WordPress-Barrierefreiheit – Was ist das und wie optimieren Sie Ihre Website richtig?
Veröffentlicht: 2023-10-19Die Kraft des Webs liegt in seiner Universalität. Der Zugang für alle, unabhängig von der Behinderung, ist ein wesentlicher Aspekt.
Tim Berners-Lee, W3C-Direktor und Erfinder des World Wide Web
Stellen Sie beim Erstellen einer Website sicher, dass sie für jedermann zugänglich ist. Auch Menschen mit Behinderungen haben das Recht, an allen Aspekten des Lebens teilzunehmen; Lassen Sie uns Ihre Website nicht als Ausnahme betrachten.
Die gute Nachricht ist, dass WordPress eine fantastische Plattform ist, um Barrierefreiheit zu gewährleisten. WordPress verfügt über ein Barrierefreiheitsteam, das sich für eine bessere und integrativere Online-Präsenz für alle einsetzt. Sie können deren Richtlinien befolgen, Themes und Plugins verwenden und Ihre Website optimieren.
In diesem Beitrag werde ich versuchen, ausführlich über die Barrierefreiheit von WordPress zu sprechen und wie Sie Ihre Website barrierefrei gestalten können.
Was ist Barrierefreiheit?
Werfen wir einen kurzen Blick auf die Definition von Barrierefreiheit. Zunächst erfahren wir, wie die Mozilla Foundation Barrierefreiheit beschreibt.
Unter Barrierefreiheit versteht man die Praxis, Ihre Websites für möglichst viele Menschen nutzbar zu machen. Traditionell gehen wir davon aus, dass es dabei um Menschen mit Behinderungen geht, aber die Praxis, Websites barrierefrei zu machen, kommt auch anderen Gruppen zugute, beispielsweise denjenigen, die mobile Geräte verwenden oder über langsame Netzwerkverbindungen verfügen.
Das World Wide Web Consortium (W3C) legt Richtlinien und Prinzipien für offene Webstandards fest. Finden Sie heraus, wie sie Barrierefreiheit in ihrem Regelwerk definieren.
Barrierefreiheit im Internet bedeutet, dass Websites, Tools und Technologien so gestaltet und entwickelt werden, dass Menschen mit Behinderungen sie nutzen können. Genauer gesagt können Menschen:
- das Web wahrnehmen, verstehen, navigieren und mit ihm interagieren
- zum Web beitragen
Web-Barrierefreiheit umfasst alle Behinderungen, die den Zugang zum Web beeinträchtigen, einschließlich:
- auditiv
- kognitiv
- neurologisch
- körperlich
- Rede
- visuell
Vorteile der Barrierefreiheit, die über Behinderungen hinausgehen
Ich habe bereits erwähnt, für wen Barrierefreiheit von Vorteil ist. Aber es gibt auch andere Anwendungsfälle, in denen Barrierefreiheit auch ohne Behinderungen hilfreich ist.
- In kleinen Bildschirmen wie Mobiltelefonen und Smartwatches. Auch Smart-TVs und verschiedene Eingabemodi erfordern besondere Aufmerksamkeit.
- Ältere Altersgruppe, da sich ihre Szenarien ein wenig von denen normaler Menschen unterscheiden.
- Wenn Menschen vorübergehende Situationen erleben, beispielsweise Behinderungen aufgrund einer Verletzung oder weil sie zu einem bestimmten Zeitpunkt keine Brille tragen.
- Manchmal erleben Menschen in einer bestimmten Situation ungewöhnliche Erfahrungen, z. B. wenn sie in einer lauten Umgebung aufgrund des helleren Lichts keinen Ton hören oder nicht richtig sehen können.
- Barrierefreiheit ist auch eine große Hilfe bei langsamen Internetverbindungen (ja, das gibt es!)
WordPress-Barrierefreiheit
Da ich über Barrierefreiheit in WordPress spreche, wollen wir mal sehen, wie WordPress damit umgeht. Als Nächstes werde ich darüber sprechen, welche Best Practices für die Barrierefreiheit einer WordPress-Website gelten.
Zunächst einmal versucht WordPress, Barrierefreiheit im Kern zu praktizieren. Ihr Ziel ist es, WP Admin WCAG 2.0 AA-konform zu machen und gebündelte Themes zugänglich zu halten. Die WordPress-Community und ihre Open-Source-Projekte versuchen, inklusiv und zugänglich zu sein und verfolgen Grundsätze der gleichberechtigten Beteiligung.
Das WordPress-Team erklärte auf seiner Website, dass es möchte, dass Benutzer WordPress-Sites veröffentlichen und pflegen, unabhängig von Gerät oder Fähigkeiten. Erfahren Sie mehr über ihre Barrierefreiheitspläne und -strategien und darüber, wie sie jeden Tag daran arbeiten, ihre Projekte barrierefreier zu machen.
- Ein engagiertes Team für Barrierefreiheit
- Handbuch zur Barrierefreiheit
- Barrierefreiheitstools
- ATAG-konforme Codierungsstandards für Barrierefreiheit
Darüber hinaus finden Sie in jedem WordCamp ein Barrierefreiheitsteam, das dazu beiträgt, dass WordPress diese Plattform für alle besser macht.
Wie machen Sie Ihre WordPress-Site zugänglich?
Dieser Teil verdient eine ausführliche Diskussion. Aber in diesem kurzen Abschnitt werde ich versuchen, die wichtigsten Teile zu erwähnen, damit Sie etwas unternehmen können.
Fügen Sie beschreibende Bildunterschriften hinzu
Bildunterschriften sind genauso wichtig wie das Schreiben Ihrer Schlagzeilen, wenn Sie die Barrierefreiheit verbessern möchten. Wenn Sie also Bilder zu Ihren Beiträgen oder Seiten hinzufügen, stellen Sie sicher, dass Sie eine Beschreibung schreiben, die das Bild klar beschreibt. Dies ist für die Leute, die Ihr Bild nicht sehen können.
Versuchen Sie, beim Verfassen einer Beschreibung beschreibend und kreativ zu sein. Die Menschen müssen dieses Bild verstehen, ohne es zu sehen. Anstatt „Ein Bootsmann“ zu schreiben, schreiben Sie „Ein Bootsmann fährt mit seinem Boot bei Sonnenuntergang auf einem Fluss.“ Über seinem Kopf ist ein bewölkter Himmel.“
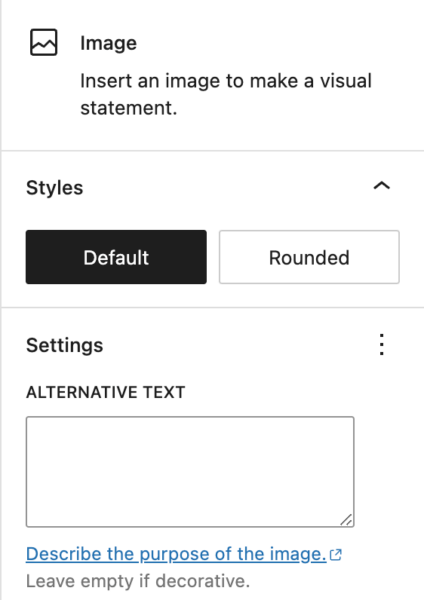
Verwenden Sie Alternativtext für Bilder
Nun ja, das Schreiben von „Alt“-Text für Bilder verbessert die Suchmaschinenoptimierung, das wissen Sie vielleicht schon. Aber wissen Sie warum? Dieser Text ist hilfreich für sehbehinderte Menschen, die Screenreader verwenden, um zu verstehen, was auf einer Webseite steht.

Jetzt könnten Sie vielleicht mit „Bildunterschrift“ und „Alt-Text“ verwechselt werden, aber ich möchte es Ihnen klarstellen. Obwohl beides Teil der On-Page-Optimierung und Verbesserung der Barrierefreiheit ist, gibt es auch einige Unterschiede.
Wenn Ihr Bild nicht verfügbar ist (z. B. aufgrund eines Serverfehlers), kann die Suchmaschine erkennen, was dort war. Die Bildunterschrift ist für alle hilfreich. Ein zusätzlicher Text lässt Ihre Benutzer verstehen, was es bedeutet.
Schreiben Sie einen beschreibenden Ankertext
Wenn Sie Ressourcen verlinken, ist es wichtig, einen beschreibenden Ankertext zu schreiben. Normalerweise neigen die Leute dazu, „hier klicken“ oder „hier“ zu schreiben. Aber nein. Versuchen Sie, kreativ zu sein. Schreiben Sie das Schlüsselwort, das beispielsweise den Artikel „Kostenlose Social-Media-Tools“ widerspiegelt. Auf diese Weise lassen Sie Besucher (auch Suchcrawler) wissen, wohin sie gehen.
Zeigen Sie den Titel und den Slogan Ihrer Website als Text an
Es ist gängige Praxis, dass Websites als primäre Identität ein Logo oder ein Header-Bild anzeigen. Für eine bessere Zugänglichkeit zeigen Sie den Titel und den Slogan Ihrer Website jedoch als Text an. Gehen Sie dazu in Ihrem WordPress zu „Darstellung“ → „Anpassen“ → „Site-Identität“ . Aktivieren Sie dort das Kontrollkästchen „Site-Titel und Slogan anzeigen“.
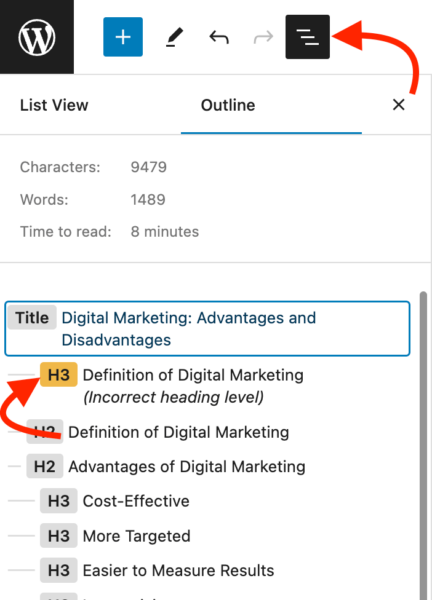
Verwenden Sie die richtigen Überschriften
Befolgen Sie eine durchdachte Hierarchie, wenn Sie Überschriften für Ihre Beiträge oder Seiten auswählen. Insbesondere bei längeren Blogbeiträgen oder -seiten ist es wichtig, Ihre Leser mit einer visuell organisierten Struktur zu führen. Sie können den Überschriftenfehler überprüfen, indem Sie oben im Bearbeitungsbildschirm auf das Infosymbol klicken.

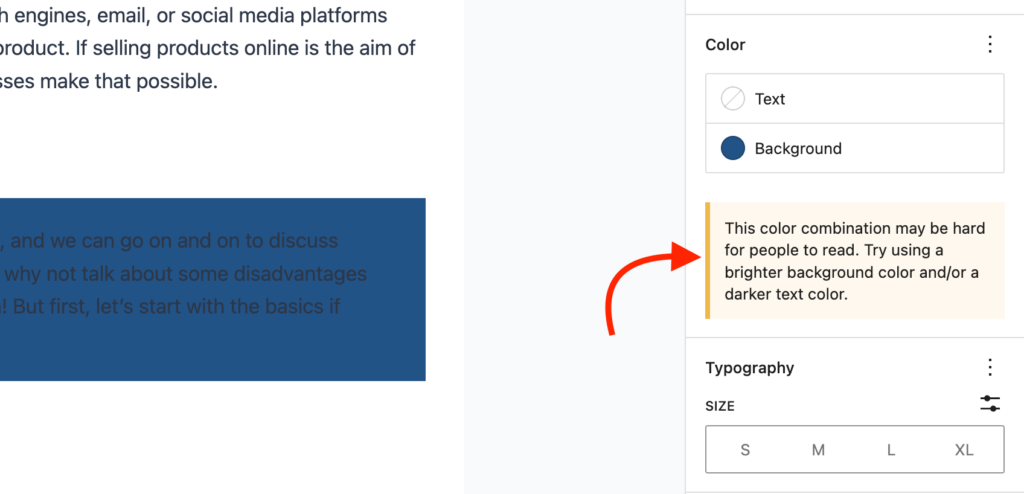
Wählen Sie Schriftarten und Farben sorgfältig aus
Bei der Gestaltung Ihrer Website können Sie die Schriftarten und Farben nicht außer Acht lassen, da sie für die Stärkung Ihrer visuellen Identität sehr wichtig sind. Aus diesem Grund wird empfohlen, einen Stil zu wählen, der für das Auge klar ist und eine bessere Lesbarkeit bietet.
Vermeiden Sie Farbpaletten, Schriftarten und Größen, die schwer zu lesen oder anzuzeigen sind. Sie müssen sich auf den richtigen Kontrast konzentrieren. Bei Gutenberg wird unter den Farbeinstellungen eine Fehlermeldung angezeigt, wenn das System einen schlechten Farbkontrast erkennt.

WordPress-Themen zur Barrierefreiheit
Der einfache Weg, eine barrierefreie Website zu erstellen, besteht darin, ein Theme auszuwählen, das barrierefrei ist. Ich nenne hier einige, die den von etablierten Organisationen empfohlenen Anforderungen entsprechen.
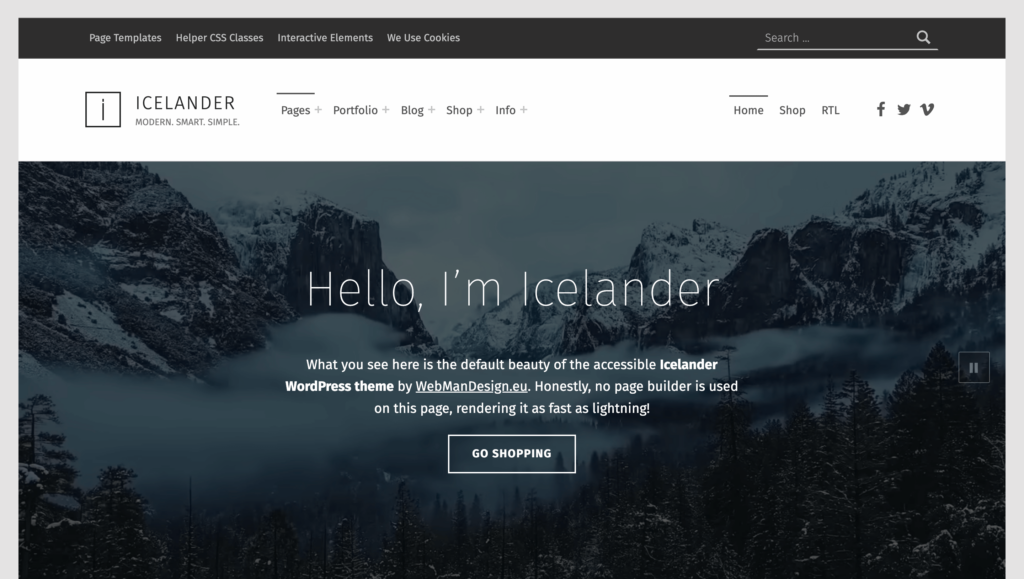
Isländer – Business- und WooCommerce-WordPress-Theme

„Isländer“ ist ein WordPress-Theme, das sich mit integrierten Barrierefreiheitsfunktionen perfekt für Geschäftsportfolios und Online-Unternehmen eignet. Sie können schnell eine schöne Website erstellen, indem Sie einfach Ihre Inhalte aktualisieren und ein paar einfache Änderungen vornehmen. Wenn Sie eine Business-Website im modernen Stil erstellen möchten, wird Ihnen dieses Thema helfen. Sogar Sie können einen Online-Shop mit WooCommerce-Integration starten.
Dieses Thema hat eine lange Liste guter Funktionen, aber ich zeige Ihnen hier nur die Barrierefreiheitsfunktionen.
Wie es die Zugänglichkeit aufrechterhält
- Bereit für Barrierefreiheit mit Erfüllung der Barrierefreiheitsanforderungen der WCAG 2.1 Stufe AA
- Viele behindertengerechte Optionen
- Einfacher Zugriff über Tastatur und Bildschirmlesegerät
- Korrekte Überschriftenorganisation
- Gut gestalteter Farbkontrast
- Bessere Lesbarkeit
- Reaktionsschneller, lokalisierungsbereiter, mehrsprachiger RTL-Support
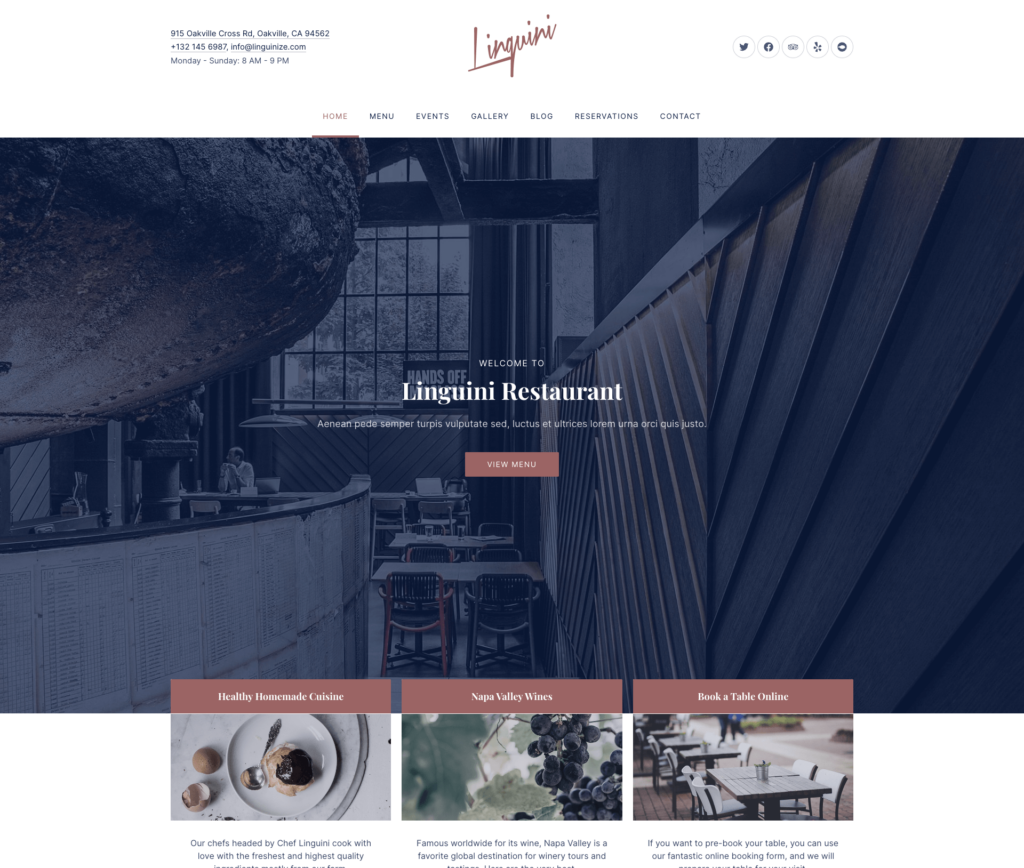
Linguini – Restaurant-WordPress-Theme

Linguini ist ein weiteres wunderschönes WordPress-Theme für Cafés und Restaurants. Mit den anpassbaren Optionen können Sie eine hochwertige Website für Ihr Unternehmen entwerfen. Das Theme bietet Restaurant-freundliche Funktionen wie Menüerstellung, Fotogalerie, Online-Reservierungen und mehr. Für jede Art von Unternehmung im Lebensmittelbereich können Sie sich für Linguini entscheiden und Ihre Website so früh wie möglich erstellen.
Im Hinblick auf die Barrierefreiheit bietet dieses Thema eine Reihe toller Optionen, auf die Sie achten sollten. Ganz zu schweigen davon, dass auch die anderen Funktionen fantastisch sind.
Wie es die Zugänglichkeit aufrechterhält
- WCAG 2.1, Level AA-konform
- Zugriff über die Tastatur
- WAI-ARIA-Markenzeichen für unterstützende Technologien
Hallo Elementor

Wenn Sie ein Elementor-Benutzer sind, können Sie das leichte und einfache WordPress-Theme Hello Elementor verwenden. Dieses Theme ist kostenlos und Sie können viele Dinge mit dem kostenlosen Elementor anpassen. Ich denke, die beste Option hier ist, dass Sie die Barrierefreiheit optimieren können, indem Sie die Barrierefreiheitsgrundsätze befolgen. Sie können alles per Drag & Drop verschieben und so das optimale Erscheinungsbild gestalten. Wenn Sie es sich leisten können, einen Seitenersteller zu pflegen, dann entscheiden Sie sich für Hello Elementor.
Sie können jede gewünschte Website entwerfen. Es wird der Gutenberg-Block unterstützt. Die Möglichkeiten sind grenzenlos: Portfolio, Unternehmen, Bildung, Designagentur – Sie können jede Website entsprechend Ihren Anforderungen anpassen. Noch wichtiger ist, dass Sie die volle Kontrolle über Typografie, Farbe, Layout und alles haben.

Iceberg – persönliches WordPress-Blog-Theme

Wenn Sie auf der Suche nach einem persönlichen WordPress-Blog-Theme sind, ist Iceberg bereit, Ihre Anforderungen zu erfüllen. Es handelt sich um ein minimalistisches und einfaches Thema, das die perfekte Wahl für verschiedene Nischen wie Reisen, Business, Essen, Nachrichten und andere Blogs sein könnte. Die Typografie wurde unter Berücksichtigung der Barrierefreiheit erstellt, was dem Thema ein gewagtes Aussehen verleiht. Mit der Customizer-Option können Sie Logos, Farben, Hintergründe und vieles mehr ganz einfach ändern.
Modern

Modern ist ein beliebtes WordPress-Theme, das für viele Zwecke geeignet ist. Es verfügt über fertige Vorlagen und eignet sich am besten zum Erstellen von Blogs und Portfolios. Dieses für mobile Geräte optimierte Theme ist bereit für SEO und hochauflösende Darstellungen. Mehrsprachige Einrichtung, RTL-Unterstützung, Geschwindigkeitsoptimierung und jede Menge andere tolle Funktionen stehen zur Verfügung, um eine fantastische Website zu erstellen. Nun, das Thema ist leicht zugänglich und legt großen Wert auf die Lesbarkeit.
Werfen wir einen Blick darauf, wie das Thema die Barrierefreiheitsfunktionen anordnet.
Wie es die Zugänglichkeit aufrechterhält
- Entspricht den Barrierefreiheitsanforderungen von WordPress
- Erfüllt die WCAG 2.1 Level AA-Anforderungen
- Richtige Überschriftenstruktur
- ARIA-Attribute und Wahrzeichen
- Erstellt Skip-Links
- Ausreichender Farbkontrast
- Informative „Weiterlesen“-Links
- Macht die Navigationstastatur zugänglich
WordPress-Plugins für Barrierefreiheit
WordPress ist vor allem wegen seiner Plugins beliebt. Mit einem Plugin können Sie fast alles erledigen. Und die Barrierefreiheit von WordPress ist keine Ausnahme. Durch die Installation des richtigen Plugins können Sie Probleme über Ihr WordPress-Dashboard beheben. Einfach. Rechts?
Schauen wir uns einige Plugins an, um die Barrierefreiheit auf Ihrer Website zu verbessern.
WP-Barrierefreiheit

WP Accessibility kann Ihnen dabei helfen, häufige Barrierefreiheitsprobleme bei Ihren WordPress-Themes zu beheben. Wenn Sie Ihre Website barrierefrei machen möchten, können Sie als ersten Schritt dieses Plugin hinzufügen. Die Funktionsweise von WP Accessibility besteht darin, dass es Barrierefreiheitsfunktionen bietet, die eine einfache Einrichtung ohne großen Aufwand erfordern.
Sie können nicht alle Barrierefreiheitsrichtlinien erfüllen, indem Sie einfach dieses Plugin einrichten. Dafür ist dieses Plugin nicht gemacht. Aber es kann eine große Hilfe sein, weil es Ihnen die Möglichkeit gibt, grundlegende Anforderungen zu optimieren. Wenn Sie jedoch über Programmierkenntnisse verfügen, können Sie das Stylesheet mit Ihren eigenen Stilen anpassen.
Sogar WP Accessibility kann Barrierefreiheitsprobleme beheben, die im WordPress-Kern auftreten. Diese Probleme treten häufig im aktuellen oder früheren WordPress-Kern auf, z. B. bei Ziel- oder Titelattributen, und bleiben auch dann bestehen, wenn Sie WordPress aktualisieren. WP Accessibility deaktiviert die Standardaktivierung des Vollbild-Blockeditors, entfernt redundante Titelattribute aus Tag-Clouds und erzwingt einen Suchseitenfehler, wenn bei einer Suche eine leere Textzeichenfolge vorhanden ist.
Werfen wir einen Blick darauf, was WP Accessibility in seiner Funktionssammlung bietet:
Merkmale
- Legen Sie mit Skip-Links anpassbare Ziele und Erscheinungsbilder fest
- Vervollständigen Sie Ihr HTML-Attribut, indem Sie Sprach- und Textrichtungsattribute hinzufügen
- Fokussieren Sie fokussierbare Elemente mit einem Umriss auf den Fokusstatus der Tastatur
- Fügen Sie den Bildern mit dem Feld „Beschreibung“ eine lange Beschreibung hinzu
- Identifizieren Sie Bilder, denen „Alt“-Attribute in der Medienbibliothek fehlen
- Fügen Sie Beschriftungen hinzu, um den Standard der WordPress-Formularfelder beizubehalten
- Fügen Sie „Weiterlesen“-Links für Beitragstitel hinzu
- Entfernen Sie „tabindex“ aus fokussierbaren Elementen
- Entfernen Sie user-scalable=no, um eine Größenänderung zu ermöglichen.
Barrierefreiheitstools
WP Accessibility bietet diese Tools, die Ihnen bei der Identifizierung von Barrierefreiheitsproblemen helfen:
- Testen Sie den Farbkontrast, um die bestmögliche Option zu erhalten, indem Sie aus zwei hexadezimalen Farbwerten wählen
- Diagnostizieren Sie CSS, um CSS-spezifische Fehler zu finden
- Durchsuchen Sie Ihre WordPress-Medienbibliothek, um alle „Alt“-Textfelder zu überprüfen.
WP Accessibility Helper (WAH)

WP Accessibility Helper verfügt über viele Funktionen, um die Barrierefreiheit Ihrer Website zu verbessern. Sie können das Menü „Links überspringen“, den Kontrastmodus, alle Links hervorheben, eine Verknüpfung für die barrierefreie Seitenleiste verwenden und die Schriftgröße zurücksetzen. Aber all diese Dinge sind nicht alles. Es gibt weitere erstaunliche Funktionen mit einfacher Einrichtung (so etwas wie eine Umschalttaste).
Wie Sie wissen, umfasst Barrierefreiheit viele Dinge. Das Plugin funktioniert so. Es verfügt über zahlreiche intelligente Optionen, wie z. B. die Größenänderung der Schriftart, die Position eines benutzerdefinierten Logos, die Position von Graustufenbildern, das Entfernen von CSS-Animationen, die Reihenfolge der Widgets per Drag-and-Drop und vieles mehr.
Sie können mehrere Profile für Menschen mit Sehbehinderung, ADHS und kognitiver Behinderung konfigurieren. Besucher können ein Profil auswählen und die entsprechenden Einstellungen werden automatisch angewendet. Eine brillante Möglichkeit, die Barrierefreiheit zu verbessern. Nicht wahr?
Merkmale
- Licht-Aus- und Kontrastmodus
- Link in der Barrierefreiheits-Seitenleiste überspringen
- Option zum Ausblenden für mobile Geräte
- Entfernen Sie Titelattribute von Links
- Unterstreichen und markieren Sie alle Links
- Alt+Z und Alt+X zum Öffnen und Schließen der barrierefreien Seitenleiste
- Steuerung dunkler und heller Themen
- Steuerelemente für Schriftfamilien mit sicheren Web-Schriftkombinationen
- Farben und Bildmodus umkehren
- AJAX-Funktionen zur Steuerung aller Anhangsbilder von einem Ort aus
- Kontrastmodus mit Benutzercookies speichern
Verfügbare Werkzeuge
WP Accessibility Helper verfügt über viele Tools, um eine bessere Barrierefreiheit zu gewährleisten. Hier sind ein paar:
- Schriftgröße ändern
- Lesbare Schriftart
- Tastaturnavigation
- Kontrast
- Unterstreichen Sie Links
- Markieren Sie Links
- Bild Graustufen
- Klare Kekse
- Farben umkehren
- Animationen entfernen
- Stile entfernen
- Lichten aus
WP-Barrierefreiheitstools und Finder für fehlende Alt-Texte

Um Ihre Website mit ADA Abschnitt 508 kompatibel zu machen, können Sie hier ein großartiges Tool ausprobieren. Wie Sie wissen, sind Alternativtext, Beschreibungstext und Beschriftungstext für die Barrierefreiheit sehr wichtig. Mit diesem Tool können Sie den gesamten oben genannten Text verwalten – unabhängig davon, ob er fehlt oder hinzugefügt werden soll.
Neben der fehlenden Alt-Text-Prüfung fungiert das Tool auch als Verhältnisprüfer und bietet Website-Administratoren Unterstützung, damit sie ein optimales Kontrastverhältnis sicherstellen können. Darüber hinaus finden Sie eine interaktive WCAG 2.1 Abschnitt 508-Checkliste, die Ihnen bei der Identifizierung von Problemen mit der Barrierefreiheit hilft.
Mit den WP Accessibility Tools können Sie mit der A11Y-Prüfungsfunktion auch automatisierte Barrierefreiheitsprüfungen durchführen. Sie können verschiedene Barrierefreiheitstests auf Ihrer WordPress-Site durchführen und Vorschläge zur Behebung der Probleme erhalten.
Merkmale
- Fügen Sie fehlenden Alternativtext, Beschreibungstext oder Beschriftungstext mit nur einem Klick hinzu
- Rufen Sie Bilder von mehreren Orten für fehlende Texte ab, z. B. aus der Medienbibliothek, aus Beiträgen und von Seiten
- Kostenloser Kontrastverhältnis-Checker zur Bestimmung von Standardkontrastverhältnissen
- Eine interaktive (WCAG 2.1) Abschnitt 508-Checkliste
- Führen Sie ein automatisiertes A11Y-Barrierefreiheitsaudit durch
- Hilft dabei, Ihre Website mit ADA Abschnitt 508 kompatibel zu machen
Barrierefreiheitstools
- Fehlender Alt-Text-Finder
- Kontrastverhältnis-Prüfer
- Einhaltung von ADA Abschnitt 508
- Automatisiertes A11Y-Barrierefreiheitsaudit
- WCAG 2.1 Abschnitt 508 Checkliste
Equalize Digital Accessibility Checker

Der Accessibility Checker von Equalize Digital hilft Ihnen, Ihre Barrierefreiheitsprobleme zu beheben, indem er in Echtzeit Feedback zu Fehlern und Warnungen auf dem Bearbeitungsbildschirm Ihrer Seite gibt. Der Inhalt wird automatisch gescannt, direkt nachdem Sie einen Entwurf gespeichert oder einen Beitrag veröffentlicht haben, sodass Sie sofort erkennen können, ob Ihre Beiträge oder Seiten zugänglich sind.
Der Accessibility Checker funktioniert hervorragend, indem er Fehler auflistet. Wenn eine Warnung auftritt, listet das Tool den Code auf und markiert ihn als Fehler. So können Sie entscheiden, welches zuerst repariert werden soll. Die Fehler von Warnungen werden nach Schweregrad aufgelistet.
Die Web Content Accessibility Guidelines (WCAG) 2.1 enthalten eine lange Liste von Kriterien für die Barrierefreiheit. Dieses Plugin gibt Ihnen einen Überblick darüber, wie Ihre Inhalte bei mehr als 40 verschiedenen Barrierefreiheitsprüfungen abschneiden, die für diese Anforderungen erstellt wurden.
Eine weitere tolle Sache ist, dass Accessibility Checker mit einer Vielzahl von WordPress-Editoren kompatibel ist, darunter Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen und WooCommerce. Dieses Tool kann Barrierefreiheitsprobleme mit den oben genannten Seitenerstellern scannen und identifizieren.
Merkmale
- Kann Hunderte von Blogbeiträgen oder -seiten scannen
- Zeigt Warnungen zu Barrierefreiheitsproblemen gemäß WCAG 2.1 an
- Sie können Ihre Bemühungen zur Barrierefreiheit teilen, indem Sie eine Erklärung zur Barrierefreiheit verfassen
- Scannen Sie alle Beiträge und Seiten in großen Mengen, um die allgemeine Zugänglichkeit zu verstehen
- Überprüfen Sie alle vorhandenen Probleme an einem Ort mit einer zentralen Liste offener Probleme
- Ein-Klick-Einfügung der Erklärung zur Barrierefreiheit in der Fußzeile
- Lesbarkeitsanalyse und Ort zur Eingabe einer vereinfachten Zusammenfassung
Barrierefreiheitstools
- Lesbarkeitsanalyse mit der Flesch-Kincaid-Klassenstufe
- WCAG 2.1 A-, AA- und AAA-Leitlinien
- Entwurf einer Erklärung zur Barrierefreiheit
- Massenscannen
- Admin-Spalten
- Erklärung zur Barrierefreiheit der Fußzeile mit einem Klick
Abschluss
Mit anderen Worten: Ich würde sagen, dass die Barrierefreiheit bei der Erstellung einer Website für Sie höchste Priorität haben sollte. Bedenken Sie jedoch, dass die Installation eines Plugins oder die Anpassung eines Themes nicht dazu führt, dass Ihre Website vollständig zugänglich ist. Sie sollten die Grundsätze der Barrierefreiheit befolgen und sicherstellen, dass Ihre gesamte Website dies widerspiegelt.
