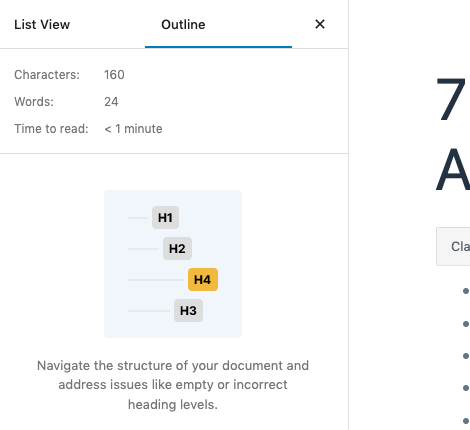
8. Dokumentdetails und Listenansicht
Dokumentdetails und Listenansicht sind wesentliche Komponenten von WordPress 6.2, die erheblich verbessert wurden, um die allgemeine Benutzererfahrung zu verbessern. Vor diesem Update enthielt die Editor-Symbolleiste separate Schaltflächen für Details und Listenansicht.
Das Details-Popover in WordPress 6.1 lieferte wesentliche Informationen wie die Anzahl der Wörter, Zeichen, Lesezeit, Überschriften, Absätze und Blöcke sowie die Dokumentgliederung.

In WordPress 6.2 wurden Listenansicht und Details in einem einzigen Dokumentübersichtsfenster kombiniert, das in zwei Registerkarten unterteilt ist: Listenansicht und Gliederung. Diese Integration vereinfacht das Dokumentenmanagement erheblich und ermöglicht Benutzern eine effizientere Navigation und Bearbeitung ihrer Inhalte.
Als Inhaltsautor, der WordPress seit Jahren verwendet, kann ich die Bequemlichkeit und Benutzerfreundlichkeit dieses Updates bestätigen. Das neue Dokumentübersichtsfenster hat es einfacher gemacht, zwischen Listenansicht und Gliederung zu wechseln, sodass ich mich auf mein Schreiben konzentrieren kann, ohne mich in der Dokumentstruktur zu verlieren.
Dieser optimierte Ansatz hat mir geholfen, Zeit und Mühe bei der Arbeit an großen Artikeln mit mehreren Überschriften und Abschnitten zu sparen.
9. Sticky Positionierungsunterstützung
Ein weiteres wichtiges Update ist die Einführung von Sticky Positioning Block Support. Diese Funktion verbessert die Funktionalität und Benutzererfahrung des WordPress-Blockeditors und macht ihn vielseitiger und benutzerfreundlicher für Inhaltsersteller.
Sticky Positioning Block Support ermöglicht es Ihnen, die Sticky-Positionierung für Gruppenblöcke im Stammverzeichnis des Dokuments zu aktivieren. Diese neue Funktion ist besonders nützlich, um klebrige Kopf- und Fußzeilen zu erstellen und das allgemeine Erscheinungsbild Ihrer Website zu verbessern.
Die Funktion kann über das Bedienfeld „Position“ in der Seitenleiste des Inspektor-Steuerelements aktiviert werden. Nach der Aktivierung erhält das HTML-Tag eine ‚is-position-sticky‘-Klasse und die folgenden CSS-Regeln werden auf das entsprechende Element angewendet:
.wp-Container-1 {
oben: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
Position: klebrig;
Z-Index: 10;
}Es ist wichtig zu beachten, dass die Sticky-Positionierung derzeit nur für Gruppenblöcke im Stammverzeichnis des Dokuments funktioniert. Es wird jedoch weiter untersucht, um eine geeignete Lösung für verschachtelte Blöcke zu entwickeln, die den Benutzern in Zukunft noch mehr Flexibilität bietet.
Das Aktivieren der Sticky-Positionierung kann von Theme-Entwicklern mithilfe der AppearanceTools- Funktion in theme.json vorgenommen werden. Für eine genauere Steuerung können Sie die Eigenschaft settings.position.sticky auf true setzen. Dieses Maß an Anpassung ermöglicht es Theme-Entwicklern, einzigartige und ansprechende Designs zu erstellen, die ihre Themes von Mitbewerbern abheben.
10. Schatten
Shadows in Global Styles ist eine aufregende Ergänzung zum WordPress 6.2-Update, mit der Benutzer ihren Website-Designs einen Hauch von Tiefe und visuellem Reiz verleihen können.
Die Funktion „Schatten“ ist Teil des Updates „Globale Stile“, das jetzt für bestimmte Blöcke wie den Schaltflächenblock verfügbar ist. Diese Funktion ermöglicht es Benutzern, Schatten direkt über die Global Styles-Oberfläche oder theme.json hinzuzufügen und anzupassen.
Wenn Sie beispielsweise das Design Twenty Twenty-Three verwenden, können Sie auf die Shadow-Funktion zugreifen, indem Sie zu Styles > Blocks > Button navigieren und auf die Shadow-Schaltfläche klicken. Dadurch wird Ihnen ein Schatten-Popup angezeigt, das eine Auswahl an Schattenvoreinstellungen aus dem Thema anbietet.
Für Designentwickler und fortgeschrittene Benutzer können Sie mithilfe von theme.json auch einen Schatten zu Blöcken hinzufügen. Dieses Code-Snippet zeigt, wie man Button-Blöcken einen 3 Pixel großen schwarzen Schatten hinzufügt:
"Stile": {
"Blöcke": {
"Kern/Taste": {
"Schatten": "3px 3px #000000"
}
}
}
Darüber hinaus können Sie Voreinstellungen definieren, aus denen Benutzer in der Styles-Oberfläche auswählen können. Dies erleichtert Benutzern nicht nur das Anwenden konsistenter Schattenstile auf ihrer Website, sondern ermutigt sie auch, mit verschiedenen Schatteneffekten zu experimentieren.
11. Ablenkungsfreier Modus
Wenn Sie an Ihrer WordPress-Seite arbeiten, ist es entscheidend, sich auf Ihre Inhalte zu konzentrieren, um ansprechende und informative Beiträge zu erstellen. Mit der Veröffentlichung von WordPress 6.2 wurde der „Ablenkungsfreie Modus“ eingeführt, um Benutzern zu helfen, ihre Konzentration bei der Erstellung von Inhalten aufrechtzuerhalten.
Diese Funktion wurde entwickelt, um unnötige Unordnung aus der Bearbeitungsoberfläche zu entfernen, sodass Sie sich auf das konzentrieren können, was wirklich wichtig ist – Ihre Inhalte.
Ab WordPress 6.2 können Sie jetzt den Ablenkungsfreien Modus aktivieren, indem Sie auf die drei Punkte in der oberen rechten Ecke Ihrer Seite (neben Veröffentlichen/Aktualisieren und Einstellungen) klicken und „Ablenkungsfrei“ auswählen.
Diese Aktion blendet alle Symbolleisten aus, die Sie normalerweise sehen, wenn Sie an Ihrer Seite arbeiten, und bietet so eine ruhigere Umgebung für die Inhaltserstellung. Für ein noch intensiveres Erlebnis sollten Sie auch den Vollbildmodus aktivieren, der Ihre Admin-Benutzeroberfläche verbirgt und Ihren Arbeitsbereich weiter rationalisiert.
Der ablenkungsfreie Modus wurde von Benutzern für seine Fähigkeit gelobt, eine konzentriertere Arbeitsumgebung zu schaffen. Dieser Modus hilft Benutzern nicht nur, sich besser zu konzentrieren, sondern minimiert auch die Wahrscheinlichkeit von Fehlern, die durch Ablenkungen verursacht werden.
Als Autor von Inhalten kann ich den erheblichen Einfluss bestätigen, den der ablenkungsfreie Modus auf meine Produktivität hatte. Seit ich diese Funktion übernommen habe, habe ich eine deutliche Verbesserung meiner Fähigkeit festgestellt, mich auf die Erstellung hochwertiger Inhalte zu konzentrieren. Meine Schreibsitzungen sind effizienter geworden und meine Inhaltsqualität hat sich dadurch verbessert.
12. Leistungsverbesserungen
Das WordPress 6.2-Update bringt eine Vielzahl von Leistungsverbesserungen auf die Plattform und sorgt für schnellere Ladezeiten und ein reibungsloseres Benutzererlebnis. Benutzer können laut dem WordPress 6.2-Leitfaden für Blockthemen mit etwa 20 % schnellerem TTFB (Zeit bis zum ersten Byte) und etwa 14 % schnellerem LCP (wie lange es dauert, bis der größte Teil des Inhalts auf dem Bildschirm erscheint) rechnen. Auf Seiten mit Hero-Bildern sind die LCP-Verbesserungen mit rund 19 % sogar noch erheblicher.
Diese bemerkenswerten Verbesserungen werden durch die Ernennung eines dedizierten Leistungsleiters, Felix Arntz, zum ersten Mal in einer WordPress-Version ermöglicht. Diese Änderung bedeutet das Engagement der Plattform, die Leistung bei zukünftigen Updates kontinuierlich zu priorisieren, um sicherzustellen, dass Ihre Website schnell und reaktionsschnell bleibt.
Abschluss
Zusammenfassend bringt das WordPress 6.2-Update eine Fülle von Leistungsverbesserungen, optimierten Funktionen und Verbesserungen der Benutzererfahrung auf die Plattform.
Diese Änderungen erleichtern nicht nur die Verwaltung der Website, sondern stellen auch sicher, dass Ihre Website schnell, reaktionsschnell und optisch ansprechend bleibt. Zögern Sie nicht, diese neuen Funktionen zu aktualisieren und zu nutzen, da sie Ihr WordPress-Erlebnis zweifellos verbessern werden.
Ludjon, Mitbegründer von Codeless, besitzt eine tiefe Leidenschaft für Technologie und das Internet. Mit über einem Jahrzehnt Erfahrung in der Erstellung von Websites und der Entwicklung weit verbreiteter WordPress-Themes hat sich Ludjon als versierter Experte auf diesem Gebiet etabliert.
