WordPress A/B-Tests: So führen Sie Split-Tests in WordPress durch
Veröffentlicht: 2023-05-12Der Versuch, Strategien zur Verbesserung des Benutzerengagements, zur Steigerung der Conversions und zum Erreichen Ihrer Geschäftsziele zu entwickeln, kann einschüchternd wirken. Es ist ein großer Aufwand, den Überblick über alle Details zu behalten. Glücklicherweise gibt es eine Möglichkeit, diese Bemühungen zu rationalisieren: WordPress A/B-Tests.
A/B- oder Split-Tests können Ihnen dabei helfen, die wichtigsten Aspekte Ihrer Website zu verbessern. Es ist ein großartiges Tool zur Optimierung der Leistung und Conversion-Raten Ihrer Website.
Wenn Sie bereit sind, die Leistung Ihrer WordPress-Website auf die nächste Stufe zu heben, zeigen wir Ihnen, wie das geht. Im folgenden Artikel erfahren Sie, was A/B-Tests sind und warum sie wichtig sind. Anschließend führen wir Sie durch die Einrichtung eines Split-Testing-Plugins auf Ihrer WordPress-Site und zeigen Ihnen, wie Sie Tests effektiv durchführen. Außerdem zeigen wir auf, welche Elemente es sinnvoll ist, zu testen und geben klare Einblicke in die Analyse der Ergebnisse.
Wenn sich das also alles gut anhört, lesen Sie weiter. Wir haben viel zu tun.
Was ist ein A/B-Test?

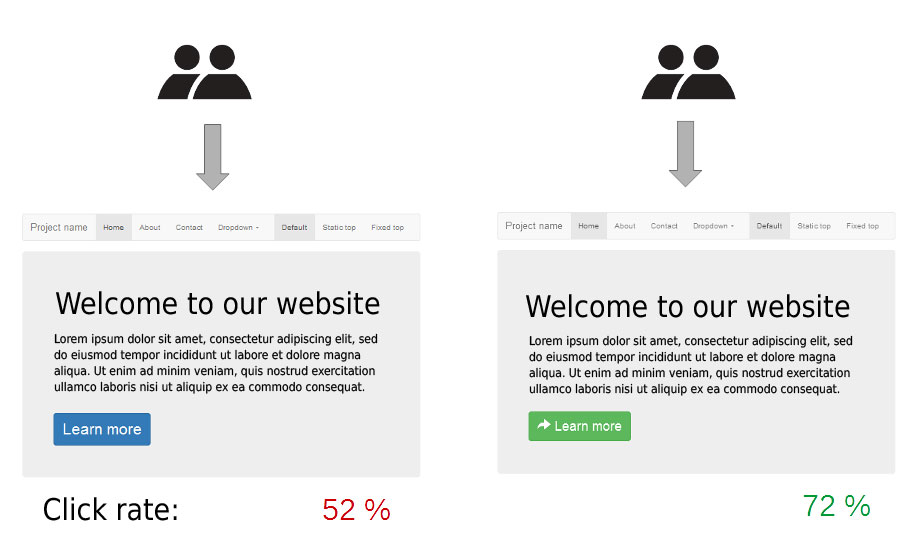
A/B-Tests sind eine Möglichkeit, verschiedene Versionen einer Webseite oder App gegeneinander zu testen, um zu sehen, welche besser abschneidet. Es hilft, besser herauszufinden, worauf Benutzer reagieren, und so ihr Erlebnis zu optimieren. Das ultimative Ziel? Um Conversions zu maximieren.
Benutzer sehen zufällig die Schwankungen im Laufe der Zeit und ihr Verhalten wird überwacht und auf etwaige Leistungsunterschiede analysiert. Letztendlich wird die Designvariante mit höheren Engagement-Raten Ihre erste Wahl sein.
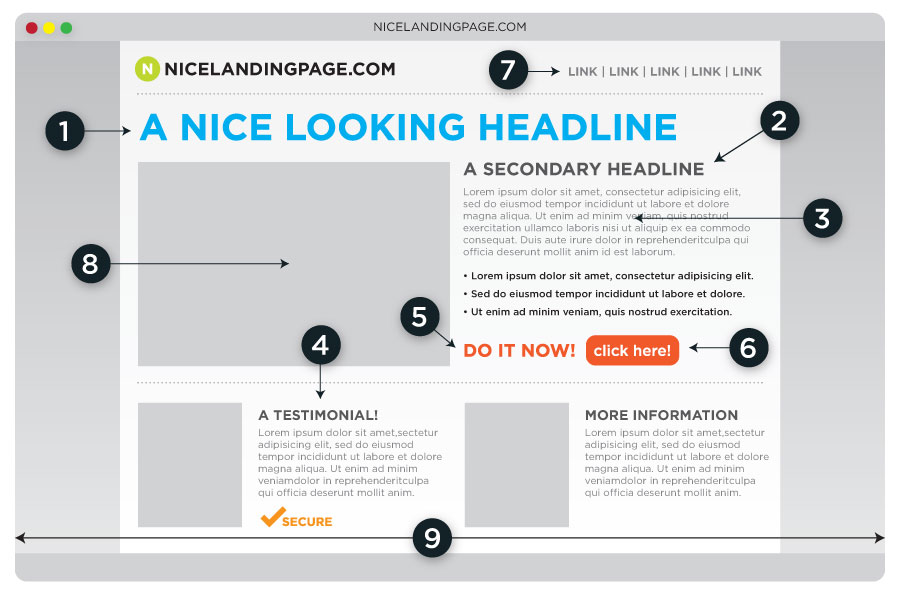
Bevor Sie mit einem A/B-Test beginnen, ist es wichtig, die erwarteten Ergebnisse genau zu verstehen und zu bestimmen, was genau getestet werden soll. Ob Schlagzeilen, Bilder, Button-Farben oder mehr – Split-Tests geben Aufschluss darüber, wie Einzelpersonen auf Änderungen auf Ihrer Website reagieren und garantieren bei korrekter Durchführung zuverlässige Ergebnisse.
Für genaue Ergebnisse ist die Durchführung eines gründlichen A/B-Testprozesses unerlässlich, der die folgenden Schritte umfasst:
- Formulieren Sie eine genaue Hypothese dessen, was Sie beurteilen möchten.
- Generieren Sie zwei verschiedene Versionen Ihrer Webseite.
- Zeigen Sie Benutzern nach dem Zufallsprinzip beide Versionen und beobachten Sie ihr Verhalten sorgfältig. Führen Sie das Experiment für eine ausreichende Stichprobengröße und -dauer durch, um zuverlässige Ergebnisse zu erhalten.
- Wählen Sie anhand datengesteuerter Erkenntnisse die Version mit der besseren Leistung als Ihre endgültige Designlösung aus.
Warum sind A/B-Tests für WordPress-Site-Besitzer wichtig?
A/B-Tests sind ein entscheidendes Tool für Menschen, die das Beste aus ihrer Website herausholen möchten. Damit können Sie beurteilen, wie effektiv Ihre Inhalte und Design- oder App-Elemente tatsächlich sind, und Alternativen testen. Auf diese Weise können Sie herausfinden, was am besten funktioniert, um die Conversions auf Ihrer Website zu optimieren.

Tests sind nicht nur eine großartige Möglichkeit, die Risiken zu reduzieren, die mit der Einführung größerer Änderungen verbunden sind. Außerdem können Sie verschiedene Ideen ausprobieren und die Auswirkungen jeder möglichen Änderung auf das Benutzerverhalten bewerten, bevor Sie wesentliche Änderungen vornehmen.
Die Durchführung eines Split-Tests bietet Website-Besitzern auch die Möglichkeit herauszufinden, was funktioniert und was nicht. Dadurch können Sie Ihre Strategie anpassen, um das Beste aus Ihrer Online-Präsenz herauszuholen. Die beste Möglichkeit sind Seiten mit klaren Calls-to-Action. Jede Seite, auf der erwartet wird, dass Besucher eine Aufgabe ausführen, z. B. einen Kauf tätigen, sich für einen Newsletter anmelden oder ein Formular ausfüllen. Insbesondere Landingpages, Kontaktseiten und Checkout-Bildschirme sind die besten Kandidaten.

Um den Benutzern das optimale Erlebnis zu bieten und Conversions, Umsatz und ROI zu maximieren, ist es wichtig, das Verhalten und die Vorlieben der Besucher zu verstehen. A/B-Testing liefert Ihnen dieses Wissen schnell, damit Sie Änderungen entsprechend umsetzen können.
Wie Sie vielleicht schon erraten haben, ist diese Art von Tests für jede Website unerlässlich, unabhängig von ihrer Größe, Komplexität, Branche oder Nische. Es ist ein unschätzbar wertvolles Tool, dessen Einsatz alle WordPress-Websitebesitzer in Betracht ziehen sollten.
Einrichten des A/B-Testing-Plugins auf Ihrer WordPress-Website
Nachdem Sie nun die Bedeutung von A/B-Tests verstanden haben, ist es an der Zeit, den Einstieg zu lernen.
1. Installieren Sie das Visual Web Optimizer-Plugin
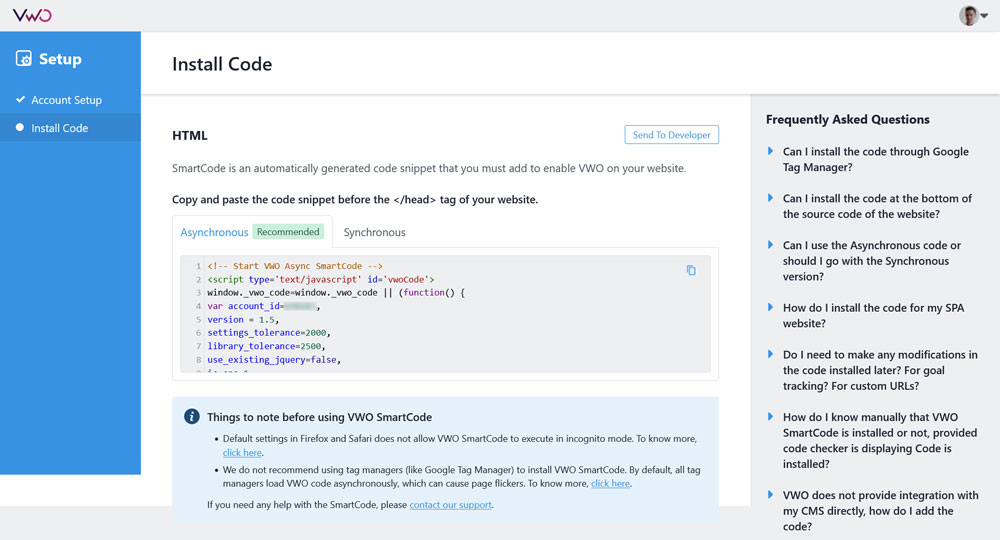
Ein beliebtes Tool für A/B-Tests auf WordPress ist Visual Web Optimizer. Um es nutzen zu können, müssen Sie sich zunächst auf der Website des Unternehmens für ein Konto anmelden. Dort konfigurieren Sie die meisten Ihrer Tests.

Die Anmeldung ist kostenlos und Sie erhalten eine 30-tägige Testversion für A/B-Tests. Während des Prozesses müssen Sie auch definieren, für welche Website Sie die Software verwenden möchten, und Ihnen den Code zum Ausführen von Visual Web Optimizer auf Ihrer Website geben.

Wir möchten den Tracking-Code jedoch auf andere Weise integrieren. Aus diesem Grund müssen Sie nach der Anmeldung zunächst das Plugin installieren, das Ihr Konto mit Ihrer WordPress-Site verbindet.
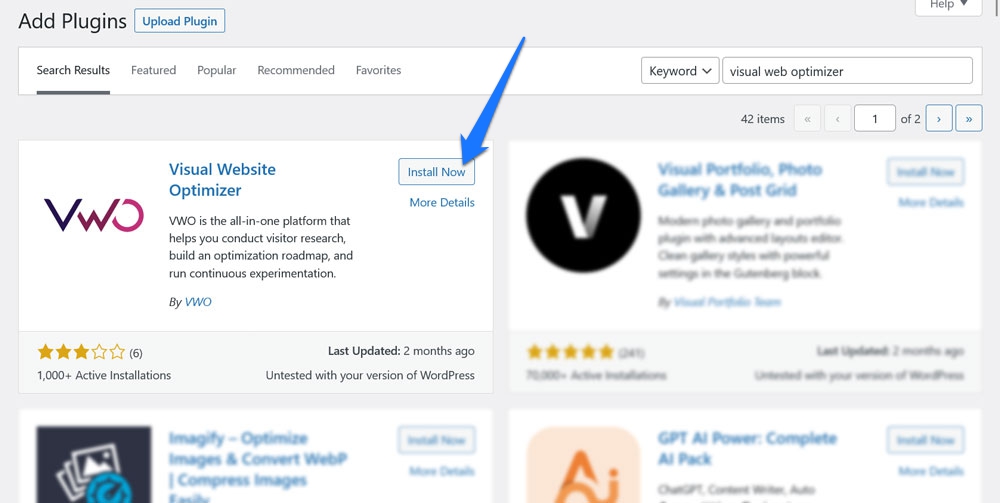
Gehen Sie dazu im WordPress-Dashboard auf Plugins und klicken Sie auf Neu hinzufügen . Suchen Sie nach „Visual Web Optimizer“ und klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“ .

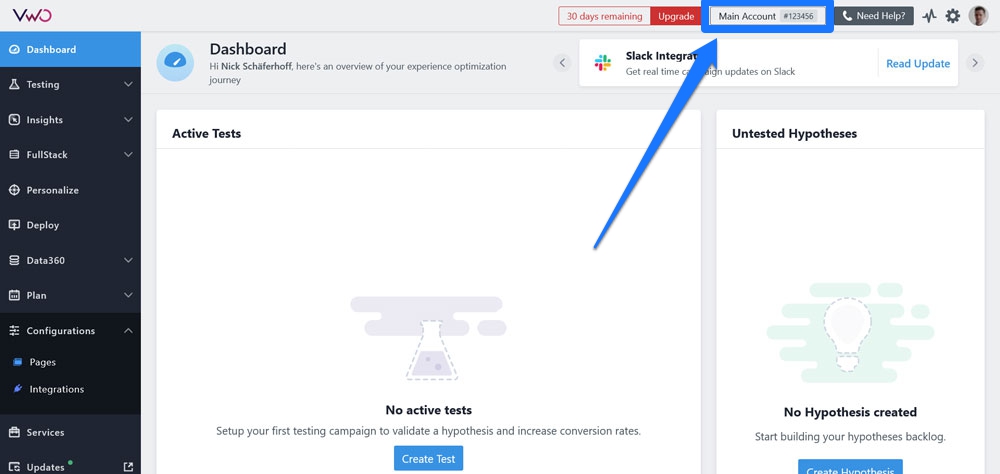
Das Plugin fordert Sie zunächst auf, Ihre VWO-Konto-ID einzugeben.
Sie finden dies im Visual Web Optimizer-Dashboard in der oberen rechten Ecke. Es ist einfach eine sechsstellige Zahl. Geben Sie die ID in den WordPress-Einstellungen ein, speichern Sie und das Plugin erledigt den Rest.

Beachten Sie, dass Visual Web Optimizer nicht das einzige Plugin ist, das für A/B-Tests auf WordPress verfügbar ist. Es stehen auch andere Optionen zur Verfügung, auf die wir am Ende dieses Artikels ausführlicher eingehen. Um Ihnen jedoch einen Eindruck von der damit verbundenen Arbeit zu vermitteln, ist VWO ein gutes Beispiel.
Es bietet außerdem Funktionen wie integrierte Analysen, Besuchersegmentierung und Heatmap-Analysen. Diese können Ihnen dabei helfen, die Leistung Ihrer Tests zu verfolgen und zu analysieren.
2. Wählen Sie aus, was getestet werden soll
Wenn Sie Ihren A/B-Test starten, ist es wichtig, die Website-Elemente zu identifizieren, die Sie bewerten möchten. Wie bereits erwähnt, können dies Schlagzeilen, Bilder, Call-to-Action-Buttons und Layouts sein. Um das beste Ergebnis zu erzielen, ist es hilfreich, das Testen von Änderungen an diesen Komponenten anhand ihrer erwarteten Auswirkungen und ihrer einfachen Implementierung zu priorisieren.
Es ist auch wichtig, über die Ziele Ihrer Website nachzudenken und darüber, was Sie mit A/B-Tests erreichen möchten. Denken Sie daran, dass die getesteten Änderungen auf einer bestimmten Hypothese basieren und nicht zufällig ausgewählt werden sollten. Dies ist der Schlüssel zur Sicherstellung erfolgreicher Ergebnisse Ihrer Experimente.
3. Erstellen Sie eine Kontrollversion der Seite oder des Beitrags, die Sie testen möchten
Sobald Sie herausgefunden haben, wofür Sie einen Split-Test durchführen möchten, erstellen Sie eine Kontrollversion Ihrer Seite oder Ihres Beitrags. Dabei handelt es sich im Wesentlichen um ein Basisdesign, das als Steuerung dient. Sie können es mit anderen Versionen vergleichen, um Änderungen genau zu messen.
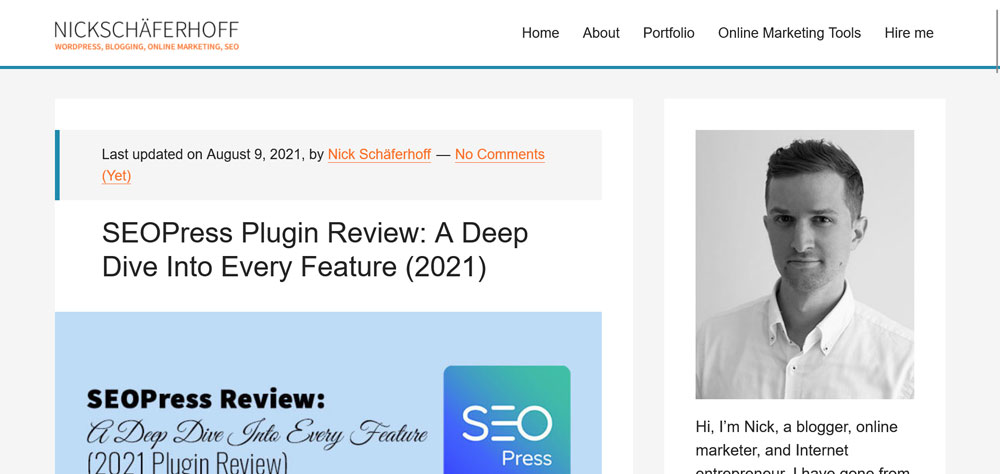
In den meisten Fällen handelt es sich bei der Kontrollversion lediglich um Ihr aktuelles Website-Design ohne Änderungen, die Sie testen möchten. Ebenso wird dies die Version sein, die die Mehrheit der Besucher sehen wird. Es wird der Maßstab für die Leistung der Variationen sein. In diesem Fall verwenden wir das untenstehende Design.

4. Erstellen Sie eine oder mehrere Variationen der Seite oder des Beitrags
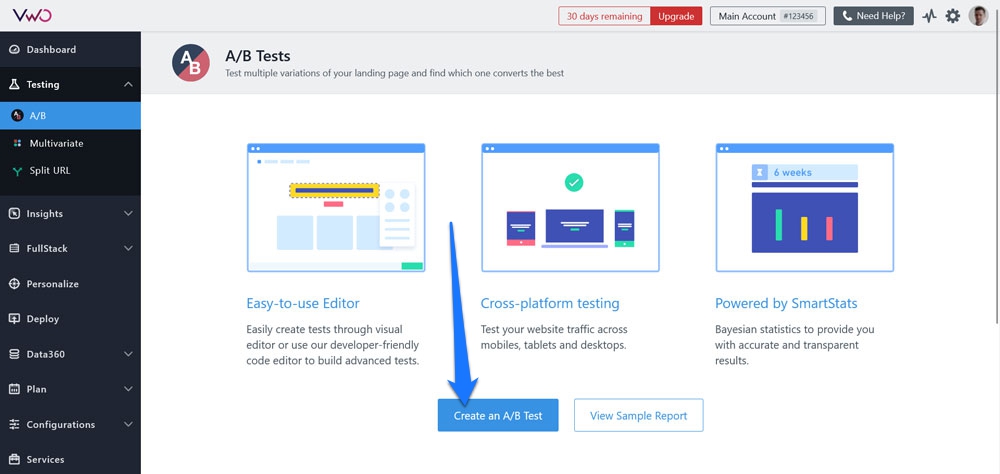
Danach ist es an der Zeit, eine oder mehrere Variationen der betreffenden Seite oder des betreffenden Beitrags einzurichten. All das geschieht auf der Visual Web Optimizer-Homepage. Wenn Sie in Ihrem Dashboard angemeldet sind, gehen Sie zu Tests > A/B und klicken Sie dann auf A/B-Test erstellen, um zu beginnen.


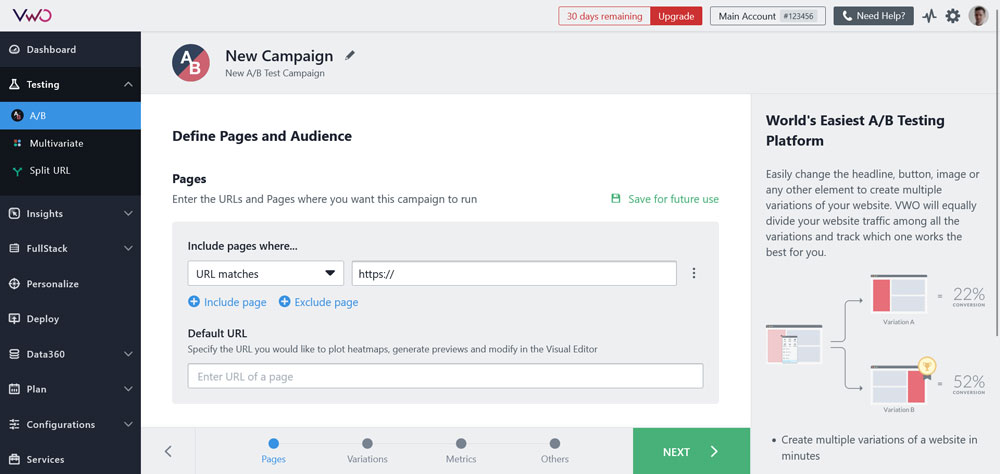
Definieren Sie im nächsten Bildschirm die Seiten, auf denen Sie einen Test durchführen möchten (in diesem Fall ist das einfach die Startseite).

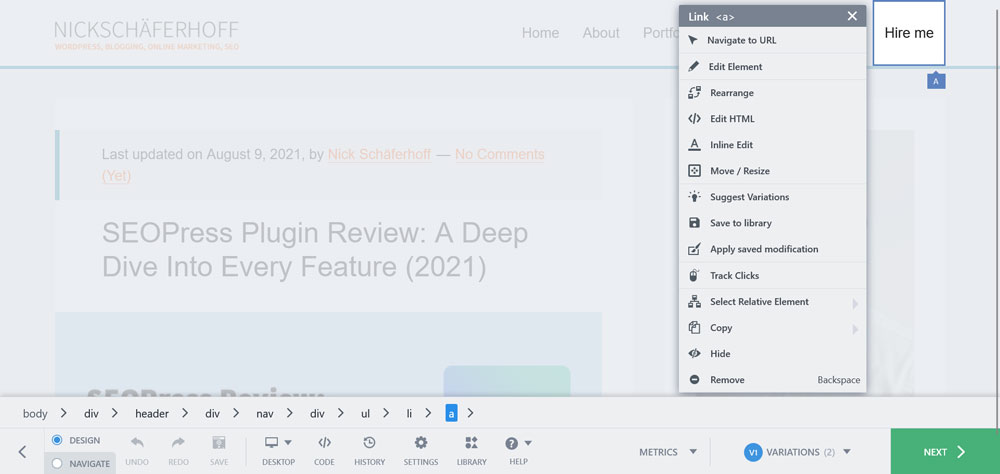
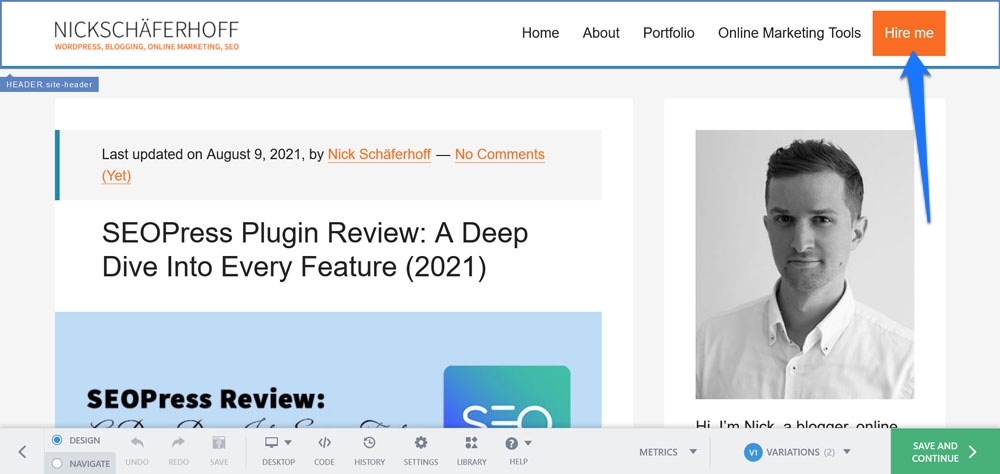
Wenn Sie fertig sind, klicken Sie auf Weiter . VWO öffnet dann automatisch die definierte URL in ihrem visuellen Editor, wo Sie die Designvarianten erstellen können. In diesem Fall möchten wir etwas Einfaches tun: Die Schaltfläche „Stellen Sie mich ein“ auf der rechten Seite des Navigationsmenüs soll stärker hervorgehoben werden. Das ist ganz einfach. Sie können einfach darauf klicken und dann Element bearbeiten wählen, um die Variation zu erstellen.

Dadurch wird das Optionsmenü für dieses Element geöffnet.

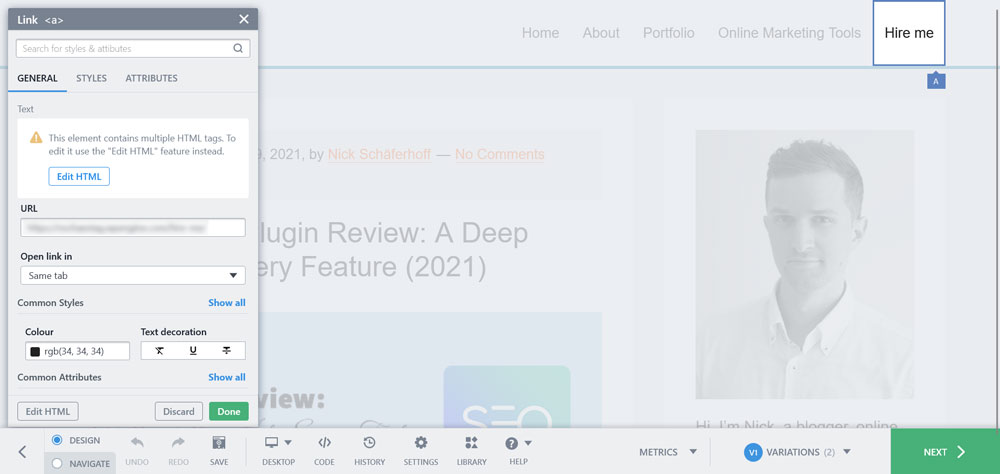
Hier können wir unter „Stile“ eine Hintergrundfarbe festlegen, die Schriftfarbe anpassen sowie Ränder und Abstände ändern. Hier ist das Ergebnis:

Wenn Sie zufrieden sind, klicken Sie auf Weiter , um den Entwurfsteil fertigzustellen.
Hinweis: Stellen Sie sicher, dass Sie jeweils nur ein Element wechseln, um genaue Testergebnisse zu gewährleisten. Wenn Sie beispielsweise die Wirkung einer neuen Überschrift testen möchten, erstellen Sie eine Variante, die nur die neue Überschrift enthält. Indem Sie sich auf jeweils eine Änderung beschränken, wissen Sie genau, welche Variation den entscheidenden Unterschied gemacht hat.
5. Definieren Sie, welche Metriken verfolgt werden sollen
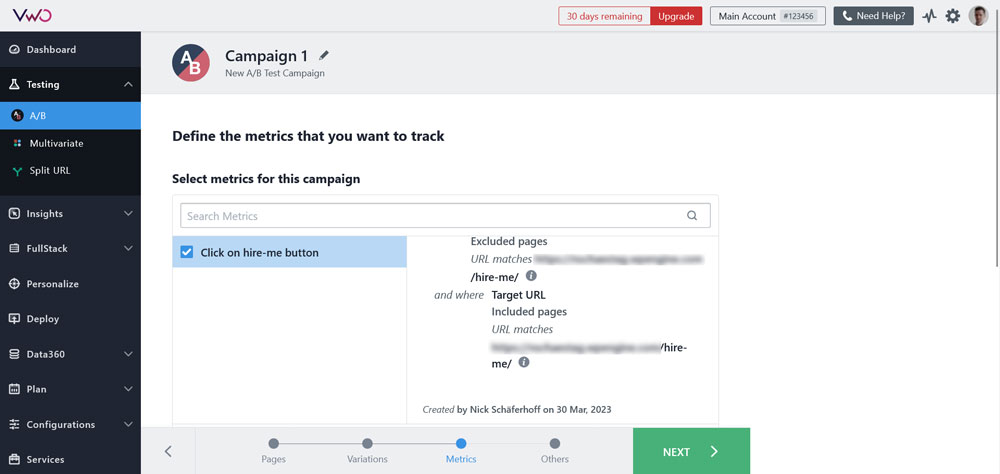
Der nächste Schritt besteht darin, die Metriken zu definieren, die Sie für Ihren A/B-Test verfolgen möchten. Dies können Klicks, Seitenbesuche, Formularübermittlungen und eine Reihe anderer Ereignisse sein, die Sie einrichten können. In diesem Fall richten wir es so ein, dass es die Klicks auf allen Seiten verfolgt, deren Ziel-URL die „Stellen Sie mich ein“-Seite ist (außer von dieser Seite selbst).

Wenn Sie hier alles herausgefunden haben, ist es Zeit, erneut auf „Weiter“ zu klicken.
6. Führen Sie Ihren A/B-Test durch
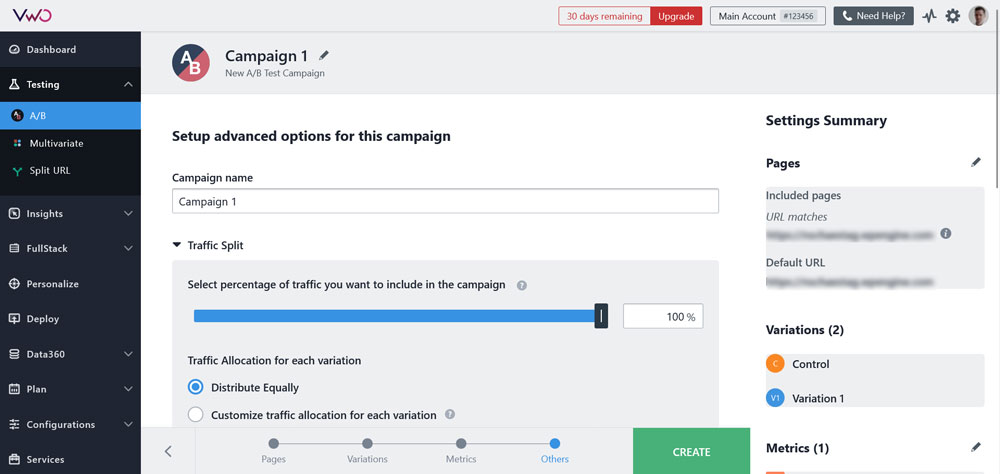
Jetzt beginnt der eigentliche Test. Im letzten Schritt müssen Sie Ihrem Test einen Namen geben und konfigurieren, welcher Teil der Besucher Ihrer Website die Kontrollversion angezeigt wird, während dem Rest eine der Varianten angezeigt wird.

Dies kann eine gleichmäßige Aufteilung sein, Sie können benutzerdefinierte Proportionen einrichten oder VWO automatisch mehr Traffic auf die Variante mit der besseren Leistung umleiten lassen. Darüber hinaus können Sie weniger als 100 % Ihres Traffics für den Test verwenden.
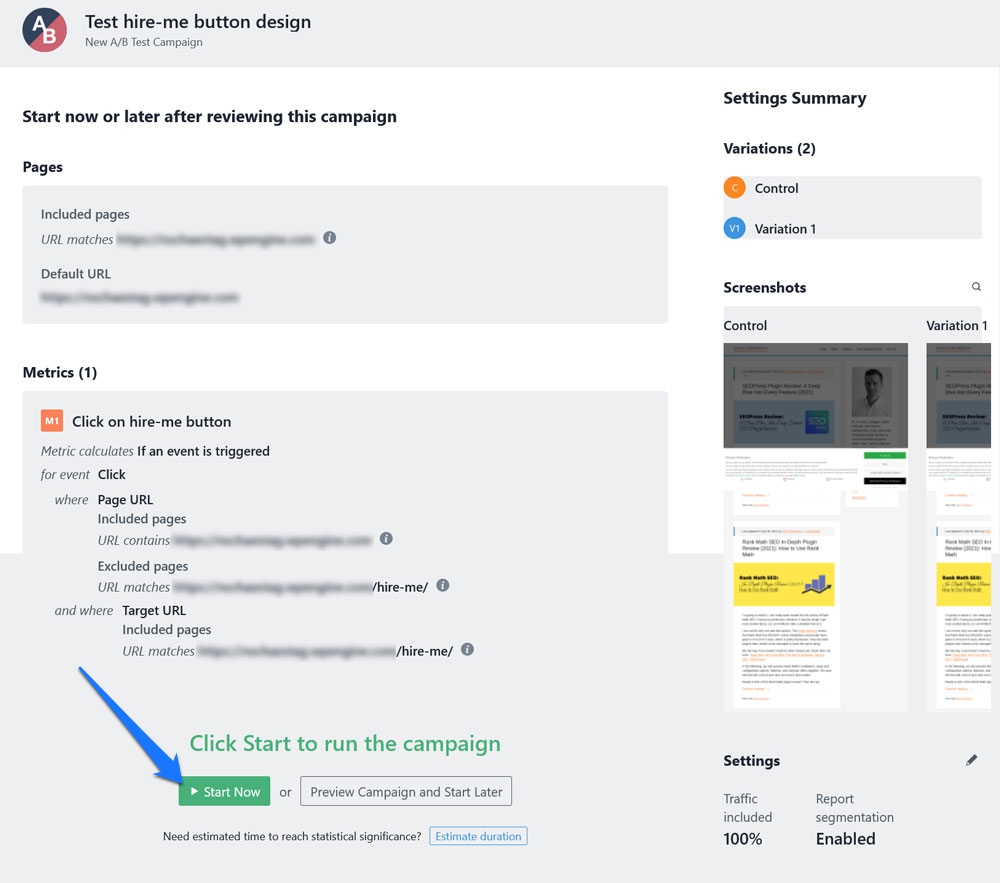
Wenn Sie Ihre Entscheidungen getroffen haben, klicken Sie auf Erstellen, um zur Zusammenfassungsseite zu gelangen. Überprüfen Sie, ob alles Ihren Wünschen entspricht, und starten Sie dann den Test, indem Sie unten auf die Schaltfläche „Jetzt starten“ klicken.

Von hier aus ist es einfach ein Wartespiel. Stellen Sie sicher, dass Sie den Test ausreichend lange durchführen, um statistisch signifikante Daten zu sammeln. Wie lange das dauert, hängt von der Größe Ihrer Stichprobe und dem Leistungsunterschied ab, den Sie erkennen möchten.
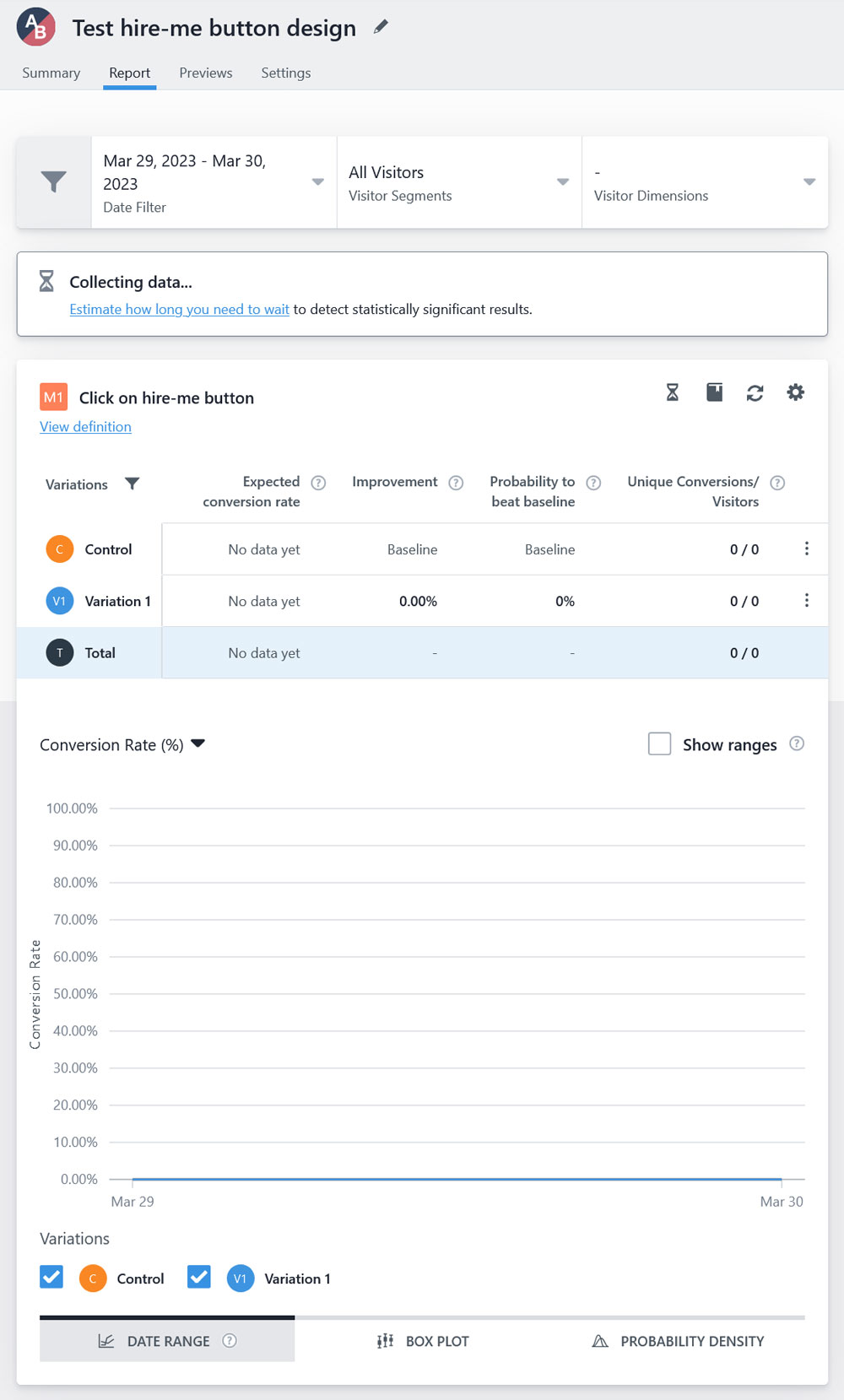
Sie können die integrierten Analysetools verwenden, um Kennzahlen wie Klickrate, Konversionsrate und Absprungrate für jede Variante zu verfolgen. Es enthält außerdem über 20 verschiedene vordefinierte Segmente, mit denen Sie Ihre Testergebnisse weiter aufschlüsseln können. Dazu gehören Tageszeit, Browser, Standort sowie neue und wiederkehrende Besucher.

7. Implementieren Sie die Gewinnvariante
Sobald Sie festgestellt haben, welche Variante die beste Leistung erbringt, implementieren Sie sie auf Ihrer Live-Website. Überwachen Sie weiterhin die wichtigsten Leistungsindikatoren der Seite, um sicherzustellen, dass die positive Wirkung anhält.
Es ist wichtig zu erkennen, dass A/B-Tests keine sporadische Veranstaltung sind, sondern Teil Ihrer regelmäßigen Routine sein sollten. Auf diese Weise können Sie den Besuchern das beste Erlebnis bieten und sicherstellen, dass der Text und das Design Ihrer Website effektiv sind.
Darüber hinaus können verschiedene Elemente wie Saisonalität, Benutzerverhalten und Verkehrsquellen einen Einfluss auf die Ergebnisse dieser Tests haben. Aus diesem Grund wird im Allgemeinen empfohlen, mehr als einen Test durchzuführen, um konsistente und zuverlässige Ergebnisse zu gewährleisten.
Abschließend ist es wichtig zu beachten, dass Split-Tests kein Ersatz für Benutzerforschung oder Usability-Tests sind. Vielmehr handelt es sich um ein ergänzendes Tool, das Ihnen dabei helfen kann, datengesteuerte Entscheidungen zu treffen und die Leistung Ihrer Website zu verbessern. Es wird empfohlen, es in Kombination mit anderen Methoden der Benutzerforschung zu verwenden. So gewinnen Sie langfristig ein umfassendes Verständnis Ihrer Nutzer und deren Bedürfnisse.
Andere Plugins, die eine Überlegung wert sind
Neben dem Visual Web Optimizer-Plugin gibt es mehrere weitere Optionen, die Sie für A/B-Tests Ihrer WordPress-Website verwenden können:
- Nelio A/B-Testing: Ein WordPress-Plugin, mit dem Sie A/B-Tests für die Seiten, Beiträge, benutzerdefinierten Beitragstypen und Taxonomien Ihrer Website durchführen können. Es umfasst Funktionen wie Heatmap-Analyse, Besuchersegmentierung und Conversion-Tracking.
- Optimizely: Diese Plattform ist ein fortschrittlicheres A/B-Testtool. Es ermöglicht Ihnen die Durchführung von A/B-Tests auf Ihrer Website und in Ihren Apps und bietet außerdem Funktionen wie Personalisierung, multivariate Tests und Verhaltens-Targeting.
- Split Hero: Hier ist ein weiteres Beispiel einer Plattform, die Website-Tests und Personalisierung anbietet. Split Hero verfügt über multivariate Tests und Weiterleitungstests. Es umfasst Heatmaps, Besuchersegmentierung und Conversion-Tracking.
- AB Press Optimizer: Dieser kann sowohl A/B- als auch multivariate Tests für die Seiten und Beiträge Ihrer WordPress-Website sowie benutzerdefinierte Beitragstypen und Taxonomien durchführen. Es unterstützt auch Heatmaps, Segmentierung und Conversion-Analysen.
- Icegram Engage: Ein allgemeines Engagement- und Testtool. Es bietet A/B-Tests, Trichteranalyse, Besuchersegmentierung und Heatmaps.
Es ist wichtig zu beachten, dass dies nur einige der verfügbaren Optionen sind. Wenn Sie Split-Tests durchführen, empfiehlt es sich, verschiedene Plugins zu recherchieren und zu vergleichen, um dasjenige zu finden, das Ihren Anforderungen am besten entspricht.
A/B-Tests in WordPress sind ein Muss für den zukünftigen Erfolg
Als Websitebesitzer können Sie von A/B-Tests stark profitieren. Es ist ein unschätzbar wertvolles Tool, mit dem Sie verschiedene Versionen Ihrer Webseiten und Funktionen vergleichen können. Auf diese Weise erfahren Sie, wie Sie Ihre Seiten verbessern können, um die Klickrate und Konversionsraten zu erhöhen. Und wer liebt das nicht?
Mit Split-Tests können Sie datengesteuerte Entscheidungen über das Design und die Funktionalität Ihrer Website treffen. Es kann das gesamte Benutzererlebnis optimieren, Fehlentscheidungen minimieren und die Leistung Ihrer Website im Laufe der Zeit kontinuierlich verbessern.
Indem Sie regelmäßig A/B-Tests durchführen und die Änderungen implementieren, die zu den besten Ergebnissen führen, können Sie Ihre Ziele effizienter erreichen. Und mit dem richtigen Tool oder Plugin können Sie ganz einfach und ohne große Vorabkosten loslegen. A/B-Tests sind ein „Muss“ für jeden Websitebesitzer, der seinen Erfolg maximieren möchte.
Führen Sie regelmäßig A/B-Tests durch? Wenn nicht, beginnen Sie jetzt? Lass es uns in den Kommentaren wissen! Wir würden gerne Ihre Meinung hören.
