Was ist neu in WordPress 6.2: Browse-Modus, Stylebook, verbesserte Navigationsmenüs, neue APIs und vieles mehr
Veröffentlicht: 2023-03-24Die Veröffentlichung von WordPress 6.2 ist für den 28. März 2023 geplant, und es ist Zeit für uns, zu erkunden, was mit der ersten Version von 2023 kommt.
Mit WordPress 6.2 treten wir in die Endphase von Phase 2 der langfristigen Gutenberg-Entwicklungs-Roadmap ein und der Blockeditor verlässt offiziell die Beta-Phase.
Diese Version konzentriert sich hauptsächlich auf die Verbesserung der Benutzeroberfläche und die Optimierung der Bearbeitungserfahrung.
Ein neuer Ansatz zum Navigieren zwischen Vorlagen und Vorlagenteilen wurde eingeführt, ebenso wie die Möglichkeit, Widgets in Blockdesigns zu importieren, ein neuer ablenkungsfreier Schreibmodus, eine Erfahrung mit skalierten Blockeinstellungen und jede Menge große und kleine Verbesserungen an bestehenden Blöcken , Leistung und Benutzerfreundlichkeit.
Aber wenn es etwas gibt, das in Bezug auf Funktionalität und Benutzerfreundlichkeit einen Sprung nach vorne macht, dann ist es der Navigationsblock. Seit seiner ersten Veröffentlichung hat das Navigationsmenü mehrere Iterationen durchlaufen, die den Bearbeitungsprozess im Laufe der Zeit erheblich rationalisiert haben. Mit WordPress 6.2 geht die Entwicklung weiter und in diesem Artikel zeigen wir Ihnen, wie einfach Sie jetzt ein Navigationsmenü verwalten können.
Verbesserte Bearbeitungserfahrung
WordPress 6.2 bringt ein verbessertes Bearbeitungserlebnis, wobei die gesamte Seitenstruktur in den Mittelpunkt gestellt wird. Sie können jetzt Navigationsmenüs einfacher verwalten, Stiländerungen von einem einzelnen Block auf globale Stile verschieben und mühelos zwischen Vorlagen und Vorlagenteilen mit kolorierten Vorlagenteilen und wiederverwendbaren Blöcken navigieren.
Aber es gibt noch viel mehr. Lassen Sie uns die wichtigsten Ergänzungen und Änderungen an der Benutzeroberfläche des Editors im Detail untersuchen.
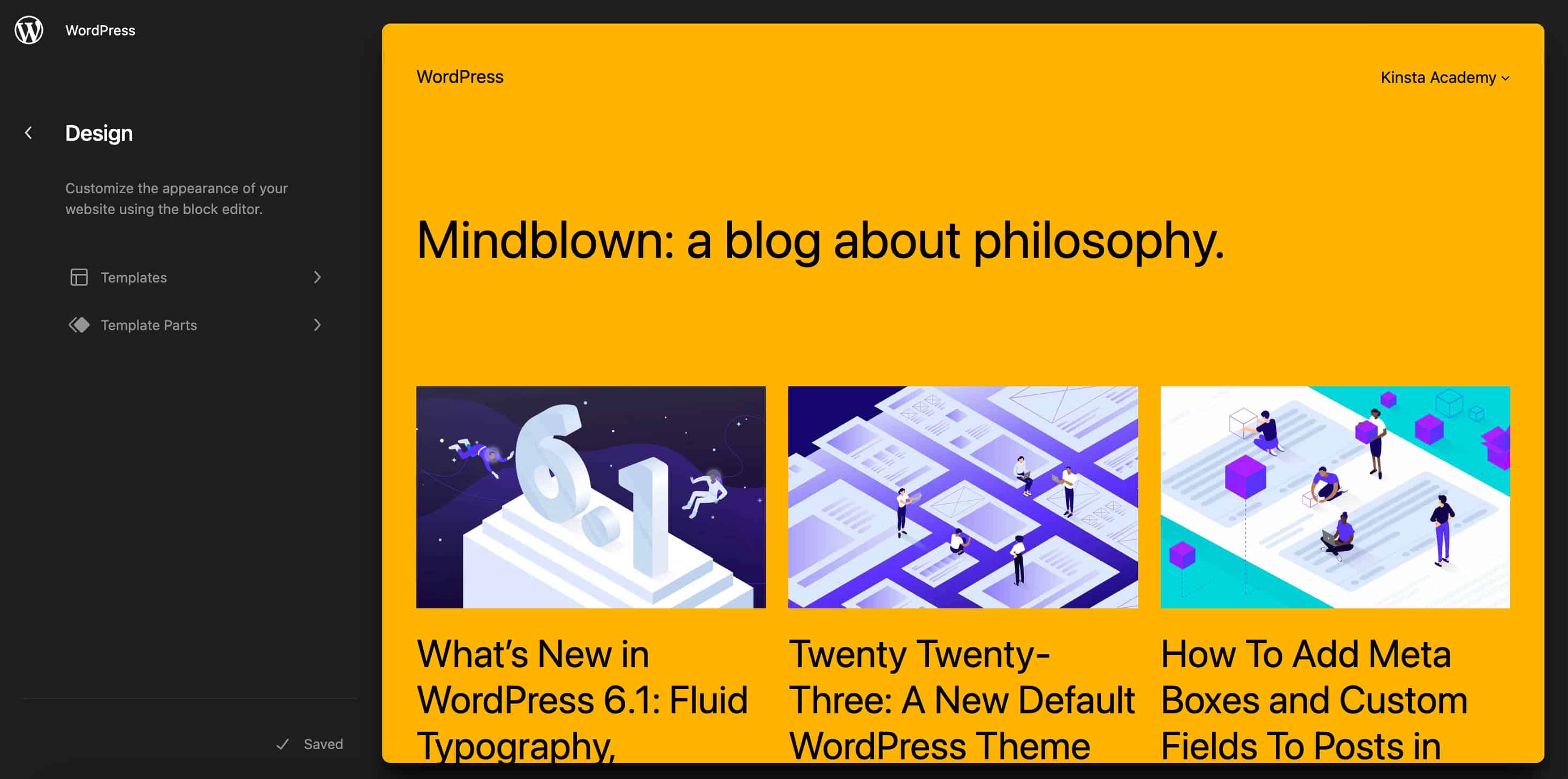
Eine überarbeitete Website-Editor-Oberfläche und ein Browsermodus
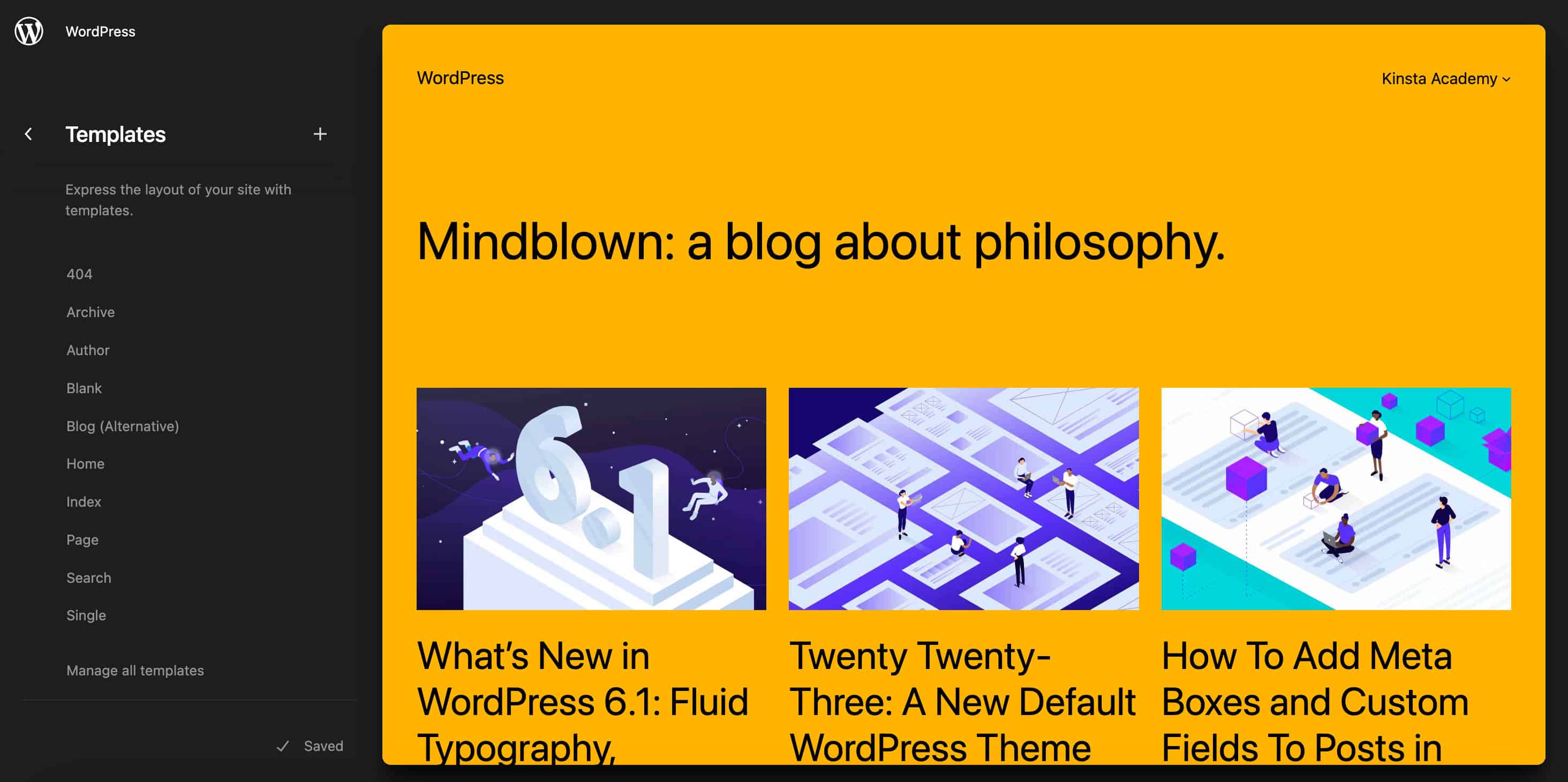
Mit WordPress 6.2 kommen mehrere Verbesserungen der Editor-Oberfläche zum Kern. Das erste und interessanteste Update betrifft die Benutzeroberfläche des Site-Editors. Dank eines neuen Browse-Modus ist es jetzt einfacher, durch Vorlagen und Vorlagenteile zu navigieren.

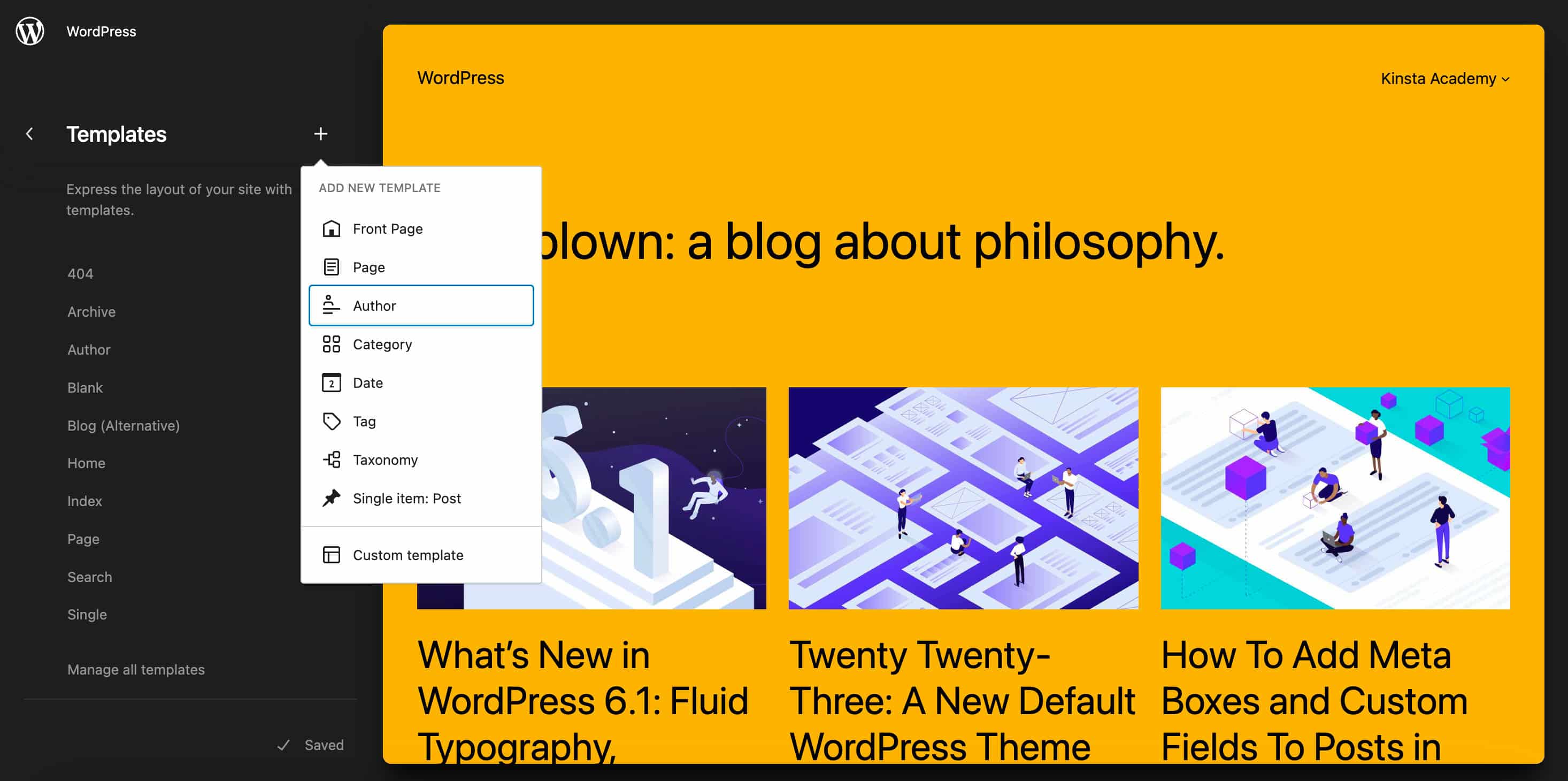
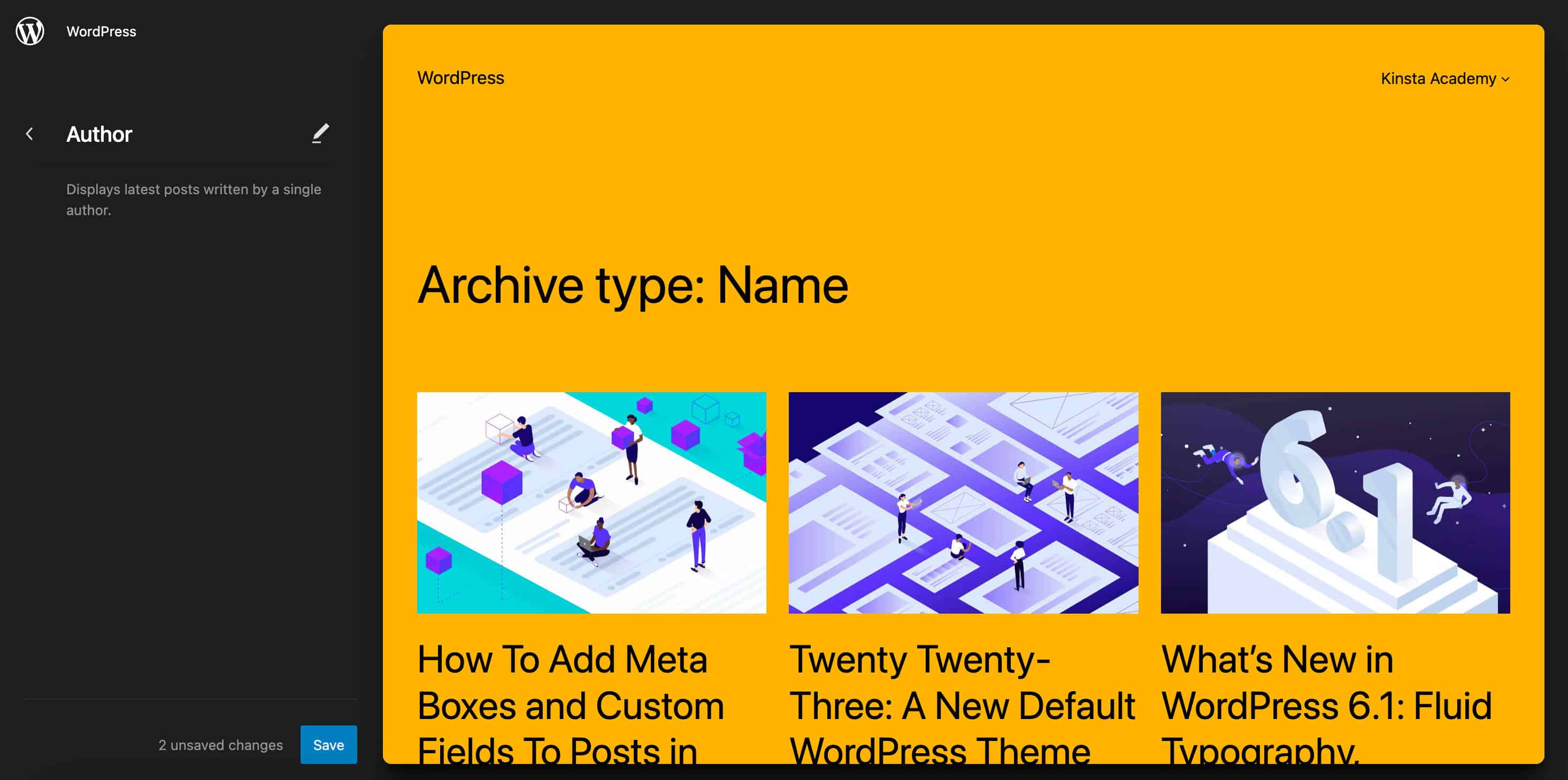
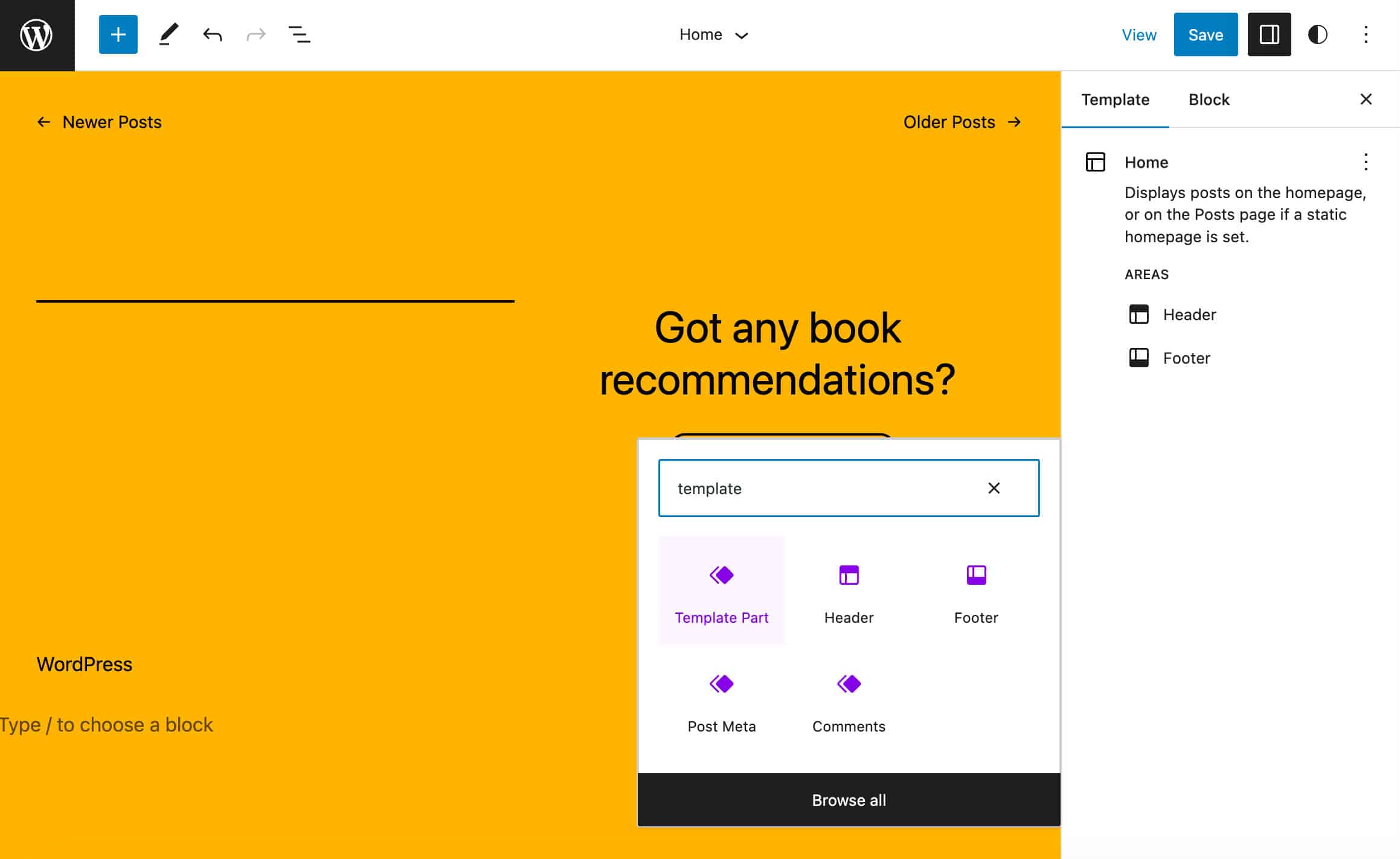
Die neue Benutzeroberfläche ermöglicht es Ihnen auch, eine neue Vorlage oder einen Vorlagenteil direkt aus der Seitenleiste des Editors hinzuzufügen, indem Sie einfach auf das Pluszeichen (+) rechts neben dem Menütitel klicken.

Laut Ryan Welcher, Wp Core and Documentation Contributor, „[D]ie Arbeit an dieser Funktion ist im Gange und wird sich weiter verbessern, wenn neue Gutenberg-Versionen veröffentlicht werden.“

Der Workflow ist jetzt reibungsloser und nahtloser. Um mit der Bearbeitung der aktuellen Vorlage/des aktuellen Vorlagenteils zu beginnen, klicken Sie einfach auf die Schaltfläche Bearbeiten im linken Menü oder auf die Vorlagenvorschau in der Mitte der Seite.

Ablenkungsfreier Modus
WordPress 6.2 führt einen neuen ablenkungsfreien Bearbeitungsmodus ein, der das Durcheinander von der Leinwand entfernt und es Ihnen ermöglicht, sich auf den Inhalt der Seite zu konzentrieren.

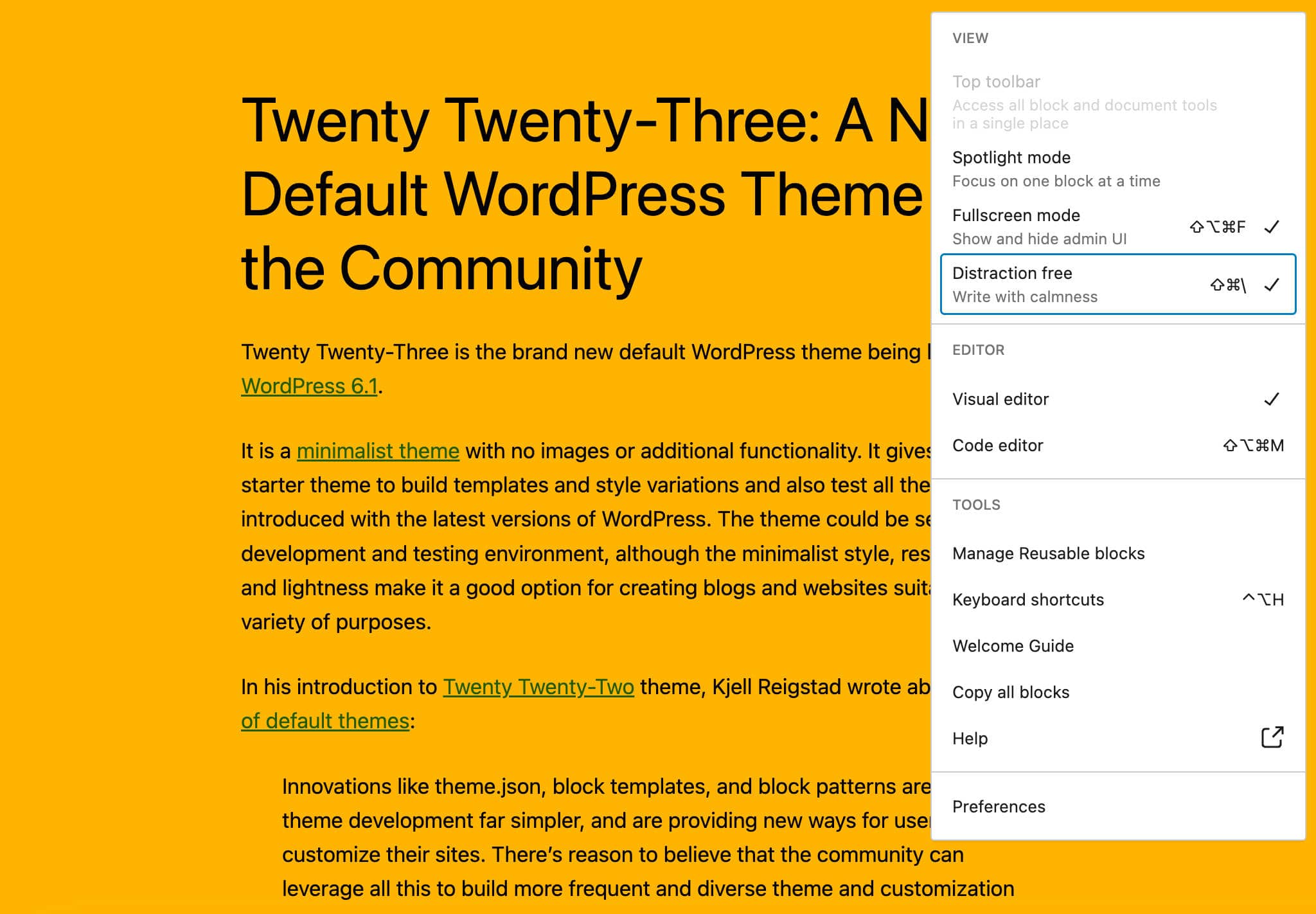
Sie können diese Funktion im Optionsfeld aktivieren, das angezeigt wird, indem Sie auf das Auslassungssymbol (drei Punkte) in der oberen rechten Ecke klicken.
Sobald der ablenkungsfreie Modus aktiviert ist, verschwinden überflüssige Seitenleisten und Symbolleisten, sodass auf dem Bildschirm nur der Inhalt verbleibt, an dem Sie gerade arbeiten.
Tabbed Block Inspector
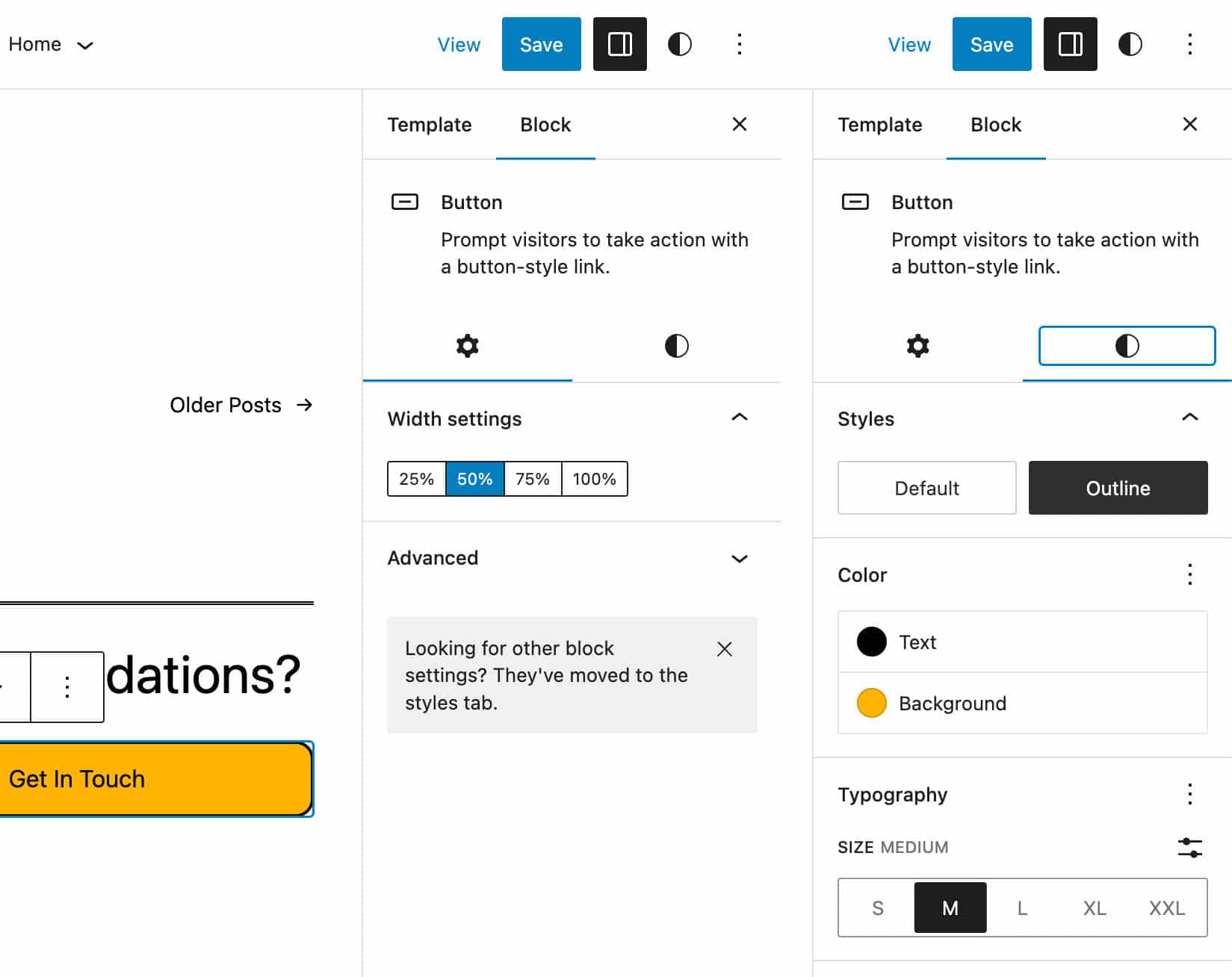
WordPress 6.2 führt einen neuen Block-Inspektor ein, der darauf abzielt, Ordnung in die Seitenleiste zu bringen, indem die Einstellungssteuerelemente in separate Bedienfelder unterteilt werden.
Blockeinstellungen sind jetzt in Registerkarten unterteilt, um Stileinstellungen von anderen Blockeinstellungen zu trennen.
Falls verfügbar, werden die Registerkarten des Block-Inspektors in der folgenden Reihenfolge angezeigt:
- Listenansicht: Enthält Steuerelemente zum Verwalten der untergeordneten Elemente eines Blocks, z. B. Untermenüs und Links im Navigationsblock
- Einstellungen: Enthält Konfigurationseinstellungen, die sich nicht auf das Erscheinungsbild des Blocks beziehen
- Aussehen: Enthält Einstellungen, die sich speziell auf die Gestaltung des aktuellen Blocks beziehen, wie Typografie und Farben

Dies ist eine bemerkenswerte Verbesserung der Benutzerfreundlichkeit der Benutzeroberfläche, insbesondere für erweiterte Blöcke mit vielen Konfigurationsoptionen wie dem Gruppenblock oder dem Navigationsblock.
Beachten Sie, dass:
- Der neue Inspektor zeigt nur dann eine Registerkarte an, wenn er anzuzeigende Elemente enthält.
- Wenn die Registerkarte „Einstellungen“ nur das Bedienfeld „Erweitert“ enthält, wird sie auf die Registerkarte „Darstellung“ verschoben.
- Wenn der Block-Inspektor nur eine Registerkarte hat, wird er so angezeigt, wie er vor WordPress 6.2 war.
Sehen Sie sich die Entwicklernotiz an, um einen genaueren Blick auf den neuen Block-Inspektor zu erhalten.
Eingefärbte Vorlagenteile und wiederverwendbare Blöcke
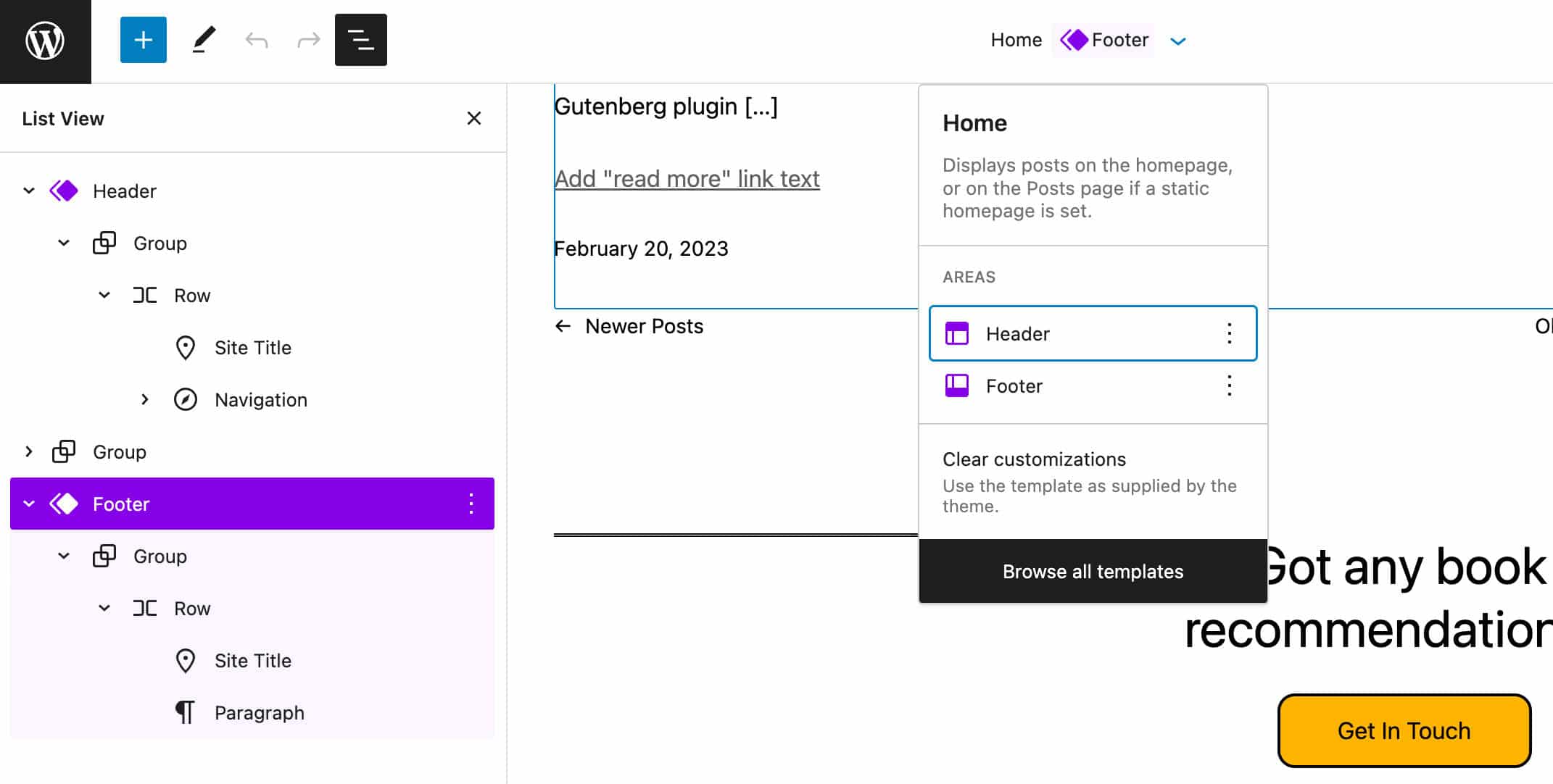
Um sie leichter von Gruppen und Blöcken unterscheiden zu können, werden Vorlagenteile und wiederverwendbare Blöcke jetzt in einer anderen Farbe in der Listenansicht, im Blockeinfüger, in der Blocksymbolleiste und im Editorbereich hervorgehoben.

Dies geschieht sowohl im Site-Editor als auch im Post-Editor, wie in der Abbildung unten gezeigt.

Ein überarbeiteter Block-Inserter
Der Block-Inserter ist von mehreren Änderungen betroffen, die das gesamte Bearbeitungserlebnis erheblich verbessern.
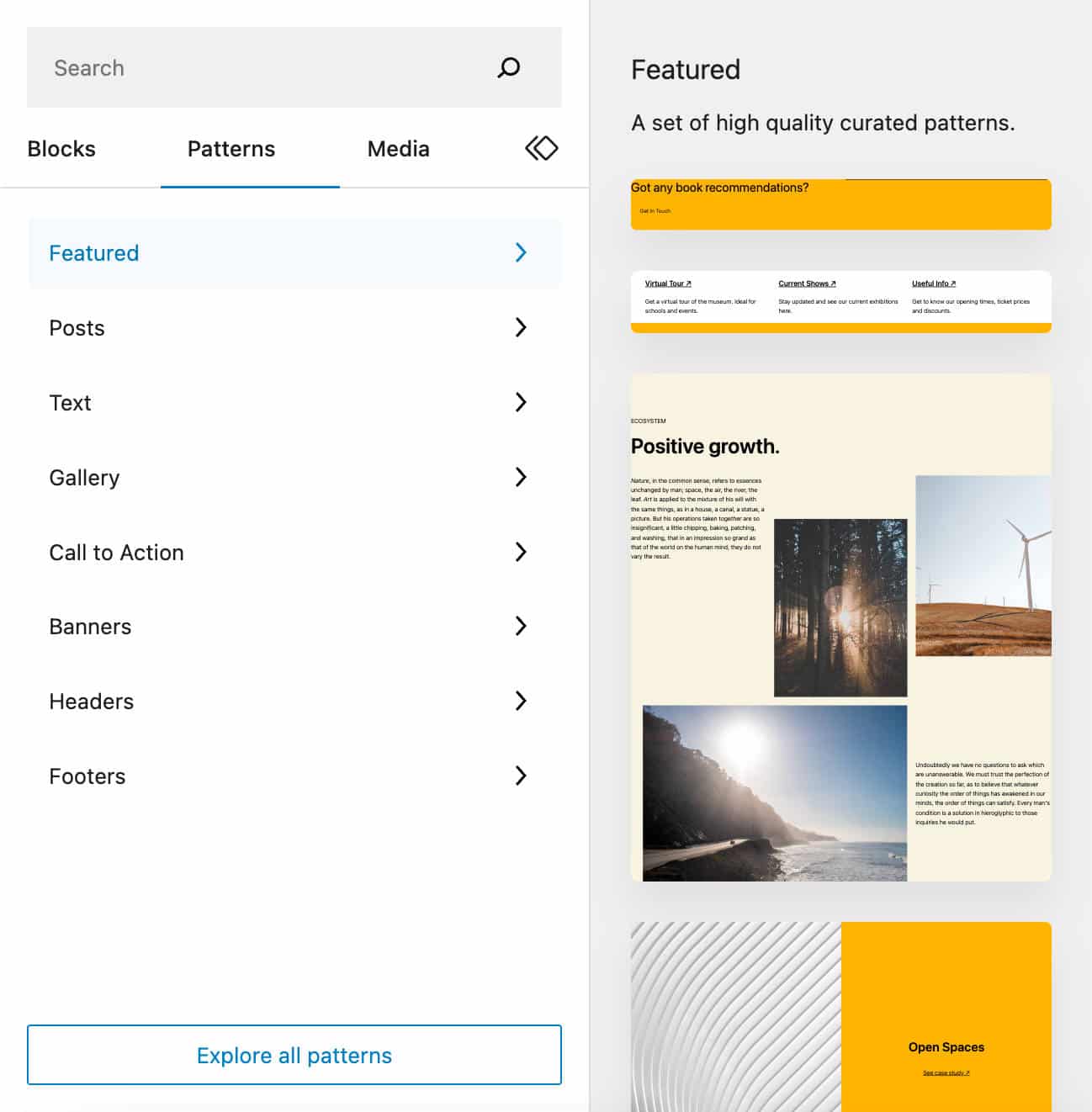
Erstens verbessert ein neues Oberflächendesign die Navigation zwischen Muster- und Medienkategorien und bietet größere Vorschauen für Muster und Medienelemente.

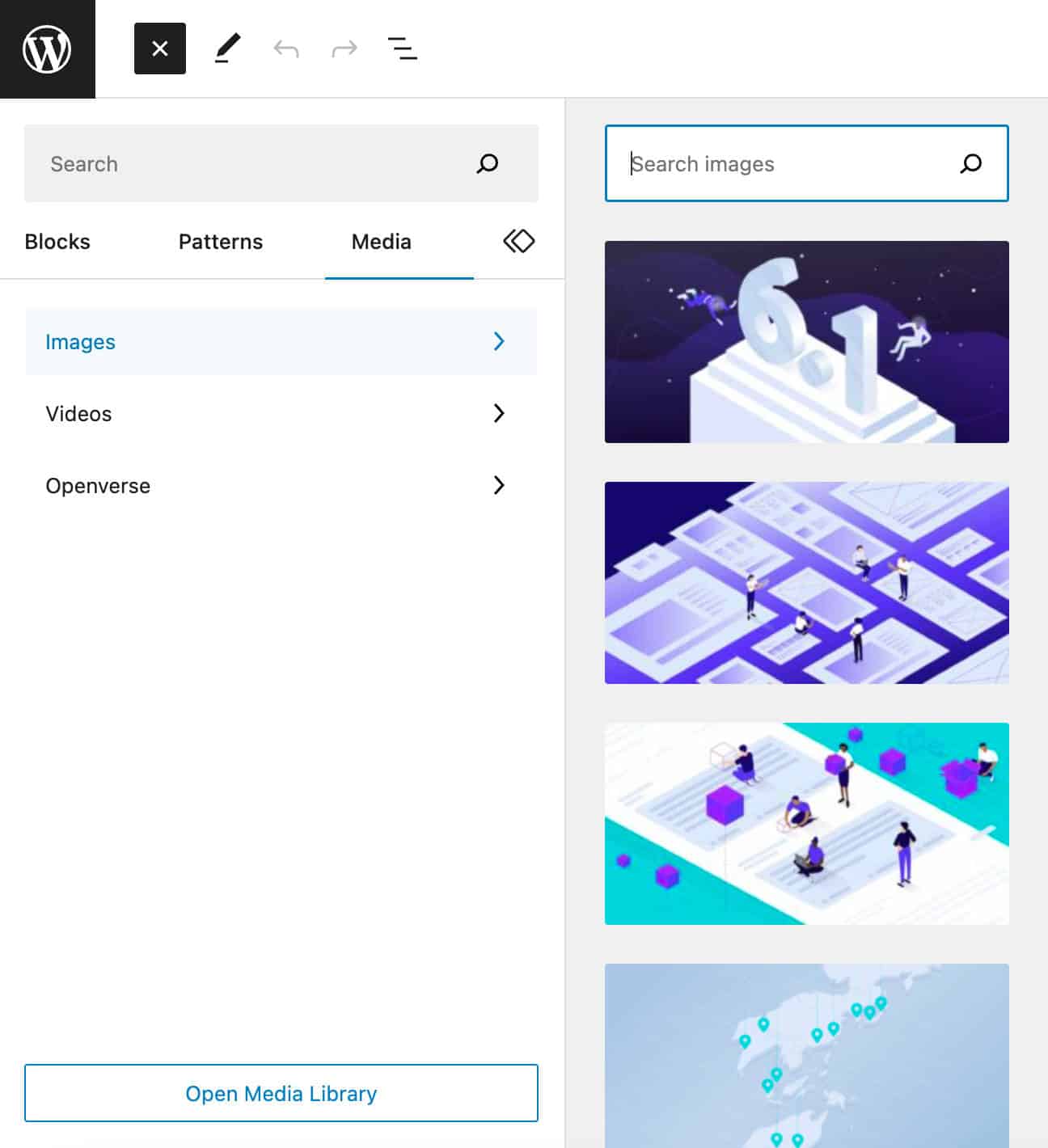
Wenn Medien auf der Website vorhanden sind, wird im Block-Inserter eine Medien- Registerkarte angezeigt, um das Einfügen von Medien innerhalb des Inhalts zu vereinfachen. Sie können Bilder/Medien ziehen und ablegen oder einfach auf Ihre Medien klicken, um sie dem Inhalt hinzuzufügen.
 Medien-Tab im Block-Inserter“ width=“1296″ height=“1420″ class=“size-full wp-image-148375″> Der neue Medien-Tab im Block-Inserter
Medien-Tab im Block-Inserter“ width=“1296″ height=“1420″ class=“size-full wp-image-148375″> Der neue Medien-Tab im Block-InserterInnerhalb der Registerkarte bringt Sie eine Schaltfläche Open Media Library zur WordPress Media Lybrary.
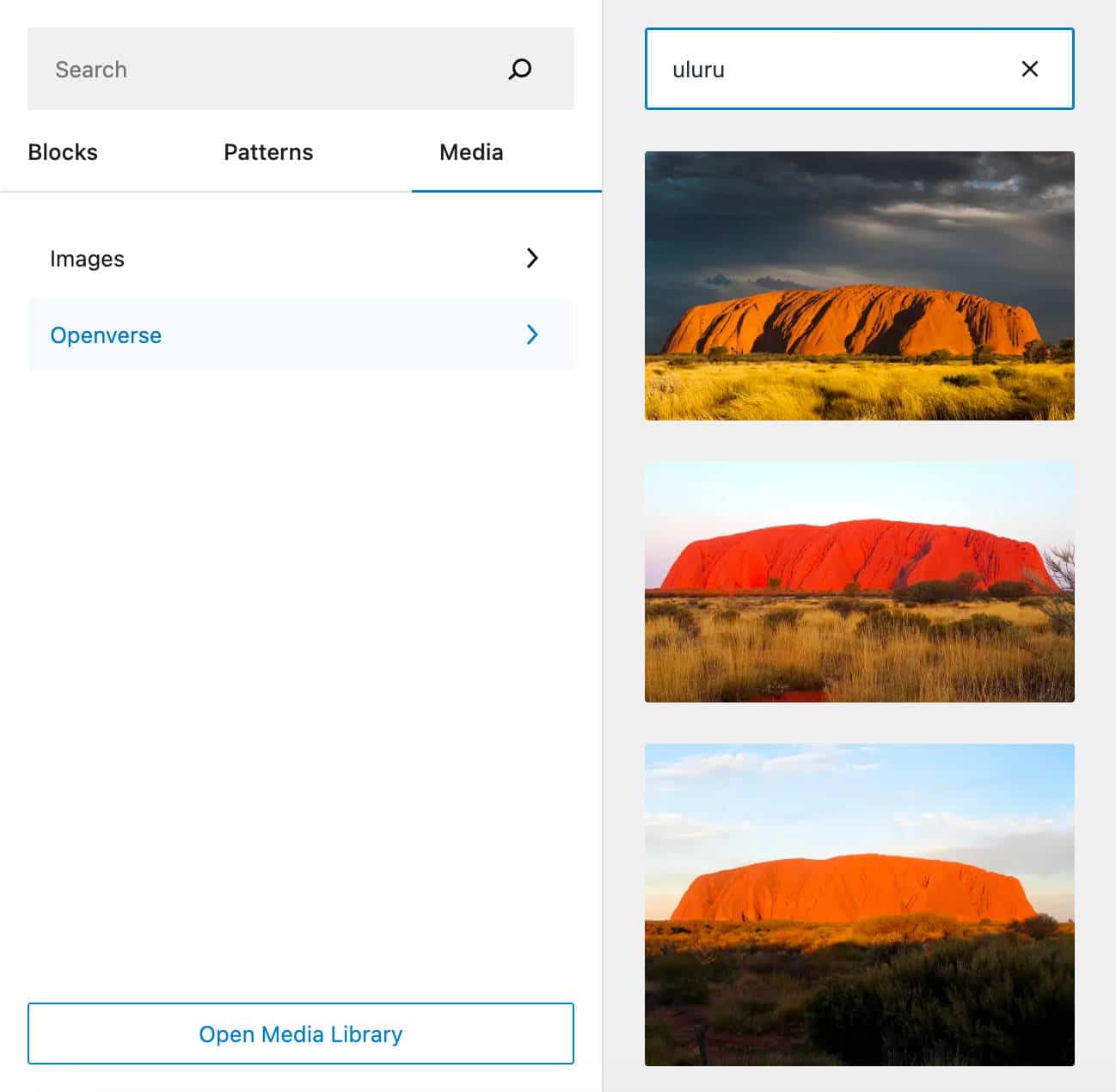
Openverse-Integration in den Block-Inserter
Openverse ist ein Tool, das darauf abzielt, offen lizenzierte oder gemeinfreie Werke zur Nutzung durch jedermann zu teilen. Jetzt, mit WordPress 6.2, ist Openverse in den Block Inserter integriert.
Um auf diese neue Funktion zuzugreifen, klicken Sie auf die Registerkarte Medien des Blockeinfügers. Dies zeigt ein Panel mit einem Suchfeld und Bildvorschauen, die direkt aus dem Openverse-Repository stammen.

Die technischen Details finden Sie in der Openverse-Integrations-Pull-Anforderung.
Migrieren Sie Widgets, um Themen zu blockieren
Beginnend mit WordPress 6.2 können Benutzer, die eine Website mit einem klassischen Design betreiben und sich entscheiden, zu einem Blockdesign zu wechseln, ihre bestehenden Widget-Bereiche auf das neue Design migrieren und sie in Vorlagenteile umwandeln.
Lassen Sie uns herausfinden, wie es funktioniert.
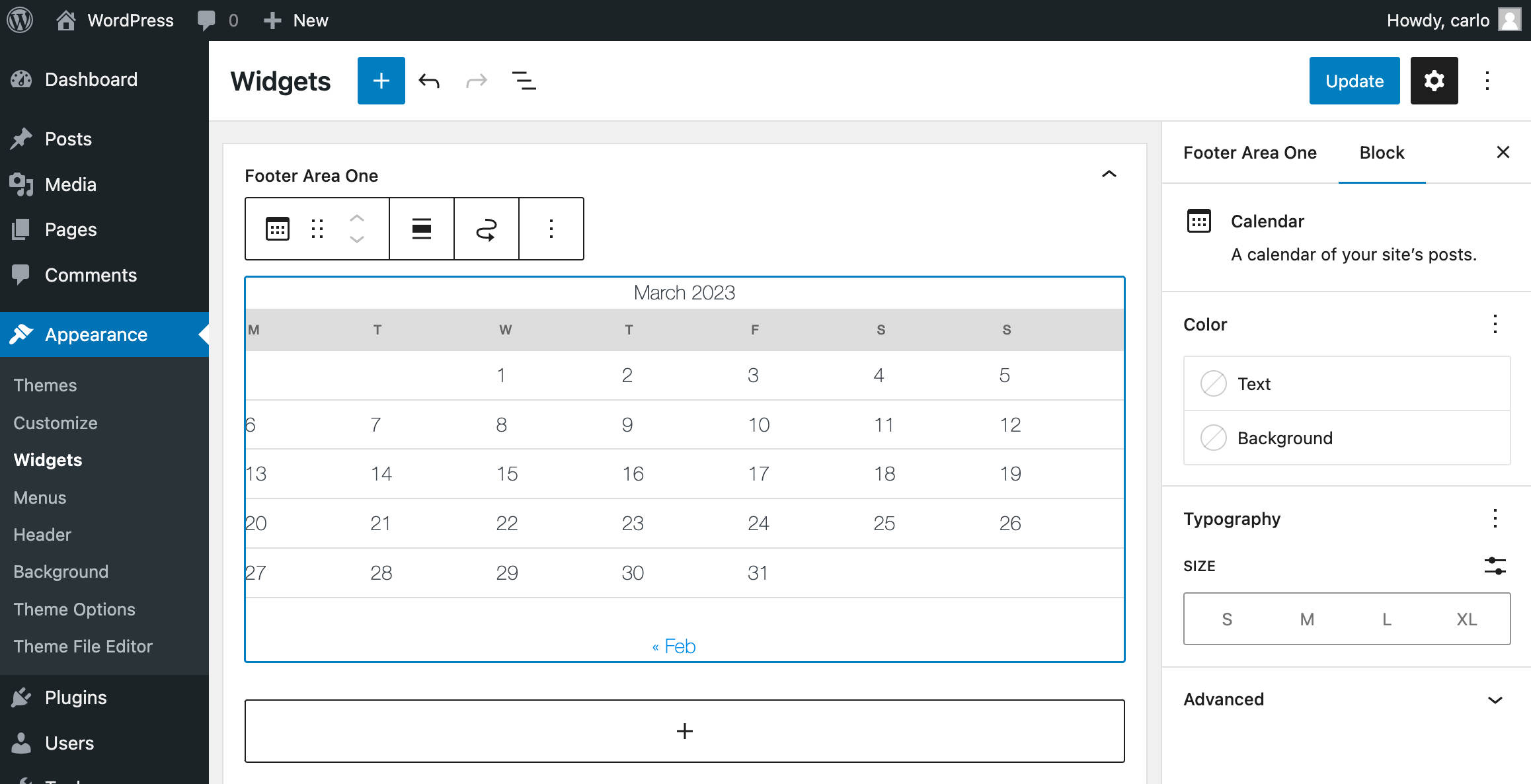
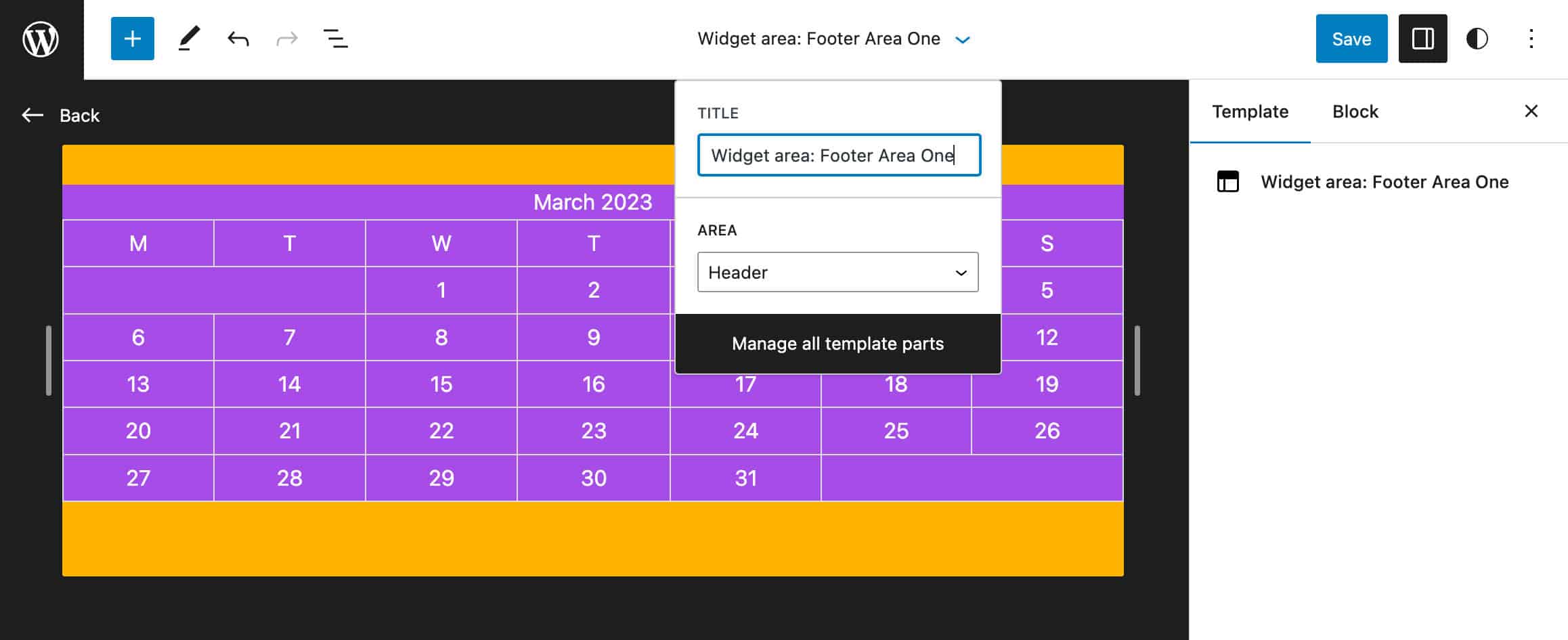
Erstellen Sie zunächst einen Widget-Bereich in einem klassischen Design. Beispielsweise könnten Sie Twenty-Eleven aktivieren und Fußbereich Eins einen Kalender hinzufügen.

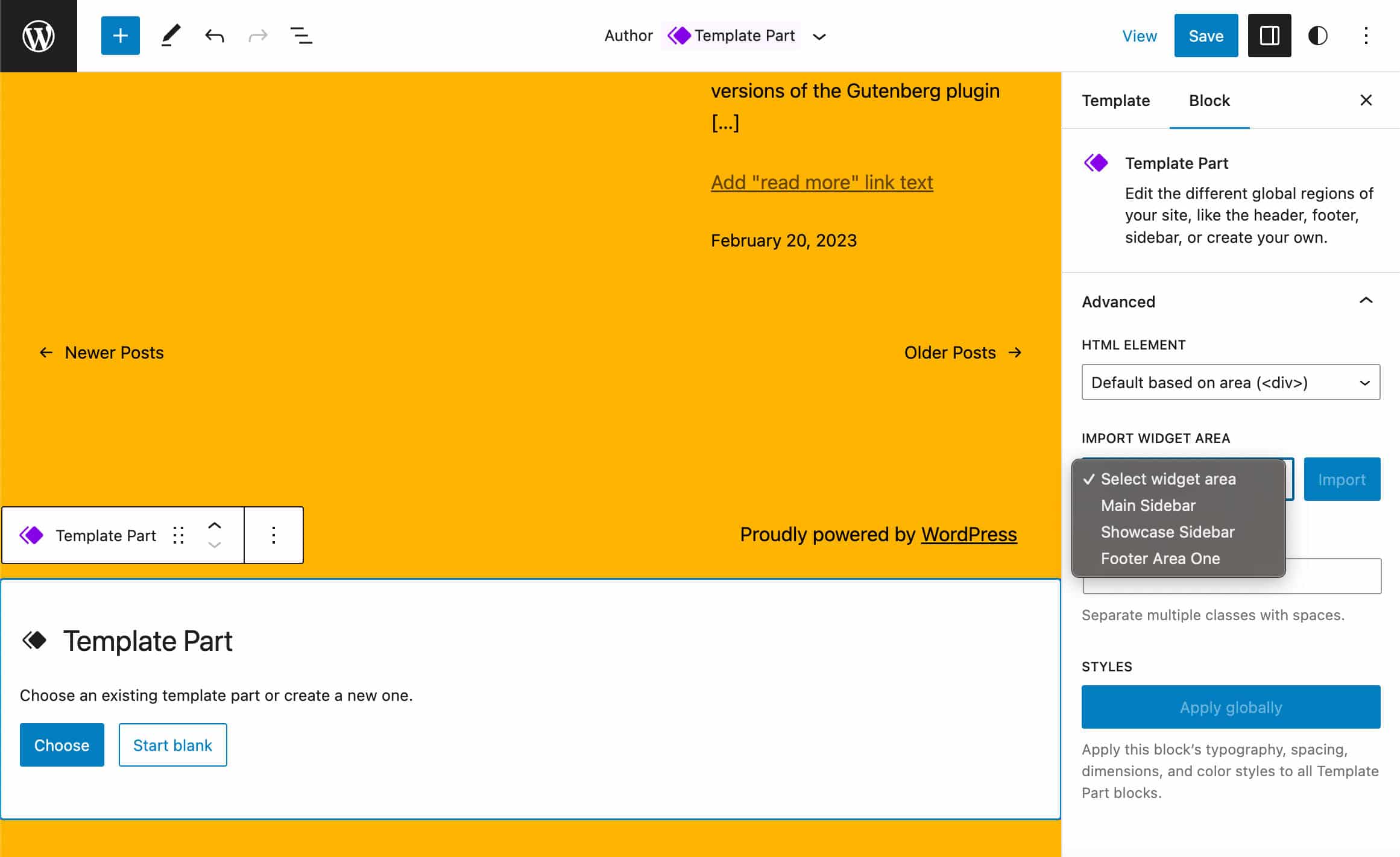
Ändern Sie nun das Design in Twenty Twenty-Three. Öffnen Sie den Site-Editor, wählen Sie eine zu bearbeitende Vorlage aus und fügen Sie einen Vorlagenteil hinzu.

Wählen Sie in der Seitenleiste des Blocks den zu importierenden Widget-Bereich aus dem Dropdown-Menü Widget-Bereich importieren aus.

Und das ist es. Jetzt können Sie Ihren bisherigen Widget-Bereich wie jeden anderen Vorlagenteil verwalten.

Dokumentdetails und Listenansicht kombiniert
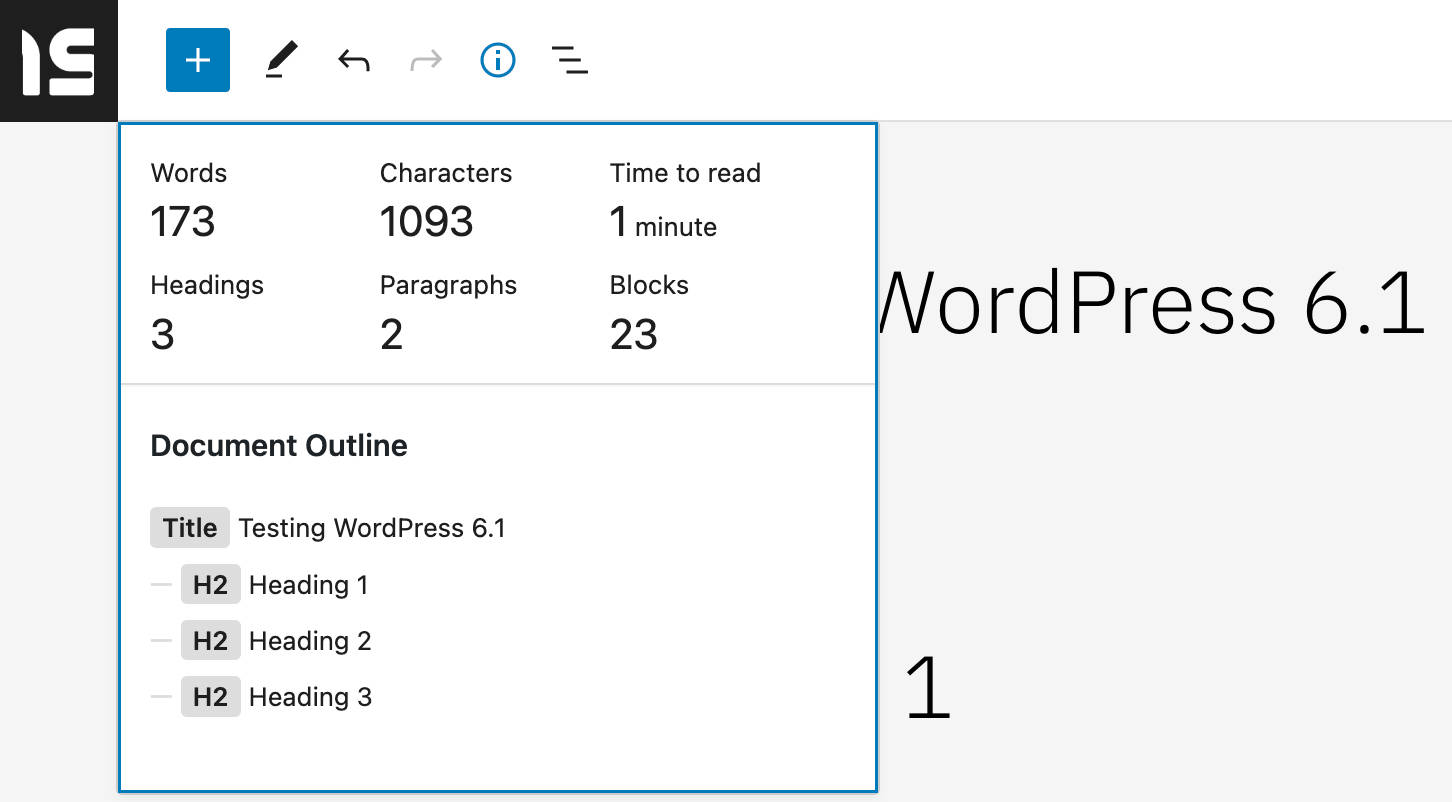
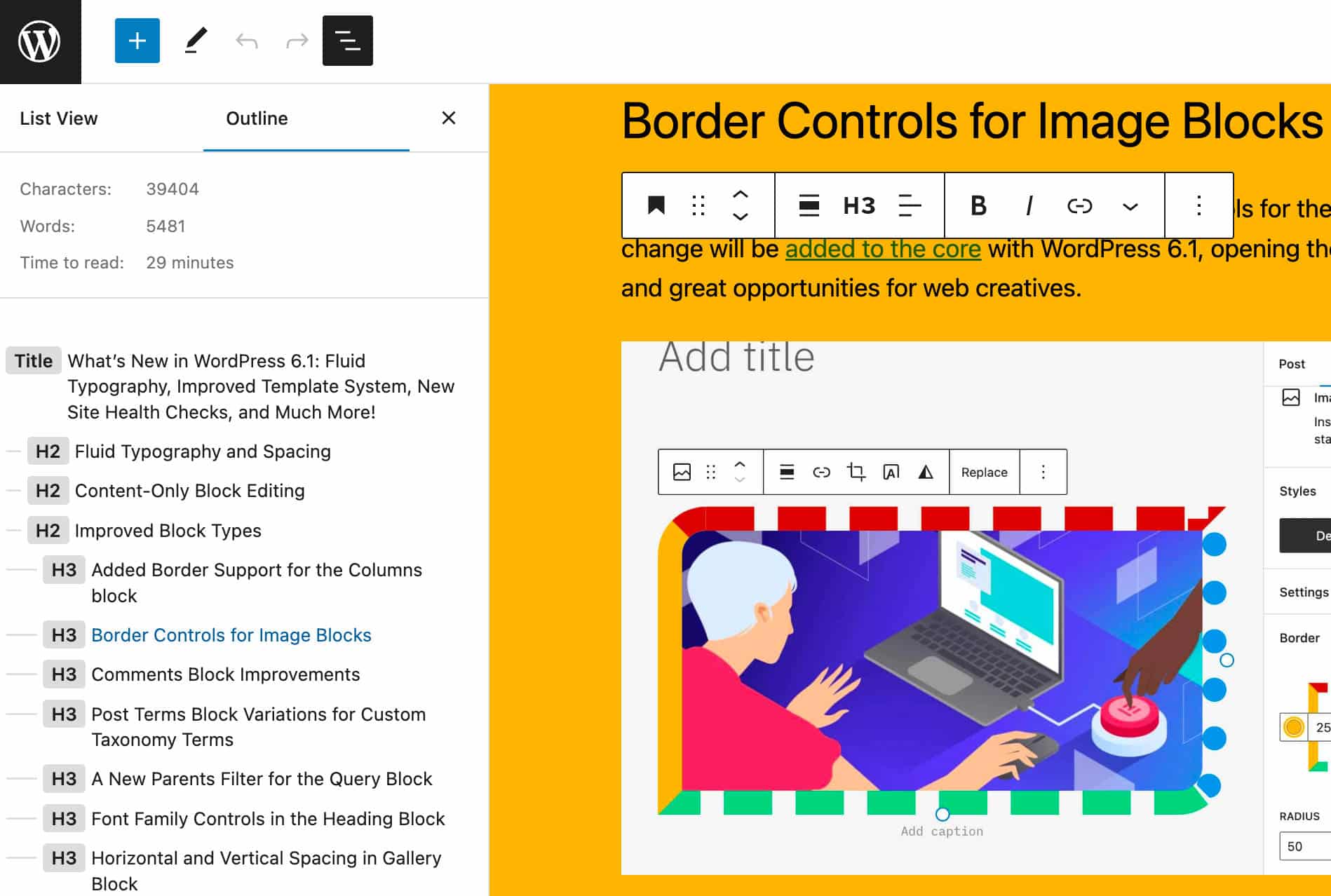
Vor WordPress 6.2 gab es in der Editor-Symbolleiste zwei separate Schaltflächen für Details und Listenansicht . In der folgenden Abbildung sehen Sie das Dokumentdetails-Popover in WordPress 6.1, einschließlich der Anzahl der Wörter, der Anzahl der Zeichen, der Lesezeit und der Anzahl der Überschriften, Absätze und Blöcke sowie der Dokumentgliederung.

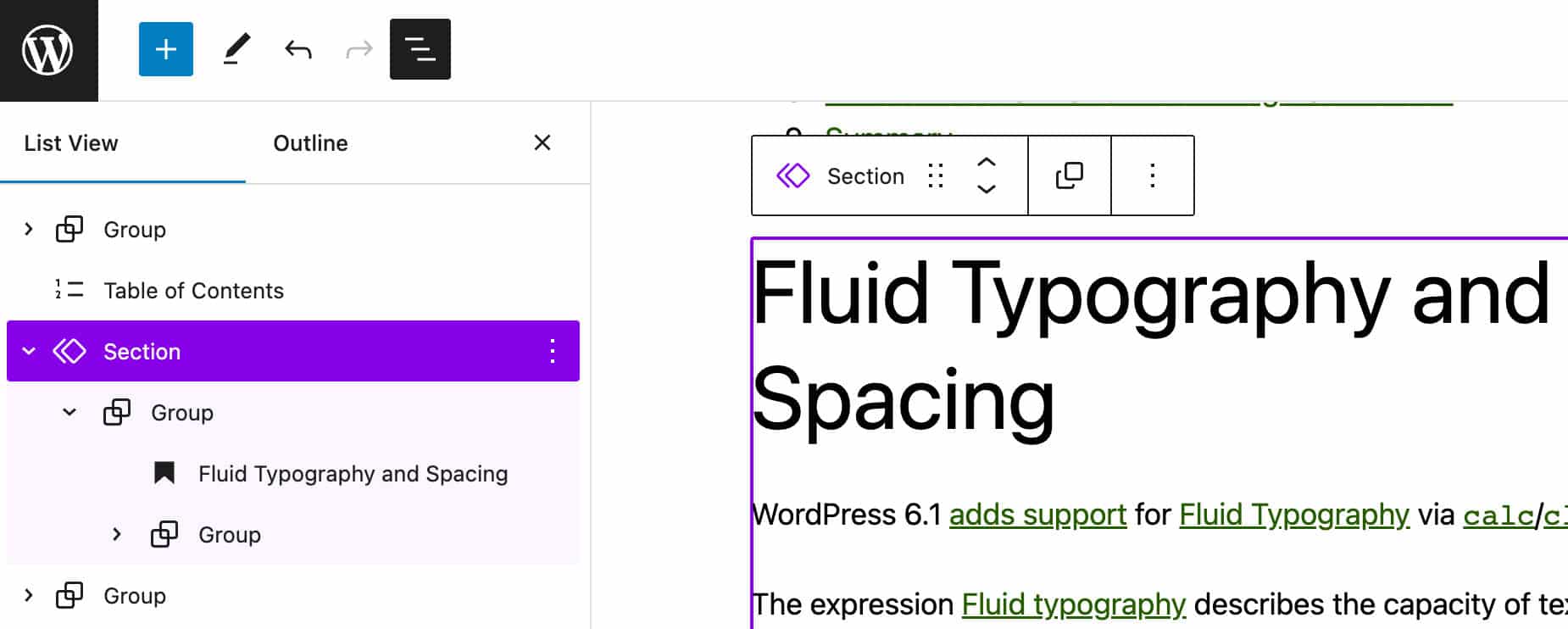
Beginnend mit WordPress 6.2 wurden Listenansicht und Details in ein einziges Dokumentübersichtsfenster verschoben, das in zwei Registerkarten unterteilt ist: Listenansicht und Gliederung .

Diese Änderung sollte eine einfachere Möglichkeit bieten, das Dokument zu verwalten.
Erweiterte Blockfunktionen
Mit WordPress 6.2 wurden die Fähigkeiten mehrerer Kernblocktypen erweitert. Dies gilt insbesondere für den Navigationsblock, der von mehreren Änderungen und Verbesserungen der Bearbeitungserfahrung betroffen ist.
Schauen wir uns die wichtigsten Änderungen im Detail an.
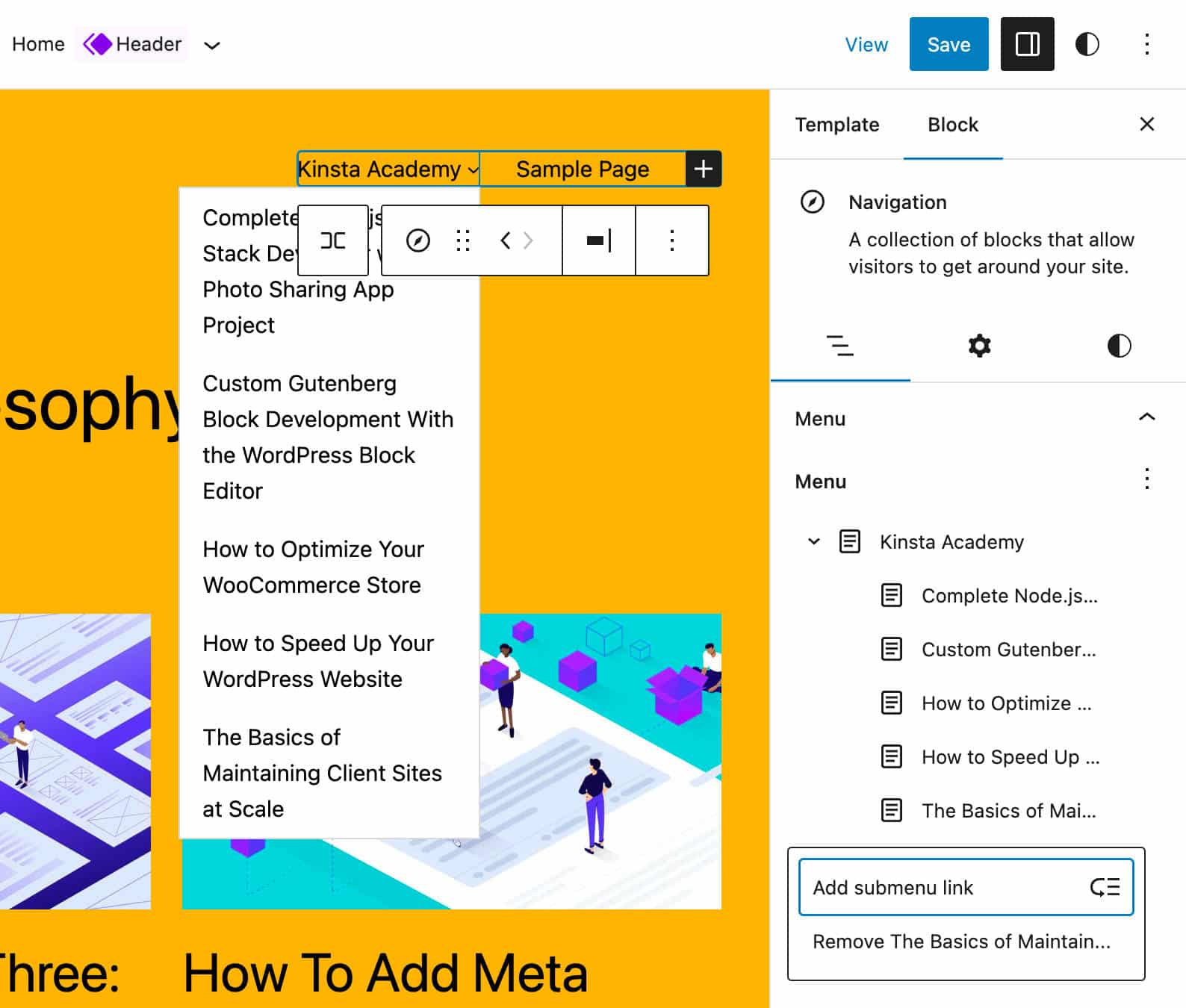
Listenbasierte Bearbeitung für Navigationsblock
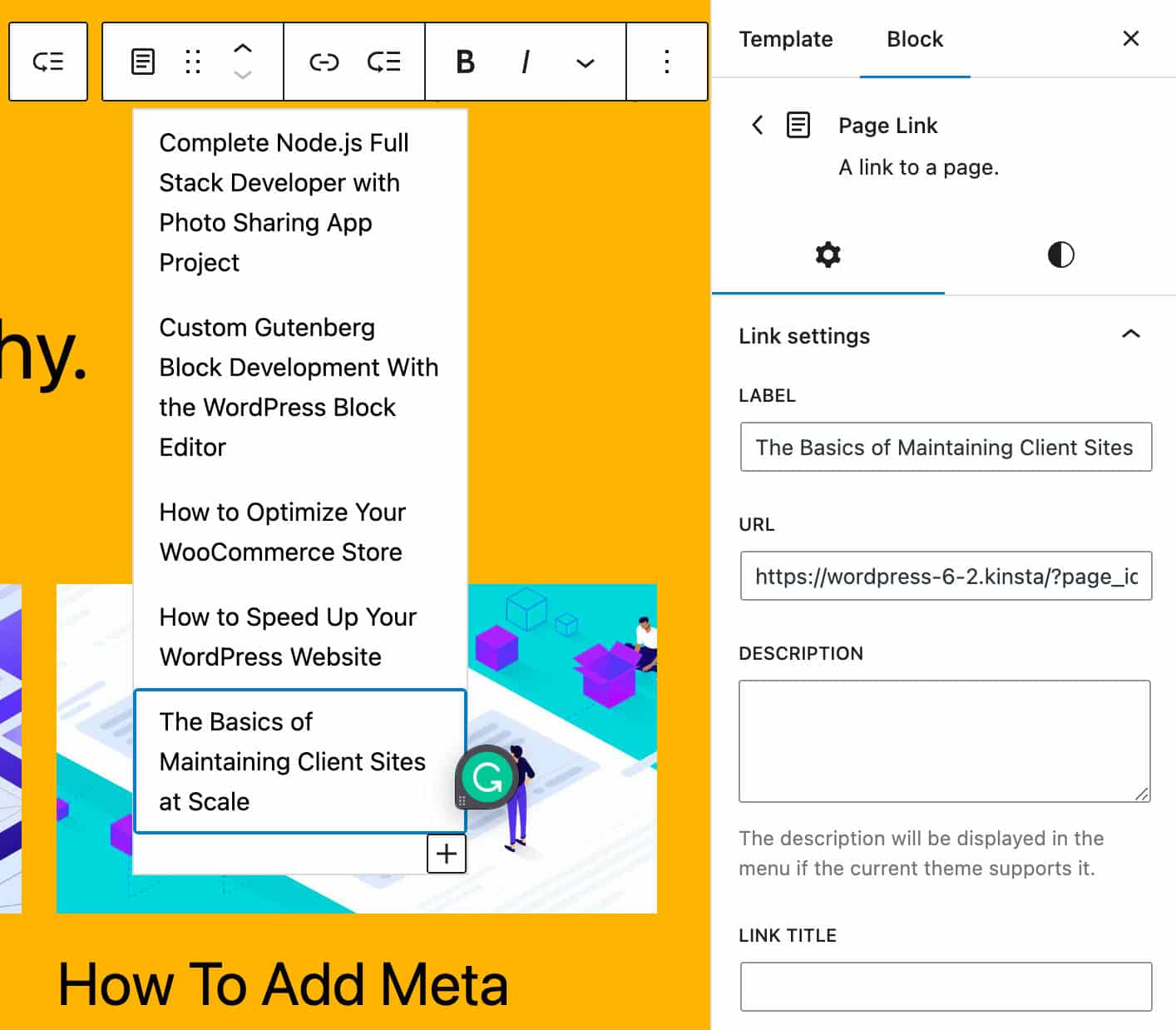
Mit der Veröffentlichung von WordPress 6.2 ist es möglich, die Anordnung der Elemente des Navigationsblocks in einer Listenansicht in der Seitenleiste der Blockeinstellungen zu ändern.

Wenn Sie auf den Menüpunkt klicken, gelangen Sie zur Seitenleiste mit den Einstellungen des ausgewählten Seitenlinks, wo Sie die Linkdetails bearbeiten können, einschließlich Label, URL, Beschreibung, Linktitel und Linkrel.

Diese Änderung vereinfacht die Bearbeitung von Navigationsmenüs erheblich, sodass Sie Elemente in Ihrem Menü hinzufügen, anordnen und löschen oder sogar neue Navigationsmenüs erstellen können.
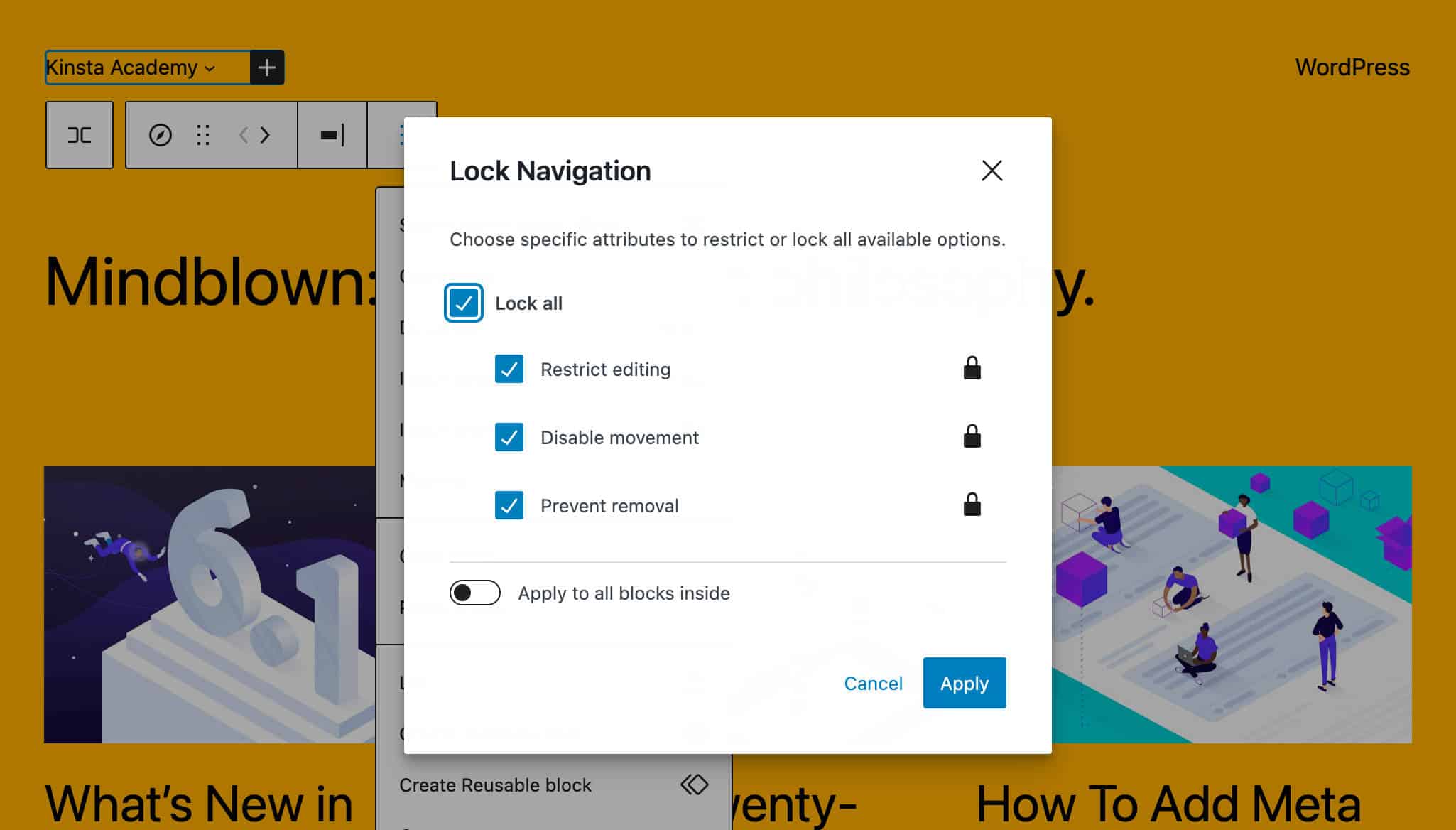
Navigation sperren
Eine weitere Verbesserung des Navigationsblocks ist die Möglichkeit, die Menübearbeitung detaillierter zu sperren. Jetzt können Sie die Bearbeitung einschränken , Bewegung deaktivieren und Entfernen verhindern , während in WordPress 6.1 nur die Optionen Bearbeitung einschränken und Bewegung deaktivieren verfügbar waren.
Darüber hinaus können die ausgewählten Optionen auch auf die inneren Blöcke (Links und Untermenüs) angewendet werden.

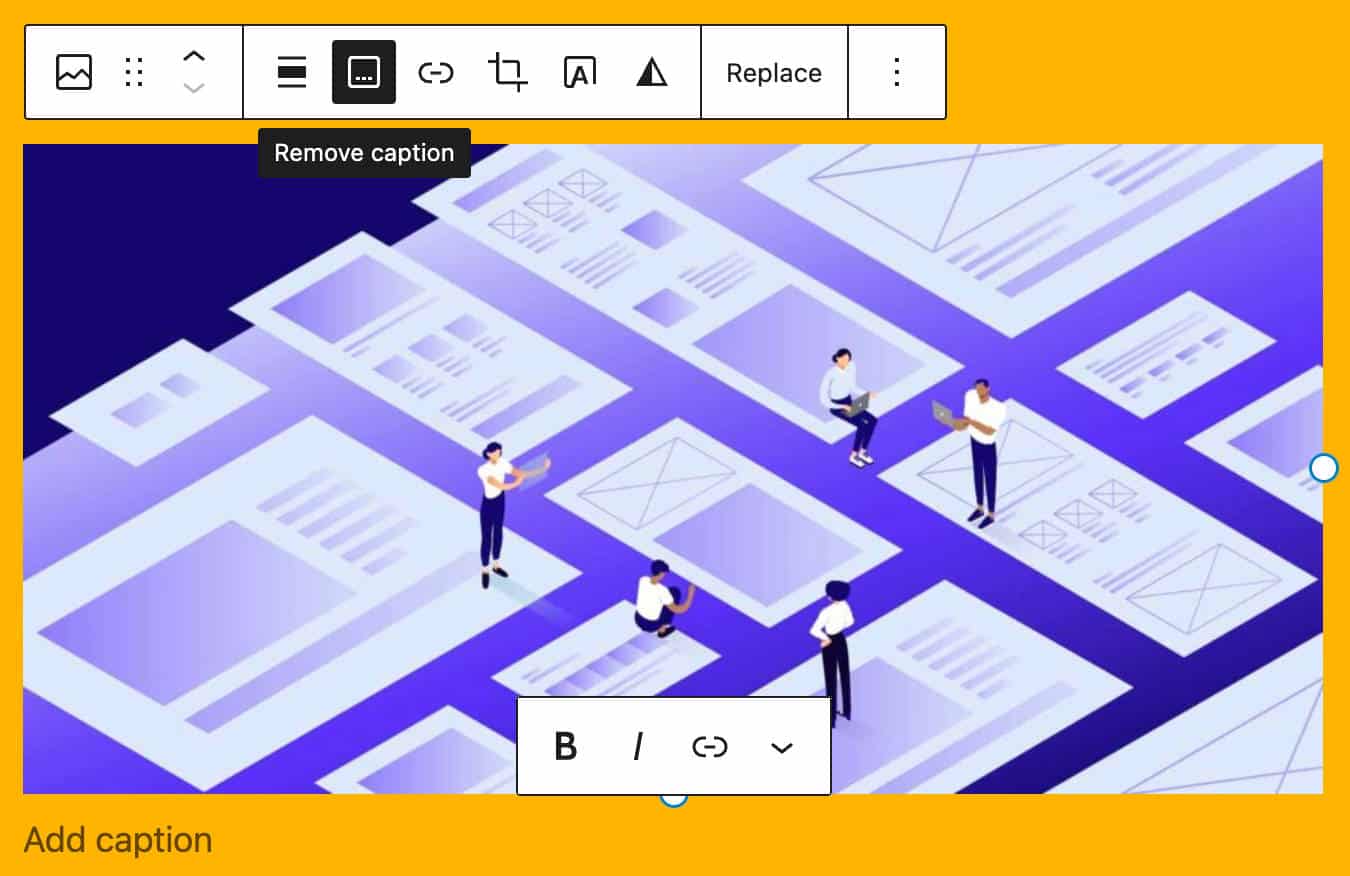
Beschriftungen zur Block-Symbolleiste hinzufügen/entfernen
Eine neue Schaltfläche zum Hinzufügen/Entfernen von Untertiteln ermöglicht es Benutzern, Untertitel für mehrere Blöcke (Audio, Video, Bild) über die Blocksymbolleiste zu steuern.
Wenn Sie bereits eine Bildunterschrift festgelegt haben, wird diese automatisch eingefügt, wenn Sie das Bild zu Ihrem Inhalt hinzufügen.

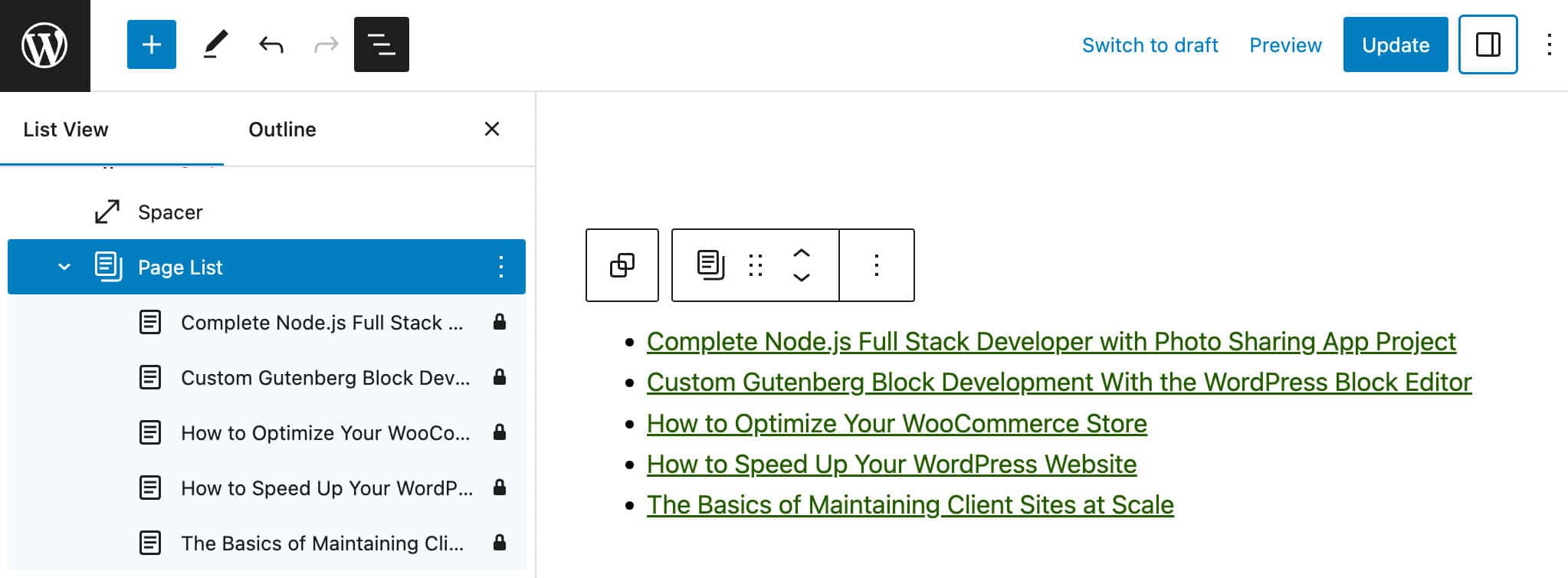
Verbesserungen am Seitenlistenblock
Zwei Verbesserungen betreffen den Seitenlistenblock.
Erstens kann der Block „Seitenliste“ jetzt erweitert werden, um die Liste der Seiten im Bereich „Listenansicht“ anzuzeigen.

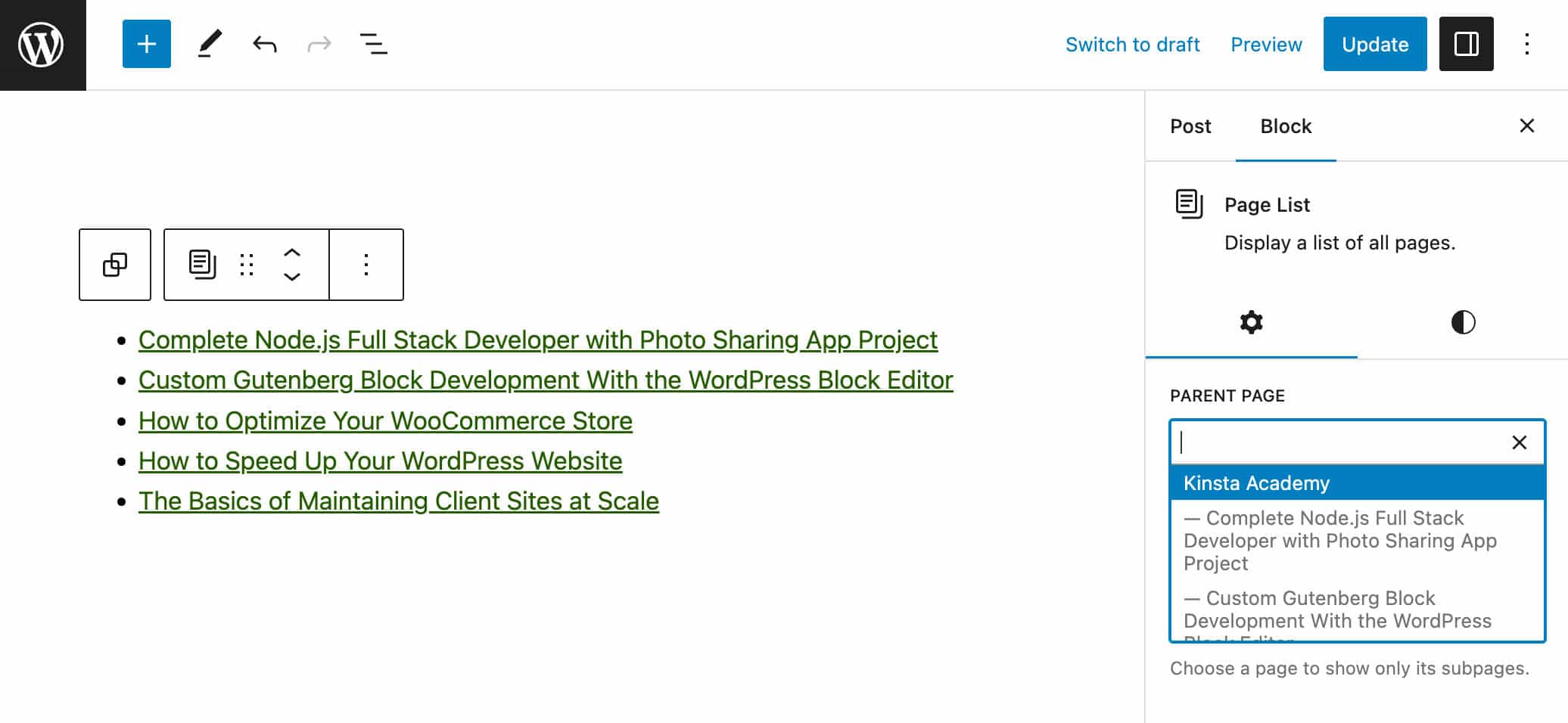
Außerdem ermöglicht eine neue Option in der Block-Sidebar nun, eine Startseite festzulegen und nur von dieser absteigende Seiten im Block anzuzeigen.

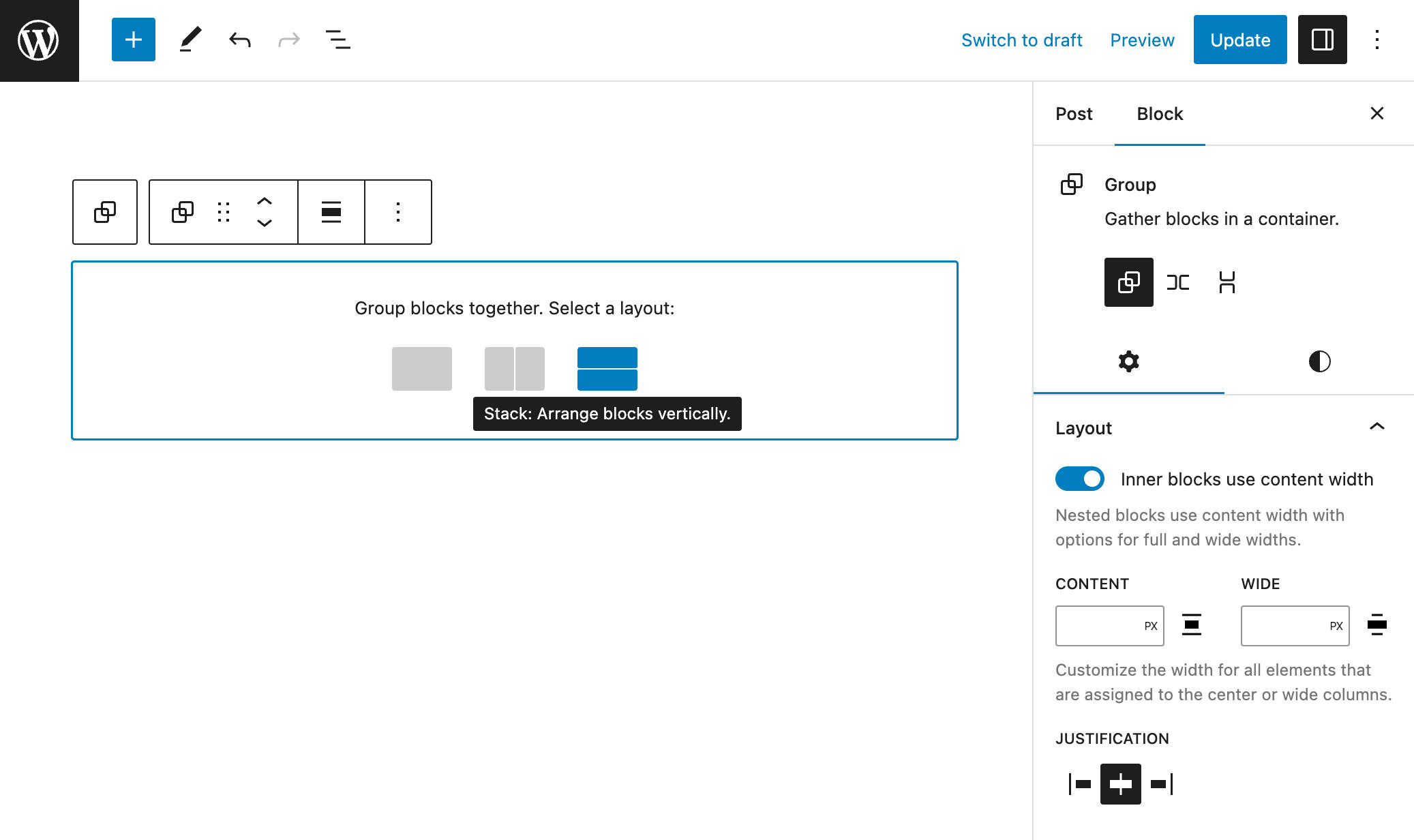
Neuer Gruppenblock-Platzhalter
Jetzt zeigt der Gruppenblock-Platzhalter eine Variationsauswahl an, wenn der Block zum Seiteninhalt hinzugefügt wird.

Unterstützung für klebrige Positionierungsblöcke
WordPress 6.2 führt eine neue Funktion zur Unterstützung von Positionsblöcken ein, beginnend mit der Sticky-Positionierung.
Diese neue Funktion gilt derzeit nur für Gruppenblöcke, für die sie standardmäßig aktiviert ist.
Theme-Entwickler können die Sticky-Positionierung für ihre Themes aktivieren, indem sie die appearanceTools Funktion in theme.json verwenden. Wenn Sie eine genauere Kontrolle über Darstellungswerkzeuge wünschen, können Sie auch die Eigenschaft settings.position.sticky auf true setzen.
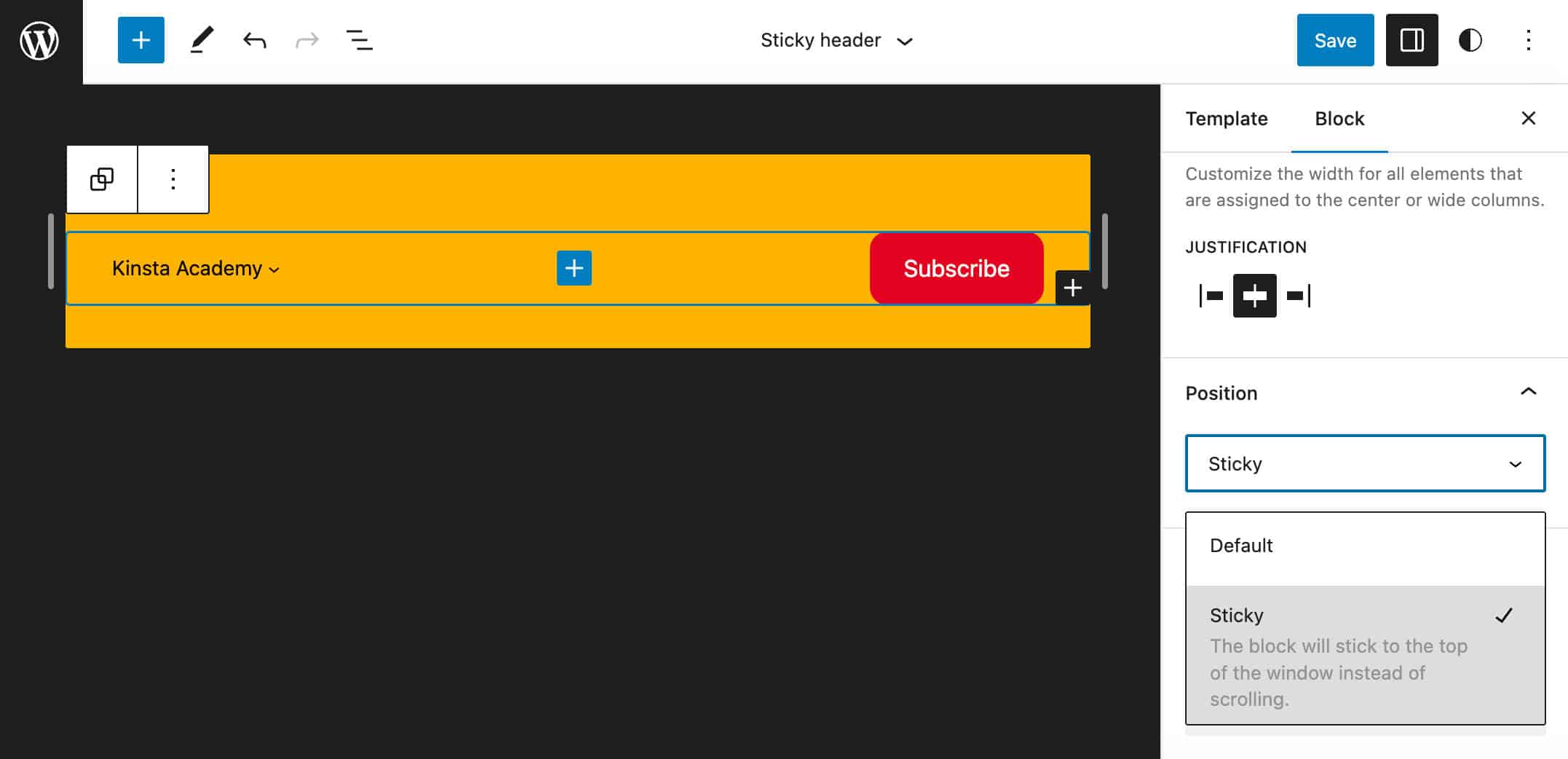
Sie können die Sticky-Positionierung im Bedienfeld „Position“ der Seitenleiste des Inspector-Steuerelements aktivieren.

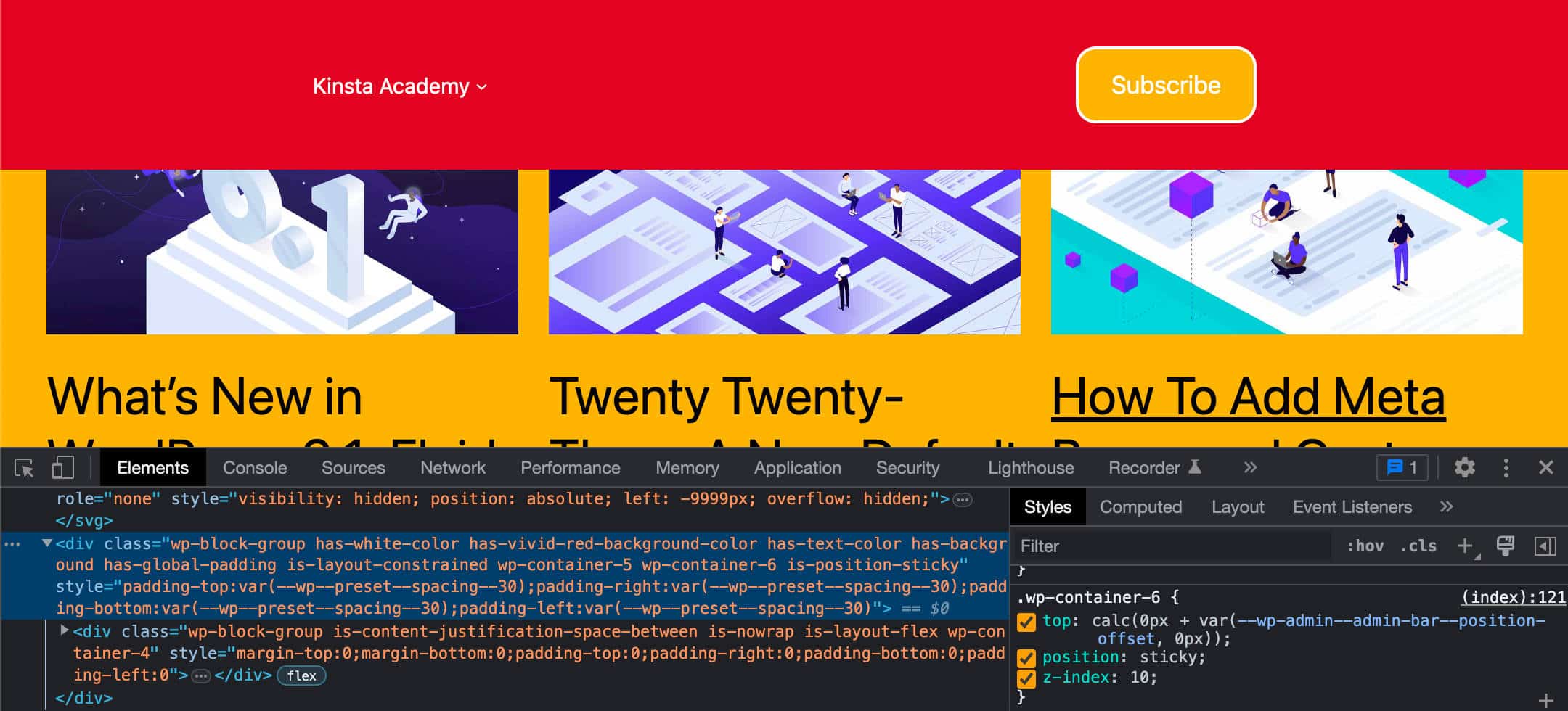
Wenn die Sticky-Positionierung aktiviert ist, erhält das HTML-Tag eine is-position-sticky Klasse, und einige CSS-Regeln gelten für das entsprechende Element:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
Sticky-Positionierung funktioniert nur für Gruppenblöcke im Stammverzeichnis des Dokuments . Dies kann zwar Verwirrung und Fehler für Benutzer verhindern, aber Sie könnten die integrierte Sticky-Positionierung im Moment etwas schwierig finden (und Sie möchten vielleicht verschiedene Methoden ausprobieren, um Ihrer WordPress-Website einen Sticky-Header hinzuzufügen). Allerdings, laut Entwicklernotiz,
… beim manuellen Testen deutete das Feedback darauf hin, dass es ohne zusätzliche UI- oder UX-Arbeit für Benutzer verwirrend sein könnte, Sticky-Header zu erstellen, wenn sie versehentlich einen Nicht-Root-Block auf Sticky setzen oder beispielsweise einen Block innerhalb eines Header-Vorlagenteils darauf setzen klebrig. Die Entscheidung bestand darin, das Feature für 6.2 auf die Root-Blöcke zurückzuskalieren, um mehr Zeit für die Suche nach einer geeigneten Lösung für verschachtelte Blöcke zu haben.
Die Positionierungsfunktion ist nur für einzelne Blöcke verfügbar, daher finden Sie sie nicht in Global Styles.
Zusätzliche Verbesserungen bei der Blockbearbeitung
Einige andere bemerkenswerte Upgrades für die Blockbearbeitung sind die folgenden:
- Sie können jetzt Bilder auf einen leeren Absatz ziehen und dort ablegen, um ihn durch einen Bildblock zu ersetzen.
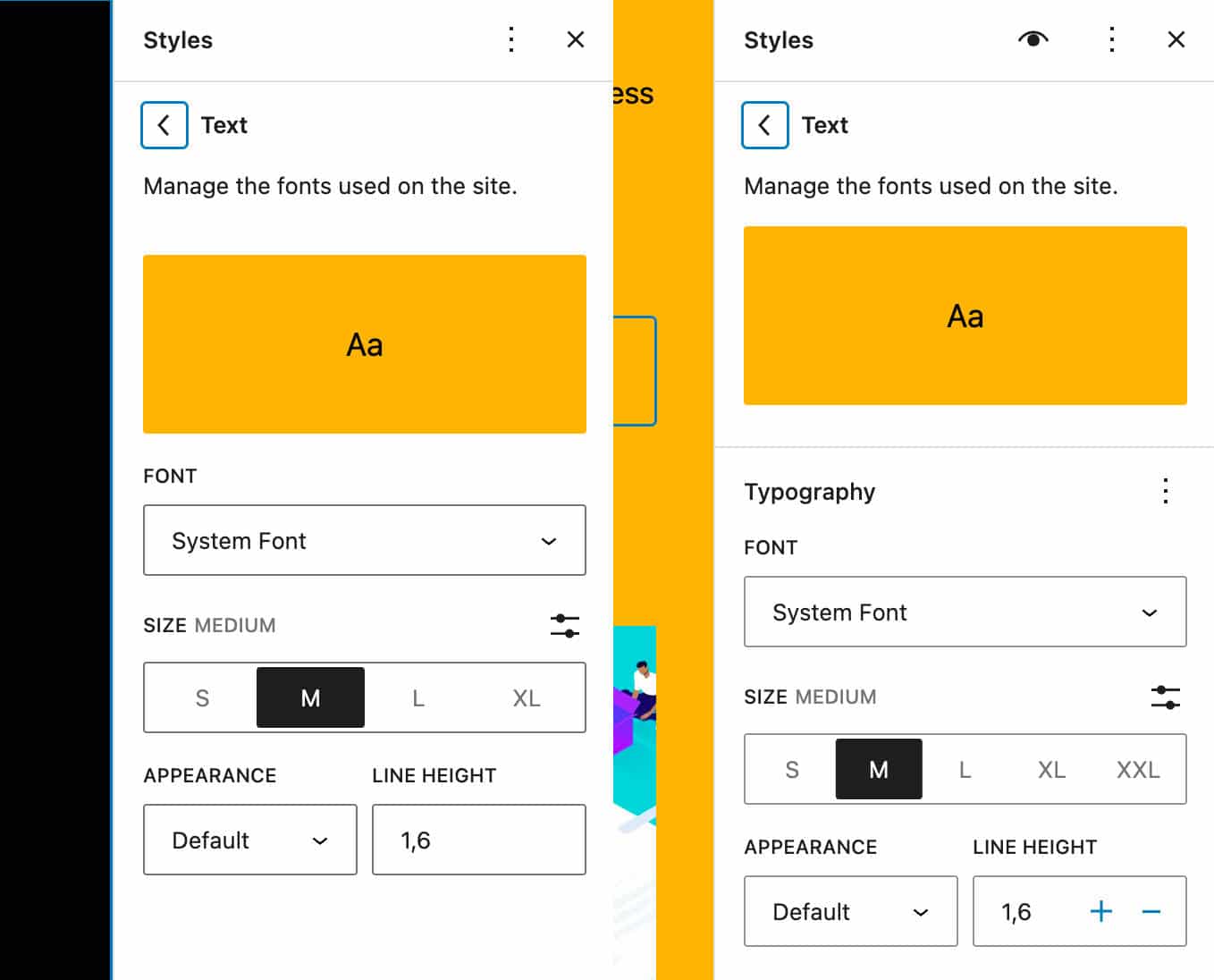
- Typografische Steuerelemente wurden in Bedienfeldern gruppiert. Dadurch wird die Styles-Oberfläche konsistenter mit der Einstellungsoberfläche und verbessert ihre Benutzerfreundlichkeit, da Sie jetzt Steuerelemente wie in der Blockeinstellungsoberfläche ein- und ausblenden können.

Typografie-Steuerelemente in WordPress 6.1 vs. WordPress 6.2 - Es ist jetzt möglich, den Buchstabenabstand der Überschriftenblöcke direkt in der Benutzeroberfläche von Global Styles zu ändern.
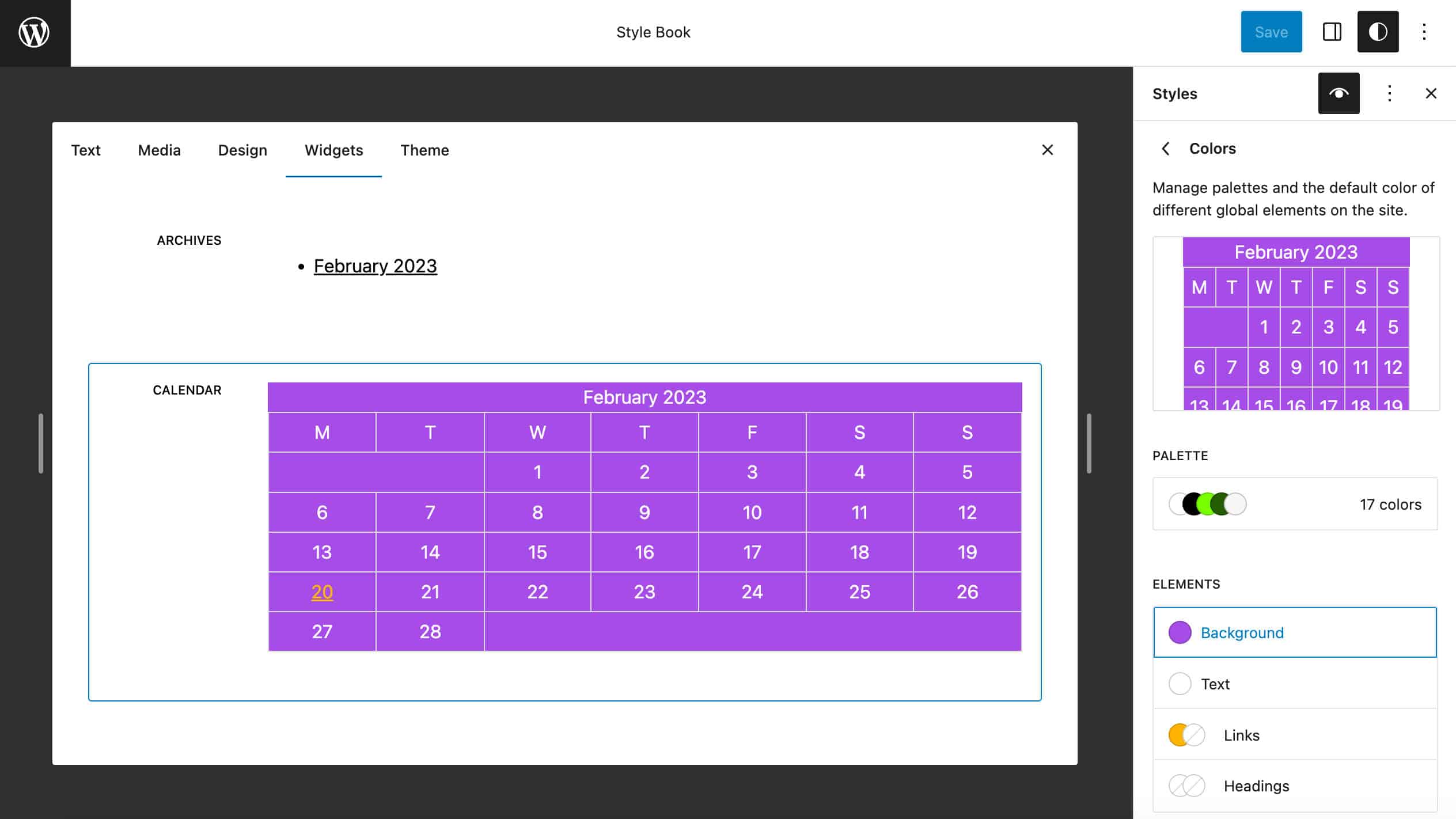
- Sie können jetzt die Hintergrund-, Link- und Textfarbe des Kalenderblocks festlegen.
- Zwei neue Blockmusterkategorien für Banner und Fußzeilen wurden eingeführt, um die Struktur von Webseiten besser widerzuspiegeln.
- Es ist jetzt möglich, Links in jedem Block mit der Verknüpfung
[[automatisch zu vervollständigen. Vor dieser Änderung mussten Blöcke die Unterstützung für die automatische Vervollständigung von Links mit__experimentalSlashInserterexplizit deklarieren. - Eine neue Tastenkombination
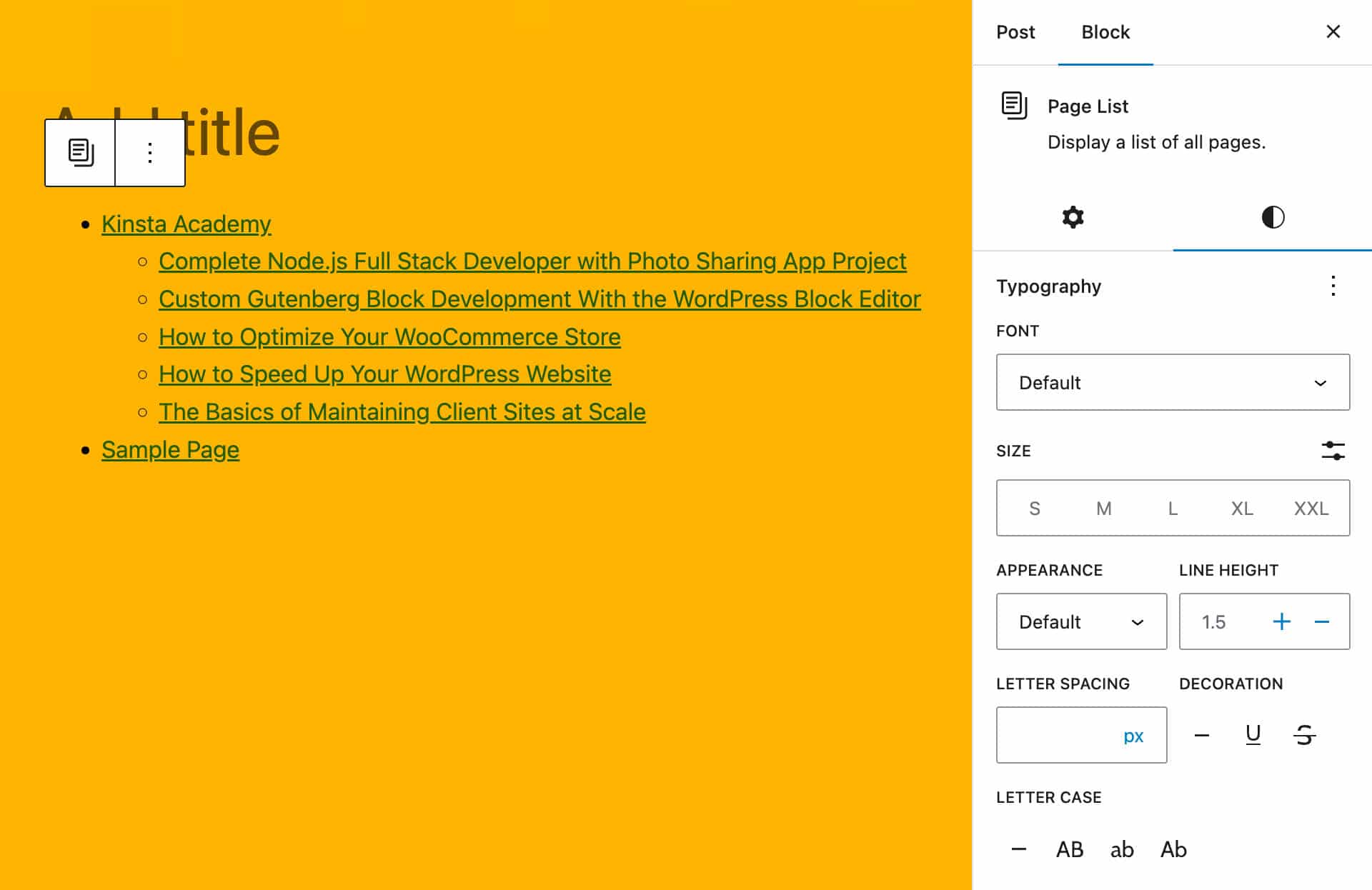
control+option+1–6ermöglicht es Ihnen, einen Absatz in eine Überschrift umzuwandeln. - Der Seitenlistenblock unterstützt jetzt alle Typografieoptionen, einschließlich Schriftfamilie, Schriftgröße, Erscheinungsbild, Zeilenhöhe, Buchstabenabstand, Dekoration und Groß- und Kleinschreibung.

Block-Typografieeinstellungen für Seitenlisten in WordPress 6.2 
Verbesserte Design-Tools
Viele der neuen Funktionen und Verbesserungen, die mit WordPress 6.2 eingeführt wurden, verbessern die Styling- und Designfähigkeiten des CMS. Nachfolgend finden Sie eine Liste der interessantesten designbezogenen Funktionen von 6.2; wir werden jedes weiter unten detailliert beschreiben.
Stilbuch
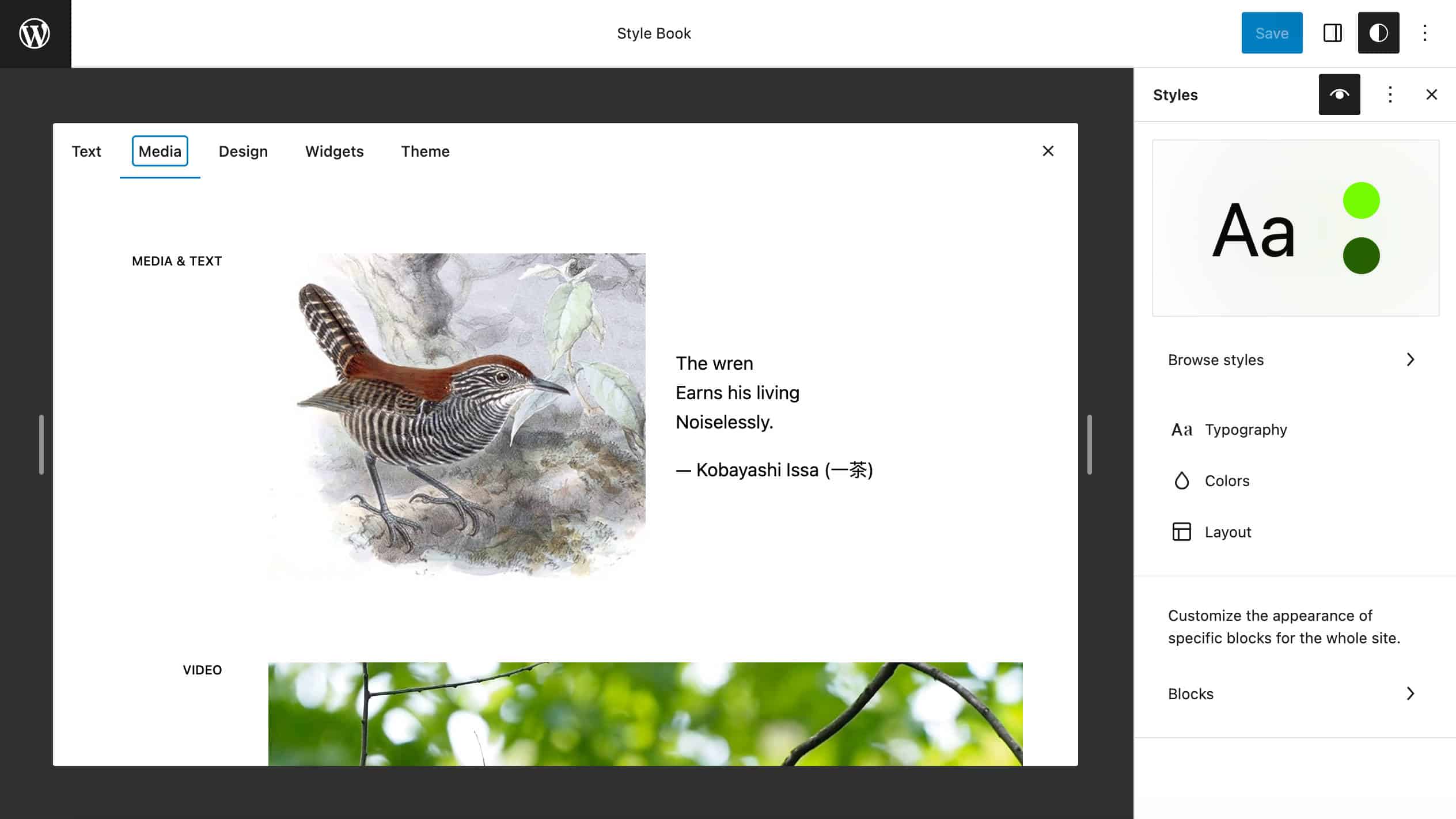
WordPress 6.2 führt eine neue Stylebook-Funktion ein, mit der Benutzer eine Vorschau aller Blöcke anzeigen können, die auf ihren Websites verwendet werden können, ohne diese Blöcke zu einer Vorlage/einem Vorlagenteil hinzufügen zu müssen. Sie können das Stilbuch starten, indem Sie auf die Schaltfläche "Stilbuch öffnen" (das Augensymbol) klicken, die jetzt in der Kopfzeile " Stile" innerhalb der globalen Stile angezeigt wird.
Dadurch wird eine Schnittstelle geöffnet, die eine Vorschau aller Kerne und Blöcke von Drittanbietern nach Kategorie anzeigt.

Die neue Stylebook-Oberfläche vereinfacht den Designprozess, indem Vorschauen aller Blockstile an einem einzigen zentralen Ort verfügbar sind.
Aus technischer Sicht wird die neue Oberfläche durch eine neue StyleBook Komponente generiert, die zu @wordpress/edit-site hinzugefügt wurde, um eine Vorschau jedes registrierten Blocks in einem Iframe anzuzeigen (siehe auch PR #45960).
Dieselbe Schnittstelle bietet auch Vorschauen einzelner Blöcke. Als Beispiel zeigt die folgende Abbildung die Vorschau eines benutzerdefinierten Kalender-Widgets.

Entwickler können auf zwei Arten verhindern, dass ein Block eingefügt und in der Vorschau angezeigt wird. Zunächst können Sie supports.inserter in block.json auf false setzen:
{ "supports": { "inserter": false } } Eine andere Möglichkeit, die Blockvorschau auszublenden, besteht darin, die Eigenschaft example zu vermeiden, die verwendet wird, um eine Vorschau des Blocks im Inspector-Hilfebereich zu erstellen (lesen Sie hier mehr).
Schatten in globalen Stilen
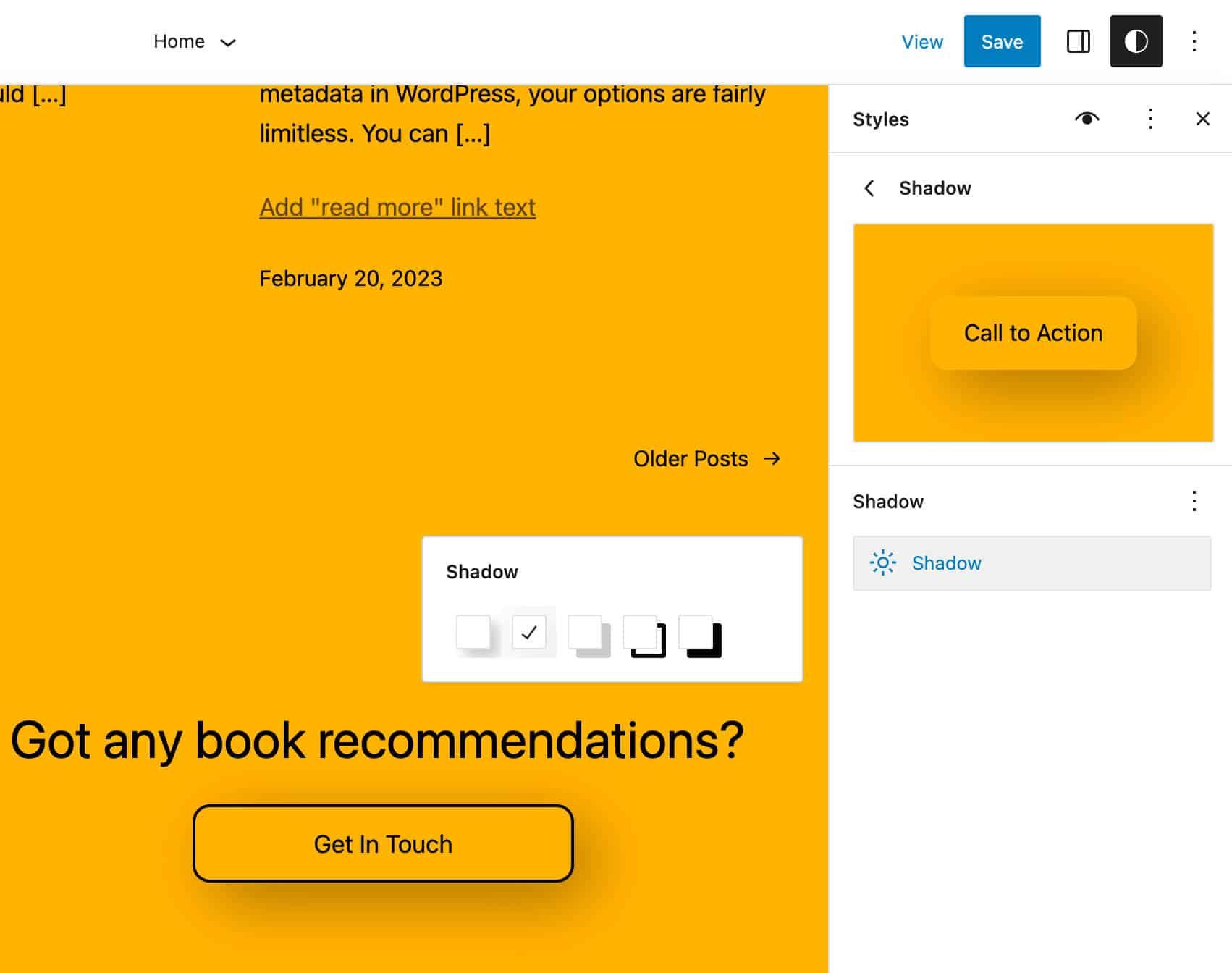
Mit WordPress 6.2 ist es jetzt möglich, mithilfe von Global Styles oder theme.json Schatten zu einigen Blöcken hinzuzufügen und anzupassen (zum jetzigen Zeitpunkt ist die Schattenfunktion nur für den Button-Block verfügbar).
Erstens können Sie in Designs, die diese Funktion unterstützen, Schatten über die Benutzeroberfläche von Global Styles hinzufügen.
Um es in Aktion zu sehen, aktivieren Sie das Design Twenty Twenty-Three, navigieren Sie zu Styles > Blocks > Button und klicken Sie auf die Schaltfläche Shadow .
Ein Schatten-Popup ermöglicht es Ihnen, einen Schatten aus den Themenvoreinstellungen auszuwählen.

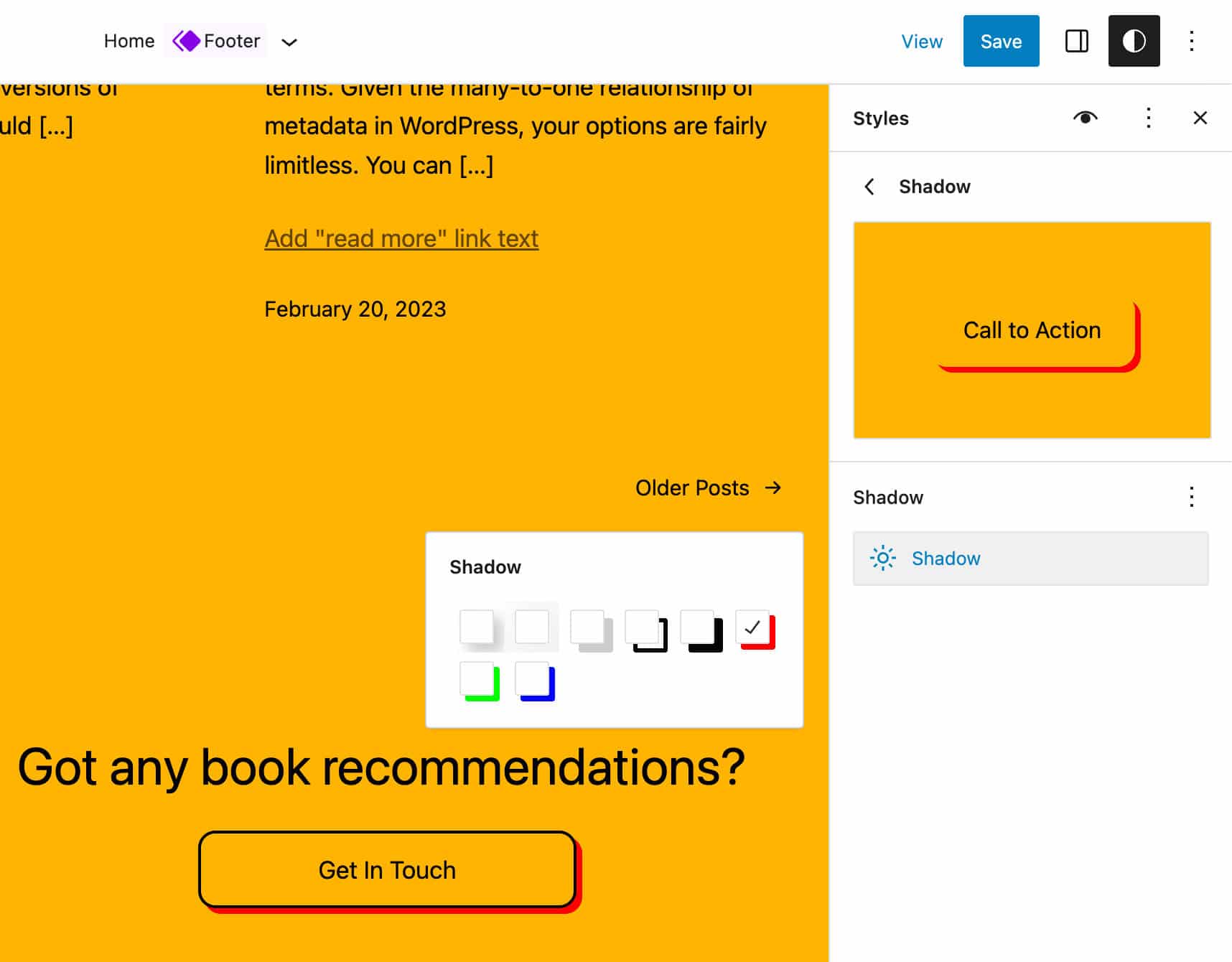
Theme-Entwickler und fortgeschrittene Benutzer können mithilfe von theme.json auch einen Schatten zu Blöcken hinzufügen. Die folgende Definition fügt Button-Blöcken einen 4 Pixel großen schwarzen Schatten hinzu:
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },Sie können auch Voreinstellungen definieren, um Theme-Benutzern die Möglichkeit zu geben, eine aus der Styles-Oberfläche auszuwählen:
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }Nach der Definition erscheinen Ihre Voreinstellungen im Schattenbedienfeld in den Blockstilen.

Sie können auch den Wert einer Voreinstellung auswählen und ihn als Blockvorgabe verwenden:
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }Neue Steuerung der Mindesthöhenbemaßung
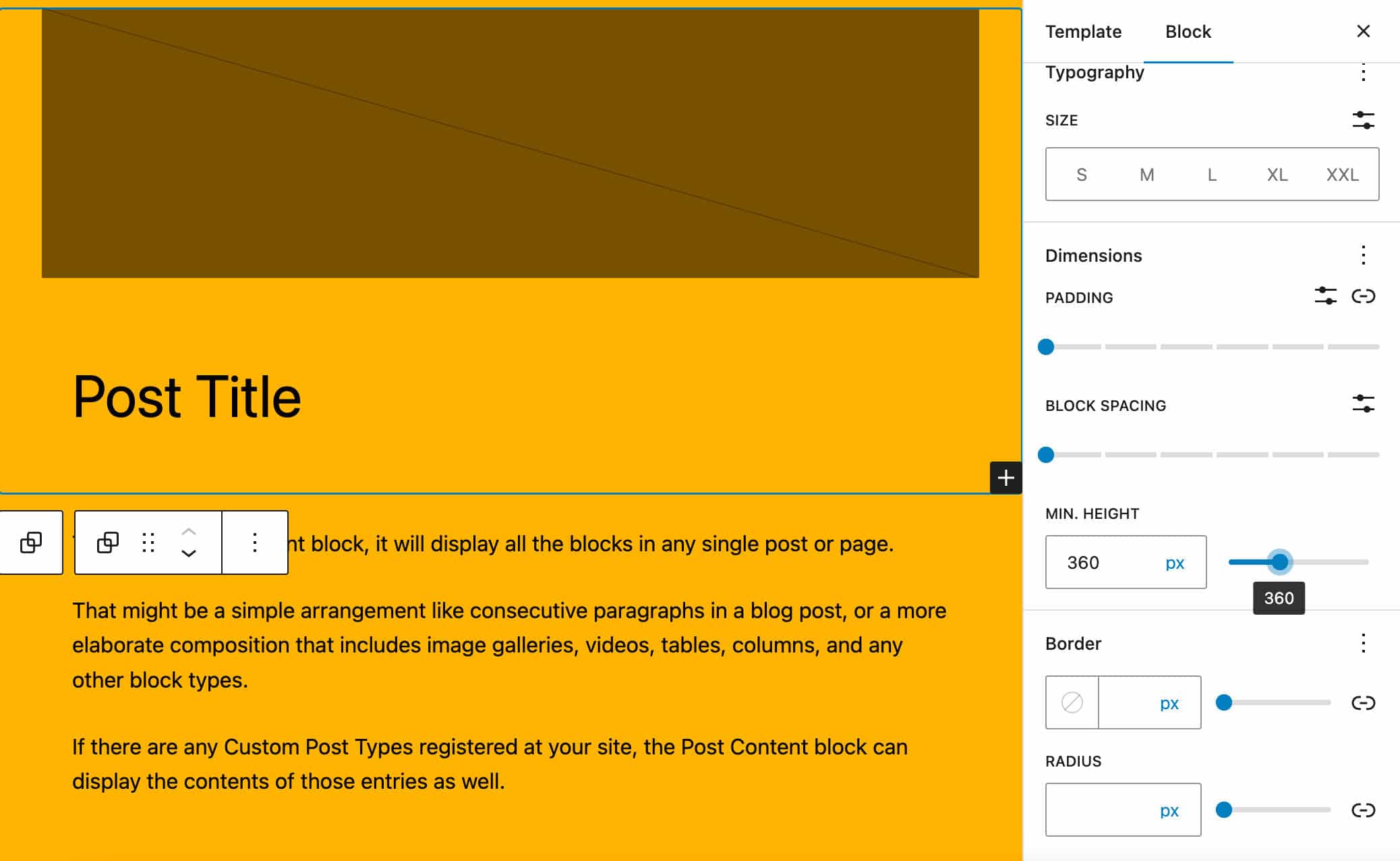
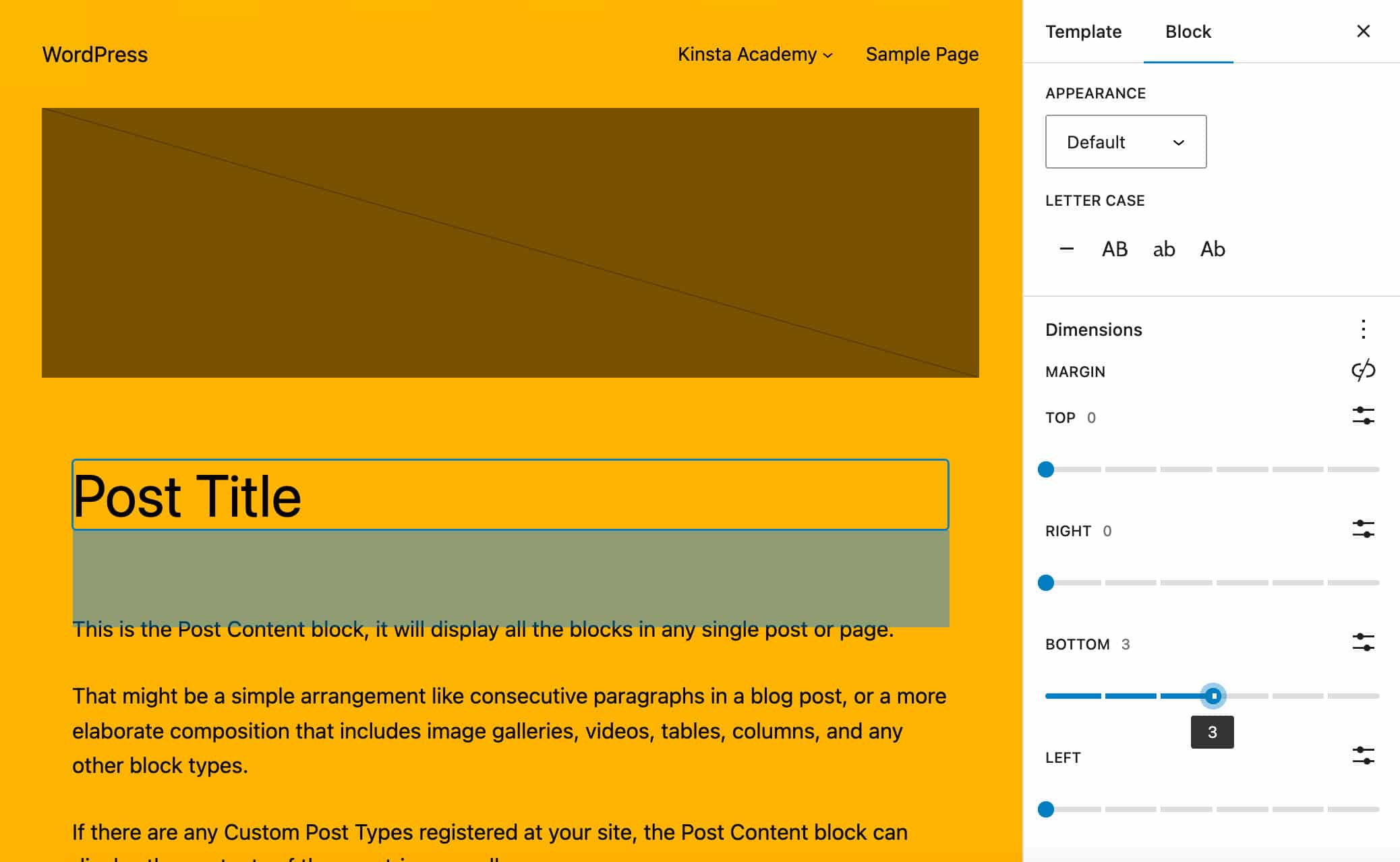
Beginnend mit WordPress 6.2 bietet das Bedienfeld „Abmessungen“ der Blockeinstellungs-Seitenleiste für die Blöcke „Gruppen- und Post-Inhalte“ jetzt ein neues Steuerelement für die Mindesthöhe, das standardmäßig in Designs aktiviert ist, die die Funktion „ appearanceTools verwenden.

Dieses neue Steuerelement ermöglicht es Benutzern, eine Mindesthöhe für Gruppen- und Post-Content-Blöcke festzulegen und kann verwendet werden, um die Fußzeile am unteren Rand der Seite zu rendern, selbst mit wenig Inhalt.
In Kombination mit den neuen vertikalen Ausrichtungswerkzeugen ermöglicht es auch, innere Elemente oben/mittig/unten auf der Seite vertikal auszurichten.
Entwickler können Designs Unterstützung für die Mindesthöhe hinzufügen, indem sie die Einstellung minHeight zu theme.json hinzufügen:
{ "settings": { dimensions: "minHeight": true } } Sie können auch die Eigenschaft appearanceTools verwenden:
{ "settings": { "appearanceTools": true } } Die neue Eigenschaft minHeight kann auch verwendet werden, um einen bestimmten Wert direkt in theme.json zu setzen:
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } Blockentwickler können ihrer block.json- Datei die Eigenschaft supports.dimensions.minHeight hinzufügen und ihren Wert auf true setzen. Bei statischen Blöcken wird die CSS- min-height -Regel als Inline-Stil gespeichert, während sie bei dynamischen Blöcken in das von get_block_wrapper_attributes zurückgegebene Stilattribut eingeschlossen wird.
Benutzerdefiniertes CSS im Stile-Bedienfeld
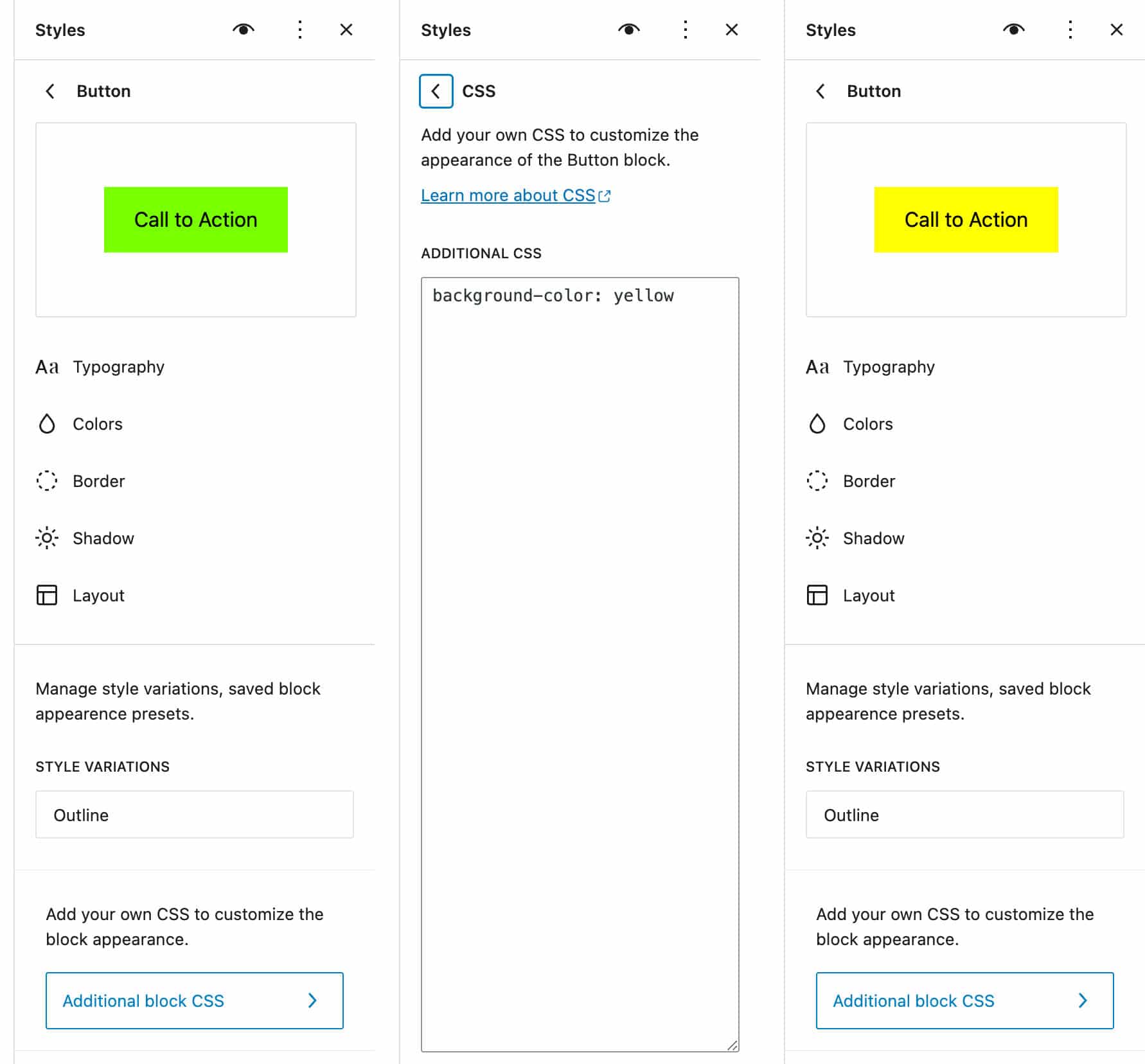
Eine der Funktionen, die im Site Editor im Vergleich zum Theme Customizer fehlten, war die Möglichkeit, benutzerdefinierte CSS-Stile hinzuzufügen. WordPress 6.2 füllt die Lücke und jetzt enthält die Global Styles-Oberfläche ein Textfeld, um benutzerdefinierte CSS-Regeln hinzuzufügen, die nicht überschrieben werden, wenn Sie Ihr Design aktualisieren.

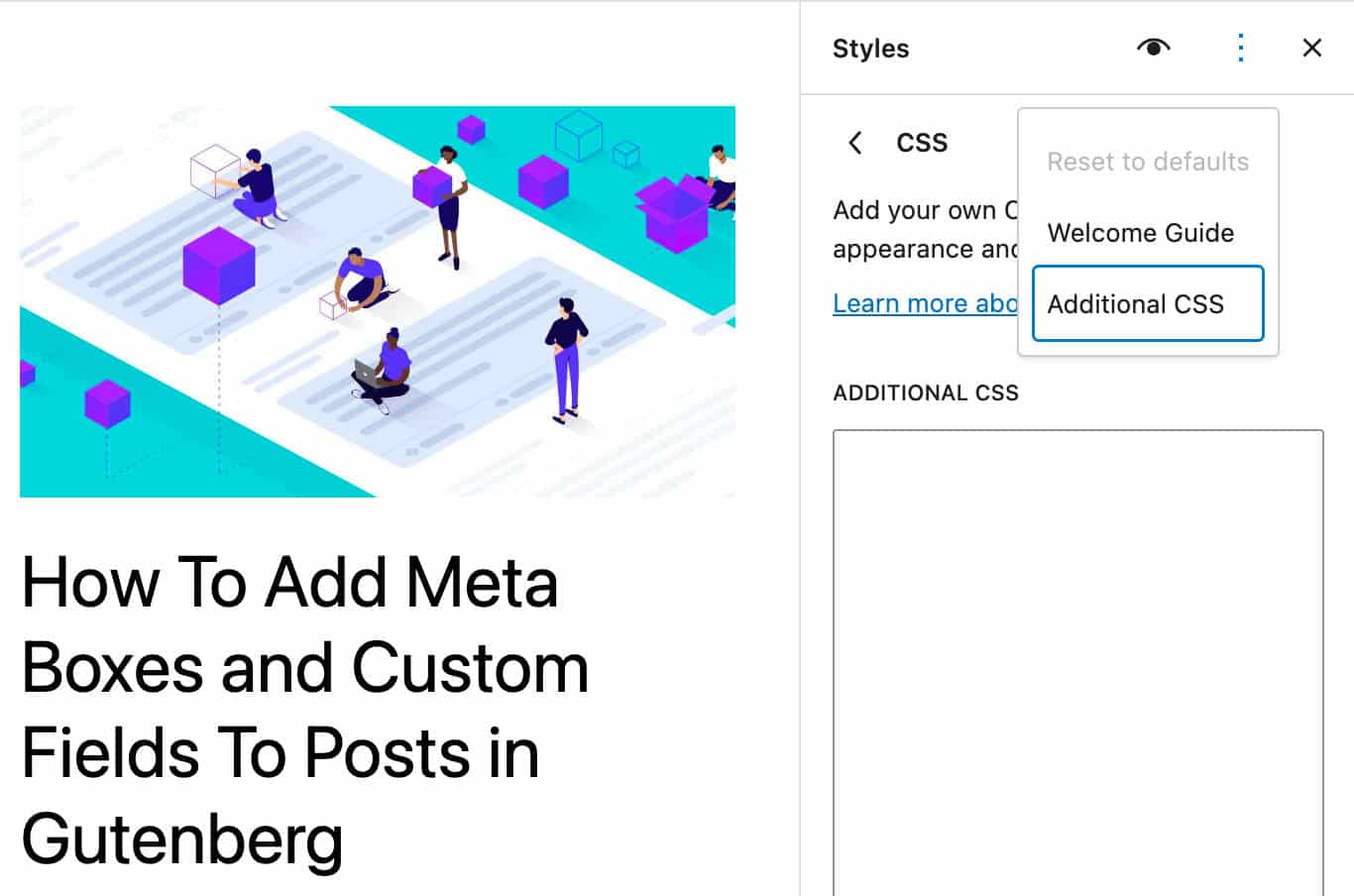
Sie können benutzerdefinierte Stile entweder auf Blockbasis, im Blockstil-Bedienfeld oder durch Klicken auf die Aktionsschaltfläche Weitere Stile in der Symbolleiste Stile hinzufügen. Dadurch wird ein Popup-Menü mit einem zusätzlichen CSS- Element angezeigt.

Um benutzerdefiniertes CSS zu unterstützen, wurde theme.json eine neue Eigenschaft styles.css hinzugefügt.
Benutzerdefinierte CSS-Regeln können alle in theme.json festgelegten benutzerdefinierten Stile vollständig überschreiben. Wenn Sie dies nicht möchten, sollten Sie erwägen, das Stylesheet mit den vorhandenen Enqueuing-Methoden einzubinden.
Sie können auch benutzerdefiniertes CSS pro Block in theme.json hinzufügen, indem Sie die Eigenschaft styles.blocks.block.css verwenden:
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } Sie können & auch für verschachtelte Elemente und Pseudo-Selektoren verwenden.
Für eine genauere Betrachtung der neuen benutzerdefinierten CSS-Funktion siehe auch Benutzerdefiniertes CSS für globale Stile und pro Block.
Kopieren und Einfügen von Stilen zwischen Blöcken
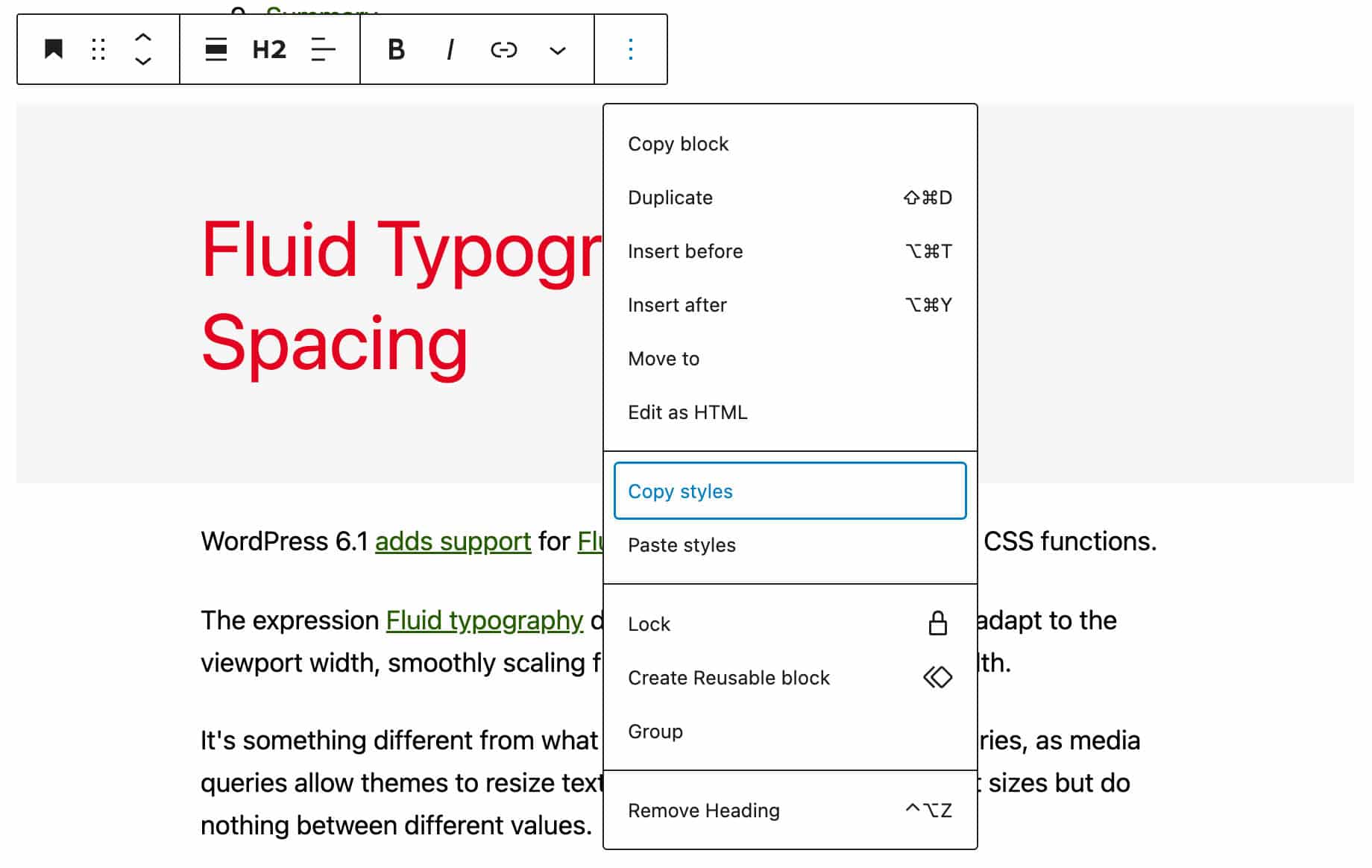
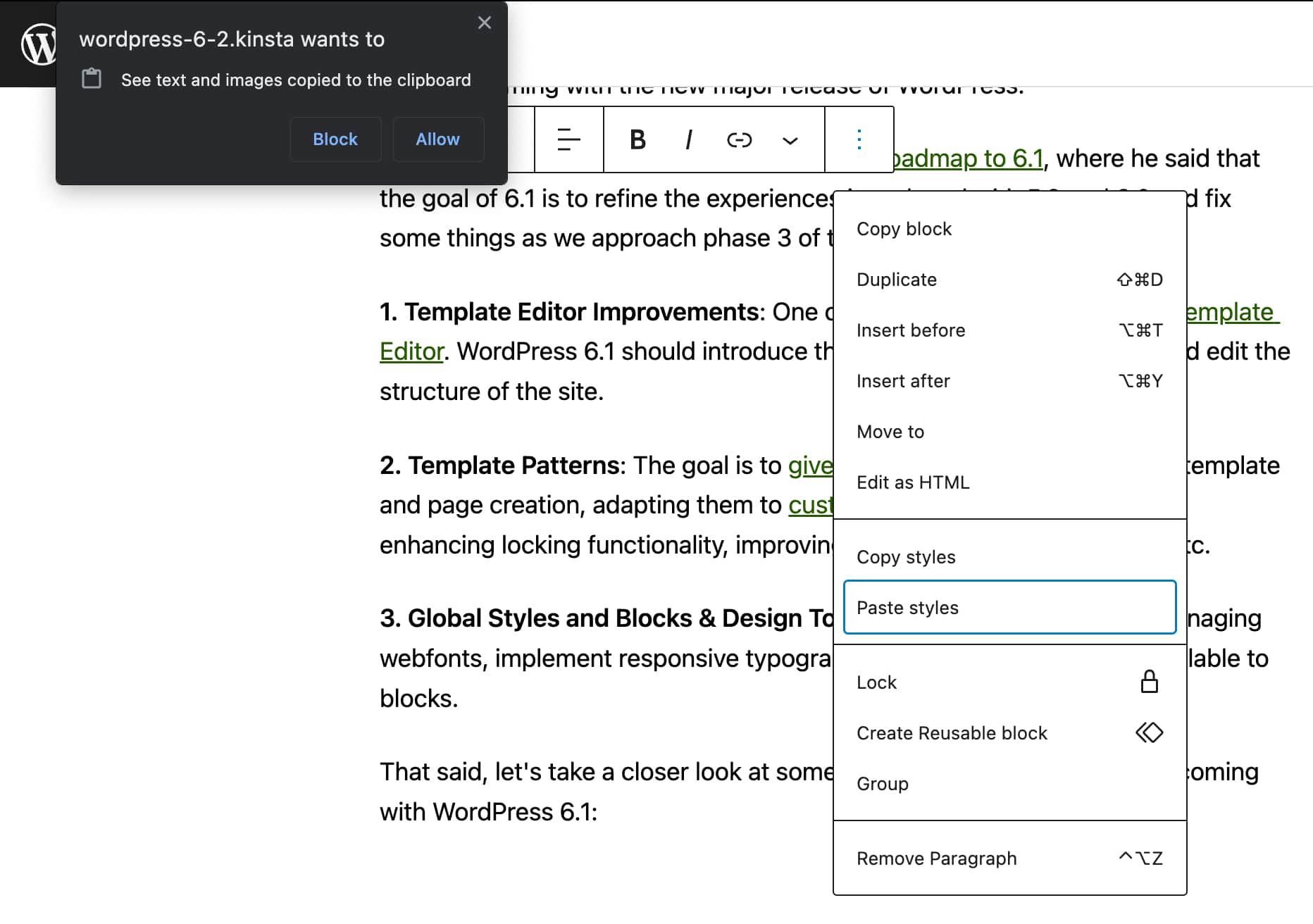
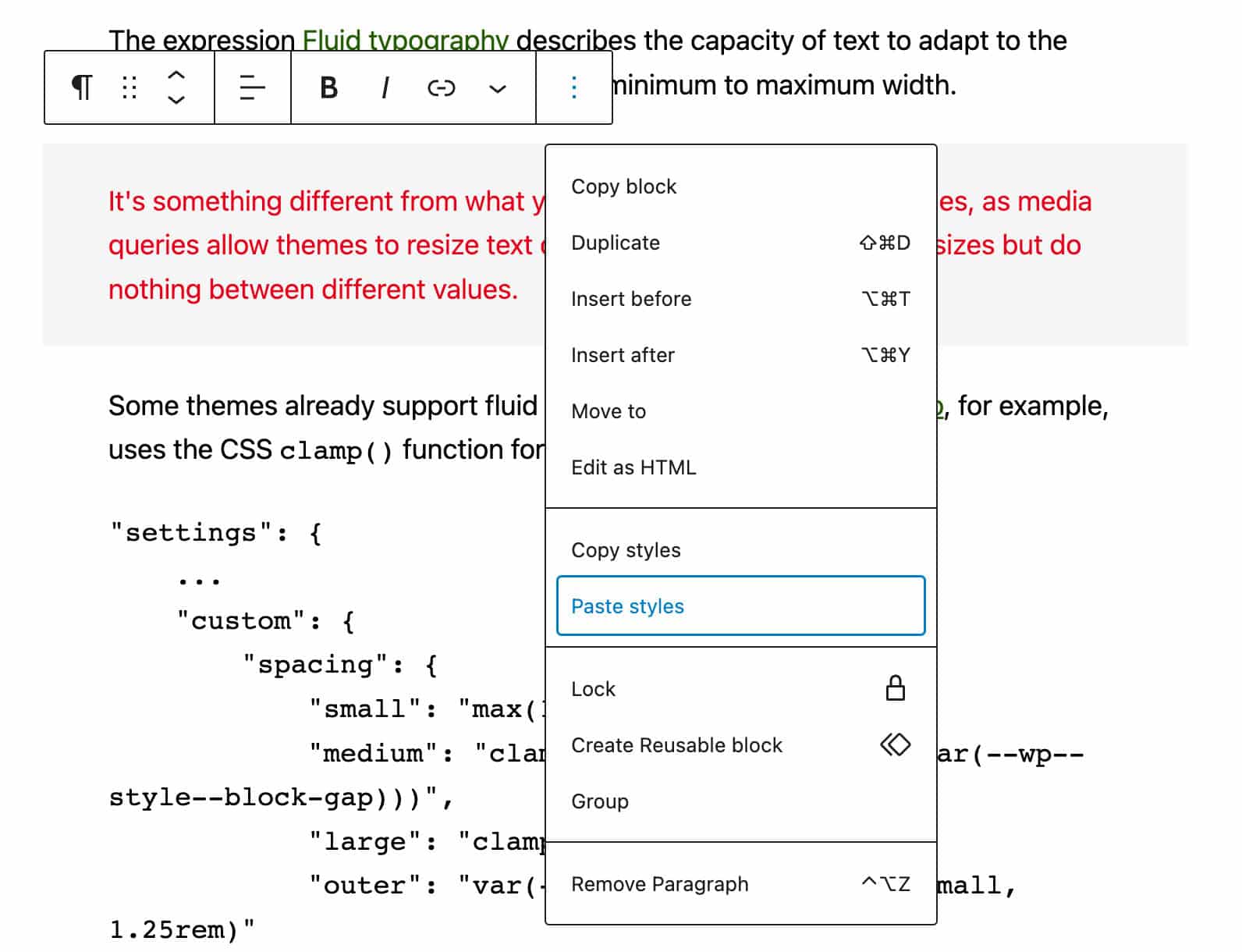
Eine neue Gruppe im Menü Optionen der Symbolleiste des Blocks zeigt jetzt zwei Schaltflächen zum Kopieren von Stilen und Einfügen von Stilen . Vor dieser Ergänzung war es nur möglich, Stile zu kopieren, aber es war nicht klar, wie man Stile einfügt.

Um diese neue Funktion auszuprobieren, fügen Sie einen neuen Block hinzu, z. B. eine Überschrift. Ändere den Stil und wähle Stile kopieren aus dem Block-Optionsmenü.

Wählen Sie dann einen anderen Block aus und wählen Sie Stil einfügen . Die kopierten Stile werden automatisch auf den zweiten Block angewendet.

Beachten Sie, dass diese Funktion nur auf sicheren (https) Websites in unterstützenden Browsern verfügbar ist. Weitere Details finden Sie in der Pull-Anfrage.
Blockänderungen global anwenden
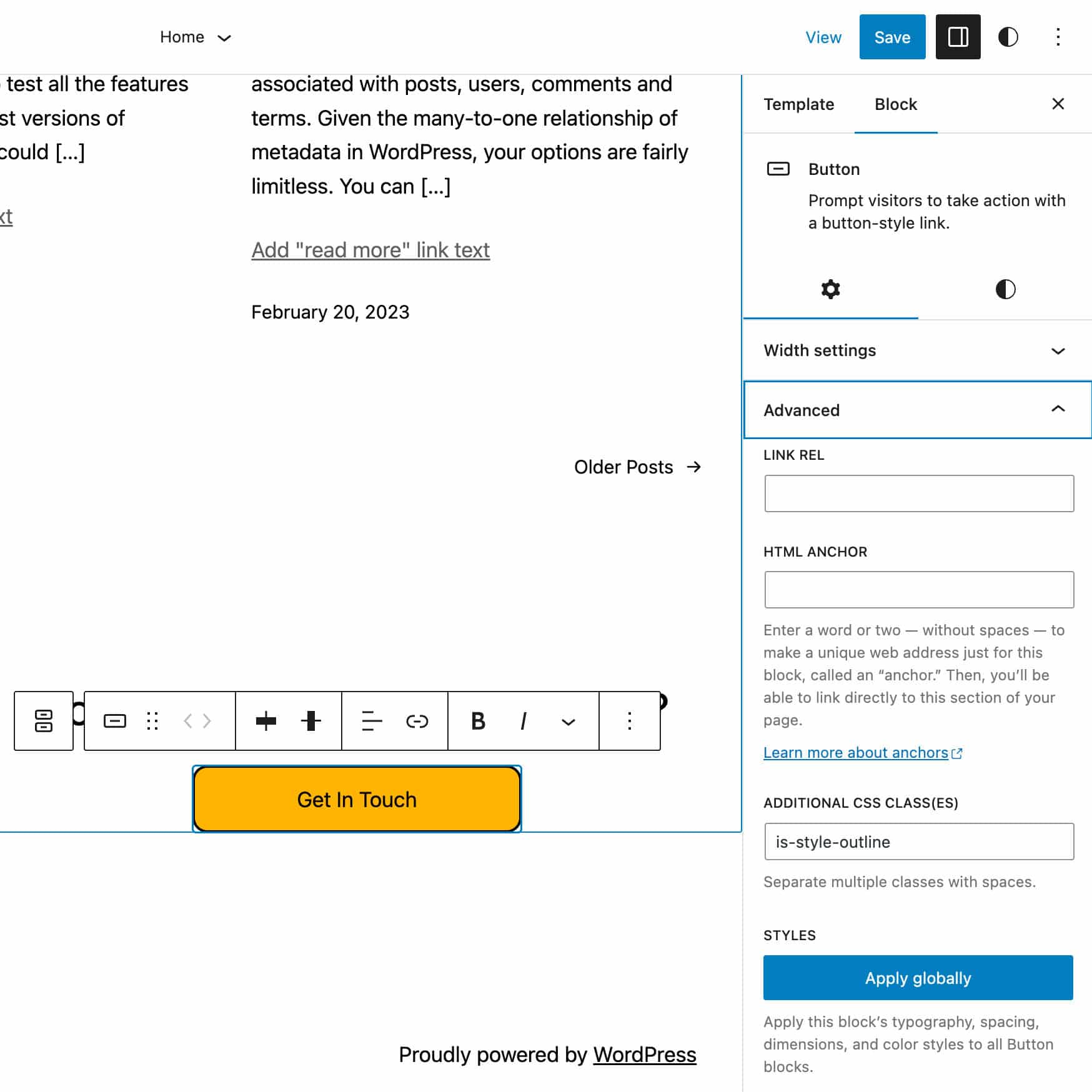
WordPress 6.2 führt auch eine Schaltfläche „ Global anwenden“ unter dem Bereich „Erweitert“ für einzelne Blöcke ein, mit der Sie Ihre Blockstiländerungen auf globale Stile übertragen und diese Änderungen auf die gesamte Website anwenden können.

Dank dieser neuen Funktion ist das Anwenden von Blocktypografie, Abständen, Abmessungen und Farbgestaltung auf alle Blöcke dieses Typs jetzt so einfach wie das Drücken einer Schaltfläche (siehe auch diese Pull-Anfrage).
Verbessertes Designerlebnis mit Abstandsvisualisierern
Mit Abstandsvisualisierern können Sie eine Vorschau des Betrags des Rands oder der Auffüllung anzeigen, der auf einen Block angewendet wird. Mit WordPress 6.2 wird diese Funktion um einige Ergänzungen erweitert, die das Bearbeitungserlebnis verbessern.
Erstens werden jetzt Spacing Visualizer angezeigt, sobald Sie mit der Maus über die Rand- oder Polsterungssteuerung fahren.
Zweitens blendet der Spacing Visualizer jetzt automatisch die Blocksymbolleiste aus, sobald Sie den Mauszeiger über die Abstandseinstellung bewegen, sodass Sie eine Vorschau der neuen Rand- und Fülleinstellungen ohne das Durcheinander der Blocksymbolleiste anzeigen können.

Dies sind kleine, aber bedeutende Änderungen, die eine große Anzahl von Kernblöcken betreffen.
Änderungen für Entwickler
WordPress 6.2 bringt auch viele neue Funktionen für Entwickler: neue APIs, Fehlerbehebungen, Leistungsverbesserungen und vieles mehr. Lassen Sie uns in die attraktivsten Ergänzungen eintauchen.
Eine neue HTML-API
WordPress 6.2 führt den HTML-Tag-Prozessor ein, einen HTML5-Spezifikations-kompatiblen Parser, der eine sichere Möglichkeit bietet, bestimmte HTML-Tags zu finden und Attribute über PHP hinzuzufügen, zu entfernen oder zu aktualisieren. Der HTML-Tag-Prozessor ist die erste Komponente in einer neuen HTML-Verarbeitungs-API.
Die neue API erleichtert die Durchführung zuvor komplexer Aufgaben, die häufig die Verwendung regulärer Ausdrücke erforderten.
Im folgenden Beispiel fügen wir einfach das alt Attribut zu einem img Tag hinzu:
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); Dieser Code würde das folgende img -Tag erzeugen:
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> Die Methode $p->next_tag() bewegt sich zum nächsten verfügbaren Tag im HTML. Es akzeptiert auch einen Tag-Namen, eine CSS-Klasse oder beides, um bestimmte Tags zu finden, wie im obigen Beispiel gezeigt.
Um HTML-Tags zu bearbeiten, müssen Sie zunächst das Ziel-Tag auswählen:
$p->next_tag();Nachdem Sie das Ziel-Tag ausgewählt haben, können Sie die API-Methoden verwenden, um mehrere Operationen auszuführen:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
Sie können ein Stilattribut festlegen:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); Sie können auch eine Klasse oder ein Attribut hinzufügen oder entfernen. Im folgenden Code fügen wir einem h1 -Tag eine benutzerdefinierte Klasse hinzu:
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); Sie können dann das aktualisierte Tag mit der Methode $p->get_updated_html() echoen oder zurückgeben.
Um einen genaueren Blick auf die neue HTML-API zu werfen, sieh dir dieses interaktive PHP-Tutorial von Adam Zielinski, WordPress Core Committer, an.
Patterns API und eine neue Eigenschaft template_types
Die Patterns-API ermöglicht es WordPress-Entwicklern, „vorgefertigte Inhaltsblöcke zu erstellen, die einfach in Beiträge, Seiten, benutzerdefinierte Beitragstypen und Vorlagen eingefügt werden können“.
Mit WordPress 6.2 enthält die Patterns-API jetzt eine neue Eigenschaft template_types , mit der Sie angeben können, in welchen Vorlagen ein bestimmtes Blockmuster verwendet werden kann.
Jorge Costa hebt hervor, dass dies ein reines Backend-Update ist und es derzeit keine entsprechende UX-Funktionalität gibt. Wir können jedoch mit WordPress 6.3 weiterentwickelte Implementierungen dieser Funktion erwarten:
Die erste Verwendung, wenn man an WordPress 6.3 denkt, besteht darin, dem Benutzer einige Muster zu zeigen, die auf einer Vorlage sinnvoll sind, wenn der Benutzer mit der Erstellung einer Vorlage beginnt. Benutzer können mit einem Muster anstelle von „leer“ oder der Fallback-Vorlage beginnen.
Auf der technischen Seite wurde die Funktion register_block_pattern() so modifiziert, dass sie einen neuen Parameter template_types enthält, bei dem es sich um ein String-Array handelt, das die Namen der Vorlagen enthält, für die das Blockmuster bestimmt ist.
Die REST-API wurde auch geändert, um die Vorlagentypen eines Blockmusters zurückzugeben, wenn mindestens eines definiert wurde.
React v18.0 und Parallelitätsmodus
WordPress 6.2 enthält auch eine neue Version der React-Bibliothek, die jetzt auf Version 18.0 aktualisiert wurde. Die neue Version enthält neue APIs, Funktionen, Verbesserungen und Fehlerbehebungen. Eine der Hauptfunktionen von React v18.0 ist die Einführung des Parallelitätsmodus, „ein neuer Mechanismus hinter den Kulissen, der es React ermöglicht, mehrere Versionen Ihrer Benutzeroberfläche gleichzeitig vorzubereiten“.
Eines der Hauptmerkmale des gleichzeitigen Modus in React ist, dass er unterbrechbar ist:
React garantiert, dass die Benutzeroberfläche auch dann konsistent erscheint, wenn ein Rendervorgang unterbrochen wird. Dazu wartet es mit der Durchführung von DOM-Mutationen bis zum Ende, nachdem der gesamte Baum ausgewertet wurde. Mit dieser Funktion kann React neue Bildschirme im Hintergrund vorbereiten, ohne den Hauptthread zu blockieren. Dies bedeutet, dass die Benutzeroberfläche sofort auf Benutzereingaben reagieren kann, selbst wenn sie sich mitten in einer großen Rendering-Aufgabe befindet, wodurch ein flüssiges Benutzererlebnis entsteht.
Der Hauptvorteil besteht darin, dass die Benutzeroberfläche sofort auf Benutzereingaben reagiert, parallel zu dem Job, der noch im Hintergrund ausgeführt wird.
Parallelität führt jedoch auch zu potenziellen Fallstricken, die Entwickler kennen sollten. Für einen ausführlicheren Überblick über den gleichzeitigen Modus in React in WordPress 6.2 sieh dir die Beispiele in der Entwicklernotiz an.
Zusätzliche Änderungen für Entwickler
Andere bemerkenswerte Änderungen, die Entwickler beachten sollten, sind die folgenden:
- WordPress 6.2 führt einen neuen JavaScript-Filter ein, mit dem Blockeinstellungen gefiltert werden können, bevor der Editor auf dem Bildschirm gerendert wird. Der neue Filter
blockEditor.useSetting.beforeermöglicht es Entwicklern außerdem, Einstellungen basierend auf der Blockposition, der aktuellen Benutzerrolle, benachbarten Blöcken und mehr zu ändern. Weitere Informationen und Anwendungsbeispiele findest du unter Einstellungen für jeden Block in WordPress 6.2 anpassen. - Eine neue
skipBlockSupportAttributesProp wurde eingeführt, um Attribute und Stile im Zusammenhang mit Blockunterstützungen in derServerSideRenderKomponente auszuschließen. - Eine neue theme.json- API ermöglicht es jetzt, vorhandene Kernblockvariationen von theme.json zu stylen.
- Google Fonts sind jetzt lokal enthalten und werden nicht von Google-Adressen in gebündelten Themen von Twenty Twelve bis Twenty Seventeen abgerufen.
Aber das ist nicht alles. WordPress 6.2 führt viele Funktionen, Verbesserungen und Fehlerbehebungen ein, die wir hier der Kürze halber nicht erwähnt haben. Eine umfassendere Übersicht finden Sie im WordPress 6.2 Field Guide.
Zusammenfassung
WordPress 6.2 bringt uns dem Ende von Phase 2 des Gutenberg-Projekts namens Customization näher. Aber wie Matias Ventura betont, bedeutet dies nicht, dass die Arbeit an der Anpassung abgeschlossen ist und in zukünftigen Versionen stattfindet. Wie immer können wir basierend auf dem Feedback der Community weitere Verbesserungen des Editors erwarten.
In diesem Beitrag haben wir einige der wichtigsten Funktionen, Verbesserungen und Fehlerbehebungen von WordPress 6.2 untersucht. Aber es gibt noch viel mehr in 6.2. Mit zehn Versionen des Gutenberg-Plugins im Kern – von 14.2 bis 15.1 – werden wir einen neuen Browse-Modus, einen Tabbed-Block-Inspektor, die Migration von Widgets zu Block-Designs, neue APIs und jede Menge Verbesserungen und Fehlerbehebungen sehen. Auch die Erreichbarkeit und Internationalisierung wird verbessert.
Und wenn du WordPress liebst und neue WordPress-Entwicklungsfähigkeiten erwerben oder das CMS testen und Beiträge dazu leisten möchtest, nimm unbedingt DevKinsta, Kinstas völlig kostenlose lokale WordPress-Entwicklungssuite, für eine Probefahrt mit.
Nun zu Ihnen: Haben Sie die neue Version bereits in Ihrer Entwicklungsumgebung getestet? Welche Funktionen magst du am meisten in WordPress 6.2? Teilen Sie Ihre Gedanken im Kommentarbereich unten mit.
