Was ist neu in WordPress 6.6: Neue Datenansicht, Rasterlayout, Veröffentlichungsablauf und mehr
Veröffentlicht: 2024-06-28Seien Sie vorsichtig, alle WordPress-Enthusiasten ! Das zweitwichtigste WordPress-Update dieses Jahres ist startklar. Den jüngsten Beta-Versionen und Updates zufolge wird WordPress 6.6 enorme Verbesserungen bei der Verwaltung von Site-Editoren, Datenansichten, Synchronisierungs- und Überschreibungsoptionen und vielem mehr mit sich bringen. Sind Sie gespannt darauf , die Neuerungen in WordPress 6.6 zu entdecken? Dann fangen Sie an zu lesen.

Lassen Sie uns erläutern, was in WordPress 6.6 neu ist
WordPress 6.6 bietet erhebliche Verbesserungen bei Designtools, Benutzererfahrung und technischen Funktionen. Dieses Update zielt darauf ab, die allgemeinen Designfunktionen zu verbessern, die Benutzererfahrungen zu vereinheitlichen und neue Funktionen sowohl zu Block- als auch zu klassischen Themes hinzuzufügen. Das voraussichtliche Datum von WordPress 6.6 ist der 16. Juli .
Insgesamt wird WordPress 6.6 97 Verbesserungen und 101 Korrekturen am Editor enthalten. Insgesamt gibt es etwa 206 Core-Updates.
Hier haben wir alle wichtigen Funktionen von WordPress 6.6 an einem Ort aufgelistet.
- Neue Arten der Datenansicht
- Überschreiben Sie synchronisierte Muster
- Neuer Stil zur Anzeige aller Blöcke
- Neuer Veröffentlichungsablauf
- Abschnittsstile
- Neues Rasterlayout
- Bessere Musterverwaltung in klassischen Themes
- Fügen Sie einen negativen Margin-Wert hinzu
- Tastenkombination zum Gruppieren ausgewählter Blöcke
- Automatische Rollback-Updates und mehr.
Schauen wir uns unten an, wie diese neuen Funktionen und Verbesserungen funktionieren.
Holen Sie sich einen neuen Bearbeitungsablauf im Site- und Block-Editor
Jetzt haben Sie zwei große Website-Editoren in WordPress . Einer davon ist der Blockeditor zum Erstellen und Verwalten von Seiten und Beiträgen; Der andere ist der Site Editor , mit dem Sie das Erscheinungsbild Ihrer Website vollständig gestalten können. Das Erscheinungsbild dieser Redakteure mag unterschiedlich erscheinen, im Kern handelt es sich jedoch um denselben Redakteur.
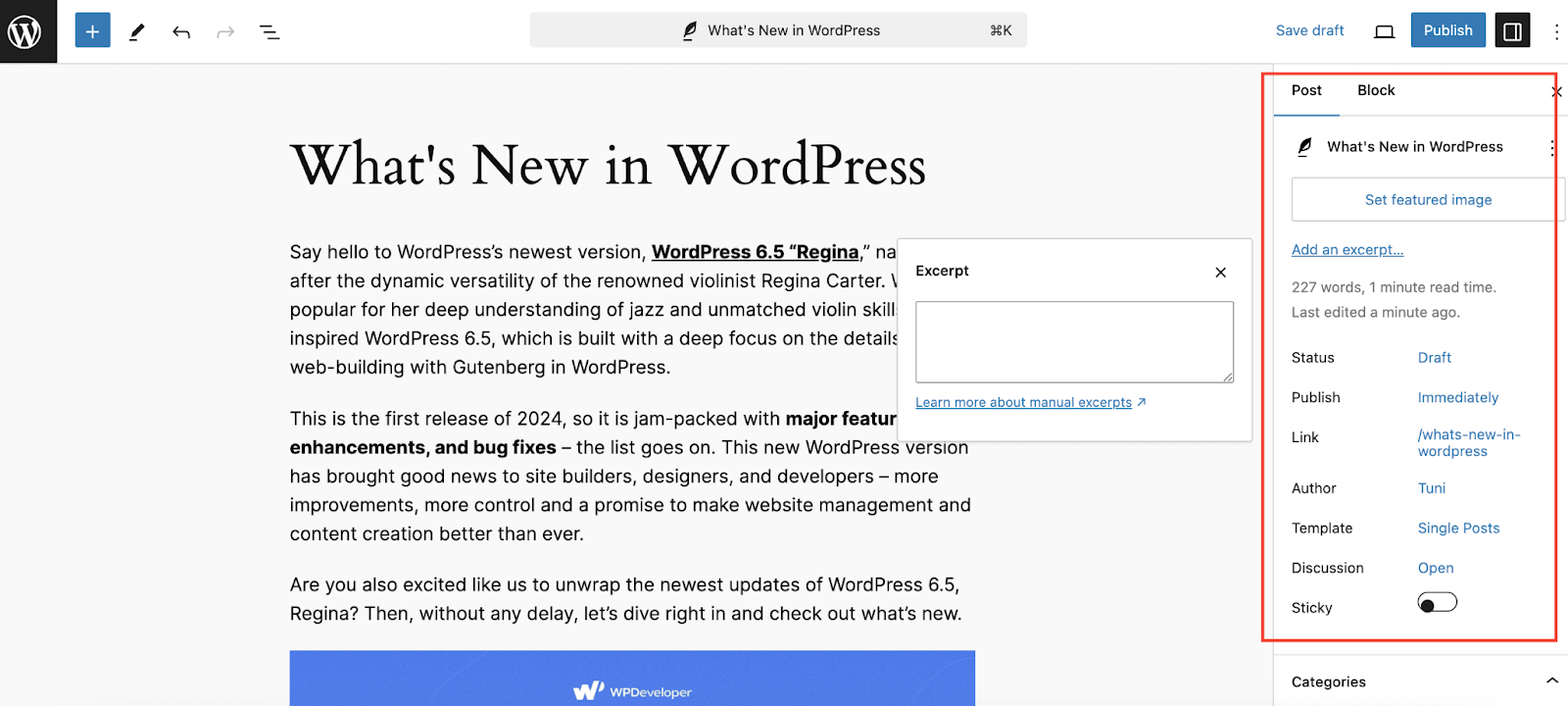
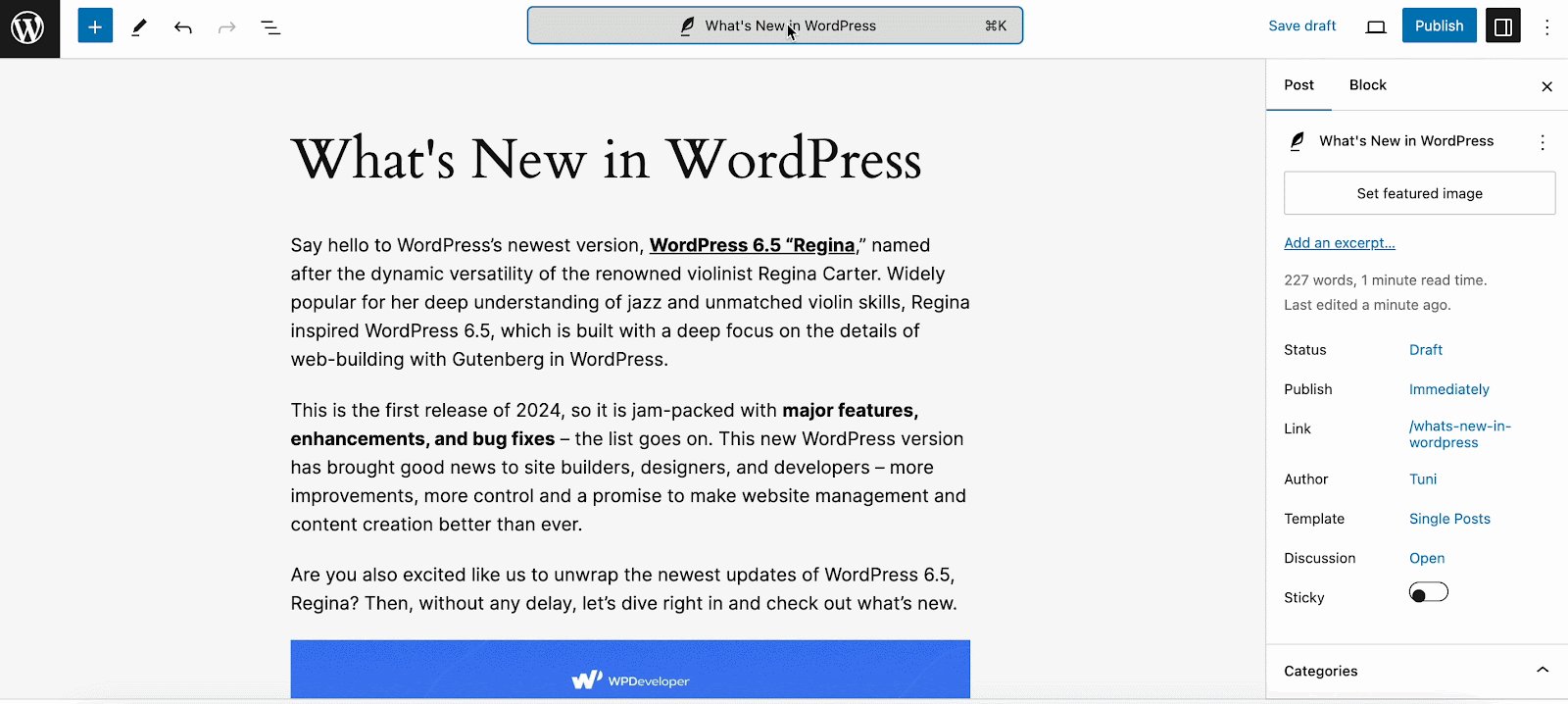
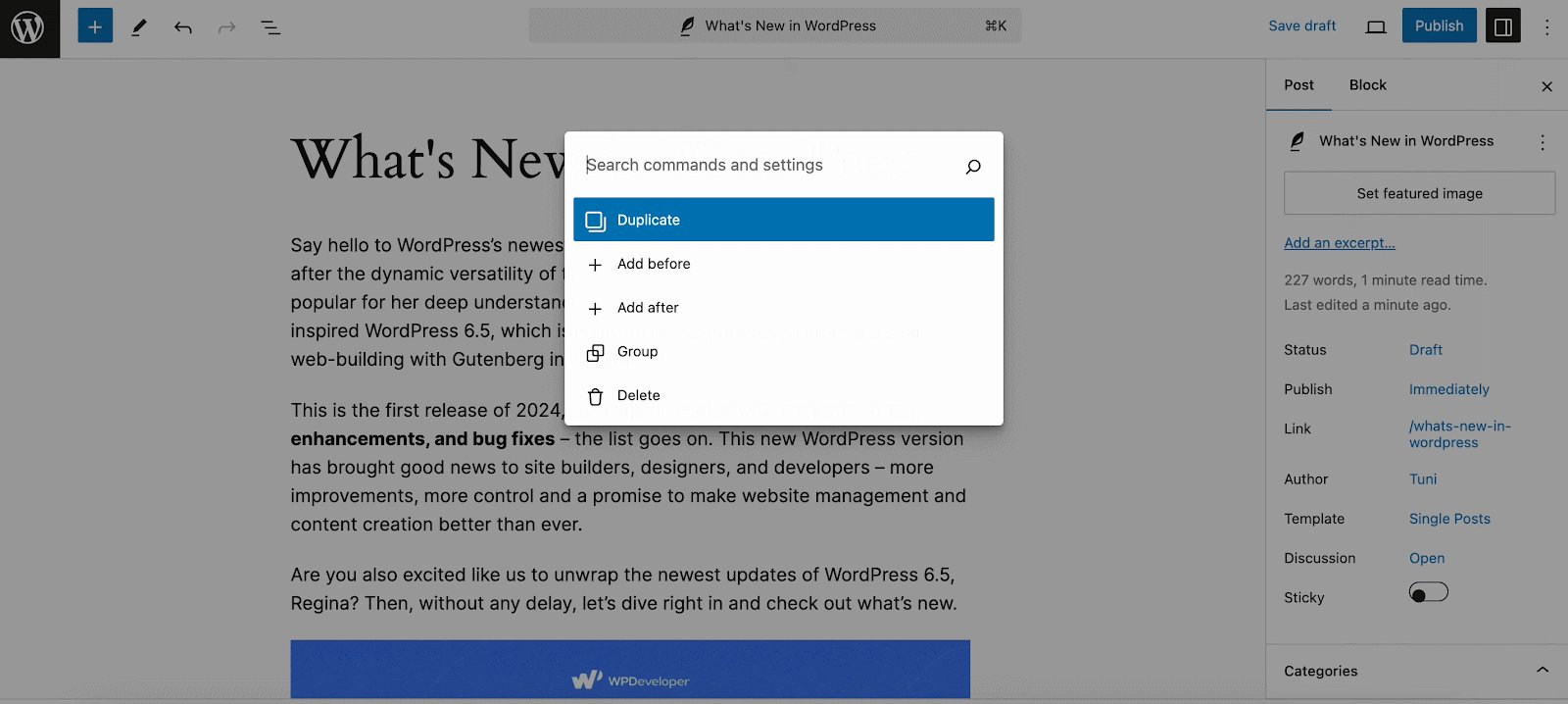
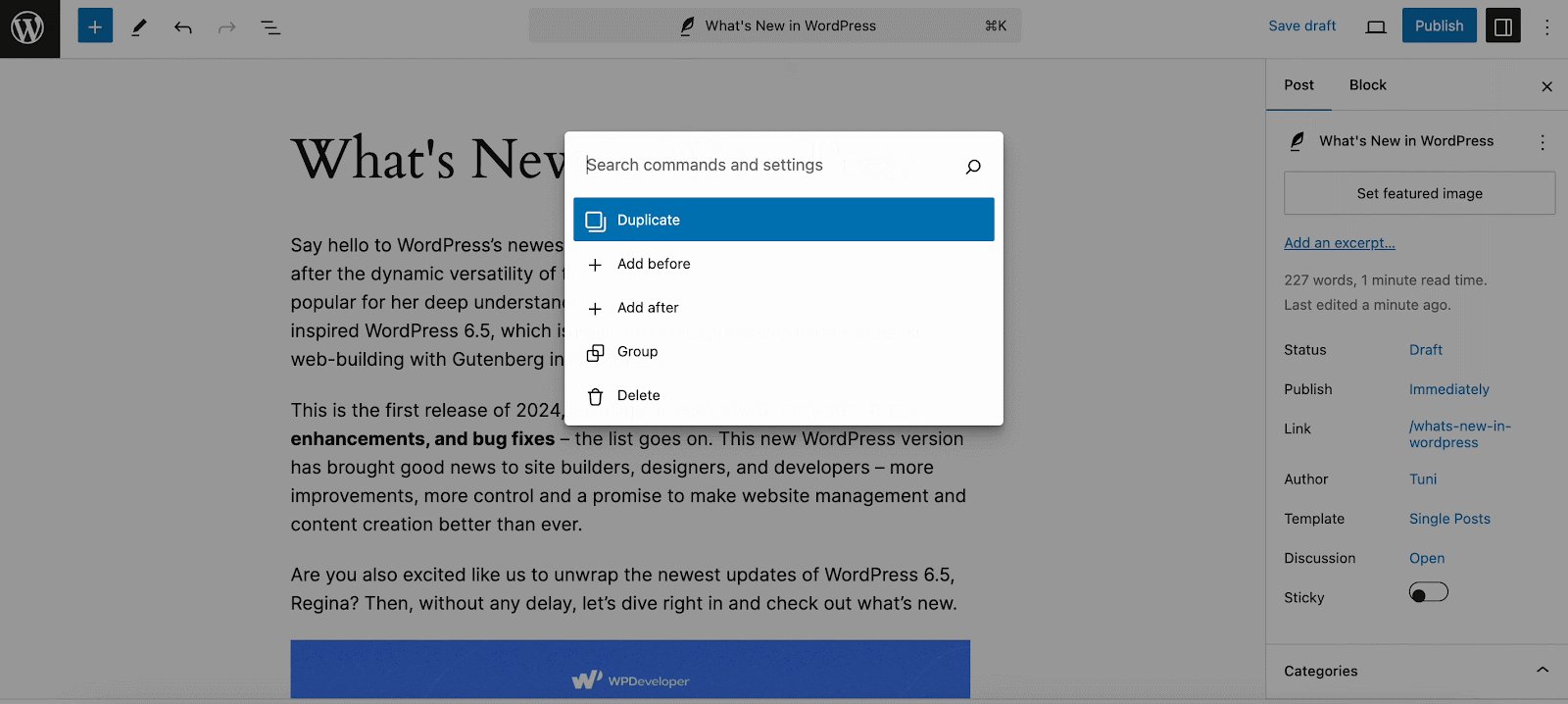
WordPress 6.6 bietet ein konsistenteres Bearbeitungserlebnis, unabhängig davon, ob Sie einen Blog-Beitrag schreiben oder Ihre Website bearbeiten. Außerdem erwartet Sie auf der rechten Seite ein verbessertes und erweitertes Bearbeitungsfeld. Sie können Änderungen in den Optionen „Auszug“, „Feature-Bild“, „Beitragsansicht“, „Duplizieren“ und „Umbenennen“ sehen.

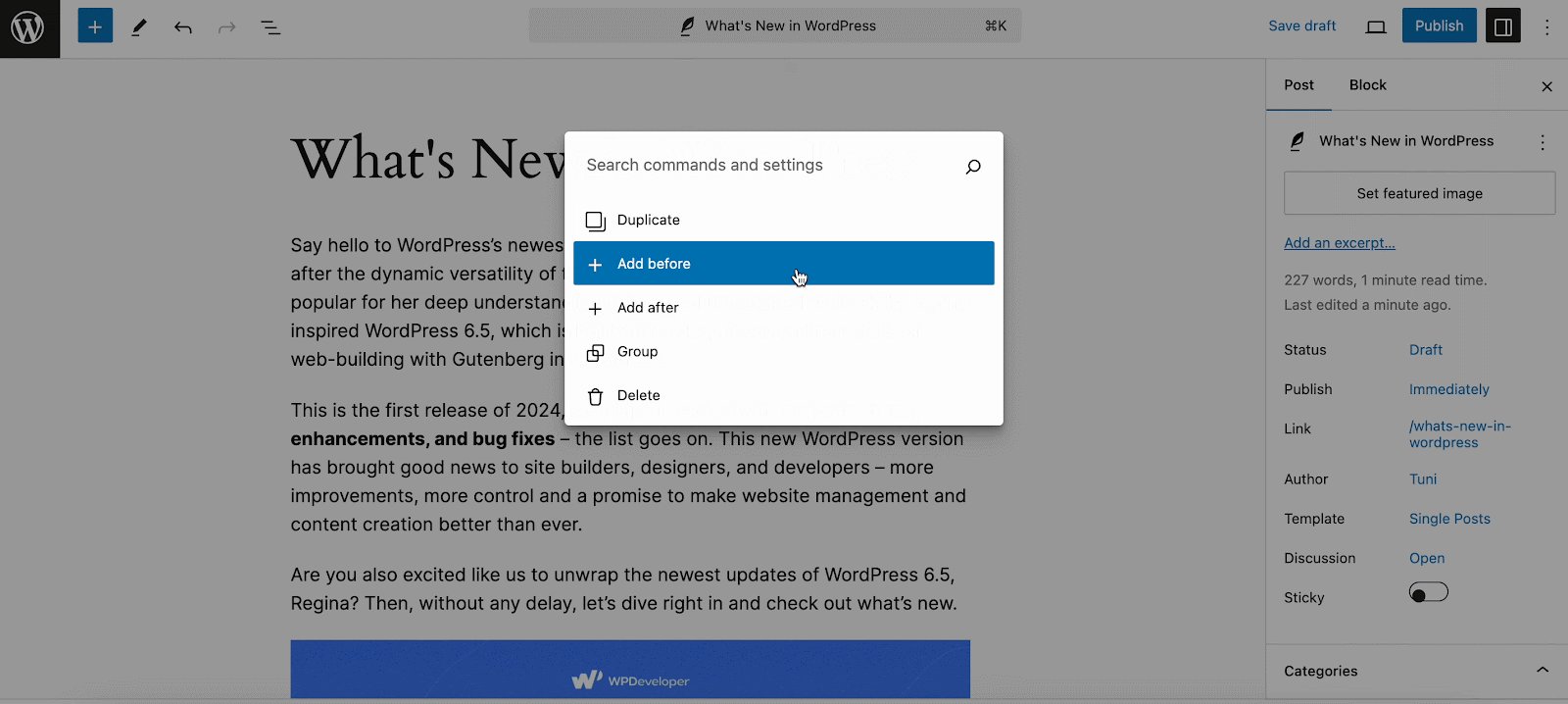
Die Beitragsoptionen können leicht variieren und Benutzer können auf die Befehlspalette zugreifen, indem sie oben auf den Beitragstitel klicken. In WordPress 6.6 sind jetzt verschiedene Arten von Tastaturkurztasten verfügbar.

Sie fragen sich, wie der neue Bearbeitungsablauf im Site Editor von WordPress 6.6 aussehen wird? Verschaffen Sie sich hier einen schnellen Überblick.
Einführung in das Rasterlayout im Gutenberg-Editor
Eine weitere exklusive Ergänzung von WordPress 6.6 ist die Einführung eines Grid-Layouts in Gutenberg . Grid ist eine neue Variante des Gruppenblocks, mit der Sie die darin enthaltenen Blöcke als Raster anordnen können. Wenn Sie hierfür bisher ein Plugin verwendet haben, können Sie Ihre Raster jetzt nativ erstellen.
Das Rasterlayout ist der Standardblock in Gutenberg. Jeder Block im Rasterlayout verwandelt sich in ein Rasterelement. Die minimale Spaltenbreite kann geändert werden, und Sie können Stiloptionen sowohl auf den gesamten Rasterblock als auch auf einzelne Blöcke darin anwenden. Sie können den Rasterlayouttyp auch in „Manuell“ ändern und die Zeilen- und Spaltenanzahl aktualisieren. Darüber hinaus können Sie die Rasterelemente so ziehen, dass sie sich über mehrere Spalten erstrecken.
Verbesserte Datenansichten im Site-Editor
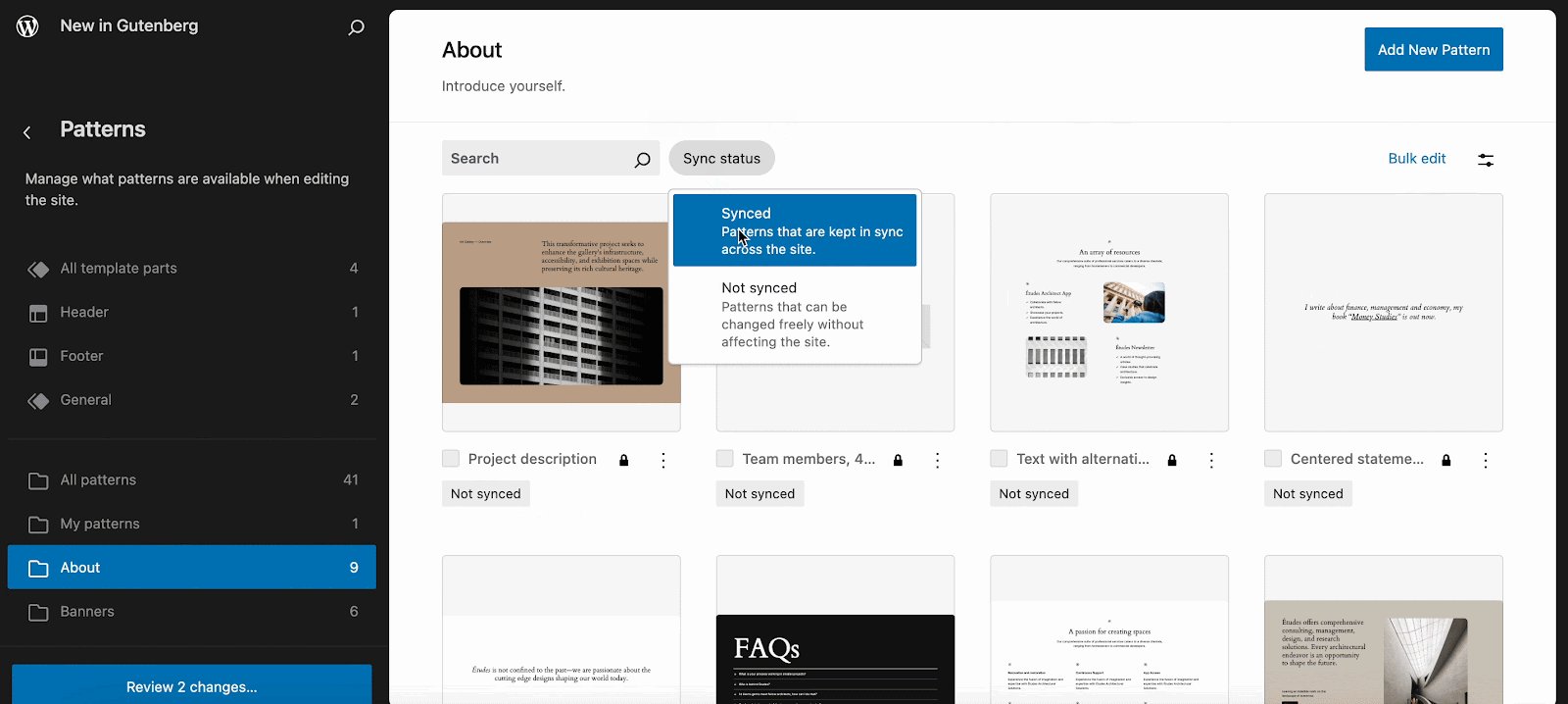
Als Teil der Grundlagen für WordPress 6.6 Phase 3 erhält Data Views eine neue und verbesserte Erfahrung bei der Arbeit mit Informationen im Site-Editor. Verbesserungen an Datenansichten begannen mit WordPress 6.5. Ein neues Layout konsolidiert nun Muster und Vorlagenteile, erleichtert den Zugriff auf allgemeine Verwaltungsansichten mit weniger Klicks und enthält zahlreiche Verbesserungen. Diese Layoutverbesserungen erleichtern die Verwaltung von Mustern und Vorlagenteilen, indem sie an einem Ort kombiniert werden.

Überschreibungen in synchronisierten Mustern
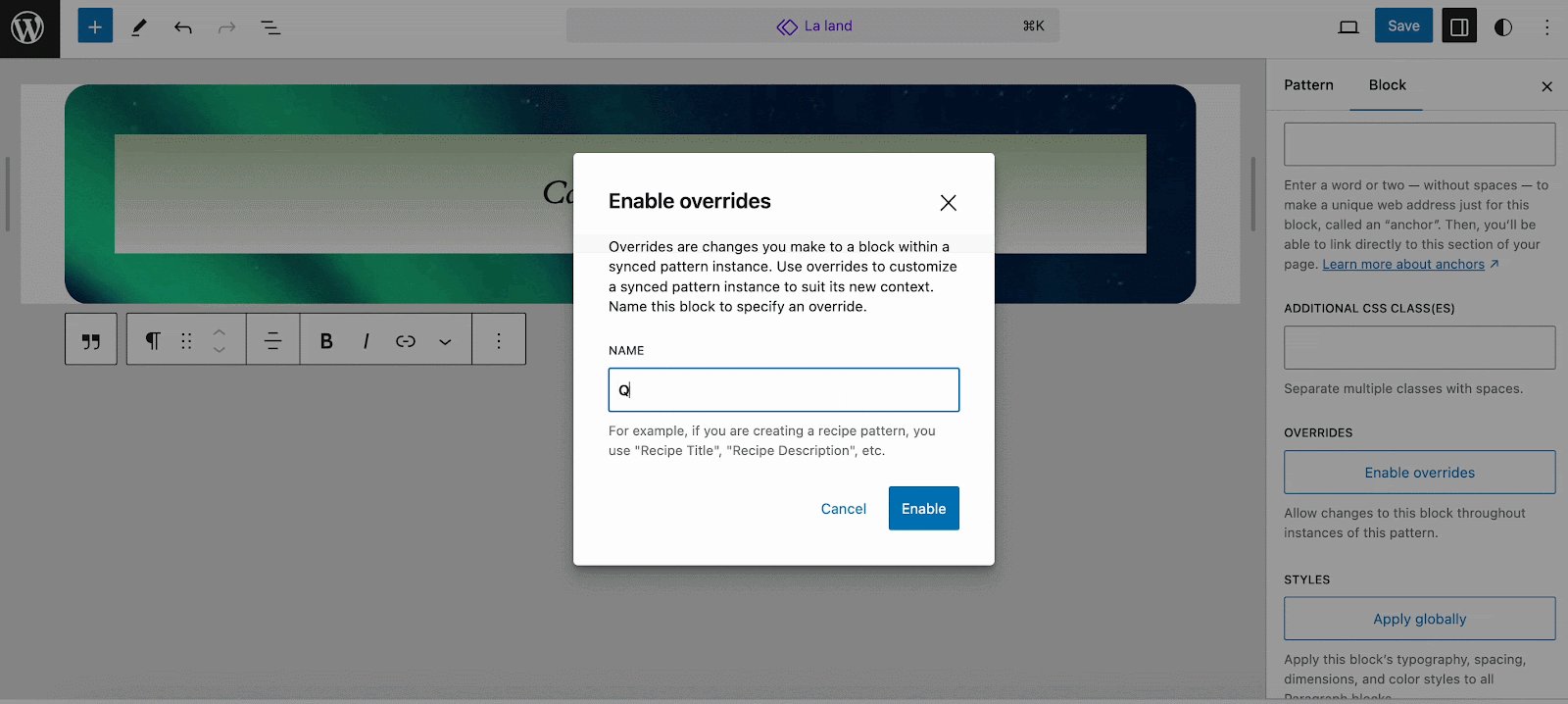
Synchronisierte Muster sind eine erstaunliche Funktion von WordPress. Die Möglichkeit, synchronisierte Muster zu überschreiben, ist eine der exklusiven Neuerungen von WordPress 6.6. Mit Überschreibungen können Sie ein Designmuster auf mehreren Seiten verwenden und den Inhalt ändern, ohne das Gesamtdesign zu ändern. Früher konnten Sie synchronisierte Muster nur auf Ihrer gesamten Website anwenden und durch deren Bearbeitung wurden diese Änderungen an allen Orten vorgenommen, an denen Sie sie verwendet haben.
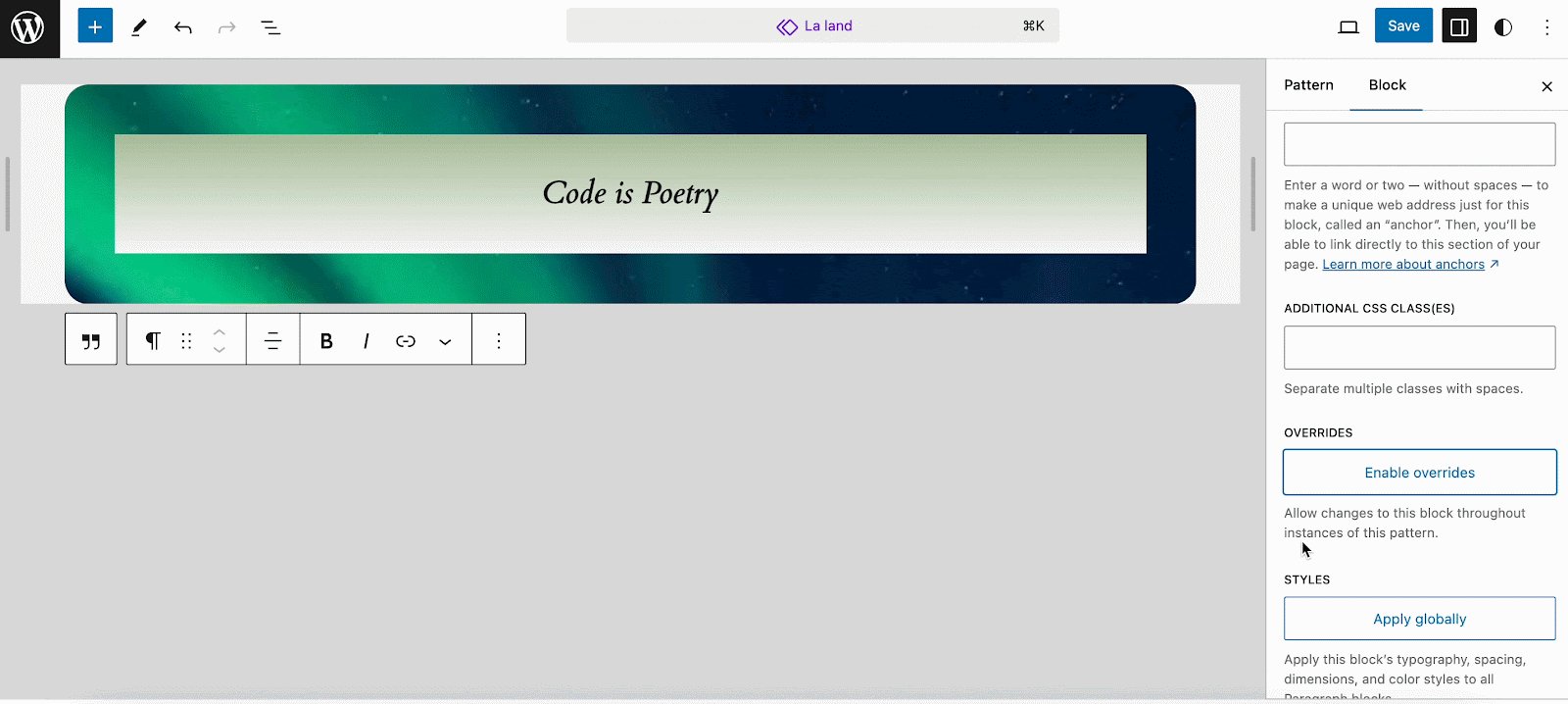
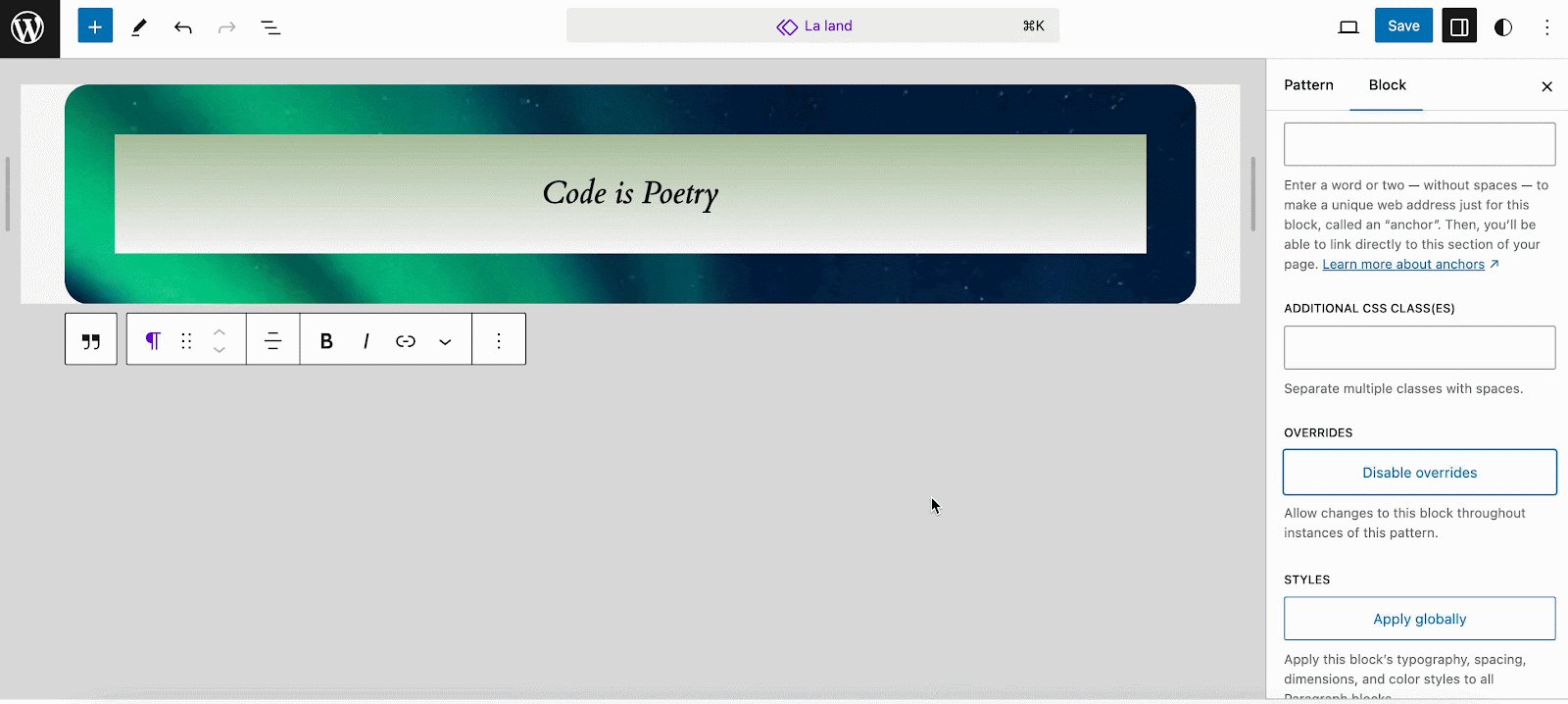
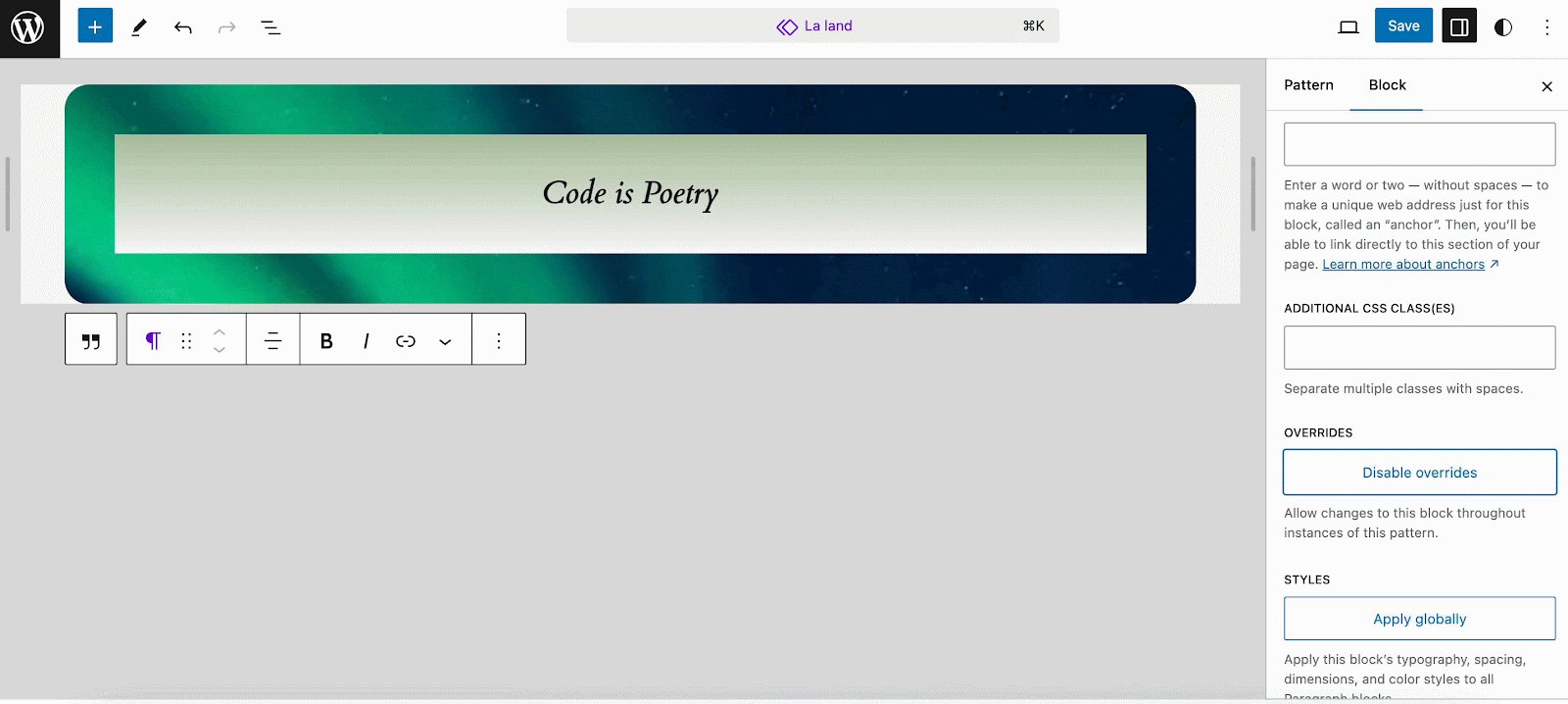
Jetzt können Sie den Text und das Bild des synchronisierten Musters mit der Überschreibungsberechtigung auf verschiedenen Seiten aktualisieren und dabei das Design konsistent halten. Um diese atemberaubende Funktion in WordPress 6.6 zu aktivieren, erstellen Sie ein neues Muster oder öffnen Sie ein vorhandenes und navigieren Sie zu Blöcke → Erweitert. Und dort finden Sie die Option zum Überschreiben synchronisierter Muster.


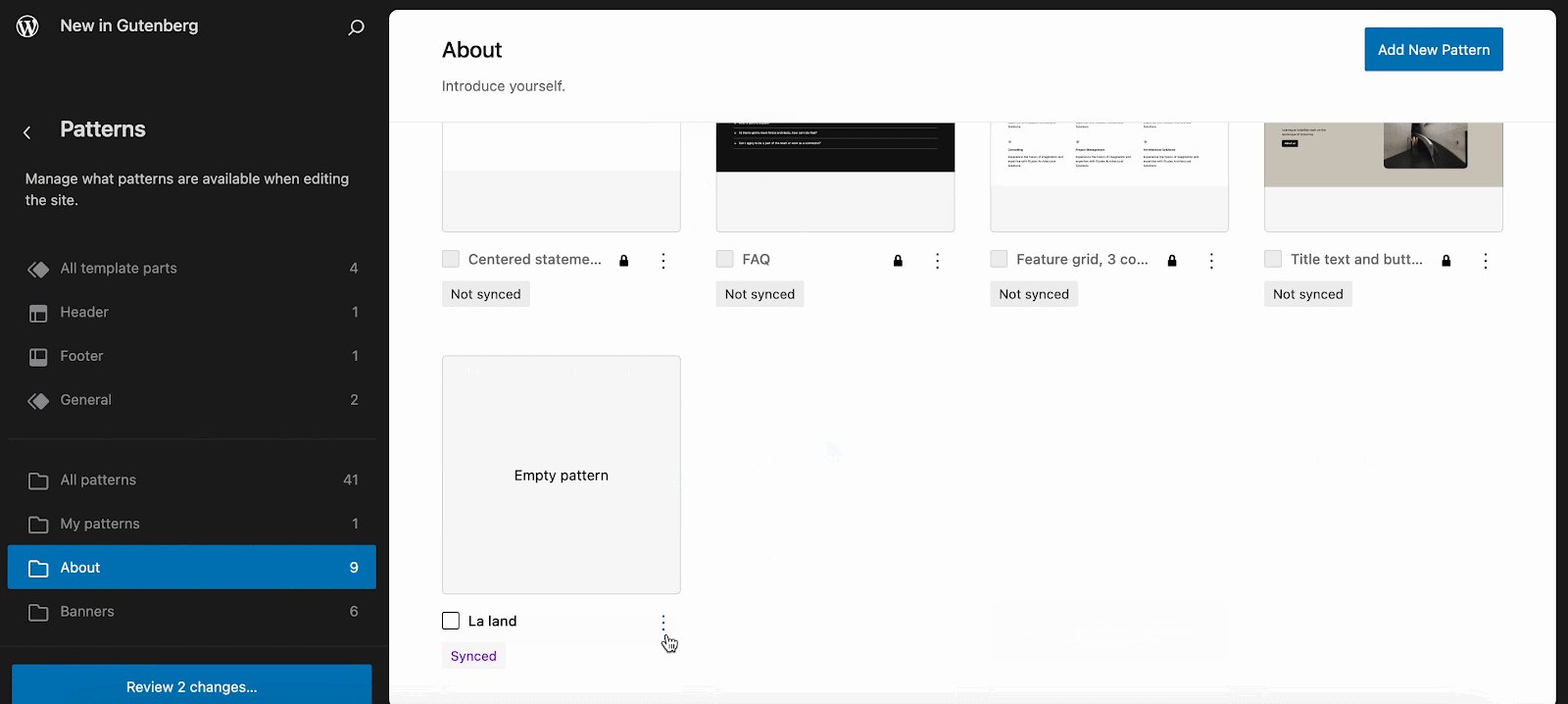
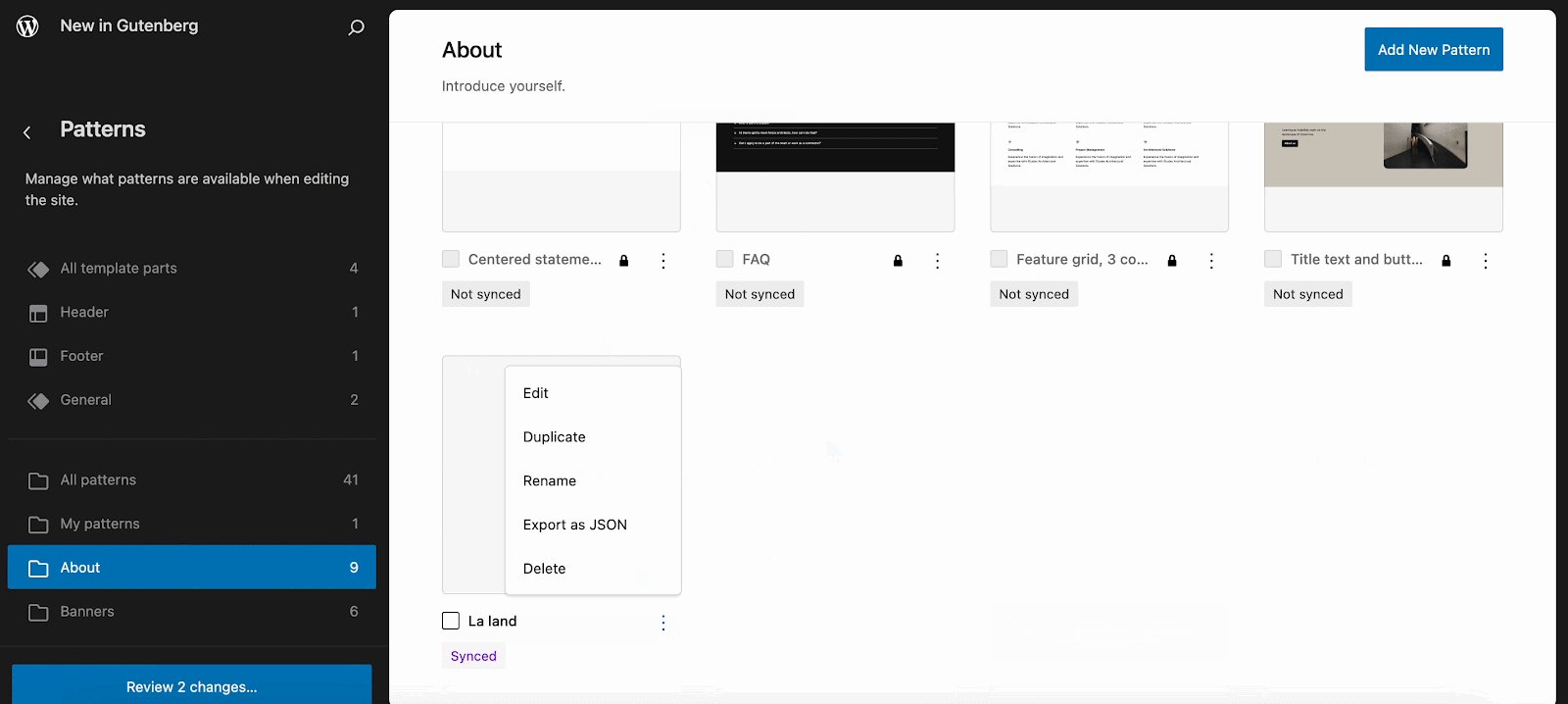
Wenn Sie die Überschreibungsberechtigung für Ihre synchronisierten Muster aktivieren, können Sie diese problemlos bearbeiten, duplizieren, umbenennen oder als JSON-Datei exportieren. Werfen Sie einen Blick von unten darauf.

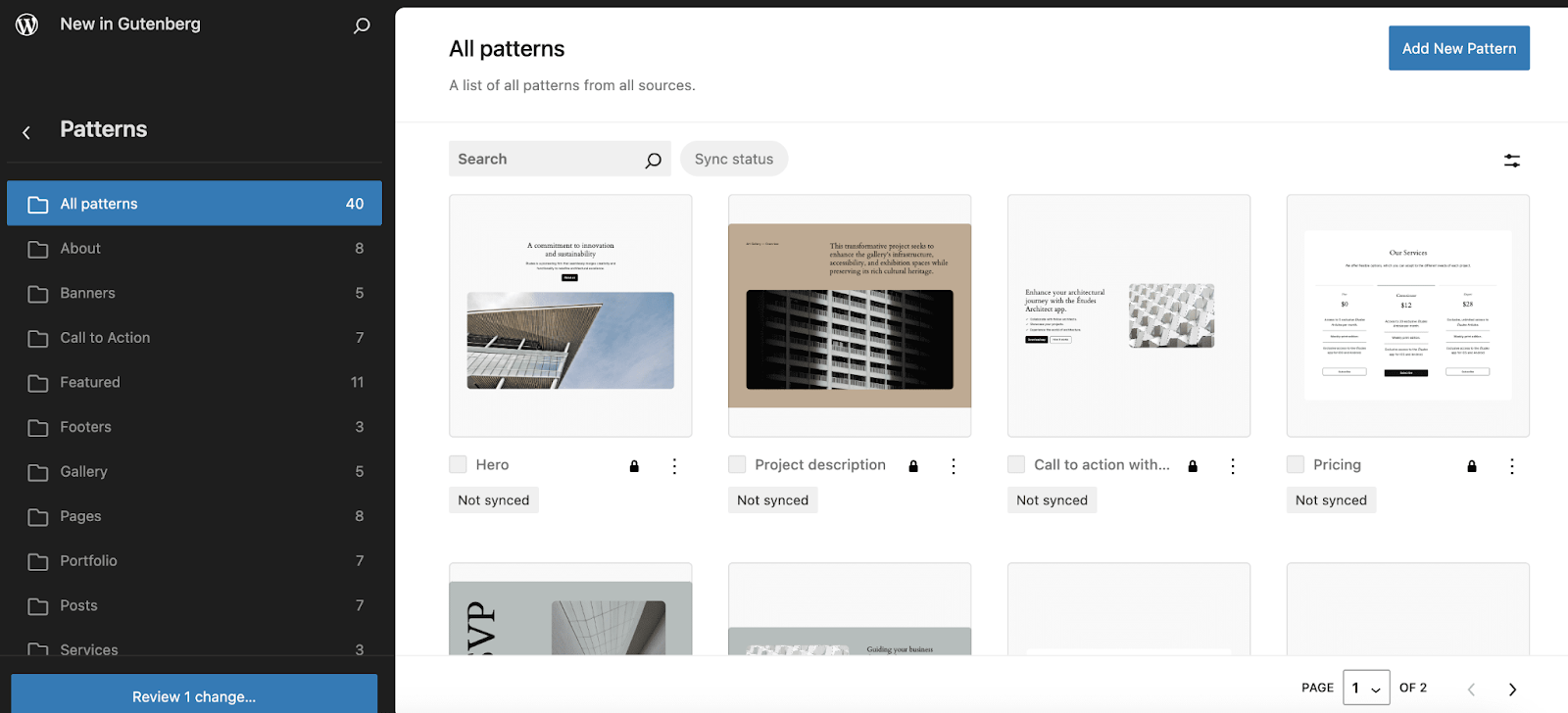
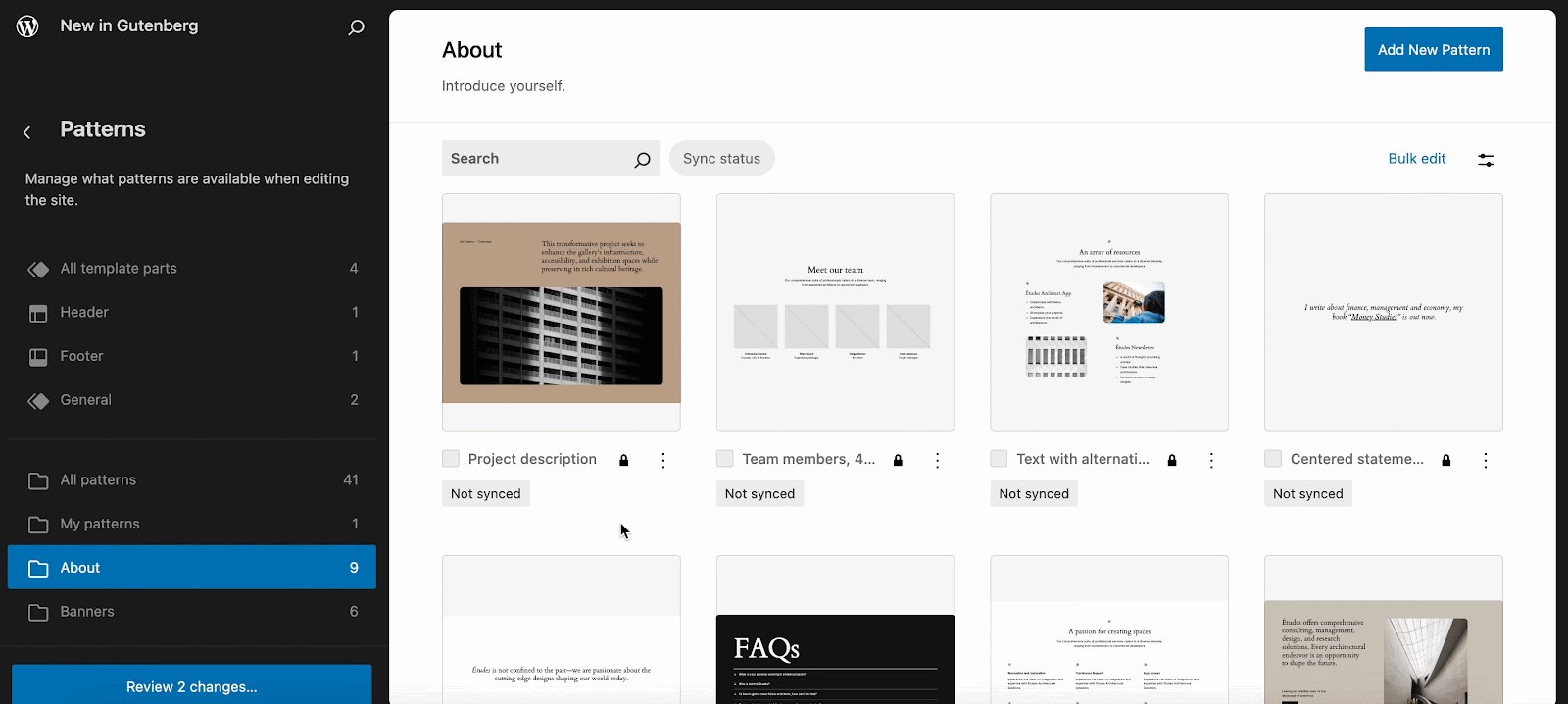
Verwalten Sie Muster reibungslos in klassischen Designs
Benutzer klassischer Themes können ab WordPress 6.6 jetzt über ihr Dashboard auf Muster zugreifen. Benutzer können über die Seite „Erscheinungsbild“ → „Muster“ auf die aktualisierte Benutzeroberfläche zugreifen. Dadurch werden die aktualisierten Musterdatenansichten geöffnet, sodass Benutzer eine intuitivere Benutzeroberfläche zum Verwalten und Bearbeiten aller Muster erhalten. Mit WordPress 6.6 können Benutzer klassischer Themes nahtlos Muster im Site-Editor bearbeiten und erstellen.
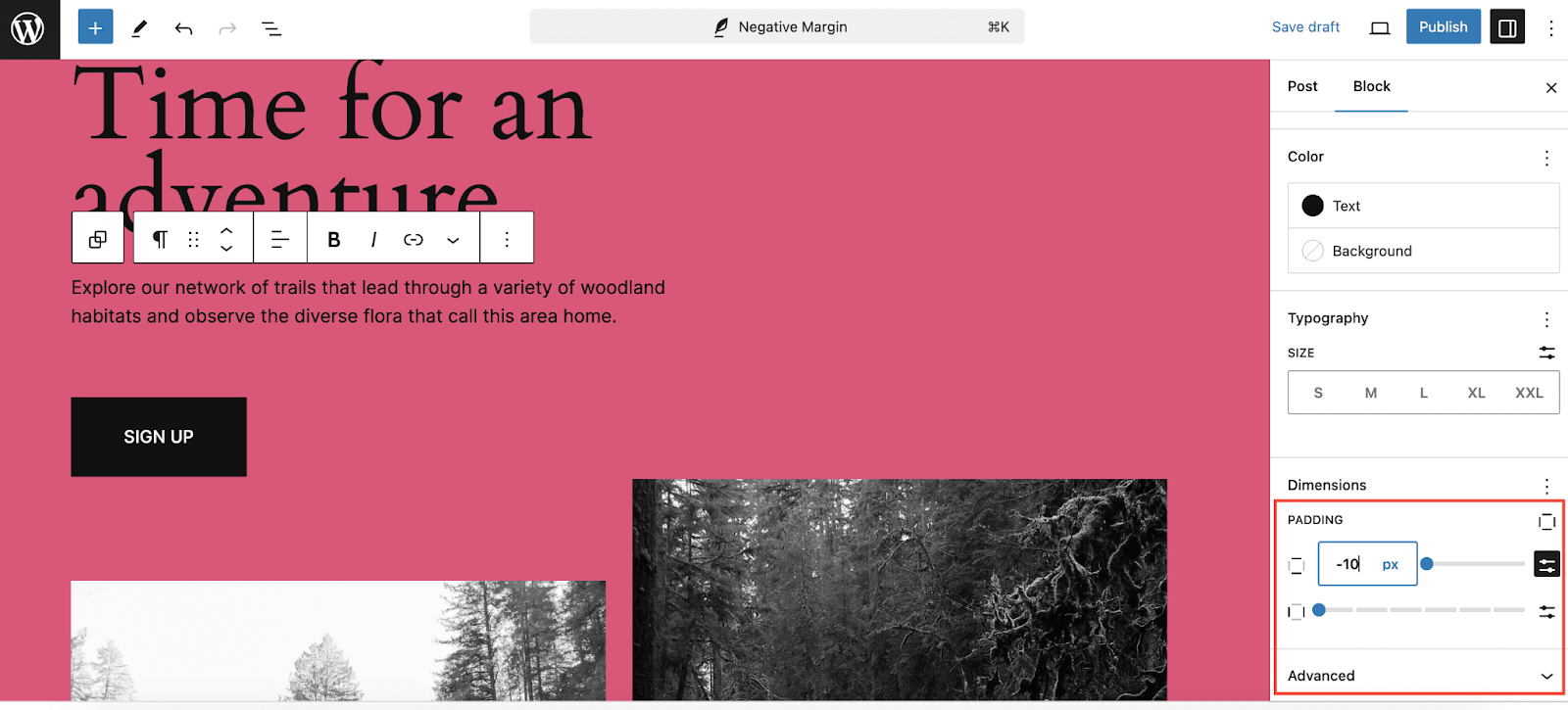
Legen Sie negative Ränder fest
Jetzt können Sie Objekte in Ihrem Design überlappen lassen. In WordPress 6.6 wird ein negativer Rand für den Styling-Rand und die Polsterung eingeführt. Negative Ränder können verwendet werden, um überlappende Effekte zu erzeugen, bei denen ein Element auf einem anderen Element liegen oder dieses teilweise abdecken muss. Dies wird im modernen Webdesign häufig verwendet, um mehrschichtige Layouts zu erstellen.

Übersicht über das WordPress 6.6-Änderungsprotokoll und wichtige Fehlerbehebungen
WordPress 6.6 wird Verbesserungen für Entwickler sowie Verbesserungen hinter den Kulissen der Barrierefreiheit von WordPress und anderer Funktionen enthalten. Schauen wir uns einige davon an:
- Theme-Entwickler können jetzt Standardschriftgrößen in theme.json festlegen (#58409)
- Einzelne Beitragstypen können jetzt die Funktion zum automatischen Speichern deaktivieren (#41172)
- Verbessertes verzögertes Laden für oEmbeds (#58773)
Warum sollten Sie immer nach Neuigkeiten in WordPress suchen?
Es ist aus mehreren Gründen wichtig, über die neuesten WordPress-Updates auf dem Laufenden zu bleiben. Regelmäßige Aktualisierungen auf die neueste WordPress-Version stellen sicher, dass Ihre Website sicher ist und reibungslos funktioniert . Sie können die neuesten Funktionen und Upgrades nutzen. Das Ignorieren von Updates kann Ihre Website Angriffen, Kompatibilitätsproblemen und verpassten Verbesserungsmöglichkeiten aussetzen. Dadurch werden Sie Teil einer aktiven Community, die die neueste Version verwendet, was besseren Support und bessere Ressourcen bedeutet.
Aktualisieren Sie auf WordPress 6.6 und verbessern Sie die Website-Leistung
Am 16. Juli werden Sie mit all den erstaunlichen Funktionen und Verbesserungen von WordPress 6.6 überhäuft. Bisher wurde Beta 3 veröffentlicht und die kommenden Veröffentlichungen sind RCs. Wenn Sie WordPress 6.6-Updates erkunden und kennenlernen möchten, lernen Sie, wie man einen WordPress-Betatest durchführt . Um die Leistung von WordPress freizusetzen und Ihre Website zu transformieren, müssen Sie ein Upgrade auf WordPress 6.6 durchführen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.6 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Schauen Sie sich die WordPress-Roadmap an, um auf dem Laufenden zu bleiben.
Informieren Sie sich über die neuesten WordPress-Neuigkeiten, indem Sie unseren Blog abonnieren . Viel Spaß beim WordPressen!
