So machen Sie WordPress für Benutzer mit Sehbehinderung zugänglich
Veröffentlicht: 2023-09-14WordPress gehört zu den am häufigsten verwendeten Content-Management-Systemen und wird von über 43 % der Websites verwendet. Leider entsprechen die meisten dieser Websites nicht den Barrierefreiheitsrichtlinien der ADA, was für sehbehinderte Benutzer eine große Herausforderung darstellt. Als Besitzer einer WordPress-Website sollten Sie sich daher darauf konzentrieren, sie zugänglich zu machen, um die Benutzerfreundlichkeit für alle Menschen, auch für Menschen mit Sehbehinderungen, zu gewährleisten.
Die Bedeutung der visuellen Barrierefreiheit
Visuelle Zugänglichkeit stellt sicher, dass Menschen mit Sehbehinderungen die Informationen, die Sie auf Ihrer Website präsentieren, sehen und verstehen können. Dazu gehören Personen mit Sehbehinderung, Sehschwäche und verschiedenen Arten von Farbenblindheit.
Durch den Ausgleich visueller Herausforderungen macht die Barrierefreiheit im Internet das Surfen deutlich produktiver und für Benutzer mit Sehbehinderung weniger frustrierend. Anhand von Audiobeschreibungen, Bildern und Schriftgröße hilft eine barrierefreie Website Benutzern, die auf unterstützende Technologien angewiesen sind, das Beste aus Ihrer Website herauszuholen.
Neben der Ausübung visueller Barrierefreiheit zur Gewinnung potenzieller Kunden ist Barrierefreiheit eine gesetzliche Anforderung. Der Americans with Disabilities Act (ADA) schützt vor Diskriminierung von Menschen mit Behinderungen und verlangt von Websites, ihre Ressourcen und Einrichtungen entsprechend anzupassen, um ihren Bedürfnissen gerecht zu werden. Die WCAG beschreibt die Barrierefreiheitsformen, die eine Website annehmen sollte, einschließlich Wahrnehmbarkeit, Bedienbarkeit, Robustheit und Verständlichkeit. WCAG 2.2 enthält eine detaillierte Liste der Gebote und Verbote in den verschiedenen Kategorien. Um beispielsweise Sehbehinderte zu schützen, verlangt eine der WCAG-Regeln ein Kontrastverhältnis von 4:5:1, um die visuelle Zugänglichkeit zu erleichtern.
10 Tipps, um WordPress für sehbehinderte Benutzer zugänglich zu machen
Lesen Sie unter Berücksichtigung der oben genannten Regeln und Vorschriften weiter, um Tipps zu erhalten, wie Sie WordPress für Benutzer mit Sehbehinderung zugänglicher machen.
1. Verwenden Sie ein barrierefreies WordPress-Theme

Während Sie Ihr Thema aus verschiedenen Designs auswählen können, verfügen einige über Funktionen, die die Komplexität erhöhen und es für Menschen mit Behinderungen, die auf Bildschirmlesegeräte angewiesen sind, schwierig machen, auf Ihre Inhalte zuzugreifen. Erwägen Sie daher bei der Auswahl eines Themas die Suche nach einem Thema, das ausdrücklich darauf hinweist, dass es über ein barrierefreies Design verfügt.
Ein Beispiel ist das Total-Theme, das in Zusammenarbeit mit der University of Hawaii ständig aktualisiert wird. Eine andere Möglichkeit, ein barrierefreies (und kostenloses) WordPress-Theme zu finden, besteht darin, Ihre Optionen mithilfe des Funktionsfilters „Barrierefreiheit bereit“ auf WordPress.org zu sortieren. Themes mit diesem Filter-Tag wurden anhand der Barrierefreiheitsrichtlinien von WordPress getestet und umfassen barrierefreie Menüs, hohen Farbkontrast und semantischen Code.
2. Verwenden Sie barrierefreien Code
Ein barrierefreier Code nutzt Elemente für den beabsichtigten Zweck und bietet Benutzern, die auf unterstützende Technologien angewiesen sind, ein besseres Erlebnis auf Ihrer Website. Zu den zugänglichen Codes gehören:
Semantisches HTML
Semantisches HTML bezieht sich darauf, wie Sie das Element verwenden, um die Rolle und Bedeutung Ihres Webinhalts und Ihrer Multimedia-Inhalte zu definieren. Dazu gehören <h1> bis <h6> für Ihre Überschriften, <p> für Absätze und <ol> für Listen. Durch semantisches HTML können Screenreader, Suchmaschinen und Browser Ihre Website verstehen und darin navigieren.
Sprachattribute
Die Verwendung einer klaren und prägnanten Sprache ist ein weiterer Aspekt der Barrierefreiheit im Internet. Ihre Sprache sollte leicht verständlich und verständlich sein. Vermeiden Sie daher Fachjargon, Redewendungen, Slang und komplexe Sätze, die Ihre Leser verwirren. Um Ihre Inhalte zu organisieren, verwenden Sie Überschriften, Zwischenüberschriften, Absätze und Listen. Wenn Sie ein Akronym oder einen Fachbegriff hinzufügen müssen, erklären Sie diese zuerst oder stellen Sie ein Glossar bereit.
ARIA-Sehenswürdigkeiten
Accessible Rich Internet Applications (ARIA) tragen dazu bei, Ihre Inhalte zugänglicher zu machen, indem sie den Screenreadern und unterstützenden Technologien Informationen und Kontext zu einem Element bereitstellen. Betrachten Sie es als eine Karte allgemeiner visueller und funktionaler Bereiche auf Ihren Webseiten (Hinweis: Diese sollten von Ihrem WordPress-Theme verwendet und größtenteils in dieses integriert werden). Durch das Hinzufügen eines ARIA-Wahrzeichens können Sie die Anwendungs-, Ergänzungs-, Banner-, Formular-, Navigations-, Haupt-, Such- und Inhaltsinfobereiche Ihrer Website definieren. Durch das Hinzufügen von ARIA-Sehenswürdigkeiten wird daher eine Reihe von „Springen zu“-Links erstellt, die es Benutzern ermöglichen, zu jedem der oben genannten Abschnitte zu springen und deren Funktionen kennenzulernen.
Bild-Alt-Text
Bilder sind ein wichtiger Bestandteil von Webinhalten, für Menschen mit Sehbehinderungen jedoch möglicherweise nicht zugänglich. Um Ihre Bilder in WordPress zugänglich zu machen, denken Sie daran, Textbeschreibungen zu verwenden, da unterstützende Technologien sie lesen können. Die Verwendung von Alternativtext für Bilder erfordert die Bereitstellung eines beschreibenden Texts des Bildes in der Alternativfunktion. Alternativ können Sie ein Plugin wie Auto Image Attributes verwenden, um den Prozess durch automatische Textgenerierung zu beschleunigen.
Überschriften-Tags
Überschriften sind ein wichtiges Element der Barrierefreiheit von WordPress, da sie Hierarchie und Struktur schaffen und Benutzern eine einfache Navigation durch den Inhalt ermöglichen. Der Titel Ihrer Hauptseite sollte <h1> verwenden, und dann können Sie innerhalb Ihres Inhalts <h2>, <h3>, <h4> usw. verwenden, um den Inhalt in der Reihenfolge seiner Wichtigkeit zu definieren. Um die Barrierefreiheit von WordPress zu gewährleisten, sollten Ihre Überschriften auch auf Ihrer gesamten Website einheitlich sein.
Kontaktformulare
Online-Formulare gibt es in allen Größen und Formen, von einfachen Kontaktformularen bis hin zu komplexen Hochschulbewerbungen. Diese Formulare sind Ihre letzten Konvertierungspfade und müssen für Ihren Benutzer funktionsfähig sein. Ein Benutzer mit Sehbehinderung ist auf unterstützende Technologien angewiesen, und eine unangemessene Beschriftung Ihres Formulars stellt eine Barriere dar.
Achten Sie daher beim Entwerfen Ihrer Website darauf, barrierefreie WordPress-Formulare zu verwenden, die Tastaturnavigation zu aktivieren, die Textfelder mit einem beschreibenden Titel zu beschriften und Fehlermeldungen hinzuzufügen, die Probleme genau erklären, damit Personen, die sich auf Bildschirmleseprogramme verlassen, diese problemlos ausfüllen können. Um Ihr Kontaktformular zugänglich zu machen, müssen Sie nur ein barrierefreies Formular-Plugin wie Gravity Forms auswählen. Ihre Formularanweisungen sollten kurz und klar sein und das Formular sollte vollständig über die Tastatur bedienbar sein.
Links überspringen
Ihre WordPress-Website verfügt über redundante Navigationssysteme auf allen Seiten. Diese Navigationen umfassen Links oben, unten oder links auf der Seite und können für Benutzer von Bildschirmleseprogrammen belastend sein, da es keine effiziente Möglichkeit gibt, sie zu überspringen. Mit einem Skip-Link können Sie Ihren sehbehinderten Benutzern die Effizienz erleichtern, indem Sie ihnen ermöglichen, diese Links zu überspringen und den Hauptinhalt der Seiten zu lesen.
3. Machen Sie die WordPress-Navigation zugänglich
Ein weiteres wichtiges Element der Barrierefreiheit von WordPress ist die Gewährleistung einer barrierefreien Navigation für Benutzer mit Sehbehinderungen. Ihre Website sollte mit den Pfeiltasten und der Tabulatortaste oder alternativer Hardware wie der Einzelschalter-Eingabe und dem Mundstick navigierbar sein.

4. Wählen Sie „Barrierefreie Farben“.

Weltweit leiden über 300 Millionen Menschen an Farbenblindheit in Form von Zweifarbensehen, Farbfehlsichtigkeit oder völliger Farbenblindheit. Um sicherzustellen, dass Ihr WordPress-Design mit oder ohne Farben zugänglich ist, achten Sie auf Kontrast und Farbverhältnisse.
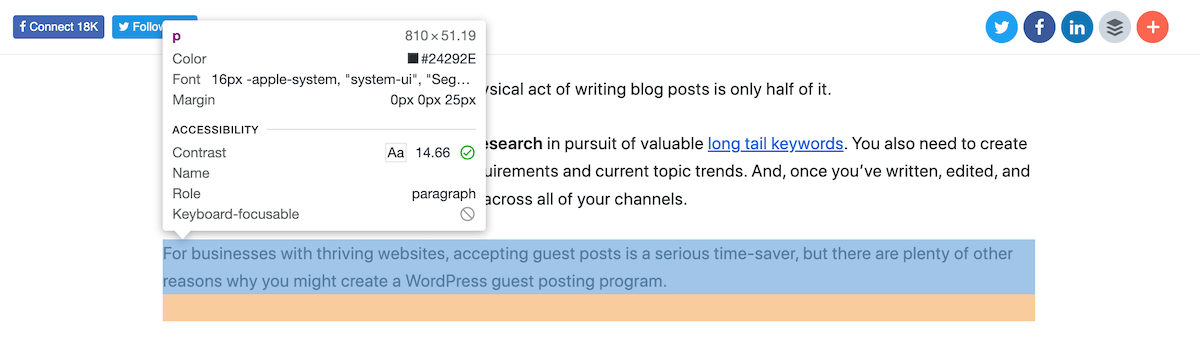
Der Farbkontrast in der digitalen Barrierefreiheit gibt an, wie dunkel oder hell die Farben erscheinen, wenn sie einander gegenübergestellt werden. WCAG empfiehlt ein Kontrastverhältnis von 4:5:1 für den Fließtext. Ein schlechter Farbkontrast beeinträchtigt die Lesbarkeit Ihrer Website für Benutzer mit Farbenblindheit und Sehschwäche.
Der beste Weg, um festzustellen, ob Ihre Farben gut funktionieren, besteht darin, sie in ein Kontrasttestgerät einzufügen. Dies ist eine Funktion, die in den Entwicklertools Ihres Webbrowsers verfügbar ist. Überprüfen Sie einfach Ihre Seite und bewegen Sie den Mauszeiger auf ein Element, um das Kontrastverhältnis anzuzeigen (wie im Bild oben dargestellt). Je mehr Kombinationen Sie testen, desto besser können Sie auswählen, was für Ihr Publikum am besten funktioniert.
5. Suchen Sie nach barrierefreien Schriftarten
Sehbehinderte Menschen benötigen größere Texte, um Buchstaben wahrnehmen zu können. Durch die Bereitstellung eines alternativen Stylesheets, das eine Vergrößerung der Schriftarten ermöglicht, ohne Ihr Seitenlayout zu beeinträchtigen, wird es für diese Personen einfacher, Ihre Inhalte zu lesen. Berücksichtigen Sie neben der Schriftgröße auch barrierefreie Schriftarten mit hoher Lesbarkeit.
Dazu gehören bekannte Optionen (oft als „Systemschriftarten“ bezeichnet, da sie auf den meisten Geräten leicht verfügbar sind) wie Arial, Helvetica oder Times New Roman sowie Spezialschriftarten wie OpenDyslexic. Große Fronten und Call-to-Action-Schaltflächen machen Ihre Inhalte nicht nur zugänglich, sondern erleichtern auch gute Konvertierungen.
6. Fügen Sie Untertitel für Multimedia-Inhalte hinzu
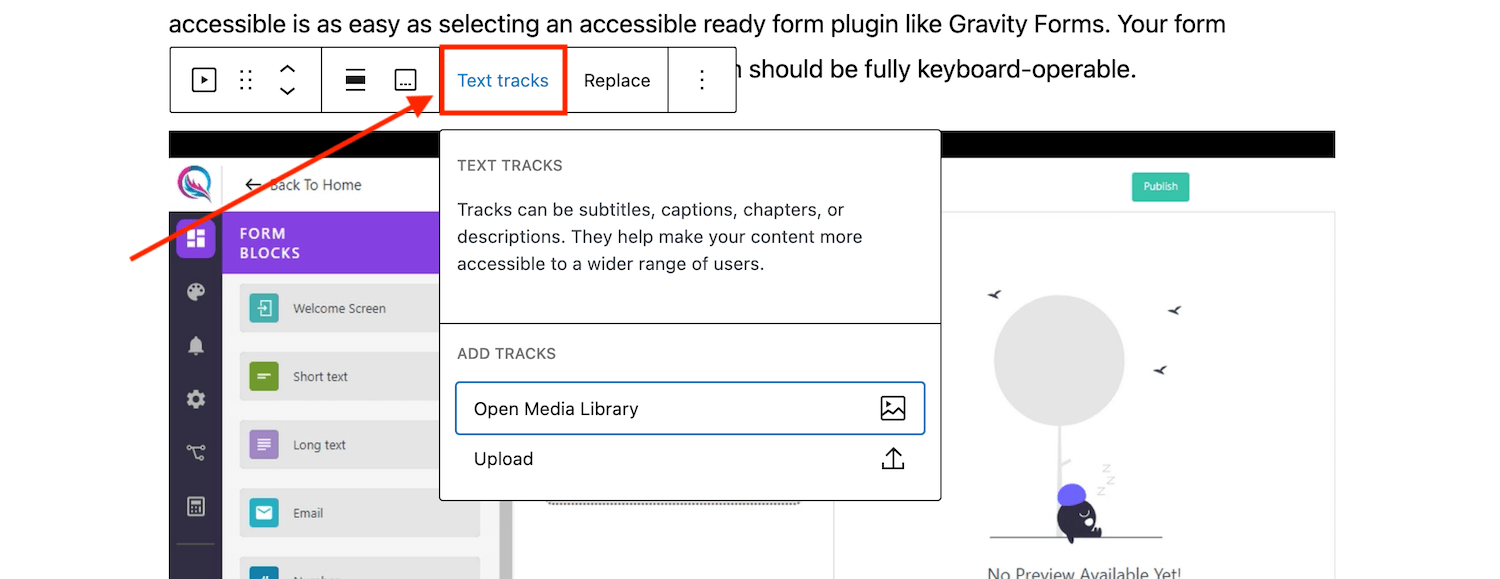
Audio und Video sind nützliche Multimedia-Inhalte, um Ihr Publikum anzusprechen und Ihre Botschaft zu übermitteln. Da jedoch nicht jeder Ihre Videos und Audiodateien sehen oder hören kann, müssen Untertitel bereitgestellt werden, die die gesprochenen Wörter, Aktionen und Geräusche beschreiben. Untertitel werden während der Video- oder Audiowiedergabe auf dem Bildschirm angezeigt und sollten klar, genau und vollständig sein, damit sie auch für behinderte Webbesucher zugänglich sind.

Je nachdem, wie Sie Ihre Medien hosten, variiert die Methode zum Hinzufügen von Untertiteln. Wenn Sie beispielsweise den Inhalt auf Ihrer WordPress-Site hochladen und hosten, können Sie beim Hinzufügen eines Video- oder Audioblocks zu Ihrer Seite einen Texttrack hochladen. Wenn Sie alternativ einfach ein von YouTube gehostetes Video in Ihre Seite einbetten, sollten Sie Untertitel über YouTube hinzufügen (Hinweis: Sie verfügen über eine automatische Übersetzungsfunktion, die diesen Vorgang sehr einfach macht).
7. Machen Sie Ihre Inhalte zugänglich
Damit Ihre Inhalte zugänglich sind, müssen Ihre Leser lesen und verstehen können. Sie können die Barrierefreiheit von Inhalten auf folgende Weise erreichen:
Inhaltslänge
Die Inhaltslänge, die ein komfortables Lesen fördert, ist für alle Benutzer zugänglich. Vermeiden Sie daher zu lange oder zu kurze Zeilen und halten Sie sich an einen akzeptablen Bereich von 45–75 Zeichen pro Zeile, damit sich Ihre Leser wohl fühlen.
Anker-Text
Screenreader können beschreibende URLs lesen und so sehbehinderten Benutzern Kontext liefern. Verwenden Sie bei der Beschreibung des Links aussagekräftige Beschreibungen, um die Navigation zum richtigen Inhalt zu erleichtern. Vermeiden Sie daher Ankertexte wie „Hier klicken“ oder „Mehr lesen“ irgendwo in Ihrem Text, da diese für den Leser schwierig zu verstehen sein können, insbesondere wenn sie außerhalb des Kontexts liegen.
Transkripte
Transkripte sind eine Textversion Ihres Audio- oder Videomaterials, die Sie separat lesen oder herunterladen können (im Gegensatz zu den oben genannten Untertiteln, die zusammen mit Multimedia in Echtzeit angezeigt werden). Stellen Sie aus Gründen der Barrierefreiheit sicher, dass Ihre Transkripte korrekt, vollständig und klar sind.
8. Stellen Sie Audiobeschreibungen für Videos bereit
Videos sind für Personen nützlich, die sehen können. Wenn Sie jedoch sehbehindert sind, werden Ihnen viele Inhalte entgehen, weshalb Audiobeschreibungen erforderlich sind.
Audiobeschreibungen sind separate Audiospuren, die ein Video begleiten und die visuellen Elemente im Video für Personen mit Sehbehinderung beschreiben. Dazu gehören eine Beschreibung der Umgebung, Kleidung, Gesten und Handlungen. Audiodeskriptionen sind nützlich, wenn es eine Sprachlücke gibt, und durch sie wird eine blinde Person den Großteil des Videoinhalts auf Ihrer WordPress-Website verstehen. Um eine Audiobeschreibung hinzuzufügen, können Sie einen sekundären Audioblock hinzufügen oder ein Plugin verwenden, um eine Audioalternative wie Scribit hinzuzufügen.
9. Verwenden Sie keine automatisch abspielenden Videos
Die automatische Wiedergabe von Videos frustriert Menschen, die auf Bildschirmleseprogramme angewiesen sind, und kann zu Verwirrung führen. Wenn die Wiedergabe automatisch startet, wird der Ton des Videos und des Screenreaders gleichzeitig abgespielt, was es für den Benutzer Ihrer Website schwierig macht, durch die Website zu navigieren, um das Video anzuhalten. Mit WordPress sind Videos nicht auf automatische Wiedergabe eingestellt (und auf den meisten Mobilgeräten ist die automatische Wiedergabe ohnehin standardmäßig deaktiviert), was es Ihren Website-Besuchern ermöglicht, die Videos manuell zu starten und zu stoppen, was eine einfache Website-Nutzung ermöglicht.
10. Testen Sie Ihre Website auf Barrierefreiheit

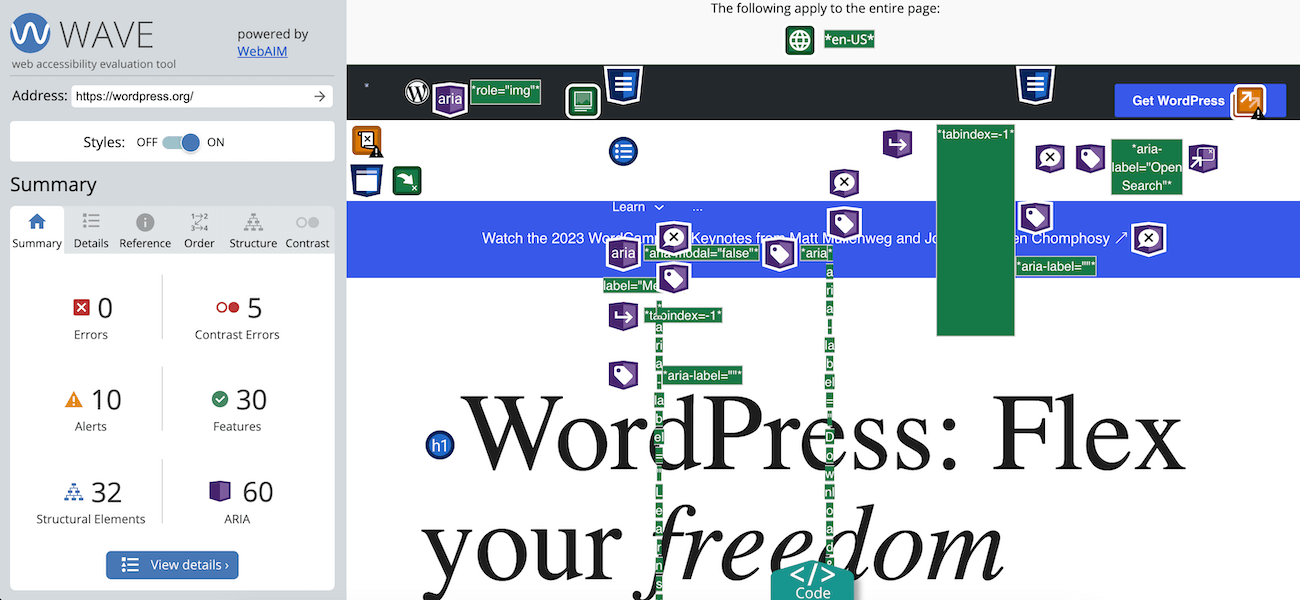
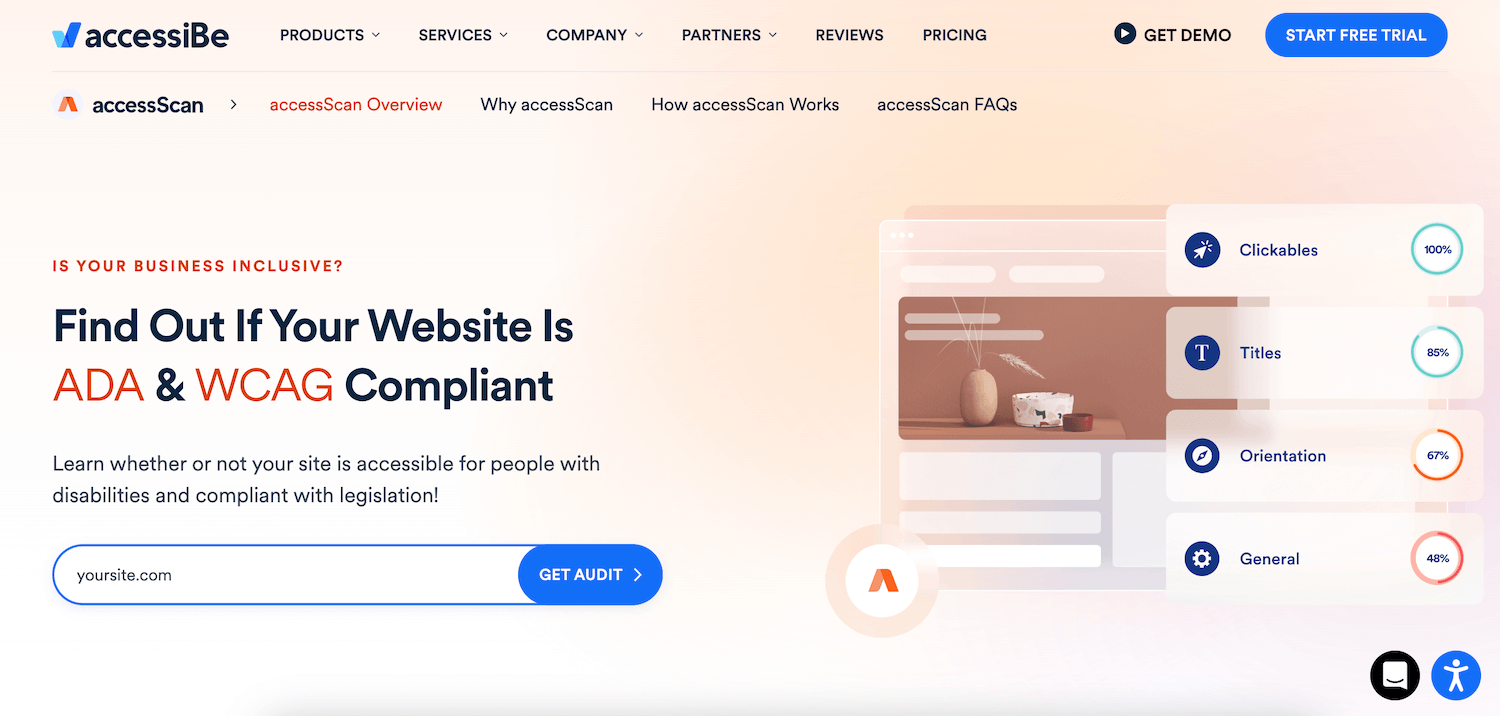
Testen und bewerten Sie abschließend die Barrierefreiheit Ihrer Website, um sicherzustellen, dass sie für alle zugänglich ist. Sie können Tools und Ressourcen zur Barrierefreiheit im Internet nutzen, um Fehler und Probleme auf Ihrer WordPress-Website zu identifizieren. Sie können beispielsweise einen kostenlosen AccessiBe AccessScan ausführen oder ein kostenloses Plugin wie WP Accessibility Tools verwenden, das über eine integrierte A11Y-Überwachungsfunktion verfügt.
Alternativ können Sie manuelle Tests durchführen, z. B. hinein- oder herauszoomen, nur die Tastatur verwenden, die Schriftgröße und -farbe ändern und verschiedene Geräte verwenden. Sie können auch echte Benutzer um Feedback bitten, insbesondere solche mit Sehbehinderungen, um Verbesserungsmöglichkeiten zu ermitteln.
Bietet Ihre Website integrative Erlebnisse? Im obigen Beitrag haben wir die Strategien für eine barrierefreie Website besprochen, einschließlich Alternativtext, Videotranskription und barrierefreie Themen. Das Befolgen der oben genannten Richtlinien unterstützt ein umfassenderes Web-Erlebnis und gewährleistet die Zugänglichkeit für möglichst viele Menschen.
