10 Schritte zur Barrierefreiheit von WordPress: Wie kann die digitale Compliance verbessert werden?
Veröffentlicht: 2023-08-21Seit seiner Einführung im Jahr 2003 als Blogging-Plattform hat sich WordPress so entwickelt, dass es über 40 % aller Websites weltweit unterstützt. Das Wachstum ist auf seinen Open-Source-Charakter und die Community-Unterstützung zurückzuführen, was es für die meisten Website-Besitzer zur perfekten Wahl macht.
Da viele Unternehmen auf WordPress umsteigen, ist die Zugänglichkeit des Webs von entscheidender Bedeutung, um möglichst vielen Benutzern die Integration zu gewährleisten. Dazu gehören sehbehinderte Personen, die beim Surfen auf der Website auf unterstützende Technologien angewiesen sind.
Die Barrierefreiheit von WordPress umfasst Webdesign-Standards und Best Practices, um Ihre Website barrierefrei zu machen und spezifische Bedenken bei Änderungen auszuräumen. Hier finden Sie alles, was Sie über die Barrierefreiheit von WordPress und die zehn Schritte zum Erstellen einer barrierefreien WordPress-Website wissen müssen.
Warum ist die Barrierefreiheit von WordPress wichtig?

Die Barrierefreiheit von WordPress ist aus folgenden Gründen wichtig:
Bietet inklusive Erfahrungen für Menschen mit Behinderungen
Wenn Sie Ihre Website erstellen und sich dabei auf Layout, Design, Navigation und Inhalt konzentrieren, vergessen Sie leicht die Vielfalt der Menschen, die die Website besuchen, einschließlich Menschen mit geistigen und körperlichen Beeinträchtigungen. Dies führt dazu, dass die Nutzung Ihrer Website durch sie eingeschränkt wird. Daher müssen Sie als WordPress-Besitzer oder -Entwickler sicherstellen, dass Ihre Website zugänglich ist, da dies eine einfache Interaktion mit den Inhalten für Ihre Besucher unabhängig von ihren Herausforderungen gewährleistet.
Verbessert die Benutzererfahrung
Eine nicht zugängliche Website erschwert es Benutzern, einfache Aufgaben auszuführen oder die benötigten Informationen zu erhalten. Stellen Sie daher über das Ranking hinaus sicher, dass Ihre Website für Ihr Publikum nutzbar ist, da dies wahrscheinlich dazu führt, dass ein Lead in Zufriedenheit umgewandelt wird und die Markentreue steigt.
Reduziert das Risiko potenzieller Klagen
In den meisten Bundesstaaten ist die Zugänglichkeit des Webs eine Voraussetzung, weshalb WordPress ADA-Konformität erforderlich ist. Durch Compliance schützen Sie Ihre Marke vor heftigen Klagen und einem Rufschaden.
Verbessert SEO
ADA-konformes WordPress wird sich positiv auf SEO auswirken, indem es Suchmaschinen erleichtert, Ihre Inhalte für Benutzer sichtbarer zu machen.
Öffnet das Geschäft für neue Kunden
Durch die Verbesserung der Web-Zugänglichkeit wird Ihre Website für mehr Kunden und Empfehlungen sichtbar und attraktiv und steigert so Ihren Umsatz bei neuen Kunden.
Was ist ADA-Compliance?
Bei der ADA-Konformität handelt es sich um ein Zivilgesetz, das die Einbeziehung aller Personen, insbesondere derjenigen mit besonderen Behinderungen, in alle Aspekte des öffentlichen Lebens vorschreibt. Die Einhaltung der WordPress ADA erfordert die Einhaltung der WCAG-Richtlinien mindestens der Stufe AA. Die ADA-Konformität gilt für alle elektronischen Technologien und Informationen. Wenn Sie dieser Verpflichtung nicht nachkommen, riskieren Sie für Ihr Unternehmen einen schweren Rechtsstreit, auch wenn dieser unbeabsichtigt unterlassen wird.
Richtlinien zur Barrierefreiheit von Webinhalten
Gemäß den WCAG-Richtlinien sollte Ihre Website bedienbar, wahrnehmbar, verständlich und robust sein, um Menschen mit körperlichen, auditiven, visuellen und kognitiven Behinderungen gerecht zu werden.
Wahrnehmbare Websites verfügen über Untertitel für Videos, alternativen Text für Bilder und eine semantische HTML-Struktur, wodurch Ihr WordPress für Menschen mit Behinderungen zugänglich wird. Darüber hinaus sollte Ihre Website über ausreichend Farbkontrast verfügen und eine aussagekräftige Lesereihenfolge bieten.
Bedienbarer Inhalt bietet barrierefreie Interaktion. Inhalte müssen Tastaturzugriff und ausreichend Zeit für die Interaktion mit Inhalten ermöglichen und anfallsverursachende Blitze vermeiden.
Verständliche Inhalte umfassen eine einfache und klare Sprache, die für Menschen mit Behinderungen verständlich ist.
Robuster Inhalt stellt sicher, dass unterstützende Technologien mit den Inhalten Ihrer Website interagieren und diese über mehrere Plattformen und Geräte hinweg präsentieren können.
Durch die Durchführung von WCAG-Konformitätsprüfungen wissen Sie, wo Ihre Website steht und wie Sie die Zugänglichkeit Ihrer Plattform verbessern können.
Ist WordPress standardmäßig zugänglich?
Jede WordPress-Version bietet Barrierefreiheit, aber Sie müssen mehr tun, um sicherzustellen, dass Ihre Website barrierefrei ist. Entwickler erstellen neue Hilfstools und Richtlinien zur Barrierefreiheit von WordPress in Übereinstimmung mit den W3C-Richtlinien, aber sie stimmen nicht vollständig mit diesen überein.
10 Schritte zum Erstellen einer barrierefreien WordPress-Website
Barrierefreiheit ist in den Köpfen der Menschen ein immer beliebteres Thema, und auch die WordPress-Community äußert sich lautstark zu diesem Thema. Lesen Sie weiter, um die Schritte zum Erstellen einer barrierefreien WordPress-Website zu erfahren.
Testen Sie Ihre WordPress-Site auf Barrierefreiheit
Die Prüfung Ihrer WordPress-Site auf Zugänglichkeit während der Entwicklung und Wartung ist von entscheidender Bedeutung. Dies können Sie mit einem Testtool wie der Chrome-Erweiterung Google Lighthouse erreichen.
Wählen Sie ein Design, das auf Barrierefreiheit ausgelegt ist
Über das WordPress.org-Theme-Repository können Sie ein WordPress-zugängliches Theme für Ihre Website erhalten. Obwohl diese Themes nicht vollständig den WCAG-Richtlinien entsprechen, bieten sie Ihnen einen guten Einstieg in die Barrierefreiheit von WordPress.

Schreiben Sie barrierefreien Code
Auch wenn Sie möglicherweise nicht derjenige sind, der Ihre Website programmiert, können Ihre Entscheidungen dazu führen, dass Ihre Website nicht mehr zugänglich ist, was sich negativ auf die Benutzer auswirkt. Die Verwendung von sauberem und zugänglichem HTML-Code ist für die Barrierefreiheit von WordPress von entscheidender Bedeutung. Mit geeigneten Header- und Titel-Tags, Aufzählungslisten, Meta-Beschreibungen und Alt-Tags können Ihre sehbehinderten Besucher alles auf der Seite leicht finden.
Erstellen Sie barrierefreie Inhalte
Barrierefreie Inhalte zu erstellen bedeutet Folgendes:
- Ein beschreibender Ankertext, damit die Leser wissen, wohin der Link sie führt
- Kürzere Sätze und Absätze
- Relevante Bilder
- Untertitel für Ihr Audio und Video
- On-Page-Transkripte für Audio- und Videodateien
Bieten Sie Textalternativen für Nicht-Text-Inhalte an
Das Anbieten von Textalternativen für Bilder bietet Benutzern, die ihn nicht sehen können, eine Beschreibung des Nicht-Text-Inhalts. Dies ist besonders nützlich für Leser, die auf Screenreader angewiesen sind, da sie den Bildinhalt leicht verstehen können.
Verbessern Sie Navigationsschaltflächen und Links
Wenn Sie auf Ihren Blog oder eine andere Website verlinken, verwenden Sie einen beschreibenden Link, damit der Leser weiß, wohin ihn der Link führt. „Kontaktieren Sie mich“ oder „Erfahren Sie mehr über mein Unternehmen“ ist beispielsweise besser als „Hier klicken“. Ihre Navigationstasten sollten auch Tastaturzugriff ermöglichen.
Gehen Sie mit Farbe vorsichtig um
Farbe und Kontrast beeinflussen die Klarheit und Lesbarkeit Ihrer Webinhalte. Die WCAG empfiehlt in folgenden Punkten einen sorgfältigen Umgang mit Farben.
Kontrastverhältnis

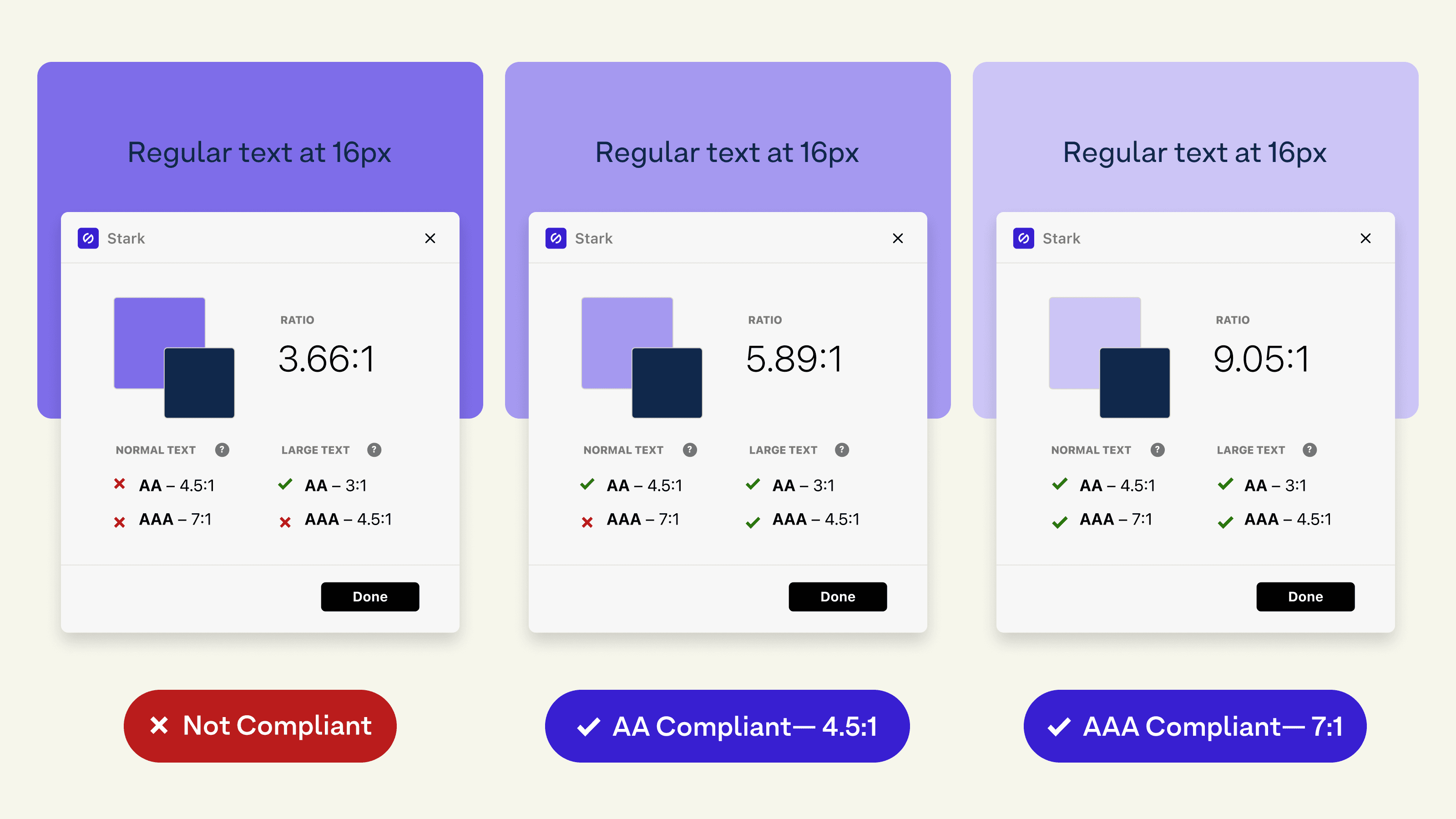
Der sorgfältige Einsatz von Farben in Ihrem WordPress bedeutet, dass Ihr Text und andere visuelle Elemente auf Ihrer Website ausreichend Kontrast zum Hintergrund haben sollten, um die Lesbarkeit zu verbessern. Das empfohlene WCAG-Kontrastverhältnis für normalen Text beträgt 4:5:1.
Großer Text, der mindestens 18,67 Pixel groß und fett oder 24 Pixel oder größer ist, erfordert ein Kontrastverhältnis von 3:1. Formularfeldränder und interaktive Elemente wie Schaltflächen erfordern ebenfalls ein Kontrastverhältnis von 3:1 zum umgebenden Hintergrund.
Machen Sie Ihre Plattformtastatur navigierbar
Eine weitere Empfehlung für die Barrierefreiheit von WordPress besteht darin, die Tastatur Ihrer Plattform navigierbar zu machen. Benutzer, die keine Maus verwenden können oder Schwierigkeiten damit haben, sollten in der Lage sein, über Tastaturbefehle durch die Menüs, die Startseite und andere Elemente Ihrer Website zu navigieren.
Bieten Sie die Möglichkeit, die Textgröße zu ändern
Stellen Sie sicher, dass der Inhalt lesbar bleibt und sich nicht überschneidet oder abgeschnitten wird, auch wenn die Textgröße Ihrer Website auf bis zu 200 % der Originalgröße geändert wird. Es ist nicht erforderlich, ein Steuerelement bereitzustellen, mit dem Benutzer den Text vergrößern können. Wenn Sie sich jedoch für die Einbindung eines Steuerelements zur Größenänderung von Text entscheiden, stellen Sie sicher, dass es für alle Benutzer zugänglich ist.
Verwenden Sie klare Layouts
Ein klares Layout erleichtert den Besuchern das Lesen und Verarbeiten Ihrer Inhalte. Sie können WordPress-Barrierefreiheit mit einem klaren Layout erreichen, indem Sie den Leerraum großzügig nutzen, um die Augen von Personen mit Legasthenie zu schonen, und den Text durch Überschriften und andere visuelle Elemente auflockern.
Machen Sie Barrierefreiheit zu einer Strategie
Entwickeln Sie abschließend einen Plan, der Ihre Schritte zur Barrierefreiheit Ihrer WordPress-Website beschreibt. Auf diese Weise tragen Ihre Mitarbeiter und Entwickler zu allen Maßnahmen für eine barrierefreie Website bei. Sie können den Fortschritt überwachen, um den Marktanforderungen und der WordPress ADA-Konformität mit einer vorhandenen Strategie gerecht zu werden.
FAQ
Während die Erwartungen von WordPress.org ein barrierefreies Theme und Plugins darstellen, die den WCAG-Richtlinien entsprechen, ist es Sache des Erstellers oder Eigentümers, seine Website vollständig barrierefrei zu gestalten.
WordPress hilft bei der Barrierefreiheit, indem es Benutzern optimierte Themes bietet und so den Zugriff auf mehreren Geräten gewährleistet. Die Website bietet auch barrierefreie Themen, Sie müssen diese jedoch ergänzen, um eine vollständige Barrierefreiheit zu gewährleisten.
Der Barrierefreiheitsmodus in WordPress bezieht sich auf eine Einstellung in älteren Versionen, die es Benutzern ermöglichte, Widgets zu ihren Seiten hinzuzufügen. Diese Funktion war über den klassischen Editor in der oberen rechten Ecke des Dashboards verfügbar. Mit den neueren Updates wurde diese Funktion jedoch durch den Gutenberg-Editor ersetzt.
